WordPress 헤더를 사용자 정의하는 방법(초보자 안내서)
게시 됨: 2022-06-06WordPress 웹 사이트에 대한 사용자 정의 헤더를 표시하시겠습니까?
많은 WordPress 테마에는 각 페이지 상단에 헤더가 내장되어 있습니다. 좋은 첫인상을 주기 위해 중요한 링크, 소셜 아이콘, 사이트 검색 또는 기타 요소를 추가하도록 사용자 정의해야 할 수도 있습니다.
이 기사에서는 WordPress 헤더를 사용자 정의하고 전체 사이트 또는 특정 페이지에 대한 완전한 사용자 정의 헤더를 만드는 방법을 보여줍니다.

WordPress의 헤더는 무엇입니까?
웹사이트 헤더는 WordPress 웹사이트에 있는 모든 페이지의 상단 섹션이며 아마도 방문자가 가장 먼저 보게 될 것입니다.
웹 사이트 로고와 제목, 탐색 메뉴 및 사용자가 가장 먼저 볼 수 있는 기타 중요한 요소를 표시하는 경우가 많습니다.
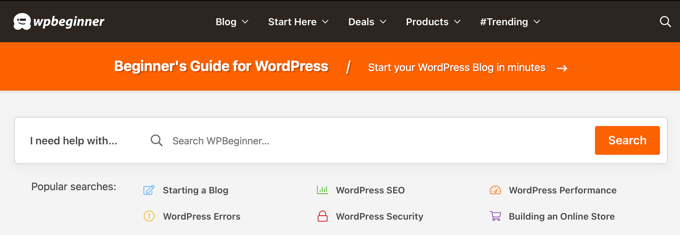
예를 들어, 다음은 수백만 명의 독자가 매달 보는 WPBeginner의 헤더 영역입니다.

사이트 헤더를 사용자 지정하여 고유한 디자인을 제공하고 방문자에게 더 유용하게 만들 수 있습니다. 가장 인기 있는 페이지에 링크하고, 소셜 아이콘이나 회사 전화번호를 표시하고, 더 많은 전환을 위해 클릭 유도문안 버튼을 표시할 수 있습니다.
즉, WordPress 헤더를 쉽게 사용자 정의하는 방법을 살펴보겠습니다. 다음 링크를 사용하여 읽고 싶은 섹션으로 이동할 수 있습니다.
- WordPress 테마 사용자 지정 프로그램을 사용하여 헤더 사용자 지정
- WordPress 전체 사이트 편집기를 사용하여 헤더 사용자 정의
- SeedProd로 사용자 정의 헤더 및 페이지 레이아웃 생성
- 각 범주에 대한 사용자 정의 헤더 추가
- WordPress 헤더에 위젯 영역 추가
- WordPress 블로그에 임의의 헤더 이미지 추가
- 웹사이트 헤더에 사용자 정의 코드 추가(고급)
WordPress 테마 사용자 지정 프로그램을 사용하여 헤더 사용자 지정
많은 인기 있는 WordPress 테마를 사용하면 WordPress 테마 사용자 지정 프로그램을 사용하여 WordPress 레이아웃의 헤더 영역을 변경할 수 있습니다. 이 기능을 사용자 정의 헤더라고도 하지만 모든 테마에서 지원하는 것은 아닙니다.
WordPress 관리 영역에서 모양 » 사용자 지정 으로 이동하여 시작해야 합니다.
참고 : WordPress 관리 메뉴에 모양 » 사용자 지정이 표시되지 않고 모양 » 편집기(베타)만 표시되는 경우 테마가 전체 사이트 편집을 활성화했음을 의미합니다. 이 경우 다음 섹션으로 건너뛰어야 합니다.
테마는 '헤더' 섹션을 사용자 정의 도구에 추가하거나 '색상' 섹션 아래에 헤더 옵션을 추가할 수 있지만 이는 테마마다 다릅니다. 다음은 몇 가지 예입니다.
Twenty Twenty-One과 같은 일부 테마는 헤더 사용자 정의 옵션을 전혀 제공하지 않습니다. 이 경우 아래에서 다루는 SeedProd와 같은 드래그 앤 드롭 테마 빌더 플러그인을 사용하는 것이 좋습니다.
Twenty Sixteen 테마를 사용하면 헤더에 배경 이미지를 추가하고 임의의 헤더 이미지를 추가할 수도 있습니다.

