2025년 WooCommerce 감사 페이지를 사용자 정의하는 방법
게시 됨: 2025-01-12고객이 한 번만 구매하고 다시는 돌아오지 않는 경우가 자주 있습니까? 그렇다면 기본 WooCommerce 감사 페이지는 더 강력한 연결을 구축하는 데 누락된 링크일 수 있습니다. 기본적인 확인을 제공하지만 고객이 다시 방문하도록 하는 맞춤형 터치가 부족합니다.
감사 페이지가 더 많은 일을 할 수 있다면 어떨까요? 이를 독점적인 할인을 제공하고 관련 제품을 추천하거나 소셜 공유를 장려하는 도구로 바꾸는 것을 상상해 보십시오. 이 모든 것은 지속적인 인상을 남기고 향후 판매를 촉진하도록 설계되었습니다.
이 가이드는 WooCommerce 감사 페이지를 효과적으로 사용자 정의하고 비즈니스를 더욱 효과적으로 수행하는 단계를 안내합니다. 시작해 봅시다!
- 1 WooCommerce 감사 페이지란 무엇입니까?
- WooCommerce 감사 페이지의 2가지 핵심 요소
- 감사 페이지 사용자 정의의 3가지 이점은 무엇입니까?
- WooCommerce 감사 페이지를 사용자 정의하는 4가지 방법
- 4.1 1. 사이트 편집기 및 WooCommerce 블록 사용
- 4.2 2. Divi와 같은 WooCommerce Builder 사용
- 4.3 3. 타사 플러그인 사용
- 5 WooCommerce 감사 페이지를 사용자 정의하는 데 Divi가 최선의 선택인 이유는 무엇입니까?
- 5.1 1. 포괄적인 WooCommerce 모듈
- 5.2 2. Divi Builder로 템플릿 변경
- 5.3 3. 내장 마케팅 도구
- 6 Divi로 WooCommerce 감사 페이지를 사용자 정의하는 방법
- 6.1 1. Divi 설치 및 활성화
- 6.2 2. FunnelKit에서 미리 만들어진 레이아웃 가져오기
- 6.3 2. 감사 페이지 템플릿 만들기
- 6.4 3. Divi의 WooCommerce 모듈로 사용자 정의
- 6.5 4. 추가 사용자 정의 팁 및 사용 사례
- 감사 페이지를 향상하는 7가지 추가 도구
- 8 결론
WooCommerce 감사 페이지란 무엇인가요?
WooCommerce 감사 페이지, 즉 구매 확인 페이지는 고객이 구매 후 보게 되는 마지막 화면입니다. 이는 주문이 성공적으로 이루어졌다는 확신을 줍니다. 이는 영수증 및 확인 역할을 하여 고객에게 거래가 안전하고 품목이 제대로 배송되고 있다는 확신을 줍니다. 감사 페이지는 결제 후 페이지입니다. 즉, 주문 후 끝점으로 찾을 수 있습니다.
기본적으로 WooCommerce는 감사 페이지를 자동으로 생성하고 성공적인 구매 후 고객을 페이지로 리디렉션합니다. 이는 결제 흐름의 일부이므로 작동하기 위해 특정 설정을 활성화할 필요가 없습니다.

WooCommerce 감사 페이지의 핵심 요소
WooCommerce 감사 페이지에는 일반적으로 주문을 확인하고 고객 참여를 강화하기 위한 몇 가지 핵심 요소가 포함되어 있습니다.
- 주문 세부정보: 주문 번호, 날짜, 구매한 품목 목록(수량 및 가격 포함), 총 결제 금액이 포함됩니다.
- 청구 및 배송 정보: 이 섹션에는 결제 시 제공된 청구 및 배송 주소가 표시되어 상품이 배송될 위치를 확인합니다.
- 결제 정보: 고객이 참고할 수 있는 결제 방법 및 관련 거래 세부정보에 대한 정보입니다.
- 개인화된 확인 메시지: 확인 메모는 개인적인 감동을 더해 고객이 감사함과 소중함을 느끼게 합니다.
- 뉴스레터 링크: 이메일 뉴스레터 가입 버튼이나 링크는 고객이 브랜드와 계속 연결되도록 장려합니다.

감사 페이지는 구매를 확인하고 지속적인 참여를 독려하며 향후 판매를 촉진합니다.
감사 페이지 사용자 정의의 이점은 무엇입니까?
WooCommerce 감사 페이지를 사용자 정의하면 고객 경험을 향상하고 참여도를 높이며 궁극적으로 매출을 높이는 다양한 혜택을 제공합니다. 사용자 정의할 가치가 있는 이유는 다음과 같습니다.
- 고객 참여 및 충성도 향상: 개인화된 감사 페이지를 통해 고객은 감사함을 느낄 수 있습니다. 따뜻하고 개인화된 메시지와 관련 추천을 추가하면 기억에 남는 경험을 만들어 반복 구매 가능성을 높일 수 있습니다.
- 교차 판매 및 상향 판매 기회: 감사 페이지는 고객이 관심을 가질 수 있는 관련 제품이나 서비스를 제안하기에 완벽한 장소입니다. 구매 후 이러한 권장 사항을 추가하면 쇼핑 사고 방식이 유지되고 추가 판매 가능성이 높아집니다.
- 브랜드 경험 및 신뢰도 향상: 일관된 디자인과 브랜드 보이스를 갖춘 맞춤형 감사 페이지는 매장의 정체성을 강화합니다. 고객 지원 정보, 소셜 미디어 링크, 회사 세부 정보와 같은 신뢰 요소를 추가하면 신뢰도를 구축하고 고객이 구매에 대해 안정감을 느낄 수 있습니다.
- 소셜 공유 및 추천 증가: 소셜 미디어 링크 또는 추천 프로그램을 포함하면 고객이 자신의 경험을 공유하도록 장려하여 잠재적으로 새로운 고객을 유치할 수 있습니다. 이 페이지는 리뷰를 요청하거나 고객이 귀하의 소셜 프로필을 팔로우하도록 유도할 수 있는 훌륭한 장소입니다.
맞춤형 감사 페이지는 고객 관계를 육성하는 데 효과적인 도구입니다. 그러나 추가 참여를 장려하려면 기존 사용자 정의 방법을 이해해야 합니다.
WooCommerce 감사 페이지를 사용자 정의하는 방법
Divi를 가장 쉬운 솔루션으로 제시하기 전에 먼저 많은 상점 소유자가 WooCommerce 감사 페이지를 사용자 정의하는 데 사용하는 일반적인 기술을 검토해 보겠습니다.
1. 사이트 편집기 및 WooCommerce 블록 사용
WordPress 블록 편집기가 출시되면서 코딩 경험이 거의 또는 전혀 없는 사용자도 WooCommerce 감사 페이지를 사용자 정의하는 것이 훨씬 쉬워졌습니다. WooCommerce 블록을 사용하면 편집기 내에서 직접 감사 페이지의 다양한 요소를 추가, 정렬 및 개인화할 수 있습니다. 이러한 블록을 사용하면 주문 세부 정보, 고객 메시지, 제품 정보, 이미지, 맞춤형 콘텐츠까지 포함하여 구매 후 경험을 향상시킬 수 있습니다.
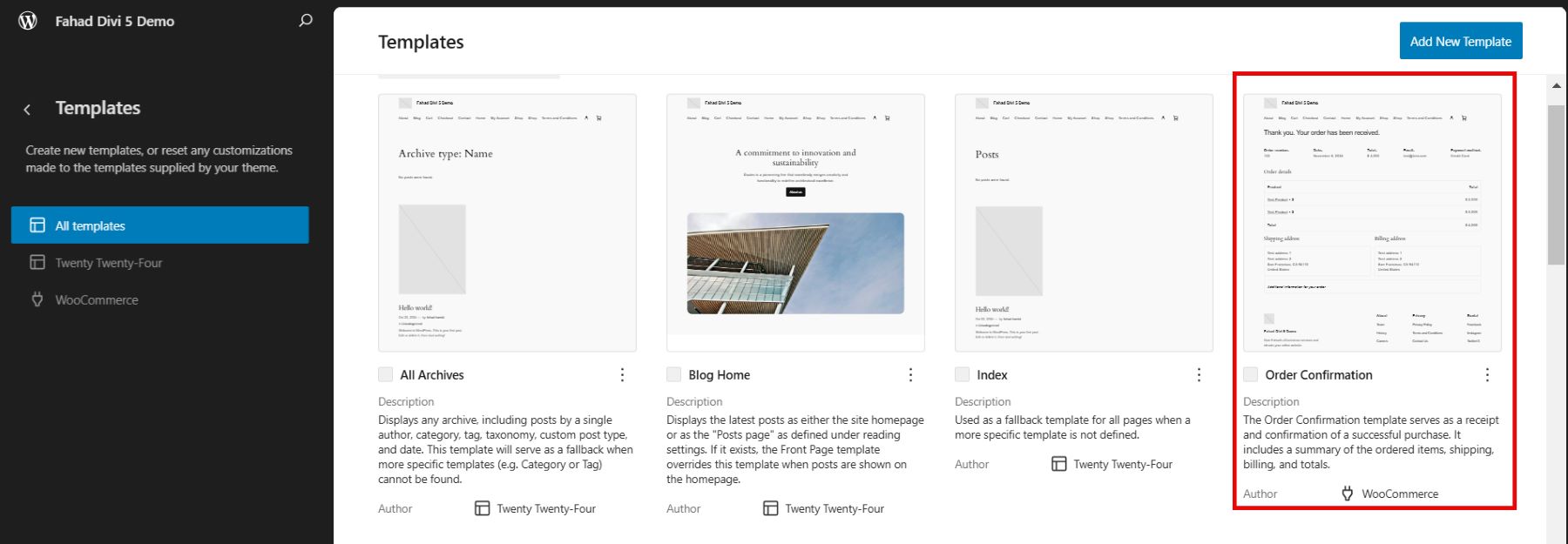
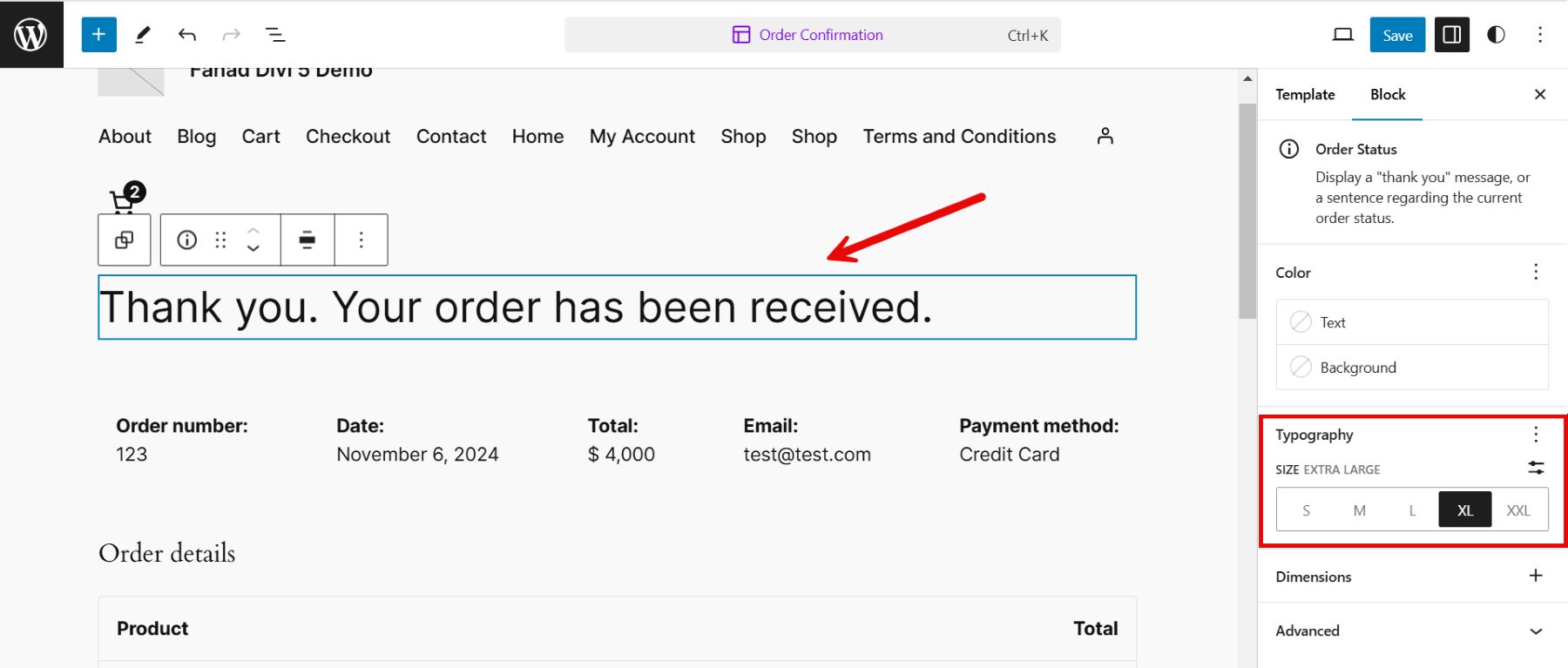
WordPress 대시보드에서 모양 > 편집기 로 이동하세요. 기본 테마의 기본 메뉴로 이동합니다. 그런 다음 템플릿으로 이동하여 '주문 확인' 페이지를 검색하세요.

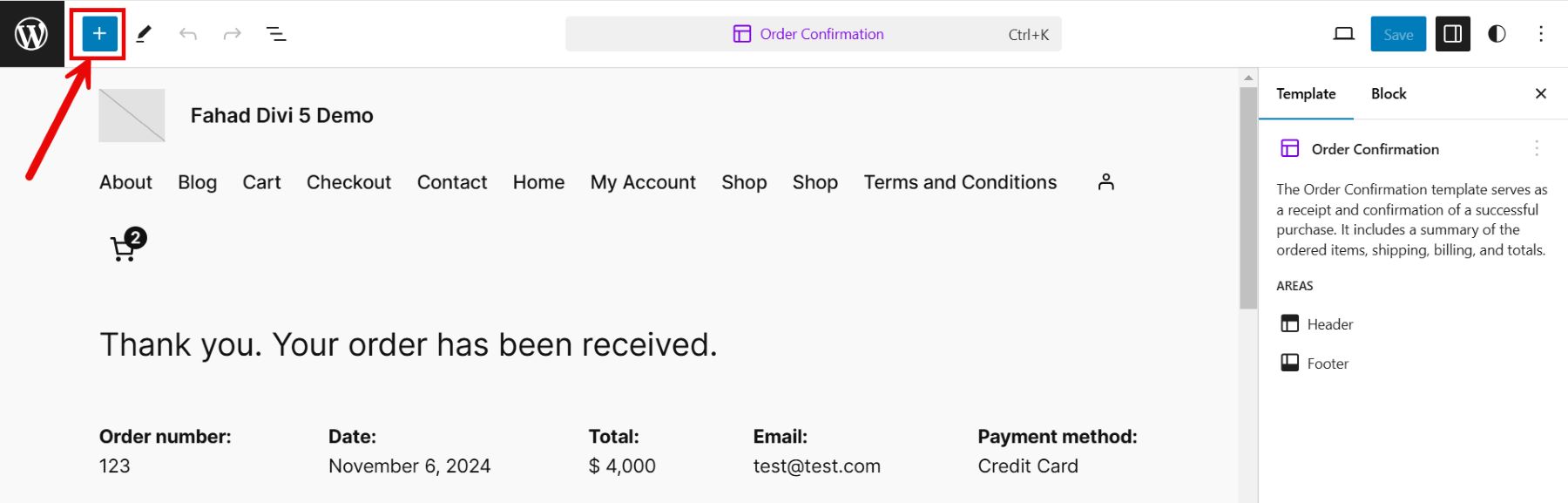
이를 클릭하면 주문 확인 페이지로 이동하여 기본 편집기를 통해 사용자 정의를 시작할 수 있습니다. 모든 모듈의 그리드를 표시하려면 + 아이콘을 클릭하세요.

