2024년에 WordPress를 사용자 정의하는 방법(코딩 필요 없음)
게시 됨: 2024-06-29WordPress가 발전함에 따라 웹 사이트를 사용자 정의할 수 있는 기회가 기하급수적으로 확대됩니다. 기능적일 뿐만 아니라 귀하의 필요에 맞게 고유하게 맞춤화된 WordPress 사이트가 있다고 상상해 보십시오. 초보자이든 경험이 있는 사용자이든 이러한 사용자 정의 옵션을 익히면 사이트의 모양과 기능이 크게 향상될 수 있습니다.
이 문서에서는 WordPress Customizer 사용부터 고급 페이지 빌더 및 Divi와 같은 테마까지 WordPress를 사용자 정의하는 방법에 대한 필수 기술을 다룹니다. 포괄적인 가이드를 살펴보고 WordPress 사이트를 자신만의 것으로 만드는 방법을 알아보세요.
TL;DR
- Divi 및 플러그인과 같은 테마는 WordPress에서 광범위한 웹사이트 사용자 정의를 달성하는 가장 빠른 방법입니다.
- 전체 사이트 편집기 및 Divi와 같은 페이지 빌더를 사용하여 레이아웃과 메뉴를 사용자 정의하는 방법을 알아보세요.
- 백엔드에서 사이트 전체의 시각적 변경을 위해 일부 테마에서 지원되는 WordPress Customizer를 활용하세요.
- 신속한 페이지 생성 및 사용자 정의를 위해 Divi의 미리 만들어진 레이아웃 팩과 Divi AI를 활용하세요.
- 1 테마와 플러그인으로 WordPress 사용자 정의
- 1.1 WordPress를 사용자 정의하는 최고의 테마
- 2 페이지 구조 및 메뉴 사용자 정의
- 3 사용자 정의 도구로 WordPress 사용자 정의
- 4 개별 페이지 사용자 정의
- 4.1 블록 편집기로 페이지 사용자 정의
- 4.2 Divi의 Visual Builder로 페이지 사용자 정의
- 4.3 Divi AI로 새 페이지 사용자 정의 및 생성
- 5 WordPress 테마 템플릿 사용자 정의
- 5.1 전체 사이트 편집기로 템플릿 부분 사용자 정의
- 5.2 Divi 테마 빌더로 테마 템플릿 사용자 정의
- 6 하위 테마로 WordPress 사용자 정의
- 6.1 Divi 어린이 테마
- 7 WordPress 사이트를 어떻게 사용자 정의합니까?
- 7.1 주요 WP 사용자 정의 도구
테마와 플러그인으로 WordPress 사용자 정의
WordPress 테마와 플러그인은 웹사이트의 모양과 기능을 사용자 정의하는 데 필수적인 도구입니다.
WordPress를 사용자 정의하는 최고의 테마
WordPress 웹사이트에 대해 가장 먼저 내려야 할 주요 사용자 정의 결정은 테마를 선택하는 것입니다. 이는 귀하가 내릴 수 있는 가장 중요한 디자인 결정입니다. 다음은 최고의 권장 사항 중 일부입니다.
디비

Divi는 가장 사용자 정의가 가능한 WordPress 테마 중 하나로 널리 알려져 있습니다. 고도로 사용자 정의할 수 있는 몇 가지 주요 기능은 다음과 같습니다.
- 코드 없이 사용자 정의 레이아웃과 디자인을 생성하기 위한 시각적 드래그 앤 드롭 페이지 빌더(Divi Builder).
- 1,000개 이상의 사전 제작 레이아웃 팩과 100개 이상의 전체 웹사이트 팩을 가져오고 사용자 지정할 수 있습니다.
- 색상, 타이포그래피, 간격, 애니메이션 등과 같은 모든 디자인 측면을 시각적으로 사용자 정의하는 기능.
- 머리글, 바닥글, 카테고리 페이지 등을 시각적으로 사용자 정의할 수 있는 Divi 테마 빌더가 포함되어 있습니다.
Divi 받기
아스트라

Astra는 성능과 유연성으로 잘 알려진 인기 있는 맞춤형 테마입니다.
- WordPress Customizer의 레이아웃, 디자인, 색상, 타이포그래피 등에 대한 고도로 사용자 정의 가능한 옵션입니다.
- 최소한의 리소스를 사용하여 가볍고 빠른 로딩이 가능합니다.
- Elementor, Beaver Builder 등과 같은 인기 있는 페이지 빌더와 원활하게 작동합니다.
- 180개 이상의 즉시 사용 가능한 웹 사이트 데모를 가져오고 사용자 정의할 수 있습니다.
생성프레스

generatePress는 광범위한 사용자 정의 기능을 갖춘 경량의 성능 중심 테마입니다.
- 모든 측면을 사용자 정의할 수 있는 후크, 필터 및 추가 기능을 통해 확장성이 뛰어납니다.
- Elements, Blog, Commerce 등과 같은 프리미엄 추가 기능은 더 많은 사용자 정의 옵션을 제공합니다.
- Beaver Builder, Elementor 등과 같은 페이지 빌더와 통합됩니다.
- 최소한의 부풀림과 깔끔한 코드로 빠른 로딩이 가능합니다.
WordPress 사용자 정의를 위한 최고의 플러그인
우리는 다양한 플러그인 목록과 이를 통해 웹사이트를 맞춤화하는 방법을 제공할 수 있지만 몇 가지 주요 사항을 다루겠습니다. 더 많은 옵션을 보려면 최고의 WordPress 플러그인 전체 목록을 참조하세요.
- ACPT: 고유한 콘텐츠 구조와 유형을 구축하기 위해 사용자 정의 게시물 유형과 메타 필드 그룹을 생성하여 사이트를 사용자 정의합니다.
- Rank Math SEO: 사이트의 SEO를 최적화하기 위한 필수 플러그인으로, 키워드, 메타 설명 및 가독성으로 페이지를 사용자 정의하는 데 도움이 됩니다.
- WooCommerce: WordPress 사이트에 뛰어난 전자상거래 기능을 추가하기 위한 유용한 플러그인입니다.
- WP Aminify: 내장된 관리 테마와 웹사이트 백엔드를 위한 사용자 정의 관리 대시보드를 생성하는 기능을 제공합니다.
- Divi 마켓플레이스: 수백 개의 마켓플레이스 항목을 사용하여 WordPress와 Divi를 모두 확장할 수 있습니다. 사전 구축된 템플릿부터 주목할 만한 Divi 확장 프로그램까지 다양합니다.
WordPress는 플러그인 생태계 덕분에 그만큼 널리 사용됩니다. 이는 인기 있는 WordPress 대안과 비교할 때 가장 큰 차별화 요소일 수 있습니다.
페이지 구조 및 메뉴 사용자 정의
페이지 구조와 메뉴를 사용자 정의하면 사이트 탐색과 사용자 경험이 향상됩니다. 또한 SEO 및 웹사이트의 일반 구성에도 도움이 될 수 있습니다.
페이지 구조
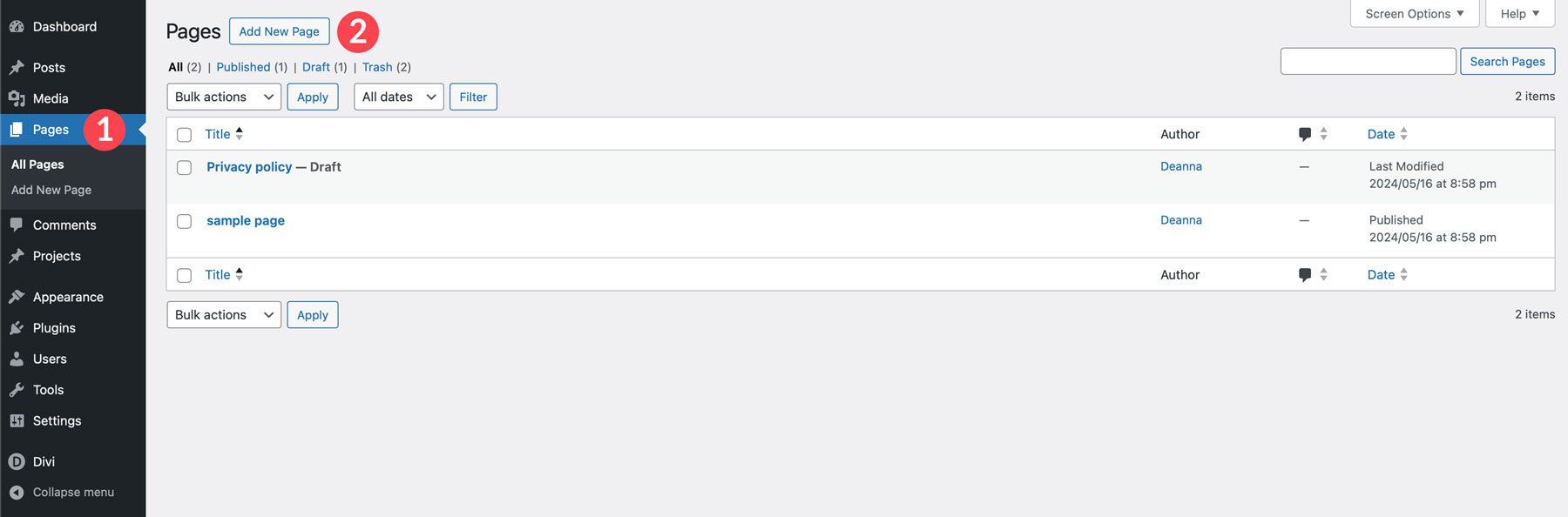
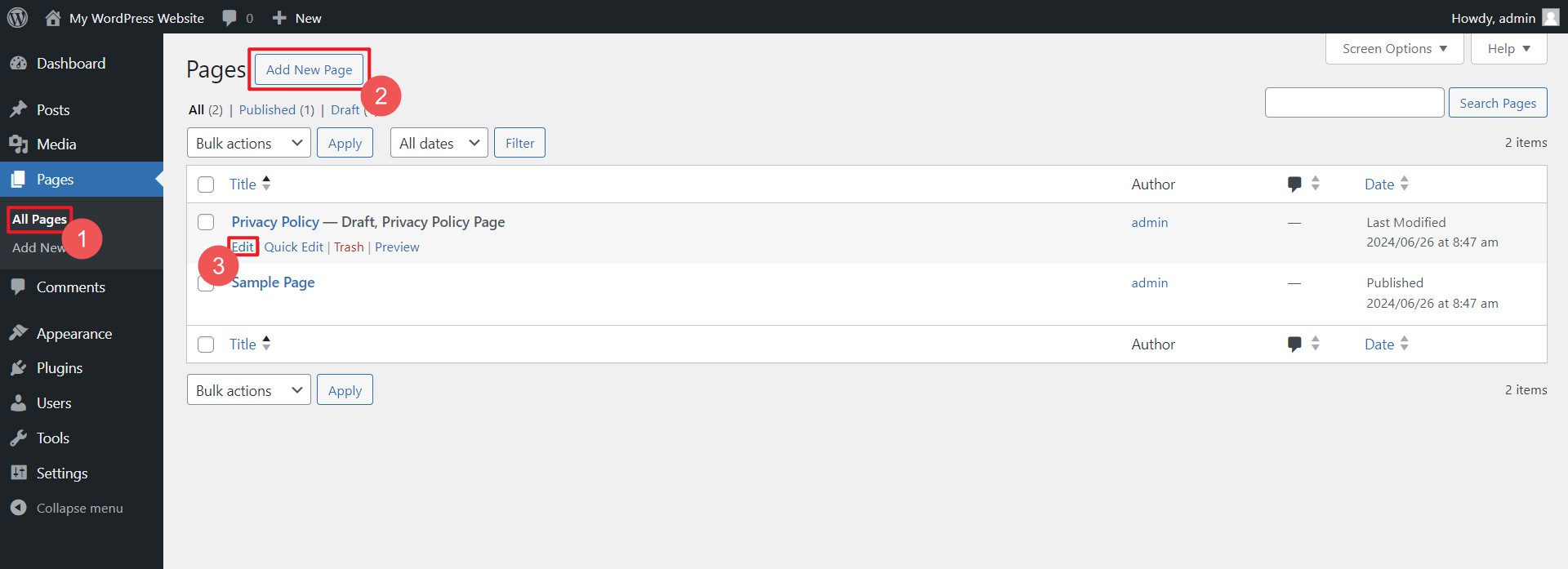
잘 구조화된 페이지 계층 구조를 가지면 WordPress 사이트의 탐색 및 SEO가 향상됩니다. 시작하려면 웹 사이트의 요구 사항에 따라 새 페이지를 만들어야 합니다.

