WooCommerce 이메일을 사용자 정의하는 방법
게시 됨: 2022-02-02거래 이메일은 주문 이행 프로세스의 핵심 부분입니다. 고객에게 주문 상태를 업데이트하고 정책 및 반품에 대한 중요한 정보를 제공하며 반복 판매를 장려할 수 있는 기회입니다.
사실, 거래 이메일의 공개율은 80-85%인 반면, 대부분의 마케팅 이메일은 평균 20-25%에 불과합니다. 이러한 인상적인 수치에도 불구하고 대부분의 기업은 거래 이메일을 사용자 지정하지 않습니다. 그리고 일반적인 정보인 경우 쇼핑객은 필요한 정보를 간단히 살펴보고 다음 단계로 넘어갈 것입니다. 이것은 놓친 큰 기회입니다!
이메일 콘텐츠를 사용자 지정하면 쇼핑객이 구매를 최대한 활용할 수 있도록 유용한 정보를 제공하여 신뢰를 구축할 수 있습니다. 고유한 색상, 글꼴 및 언어를 사용하면 브랜드가 강화되고 일관성이 제공되며 기억에 도움이 됩니다. 그리고 관련 상품 및 쿠폰 코드를 포함하면 추가 구매로 이어질 수도 있습니다.
WooCommerce는 주문 상태에 따라 자동으로 고객에게 이메일을 보내는 내장 기능을 제공합니다. 귀하의 비즈니스와 브랜드에 가장 잘 맞도록 이를 어떻게 조정할 수 있습니까?
거래 이메일을 수정하는 방법
이메일 설정을 보고 업데이트하려면 WordPress 대시보드에 로그인하십시오. 왼쪽 메뉴에서 WooCommerce → 설정을 클릭합니다.
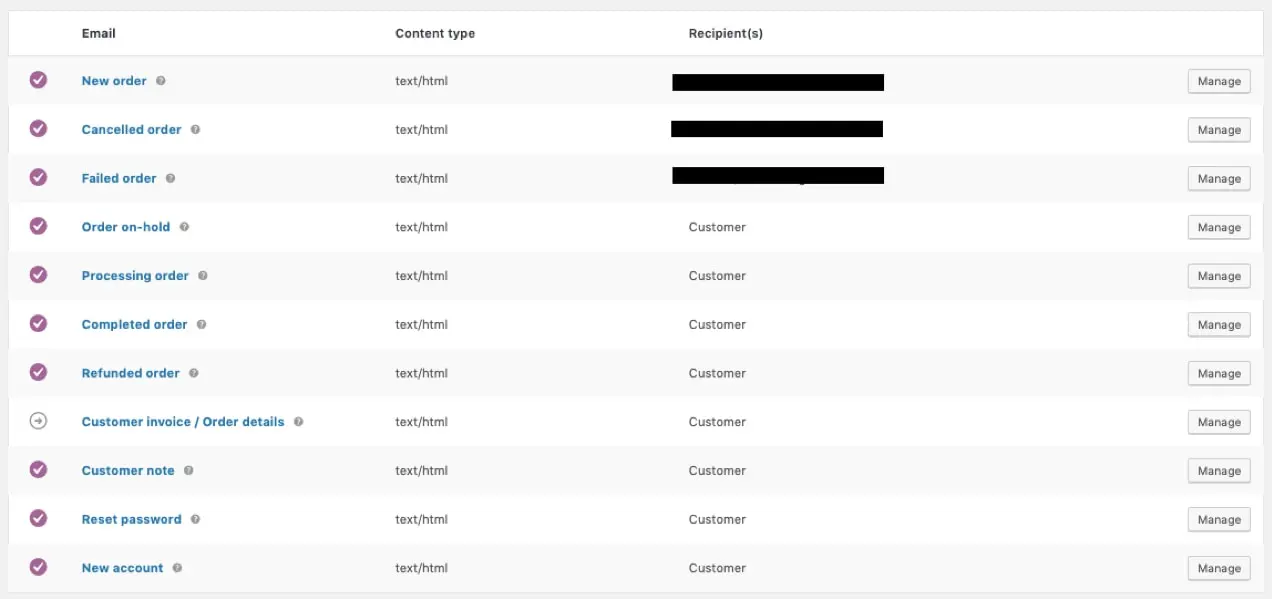
상단에 여러 탭이 있습니다. 이메일 을 클릭하여 다음 템플릿을 봅니다.
- 새 주문: 새 주문을 알리기 위해 스토어 관리자에게 전송됩니다.
- 취소된 주문: 취소된 주문을 알리기 위해 스토어 관리자에게 전송됩니다.
- 실패한 주문: 실패한 주문을 알리기 위해 상점 관리자에게 전송됩니다.
- 주문 보류: 주문이 보류된 경우 세부 정보와 함께 고객에게 전송됩니다.
- 주문 처리: 결제 완료 후 고객에게 발송 주문 세부 정보가 포함되어 있습니다.