일부 무료 및 프리미엄 WordPress 테마는 더 많은 테마 사용자 정의 옵션을 제공합니다. 예를 들어 헤더의 글꼴 스타일, 레이아웃, 색상 등을 변경할 수 있습니다. 그러나 테마 개발자가 허용하는 작업으로 제한됩니다.
예를 들어 Astra 테마와 함께 테마 사용자 지정 프로그램을 사용하여 사용자 지정 헤더를 만들 수 있습니다.
Astra의 왼쪽 패널에는 전용 '헤더 빌더' 옵션이 있습니다. 여기에서 헤더의 모양과 스타일을 편집하기 위한 다양한 설정을 찾을 수 있습니다. WordPress 콘텐츠 편집기에서 블로그 게시물이나 페이지를 편집할 때와 마찬가지로 블록을 추가하여 사용자 정의 헤더를 작성할 수 있습니다.
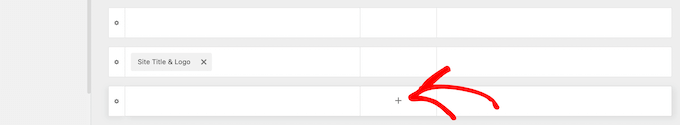
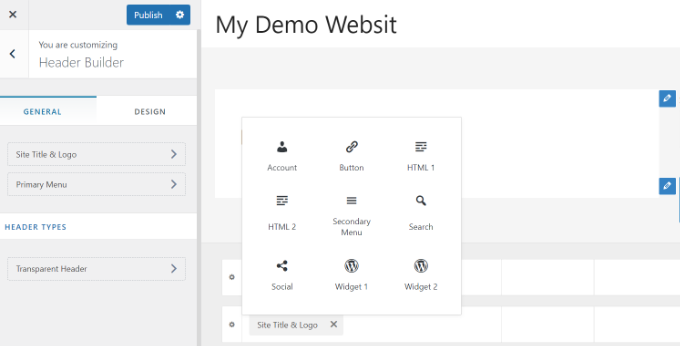
시작하려면 헤더의 빈 영역 위로 마우스를 가져간 다음 '+' 아이콘을 클릭하여 헤더 블록을 추가하기만 하면 됩니다.

다음으로 사용자 정의 헤더에 추가할 블록을 선택할 수 있습니다. 예를 들어 위젯 블록, 계정 블록, 검색 블록 등을 추가할 수 있습니다.
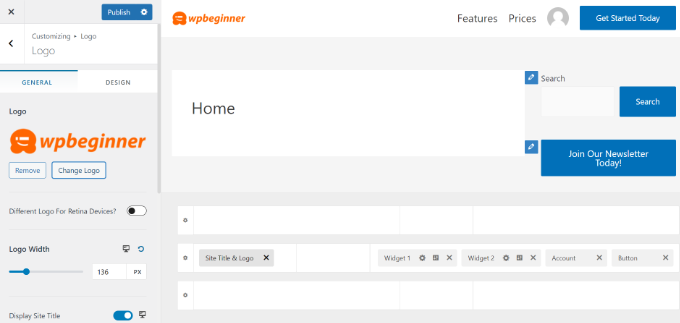
또한 헤더 빌더를 사용하면 블록을 드래그 앤 드롭하여 헤더 위나 아래에 배치할 수 있습니다.

헤더에 추가하는 각 블록을 추가로 사용자 정의할 수 있습니다.
예를 들어, 사이트 제목 및 로고 블록을 선택하면 사이트 제목과 로고를 업로드하고, 로고 너비를 변경하고, 사이트 태그라인을 표시하는 등의 옵션이 제공됩니다.

그 외에도 헤더의 배경색을 변경하거나 헤더에 표시할 배경 이미지를 추가할 수도 있습니다.
사용자 정의 헤더 편집이 완료되면 '게시' 버튼을 클릭하기만 하면 됩니다.
자세한 내용은 WordPress 테마 사용자 지정 프로그램을 사용하는 방법에 대한 궁극적인 가이드를 참조하세요.
WordPress 전체 사이트 편집기를 사용하여 헤더 사용자 정의
WordPress는 버전 5.9에서 WordPress에 전체 사이트 편집 기능을 추가했습니다. 테마가 새 기능을 지원하는 경우 테마 사용자 지정 프로그램을 대체합니다. 그러나 현재로서는 전체 사이트 편집기에서 작동하는 몇 가지 테마만 있습니다.
호환되는 테마를 사용하는 경우 모양 » 편집기 로 이동하여 헤더를 사용자 정의할 수 있습니다. 그러면 WordPress 게시물 및 페이지를 작성하는 데 사용하는 블록 편집기와 같은 전체 사이트 편집기가 시작됩니다.
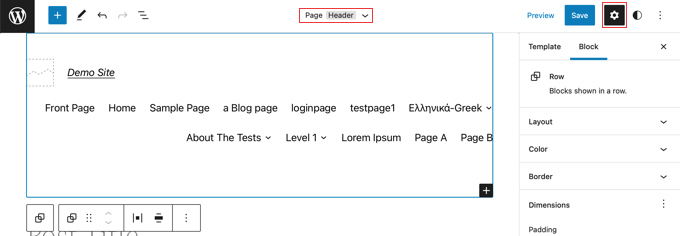
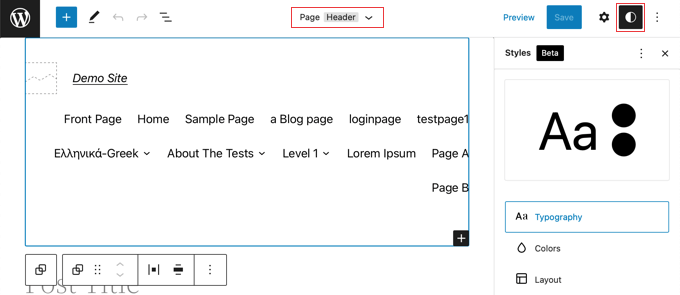
헤더를 클릭하면 페이지 상단의 템플릿 이름이 '페이지 헤더'로 변경되는 것을 확인할 수 있습니다.

