WooCommerce에서 제품 카테고리 페이지를 사용자 정의하는 방법
게시 됨: 2022-03-21WooCommerce에서 제품 카테고리 페이지를 사용자 정의하는 방법을 알고 싶으십니까?
카테고리 페이지는 잠재 고객이 구매하기 전에 제품을 조사하는 데 도움이 되기 때문에 WooCommerce 스토어에 필수적입니다. 그러나 제품 카테고리 페이지가 정확하지 않으면 쇼핑객이 사이트를 떠나 리드와 수익을 잃을 수 있습니다.
이 기사에서는 사용자 경험과 판매를 개선하기 위해 WooCommerce 제품 카테고리 페이지를 사용자 정의하고 표시하는 방법을 보여줍니다.
WooCommerce 제품 카테고리 페이지를 사용자 정의하는 이유는 무엇입니까?
WooCommerce 카테고리 페이지를 사용자 정의하는 데에는 몇 가지 이유가 있습니다.
- 매출 증대: 매출 의 약 70%가 카테고리 페이지에서 발생하므로 비즈니스 성공에 직접적으로 기여합니다. 쇼핑객의 요구에 맞는 맞춤형 카테고리 페이지를 생성하면 높은 전환율로 이어질 수 있습니다.
- SEO 향상: 카테고리 페이지를 최적화하면 검색 결과에서 순위를 높이는 데 도움이 될 수 있습니다. 많은 온라인 상점의 카테고리 페이지에 최소한의 콘텐츠가 있기 때문에 잠재고객이 검색하는 키워드에 대해 제품 카테고리 및 하위 카테고리를 최적화할 수 있는 이상적인 기회입니다.
- 주의를 끌기: 검색 엔진은 사용자가 특정 결과에 집중하기 때문에 쇼핑 페이지보다 제품 카테고리 페이지로 이동하는 경우가 많습니다. 사용자 생성 콘텐츠, 더 나은 제품 이미지 및 리뷰로 해당 페이지를 사용자 정의하여 관심을 끌고 쇼핑객이 체크아웃하도록 유도할 수 있습니다.
결국 WooCommerce에서 제품 카테고리 페이지를 사용자 정의하면 쇼핑객에게 더 나은 서비스를 제공하고 검색 엔진 순위를 높이고 매출을 높일 수 있습니다.
카테고리 페이지를 사용자 정의하는 방법을 보여드리기 전에 WooCommerce 스토어에 카테고리 페이지를 추가하는 방법을 살펴보겠습니다.
WooCommerce에서 제품 카테고리를 추가하는 방법
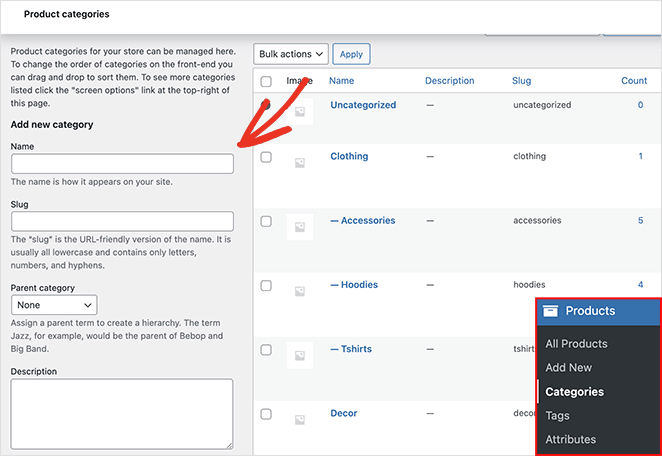
WooCommerce에 제품 카테고리 페이지를 추가하는 것은 매우 간단합니다. WordPress 대시보드에서 제품 » 카테고리 로 이동하면 여러 입력 필드가 표시됩니다.