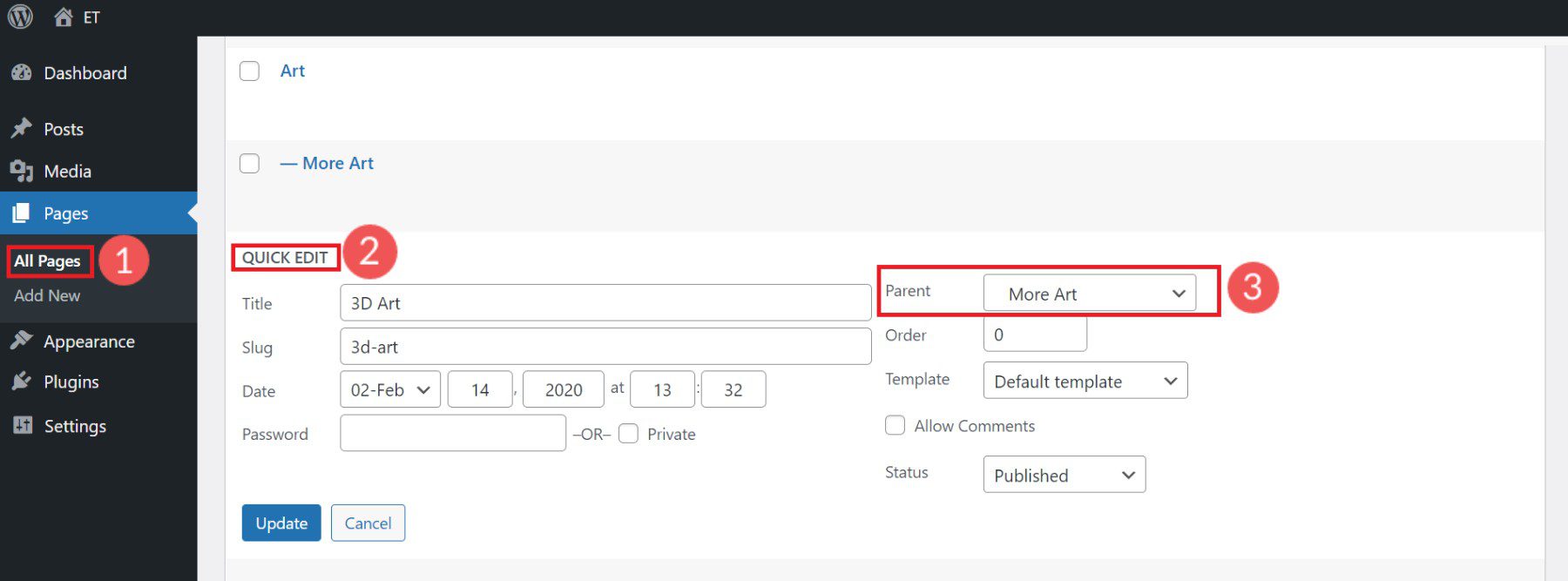
빠른 편집 버튼을 사용하면 상위 페이지 아래에 하위 페이지를 중첩하여 논리적 URL 구조를 만들 수 있습니다. 현재 페이지의 상위 페이지를 설정하여 중첩된 URL 구조를 만듭니다.

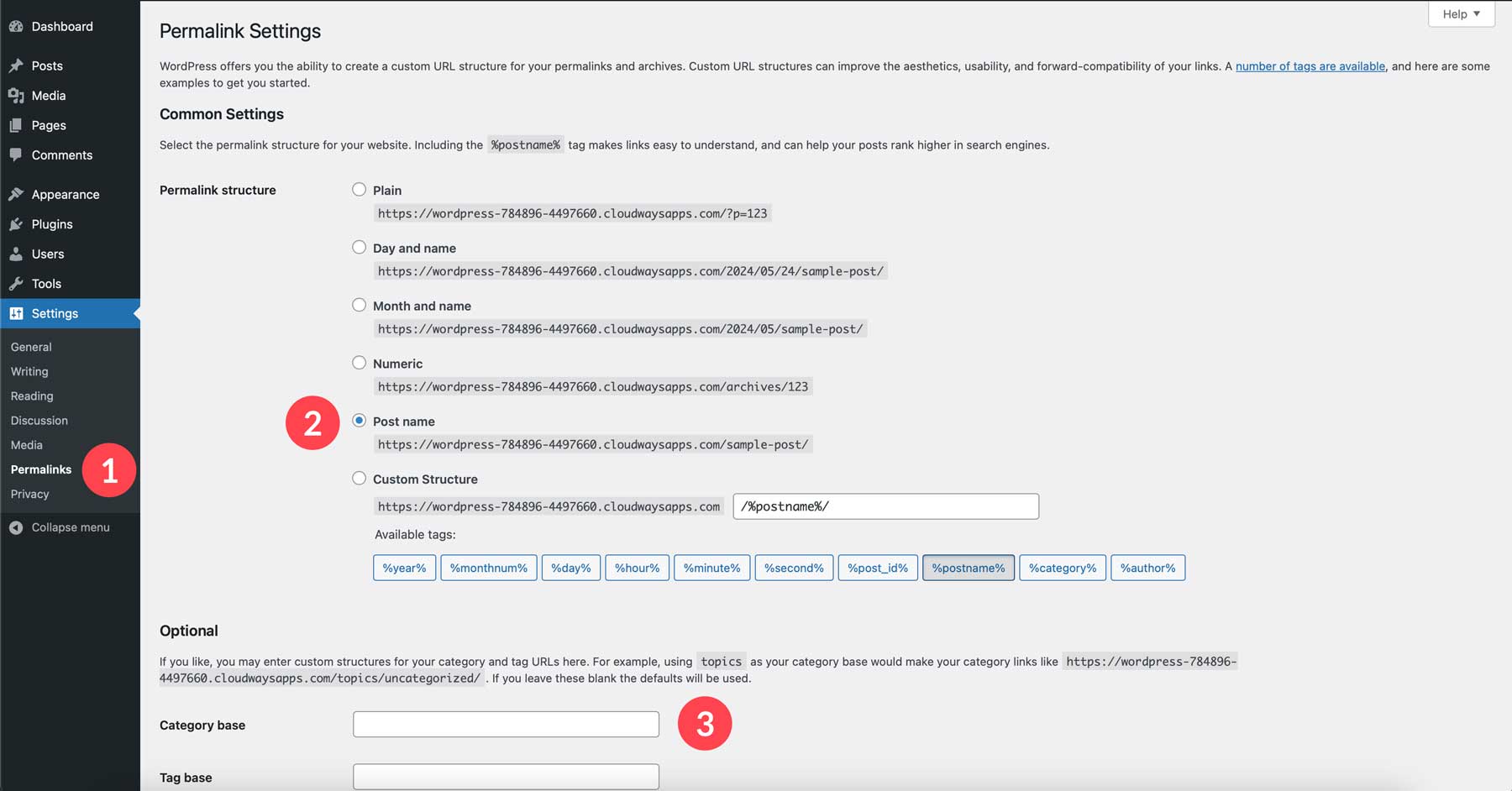
영구링크 설정을 사용하여 페이지 URL 슬러그를 맞춤설정하세요.

깨끗하고 논리적인 페이지 구조는 WordPress 웹사이트를 사용자 정의하는 데 과소평가된 방법입니다.
메뉴
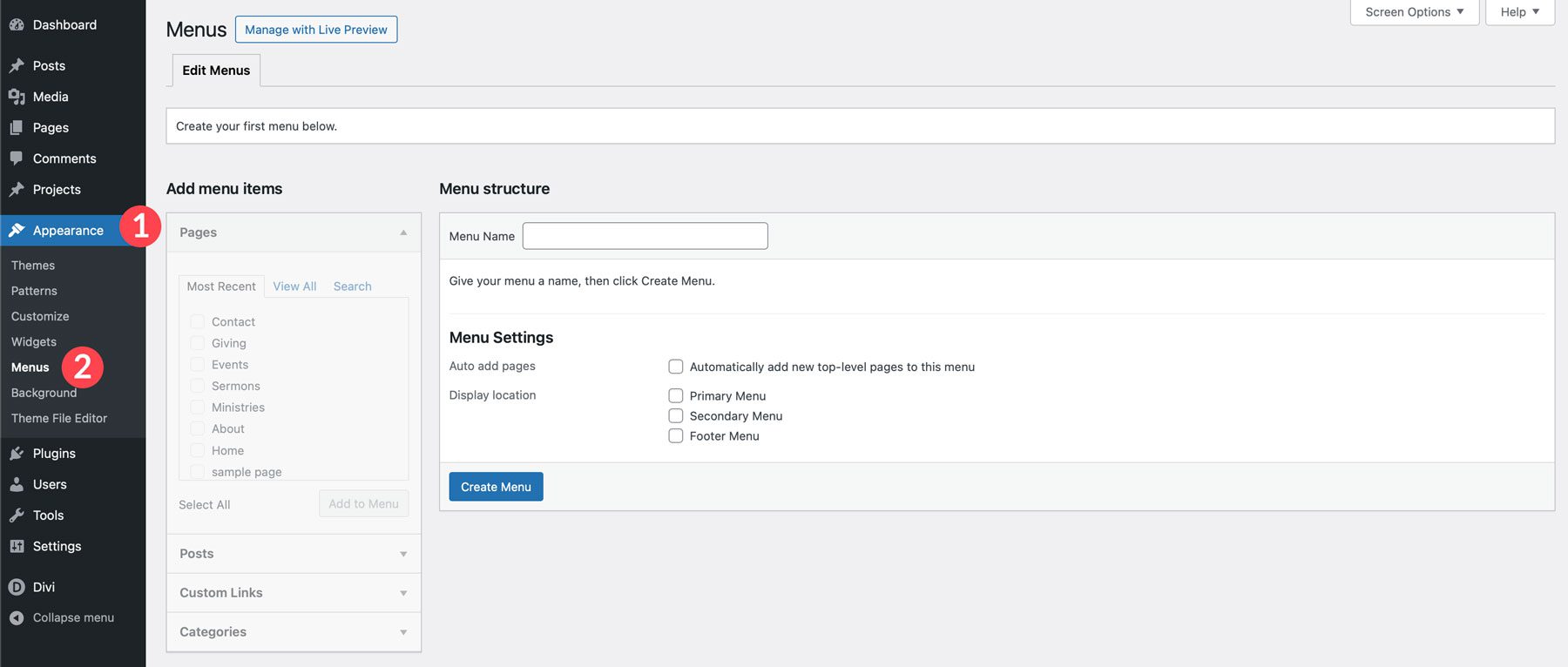
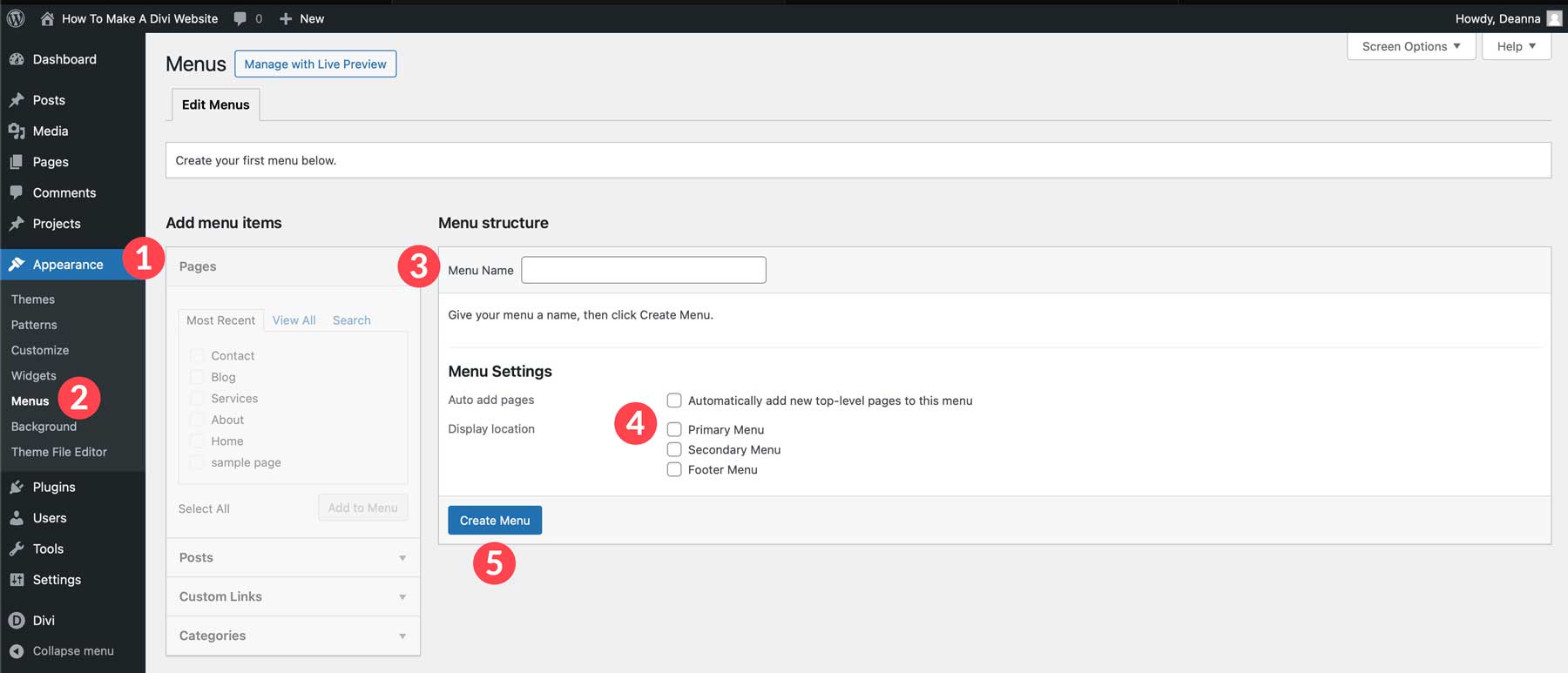
WordPress 메뉴는 사이트에 표시되는 탐색 링크(예: 머리글, 바닥글, 사이드바)를 제어합니다. 메뉴를 사용자 정의하려면 WordPress 대시보드에서 모양 > 메뉴로 이동하세요.

