Divi의 필터링 가능한 포트폴리오 모듈에서 프로젝트 오버레이를 사용자 정의하는 방법
게시 됨: 2023-12-20Divi의 필터링 가능한 포트폴리오 모듈에는 다양한 스타일 조정 기능이 포함되어 있어 Divi 사용자가 모듈 요소를 독립적으로 맞춤 설정할 수 있습니다. 여기에는 사용자가 프로젝트 이미지 위로 마우스를 가져갈 때 표시되는 오버레이가 포함됩니다. 오버레이는 스타일 지정이 간단하며 CSS를 사용하여 추가로 사용자 정의할 수 있습니다. 이 게시물에서는 Divi의 필터링 가능한 포트폴리오에서 프로젝트 오버레이를 사용자 정의하여 프로젝트에 맞는 독특한 디자인을 만드는 방법을 보여 드리겠습니다.
시작하자.
- 1 미리보기
- 1.1 첫 번째 사용자 정의 프로젝트 오버레이 데스크탑
- 1.2 첫 번째 맞춤형 프로젝트 오버레이 폰
- 1.3 두 번째 사용자 정의 프로젝트 오버레이 데스크탑
- 1.4 두 번째 맞춤형 프로젝트 오버레이 폰
- 1.5 세 번째 사용자 정의 프로젝트 오버레이 데스크탑
- 1.6 세 번째 맞춤형 프로젝트 오버레이 폰
- 2 오버레이를 활성화하는 방법
- 3 Divi 레이아웃 예
- 3.1 필터링 가능한 포트폴리오 모듈 추가
- 3.2 필터링 가능한 포트폴리오 콘텐츠
- 3.3 필터링 가능한 포트폴리오 요소
- 3.4 필터링 가능한 포트폴리오 레이아웃
- 3.5 필터링 가능한 포트폴리오 텍스트
- 3.6 필터링 가능한 포트폴리오 제목 텍스트
- 3.7 필터링 가능한 포트폴리오 필터 기준 텍스트
- 3.8 필터링 가능한 포트폴리오 페이지 매김 텍스트
- 4가지 맞춤형 프로젝트 오버레이 예
- 5 오버레이 예시 1
- 5.1 오버레이
- 6 오버레이 예시 2
- 6.1 오버레이
- 7 오버레이 예 3
- 7.1 오버레이
- 7.2 사용자 정의 CSS
- 8 결과
- 8.1 첫 번째 사용자 정의 프로젝트 오버레이 데스크탑
- 8.2 첫 번째 맞춤형 프로젝트 오버레이 폰
- 8.3 두 번째 사용자 정의 프로젝트 오버레이 데스크탑
- 8.4 두 번째 맞춤형 프로젝트 오버레이 폰
- 8.5 세 번째 사용자 정의 프로젝트 오버레이 데스크탑
- 8.6 세 번째 맞춤형 프로젝트 오버레이 폰
- 9 결말 생각
시사
이 튜토리얼에서 무엇을 빌드할지 살펴보겠습니다. 휴대폰에 마우스를 올려놓을 수 있는 기능이 없더라도 휴대폰 예시를 포함했습니다. 사용자가 클릭하면 휴대폰에 오버레이가 표시되므로 휴대폰을 염두에 두고 디자인하는 것이 좋습니다.
첫 번째 맞춤형 프로젝트 오버레이 데스크탑

최초의 맞춤형 프로젝트 오버레이 전화기

두 번째 사용자 정의 프로젝트 오버레이 데스크탑

두 번째 맞춤형 프로젝트 오버레이 전화기

세 번째 사용자 정의 프로젝트 오버레이 데스크탑

세 번째 맞춤형 프로젝트 오버레이 전화기

오버레이를 활성화하는 방법
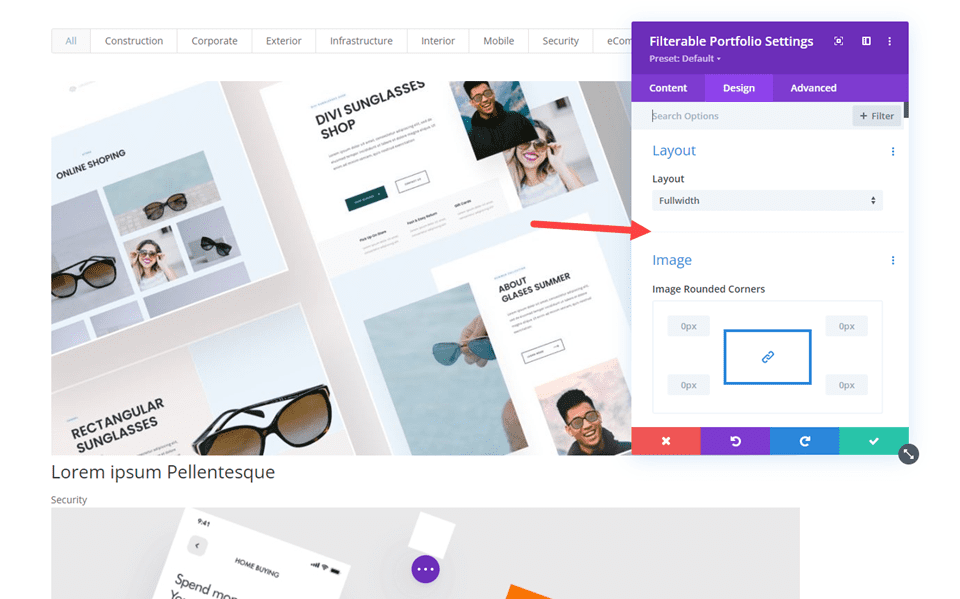
필터링 가능한 포트폴리오 모듈에서는 기본적으로 오버레이가 활성화되어 있지 않습니다. 그 이유는 오버레이가 그리드 레이아웃에서만 작동하기 때문입니다. 전체 너비 레이아웃이 기본 설정입니다. 오버레이를 보려면 그리드 레이아웃을 활성화해야 합니다.