원하는 만큼 카테고리를 추가할 수 있지만 제품 페이지에 카테고리 데이터를 더 쉽게 표시할 수 있도록 다음 정보를 입력해야 합니다.
- 이름
- 카테고리 슬러그
- 상위 카테고리
- 설명
- 디스플레이 유형
- 썸네일
온라인 상점에 카테고리를 추가한 후에는 카테고리 페이지를 만들고 사용자 정의할 준비가 된 것입니다.
먼저 SeedProd를 사용하여 WooCommerce에서 사용자 정의 제품 카테고리 페이지를 만드는 방법을 보여 드리겠습니다. 그런 다음 WooCommerce에서 제품 카테고리를 표시하는 몇 가지 방법을 공유합니다.
- WooCommerce에서 제품 카테고리를 추가하는 방법
- WooCommerce에서 제품 카테고리 페이지를 사용자 정의하는 방법
- WooCommerce에서 제품 카테고리를 표시하는 방법
WooCommerce에서 제품 카테고리 페이지를 사용자 정의하는 방법
WooCommerce에는 제품 카테고리를 표시하는 다양한 방법이 포함되어 있지만 타사 도구와 WordPress 플러그인 없이는 사용자 정의하기가 쉽지 않습니다. 더욱이 이러한 도구 중 상당수는 사용하기 어렵고 사이트 속도를 늦출 수 있는 팽창을 추가합니다.
그렇기 때문에 항상 SeedProd를 사용하여 WooCommerce 스토어를 사용자 정의할 것을 제안합니다.

SeedProd는 WordPress를 위한 최고의 웹사이트 빌더입니다. 1백만 개 이상의 활성 설치로 코드 없이 사용자 정의 WordPress 테마, 레이아웃 및 랜딩 페이지를 만드는 가장 쉬운 방법입니다.
또한 빠르고 가벼우며 WooCommerce를 완벽하게 지원하므로 간편한 드래그 앤 드롭 빌더로 전체 온라인 상점을 만들 수 있습니다.
SeedProd로 사용자 정의 카테고리 페이지를 생성하려면 아래 단계를 따르십시오.
1단계. SeedProd 웹사이트 빌더 설치 및 활성화
첫 번째 단계는 SeedProd 웹사이트 빌더를 다운로드하는 것입니다.
참고: SeedProd의 무료 버전을 사용할 수 있지만 WooCommerce 기능에는 SeedProd Pro를 사용합니다.
그런 다음 WordPress 웹 사이트에 플러그인 .zip 파일을 설치하고 활성화합니다. 이 단계에서 도움이 필요한 경우 WordPress 플러그인 설치에 대한 다음 지침을 따르세요.
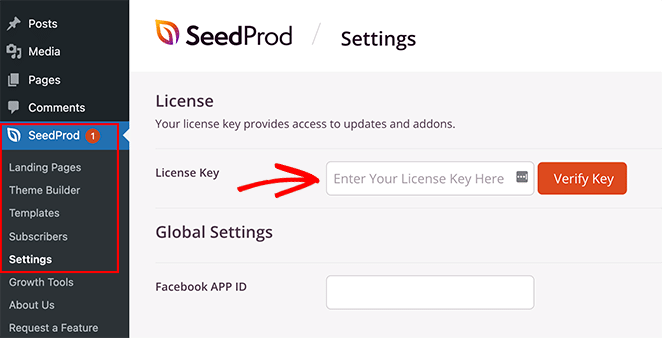
SeedProd를 설치하고 활성화한 후 SeedProd » 설정 으로 이동하여 라이선스 키를 붙여넣습니다.

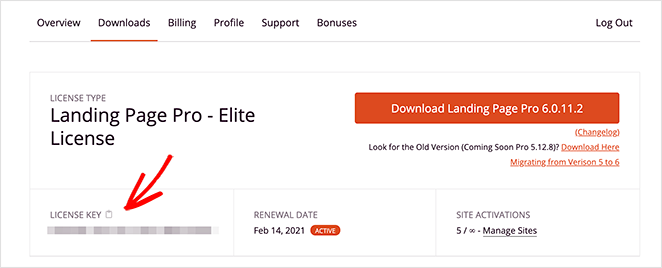
SeedProd 웹사이트에 로그인하고 다운로드 탭에서 복사하여 라이선스 키를 찾을 수 있습니다.

