Elementor 및 HappyAddons로 WooCommerce 체크아웃 페이지를 사용자 정의하는 방법
게시 됨: 2022-09-16훌륭한 체크아웃 페이지는 전환율에 큰 영향을 미칩니다. WooCommerce 스토어가 있거나 시작할 계획이라면 고객에게 편안한 결제 프로세스를 제공해야 합니다.
Digital Marketing Institutes에 따르면 결제 최적화는 전환율을 35.62% 높일 수 있습니다 . 제품의 품질에 관계없이 원활한 결제 경험을 제공하지 못하면 고객이 웹사이트를 떠날 수 있습니다.
하지만 걱정하지 마십시오. 다음 블로그에서 WooCommerce 체크아웃 페이지를 미학과 일부 업계 모범 사례로 사용자 지정하는 방법에 대한 단계별 자습서를 볼 수 있습니다. 좋은 점은 이 가이드를 따르기 위해 코딩 경험이 필요하지 않다는 것입니다. 읽기 시작합시다.
WooCommerce 결제 페이지를 사용자 정의해야 하는 이유는 무엇입니까?

WooCommerce 플러그인을 사용하면 거의 모든 종류의 전자 상거래 웹사이트를 만들 수 있습니다. 플러그인을 설치하면 웹사이트에서 자동으로 기본 체크아웃 페이지를 생성합니다. 하지만 기본 결제 페이지는 너무 단순해서 고객에게 트렌디한 경험을 제공하는 데 도움이 되지 않습니다.
이것이 WooCommerce 체크아웃을 사용자 정의하는 것이 중요한 이유입니다. 체크아웃 페이지가 사용하기 쉽고 탐색하기 어려운 경우가 아니면 고객은 웹사이트를 포기하고 다시는 돌아오지 않을 가능성이 더 큽니다. 다음은 WooCommerce 결제 페이지를 사용자 지정해야 하는 몇 가지 주요 이유입니다.
1. 불필요한 필드 제거
결제 페이지에서 너무 많은 개인 정보를 요구하면 대부분의 고객이 친절하게 받아들이지 않습니다. 불필요한 개인 정보를 다른 사람과 공유하는 것을 좋아하는 사람은 아무도 없으므로 결제 과정에서 필수 항목 (이름, 이메일, 전화번호, 주소 등) 만 포함하십시오.
2. 여러 지불 옵션 추가
고객이 선호하는 결제 옵션을 찾지 못하면 결제 포기율이 엄청나게 높아질 수 있습니다. 가능한 한 WooCommerce 결제 페이지에 결제 수단을 추가해야 합니다. 배달 대금 상환, 은행 수표, 직불 및 신용 카드, 모바일 지불, 전자 송금과 같은 것입니다.
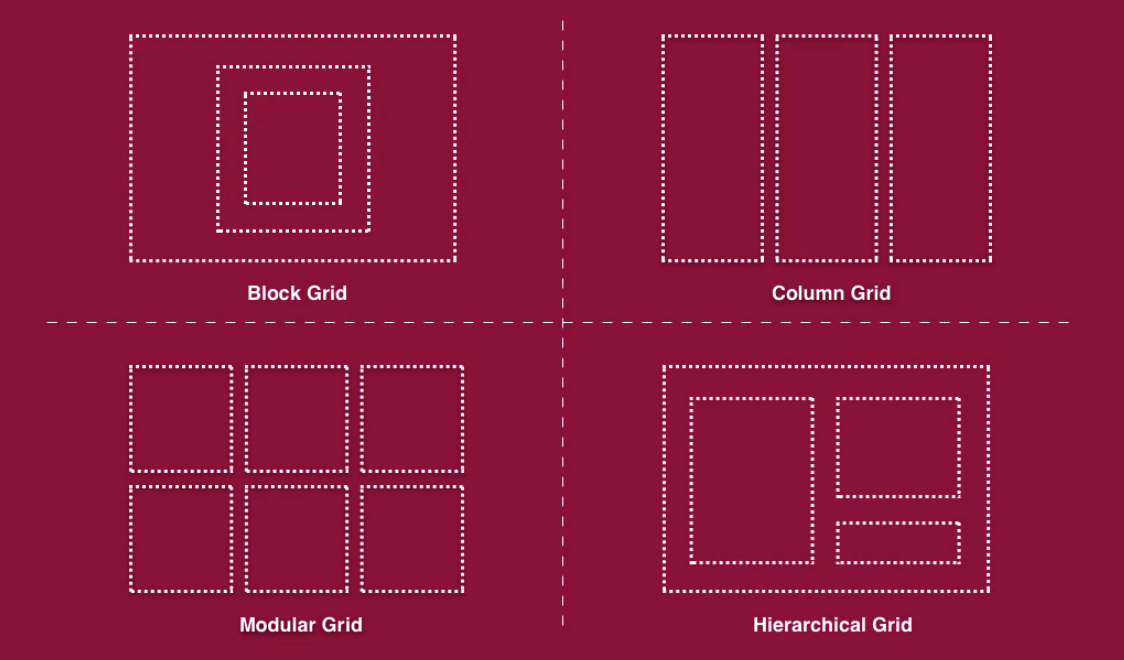
3. 페이지 디자인 및 레이아웃 변경
그리드 레이아웃은 가능한 가장 짧은 공간에 수많은 웹 콘텐츠를 표시하는 좋은 방법입니다. 2열 그리드는 현재 WooCommerce 체크아웃 페이지를 디자인할 때 가장 인기 있는 스타일 입니다. WooCommerce 체크아웃 페이지를 사용자 지정하여 그리드 시스템에 더 많은 변형을 가져올 수 있습니다.

