WordPress 양식을 사용자 정의하고 스타일을 지정하는 방법(2가지 쉬운 방법)
게시 됨: 2023-10-13WordPress 양식의 스타일을 지정하는 방법이 궁금하십니까?
WordPress 웹사이트 디자인에 맞게 양식을 사용자 정의할 수 있습니다. 이를 통해 사이트를 더욱 시각적으로 매력적이고 전문적으로 보이게 만들고 사용자 경험을 향상시킬 수 있습니다.
이 기사에서는 WordPress 양식을 쉽게 사용자 정의하고 스타일을 지정하는 방법을 단계별로 설명합니다.

WordPress 양식을 사용자 정의하고 스타일을 지정하는 이유는 무엇입니까?
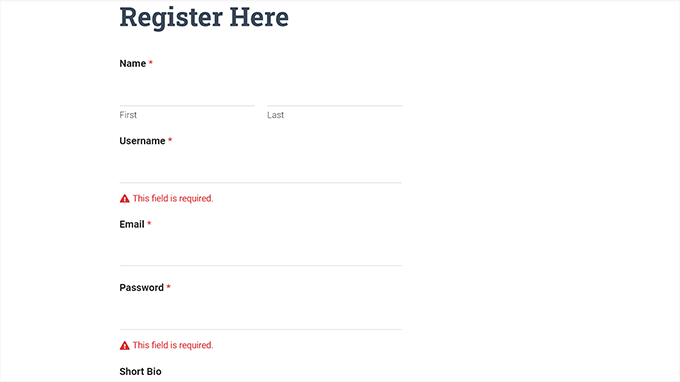
플러그인을 사용하여 WordPress 웹사이트에 양식을 추가하면 레이아웃이 일반적으로 단순하고 평범하다는 것을 알 수 있습니다.
예를 들어 사용자 등록 양식 플러그인을 사용하여 웹사이트에 등록 양식을 추가하면 레이아웃이 약간 지루하다는 것을 알 수 있습니다. 이는 방문자의 관심을 끌 수 없으며 심지어 방문자가 양식을 작성하는 것을 방해할 수도 있습니다.

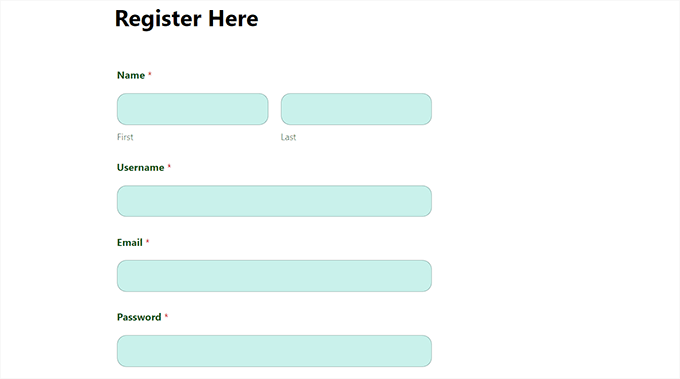
양식을 사용자 정의하면 WordPress 테마 및 브랜딩과 일치시켜 더욱 매력적으로 만들 수 있습니다.
스타일이 지정된 WordPress 양식은 탐색하기 쉽고 더 많은 사용자가 양식을 작성하도록 유도할 수 있으므로 더 많은 전환으로 이어질 수 있습니다.

