WordPress 웹사이트에서 색상을 사용자 지정하는 방법
게시 됨: 2023-05-08WordPress 웹 사이트에서 색상을 사용자 지정하시겠습니까?
색상은 웹사이트를 미적으로 아름답게 만들고 브랜드 정체성을 확립하는 데 중요한 역할을 합니다. 다행스럽게도 WordPress를 사용하면 사이트 전체에서 색상을 매우 쉽게 사용자 지정할 수 있습니다.
이 기사에서는 배경, 머리글, 텍스트 및 링크 색상을 포함하여 WordPress 웹 사이트에서 색상을 쉽게 사용자 지정하는 방법을 보여줍니다.

색상 이론이란 무엇입니까?
WordPress 웹 사이트에서 색상 사용자 정의를 시작하기 전에 색상 이론을 이해하는 것이 중요합니다.
색상 이론은 색상과 색상이 함께 작동하는 방식에 대한 연구입니다. 디자이너가 서로를 보완하는 색상 조합을 만드는 데 도움이 됩니다.
웹사이트를 디자인할 때 잘 어울리는 색상을 선택해야 합니다. 이렇게 하면 방문자에게 웹사이트가 더 매력적으로 보이게 되어 사용자 경험을 개선하고 참여도를 높일 수 있습니다.
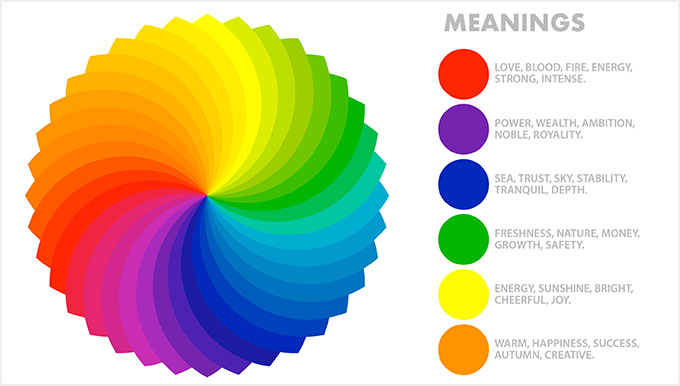
다른 색상은 사람들에게 다른 감정과 느낌을 줄 수 있으며 색상 이론은 웹 사이트에 적합한 조합을 선택하는 데 도움이 됩니다.
예를 들어 빨간색은 종종 음식과 레스토랑을 나타내는 데 사용됩니다. 반면 파란색은 일반적으로 은행 및 금융 웹 사이트에서 사용됩니다.
빨간색은 따뜻함, 에너지, 열정의 느낌을 만들 수 있는 반면 파란색은 신뢰, 안전 및 평온을 의미하기 때문입니다.

색상을 보완하는 것 외에도 색상 대비를 사용하여 WordPress 블로그의 중요한 영역에 주의를 끌 수 있습니다.
이를 통해 콘텐츠를 더 읽기 쉽게 만들고 강력한 브랜드 아이덴티티를 확립하며 웹 사이트에서 특정 분위기를 만들 수 있습니다.
WordPress 테마는 무엇이며 테마 색상을 변경할 수 있습니까?
WordPress 테마는 웹사이트가 사용자에게 어떻게 보이는지 제어합니다. 일반적인 WordPress 테마는 모양과 레이아웃을 변경하기 위해 웹 사이트에 설치하는 미리 디자인된 템플릿 세트입니다.
테마는 웹 사이트를 더욱 매력적이고 사용하기 쉽게 만들고 참여도를 높입니다.

SeedProd 및 Thrive Theme Builder와 같은 플러그인을 사용하여 처음부터 자신만의 테마를 만들 수도 있습니다.
WordPress를 사용하면 쉽게 테마를 사용자 정의하고 배경, 글꼴, 버튼 및 링크 색상을 변경할 수 있습니다.
그러나 일부 테마는 미리 정의된 색상 선택이 제공되는 반면 다른 테마는 자신이 선택할 수 있는 더 많은 유연성을 제공합니다.
즉, WordPress에서 색상을 쉽게 사용자 정의하는 방법을 살펴보겠습니다.
- WordPress에서 색상을 사용자 정의하는 방법
- WordPress에서 배경색을 변경하는 방법
- WordPress에서 헤더 색상을 변경하는 방법
- WordPress에서 텍스트 색상을 변경하는 방법
- WordPress에서 텍스트 선택 색상을 변경하는 방법
- WordPress에서 링크 색상을 변경하는 방법
- WordPress에서 관리 색 구성표를 변경하는 방법
WordPress에서 색상을 사용자 정의하는 방법
테마 사용자 지정 프로그램, 전체 사이트 편집기, 사용자 지정 CSS, 페이지 빌더 플러그인 등 다양한 방법을 사용하여 WordPress에서 색상을 사용자 지정할 수 있습니다.
테마 사용자 정의 프로그램을 사용하여 색상 변경
내장된 WordPress 테마 커스터마이저를 사용하여 색상을 변경하는 것은 매우 쉽습니다.
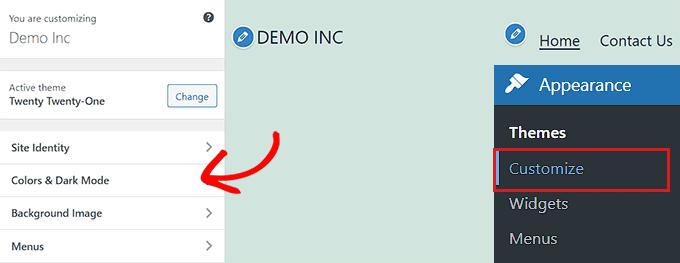
먼저 관리 사이드바에서 외모 » 사용자 정의 페이지를 방문하십시오.
참고: WordPress 대시보드에서 '사용자 지정' 탭을 찾을 수 없다면 블록 테마를 사용하고 있음을 의미합니다. 이 자습서의 다음 섹션으로 스크롤하여 블록 테마에서 색상을 변경하는 방법을 알아보세요.
이 자습서에서는 기본 Twenty Twenty-One 테마를 사용합니다.
테마 사용자 지정 프로그램은 현재 사용 중인 테마에 따라 다르게 보일 수 있습니다.