추가된 템플릿에 이미 주문 확인 페이지의 모든 구성 요소가 포함되어 있다는 점을 고려하여 추가된 모듈을 사용자 정의하기로 결정했습니다. 그래서 감사 메시지의 크기를 확대하기로 결정했습니다.

더 자세히 알아보려면 WordPress 편집기 사용 방법에 대한 가이드를 참조하세요.
2. Divi와 같은 WooCommerce Builder를 사용하세요
WooCommerce 빌더는 모든 사람을 위한 맞춤형 감사 페이지 생성을 단순화합니다. Divi는 WooCommerce에 맞춰진 풍부한 모듈 라이브러리를 제공하는 확고한 사례입니다. 이 모듈을 사용하면 주문 확인 세부 정보부터 고객 메시지 및 후속 조치에 이르기까지 모든 것을 개인화할 수 있습니다.

Divi의 실시간 비주얼 빌더를 사용하면 디자인을 완벽하게 제어할 수 있어 변경 사항을 확인하고 미세 조정할 수 있습니다. 이러한 유연성을 통해 고급 코딩 기술 없이도 독특하고 매력적인 감사 페이지를 만들 수 있습니다. Divi의 또 다른 인상적인 기능은 모바일, 태블릿, 데스크탑 보기에 대한 감사 페이지의 모양을 개별적으로 사용자 정의할 수 있는 반응형 디자인 기능입니다.
Divi 시작하기
3. 타사 플러그인 사용
타사 플러그인은 기본 WooCommerce 설정 외에 추가 사용자 정의 옵션을 제공할 수 있습니다. 다음은 세 가지 인기 있는 옵션입니다.
- FunnelKit: FunnelKit은 Divi를 포함한 여러 빌더와 통합되며 다양한 감사 페이지 템플릿을 제공하므로 고객의 참여를 유도하는 페이지를 쉽게 디자인할 수 있습니다. FunnelKit은 다른 플러그인보다 더 많은 Divi 템플릿을 제공하여 유연성과 다양성을 제공합니다.
- CartFlows: Elementor를 페이지 빌더로 사용하고 고급 퍼널 구축 옵션을 원하는 경우 탁월한 선택입니다.
- WPFunnels: FunnelKit에 비해 Divi 옵션이 적지만 여전히 감사 페이지 경험을 향상시킬 수 있는 우수한 사용자 정의 기능을 제공합니다.
각 방법은 고유한 장점을 제공하므로 도구 및 사용자 정의 요구 사항에 가장 적합한 방법을 선택할 수 있습니다. 그러나 Divi는 사용자 정의와 관련하여 벤치마크를 설정합니다.
WooCommerce 감사 페이지를 사용자 정의하는 데 Divi가 최선의 선택인 이유는 무엇입니까?
Divi는 기능, 유연성 및 사용자 친화적인 인터페이스의 고유한 조합을 제공하여 WooCommerce 감사 페이지를 사용자 정의하기 위한 탁월한 선택입니다. Divi가 WooCommerce의 맞춤형 감사 페이지를 만드는 데 탁월한 5가지 주요 이유는 다음과 같습니다.
1. 포괄적인 WooCommerce 모듈
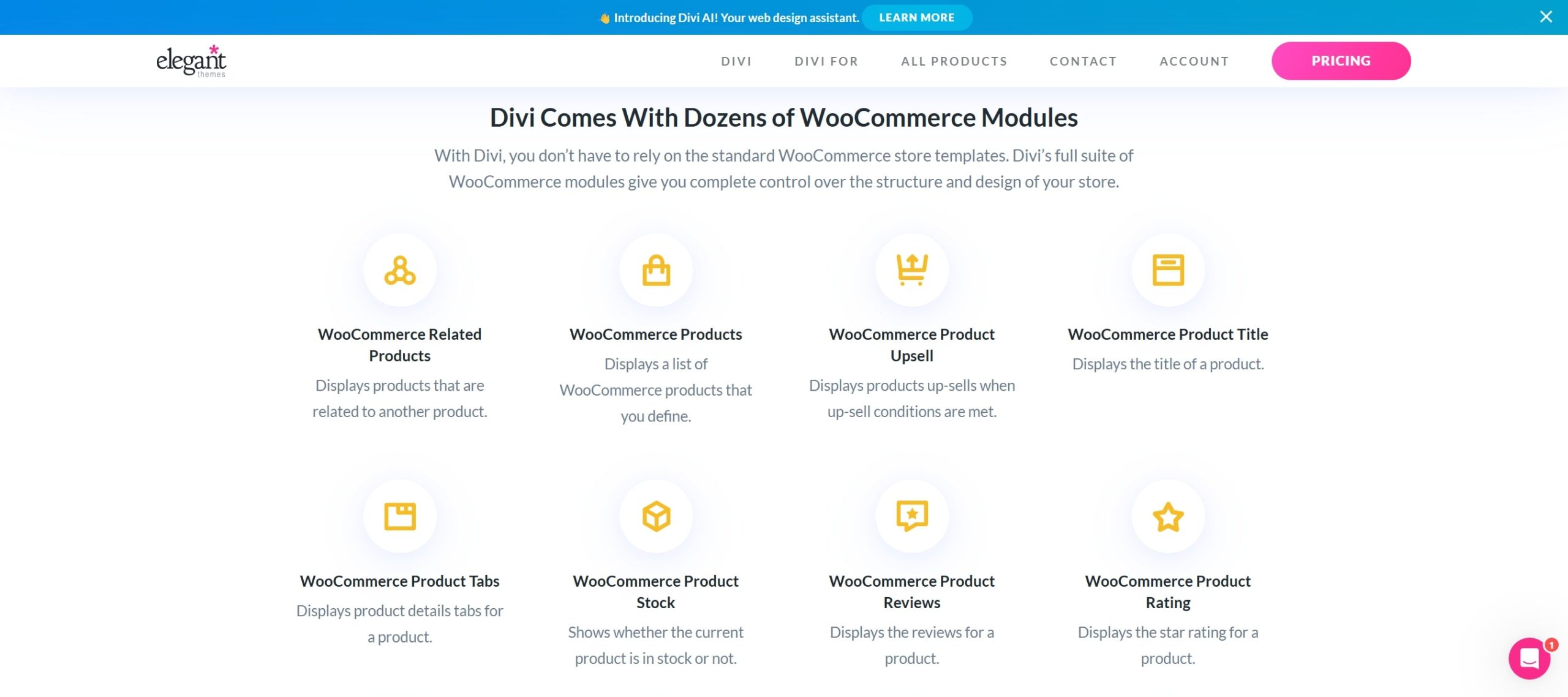
Divi는 전체 감사 페이지의 디자인을 제어할 수 있는 강력한 WooCommerce 모듈 세트를 제공하여 개인화되고 매력적인 구매 후 경험을 제공합니다. 이러한 모듈은 WooCommerce를 위해 특별히 맞춤화되었으며 체크아웃 청구, 제품 상향 판매 및 체크아웃 결제를 포함합니다.

Divi는 온라인 스토어 전체에 통합할 수 있는 수십 개의 동적 WooCommerce 모듈을 제공합니다. 이러한 모듈을 사용하면 필수 제품 기능을 강조하고, 강력한 클릭 유도 문구를 통합하고, 호버 효과 및 동적 필터와 같은 매력적인 대화형 요소를 추가할 수 있습니다.
2. Divi Builder로 템플릿 변경
Divi의 테마 빌더는 사이트 전체에 적용하거나 특정 페이지, 카테고리 및 개별 제품에 맞게 조정할 수 있는 사용자 정의 템플릿을 생성할 수 있도록 함으로써 기존 페이지 빌더를 능가합니다. 이 기능은 WooCommerce에 특히 유용하며 감사 페이지 전체에서 일관된 모양과 느낌을 제공합니다.
Theme Builder를 사용하면 WooCommerce 페이지에 사용자 정의 머리글, 바닥글 및 사이드바를 추가할 수 있습니다. 전역 모듈을 사용하여 여러 페이지를 즉시 업데이트할 수도 있습니다. 색 구성표, 글꼴, 로고 등 응집력 있는 브랜딩 요소를 적용하는 데 적합합니다.

3. 내장된 마케팅 도구
Divi는 WooCommerce 매장 소유자가 고객 참여를 높이고 전환율을 높이는 데 도움이 되는 내장 마케팅 도구를 제공합니다. 눈에 띄는 기능은 다양한 디자인 요소와 모듈에 대해 분할 테스트(A/B 테스트)를 수행할 수 있는 Divi Leads입니다. 레이아웃, 클릭 유도 문구, 제품 디스플레이를 테스트하여 어떤 옵션이 가장 많은 참여를 유도하는지 확인할 수 있습니다.
Divi Leads 외에도 Bloom 및 Monarch와 같은 도구는 더 광범위한 마케팅 전략을 지원합니다. Bloom은 타겟 팝업, 플라이인 및 인라인 양식을 생성하여 리드를 포착하고 이메일 목록을 확장할 수 있는 이메일 수신 동의 플러그인입니다. Monarch는 상점 페이지에 소셜 미디어 버튼을 추가하는 Divi의 소셜 공유 플러그인입니다. 이를 통해 고객은 Facebook, Instagram, Twitter와 같은 플랫폼에서 제품을 쉽게 공유할 수 있습니다.
Divi로 WooCommerce 감사 페이지를 사용자 정의하는 방법
우리는 완벽하게 맞춤화된 WooCommerce 감사 페이지를 만들고 사용자 정의하는 데 최선을 다하고 있습니다. WooCommerce를 처음 사용하고 해당 기능을 이해하는 데 어려움을 겪는 경우 온라인 상점 설정에 대한 초보자 가이드를 확인하여 시작하세요.
1. Divi 설치 및 활성화
튜토리얼을 시작하기 전에 WooCommerce 스토어에 Divi가 설치 및 활성화되어 있는지 확인하세요.
Elegant Themes에서 Divi를 다운로드할 수 있으며 연간 라이선스는 $89 , 평생 라이선스는 $249 입니다. 구매를 완료한 후 다음 단계에 따라 테마를 다운로드하고 WordPress 사이트에 설치하세요.
- WordPress 대시보드에서 모양 > 테마 로 이동합니다.
- 새로 추가를 클릭하고 테마 업로드를 선택합니다.
- 이전에 다운로드한 Divi.zip 파일을 선택하고 지금 설치를 클릭합니다.
- 활성화를 클릭하고 Divi를 활성 테마로 만드세요.
자세한 내용은 아래 동영상을 시청하세요.
Divi 시작하기
설정을 완료한 후 구축을 시작할 준비가 되었습니다! 시작하기 전에 더 많은 지침을 보려면 Divi Builder 튜토리얼을 확인하세요.
Divi가 생성한 감사 페이지
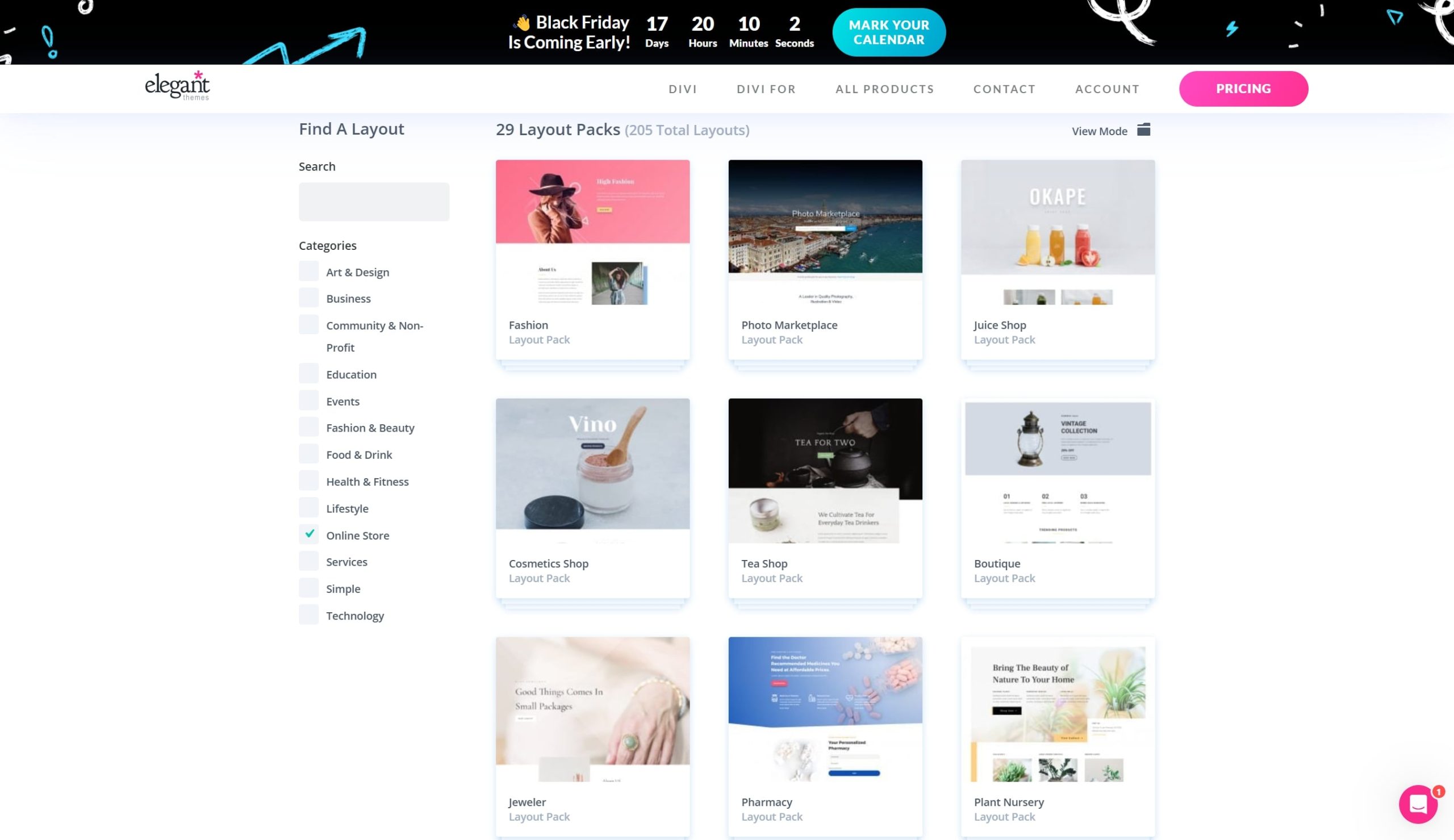
Divi의 광범위한 라이브러리를 사용하면 WooCommerce 레이아웃을 선택하고 결제 프로세스를 완료하며 화면에서 감사 페이지를 볼 수 있습니다.