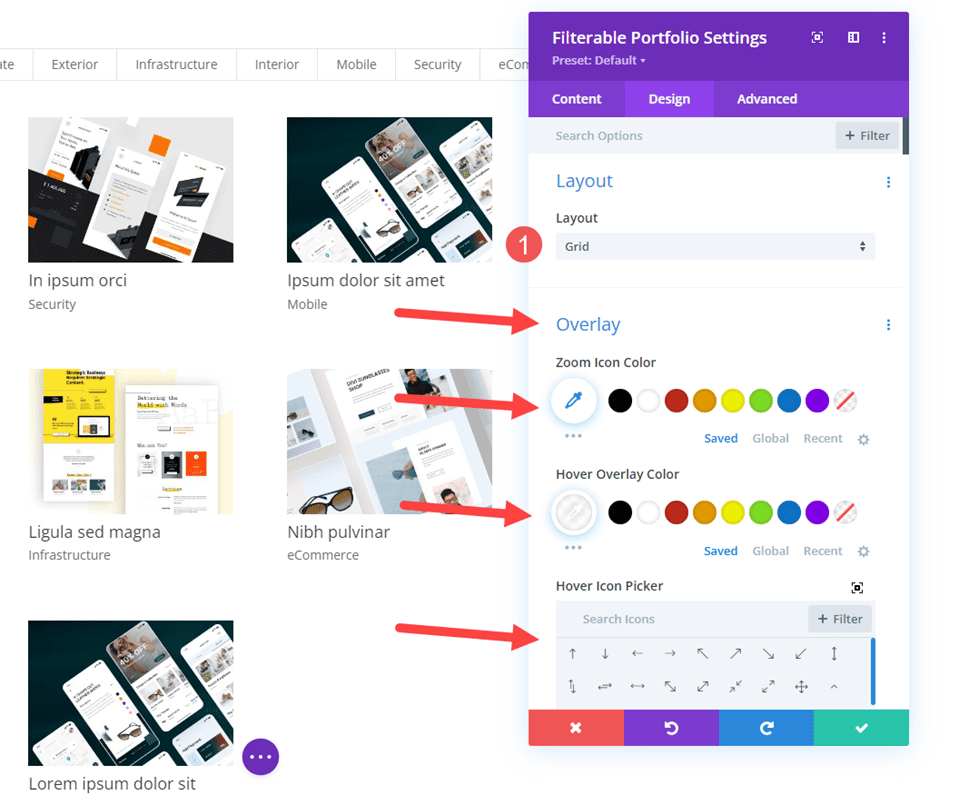
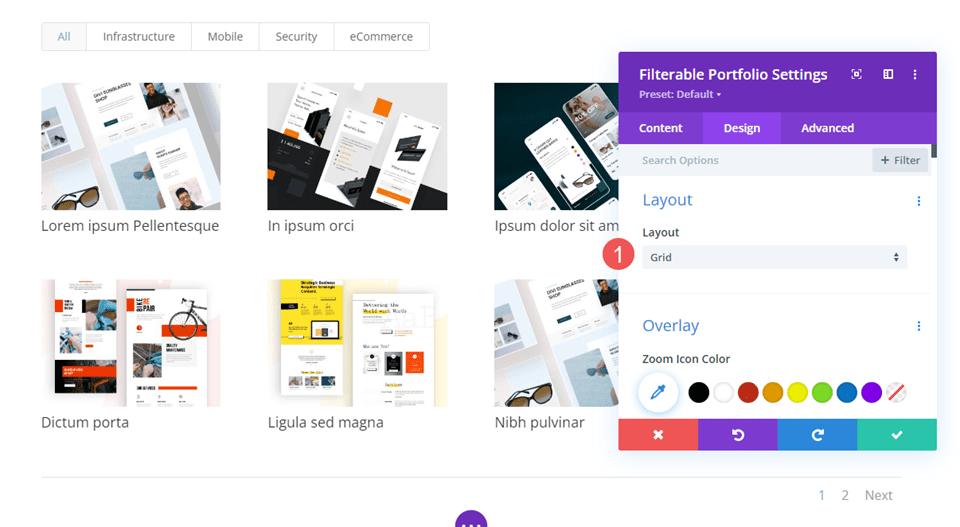
오버레이를 활성화하려면 레이아웃 옵션으로 그리드를 선택하세요. 이렇게 하려면 필터링 가능한 포트폴리오 모듈의 디자인 탭 으로 이동하세요. 첫 번째 옵션은 레이아웃 입니다. 드롭다운 상자를 클릭하고 그리드 를 선택합니다. 그러면 오버레이 아래에 새로운 옵션 세트가 표시됩니다. 여기에는 확대/축소 아이콘 색상, 호버 오버레이 색상 및 호버 아이콘 선택기가 포함됩니다.

