WordPress에서 헤더를 사용자 정의하는 방법(플러그인 + 사용자 정의 코드)
게시 됨: 2017-04-21웹사이트의 보안과 속도는 집중해야 할 중요한 영역입니다. 그러나 방문자에게 긍정적인 인상을 주는 또 다른 방법은 방문자가 사이트에 방문했을 때 가장 먼저 보게 되는 요소 중 하나인 헤더를 수정하는 것입니다.

웹사이트를 눈에 띄게 만들고 싶다면 자신만의 WordPress 사용자 정의 헤더를 만드는 방법을 아는 것이 도움이 됩니다. 다양한 WordPress 튜토리얼이 있지만 이 중요한 요소를 편집하는 데만 집중하는 사람은 거의 없습니다. 다행히도 이 목표를 달성하는 데 사용할 수 있는 여러 가지 방법이 있습니다.
이 게시물에서는 WordPress의 헤더가 무엇인지, 헤더를 찾을 수 있는 위치, 플러그인이 있거나 없는 WordPress 사용자 정의 헤더를 만드는 방법에 대해 설명합니다. 몇 가지 모범 사례에 대해 논의하고 자주 묻는 질문(FAQ)에 답변하는 것으로 마무리하겠습니다. 시작하자!
이 기사에서는
- WordPress의 헤더란 무엇입니까?
- WordPress의 헤더는 어디에 있나요?
- WordPress에서 헤더를 사용자 정의하는 방법(3가지 방법)
- 커스터마이저 사용
- 테마 코드 편집
- WordPress 헤더 플러그인 설치
- 사용자 정의 WordPress 헤더 모범 사례
- WordPress 사용자 정의 헤더에 대해 자주 묻는 질문(FAQ)
- 마무리
WordPress의 헤더란 무엇입니까?
WordPress 사이트의 헤더는 모든 페이지와 게시물에 나타나는 보편적인 요소입니다. WP Buffs 웹사이트를 예로 들면, 헤더는 이 페이지 상단에 있는 주황색 막대와 그 안에 포함된 모든 기능입니다.

눈에 띄는 위치를 고려할 때 헤더는 방문자의 사이트 첫인상 역할을 하는 경우가 많습니다. 또한 중요한 정보와 CTA(Call To Action)가 이동하는 곳이기도 합니다. 예를 들어, 위의 예에서 로고, 주요 메뉴 링크 및 통화 예약 버튼을 볼 수 있습니다.
귀하의 사이트가 블로그, 온라인 상점, 포트폴리오 또는 다른 무엇인지는 중요하지 않습니다. WordPress 헤더는 매우 중요합니다. 많은 테마에는 헤더에 자신만의 스타일, 텍스트 또는 이미지를 추가 할 수 있는 기능이 포함되어 있습니다. 이를 WordPress 사용자 정의 헤더라고 합니다.
WordPress의 헤더는 어디에 있나요?
물론 헤더는 사이트 상단(프런트 엔드)에 있는 반면 WordPress 바닥글은 하단에 표시되는 섹션입니다. 하지만 WordPress에 익숙하지 않은 경우 백엔드에서 헤더 파일을 찾는 것이 혼란스러울 수 있습니다.
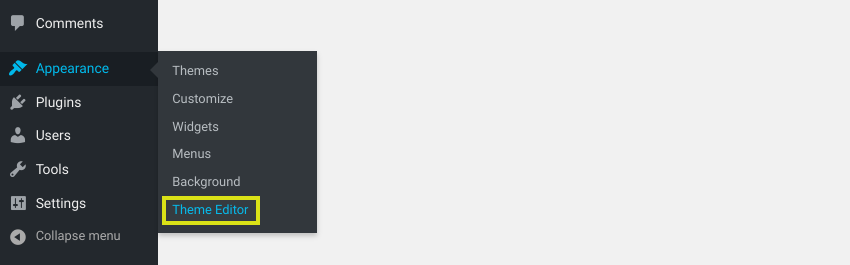
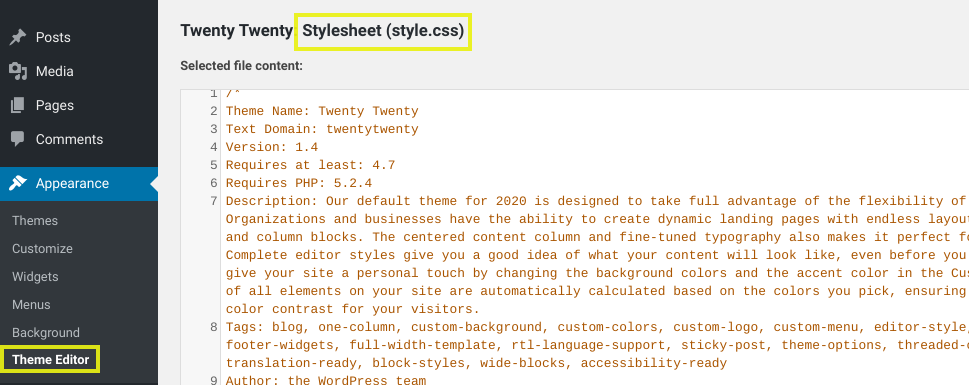
또한 사용 중인 테마에 따라 다릅니다 . 예를 들어 일반적으로 모양 > 테마 편집기 로 이동하여 WordPress 헤더가 포함된 파일을 찾을 수 있습니다.