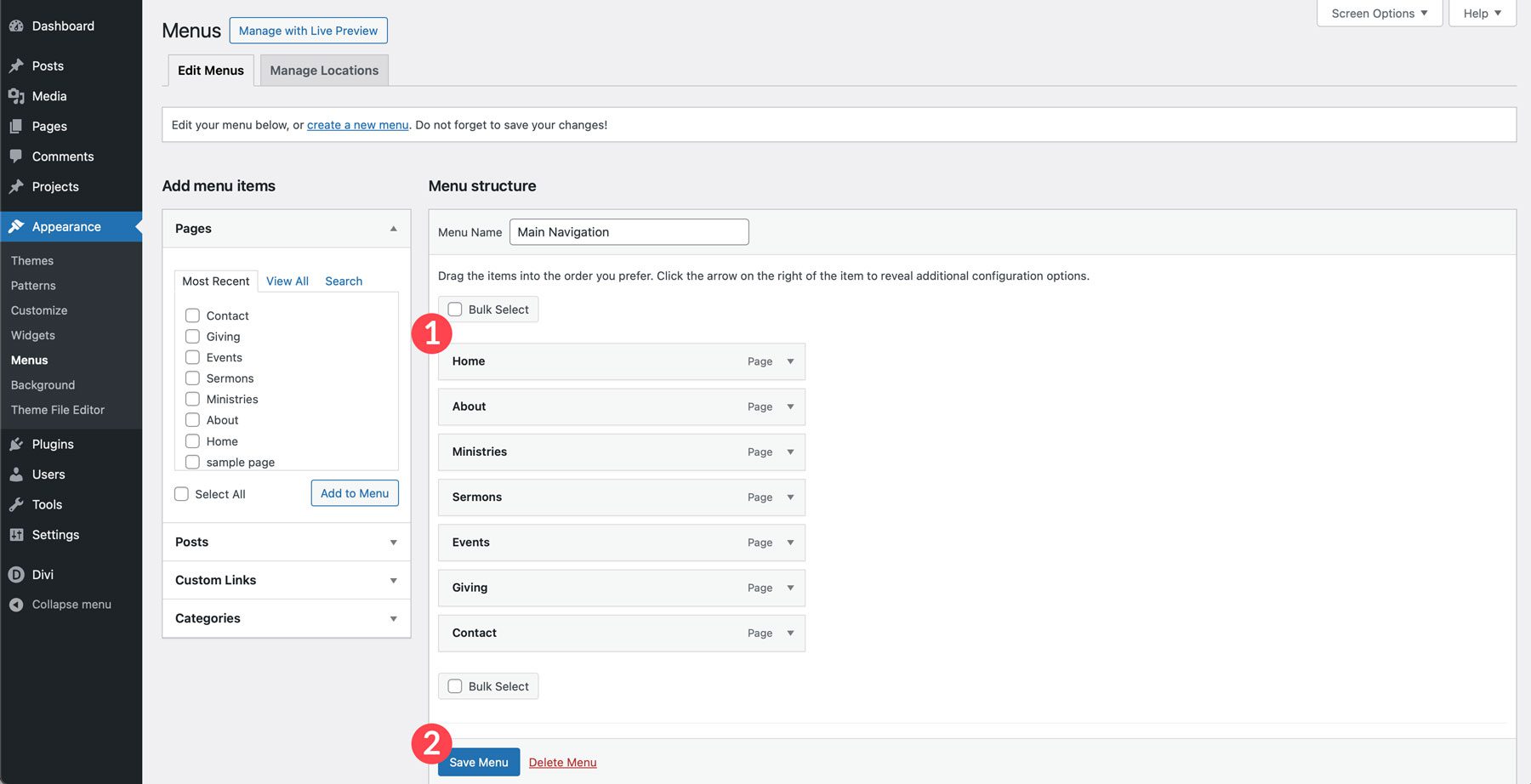
이름을 지정하고 표시 위치를 선택하여 첫 번째 사용자 정의 메뉴를 만듭니다. 첫 번째 메뉴는 종종 "기본 메뉴"가 됩니다. 왼쪽 열의 페이지, 게시물, 사용자 정의 링크 및 카테고리 페이지를 메뉴(메뉴 구조 아래)에 추가하세요.

드래그 앤 드롭을 사용하여 메뉴 항목을 정렬하고 메뉴 위치를 설정합니다. URL 구조를 변경하지 않고도 메뉴 항목을 중첩할 수 있습니다(탐색을 정리하는 드롭다운 메뉴 생성).

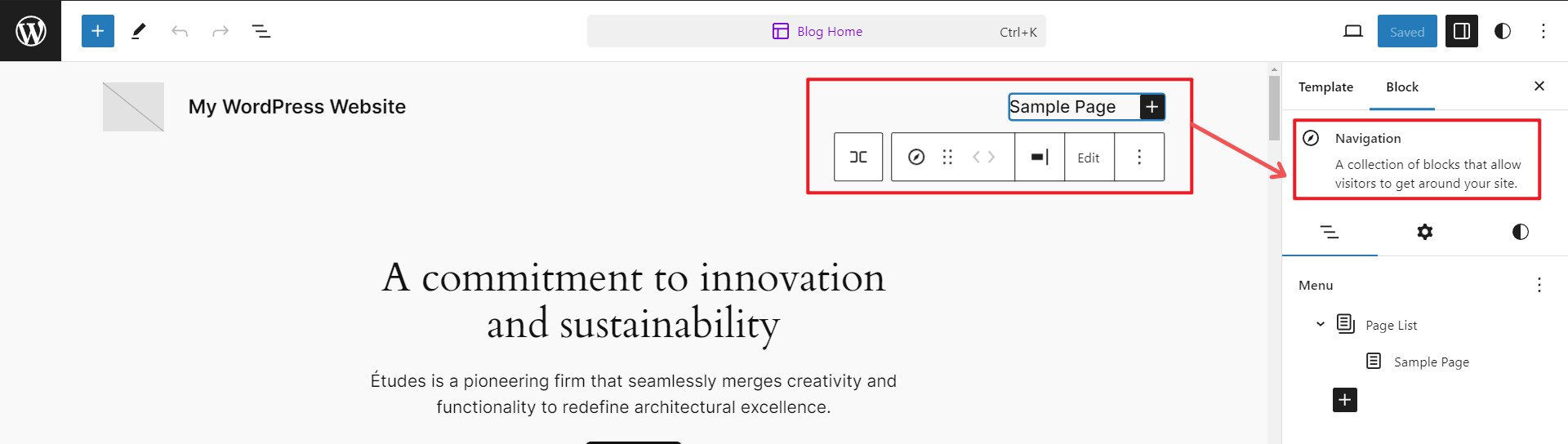
웹 사이트를 만드는 데 있어 흥미로운 부분은 아니지만 매우 중요합니다. 사용하기 쉬운 메뉴는 방문자와 웹 크롤러가 사이트를 탐색하고 가장 유용한 정보를 찾는 데 도움이 됩니다. WordPress의 전체 사이트 편집기에는 웹사이트 전체에 메뉴 항목을 표시할 탐색 블록이 있습니다.

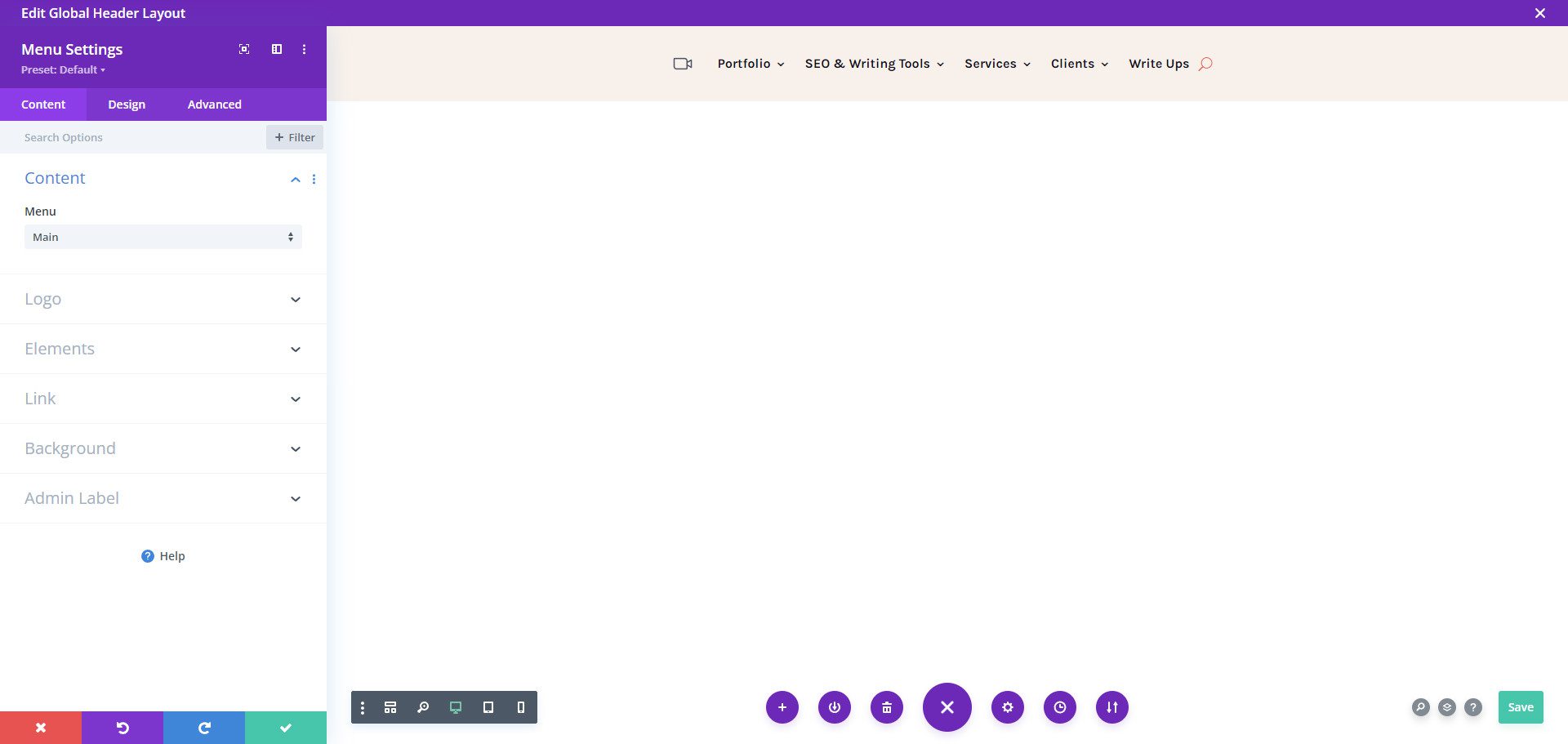
Divi 테마를 사용하는 경우 테마 빌더 템플릿(예: 글로벌 헤더)에 메뉴를 쉽게 추가할 수 있습니다. 
헤더 스타일을 지정하고 사용자 정의할 수 있는 무한한 방법을 제공합니다. 반면에 많은 테마는 헤더와 메뉴를 표시하는 방법을 설정합니다.
Customizer를 사용하여 WordPress 사용자 정의
WordPress Customizer는 사이트 전체를 변경할 수 있는 사용자 친화적인 인터페이스를 제공합니다. 단계적으로 폐지되는 오래된 기능으로 간주되는 경우가 많지만 특정 WordPress 사용자 정의를 수행하는 데 여전히 유용합니다.
모양 > 사용자 정의를 통해 액세스할 수 있습니다. 여기에서 사이트 ID, 색상, 타이포그래피, 머리글 및 바닥글 설정을 사용자 정의할 수 있습니다.