이제 도구 모음에서 '설정' 아이콘을 클릭하면 헤더의 레이아웃, 색상, 테두리 및 치수를 사용자 정의하는 옵션이 표시됩니다.
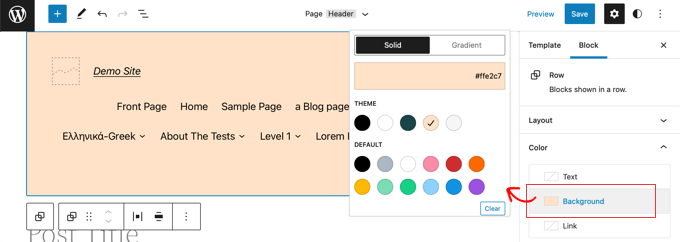
예를 들어 헤더의 배경색을 변경합니다. 먼저 '색상' 섹션을 클릭하여 확장해야 합니다. 그런 다음 '배경' 옵션을 클릭해야 합니다.

단색 또는 그라디언트를 선택할 수 있는 팝업이 나타납니다. 선택할 수 있는 색상도 다양합니다. 색상을 클릭하면 헤더의 배경이 즉시 변경됩니다.
페이지 오른쪽 상단의 '스타일' 아이콘을 클릭하면 더 많은 사용자 정의 옵션을 찾을 수 있습니다. 이렇게 하면 헤더의 글꼴, 색상 및 레이아웃을 변경할 수 있습니다.

전체 사이트 편집기의 작동 방식에 대해 자세히 알아보려면 WordPress 테마를 사용자 지정하는 방법에 대한 초보자 가이드를 참조하세요.
SeedProd로 사용자 정의 헤더 및 페이지 레이아웃 생성
머리글, 바닥글 및 사이드바를 완전히 제어하여 웹사이트에 독특한 디자인을 부여하려면 SeedProd를 사용하는 것이 좋습니다.
SeedProd는 코드를 작성하지 않고도 사용자 정의 WordPress 테마를 쉽게 만들 수 있는 최고의 WordPress 테마 빌더 플러그인입니다. 여기에는 머리글, 바닥글 및 매력적인 WordPress 테마에 필요한 모든 것이 포함됩니다.
웹사이트의 여러 페이지와 섹션에 대해 여러 사용자 정의 헤더 스타일을 만들 수도 있습니다.

참고: SeedProd 무료 버전을 사용하여 사용자 정의 헤더를 포함하는 사용자 정의 랜딩 페이지를 생성할 수 있지만 사이트 전체 헤더 레이아웃을 포함하는 완전히 사용자 정의 테마를 생성하려면 Pro 버전이 필요합니다.
먼저 코드 없이 사용자 정의 WordPress 테마를 쉽게 만드는 방법에 대한 가이드를 따르는 것이 좋습니다. 이 작업을 완료하면 SeedProd를 사용하여 헤더를 간단하게 사용자 지정할 수 있습니다.
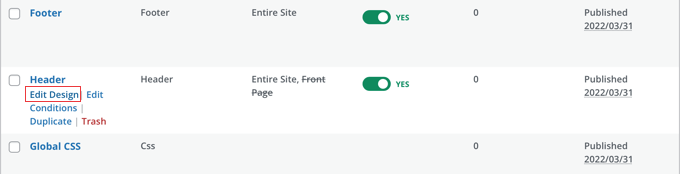
헤더 아래에 있는 '디자인 편집' 링크를 클릭하기만 하면 됩니다.