Divi는 주문 직후 나타나는 동적 WooCommerce 감사 페이지를 생성합니다.
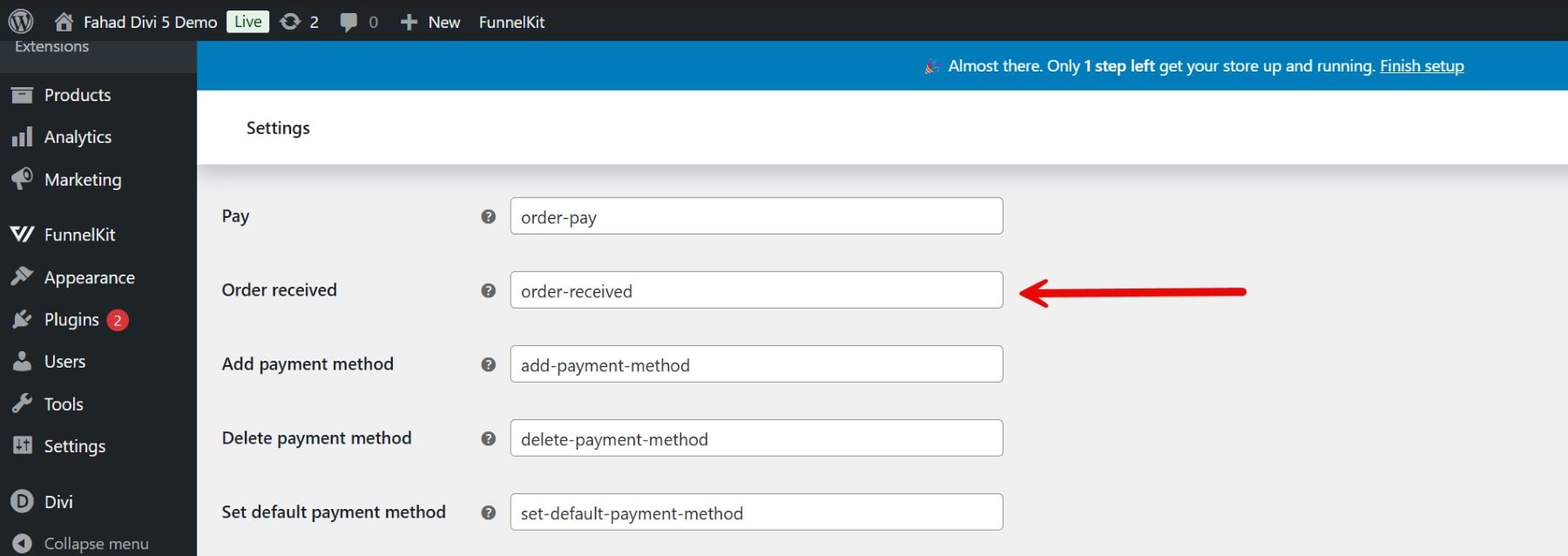
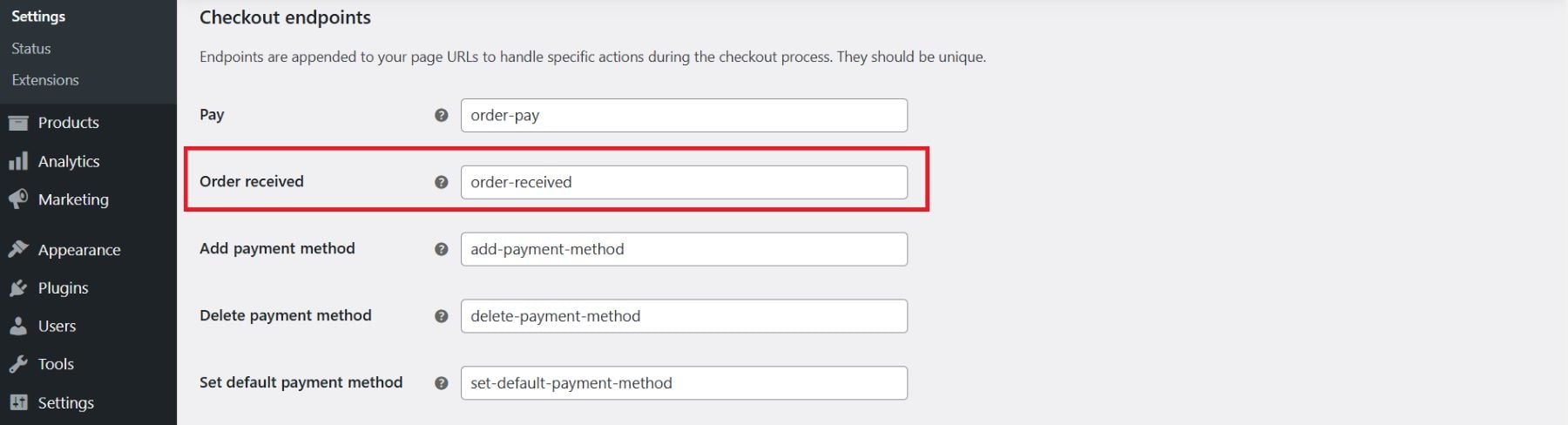
WooCommerce는 결제 관련 작업을 위해 특정 URL 끝점을 사용합니다. WooCommerce > 설정 으로 이동하여 고급 탭을 클릭하세요. 여기에서 '주문 접수됨'에 대한 결제 끝점이 표시됩니다.


이는 체크아웃 프로세스에서 주문 제출의 끝점으로 감사 페이지가 있음을 확인합니다.
Divi는 고객이 주문을 완료한 후 자동으로 감사 페이지를 생성하지만 페이지를 더욱 맞춤화하면 구매 후 경험을 향상시킬 수 있습니다. FunnelKit과 같은 타사 플러그인이 유용한 곳은 바로 여기입니다.
2. FunnelKit에서 미리 만들어진 레이아웃 가져오기
FunnelKit은 고급 디자인 옵션이나 특정 레이아웃을 원하는 사람들을 위해 맞춤형 감사 페이지 디자인을 Divi로 가져올 수 있는 원활한 방법을 제공합니다. 구매 후 참여에 최적화된 Divi용 전문적으로 디자인된 다양한 감사 페이지 템플릿을 제공합니다.

FunnelKit 시작하기
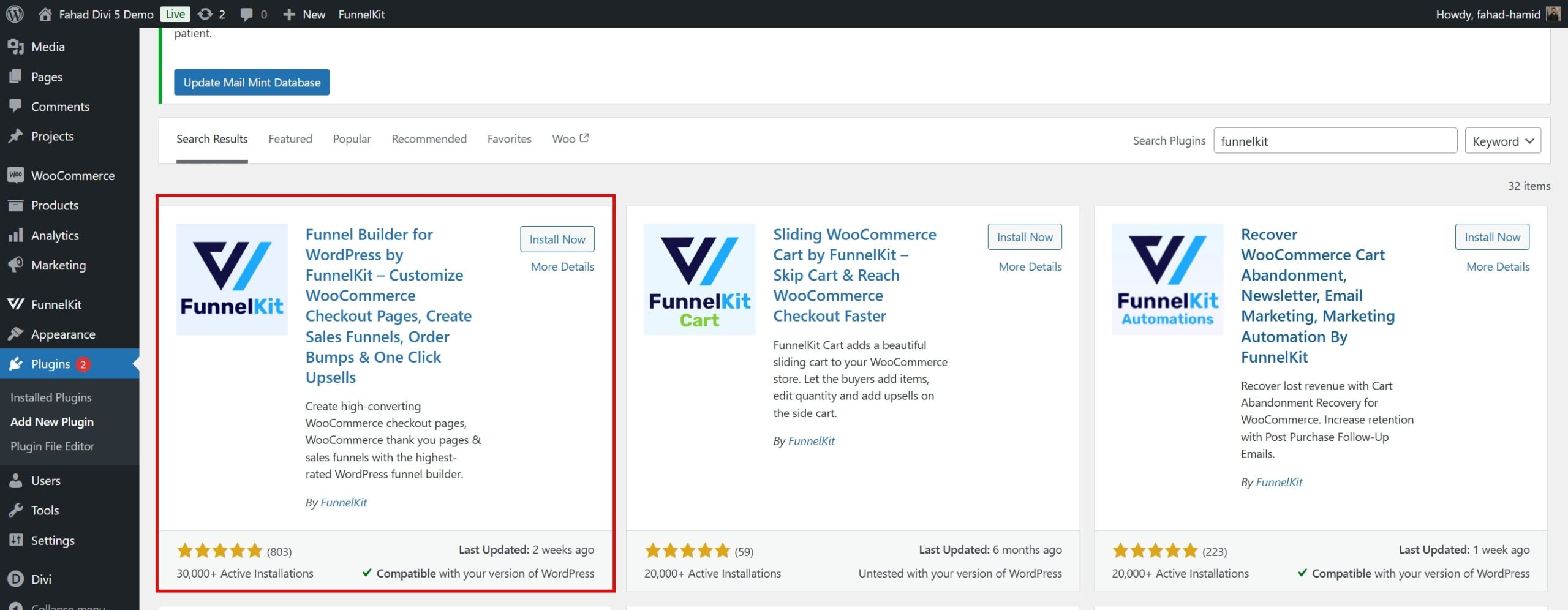
초기 단계는 이 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치에 대한 자세한 가이드를 참조하세요.

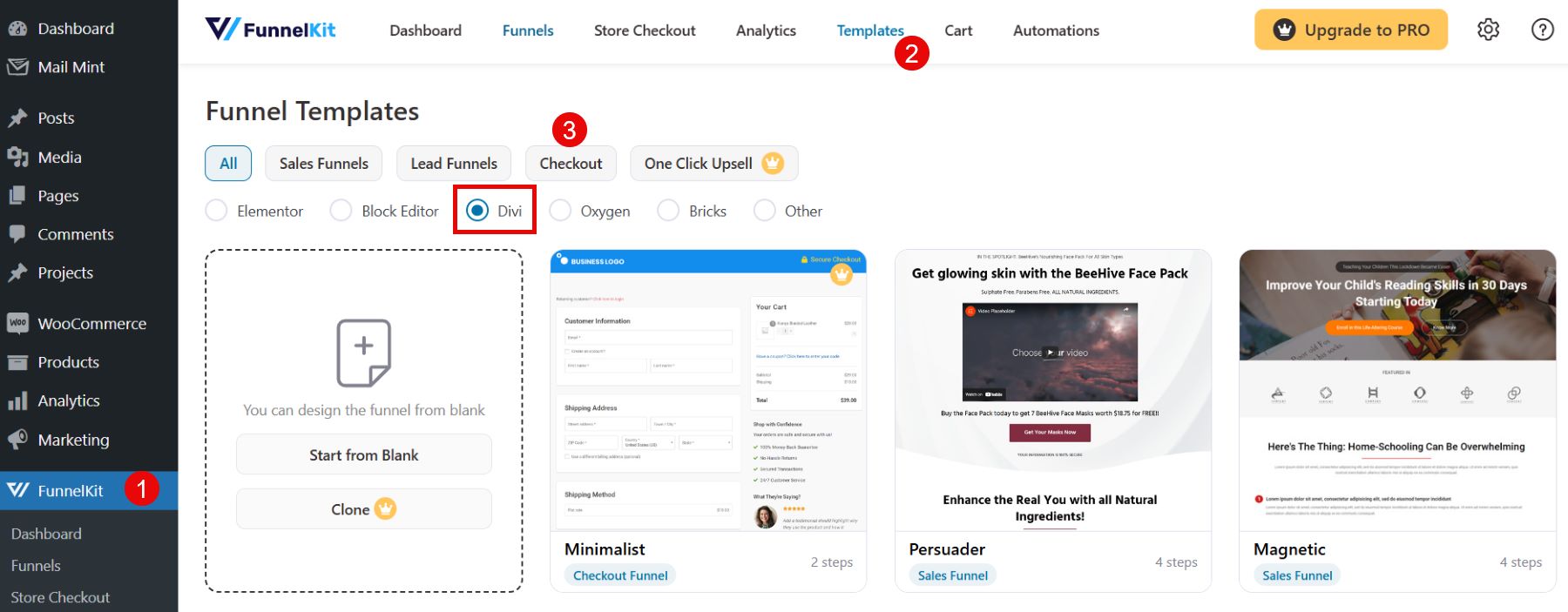
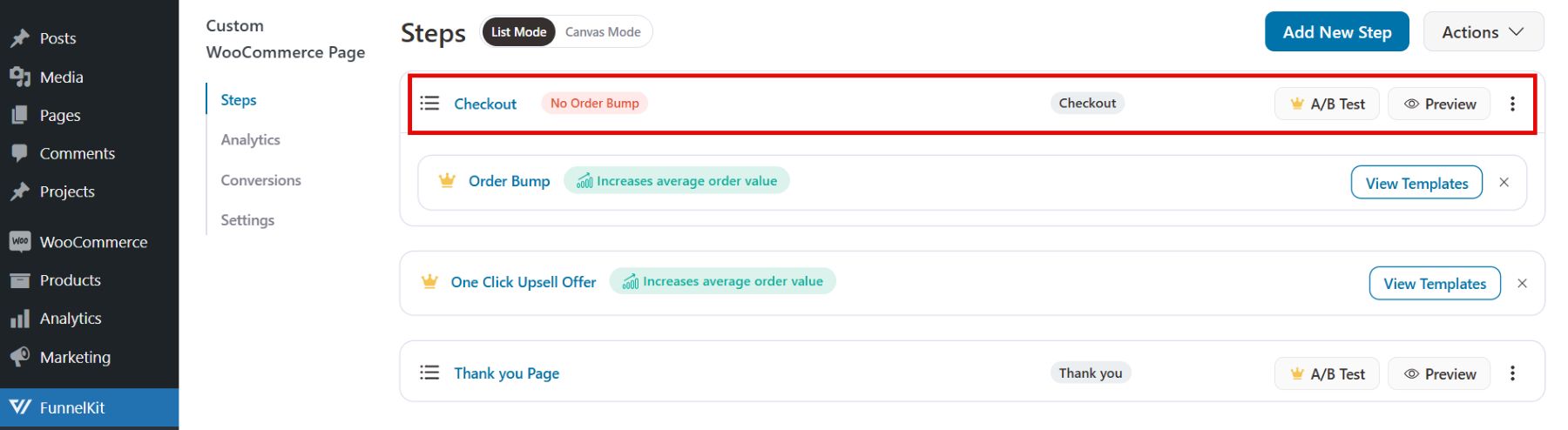
활성화되면 FunnelKit > 템플릿 으로 이동하여 '결제' 버튼을 선택하세요. 귀하의 브랜딩에 부합하고 사용자 정의할 섹션을 제공하는 사용 가능한 Divi 템플릿에서 감사 페이지 레이아웃을 선택하세요.

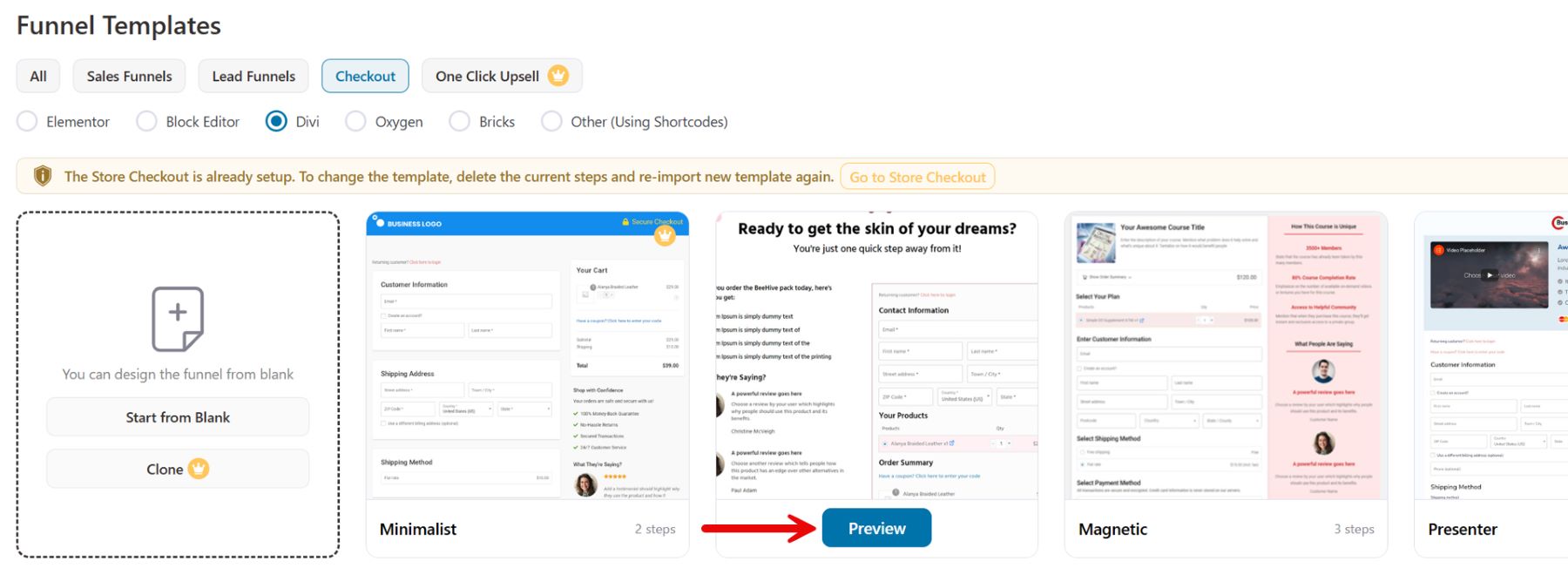
템플릿을 더 자세히 보려면 커서를 템플릿 쪽으로 이동하고 템플릿이 나타나면 '미리보기' 버튼을 클릭하세요.