키 확인 버튼을 클릭합니다. 그러면 사용자 정의 WooCommerce 카테고리 페이지를 설정할 준비가 된 것입니다.
2단계. WooCommerce 테마 만들기
SeedProd를 사용하면 두 가지 방법으로 맞춤형 WooCommerce 페이지를 만들 수 있습니다.
- 테마 빌더 – 테마 빌더는 현재 테마를 재정의하고 비주얼 편집기를 사용하여 웹사이트의 모든 부분을 사용자 지정할 수 있습니다.
- 방문 페이지 작성기 – 방문 페이지 작성기를 사용하면 현재 테마를 유지하고 끌어서 놓기 편집기로 사용자 지정할 수 있는 개별 방문 페이지를 만들 수 있습니다.
테마 빌더 옵션을 사용하여 WooCommerce 스토어의 모든 페이지를 자동으로 만듭니다.
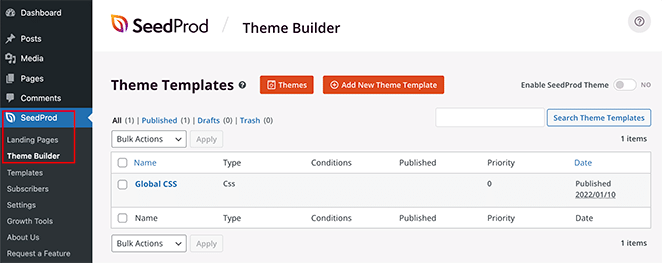
WooCommerce 테마를 설정하려면 SeedProd » Theme Builder 로 이동하십시오.
일반적으로 이 페이지에서 테마를 구성하는 템플릿 목록을 볼 수 있습니다. 지금은 전역 CSS 템플릿만 표시됩니다.

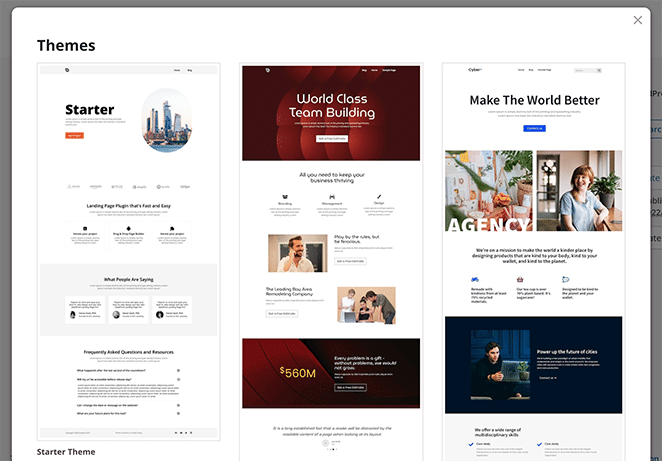
SeedProd의 가장 큰 장점은 150개 이상의 모바일 반응형 랜딩 페이지와 테마 템플릿이 함께 제공된다는 것입니다. 그렇게 하면 WooCommerce 웹사이트 디자인을 처음부터 시작할 필요가 없습니다.
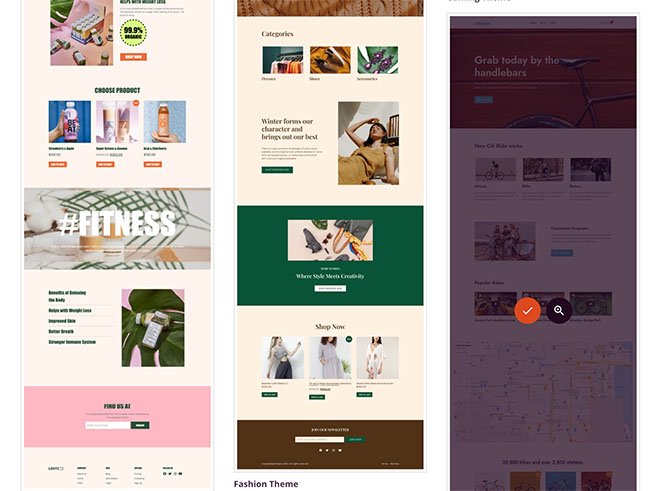
테마 버튼을 클릭하면 SeedProd의 현재 WordPress 테마 템플릿 목록을 볼 수 있습니다. 더 많은 템플릿이 이 목록에 정기적으로 추가되며 대부분은 온라인 상점에 맞춰져 있습니다.

예를 들어, Bicycle Shop 테마는 자전거 및 자전거 액세서리를 판매하는 상점에 적합합니다.
테마를 선택하려면 테마 위로 마우스를 가져간 다음 확인 표시 아이콘을 클릭합니다.