- 주문 완료: 주문이 완료된 것으로 표시되면 고객에게 전송됩니다. 주문이 배송되었음을 나타냅니다.
- 주문 환불됨: 주문이 환불될 때 고객에게 전송됩니다.
- 고객 송장: 고객에게 발송 주문 정보 및 지불 링크가 포함되어 있습니다.
- 고객 메모: 대시보드에 고객 메모가 추가되면 전송됩니다.
- 비밀번호 재설정: 고객이 비밀번호 재설정을 요청한 후 발송됩니다.
- 새 계정: 고객이 계정을 만들 때 전송됩니다.

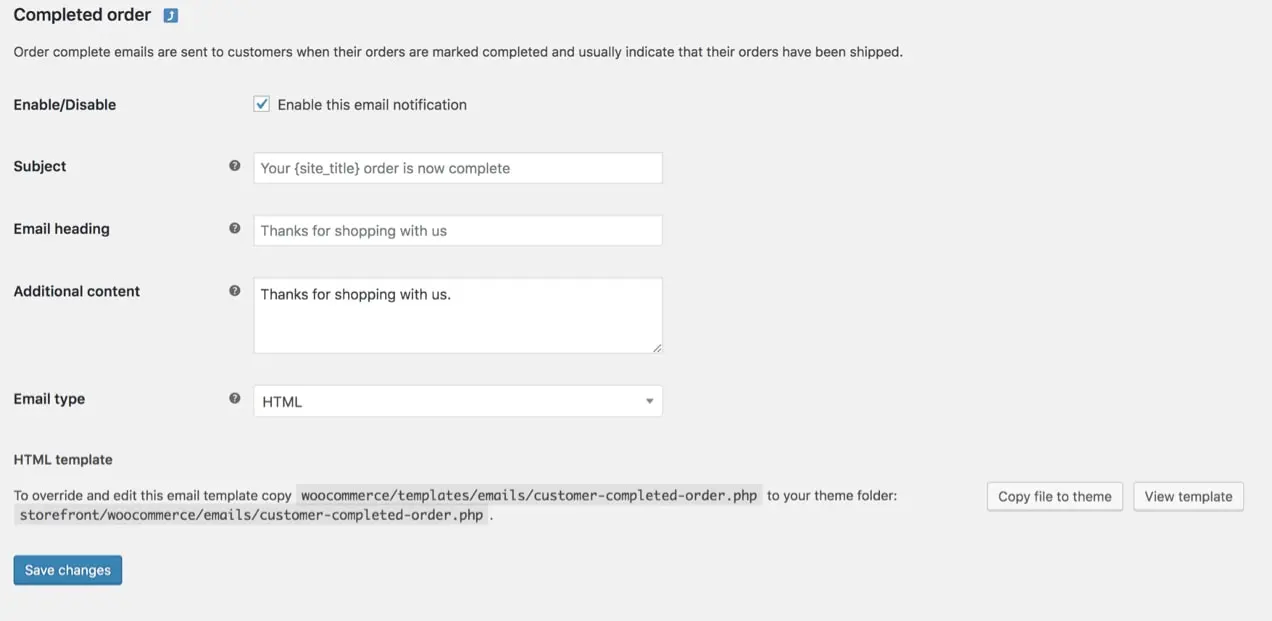
수정하려는 이메일 템플릿의 맨 오른쪽에 있는 관리 버튼을 클릭합니다. 여기에서 이메일 제목, 제목, 내용 및 유형을 사용자 정의할 수 있습니다. WooCommerce 후속 확장과 함께 템플릿 변수를 사용하여 {customer_name}, {order_shipping_address} 또는 {item_names}와 같은 정보를 빠르고 자동으로 채울 수도 있습니다. 이러한 변수를 사용하면 각 개별 고객에 대한 이메일을 개인화할 수 있습니다.

추가 콘텐츠 필드는 주문 완료 이메일과 같이 고객에게 전송되는 이메일에 특히 유용할 수 있습니다. 특별한 감사 메모를 포함하면 구매자가 인정받고 있다는 느낌을 받고 브랜드 개성을 더할 수 있습니다.
또한 모든 제품에 적용되는 보증 정보, 반품 정책 및 기타 문서에 대한 링크를 고려하십시오. 고객은 구매 후 알아야 할 모든 정보에 쉽게 액세스할 수 있어야 합니다.
일반적인 디자인 사용자 정의
WooCommerce 설정 → 이메일 에서 이메일 템플릿 목록 아래로 스크롤하면 글로벌 사용자 정의 옵션이 표시됩니다. 이 옵션을 변경하면 모든 이메일 템플릿이 한 번에 업데이트됩니다.
다음을 변경할 수 있습니다.
- 헤더 이미지: 모든 이메일 상단에 표시하려는 이미지입니다. 여기에 로고 또는 기타 브랜드 그래픽을 사용할 수 있습니다.