스타일이 지정된 양식은 사용자 사이에서 브랜드 인지도를 높일 수도 있습니다. 예를 들어, 웹사이트 로고와 회사 시그니처 색상을 사용하여 양식을 더욱 기억에 남고 효과적으로 만들 수 있습니다.
그렇다면 WordPress 양식을 쉽게 사용자 정의하고 스타일을 지정하는 방법을 단계별로 살펴보겠습니다. 이 게시물에서는 2가지 방법을 다룰 것이며, 아래의 빠른 링크를 사용하여 사용하려는 방법으로 이동할 수 있습니다.
- 방법 1: WPForms를 사용하여 WordPress 양식을 사용자 정의하고 스타일을 지정하는 방법(코드 없는 방법)
- 방법 2: CSS를 사용하여 WordPress 양식 스타일을 지정하는 방법(고급 사용자 지정)
- 보너스: 맞춤형 웹사이트 페이지를 만드는 방법
방법 1: WPForms를 사용하여 WordPress 양식을 사용자 정의하고 스타일을 지정하는 방법(코드 없는 방법)
WPForms를 사용하여 WordPress 양식을 쉽게 사용자 정의하고 스타일을 지정할 수 있습니다. 이는 6백만 개 이상의 웹사이트에서 사용되는 시중 최고의 WordPress 문의 양식 플러그인입니다.
WPForms에는 원하는 모든 종류의 양식을 매우 쉽게 만들 수 있는 드래그 앤 드롭 빌더가 함께 제공됩니다. 또한 코딩이 필요하지 않은 양식에 대한 사용자 정의 옵션도 내장되어 있습니다.
먼저 WPForms 플러그인을 설치하고 활성화해야 합니다. 자세한 지침을 보려면 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
참고: WPForms에는 이 튜토리얼에 사용할 수 있는 무료 버전도 있습니다. 그러나 우리는 더 많은 설정과 옵션이 있는 프리미엄 플러그인을 사용할 것입니다.
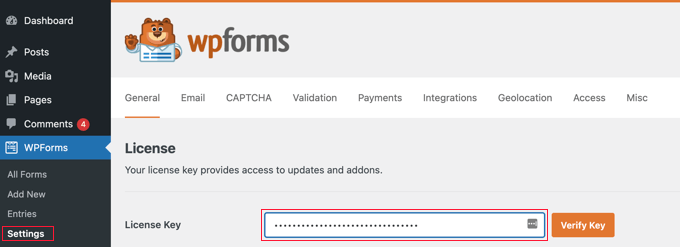
활성화되면 WordPress 관리 사이드바에서 WPForms » 설정 페이지를 방문하여 라이센스 키를 입력해야 합니다.
이 정보는 WPForms 웹사이트의 계정에서 찾을 수 있습니다.

이 작업을 완료한 후 WordPress 대시보드에서 WPForms » 새 추가 화면으로 이동하세요.
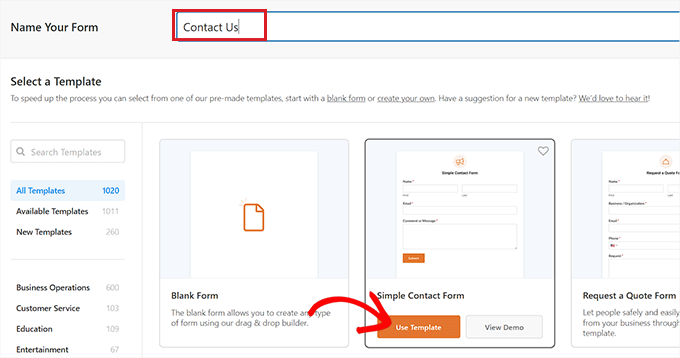
그러면 양식 이름을 입력하여 시작할 수 있는 '템플릿 선택' 페이지로 이동됩니다. 그런 다음 원하는 양식 템플릿을 선택하고 그 아래에 있는 '템플릿 사용' 버튼을 클릭하세요.
이 튜토리얼을 위해 간단한 문의 양식을 만들어 웹사이트에 추가하겠습니다.

