WooCommerce 제품 페이지를 사용자 정의하는 방법(2025년 매출 증대)
게시 됨: 2024-11-23WooCommerce 제품 페이지가 일반적이거나 압도적이라고 느껴지시나요? 이러한 페이지를 사용자 정의하는 것은 고객의 공감을 불러일으키는 매력적인 쇼핑 경험을 만드는 데 필수적입니다. Divi와 같은 도구를 사용하면 제품 페이지를 쉽게 변형하여 눈에 띄게 만들고 고객이 자신감 있는 구매 결정을 내리는 데 필요한 것을 정확하게 제공할 수 있습니다.
이 가이드에서는 기능 향상 추가부터 더 나은 사용성을 위한 디자인 조정까지 WooCommerce 제품 페이지를 사용자 정의하는 필수 단계를 안내합니다. 결국에는 제품 페이지를 더욱 효과적으로 만들고 고객 만족도를 높이는 가장 간단한 방법을 발견하게 될 것입니다.
- 1 WooCommerce 제품 페이지를 맞춤화해야 하는 이유
- WooCommerce 제품 페이지를 사용자 정의하는 2가지 방법
- 2.1 1. 기본 WordPress 편집기 및 WooCommerce 블록 사용
- 2.2 2. Divi와 같은 WooCommerce 빌더 사용하기
- 3 WooCommerce 제품 페이지 사용자 정의에 Divi가 완벽한 이유는 무엇입니까?
- 3.1 1. 전문적으로 디자인된 제품 페이지 템플릿
- 3.2 2. 사용자 정의 기능을 추가하는 기본 WooCommerce 모듈
- 3.3 3. 사이트 수준 변경을 빠르게 수행하는 Divi 테마 빌더
- 3.4 4. 제품 페이지 최적화를 위한 내장 마케팅 도구
- 3.5 5. 브랜드 제품 페이지 템플릿을 생성하는 Divi 빠른 사이트
- 4 Divi로 WooCommerce 제품 페이지 사용자 정의
- 4.1 1. 제품 페이지 템플릿 만들기
- 4.2 2. 미리 디자인된 제품 페이지 템플릿 가져오기
- 4.3 3. 제품 페이지 템플릿 사용자 정의
- 4.4 4. 변경 사항 저장 및 제품 페이지 미리보기
- WooCommerce 제품 페이지를 향상하는 5 가지 추가 방법
- WooCommerce 제품 페이지를 구축하는 데 필요한 6가지 도구
- 7 Divi + WooCommerce는 최고의 전자상거래 솔루션입니다
- WooCommerce 제품 페이지 사용자 정의에 대한 8가지 FAQ
WooCommerce 제품 페이지를 맞춤설정해야 하는 이유
제품 페이지는 잠재 구매자가 구매 여부를 결정하는 곳으로 온라인 상점에서 가장 중요한 부분 중 하나입니다. 잘 맞춤화된 제품 페이지는 고객이 제품을 인식하는 방식을 변화시키고 쇼핑 경험을 향상시킬 수 있습니다. 중요한 이유는 다음과 같습니다.
- 향상된 사용자 경험: 잘 디자인되고 맞춤화된 제품 페이지를 통해 고객은 필요한 정보를 더 쉽고 빠르게 찾을 수 있어 전반적인 쇼핑 경험이 향상되고 다른 제품에 대한 탐색이 촉진됩니다.
- 전환율 증가: 명확한 클릭 유도 문구, 교차 판매 기회 및 시각적으로 매력적인 레이아웃을 특징으로 하는 고객의 요구 사항에 맞춰진 제품 페이지는 매출을 높이고 버려진 장바구니를 줄일 수 있습니다.
- 향상된 제품 프레젠테이션: 제품 페이지를 사용자 정의하면 잠재 구매자가 정보에 입각한 결정을 내리고 구매에 대해 확신을 갖는 데 도움이 되는 기능, 이점 및 시각적 요소를 선보일 수 있습니다.
- 동적 판매 전략 지원: 맞춤형 상향 판매, 맞춤형 제안 및 리뷰를 추가하면 신뢰가 구축되고 고객이 카트에 더 많은 제품을 추가하도록 유도됩니다.
유용성, 관련성, 고객 요구 사항에 초점을 맞춰 기본 제품 페이지를 판매 및 고객 충성도를 높이는 강력한 도구로 전환할 수 있습니다.
WooCommerce 제품 페이지를 사용자 정의하는 방법
WooCommerce 제품 페이지를 사용자 정의하는 것은 중요하지만 이를 수행하는 방법도 마찬가지로 중요합니다. WooCommerce 제품 페이지를 사용자 정의하기 위해 일반적으로 사용되는 몇 가지 방법을 살펴보겠습니다.
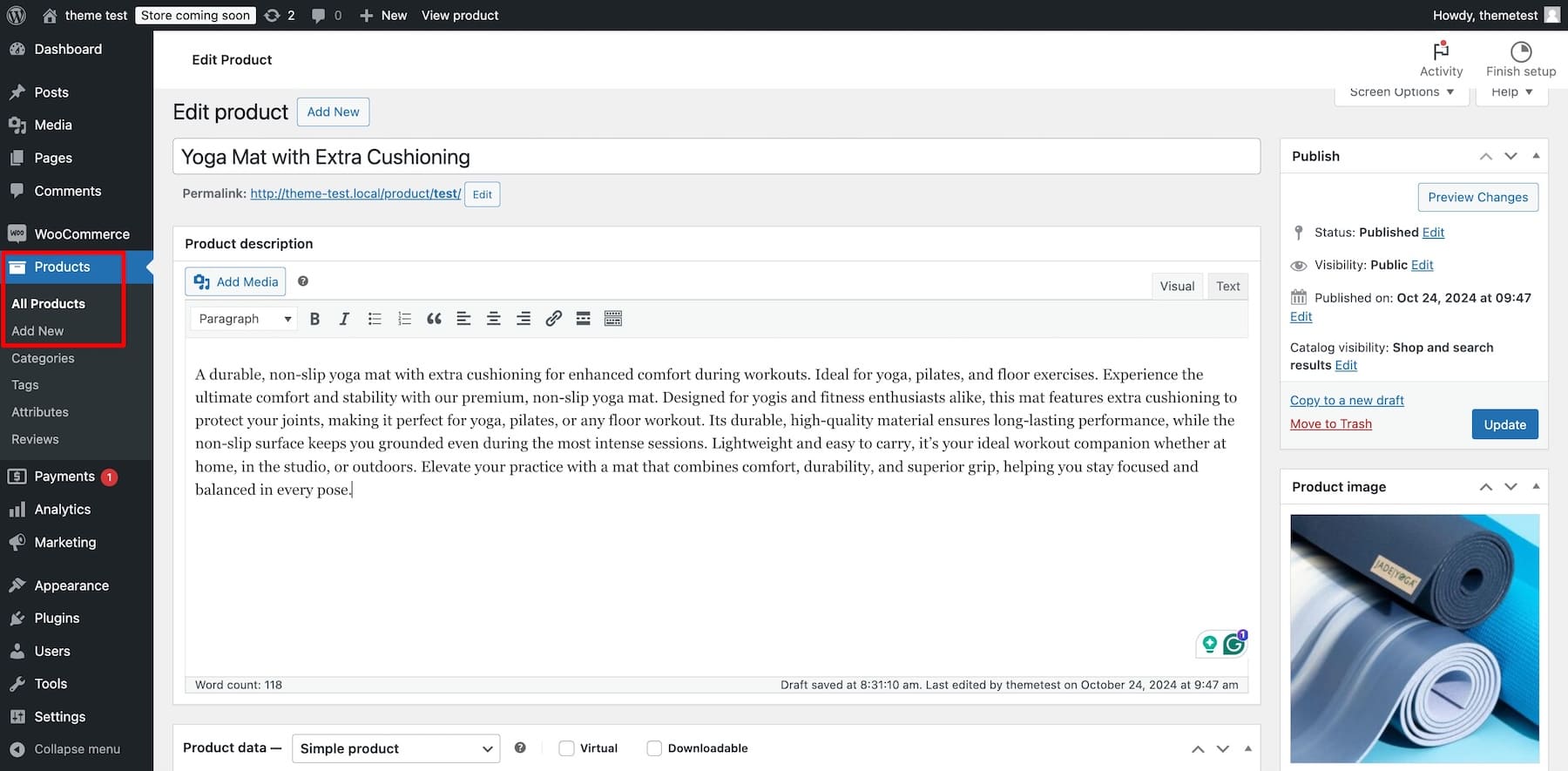
제품 페이지를 사용자 정의하기 전에 하나 이상의 제품이 게시되었는지 확인하세요. 이미 제품을 추가했다면 좋습니다! 그렇지 않은 경우 제품 > 새로 추가로 이동하여 수행할 수 있습니다.

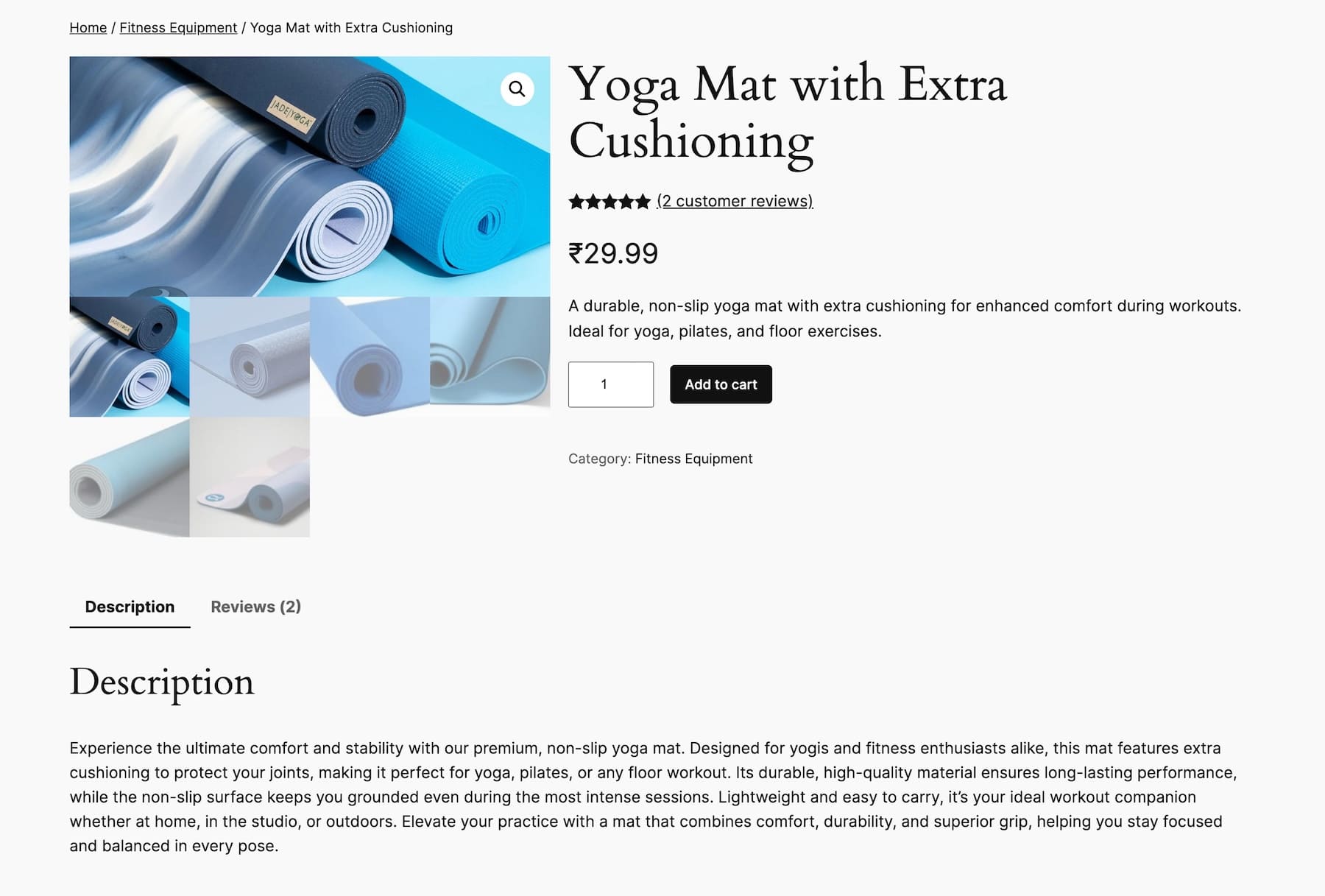
제목, 설명, 제품 이미지, 할인가를 입력하세요. 완료되면 게시를 클릭합니다. 제품을 볼 때 사용자 정의되지 않은 제품 페이지가 프런트 엔드에 표시되는 방식은 다음과 같습니다.

