코딩 없이 WooCommerce 카테고리 페이지를 사용자 정의하는 방법
게시 됨: 2022-05-22WooCommerce 제품 카테고리 페이지를 수정해야 할지 고민 중이신가요?
글쎄, 그렇다면 나는 당신이 그렇게해야한다고 강력히 추천하고 싶습니다. WooCommerce Archive 페이지를 사용자 정의하고 최적화하면 매출을 높일 수 있기 때문입니다.
그러나 문제는 WooCommerce 카테고리 페이지를 사용자 정의하는 방법입니다.
이 블로그에 표시된 프로세스를 따르면 카테고리 페이지를 사용자 정의하기 위해 코딩을 할 필요가 없습니다.
이 기사에서는 코딩 없이 WooCommerce 카테고리 페이지를 사용자 정의하는 방법을 배웁니다 . 또한 아카이브 페이지를 최적화하여 전환율을 높일 수 있는 방법도 있습니다.
따라서 계속 읽으십시오.
WooCommerce 카테고리 페이지를 사용자 정의하는 이유
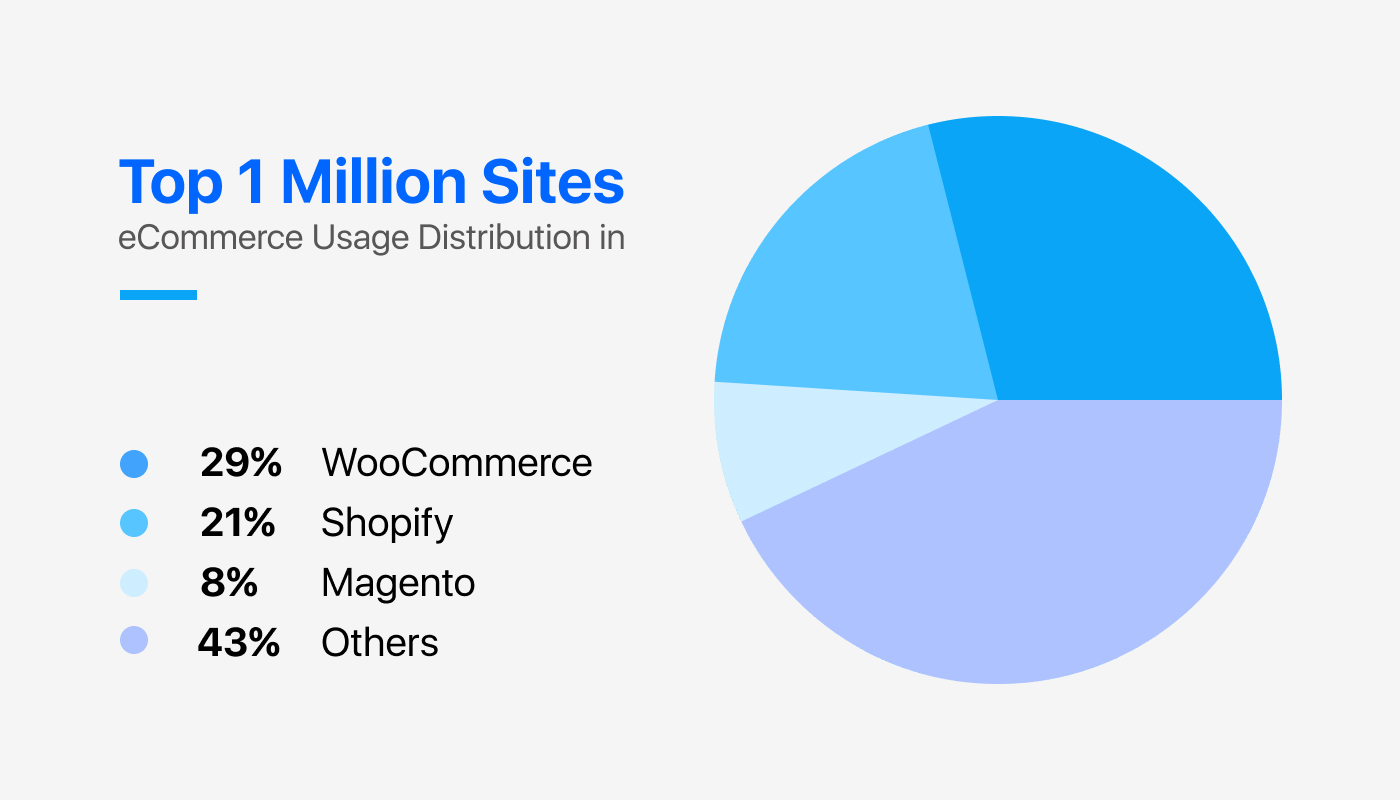
builtWith에 따르면 WooCommerce 는 상위 100만 개 웹 사이트의 29% 이상에서 사용됩니다. 이 인기는 WooCommerce가 전자 상거래 도구라는 신뢰성을 나타내지만 수천 개의 웹 사이트가 WooCommerce가 제공하는 것과 동일한 기본 레이아웃을 사용한다는 점도 반영합니다.

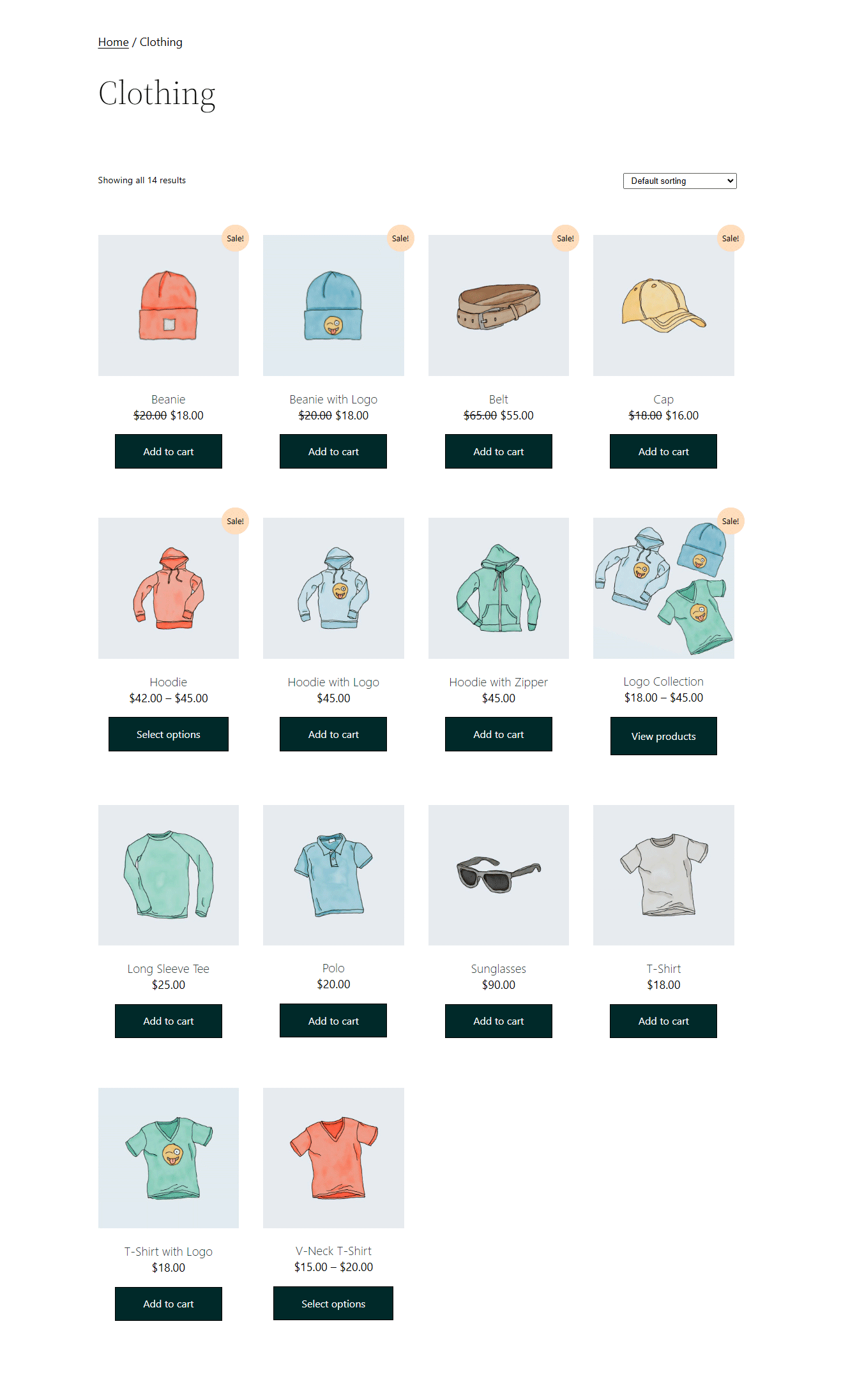
그리고 기본 WooCommerce 페이지를 사용하면 웹사이트가 군중 속에서 눈에 띄게 될 가능성이 최소화될 것이라고 생각한다면 오산입니다. 고려해야 할 다른 이유도 있습니다. 이러한 다른 이유에 대해 알아보기 위해 WordPress 22 테마가 활성화된 WooCommerce 기본 카테고리 페이지를 살펴보겠습니다.