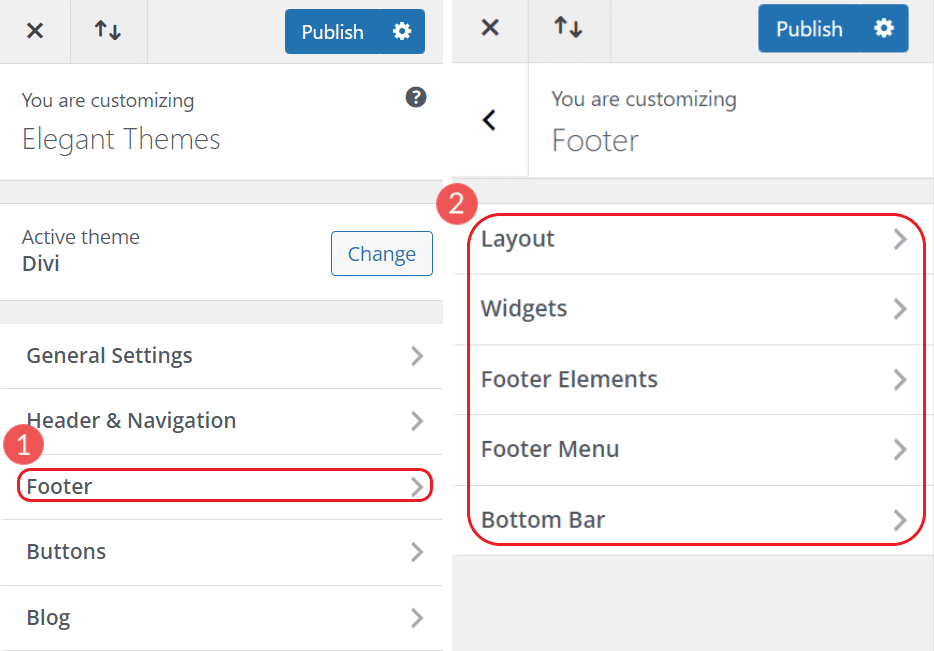
Divi에서 Customizer가 어떻게 보이는지. 머리글, 바닥글, 버튼 등을 사용자 정의하세요. 그러나 보다 강력한 사용자 정의 옵션을 원하면 테마 빌더를 사용하십시오.
개별 페이지 사용자 정의
웹사이트를 생각할 때 종종 개별 페이지를 생각합니다. WordPress에는 해당 페이지를 사용자 정의하고 방문자에게 원하는 콘텐츠를 표시하기 위한 다양한 옵션이 있습니다.
블록 편집기로 페이지 사용자 정의
블록 편집기는 모든 WordPress 설치와 함께 제공됩니다. 이것은 일종의 WordPess의 시각적 페이지 빌더이며 웹 사이트 페이지와 게시물을 만들고 사용자 정의하는 데 사용할 수 있습니다. 시작하려면 새 페이지를 만들거나 기존 페이지를 편집하세요.

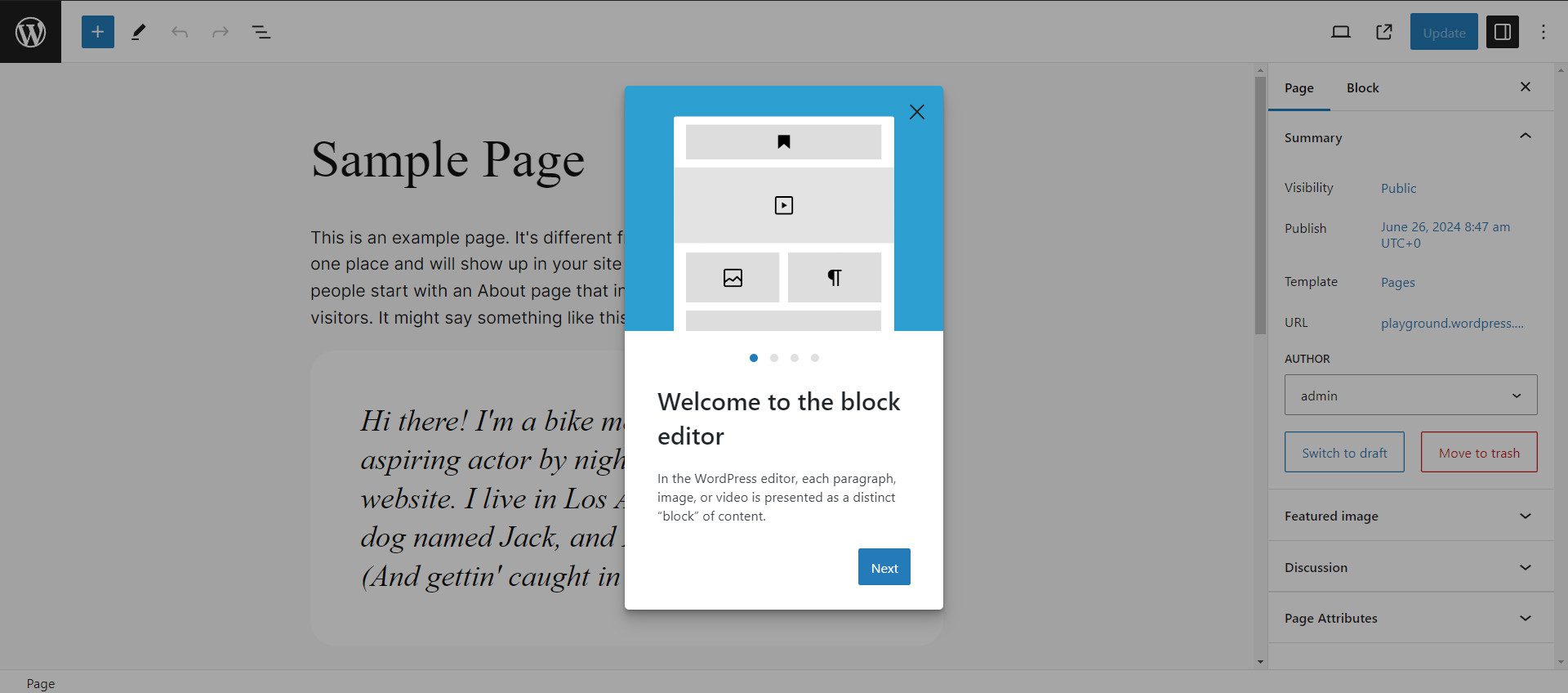
블록 편집기를 처음 사용하는 경우 유용하고 짧은 튜토리얼이 제공됩니다. 그러면 사용자 정의 옵션을 가지고 놀 수 있도록 기본 사항이 표시됩니다.

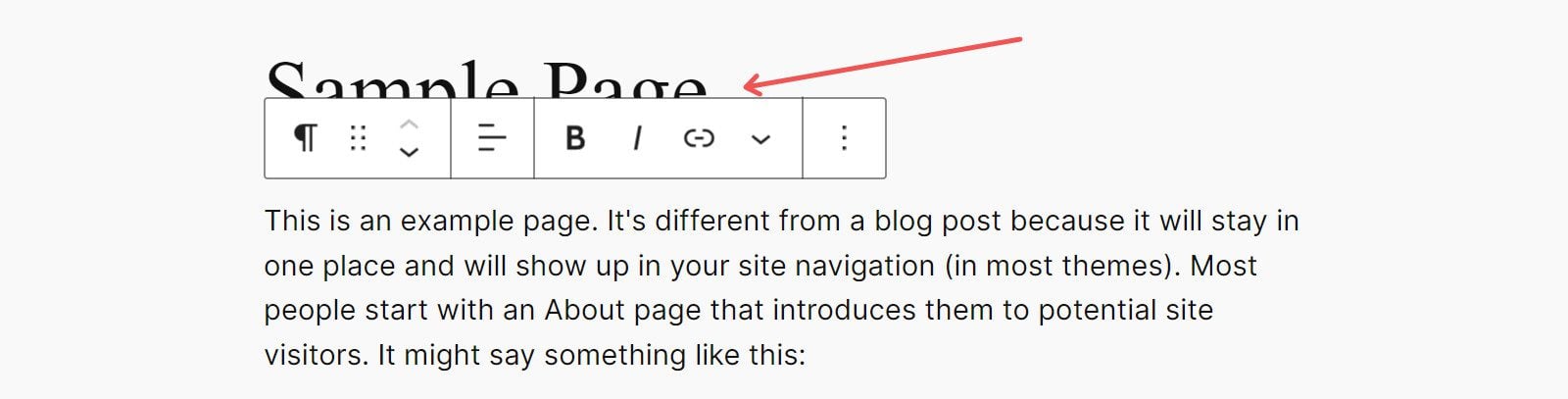
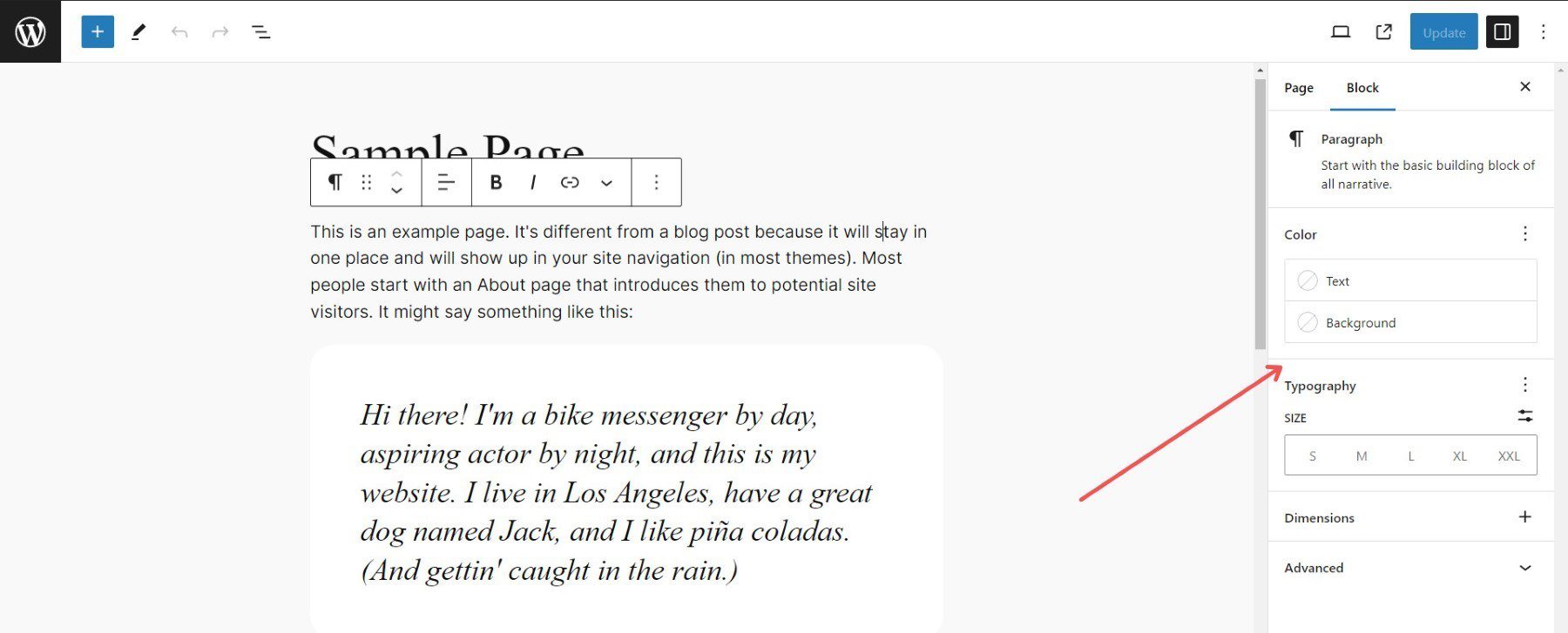
각 블록에는 자체 옵션 표시줄이 있습니다. 예를 들어 이 단락 블록을 사용하면 텍스트를 정렬(왼쪽, 가운데, 오른쪽)하고, 굵게, 기울임꼴 또는 링크를 추가하고, 블록 전체 설정에 대한 블록 설정을 열도록 선택할 수 있습니다.

블록 설정 사이드바는 편집기 오른쪽에 표시되며 현재 선택한 블록에 대한 글꼴, 색상 및 간격 옵션을 제공합니다.