- 바닥글 텍스트: 각 이메일 하단에 있는 정보입니다. 고객이 쉽게 연락할 수 있도록 웹사이트 링크와 연락처 정보를 포함하세요.
- 기본 색상: 이메일 제목의 제목, 링크 및 배경에 사용되는 색상입니다.
- 배경색: 이메일의 배경색으로 사용됩니다.
- 본문 배경색: 이메일 콘텐츠 배경색입니다.
- 본문 텍스트 색상: 작성된 모든 이메일 내용의 색상입니다.

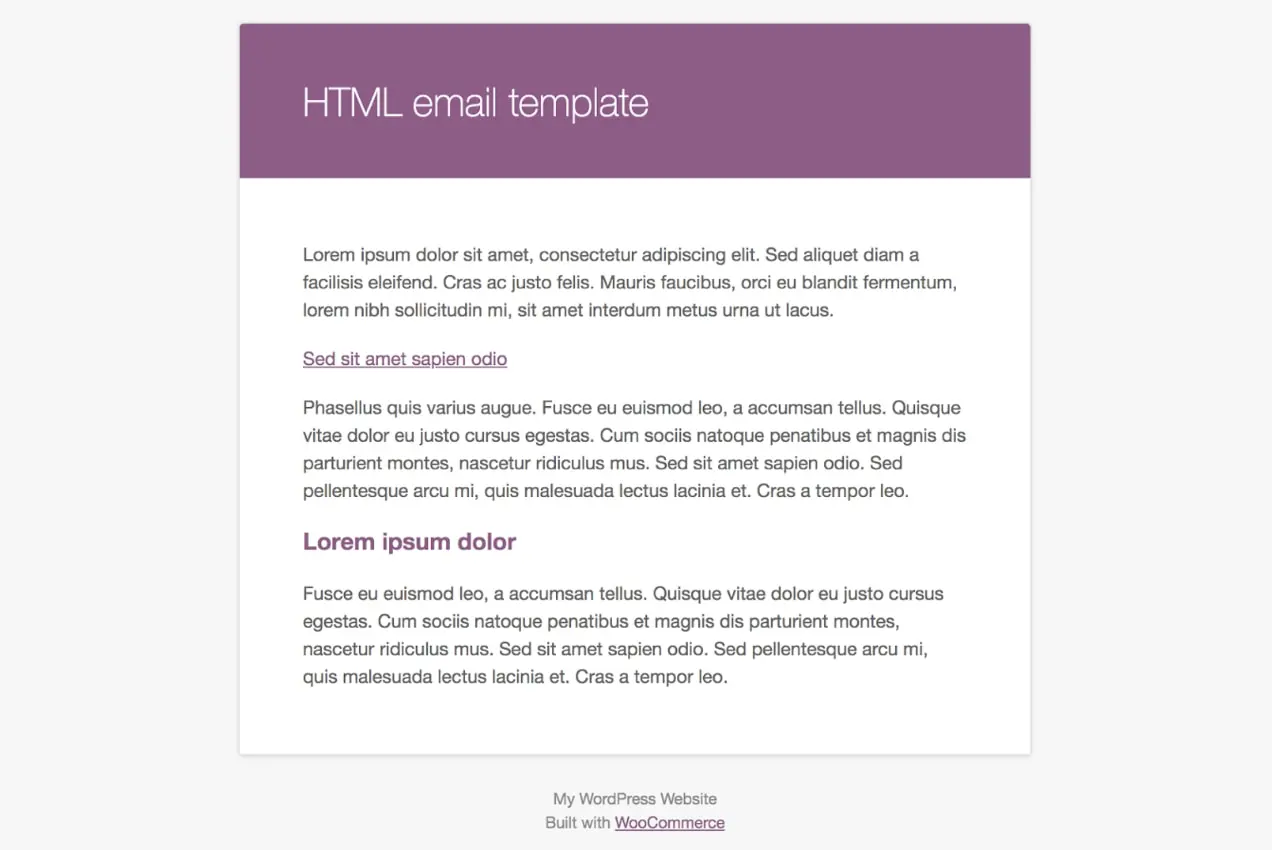
" 이메일 템플릿을 미리 보려면 여기를 클릭하십시오 "라는 링크를 클릭하여 이메일을 미리 봅니다.
웹사이트 및 브랜딩과 일치하도록 색상 및 글꼴과 같은 요소를 업데이트하면 고객에게 보다 원활한 경험을 제공할 수 있습니다. 결국, 웹 사이트가 파란색과 노란색 색상 구성표를 사용하고 고객이 받는 이메일이 주황색이면 혼동을 일으킬 수 있습니다. 쇼핑객이 무엇을 기대해야 하는지 알고 브랜드에 편안함을 느낀다면 장기적으로 충성도가 높은 고객이 될 가능성이 더 큽니다.