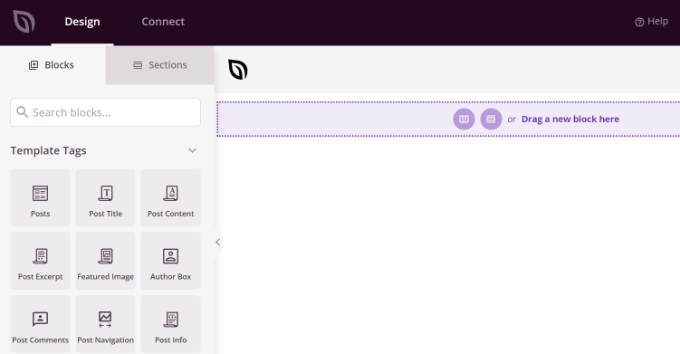
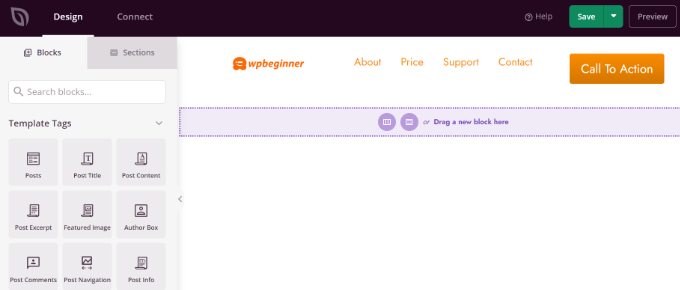
그러면 SeedProd의 끌어서 놓기 편집기에서 헤더가 열립니다.
여기에서 새 블록을 추가하여 헤더를 쉽게 사용자 정의할 수 있습니다.

사이트 로고, WordPress 위젯과 같은 템플릿 태그용 블록과 카운트다운 타이머, 탐색 메뉴 또는 소셜 공유 버튼과 같은 고급 블록이 있습니다.
가장 좋은 점은 테마 빌더를 사용하여 각 블록을 추가로 사용자 지정할 수 있다는 것입니다. 예를 들어 로고의 크기와 정렬을 변경하거나 탐색 메뉴에 표시할 페이지를 선택할 수 있습니다. 헤더에 이미지를 추가할 수도 있습니다.
SeedProd를 사용하면 테마의 헤더 템플릿에 전체 섹션을 추가할 수도 있습니다.
섹션은 블록 그룹이며 웹사이트의 다양한 영역에 사용할 수 있습니다. 여기에는 머리글, 바닥글, 기능, 사용후기, 클릭 유도문안 등이 포함됩니다.
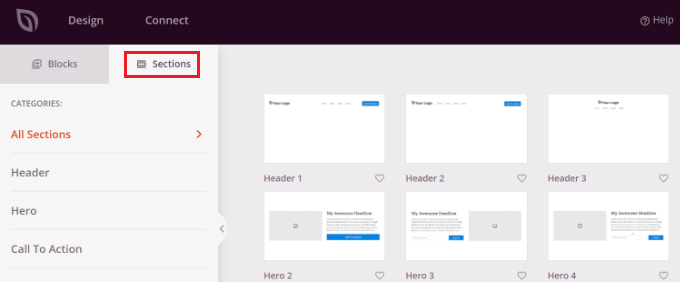
헤더 섹션을 사용하려면 먼저 디자인 패널에서 '섹션' 탭으로 전환합니다.

그런 다음 웹사이트에 사용할 헤더 섹션을 선택합니다. SeedProd는 사용할 수 있는 여러 섹션 템플릿을 제공합니다.
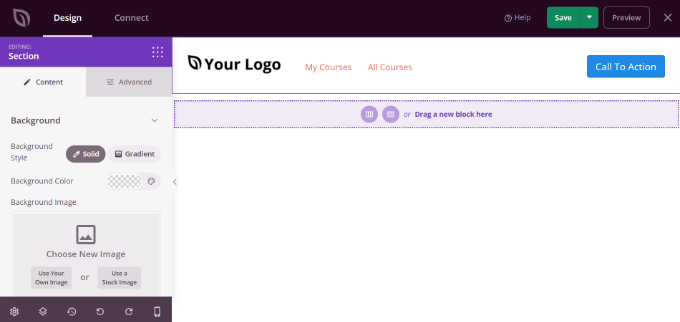
다음으로 헤더 섹션을 사용자 정의하십시오.

