WooCommerce 감사 페이지를 사용자 정의하는 방법
게시 됨: 2022-10-26모든 WooCommerce 상점의 필수 요소는 고객 만족입니다. 여기에는 WooCommerce 상점에 사용자 정의 감사 페이지를 추가하는 것이 포함됩니다. 또한 구매자의 여정 후에 개인화된 메시지를 표시 하여 소비자와 성공적으로 연결할 수 있습니다. 잘 디자인된 WooCommerce 감사 페이지로 상점의 수익을 높일 수 있습니다.
기본적으로 WooCommerce의 감사 페이지에는 표준 메시지와 주문 데이터만 표시됩니다. 그러나 이것은 더 매력적일 수 있으며 개인화된 메시지를 추가할 수 없습니다. 추가 기능을 사용하려면 맞춤형 솔루션을 사용해야 합니다.
최근에 WooCommerce 비즈니스를 시작한 경우 감사 페이지를 사용자 정의하거나 사용자 정의 감사 페이지를 만드는 데 설명이 필요할 수 있습니다.
다음은 맞춤형 WooCommerce 감사 페이지를 만드는 방법에 대한 단계별 지침입니다.
기본 WooCommerce 감사 페이지를 사용자 정의해야 하는 이유
고객이 구매를 완료하고 감사 페이지에 도달하면 이것이 구매자 경험의 끝으로 간주되어서는 안 됩니다. 그러나 소비자 참여를 개선하고 신뢰를 고취하기 위해 훨씬 더 많은 일을 할 수 있습니다.
WooCommerce 감사 페이지는 고객에게 다시 돌아오도록 은유적으로 강력한 메시지를 전달해야 합니다. 그러나 신뢰를 구축해야 반복 고객을 확보하고 충성도 높은 고객 기반을 구축하는 데 도움이 됩니다.
독창성
귀하의 웹사이트는 경쟁에서 눈에 띄고 신중하게 구축된 감사 페이지 덕분에 방문자에게 현저하게 독특한 경험을 제공할 것입니다.
훌륭한 온보드 경험 만들기
관련이 있는 경우 감사 페이지는 최근에 제품을 구매한 고객에게 온보딩 리소스를 제공할 수 있습니다. 여기에는 문서, 제품 비디오 및 최종 사용자에게 유용할 수 있는 기타 콘텐츠가 포함될 수 있습니다. 이 정보를 통해 사용자는 제품 사용 방법을 찾는 데 드는 노력을 거의 들이지 않고도 제품 사용을 시작할 수 있습니다.
놀라운 판매 후 경험 만들기
기본 감사 페이지와 비교하여 잘 디자인되고 개인화된 감사 페이지는 고객에게 좋은 인상을 줍니다. 이는 궁극적으로 웹사이트에서 긍정적인 사용자 경험에 기여합니다.
신뢰 구축
구매자가 새 제품을 구매하면 계획대로 작동하는지 여부에 대해 의구심을 가질 수 있습니다. 감사 페이지가 호의적인 리뷰나 평가와 같은 자료를 포함하도록 개인화되었다고 가정해 보십시오. 그러한 경우, 그들은 그러한 고객을 안심시키는 데 도움을 주어 그들의 우려를 없애줍니다. 이를 바탕으로 고객은 웹사이트에서 더 많은 활동을 할 것입니다.
좋은 마케팅 전략
구매자가 감사 페이지에 와서 제품을 신뢰한다고 가정합니다. 이 경우 다양한 소셜 네트워크에서 구매 항목을 공유할 수 있습니다. 이러한 주식은 잠재 고객을 귀하의 웹사이트로 끌어들일 수 있습니다. 웹사이트에 특별 상품을 표시하여 사용 가능한 추가 상품을 홍보할 수도 있습니다.
정보가 충분하므로 WooCommerce 감사 페이지를 사용자 정의하는 방법에 대해 알아보겠습니다.
ProductX로 WooCommerce 감사 페이지 템플릿을 만들고 사용자 정의하는 방법
ProductX의 최신 추가 기능인 새로 업그레이드된 "WooCommerce Builder"를 사용하면 감사 페이지와 같은 다양한 템플릿을 만들고 사용자 지정할 수 있습니다. 이 가이드는 코드 없이 WooCommerce 감사 페이지를 사용자 정의하는 방법을 보여줍니다.
1단계: ProductX 설치 및 활성화