보시다시피 WooCommerce 기본 카테고리 페이지는 그다지 매력적이지 않은 기본 모양을 가지고 있습니다. 게다가 이름을 사용하여 제품 검색, 다양한 속성을 기반으로 제품 필터링 등과 같은 고급 옵션이 없습니다. 이 모든 것은 온라인 상점에서 좋은 사용자 경험을 보장하는 데 중요합니다.
게다가 눈이 편안하고 탐색하기 쉬운 멋진 사이트를 누가 좋아하지 않습니까?
자, 정답은 모두입니다! 그리고 코딩 없이 WooCommerce 카테고리 페이지 템플릿을 사용자 정의하는 방법을 배울 다음 섹션으로 이동하겠습니다.

WooCommerce 카테고리 페이지를 6단계로 사용자 정의하는 방법
이것은 코딩 없이 WooCommerce 카테고리 페이지를 사용자 정의하는 방법에 대한 따라하기 쉬운 튜토리얼입니다. 이 프로세스를 따르면 WooCommerce 아카이브 페이지의 레이아웃과 디자인을 즉시 선택할 수 있습니다. 시작하겠습니다...
1단계: Elementor 페이지 빌더 및 ShopEngine 설치
이 블로그에 표시된 프로세스를 사용하여 WooCommerce의 제품 카테고리 페이지를 편집하려면 두 개의 WordPress 플러그인이 필요합니다.
- Elementor 페이지 빌더
- ShopEngine 및 ShopEngine Pro
ShopEngine은 끌어서 놓기 페이지 빌더인 Elementor를 위한 Ultimate WooCommerce 빌더입니다. WooCommerce 사용자 정의를 쉽게 만드는 수많은 위젯 및 모듈과 함께 제공되는 Elementor용 애드온입니다.
참고 : 쿠폰 커뮤니티 20를 사용하여 ShopEngine Pro에서 20% 할인을 받을 수 있습니다. ShopEngine은 이 페이지 빌더에 의존하므로 Elementor를 먼저 설치하십시오. ShopEngine Pro를 활성화하는 데 도움이 필요하면 설명서를 확인하십시오.
2단계: 카테고리 페이지 템플릿 만들기
필요한 모든 플러그인을 설치하고 활성화했으면 카테고리 템플릿을 만들어야 합니다. WooCommerce 사용자 정의 카테고리 페이지 템플릿을 만들려면,
- ShopEngine ⇒ Builders 템플릿 으로 이동
- 새로 추가를 클릭하십시오
- 템플릿 이름 제공
- 드롭다운에서 아카이브로 유형을 선택합니다.
- 기존 카테고리/아카이브 페이지 템플릿을 재정의하려면 기본값 설정 옵션을 켭니다.
- 샘플 디자인에서 공백 옵션 선택
- 템플릿 작성을 시작 하려면 Elementor로 편집을 클릭하십시오.

참고 : 이 블로그에서 빈 옵션을 선택했습니다 . 사용자 정의 카테고리 페이지를 처음부터 만드는 방법을 보여 드리겠습니다. ShopEngine은 미리 구축된 여러 WooCommerce 카테고리 페이지 템플릿을 제공합니다. 미리 만들어진 템플릿 을 사용 하려면 마음에 드는 템플릿을 선택하고 5단계로 이동합니다. (처음부터 빌드하려면 3단계와 4단계가 필수입니다)
3단계: WooCommerce 카테고리 페이지의 레이아웃/구조 선택
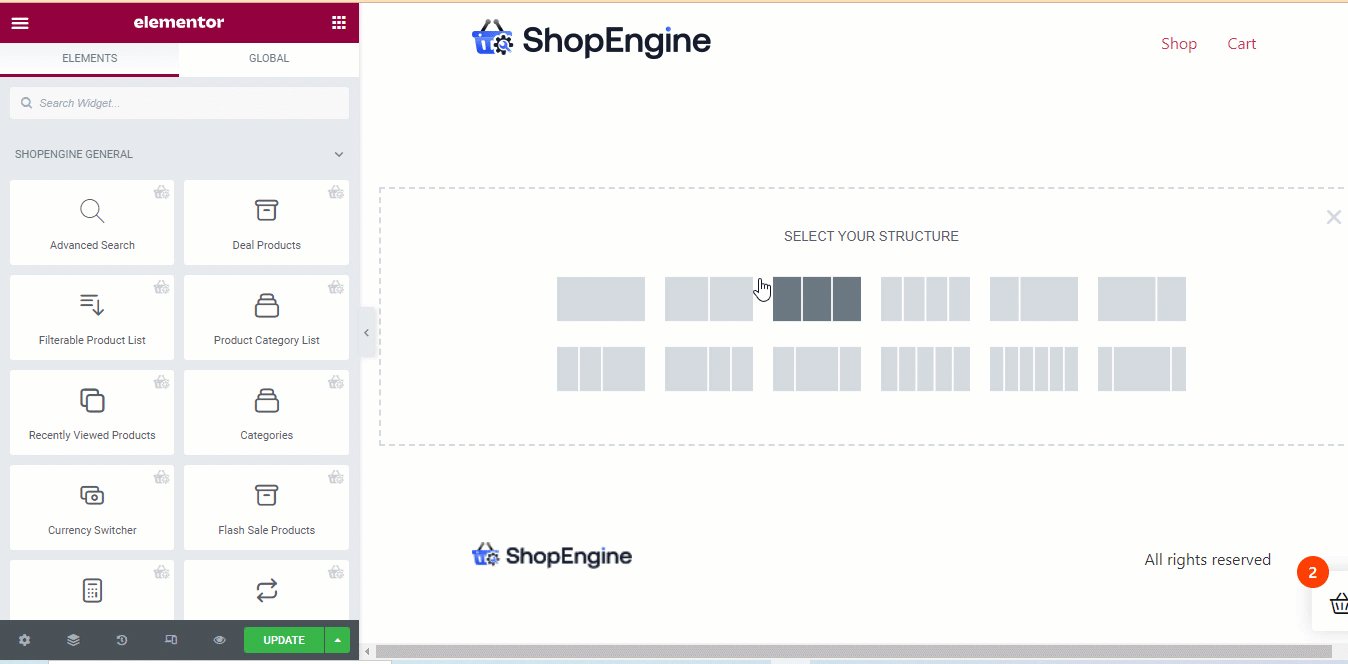
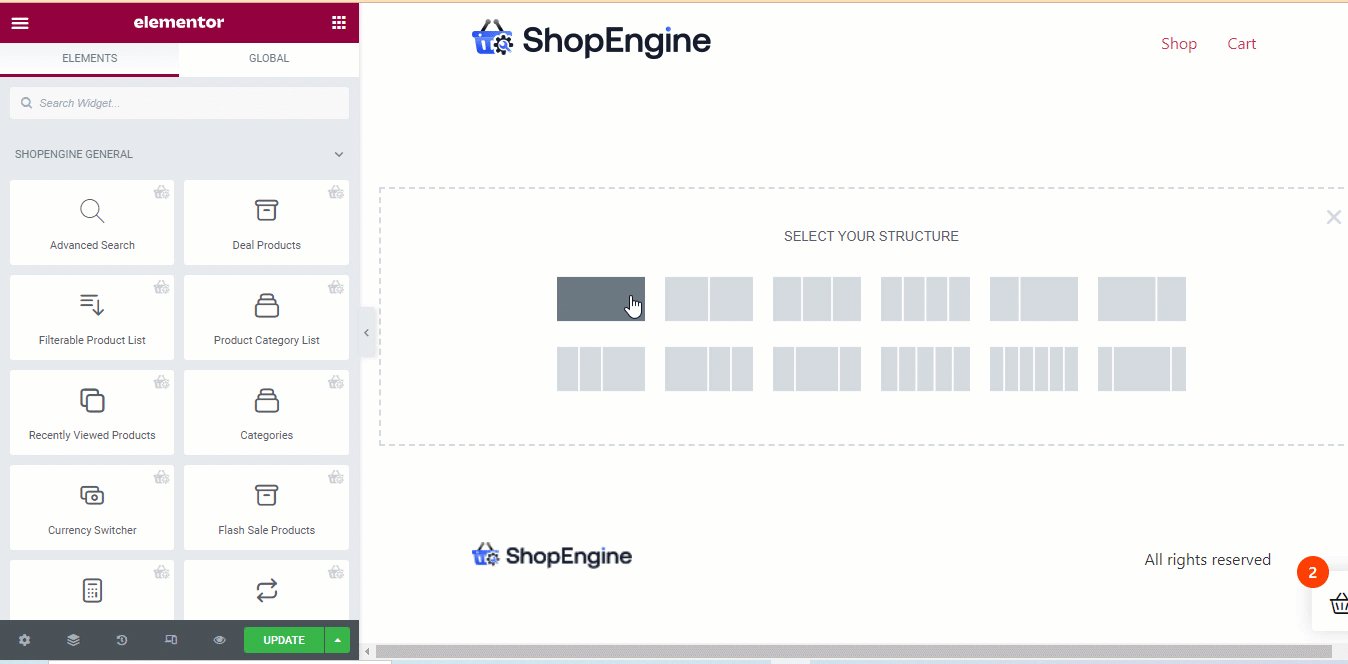
편집기 모드에 있으면 WooCommerce 카테고리 페이지의 구조를 선택해야 합니다.
사용자 정의 아카이브 페이지를 구축하기 위해 3개의 다른 섹션에 대해 3개의 다른 유형의 레이아웃을 사용할 것입니다. 블로그에 표시된 것과 동일하게 하거나 원하는 레이아웃을 선택할 수 있습니다.
구조를 선택하려면 "+" 아이콘 을 클릭한 다음 원하는 레이아웃에 마우스를 가져간 다음 클릭하기만 하면 됩니다.