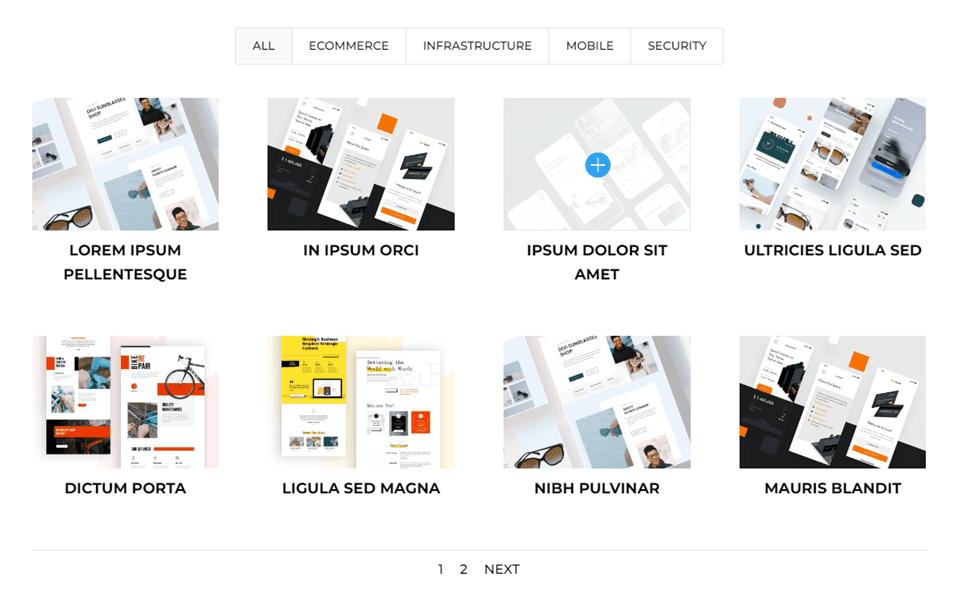
Divi 레이아웃 예
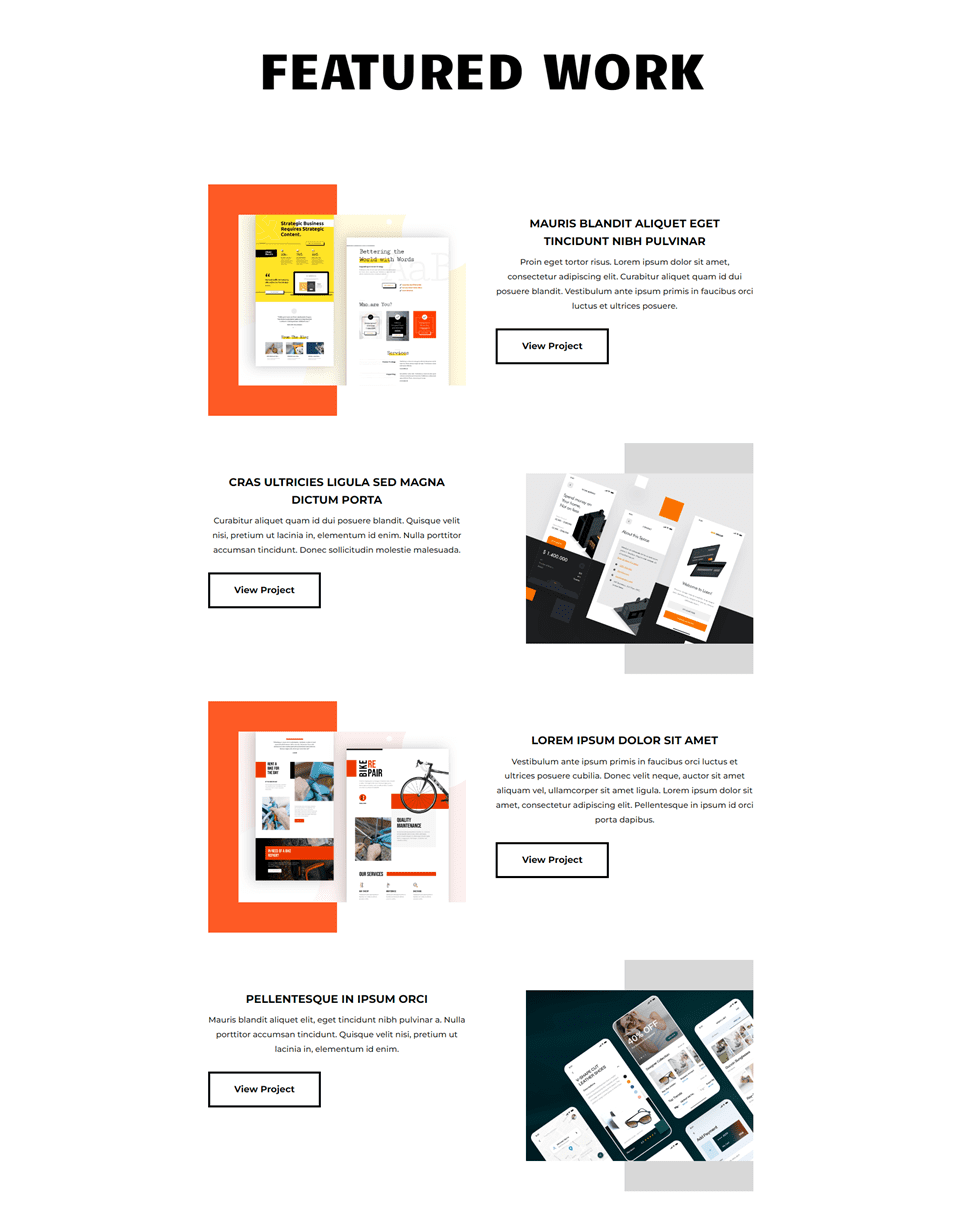
먼저 Divi 레이아웃에 필터링 가능한 포트폴리오 모듈을 추가해 보겠습니다. 저는 Divi에서 제공되는 무료 Creative CV Layout Pack의 포트폴리오 페이지를 사용하고 있습니다. 참고로 필터링된 포트폴리오 모듈을 추가하기 전의 레이아웃을 살펴보겠습니다. 제목과 추천 프로젝트가 표시됩니다. 주요 프로젝트 위의 제목 아래에 모듈을 추가하겠습니다. 우리는 레이아웃의 디자인 단서를 사용할 것입니다.

필터링 가능한 포트폴리오 모듈 추가
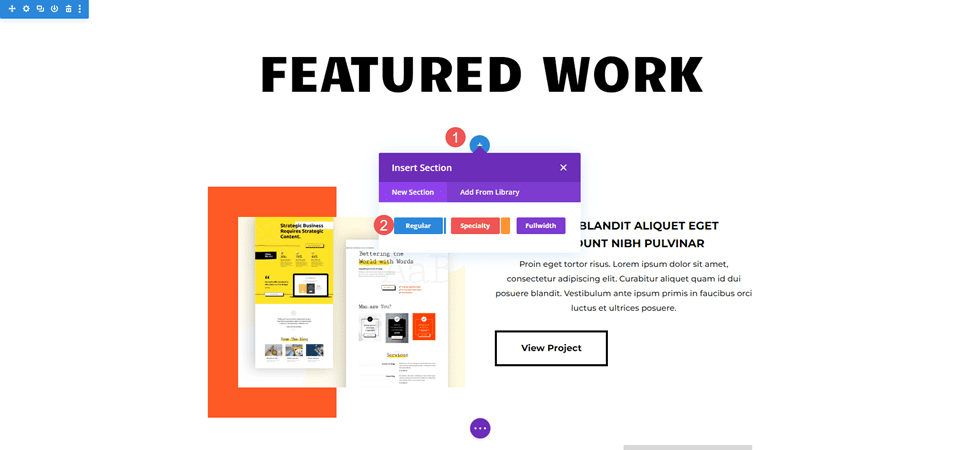
먼저 Hero 섹션 아래에 새 섹션을 추가합니다.

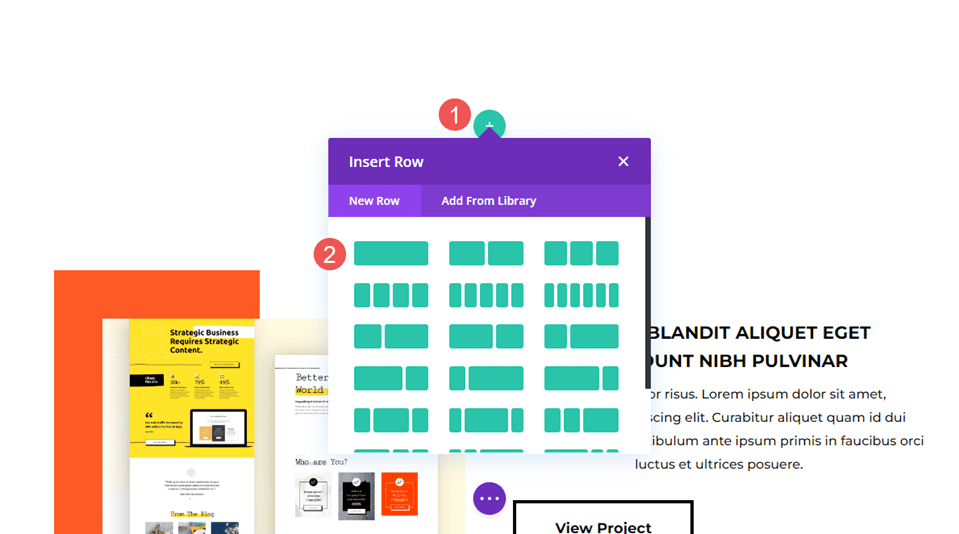
다음으로 단일 열 Row 를 추가합니다.