사용자 정의 헤더가 마음에 들면 '저장' 버튼을 클릭하여 변경 사항을 저장하십시오.
이제 사용자 정의 헤더를 게시할 준비가 되었습니다.
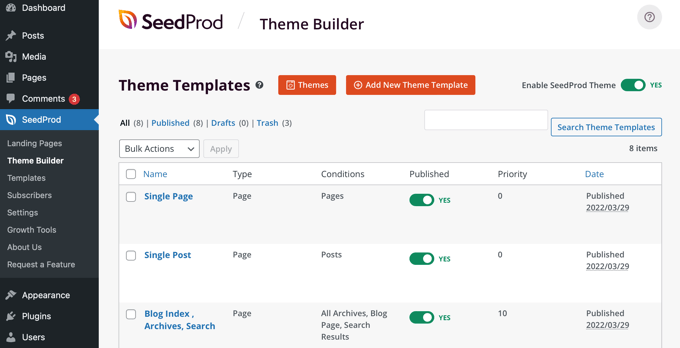
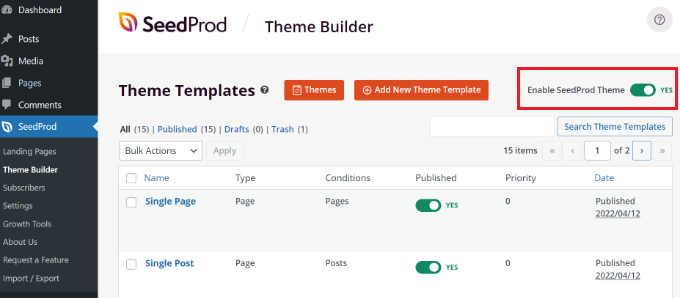
WordPress 대시보드에서 SeedProd » 테마 빌더 페이지로 이동하고 'SeedProd 테마 활성화' 옵션 옆에 있는 토글을 클릭하여 예로 설정합니다.


옵션을 활성화하면 SeedProd가 기본 WordPress 테마를 새로운 사용자 정의 테마 및 헤더로 대체합니다.
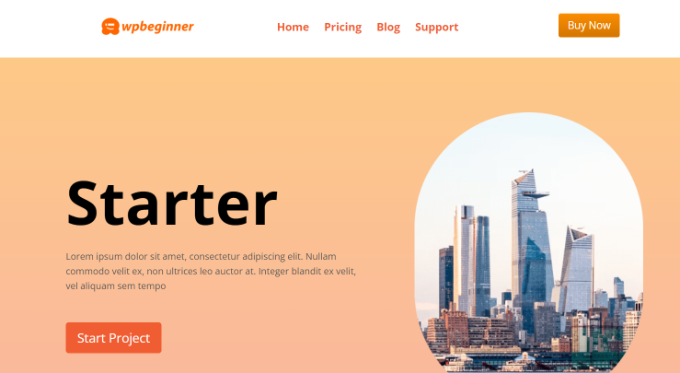
이제 웹 사이트를 방문하여 작동 중인 새 사용자 정의 헤더를 볼 수 있습니다.

각 페이지에 대해 다른 사용자 정의 헤더 만들기
SeedProd를 사용하여 다양한 페이지에 대한 맞춤형 헤더를 생성할 수 있다는 사실을 알고 계셨습니까?
테마 빌더를 사용하면 WordPress 웹 사이트의 각 페이지에 대한 사용자 정의 헤더를 추가할 수 있습니다. 이러한 방식으로 다양한 카테고리, 태그, 게시물 유형, 페이지 유형 등에 대한 맞춤형 헤더를 표시할 수 있습니다.
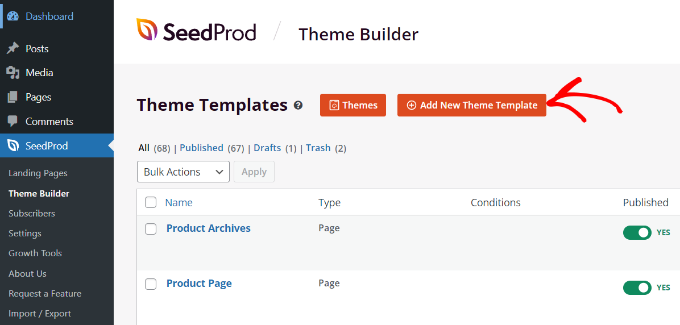
시작하려면 WordPress 대시보드에서 SeedProd » Theme Builder 로 이동하여 '새 테마 템플릿 추가' 버튼을 클릭해야 합니다.