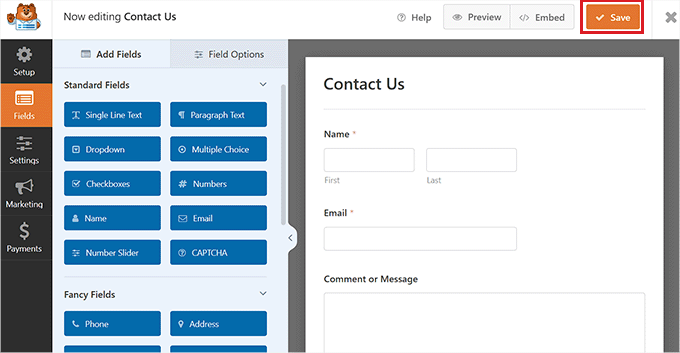
이렇게 하면 WPForms 양식 빌더에서 템플릿이 실행되며, 오른쪽에 양식 미리보기가 표시되고 왼쪽 열에 양식 필드가 표시됩니다.
여기에서 원하는 양식 필드를 원하는 대로 양식에 끌어서 놓을 수 있습니다.
자세한 지침은 WordPress에서 문의 양식을 만드는 방법에 대한 튜토리얼을 참조하세요.

양식 사용자 정의가 완료되면 상단의 '저장' 버튼을 클릭하여 양식 작성기를 종료하세요.
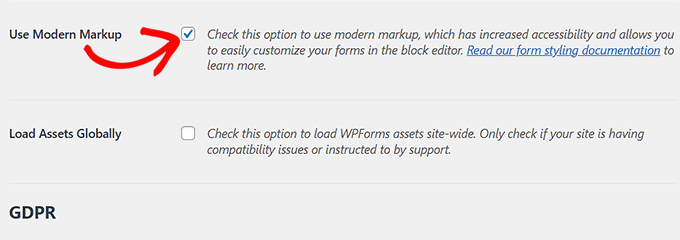
그런 다음 WordPress 대시보드의 WPForms » 설정 페이지를 방문하여 '최신 마크업 사용' 옵션을 선택해야 합니다. 이 상자를 선택하지 않으면 블록 편집기에서 WPForms 사용자 정의 설정을 사용할 수 없습니다.
설정을 저장하려면 '변경 사항 저장' 버튼을 클릭하는 것을 잊지 마세요.

그런 다음 방금 만든 양식을 추가하려는 페이지나 게시물을 엽니다.
여기에서 화면 왼쪽 상단에 있는 블록 추가 '+' 버튼을 클릭하여 블록 메뉴를 열고 WPForms 블록을 추가해야 합니다.
블록을 추가한 후에는 블록 자체 내의 드롭다운 메뉴에서 사이트에 추가하려는 양식을 선택하기만 하면 됩니다.

이제 양식을 추가했으므로 양식을 사용자 정의하고 스타일을 지정할 차례입니다.
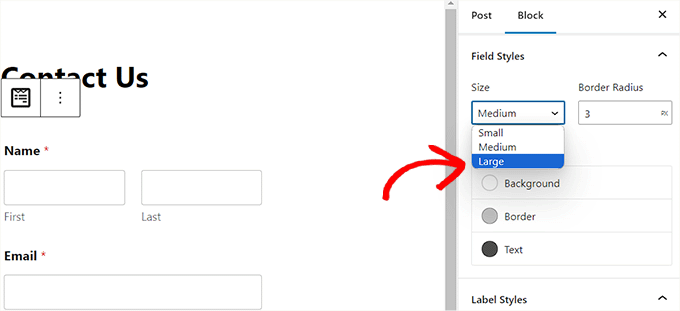
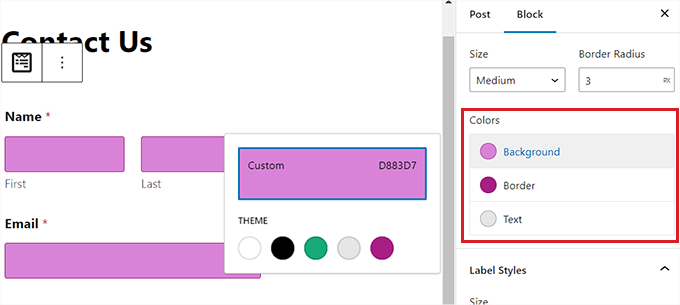
이렇게 하려면 화면 오른쪽에 있는 블록 패널을 열고 '필드 스타일' 섹션까지 아래로 스크롤해야 합니다.
여기의 드롭다운 메뉴에서 양식 필드의 크기를 선택하고 테두리 반경을 설정할 수도 있습니다.

