ProductX로 WooCommerce 카테고리 페이지를 사용자 정의하는 방법
게시 됨: 2022-10-05WooCommerce 카테고리 페이지를 사용자 정의하는 방법을 배우고 싶으십니까?
카테고리 페이지는 잠재 구매자가 구매하기 전에 항목을 연구할 수 있도록 하기 때문에 WooCommerce 사이트에서 매우 중요합니다. 그러나 카테고리 페이지에 부정확한 내용이 포함되어 있다고 가정해 보겠습니다. 이 경우 방문자는 웹 사이트를 포기하여 리드와 돈을 잃을 수 있습니다.
이 기사에서는 WooCommerce 카테고리 페이지를 편집하고 표시하여 사용자 경험을 향상하고 판매를 늘리는 방법을 보여줍니다.
WooCommerce 카테고리 페이지를 사용자 정의해야 하는 이유
WooCommerce는 온라인 상점을 만드는 데 가장 많이 사용되는 플랫폼 중 하나입니다. 이것은 전자 상거래 플랫폼으로서 WooCommerce의 신뢰성에 대한 의심의 여지가 없지만 수십만 개의 웹 사이트가 동일한 템플릿을 사용한다는 것을 반영합니다.
그리고 표준 WooCommerce 홈페이지를 고수하는 것이 귀하의 사이트를 눈에 띄게 만드는 가장 좋은 방법이라고 생각한다면 그것은 오산입니다. 이 외에도 생각해야 할 요소가 더 있습니다.
둘러보면 기본 WooCommerce 카테고리 페이지가 눈에 잘 띄지 않는다는 것을 알 수 있습니다. 또한 이름 기반 제품 검색, 속성 기반 제품 필터 등과 같은 정교한 기능이 부족합니다. 고객이 웹사이트에서 긍정적인 쇼핑 경험을 하도록 하려면 이 모든 것이 중요합니다.
게다가, 잘 디자인되고 미학적으로 즐겁고 직관적인 웹사이트를 높이 평가하지 않는 사람을 찾기가 어렵습니다.
이제 다음 부분으로 넘어가겠습니다. 코드 한 줄을 건드리지 않고 WooCommerce 카테고리 페이지의 모양을 수정하는 방법을 알아보겠습니다.
ProductX로 WooCommerce 카테고리 페이지를 사용자 정의하는 방법
이 가이드는 코드 없이 WooCommerce 카테고리 페이지의 모양을 사용자 정의하는 방법을 보여줍니다. 이제 더 이상 고민하지 않고 시작하겠습니다.
1단계: ProductX 설치 및 활성화
사용자 정의하려면 이 환상적인 플러그인 ProductX를 설치하고 활성화해야 합니다. 이렇게 하려면:

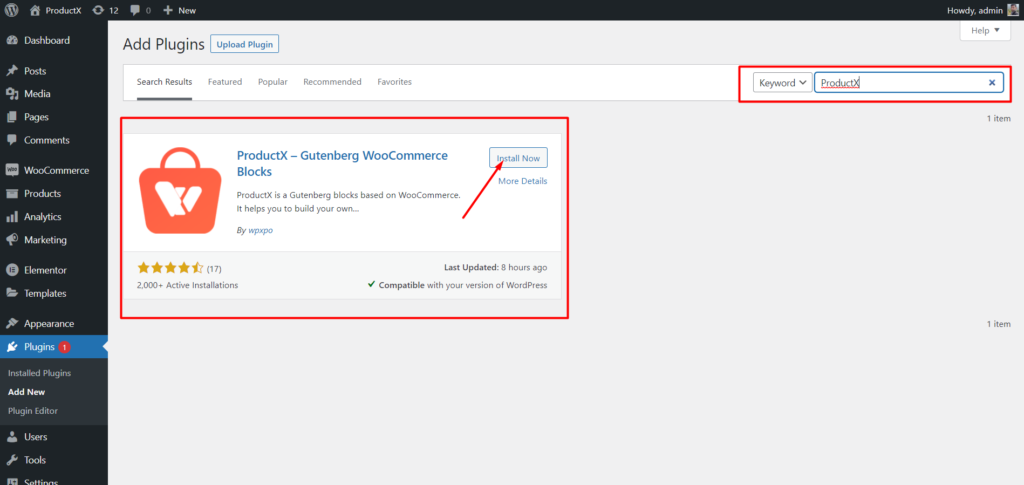
- WordPress 대시보드에서 플러그인 메뉴를 엽니다.
- 이제 "새로 추가" 옵션을 클릭하여 플러그인을 설치합니다.
- 검색 창에 "ProductX"를 입력한 다음 "설치" 버튼을 누르십시오.
- ProductX 플러그인을 설치한 후 "활성화" 버튼을 클릭합니다.
2단계: 빌더 켜기
ProductX를 성공적으로 활성화한 후에는 Builder를 활성화해야 합니다. 방법은 다음과 같습니다.

