사용자 정의 CSS를 사용하여 WordPress 테마를 사용자 정의하는 방법
게시 됨: 2022-07-06WordPress 사이트에 사용자 정의 CSS를 추가하면 웹 사이트의 모양을 변경하는 데 도움이 됩니다. 우선 모든 WordPress 테마는 특정 기본 언어 구성 요소를 사용하여 개발됩니다. 여기에는 PHP, HTML, CSS 및 JavaScript가 포함됩니다. PHP는 백엔드 코드에 사용되는 반면 HTML, CSS 및 JavaScript는 프론트엔드에 사용됩니다. 요약하면, 후자의 세 가지는 사용자가 브라우저에서 보는 것을 렌더링하는 데 사용됩니다.
때때로 설치한 테마로 WordPress 기반 사이트를 디자인하는 동안 사이트 내의 특정 섹션이나 요소의 모양을 변경하고 싶을 수 있습니다. 다른 테마 사용자가 가지고 있는 것과 다른 모양의 웹사이트를 원할 수도 있습니다. 어떤 경우이든 사이트의 모양을 변경하려면 CSS가 필요합니다.
사용자 정의 CSS를 추가하는 것은 일상적인 WordPress 사용자와 개발자에게는 쉬워 보일 수 있지만, 특히 처음 웹 개발자에게는 매우 쉽고 간단한 프로세스가 아닐 수 있습니다.
이 기사에서는 CSS가 무엇이며 웹사이트에 사용자 정의 CSS를 추가하는 데 사용할 수 있는 몇 가지 방법을 살펴보겠습니다.
목차
CSS란 무엇인가
사용자 정의할 CSS를 식별하는 방법
사용자 정의 CSS를 추가하는 방법
- 어린이 테마를 통해
- 워드프레스 커스터마이저를 통해
- 타사 플러그인 사용
CSS 변경 사항이 적용되지 않는 일반적인 이유
결론
CSS란 무엇인가
CSS 는 Cascading Style Sheet의 약자입니다. 웹 사이트 내에서 HTML 요소의 스타일을 지정하는 데 사용되는 웹 언어입니다. 기본적으로 브라우저에 표시되는 웹 사이트 내의 프런트 엔드 구성 요소는 HTML을 사용하여 구축됩니다. 사용자에게 적절한 시각적 표시를 위해 이러한 요소의 스타일을 지정하려면 이를 위해 CSS를 사용해야 합니다. 따라서 CSS는 프론트 엔드 내에서 요소를 적절하게 렌더링하기 위해 HTML과 함께 작동합니다.
CSS의 샘플 애플리케이션은 staxwp.com 웹사이트에서 볼 수 있습니다. 첫 페이지에는 아래와 같이 일부 텍스트가 강조 표시된 제목이 있습니다.

CSS는 하이라이트 텍스트의 색상을 변경하는 데 사용되므로 디스플레이가 나머지 텍스트와 다르게 보입니다.
이것은 CSS가 다양한 요소에 적용될 수 있는 많은 방법 중 하나일 뿐입니다. 또한 CSS를 사용하여 링크의 색상을 변경하고 글꼴 크기를 텍스트로 변경하고 다양한 요소 및 더 많은 속성에 윤곽선을 추가할 수 있습니다.
WordPress 코딩 표준을 따르는 대부분의 WordPress 테마에서 테마 CSS 코드는 style.css 파일에 저장됩니다. 이 파일은 테마 파일의 루트에 있습니다.
사용자 정의할 CSS를 식별하는 방법
사용자 정의할 CSS를 식별하려면 먼저 스타일을 적용해야 하는 요소 또는 콘텐츠를 식별해야 합니다. 예를 들어 여기에서 제품 페이지 내에서 버튼 텍스트 색상을 변경하거나 아래에 표시된 버튼의 텍스트를 변경하고 싶다고 가정해 보겠습니다.