현재는 평범하고 평범해 보입니다. 눈에 띄도록 맞춤설정해 보겠습니다.
1. 기본 WordPress 편집기 및 WooCommerce 블록 사용
WordPress Gutenberg의 드래그 앤 드롭 인터페이스를 사용하면 블록을 사용하여 페이지 레이아웃을 쉽게 만들 수 있습니다. 블록 편집기에는 디자인을 단순화하는 많은 WooCommerce 블록도 포함되어 있으므로 코드를 건드릴 필요가 없습니다.
블록 테마가 설치된 경우에만 WordPress 사이트 편집기에 액세스할 수 있습니다. 즉, 이전 클래식 테마에서는 작동하지 않습니다. 이 예에서는 Twenty Twenty-Four 테마를 사용하여 WooCommerce 제품 페이지를 사용자 정의합니다.
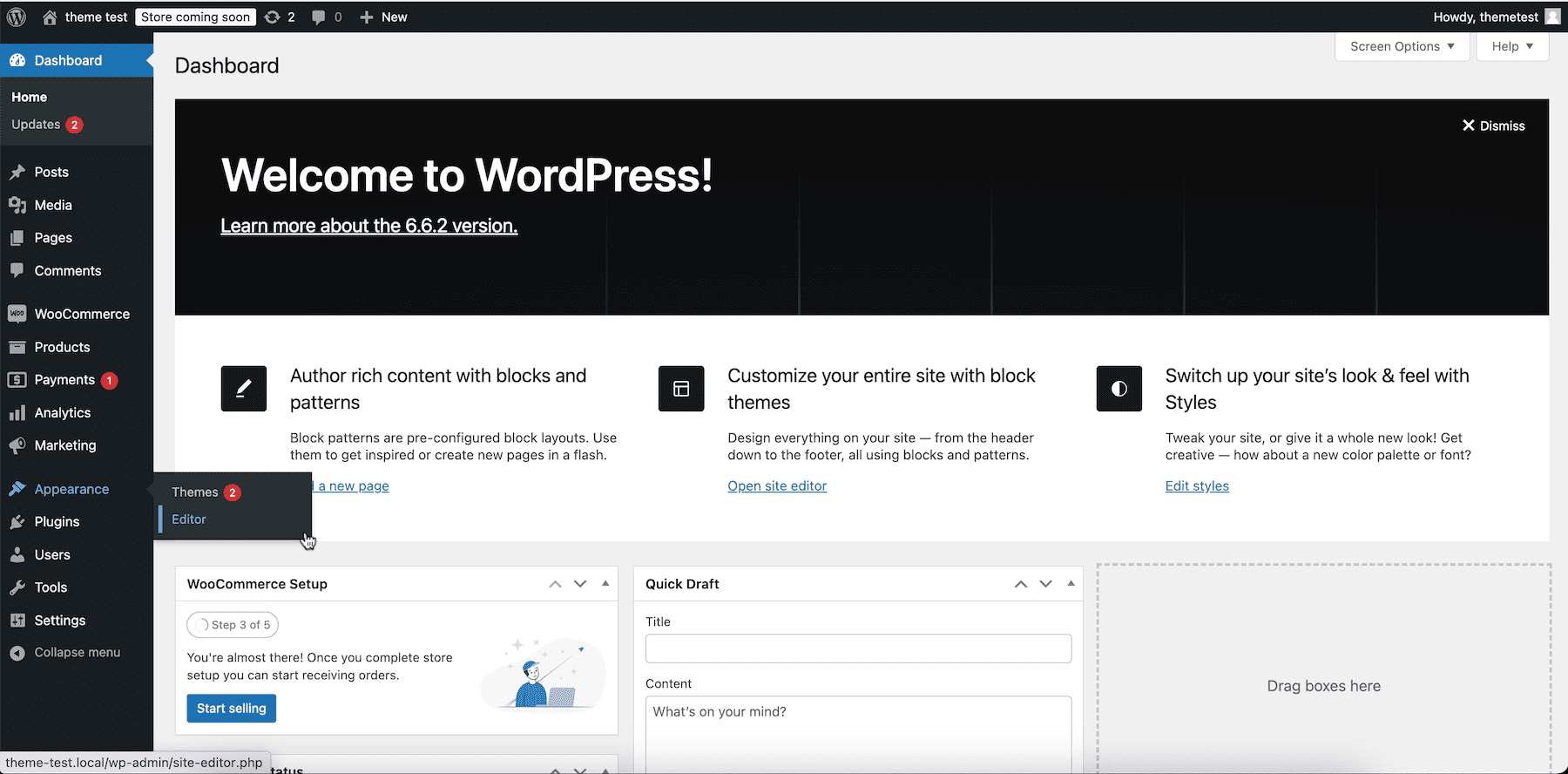
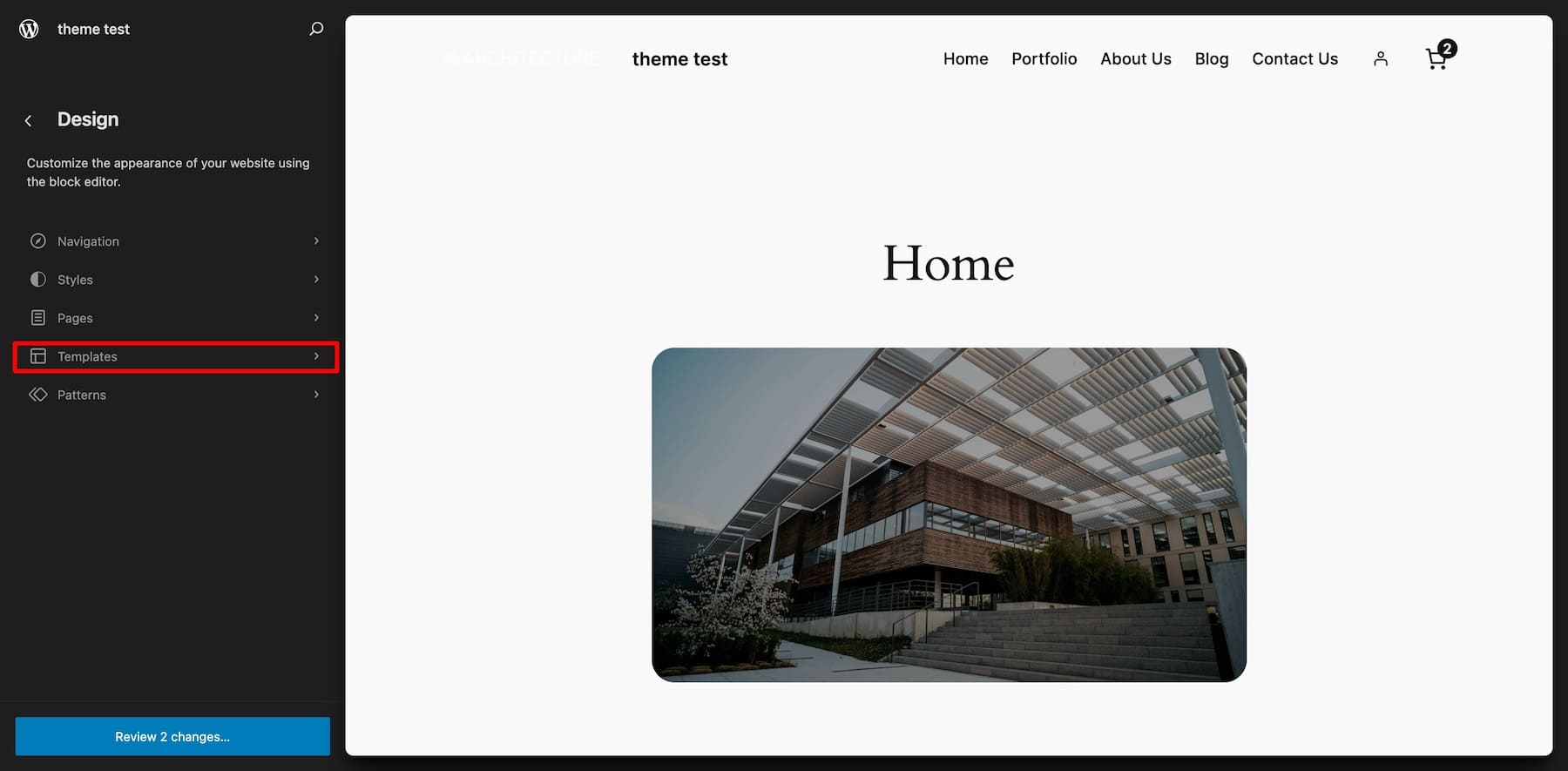
사이트 편집기에 액세스하려면 WordPress 대시보드에서 모양 > 편집기 로 이동하세요.

다음 화면은 블록을 드래그 앤 드롭하여 변경할 수 있는 WordPress의 사이트 편집기입니다. 템플릿 으로 이동합니다.

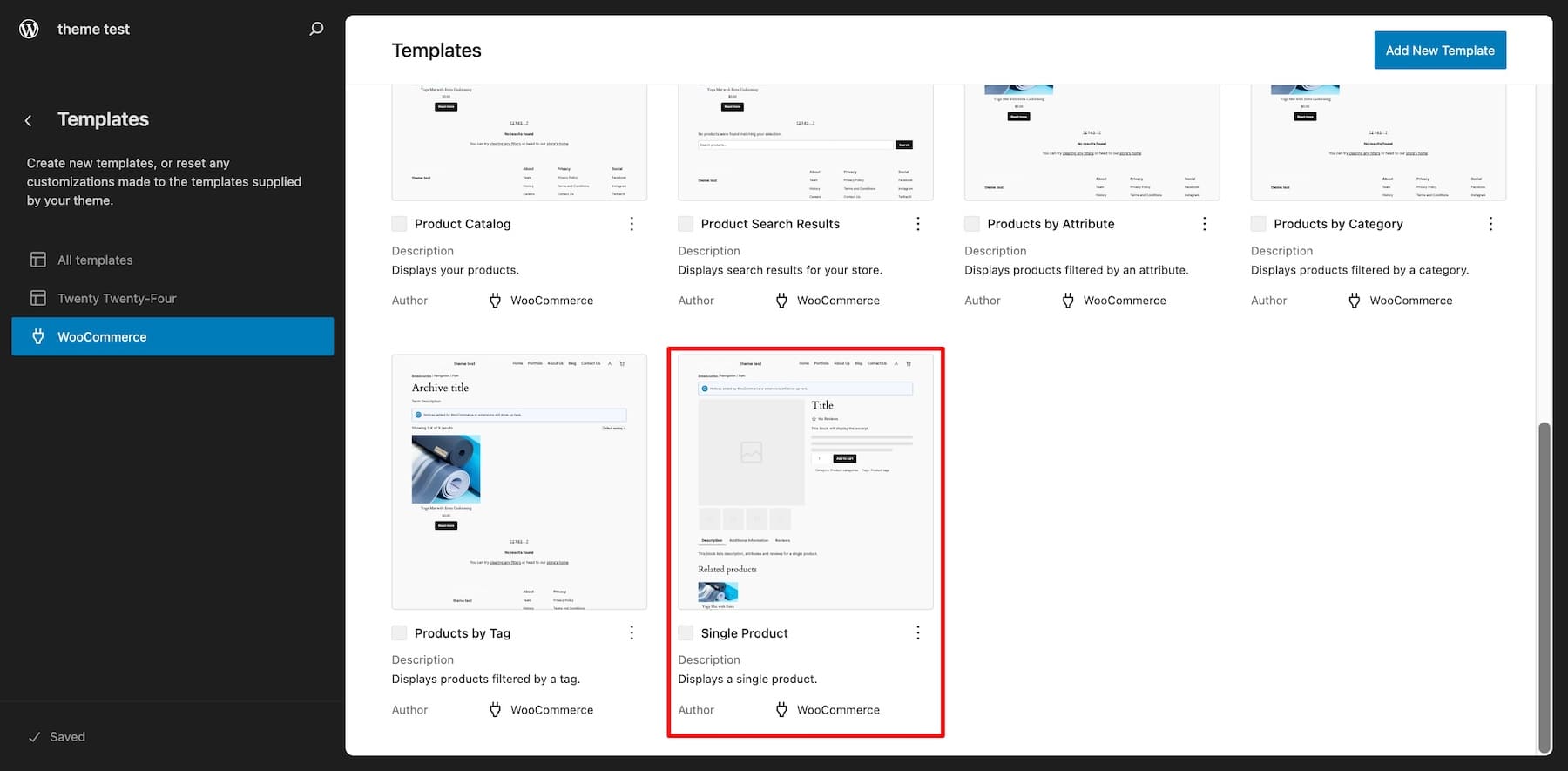
WooCommerce를 선택하고 템플릿 목록에서 단일 제품을 선택하세요.

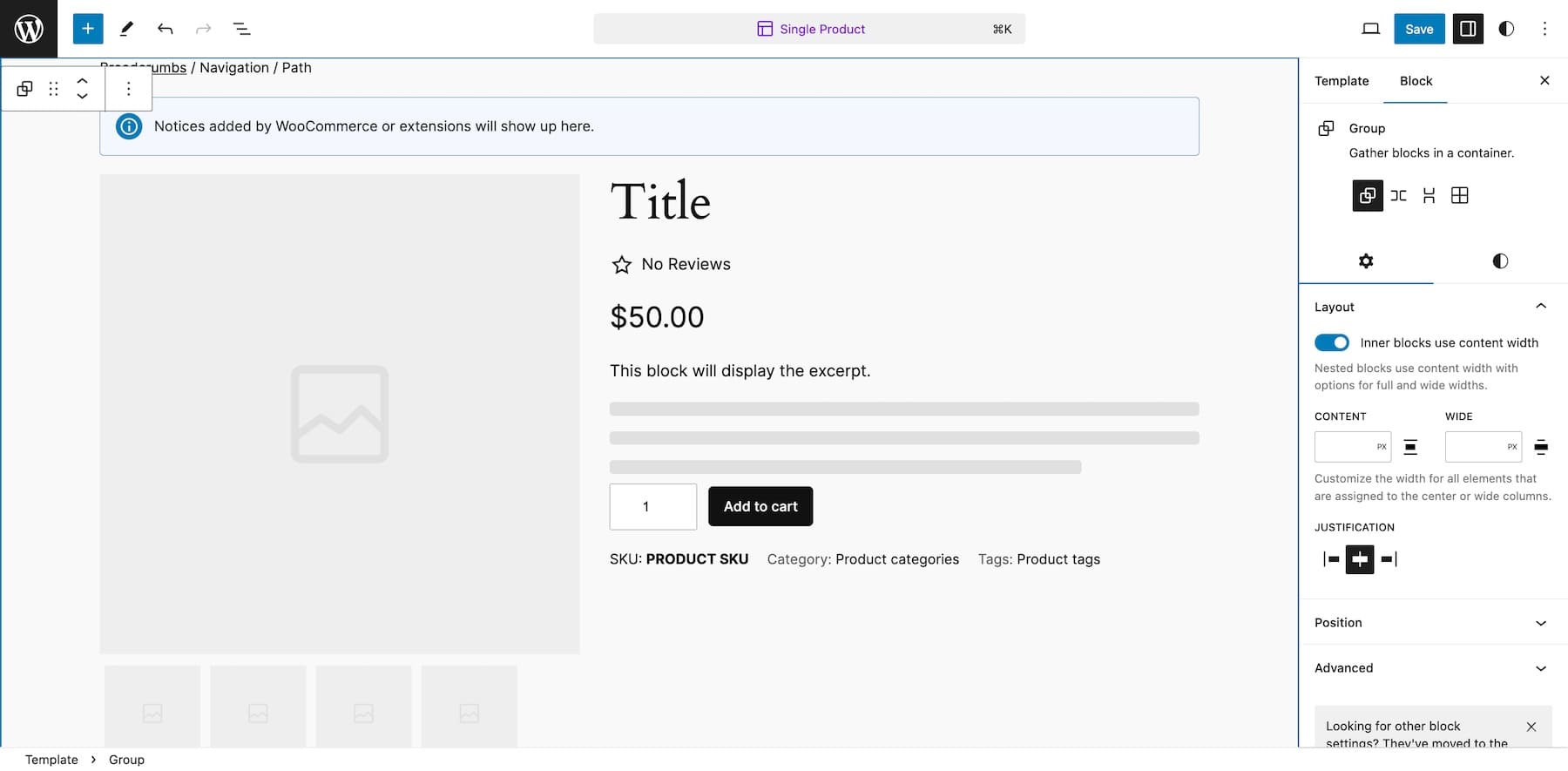
이제 동적 WooCommerce Blocks를 사용하여 제품 페이지 템플릿을 편집할 수 있습니다. WooCommerce 템플릿이므로 변경 사항이 모든 제품에 반영됩니다.

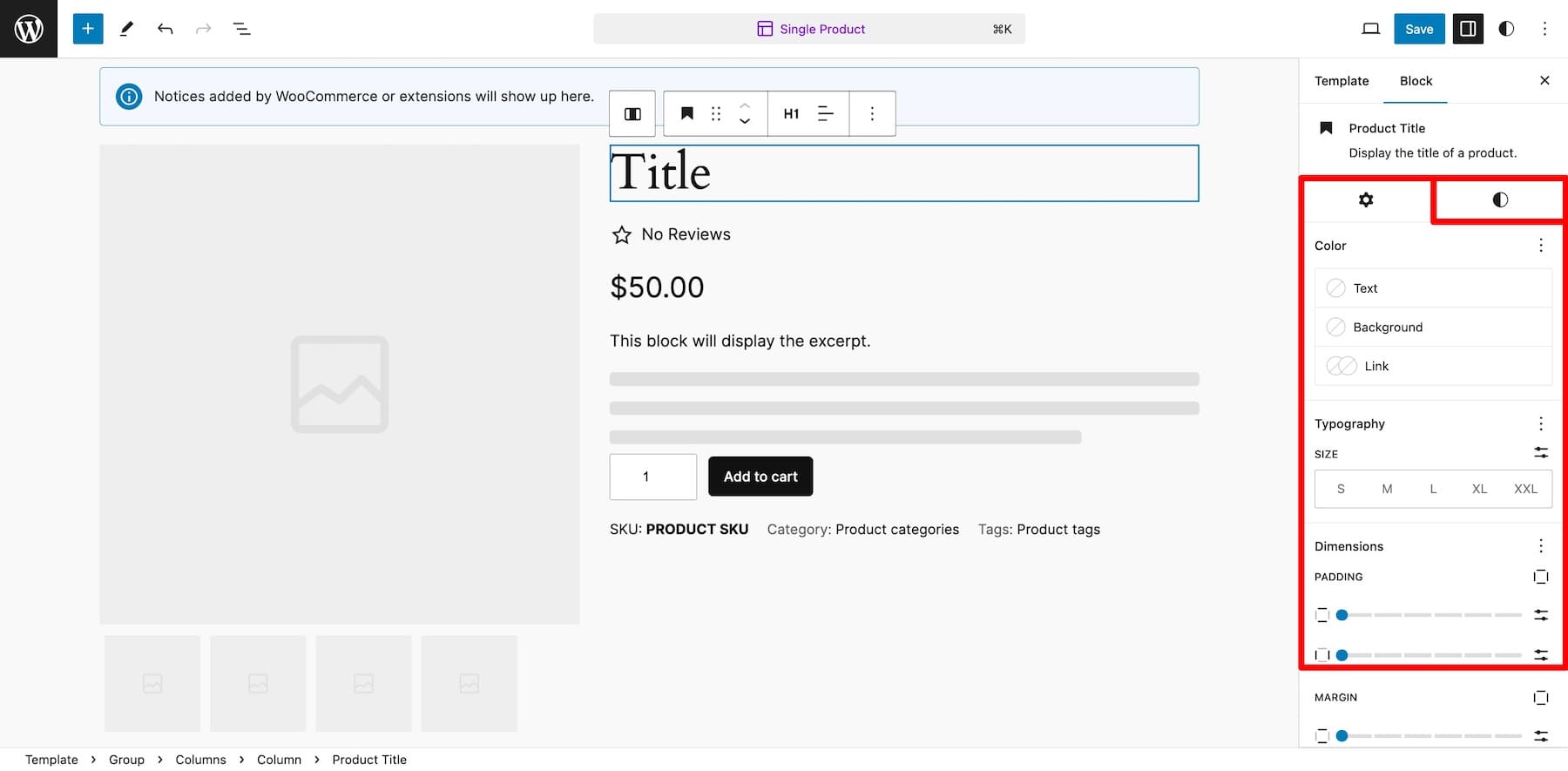
편집 옵션을 보려면 요소를 클릭하세요. 팝업되는 미니 설정 패널을 사용하면 위/아래, 왼쪽/오른쪽으로 이동하고 드래그하고 정렬을 변경할 수 있습니다. 오른쪽 사이드바에서 스타일 로 전환하여 글꼴, 색상 및 기타 요소 옵션을 사용자 지정하세요.