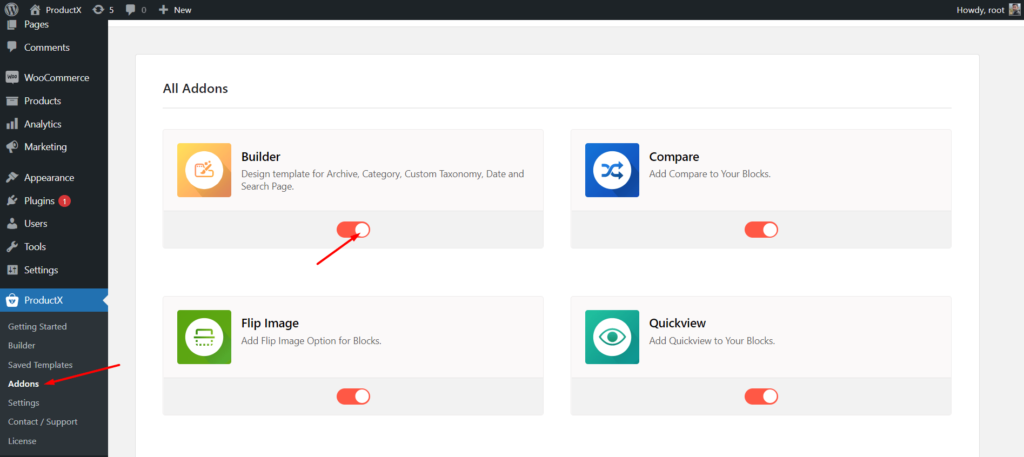
- WordPress 대시보드에서 ProductX로 이동합니다.
- 애드온 탭 선택
- 토글 옵션을 통해 빌더를 활성화합니다.
3단계: 카테고리 페이지 템플릿 만들기
빌더를 켜면 카테고리 페이지를 만들 수 있습니다. 하기 위해서:
- WordPress 대시보드에서 ProductX로 이동합니다.
- 빌더 탭을 선택합니다.
- 새로 추가를 클릭합니다.
- 템플릿의 이름을 지정합니다.
- 템플릿 유형을 '제품 아카이브'로 선택합니다.
- 이 템플릿을 모든 제품 페이지에 표시하려면 '모든 product_cat 페이지' 확인란을 선택하세요.
- 템플릿 만들기를 클릭합니다.
- 그런 다음 템플릿 저장 및 편집을 클릭합니다.
WooCommerce 카테고리 페이지 템플릿 생성이 완료되었습니다.
4단계: 블록을 추가하여 WooCommerce 카테고리 페이지 디자인
카테고리 페이지 템플릿을 만들었습니다. 이제 카테고리 페이지를 디자인해야 합니다. 다음 가이드를 사용하여 몇 개의 블록을 추가하여 WooCommerce 카테고리 페이지를 디자인할 수 있습니다.