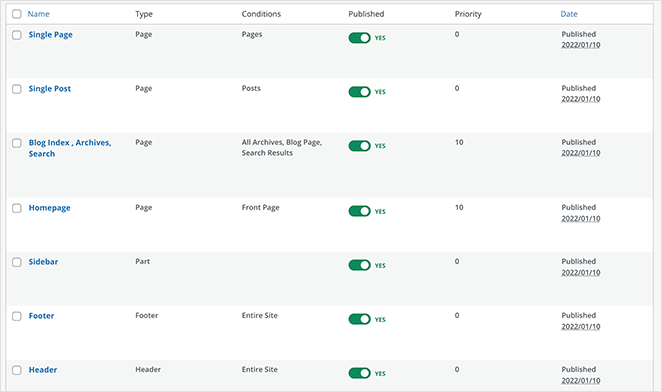
테마를 가져온 후 SeedProd는 테마 데모의 모든 부분을 만듭니다. 우리의 경우 다음 테마 템플릿이 포함되어 있습니다.
- 제품 아카이브: 모든 제품의 완전한 아카이브.
- 제품 페이지: 개별 제품에 대한 세부 정보를 표시하는 공간입니다.
- 상점 페이지: 사용자 정의 가능한 상점 페이지입니다.
- 단일 페이지: 귀하의 정보 또는 연락처 정보와 같은 콘텐츠에 대한 개별 페이지입니다.
- 블로그 색인, 아카이브, 검색: 블로그 게시물, 검색 결과 및 게시물 아카이브를 표시하는 페이지입니다.
- 홈페이지: 웹사이트의 첫 페이지입니다.
- 사이드바: 사용자 정의할 수 있는 위젯 준비 영역입니다.
- 바닥글: 사용자 정의 링크, 콘텐츠 및 저작권 정보를 위한 공간입니다.
- 헤더: 로고 및 탐색 메뉴를 위한 공간입니다.

참고: 우리는 종종 테마의 개별 부분을 "템플릿"이라고 부릅니다.

각 테마 템플릿을 클릭하면 SeedProd의 끌어서 놓기 편집기에서 열리며 여기에서 콘텐츠와 디자인을 사용자 지정할 수 있습니다.
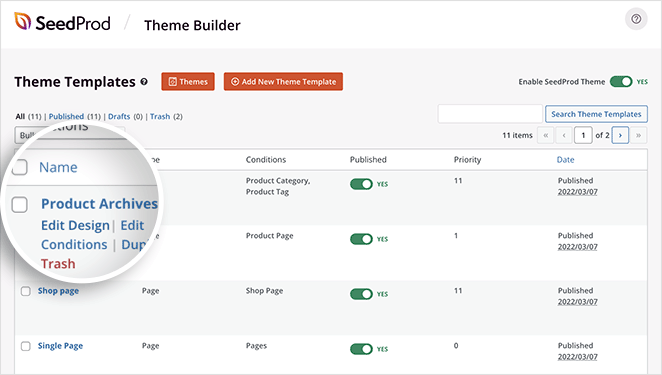
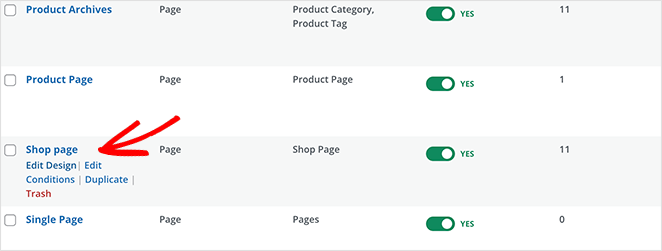
이 튜토리얼의 중요한 테마 템플릿은 제품 아카이브입니다. 사용자가 상점에서 카테고리를 클릭하면 해당 제품 카테고리에 대한 제품 아카이브가 표시됩니다.
WooCommerce 제품 카테고리 페이지를 사용자 정의하기 위해 열어야 하는 템플릿입니다. 템플릿 위에 마우스를 놓고 디자인 편집 링크를 클릭하여 비주얼 편집기에서 엽니다.