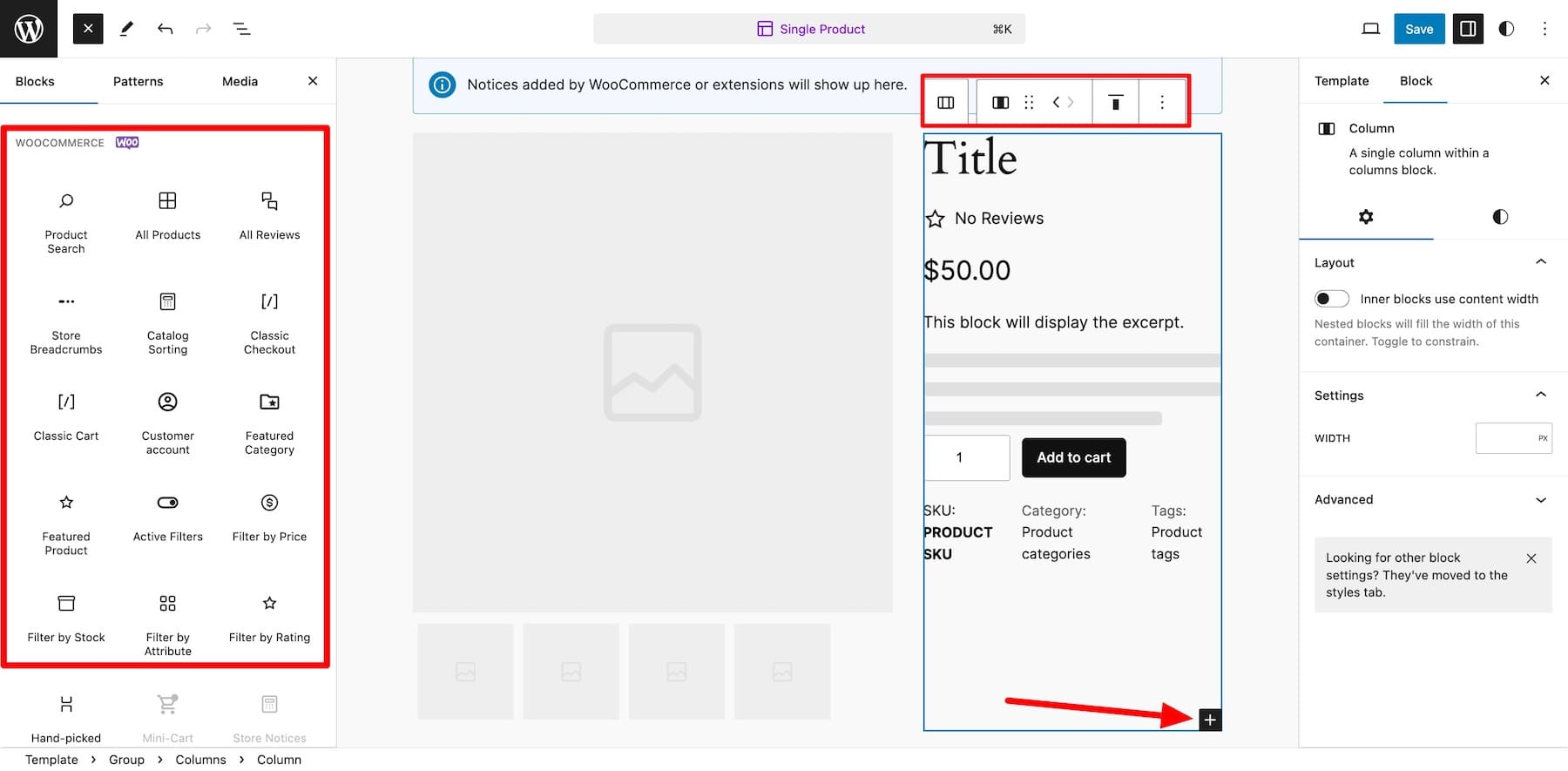
WooCommerce 블록을 더 추가하려면 더하기 버튼을 클릭하고 WooCommerce 섹션까지 아래로 스크롤하세요.

여기에서는 특정 제품을 표시하는 추천 제품 이나 아름다운 사진으로 제품을 선보이는 제품 갤러리 와 같은 다양한 WooCommerce 블록을 찾을 수 있습니다. 이러한 블록은 좋은 제품 페이지를 디자인하는 데 도움이 됩니다. 그러나 사용자 정의 측면에서는 제한이 있습니다.
사이트 편집기에서는 색상, 글꼴 등 기본 설정만 편집할 수 있습니다. 고급 사용자 정의 및 확장된 기능을 원하는 경우 다음 두 가지 옵션을 사용하십시오.
- 사용자 정의 CSS/코딩: CSS를 사용하여 언제든지 블록 스타일을 사용자 정의할 수 있습니다. 웹사이트 테마 파일을 편집하는 데 능숙한 웹 개발자라면 시도해 보세요. 그렇지 않으면 핵심 파일을 건드리지 않는 것이 좋습니다. 그렇게 하면 사이트가 손상될 수 있습니다.
- WooCommerce 확장: WooCommerce Marketplace에서 제품 페이지의 기능을 확장하는 훌륭한 추가 기능을 찾을 수 있습니다. 예를 들어 WooCommerce용 제품 비디오는 비디오로 제품을 선보이고 제품 추가 기능은 선물 포장과 같은 추가 옵션을 추가합니다.
WooCommerce 확장 프로그램은 과도하게 사용하지 않는 한 좋습니다. 너무 많은 플러그인을 설치하면 사이트가 부풀어오르고 속도가 느려질 수 있으므로 선택한 몇 가지 플러그인(아래 권장 사항 참조)을 사용하여 제품 페이지를 개선하세요.
제품 템플릿 사용자 정의를 위한 간소화된 솔루션을 찾고 있다면 일부 프리미엄 블록 테마에 수많은 기능이 내장되어 있으므로 값비싼 추가 기능에 크게 의존할 필요가 없습니다.
2. Divi와 같은 WooCommerce 빌더 사용
WooCommerce 페이지에 대한 기본 블록 편집기의 제한 사항이 마음에 들지 않으면 WooCommerce Builder를 사용할 수 있습니다. WooCommerce 빌더는 WooCommerce 사이트의 페이지 빌더입니다. 일반적인 WordPress 테마보다 더 강력한 사용자 정의 기능과 WooCommerce와의 통합을 제공합니다.
Divi는 초보자 친화적인 직관적인 드래그 앤 드롭 빌더 , 기능을 위한 동적 WooCommerce 콘텐츠 요소 , 전환율이 높은 제품 페이지를 쉽게 디자인할 수 있는 멋진 사전 제작 제품 페이지 레이아웃으로 인해 WooCommerce 매장을 구축하는 데 적합합니다. 기능 추가를 위해 코드 한 줄도 건드리지 않고 타사 플러그인을 설치하지 않고도 멋진 제품 페이지(및 전체 온라인 상점)를 구축할 수 있습니다.
Divi는 작업을 광범위하게 단순화하는 도구로 무장되어 있습니다. 코드 한 줄도 건드리지 않고 브랜드 온라인 상점을 만들고 싶으십니까? Divi Quick Sites가 2분 안에 귀하를 위해 디자인해 드립니다. 처음부터 제품 페이지를 구축하거나 사용자 정의하고 싶지 않으십니까? Divi AI에게 귀하의 브랜드에 맞는 페이지 레이아웃, 제품 설명, 이미지를 생성하도록 요청하세요.
Divi 시작하기
WooCommerce 제품 페이지 사용자 정의에 Divi가 완벽한 이유는 무엇입니까?
Divi는 독특하고 브랜드화된 WooCommerce 제품 페이지를 구축하는 데 필요한 모든 것을 갖추고 있습니다. 타사 추가 기능으로 인해 사이트가 너무 커질 염려 없이 사이트의 모든 부분을 사용자 정의하고 기능을 추가할 수 있습니다. 다음과 같은 이유로 WooCommerce 페이지를 사용자 정의하는 것이 특히 효과적입니다.
1. 전문적으로 디자인된 제품 페이지 템플릿
처음부터 새로 만드는 것을 좋아하지 않는다면 Divi는 미리 디자인된 멋진 제품 페이지 레이아웃을 제공하여 노력을 덜어줍니다. 한 번의 클릭으로 이러한 레이아웃을 제품 페이지로 가져오고 브랜드에 맞게 약간만 변경할 수 있습니다. 다양한 산업 중에서 선택하고 레이아웃을 혼합하고 일치시켜 고유한 제품 페이지 템플릿을 만드세요.

2. 사용자 정의 기능을 추가하는 기본 WooCommerce 모듈
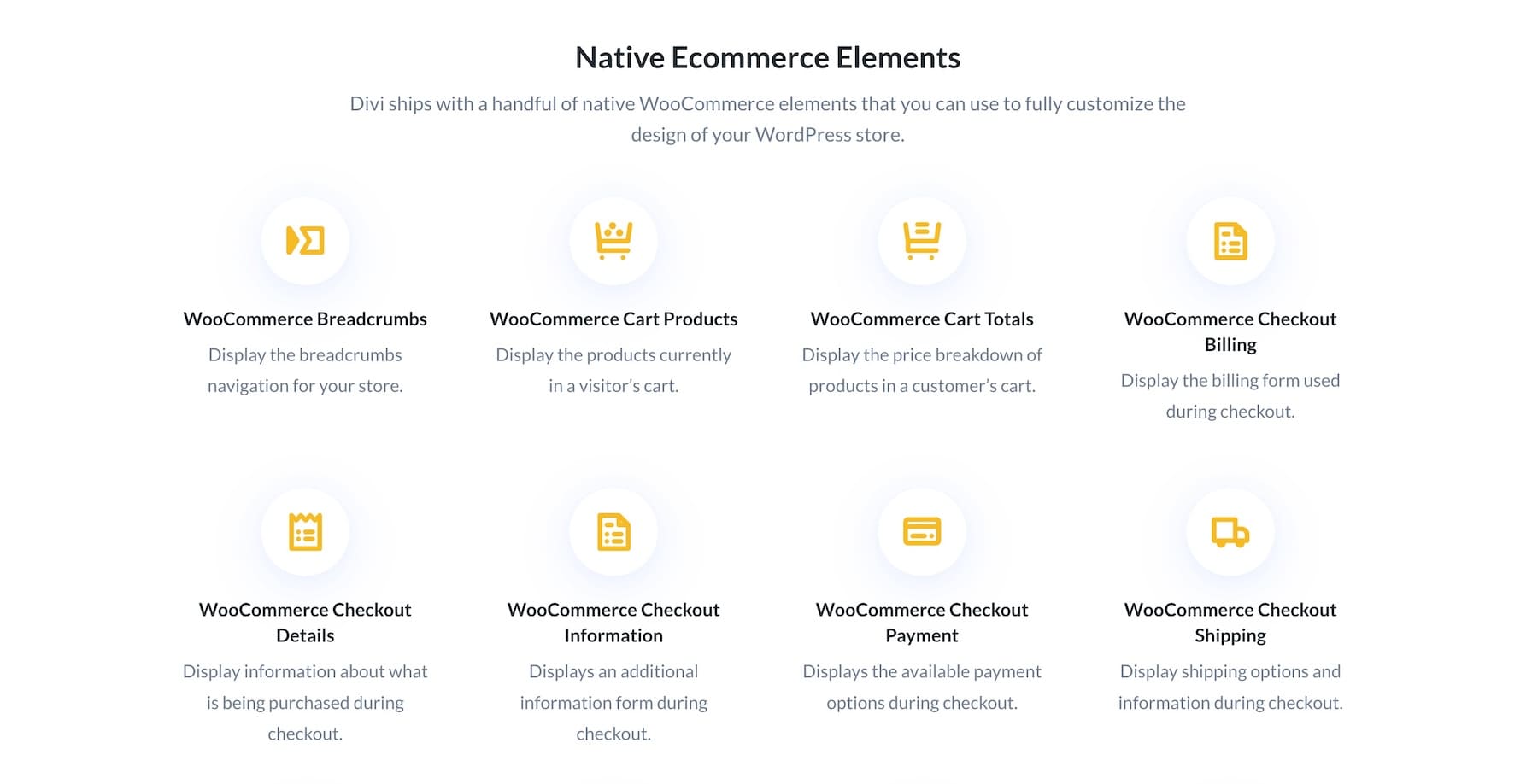
Divi에는 시간을 절약하고 WooCommerce 모듈을 처음부터 사용자 정의 구축하지 않아도 되는 다양한 WooCommerce 요소가 있습니다. Woo 배송 정보를 사용하여 추가 정보를 표시하고 배송을 단순화하려면 제품 탭을 추가하세요. 관련 제품을 생성하거나 WooCommerce 제품 상향 판매 및 Woo 교차 판매 요소가 포함된 섹션을 좋아할 수도 있습니다 .

또한 개인화된 제품 페이지를 구축하고 쇼핑 경험을 쉽게 향상시킬 수 있는 동적 콘텐츠 기능을 갖춘 200개 이상의 Divi 요소에 액세스할 수 있습니다.
3. 사이트 수준 변경을 빠르게 해주는 Divi 테마 빌더
제품별 정보를 추가하기 위해 각 제품 페이지를 맞춤 설정할 필요가 없습니다. Divi Theme Builder를 사용하면 웹사이트 수준에서 제품 템플릿을 만들 수 있으므로 템플릿을 변경하면 모든 제품 페이지에도 동적으로 반영됩니다.
이는 수백 개의 제품 목록이 있는 상황에서 생명의 은인입니다. 각각의 새 제품에 대한 제품 페이지를 개발하고 사용자 정의하는 대신 하나의 모든 제품 템플릿을 만들고 이를 사용자 정의하여 사이트 전체에 균일한 변경 사항을 적용하고 모든 제품 페이지에 표시할 수 있습니다.

4. 제품 페이지 최적화를 위한 내장 마케팅 도구
Divi에는 제품 페이지의 전환율을 높이는 데 도움이 되는 놀라운 마케팅 도구가 내장되어 있습니다. 예를 들어 Divi Leads를 사용하면 분할 테스트를 실행하고 두 요소 사이에서 승자를 선택할 수 있습니다. 전체 제품 페이지, 제목, 설명 사본, CTA 또는 기타 구성 요소 간에 테스트를 실행할 수 있습니다.
마찬가지로 조건 옵션을 사용하면 장바구니에 제품을 추가했지만 구매를 완료하지 않은 사용자에게 할인 코드 배너를 표시하는 등 맞춤형 상향 판매 및 교차 판매 제안을 생성할 수 있습니다.