- 먼저 아카이브 제목 블록을 추가합니다(모든 페이지에서 카테고리 제목을 동적으로 제어하기 위해).
- 그런 다음 Product Grid 블록을 추가합니다.
- 또한 최상의 결과를 위해 페이지 매김 블록을 추가합니다(많은 제품이 있을 수 있음).
5단계: WooCommerce 카테고리 페이지 템플릿 사용자 지정
당신은 이미 카테고리 페이지를 만들고 디자인했으며 이제 재미있는 부분인 커스터마이징이 나옵니다. 따라서 시간을 낭비하지 말고 사용자 정의 설정으로 이동하십시오.
ProductX의 Product 그리드 블록을 추가하면 기본적으로 거쳐야 할 많은 사용자 지정 옵션이 제공됩니다.

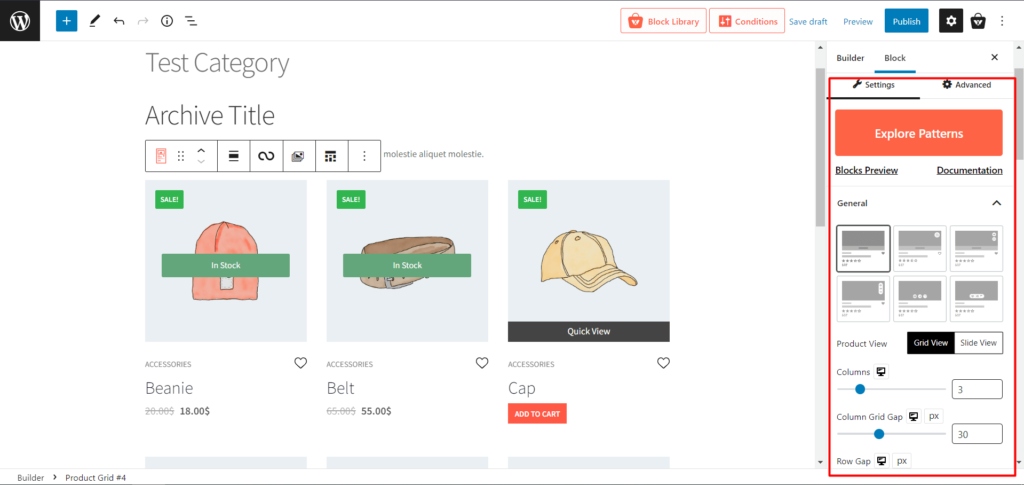
보다
그리드 또는 슬라이드 보기로 제품을 선보일 수 있어 완벽한 Woo-store를 만들기 위한 완벽한 제어가 가능합니다. 열, 행 및 크기를 선택하고 패딩 및 높이 너비 교정기로 사용자 정의할 수 있습니다.
제품 재고
ProductX에는 재고가 있는 제품과 품절된 제품을 빠르게 표시하는 설정이 있어 프로세스를 간소화하여 고객 만족도를 높일 수 있습니다.
질문
ProductX의 쿼리 설정 자체는 훌륭한 커스터마이저입니다. 예를 들어, 제품 수를 제한하거나 최고 평점, 최근 추가 등과 같은 특정 제품을 표시하려는 경우 여기에서 수행할 수 있습니다.
이미지
이것은 추가해야 할 기본적인 사항이지만 ProductX는 엄청난 사용자 정의를 통해 고유하게 만듭니다. 사진 크기, 애니메이션, 호버 및 기타 등등.
제품 속성 / 추가 데이터
어떤 사람들은 상점에서 인기 상품, 판매, 가격, 거래 또는 기타 추가 정보(제품 속성이라고도 함)를 표시하기를 원합니다. 그래서 ProductX는 토글 버튼이 있는 손쉬운 인에이블러를 제공하는 탁월한 솔루션을 생각해 냈습니다.
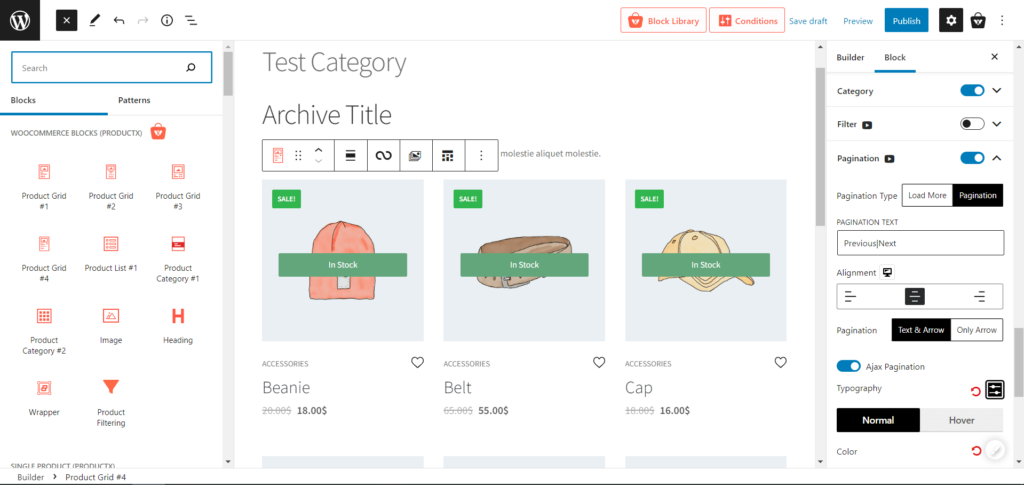
쪽수 매기기
제품이 많은 경우 설정에서 페이지 매김 옵션을 활성화할 수 있습니다(활성화 토글). 페이지 매김은 제품 페이지를 보다 사용자 친화적으로 만들어 상점에 대한 이해도를 제공합니다. 또한 ProductX는 색상 크기, 정렬 등과 같은 특정 사용자 정의와 함께 숫자 페이지 매김 또는 추가 로드 버튼을 선택할 수 있습니다.