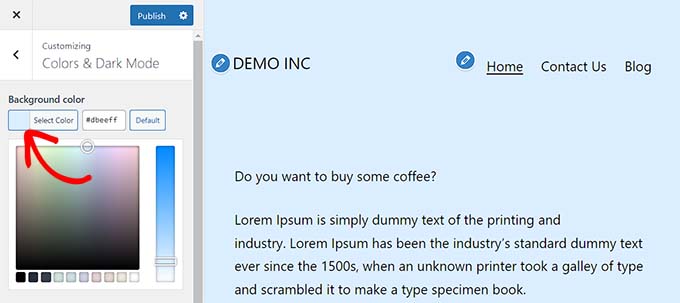
예를 들어, Twenty Twenty-One 테마는 사용자가 배경 색상을 선택하고 어두운 모드를 사용자 지정할 수 있는 '색상 및 어두운 모드' 패널과 함께 제공됩니다.
패널을 연 후 '색상 선택' 옵션을 클릭하기만 하면 됩니다. 이렇게 하면 원하는 배경색을 선택할 수 있는 색상 선택기가 열립니다.
완료되면 상단의 '게시' 버튼을 클릭하여 변경 사항을 저장하고 웹 사이트에 게시하는 것을 잊지 마십시오.

전체 사이트 편집기에서 색상 변경
블록 기반 테마를 사용하는 경우 테마 사용자 지정 프로그램에 액세스할 수 없습니다. 그러나 전체 사이트 편집기(FSE)를 사용하여 웹사이트의 색상을 변경할 수 있습니다.
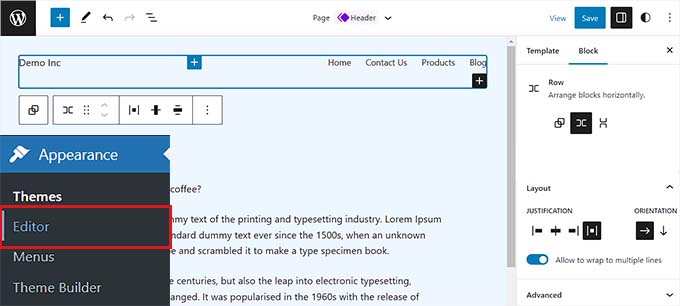
먼저 관리자 사이드바에서 모양 » 편집기 화면으로 이동하여 전체 사이트 편집기를 시작합니다.
이제 화면 오른쪽 상단에 있는 '스타일' 아이콘을 클릭해야 합니다.

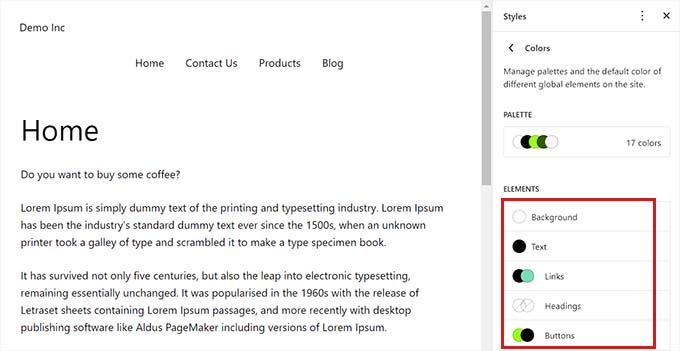
이렇게 하면 '색상' 패널을 클릭해야 하는 '스타일' 열이 열립니다.
여기에서 테마의 배경, 텍스트, 링크, 제목 및 버튼 색상을 변경할 수 있습니다.

완료되면 '저장' 버튼을 클릭하여 설정을 저장합니다.
사용자 정의 CSS를 사용하여 색상 변경
CSS는 색상을 포함하여 웹 사이트의 시각적 모양을 변경하는 데 사용할 수 있는 언어입니다. 테마 설정에 사용자 정의 CSS를 저장하여 전체 사이트에 사용자 정의를 적용할 수 있습니다.
그러나 웹 사이트에서 테마를 전환하거나 기존 테마를 업데이트하면 사용자 지정 CSS 코드가 더 이상 적용되지 않습니다.
그렇기 때문에 시장에서 가장 우수한 WordPress 코드 스니펫 플러그인인 WPCode 플러그인을 사용하는 것이 좋습니다. 맞춤 CSS 코드를 추가하는 가장 쉬운 방법이며 WordPress 웹사이트에서 색상을 안전하게 맞춤설정할 수 있습니다.
먼저 WPCode 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 초보자 가이드를 참조하십시오.
참고: 사용할 수 있는 무료 버전의 WPCode도 있습니다. 그러나 플러그인의 잠재력을 최대한 활용하려면 유료 플랜으로 업그레이드하는 것이 좋습니다.
WPCode를 활성화한 후에는 관리자 사이드바에서 코드 스니펫 » + 스니펫 추가 페이지를 방문해야 합니다.
'맞춤 코드 추가(새 스니펫)' 제목 아래의 '스니펫 사용' 버튼을 클릭하기만 하면 됩니다.