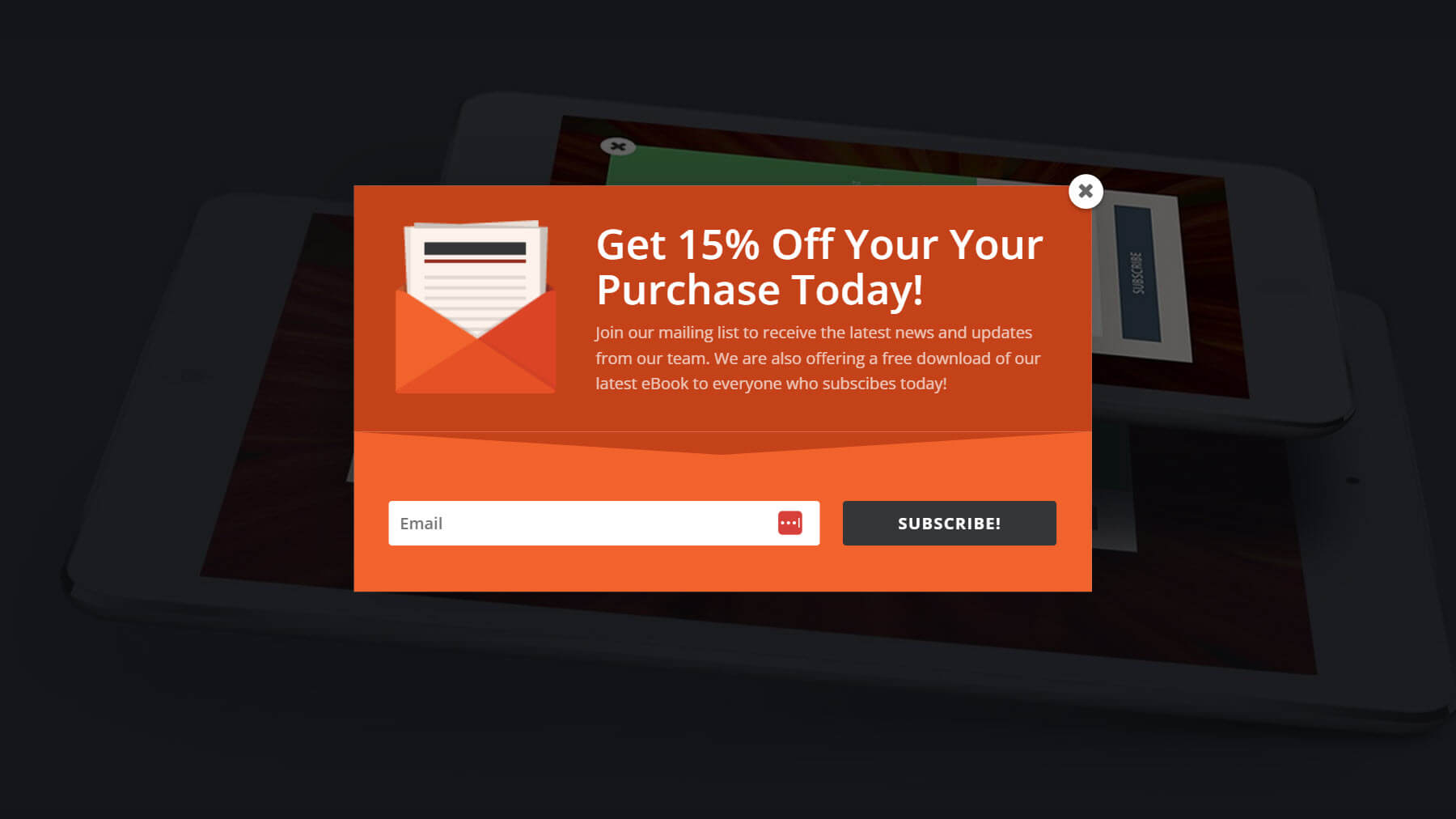
Bloom을 사용한 이메일 수신 동의 팝업
또한 전환율이 높은 이메일 수신 동의 기능을 생성하기 위한 Bloom과 같은 프리미엄 플러그인과 더 많은 트래픽과 판매를 마케팅하고 유도하기 위한 Monarch도 제공됩니다. 제품 페이지에 고정 요소를 생성할 수 있는 Divi의 고정 옵션 과 같은 다른 많은 내장 기능을 확인하는 것을 잊지 마십시오. 예를 들어 제품 페이지에 고정 CTA를 추가하면 고객이 전환을 돕기 위해 스크롤하는 동안 계속 표시됩니다.
또한 Divi의 카운트다운 타이머 모듈을 사용하여 제품 페이지 등의 프로모션 제안에 대한 긴급성을 생성할 수도 있습니다.
Divi의 마케팅 도구 살펴보기
5. 브랜드 제품 페이지 템플릿을 생성하는 Divi 빠른 사이트
제품 페이지 템플릿을 생성하기 위해 커서를 이동하고 싶지 않으십니까? Divi Quick Sites를 사용하면 처음부터 아주 쉽게 새로운 웹사이트를 생성할 수 있으므로 그럴 필요가 없습니다.
가장 좋은 점은 Divi Quick Sites로 생성된 사이트에 WooCommerce가 자동 설치된다는 것입니다. 즉, 온라인 상점을 만드는 동안 쇼핑 옵션을 켜면 관련 페이지 템플릿으로 WooCommerce가 구성됩니다. 여기에는 브랜드 상점, 장바구니, 결제 및 제품 페이지 템플릿이 포함됩니다 .
Divi + WooCommerce 받기
Divi로 WooCommerce 제품 페이지 사용자 정의
이 튜토리얼은 WooCommerce 제품 페이지 사용자 정의에 중점을 두고 있지만 WooCommerce를 사용하여 처음부터 온라인 상점을 구축하는 초보자라면 전자상거래 상점 설정에 대한 가이드부터 시작해야 합니다.
이 튜토리얼을 진행하려면 온라인 상점에 Divi 테마가 설치되어 활성화되어 있어야 합니다.
연간 Divi 멤버십 비용은 $89 이지만 일회성 $249를 지불하면 평생 동안 사용할 수 있습니다. Divi를 구매한 후 Elegant Themes 자격 증명으로 로그인하고 Divi.zip 파일을 다운로드하세요. WordPress 모양 > 테마 > 새 탭 추가 에 zip 폴더를 업로드하세요. 그런 다음 Divi 라이선스를 활성화하면 완료됩니다. 다음은 Divi 설치 및 활성화에 대한 단계별 비디오 튜토리얼입니다.
Divi + WooCommerce 받기
계속해서 소개에서 WooCommerce 제품 페이지를 사용자 정의하는 가장 쉬운 방법을 약속했습니다. 여기 있습니다:
1. 제품 페이지 템플릿 만들기
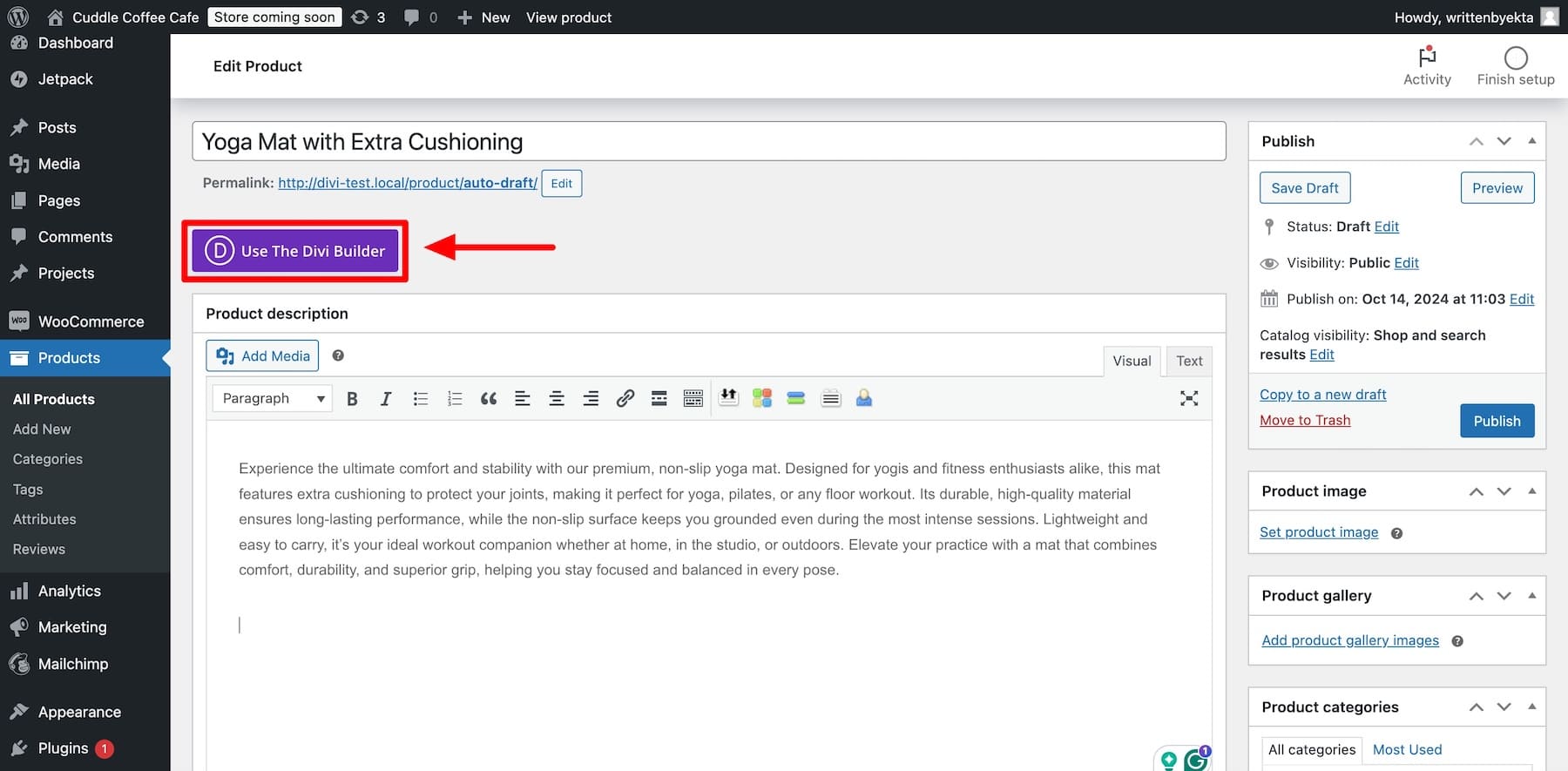
WordPress 대시보드에 Divi를 설치하고 활성화하면 기본적인 제품 페이지를 포함하여 모든 WooCommerce 페이지를 사용자 정의할 수 있습니다. Divi Builder 사용 버튼을 찾으세요.

이 옵션을 사용하면 Divi의 드래그 앤 드롭 빌더를 사용하여 개별 제품 페이지를 사용자 정의할 수 있습니다. 그러나 각 제품 페이지를 처음부터 다시 디자인하려면 시간이 오래 걸립니다. 하지만 걱정하지 마십시오. Divi를 사용하면 사이트 수준에서 제품 페이지 템플릿을 사용자 정의하여 모든 제품 페이지에 수정 사항이 표시되도록 할 수 있습니다. 그렇게 하려면 Divi Theme Builder에서 제품 템플릿을 만드세요.
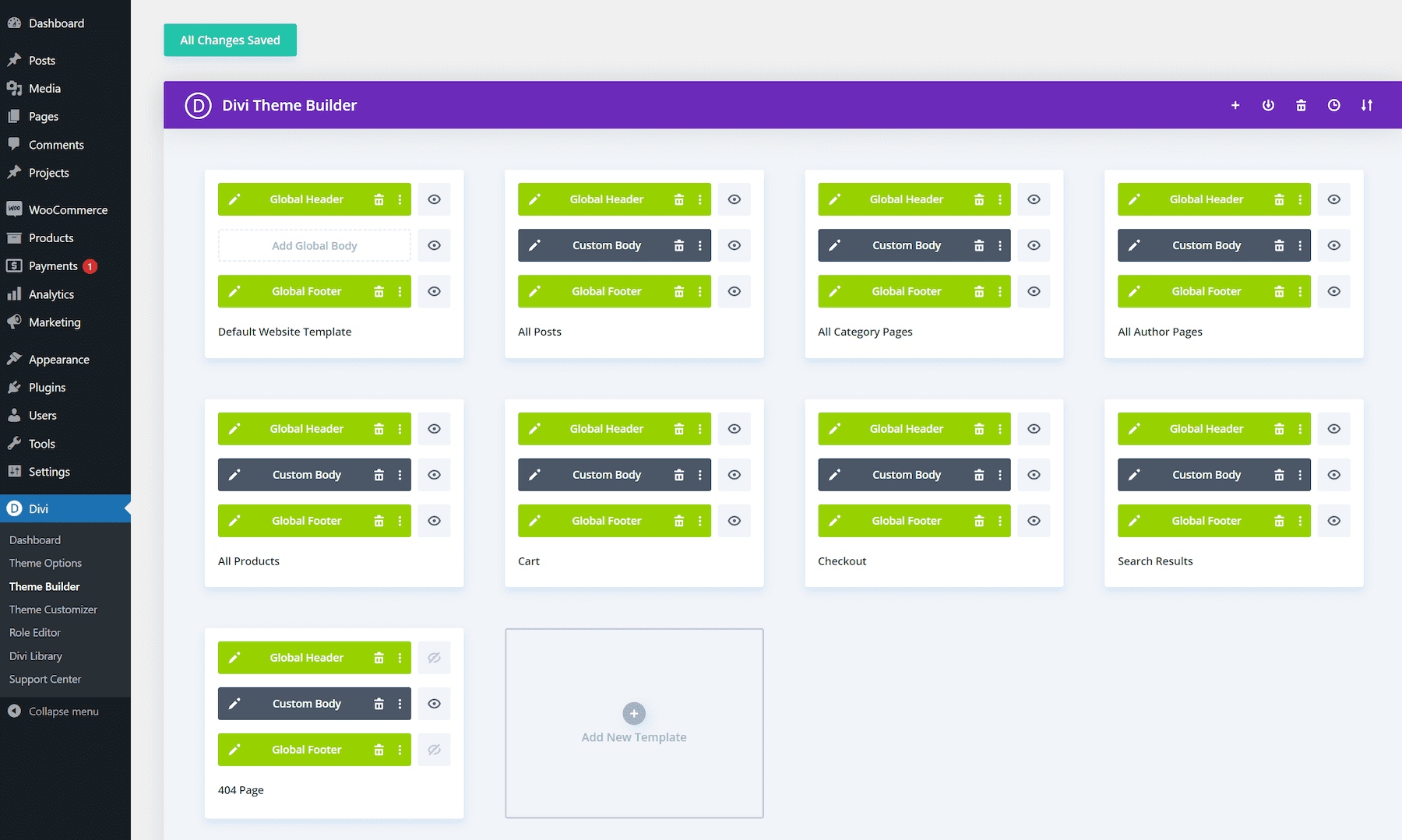
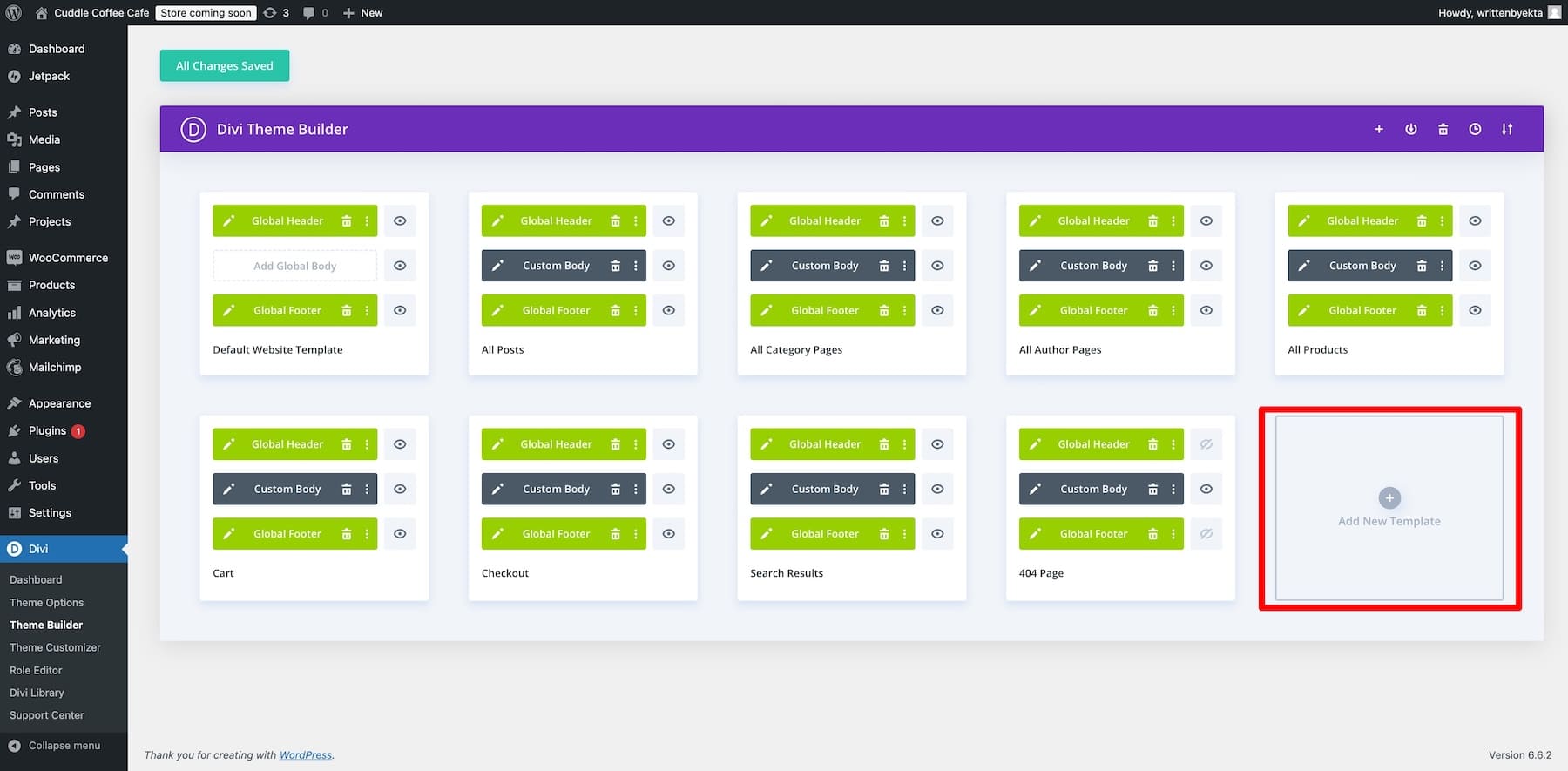
Divi > 테마 빌더 로 이동하여 새 템플릿 추가를 클릭하세요. (방금 Divi를 설치했으므로 화면에 이렇게 많은 템플릿이 표시되지 않습니다.)


