WooCommerce 블록으로 온라인 상점을 사용자 정의하는 방법
게시 됨: 2020-02-27Gutenberg 블록 편집기를 사용하면 기술 수준에 관계없이 사이트 소유자가 WordPress에 더 쉽게 액세스할 수 있으므로 콘텐츠 블록을 끌어다 놓아 복잡한 페이지를 만들 수 있습니다. WooCommerce 블록을 사용하면 사이트의 거의 모든 곳에서 제품, 카테고리, 필터 등을 선택하고 표시할 수 있습니다. 단축 코드를 사용하거나 코드 줄을 편집할 필요가 없습니다!
사용 가능한 WooCommerce 블록을 살펴보고 각 블록을 사용하는 방법을 알아보겠습니다.
시작하기 전에 WordPress 및 WooCommerce를 최신 버전으로 업데이트하십시오. 참고: 이 게시물의 데모는 Storefront 테마로 생성되었지만 선택한 WooCommerce 친화적 테마와 함께 작동해야 합니다.
WooCommerce 블록 알아보기
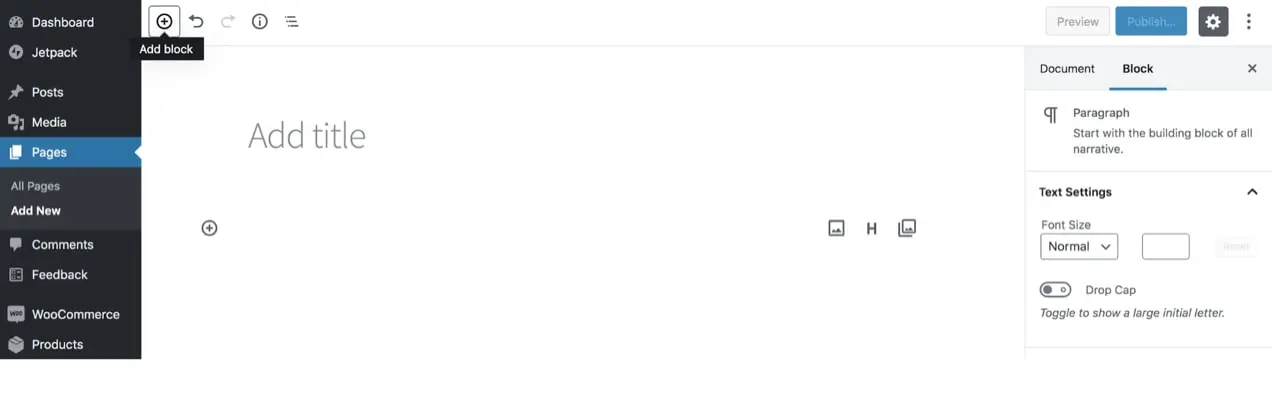
게시물, 페이지 및 사용자 정의 게시물 유형과 같이 블록 편집기가 활성화된 모든 위치에 WooCommerce 블록을 배치할 수 있습니다. 편집하려는 페이지나 게시물로 이동한 다음 왼쪽 상단 모서리에 있는 블록 추가 아이콘("더하기" 기호와 유사)을 클릭합니다.

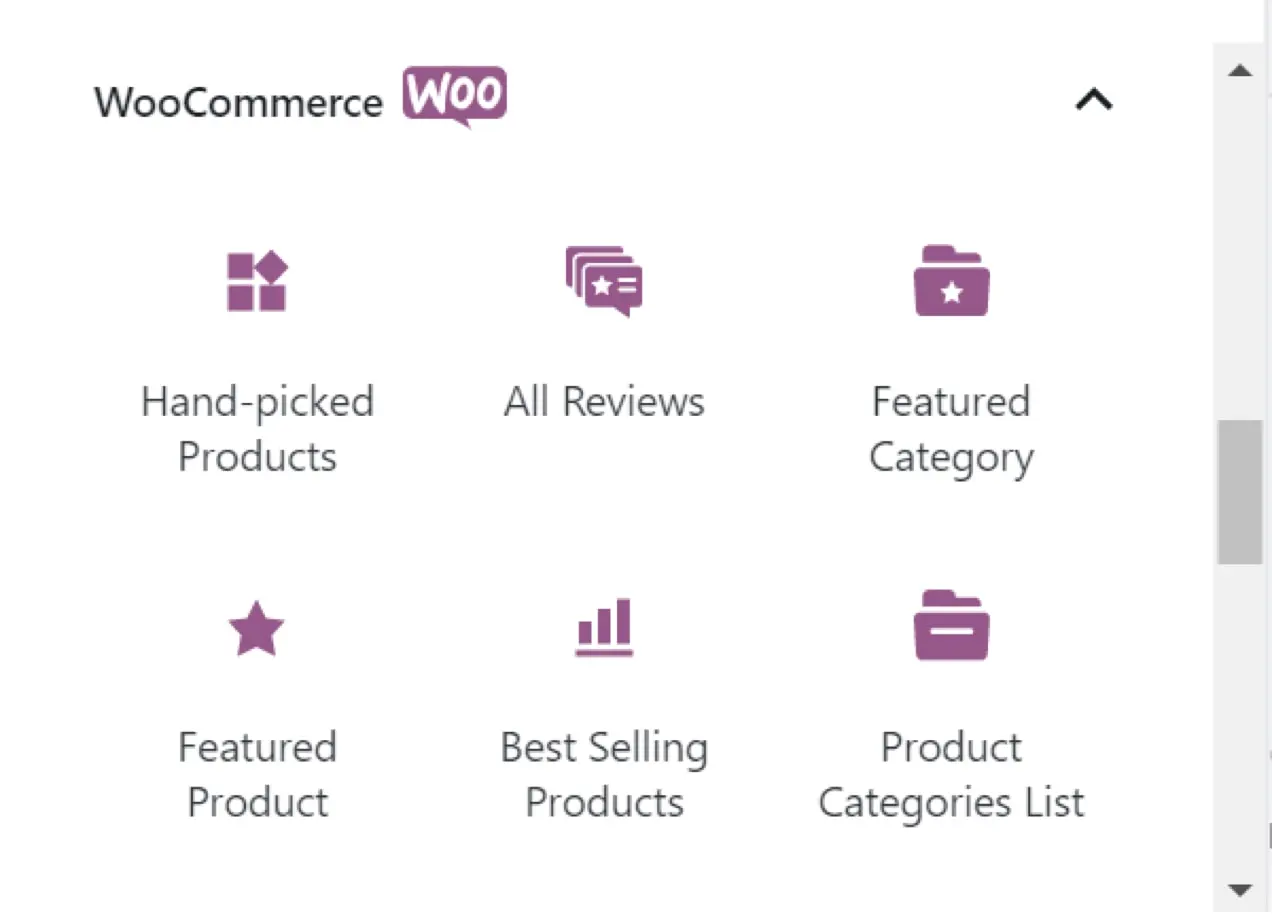
사용 가능한 모든 블록의 메뉴가 열립니다. WooCommerce 탭을 확장하여 온라인 상점과 관련된 블록을 봅니다.