그렇게 하려면 개발자 도구를 사용해야 합니다. 이러한 도구를 쉽고 적절하게 활용하려면 Google Chrome 또는 Firefox와 같은 브라우저를 사용하는 것이 좋습니다. 여기서는 Google Chrome 브라우저를 사용합니다.
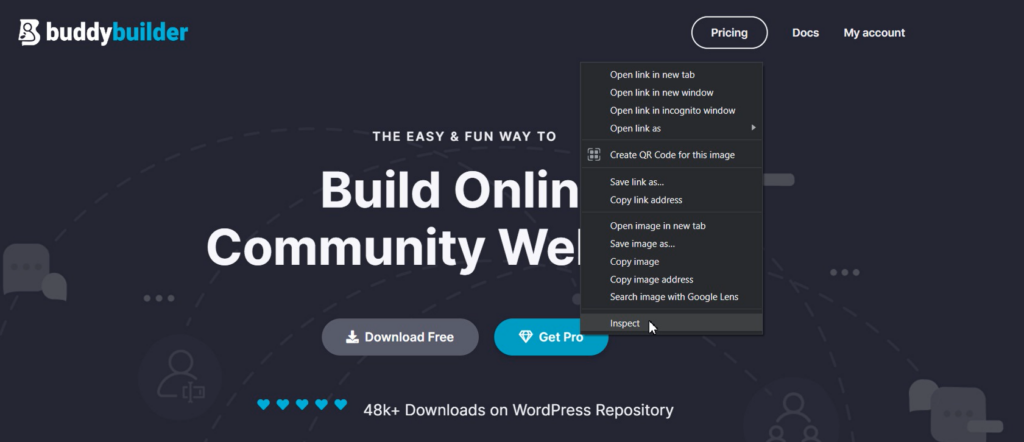
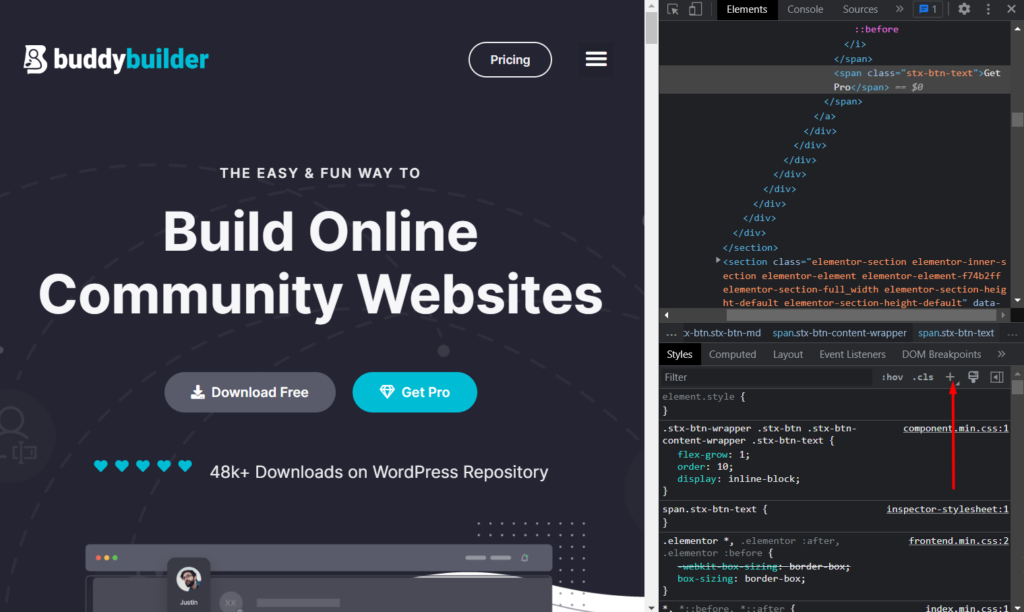
이러한 도구를 사용하려면 먼저 "요소를 검사"해야 합니다. 버튼 텍스트에 대해 이를 수행하려면 버튼 요소 내의 텍스트 중 하나를 마우스 오른쪽 버튼으로 클릭하고 "검사" 옵션을 선택합니다. 아래는 이에 대한 샘플 스크린샷입니다.

