WooCommerce 장바구니에 추가 버튼을 사용자 정의하는 방법
게시 됨: 2022-09-13WooCommerce는 장바구니 및 기타 필요한 페이지를 자동으로 생성합니다. 변경하고 싶다면 어떻게 하시겠습니까? 나만의 WooCommerce 장바구니에 추가 버튼을 사용자 정의 하고 싶으십니까?
WooCommerce를 한동안 사용해 왔다면 WooCommerce가 많은 사용자 정의 가능성을 제공하지 않는다는 것을 알 수 있습니다. 모든 WooCommerce 페이지 레이아웃은 테마를 전환하여 수정할 수 있습니다. 그러나 사용 가능한 모든 편집 기능에 액세스할 수 있는 것은 아닙니다. 그럼? WooCommerce 결제 프로세스 편집
여기에서는 WooCommerce 장바구니에 추가 버튼을 사용자 지정하여 필요에 더 잘 맞도록 하고 온라인 상점에서 더 많은 비즈니스를 유도하는 방법을 배우게 됩니다.
WooCommerce 장바구니에 추가 버튼을 사용자 정의하는 것이 귀하의 비즈니스에 가장 적합합니까?
WordPress 사이트를 소유하고 있고 온라인으로 제품을 판매하려면 WooCommerce를 사용해야 합니다. 기본적으로 뛰어난 작업을 수행하지만 옵션을 수정하여 온라인 상점을 실제로 빛나게 만들 수 있습니다.
구매 절차를 간소화하고 간소화하는 것은 더 많은 구매자를 유치하기 위한 검증된 전략입니다.
우리는 전환율을 높이고 포기율을 줄이기 위한 다양한 체크아웃 페이지 사용자 정의 및 최적화 선택을 보았습니다. 그러나 판매 유입경로의 이전 단계도 중요합니다.
귀하의 비즈니스의 일반 소비자가 많은 품목을 구매하거나 체크아웃하기 전에 상점을 탐색하고 품목을 추가 및 제거하도록 하려면 "장바구니에 추가" 버튼이 있어야 합니다.
반대로 일부 온라인 상점은 "장바구니에 추가" 화면을 건너뛰고 고객을 바로 계산대까지 보내는 보다 간소화된 구매 절차를 선택합니다.
고객이 단 하나의 품목만 가지고 떠날 것이라는 사실을 알고 있는 단일 품목 상점에 적합합니다. 짧은 구매 주기가 더 나은 결과를 제공하는 경우도 있지만 제공되는 상품 및 서비스에 따라 항상 그런 것은 아닙니다.
WooCommerce 장바구니에 추가 버튼을 사용자 정의하는 방법은 무엇입니까?
다양한 방법을 사용하여 WooCommerce에서 고유한 "장바구니에 추가" 버튼을 만들 수 있습니다. 또한 온라인 상점 및 해당 상품에 맞게 "장바구니에 추가" 버튼의 모양을 사용자 정의하는 것을 완전히 제어할 수 있습니다. WooCommerce에서 장바구니에 추가 버튼을 수정하려면 코딩에 익숙하거나 타사 플러그인 또는 테마를 사용해야 할 수 있습니다.
장바구니에 추가 버튼을 사용자 지정하는 두 가지 방법을 모두 보여드릴 것이기 때문에 좋은 소식입니다.
그러나 먼저 플러그인을 사용하지 않고 사용자 정의 프로세스에 대해 논의해 보겠습니다.
플러그인 없이 WooCommerce 장바구니에 추가 버튼 사용자 지정
"장바구니에 추가" 버튼은 텍스트 표시를 변경하여 사용자 정의할 수 있습니다. 예를 들어, "장바구니에 추가" 버튼의 텍스트를 온라인 상점의 분위기와 목적에 더 잘 맞도록 사용자 정의할 수 있습니다. 마찬가지로 WooCommerce 장바구니 버튼의 텍스트를 필요에 맞게 사용자 정의할 수 있습니다.