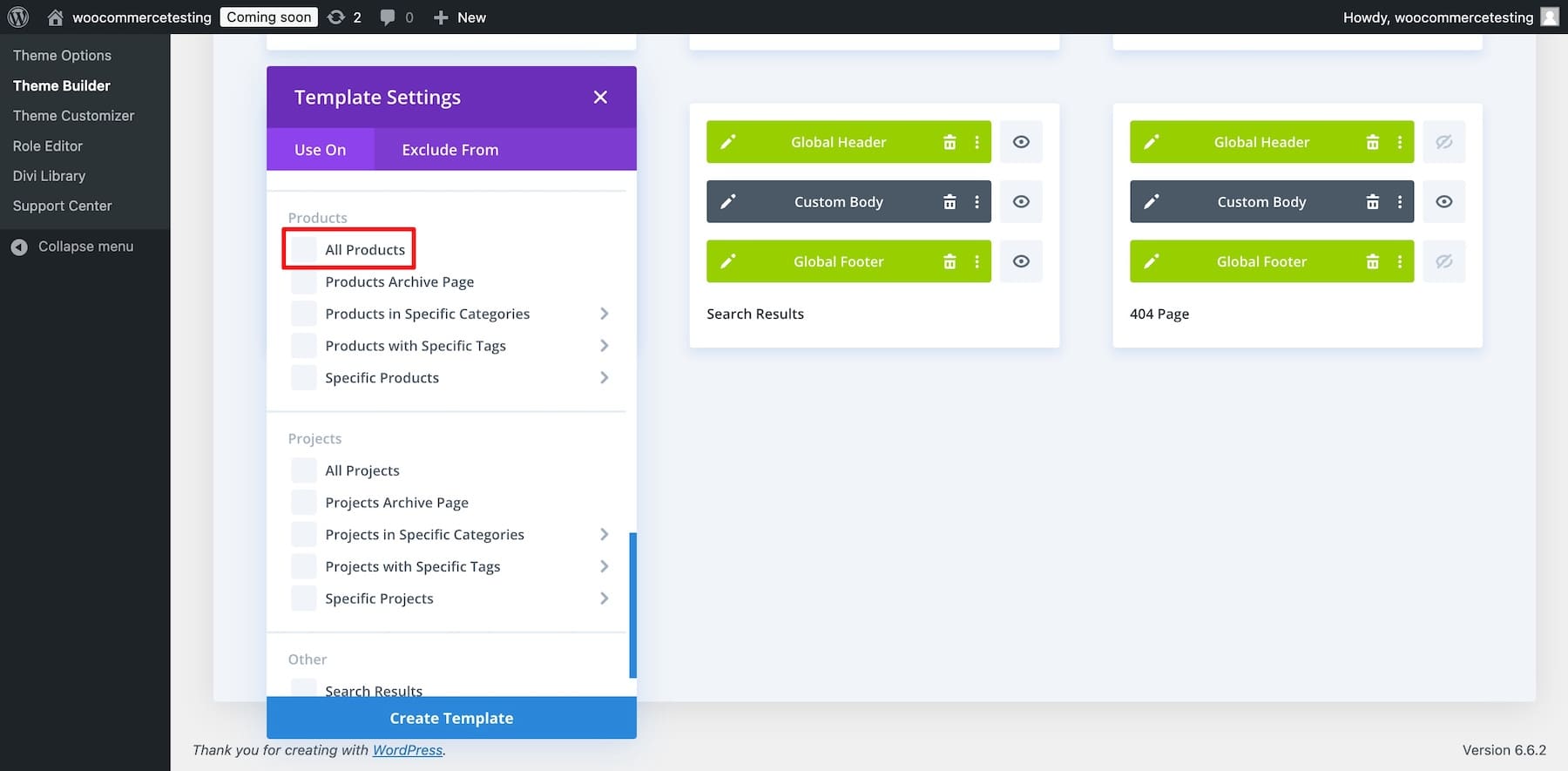
우리는 제품 템플릿을 디자인하고 싶기 때문에 사용할 카테고리로 모든 제품을 선택합니다.

이제 Divi의 드래그 앤 드롭 빌더에 액세스하여 Divi Theme Builder를 사용하여 제품 페이지 템플릿을 디자인할 수 있습니다. 템플릿을 생성하고 저장하면 모든 제품 페이지에 템플릿 레이아웃이 적용됩니다.
2. 미리 디자인된 제품 페이지 템플릿 가져오기
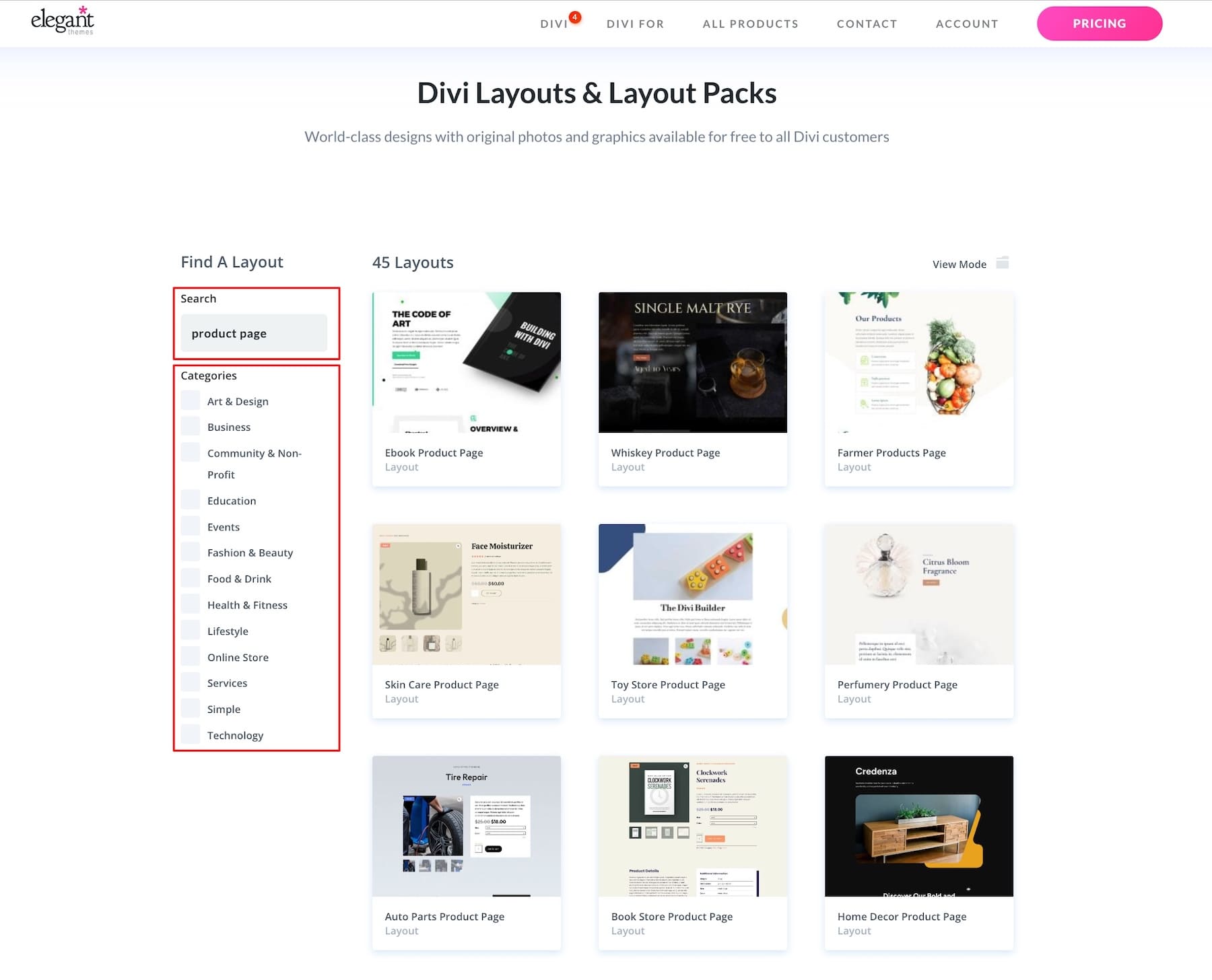
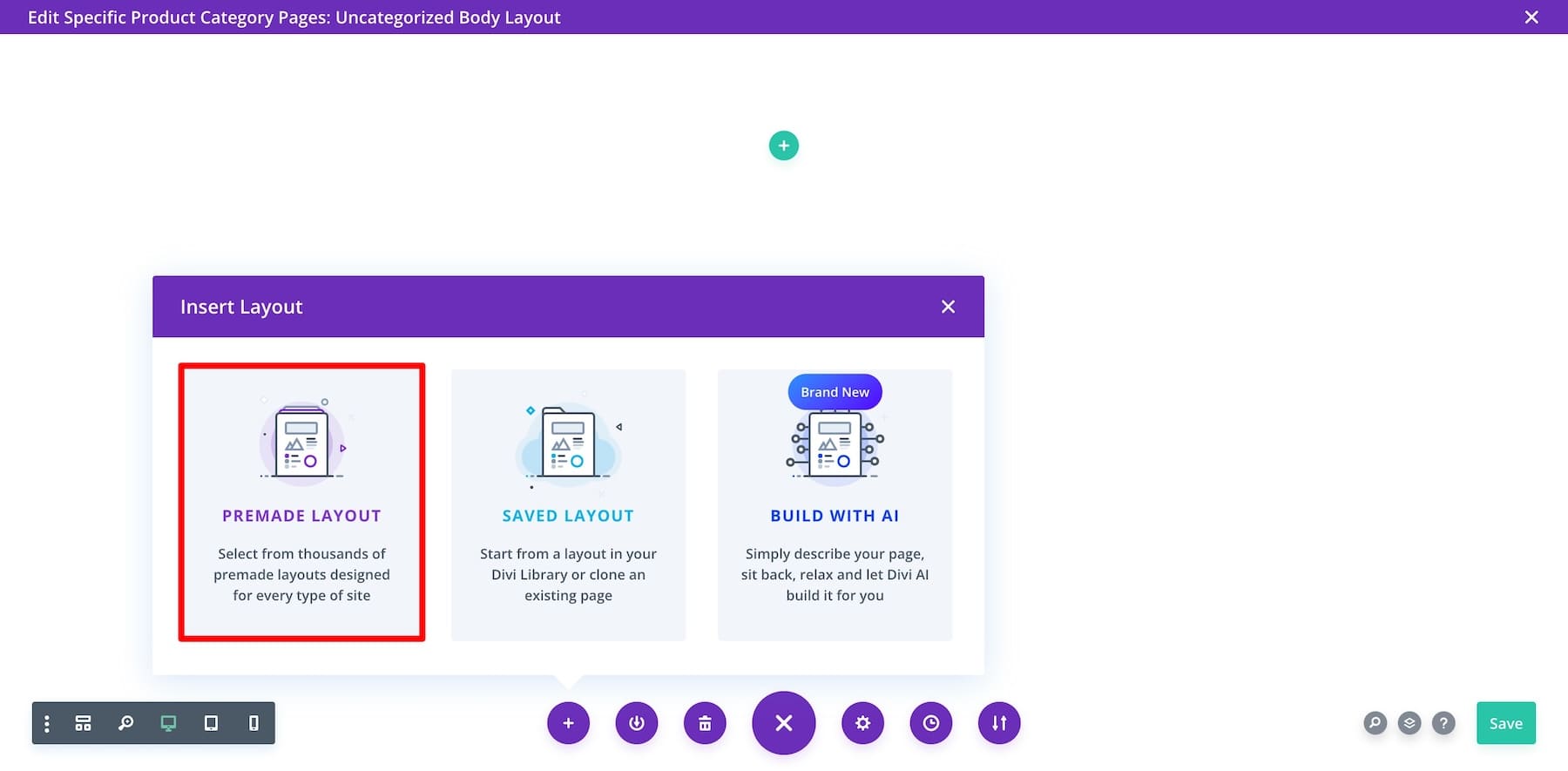
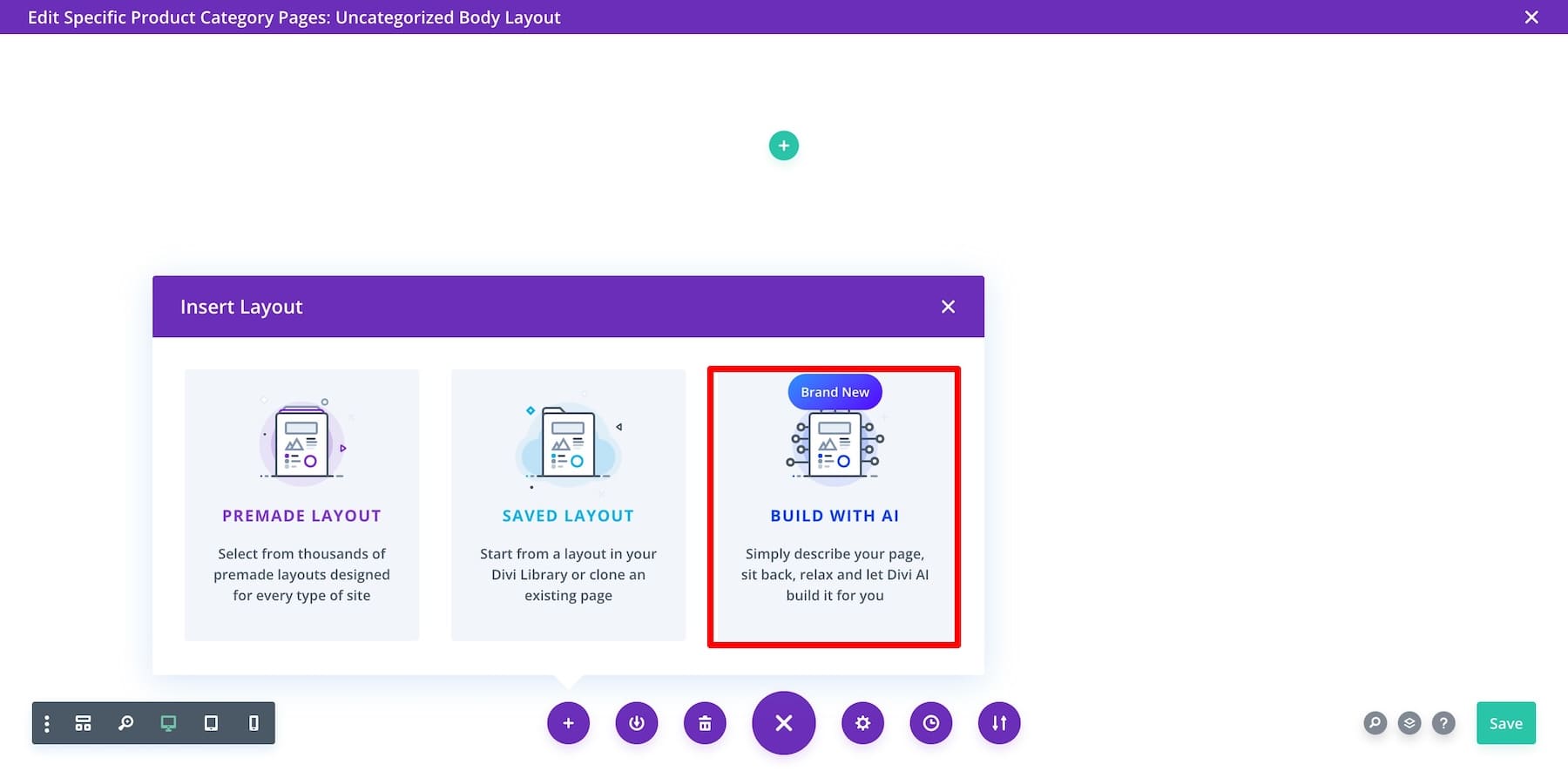
어디서부터 시작해야 할지 모른다면 처음부터 새로 구축할 필요가 없습니다. 앞서 말했듯이 Divi는 미리 디자인된 다양한 제품 페이지 템플릿에 대한 액세스를 제공하므로 이제 이를 사용할 시간입니다. 브랜드를 반영하도록 미리 만들어진 템플릿을 쉽게 가져오고 맞춤 설정할 수 있습니다. 설정 표시줄 왼쪽 하단에 있는 더하기 아이콘을 클릭하고 Premade Layout을 선택합니다.