4. 추가 정보 표시
고객에게 읽고 싶은 특별한 메시지가 있는 경우 결제 페이지에 표시할 수 있습니다. 예를 들어, 다가오는 제안, 특정 제품에 대한 할인, 신규 사용자를 위한 프로모션 코드 등에 대해 알릴 수 있습니다.
5. 모든 장치에서 반응형으로 만들기
모든 장치에 대해 완벽하게 반응하는 결제 페이지를 만들지 않으면 많은 잠재 고객을 놓칠 수 있습니다. 결제 페이지를 사용자 지정하면 데스크톱, 랩톱, 태블릿 및 스마트폰과 같은 모든 장치에서 보기 좋게 만들 수 있습니다.
Elementor 및 HappyAddons로 WooCommerce 체크아웃 페이지를 사용자 정의하는 방법
오늘날 WooCommerce 결제 페이지를 사용자 정의하는 것은 매우 쉽습니다. Elementor 는 원하는 모든 종류의 웹 페이지를 만들 수 있는 드래그 앤 드롭 페이지 빌더입니다. 게다가 장바구니 페이지, 제품 페이지, 머리글, 바닥글 등과 같은 다른 웹 섹션을 사용자 정의해야 하는 경우 이 플러그인을 사용하여 이를 수행할 수 있습니다.
HappyAddons 는 전자 상거래 사이트의 기능을 더욱 강화할 수 있는 Elementor의 강력한 추가 기능입니다. 여기에서는 이러한 플러그인을 사용하여 WooCommerce 결제 페이지를 편집하는 방법을 보여줍니다.
WooCommerce 체크아웃 페이지를 사용자 정의하기 위한 전제 조건
- 우커머스
- 엘리멘터
- 해피애드온
- HappyAddons 프로
이러한 플러그인이 웹사이트에 설치되고 올바르게 구성되었는지 확인하십시오. 그런 다음 아래에 설명된 단계를 따르십시오.
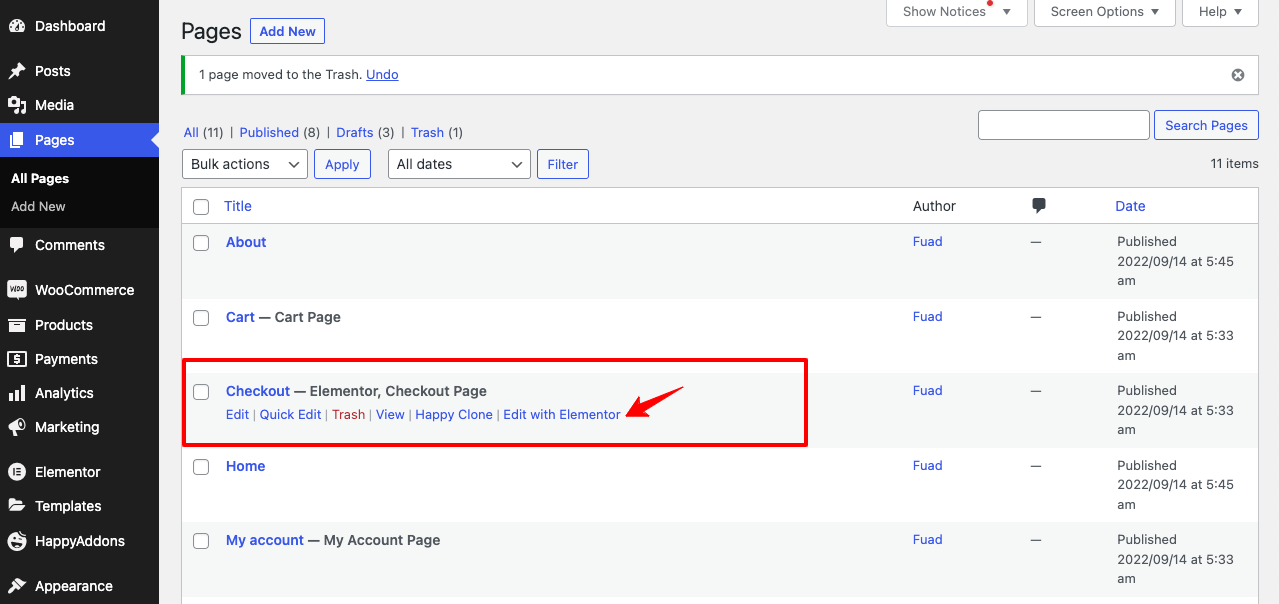
01단계: 결제 페이지 만들기
WooCommerce 플러그인을 설치하면 페이지 섹션에 기본 WooCommerce 체크아웃 페이지가 표시됩니다. Elementor로 열어서 체크아웃 페이지를 사용자 정의할 수 있습니다.

그러나 원하는 경우 새 페이지를 만들고 기본 WooCommerce 결제 페이지로 연결한 다음 Elementor로 사용자 지정할 수 있습니다. 새로운 WooCommerce 결제 페이지를 만들고 기본값으로 설정하는 방법에 대한 아래 비디오를 시청하십시오 .