장바구니에 추가 버튼 텍스트를 변경하는 방법
아래 지침을 사용하여 장바구니의 "장바구니에 추가" 버튼의 텍스트를 사용자 정의하십시오.
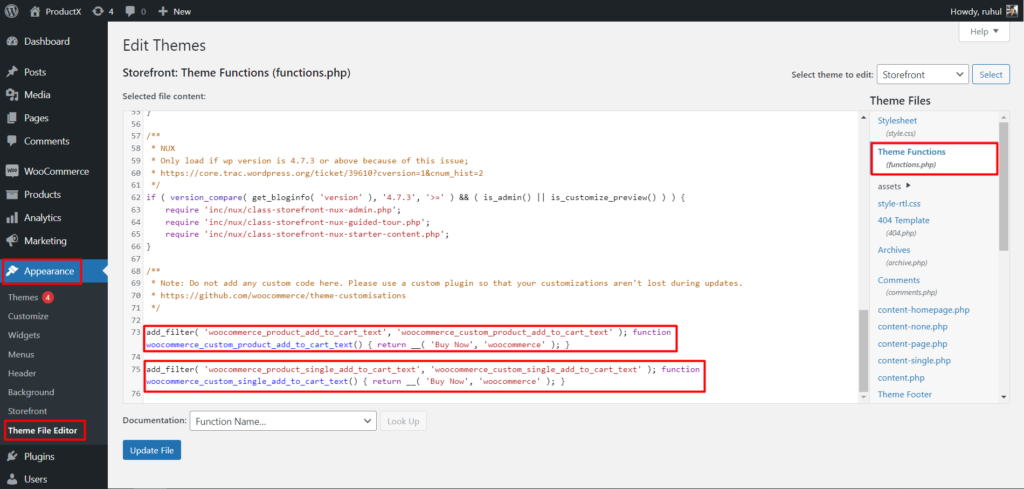
- WordPress 대시보드로 이동하여 모양 → 테마 편집기로 이동합니다.
- 테마에 대한 테마 함수(functions.php) 파일을 엽니다.
- function.php 파일의 끝에 다음 코드를 추가합니다.

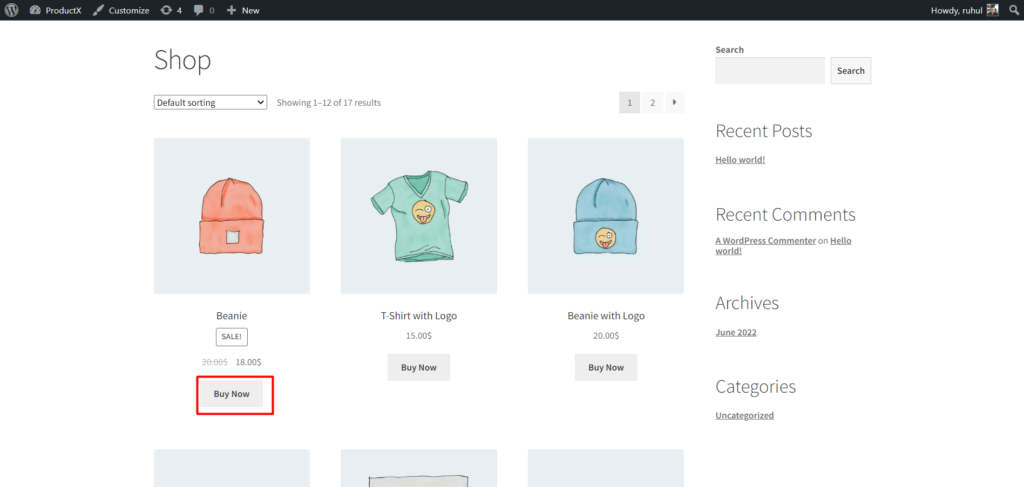
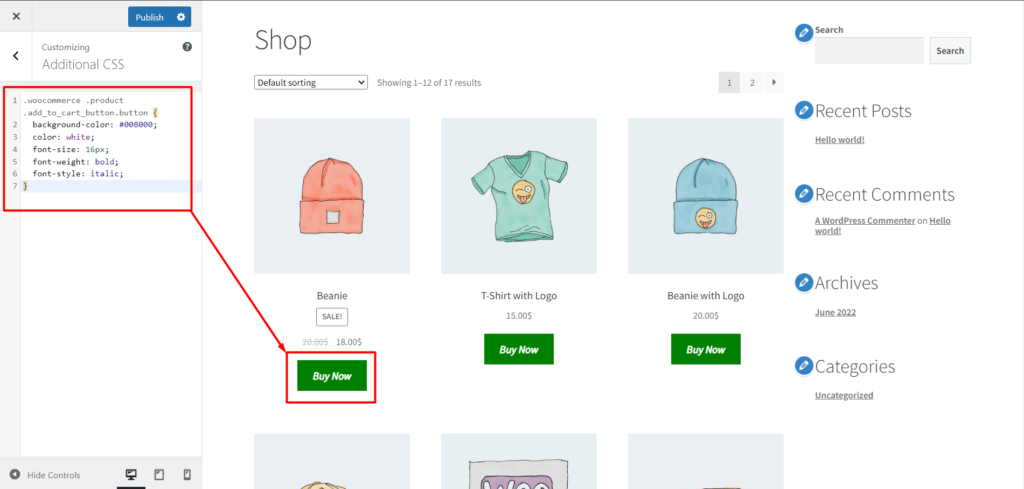
쇼핑 페이지에서 장바구니에 추가 텍스트를 변경하려면:
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_custom_product_add_to_cart_text' ); function