전문가 팁: `/` 키보드 단축키를 사용하여 콘텐츠에 블록을 빠르게 추가할 수도 있습니다. 예를 들어 `/woocommerce`를 입력하여 사용 가능한 WooCommerce 블록을 볼 수 있습니다.

블록을 클릭하면 페이지에 추가되고 선택한 블록에 따라 변경되는 다양한 옵션이 나타납니다.
제품 블록
제품 블록을 사용하면 페이지 내부에 제품을 표시하고 콘텐츠를 게시할 수 있습니다. 이것은 블로그 게시물 내에서 추천 제품에 연결하거나, 방문 페이지에 최신 제품을 표시하거나, 사용자 정의 Shop 페이지를 만드는 좋은 방법입니다. 특정 요구 사항을 충족하는 다양한 제품 블록이 있으며 아래에 자세히 설명되어 있습니다.
주요 제품 블록

이것은 단일 제품을 강조 표시하는 완전히 사용자 정의 가능한 블록입니다. 상품명과 가격을 표시하고 구매를 유도하는 버튼을 추가할 수 있습니다. 다음을 포함하여 오버레이에 대한 설정도 많이 있습니다.
- 오버레이 색상
- 배경 불투명도
- 이미지 초점
- 배경 위치 지정
추천 제품 블록을 방문 페이지에 추가하여 고객의 관심을 끌고 행동을 유도하거나 시각적 제품 링크로 블로그 게시물에 직접 통합하십시오. 옵션은 무궁무진합니다!
모든 제품 블록

모든 제품 블록에는 모든 제품이 표시됩니다. 이것은 제품 위나 아래에 다른 콘텐츠(텍스트, 이미지, 비디오 등)를 삽입하려는 경우에 유용하며 시각적 카탈로그를 만드는 좋은 방법입니다. 여기에는 다음 옵션이 포함됩니다.
- 레이아웃 설정:
- 열 및 행 수 — 제품 그리드 레이아웃 사용자 지정
- 버튼 정렬 — 버튼이 콘텐츠 바로 아래에 오도록 설정하거나 정렬합니다.
- 콘텐츠 설정:
- 정렬 드롭다운 표시 — 정렬 옵션이 있는 드롭다운을 표시하거나 숨깁니다.
- 제품 주문 기준 — 가격, 등급, 신규성 또는 판매를 기준으로 제품의 기본 주문을 선택합니다.
- 제품에 대해 표시되는 정보 편집 — 리뷰 제거, 판매 배지 추가, 설명 포함 등
필터 블록
필터 블록을 모든 제품 블록과 결합하여 사이트 방문자가 제품 검색 범위를 좁힐 수 있습니다. 쇼핑객이 필터를 선택하면 페이지를 새로고침하지 않고도 제품이 자동으로 기준에 맞게 업데이트됩니다. 세 가지 필터 블록을 사용할 수 있습니다.