제품별 정보 추가
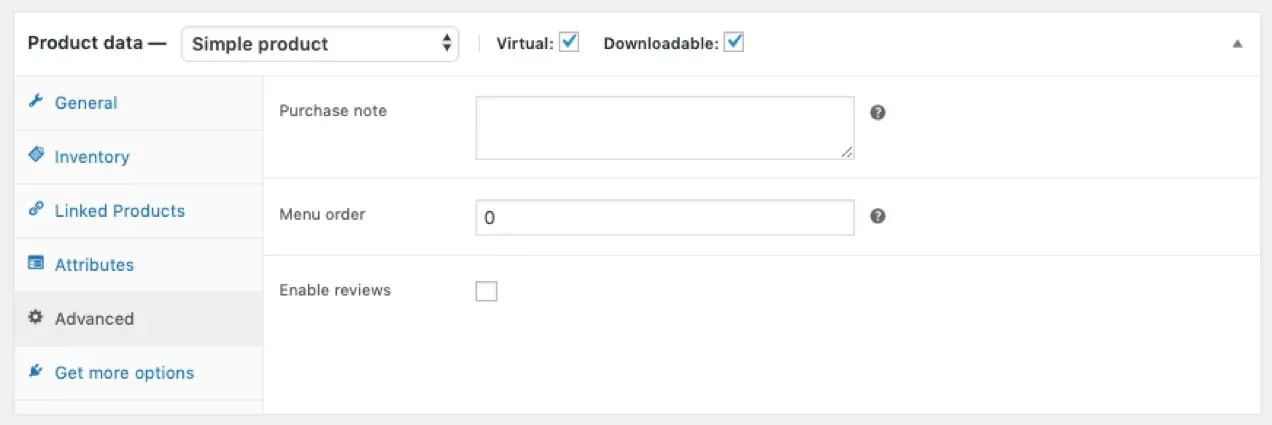
다양한 유형의 제품을 판매하는 경우 고객 이메일에 각 제품에 적용되는 특정 정보를 포함할 수 있습니다. 이렇게 하려면 제품 으로 이동하여 변경하려는 제품 아래에서 편집 을 클릭합니다. 아래로 스크롤 제품 데이터 섹션에서 고급을 클릭합니다. 거기에 구매 메모 를 추가할 수 있는 빈 상자가 표시됩니다.

구매 메모는 다양한 방법으로 사용할 수 있습니다. PDF 사용 설명서나 고객이 특별히 액세스할 수 있는 페이지에 연결할 수 있습니다. 또는 다음 구매 시 할인을 위한 쿠폰 코드를 포함할 수 있습니다. 목표는 고객에게 가능한 한 많은 가치 있는 정보를 제공하여 고객이 귀하의 제품을 사랑하고 계속 재방문할 수 있도록 하는 것입니다.
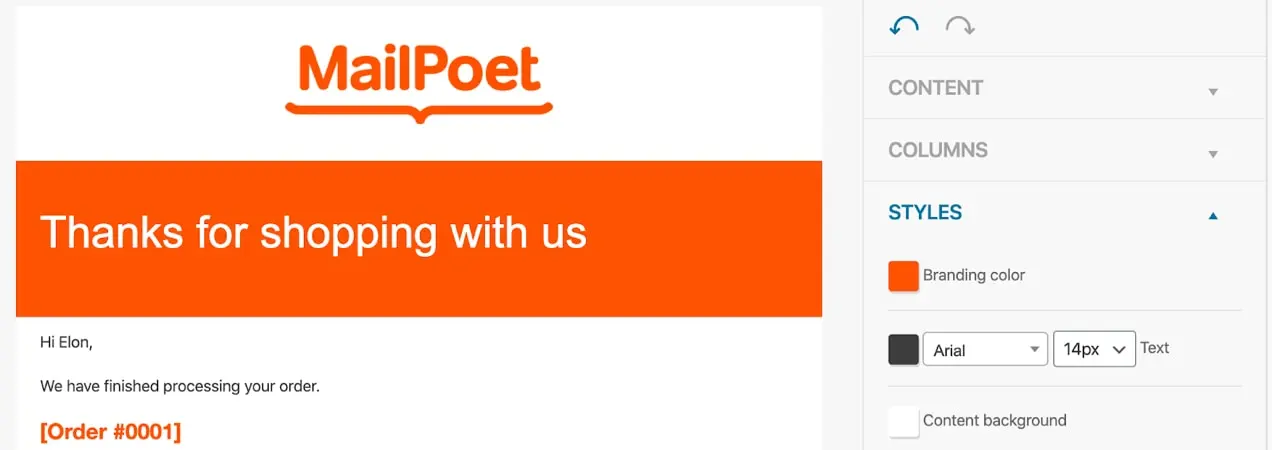
MailPoet으로 이메일 사용자 정의
MailPoet 확장을 사용하면 거래 이메일에 대해 MailPoet의 마케팅 및 사용자 정의 기능을 활용할 수 있습니다. 다른 플러그인과 마찬가지로 WordPress 대시보드에서 확장 프로그램을 설치하여 시작하세요. 그 다음에:
- WordPress 대시보드에서 MailPoet → 설정 → WooCommerce 로 이동하고 MailPoet 을 사용하여 WooCommerce 이메일 사용자 지정을 선택하고 설정을 저장합니다.