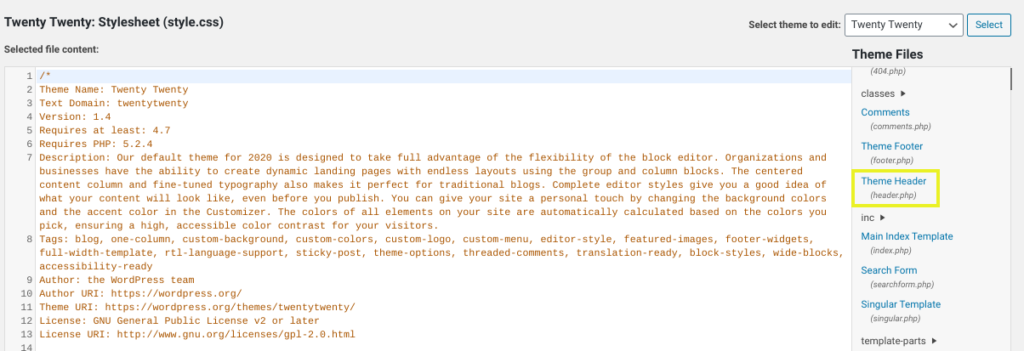
여기에는 테마를 구성하는 모든 파일이 표시됩니다. 헤더 함수는 header.php 파일에 포함되어 있으며 스타일과 모양에 대한 코드는 style.css 파일에 있습니다.

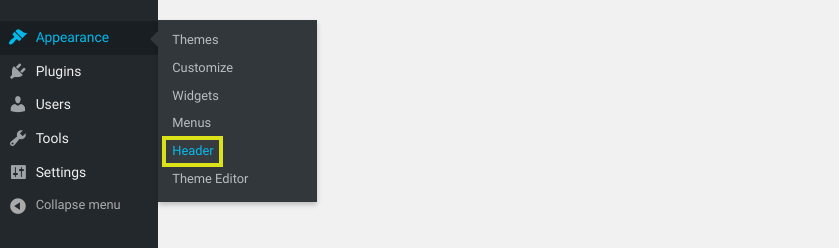
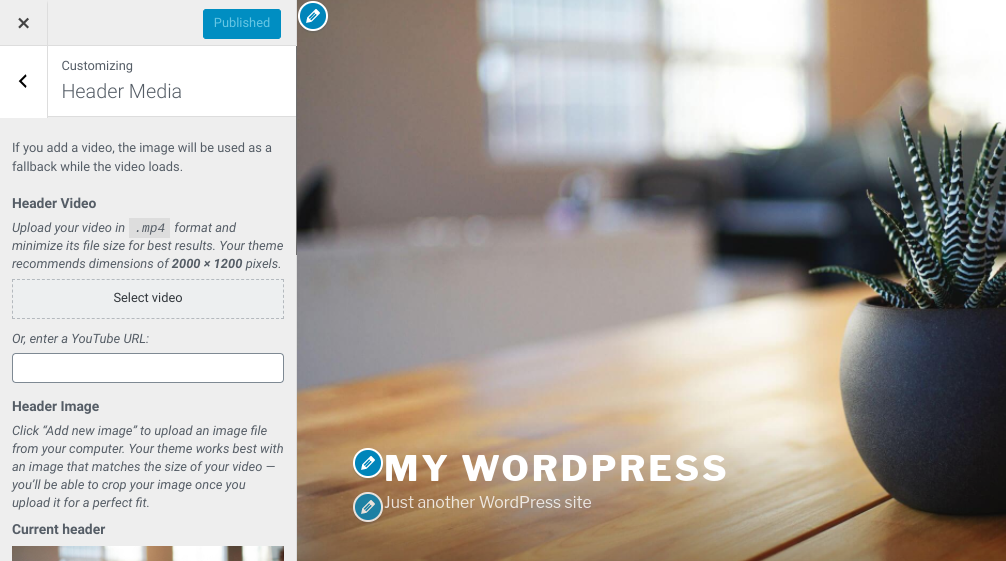
그러나 Twenty Seventeen과 같은 일부 다른 테마의 경우 WordPress 대시보드에서 모양 > 헤더 로 이동하여 헤더를 찾을 수 있습니다.