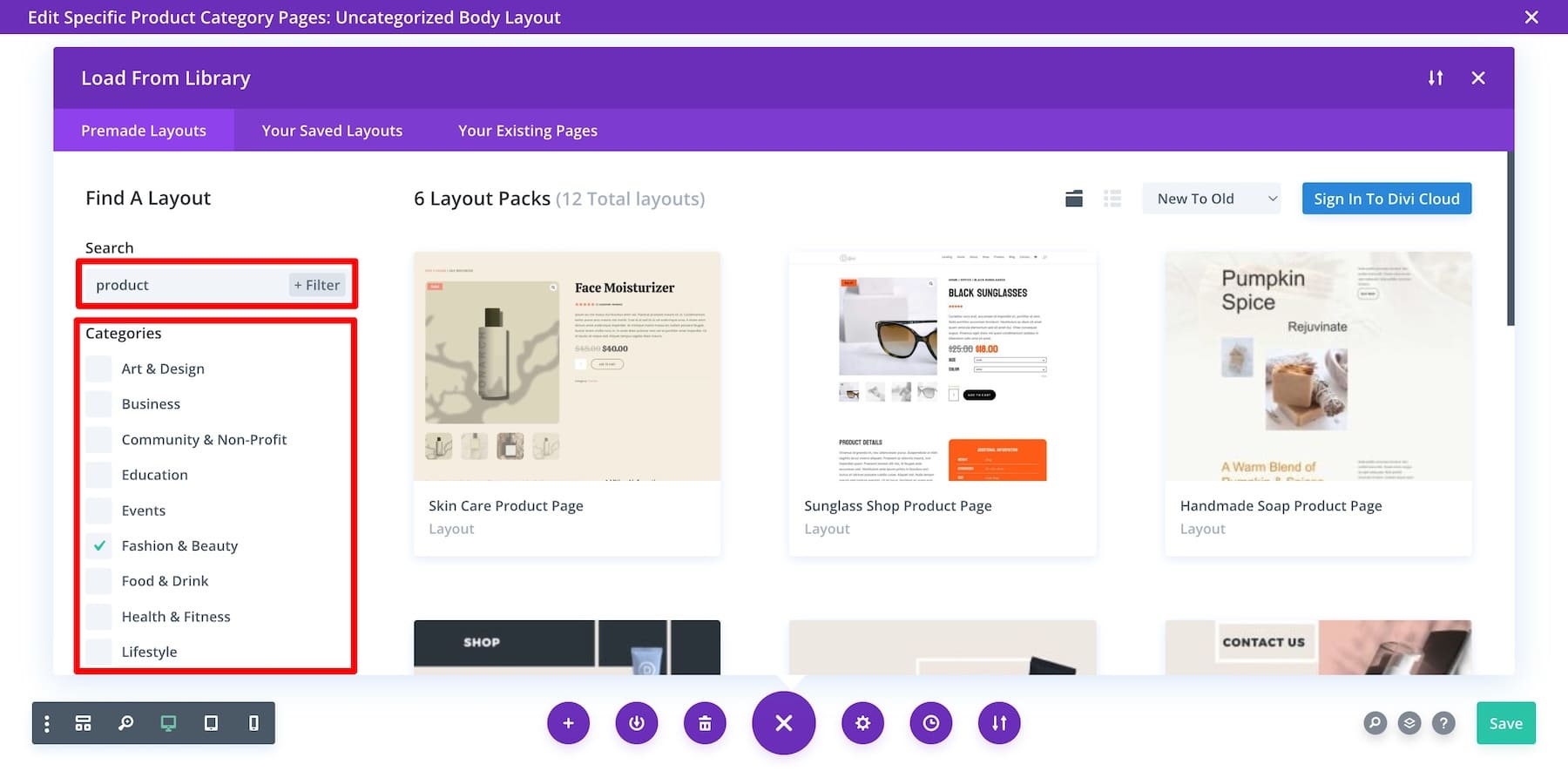
스크롤하여 클릭하여 원하는 것을 미리 보세요. 검색창과 필터를 사용하여 검색 범위를 좁혀보세요.

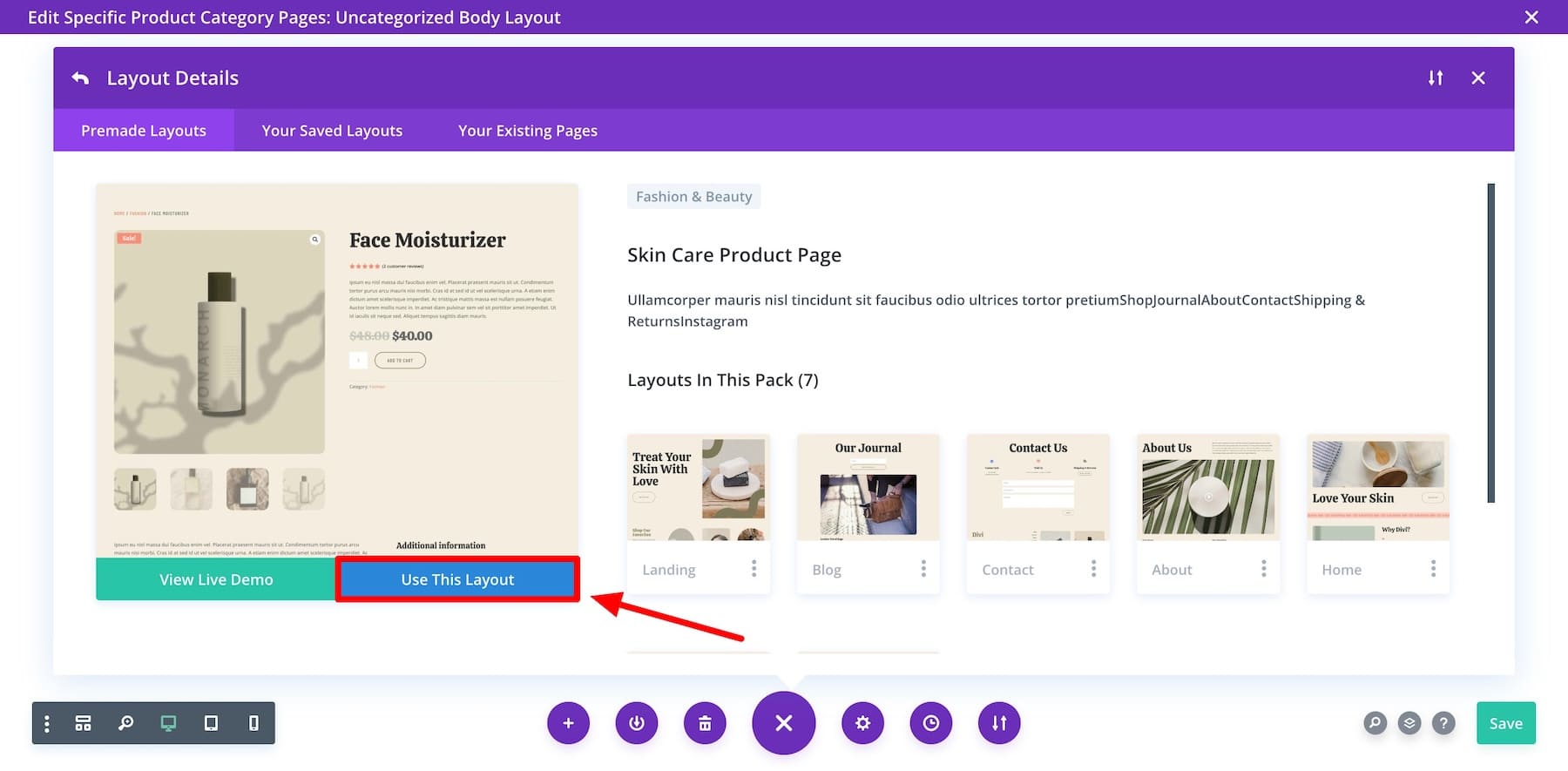
하나를 찾으면 이 레이아웃 사용을 클릭하고 마법이 일어날 때까지 기다립니다.

Divi Builder가 자동으로 레이아웃을 페이지로 가져오기 시작했습니다.

제품 페이지 템플릿이 준비되었으며 기본 WooCommerce 제품 페이지보다 훨씬 좋아 보입니다.

다른 웹사이트 페이지와 일치하도록 약간의 조정과 브랜딩 조정이 여전히 필요합니다.
선택 사항: 미리 디자인된 레이아웃을 좋아하지 않습니까? Build with AI 옵션을 사용하고 Divi AI에게 고유한 제품 페이지 템플릿을 디자인하도록 지시할 수도 있습니다.

3. 제품 페이지 템플릿 사용자 정의
전환율이 높은 제품 페이지에 필요한 요소가 있는지 확인하는 것부터 시작하겠습니다. 예를 들어, 고객이 카트에 더 많은 제품을 추가하도록 유도하기 위해 페이지 전체에 상향 판매, 교차 판매 제안 및 사용후기를 배치했는지 확인하세요.
Divi의 기본 WooCommerce 모듈 사용
WooCommerce에 Divi를 사용할 때 가장 좋은 점은 기본 WooCommerce 요소입니다. 이 요소는 쉽게 사용자 정의할 수 있고 타사 플러그인이나 추가 기능을 구매할 때 비용을 절약할 수 있습니다. 제품 페이지 템플릿에 포함되어 있는지 확인하는 데 필요한 Divi의 WooCommerce 모듈은 다음과 같습니다.
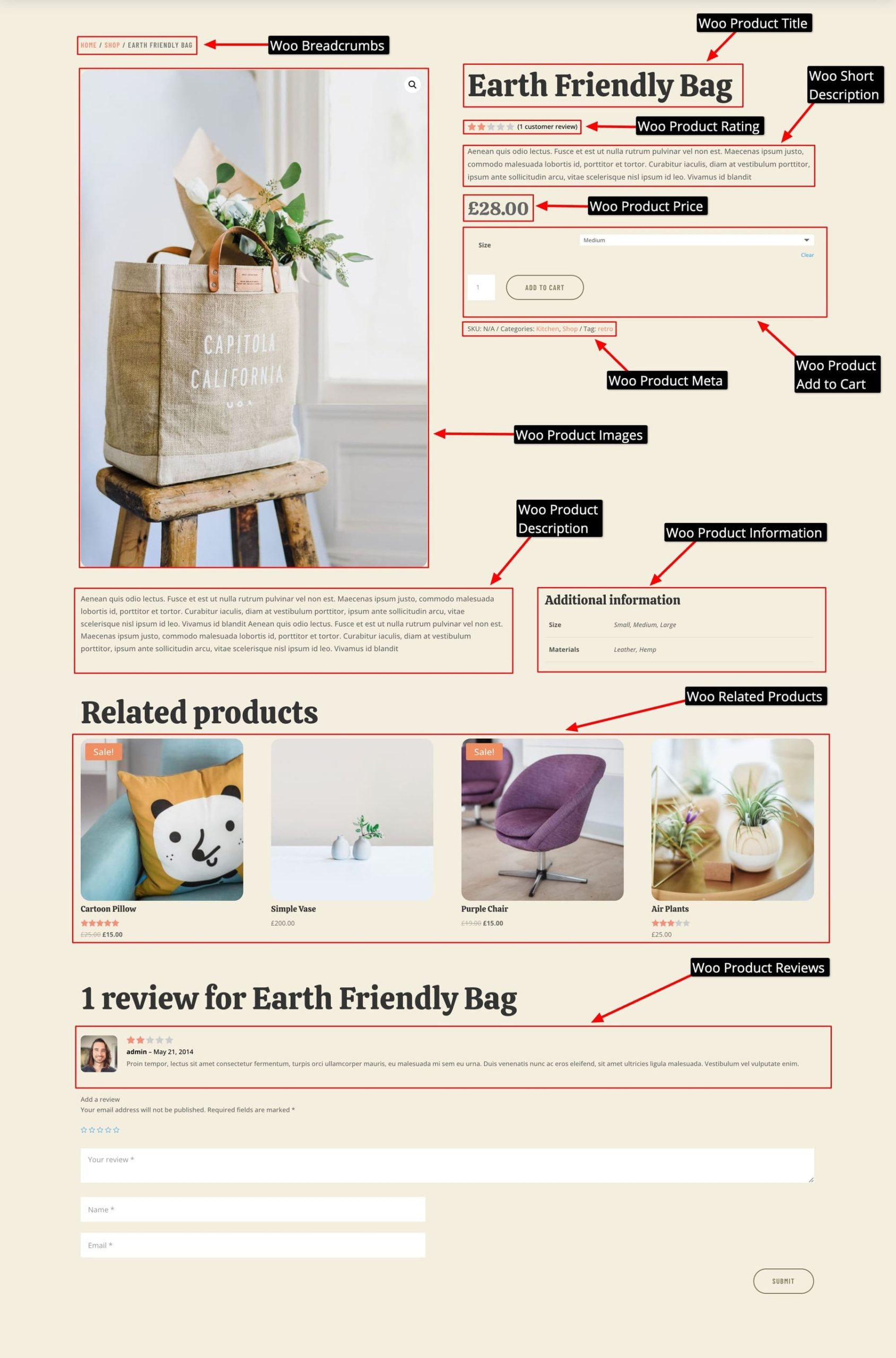
- Woo 제품 이미지: 제품 이미지를 아름다운 레이아웃으로 표시합니다.
- Woo 상품명: 상품명을 동적으로 표시합니다.
- Woo 상품 설명: 제목 아래에 간략한 상품 설명을 표시합니다. 추가 정보를 추가하려면 Woo 제품 메타 및 Woo 제품 정보를 확인하세요.
- Woo 제품 탭: 전체 제품 세부 정보, 리뷰 및 추가 정보를 표시합니다.
- Woo 제품 장바구니에 추가: 고객은 장바구니에 제품을 빠르게 추가할 수 있습니다. ( Woo 제품 평점으로 평점을 추가할 수도 있습니다. )
- Woo Breadcrumbs: 사용자가 매장을 탐색할 수 있도록 도와줍니다.
- 사용후기: 고객 피드백을 보여줌으로써 신뢰도를 구축하세요.
- Woo 교차 판매: 또한 구매한 사람 섹션을 생성합니다.
- Woo 제품 상향 판매: 거래를 제안하고 고객이 구매를 완료하도록 장려합니다.
Divi는 온라인 상점 구축 경험을 단순화하기 위해 다른 많은 우수한 콘텐츠 모듈을 제공합니다. 플러그인을 Divi에 내장된 요소와 기능으로 무료로 얻을 수 있다면, 플러그인에 돈을 쓸 필요가 없습니다. Divi의 WooCommerce 모듈을 사용하여 미리 디자인된 제품 페이지 레이아웃은 다음과 같습니다.