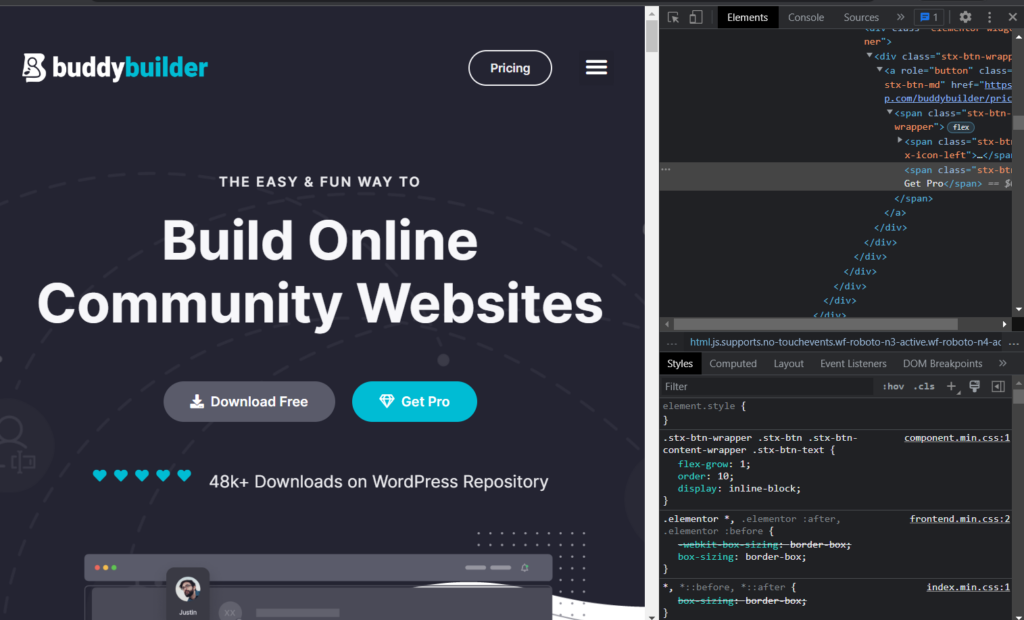
그러면 여러 탭이 있는 개발 도구 패널이 렌더링됩니다.

스크린샷 내에서 첫 번째 보기에서 렌더링되는 두 개의 탭이 있음을 알 수 있습니다. 이것은 "요소"와 "스타일"입니다. 다른 브라우저에서는 이름이 다를 수 있습니다.
요소를 제대로 검사했다면 요소 탭 내에서 텍스트 속성을 변경하려는 버튼 텍스트를 볼 수 있습니다.
여기서는 텍스트 색상 속성을 버튼으로 변경하는 데만 관심이 있으므로 다음 중 하나를 수행할 수 있습니다.
1. 아래 그림과 같이 "새 스타일 규칙" 아이콘을 클릭합니다.

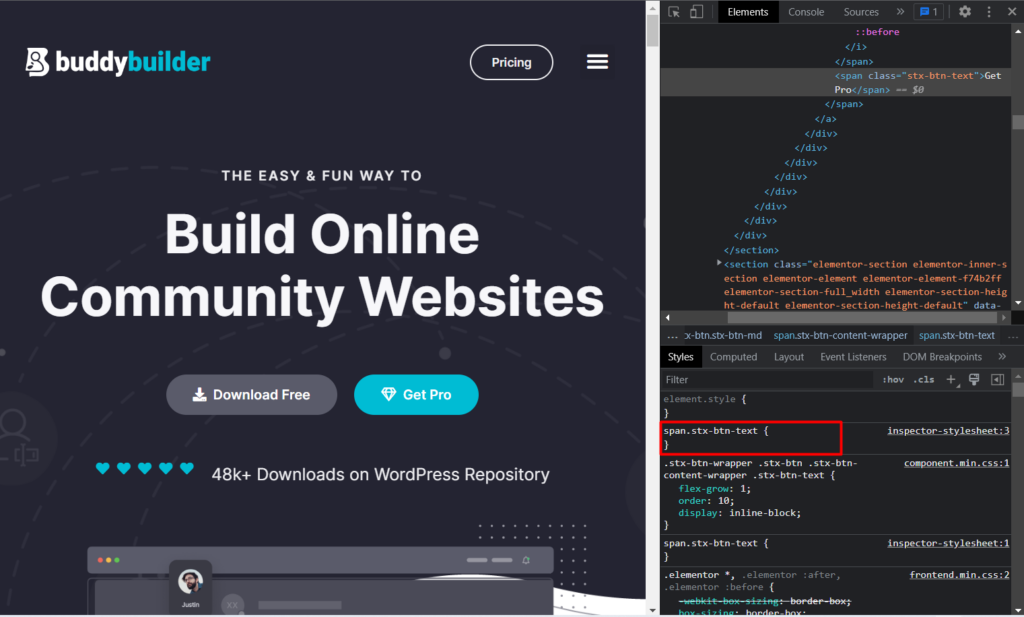
그것을 클릭하면 인스펙터 스타일시트가 렌더링됩니다. 이 경우 버튼에 대한 CSS 클래스는 아래와 같이 생성됩니다.