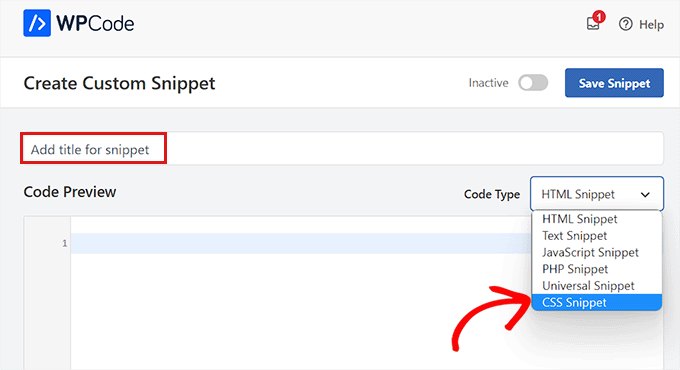
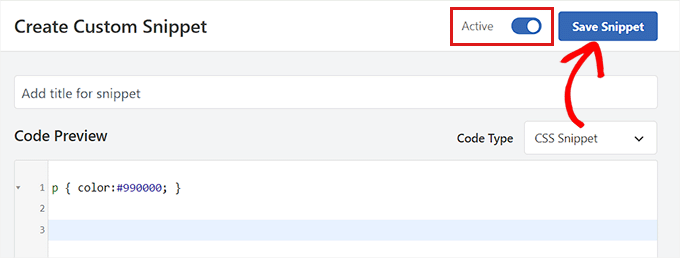
'맞춤 스니펫 만들기' 페이지에 있으면 코드 이름을 입력하여 시작할 수 있습니다.
그런 다음 드롭다운 메뉴에서 '코드 유형'으로 'CSS 스니펫'을 선택하기만 하면 됩니다.

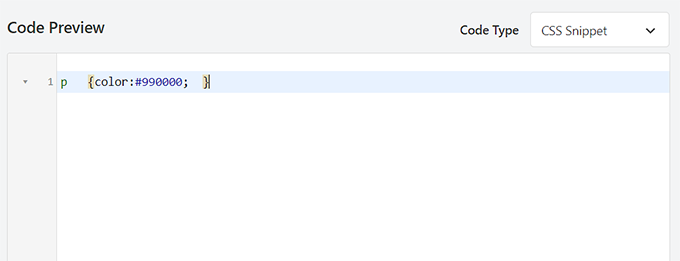
다음으로 '코드 미리보기' 상자에 맞춤 CSS 코드를 추가해야 합니다.
이 섹션에서는 웹 사이트의 텍스트 색상을 변경하는 사용자 지정 CSS 코드를 추가합니다.
p { color:#990000; }

그런 다음 '삽입' 섹션까지 아래로 스크롤합니다.
여기에서 활성화 시 코드가 자동으로 실행되도록 하려면 '자동 삽입' 옵션을 선택할 수 있습니다.
특정 WordPress 페이지 또는 게시물에 단축 코드를 추가할 수도 있습니다.

완료되면 페이지 상단으로 다시 스크롤하여 '비활성' 스위치를 '활성'으로 전환합니다.
마지막으로 '스니펫 저장' 버튼을 클릭하여 웹사이트에 CSS 코드를 적용해야 합니다.

SeedProd를 사용하여 색상 변경
SeedProd 플러그인을 사용하여 색상을 사용자 지정할 수도 있습니다.
코드를 사용하지 않고 처음부터 테마를 만들 수 있는 시장 최고의 WordPress 페이지 빌더입니다.
먼저 SeedProd 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 초보자 가이드를 참조하세요.
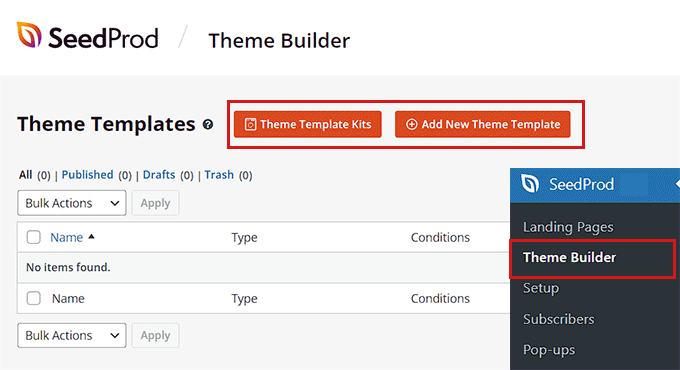
활성화되면 WordPress 관리자 사이드바에서 SeedProd » Theme Builder 페이지로 이동합니다.
여기에서 상단의 '테마 템플릿 키트' 버튼을 클릭합니다.
참고: 처음부터 자신만의 테마를 만들려면 대신 '+ 새 테마 템플릿 추가' 버튼을 클릭해야 합니다.

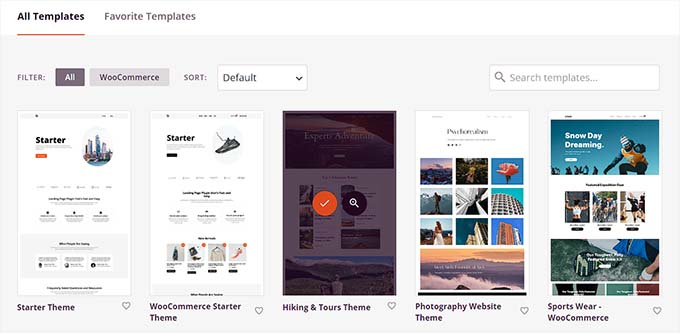
그러면 '테마 템플릿 키트 선택기' 페이지로 이동합니다. 여기에서 SeedProd에서 제공하는 미리 만들어진 테마 템플릿 중에서 선택할 수 있습니다.
자세한 내용은 코드 없이 WordPress 테마를 쉽게 만드는 방법에 대한 자습서를 참조하십시오.

