암호로 보호된 페이지를 사용자 정의하는 방법
게시 됨: 2019-02-05암호로 보호된 페이지를 사용자 정의하는 방법
WordPress의 페이지와 게시물을 암호로 보호하는 기능은 유용한 기능입니다. 특정 사용자만 페이지를 사용할 수 있도록 하거나 메일링 리스트에 가입하기 위한 추가 인센티브로 마케팅 이메일의 프리미엄 콘텐츠에 대한 비밀번호를 공유할 수 있습니다. 사용자 사례는 당신의 상상에 의해서만 제한됩니다. 안타깝게도 테마/디자인 부서에서 많은 사랑을 받는 기능은 아닙니다. 이 게시물에서는 간단한 CSS를 사용하여 암호로 보호된 페이지가 나머지 브랜드와 일치하는지 확인하는 방법을 보여 드리겠습니다.
이 튜토리얼을 사용하여 웹사이트를 변경하려면 사용자 정의 CSS를 추가할 위치를 잘 알고 있어야 합니다. 게시물 뒷부분에서 WordPress 루프를 사용자 지정하여 표시하지 않으려는 위치에서 암호로 보호된 페이지를 제거하는 방법을 배웁니다. Divi를 사용하는 경우 해당 코드를 실행하려면 하위 테마 또는 기능 플러그인 을 설정해야 합니다.
기본 게시물 및 페이지 디자인
암호로 보호된 기능은 Divi로 구축된 콘텐츠와 달리 표준 편집기를 사용하여 구축한 페이지 및 게시물에서 약간 다르게 처리됩니다. 대부분의 경우 이것은 우리의 접근 방식을 크게 바꾸지 않습니다. 튜토리얼의 이 부분을 계속하려면 Divi가 아닌 기본 'Gutenberg' 편집기로 빌드된 비밀번호로 보호된 페이지 또는 게시물에 CSS를 적용하고 있는지 확인하십시오.

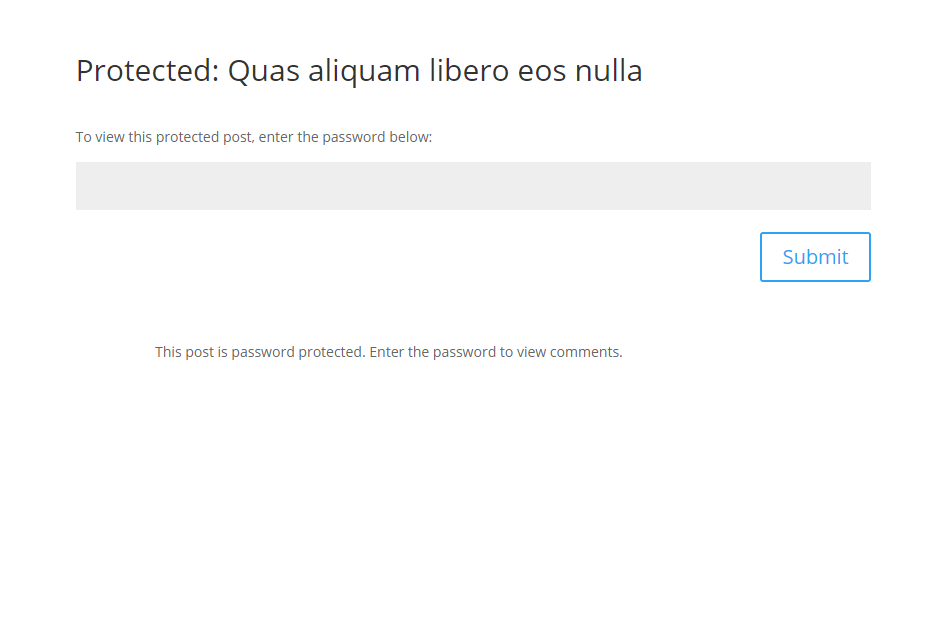
그럼 기본 스타일을 살펴보겠습니다. 제목, 암호를 입력하라는 단락, 암호 입력 필드 및 제출 버튼이 있습니다. 댓글을 보기 위해 비밀번호를 입력하라는 텍스트 행도 있지만 게시물에만 해당됩니다. 왜요? 게시물의 댓글 소스가 게시물 콘텐츠와 같지 않기 때문에 WordPress는 게시물을 볼 수 있는 액세스 권한이 있는지 확인하고, 그렇지 않으면 표준 댓글 템플릿 대신 이 이상한 줄을 출력합니다. 그것을 없애기 위해.