참고 : 동일한 프로세스를 반복하여 다른 레이아웃을 선택할 수 있습니다.
관련: WooCommerce 제품 페이지를 사용자 정의하는 방법
4단계: ShopEngine 위젯 드래그 앤 드롭 및 설정 사용자 지정
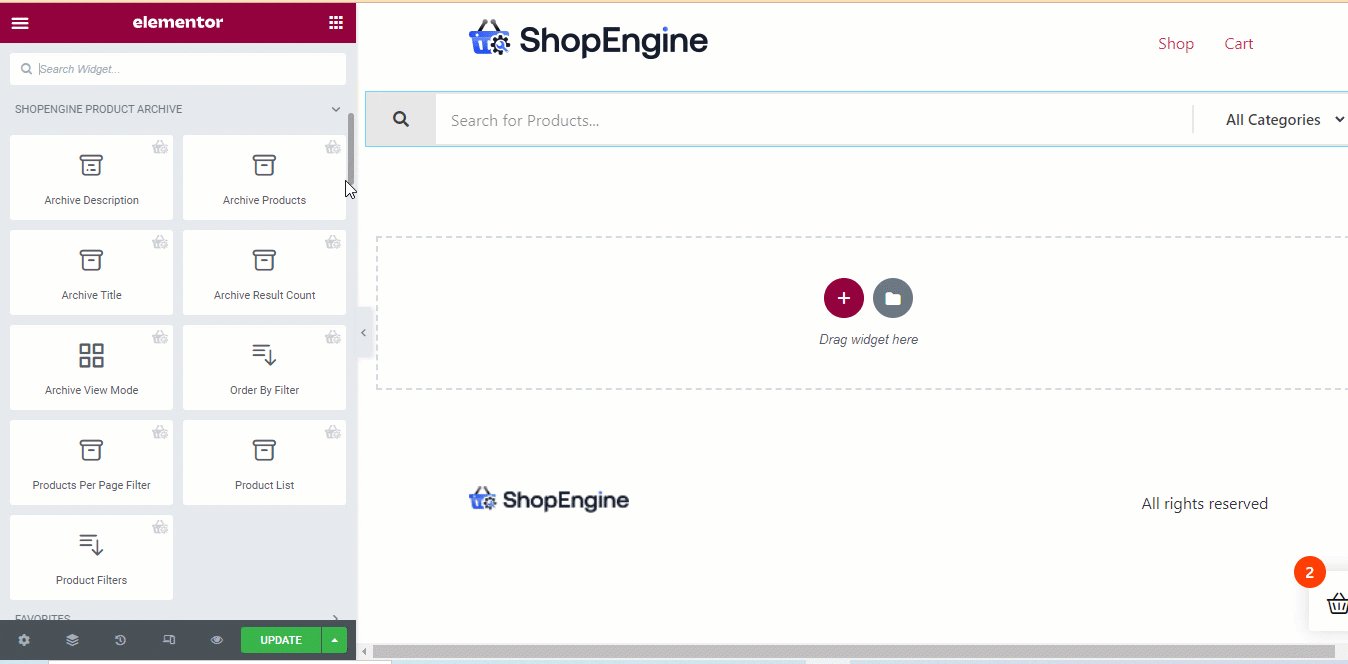
ShopEngine은 맞춤형 WooCommerce 아카이브 페이지를 구축하기 위한 8개 이상의 전용 위젯을 제공합니다. 이러한 카테고리 페이지 위젯은
- 아카이브 설명
- 아카이브 제품
- 아카이브 제목
- 아카이브 결과 수
- 아카이브 보기 모드
- 필터로 정렬
- 페이지당 제품 필터
- 상품 목록
- 제품 필터
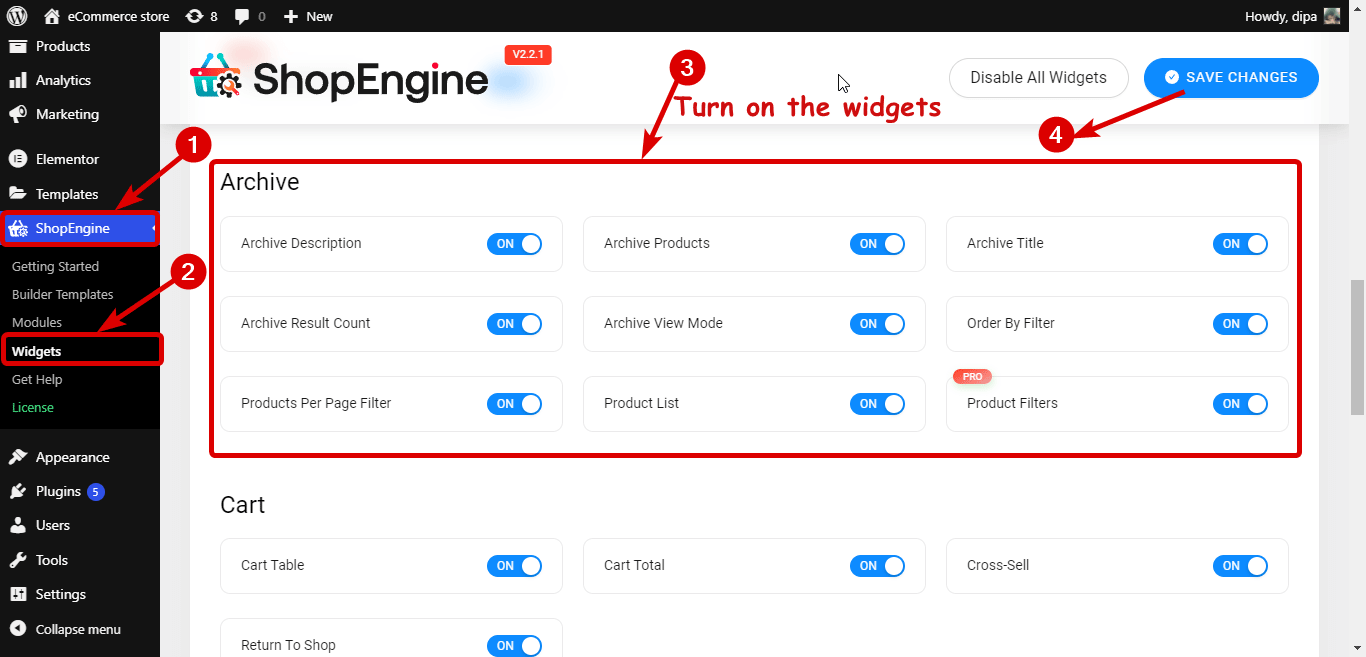
이 중 일부를 사용할 것입니다. 모두 사용하도록 선택할 수 있습니다. 그러나 그 전에 모든 위젯이 활성화되고 사용할 수 있는지 확인해야 합니다.
ShopEngine ⇒ 위젯 에서 위젯을 활성화/활성화할 수 있습니다. 여기 에서 모든 위젯 또는 사용할 위젯을 켜고 마지막으로 변경 사항 저장 버튼을 클릭하여 상태를 업데이트합니다 .