가장 좋은 방법은 새 체크아웃 페이지를 만든 다음 Elementor로 사용자 지정하는 것입니다. 그런 다음 다음 비디오를 통해 Elementor 캔버스에서 새 결제 페이지를 엽니다.
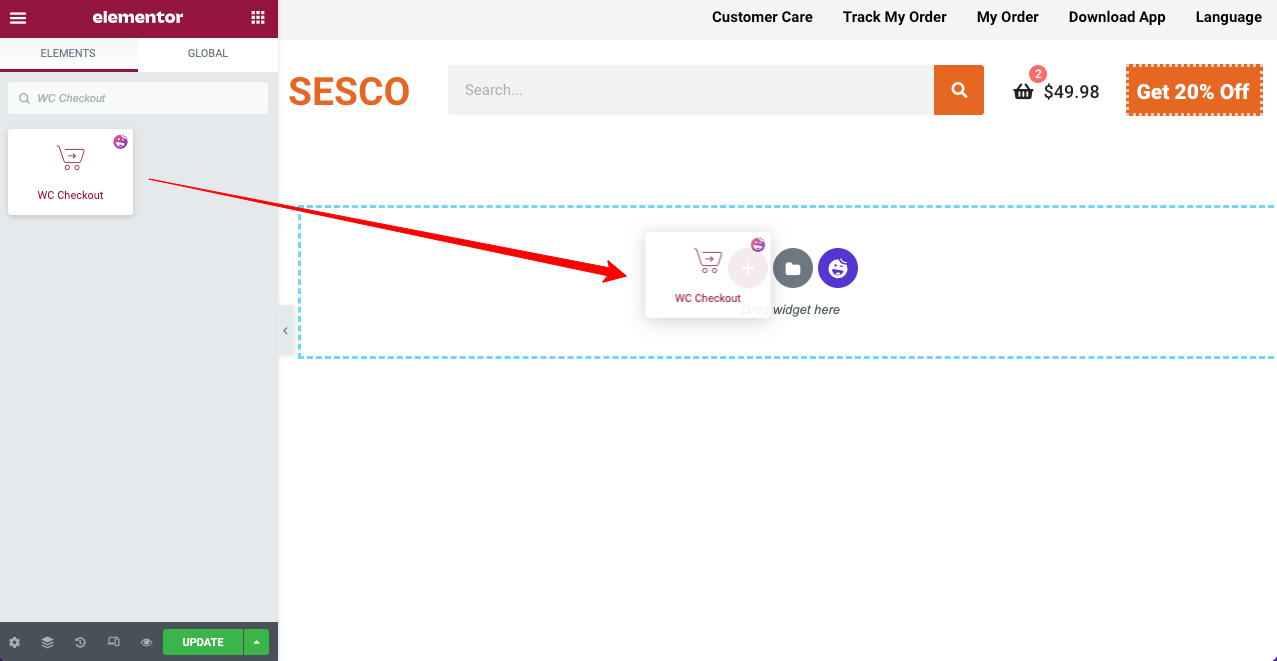
02단계: WC Checkout 위젯 드래그 앤 드롭
Elementor 위젯 검색 표시줄에 WC Checkout 을 입력합니다. 아래에 위젯이 표시됩니다. Elementor 캔버스의 선택한 섹션에 끌어다 놓습니다.

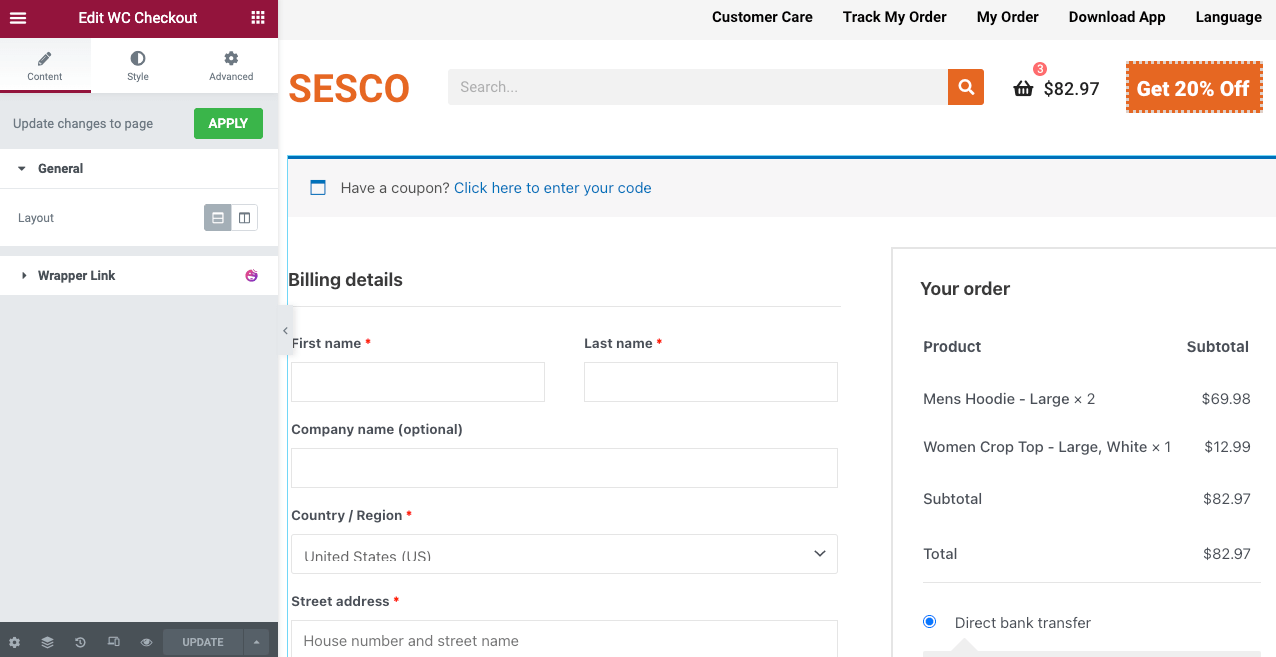
위젯을 배치한 직후 결제 페이지에 필요한 모든 필드가 캔버스에 나타납니다. 다음으로 Elementor 패널에서 사용할 수 있는 옵션을 사용하여 이러한 필드를 원하는 대로 수정해야 합니다.