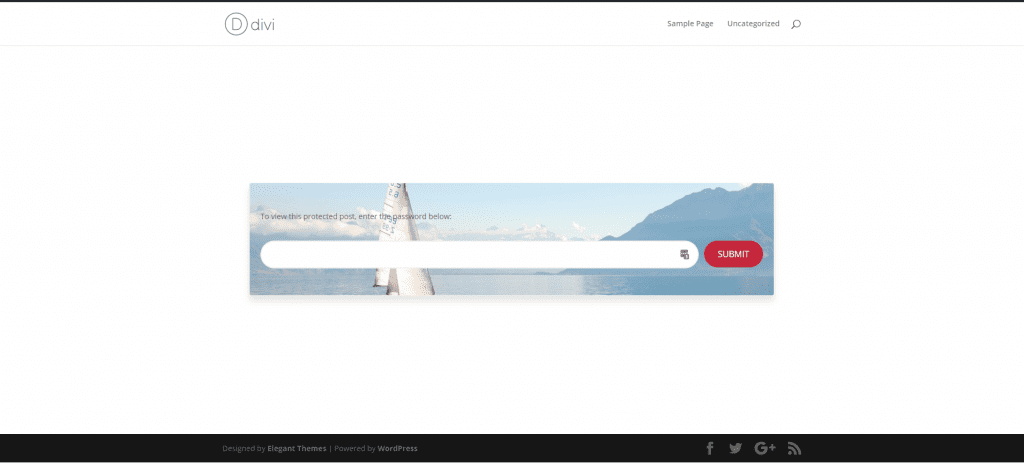
CSS를 적용하면 다음과 같이 표시됩니다. 코드만 원하는 경우 아래로 스크롤하여 가져올 수 있습니다. 이러한 방식으로 보호된 암호의 스타일을 지정하는 방법을 따르려면 계속 읽으십시오.
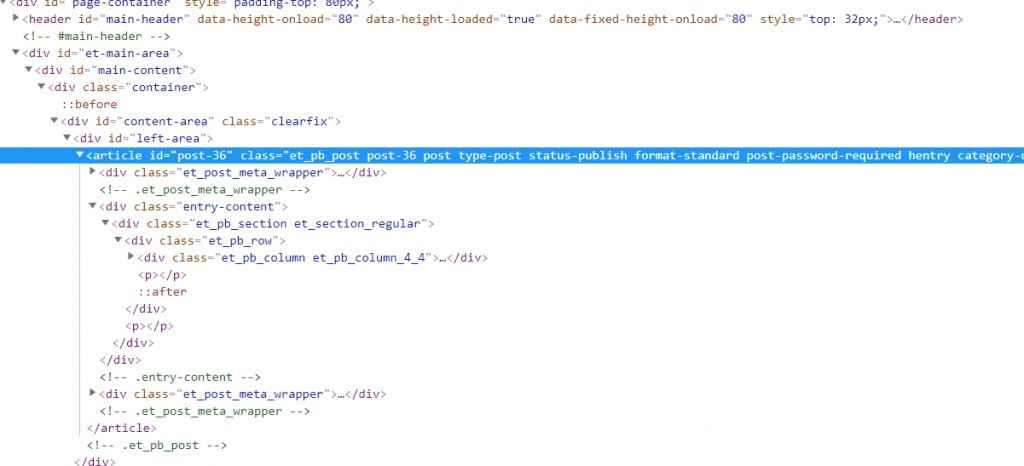
암호로 보호된 콘텐츠 블록을 마우스 오른쪽 버튼으로 클릭하고 검사하여 스타일을 지정하려는 모든 요소를 볼 수 있습니다.

