WordPress 테마 사용자 지정에 대한 궁극적인 가이드
게시 됨: 2020-10-22WordPress와 같은 콘텐츠 관리 시스템의 엄청난 성장으로 웹사이트 디자인이 그 어느 때보다 쉬워졌습니다. 이제 누구나 몇 분 안에 자신의 웹사이트를 디자인, 사용자 지정 및 편집할 수 있습니다.
WordPress 템플릿을 사용하면 사전 코딩 지식 없이도 아름다운 웹사이트를 쉽게 만들 수 있습니다. 그러나 불행히도 기본 WordPress 테마 옵션은 레이아웃 디자인을 변경할 수 있는 전체 권한을 부여하지 않을 수 있습니다. 그렇기 때문에 관리자 패널 내에서 WordPress 테마를 사용자 지정하고 경쟁업체와 차별화되는 방법을 배워야 합니다.
좋은 디자인은 경쟁자와 차별화하는 가장 중요한 방법입니다.
윤종용 삼성전자 대표이사
오늘의 게시물에서는 WordPress 테마를 사용자 지정하기 위한 5가지 쉬운 단계를 안내합니다. 또한 최고의 WordPress 테마 사용자 정의 도구 중 일부를 귀하와 공유하십시오.
하지만 시작하기 전에 아래의 간단한 질문을 확인해 보겠습니다.
WordPress 테마를 사용자 정의해야 하는 이유는 무엇입니까?

글쎄, 당신은 내가 실제로 WordPress 테마를 사용자 정의해야 하는 이유를 생각할 수 있습니다. 오른쪽? 그러나 WordPress 테마의 일반 모양을 변경해야 하는 몇 가지 이유가 있습니다.
모든 형태의 디자인과 마찬가지로 시각 디자인은 문제 해결에 관한 것이지 개인의 선호도나 지지되지 않는 의견이 아닙니다.
Bob Baxley, 디자인 책임자, 실리콘 밸리
그러나 주된 이유는 독특한 모양을 부여하고 자신의 동일한 시각적 모양을 만드는 것입니다. 예를 들어, 테마 설정 변경, 로고 및 사이드바 추가, 위젯 영역, 정보를 포함한 추가 바닥글 옵션, 테마 CSS 및 PHP 파일 편집 등
사용자가 테마 레이아웃을 변경해야 하는 또 다른 이유는 기본 테마에는 제공되지 않는 다양한 기능을 추가하기 위해서입니다.
자, 이제 테마를 사용자 정의해야 하는 이유에 대한 답변을 얻을 수 있습니다. 그러나 테마는 웹사이트의 중추라는 것을 기억하십시오. 따라서 사용자 정의 프로세스를 주의 깊게 따르고 실수 없이 단계를 적용해야 합니다.
참고: 테마 사용자 지정 프로세스는 현재 사용 중인 테마 유형(블로그 테마, 전자 상거래 테마, 비즈니스 테마 등)에 따라 완전히 다릅니다.
WordPress 테마를 사용자 정의하는 방법(단계별 가이드)

이제 테마 사용자 정의 프로세스를 단계별로 시연할 차례입니다. 오류 없는 프로세스를 적용하기 위해 아래에서 WordPress 대시보드 내에서 테마를 편집하는 가장 일반적인 기술을 다룹니다.
1단계: WordPress 테마 업로드
WordPress 테마 사용자 지정을 시작하려면 사이트에 WordPress 테마를 업로드하는 프로세스를 알아야 합니다. 이 프로세스는 매우 간단하여 추가 노력이나 추가 기술이 필요하지 않습니다.
이제 웹 사이트에 WordPress 테마를 업로드하는 방법을 살펴보겠습니다.
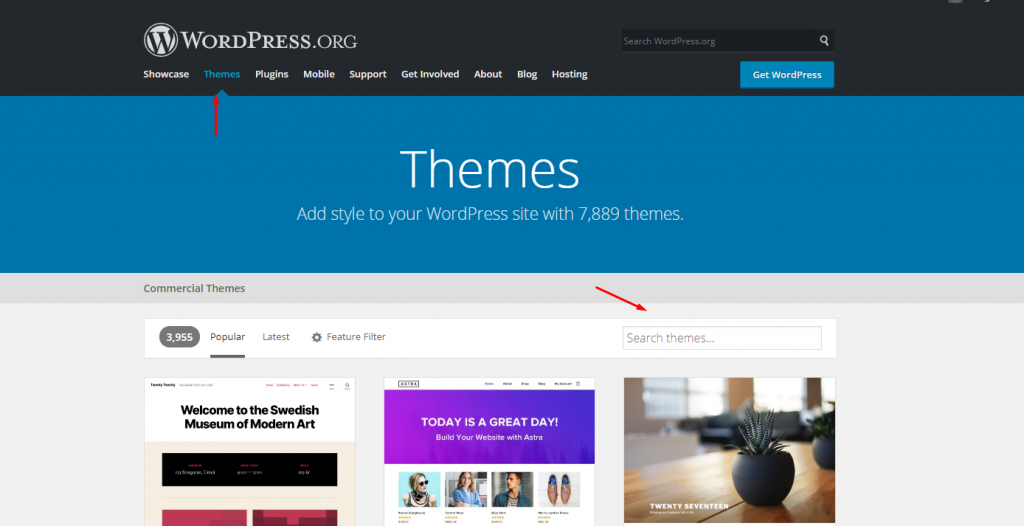
- 먼저 WordPress.org를 방문하여 사이트에 사용할 테마를 검색합니다.

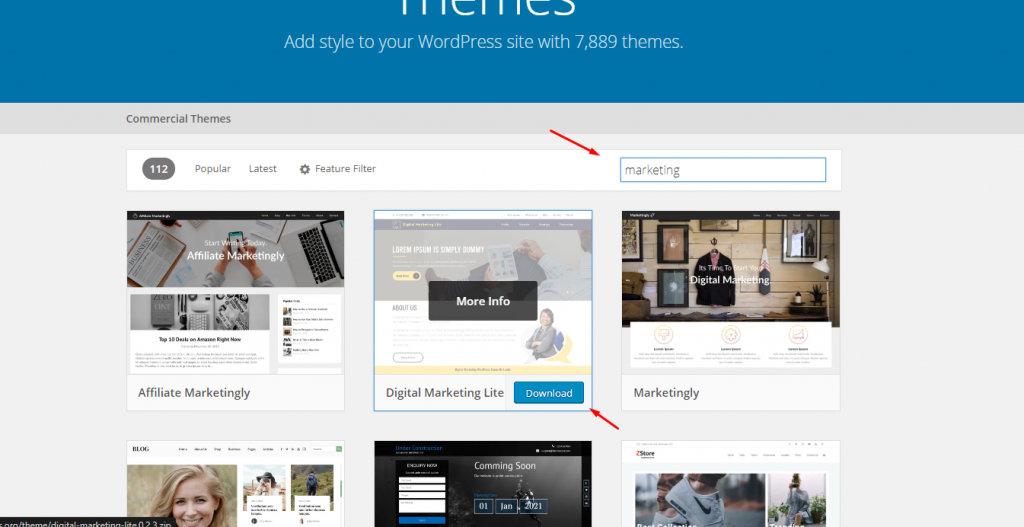
- 원하는 테마를 찾은 후 다운로드하여 컴퓨터에 저장하기만 하면 됩니다.