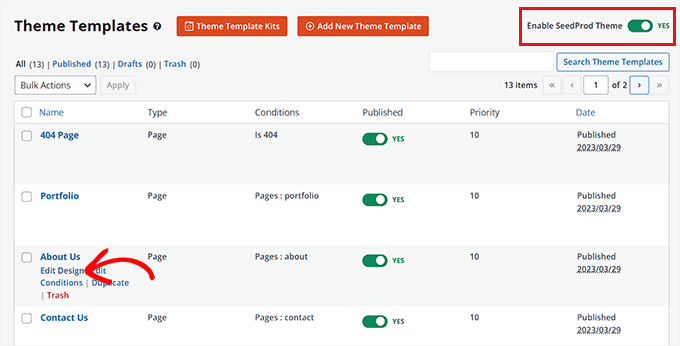
테마를 선택하면 '테마 템플릿' 페이지로 리디렉션됩니다.
여기에서 테마를 활성화하려면 'SeedProd 테마 활성화' 스위치를 '예'로 전환해야 합니다.
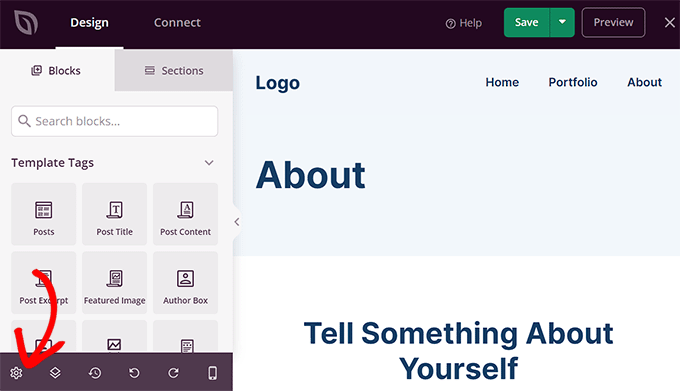
이제 끌어서 놓기 편집기를 열려면 테마 페이지 아래의 '디자인 편집' 링크를 클릭해야 합니다.

거기에 있으면 왼쪽 열 하단의 톱니 바퀴 아이콘을 클릭하십시오.
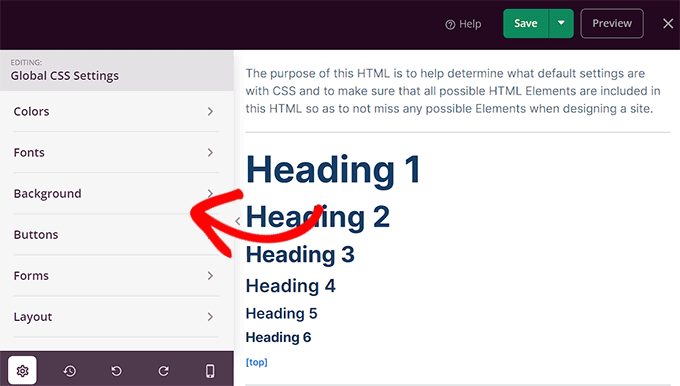
이렇게 하면 '전역 CSS' 설정으로 이동합니다.

여기에서 웹 사이트 배경, 텍스트, 버튼, 링크 등의 색상을 사용자 지정할 수 있습니다.
선택에 만족하면 '저장' 버튼을 클릭하여 설정을 저장합니다.

WordPress에서 배경색을 변경하는 방법
모든 WordPress 테마에는 기본 배경색이 있습니다. 그러나 쉽게 변경하여 웹 사이트를 개인화하고 가독성을 높일 수 있습니다.
블록 테마를 사용하는 경우 전체 사이트 편집기를 사용하여 배경색을 변경해야 합니다.
먼저 관리자 사이드바에서 외모 » 편집기 화면으로 이동해야 합니다.
전체 사이트 편집기가 시작되면 화면 오른쪽 상단에 있는 '스타일' 아이콘을 클릭합니다.
그런 다음 '색상' 패널을 클릭하여 추가 설정을 엽니다.

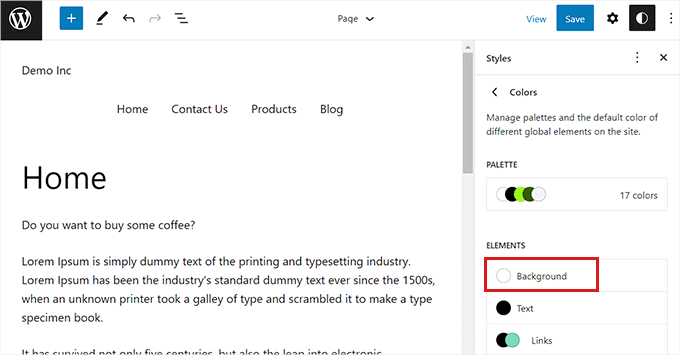
이제 '색상' 패널에서 웹사이트에 있는 다양한 요소의 기본 색상을 관리할 수 있습니다.
여기에서 '요소' 섹션 아래의 '배경' 옵션을 클릭해야 합니다.