따라서 이 경우 실제 코드는 다음과 같습니다.
.stx-btn-text { }이제 버튼 텍스트의 색상을 변경하려면 색상 코드를 추가해야 합니다. 이를 위해 color 속성을 사용하고 색상을 지정하고 원래 코드에 추가합니다. 이것은 ~이 될 것이다:
color: #ff0000;위의 경우 #ff0000은 우리가 사용하려는 색상 코드입니다. 원하는 다른 색상 코드를 설정할 수 있습니다.
이제 최종 코드는 다음과 같습니다.
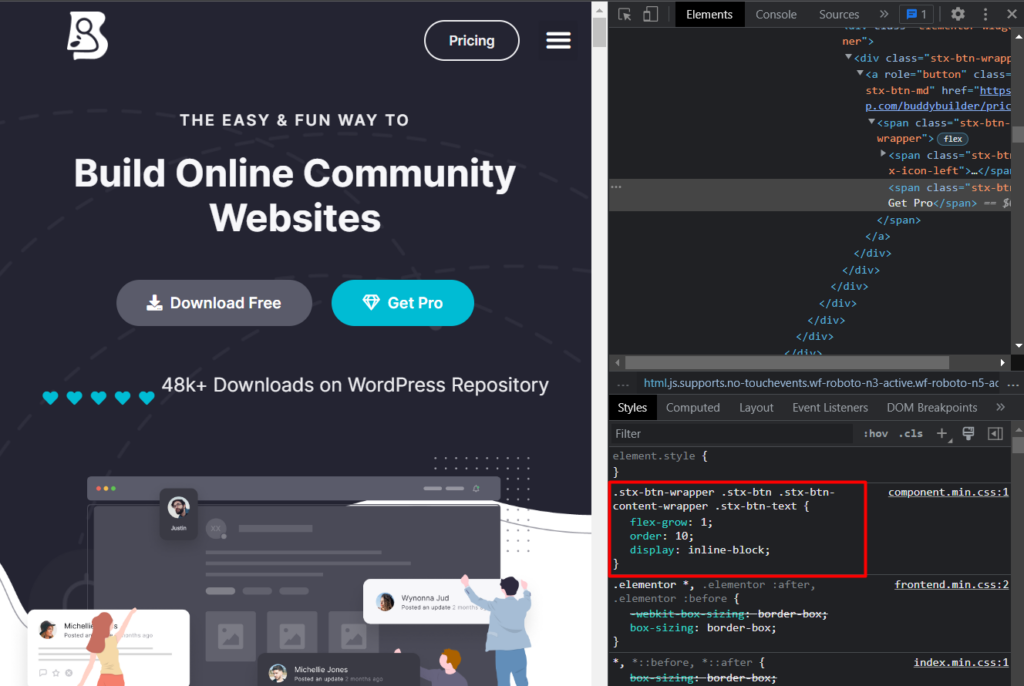
.stx-btn-text { color: #ff0000; }2. 또는 요소를 검사할 때 렌더링된 요소에 첫 번째 코드를 사용하거나 스타일 지정 목적으로 요소의 스타일을 지정하는 데 사용되는 코드를 사용할 수 있습니다. 다음은 이 코드에 대한 그림입니다.