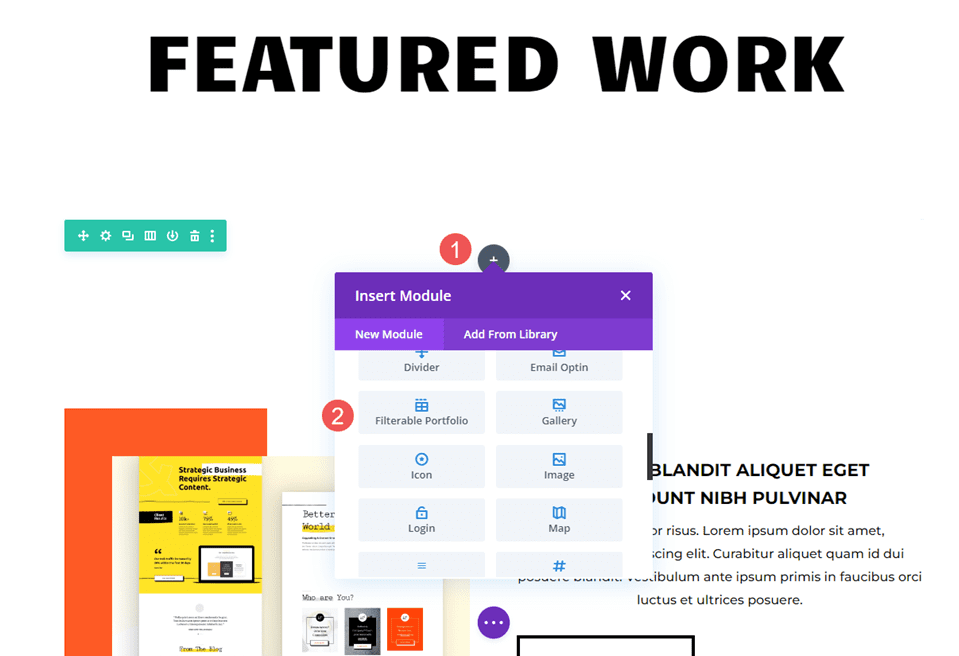
마지막으로 필터링 가능한 포트폴리오 모듈을 추가합니다. 이제 콘텐츠를 선택하고 모듈의 스타일을 지정할 수 있습니다.

필터링 가능한 포트폴리오 콘텐츠
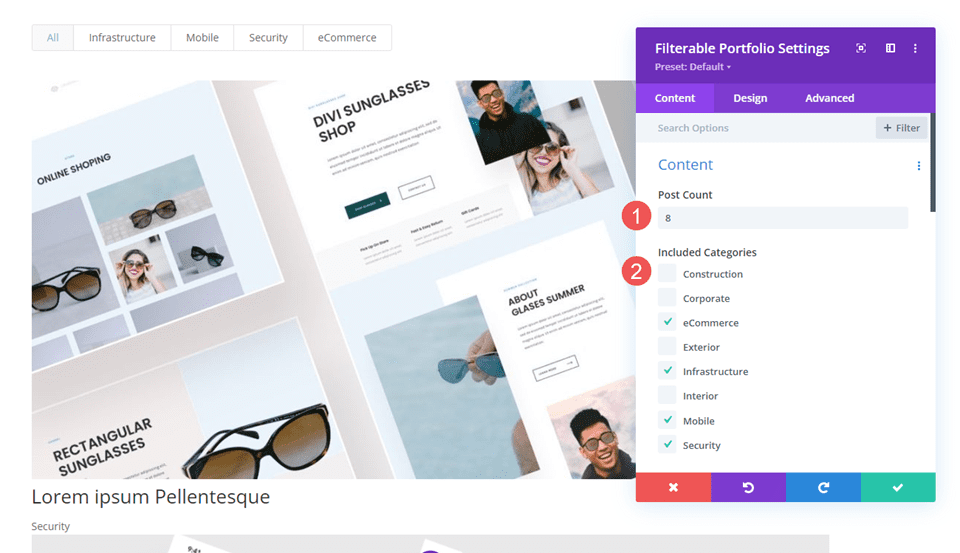
먼저 Post Count를 8로 설정합니다. 이렇게 하면 두 행의 프로젝트가 포함된 네 개의 열이 표시됩니다. 포함된 카테고리 목록에서 카테고리를 선택하세요.

- 게시물 수: 8
- 포함된 카테고리: 귀하의 선택

필터링 가능한 포트폴리오 요소
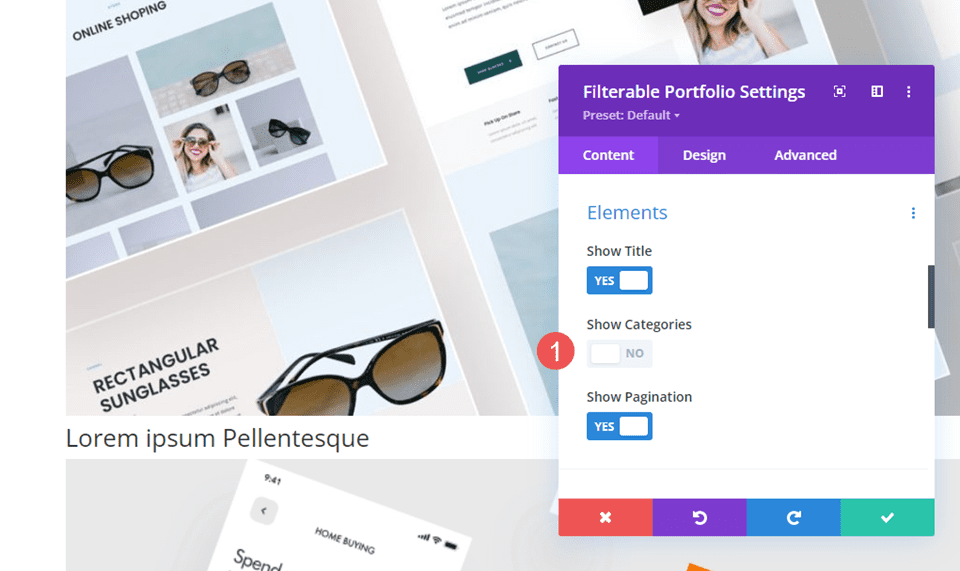
그런 다음 요소 까지 아래로 스크롤하고 카테고리 표시를 비활성화합니다. 나머지는 기본 설정으로 두겠습니다.
- 카테고리 표시: 아니오

필터링 가능한 포트폴리오 레이아웃
다음으로 디자인 탭을 선택하고 레이아웃 에 그리드를 선택합니다. 그러면 오버레이 옵션이 활성화됩니다. 지금은 오버레이를 기본값으로 두겠습니다. 다음 섹션에서는 세 가지 다른 오버레이를 생성하겠습니다.
- 레이아웃: 그리드

