WordPress에서 댓글 섹션을 사용자 지정하는 방법: 댓글 양식 및 댓글 수
게시 됨: 2022-09-29WordPress 사이트의 총 댓글 수를 표시하고 싶으십니까? WordPress 사이트에 의견 양식을 포함하고 모양을 개인화하는 것을 고려해 보셨습니까?
댓글 상자에서 청중과 상호 작용하고 강력한 연결을 만들 수 있습니다. 이를 통해 사이트 방문자와 더 개인적으로 소통하여 고객 유지 및 재방문을 높일 수 있습니다. WordPress 댓글 섹션의 시각적 매력을 높이려면 어떻게 해야 합니까?
시스템에 여러 주석 플러그인을 사용할 수 있어 독자 참여도가 높아집니다. 그러나 모든 사람이 맞춤형 레이아웃과 모양을 개발할 수 있는 것은 아닙니다.
그러나 PostX를 사용하면 무엇이든 가능합니다.
이 기사에서는 PostX를 사용하여 WordPress에서 사용자 정의 가능한 댓글 양식을 쉽게 추가하고 댓글 수를 표시하는 방법을 보여줍니다.
댓글이란 무엇입니까?
블로그 댓글은 독자가 블로그 게시물에 추가할 수 있는 서면 반응입니다. 블로그 게시물에 댓글을 남기는 것은 방문자가 귀하 및 다른 독자와 쉽게 소통할 수 있는 방법입니다.
댓글은 일반적으로 블로그 게시물 콘텐츠 바로 뒤에 댓글 작성자의 이름, 날짜 및 댓글을 남긴 시간과 함께 사이트에 표시됩니다.
활발한 댓글 섹션은 귀하와 귀하의 독자가 블로그를 중심으로 커뮤니티를 구축할 수 있는 훌륭한 방법이 될 수 있습니다. 방문자는 피드백을 제공하고, 질문을 하고, 주제에 대한 자신의 관점을 제시하는 등의 작업을 할 수 있습니다.
따라서 더 이상 고민하지 않고 PostX를 사용하여 사이트에 댓글 양식과 댓글 양식을 추가하는 방법을 알아보겠습니다.
댓글 양식 및 댓글 수를 추가하는 방법은 무엇입니까?
PostX는 사용자 정의 가능한 댓글 양식과 댓글 수 블록을 제공하여 웹페이지를 완전히 자유롭게 관리할 수 있습니다.
PostX 설치
먼저 WordPress 디렉토리에서 PostX 플러그인을 설치해야 합니다.
새 플러그인을 추가하려면:
- 플러그인 섹션 으로 이동하여 새로 추가 를 클릭합니다.
- PostX 를 검색하고 지금 설치 옵션을 클릭합니다.
- 활성화 버튼을 클릭하여 설치를 마칩니다.
주석 양식 블록 추가

웹사이트를 처음부터 구축하고 모든 측면을 개인화한다면 무엇을 할 수 있습니까? 따라서 프로세스를 계속하려면 의견 양식이 필수적입니다.
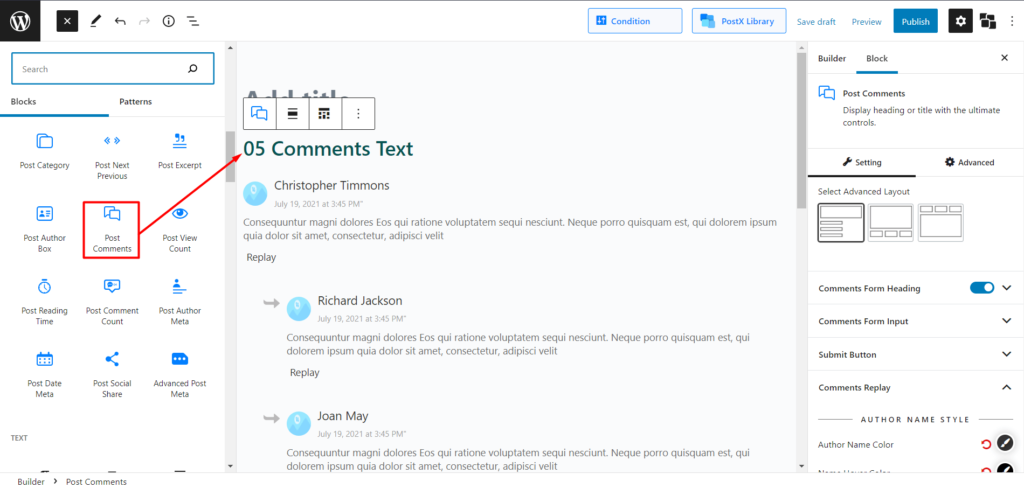
PostX는 다행히도 당신을 지원합니다. "/" 다음에 "댓글 게시"를 입력하거나 추가 블록(왼쪽의 + 기호)을 클릭하여 페이지에 추가할 수 있습니다.
이제 의견 양식을 적절하게 구현했으므로 다음으로 살펴볼 것은 설정을 수정하는 방법입니다. 하지만 그 전에 댓글 카운트 블록을 추가하는 방법도 알아보겠습니다.
댓글 수 블록 추가하기