woocommerce_custom_product_add_to_cart_text() { return __( 'Buy Now', 'woocommerce' ); }코드를 입력한 후의 모습은 다음과 같습니다.

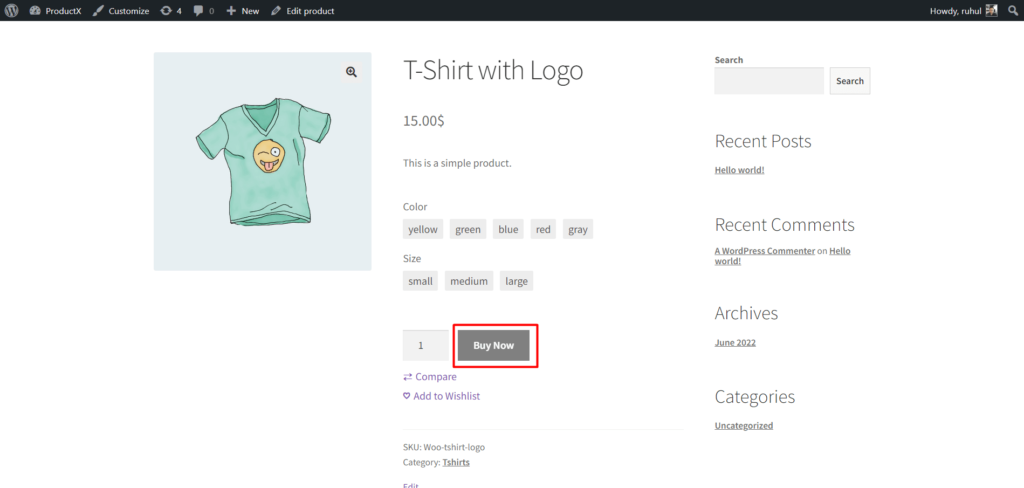
단일 제품 페이지에서 장바구니에 추가 텍스트를 변경하려면:
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_single_add_to_cart_text' ); function woocommerce_custom_single_add_to_cart_text() { return __( 'Buy Now', 'woocommerce' ); }코드를 입력한 후의 모습은 다음과 같습니다.