03단계: 결제 페이지 레이아웃 선택
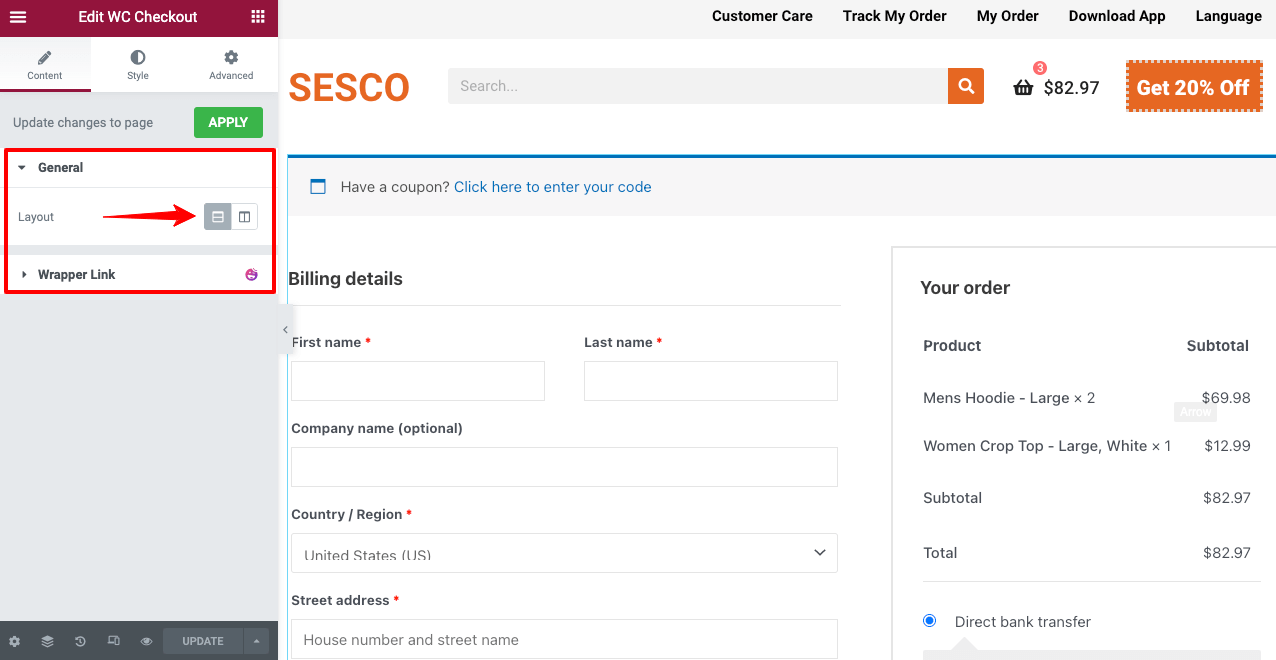
일반 섹션에서 레이아웃 스타일을 선택합니다. 일반 섹션에는 One Column 및 Two Columns 의 두 가지 레이아웃이 있습니다.

Two Column 레이아웃을 선택하면 WooCommerce 페이지를 사용자 정의할 수 있는 몇 가지 추가 옵션 (Stack-On, Columns Gap 및 Column Width) 이 표시됩니다. 2열 레이아웃이 어떻게 작동하는지 알아보려면 아래 비디오를 확인하십시오.