3단계. 제품 카테고리 페이지 템플릿 사용자 정의
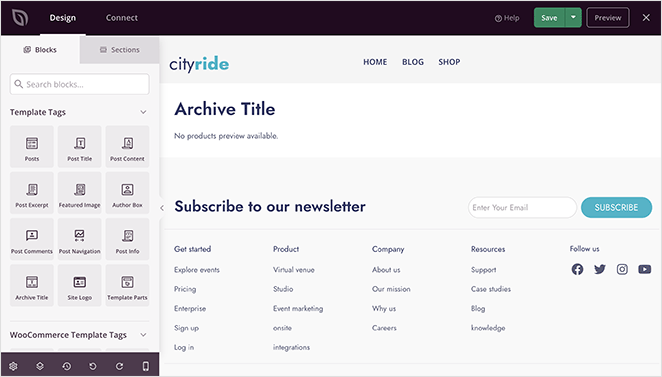
제품 아카이브 템플릿을 열면 2열 레이아웃이 표시됩니다. 왼쪽에는 페이지에 추가할 수 있는 블록과 섹션이 있습니다. 그러면 오른쪽에 디자인의 실시간 미리 보기가 표시됩니다.

페이지에 이미 2개의 블록이 있어야 합니다.
- 아카이브 제목
- 아카이브 제품
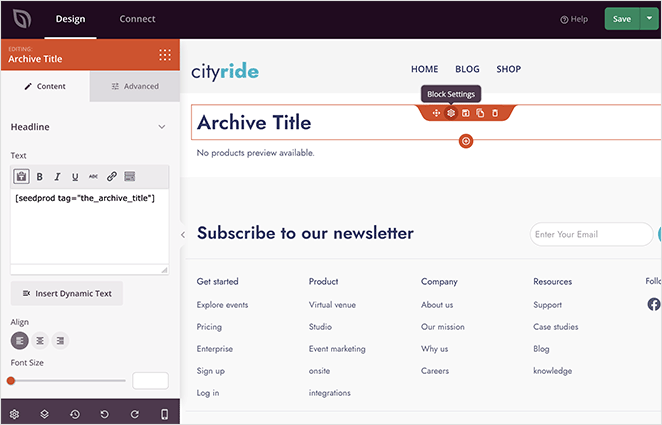
아카이브 제목은 SeedProd의 템플릿 태그 블록 중 하나입니다. WordPress 데이터베이스에서 아카이브 제목을 자동으로 가져옵니다.

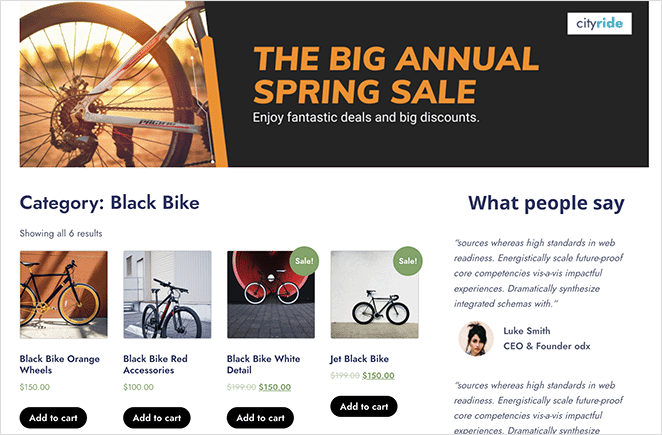
예를 들어 상점에서 "검은색 자전거" 카테고리를 클릭하면 "카테고리: 검은색 자전거"라는 제목이 표시되는 페이지가 표시됩니다. 제목은 클릭한 카테고리에 따라 자동으로 변경됩니다.
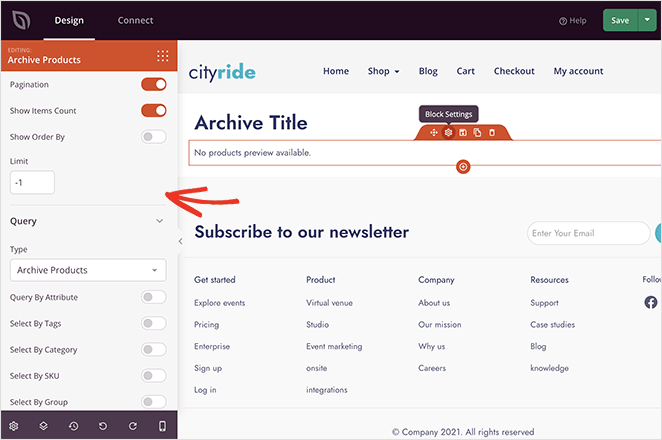
마찬가지로 Archive Products 블록은 SeedProd의 WooCommerce 템플릿 태그 중 하나입니다. 이 블록은 해당 특정 카테고리의 제품 그리드를 표시합니다.