다음으로 색상 선택 도구를 사용하여 양식 필드의 배경, 텍스트 및 테두리 색상을 변경할 수 있습니다.
여기에서는 브랜드의 시그니처 색상이나 나머지 WordPress 블로그에서 사용되는 기타 색상을 사용하여 시각적으로 매력적인 양식을 만들 수 있습니다.

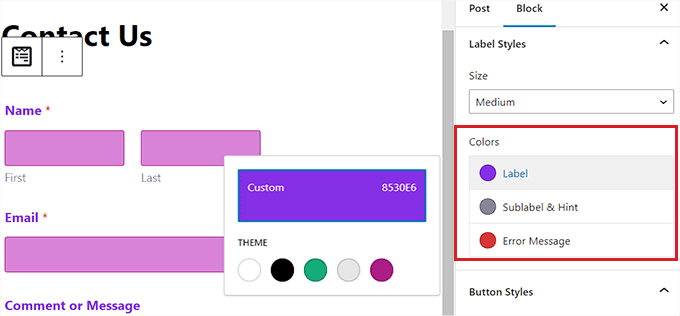
그런 다음 '라벨 스타일' 섹션까지 아래로 스크롤하여 드롭다운 메뉴에서 라벨의 글꼴 크기를 선택할 수 있습니다.
그 후에는 양식에 표시될 레이블, 하위 레이블 및 오류 메시지의 글꼴 색상을 변경할 수도 있습니다.

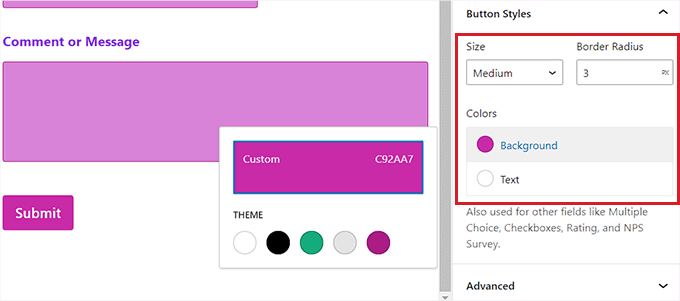
양식의 버튼을 맞춤설정하려면 '버튼 스타일' 섹션까지 아래로 스크롤하고 드롭다운 메뉴에서 크기를 선택해야 합니다.
테두리 반경을 설정하고 양식 버튼의 배경색과 텍스트 색상을 변경할 수도 있습니다.

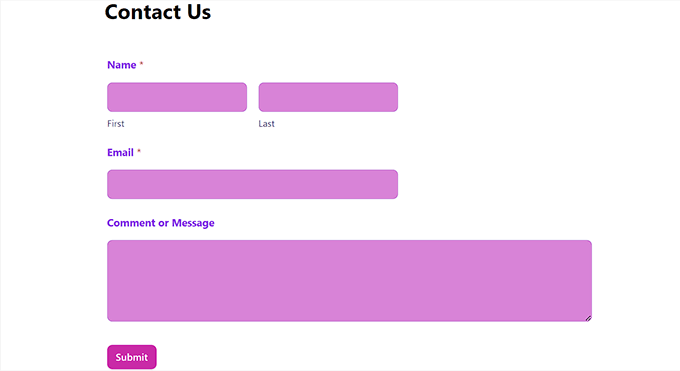
양식 사용자 정의를 마친 후 상단의 '업데이트' 또는 '게시' 버튼을 클릭하면 설정이 저장됩니다.
이제 귀하의 사이트를 방문하여 스타일이 적용된 WordPress 양식이 실제로 작동하는 모습을 볼 수 있습니다.