- 다음으로 대시보드> 모양> 테마> 테마 추가> 업로드 및 활성화를 통해 WordPress 사이트로 이동합니다 . 그게 다야!
- 이제 테마가 활성화되어 사용자 정의하고 사용할 준비가 되었습니다.
2단계: 기본 테마 사용자 지정 프로그램 사용
좋아, 원하는 테마를 설치하고 활성화한 후 사이트의 핵심 코드를 변경하지 않고 특정 사용자 정의를 수행할 수 있습니다. 예를 들어 사이트 로고, 레이아웃, 색상, 태그라인 변경, 위젯 추가 등
따라서 이 프로세스를 수행하려면 WordPress 내장 사용자 지정 프로그램의 도움을 받아야 합니다.
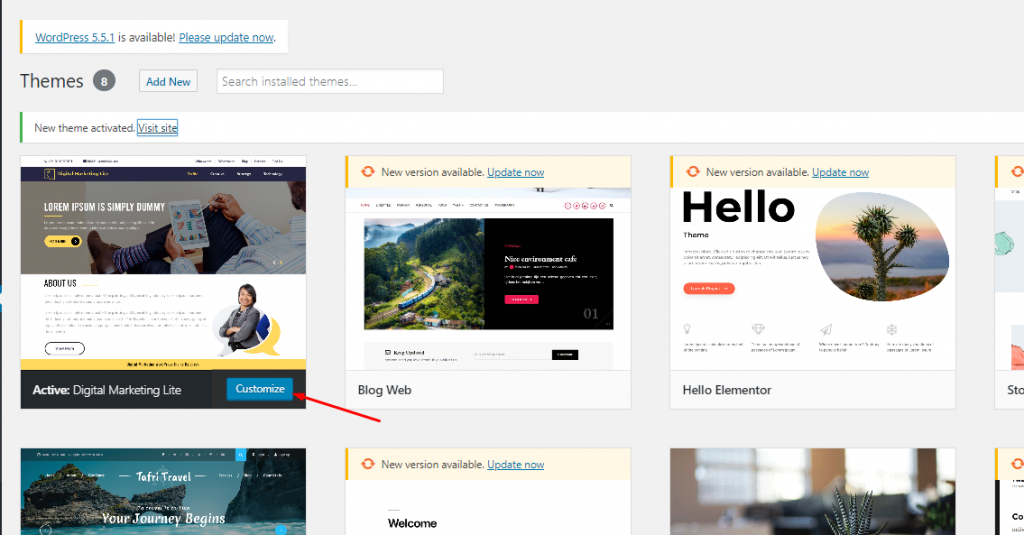
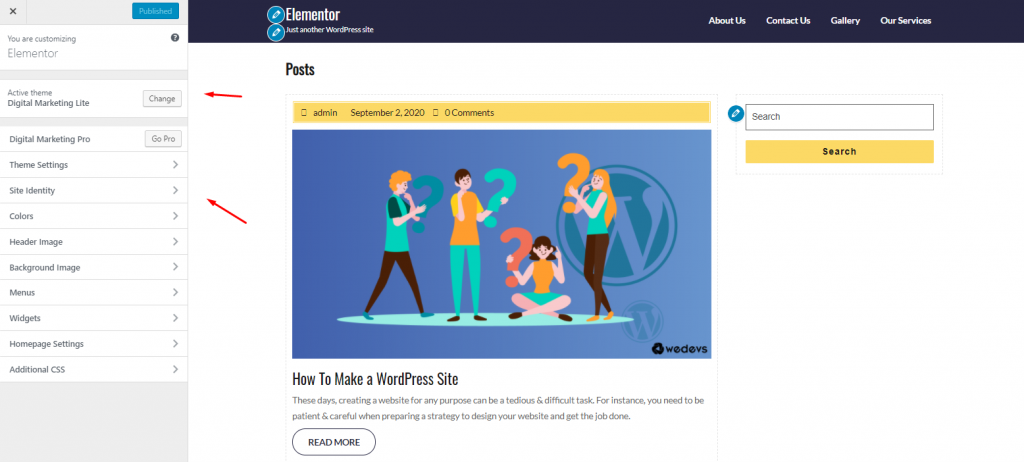
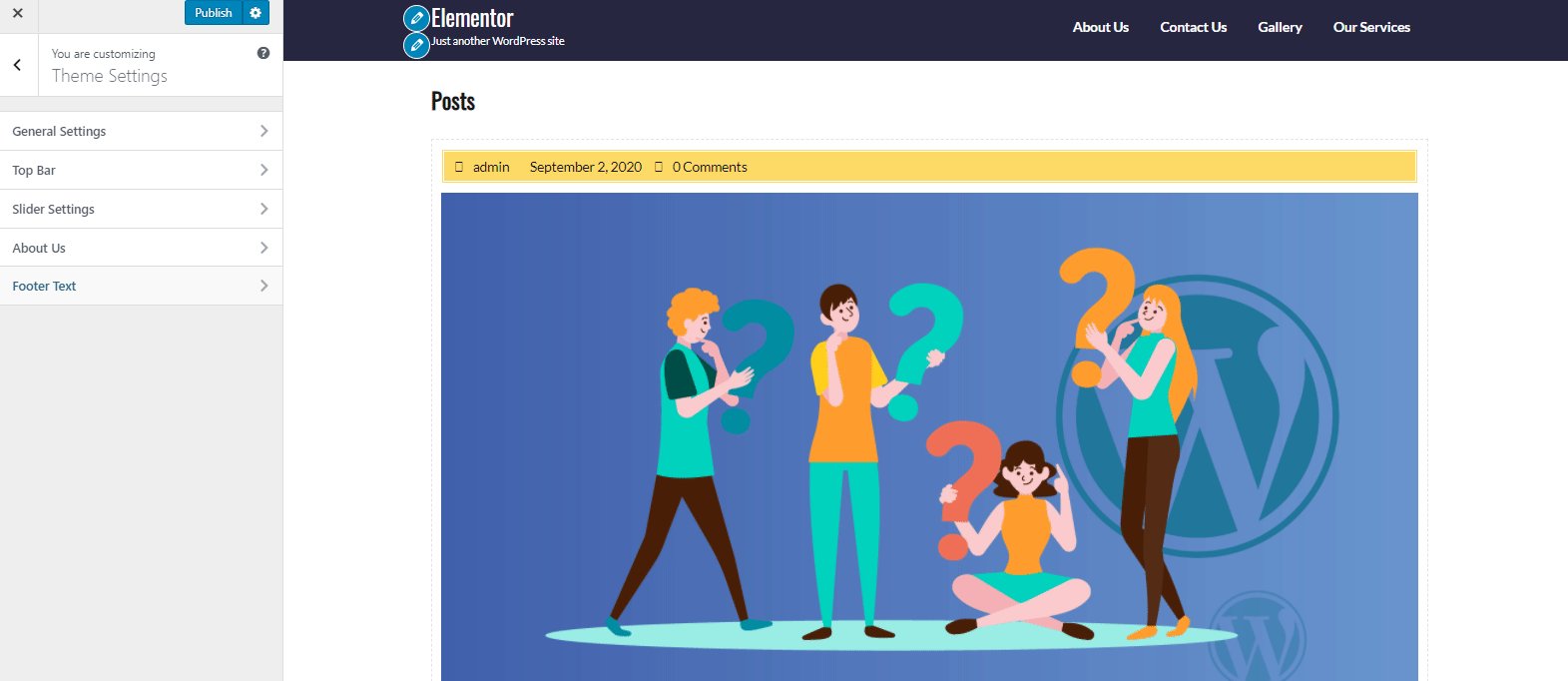
- 그렇게 하려면 ' 사용자 정의 ' 버튼을 클릭하기만 하면 됩니다.

- 사용자 정의 버튼을 클릭하면 왼쪽에 메뉴가 표시되며 여기에서 편집을 시작할 수 있는 사이트의 다음 요소를 얻을 수 있습니다.