이전 예를 사용하기 위해 "검은색 자전거" 범주를 클릭하면 검은색 자전거만 표시하는 제품 그리드가 표시됩니다.
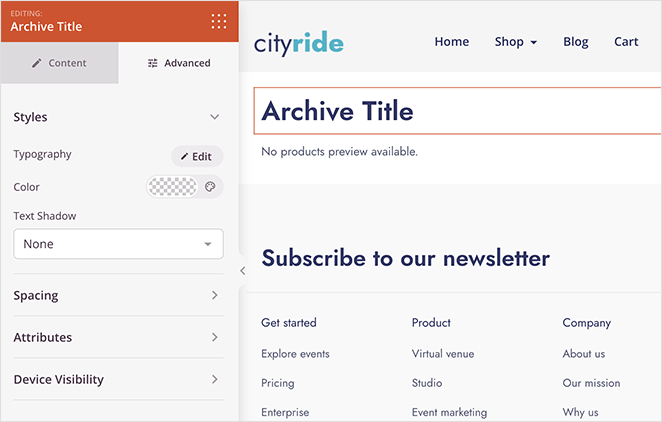
두 블록을 모두 사용자 정의하는 것은 쉽습니다. 블록 중 하나를 클릭하고 왼쪽 설정 패널에서 스타일을 조정하기만 하면 됩니다.
예를 들어 아카이브 제목의 크기, 정렬 및 제목 수준을 변경할 수 있습니다. 그런 다음 고급 탭에서 글꼴, 색상, 간격, 그림자 등을 조정할 수 있습니다.

제품 보관 설정 패널에서 열, 페이지 매김, 쿼리, 항목 수 등을 변경할 수 있습니다. 고급 탭에서 스타일을 변경할 수도 있습니다.
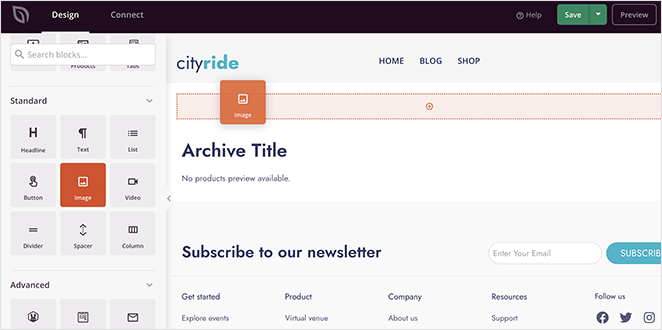
또한 SeedProd의 블록 및 섹션으로 제품 카테고리 페이지의 전체 레이아웃을 변경하는 것은 매우 쉽습니다.
예를 들어 이미지 블록 위로 드래그하여 눈길을 끄는 배너 이미지를 추가할 수 있습니다. 그런 다음 현재 실행 중인 판매 또는 판촉에 연결할 수 있습니다.

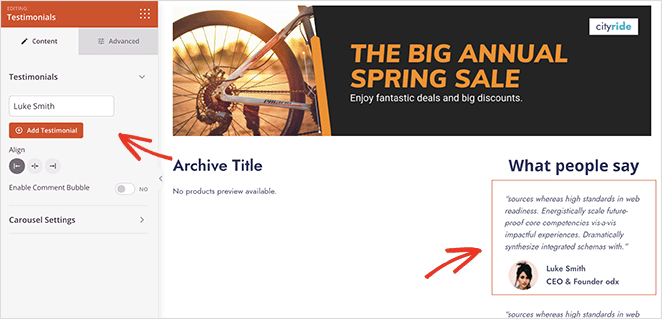
또한 과거 고객의 평가를 추가하여 쇼핑객에게 귀사의 제품이 최고의 선택임을 확신시킬 수 있습니다.
이 예에서는 아카이브 제목과 제품 블록을 넓고 좁은 2열 섹션으로 끌어왔습니다. 그런 다음 더 작은 열에 있는 사용후기 블록을 사용했습니다.