- 템플릿 편집기 열기를 클릭합니다.
이제 MailPoet의 끌어서 놓기 편집기를 사용하여 원하는 대로 변경합니다. 편집 중인 템플릿은 모든 WooCommerce 이메일의 모양과 느낌을 개별적으로 제어하는 것이 아니라 개별적으로 제어합니다. 단, 이메일 헤더 및 주요 내용 영역(주문 정보 등이 표시되는 공간) 위와 아래 영역은 자유롭게 편집할 수 있습니다. 다음은 수행할 수 있는 몇 가지 작업입니다.
- 이메일 상단에 로고 추가
- 브랜드에 맞게 색상 변경
- 일러스트레이션 또는 기타 눈길을 끄는 이미지 포함
- 중요한 콘텐츠, 사용 설명서, 지원 포럼 또는 신규 고객을 위한 독점 제안으로 연결되는 버튼을 추가하십시오.
- 참여를 장려하기 위해 소셜 미디어 계정에 대한 링크를 배치하십시오.

이러한 각 변경 사항은 콘텐츠를 원하는 위치에 끌어다 놓기만 하면 됩니다. 템플릿을 편집하거나 코드를 작성하지 않습니다. 자세한 내용은 MailPoet으로 WooCommerce 이메일 편집 가이드를 참조하세요.
그리고 가장 좋은 점은 MailPoet을 사용하면 다른 마케팅 도구도 활용할 수 있다는 것입니다. 업데이트, 할인 또는 제품 권장 사항이 포함된 이메일 뉴스레터를 보냅니다. 환영 메시지 또는 독점 쿠폰으로 신규 고객에게 다가가십시오. 각 사람이 구매한 특정 제품을 기반으로 메시지를 맞춤화합니다. 체크아웃하지 않고 장바구니에 제품을 추가하는 사람들에게 버려진 장바구니 이메일을 보냅니다. 하늘이 한계다!
MailPoet의 잠재고객 세분화 옵션은 강력하며 관련성이 높은 이메일을 사용자 정의할 수 있습니다. 다음은 사용할 수 있는 몇 가지 세분화 옵션입니다.
- 열린 이메일 수
- 누군가가 특정 링크(또는 모든 링크)를 클릭했는지 여부
- 구독 날짜
- 주문 수
- 누군가가 특정 제품을 구매했는지 여부