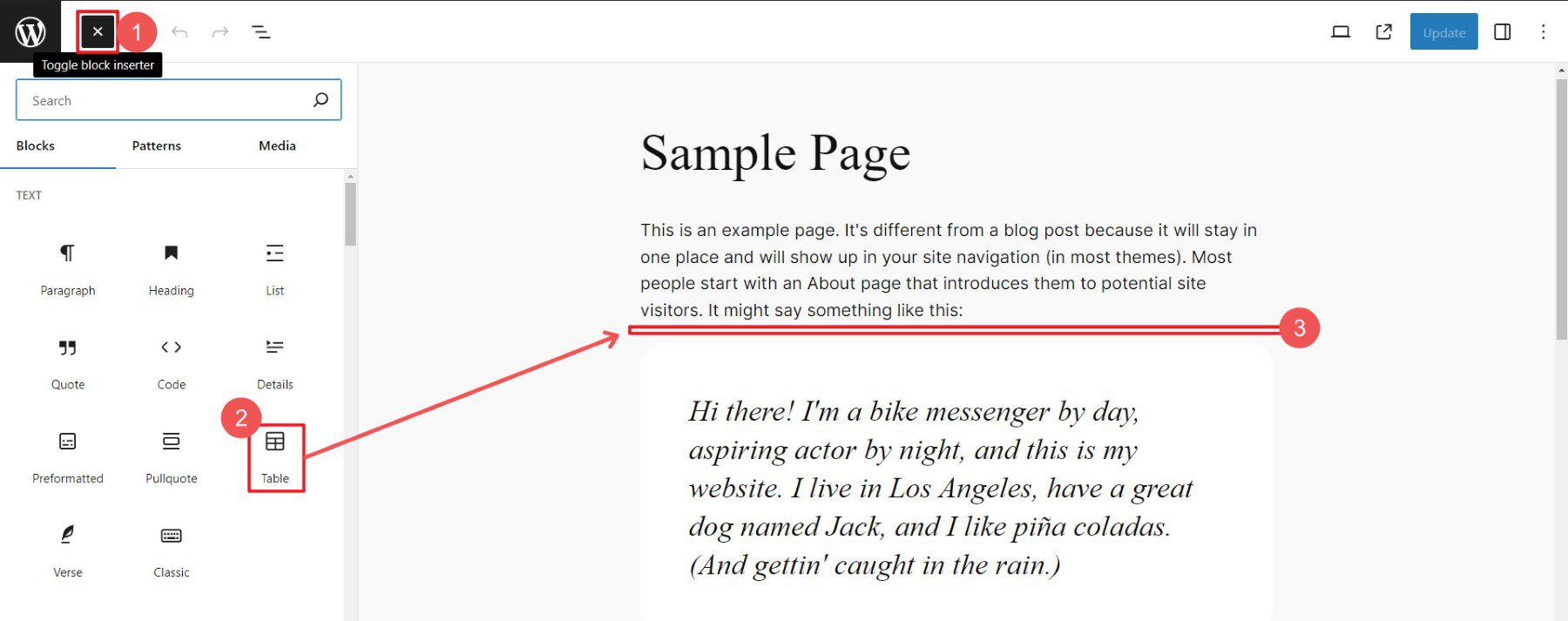
다른 블록을 추가하려면 오른쪽 상단에 있는 블록 삽입기 아이콘을 클릭하여 사용 가능한 블록을 표시할 수 있습니다. 그런 다음 사용하려는 블록을 찾아서 라이브 편집기를 사용하여 페이지로 끌어다 놓습니다.


블록 편집기는 기본 WordPress를 사용하여 개별 페이지를 사용자 정의하는 즐거운 방법입니다. 하지만 단점이 없는 것은 아닙니다. 만약 당신이 Block Editor를 좋아하지 않는 사람이라면, 우리가 당신에게 보여줄 다른 것이 있습니다.
Divi의 Visual Builder로 페이지 사용자 정의
Divi는 광범위한 사용자 정의 옵션을 갖춘 인기 있는 테마 및 페이지 빌더입니다. Divi, Elementor, Beaver Builder와 같은 드래그 앤 드롭 페이지 빌더를 사용하면 코드 없이 페이지/게시물에 대한 사용자 정의 레이아웃과 디자인을 시각적으로 구축할 수 있습니다. Divi 사용 방법을 배우기 위해 비디오를 시청하려면 Divi 시작하기 비디오를 참조하십시오.
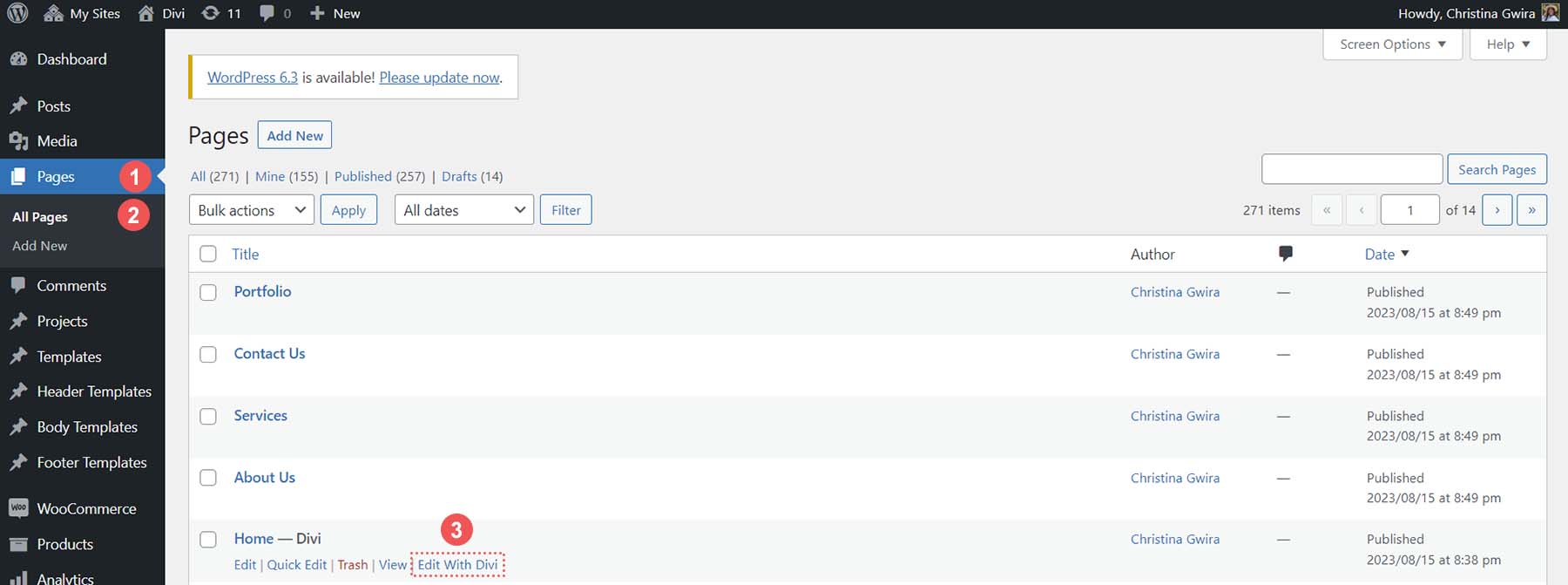
Divi가 설치되면 페이지를 편집하여 Divi의 인상적인 시각적 빌더를 확인하세요. WordPress의 코더가 아닌 사람이 이 사용자 정의 수준을 사용할 수 있다는 것을 믿지 못할 것입니다.

페이지를 구축할 방법을 선택하세요(처음부터, 레이아웃에서 또는 AI에서, AI에 대한 자세한 내용은 다음에서). 페이지를 빠르게 만들려면 미리 만들어진 페이지 레이아웃을 사용하고 원하는 대로 맞춤설정하세요.

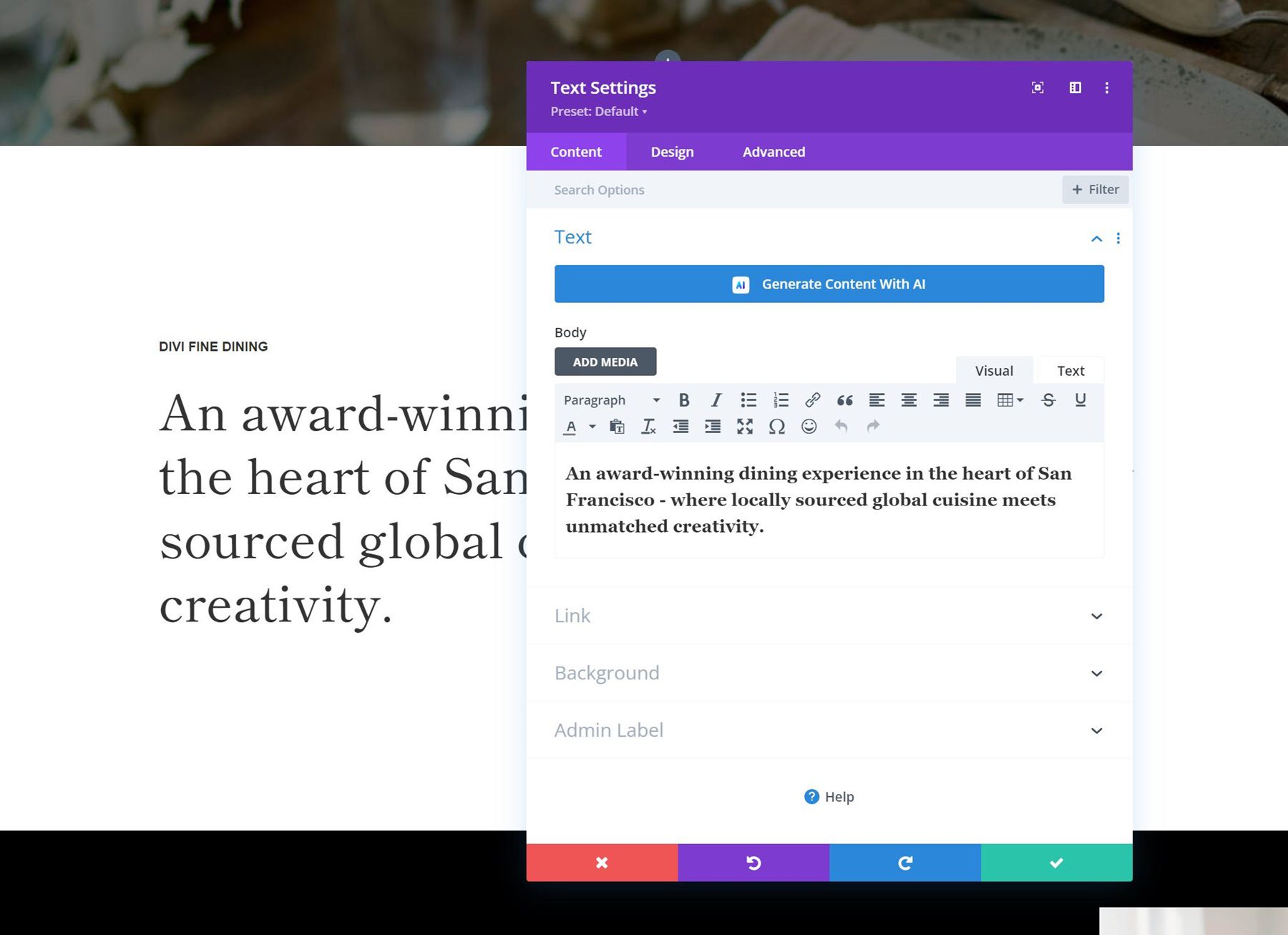
콘텐츠와 디자인 설정을 조정하려면 개별 모듈을 클릭하세요. Divi를 사용하면 각 모듈에 대해 (블록에 비해) 더 많은 옵션이 있습니다. 이를 통해 사용자 정의 코드에 의존하지 않고도 사용자 정의 디자인을 훨씬 쉽게 만들 수 있습니다.

또한 블록 편집기 블록보다 선택할 수 있는 Divi 모듈이 더 많습니다.

Divi에는 사용자가 사용할 수 있는 훨씬 더 많은 시간 절약 기능이 있습니다.
Divi AI로 새 페이지를 사용자 정의하고 생성하세요
Divi에는 AI를 사용하여 사용자 입력을 기반으로 새로운 페이지 레이아웃과 콘텐츠를 생성하는 Divi AI라는 추가 기능 도구가 있습니다. Divi AI는 모듈 텍스트를 편집하고, 이미지를 생성 또는 편집하고, 코드를 작성하는 데 더 세부적으로 사용할 수도 있습니다.