먼저 ProductX를 설치하고 활성화합니다. 이를 위한 단계별 가이드는 다음과 같습니다.
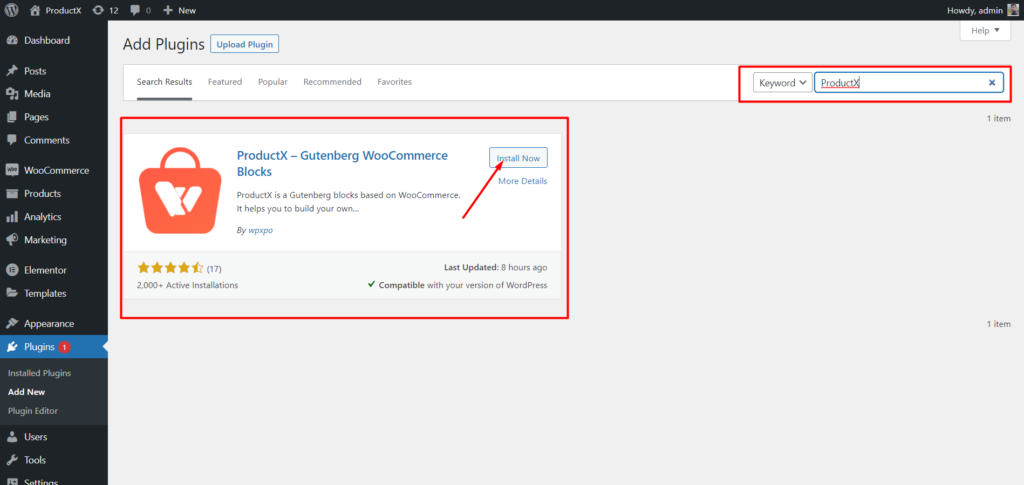
- WordPress 대시보드에서 플러그인 메뉴를 엽니다.
- 이제 "새로 추가" 옵션을 클릭하여 플러그인을 설치합니다.
- 검색 창에 "ProductX"를 입력한 다음 "설치" 버튼을 누르십시오.
- ProductX 플러그인을 설치한 후 "활성화" 버튼을 클릭합니다.
2단계: 빌더 켜기

ProductX를 설치한 후 Builder를 활성화해야 합니다. 이 기능을 켜려면 다음을 수행해야 합니다.
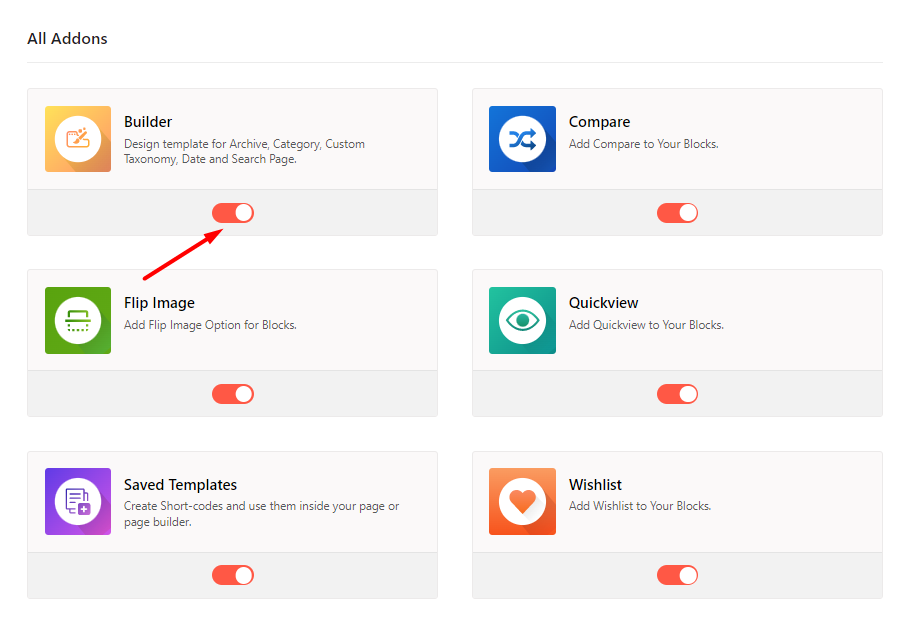
- WordPress 대시보드에서 ProductX로 이동합니다.
- 애드온 탭 선택
- 토글 옵션을 통해 빌더를 활성화합니다.
3단계: 감사 페이지 템플릿 만들기
빌더를 켠 후에는 감사 페이지를 만들어야 합니다. 하기 위해서:

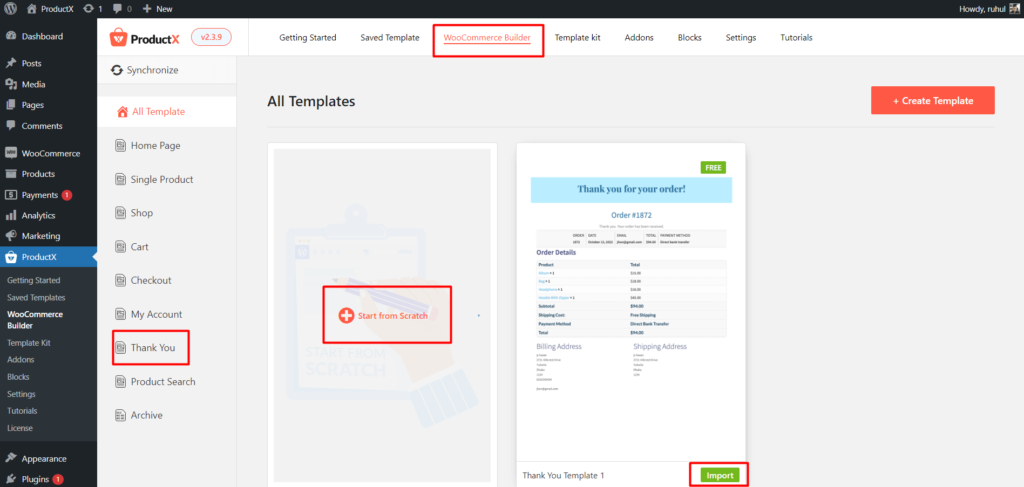
- WordPress 대시보드에서 ProductX로 이동합니다.
- WooCommerce Builder로 이동합니다.
- '감사합니다'를 선택하세요.
- 미리 만든 가져오기 템플릿인 처음부터 시작을 선택합니다.
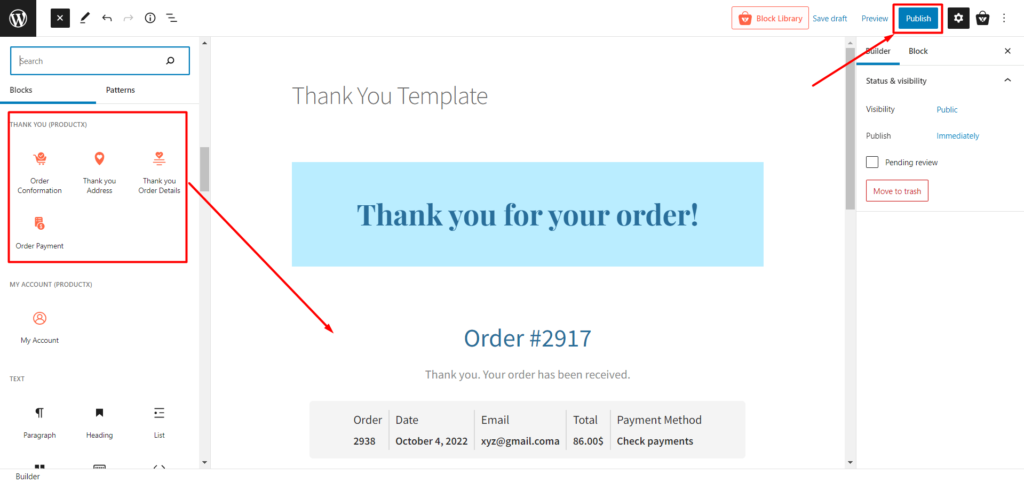
- 감사 페이지를 정리한 후 게시를 클릭합니다.
WooCommerce 감사 페이지 템플릿 만들기를 마쳤습니다.
4단계: WooCommerce 감사 페이지 정렬

감사 페이지 템플릿을 만들었습니다. 이제 정리해야 합니다. 이 가이드는 몇 개의 블록을 추가하여 WooCommerce 감사 페이지를 정렬하는 데 도움이 될 것입니다.
감사 페이지를 만들기 위한 블록 섹션을 지정했습니다. 다음은 다음과 같습니다.
- 주문 확인
- 주문 결제
- 주소 감사합니다
- 주문 정보 감사합니다
이 블록을 사용하여 원하는 대로 감사 페이지를 디자인할 수 있습니다.
5단계: WooCommerce 감사 페이지 템플릿 사용자 지정
카테고리 페이지를 이미 만들고 디자인했으므로 이제 수정으로 넘어갑니다. 따라서 시간을 절약하고 사용자 지정 옵션으로 이동합니다.