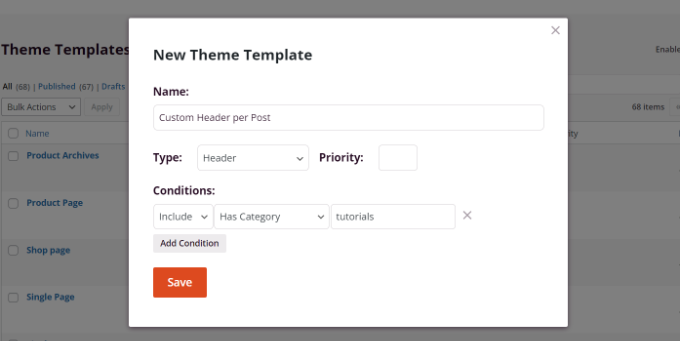
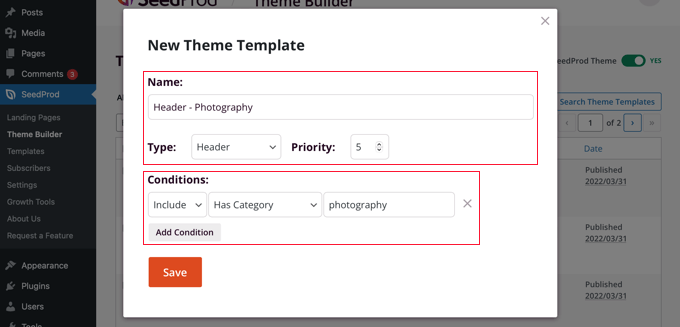
테마 템플릿 세부 정보를 입력해야 하는 새 팝업 창이 나타납니다.
계속해서 테마 템플릿의 이름을 입력하세요. 그런 다음 드롭다운 메뉴에서 템플릿 유형으로 '헤더'를 선택합니다. '우선순위' 필드를 비워 둘 수 있습니다.
다음으로 사용자 정의 헤더의 표시 조건을 입력해야 합니다. 예를 들어 튜토리얼 카테고리에 있는 모든 게시물과 페이지에 표시되는 조건을 사용했습니다.

완료되면 '저장' 버튼을 클릭하는 것을 잊지 마십시오.
그런 다음 SeedProd 드래그 앤 드롭 테마 빌더를 사용하여 사용자 정의 헤더를 편집할 수 있습니다.

사용자 정의 헤더 편집이 완료되면 상단의 '저장' 버튼을 클릭하기만 하면 됩니다.
SeedProd 테마 빌더를 사용하여 사용자 정의 WordPress 테마를 쉽게 만드는 방법에 대한 초보자 가이드에서 SeedProd를 사용하여 헤더를 사용자 정의하는 방법에 대한 더 많은 아이디어를 볼 수 있습니다.
각 범주에 대한 사용자 정의 헤더 추가
대부분의 웹사이트는 모든 게시물, 페이지, 카테고리 및 아카이브 페이지에 동일한 헤더를 표시합니다. 그러나 각 WordPress 범주에 대해 다른 헤더를 표시할 수 있습니다.
이것은 테마 파일에 코드를 추가하여 수행할 수 있지만 테마 빌더를 사용하면 더 많은 제어가 가능합니다.
이전에 SeedProd 테마 빌더 플러그인을 사용하여 헤더를 사용자 정의하는 방법을 보여주었습니다. SeedProd를 사용하면 여러 사용자 정의 헤더를 만들고 조건부 논리를 사용하여 다양한 범주에 대해 표시할 수도 있습니다.
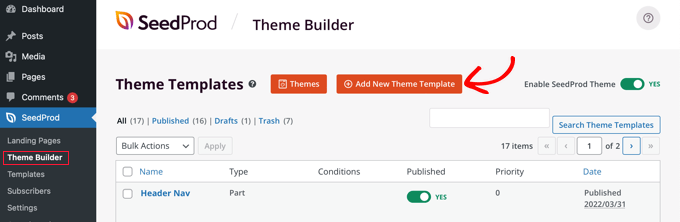
새 헤더를 생성하려면 SeedProd » Theme Builder 로 이동하여 주황색 '새 테마 템플릿 추가' 버튼을 클릭해야 합니다. 또는 현재 헤더를 복제하여 시작점으로 사용할 수 있습니다.

테마 템플릿에 이름을 지정하고 유형 드롭다운 메뉴에서 '헤더'를 선택할 수 있는 팝업이 표시됩니다.
또한 우선 순위를 입력해야 합니다. 특정 페이지의 조건을 만족하는 헤더가 2개 이상일 경우에 사용하며, 우선순위가 가장 높은 헤더를 보여줍니다. 기본 헤더의 우선 순위는 0이므로 1 이상을 입력해야 합니다.

