WordPress 테마를 사용자 정의하는 방법
게시 됨: 2022-06-30WordPress는 웹 사이트 구축에 가장 널리 사용되는 시스템으로 간주됩니다. 출시 이후 4억 5,500만 개 이상의 웹사이트 또는 웹상의 모든 사이트의 39.5%가 WordPress를 기반으로 합니다.
WordPress 테마는 사이트의 시각적 모양을 빠르고 쉽게 만들고 기능을 결정하는 데 사용됩니다. 그들은 이미 필요한 도구, 스타일, 스크립트, 레이아웃 및 때로는 테마 자체에 내장된 추가 플러그인을 가지고 있습니다.
다양한 주제에 다양한 도구 세트를 사용하는 수많은 WordPress 테마가 있지만 사용자는 새로운 기능을 추가하거나 프로젝트의 개성을 강조하기 위해 모양을 변경하여 웹 사이트를 개선하고 싶어하는 경우가 많습니다.
그래픽적으로나 기능적으로나 요구 사항을 완전히 충족하는 테마를 찾을 수 없는 경우 가장 좋아하는 테마를 선택하고 적합하다고 생각하는 대로 사용자 지정할 수 있습니다.
WordPress 테마를 사용자 정의하는 방법을 배우려면 계속 읽으십시오.
워드프레스 테마 이해하기
세부 사항을 살펴보기 전에 WordPress 테마의 본질을 이해하는 것이 중요합니다. 핵심 WordPress 파일 및 플러그인과 함께 작동하여 프런트 엔드라고도 하는 웹사이트의 그래픽 부분을 표시하는 CSS, JavaScript 및 PHP 파일 세트입니다. 여기에는 전체 스타일, 페이지 레이아웃, 글꼴, 색상, 헤더 등이 포함됩니다.
사이트 콘텐츠와 일치하고 페이지 로드 시간에 도움이 되는 테마를 선택하는 것이 매우 중요합니다. 후자는 사람들이 로드하는 데 너무 오래 걸리는 웹사이트를 떠나는 경향이 있기 때문에 특히 중요합니다. 또한 SEO 순위는 웹사이트의 성능에 따라 달라집니다. 웹사이트가 빠를수록 검색 엔진을 통해 쿼리를 보낼 때 더 높은 순위에 배치됩니다.
그렇긴 하지만 멋진 기능으로 많이 로드된 테마는 일반적으로 WordPress 사이트가 번영하기를 원하는 경우 갈 수 있는 방법이 아닙니다. 사진 포트폴리오용 웹사이트를 구축하시겠습니까? 사진을 아름답게 표시하도록 특별히 제작된 간단하고 빠른 테마를 선택하십시오. 비즈니스 블로그? 전문적으로 보이는 테마를 선택하십시오.
무료 테마 대 유료 테마
이제 무엇을 찾아야 하는지 알게 되었으므로 웹 사이트에서 사용할 실제 테마를 검색하기 위해 웹으로 이동해야 합니다. 무료 테마는 wordpress.org에서 찾을 수 있지만 유료(프리미엄이라고도 함) 테마는 기능을 소개하고 때때로 데모를 제공하는 자체 웹사이트를 가지고 있습니다.
테마가 유료라는 사실이 반드시 무료 테마보다 낫다는 의미는 아니지만 이 두 가지 유형을 비교할 때 특정 기능을 찾을 수 있습니다. 우선, 유료 테마는 지원(일반적으로 이메일 기반 및 지원 문서)을 제공할 수 있습니다. WordPress 초보자의 경우 질문이 있는 경우에도 뒤처지지 않는다는 의미입니다. 또한 유료 테마는 지속적으로 업데이트되어 잠재적인 WordPress 보안 취약성을 줄입니다.