장바구니에 추가 타이포그래피 사용자 정의
글꼴, 색상 및 크기를 사용자 정의하기 위한 사용자 정의 코드를 포함하려면 추가 CSS를 선택하십시오.
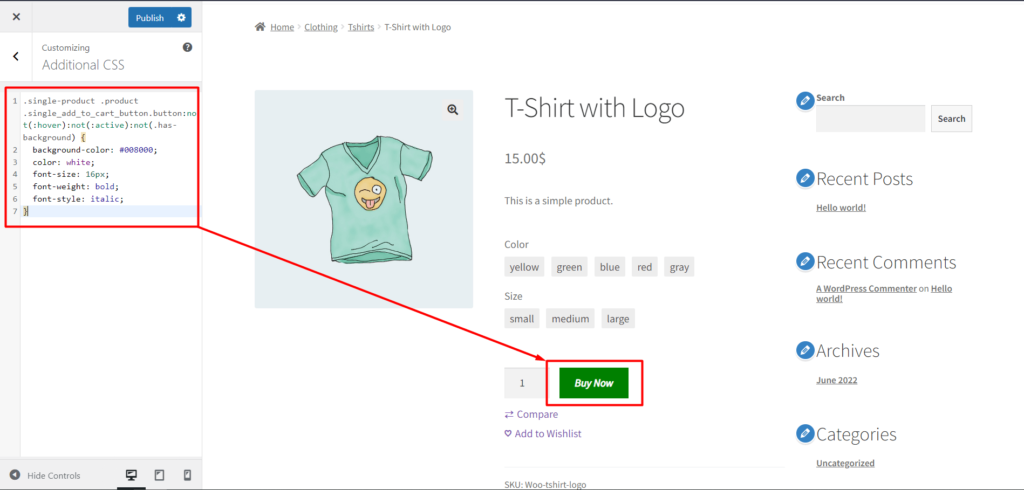
단일 제품 페이지에서 장바구니에 추가 타이포그래피 변경:

- 단일 제품 페이지로 이동한 다음 사용자 정의를 클릭하십시오.
- 추가 CSS를 선택합니다.
- 그런 다음 다음 코드를 입력합니다.
.single-product .product .single_add_to_cart_button.button:not(:hover):not(:active):not(.has-background) { background-color: #008000; color: white; font-size: 16px; font-weight: bold; font-style: italic; }쇼핑 페이지에서 장바구니에 추가 타이포그래피 변경:

- 쇼핑 페이지로 이동한 다음 사용자 지정을 클릭합니다.
- 추가 CSS를 선택합니다.
- 그런 다음 다음 코드를 입력합니다.
.woocommerce .product .add_to_cart_button.button { background-color: #008000; color: white; font-size: 16px; font-weight: bold; font-style: italic; }플러그인으로 WooCommerce 장바구니에 추가 버튼 사용자 정의
이제 ProductX라는 놀라운 플러그인을 사용하여 WooCommerce '장바구니에 추가 버튼'을 사용자 지정하는 방법을 보여 드리겠습니다.
ProductX 설치
ProductX를 사용하려면 먼저 설치해야 합니다. ProductX를 설치하려면 다음이 필요합니다.
- WordPress 대시보드에서 플러그인 섹션으로 이동합니다.
- 검색 표시줄에 플러그인 이름 "ProductX"를 입력합니다.
- ProductX 플러그인을 설치하고 활성화합니다.
WooCommerce Builder 애드온 켜기
WooCommerce Builder는 ProductX의 확장입니다. 이러한 미리 만들어진 레이아웃을 온라인 상점의 홈페이지, 카테고리 페이지, 아카이브 페이지, 장바구니 및 제품 세부 정보 페이지의 시작점으로 사용할 수 있습니다. 빌더로 작업을 시작하기 전에 빌더를 활성화해야 합니다. 하기 위해서:
- ProductX 섹션으로 이동합니다.