모든 사용자 정의가 끝나면 게시 버튼을 눌러 페이지를 게시합니다.
WooCommerce 카테고리 페이지 사용자 정의의 이점
다음과 같은 몇 가지 이유로 WooCommerce 카테고리 페이지를 수정해야 합니다.
수익 증대
카테고리 페이지는 전체 구매의 약 70%를 차지하기 때문에 회사 성공의 상당 부분을 카테고리 페이지로 돌릴 수 있습니다. 구매자의 질문에 답하는 전문 카테고리 페이지를 구축하면 매출을 높일 수 있습니다.
검색 엔진 최적화 향상
카테고리 페이지를 최적화하여 검색 엔진 순위를 높일 수 있습니다. 그러나 타겟 고객이 귀하와 유사한 제품을 찾는 데 사용하는 키워드에 대해 온라인 상점의 카테고리 및 하위 카테고리를 최적화하는 데 있어 개선의 여지가 많습니다.
잠재고객 캡처
검색 엔진은 관련 결과를 제공하는 데 더 관심이 있기 때문에 소비자를 제품 페이지보다 카테고리 페이지로 안내합니다. 소비자 생성 자료, 향상된 제품 이미지 및 사용자 리뷰를 해당 페이지에 통합하여 독자의 관심을 불러일으키고 구매 결정을 유도할 수 있습니다.

WooCommerce의 카테고리 페이지를 수정하면 궁극적으로 고객에게 더 나은 서비스를 제공하고 검색 엔진 순위를 높이고 매출을 높일 수 있습니다.
결론
고객과 검색 엔진 모두 카테고리 페이지가 중요하다는 것을 알게 될 것입니다. 카테고리 페이지에 개인화 및 SEO를 추가하면 온라인 상점의 매출만 높일 수 있습니다.
긍정적인 측면은 이제 WooCommerce 카테고리 페이지를 사용자 정의하고 페이지를 최적화하여 전환을 2배 증가시키는 방법을 알게 되었다는 것입니다. 또한 각 카테고리의 WooCommerce 페이지를 필요에 맞게 조정하는 방법을 이해하고 있습니다.
YouTube 채널에서 WordPress 비디오 자습서를 확인할 수 있습니다. 또한 Facebook과 Twitter에서 정기적인 업데이트를 확인하세요!

WordPress에 추가 로드 버튼을 추가하는 방법(단계별 가이드)

WordPress에서 오류 보고를 활성화하는 방법은 무엇입니까?

PostX용 Crypto News 레이아웃 팩 소개

Twenty Twenty Two WordPress 테마에 사이트 아이콘을 추가하는 방법