무료 WordPress 테마는 실제로 무료이지만 웹사이트의 로딩 속도를 높일 수 있는 일부 기능이 부족할 수 있지만 다른 한편으로는 사용자 정의 옵션을 제한할 수 있습니다. 무료 테마는 널리 사용 가능하므로 디자인이 고유하지 않고 사이트가 "또 다른 WordPress 사이트"가 될 수 있습니다.
요약하자면, 스스로 문제를 해결하는 데 익숙하고 복잡한 레이아웃을 찾고 있지 않다면 무료 테마가 적합할 수 있습니다. 그러나 전문가 팀의 지원을 받고 기능이 풍부하고 사용자 정의가 가능한 테마를 갖고 싶다면 프리미엄 테마를 선택하는 것이 좋습니다.
누군가가 테마를 사용자 정의하고 싶어하는 이유는 무엇입니까?
사이트 프론트 엔드의 일부 측면을 원하는 대로 편집하려면 사용자 정의가 필요합니다. 예를 들어 꿀에 대한 WordPress 블로그를 설정하려고 합니다. 테마를 선택했지만 기본 색상은 흰색과 녹색입니다.
블로그 주제와 일치시키기 위해 테마 색상을 짙은 주황색과 갈색 또는 베이지색으로 변경하고 싶을 것입니다. 글꼴도 마찬가지입니다. 장난감 가게 웹사이트에 고딕 글꼴을 사용하는 것은 좋은 생각이 아닐 수 있습니다.
사이트 소유자는 행복한 고객의 후기를 추가하여 테마 사용자 지정의 이점을 누릴 수도 있습니다. 고객이 귀하를 선택해야 하는 이유를 강조하고 신뢰할 수 있는 비즈니스를 운영하고 있음을 보여줍니다. 특정 테마를 사용하면 이러한 섹션을 추가하고 사용자 지정할 수 있습니다.
사이트 속도를 향상시키기 위해 WordPress 테마를 사용자 지정할 수 있는지 궁금할 수도 있습니다. 특정 내장 위젯, 메뉴 또는 슬라이더를 제거하면 브라우저가 서버에 요청해야 하는 요청 수를 줄여 WordPress 사이트 속도를 높일 수 있습니다.
WordPress 테마를 사용자 지정하는 방법: 시도할 3가지 기술
WordPress 테마를 사용자 정의하는 방법에는 여러 가지가 있습니다. 그들 중 일부는 간단한 "끌어서 놓기" 작업을 포함하고 일부는 코딩 기술이 필요합니다. 다음 방법들을 살펴보자.
WordPress Customizer를 사용하여 WordPress 테마를 사용자 정의하는 방법
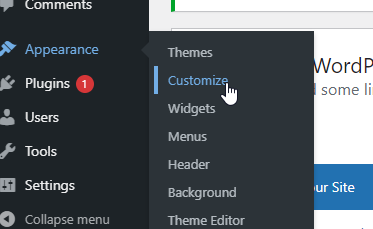
이것은 모든 테마를 편집하기 위해 WordPress에서 제공하는 기본 제공 옵션입니다. 왼쪽 메뉴의 wp-admin 영역에서 액세스할 수 있습니다.