- 색상 또는 크기와 같은 속성으로 필터링
- 최소 및 최대 가격으로 필터링
- 활성, 선택된 필터 표시
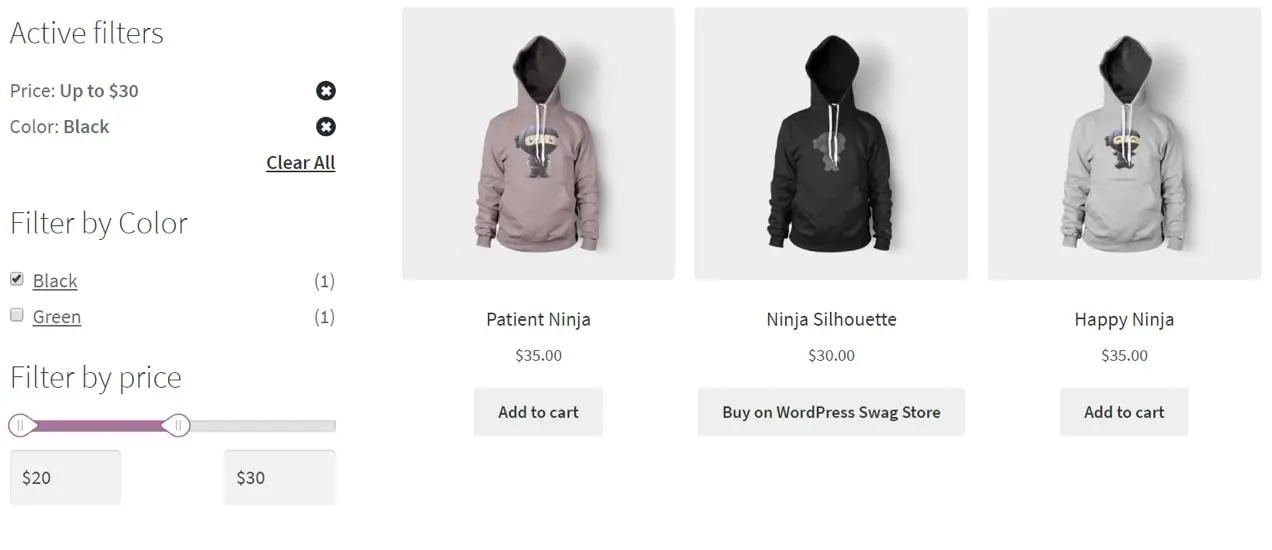
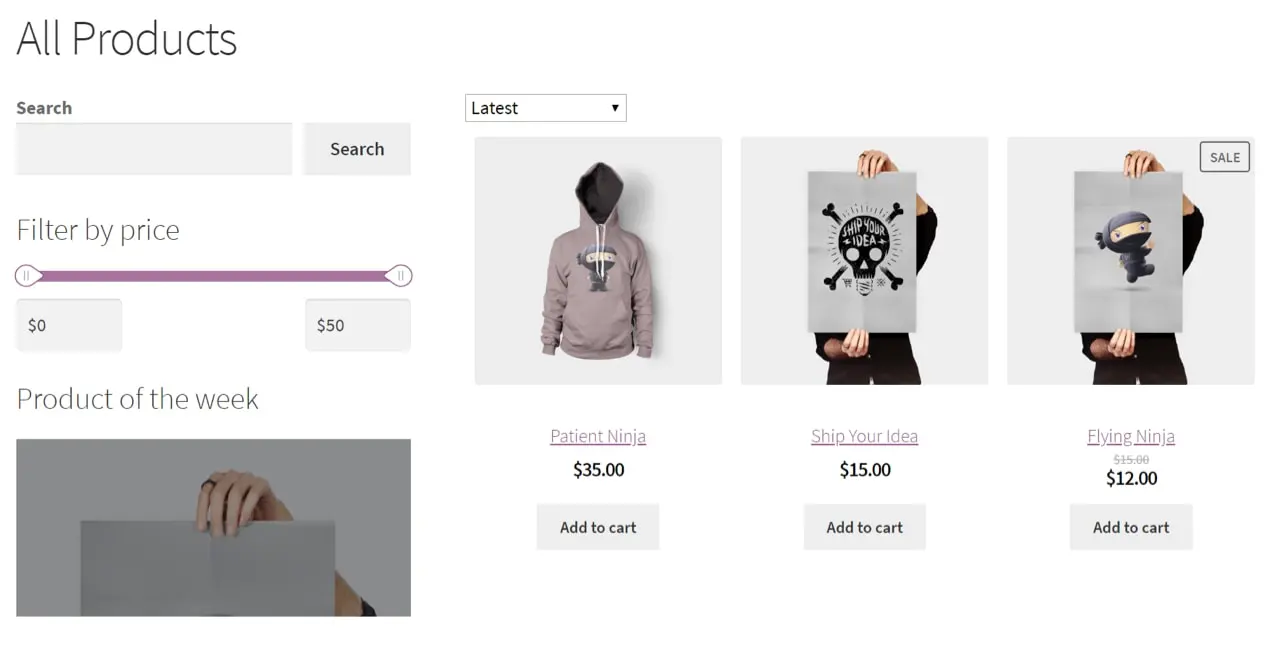
아래 예에서는 세 블록을 모두 사용합니다.

이러한 블록을 결합하여 단 몇 분 만에 매력적이고 탐색하기 쉬운 쇼핑 페이지를 만들 수 있습니다.
엄선된 제품 블록

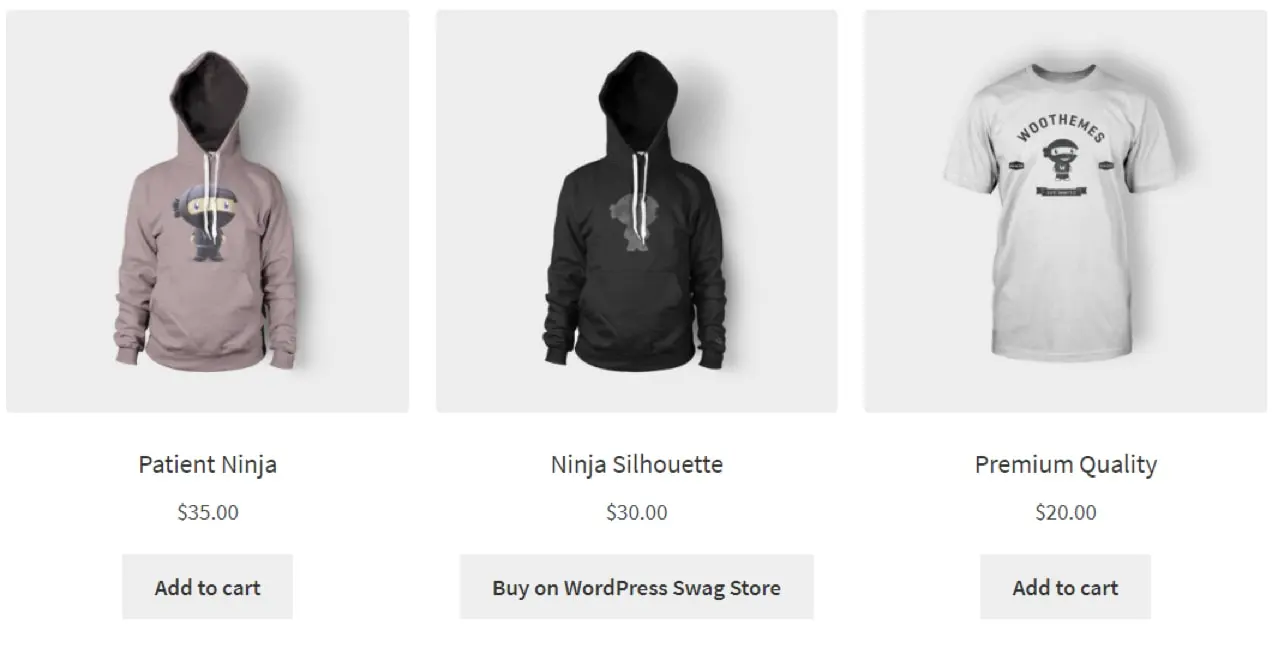
직접 고른 제품 블록을 사용하면 표시할 제품을 수동으로 선택할 수 있습니다. "기념일 선물 아이디어"라는 제목의 블로그 게시물을 작성하면 해당 주제에 가장 적합한 특정 제품을 게시물 내부에 직접 표시할 수 있습니다.