주제 설정:
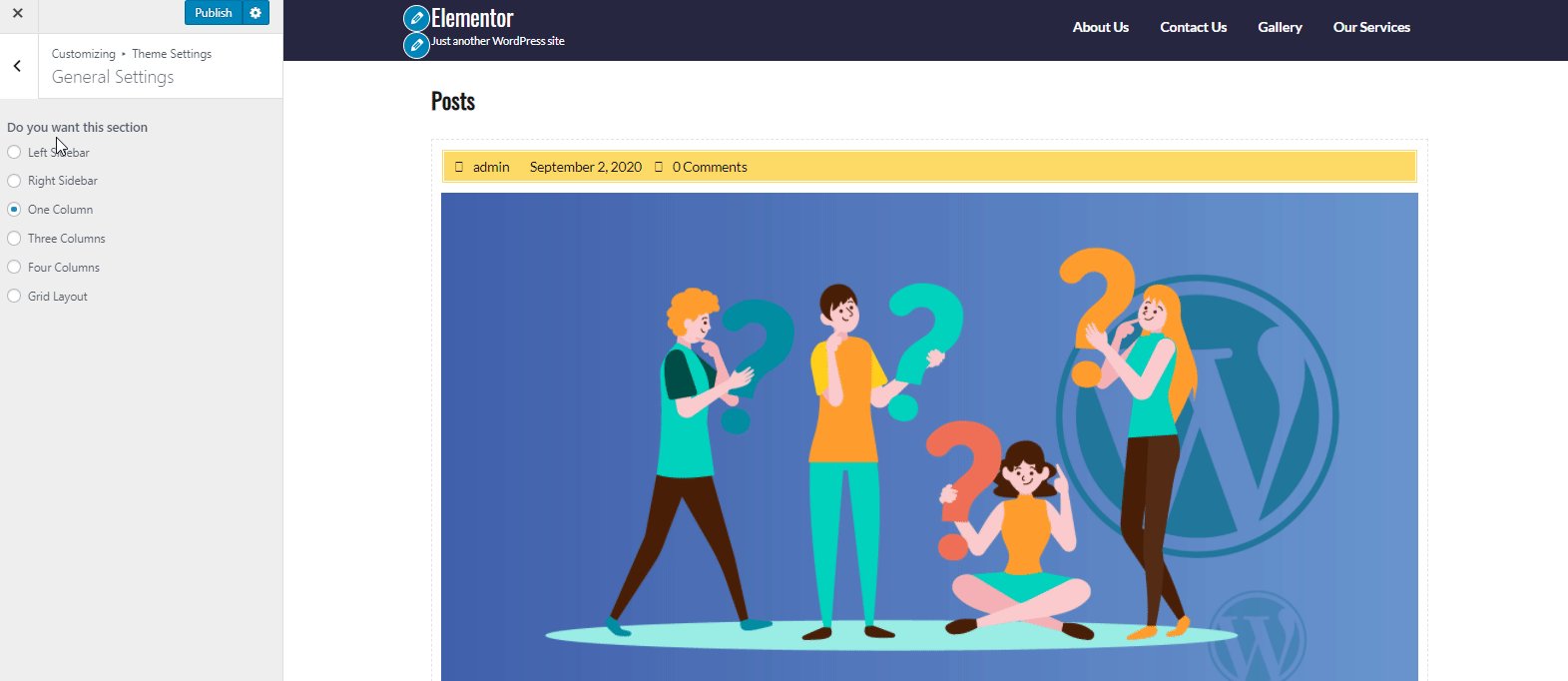
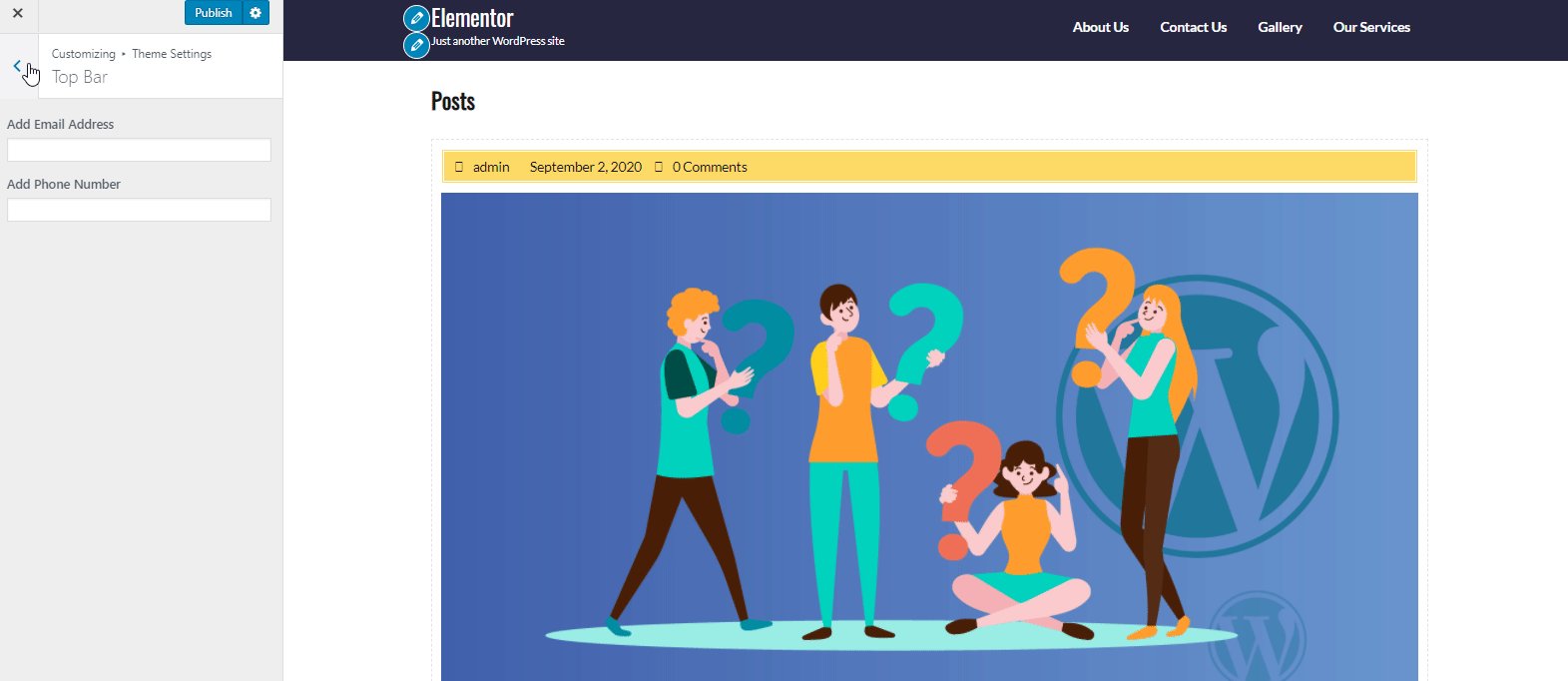
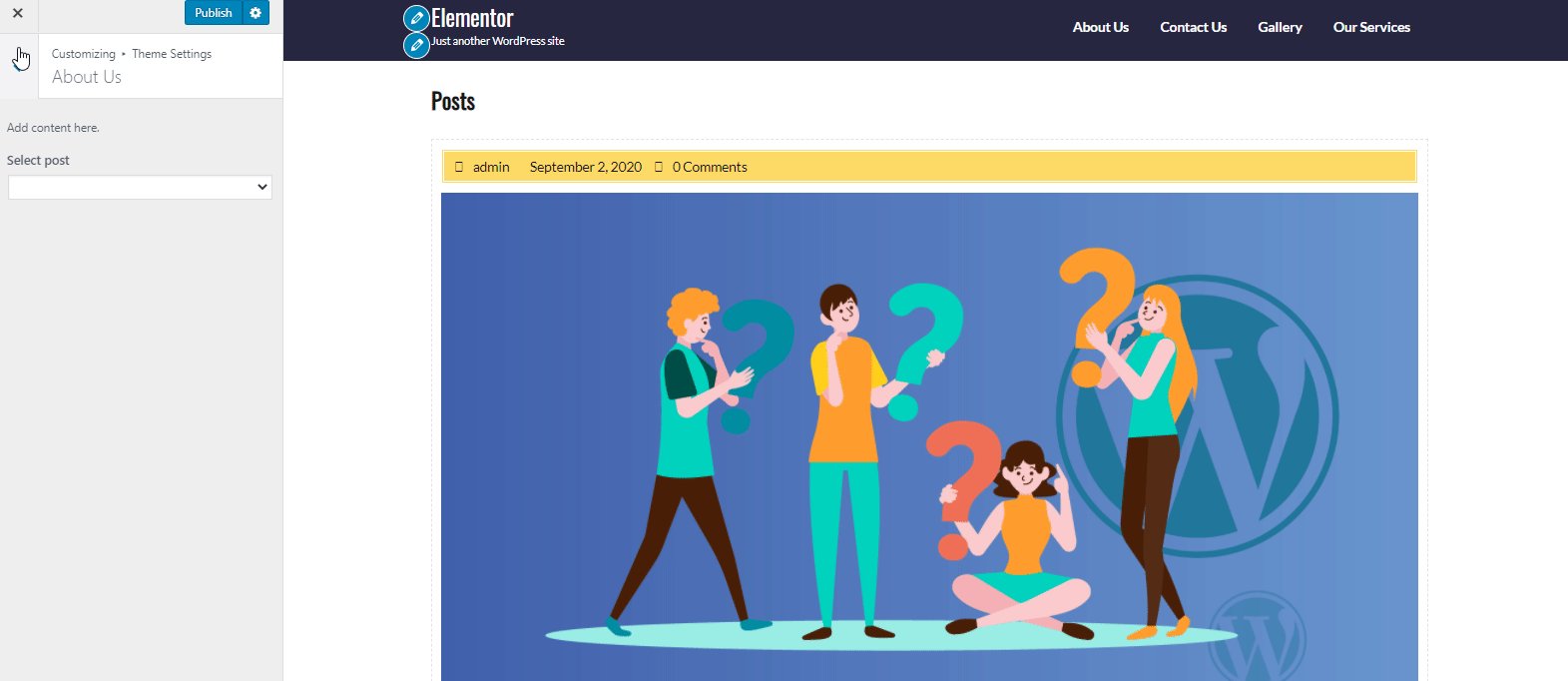
테마 설정에서 비즈니스 및 웹사이트 정보를 추가할 수 있습니다. 원하는 섹션 수, 상단 표시줄 정보, 슬라이더 이미지, 웹사이트의 짧은 요약, 바닥글 텍스트 등