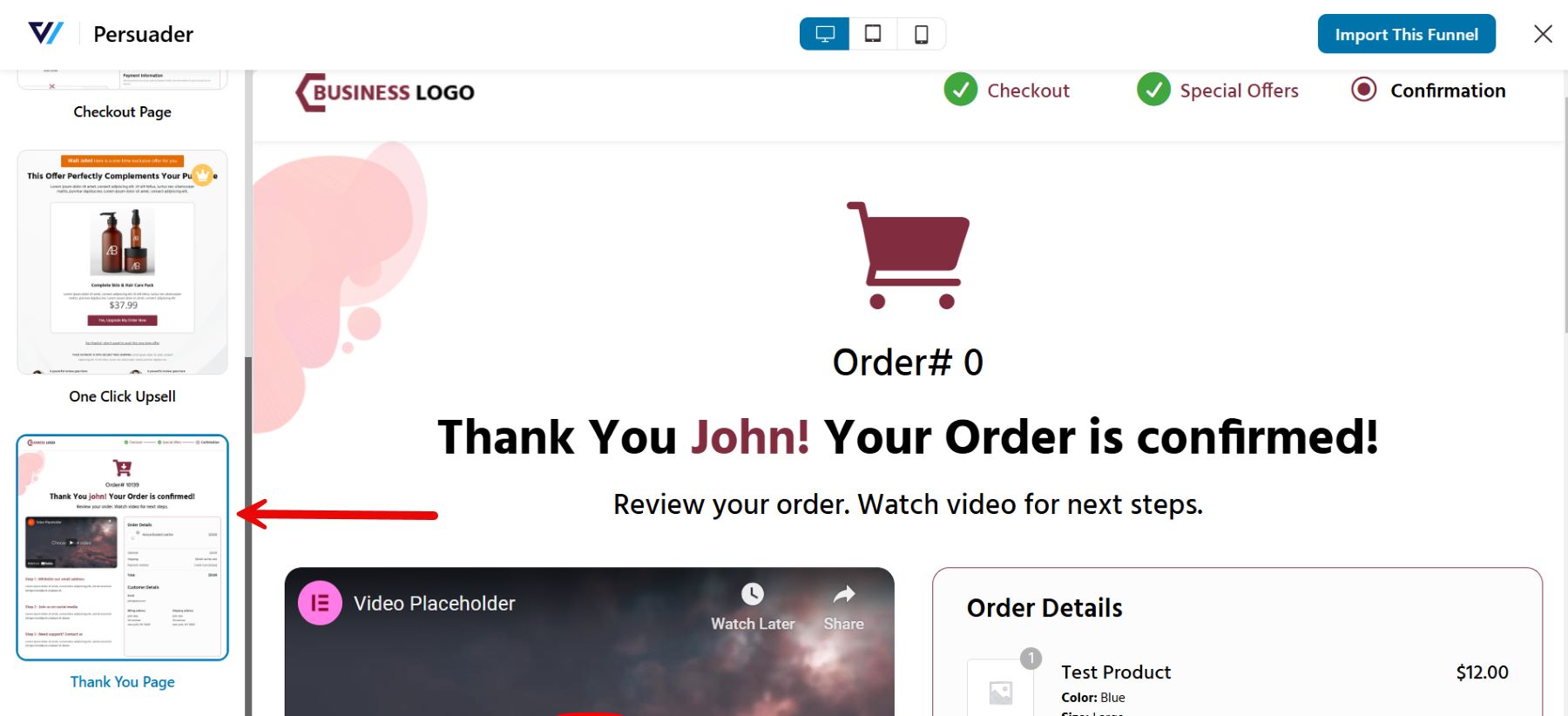
기본적으로 FunnelKit은 결제 페이지의 미리보기를 표시합니다. 감사 페이지 디자인을 보시려면 왼쪽 메뉴에서 '감사 페이지'를 선택하세요.

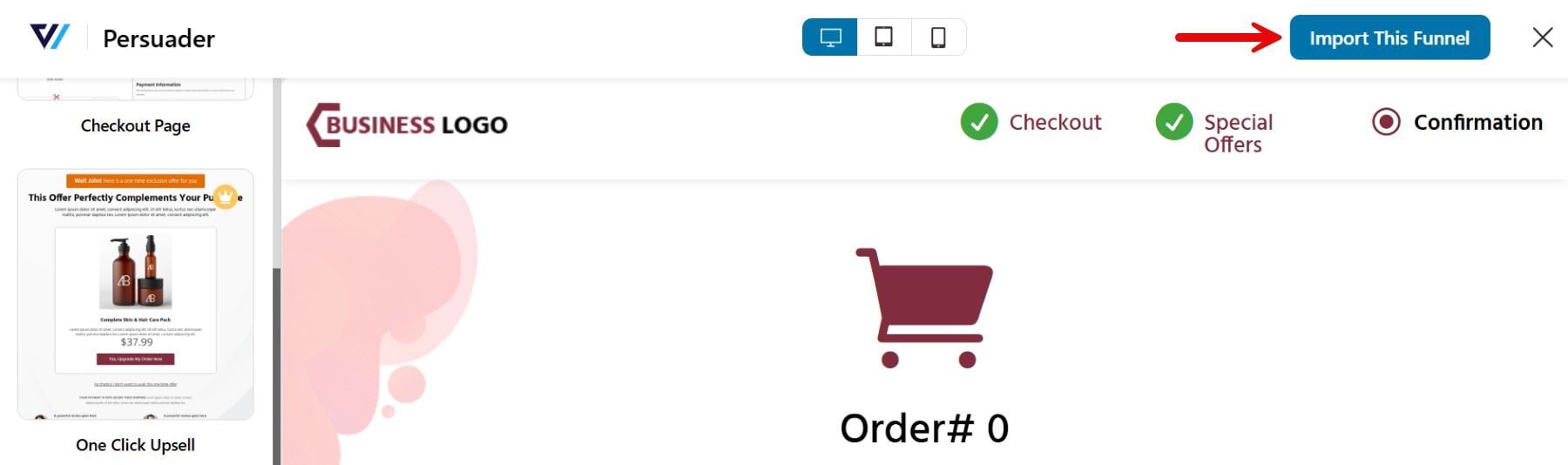
사용할 템플릿을 결정한 후 '이 유입경로 가져오기'를 클릭하세요.

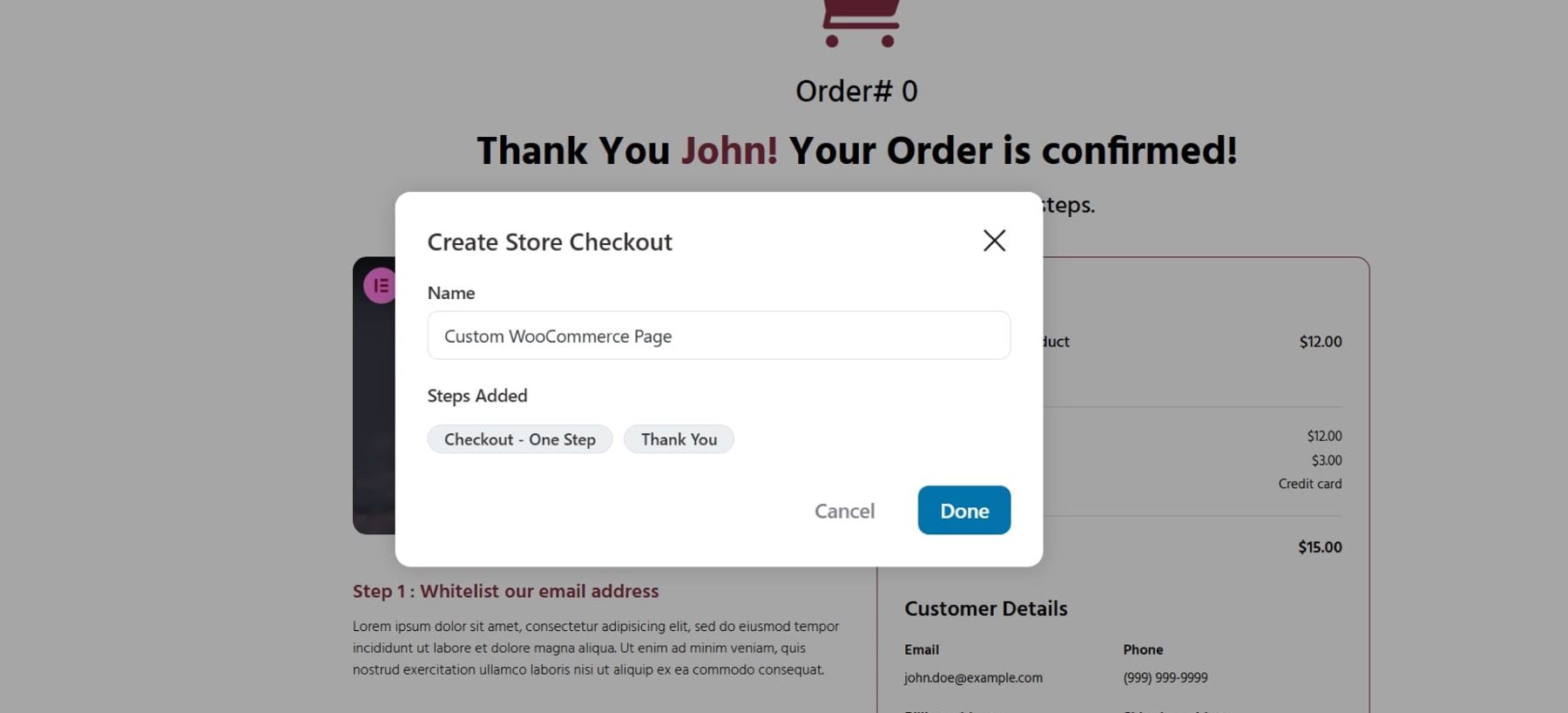
다음으로 사용자 정의 감사 페이지의 이름을 입력하세요. 이는 참고용이므로 WordPress 대시보드에서 페이지를 쉽게 인식하는 데 도움이 되는 항목을 선택하세요.

FunnelKit의 무료 버전을 사용하고 있기 때문에 템플릿에는 감사 페이지와 사용자 정의 WooCommerce 결제 페이지가 있으며 별도로 구성해야 합니다.

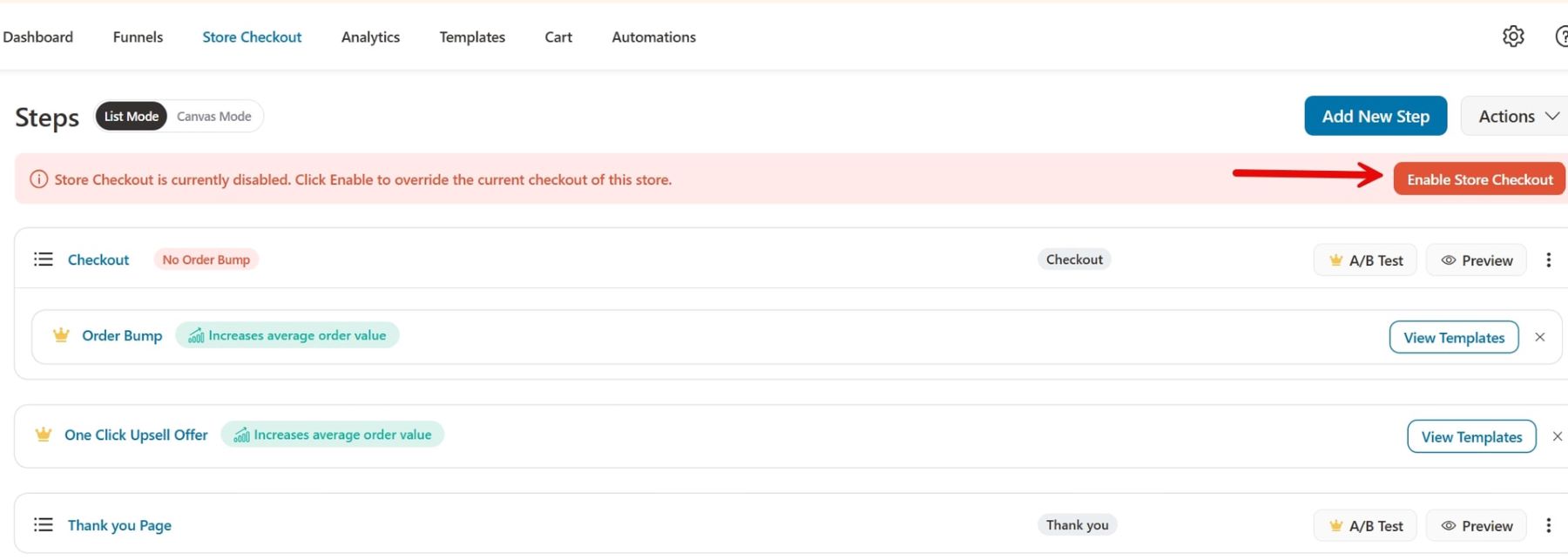
Store Checkout은 처음에는 비활성화되어 있습니다. 이를 활성화하면 현재 결제 페이지를 FunnelKit에서 가져온 Divi 템플릿으로 바꿀 수 있습니다.