여기서 우리는 스타일을 지정하려는 모든 것이 'post-password-protected' 클래스를 가진 <article> 요소 내부에서 발생하고 있음을 알 수 있습니다. 우리는 스타일을 지정하는 데 필요한 모든 것이 이 요소의 자식이라는 것을 알고 있으므로 CSS 선택기를 빌드할 때 먼저 이 클래스를 사용하여 실수로 스타일을 과도하게 사용하지 않도록 할 수 있습니다. 여기에서 CSS 선택기의 작동 방식 에 대해 자세히 알아볼 수 있습니다 .
CSS
.post-password-required { /* 상위 항목 */
테두리: 1px 솔리드 #f1f1f1;
상자 그림자: 0 10px 20px rgba(0,0,0,0.10); /* 머티리얼 스타일 드롭 섀도우 */
패딩: 50px 20px;
테두리 반경: 4px; /* 둥근 모서리 */
배경 이미지: url('/wp-content/uploads/2019/02/background-image.jpg'); /* 여기에 자신의 이미지를 업로드하고 경로를 복사합니다. */
배경 크기: 표지;
배경 위치: 중앙;
}
.post-password-required .et_pb_section {
배경색: 투명; /* 기본적으로 흰색 */
}
.post-password-required .et_pb_button {
배경색: #C5283D;
테두리: 없음;
색상: #fff;
텍스트 변환: 대문자;
글꼴 크기: 16px;
너비: 110px;
여백 상단: -14px;
높이: 50px;
테두리 반경: 32px; /* 둥근 버튼 */
전환: 0.6초는 모두를 용이하게 합니다. /* 호버 시 색상 변경 속도 */
}
.post-password-required .et_pb_button:hover {
배경색: #481D24;
}
.post-password-required .et_pb_button:after {
디스플레이: 없음;
}
.post-password-required .et_password_protected_form p 입력 {
너비: 계산(100% - 120px);
왼쪽으로 뜨다;
테두리 반경: 32px;
배경색: #fff;
테두리: 2px 솔리드 #f1f1f1;
전환: 0.6초는 모두를 용이하게 합니다.
}
.post-password-required .et_password_protected_form p 입력:초점 {
테두리: 2px 솔리드 #481D24; /* 타이핑할 때 두꺼운 윤곽선 */
}
.single-post .post-password-required .et_post_meta_wrapper:last-child {
디스플레이: 없음; /* 이상한 주석 텍스트 제거 */
}
.post-password-required .entry-title:before {
내용: "\7e"; /* 자물쇠 아이콘 설정 */
글꼴 패밀리: 'etModules'; /* 아이콘 글꼴 설정 */
오른쪽 여백: 10px;
}
.et_password_protected_form > p {
여백-하단: 20px;
}
.page #main-content .post-password-required, .post #main-content .post-password-required {
최대 너비: 980px;
너비: 90%;
여백: 13vw 자동;
}
코드 전체에 주석이 달려 있으므로 정확히 무엇을 하는지 알 수 있습니다. 제목에 자물쇠 아이콘을 추가하기 위해 :before 의사 클래스를 사용했음을 알 수 있습니다. 또한 보호된 게시물에 더 이상 표시되지 않도록 댓글 보기에 대한 라인을 설정했습니다.
다음으로 해야 할 일은 Divi Builder를 사용하여 구축된 보호된 페이지에서 이것이 잘 보이는지 확인하는 것입니다.
암호로 보호된 Divi 페이지 및 게시물 사용자 정의
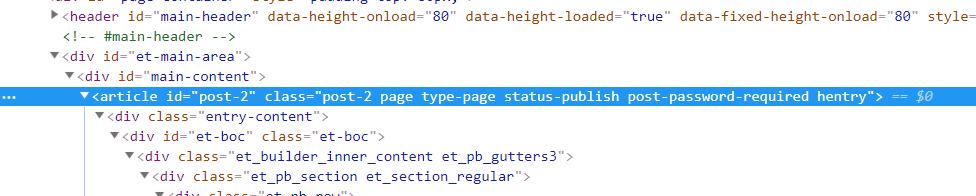
기본 편집기를 사용할 때 앞서 언급한 <article> 요소는 이미 너비, 패딩 및 여백 스타일이 지정된 왼쪽 영역 div 요소 내에 나타납니다. 이것은 우리의 암호로 보호된 상자가 꽤 좋아 보인다는 것을 의미합니다. Divi Builder를 사용하는 경우 <article> 태그가 기본 콘텐츠 div 내부에 직접 추가되며, 이 태그는 암호 형식이 아닌 Divi 레이아웃을 예상하기 때문에 최소 스타일로 전체 너비로 설정됩니다.

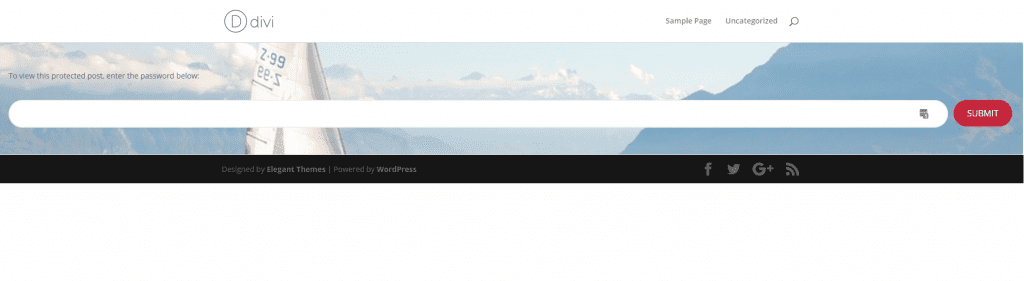
우리의 양식은 페이지의 유일한 것이므로 다음과 같이 보입니다.