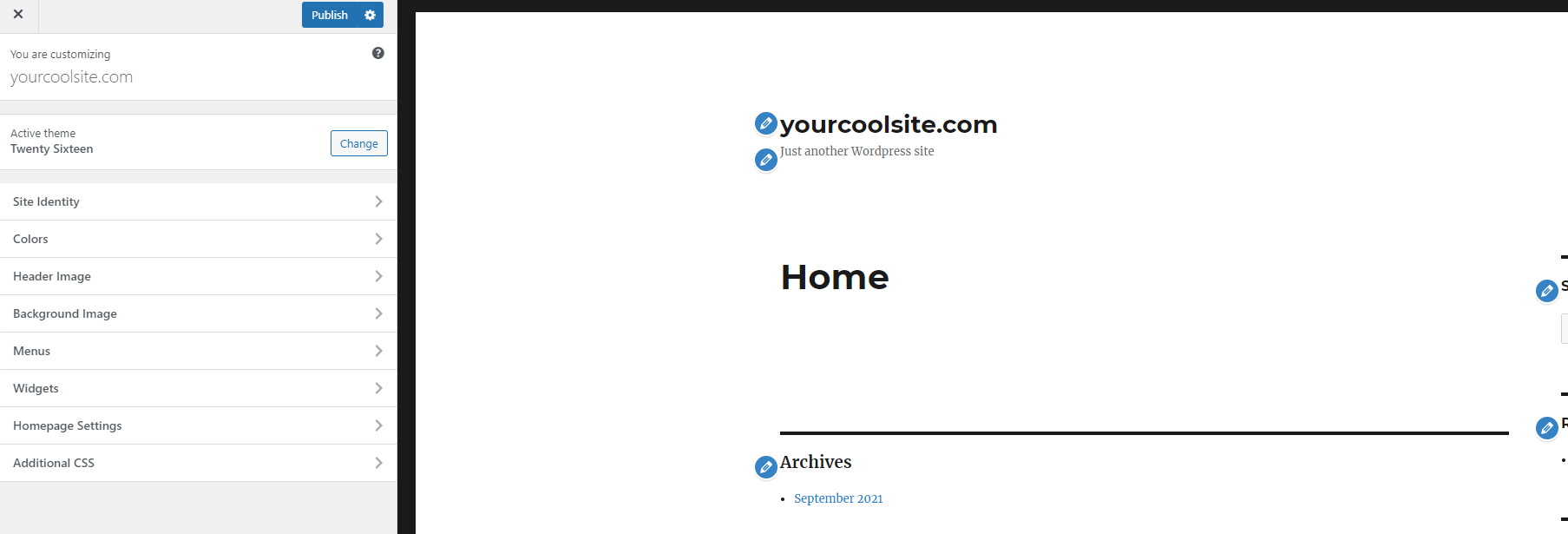
열면 웹 사이트 홈페이지가 표시됩니다. 왼쪽에는 사용자 정의 옵션이 있는 메뉴가 있습니다.

테마에 따라 더 많은 옵션을 사용할 수 있지만 거의 모든 테마에서 사용자 정의할 수 있는 옵션은 글꼴, 색상, 배경 이미지, 사이트 ID, 위젯 및 메뉴입니다. 항목 옆에 있는 연필 아이콘을 클릭하면 해당 메뉴가 열립니다.
WordPress Customizer는 좋아하는 테마를 찾은 사람들에게 적합하며 완벽하게 만들기 위해 약간의 조정만 하면 됩니다. 그러나 이 도구를 사용하여 주요 변경을 수행할 수 있다는 의미는 아닙니다. 코딩 기술이 필요하지 않고 인터페이스가 매우 사용하기 쉽기 때문에 초보자에게 훌륭한 옵션이 될 수 있습니다.
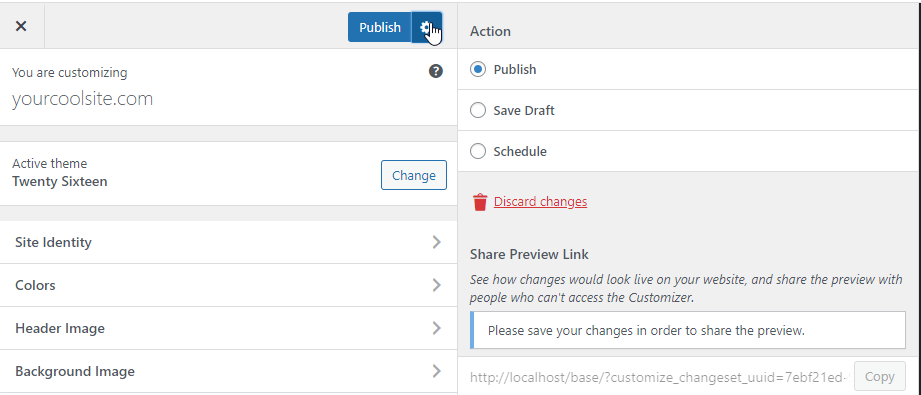
이 방법의 또 다른 장점은 변경 사항이 즉시 표시되며 "게시"를 클릭하기만 하면 원하는 시간에 실시간으로 적용하거나 일정을 잡을 수 있다는 것입니다.