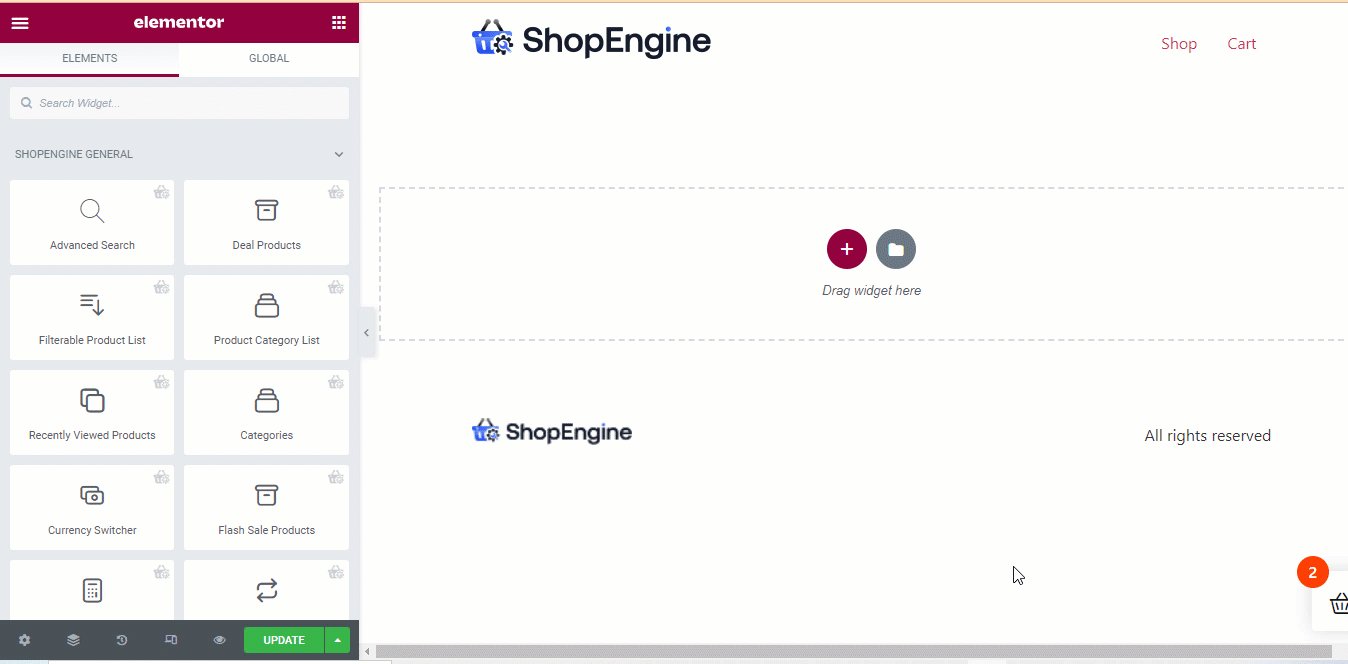
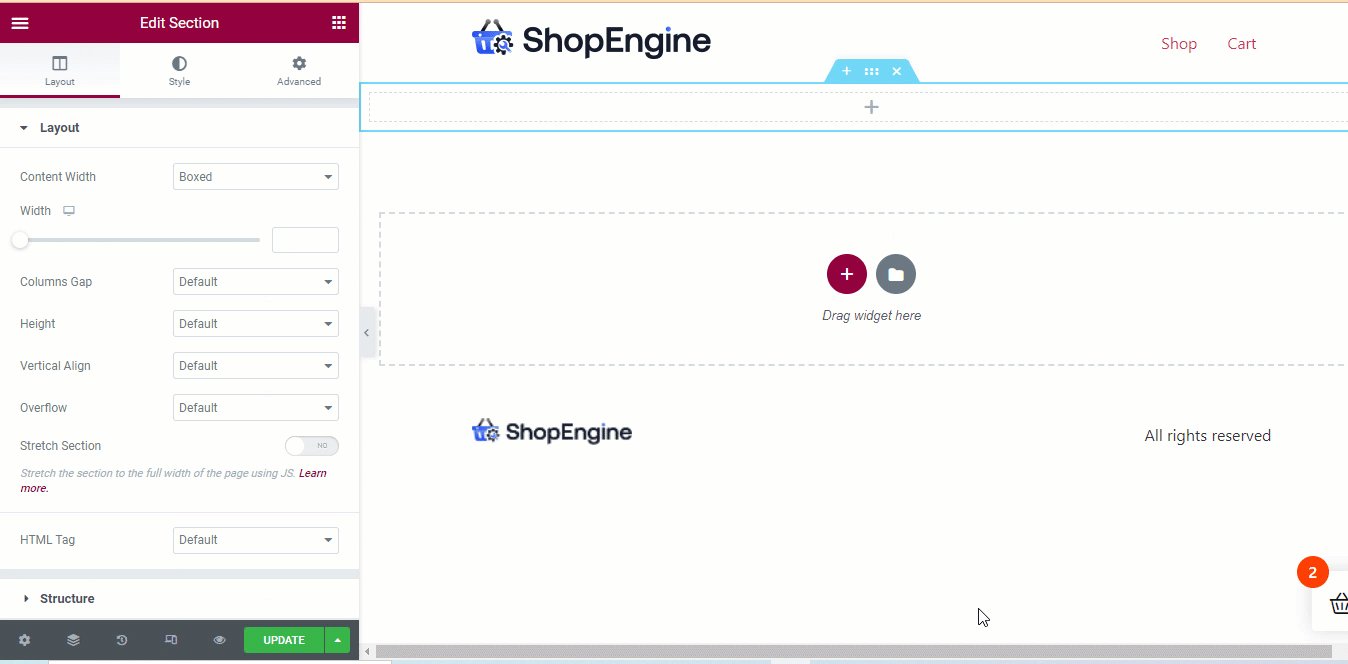
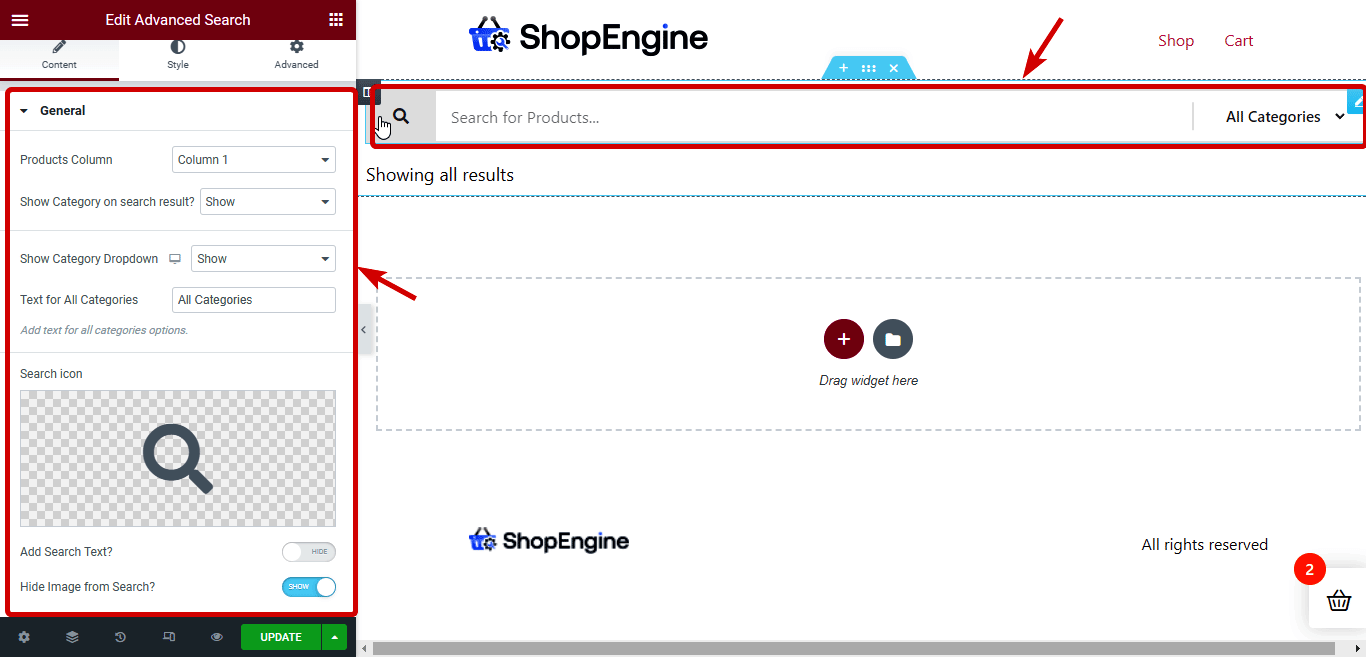
1열 레이아웃 을 선택하고 고급 검색 및 아카이브 결과 개수 위젯을 끌어다 놓을 것입니다.

위젯을 선택하고 관련 설정을 사용자 지정할 수 있습니다. 예를 들어 고급 검색 위젯을 클릭하면 왼쪽 패널에 제품 열, 검색 결과에 카테고리 표시, 카테고리 드롭다운 표시, 모든 카테고리에 대한 텍스트, 검색 아이콘 등과 같은 옵션이 표시됩니다.

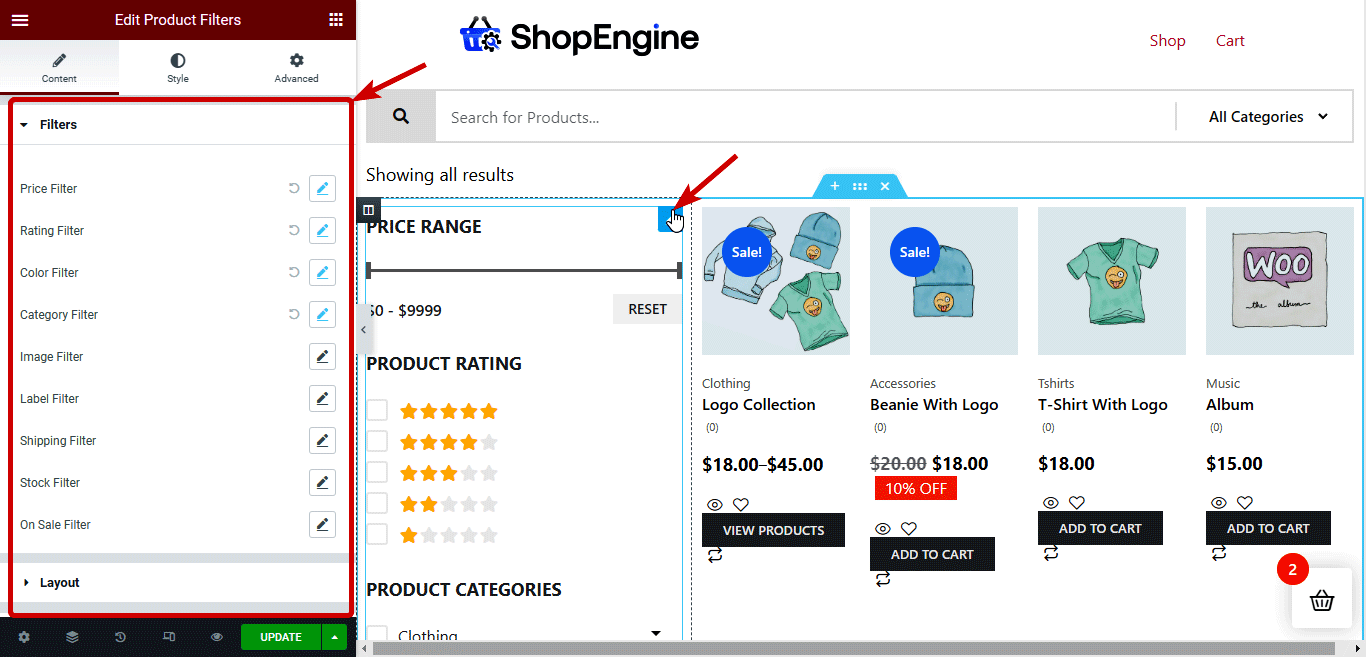
이제 다음 섹션에서는 3단계에서 설명한 단계를 사용하여 두 열의 새 레이아웃을 삽입하겠습니다. 그런 다음 제품 필터 및 아카이브 제품 위젯을 끌어다 놓습니다.