기본적으로 ProductX로 감사 페이지를 만들 때 블록은 다양한 사용자 지정 옵션을 제공합니다. 이제 ProductX가 블록에 대해 어떤 사용자 지정 기능을 가지고 있는지 알아보겠습니다.
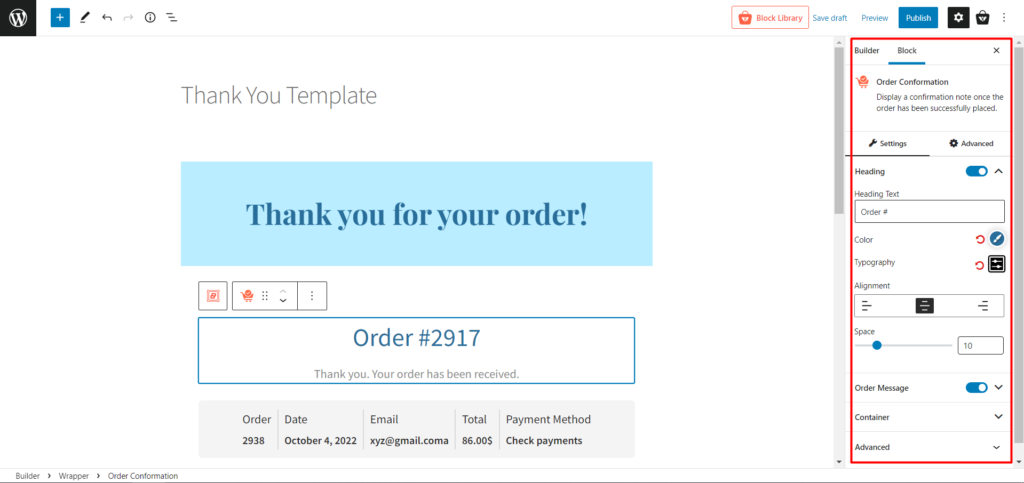
주문 확인
이 블록은 성공적인 주문 배치 후 확인 메시지를 표시합니다.
이 블록에서 다음과 같은 사용자 정의를 얻을 수 있습니다.
- 제목 (제목 텍스트, 타이포그래피, 색상 및 정렬 변경)
- 주문 메시지 (메시지 텍스트, 타이포그래피, 색상 및 정렬 변경)
- 컨테이너 (배경, 테두리 반경, 테두리 및 패딩 변경)
주문 결제
이 블록을 사용하여 지불 개요를 표시할 수 있습니다.
이 블록에서 엄청난 양의 사용자 정의를 얻을 수 있습니다.
- 텍스트 (필요한 모든 필드 텍스트 및 정렬 변경)
- 목록 항목 (테두리 반경, 테두리 및 간격 변경)
- 라벨 (색상 및 타이포그래피 변경)
- 값 (색상, 타이포그래피 및 간격 변경)
- 구분 기호 (색상, 너비 및 스타일 변경)
- 컨테이너 (배경, 테두리, 테두리 색상, 상자 그림자 및 패딩 변경)
주소 감사합니다
이 블록과 함께 청구서 수신 및 배송 주소를 표시합니다. 다음은 사용자 정의 옵션입니다.
- 일반 (청구 및 배송 주소 제목, 색상, 공백 및 제목 타이포그래피 텍스트 변경)
- 본문 (색상, 타이포그래피, 정렬 변경)
- 컨테이너 (배경, 테두리, 테두리 색상, 상자 그림자 및 패딩 변경)
주문 정보 감사합니다
이 블록은 제품 정보, 제품 속성, 가격 등과 같은 모든 주문 세부 정보를 표시합니다. 사용자 정의할 수 있는 항목은 다음과 같습니다.

- 일반 (다운로드 가능한 제품, 색상, 타이포그래피, 테이블 테두리 및 반경에 대해서도 텍스트 변경)
- 테이블 헤더 (텍스트, 색상, 타이포그래피, 배경, 테두리 등 변경)
- 표 본문 (텍스트 색상, 배경, 링크 색상, 링크 호버 색상, 본문 타이포그래피, 정렬 및 필요한 모든 버튼 타이포그래피 변경)
- 표 바닥글 (필요한 텍스트, 색상, 타이포그래피 등 변경)
- 컨테이너 (배경, 테두리, 테두리 색상, 상자 그림자 및 패딩 변경)
보시다시피, ProductX의 도움으로 WooCommerce 감사 페이지를 완전히 자유롭게 만들고 사용자 정의할 수 있습니다.
결론
ProductX를 사용하여 WooCommerce 감사 페이지를 사용자 지정한다고 가정합니다. 이 경우 투자 수익을 극대화할 계획을 세워야 합니다. 다른 측면에 집중하여 더 많은 고객을 유치하고 고객 충성도를 높이는 데 집중할 수 있습니다. 동시에, ProductX는 환상적인 WooCommerce 감사 페이지를 만드는 데 도움이 될 수 있습니다. 행운을 빌어 요!
YouTube 채널에서 WordPress 비디오 자습서를 확인할 수 있습니다. 또한 Facebook과 Twitter에서 정기적인 업데이트를 확인하세요!

WooCommerce 제품 카테고리 그리드를 표시하는 방법

WooCommerce 제품 변형을 만드는 방법

WordPress에서 다음 이전 게시물을 표시하는 방법

PostX 및 Qoxag를 사용하여 완전한 뉴스 사이트 구축