필터링 가능한 포트폴리오 텍스트
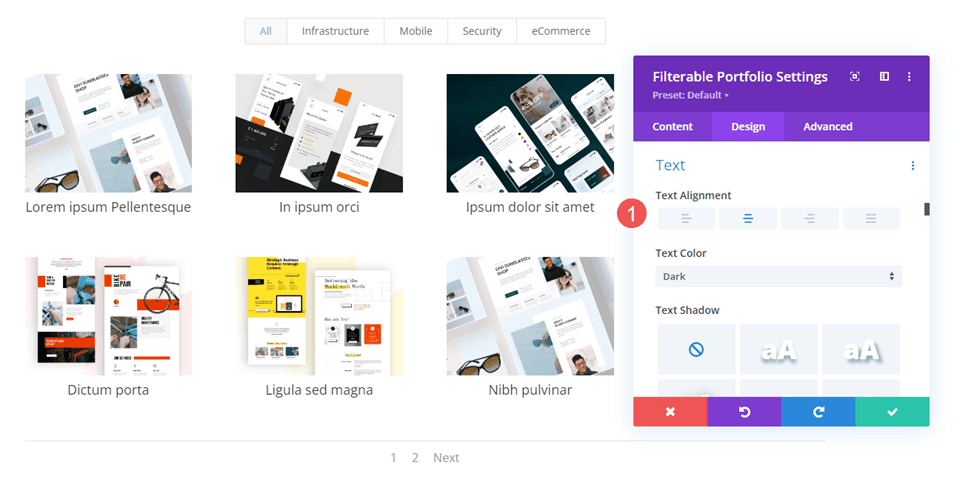
텍스트 까지 아래로 스크롤하고 정렬 을 가운데로 설정합니다.
- 정렬: 중앙

필터링 가능한 포트폴리오 제목 텍스트
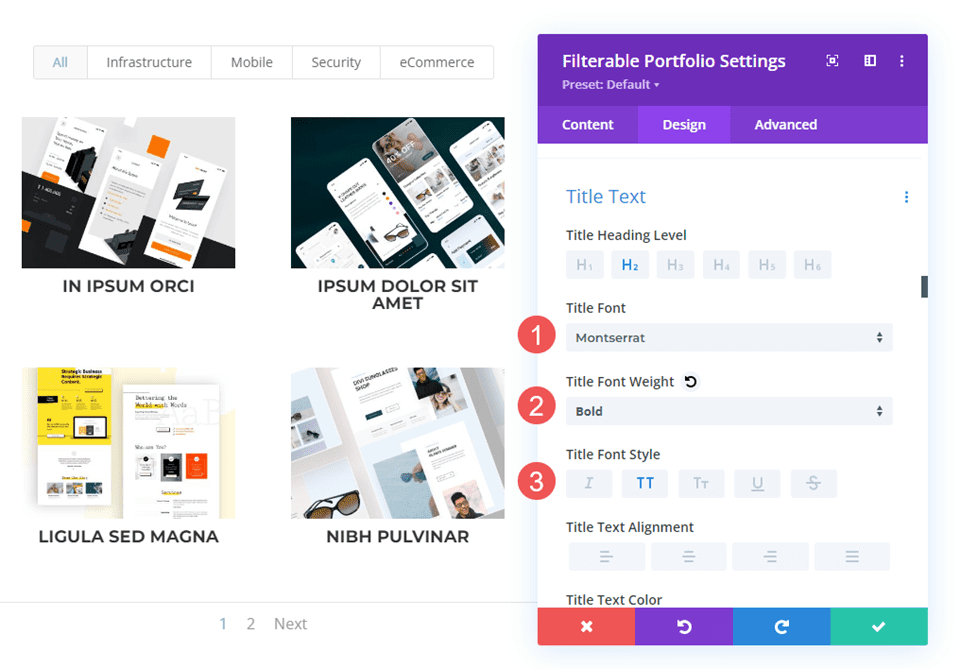
제목 텍스트 까지 아래로 스크롤합니다. 글꼴 로 Montserrat를 선택하고 Weight 를 Bold로, Style 을 TT로 설정합니다.
- 글꼴: 몬세라트
- 무게: 굵은 글씨
- 스타일: TT

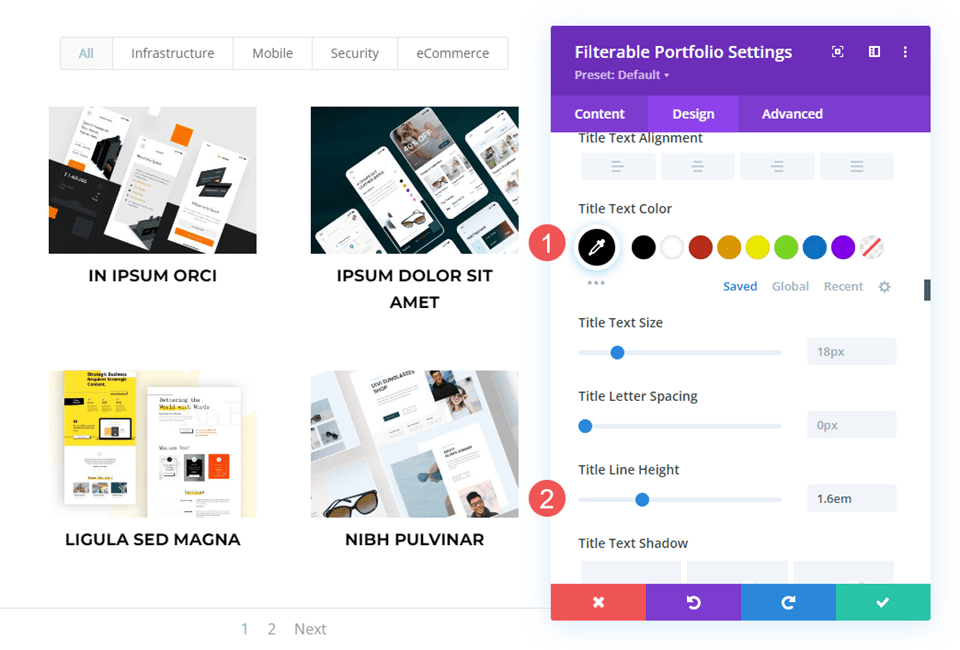
다음으로 색상을 검정색으로 설정합니다. 줄 높이를 1.6em으로 변경합니다. 글꼴 크기를 기본 설정으로 그대로 둡니다.
- 색상: #000000
- 라인 높이: 1.6em