04단계: 결제 페이지 스타일 지정
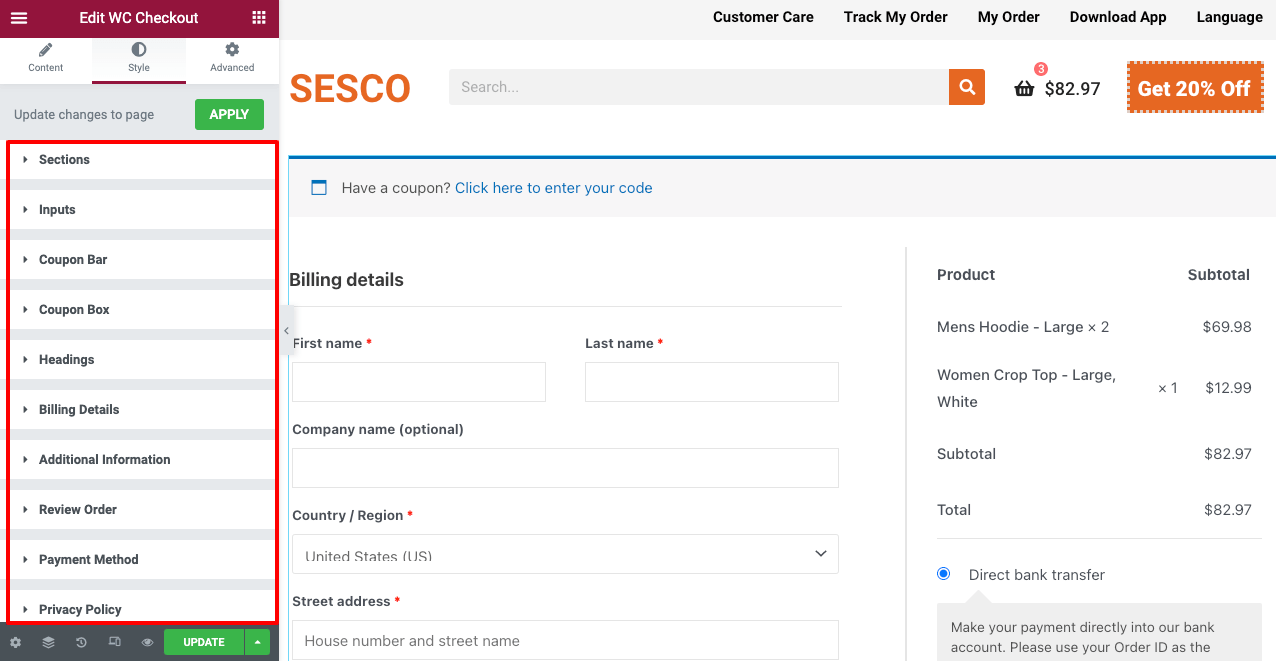
스타일 섹션에는 체크아웃 페이지를 디자인할 수 있는 11가지 옵션이 더 있습니다. 다음은 거기에서 찾을 수 있는 옵션 목록입니다.
- 섹션
- 입력
- 쿠폰 바
- 쿠폰함
- 제목
- 결제 세부 정보
- 추가 정보
- 주문 검토
- 지불 방법
- 개인 정보 정책
- 단추

이 옵션을 사용하여 배경색, 필드 색상, 레이블 타이포그래피, 입력 타이포그래피 및 타이포그래피 색상을 변경할 수 있습니다. 이러한 옵션으로 무엇을 할 수 있는지 살펴보겠습니다.
- 섹션
섹션 옵션에서 섹션 사이의 공간을 편집하고 배경색을 변경하고 필드 상자에 그림자를 추가할 수 있습니다.
- 입력
입력 섹션을 사용하면 체크아웃 페이지에 있는 필드의 높이, 색상, 간격, 타이포그래피 및 상자 그림자를 사용자 지정할 수 있습니다.
- 쿠폰 바
쿠폰 바에서 색상, 타이포그래피, 쿠폰 링크를 변경할 수 있습니다.
- 쿠폰함
쿠폰 상자는 입력 텍스트의 타이포그래피, 상자 색상, 버튼의 타이포그래피, 버튼 색상을 변경할 수 있습니다.
- 표제
제목 옵션에서 체크아웃 페이지의 주요 제목의 색상과 타이포그래피를 변경할 수 있습니다.
- 결제 세부 정보
청구 세부 정보를 사용하면 입력 텍스트 색상, 필드 색상, 배경 색상, 라벨 인쇄술 등을 변경할 수 있습니다.
- 추가 정보
구매자를 위한 메모를 남기고 싶다면 이 섹션에서 그렇게 할 수 있습니다. 이 옵션을 사용하여 텍스트 영역, 입력 텍스트 스타일, 상자 그림자, 간격, 호버 스타일 등을 사용자 지정할 수 있습니다.
- 주문 검토
주문 검토 옵션을 통해 고객은 주문하려는 제품의 요약을 볼 수 있습니다. 여기에서 타이포그래피, 배경 타이포그래피, 색상, 텍스트 색상, 간격 등 을 변경할 수 있습니다.
- 지불 방법
결제 수단 옵션에서 결제함의 라벨 글꼴 스타일, 색상, 타이포그래피, 배경색, 메시지 상자를 편집할 수 있습니다.
- 개인 정보 정책
결제 페이지의 결제 방법 상자 아래에 개인 정보 보호 정책이 있습니다. 이 옵션을 사용하여 섹션의 텍스트 색상, 타이포그래피, 링크 호버 색상 및 링크 색상을 사용자 정의할 수 있습니다.
- 단추
결국 체크아웃 페이지에서 주문 버튼을 사용자 정의할 수 있습니다. 버튼 옵션을 사용하면 버튼 텍스트, 타이포그래피, 색상, 배경 색상 등을 변경할 수 있습니다.
추가 지침은 이 HappyAddons 위젯을 사용하여 WooCommerce에서 체크아웃 페이지를 사용자 정의하는 방법에 대한 이 문서를 참조하십시오. 위젯을 사용하여 결제 페이지를 사용자 정의하는 데 여전히 문제가 있는 경우 댓글 섹션을 통해 알려주시기 바랍니다. 팀원 중 한 명이 곧 회신해 드리겠습니다.