이상적이지 않습니다. 우리의 스타일이 여전히 적용되고 있지만 머리글과 바닥글 사이에 작은 스타일 섹션이 끼워져 있는 것이 이상해 보입니다. 우리가해야 할 일은 약간의 공간을 제공하는 것입니다. 이를 위해 여백과 고정된 최대 너비를 사용할 것입니다. #main-content ID는 Divi 기반 페이지에서만 사용되므로 선택기 앞에 추가하여 원하는 페이지에만 영향을 미치도록 할 수 있습니다 .
.page #main-content .post-password-required , .post #main-content .post-password-required { 최대 너비 : 980px ; 너비 : 90% ; 여백 : 10vw 자동 ; }

그게 낫다.
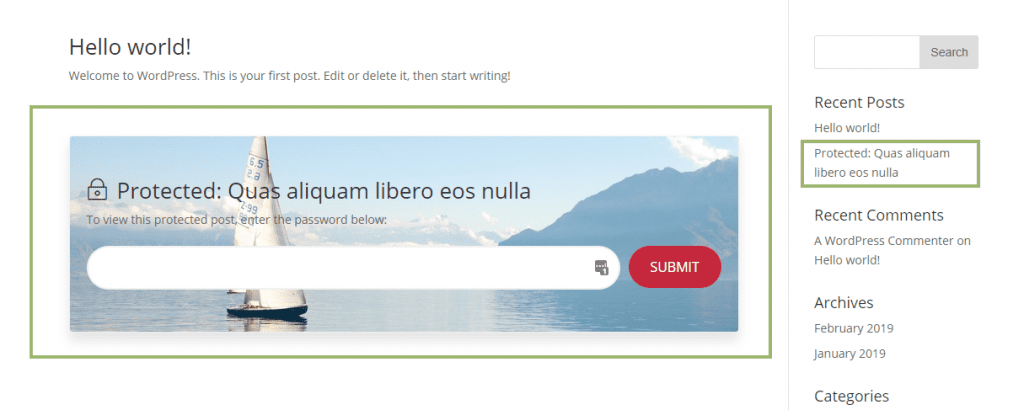
아카이브 및 사이드바에서 비밀번호로 보호된 페이지 제거
비밀번호로 보호된 페이지와 게시물은 이제 꽤 좋아 보입니다. 그러나 여전히 변경하고 싶은 한 가지는 비밀번호로 보호된 페이지가 아카이브 및 카테고리 페이지와 사이드바 및 기타 위치의 게시물 목록에 계속 표시된다는 것입니다.

이는 기본적으로 여전히 WP 루프로 끌어오기 때문입니다. 보호된 페이지를 이러한 방식으로 표시하지 않으려는 방식으로 사용하는 경우 WordPress의 'posts_where' 필터를 사용하여 해당 페이지를 제거할 수 있습니다.
기능 플러그인 또는 하위 테마의 php 파일에 다음을 추가하십시오. PHP를 편집할 때 실수로 인해 사이트가 흰색 화면으로 표시될 수 있으므로 주의하십시오. 미리 개발 환경에서 편집을 테스트하고 있는지 확인하십시오.
기능 제거_ppp_filter( $where = '' ) { // 관리자와 비공개 게시물 편집 권한이 있는 사람만 볼 수 있습니다... if (!is_single() && !current_user_can('edit_private_posts') && !is_admin()) { $where .= " AND post_password = ''"; } $where를 반환합니다. } add_filter( 'posts_where', 'remove_ppp_filter' );
보호된 게시물은 편집 또는 관리자 권한이 있는 사용자에게 계속 표시되지만 사이트 방문자에게는 프런트 엔드에서 제거됩니다.
이 게시물이 Divi를 사용하든 기본 Gutenberg 편집기를 사용하여 콘텐츠를 작성하든 암호로 보호된 페이지의 디자인을 개선할 수 있는 방법에 대한 아이디어를 제공하기를 바랍니다. 위의 지침에 대해 질문이 있는 경우 의견에 알려주십시오.