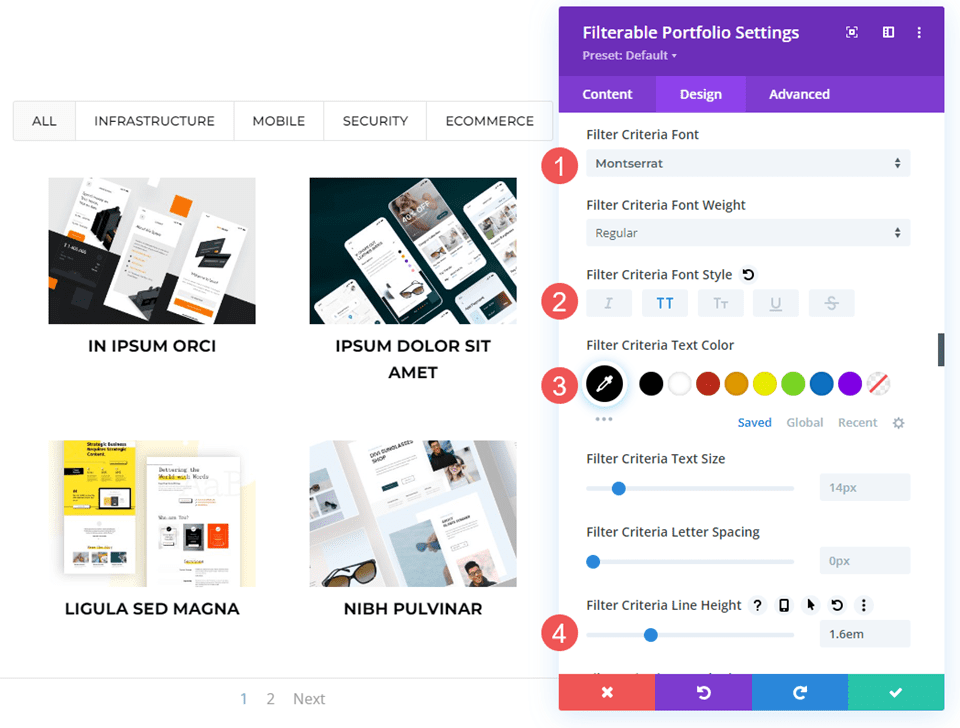
필터링 가능한 포트폴리오 필터 기준 텍스트
그런 다음 필터 기준 텍스트 까지 아래로 스크롤합니다. 글꼴을 Montserrat로, 스타일을 TT로, 색상을 검정색으로, 줄 높이를 1.6em으로 변경합니다.
- 글꼴: 몬세라트
- 스타일: TT
- 색상: #000000
- 라인 높이: 1.6em

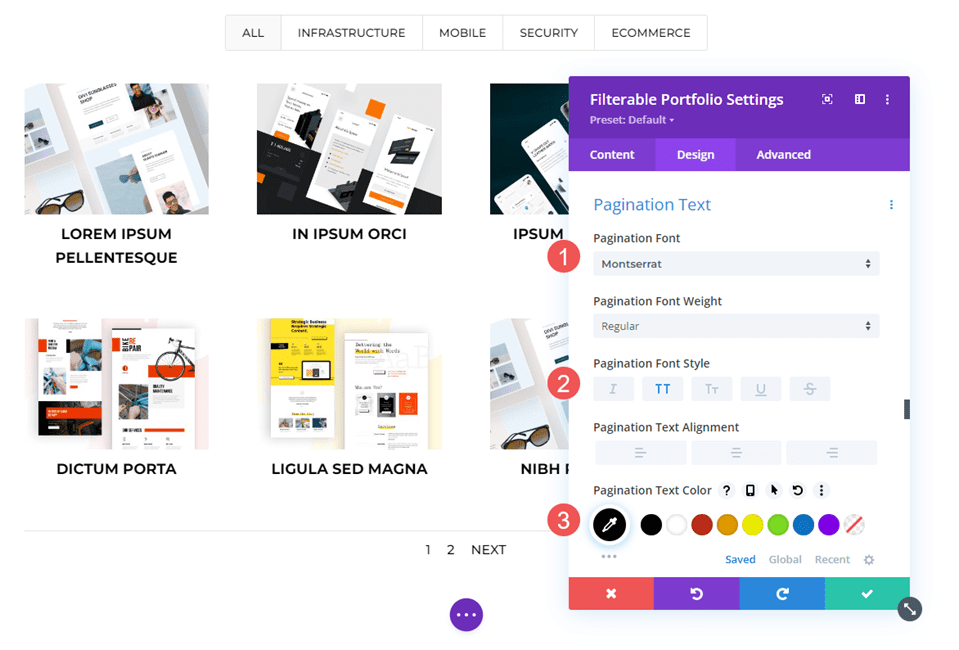
필터링 가능한 포트폴리오 페이지 매김 텍스트
마지막으로 Pagination Text 로 스크롤하고 Font 로 Montserrat를 선택합니다. 스타일을 TT로, 색상을 검정색으로 설정합니다. 작업 내용을 저장하세요. 다음으로 세 가지 사용자 정의 오버레이를 만듭니다.
- 글꼴: 몬세라트
- 스타일: TT
- 색상: #000000

사용자 정의 프로젝트 오버레이 예
이제 세 가지 오버레이 예제를 만들어 보겠습니다. 처음 두 개는 간단한 설정을 사용하여 다른 모양을 얻습니다. 세 번째는 사용자 정의 CSS를 사용합니다. 참고로 기본 오버레이를 살펴보겠습니다. 아이콘 색상을 제공하지 않으므로 기본 파란색으로 표시됩니다. 오버레이는 불투명도가 90%인 흰색인 rgba(255,255,255,0.9)를 사용합니다. 아이콘은 원 안의 플러스 기호입니다.