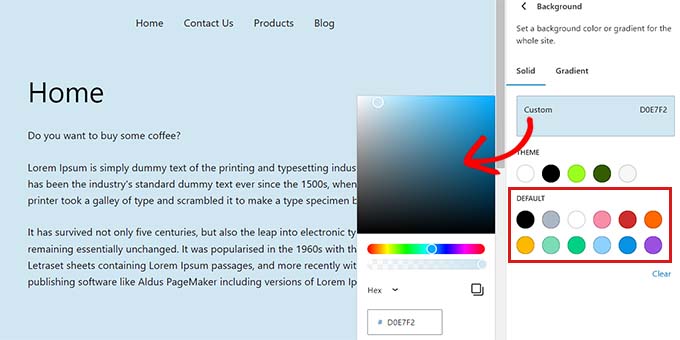
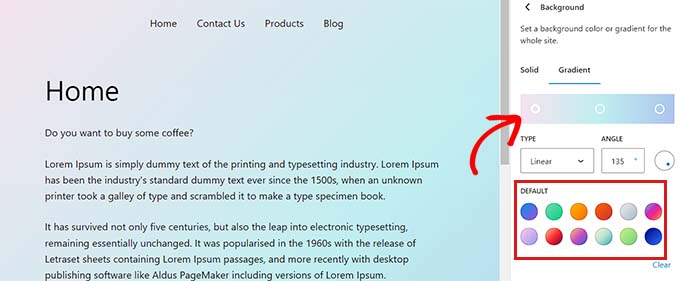
'배경' 패널이 확장되면 여기에서 웹사이트 배경 색상을 선택할 수 있습니다.

모든 WordPress 테마는 선택할 수 있는 다양한 기본 웹사이트 색상을 제공합니다.
그러나 사용자 정의 색상을 사용하려면 사용자 정의 색상 도구를 클릭해야 합니다.
그러면 원하는 색상을 선택할 수 있는 색상 피커가 열립니다.

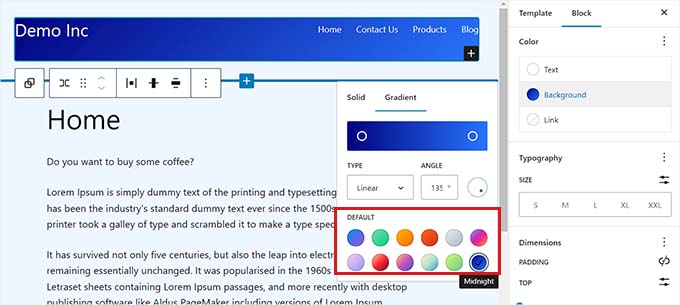
웹 사이트 배경에 그라데이션 색상을 사용할 수도 있습니다.
이를 위해서는 먼저 상단의 '그라디언트' 탭으로 전환해야 합니다.
다음으로 테마에서 기본 그래디언트를 선택하거나 색상 피커 도구를 사용하여 나만의 그래디언트 색상을 선택할 수 있습니다.

완료되면 '저장' 버튼을 클릭하여 설정을 저장하는 것을 잊지 마십시오.
테마 사용자 지정 프로그램, SeedProd 및 사용자 지정 CSS를 사용하여 웹 사이트의 배경을 변경할 수도 있습니다.
자세한 지침은 WordPress에서 배경색을 변경하는 방법에 대한 가이드를 참조하십시오.
WordPress에서 헤더 색상을 변경하는 방법
많은 WordPress 테마에는 페이지 상단에 기본 제공 머리글이 있습니다. 일반적으로 중요한 페이지 링크, 소셜 아이콘, CTA 등이 포함됩니다.

블록 테마를 사용하는 경우 전체 사이트 편집기를 사용하여 WordPress 헤더를 쉽게 사용자 지정할 수 있습니다.
먼저 전체 사이트 편집기를 시작하려면 관리 사이드바에서 모양»편집기 화면을 방문해야 합니다. 그런 다음 맨 위에 있는 '헤더' 템플릿을 두 번 클릭하여 선택합니다.
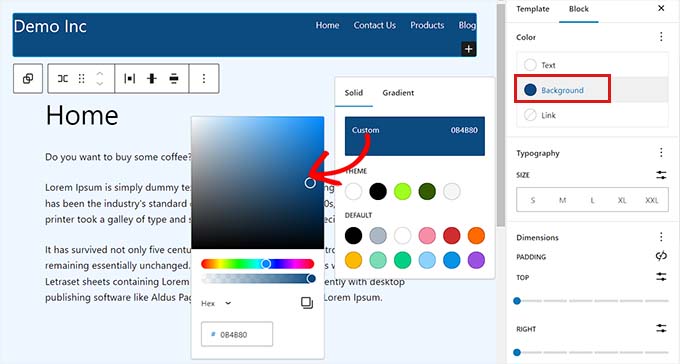
여기에서 '색상' 섹션까지 아래로 스크롤하고 '배경' 옵션을 클릭하기만 하면 됩니다.

헤더의 기본 색상을 선택할 수 있는 팝업이 열립니다.
색상 피커 도구를 열어 사용자 정의 색상을 선택할 수도 있습니다.

색상 그라데이션을 사용하여 머리글을 사용자 지정하려면 '그라디언트' 탭으로 전환해야 합니다.
그런 다음 기본 그래디언트 옵션을 선택하거나 색상 피커를 사용하여 사용자 정의할 수 있습니다.