그러나 보다 광범위하고 유연한 사용자 지정이 필요한 경우 사용자 지정 가능한 옵션 목록이 테마 작성자에 의해 결정되므로 테마가 다소 제한됩니다. 그것은 우리의 가능성을 엄청나게 확장하는 다음 지점으로 우리를 데려옵니다.
페이지 빌더를 사용하여 WordPress 테마를 사용자 정의하는 방법
페이지 빌더는 요소를 페이지로 직접 끌어다 놓아 웹사이트를 만들 수 있는 프로그램 또는 플러그인입니다. 소셜 미디어 버튼, 슬라이더, 오디오, 비디오, 지도 등과 같은 많은 요소를 추가할 수 있습니다. 각 항목은 사용자 정의가 가능합니다. 페이지에서 위치는 물론 다양한 애니메이션 설정, 아이콘 및 색 구성표를 변경할 수 있습니다.
페이지 빌더는 사용이 매우 간편하며 사이트의 모양을 변경할 수 있습니다. 코딩 기술이 필요하지 않으므로 WordPress 초보자를 위한 훌륭한 솔루션입니다. 페이지 빌더는 사이트를 만드는 데 웹 개발자가 필요하지 않으므로 비용을 절약할 수 있습니다. 라이선스 비용만 지불하면 됩니다.
그러나 페이지 빌더가 제공하는 자유에 대해 염두에 두십시오. 기능으로 사이트에 과부하가 걸리면 로딩 속도에 부정적인 영향을 미치며 이는 SEO에 좋지 않습니다. 일부 Nexcess 계획에 포함된 Beaver Builder와 같은 SEO 친화적인 페이지 빌더를 선택하는 것이 좋습니다.
또한 페이지 빌더를 선택할 때 플러그인을 제거하거나 나중에 변경하기로 결정하면 사이트에 어떤 일이 일어날지 고려해야 합니다. Divi 또는 WPBakery Page Builder와 같은 일부 페이지 빌더는 단축 코드(준비된 블록에 콘텐츠를 표시하기 위한 작은 코드 줄)에 크게 의존합니다. 어느 시점에서 이 페이지 빌더가 더 이상 필요하지 않다고 결정하면 사이트 속도가 느려지거나 사이트가 손상될 수 있습니다.
Elementor 또는 Beaver Builder는 완전히 깨끗한 HTML 코드를 사용하여 페이지를 생성하므로 이러한 플러그인에 관계없이 사이트가 작동합니다.
사용자 정의 CSS를 사용하여 WordPress 테마를 사용자 정의하는 방법
CSS(Cascading Style Sheets)는 웹 페이지의 HTML 요소가 표시되는 방식을 제어하는 언어입니다. CSS 편집은 WordPress 테마를 사용자 정의하는 고급 방법이지만 실제로 효과가 있습니다. 모든 페이지에서 모든 요소를 편집할 수 있는 거의 무한한 가능성이 있습니다.
사이트의 CSS에 액세스하는 방법에는 여러 가지가 있습니다.