이 예에서는 Divi Quick Sites를 사용하여 2분 만에 새로운 온라인 상점을 생성했습니다 . WooCommerce 제품 페이지 템플릿을 사용하여 사용자 정의 프로세스를 보여 드리겠습니다.
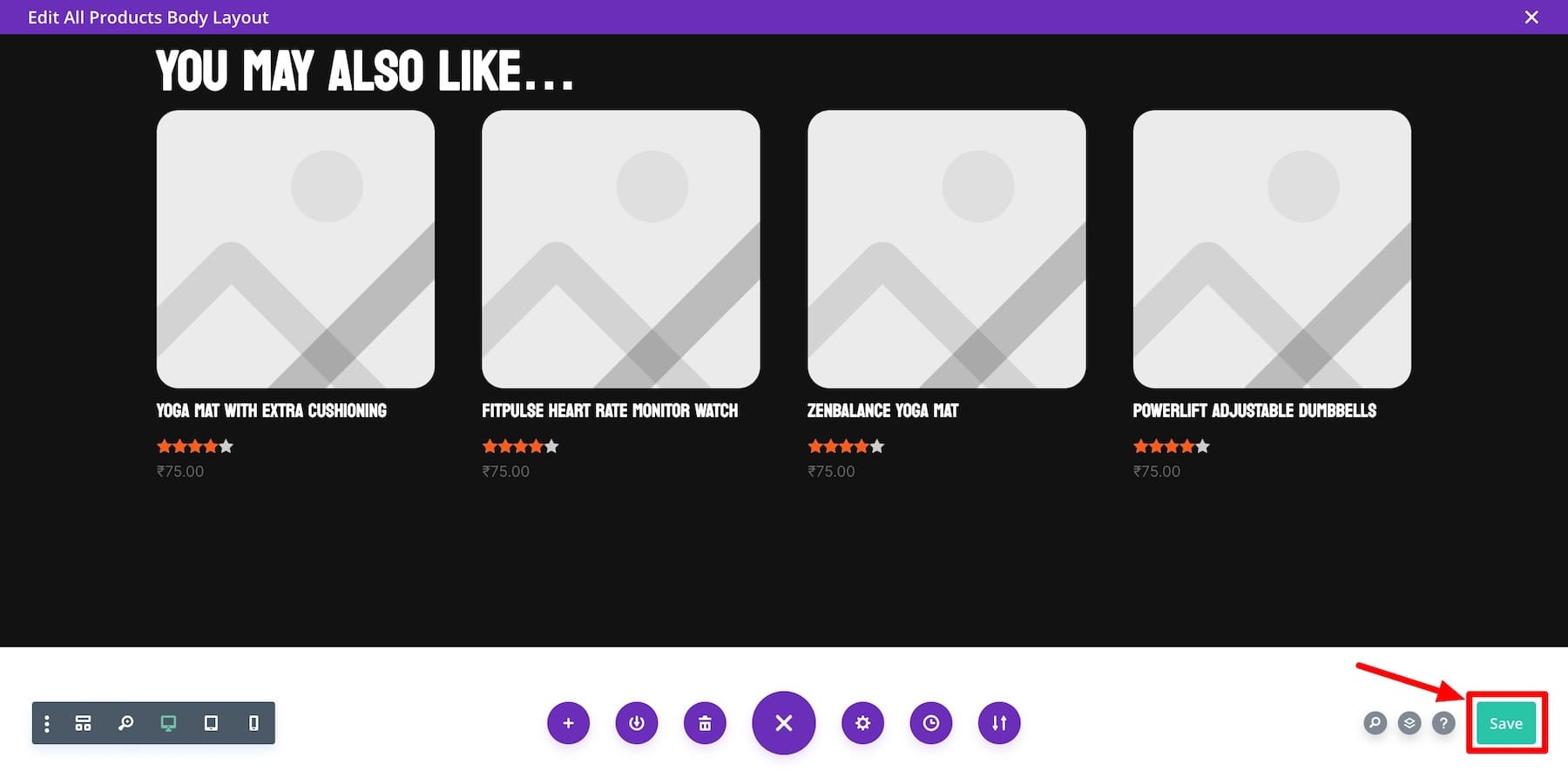
이러한 요소가 제품 페이지 템플릿에 아직 없으면 추가하세요. 모듈을 추가하려면 새 모듈을 추가하려는 요소 위에 마우스를 놓고 더하기 아이콘을 클릭하세요. 더 많은 판매를 장려하기 위해 고객 평가 뒤에 You May Also Like 섹션을 추가해 보겠습니다. 이를 위해서는 Woo Product Upsell 요소를 추가해야 합니다.
추가하는 모듈은 저장된 전역 요소의 스타일을 복제하므로 각 모듈의 브랜딩을 개별적으로 수정하는 것에 대해 걱정할 필요가 없습니다. 그러나 원하는 경우 설정을 쉽게 사용자 정의할 수 있습니다.
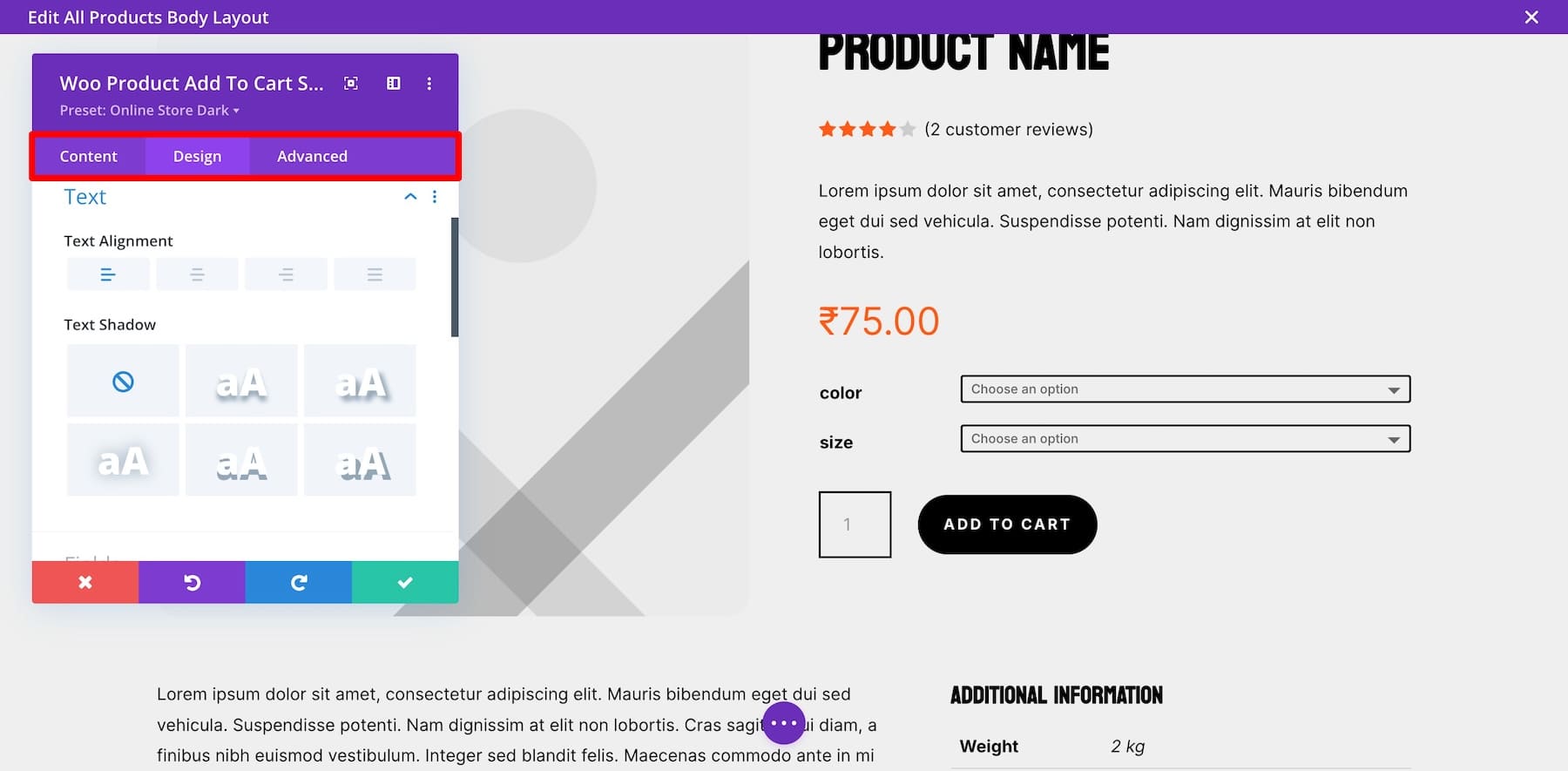
그렇게 하려면 요소 위에 마우스를 놓고 톱니바퀴(설정) 아이콘을 클릭하세요. 설정 창에는 콘텐츠 (요소의 콘텐츠 수정), 디자인 (글꼴, 색상, 크기 등 편집), 고급 (사용자 정의 CSS 편집, 조건 추가 등)의 세 가지 섹션이 있습니다.

Divi의 동적 콘텐츠를 사용하여 특정 제품에 대한 데이터 가져오기
Divi의 기본 WooCommerce 모듈은 기본적으로 동적입니다. 즉, 수동으로 입력할 필요 없이 올바른 요소에서 제품별 정보를 가져옵니다. 그러나 특정 요소의 동적 콘텐츠 설정을 수정하여 사용자 경험을 더욱 개인화할 수도 있습니다.
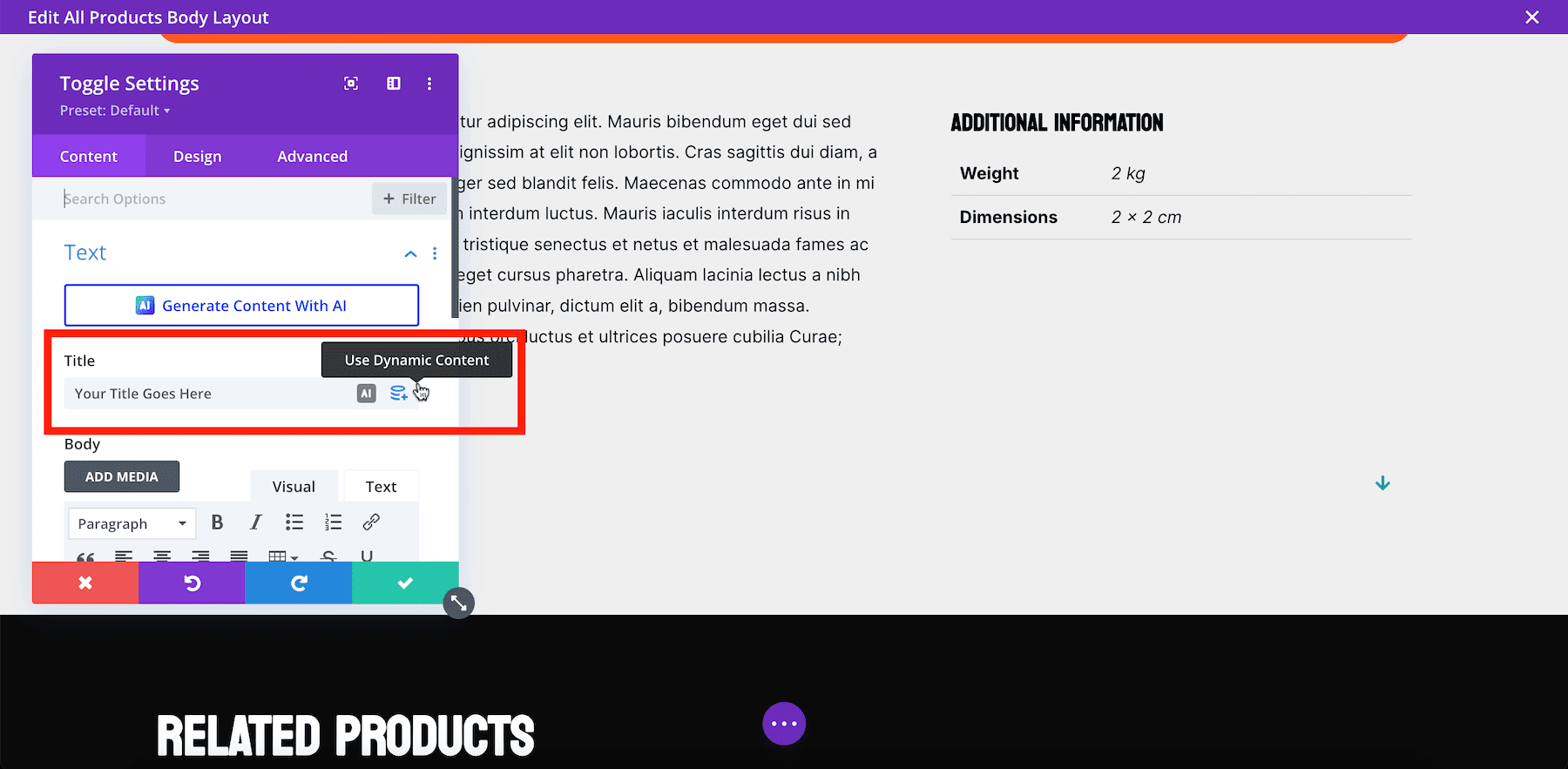
예를 들어, 구매자가 정보를 바탕으로 결정을 내리거나 선택한 날짜에 할인 혜택을 받을 수 있도록 각 제품에 대한 추가 세부 정보를 표시할 수 있습니다. 먼저 요소를 추가하고 다양한 설정 위에 마우스를 올려 동적 콘텐츠 옵션을 찾습니다.

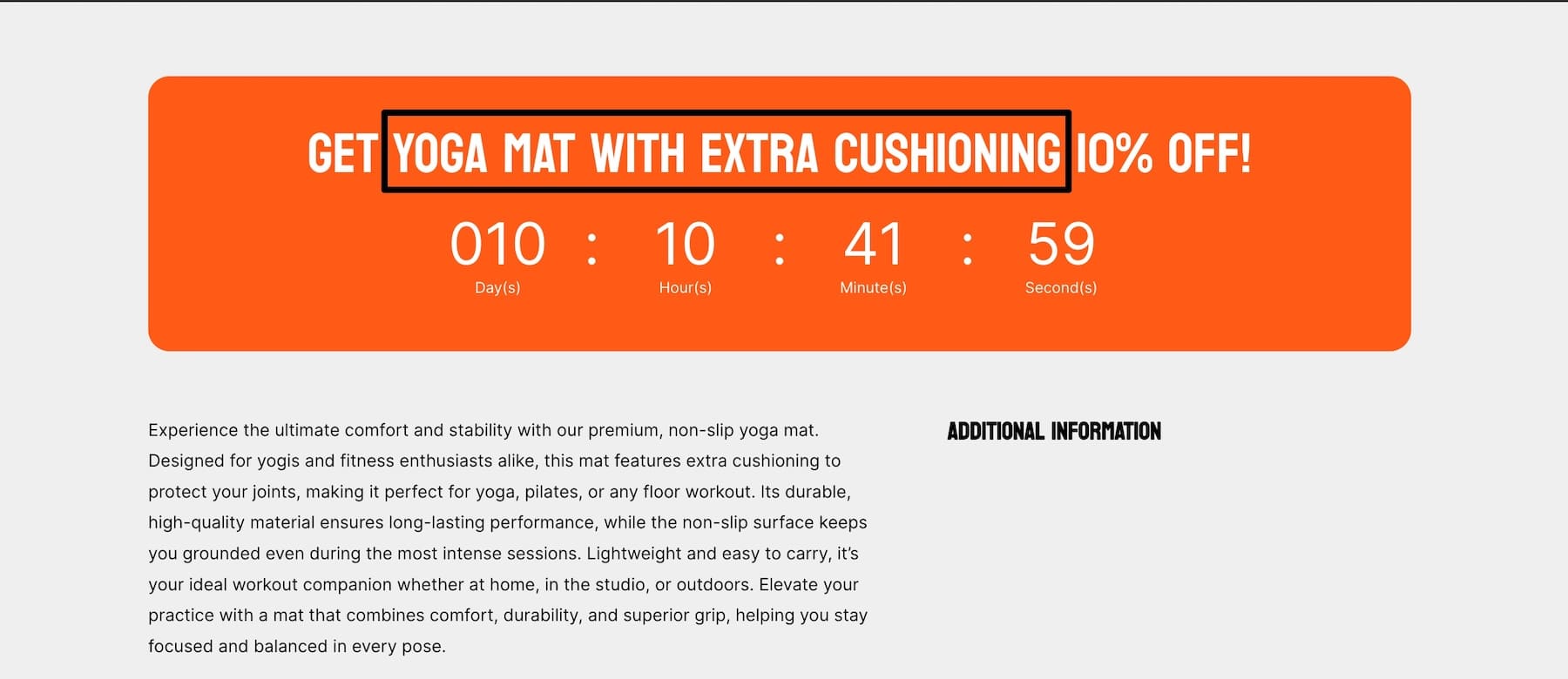
판매를 진행할 때 카운트다운 타이머를 추가해 보면 다양한 제품에 대한 제품 제목이 동적으로 표시됩니다. 수행 방법은 다음과 같습니다.
변경 사항을 저장하고 제품 페이지 중 하나를 보면 제목에 제품 이름이 포함된 카운트다운 타이머가 표시됩니다.