05단계: 체크아웃 페이지를 모바일 반응형으로 만들기
수많은 통계에 따르면 오늘날 전자 상거래 매출의 약 50~60%가 모바일 장치에서 발생합니다. 따라서 WooCommerce 결제 페이지가 모바일 장치에 완벽하게 최적화되어 있는지 확인해야 합니다.
Elementor 패널의 바닥글에서 반응 모드 버튼을 클릭하기만 하면 됩니다. 다양한 화면 크기에서 페이지를 보고 수정 사항을 적용할 수 있는 Elementor 캔버스 위에 옵션이 열립니다. 아래 동영상을 시청하세요.

걱정하지 마세요. 모바일 또는 테이블 보기에 대해 변경해도 데스크톱 보기에는 변경 사항이 적용되지 않습니다. 변경 사항은 해당 특정 장치에 적용됩니다.
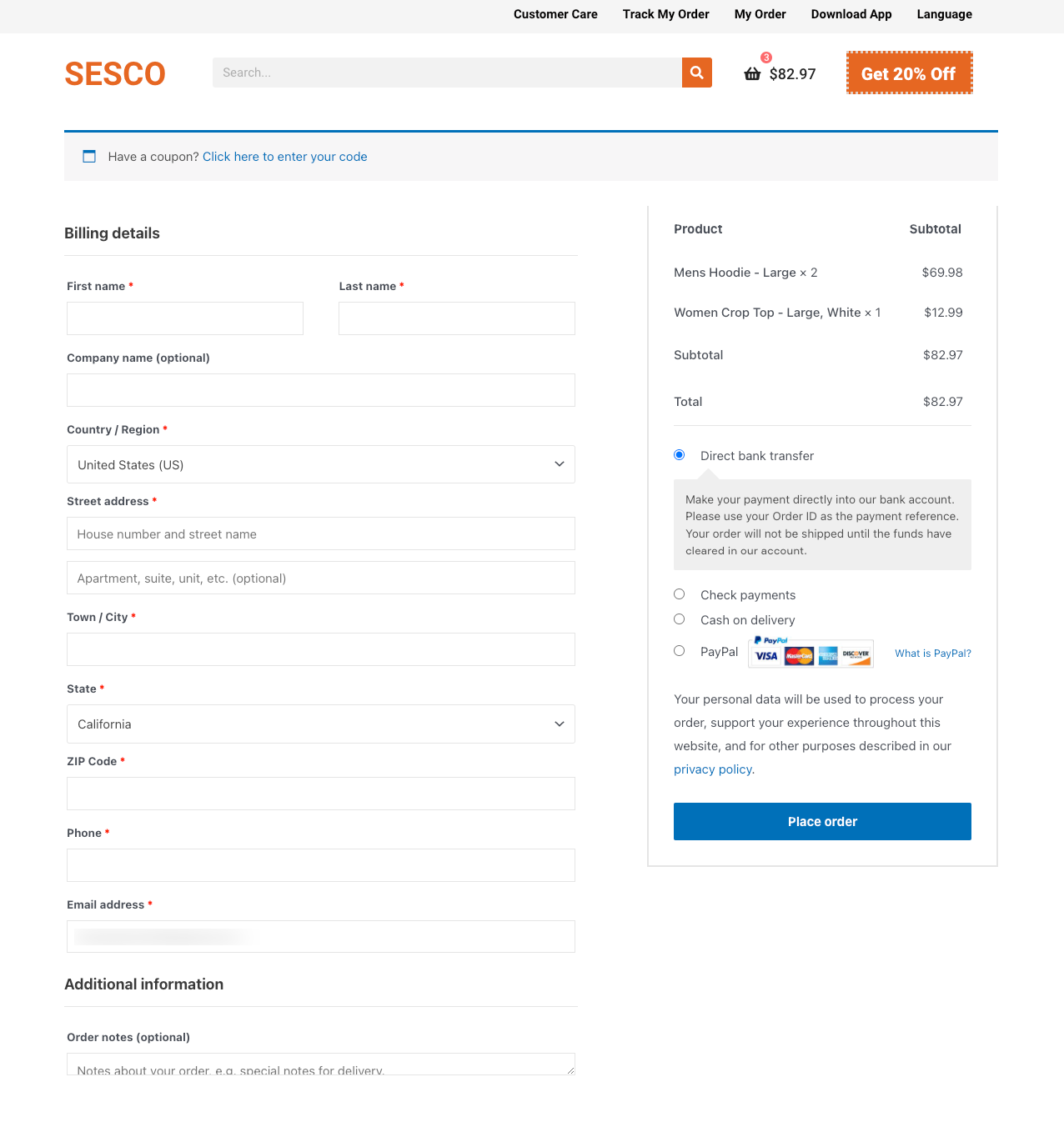
이제 이 위젯을 사용하여 만든 WooCommerce 결제 페이지를 아래에서 미리 봅니다.

보너스 – 결제 페이지에서 전환을 늘리는 7가지 모범 사례
XP2 Dynamic Yields에 따르면 온라인 상점에서 매년 약 180억 달러의 손실 을 보는 이유로 전자 상거래 제품의 70% 이상이 장바구니 에서 제외됩니다. 그 배후의 주요 이유는 대부분의 전자 상거래 웹 사이트가 고객에게 최고의 사용자 경험을 제공하지 못하기 때문입니다.