리디렉션 확인
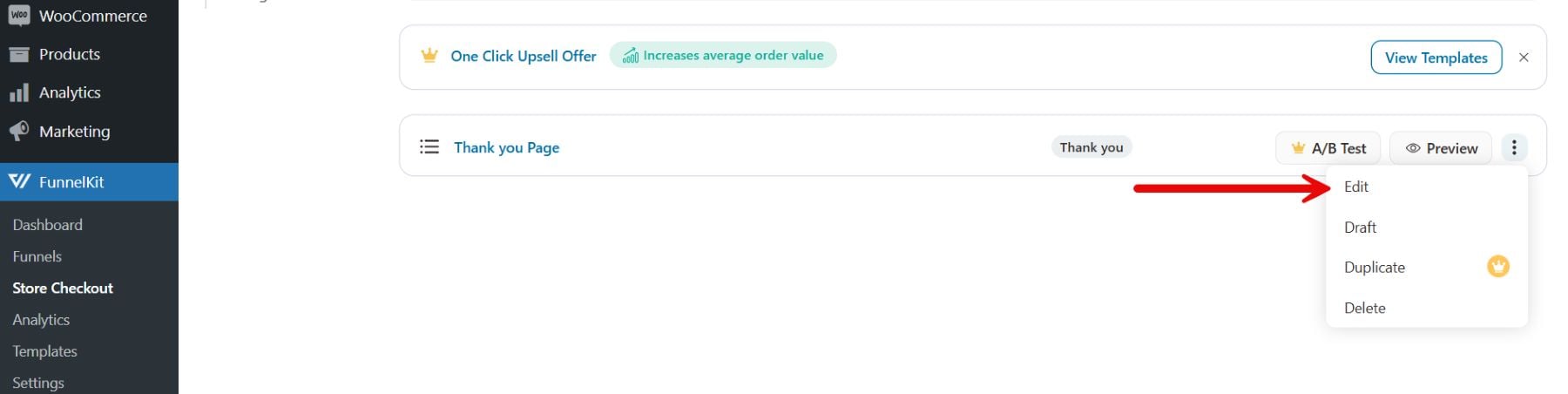
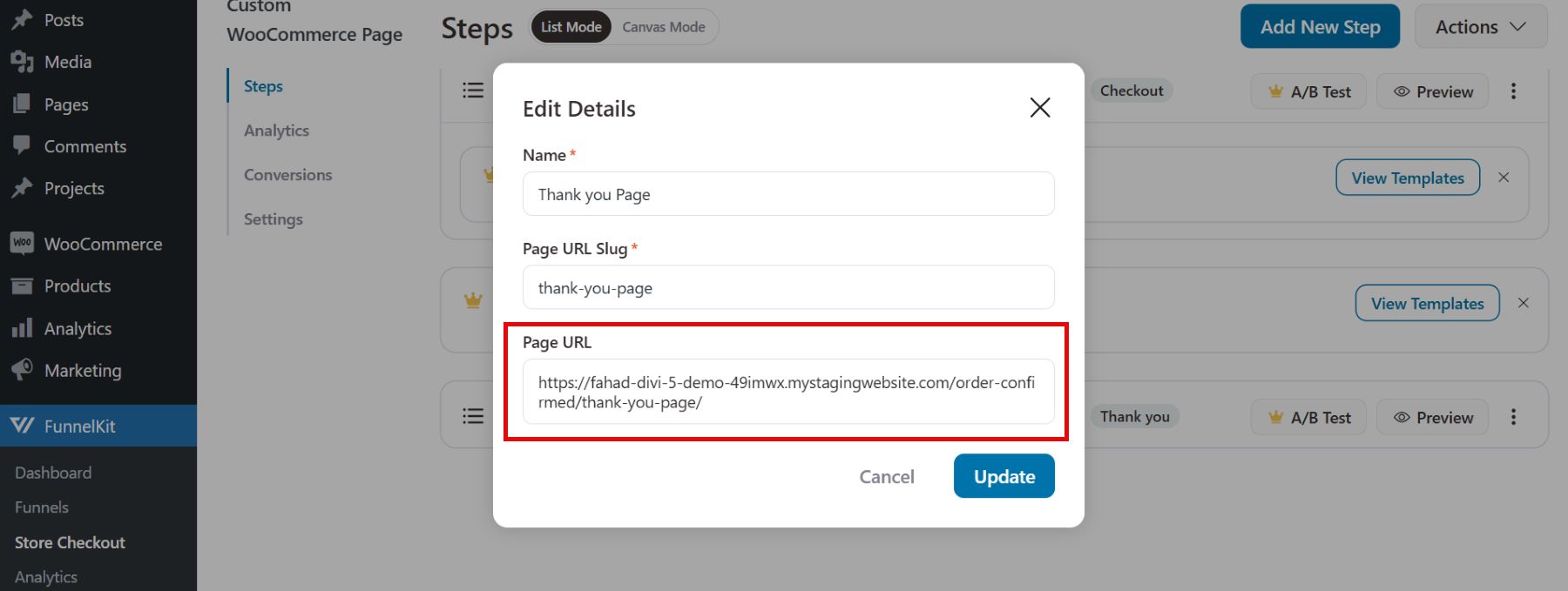
감사 페이지 사용자 정의 프로세스를 시작하기 전에 가져온 템플릿이 원래 Divi 사이트로 리디렉션되는지 확인하는 것이 중요합니다. 이를 위해 추가 설정 > 편집으로 이동합니다.

세부 정보에는 감사 페이지가 원래 Divi 사이트를 대상으로 하는 페이지 URL 및 슬러그와 함께 자동으로 리디렉션되었음을 표시합니다.

이렇게 하면 고객이 구매를 완료한 후 이 감사 페이지를 볼 수 있습니다. 이제 더 이상 시간을 낭비하지 않고 FunnelKit의 Store Checkout에서 미리보기를 클릭하여 감사 페이지로 이동해 보겠습니다.

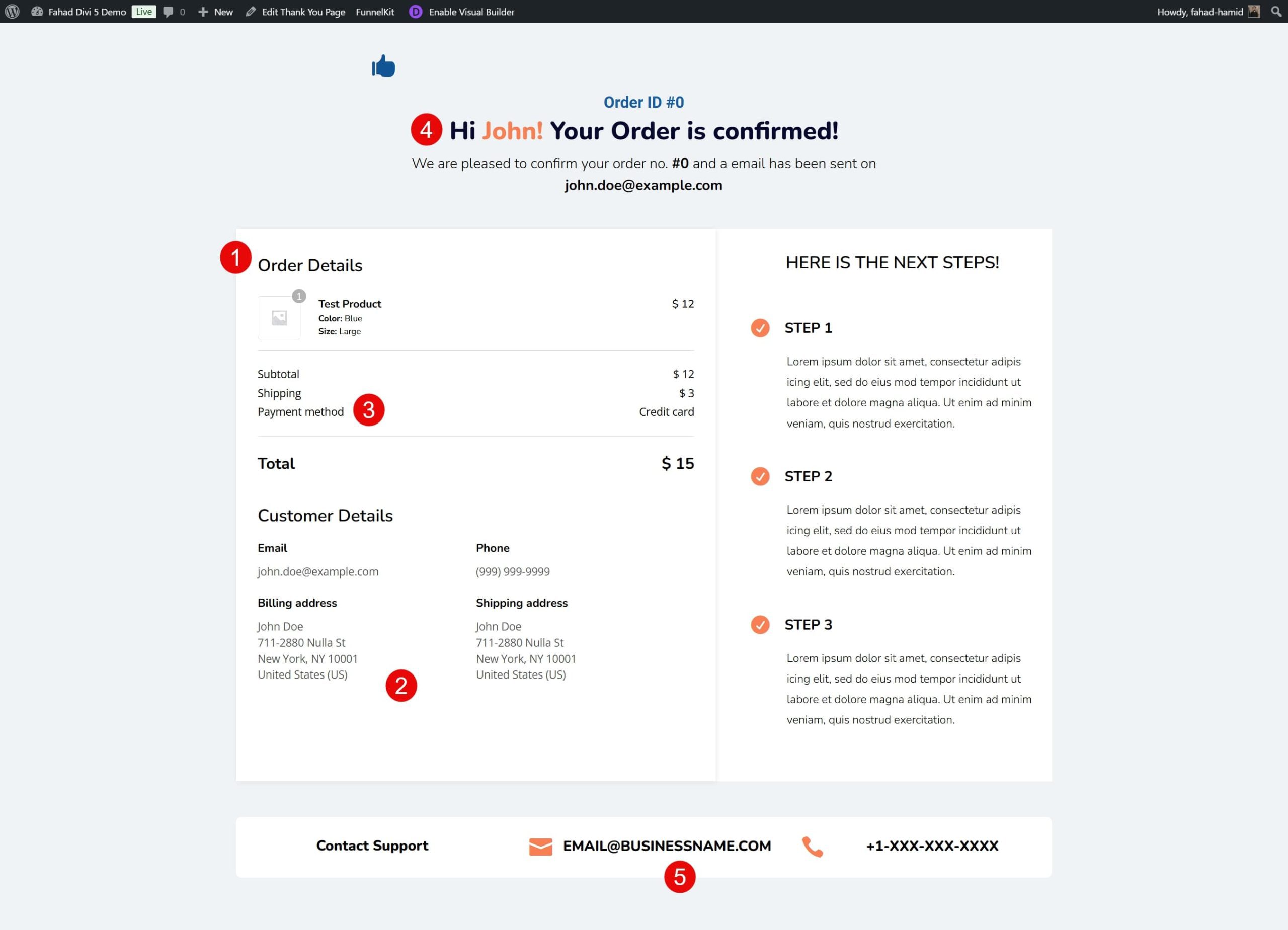
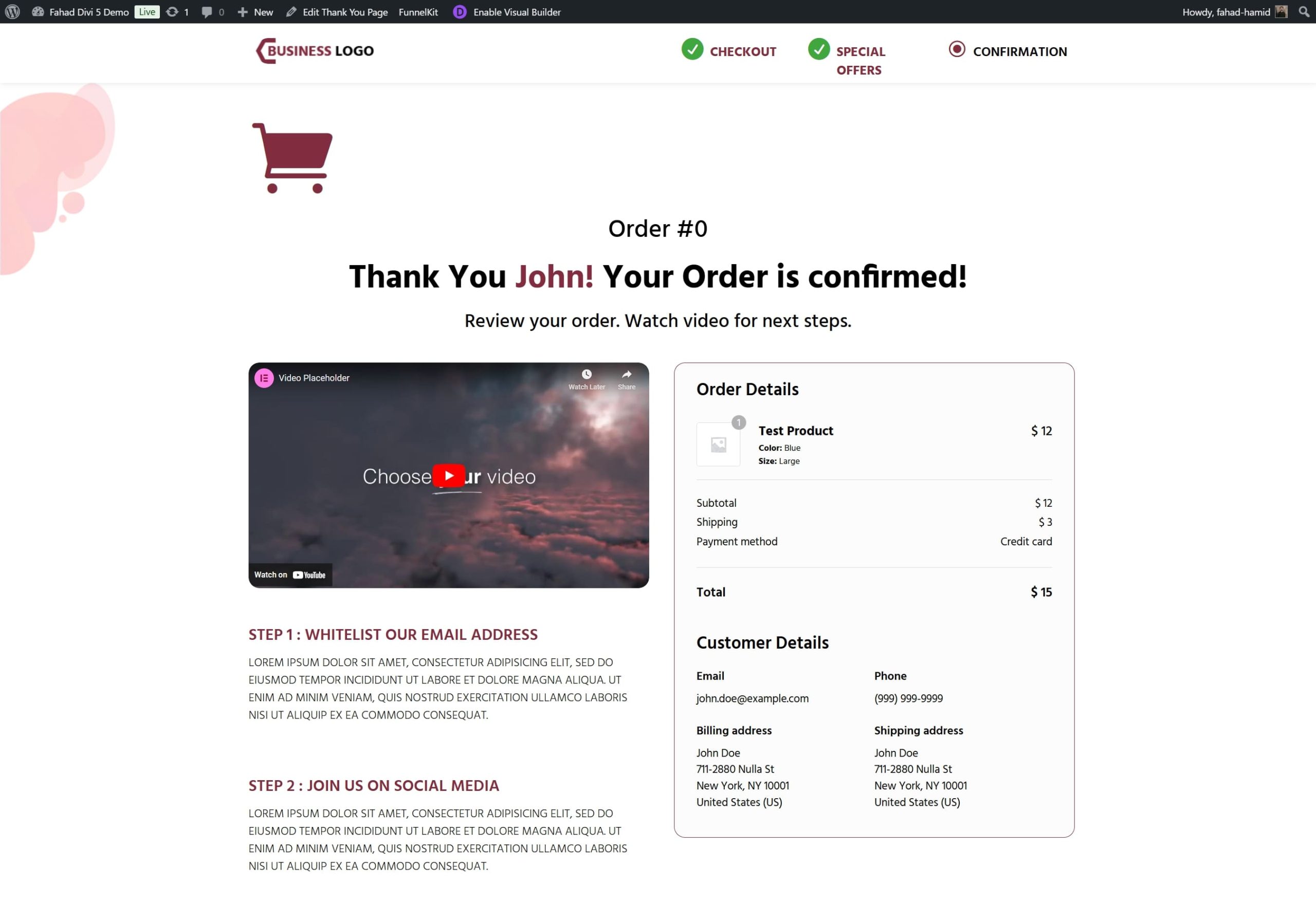
Divi 비주얼 빌더로 이동하기 전에 FunnelKit의 통합 감사 페이지를 볼 수 있습니다.

2. 감사 페이지 템플릿 만들기
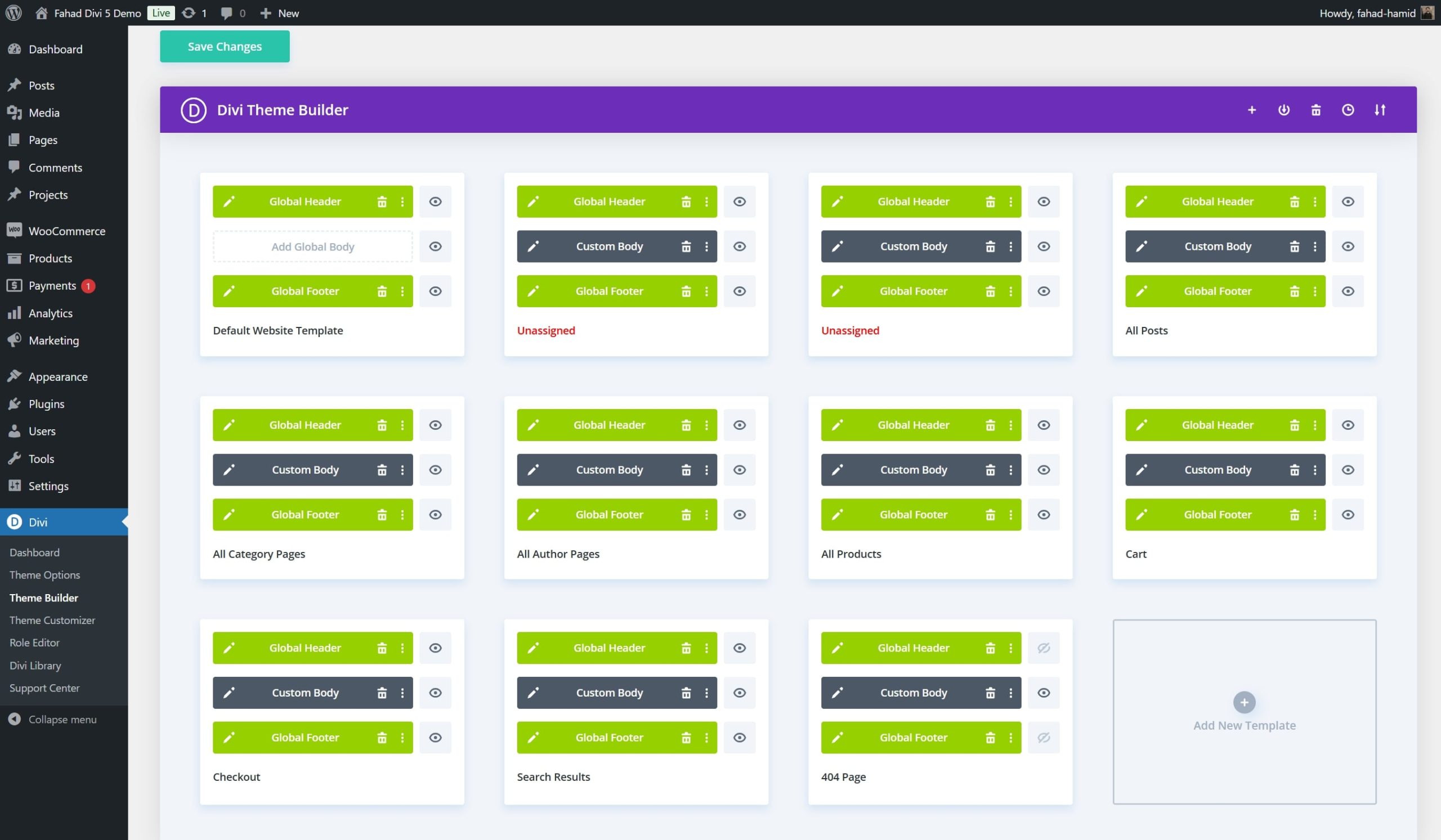
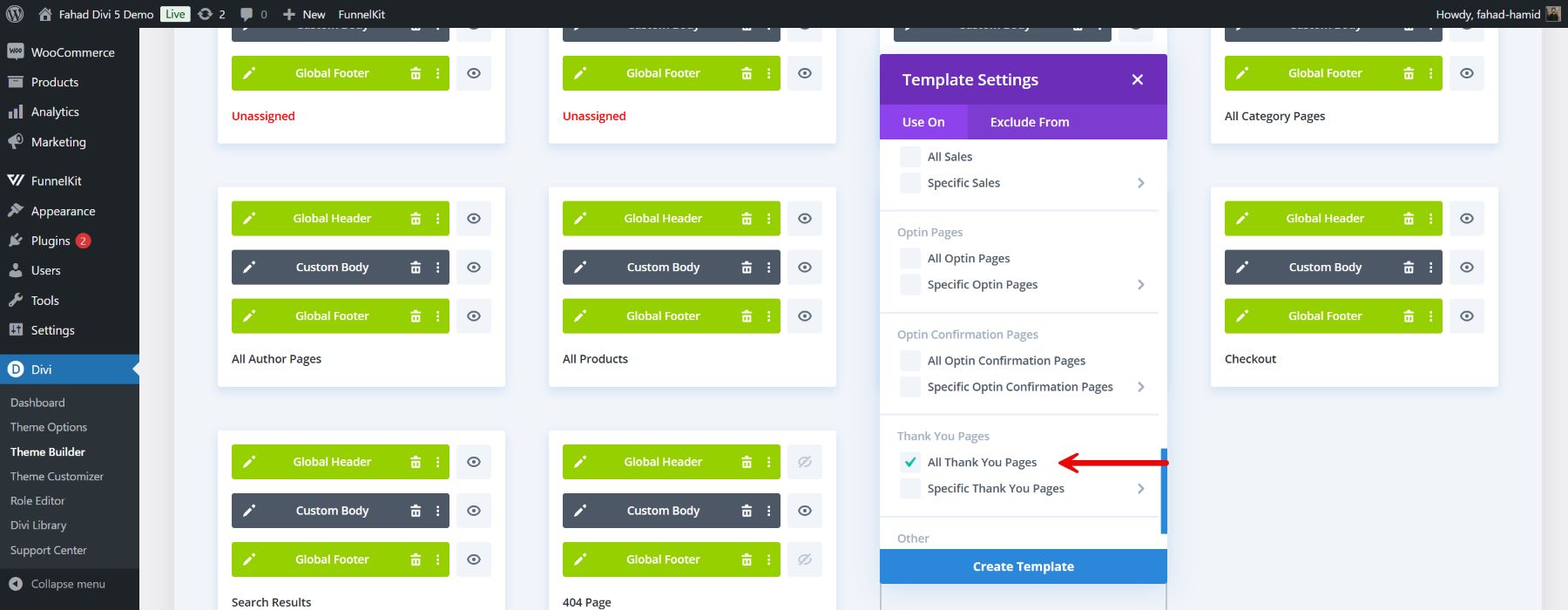
템플릿을 가져온 후에는 Divi 테마 빌더로 이동하여 WooCommerce 감사 페이지용 사용자 정의 템플릿을 만들 수 있습니다. 먼저 Divi 메뉴의 테마 빌더로 이동하여 감사 페이지를 위한 새 템플릿을 설정하세요.