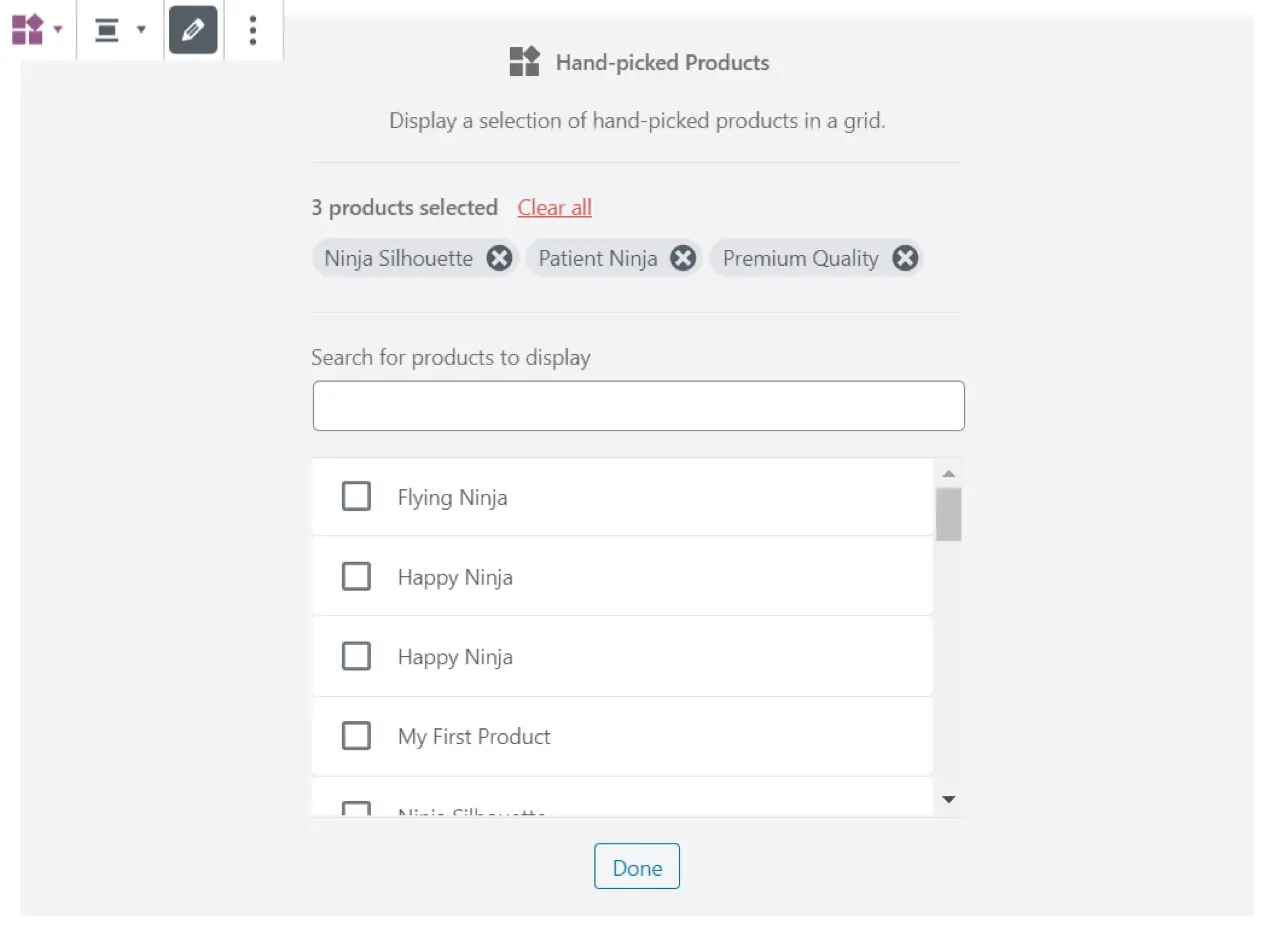
블록을 추가한 후 목록에서 특정 제품을 선택하거나 찾고 있는 정확한 제품을 검색하십시오.

엄선된 제품 블록에 대한 옵션은 다음과 같습니다.

- 열 수 - 최대 6개 선택
- 버튼 정렬 — 버튼이 콘텐츠 바로 아래에 오도록 설정하거나 정렬합니다.