- "애드온"을 클릭하여 모든 애드온 섹션으로 이동합니다.
- 그런 다음 빌더 애드온을 켭니다.
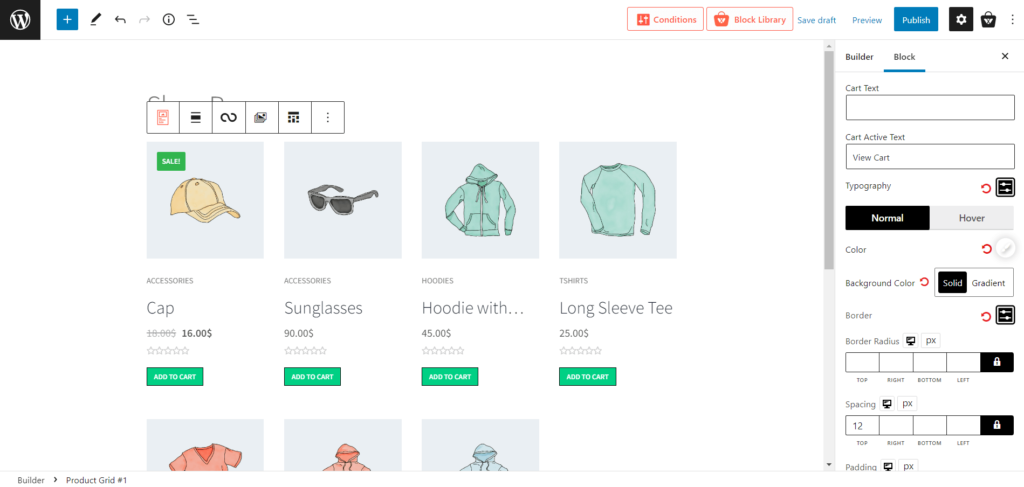
쇼핑 페이지의 장바구니에 추가 버튼 사용자 지정
쇼핑 페이지에서 장바구니에 추가 버튼을 사용자 지정하려면 먼저 템플릿을 만들어야 합니다. 템플릿을 만들기 위해 따라야 하는 모든 단계를 알려 줘서 귀찮게 하지 않습니다. 대신 쇼핑 페이지 템플릿을 만들기 위한 철저한 프로세스를 제공하는 이 기사를 확인할 수 있습니다.
템플릿을 만들고 블록을 추가하여 쇼핑 페이지를 만든 후 사용자 지정 프로세스로 이동할 수 있습니다.

제품 목록/그리드를 선택하면 오른쪽 사이드바에 설정 옵션이 표시됩니다. 설정에서 장바구니를 활성화하면 장바구니에 추가 텍스트가 나타납니다. 또한 이 장바구니 설정 자체가 드래그다운 메뉴입니다. 그리고 그것을 클릭하면 수많은 사용자 정의 옵션이 표시됩니다.
텍스트 및 텍스트 색상에서 크기, 테두리, 간격 및 그 사이의 모든 것에 이르기까지 모든 것을 사용자 정의할 수 있습니다. 또한 ProductX는 장바구니 드래그다운 옵션에 타이포그래피 설정을 추가했습니다.

글꼴 스타일, 크기, 높이, 두께, 간격 및 상속, 밑줄, 밑줄 및 선 통과와 같은 장식을 선택하는 데 사용할 수 있습니다.
또한 장바구니에 추가 버튼, 텍스트, 테두리 색상, 배경 색상 등의 색상을 변경하는 데 사용할 수 있는 색상 설정 옵션이 있습니다.