그런 다음 하나 이상의 조건을 설정해야 합니다. 이를 통해 SeedProd는 특정 헤더를 표시할 시기를 알 수 있습니다. 드롭다운 메뉴에서 조건을 선택하기만 하면 됩니다.
처음 두 메뉴에서 '포함'을 선택한 다음 '카테고리 있음'을 선택해야 합니다. 마지막 필드에 헤더를 표시할 범주의 이름을 입력해야 합니다.
'조건 추가' 버튼을 클릭하고 다른 카테고리를 포함하여 여러 카테고리에 대해 동일한 헤더를 쉽게 표시할 수 있습니다. 완료되면 '저장' 버튼을 클릭하여 새 헤더를 저장해야 합니다.
이제 이전에 보여드린 것처럼 SeedProd의 끌어서 놓기 편집기를 사용하여 각각의 새 헤더 디자인을 사용자 지정할 수 있습니다.
코드를 사용하여 이 작업을 수행하는 방법을 포함하여 자세히 알아보려면 각 범주에 대해 사용자 지정 머리글, 바닥글 또는 사이드바를 추가하는 방법에 대한 가이드를 참조하세요.
WordPress 헤더에 위젯 영역 추가
코드를 사용하여 처음부터 사용자 정의 테마를 구축하는 경우 방문자의 관심을 끌기 위해 헤더에 WordPress 위젯을 추가하려고 할 수 있습니다. 위젯을 사용하면 테마의 특정 섹션에 콘텐츠 블록을 쉽게 추가할 수 있지만 모든 테마에 헤더 위젯 영역이 포함되는 것은 아닙니다.
이전에 SeedProd 테마 빌더를 사용하여 헤더에 위젯을 추가하는 것이 얼마나 간단한지 언급했습니다. 그러나 일반 WordPress 테마의 헤더에 위젯을 추가하려면 어떻게 해야 합니까?
Astra 테마와 같은 일부 테마에서는 WordPress 테마 사용자 지정 프로그램을 사용하여 이 작업을 수행할 수 있습니다. 예를 들어, Astra는 위젯 추가를 포함하여 헤더를 완전히 사용자 정의할 수 있는 'Header Builder'라는 옵션을 추가합니다.
현재 WordPress 테마의 헤더에 WordPress 위젯 영역이 없으면 functions.php 파일, 사이트별 플러그인 또는 코드를 사용하여 다음 코드를 수동으로 추가해야 합니다. 스니펫 플러그인.
코드를 배치할 위치와 CSS를 사용하여 스타일을 지정하는 방법을 알아야 하므로 이것은 고급 옵션입니다.
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
이 코드는 테마에 대한 새 사이드바 또는 위젯 준비 영역을 등록합니다.
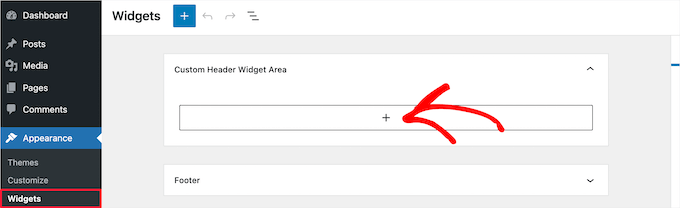
Appearance » Widgets 로 이동하면 'Custom Header Widget Area'라는 새 위젯 영역이 표시됩니다. 이제 이 새 영역에 위젯을 추가할 수 있습니다.

마지막으로 테마의 header.php 파일에 있는 테마의 헤더 템플릿에 일부 코드를 추가해야 합니다. 이렇게 하면 이전에 만든 위젯 영역이 헤더에 추가되어 위젯이 웹사이트에 표시됩니다.
이 코드 조각을 복사하여 위젯을 표시할 위치에 붙여넣어야 합니다.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
테마에 따라 위젯 영역이 표시되는 방식을 제어하기 위해 WordPress에 CSS를 추가해야 할 수도 있습니다.
자세한 내용은 웹사이트 헤더에 WordPress 위젯을 추가하는 방법에 대한 가이드를 참조하세요.
WordPress 블로그에 임의의 헤더 이미지 추가
WordPress 헤더를 더 매력적으로 만드는 또 다른 방법은 헤더 섹션에 임의의 이미지를 추가하는 것입니다.
무작위로 변경되는 이미지를 표시하면 방문자의 관심을 끌고 콘텐츠를 더욱 매력적으로 만드는 데 도움이 됩니다.
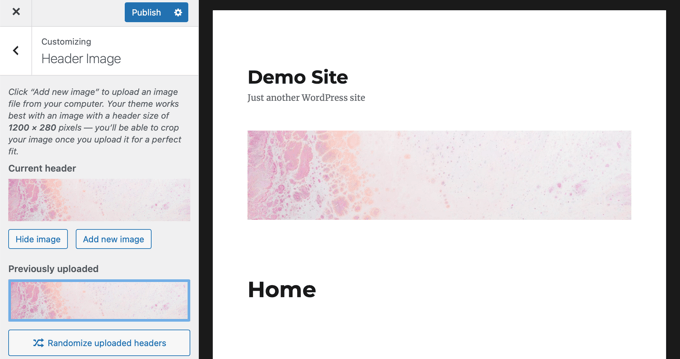
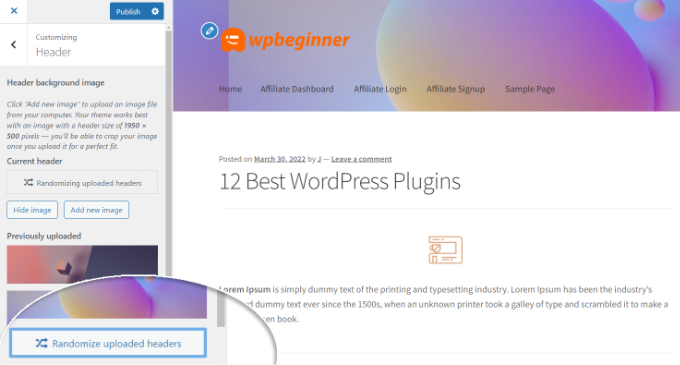
WordPress 블로그에 임의의 헤더 이미지를 추가하려면 테마 사용자 지정 프로그램을 사용하고 헤더 섹션에 이미지를 업로드할 수 있습니다. 이 옵션은 사용 중인 WordPress 테마에 따라 다를 수 있습니다.
다음으로 '업로드된 헤더 무작위화' 옵션을 선택합니다.