참고: 제품 필터 wiget은 ShopEngine Pro에서만 사용할 수 있습니다 . 따라서 ShopEngine Pro를 설치하고 활성화했는지 확인하십시오.
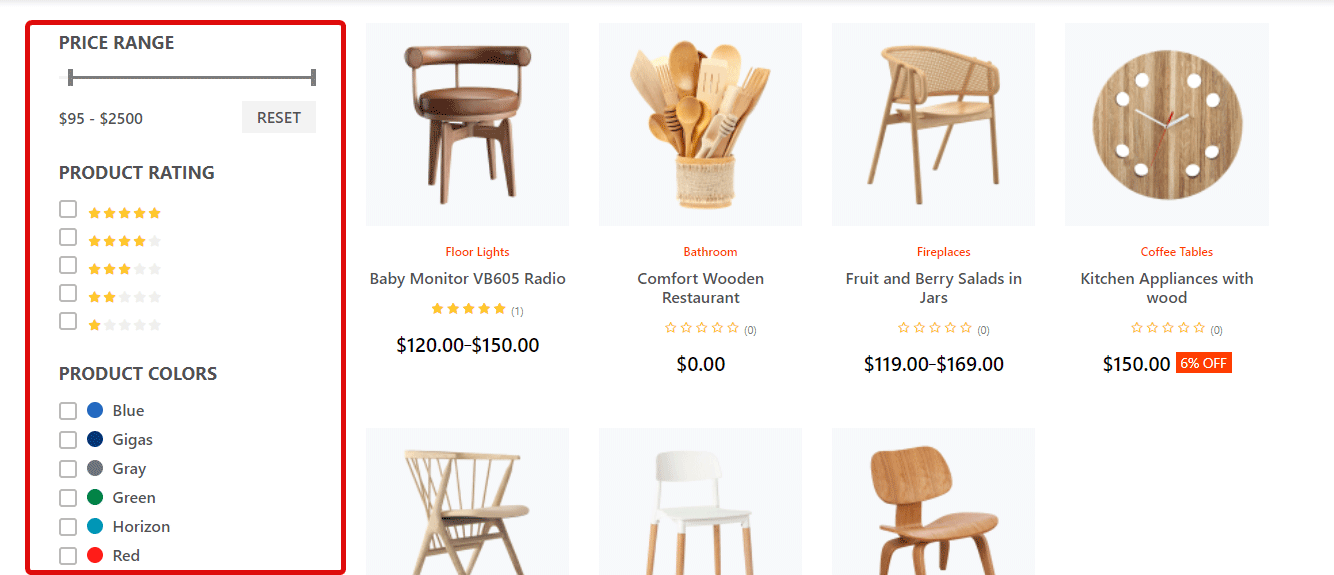
가격 필터, 등급 필터, 색상 필터, 카테고리 필터 등과 같은 필터 관련 옵션을 사용자 정의할 수 있습니다. 또한 필터 보기 모드, 컨테이너 토글 버튼 활성화, 열(행당) 등과 같은 레이아웃 관련 옵션을 사용자 정의할 수 있습니다. 원하는 경우 사용자 정의 속성 목록을 추가할 수도 있습니다.


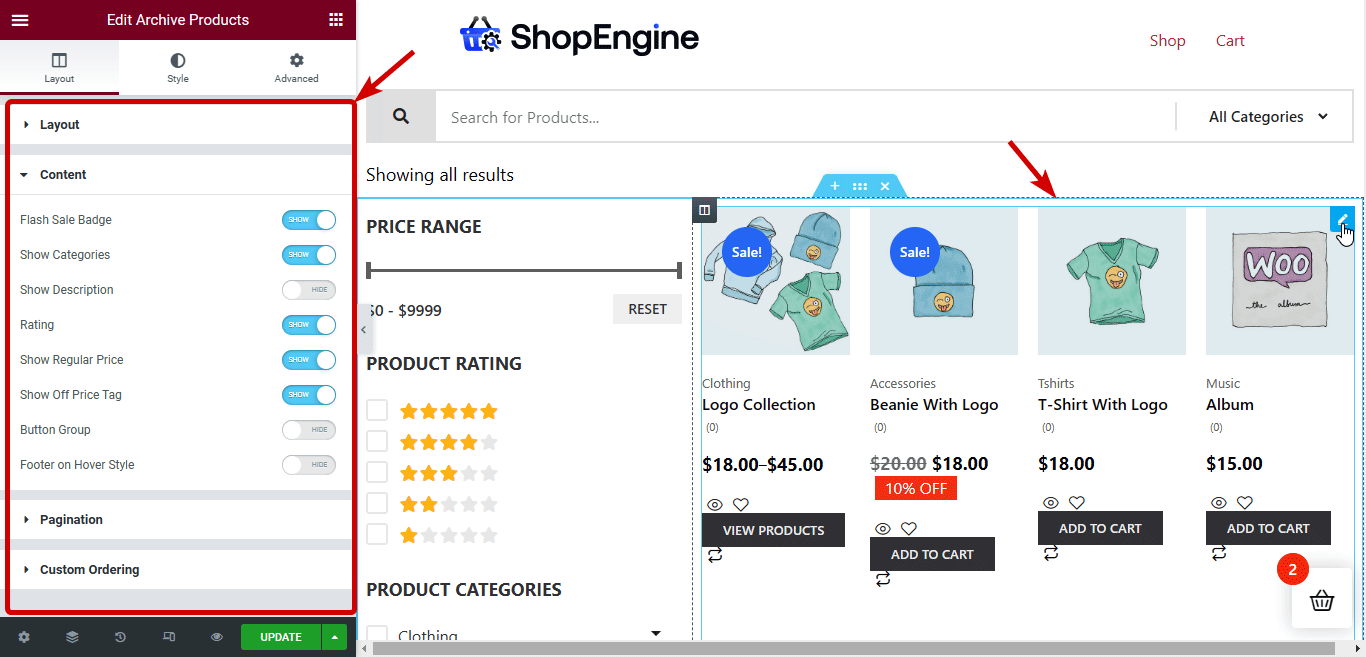
WooCommerce 레이아웃 옵션에서 보관 제품 레이아웃 설정을 변경할 수 있습니다. 레이아웃 옵션을 변경하는 방법에 대한 자세한 내용은 이 문서를 확인하세요. 또한 플래시 판매 배지, 카테고리 표시, 설명 등급 표시 등과 같은 콘텐츠 설정을 개인화할 수 있습니다. 또한 장바구니에 추가, 위시리스트에 추가, 빠른 보기 등과 같은 사용자 지정 페이지 매김 아이콘 및 CTA 버튼의 사용자 지정 순서를 선택할 수 있습니다. .