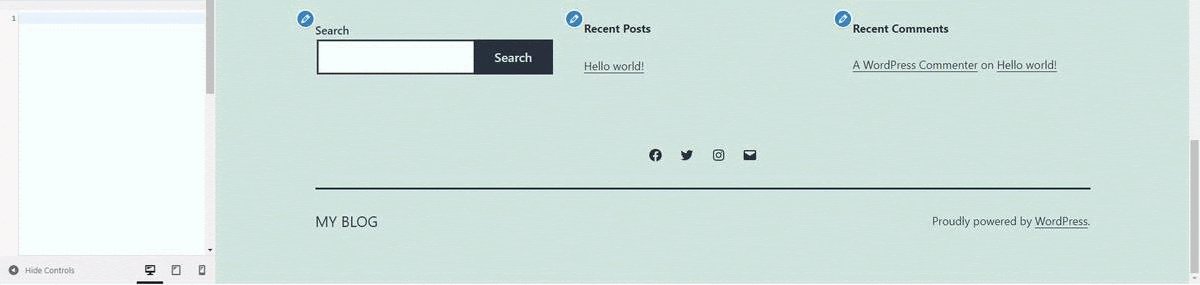
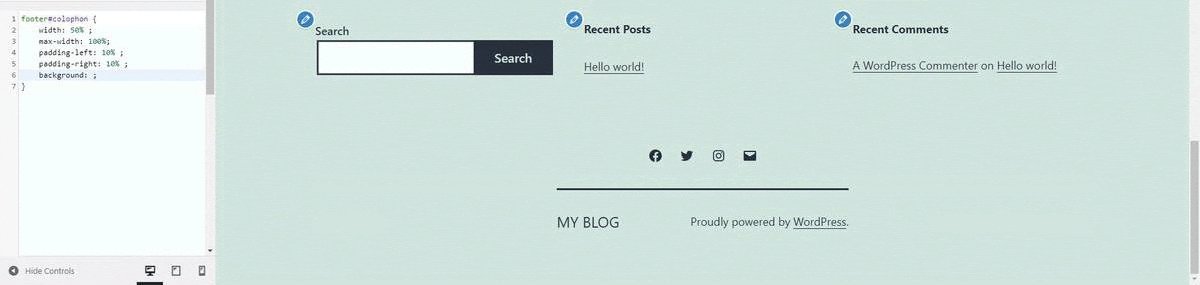
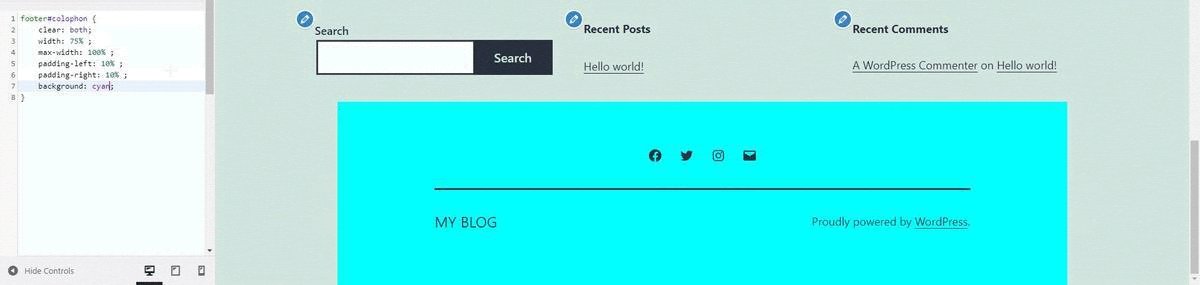
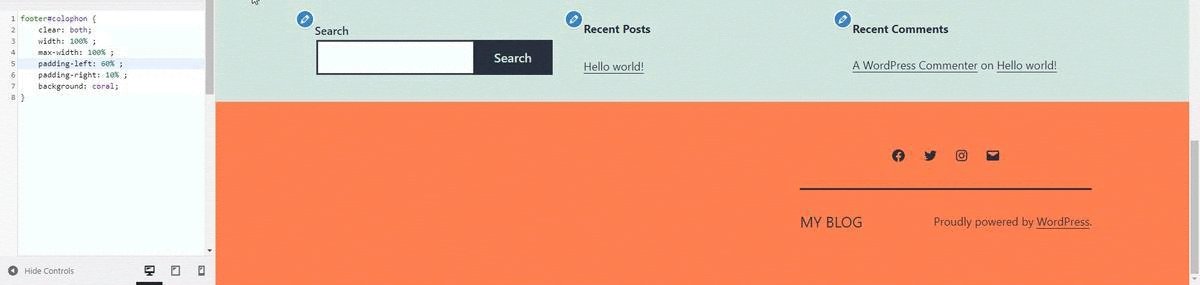
- 워드프레스 커스터마이저에서 "추가 CSS"로 이동하여

여기에서 CSS 코드를 추가하여 사이트의 특정 측면을 편집할 수 있습니다. 다음은 색상을 바꾸거나 바닥글의 너비와 정렬을 변경하는 방법의 예입니다.