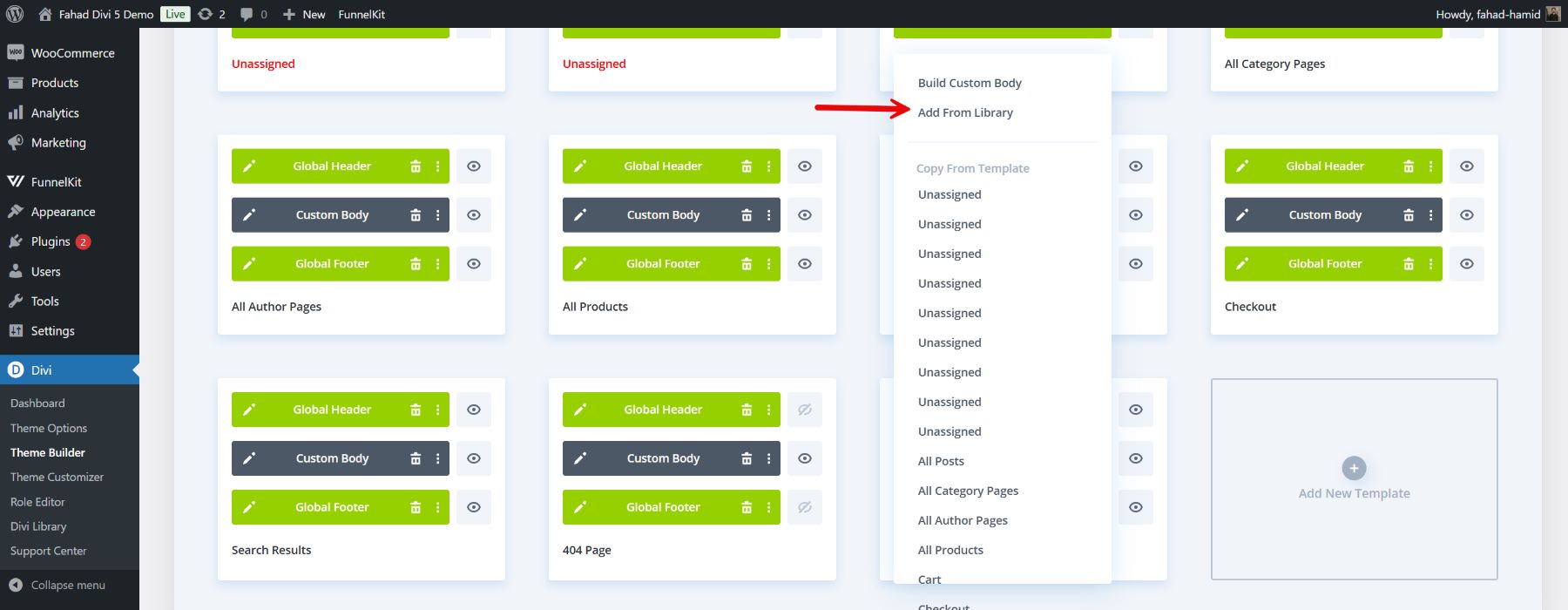
템플릿을 생성하면 사용자 정의 머리글, 본문, 바닥글을 추가하는 옵션이 나타납니다. 사용자 정의 바디를 선택하면 Divi Builder 인터페이스가 시작됩니다.

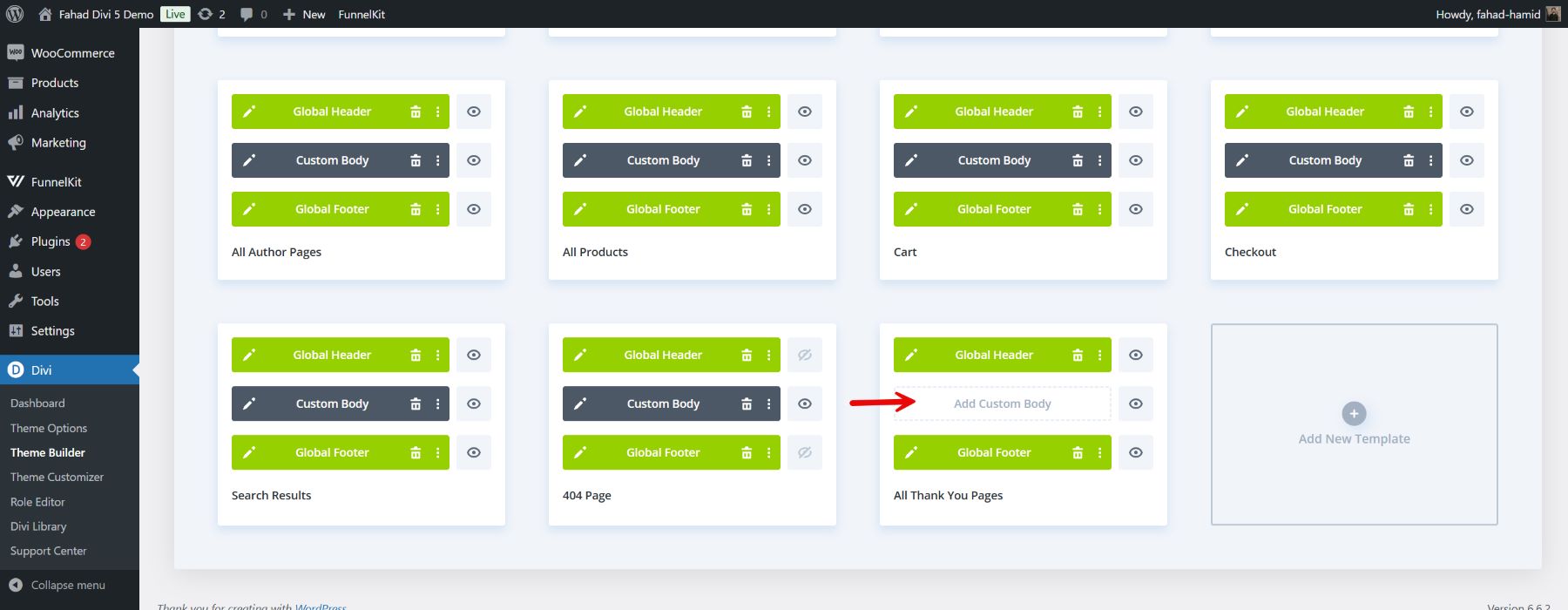
사용자 정의 본체를 추가하는 옵션을 클릭하면 라이브러리에서 추가할 수 있는 옵션이 표시됩니다.

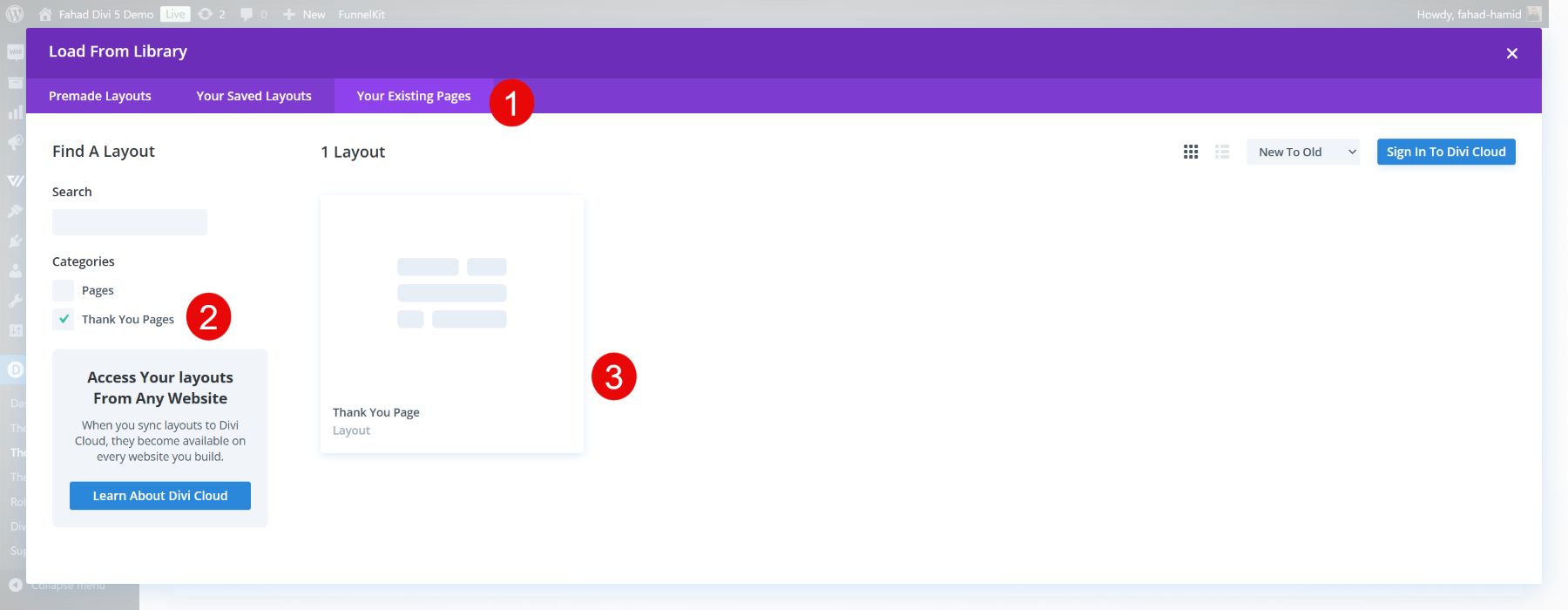
라이브러리로 이동하면 기존 페이지의 탭으로 이동하는지 확인하세요. 거기에서 통합된 감사 페이지를 찾을 수 있습니다.

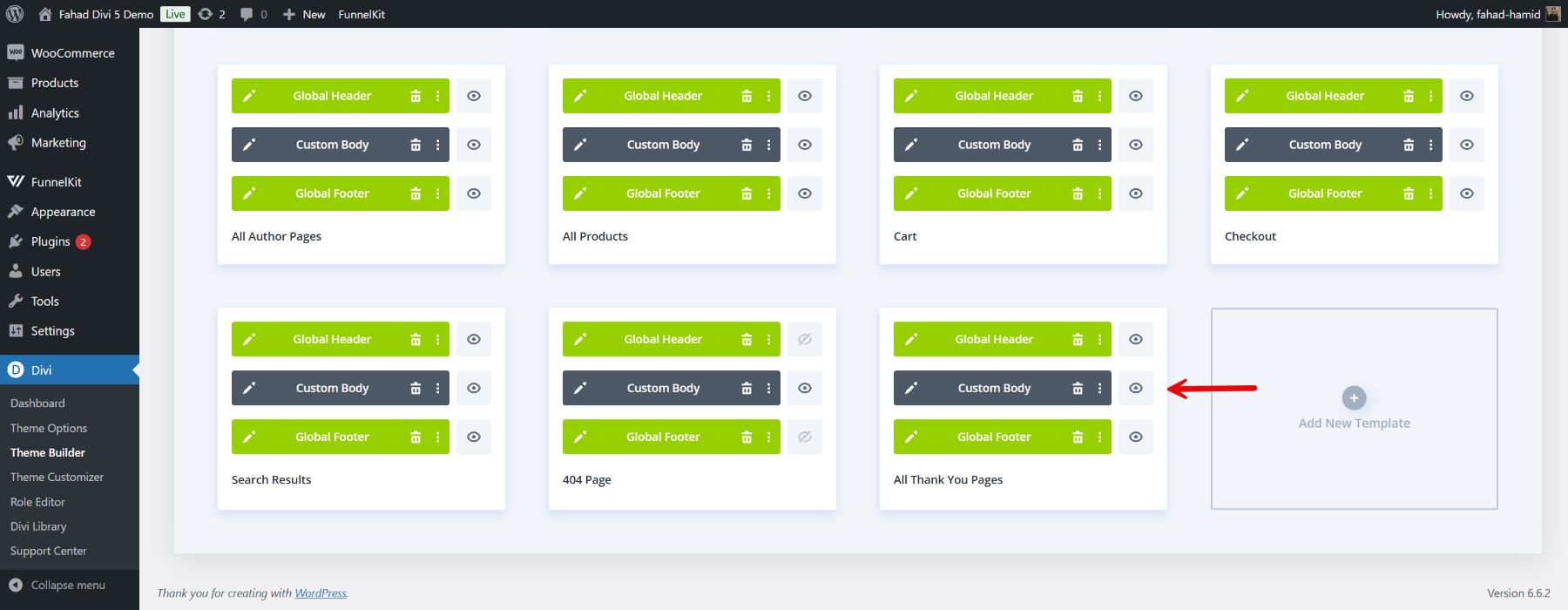
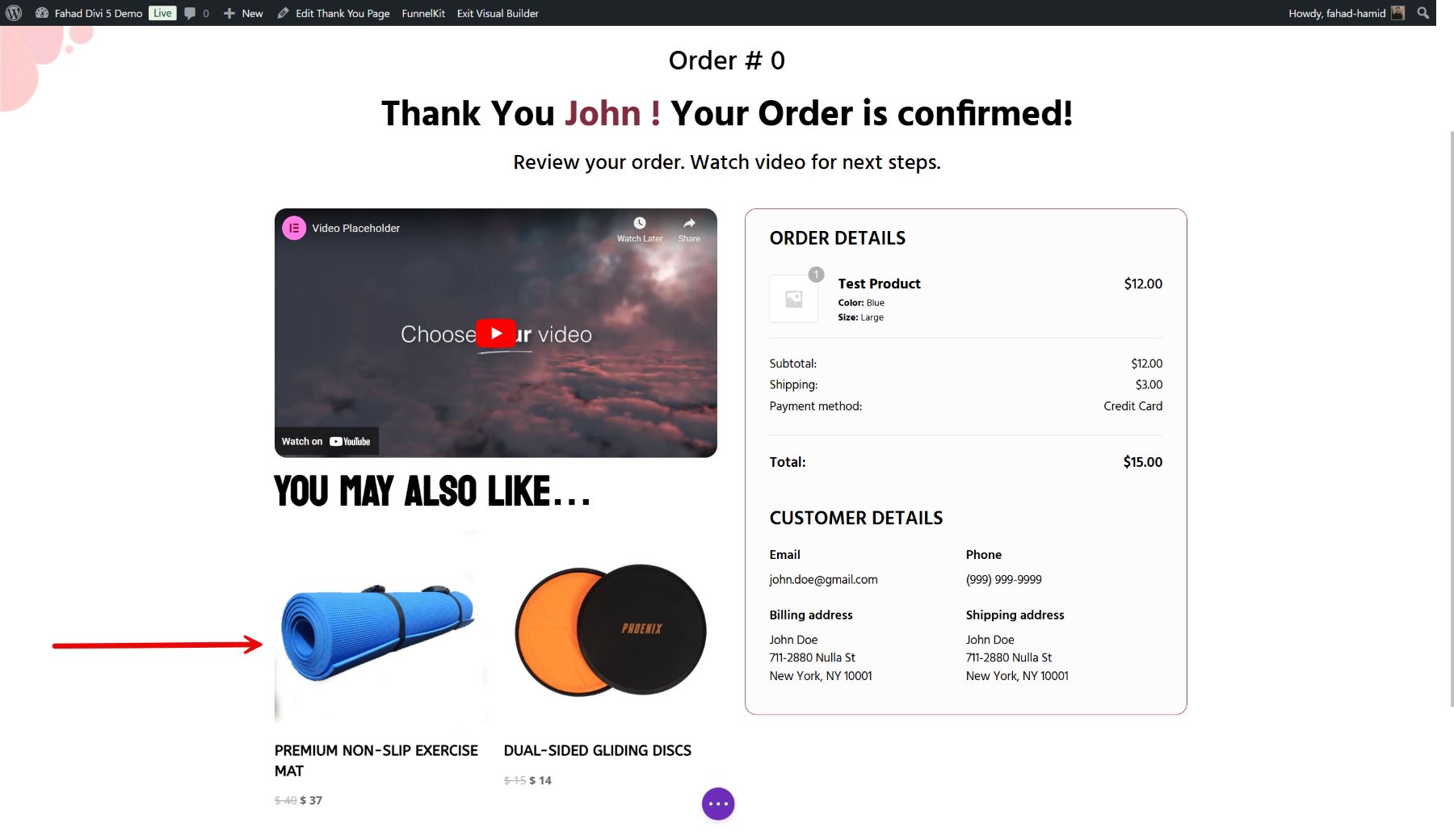
레이아웃을 가져온 후에는 생성된 감사 페이지 템플릿의 본문에 표시됩니다.