마지막으로 '저장' 버튼을 클릭하여 설정을 저장합니다.
테마 사용자 지정 프로그램 또는 추가 CSS를 사용하여 헤더 색상을 변경하려면 WordPress 헤더를 사용자 지정하는 방법에 대한 초보자 가이드를 읽어볼 수 있습니다.
WordPress에서 텍스트 색상을 변경하는 방법
텍스트 색상을 변경하면 WordPress 블로그의 가독성을 높일 수 있습니다.
블록 테마를 사용하는 경우 전체 사이트 편집기를 사용하여 텍스트 색상을 변경해야 합니다.
관리자 사이드바에서 모양»편집기 화면을 방문하여 시작할 수 있습니다. 그러면 전체 사이트 편집기가 시작되며 오른쪽 상단 모서리에 있는 '스타일' 아이콘을 클릭해야 합니다.

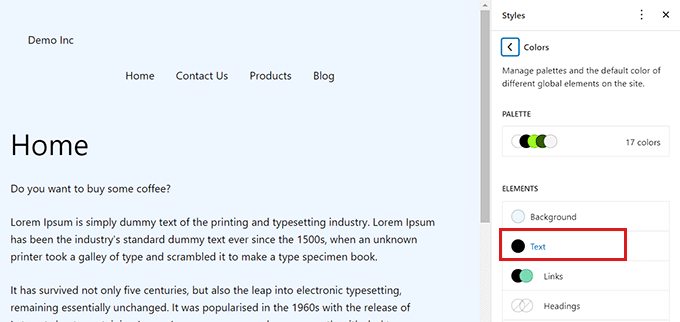
다음으로 추가 설정에 액세스하려면 '색상' 패널을 클릭해야 합니다.
도착하면 계속해서 '요소' 섹션 아래의 '텍스트' 옵션을 클릭합니다.

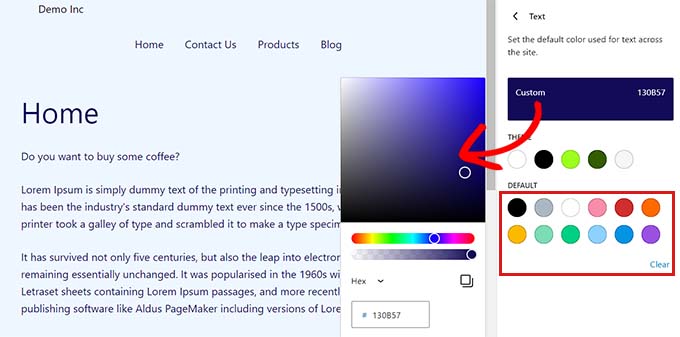
텍스트 색상 설정이 열리면 '기본값' 섹션에서 여러 텍스트 색상을 볼 수 있습니다.
또는 사용자 정의 색상 도구를 클릭하고 색상 피커를 열어 사용자 정의 텍스트 색상을 사용할 수도 있습니다.

선택을 마치면 '저장' 버튼을 클릭하여 변경 사항을 저장하십시오.
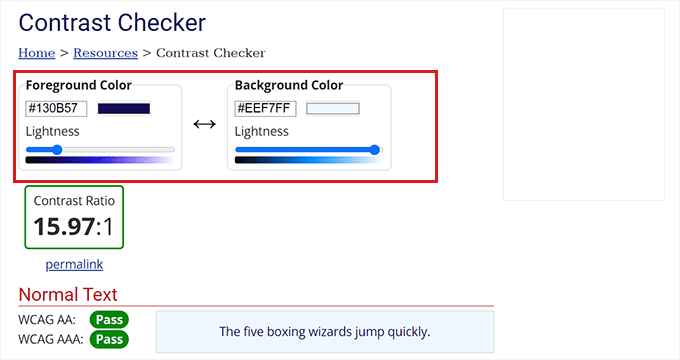
보너스 팁: WebAIM 대비 검사기 도구를 사용하여 배경과 텍스트 색상이 함께 작동하는지 확인할 수 있습니다. 이 도구는 웹 사이트에서 텍스트 가독성을 향상시키는 데 도움이 될 수 있습니다.

CSS, 테마 사용자 지정 프로그램 또는 SeedProd를 사용하여 텍스트 색상을 사용자 지정하려면 WordPress에서 텍스트 색상을 변경하는 방법에 대한 가이드를 참조하십시오.
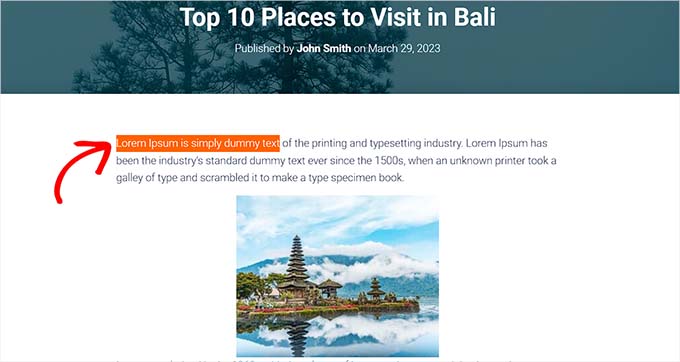
WordPress에서 텍스트 선택 색상을 변경하는 방법
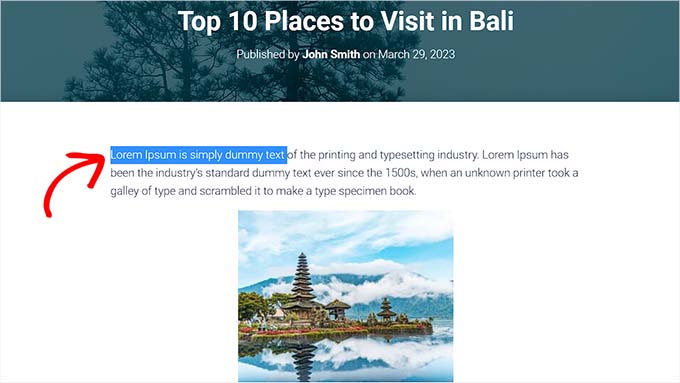
방문자가 웹사이트에서 텍스트를 선택하면 배경색이 표시됩니다. 기본 색상은 파란색입니다.