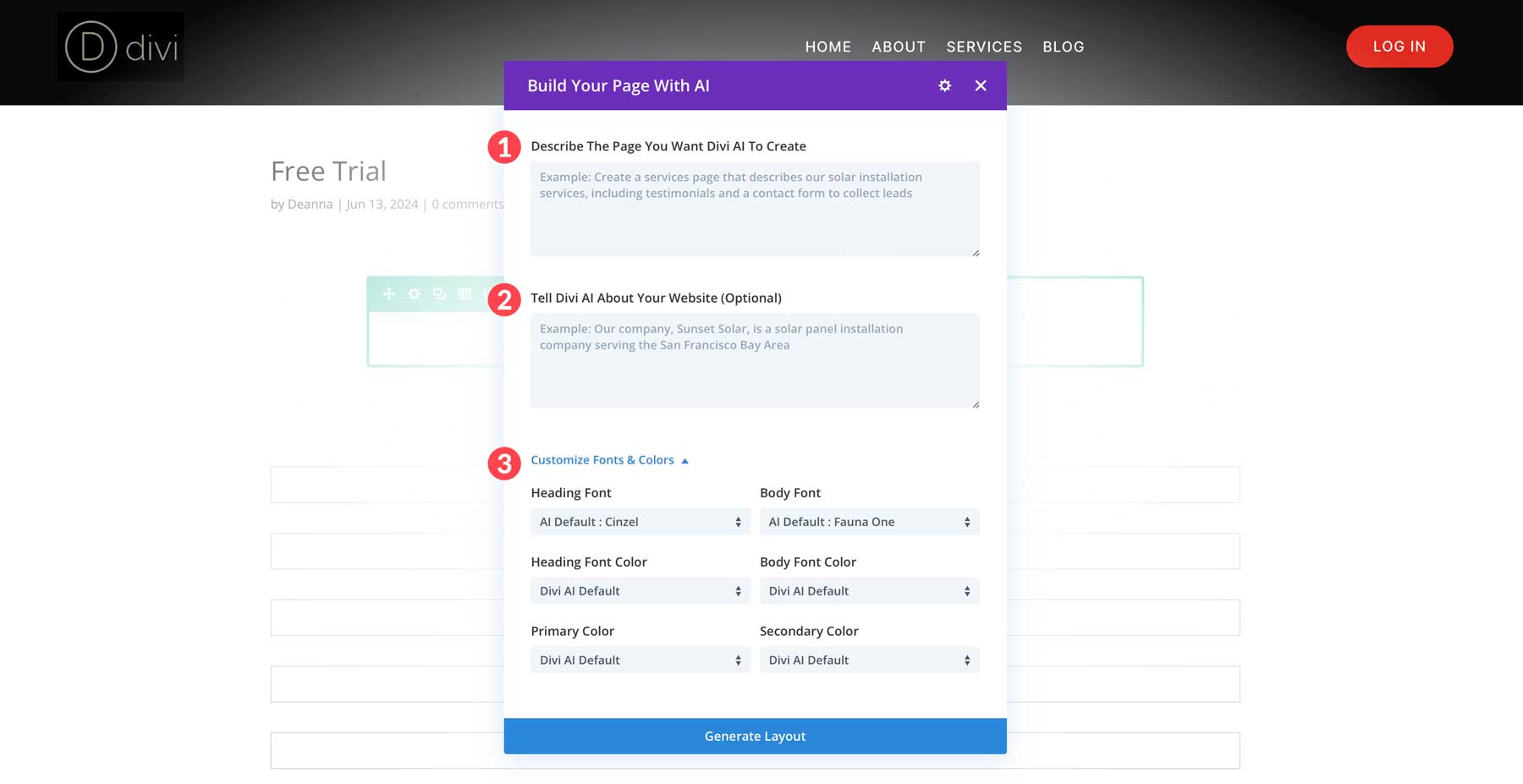
페이지 편집 > Divi AI로 빌드. 그러면 프롬프트를 입력할 수 있는 공간이 제공됩니다.

프롬프트에 페이지 자체에 필요한 모든 내용을 포함하세요. 섹션, 콘텐츠 리드, 고객이 페이지에서 취해야 할 조치를 제공하세요. 프롬프트는 특정 색 구성표 및 선호하는 글꼴뿐만 아니라 나머지 웹 사이트에 대한 상황별 정보도 가져옵니다.

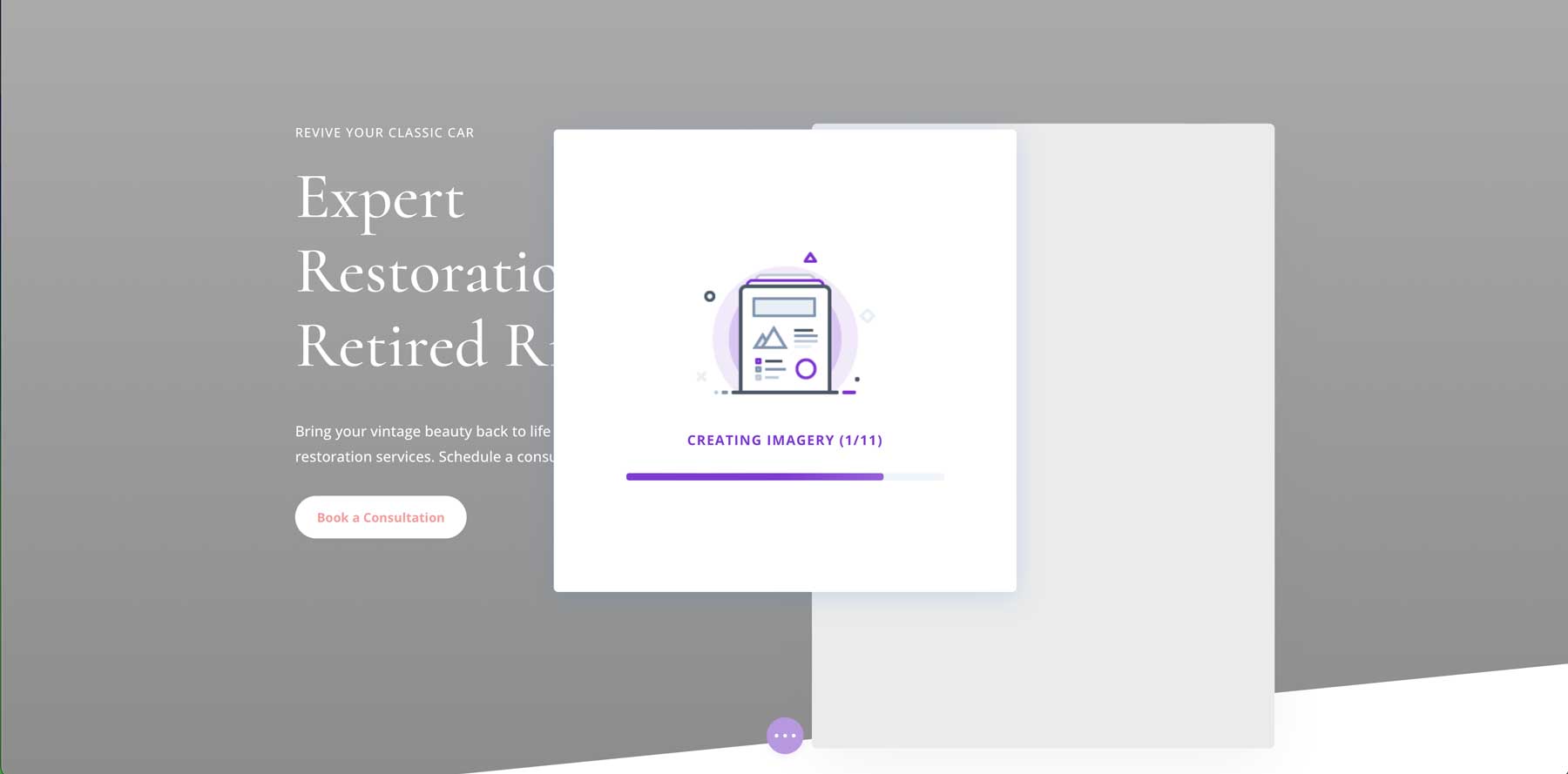
" 레이아웃 생성 " 버튼을 클릭합니다. Divi AI는 콘텐츠, 스톡 또는 AI 생성 이미지와 사용자 사양에 따른 레이아웃으로 새로운 페이지 레이아웃을 생성합니다.

AI 생성 레이아웃이 Divi 비주얼 빌더에서 열립니다. 여기에서 레이아웃을 사용자 정의하고 표준 Divi 모듈을 사용하여 콘텐츠나 모듈을 편집할 수 있습니다.
Divi AI 받기
일부 페이지 빌더에서는 머리글, 바닥글 및 기타 테마 템플릿의 시각적 디자인도 허용합니다. 이에 대해서는 다음에 설명하겠습니다.
WordPress 테마 템플릿 사용자 정의
테마 템플릿을 사용자 정의하면 다양한 페이지 유형의 레이아웃과 모양을 제어할 수 있습니다. 이는 WordPress의 CMS 부분의 콘텐츠를 프로그래밍 방식으로 사용하는 동적 페이지에 특히 유용합니다(블로그 아카이브 페이지에 여러 블로그 게시물이 표시되는 것을 생각해 보세요).
WordPress에는 테마 템플릿을 편집하는 방법이 내장되어 있으며 이를 강조하겠습니다. 또한 Divi가 이를 처리하는 방법도 보여 드리겠습니다(대부분의 사람들이 이해하기 더 쉬울 것 같습니다).
전체 사이트 편집기로 템플릿 부분 사용자 정의
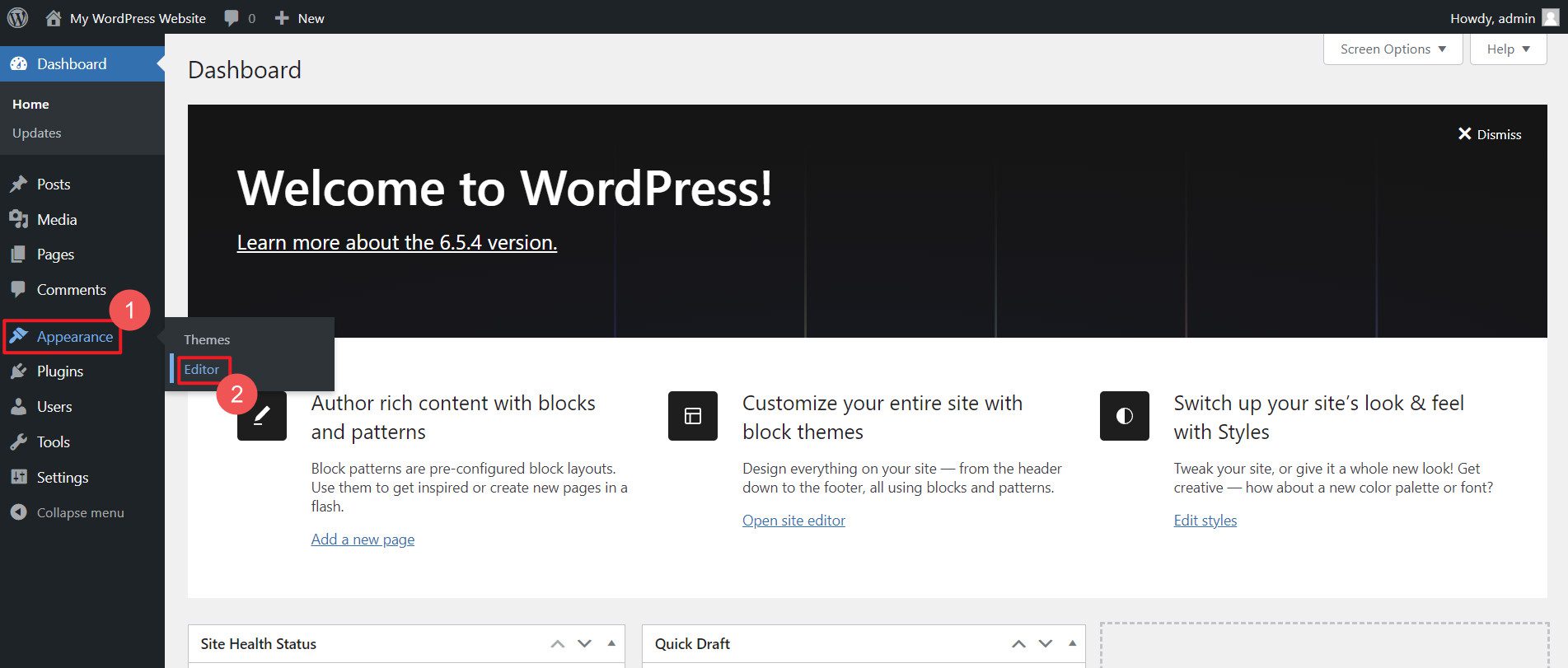
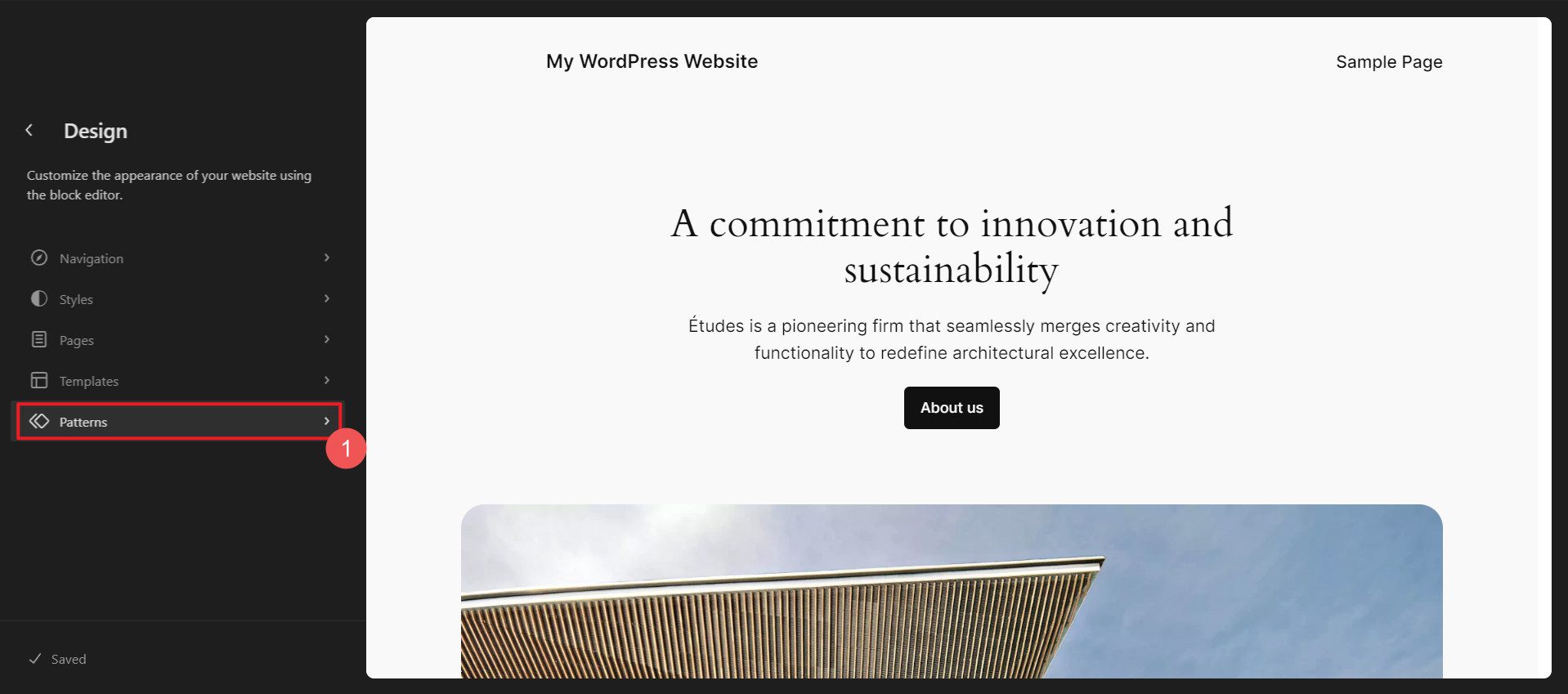
전체 사이트 편집기(FSE)는 관리 대시보드에서 모양 > 편집기를 찾아 접근할 수 있습니다.