가능성은 거의 무한합니다.
카테고리 페이지가 만족스러우면 오른쪽 상단 모서리에 있는 저장 버튼을 클릭하는 것을 잊지 마십시오. 그런 다음 나머지 WooCommerce 테마를 같은 방식으로 사용자 지정할 수 있습니다.
4단계. WooCommerce 테마 게시
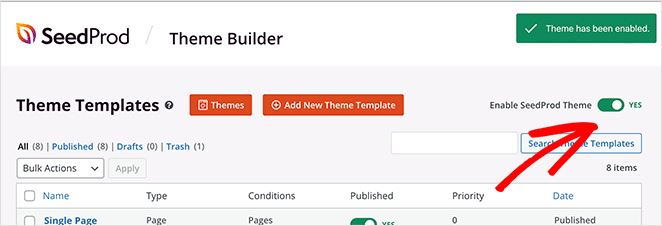
새로운 디자인을 라이브로 만들 준비가 되면 SeedProd » 테마 빌더 페이지로 이동하십시오. 그런 다음 오른쪽 상단 모서리에서 SeedProd 테마 활성화 토글이 "켜기" 위치가 될 때까지 클릭합니다.

이제 모든 제품 카테고리 페이지를 미리보기하여 사용자 정의를 볼 수 있습니다.

WooCommerce에서 제품 카테고리를 표시하는 방법
이제 WooCommerce에서 제품 카테고리 페이지를 사용자 정의하는 방법을 알았으므로 상점 페이지에 표시하는 방법은 다음과 같습니다.
SeedProd로 쇼핑 페이지에 제품 카테고리 표시
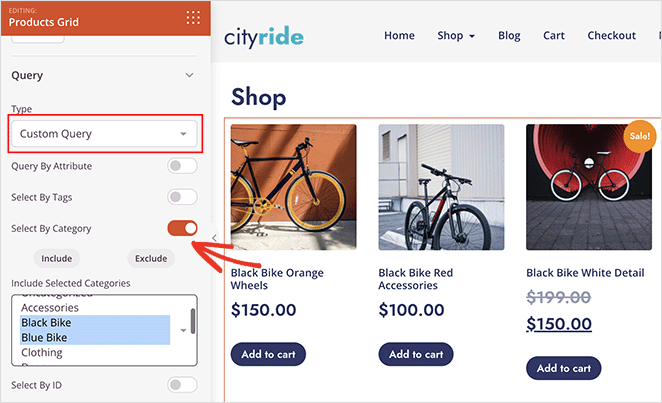
SeedProd를 사용하여 WooCommerce 쇼핑 페이지에 제품 카테고리를 표시하려면 SeedProd » 테마 빌더 로 이동하여 쇼핑 페이지 템플릿을 엽니다.

거기에서 제품 그리드 블록에 대한 설정을 열고 쿼리 유형을 사용자 지정 쿼리로 변경합니다. 쿼리 속성 제목 아래에서 "카테고리별 선택"을 클릭합니다. 그런 다음 카테고리 상자에서 페이지에 표시할 카테고리를 클릭합니다.

참고: Mac에서는 command를 누르고 Windows에서는 ctrl을 눌러 여러 범주를 선택할 수 있습니다.
저장을 클릭하여 변경 사항을 저장합니다.
WooCommerce로 쇼핑 페이지에 제품 카테고리 표시
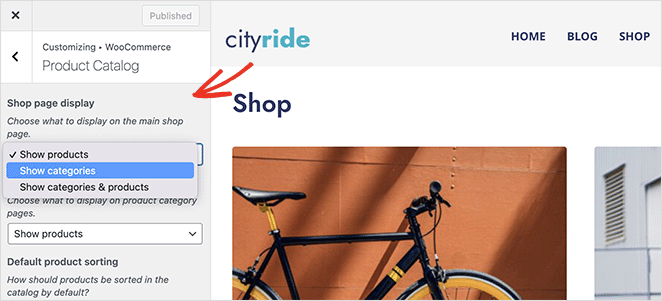
WooCommerce의 기본 설정으로 상점 페이지에 제품 카테고리를 표시하려면 모양 » 사용자 정의 » WooCommerce » 제품 카탈로그로 이동하십시오.
그런 다음 "쇼핑 페이지 표시" 제목 아래에서 "카테고리 표시" 옵션을 선택합니다.

그게 다야!
이 기사가 WooCommerce에서 제품 카테고리 페이지를 사용자 정의하는 방법을 배우는 데 도움이 되었기를 바랍니다.
WooCommerce 스토어의 속도를 높이는 방법에 대한 이 가이드도 좋습니다.
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.