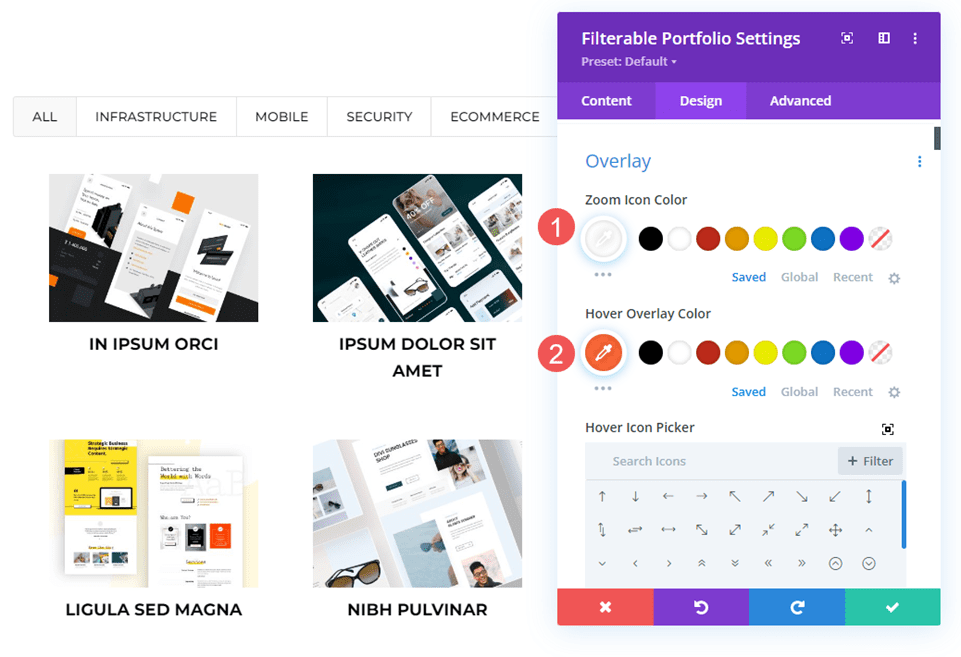
오버레이 예시 1
첫 번째 예에서는 오버레이를 어둡게 하여 이미지가 거의 보이지 않도록 하겠습니다. 여기에는 흰색 아이콘이 있는 주황색 오버레이가 있습니다.
씌우다
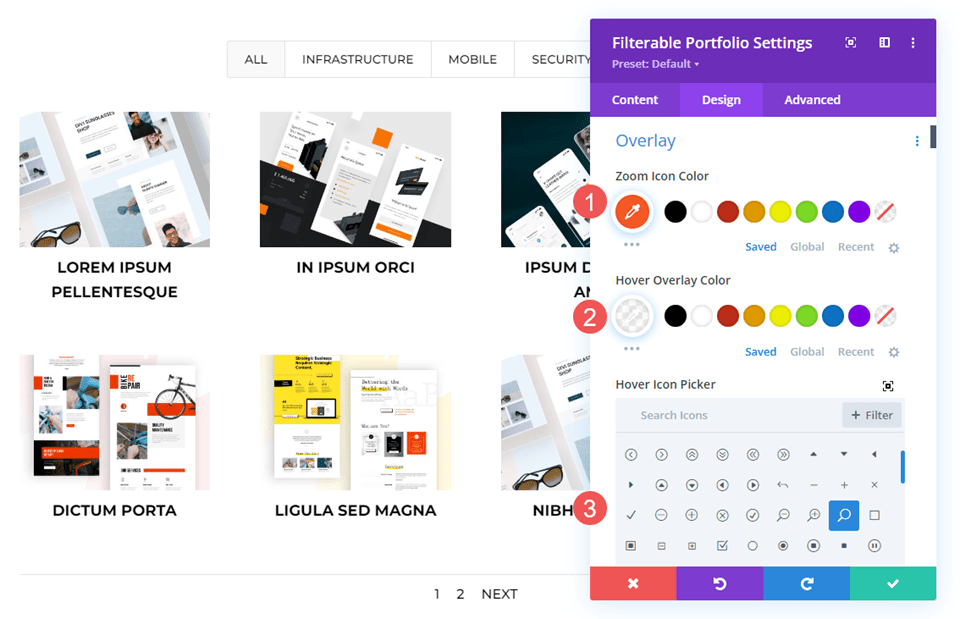
확대/축소 아이콘 색상 으로 흰색을 선택합니다. 오버레이 색상을 rgba(254,90,37,0.9)로 설정합니다. 이번에는 기본 호버 아이콘을 사용하겠습니다. 모듈을 닫고 설정을 저장합니다.
- 아이콘 색상: rgba(254,90,37,0.9)
- 오버레이 색상: #ffffff

오버레이 예 2
이 예에서는 이전 예의 방향을 바꾸어 대부분의 이미지가 오버레이를 통해 표시되도록 하겠습니다. 여기에는 주황색 아이콘이 있는 흰색 오버레이가 있습니다.
씌우다
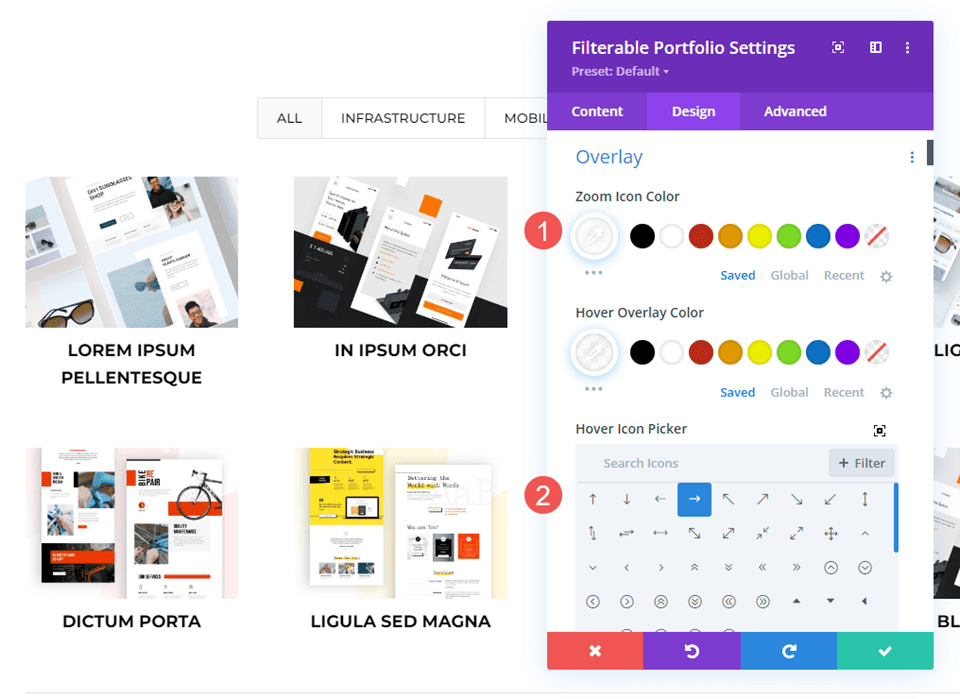
확대/축소 아이콘 색상을 #fe5a25로 설정하고 오버레이 색상을 rgba(255,255,255,0.75)로 설정합니다. 호버 아이콘 선택기 에서 돋보기를 선택합니다. 모듈을 닫고 설정을 저장합니다.
- 아이콘 색상: #fe5a25
- 오버레이 색상: rgba(255,255,255,0.75)
- 호버 아이콘: 돋보기

오버레이 예 3
이 예에서는 CSS를 사용하여 아이콘 위치를 이동합니다. 색상 오버레이를 표시하는 대신 CSS를 사용하여 이미지를 레이아웃의 이미지로 변경하겠습니다. 이것은 CV 레이아웃이므로 웹사이트 소유자의 이미지를 사용하겠습니다. 이렇게 하면 작업이 더욱 개인화되고 잠재 고객이나 고용주의 관심을 끌 수 있습니다.
씌우다
확대/축소 아이콘 색상을 흰색으로 변경합니다. 호버 아이콘 선택기 에서 오른쪽 화살표를 선택합니다. 이번에는 오버레이 색상을 선택할 필요가 없습니다. 맞춤 CSS 필드에서 오버레이를 처리하겠습니다.
- 확대/축소 아이콘 색상: #ffffff
- 호버 아이콘: 오른쪽 화살표