그러나 때때로 색상이 WordPress 테마와 잘 어울리지 않을 수 있으며 변경하고 싶을 수 있습니다.
테마 파일에 CSS 코드를 추가하면 텍스트 선택 색상을 쉽게 변경할 수 있습니다. 그러나 다른 테마로 전환하거나 현재 테마를 업데이트하면 CSS 코드가 사라집니다.
그렇기 때문에 시장에서 가장 우수한 WordPress 코드 스니펫 플러그인인 WPCode 플러그인을 사용하는 것이 좋습니다.
먼저 WPCode 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
활성화되면 관리자 사이드바에서 코드 스니펫 » + 스니펫 추가 페이지로 이동합니다.
그런 다음 '맞춤 코드 추가(새 스니펫)' 제목 아래의 '스니펫 사용' 버튼을 클릭하기만 하면 됩니다.

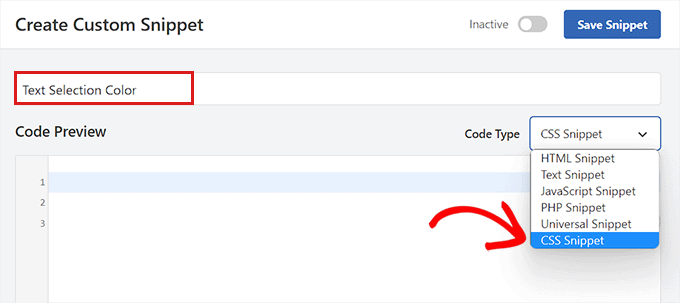
'맞춤 스니펫 만들기' 페이지에 있으면 코드 스니펫의 이름을 입력하여 시작할 수 있습니다.
그런 다음 오른쪽 드롭다운 메뉴에서 '코드 유형'으로 'CSS Snippet'을 선택해야 합니다.

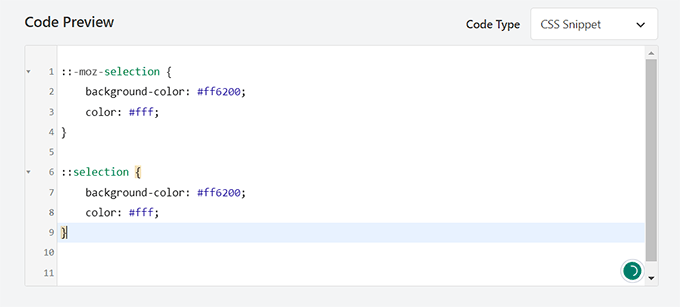
이제 다음 CSS 코드를 복사하여 '코드 미리보기' 상자에 붙여넣습니다.
::-moz-selection {
background-color: #ff6200;
color: #fff;
}
::selection {
background-color: #ff6200;
color: #fff;
}
CSS 스니펫에서 'background-color' 옆의 16진수 코드를 대체하여 텍스트 선택 색상을 변경할 수 있습니다.

코드를 추가했으면 '삽입' 섹션까지 아래로 스크롤합니다.
여기에서 활성화 시 자동으로 코드를 실행하려면 '자동 삽입' 방법을 선택해야 합니다.

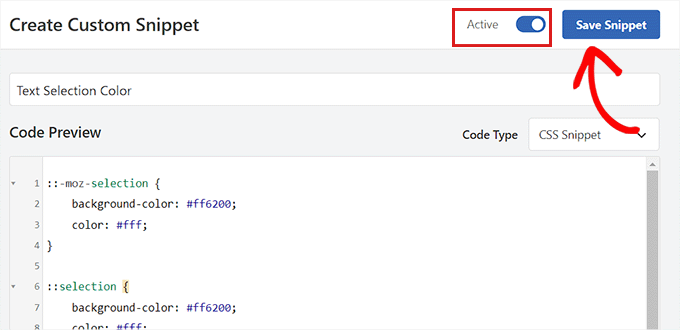
그런 다음 맨 위로 스크롤하여 '비활성' 스위치를 '활성'으로 전환합니다.
마지막으로 '스니펫 저장' 버튼을 클릭하여 변경 사항을 저장합니다.

이제 웹사이트를 방문하여 텍스트 선택 색상을 확인할 수 있습니다.
테마 사용자 지정 프로그램 또는 플러그인을 사용하여 텍스트 선택 색상을 변경할 수도 있습니다. 자세한 내용은 WordPress에서 기본 텍스트 선택 색상을 변경하는 방법에 대한 자습서를 참조하십시오.

WordPress에서 링크 색상을 변경하는 방법
전체 사이트 편집기 또는 사용자 정의 CSS를 사용하여 WordPress에서 링크 색상을 쉽게 변경할 수 있습니다.
블록 테마를 사용하는 경우 관리 사이드바에서 모양 » 편집기 화면으로 이동합니다.
전체 사이트 편집기가 실행되면 오른쪽 상단 모서리에 있는 '스타일' 아이콘을 클릭해야 합니다.