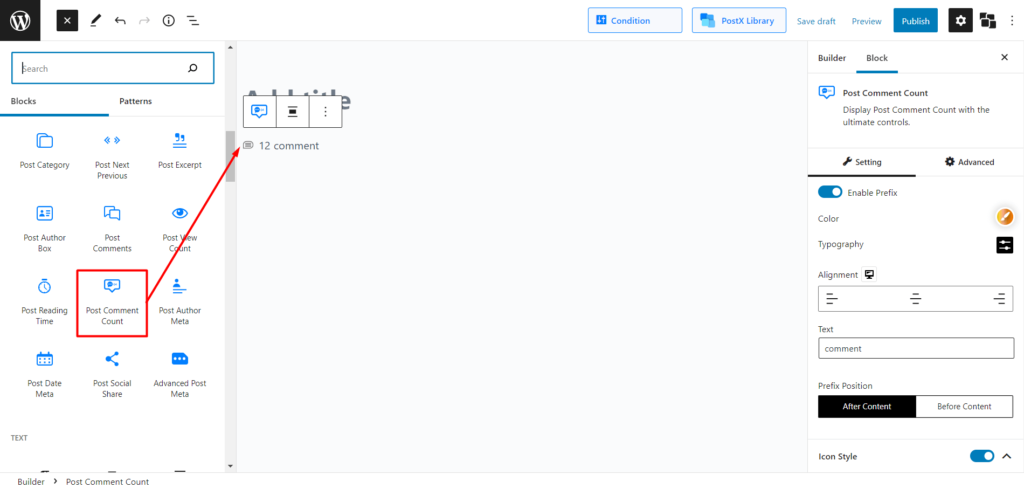
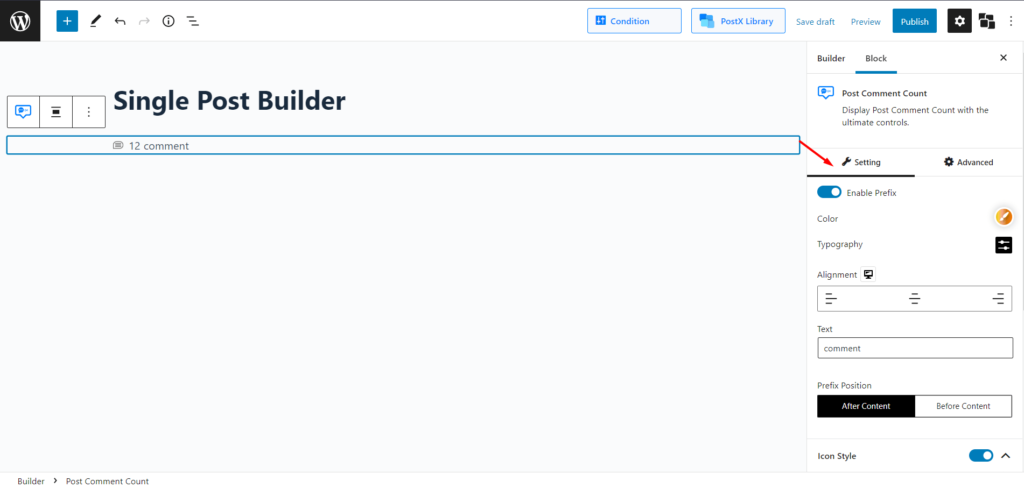
"/" 다음에 "post Comment Count"를 입력하거나 추가 블록(왼쪽의 + 기호)을 클릭하여 페이지에 추가할 수 있습니다. 또한 사용자 정의가 가능하며 이제 이에 대해 논의할 것입니다.
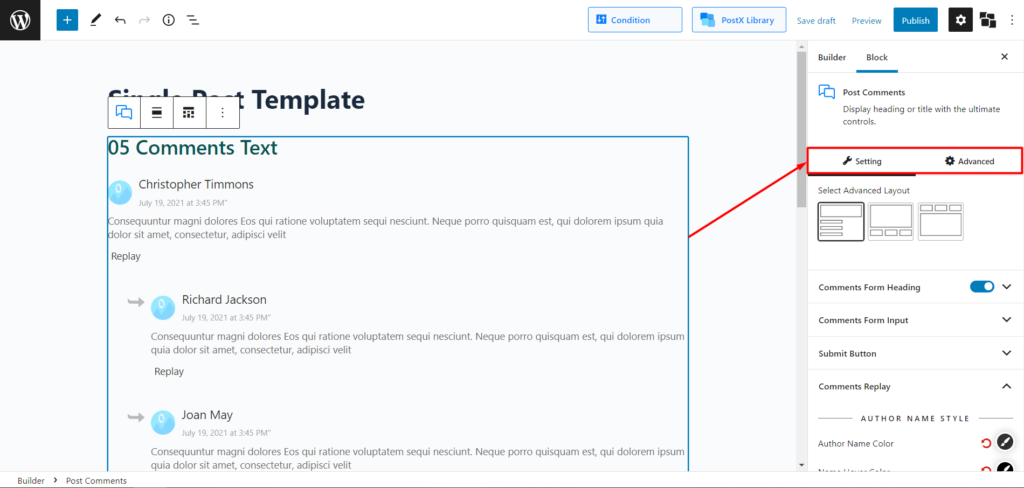
WordPress에서 댓글 섹션을 사용자 지정하는 방법: 댓글 양식