그러면 WordPress 헤더 미디어를 변경하기 위한 전용 섹션을 찾을 수 있는 WordPress Customizer로 이동하게 됩니다.

WordPress 헤더에 액세스하거나 편집하는 가장 좋은 방법은 몇 가지 요인에 따라 다릅니다. 보다 구체적으로 말하면 귀하의 경험 수준, 변경하려는 사항 및 사용 중인 테마를 기반으로 합니다.
WordPress에서 헤더를 사용자 정의하는 방법(3가지 방법)
이제 WordPress 헤더에 대해 조금 더 이해했으므로 이제 헤더를 사용자 정의하기 위한 다양한 옵션을 살펴보겠습니다. 이를 수행하는 세 가지 방법을 살펴보겠습니다.
- 커스터마이저 사용
- 테마 코드 편집
- WordPress 헤더 플러그인 설치
1. 커스터마이저 사용
방금 언급했듯이 WordPress 헤더를 개인화할 수 있는 방법 중 하나는 WordPress Customizer를 사용하는 것 입니다. 테마에 따라 Appearance > Header 로 이동하여 이 작업을 수행할 수 있습니다.
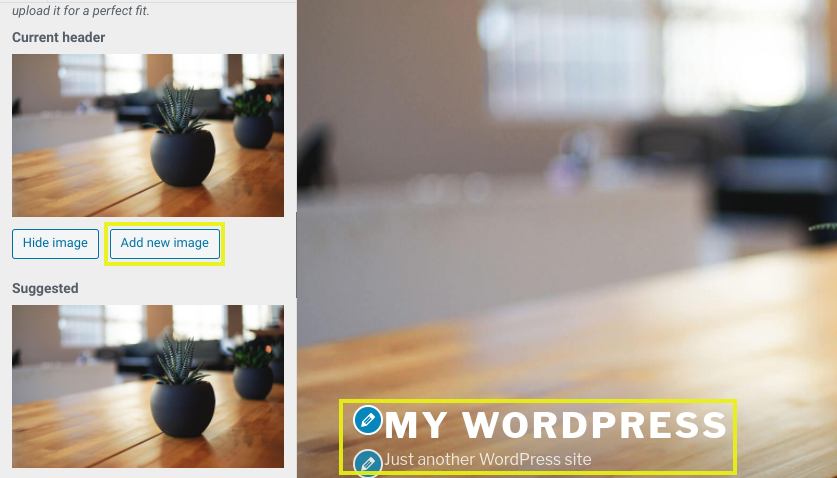
그러나 대부분의 테마에서는 모양 > 사용자 정의 로 이동하여 액세스 할 수 있습니다. 사용자 정의 도구 내에서 헤더 이미지를 전환하고 사이트 제목과 태그라인을 편집할 수 있습니다(참고: 일부 테마에서는 이러한 요소가 사이트 ID 탭 에 있음).

Customizer를 사용하면 원하지 않는 경우 코드를 건드릴 필요가 없다는 이점이 있습니다. 오른쪽에 있는 실시간 미리보기 패널에서도 변경사항을 확인할 수 있습니다.
2. 테마 코드 편집
WordPress 헤더를 사용자 정의할 수 있는 또 다른 옵션은 테마 파일의 코드를 직접 편집하는 것입니다. 이는 사용자 정의에 대한 더 많은 제어를 제공하지만 분명히 약간의 코딩 지식이 필요합니다. 시작하기 전에 하위 테마를 만드는 것이 좋습니다.
헤더의 코드를 편집 하려면 모양 > 테마 편집기 로 이동한 다음 style.css 파일을 엽니다.