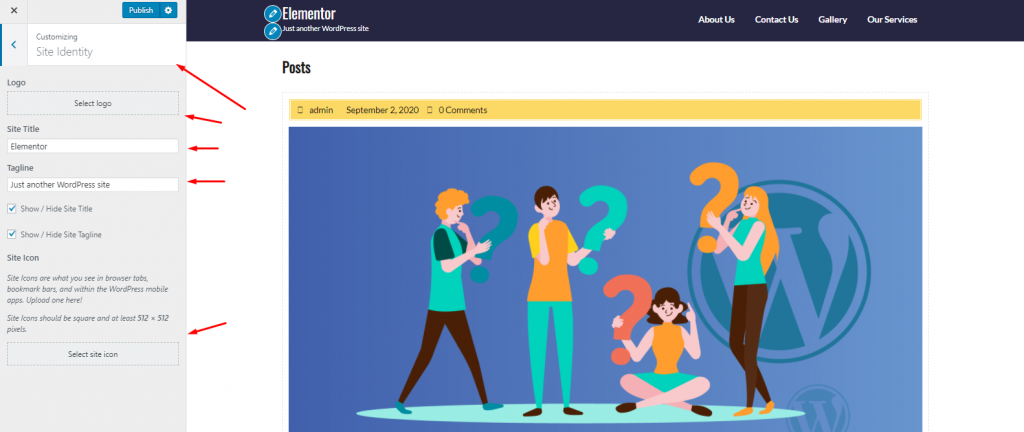
사이트 ID:
다음으로 사이트 ID 옵션이 있습니다. 이 섹션에서는 사이트 로고, 사이트 제목 및 태그라인(이를 숨기거나 표시할 수도 있음), 사이트 아이콘을 추가할 수 있습니다.