방법 2: CSS를 사용하여 WordPress 양식 스타일을 지정하는 방법(고급 사용자 지정)
WPForms에서 제공하는 사용자 정의 옵션을 사용하고 싶지 않거나 CSS로 다른 사용자 정의를 적용하려는 경우 사용자 정의 CSS 스니펫을 사용할 수도 있습니다.
이렇게 하려면 먼저 시장 최고의 폼 빌더인 WPForms를 사용하여 폼을 만들어야 합니다.
연락처 양식, 파일 업로드 양식, 등록 양식, 회신 양식 등을 만드는 데 사용할 수 있는 다양한 템플릿이 포함된 드래그 앤 드롭 빌더입니다.
자세한 지침은 WordPress에서 문의 양식을 만드는 방법에 대한 튜토리얼을 참조하거나 방법 1을 참조하세요.
양식을 생성한 후에는 시장 최고의 WordPress 코드 조각 플러그인인 WPCode를 사용하여 양식을 사용자 정의할 차례입니다.

WordPress 양식 스타일을 지정하기 위해 CSS 코드를 추가하는 가장 쉽고 안전한 방법입니다.
먼저 WPCode 플러그인을 설치하고 활성화해야 합니다. 자세한 지침을 보려면 WordPress 플러그인 설치 방법에 대한 초보자 가이드를 참조하세요.
참고: WPCode에는 무료 버전이 있습니다. 그러나 'CSS 스니펫' 옵션을 잠금 해제하려면 플러그인의 프리미엄 플랜이 필요합니다.
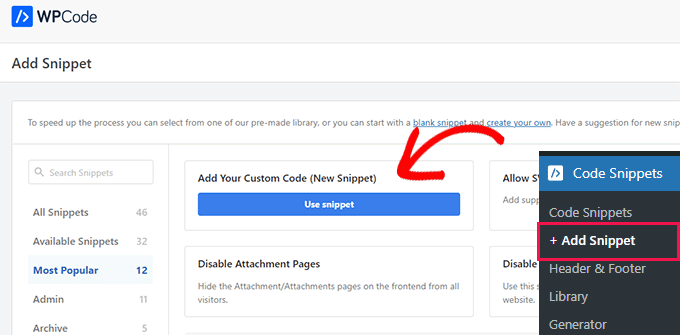
활성화되면 WordPress 대시보드에서 코드 조각 » + 조각 추가 페이지를 방문하세요.
그런 다음 '사용자 정의 코드 추가(새 스니펫)' 옵션 아래의 '스니펫 사용' 버튼을 클릭하세요.

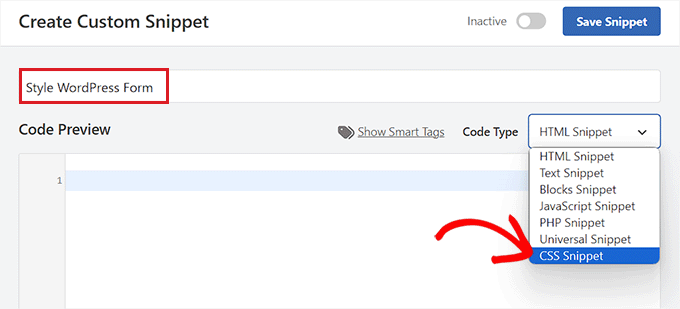
그러면 코드 조각의 이름을 입력하여 시작할 수 있는 '사용자 정의 조각 만들기' 페이지로 이동하게 됩니다.
그런 다음 화면 오른쪽 모서리에 있는 드롭다운 메뉴에서 'CSS Snippet' 옵션을 선택하세요.