맞춤 CSS
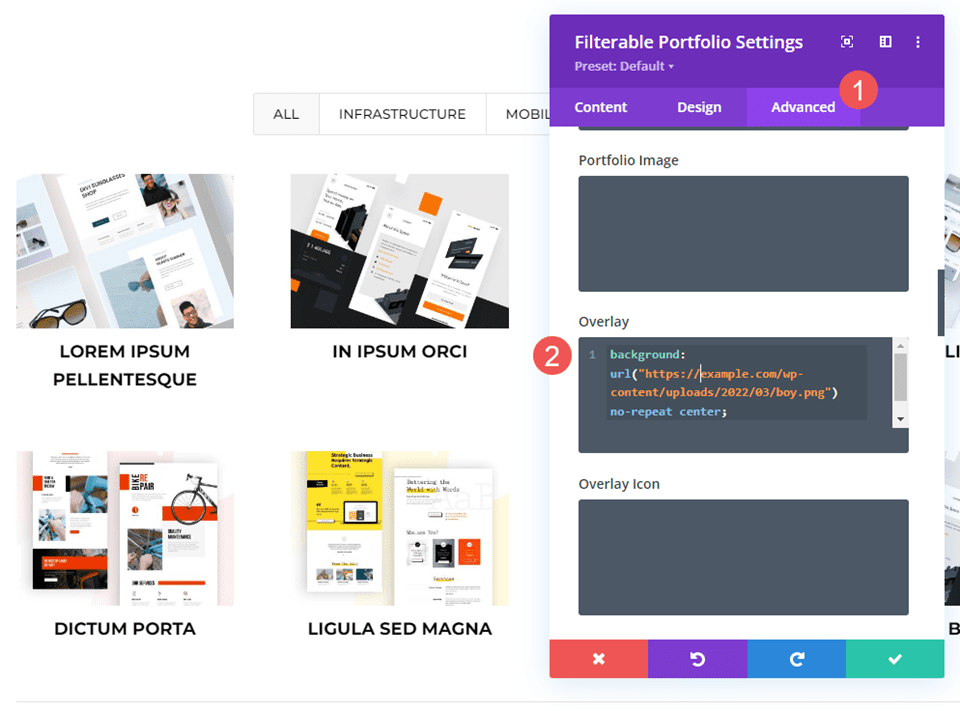
다음으로 간단한 CSS를 사용하여 추천 이미지를 바꾸고 아이콘을 이동하겠습니다. 고급 탭을 선택하고 오버레이 및 오버레이 아이콘 까지 아래로 스크롤합니다.
씌우다
오버레이 필드에 이 CSS를 추가하세요. 사용자가 추천 이미지 위로 마우스를 가져가면 미디어 라이브러리의 이미지가 표시됩니다. 반복하지 않고 중앙에 설정되어 있습니다. URL을 표시하려는 이미지로 바꾸세요.
- 오버레이 CSS:
background: url("") no-repeat center;

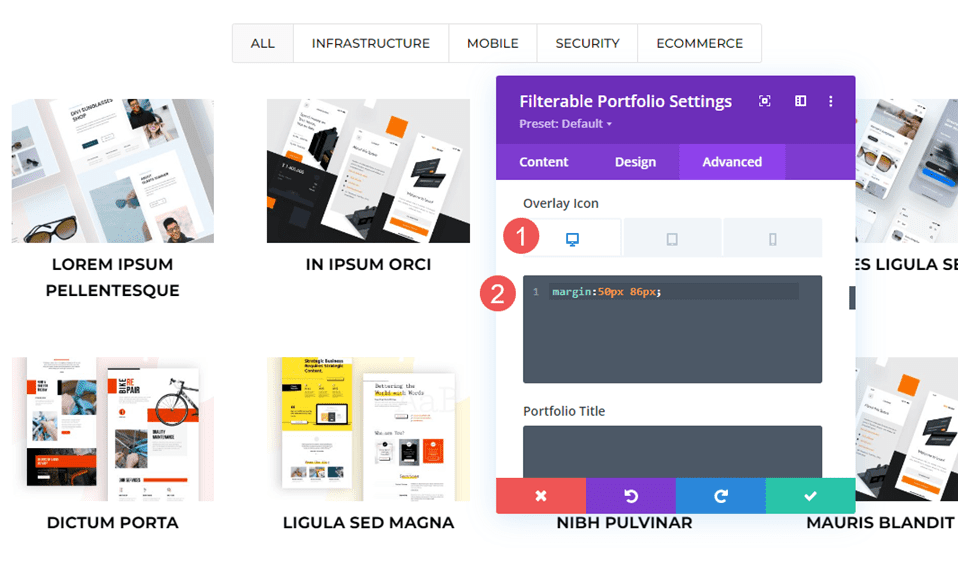
오버레이 아이콘
다음으로 아이콘의 위치를 이동해 보겠습니다. 이 CSS를 오버레이 아이콘 CSS 필드에 입력하세요. 태블릿과 휴대폰용 CSS도 추가할 예정입니다. 태블릿과 휴대폰에는 일반적으로 마우스 오버가 표시되지 않습니다. 사용자가 마우스로 마우스를 가져가는 대신 손가락으로 클릭하기 때문입니다. 그러나 사용자가 이미지를 클릭하면 호버 오버레이가 표시됩니다. 이를 염두에 두고 태블릿과 휴대폰에 대한 설정을 포함하는 것이 포함하지 않는 것보다 더 안전합니다.
이제 아이콘이 오른쪽 하단으로 이동하고 이미지가 라이브러리의 이미지를 표시하도록 변경됩니다.
- 데스크탑 CSS:
margin:50px 86px;
- 태블릿 CSS:
margin:40px 60px;
- 전화 CSS:
margin:70px 100px;

결과
첫 번째 맞춤형 프로젝트 오버레이 데스크탑

최초의 맞춤형 프로젝트 오버레이 전화기

두 번째 사용자 정의 프로젝트 오버레이 데스크탑

두 번째 맞춤형 프로젝트 오버레이 전화기

세 번째 사용자 정의 프로젝트 오버레이 데스크탑

세 번째 맞춤형 프로젝트 오버레이 전화기

결말 생각
Divi의 필터링 가능한 포트폴리오 모듈에서 프로젝트 오버레이를 사용자 정의하는 방법을 살펴보았습니다. 설정은 간단하지만 모듈 설계에 큰 영향을 미칠 수 있습니다. 웹사이트에 맞게 오버레이와 아이콘의 스타일을 지정하고 CSS를 사용하여 더욱 맞춤화할 수 있습니다. 몇 가지 간단한 설정이나 짧은 CSS 줄을 사용하면 프로젝트 오버레이가 어떤 Divi 레이아웃에서도 멋지게 보일 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다. 필터링 가능한 포트폴리오 모듈에 사용자 정의 프로젝트 오버레이를 사용합니까? 댓글로 이에 대해 알려주세요.