헤더 섹션에 임의의 이미지를 표시하는 데 더 많은 제어와 유연성을 원한다면 WordPress 플러그인을 사용할 수도 있습니다.
자세한 내용은 WordPress 블로그에 임의의 헤더 이미지를 추가하는 방법에 대한 가이드를 참조하세요.
웹사이트 헤더에 코드 추가(고급)
마지막으로 웹사이트의 헤더 섹션에 사용자 지정 코드를 추가하려는 경우 WordPress 대시보드에서 쉽게 추가할 수 있습니다. 이 방법은 코드 편집을 포함하고 기술 지식이 필요하기 때문에 고급 사용자에게 권장되며 초보자에게는 적합하지 않습니다.
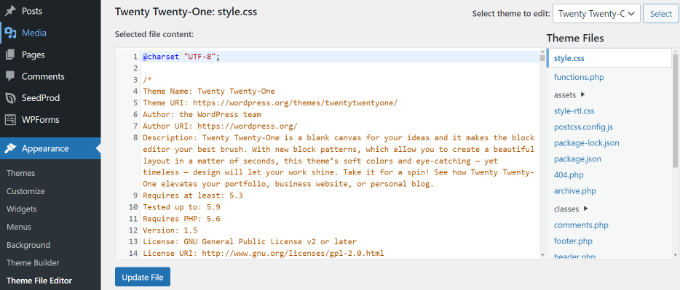
WordPress 관리자 패널에서 모양 » 테마 파일 편집기 로 이동하여 테마의 헤더 파일을 찾을 수 있습니다. 'style.css' 테마 파일에서 사이트 헤더 섹션까지 아래로 스크롤하여 코드를 추가하거나 제거할 수 있습니다.

참고: 사소한 실수로 웹사이트가 손상되고 디자인이 엉망이 될 수 있으므로 테마 파일을 직접 편집하지 않는 것이 좋습니다.
사이트 헤더를 편집하기 위해 사용자 정의 코드를 추가하는 더 쉬운 방법은 헤더 및 바닥글 삽입 플러그인을 사용하는 것입니다.
먼저 머리글 및 바닥글 삽입 플러그인을 설치하고 활성화합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
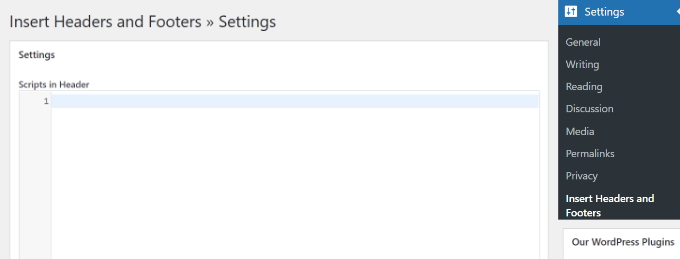
활성화되면 WordPress 대시보드에서 설정 » 머리글 및 바닥글 삽입 으로 이동할 수 있습니다. 그런 다음 '헤더의 스크립트' 섹션에 사용자 정의 코드를 입력합니다.

코드를 입력한 후 변경 사항을 저장합니다.
자세한 내용은 WordPress에서 머리글 및 바닥글 코드를 추가하는 방법에 대한 가이드를 참조하세요.
이 튜토리얼이 WordPress 헤더를 사용자 정의하는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 최고의 웹 디자인 소프트웨어를 선택하는 방법을 배우거나 사이트 성장에 필요한 플러그인 목록을 확인하고 싶을 수도 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