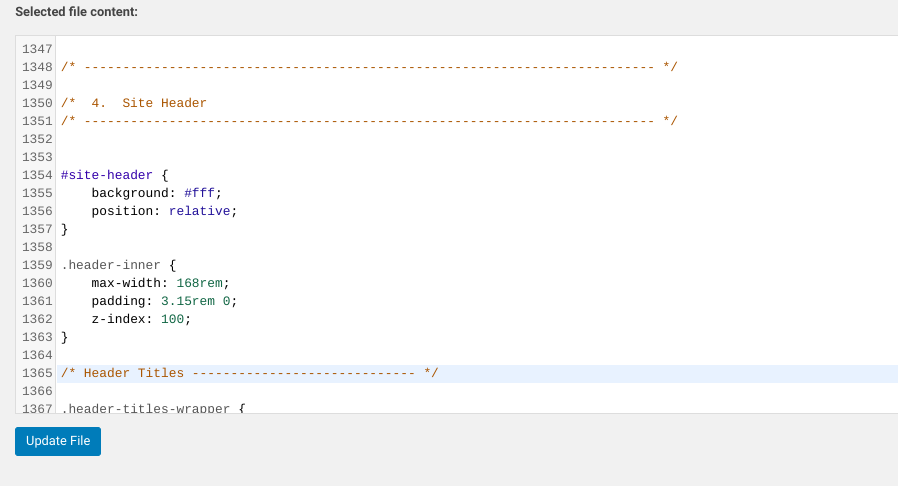
이 파일의 사이트 헤더 섹션 내에서 코드를 추가하거나 제거할 수 있습니다.


사용할 수 있는 명령에는 다음이 포함되지만 이에 국한되지는 않습니다.
- 글꼴: 기울임체; 이 코드는 글꼴 스타일을 기울임꼴로 변경합니다.
- 배경 불투명도: .5; 그러면 배경의 불투명도가 변경됩니다(0은 완전히 투명하고 1은 전혀 투명하지 않습니다).
- 글꼴 크기: 20px; 이것을 사용하여 헤더 텍스트의 글꼴 크기를 수정합니다(px를 원하는 대로 변경).
- 패딩: 20px; 이를 사용하여 헤더 주위의 패딩이나 공간을 변경할 수 있습니다(20을 원하는 대로 변경).
- 테두리: 20px; 이렇게 하면 머리글 주위에 테두리가 만들어집니다.
- 테두리 색상: 흰색; 이렇게 하면 테두리 색상이 흰색으로 변경됩니다(16진수 색상을 사용할 수도 있음).
- 줄 높이: 20px; 이를 사용하여 글꼴 크기에 맞게 간격을 설정합니다. 이는 더 큰 글꼴을 사용하고 줄 바꿈이 겹치는 경우 유용할 수 있습니다.
새 코드가 작동하지 않으면 padding-left: 0 !important 와 같이 명령 끝에 ! important를 추가해 보세요. . 그래도 문제가 해결되지 않으면 헤더 이름이 "header" 가 아닌 것일 수 있습니다 .
일부 WordPress 테마는 "마스트헤드", "인라인 헤더" 또는 기타 레이블을 대신 사용합니다.
필요하다고 생각되면 header.php 파일을 변경할 수도 있습니다. 그러나 이 코드는 스타일보다는 기능을 다룹니다. 헤더를 사용자 정의하려는 대부분의 사람들은 뒤에서 일어나는 일보다 사이트의 모양을 업데이트하는 데 더 관심이 있으므로 CSS에 대부분의 관심을 집중할 것입니다.
3. WordPress 사용자 정의 헤더 플러그인 설치
WordPress 헤더를 사용자 정의하는 더 쉬운 방법은 플러그인을 사용하는 것입니다 . 사이트 파일을 직접 편집하는 것이 불편할 경우 이 방법을 사용하는 것이 좋습니다.
귀하의 경험 수준과 원하는 편집 내용에 따라 사용할 수 있는 몇 가지 도구가 있습니다. 무료로 널리 사용되는 플러그인은 머리글 및 바닥글 삽입입니다.