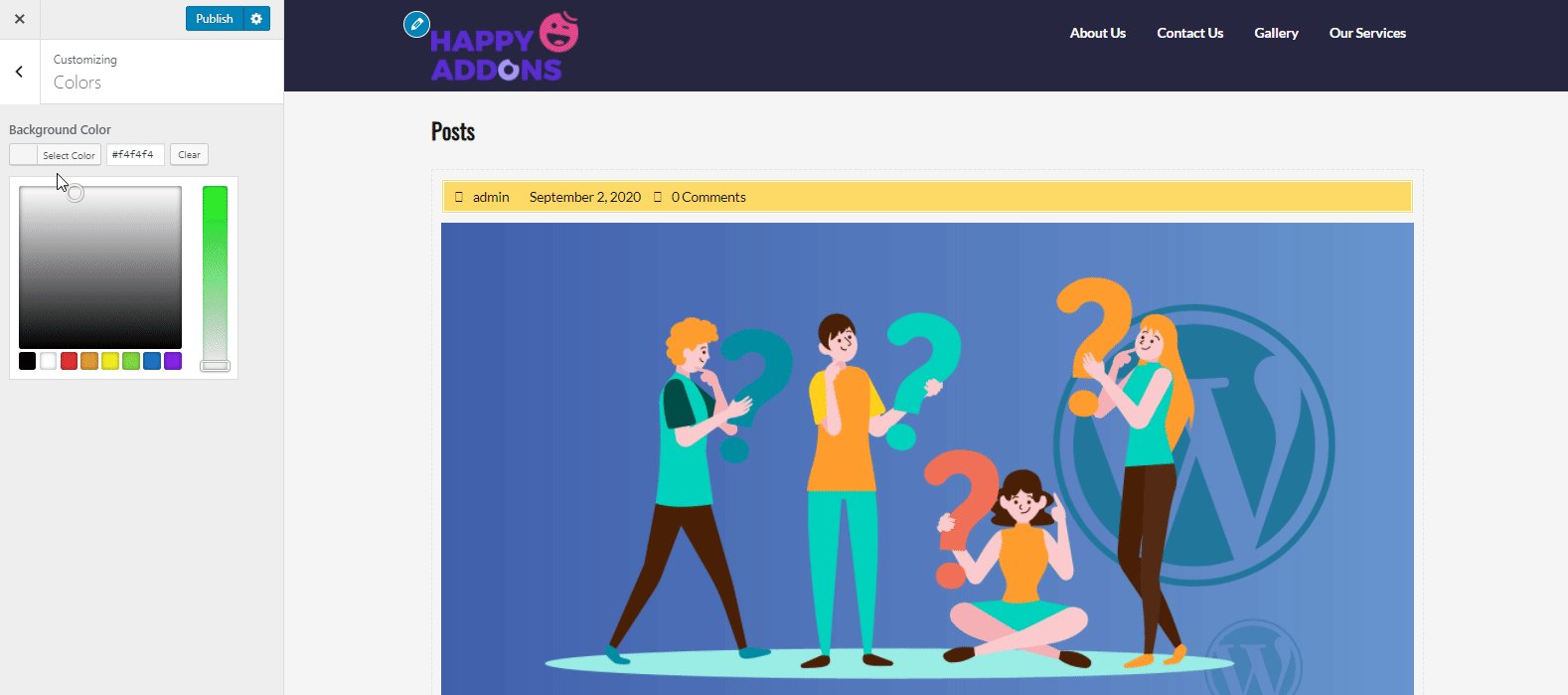
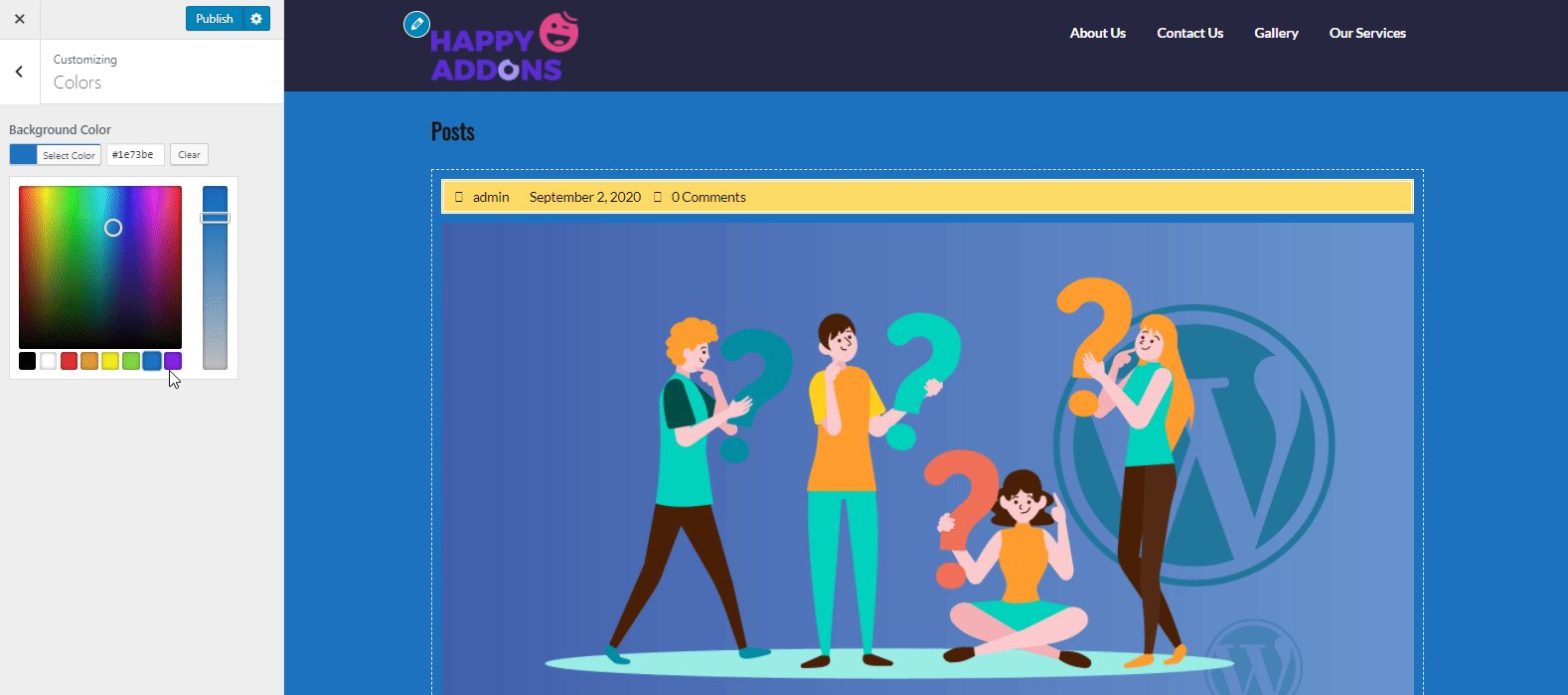
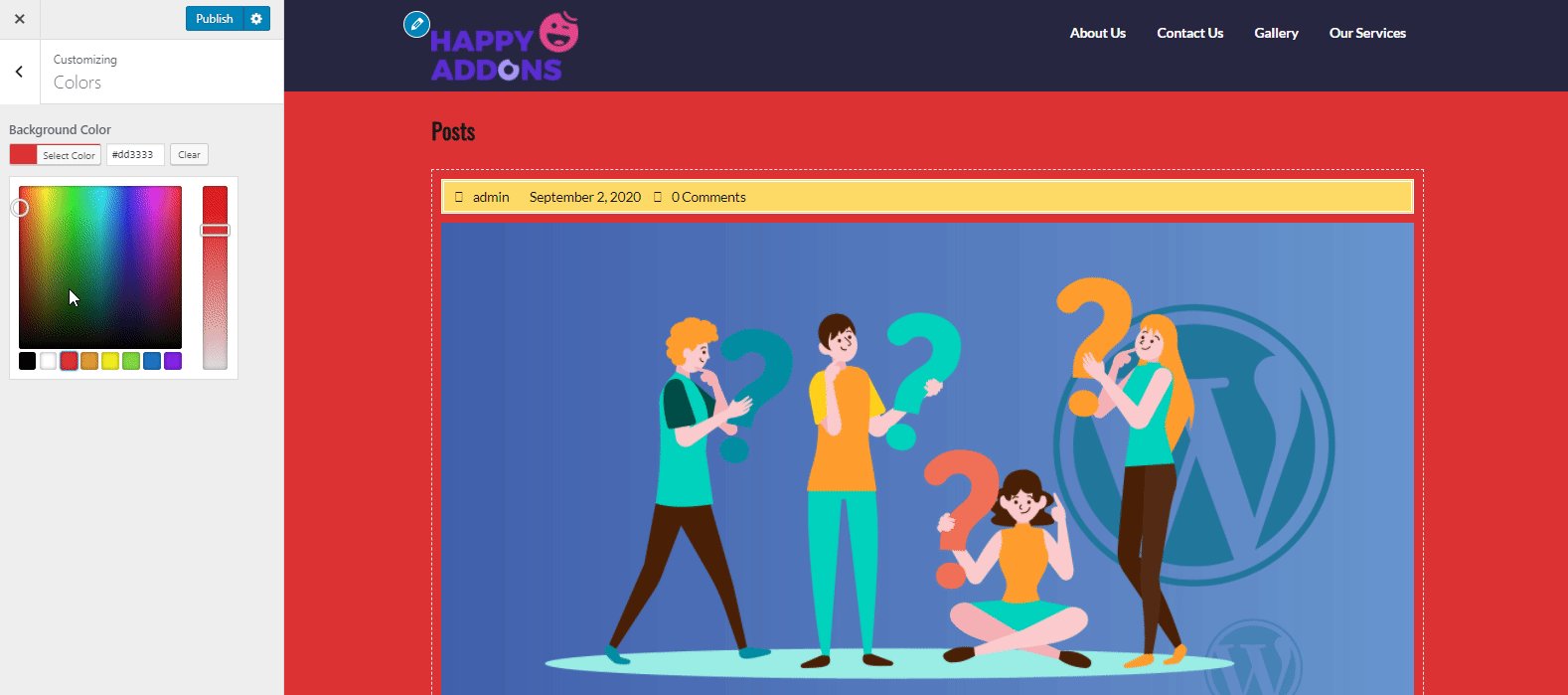
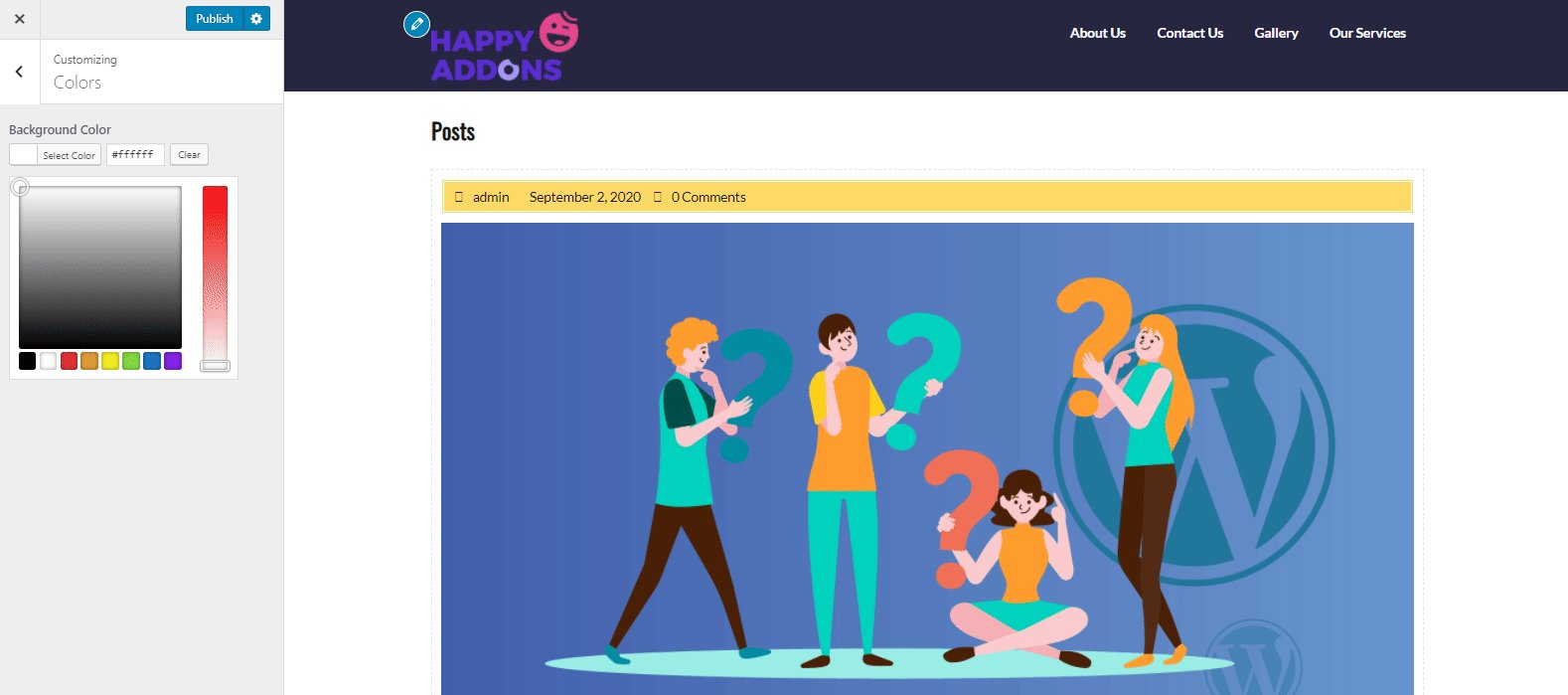
그림 물감:
색상을 클릭하면 사이트의 배경색을 쉽게 변경할 수 있는 색상 옵션을 찾을 수 있습니다.