- 특정 카테고리 내에서 구매했는지 여부
- 총 지출
- 고객 국가
- 누군가가 활성 구독을 가지고 있는지 여부
또한 이메일 전달 가능성에 대해 걱정할 필요가 없습니다. MailPoet은 전달 가능성이 99%이므로 거래 이메일이 고객의 받은 편지함에 도착한다는 사실을 알고 안심할 수 있습니다.

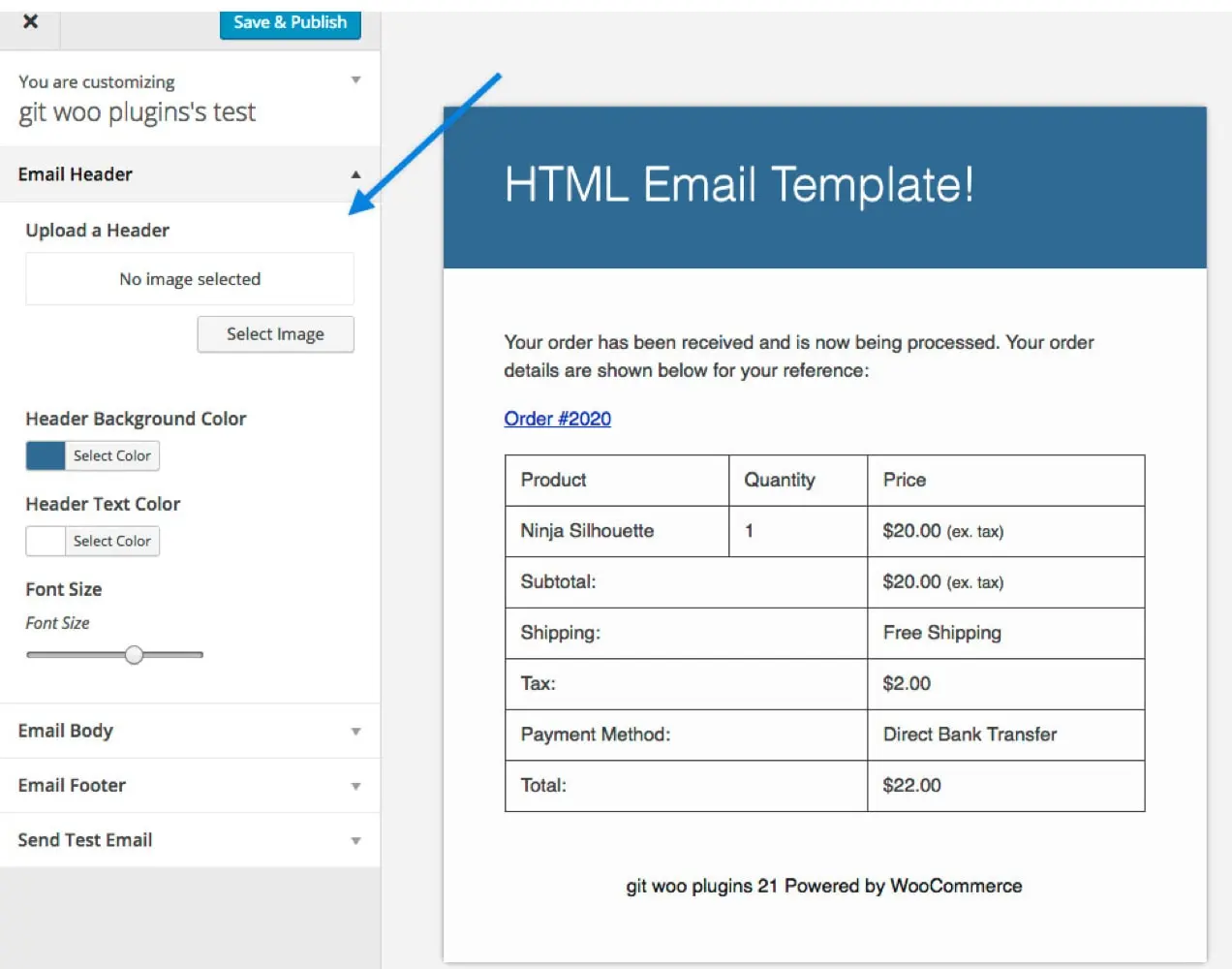
WooCommerce 이메일 커스터마이저로 이메일 편집하기
WooCommerce 이메일 사용자 정의 확장 프로그램을 사용하면 이메일을 더 잘 제어할 수 있습니다. WordPress 사용자 정의 도구를 사용하여 이메일 머리글, 본문 및 바닥글의 이미지와 색상을 변경할 수 있습니다. 코드 없이 기본 변경을 수행하는 매우 간단한 방법입니다.

라이브 편집기에서 변경 사항을 미리 볼 수 있지만 이 확장 프로그램은 텍스트나 콘텐츠가 아닌 이메일 디자인을 사용자 지정한다는 점을 명심하십시오.
Mailchimp로 이메일 사용자 정의하기
거래 이메일을 더 광범위하게 변경하고 싶은 경우가 있습니다. WooCommerce 확장을 위한 Mailchimp는 코드 한 줄을 건드리지 않고 이를 수행하는 한 가지 방법입니다. 또한 모든 이메일 마케팅 활동과 거래 이메일을 한 곳에서 관리할 수 있습니다!
WooCommerce 확장을 위한 Mailchimp를 설정하려면:
- WooCommerce 마켓플레이스로 이동하여 WooCommerce용 Mailchimp 확장 프로그램을 다운로드합니다.
- WordPress 대시보드의 왼쪽에서 플러그인 → 새로 추가 를 클릭합니다.
- 플러그인 업로드 → 파일 선택 을 선택하고 WooCommerce 마켓플레이스에서 다운로드한 ZIP 파일을 추가합니다.
- 플러그인 활성화 를 클릭합니다.