보시다시피 여기에서 웹사이트의 다양한 부분을 편집할 수 있습니다. 현재 웹사이트 헤더 편집에 관심이 있으므로 패턴 을 선택하겠습니다.

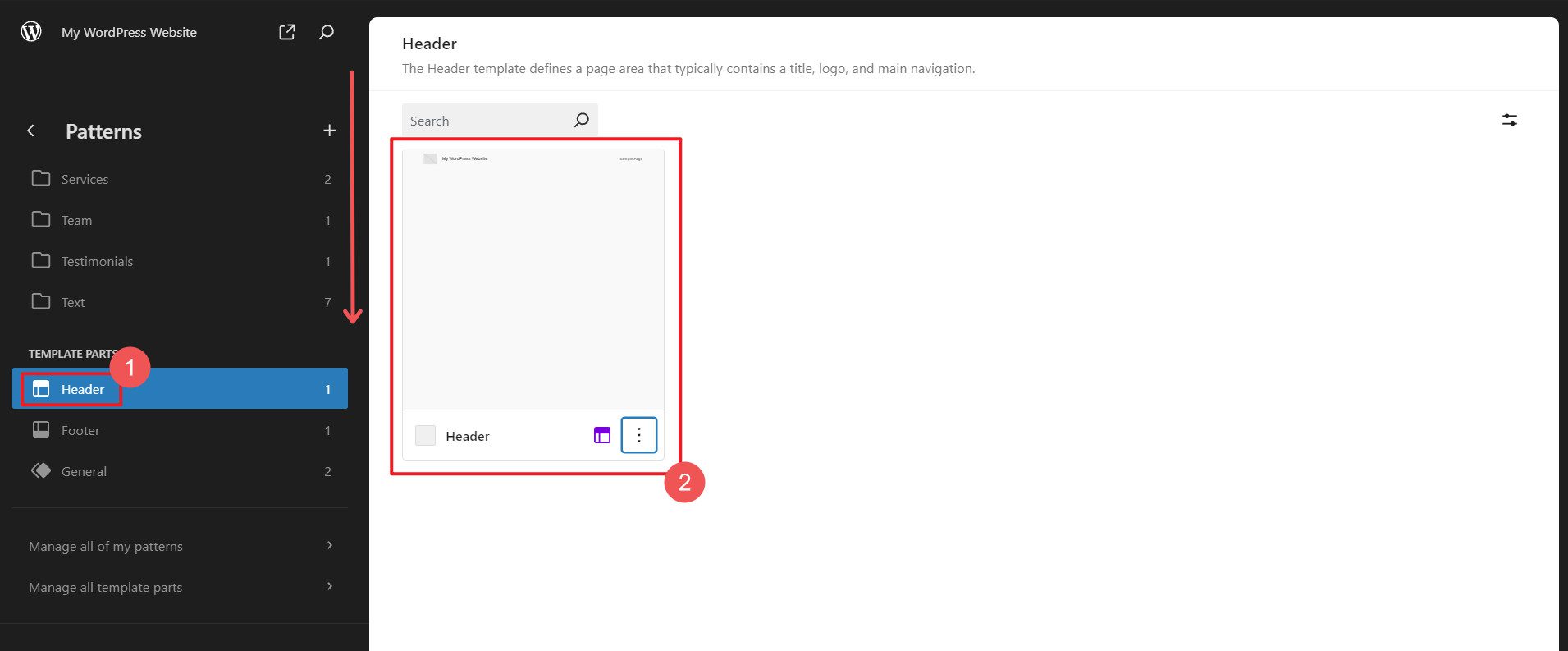
다음으로 왼쪽 사이드바를 아래로 스크롤하여 템플릿 부분을 찾습니다. 해당 섹션 상단에 헤더가 있습니다. 이를 클릭하세요. 메인 섹션(오른쪽)에는 테마에 의해 로드되었거나 이전에 직접 만든 헤더가 모두 표시됩니다. 편집을 위해 해당 템플릿 부분을 열려면 하나를 클릭하세요.

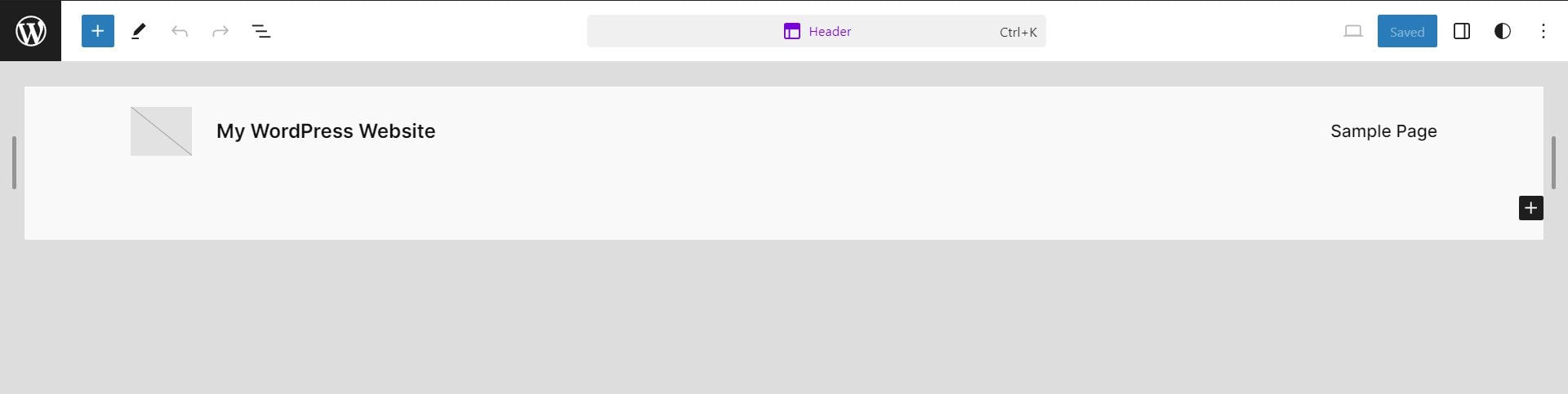
여기에서 내장된 WordPress 블록 편집 인터페이스를 사용하여 사이트 헤더를 디자인할 수 있습니다. 블록을 추가하고 디스플레이 설정을 변경하여 모든 것을 사용자 정의할 수 있습니다.

Divi 테마 빌더로 테마 템플릿을 사용자 정의하세요
Divi의 Theme Builder는 작동 방식이 좀 더 명확합니다. 구성이 좀 더 명확해지고 머리글과 바닥글을 사용자 정의하기 위해 클릭할 수 있는 하위 메뉴가 적습니다.
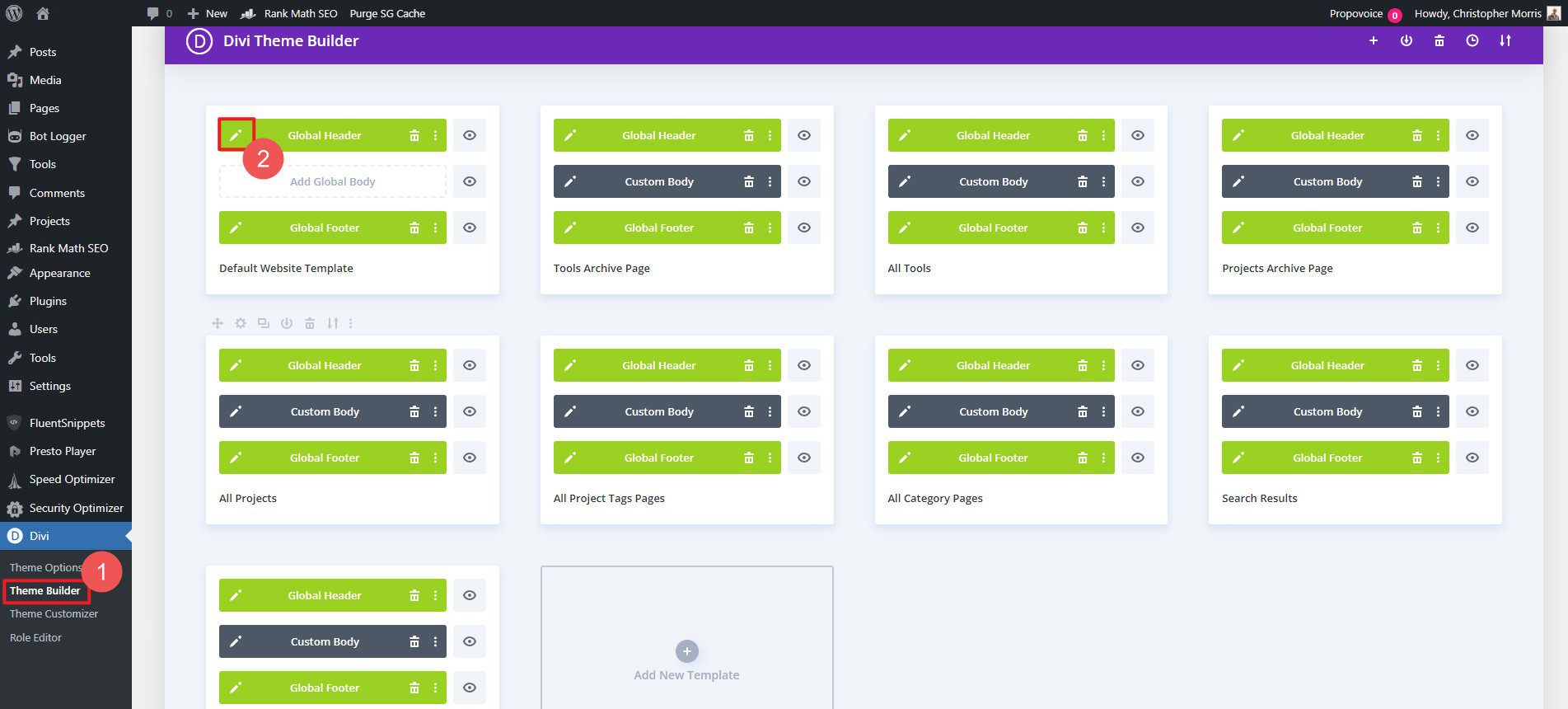
시작하려면 Divi 테마가 웹사이트에 있는지 확인하세요. 그런 다음 관리 대시보드를 통해 Divi > Theme Builder 까지 아래로 스크롤하세요.