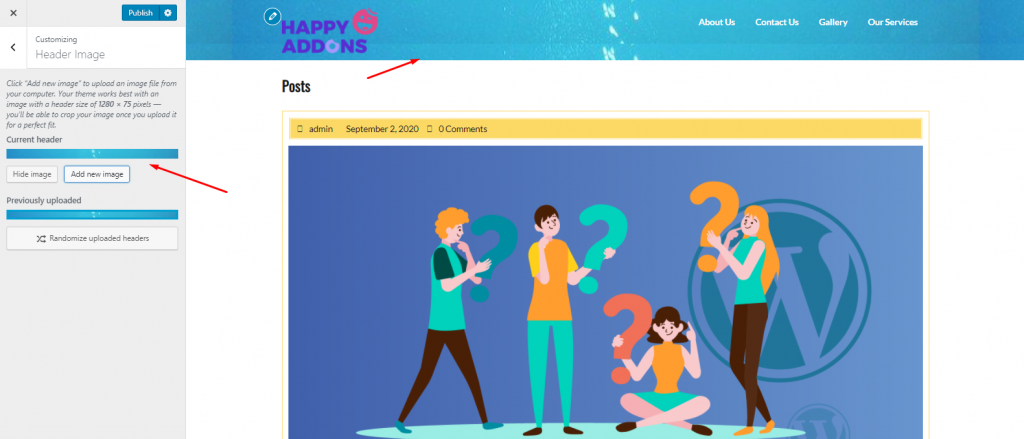
헤더 이미지:
헤더 부분에 이미지를 추가하려면 헤더 이미지 를 클릭하고 이미지를 추가하기만 하면 됩니다. 확실히 헤더 부분에 바로 나타납니다.

WordPress 사이트에 대한 멋진 헤더를 만들 준비가 되셨습니까? 여기 당신을 위한 기사가 있습니다. 지금 확인하세요! ?
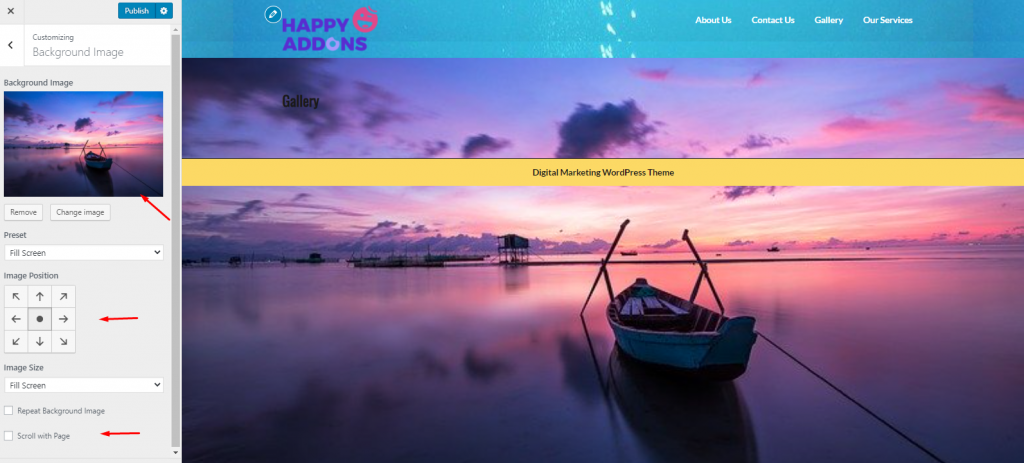
배경 이미지:
웹사이트의 홈 페이지에 이미지를 추가하려면 배경 이미지 를 탭하세요. 화면 왼쪽에서 이미지를 추가하고 설정을 사용자 지정하기만 하면 됩니다.

이미지 크기 조정, 사용자 정의 값 입력, 이미지 모양 선택 등을 할 수 있습니다.

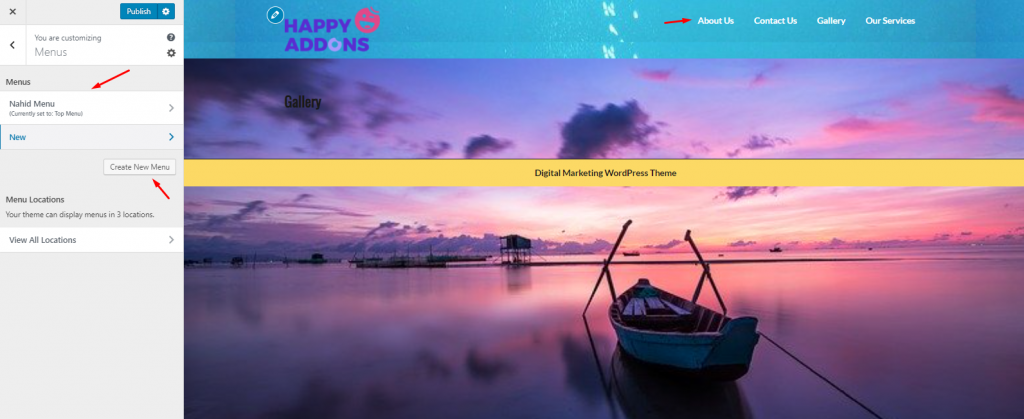
메뉴:
기본적으로 대부분의 WordPress 테마에는 기본 옵션이 있는 메뉴가 포함되어 있지 않습니다. 이 경우 Appearance>Menus 를 탐색하는 사용자 지정 메뉴를 만들거나 이 부분에서 수행할 수 있습니다.