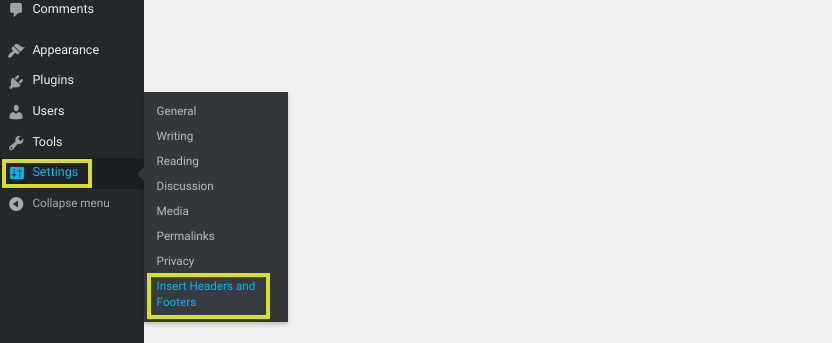
사이트에서 활성화되면 설정 > 머리글 및 바닥글 삽입 에서 찾을 수 있습니다 .

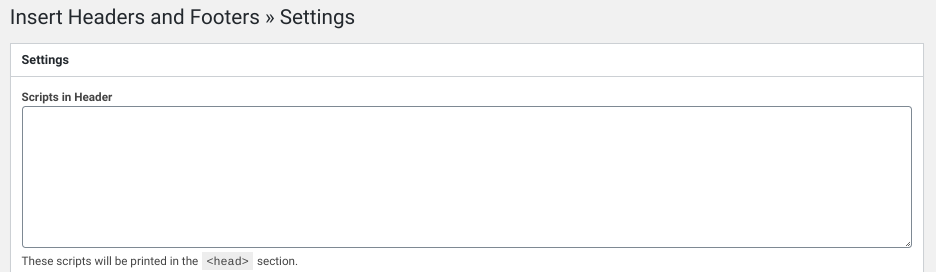
다음으로 헤더 섹션 내에서 헤더에 추가하거나 제거 하려는 항목에 대한 코드를 추가 할 수 있습니다.

여기에 입력한 스크립트는 WordPress 사이트의 'head' 태그 에 자동으로 추가됩니다. 완료되면 변경 사항 저장 버튼을 클릭하세요.
또 다른 옵션은 Popping Sidebars & Widgets와 같은 프리미엄 사용자 정의 헤더 WordPress 플러그인을 사용하는 것입니다.