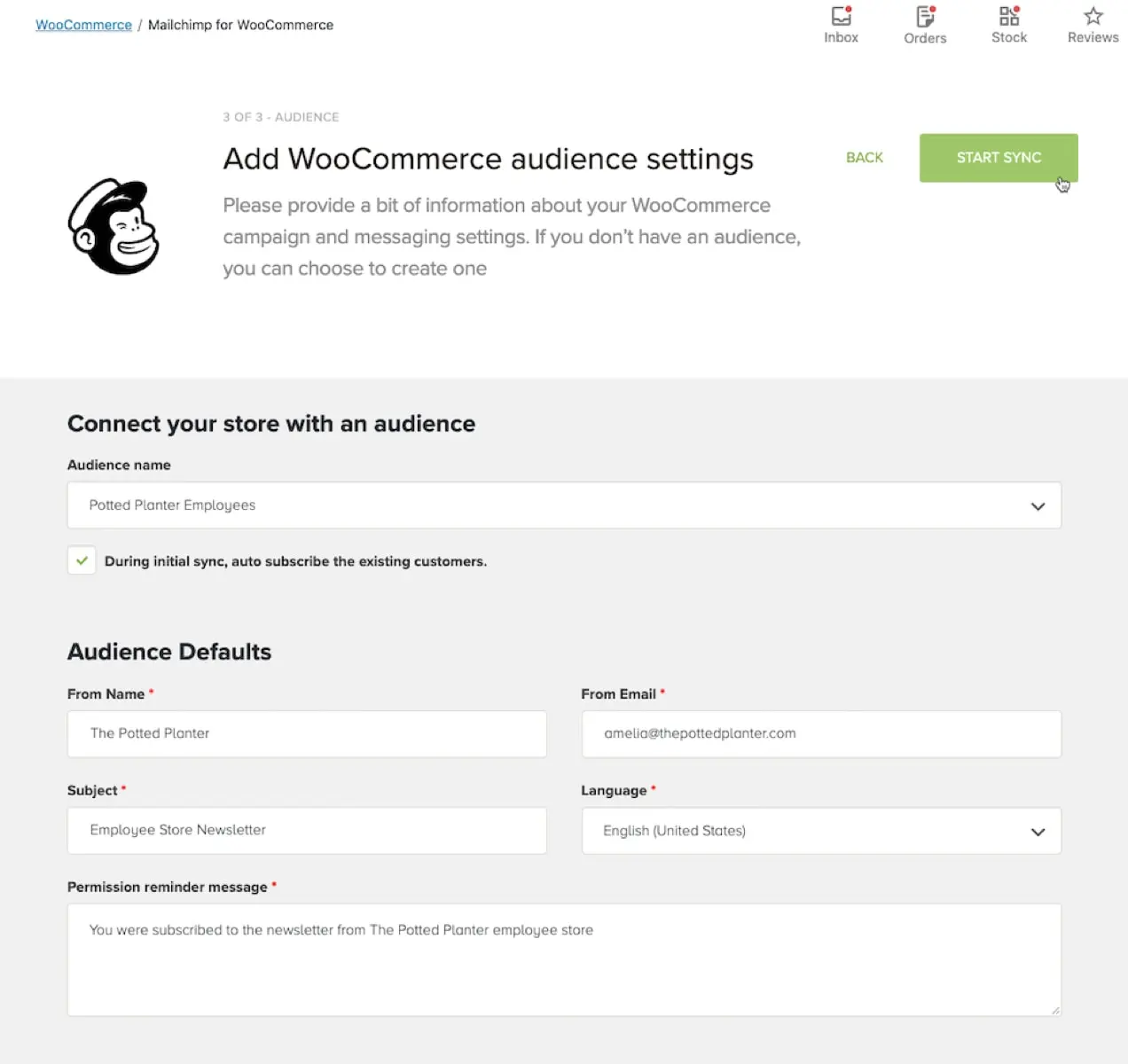
그런 다음 스토어를 Mailchimp와 동기화하고 옵션을 설정할 수 있는 설정 페이지로 리디렉션됩니다. Mailchimp는 시작하는 데 도움이 되는 전체 자습서를 제공합니다.

WooCommerce용 Mailchimp가 설정되면 다음을 수행할 수 있습니다.
- 브랜드 색상, 글꼴 등에 맞게 주문 알림을 사용자 정의합니다.
- 거래 이메일에 추천 제품을 추가하세요.
- 버려진 장바구니 이메일을 설정합니다.
- 구매 내역 및 빈도를 기반으로 고객을 추적하고 분류합니다.
Mailchimp 잠재고객 세분화는 맞춤형 이메일을 보내는 가장 유용한 방법 중 하나입니다. 주문 총액, 평생 지출 금액, 구매 날짜 등을 기준으로 잠재고객을 분류할 수 있습니다. 이는 고객이 이미 구매한 정확한 제품 또는 사이트에서 수행한 기타 작업을 기반으로 추가 구매를 유도하는 좋은 방법입니다.
이메일에 프로모션 코드 블록을 추가할 수도 있습니다. 이는 쿠폰 코드 형태의 인센티브를 제공하여 반복 구매를 유도합니다. 고객이 이미 제품을 사용해 볼 기회가 있었기 때문에 이를 포함하는 가장 좋은 위치는 배송 후 이메일입니다. 너무 빨리 보내면 원래 구매에 사용할 수 없다는 사실에 짜증이 날 수 있습니다.
이것이 왜 그렇게 효과적입니까? 고객이 주문을 받고 열어보고 기뻐한다고 가정해 보겠습니다. 그들은 며칠 동안 그것을 사용하고 그들이 원하는 대로 작동합니다. 그런 다음 이메일을 열고 다음 구매 시 할인 또는 무료 배송을 받습니다. 귀하의 제품은 이미 가장 먼저 생각나는 제품이기 때문에 자신을 위해 다른 제품을 주문하거나 선물로 구매할 가능성이 더 큽니다.
Mailchimp를 사용하여 이메일을 사용자 정의하고 최대한 효과적으로 만들 수 있는 방법은 무수히 많습니다. 옵션에 대해 자세히 알아보세요.