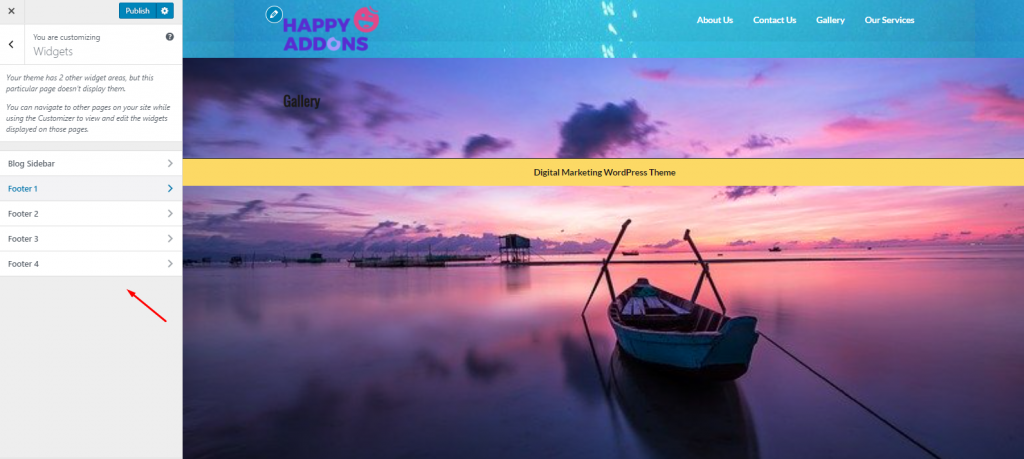
위젯:
위젯을 추가하는 방법은 두 가지입니다. 먼저 Appearance>Widgets 에서 직접 사용자 정의하거나 여기에서 사용자 정의할 수 있습니다.

그러나 실제로 위젯이 어떻게 작동하는지 자세히 알고 싶다면 아래 튜토리얼에서 WordPress에서 위젯을 사용하는 가장 쉬운 과정을 안내할 수 있습니다.

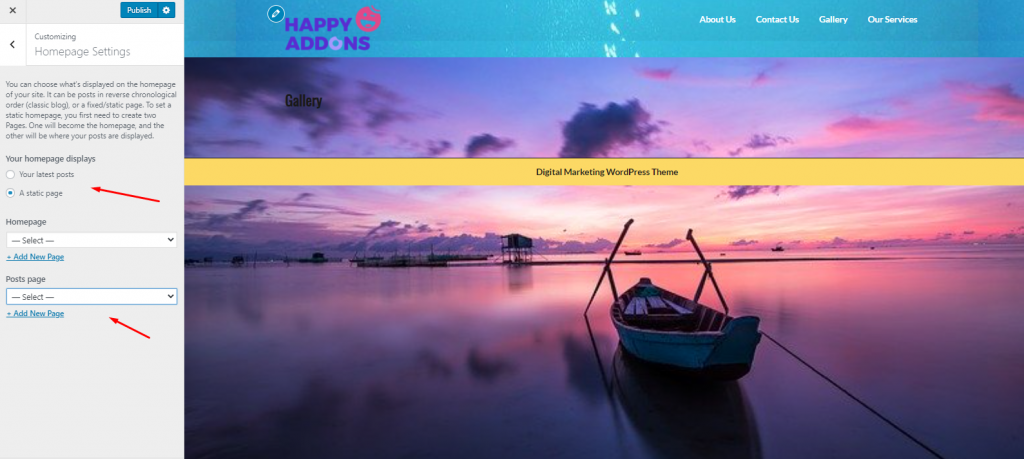
홈페이지 설정:
이 부분을 통해 홈페이지에 포함할 항목을 선택할 수 있습니다. 예를 들어 최신 게시물을 추가하거나 사용자가 웹사이트를 클릭할 때 페이지를 리디렉션하도록 하고 싶습니다. 따라서 여기에서 해당 기능을 신속하게 편집할 수 있습니다.

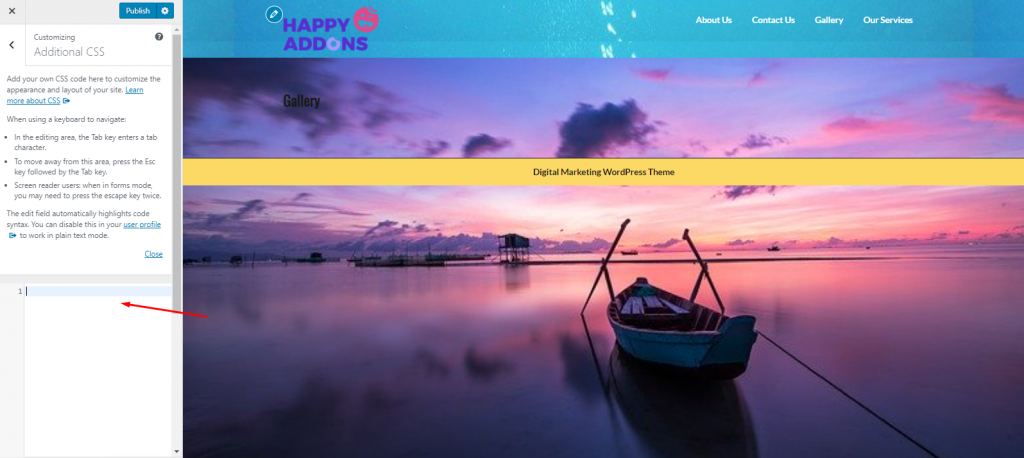
추가 CSS:
단일 HTML 페이지에 여러 스타일을 추가하려는 경우 CSS 코드를 사용하면 쉽게 할 수 있습니다. 따라서 WordPress 테마 사용자 정의의 마지막 부분에서 웹사이트에 바로 CSS 코드 스니펫을 추가하여 다양한 스타일과 형식을 만들 수 있습니다.

그러나 다음 기사를 통해 Elementor 디자인에 CSS 스니펫을 추가하는 시각적 아이디어를 얻을 수 있습니다.
3단계: 내장된 WordPress 테마 사용자 지정 옵션 사용(있는 경우)
이 사용자 지정 옵션은 설치한 테마에 따라 다릅니다. 일부 테마에는 기대에 따라 항목을 사용자 지정할 수 있는 기본 제공 옵션이 없습니다.
있는 경우 WordPress 대시보드 내에서 테마 옵션에 액세스할 수 있습니다. 따라서 왼쪽에 설치한 테마와 동일한 이름의 섹션이 있습니다.
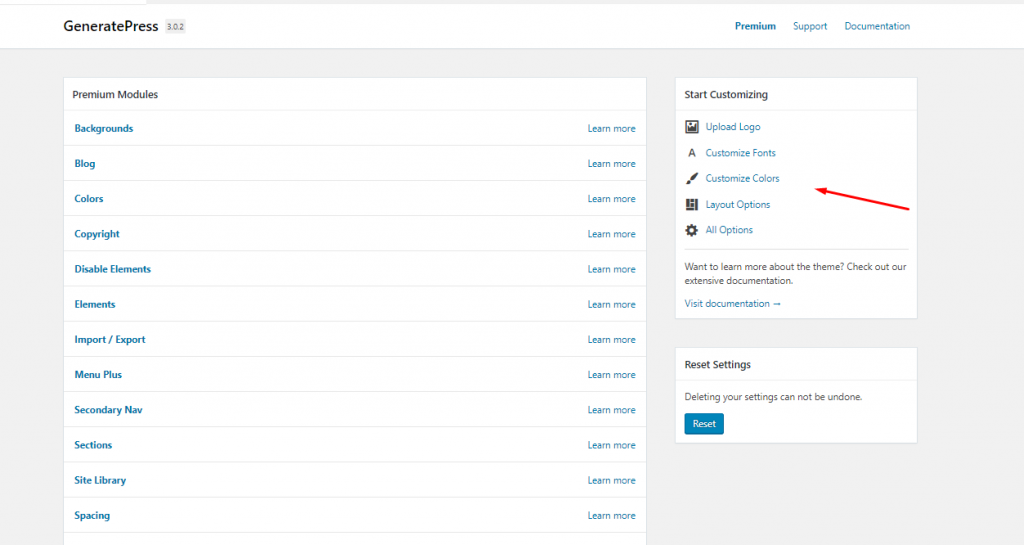
어쨌든 추가 옵션으로 테마를 설치한 경우의 예입니다. 이 경우 추가 옵션을 얻기 위해 GeneratePress 를 다운로드하고 설치할 수 있습니다.