PostX는 3가지 미리 디자인된 댓글 양식 레이아웃과 기본 수정 옵션을 제공합니다. 또한 레이블, 텍스트, 색상, 상자 크기, 패딩, 간격 및 그 사이의 모든 것을 변경할 수 있습니다. 원하는 경우 댓글 양식 레이블에 기본 댓글 수를 추가하여 이 Gutenberg 블록 플러그인 PostX를 사용해보고 사용할 수 있는 완벽한 사용자 정의 가능한 블록으로 만들 수 있습니다.
WordPress에서 댓글 섹션을 사용자 지정하는 방법: 댓글 수

댓글 수는 말할 것도 없고 댓글 섹션 레이블이 아닌 메타에 표시할 수 있습니다. 또한 색상, 패딩, 스프링 등과 같은 모든 측면을 처음부터 사용자 정의하면서 텍스트, 접두사 및 아이콘을 변경할 수 있습니다. 원하는 경우 블로그 게시물 메타 데이터 블록을 사용하여 댓글 수를 표시할 수도 있습니다.
결론
댓글 섹션을 적절하게 설정할 수 있는 권한을 제공하는 PostX의 댓글 수와 댓글 양식 블록에 대해 논의했으므로 이제 PostX를 사용하기만 하면 됩니다. 완벽한 제어, 쉬운 방법, no-bs.
그래서, 당신은 무엇을 기다리고 있습니까? PostX와 함께 준비하고 이동하십시오!
YouTube 채널에서 WordPress 비디오 자습서를 확인할 수 있습니다. 또한 Facebook과 Twitter에서 정기적인 업데이트를 확인하세요!

Gutenberg Post Blocks PRO #1 소개


WordPress의 사이드바에 카테고리를 추가하는 방법
![새로운 SEO 메타 설명 애드온 소개 [SEOPress and Squirrly SEO 2021] 8 SEOPress_and_Squirrly_SEO_PostX_Addons](/uploads/article/43158/4DSX3JTDE4mQJoqU.jpg)
새로운 SEO 메타 설명 애드온 소개 [SEOPress and Squirrly SEO 2021]

WordPress 목차를 추가하는 가장 좋은 방법