- 표시 또는 숨기기:
- 상품명
- 제품 가격
- 제품 평가
- 장바구니에 담기 버튼
카테고리 블록별 제품
이 블록을 사용하면 특정 범주 또는 여러 범주의 제품을 표시할 수 있습니다. 이는 추가 콘텐츠가 필요한 대상 랜딩 페이지 또는 카테고리 페이지에 적합합니다. 설정에는 다음이 포함됩니다.
- 제품 범주 — 표시할 범주를 선택합니다.
- 열 및 행 수 — 제품 그리드 레이아웃 사용자 지정
- 버튼 정렬 — 버튼이 콘텐츠를 즉시 따르거나 수직으로 정렬할 수 있습니다.
- 표시 또는 숨기기:
- 상품명
- 제품 가격
- 제품 평가
- 장바구니에 담기 버튼
- 주문:
- 새로움
- 가격
- 평가
- 매상
- 메뉴 주문
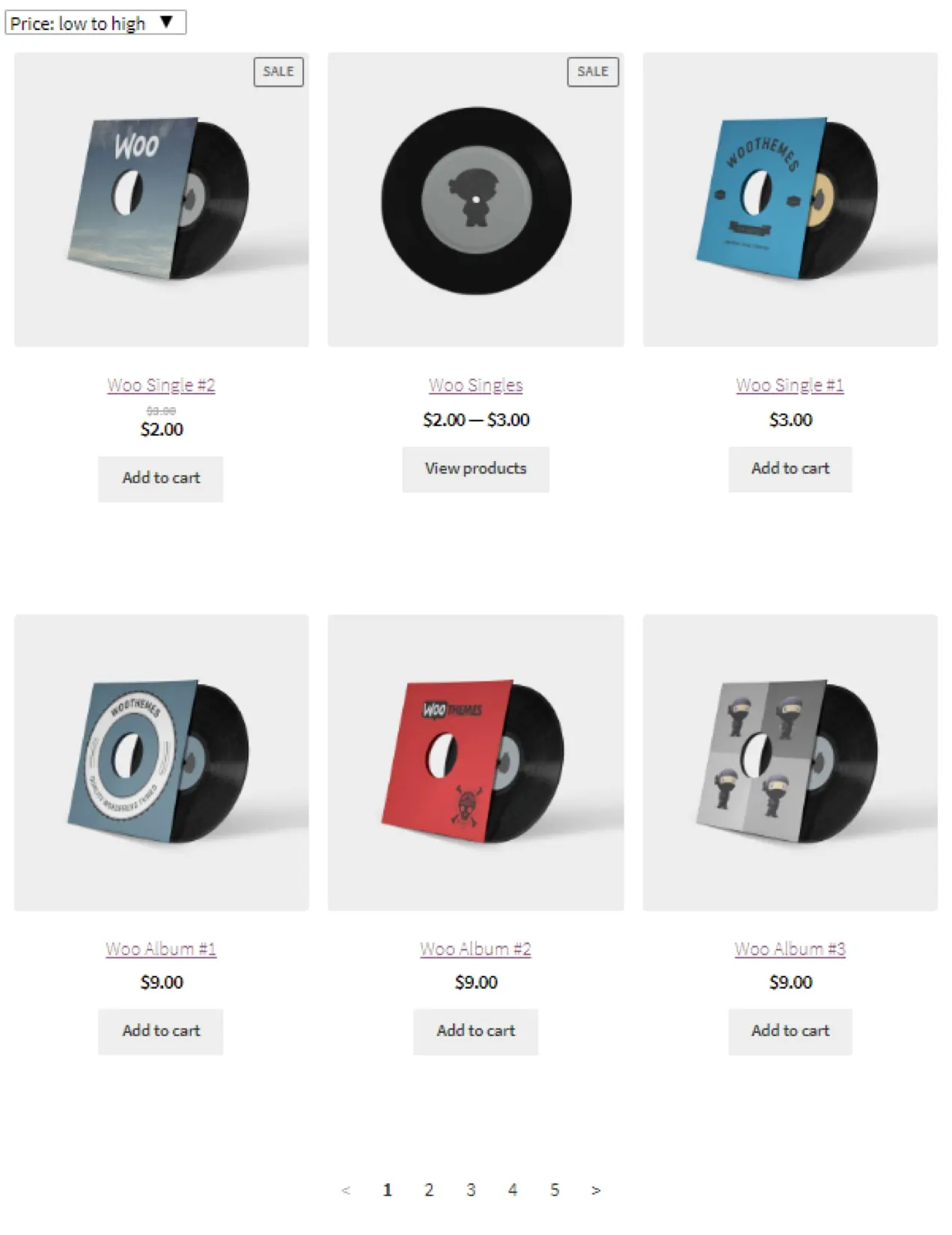
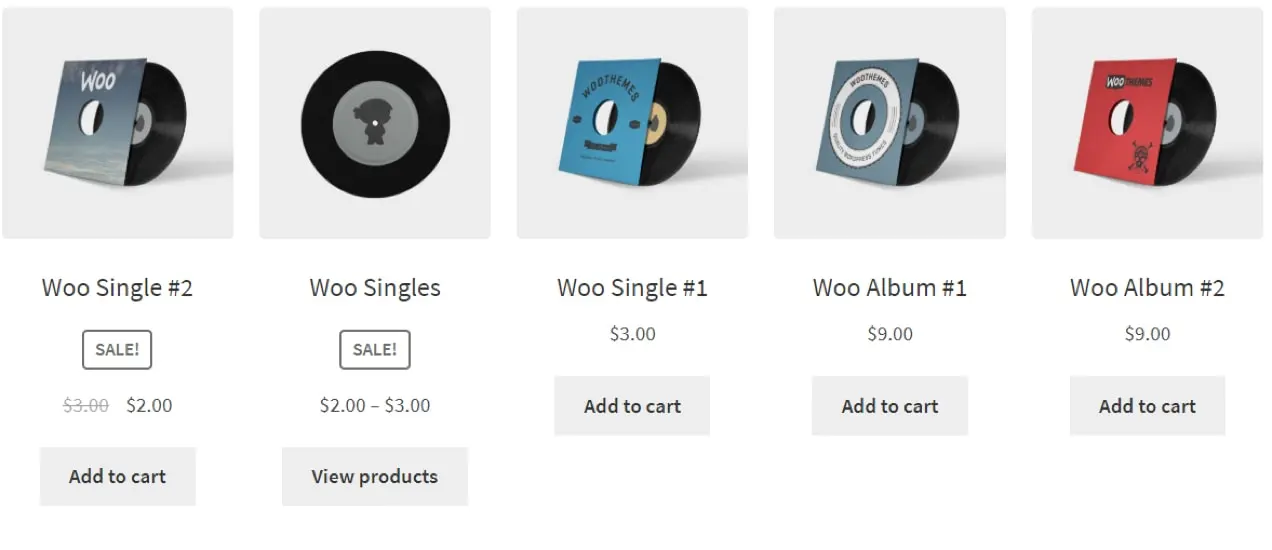
아래 예에는 '음악' 카테고리의 행 1개와 열 5개가 있습니다.