관련: WooCommerce 내 계정 페이지를 사용자 정의하는 방법
5단계: WooCommerce 아카이브 페이지의 스타일 설정 사용자 지정
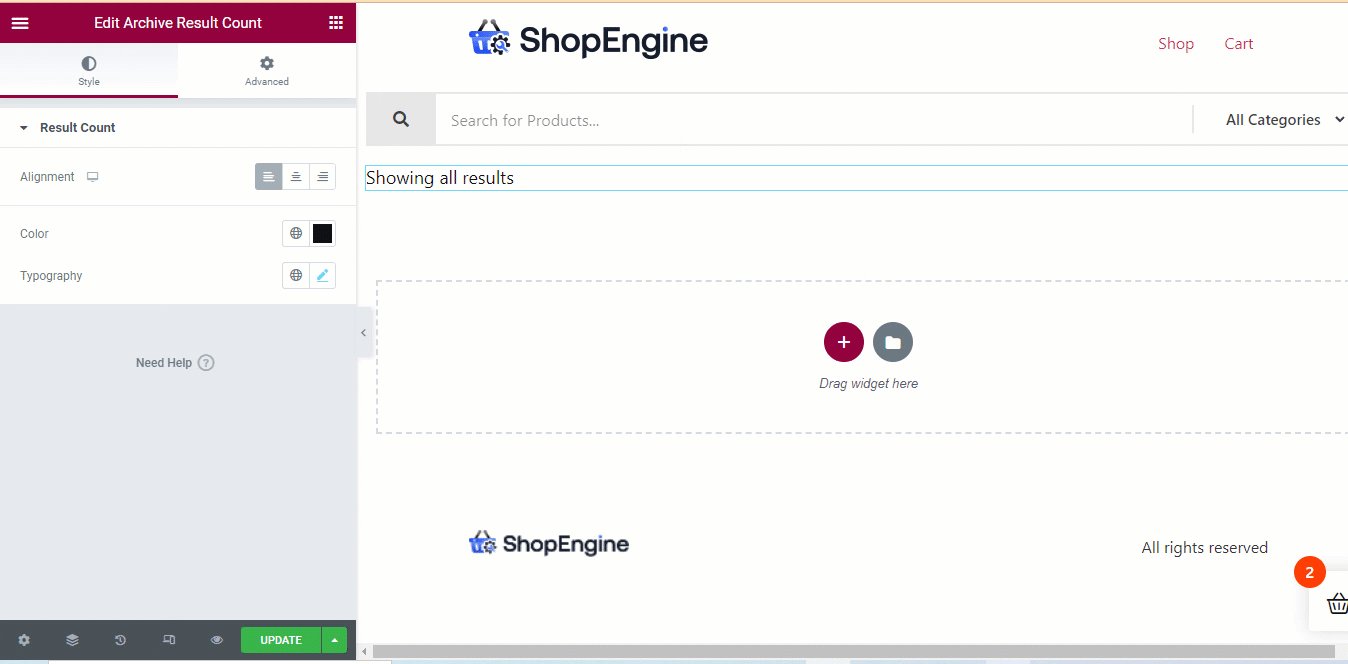
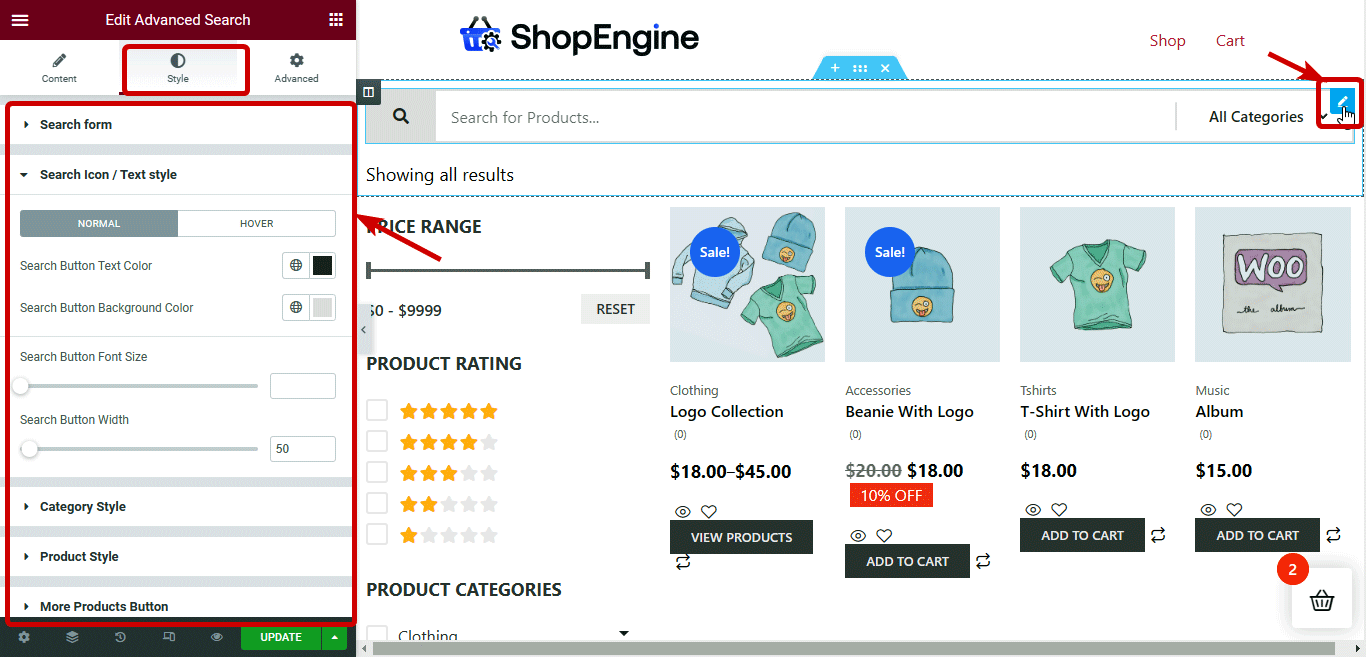
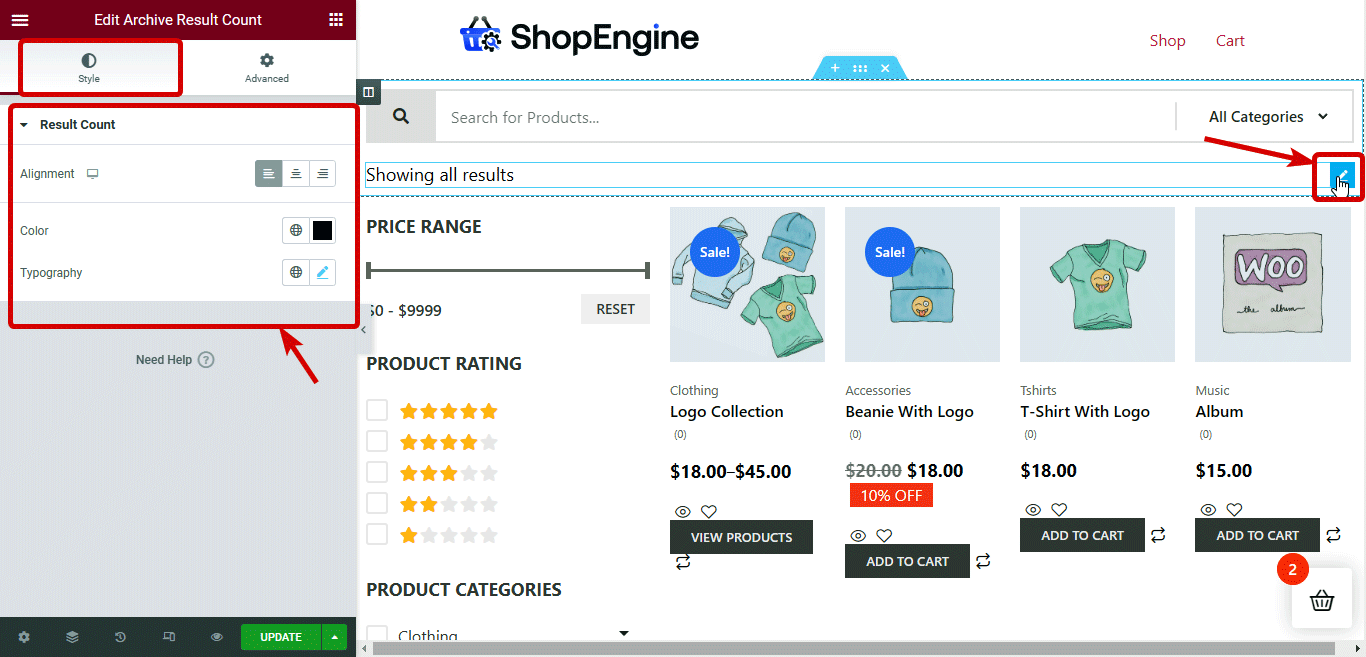
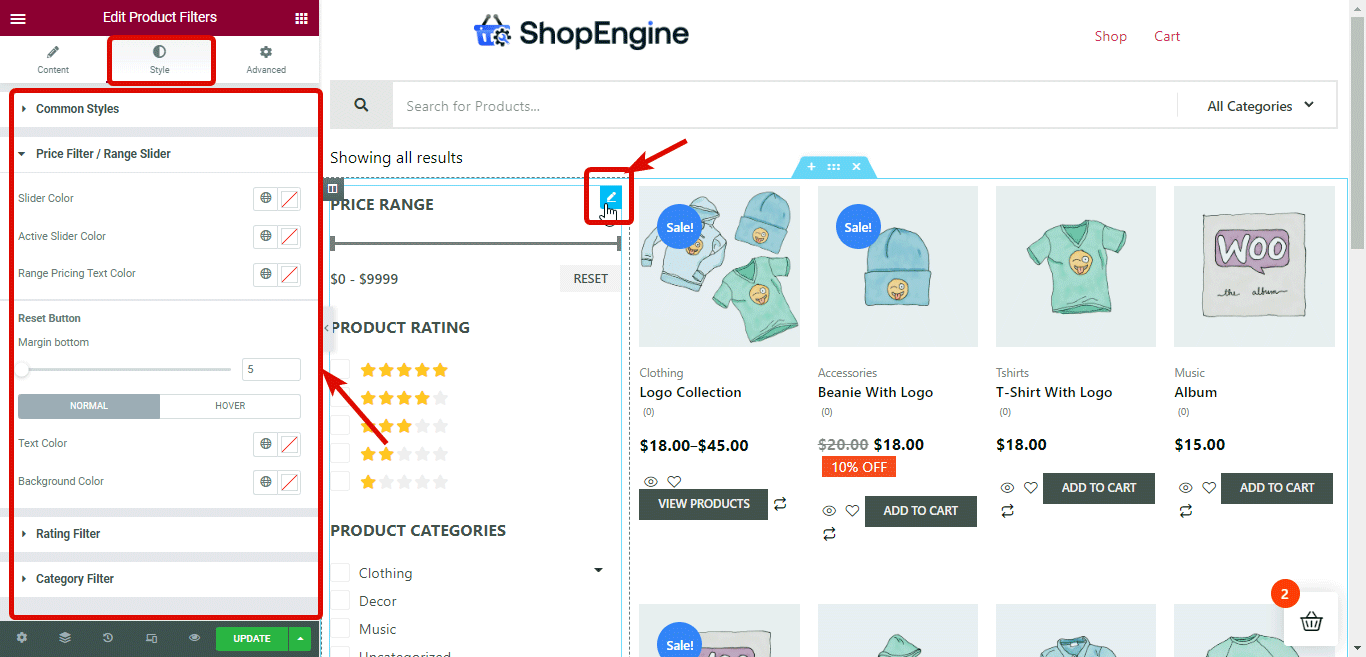
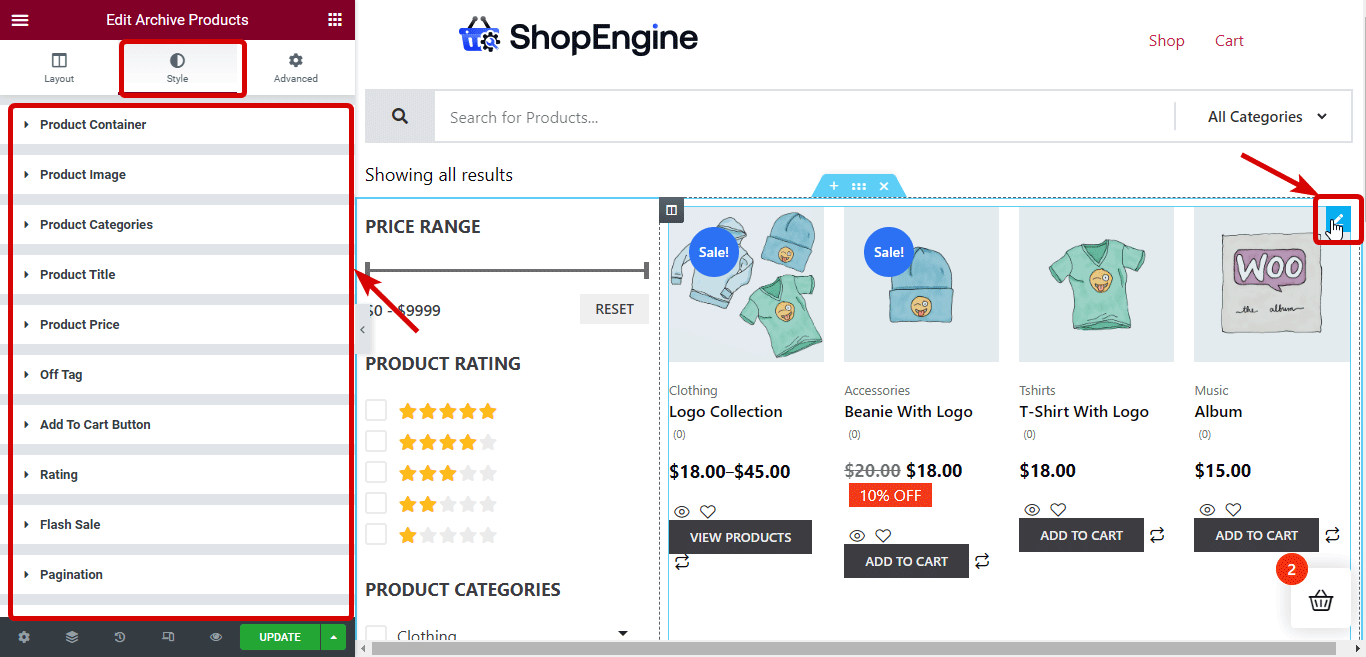
사용자 정의된 레이아웃과 개인화된 위젯으로 설정했으면 이러한 위젯의 스타일 설정을 변경하여 모양을 변경할 차례입니다. 스타일 설정을 변경하려면 위젯을 클릭하고 패널에서 스타일 탭으로 이동하여 모든 스타일 설정에 액세스해야 합니다. 이 튜토리얼에서 사용된 위젯의 스타일 옵션을 살펴보겠습니다.
고급 검색: 검색 양식, 검색 아이콘/텍스트 스타일, 카테고리 스타일, 제품 스타일, 추가 제품 버튼 및 글로벌 글꼴의 다양한 옵션을 사용자 정의할 수 있습니다.