전자 상거래 사이트가 있거나 새 사이트를 시작할 계획이라면 결제 페이지에서 다음 방법을 적용하여 전환율을 높이십시오.
1. 결제 필드에 이름 지정
WooCommerce 결제 페이지의 필드에 레이블을 지정하면 고객이 어디로 가야 하는지, 무엇을 해야 하는지 쉽게 알 수 있습니다. 결제 프로세스의 속도를 높이고 고객의 소중한 시간을 절약할 수 있습니다.
2. 설명 툴팁 추가
툴팁은 누군가가 특정 웹 요소에 커서를 올릴 때마다 팝업되는 텍스트 조각입니다. 많은 공간을 사용하지 않고도 결제 페이지에 추가 정보를 추가할 수 있습니다. 툴팁은 HappyAddons의 무료 기능입니다. 웹 섹션에 도구 설명을 추가하는 방법을 읽어보세요.
3. 매력적인 프로모션 및 할인 제공
제안 및 할인은 하룻밤 사이에 제품 판매를 늘릴 수 있는 힘이 있습니다. Statista의 최근 통계에 따르면 미국 국민의 약 90%가 일년 내내 쿠폰이나 할인 코드를 사용합니다. 프로모션 및 할인을 적용하여 아래와 같이 판매를 늘리십시오.
- 백분율 끄기
- 바이 원 겟 원 (BOGO)
- 무료 배송
- 기프트 카드
- 로열티 점수 쿠폰
4. 사용자가 제품 수량을 업데이트하도록 허용
구매자는 언제든지 마음을 바꿀 수 있습니다. 결제 버튼을 누르기 전에도 제품 수량을 변경하고 싶을 수 있습니다. 고객이 제품 수량을 변경할 수 있도록 결제 페이지에 옵션이 있어야 합니다. 그렇지 않으면 장바구니 페이지를 방문해야 하므로 사용자 경험이 좋지 않습니다.
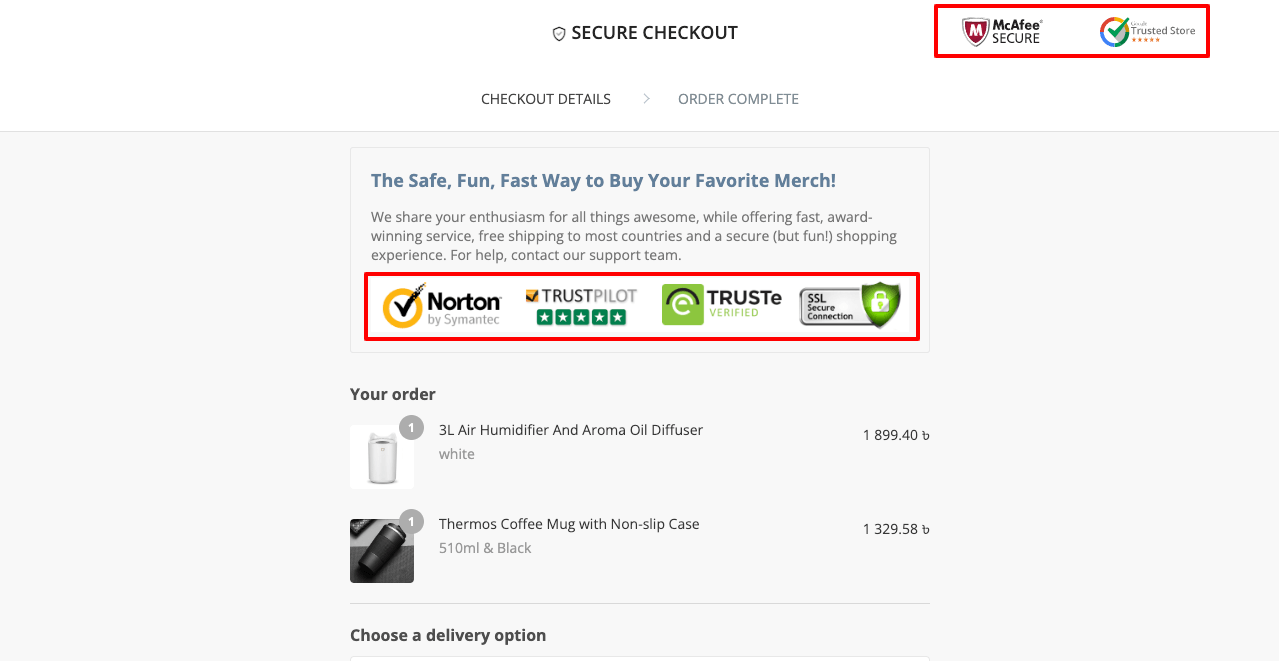
5. 보안 및 신뢰 배지 표시
보안 및 신뢰 배지를 표시하면 고객에게 이 사이트가 제품을 구매할 수 있는 합법적인 사이트임을 안심시킬 수 있습니다. 그것은 고객이 직불/신용 카드 번호, 전화 번호, 이메일 주소 등과 같은 개인 정보를 공유하는 데 자신감을 갖게 합니다.