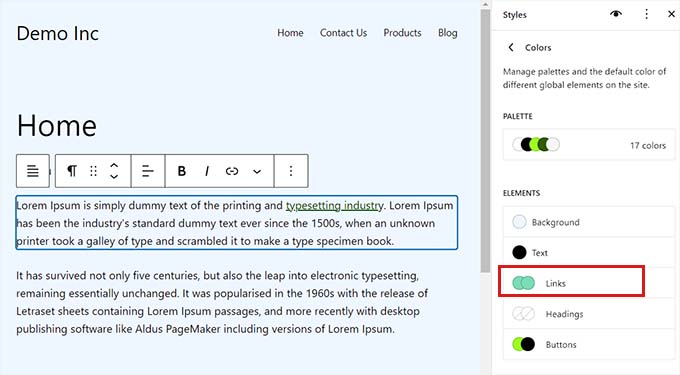
그런 다음 오른쪽 열의 '색상' 패널을 클릭하여 추가 설정을 확인합니다.
거기에 있으면 '링크' 패널을 클릭하기만 하면 됩니다.

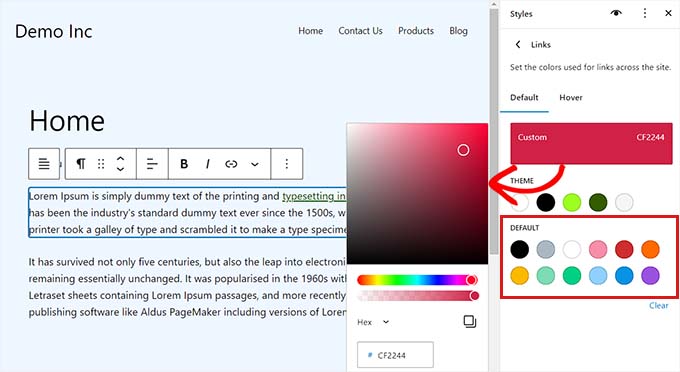
이렇게 하면 링크 색상 설정이 시작되고 오른쪽 열에 여러 기본 링크 색상이 표시됩니다.
그러나 사용자 정의 색상 도구를 클릭하여 색상 피커를 열어 사용자 정의 링크 색상을 사용할 수도 있습니다.

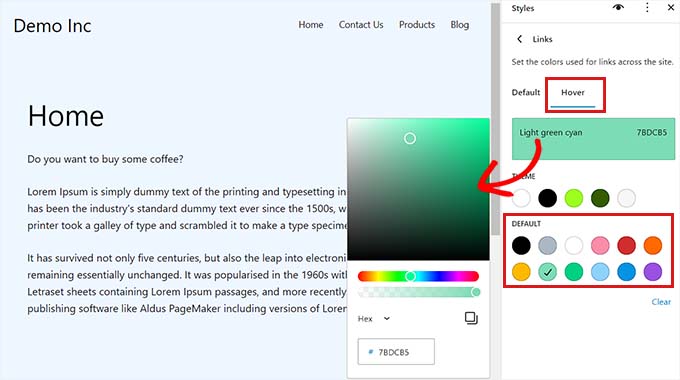
FSE를 사용하여 가리키기 링크 색상을 변경할 수도 있습니다. 즉, 누군가가 링크 위에 마우스를 올리면 링크 색상이 변경됩니다.
먼저 상단에서 'Hover' 탭으로 전환해야 합니다.
여기에서 기본 또는 사용자 정의 색상을 선택하여 호버 링크 색상을 변경할 수 있습니다.

마지막으로 '저장' 버튼을 클릭하여 설정을 저장합니다.
자세한 지침은 WordPress에서 링크 색상을 변경하는 방법에 대한 가이드를 참조하십시오.
WordPress에서 관리 색 구성표를 변경하는 방법
원하는 경우 WordPress에서 관리 색 구성표를 변경할 수도 있습니다. 이 방법은 관리자 대시보드가 웹 사이트의 브랜딩과 일치하거나 좋아하는 색상을 사용하려는 경우에 유용할 수 있습니다.
그러나 WordPress 대시보드의 색 구성표를 변경해도 웹 사이트의 보이는 부분에는 영향을 미치지 않습니다.
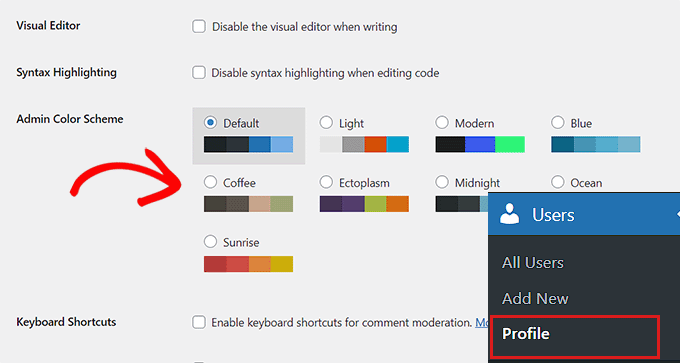
관리자 색 구성표를 변경하려면 관리자 사이드바에서 사용자 » 프로필 페이지를 방문하기만 하면 됩니다.
'관리 색 구성표' 옵션 옆에 여러 색 구성표가 표시됩니다.
원하는 것을 선택한 다음 페이지 하단의 '프로필 업데이트' 버튼을 클릭하여 변경 사항을 저장하십시오.

자세한 지침은 WordPress에서 관리 색 구성표를 변경하는 방법에 대한 초보자 가이드를 참조하십시오.
이 기사가 WordPress 웹 사이트에서 색상을 사용자 지정하는 방법을 배우는 데 도움이 되었기를 바랍니다. 궁극적인 WordPress SEO 가이드와 WordPress 웹사이트에 완벽한 색 구성표를 선택하는 방법에 대한 기사를 보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