코드 내에서 색상 속성과 색상 코드를 추가하고 여기에 지정된 다른 속성을 제거합니다. 여기서는 덮어쓸 필요가 없기 때문입니다.
color: #ff0000;이제 최종 코드는 다음과 같이 읽힙니다.
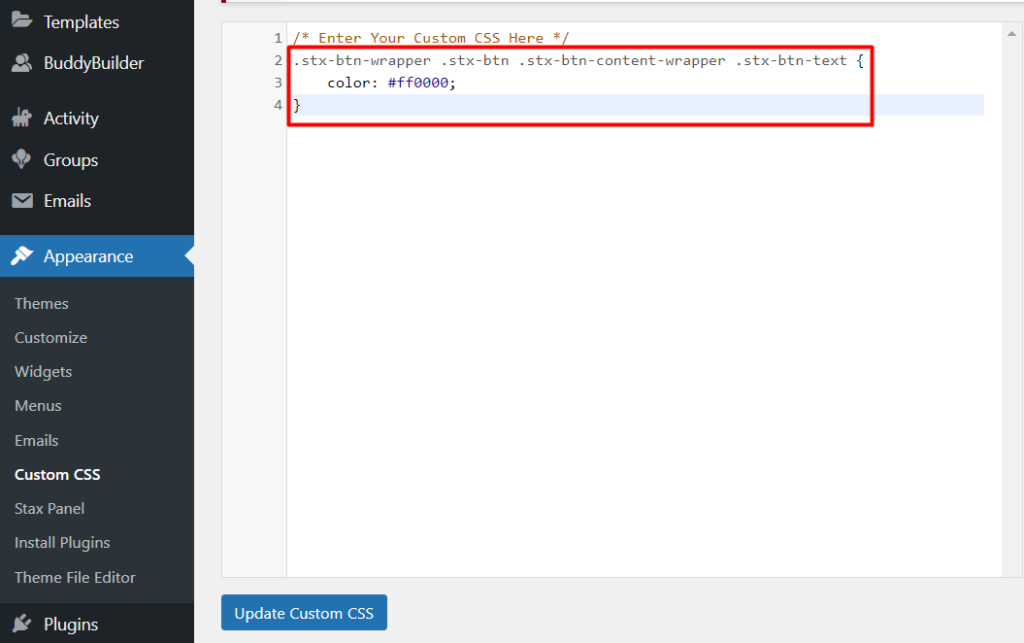
.stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000; }위의 접근 방식 중 하나를 사용하여 사용자 지정하거나 추가할 CSS를 식별하고 결정할 수 있습니다.
코드를 지정하면 색상 변경이 적용되는 것을 알 수 있지만 이는 페이지를 새로 고칠 때까지입니다. 따라서 CSS가 항상 적용되도록 CSS를 저장해야 합니다. 이제 다음 단계로 넘어갑니다.
사용자 정의 CSS를 추가하는 방법
이제 우리는 Custom CSS를 식별하고 생각해내는 방법을 살펴보았습니다. 이제 웹사이트에 CSS를 추가하고 저장할 수 있는 방법이 필요합니다.
웹 사이트에 사용자 지정 CSS를 추가하는 데 사용할 수 있는 다양한 접근 방식이 있습니다. 여기에는 다음이 포함됩니다.
- 어린이 테마를 통해
- 워드프레스 커스터마이저를 통해
- 타사 플러그인 사용
어린이 테마를 통해
하위 테마를 사용하면 상위 테마를 사용자 정의할 수 있으므로 테마 업데이트 중에 사용자 정의가 손실될 가능성이 없습니다. 하위 테마 및 설정 방법에 대한 자세한 내용은 여기에서 하위 테마 주제를 확인할 수 있습니다. 하위 테마 .
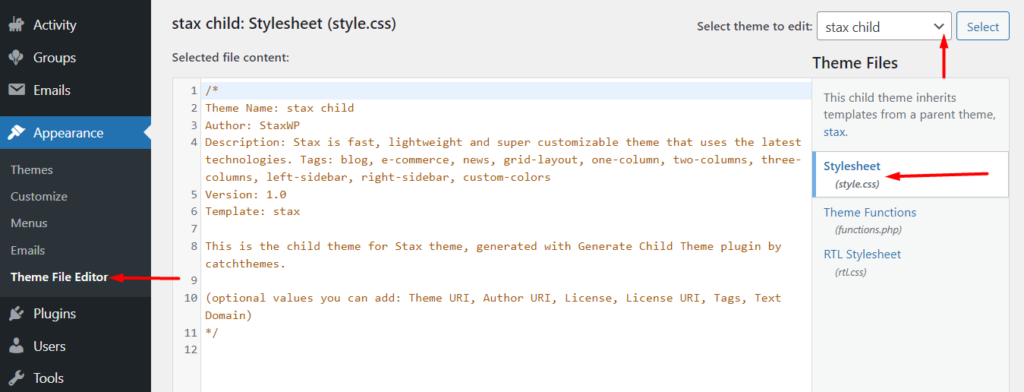
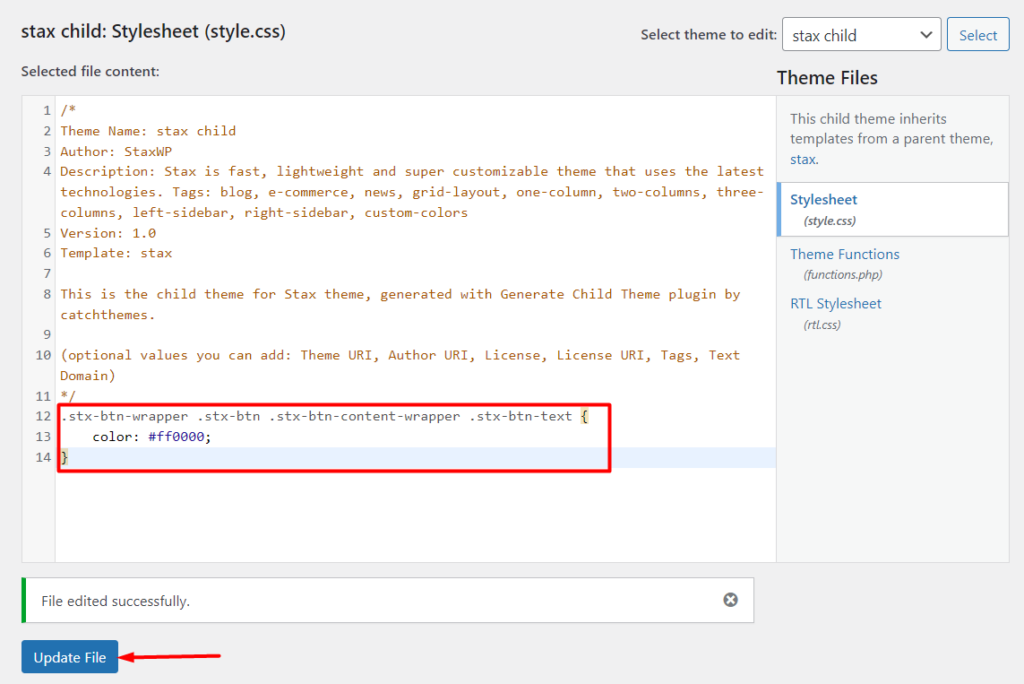
자식 테마에는 style.css 파일이 포함되어 있습니다. 사용자 정의 CSS를 추가할 수 있는 파일입니다. 파일에 액세스하려면 Filezilla와 같은 FTP 소프트웨어를 사용하여 FTP를 통해 사이트 파일에 액세스하면 됩니다. 또는 모양 > 테마 파일 편집기에서 액세스하고 아래 그림과 같이 테마 드롭다운에서 하위 테마를 선택할 수 있습니다.