추가 제품 블록
위에서 언급한 것과 매우 유사하게 작동하는 몇 가지 추가 제품 블록이 있습니다.
- 태그별 제품 — 태그를 기반으로 제품 표시
- 속성별 제품 — 속성을 기반으로 제품 표시
- 최고 평점 제품 — 최고의 리뷰가 있는 제품 표시
- 판매 중인 제품 — 할인된 제품 표시
- 베스트 셀러 제품 — 베스트 셀러 제품을 표시합니다.
블록 검토
63%의 고객은 리뷰가 있는 사이트에서 제품을 구매할 가능성이 더 높습니다. 리뷰 블록을 사용하면 사이트 전체에서 고객 리뷰를 강조 표시하여 사회적 증거를 제공하고 필요에 따라 판매를 장려할 수 있습니다.

모든 리뷰 차단

한 번에 모든 제품 리뷰를 표시하려는 경우 필요한 블록입니다. 이 블록을 사용하여 홈 페이지에서 리뷰를 강조 표시하거나, 방문 페이지에 추천하거나, 평가를 위한 페이지를 특별히 만들 수 있습니다. 옵션에는 다음이 포함됩니다.
- 표시 또는 숨기기:
- 상품명
- 제품 평가
- 검토자 이름
- 이미지 — 제품 이미지 또는 리뷰어의 그라바타
- 검토 날짜
- 콘텐츠 검토
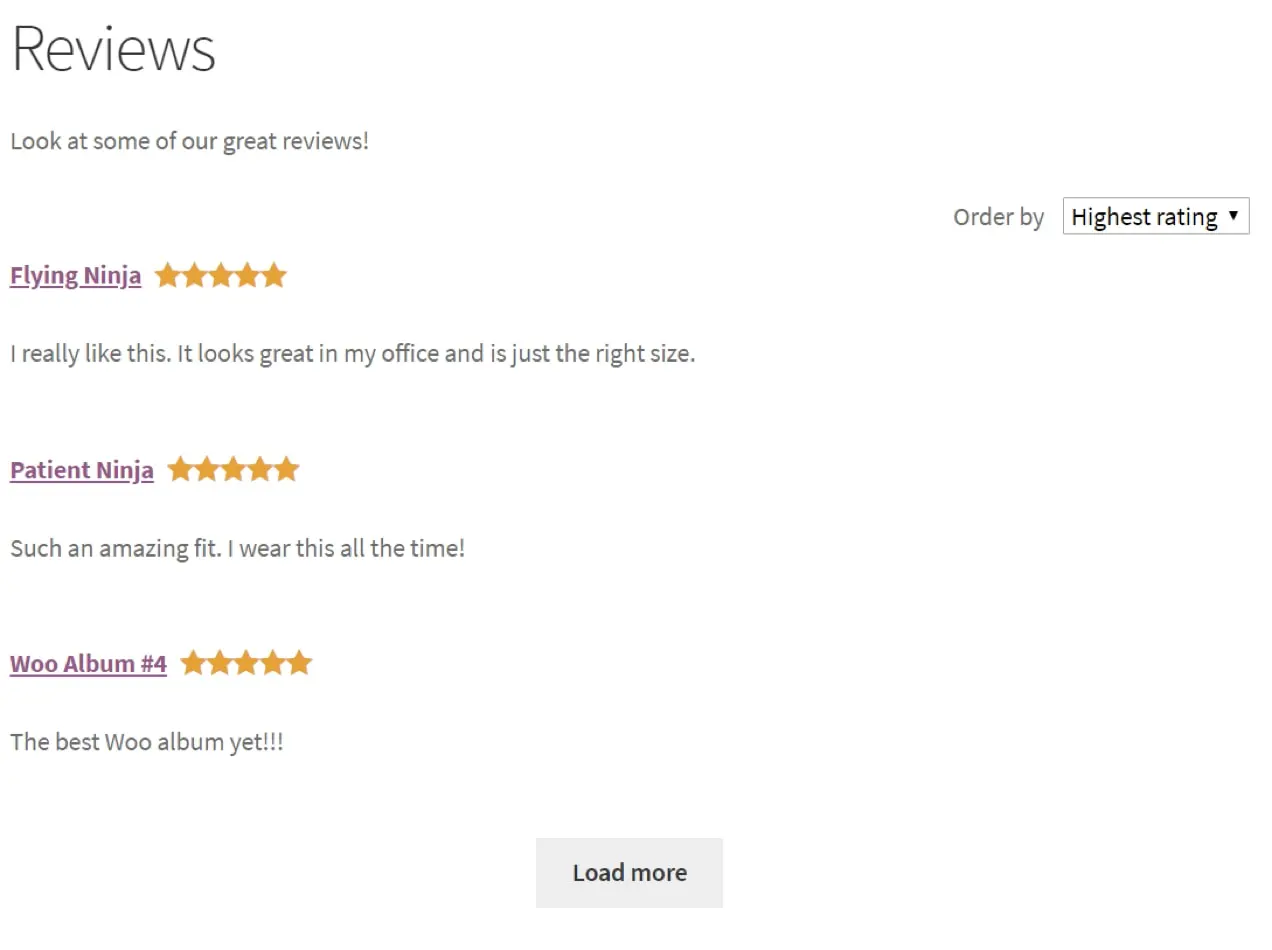
- 주문 기준 — 사용자에게 다음 기준으로 리뷰를 주문할 수 있는 옵션을 제공합니다.