조건을 사용하여 사용자 행동에 따라 콘텐츠를 개인화
Divi의 조건을 사용하면 사용자 상호 작용에 따라 특정 콘텐츠를 표시하거나 숨길 수 있습니다. 예를 들어 재방문객이나 장바구니에 제품을 추가했지만 구매를 완료하지 않은 사용자에게만 상향 판매 제안을 표시할 수 있습니다. 장바구니를 설정한 사용자에게 추천할 수도 있는 항목 섹션을 표시하는 방법은 다음과 같습니다.
Divi의 조건 옵션은 독특한 쇼핑 경험을 구축하는 데 획기적인 변화를 가져올 수 있습니다. 예를 들어, 로그인한 사용자와 게스트 사용자에게 서로 다른 제품 페이지 섹션을 표시할 수 있습니다.
프로 팁: 재방문 고객에게는 신상품을 , 신규 방문자에게는 베스트셀러를 강조하세요. 사용자가 제품 페이지를 여러 번 방문했지만 구매하지 않은 경우 개인화된 할인 배너를 표시하여 전환을 유도할 수 있습니다.
특정 제품에 대한 사용자 평가 표시
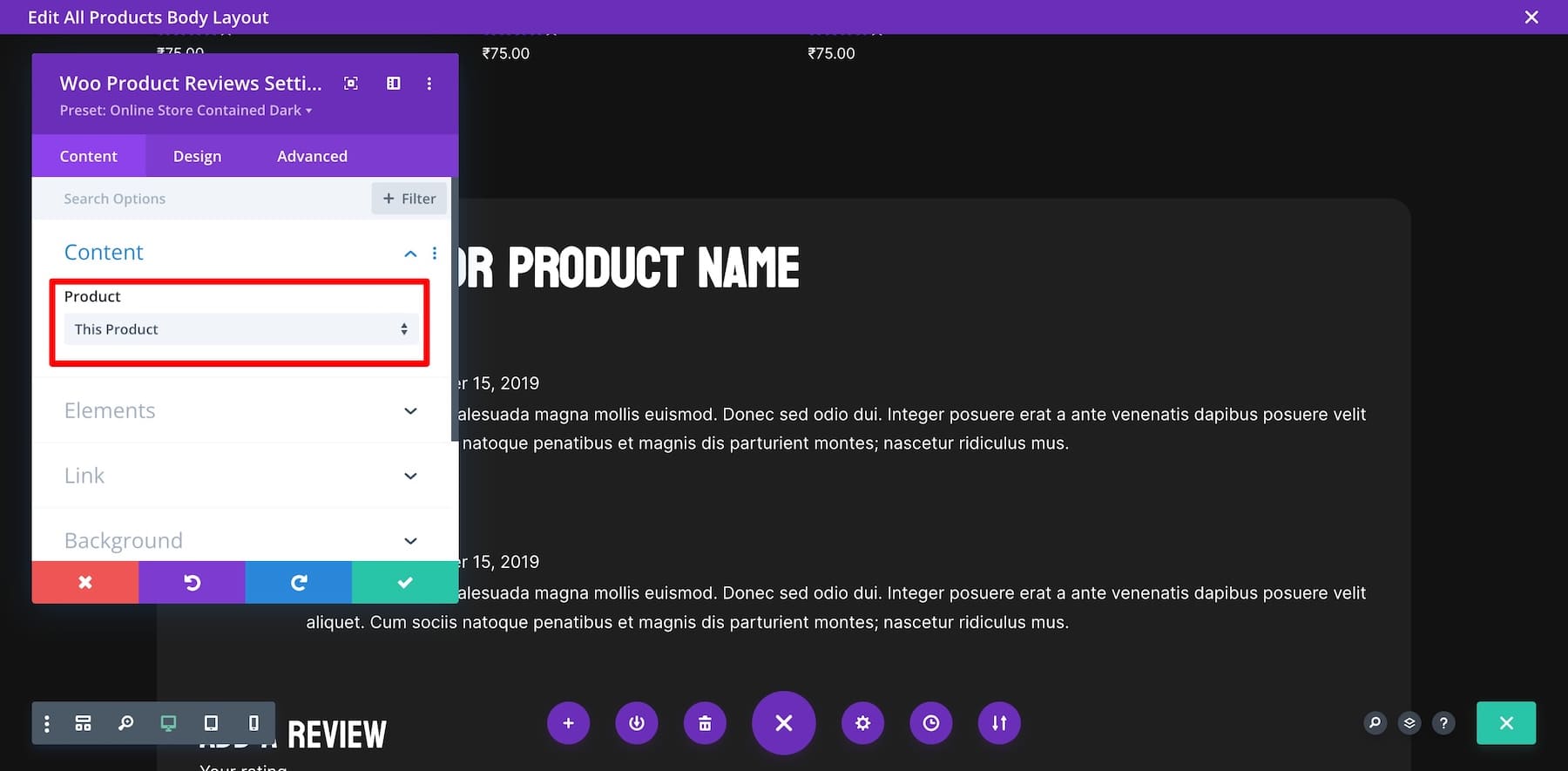
Divi의 Woo 제품 리뷰 모듈을 사용하면 잠재 구매자와의 신뢰도를 높이고 신뢰를 구축하는 제품별 사용후기를 선보일 수 있습니다. 이는 우수한 피드백이나 리뷰를 받은 제품에 특히 유용합니다. 특정 제품에 대한 리뷰를 가져오려면 이 제품을 선택하세요.

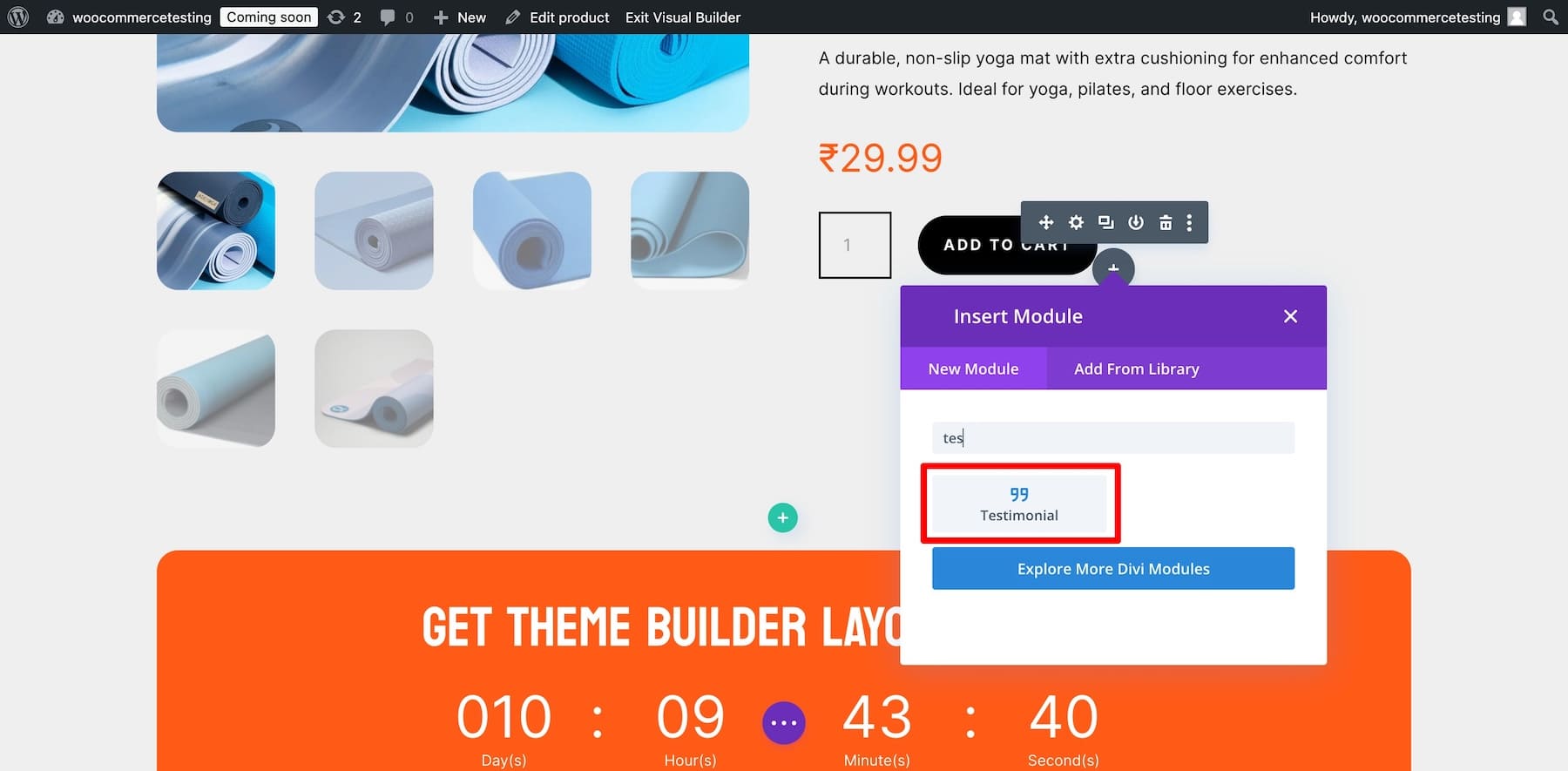
전문가 팁: 장바구니에 추가 버튼 근처에 추천 모듈을 배치하면 구매자의 구매 확신을 높일 수 있습니다. 추천 모듈은 동적이지 않으므로 추천을 추가하려면 Divi Builder를 사용하여 특정 제품 페이지를 편집해야 합니다.

Bloom을 사용하여 이탈 의도 팝업 생성
귀하의 Divi 멤버십에는 Divi의 프리미엄 이메일 수신 동의 플러그인인 Bloom이 포함되어 있습니다. Bloom을 사용하면 쿠폰 코드를 제공하여 사용자가 이메일 목록을 선택하도록 유도할 수 있습니다. 또한 사용자가 장바구니에 제품을 추가하지 않거나 종료하기 전에 구매를 하지 않는 경우 할인 쿠폰 팝업이 나타나 구매를 완료하도록 유도하도록 Bloom에서 종료 의도 팝업을 설정할 수도 있습니다.

Divi는 WooCommerce 제품 페이지를 향상하기 위한 여러 가지 강력한 모듈을 제공합니다. 카운트다운 타이머는 기간 한정 판매에 대한 긴급성을 높여 더 빠른 구매를 유도합니다. 가격표 모듈 은 제품 패키지 또는 거래를 강조합니다. 제품 이미지를 동적으로 표시하려면 슬라이더를 사용하세요. 제품 탭 모듈은 제품 세부 정보, 리뷰 및 사양을 깔끔하게 정리합니다. 더 많은 것이 있으므로 다른 모듈을 사용하여 고유한 WooCommerce 제품 페이지 템플릿을 만드세요.
Divi 시작하기
4. 변경 사항을 저장하고 제품 페이지 미리보기
디자인이 만족스러우면 Divi Builder 오른쪽 하단에 있는 저장 버튼을 클릭하세요.

제품 중 하나를 보고 고객에게 어떻게 표시되는지 확인하세요.
Divi 시작하기
WooCommerce 제품 페이지를 향상하는 더 많은 방법
WooCommerce 제품 페이지 템플릿을 사용자 정의하는 것 외에도 제품 페이지를 더욱 최적화하는 데 도움이 되는 몇 가지 필수 플러그인과 WooCommerce 확장 기능은 다음과 같습니다.
- Divi AI: AI를 사용하여 전환율이 높은 제품 설명, 제목 및 기타 사본을 생성합니다.
- EWWW: 품질 저하 없이 로딩 시간을 단축하기 위해 제품 이미지를 최적화하여 사용자에게 원활한 쇼핑 경험을 보장합니다.
- Monarch: 아름다운 소셜 미디어 공유 버튼으로 제품 페이지의 소셜 공유를 장려하여 매장으로 더 많은 트래픽을 유도합니다.
- Bloom: 이메일 가입 대가로 특별 할인이나 업데이트를 제공하여 제품 페이지에서 직접 이메일 리드를 수집합니다.
- WooCommerce 포인트 및 보상: 고객은 전체 구매에 대해 포인트를 받을 수 있으며, 이 포인트는 다음 구매 시 할인으로 사용할 수 있습니다.
- WooCommerce 제품 비교: 고객이 두 가지 유사한 제품을 비교하고 더 확신을 가지고 구매할 수 있도록 하세요.
- WooCommerce를 위한 함께 구매: 자주 구매되는 함께 구매 섹션을 만들어 장바구니에 더 많은 품목을 담도록 하세요.
WooCommerce 제품 페이지를 구축하는 데 필요한 도구
| 제안된 도구 | 일 | |
|---|---|---|
| 1 | Divi WooCommerce 빌더 | 코딩 없이 제품 페이지 사용자 정의 |
| 2 | 우커머스 | 제품, 결제 옵션 추가 및 온라인 상점 구축 |
| 3 | Divi 빠른 사이트 | 사용자 정의 가능한 페이지와 템플릿을 사용하여 몇 분 안에 전체 WooCommerce 웹사이트를 생성하세요. |
| 4 | 디비 AI | 제품 설명, 제목, 이미지 및 전체 레이아웃 생성 |
| 5 | EWWW | 품질 저하 없이 제품 이미지 압축 |
| 6 | 군주 | 고객이 소셜 미디어에서 제품을 공유하도록 허용 |
| 7 | 꽃 | 사용자가 귀하의 이메일 목록에 등록하도록 장려하기 위해 거부할 수 없는 이메일 옵션 양식을 만드십시오. |
| 8 | WooCommerce 포인트 및 보상 | 고객에게 리워드 포인트를 제공하여 더 많은 제품을 구매하도록 유도 |
| 9 | WooCoomerce 제품 비교 | 고객이 유사한 제품을 비교할 수 있도록 하여 자신감 있는 구매 결정을 내릴 수 있도록 지원 |
| 10 | WooCommerce를 위해 함께 구입했습니다. | 함께 구매 섹션을 생성하여 상향 판매 및 교차 판매 제안 추가 |
| 11 | 순위수학 SEO | SEO를 위한 제품 페이지 최적화 및 유기적 구매자 유도 |
| 12 | WooCommerce용 제품 애드온 | 선물 포장, 특별 메시지 등과 같은 특별 옵션을 제공하세요. |
| 13 | WooCommerce 제품 비디오 | 제품 페이지에 갤러리와 추천 동영상을 추가하여 판매를 늘리세요. |
Divi + WooCommerce는 최고의 전자상거래 솔루션입니다
Divi + WooCommerce는 전자상거래 웹사이트 구축을 위한 유연하고 초보자 친화적인 솔루션을 제공하는 강력한 조합입니다. Divi의 사용자 정의 기능은 WooCommerce의 전자 상거래 기능을 완벽하게 만들어 매력적인 제품 페이지를 만들고 전환을 최적화하며 뛰어난 쇼핑 경험을 제공할 수 있습니다.
Divi + WooCommerce 받기