이 플러그인을 사용하면 헤더에 추가할 수 있는 위젯(텍스트, 양식, 소셜 미디어 아이콘 등)을 만들 수 있습니다. 코드를 완전히 사용하지 않으려면 이 솔루션이 이상적일 수 있습니다. 또한 사이드바와 바닥글 영역을 사용자 정의할 수도 있습니다.
Popping Sidebars & Widgets 플러그인을 시작하려면 OTWthemes 웹사이트에서 데모를 미리 볼 수 있습니다. 프리미엄 플러그인을 구매하기 전에 테스트하고 싶다면 무료 평가판에 등록할 수도 있습니다.
사용자 정의 WordPress 헤더 모범 사례
WordPress 헤더를 사용자 정의하는 방법을 알게 되면 사용하려는 디자인을 파악해야 합니다. 이를 최대한 활용하기 위해 따를 수 있는 몇 가지 모범 사례와 팁이 있습니다.
- 일러스트레이션을 사용해 보세요. 평범한 스톡 사진은 지루하고 지루할 수 있습니다. 사이트가 일반적이고 신뢰할 수 없게 보일 수도 있습니다. 따라서 일러스트레이션을 사용하여 헤더에 창의성을 불어넣고 눈에 띄게 만드는 것이 좋습니다.
- 귀하의 브랜드에 맞는 이미지를 선택하세요. 이미지와 로고를 선택할 때 귀하 또는 귀하의 비즈니스와 관련된 이미지와 로고를 사용하십시오. 일관성은 브랜딩의 핵심입니다. 물론, 꽃은 예쁘지만, 플로리스트가 아니라면 오해의 소지가 있을 수 있습니다.
- 가능하면 자신의 이미지를 사용하세요. 가능하다면 자신만의 맞춤형 작품과 이미지를 통합하세요. 이는 예술가, 디자이너, 사진작가에게는 당연한 일입니다. 그러나 건축업자, 산업 회사 및 기타 시각적 중심이 덜한 기업이라도 자체 제품 중 하나의 이미지를 표시할 수 있습니다.
WordPress 헤더를 사용자 정의하는 방법에 대한 아이디어를 찾고 있다면 다른 웹사이트에서 영감을 얻는 것이 도움이 될 수 있습니다. 14가지 예술적인 WordPress 헤더 디자인을 확인해 보세요.
WordPress 사용자 정의 헤더에 대해 자주 묻는 질문
이 시점에서 WordPress 사용자 정의 헤더를 편집하거나 생성하는 방법을 확실히 이해하셨기를 바랍니다. 그러나 여기에서 다루고 싶은 몇 가지 FAQ가 여전히 있습니다.
많은 WordPress 테마에서는 Customizer에서 웹사이트 제목과 태그라인만 수정할 수 있습니다. 그러나 WordPress 사용자 정의 헤더에 더 많은 텍스트를 추가 하려면header.php파일을 편집하면 됩니다.
예를 들어 파일에 다음 코드를 추가하면 WordPress 헤더에 텍스트 상자가 추가됩니다.
<div 클래스="맞춤 헤더">
<div 클래스="맞춤-헤더-미디어">
<?php the_custom_header_markup(); ?>
</div>
<div 클래스="custom_textbox">
<div class="custom_textbox_content"><p>여기에 헤더 텍스트를 넣을 수 있습니다.</p></div>
</div>
이 게시물에서 논의한 것처럼 테마 편집기를 통해 대시보드에서 header.php 파일을 직접 편집할 수 있습니다. 테마 파일을 편집하지 않고 텍스트를 추가 하려면 머리글 및 바닥글 삽입 또는 팝업 사이드바 및 위젯(앞서 소개한)과 같은 플러그인을 사용할 수 있습니다.
WordPress의 많은 기본 테마를 사용하면 Customizer를 통해 자신만의 WordPress 헤더 이미지를 업로드 할 수 있습니다. 그러나 테마에서 이 옵션을 제공하지 않거나 각 웹페이지에 다른 헤더 이미지를 사용하려는 경우 Unique Headers 또는 WP Header Images와 같은 플러그인을 사용할 수도 있습니다.
이 플러그인을 사용하면 각 웹 페이지에 자신만의 WordPress 사용자 정의 헤더 이미지를 추가 할 수 있습니다. 또한 블로그 게시물, 사용자 정의 게시물 유형 및 WooCommerce 제품에 대한 사용자 정의 헤더 이미지를 추가할 수도 있습니다.
마무리
두 개의 WordPress 헤더가 동일해서는 안 되지만 모두 비슷한 목적으로 사용됩니다. 효과적인 헤더는 방문자에게 사이트의 내용을 보여주고 긍정적인 첫인상을 줍니다. 그렇기 때문에 귀하의 특정 목표와 브랜딩에 맞게 맞춤 설정하는 것이 좋습니다.
이 게시물에서 논의한 것처럼 WordPress 사용자 정의 헤더를 만드는 데 사용할 수 있는 세 가지 주요 방법이 있습니다.
- 코딩이 필요하지 않은 초보자 친화적인 옵션 인 Customizer를 사용하세요.
- 더 많은 제어 기능을 제공하지만 CSS 및 PHP 기술이 필요한 WordPress 테마의 헤더 코드를 편집하세요 .
- 헤더 및 바닥글 삽입, 사이드바 및 위젯 팝업, WP 헤더 이미지 등 WordPress 헤더 플러그인을 설치하세요.
WordPress 헤더를 사용자 정의하면 모양과 유용성을 높이는 데 도움이 될 수 있습니다. 그러나 사이트가 많을수록 이 작업은 더욱 지루해집니다. WP Buffs에서는 사이트 관리, 유지 관리 및 사용자 정의를 훨씬 쉽게 만들 수 있는 케어 플랜 및 화이트 라벨 솔루션을 제공합니다. 오늘 확인해 보세요!
피드백을 제공하고 싶거나 대화에 참여하고 싶으신가요? Twitter에 의견을 추가하세요.