3. Divi의 WooCommerce 모듈로 사용자 정의
Divi의 강력한 모듈 옵션을 사용하면 가치를 더하고 브랜드와 고객과의 연결을 강화하는 특정 WooCommerce 요소를 쉽게 추가할 수 있습니다. 템플릿에 감사 페이지에 추가된 중요한 사항이 많이 포함되어 있다는 점을 고려하여 WooCommerce 모듈을 사용하여 템플릿을 추가로 사용자 정의하는 방법은 다음과 같습니다.
더 많은 판매를 유도하려면 상향 판매 섹션을 추가하세요.
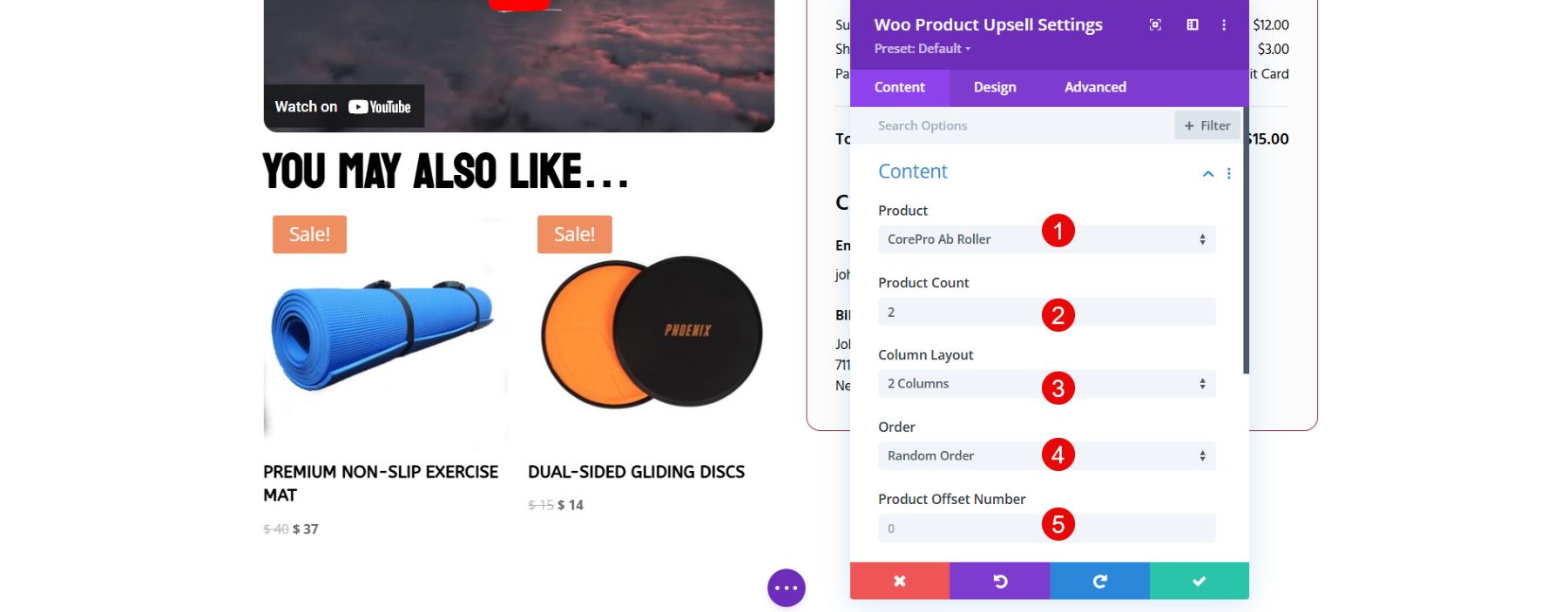
감사 페이지를 극대화하는 강력한 방법은 Divi의 Woo 제품 상향 판매 모듈을 사용하는 것입니다. 이 모듈을 사용하면 고객이 구매를 완료한 직후 관심을 가질 수 있는 추가 제품을 선보일 수 있습니다.
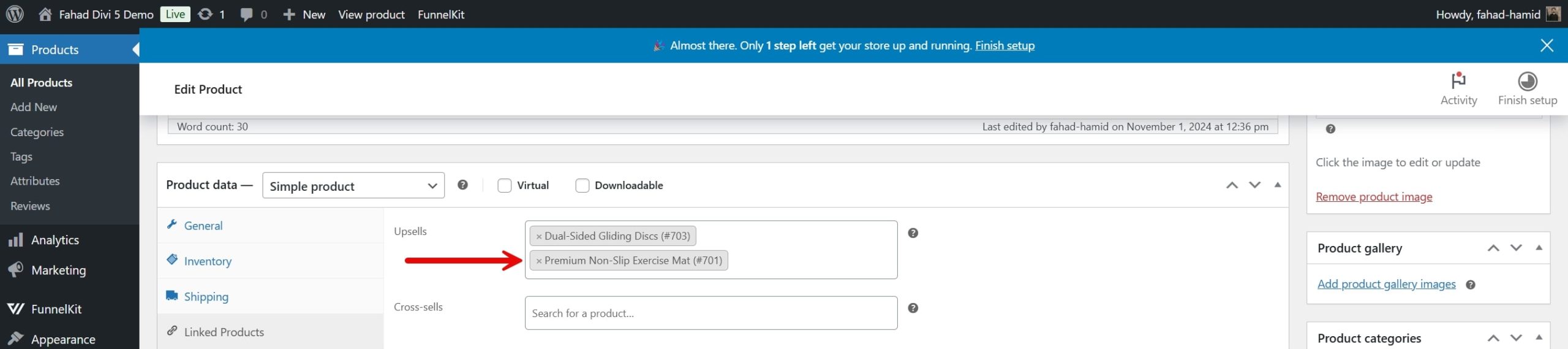
먼저, 해당 추가 제품을 주문한 제품에 연결해야 합니다. 백엔드에 해당 추가 제품을 연결해야 합니다.

참고: 백엔드에 추가 제품을 추가하지 않으면 Divi Woo 제품 상향 판매 모듈에는 콘텐츠가 표시되지 않습니다.
상향 판매 모듈을 추가한 후 설정을 구성합니다. 그런 다음 상향 판매로 표시할 제품을 선택합니다. 디자인에 맞게 제품 수, 열 및 표시 설정을 사용자 정의하세요.

Divi에 내장된 사용자 정의 옵션을 사용하여 감사 페이지 미학에 맞게 모듈 스타일을 지정하세요. 가장 좋은 선택은 주문 세부 정보에 상향 판매 모듈을 추가하는 것입니다. 그러면 상향 판매 제품에 대한 관심이 빠르게 높아질 것입니다.

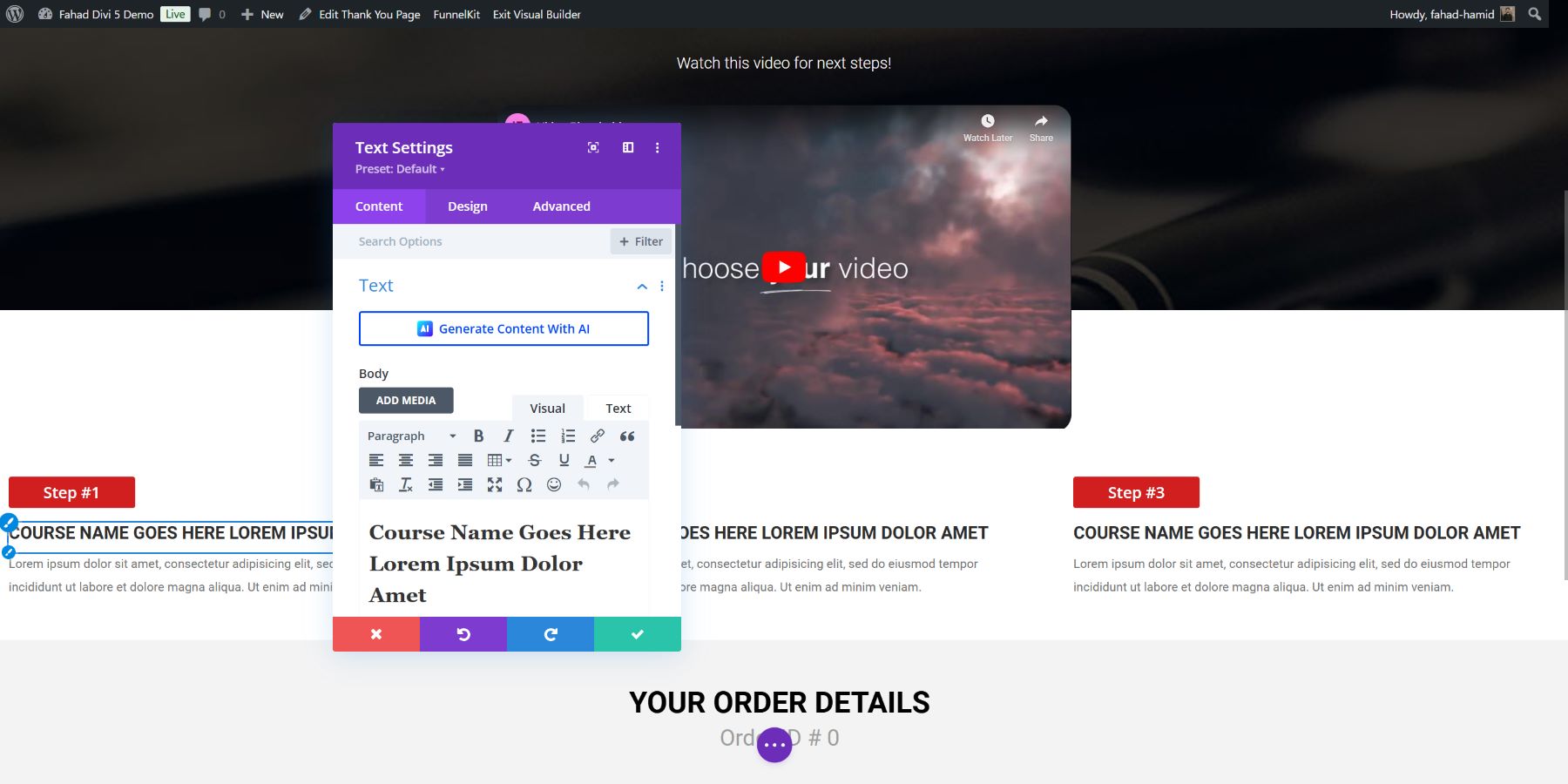
4. 추가 사용자 정의 팁 및 사용 사례
WooCommerce 모듈을 통합한 후 다른 Divi 모듈을 활용하고 FunnelKit에서 추가된 모듈을 사용자 정의하여 감사 페이지의 모양을 개선할 수 있습니다. 추가된 모듈을 사용자 정의하는 방법은 다음과 같습니다.
주문 세부정보 사용자 정의
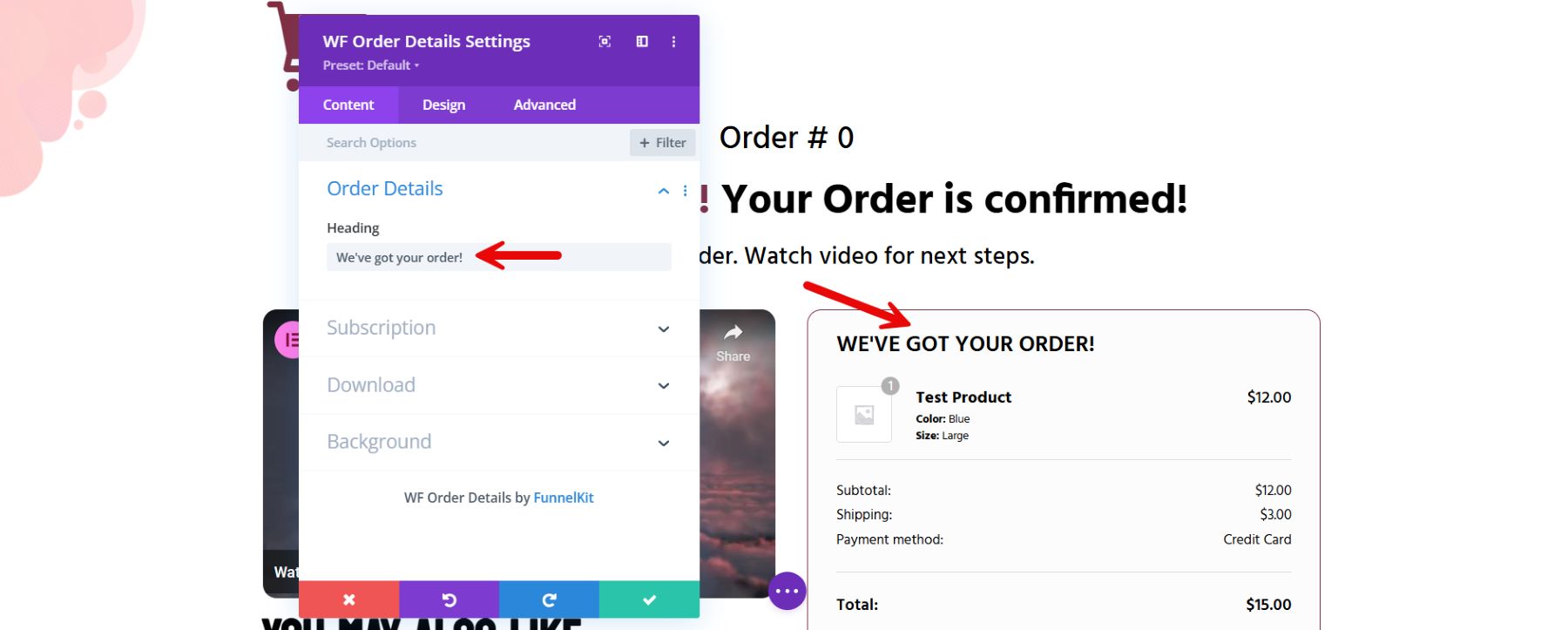
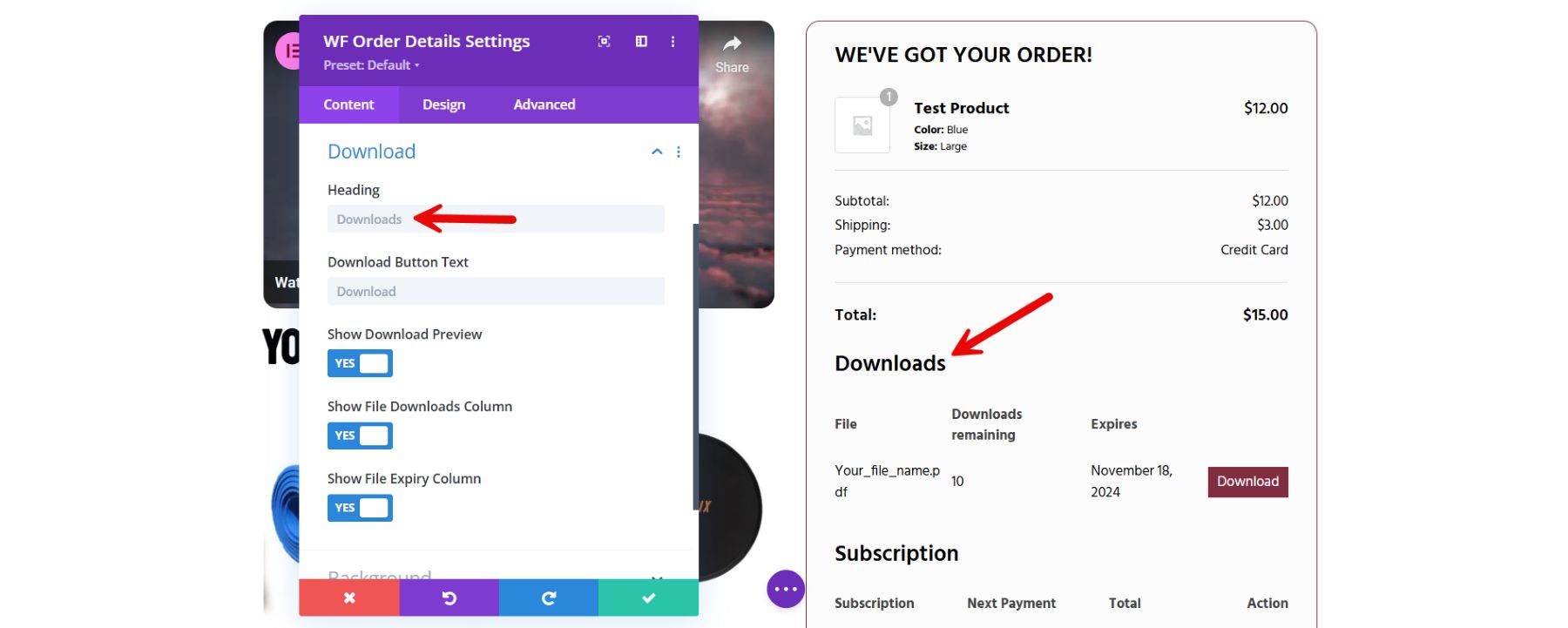
FunnelKit은 WF 주문 세부정보라고 하는 주문 세부정보 모듈이 포함된 Divi 템플릿을 제공했습니다. 이 모듈은 고객 주문에 대한 세부정보를 제공합니다. 그러나 WooCommerce 매장 브랜드에 맞게 이 모듈을 최적화할 수 있습니다.
먼저 '제목' 필드에 텍스트를 입력하여 섹션 제목을 수정할 수 있습니다.