- 가장 최근
- 최고 평점
- 최저 등급
- 시작 리뷰 수 — 표시할 리뷰 수
- 더 로드 — 더 많은 리뷰를 로드할 수 있는 옵션 제공
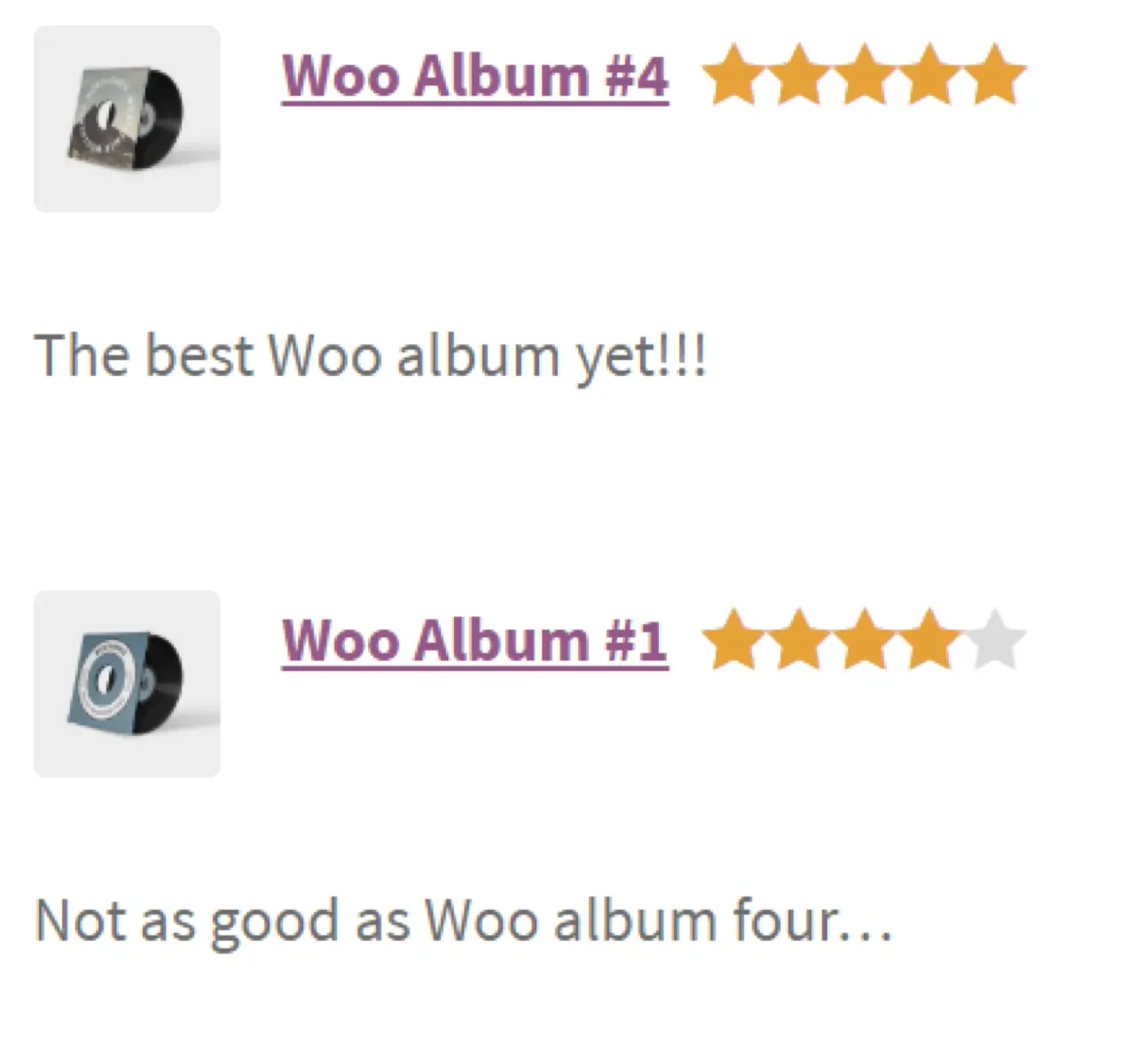
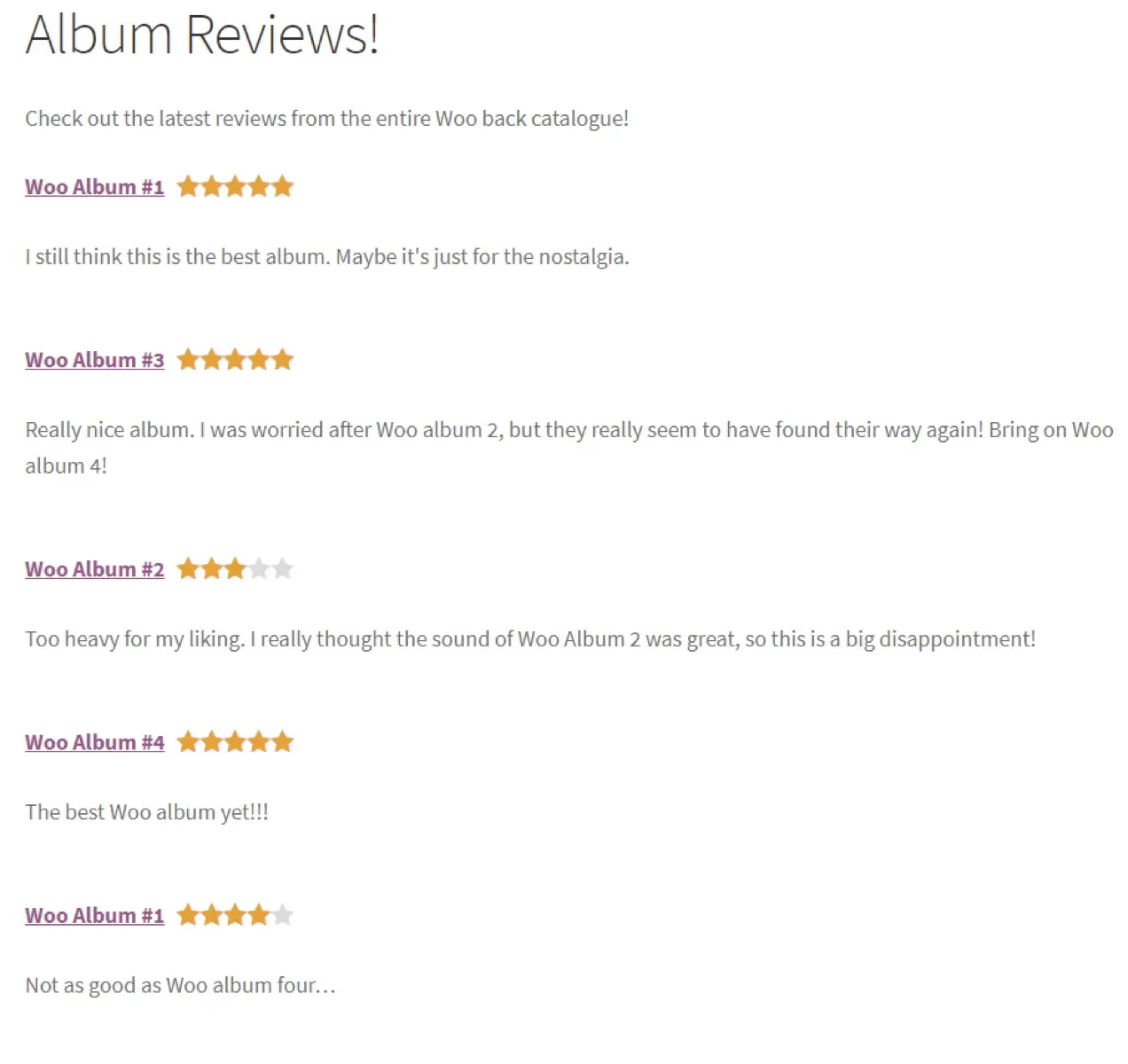
제품 및 카테고리 블록별 리뷰

이러한 차단은 모든 리뷰 차단과 동일한 옵션을 제공하지만 특정 제품이나 카테고리를 선택할 수 있습니다. 리뷰를 블로그 게시물이나 페이지에 통합하는 좋은 방법입니다. 새 앨범 출시를 홍보하시나요? 해당 특정 앨범에 대한 상위 5개 리뷰를 표시합니다. 특정 제품 카테고리에 대한 블로그 게시물을 작성하시겠습니까? 해당 카테고리에 대한 모든 리뷰를 표시합니다. 이는 사이트 방문자의 참여를 유도하고 제품을 신뢰할 수 있음을 보여주는 강력한 방법입니다.
상품 검색 차단

잠재 고객이 사이트를 방문하면 원하는 것을 즉시 찾을 수 있어야 합니다. 특정 제품을 구매하려는 경우 마지막으로 원하는 것은 관련 없는 항목이 있는 페이지를 탐색해야 하는 것입니다.
제품 검색 블록은 특히 제품에 대한 간단한 검색 양식을 제공합니다. 사이트에서 볼 수 있는 위치(상단 또는 상점 및 카테고리 페이지의 사이드바)에 추가하면 쇼핑객이 원하는 것을 정확히 검색할 수 있습니다.
WooCommerce Blocks로 온라인 상점을 최대한 활용하십시오
랜딩 페이지, 블로그 게시물 및 기타 유형의 미디어에 제품을 직접 추가하여 콘텐츠 마케팅을 한 단계 업그레이드하십시오. 사용자는 추가 탐색 없이 관심 있는 콘텐츠와 관련된 구매를 할 수 있습니다.
블록 편집기는 사용자에게 온라인 상점의 레이아웃과 디자인에 대한 엄청난 유연성과 제어 기능을 제공합니다. WooCommerce Blocks와 결합하면 제품과 카테고리에서 필터와 리뷰에 이르기까지 필요한 모든 것을 추가하여 진정한 맞춤형 상점을 만들 수 있습니다!
WooCommerce의 최신 블록에 대한 최신 정보를 얻으십시오.