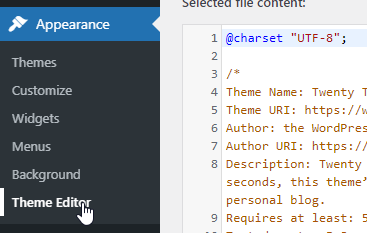
- wp-admin 영역에서 WordPress 테마 편집기를 사용하여

이를 통해 브라우저 내에서 핵심 테마 파일(style.css 및 functions.php)을 편집할 수 있습니다. 처음 열면 백업을 만들거나 상위 테마가 업데이트된 경우 진행 상황을 저장하는 하위 테마를 사용하지 않는 한 이 방법을 권장하지 않는다는 WordPress의 경고가 표시됩니다.
- 전문 플러그인 사용(예: 고급 CSS 편집기, 단순 사용자 정의 CSS, CSS 영웅)
이 플러그인은 코드 자동 완성, 구문 오류 강조 표시 및 변경 사항에 대한 실시간 시각화를 통해 내장 테마 편집기를 보완합니다. CSS 편집을 통해 WordPress 테마를 사용자 정의하기로 결정한 초보자를 위한 최고의 솔루션입니다. 이 방법의 가장 큰 장점은 하위 테마를 사용하지 않는 이전 방법과 달리 이러한 플러그인으로 변경한 내용이 테마를 업데이트해도 손실되지 않는다는 것입니다.
이제 WordPress 테마를 사용자 정의하는 방법을 알았습니다.
이제 세 가지 다른 기술로 WordPress 테마를 사용자 정의하는 방법을 알게 되었습니다. 여러 가지 방법이 있으며 기술에 따라 가장 적합한 방법을 선택할 수 있습니다.
그러나 잘 맞춤화된 테마는 더 큰 그림의 일부일 뿐입니다. 속도, 보안, 확장성 등 WordPress 사이트를 시작할 때 다양한 요소가 작용합니다. 귀하의 사이트가 번창하기 위해서는 신뢰할 수 있는 WordPress 호스팅 회사를 선택하는 것이 매우 중요합니다.
과도하게 호스팅을 고려하십시오
호스팅 업계에서 18년의 경험을 보유한 Nexcess는 WordPress에 이상적인 호스트입니다. 플랫폼은 WordPress 사이트의 속도와 성능을 위해 특별히 제작 및 최적화되었습니다.
자동 업데이트를 사용하면 사이트 보안에 대해 걱정할 필요가 없습니다. 자동 크기 조정 덕분에 트래픽 급증으로 인해 사이트가 다운되지 않습니다. 또한 수상 경력에 빛나는 지원 팀은 연중무휴 24시간 호스팅을 완벽하게 관리합니다.
지금 바로 시작할 수 있는 완전 관리형 WordPress 호스팅 계획을 확인하십시오.
관련 WordPress 리소스
- WordPress 강화: WordPress 사이트를 안전하게 유지하는 방법
- 워드프레스란? 궁극의 초보자 가이드
- WordPress.com 대 WordPress.org: 주요 차이점 이해
- WordPress CDN이 필요한 이유
- WordPress에 호스팅이 필요한 이유는 무엇입니까?
- WordPress 플러그인에 대한 필수 가이드