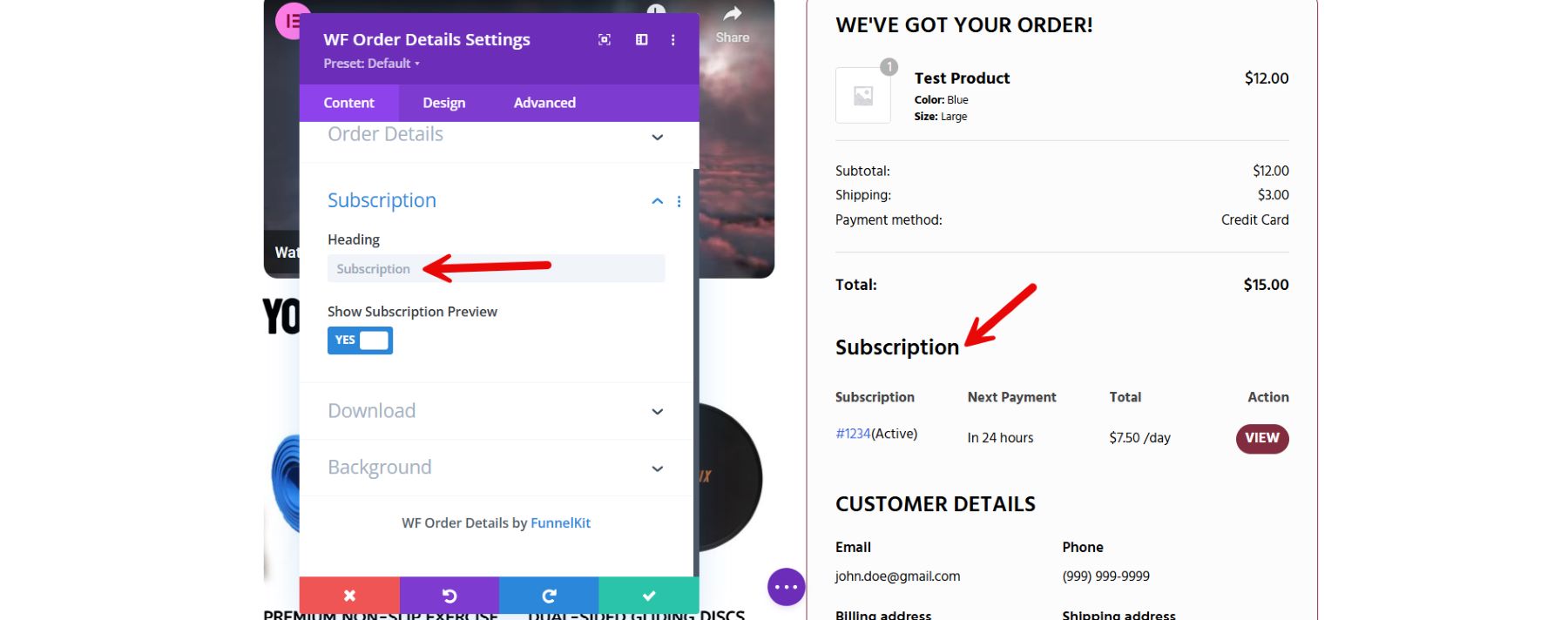
온라인 사이트에 대한 구독을 제공합니까? 그렇다면 비용, 다음 결제 날짜 등 고객의 구독에 대한 세부정보를 표시하는 것이 도움이 될 수 있습니다.

디지털 다운로드를 제공하는 경우 '다운로드' 섹션을 추가하는 것을 고려해 보세요. 이 섹션은 파일 이름, 남은 다운로드 수, 만료 날짜 및 다운로드 버튼 등 4개의 열로 구성됩니다. 고객이 사용자 정의 페이지에서 직접 디지털 제품을 다운로드할 수 있는 버튼을 포함할 수도 있습니다.

고객 세부정보 사용자 정의
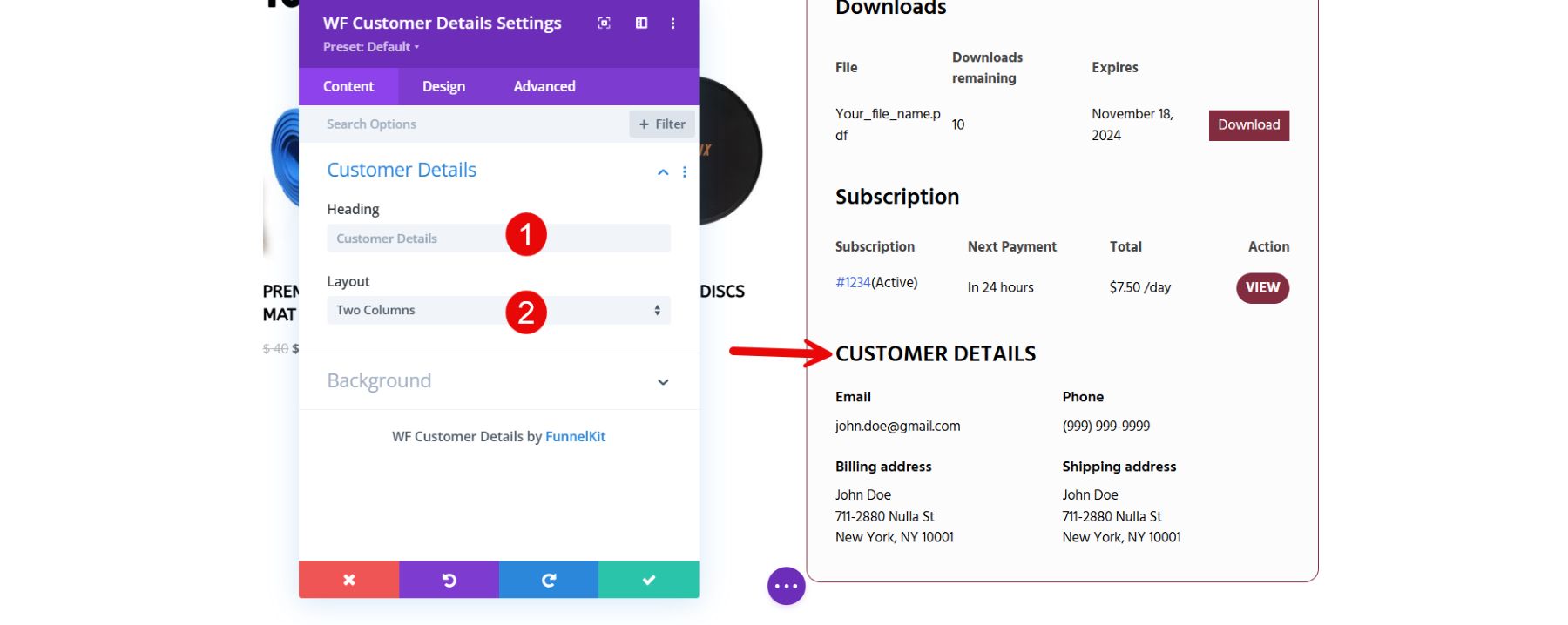
주문 세부정보와 함께 FunnelKit에서 제공하는 Divi 템플릿에는 통합된 고객 세부정보 위젯도 포함되어 있습니다. 사용자 정의 프로세스를 시작하려면 설정으로 이동한 후 먼저 제목 섹션으로 이동하세요. 기본 제목을 직접 변경할 수 있습니다. '레이아웃' 드롭다운 메뉴에서 기본 설정을 선택하여 고객 세부정보에 대한 여러 열을 가질 수도 있습니다.

감사 페이지를 향상하는 추가 도구
Divi 및 FunnelKit 외에도 WooCommerce 감사 페이지를 더욱 향상시키는 데 도움이 되는 여러 도구가 있습니다. 기능을 추가하고, 통찰력을 수집하고, 전환율을 높일 수 있습니다. 고려해야 할 몇 가지 유용한 추가 도구는 다음과 같습니다.
- RankMath: 감사 페이지는 일반적으로 색인이 생성되지 않지만 RankMath는 전체 사이트에 대한 통찰력과 SEO 권장 사항을 제공하여 구매 후 페이지를 포함한 모든 페이지가 매장의 전반적인 성과에 기여하도록 보장합니다.
- WP-Rocket: 감사 페이지를 포함하여 사이트 전체의 로드 시간을 단축함으로써 WP-Rocket은 보다 원활하고 빠른 고객 경험을 보장합니다. 실적이 좋은 감사 페이지는 특히 모바일 사용자의 고객 만족도에 긍정적인 영향을 미칠 수 있으므로 이는 매우 중요합니다.
- Bloom: Bloom by Elegant Themes는 방문자를 구독자로 전환하도록 설계된 인기 있는 이메일 수신 동의 플러그인입니다. 감사 페이지에서 Bloom을 사용하여 매력적인 수신 동의 양식을 제시하고 고객에게 이메일 목록에 가입하는 대가로 할인이나 특별 콘텐츠를 제공할 수 있습니다. 이를 통해 고객 참여도가 높을 때 구매 직후 리드를 포착하는 데 도움이 됩니다.
- Monarch: Monarch는 Elegant Themes의 소셜 공유 플러그인으로 사회적 참여를 장려하는 데 적합합니다. 감사 페이지에 Monarch를 추가하면 고객에게 소셜 미디어에서 구매를 공유할 수 있는 쉬운 옵션을 제공하여 브랜드에 대한 유기적인 가시성을 구축할 수 있습니다. 또한 이 도구를 사용하면 맞춤형 소셜 미디어 배치가 가능해 소셜 공유 가능성이 높아집니다.
- OptinMonster: 타겟 팝업 및 옵트인 양식을 만듭니다. 감사 인사 페이지에는 독점 할인, 우대 혜택 또는 재구매를 유도하는 시급한 프로모션이 표시될 수 있습니다. 고급 타겟팅 옵션을 통해 표시되는 메시지가 고객의 관심 사항 및 행동과 일치하도록 보장합니다.
Divi와 함께 이러한 추가 도구를 사용하면 고객 만족도, 충성도 및 추가 판매를 촉진할 수 있는 강력하고 매력적인 WooCommerce 감사 페이지를 만드는 데 도움이 됩니다.
결론
WooCommerce 감사 페이지를 사용자 정의하는 것은 경쟁이 치열한 전자 상거래 세계에서 기억에 남는 구매 후 경험을 만드는 데 필수적입니다. Divi는 디자인에 대한 완전한 제어를 유지하면서 시각적 빌더를 활용할 수 있는 강력한 솔루션을 제공합니다. 이러한 사용자 정의 옵션을 사용하면 레이아웃을 개선하고 탐색을 간소화하며 반복 구매를 장려하고 고객 충성도를 높이는 기능을 추가할 수 있습니다.
기억에 남는 WooCommerce 감사 페이지를 만들고 싶으신가요? Divi를 사용해 구매 후 고객 참여를 강화하세요. 귀하의 감사 인사 페이지 경험에 가치와 개인화를 추가하기 위해 엄선된 플러그인과 도구를 살펴보세요.
| 도구 | 시작 가격 | 무료 옵션 | ||
|---|---|---|---|---|
| 1 | 디비 | 연간 $89 | 방문하다 | |
| 2 | 깔때기 키트 | 연간 $129 | ️ | 방문하다 |
| 3 | 카트플로우 | 연간 $129 | ️ | 방문하다 |
| 4 | WP펀넬 | 연간 $58.2 | ️ | 방문하다 |
| 5 | 순위 수학 | 연간 $78.96 | ️ | 방문하다 |
| 6 | WP-로켓 | 연간 $59 | 방문하다 | |
| 7 | 군주 | Divi 구독과 함께 제공됨(연간 $89) | 방문하다 | |
| 8 | 꽃 | Divi 구독과 함께 제공됨(연간 $89) | 방문하다 |
Divi 시작하기