따라서 이러한 방식으로 페이지 활성화 또는 비활성화, 로고 추가, 타이포그래피, 레이아웃 옵션, 새 페이지 추가 등과 같은 테마를 사용자 정의할 수 있습니다.
4단계: 필요한 경우 CSS 변경
앞서 CSS가 무엇인지에 대해 이야기했습니다. 이제 본격적으로 살펴보겠습니다. 실제로 CSS는 웹사이트의 모양을 제어합니다. CSS 코드를 사용하여 웹사이트의 색상, 간격, 타이포그래피 등을 변경할 수 있습니다.
테마를 사용자 정의하는 동안 웹사이트의 핵심 CSS 파일을 변경해서는 안 된다는 점을 기억하십시오. 그렇지 않으면 웹사이트의 데이터 및 정보에 대한 모든 액세스 권한을 잃게 됩니다.
테마의 CSS 파일을 안전하게 사용자 정의하기 위해 WordPress 디렉토리에서 다양한 CSS 파일 편집기 또는 플러그인을 찾을 수 있습니다. 간단히 플러그인을 다운로드하고 테마 사용자 정의를 계속할 수 있습니다.
이 경우 간단한 사용자 정의 CSS 및 JS를 사용하여 웹 사이트의 핵심 파일을 방해하지 않고 사이트의 모양을 변경하고 사용자 정의 CSS 및 JS 코드를 추가할 수 있습니다. 또한 머리글 및 바닥글 영역에 코드를 인쇄하고 프런트엔드에 CSS 및 JS를 추가하고 필요한 만큼 코드를 추가할 수 있습니다.

5단계: WordPress 테마 사용자 정의 플러그인 사용
수동 프로세스를 학습한 후 이제 상위 WordPress 페이지 빌더 플러그인 중 일부를 공유합니다. 그리고 이러한 페이지 빌더 플러그인을 사용하면 단 몇 번의 클릭만으로 다양한 항목을 쉽게 사용자 정의, 편집 및 구현할 수 있습니다.
따라서 코드를 한 줄도 작성하지 않고도 웹사이트에서 특정 항목을 쉽게 추가-재배열할 수 있습니다. 그리고 WordPress 페이지 빌더 플러그인은 자동으로 코드를 생성하여 웹사이트 모양을 더 수익성 있게 만듭니다.
글쎄, 최고의 WordPress 페이지 빌더이자 테마 사용자 정의 도구를 살펴 보겠습니다.
- 해피 애드온: 웹페이지 편집 및 디자인 능력을 한 단계 더 끌어올리고 향상시킬 수 있습니다. 또한 최첨단 위젯으로 구성된 무료 및 프리미엄을 모두 사용하여 Elementor로 페이지 구축 경험을 할 수 있습니다.
- Elementor: WordPress 사이트를 위한 다양한 디자인을 만들 수 있는 완전한 다양성을 제공합니다. 이 드래그 드롭 비주얼 컴포저를 사용하면 이전보다 더 빠르게 웹사이트를 구축할 수 있습니다.
- Beaver Builder: 프런트 엔드 보기에서 잘 작동하는 유연한 끌어서 놓기 페이지 빌더입니다. 초보자든 전문가이든 상관없이 Beaver Builder를 사용하여 웹사이트를 완벽하게 제어할 수 있습니다.
- Divi Builder: 이 플러그인은 강력한 드래그 앤 드롭 기능, 실시간 편집 권한 및 내장된 반응형 디자인을 제공합니다. 따라서 플러그인을 설치한 후 드래그 앤 드롭 빌더를 통해 사이트의 페이지와 레이아웃을 편집할 수 있습니다.
- 사이트 출처별 페이지 빌더: 이 페이지 빌더를 사용하면 반응형 열 기반 콘텐츠를 쉽게 디자인할 수 있으며 그 후에는 콘텐츠가 모든 모바일 장치에 자동으로 적응하여 사이트를 모바일에서 사용할 수 있도록 보장합니다.
이것이 WordPress 테마를 사용자 정의하는 최상위 페이지 빌더 플러그인입니다. 하지만 워드프레스 페이지 빌더에 대해 더 자세히 알고 싶다면 아래 포스트를 확인해보세요.?
보너스 팁: 테마를 사용자 정의하기 전에 메모해야 할 사항
글쎄, 이제 WordPress 테마를 사용자 정의하는 것이 생각만큼 어렵지 않다는 것을 이해할 수 있습니다. 그러나 테마 내에서 무엇을 변경하든 이전 설정 옵션을 되돌릴 수 없으므로 주의해야 합니다.
따라서 중요한 데이터와 파일을 잃을 가능성이 있습니다. 그래서 여기에서 테마 사용자 정의와 관련된 몇 가지 중요한 측면을 발견했습니다. 여기 그들이 있습니다:
- 모든 변경 사항을 기록해 두십시오.
- 사이드바를 사용자 정의하거나 추가할 때 주의하십시오.
- 변경 사항 추적(변경 로그 생성)
- 테마 백업을 유지해야 합니다.
- 잘 작동하는지 여부에 관계없이 모든 기능 및 기능을 테스트하십시오.
- 새롭게 디자인된 테마의 반응성 확인
- 다른 브라우저에서 테마 호환성 비교
- 맬웨어 공격을 방지하기 위해 테마에 대한 최고 수준의 보안을 보장합니다.
따라서 테마를 변경하기 전에 이러한 사항을 유지하도록 노력하십시오. 그러나 맬웨어 공격이나 의심스러운 활동으로부터 WordPress 사이트를 보호하려면 아래 게시물을 확인할 수 있습니까?
? 반드시 읽어야 함: WordPress 사이트에서 맬웨어를 제거하는 방법
WordPress 테마를 사용자 정의하는 방법에 대한 최종 단어
테마에 일부 변경 사항이나 변형을 가져오려는 경우 테마 사용자 지정은 매우 중요합니다. 따라서 웹 사이트의 구조를 방해하지 않고 테마를 쉽게 수정할 수 있도록 지침을 따라야 합니다.
디자인은 문화를 만듭니다. 문화는 가치를 형성합니다. 가치가 미래를 결정합니다. – Robert L. Peters, 디자이너이자 작가 Click To Tweet그러나 우리는 테마 사용자 정의 프로세스와 관련하여 중요한 용어와 측면을 전달하기 위해 최선을 다했습니다. 따라서 이제 WordPress 개발자를 고용하거나 프로그래밍 언어를 적용하지 않고도 손쉽게 테마를 사용자 지정할 수 있다고 믿습니다. 그리고 우리가 이야기한 플러그인은 노력을 강화하고 중요한 시간을 절약하는 데 도움이 될 것입니다.
이제 WordPress 테마를 사용자 정의하고 비즈니스를 위한 본격적인 사이트를 구축할 준비가 되셨습니까? 아래 링크 클릭??