style.css 파일을 식별하면 파일의 마지막 줄에 사용자 지정 코드를 추가하고 변경 사항을 저장합니다. 여기서는 아래 그림과 같이 12행에 코드를 추가합니다.

워드프레스 커스터마이저를 통해
WordPress 사용자 정의 프로그램을 통한 사용자 정의 CSS 추가는 고려해야 할 또 다른 훌륭한 옵션입니다. 이 방법에서는 다음을 수행해야 합니다.
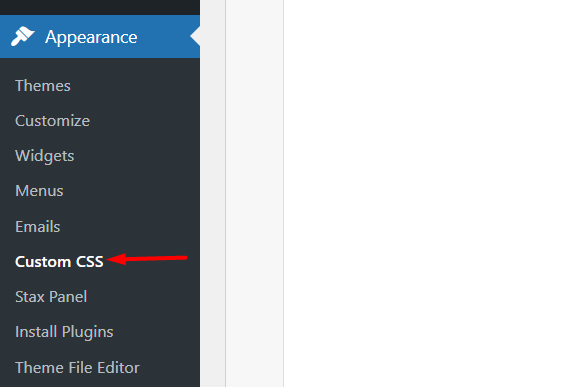
WordPress 대시보드 내에서 모양 > 사용자 정의 섹션으로 이동합니다.

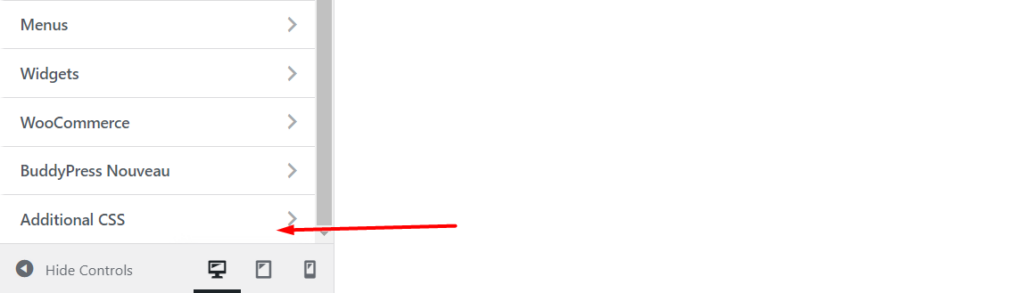
다음 화면에서는 테마에 따라 메뉴, 위젯 등과 같은 여러 옵션이 왼쪽 패널에 렌더링됩니다. "추가 CSS" 옵션을 찾을 때까지 아래로 스크롤합니다.