아카이브 결과 수: 정렬, 색상 및 타이포그래피 옵션을 사용자 정의할 수 있습니다.

제품 필터: 공통 스타일, 가격 필터/범위 슬라이더, 등급 필터 및 카테고리 필터와 같은 다양한 카테고리에서 제품 필터 섹션의 스타일을 지정하는 옵션을 찾을 수 있습니다.

제품 보관: 제품 컨테이너, 제품 이미지, 제품 카테고리, 제품 제목, 제품 가격, 태그 끄기, 장바구니에 추가 버튼, 등급, 플래시 판매 및 페이지 매김과 같은 섹션에서 제공하는 옵션을 사용자 지정하여 보관 제품 스타일 설정을 개인화할 수 있습니다.

관련: WooCommerce 장바구니 페이지를 사용자 정의하는 방법
6단계: WooCommerce 사용자 정의 카테고리 페이지 템플릿 업데이트 및 미리보기
스타일 사용자 정의를 완료한 후 업데이트 버튼을 클릭하여 저장합니다. 이제 미리보기 버튼을 클릭하여 미리보기를 보거나 수동으로 카테고리 페이지를 방문할 수 있습니다. 그러면 아래 미리보기와 같이 새 템플릿이 활성화된 것을 볼 수 있습니다.


보너스: WooCommerce 카테고리 페이지를 최적화하여 전환율을 높이는 5가지 방법
다음은 전환율을 높이기 위해 WooCommerce 아카이브 페이지를 최적화하기 위해 따를 수 있는 몇 가지 유용한 팁입니다.
제품 필터 옵션 제공

카테고리 페이지에는 기본적으로 해당 카테고리의 모든 제품이 표시됩니다. 그러나 일반적으로 사람들은 특정 색상이나 크기 또는 기타 속성의 제품을 찾고 있습니다.
따라서 선호하는 속성에 따라 카테고리의 제품 수를 필터링하고 좁힐 수 있는 옵션을 제공해야 합니다. 이렇게 하면 사람들이 쉽게 자신의 제품을 찾을 수 있고 판매를 늘리는 데 도움이 됩니다.
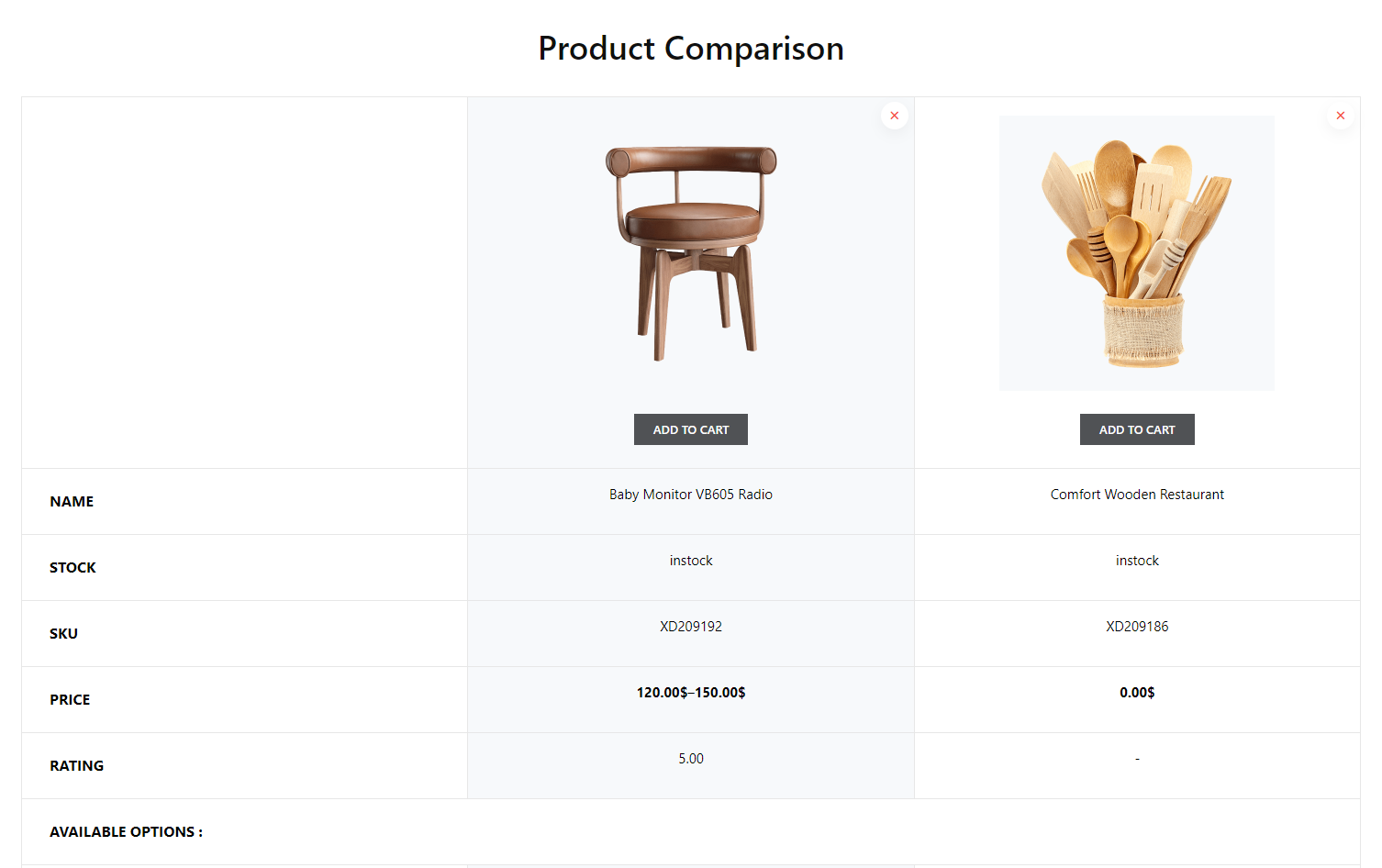
제품 비교 옵션 추가