6. 반품 및 환불 기간 표시
Shopify에서 온라인 제품의 20% 이상이 여러 가지 이유로 소매업체로 반품됩니다 . 그렇기 때문에 고객들은 온라인 구매 전 반품 및 환불 정책에 많은 관심을 기울이고 있습니다. 또한 제품 및 장바구니 페이지와 함께 체크아웃 페이지에서 반품 및 환불 기간을 명시해야 합니다.
7. 관련 제품 상향 판매
상향 판매는 고객이 처음에 계획했던 것보다 더 많은 제품이나 서비스를 구매하도록 권장하는 판매 기술입니다. 결제 페이지에 관련 제품을 표시하여 고객이 이러한 항목을 더 많이 구매하도록 유도하고 중요성을 느끼게 할 수 있습니다. 추가 상향 판매를 위해 이러한 항목을 할인된 가격으로 제공할 수 있습니다.
8. 기존 사용자를 위한 독특한 혜택 제공
기존 고객에게 더 많은 것을 구매하도록 설득하기 위해 흥미로운 제안을 제공하는 것은 모든 전자 상거래 조직에게 훌륭한 마케팅 접근 방식입니다. 그것은 그들이 등록되지 않은 사용자보다 더 가치 있다고 느끼게 할 것입니다. HappyAddons의 조건부 표시 기능 을 사용하여 등록된 사용자에게 쿠폰 및 프로모션 코드를 제공할 수 있습니다.
WooCommerce 결제 페이지를 사용자 정의하는 방법에 대한 FAQ
이 문서 전체에서 아직 답이 없는 질문이 있는 경우 이 섹션에서 답을 찾을 수 있습니다. 여기에서는 WooCommerce 결제 페이지를 사용자 정의하는 방법과 관련하여 가장 자주 묻는 몇 가지 질문을 다룹니다.
WooCommerce 결제 페이지는 무엇입니까?
WooCommerce 결제 페이지는 고객이 결제 정보, 청구서 수신 주소, 프로모션 코드 등 제품 구매에 필요한 모든 정보를 제공하는 마지막 방문 페이지입니다.
WooCommerce 결제 페이지에는 무엇이 포함되어야 합니까?
WooCommerce 결제 페이지에 다음 섹션을 필수로 포함해야 합니다.
1) 청구내역
2) 배송지 주소
3) 주문 요약
4) 결제수단
5) 등록 양식 링크(신규 사용자 전용)
WooCommerce 다중 페이지 결제란 무엇입니까?
WooCommerce 다중 페이지 결제는 구매자가 구매를 완료하기 위해 여러 페이지를 방문해야 하는 접근 방식입니다.
한 페이지 WooCommerce 결제란 무엇입니까?
한 페이지짜리 WooCommerce 결제에서 구매자는 구매를 위해 여러 페이지를 방문할 필요가 없습니다. 한 페이지에서 모든 작업을 완료하여 온라인으로 주문할 수 있습니다. 많은 시간을 절약하고 구매자에게 더 나은 경험을 제공하기 때문에 한 페이지짜리 WooCommerce 체크아웃은 전환에 매우 효과적이었습니다.
전자 상거래 장바구니 포기율을 줄이는 방법은 무엇입니까?
다음과 같은 방법으로 전자상거래 장바구니 포기율을 줄일 수 있습니다.
1) 게스트 체크아웃 옵션 제공
2) 다양한 배송 옵션 제공
3) 불필요한 과도한 가격을 부과하지 않는다
4) 반품 및 환불 옵션 확인
5) 거기에 무료 배송 옵션 포함
6) 연중무휴 고객 서비스 보장
7) 고객에게 이메일을 보내 장바구니 항목에 대해 상기시키십시오.
WooCommerce 게스트 체크아웃이란 무엇입니까?
WooCommerce 게스트 체크아웃 구매자는 계정에 로그인하지 않고 데이터베이스에 정보(사용자 이름, 비밀번호, 배송 주소 등)를 저장하지 않고 온라인 상점에서 구매합니다. 전자 상거래 사이트와 개인 정보를 공유하는 것을 좋아하지 않는 사람들이 많이 있습니다. WooCommerce 게스트 체크아웃은 그들에게 최고의 선택입니다.
WooCommerce 결제 페이지를 사용자 정의하는 방법에 대한 최종 요약
WooCommerce 체크아웃 페이지를 사용자 정의하는 것은 구매자에게 긍정적인 쇼핑 경험을 보장하는 데 중요합니다. 잠재 고객이 원하는 제품을 구매하기 위해 방문하는 마지막 페이지입니다. 따라서 이 간단하고 쉽고 눈길을 끄는 것은 전자 상거래 비즈니스의 성공을 위한 필수 요소입니다.
이 가이드에서는 WooCommerce 결제 페이지를 사용자 정의하는 가장 쉬운 방법을 설명했습니다. 이 팁을 따르면 이전 경험이 없더라도 WooCommerce 스토어에 대한 결제 페이지를 만들 수 있기를 바랍니다.
여전히 문제가 있는 경우 아래에 의견을 남겨주시면 기꺼이 도와드리겠습니다! 또한 Facebook 및 Twitter 채널을 팔로우하여 정기적인 업데이트를 받으세요.
뉴스레터 구독
Elementor에 대한 최신 뉴스 및 업데이트 받기