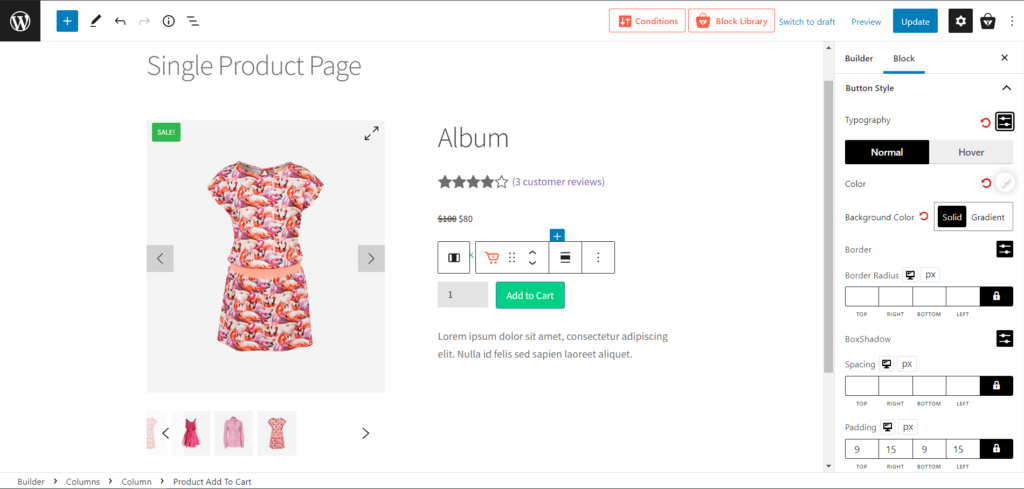
단일 제품 페이지에서 장바구니에 추가 버튼 사용자 정의
이전과 마찬가지로 단일 제품 페이지에서 "장바구니에 추가" 버튼의 모양을 변경하려면 템플릿을 만들어야 합니다. 템플릿을 만들기 위해 해야 하는 모든 작업을 설명하는 데 시간을 낭비하지 않습니다. 대신 이 문서를 확인하여 단일 제품 페이지 템플릿을 만드는 단계별 절차를 알아보세요.
따라서 단일 제품 페이지를 만들 때 "장바구니에 제품 추가" 블록을 추가합니다. 그리고 이 블록 자체는 필요한 모든 사용자 정의와 함께 장바구니에 추가 버튼을 제공합니다.

그런 다음 상점 페이지에서와 같이 위에서 언급한 텍스트, 색상 및 모든 타이포그래피 사용자 정의를 변경할 수 있습니다.
ProductX는 코드를 사용하지 않고 장바구니에 추가 버튼을 사용자 정의할 수 있는 완벽한 제어 기능을 제공합니다.
결론
ProductX는 유연성과 사용자 정의에 관한 것이므로 WooCommerce 장바구니에 추가 버튼의 모양과 작동을 사용자 정의하는 데 필요한 모든 옵션에 액세스할 수 있습니다. 그러나 코드가 있거나 없는 장바구니에 추가 버튼을 사용자 정의하는 두 가지 프로세스를 공유하므로 원하는 사용자 정의 유연성이 무엇인지 알 수 있습니다. 행운을 빌어 요!
YouTube 채널에서 WordPress 비디오 자습서를 확인할 수 있습니다. 또한 Facebook과 Twitter에서 정기적인 업데이트를 확인하세요!

WordPress의 사이드바에 카테고리를 추가하는 방법
![WordPress 게시물 목록 스타일을 만드는 방법은 무엇입니까? [데모 가이드] 10 WordPress_Post_List_Style](/uploads/article/42616/9m04zAi8RlGRODit.jpg)
WordPress 게시물 목록 스타일을 만드는 방법은 무엇입니까? [데모 가이드]

Gutenberg Post Blocks PRO #1 소개
![워드프레스 functions.php 사용법 [빠른 가이드] 12 WordPress_functions.php](/uploads/article/42616/XNoKrHXVpbfm30EI.jpg)
WordPress functions.php 사용 방법 [빠른 가이드]