코드로 사용자 정의 템플릿 만들기
개발자이거나 PHP 파일 편집에 익숙하다면 WooCommerce는 거래 이메일 템플릿을 변경하는 데 필요한 모든 것을 제공합니다.
WordPress 대시보드의 왼쪽 메뉴에서 WooCommerce → 설정을 선택합니다. 그 다음에, 상단의 이메일 탭을 클릭합니다. 맞춤설정하려는 이메일을 찾고 맨 오른쪽에 있는 관리 버튼을 클릭합니다. 해당 페이지 하단에는 해당 이메일과 연결된 PHP 템플릿을 알려주는 메모가 있습니다.
모든 거래 이메일은 템플릿 조합으로 구성됩니다. 이렇게 하면 여기에 나열된 다른 방법보다 사용자 지정을 더 많이 제어할 수 있습니다.
예를 들어, 이메일 헤더만 편집하려면 email-header.php 파일만 편집하면 됩니다. 바닥글을 변경하려면 email-footer.php로 작업합니다. 고객 송장과 같은 특정 이메일 템플릿을 편집하려면 customer-invoice.php를 변경해야 합니다.
이메일에 포함된 링크의 색상을 업데이트하고 싶다고 가정해 보겠습니다.
- wp-content/plugins/woocommerce/templates/emails/email-styles.php에 있는 파일을 스토어의 하위 테마에 복사합니다. 하위 테마가 아닌 상위 테마를 사용자 지정하면 테마 업데이트로 모든 변경 사항을 덮어씁니다.
- 복사한 파일에서 "링크" 클래스를 찾습니다.
- 링크 색상을 변경하려면 코드를 편집하십시오.
.link { color: #a4bf9a; }당신이 만들 수 있는 끝없는 사용자 정의가 있습니다. WooCommerce 이메일의 템플릿 구조에 대한 자세한 내용은 템플릿 구조 문서를 확인하십시오.
WooCommerce 후크
WooCommerce 후크는 이메일 레이아웃에 콘텐츠를 추가하는 좋은 방법입니다. 후크를 사용하면 콘텐츠를 추가할 수 있지만 기존 텍스트를 수정할 수는 없습니다. 텍스트를 수정하려면 위의 템플릿 사용자 정의 섹션을 참조하십시오.
하위 테마의 functions.php 파일에 아래 스니펫을 추가하세요. 사용하는 후크는 추가하려는 항목과 콘텐츠를 배치할 위치에 따라 다릅니다.
헤더 아래:
헤더 아래에 콘텐츠를 추가하려면 woocommerce_email_header( $email_heading, $email ) 후크를 사용하세요.
<?php add_action( 'woocommerce_email_header', 'mm_email_header', 10, 2 ); function mm_email_header( $email_heading, $email ) { echo "<p> Thanks for shopping with us. We appreciate you and your business!</p>"; }테이블 뒤에:
주문 테이블 아래에 콘텐츠를 추가하려면 woocommerce_email_after_order_table($order, $sent_to_admin, $plain_text, $email) 후크를 사용하세요.
<?php add_action( 'woocommerce_email_after_order_table', 'mm_email_after_order_table', 10, 4 ); function mm_email_after_order_table( $order, $sent_to_admin, $plain_text, $email ) { echo "<p>Hey! Thanks for shopping with us. As a way of saying thanks, here's a coupon code for your next purchase: FRESH15</p>"; }바닥글 위:
바닥글 위에 콘텐츠를 추가하려면 woocommerce_email_footer($email) 후크를 사용하세요.
<?php add_action( 'woocommerce_email_footer', 'mm_email_footer', 10, 1 ); function mm_email_footer( $email ) { ?> <p><?php printf( __( 'Thank you for shopping! Shop for more items using this link: %s', 'woocommerce' ), '<a href="' . get_permalink( wc_get_page_id( 'shop' ) ) . '">' . __( 'Shop', 'woocommerce' ) . '</a>' ); ?></p> <?php }참고: 이러한 후크 및 사용자 지정 옵션은 테마 파일 내의 functions.php 파일 위치 때문에 사용 중인 테마와 밀접하게 연결되어 있습니다. 테마를 변경하면 수정된 템플릿 파일이나 후크를 새 테마로 이동해야 합니다.
자세한 내용은 WooCommerce Hooks 설명서를 참조하세요.
이메일 사용자 정의 시작
이메일의 디자인과 콘텐츠를 사용자 지정하면 주문 진행 상황에 대해 구매자를 보다 성공적으로 업데이트하고 브랜드 인지도를 높이고 반복 판매를 장려하는 데 도움이 됩니다. 코딩 경험의 수준에 관계없이 WooCommerce는 필요한 변경을 수행할 수 있는 다양한 방법을 제공합니다.
판매를 늘리기 위해 거래 이메일을 어떻게 맞춤설정했습니까? 의견에 알려주십시오.