그런 다음 다음 코드를 복사하여 '코드 미리보기' 상자에 붙여넣습니다.
#wpforms-0000 .wpforms-form {
background-color: #ADD8E6 !important;
font-family: 'Arial', sans-serif !important;
padding: 20px 15px !important;
border: 3px solid #666 !important;
border-radius: 20px !important;
}
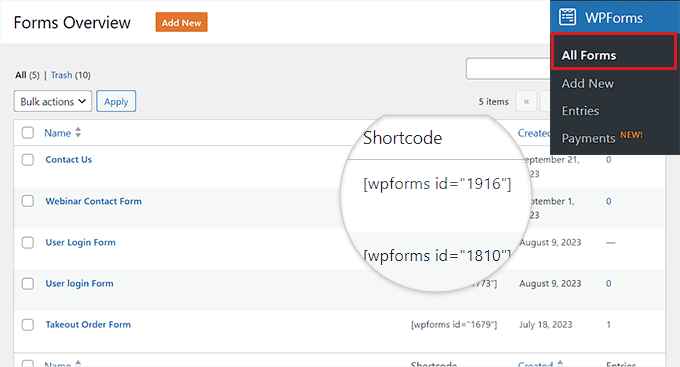
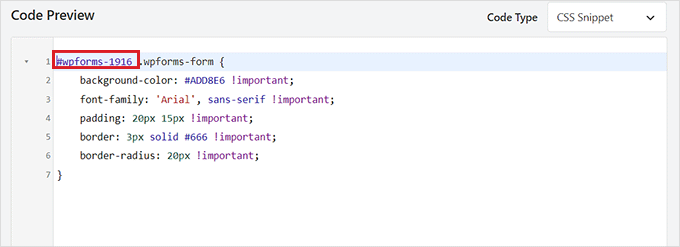
그런 다음 상단의 기본 단축 코드를 사용자 정의하려는 양식의 단축 코드로 바꿔야 합니다.

이렇게 하려면 WordPress 대시보드에서 WPForms » 모든 양식 페이지를 방문하여 스타일을 지정하려는 양식의 WPForms ID 번호를 복사하세요.

그런 다음 코드의 wpforms- 줄 옆에 양식의 ID 번호를 붙여넣습니다. 이제 모든 코드는 이 특정 형식으로만 실행됩니다.
다음으로, 배경색의 16진수 코드를 쉽게 변경하고, 원하는 글꼴 모음을 추가하고, 코드 조각을 변경하여 양식의 패딩 및 테두리 반경을 구성할 수 있습니다.

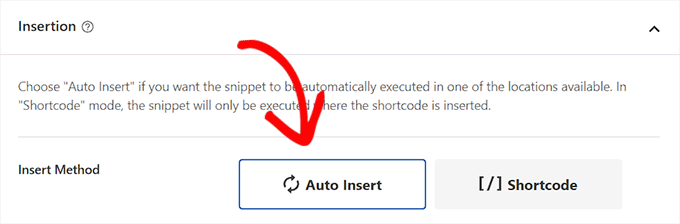
그런 다음 '삽입' 섹션까지 아래로 스크롤하여 '자동 삽입' 모드를 선택하세요.
코드는 활성화 시 귀하의 사이트에서 자동으로 실행됩니다.

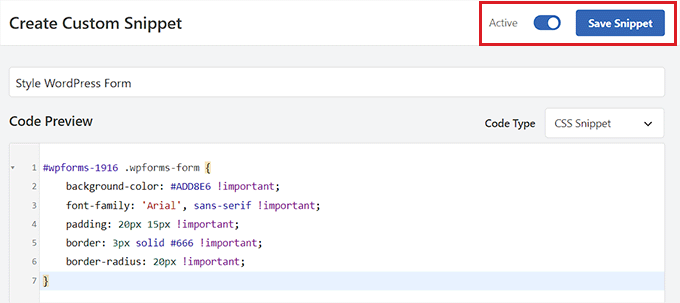
마지막으로 페이지 상단으로 다시 스크롤하여 스위치를 '활성'으로 전환합니다.
그런 다음 '스니펫 저장' 버튼을 클릭하여 설정을 저장하세요.