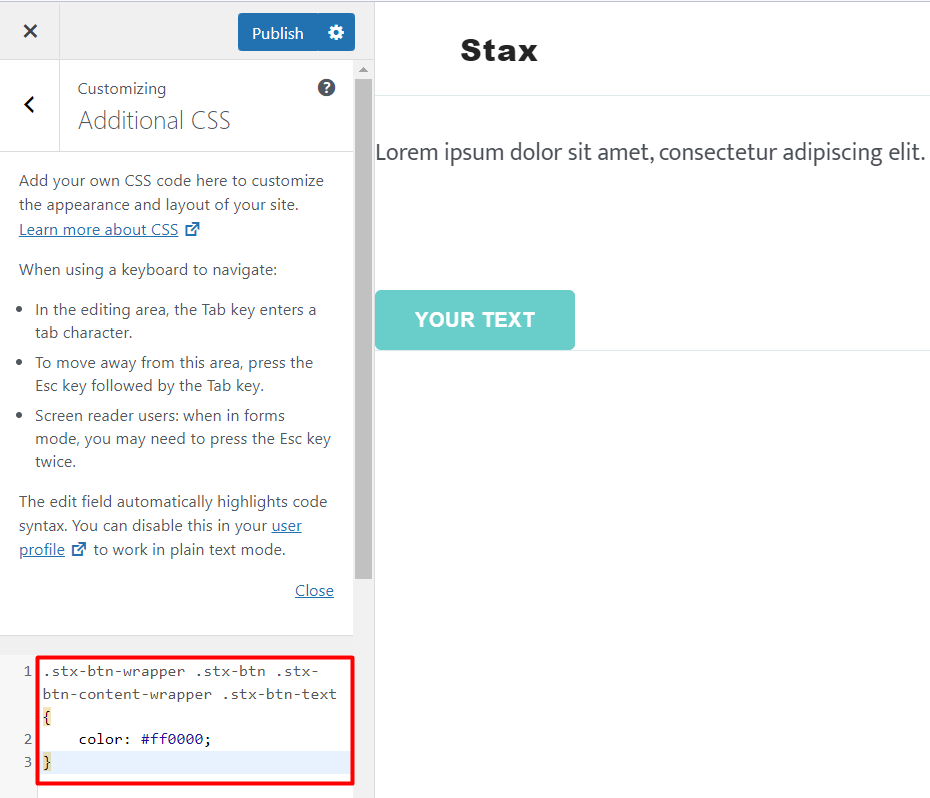
"추가 CSS" 섹션을 클릭하면 사용자 정의 CSS를 추가할 수 있는 코드 입력 섹션이 나타납니다. 이제 섹션에 사용자 정의 CSS를 추가합니다.

CSS 코드를 추가하면 나중에 게시하기 위해 초안으로 저장하거나 바로 게시할 수 있습니다.
이 섹션에서는 유효성 검사 및 코드 구문 강조 표시를 제공한다는 점도 중요합니다. 따라서 코드에 오류가 있는 경우 추가할 때 이에 대한 강조 표시가 나타납니다.
타사 플러그인 사용
플러그인을 사용하여 사용자 정의 CSS를 추가하는 것도 또 다른 고려 사항입니다. 나중에 테마를 전환하고 추가한 CSS를 새 테마 내에서도 사용하려는 경우 실제로 더 적합합니다.
WordPress 사이트 내에서 사용자 정의 CSS를 추가하는 데 사용할 수 있는 여러 타사 플러그인이 있습니다. 여기에서는 이러한 플러그인 중 3개 이상을 다루며 웹사이트 내에서 둘 중 하나를 사용하도록 선택할 수 있습니다.
커스텀 CSS 프로

Custom CSS Pro 플러그인은 웹사이트 내에서 사용자 정의 CSS를 추가해야 하는 사용자에게 라이브 편집 경험과 함께 사용하기 쉬운 인터페이스를 제공합니다.
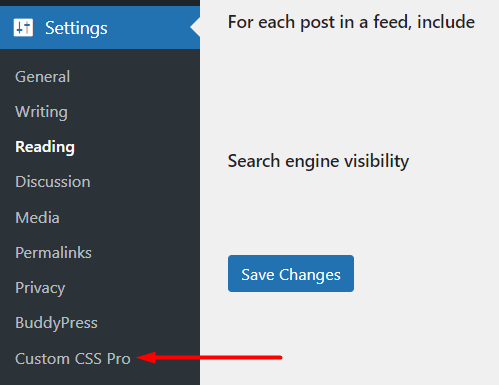
플러그인 설치 시 WordPress 대시보드의 설정 > 사용자 정의 CSS Pro 섹션에 액세스하여 사용자 정의 CSS를 추가할 수 있습니다.