WooCommerce에 제품 비교 옵션을 추가하면 소비자가 비슷한 종류의 제품을 비교할 수 있습니다. 이 옵션은 특히 모바일, 시계 등과 같은 디지털 제품을 제공하는 경우 필요합니다.
제품 비교 옵션은 고객이 더 빠른 결정을 내리는 데 도움이 됩니다. 그리고 이것은 더 높은 판매 목표를 빨리 달성하는 데 도움이 될 것입니다.
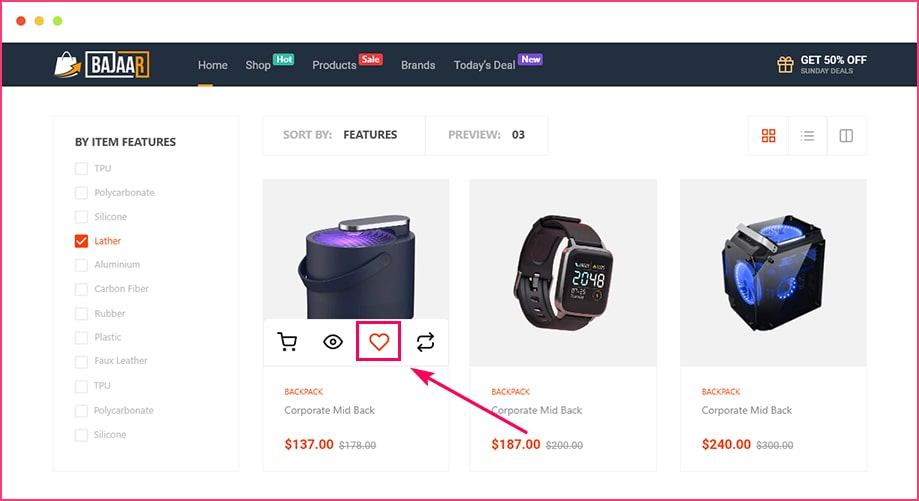
위시리스트 버튼

위시리스트는 나중에 구매할 수 있도록 장바구니에 제품을 추가할 수 있는 옵션을 제공합니다. 어떤 사람들은 위시리스트가 전환과 관련하여 그다지 효과적이지 않다고 생각합니다. 하지만 솔직히 효과는 매우 큽니다.
사람들은 일반적으로 제품이 정말 마음에 들었지만 어떤 이유로 바로 구매할 수 없을 때 위시리스트에 제품을 추가하기 때문입니다. 하지만 그 사람이 나중에 제품을 사지 않을 것이라는 의미는 아닙니다.
대부분의 경우 사람들은 위시리스트에 추가한 제품을 구매하는 경향이 있습니다. 따라서 WooCommerce 카테고리 페이지에 위시리스트 옵션을 추가하십시오.
빠른 보기 옵션

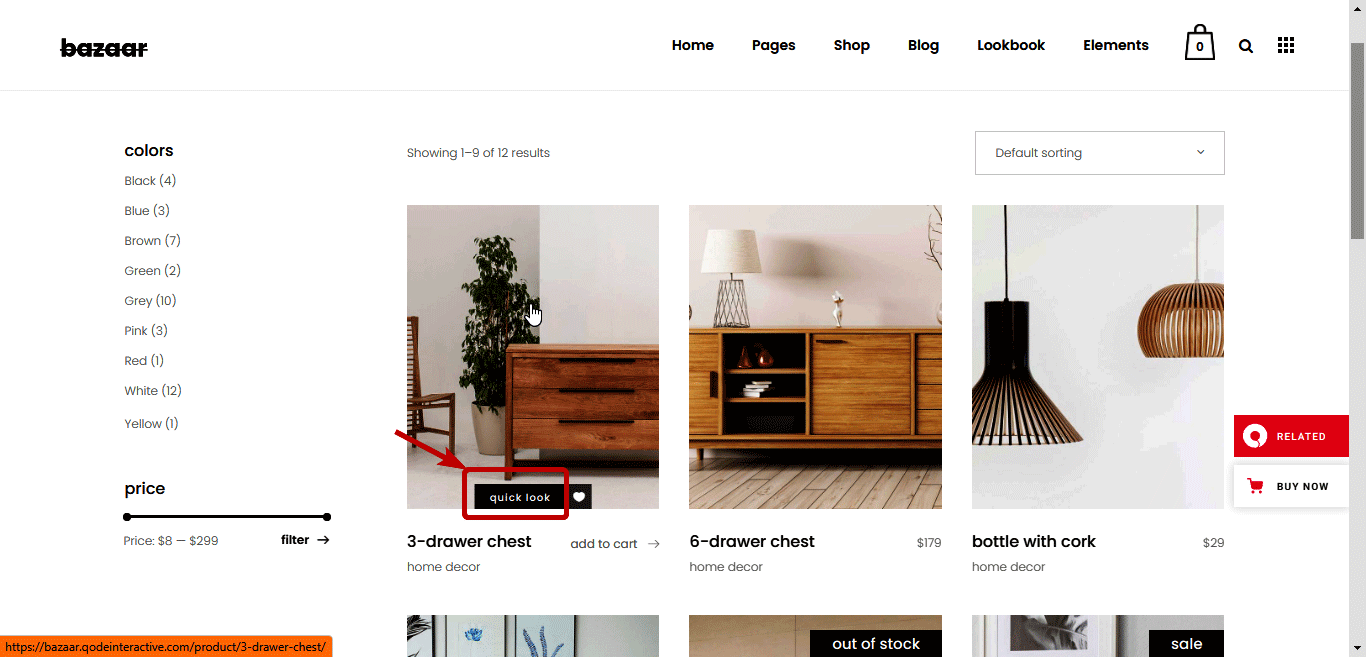
빠른 보기 버튼을 추가하면 사람들이 제품에 대해 알기 위해 별도의 페이지를 방문할 필요가 없기 때문에 뛰어난 사용자 경험을 보장합니다. 이 빠른 보기 옵션을 사용하면 고객이 카테고리 페이지에 머물면서 클릭 한 번으로 제품에 대한 세부 정보를 알 수 있습니다.
사람들이 보기 위해 제품 페이지로 이동해야 하는 경우 제품이 마음에 들지 않을 경우 제품을 구매하지 않고 사이트를 떠날 수 있습니다. 그러나 고객이 같은 페이지에 머물면서 여러 제품을 확인할 수 있도록 빠른 보기 옵션을 제공하면 쇼핑 경험이 향상됩니다. 결과적으로 매장의 매출을 높이는 데 도움이 됩니다.
페이지 SEO 최적화

카테고리 페이지는 웹사이트의 페이지 계층 구조를 나타내는 지표입니다. 따라서 검색 엔진에 대한 카테고리 페이지 최적화를 소홀히 해서는 안 됩니다. 홈 및 제품 페이지의 순위를 지정하고 싶지만 순위가 지정된 경우 카테고리 페이지도 많은 트래픽을 가져올 수 있기 때문입니다.
웹사이트에서 더 많은 트래픽을 얻으면 더 많은 전환을 얻을 가능성이 높아집니다. 따라서 적절한 SEO 메타데이터를 추가하고 내부 및 외부 링크를 최적화하고 URL을 최적화해야 합니다. Rankmath, Yoast SEO 등과 같은 SEO 플러그인에서 도움을 받을 수 있습니다.
모든 포인트가 유효하다고 생각하지만 전환을 늘리기 위해 이러한 옵션을 내 사이트에 추가하려면 여러 플러그인이 필요합니까?
글쎄, 당신은 걱정할 필요가 없습니다. ShopEngine은 WooCommerce 위젯이 풍부한 멋진 WooCommerce 커스터마이저일 뿐만 아니라 위시리스트, 빠른 체크아웃, 제품 비교 등과 같은 13개 이상의 모듈 도 제공합니다.
또한 이 플러그인을 사용하여 전체 WooCommerce 스토어를 사용자 정의할 수 있습니다. 이 카테고리 편집기를 사용하여 모든 WooCommerce 페이지를 편집할 수 있습니다. 쇼핑 페이지에서 감사 페이지로 이동합니다. ShopEngine이 제공하는 방대한 기능에 대해 알아보려면 비디오를 시청하십시오.
기타 WooCommerce 관련 블로그:
WooCommerce 결제 페이지에 고급 사용자 정의 필드를 추가하는 방법.
WooCoomerce를 위한 최고의 장바구니 플러그인
WooCommerce 빈 장바구니 오류를 해결하는 방법
마지막 단어
카테고리 페이지는 고객과 검색 엔진 모두에게 필수적인 페이지입니다. 카테고리 페이지를 사용자 정의하고 최적화하면 전자 상거래 비즈니스에서 더 많은 성공을 거둘 수 있습니다.
좋은 점은 이제 WooCommerce 카테고리 페이지를 사용자 정의하는 방법과 페이지를 최적화하여 전환율을 두 배로 늘리는 방법을 알게 되었다는 것입니다.
ShopEngine이라는 시장에서 사용할 수 있는 가장 완벽한 WooCommerce 빌더를 활용하여 eStore의 카테고리 페이지를 최적화할 수 있습니다. 그리고 지금 그의 만능 WooCommerce 플러그인을 20% 할인된 가격에 구입할 수 있습니다! ShopEngine Pro를 20% 할인된 가격 으로 구매하려면 커뮤니티 20 쿠폰 코드를 사용하십시오.
그러니 지금 서둘러 WooCommerce 애호가 커뮤니티에 가입하십시오!