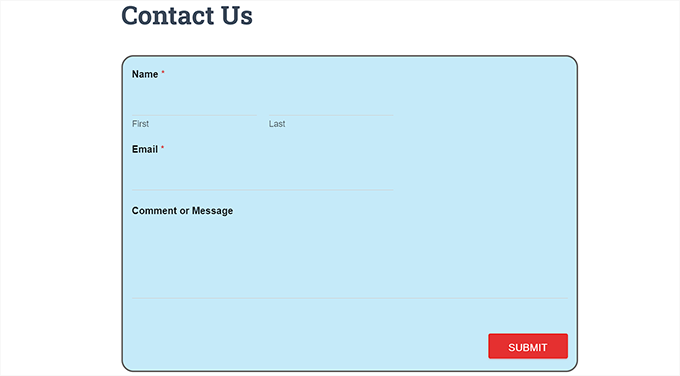
이제 WordPress 양식이 CSS 스니펫에 따라 자동으로 사용자 정의되며 이를 볼 수 있습니다.
그러나 아직 웹 사이트에 양식을 추가하지 않은 경우 블록 편집기에서 페이지를 열거나 게시물을 올리십시오.
일단 거기에 있으면 왼쪽 상단 모서리에 있는 '+' 버튼을 클릭하여 블록 메뉴를 열고 WPForms 블록을 추가하세요.

그런 다음 블록 자체의 드롭다운 메뉴에서 CSS 스니펫을 사용하여 스타일을 지정한 양식을 선택하세요.
마지막으로 '업데이트' 또는 '게시' 버튼을 클릭하여 설정을 저장하세요.
이제 WordPress 사이트를 방문하여 사용자 정의된 양식이 실제로 작동하는 모습을 볼 수 있습니다.

보너스: 맞춤형 웹사이트 페이지를 만드는 방법
WordPress 양식 스타일링은 사이트를 더욱 매력적이고 시각적으로 흥미롭게 만드는 한 가지 방법일 뿐입니다. SeedProd를 사용하면 완전히 사용자 정의된 웹사이트 페이지를 직접 디자인할 수도 있습니다.
코드를 사용하지 않고도 매력적인 페이지를 만들 수 있는 최고의 WordPress 페이지 빌더 플러그인입니다.
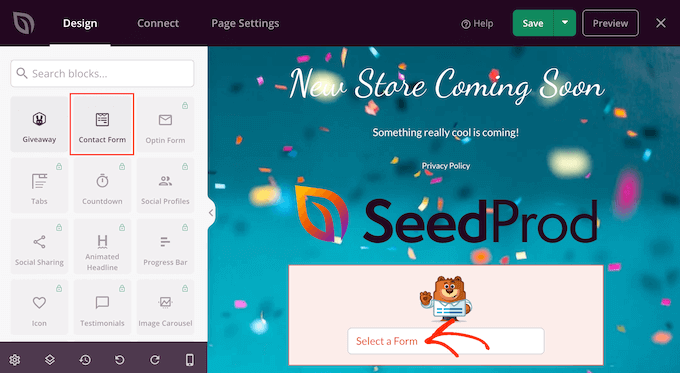
SeedProd에는 드래그 앤 드롭 빌더, 미리 만들어진 템플릿 및 사이트 키트, 쉬운 사용자 정의 옵션, 색상 팔레트 및 고급 페이지 블록이 함께 제공됩니다. 또한 SeedProd 편집기에 WPForms 양식을 쉽게 포함시킬 수 있습니다.

SeedProd를 사용하여 바이럴 대기자 명단 페이지, 판매 페이지, 유지 관리 페이지, 출시 예정 페이지 등을 만들 수도 있습니다.
자세한 내용은 WordPress에서 랜딩 페이지를 만드는 방법에 대한 튜토리얼을 참조하세요.
이 기사가 WordPress 양식을 사용자 정의하고 스타일을 지정하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress 양식에 쿠폰 코드 필드를 추가하는 방법과 WPForms, Gravity Forms 및 Formidable Forms의 비교에 대한 튜토리얼을 볼 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 튜토리얼을 볼 수 있는 YouTube 채널을 구독해 주세요. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