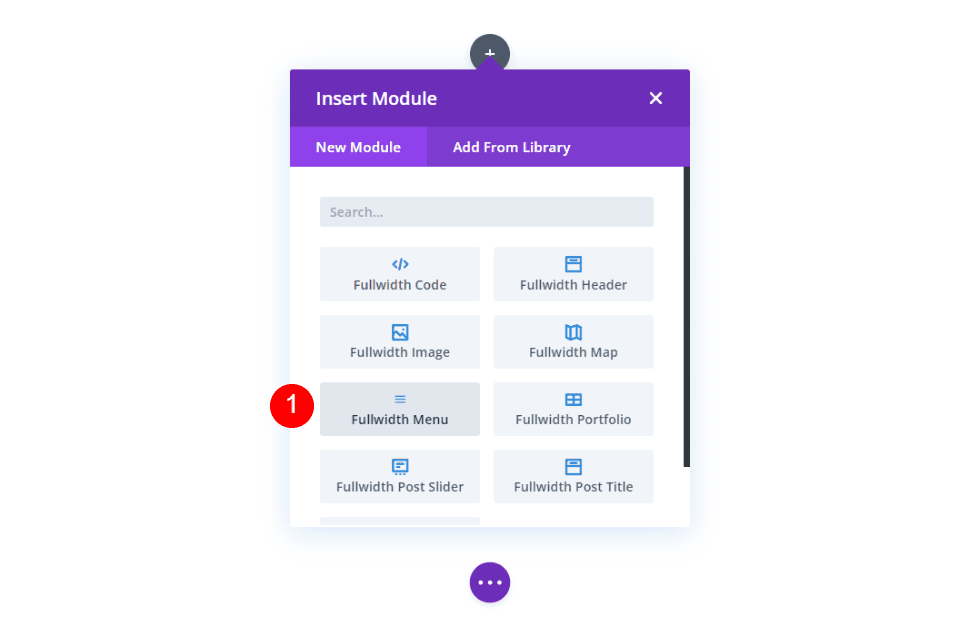
그러면 사이트 헤더를 쉽게 생성할 수 있는 Divi Visual Editor가 열립니다. 메뉴 모듈과 알림 배너, 모바일 메뉴 등을 만드는 데 필요한 모든 것을 추가하세요.

하위 테마로 WordPress 사용자 정의
우리는 WordPress에서 테마 선택이 얼마나 중요한지 이미 다루었습니다. 하위 테마는 인기 있는 프레임워크 테마의 설정과 기능을 대부분 사용하지만 그 위에 더 많은 사용자 정의를 추가하도록 개발되었습니다. 하위 테마를 사용하면 정기적인 테마 업데이트 중에 이러한 높은 수준의 사용자 정의가 유지됩니다. 많은 하위 테마에는 사전 정의된 디자인과 추가 기능이 함께 제공되며 상위 테마 또는 기본 테마를 지원합니다.
Divi 어린이 테마
Divi용 하위 테마를 만드는 것은 원한다면 누구나 할 수 있는 일입니다. Marketplace에서 찾을 수 있는 사전 제작된 하위 테마도 많이 있습니다. 선택할 수 있는 가장 인기 있는 Divi 어린이 테마는 다음과 같습니다.
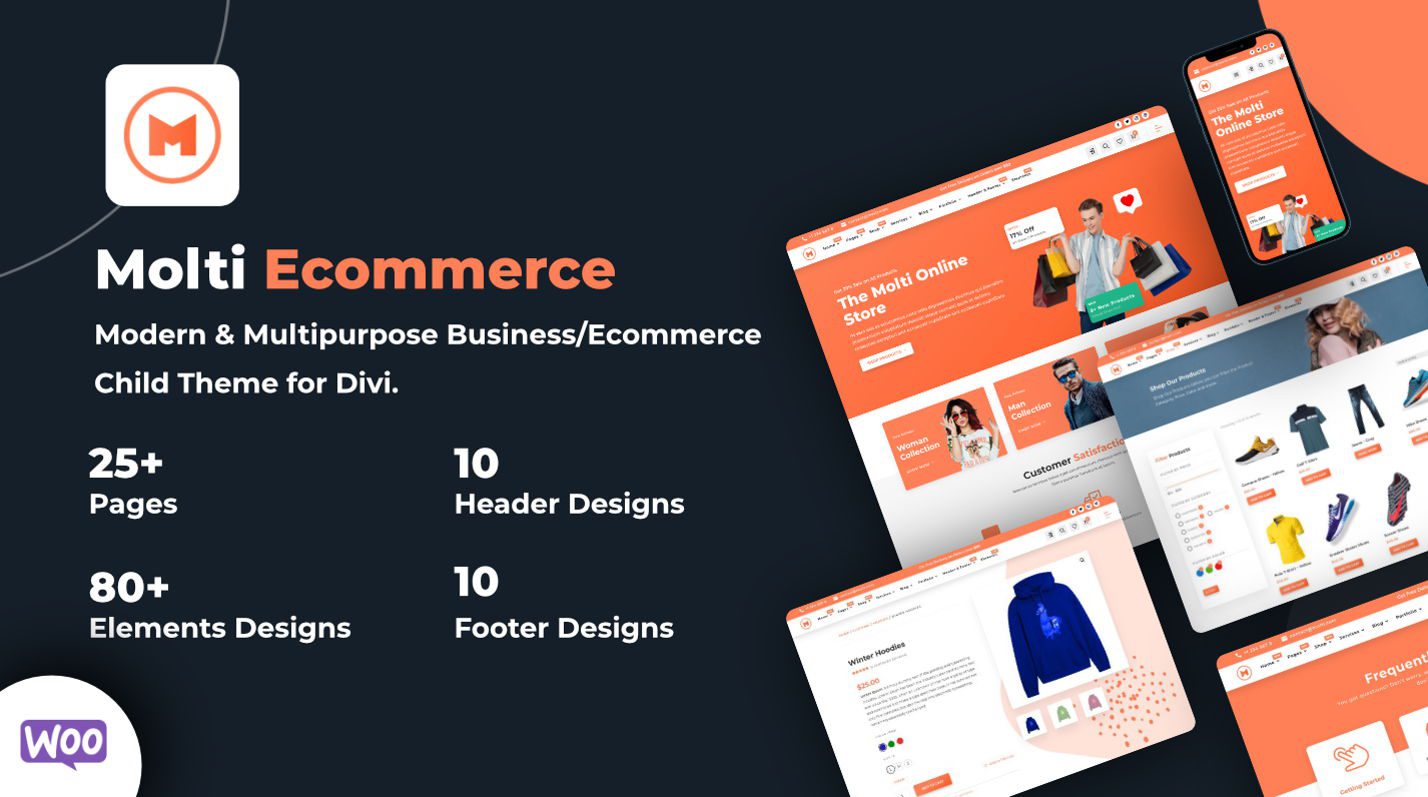
몰티 전자상거래
Molti eCommerce는 전자상거래 및 비즈니스 웹사이트를 위한 매우 신뢰받는 Divi 하위 테마입니다. 세련된 디자인으로 전환되고 세련된 상점 페이지를 디자인하는 것은 어렵습니다. Molti는 이를 훨씬 쉽게 만들고 페이지 및 테마 빌더 레이아웃을 통해 이러한 사용자 정의를 제공합니다.
- WooCommerce 통합 : WooCommerce와 완벽하게 통합되어 온라인 상점 및 전자상거래 웹사이트 구축에 적합합니다. 여기에는 제품 필터, 고유한 장바구니 및 결제 디자인, 제품에 대한 빠른 보기, 맞춤형 상점 모듈, 세련된 위시리스트 경험과 같은 기능이 포함되어 있습니다.
- 사전 디자인된 페이지 레이아웃 : Molti ECommerce는 홈페이지, 정보 페이지, 서비스, 연락처 페이지 등과 같은 다양한 목적을 위해 완전히 디자인된 25개 이상의 페이지 레이아웃을 제공합니다. 이를 통해 전문적인 디자인으로 웹사이트를 신속하게 설정할 수 있습니다.
- 10개 이상의 머리글 및 바닥글 디자인 : 10개의 고유한 머리글 디자인과 10개의 바닥글을 제공하여 웹 사이트에 자동으로 사용할 수 있는 다양한 모양을 제공합니다.
Molti 전자상거래의 Divi 제품 하이라이트를 확인하세요
몰티 전자상거래 받기
아반티

Avanti는 동기화된 페이지와 빌더 디자인을 Divi 확장 모듈과 함께 제공하는 다목적 하위 테마입니다. WooCommerce와 잘 작동하며 훌륭한 어린이 테마입니다.
- 40개 이상의 사용자 정의 페이지 레이아웃 : 홈페이지, 페이지 정보, 서비스 및 연락처 페이지와 같은 다양한 목적을 위해 미리 디자인된 40개 이상의 페이지 레이아웃이 함께 제공됩니다. 이는 웹 사이트를 빠르게 구축하기 위한 확실한 출발점을 제공합니다.
- 8가지 홈 페이지 레이아웃 : Avanti에는 다양한 비즈니스 요구 사항과 스타일에 맞는 8가지 홈 페이지 레이아웃 디자인이 포함되어 있습니다. 이는 사용할 수 있는 다른 페이지, 머리글 및 바닥글 레이아웃에 추가됩니다.
- WooCommerce 통합 : 테마는 WooCommerce와 완전히 통합되어 온라인 상점 및 전자상거래 웹사이트 구축에 적합합니다.
Avanti의 Divi 제품 하이라이트를 확인하세요
아반티 구매
WordPress 사이트를 어떻게 맞춤설정할 예정인가요?
자세히 설명한 것처럼 WordPress 사이트를 사용자 정의하려면 테마와 플러그인을 조합하고 이미 핵심에 내장된 항목을 구성해야 할 수 있습니다. 테마 사용자 정의 도구, Divi와 같은 고급 페이지 빌더 또는 사용자 정의 하위 테마와 같은 내장 도구를 사용하든 이러한 전략은 귀하의 요구 사항을 충족하는 독특하고 기능적인 웹 사이트를 만드는 데 도움이 될 수 있습니다.
주요 WP 사용자 정의 도구
우리는 다른 사람들이 자신의 필요에 맞게 웹사이트를 맞춤화하고 조정하는 데 사용하는 많은 제품과 방법을 소개했습니다. 쉽게 참조할 수 있도록 전체 목록을 한 곳에 모아두었습니다.
| 주요 제품 | 가격 | 설명 | 행동 | |
|---|---|---|---|---|
| 1 | 디비 테마 | $89/년 | 프리미엄 WordPress 테마 | 얻다 |
| 2 | Divi 마켓플레이스 | 다중, 다양함 | 프리미엄 Divi 모듈 및 테마 | 얻다 |
| 삼 | 아스트라 | $59/년 | 가벼운 WordPress 테마 | 얻다 |
| 4 | 엘레멘터 | $59/년 | WordPress 페이지 빌더 | 얻다 |
| 5 | 생성프레스 | $59/년 | 빠르고 가벼운 테마 | 얻다 |
| 6 | 순위 수학 | 무료; $7.99/월 | SEO 플러그인 | 얻다 |
| 7 | 우커머스 | 무료 | 전자상거래 플랫폼 | 얻다 |
| 8 | WP 관리 | $79/년 | WordPress 관리자 테마 | 얻다 |
| 9 | 디비 AI | $21.36/월 | AI 웹사이트 빌더, 작가, 코더 및 이미지 편집기 | 얻다 |
| 10 | 몰티 전자상거래 | $35/년 | Divi용 전자상거래 하위 테마 | 얻다 |
| 11 | 아반티 | $35/년 | Divi용 다목적 어린이 테마 | 얻다 |
웹사이트 소유자는 맞춤형 WordPress 사이트에 투자함으로써 자신의 브랜드를 반영하고 최적의 사용자 경험을 제공하여 참여, 전환 및 장기적인 비즈니스 성공을 유도하는 고유한 온라인 입지를 구축할 수 있습니다.
이제 웹사이트에 자신의 흔적을 남기고 맞춤화할 시간입니다! Divi에서 본 내용이 마음에 드셨다면 오늘 테마를 받아 보시기 바랍니다.