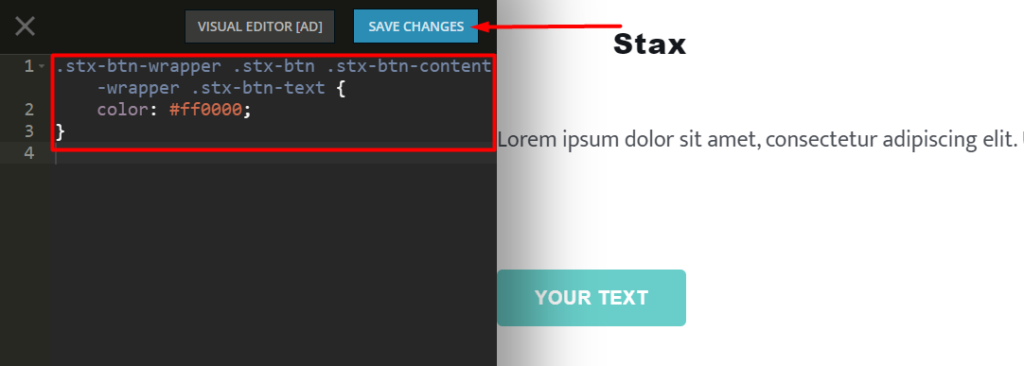
제공된 라이브 편집기 내에서 사용자 정의 CSS를 추가하고 변경 사항을 저장할 수 있습니다. 다음은 이에 대한 샘플입니다.

SiteOrigin CSS

SiteOrigin CSS 플러그인은 강력한 CSS 편집 기능을 제공합니다. 플러그인에 추가된 주요 기능은 사용자 정의 CSS를 요소에 적용하는 데 사용할 수 있는 선택기를 식별할 수 있다는 것입니다.
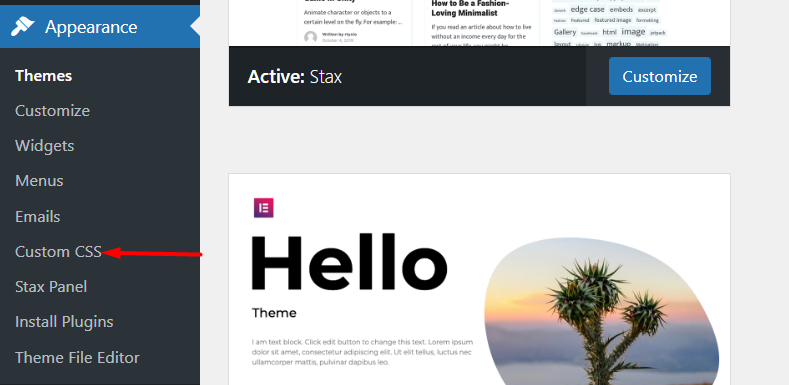
플러그인을 설치하고 활성화했으면 아래 그림과 같이 모양 > 사용자 정의 CSS 섹션으로 이동해야 합니다.

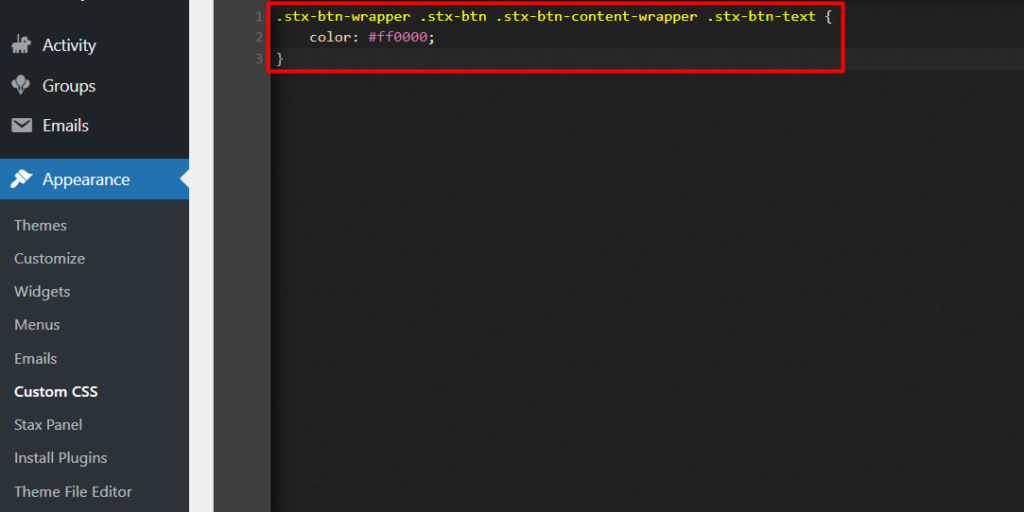
다음으로 아래와 같이 렌더링된 사용자 정의 CSS 편집기 내에서 사용자 정의 CSS를 추가합니다.

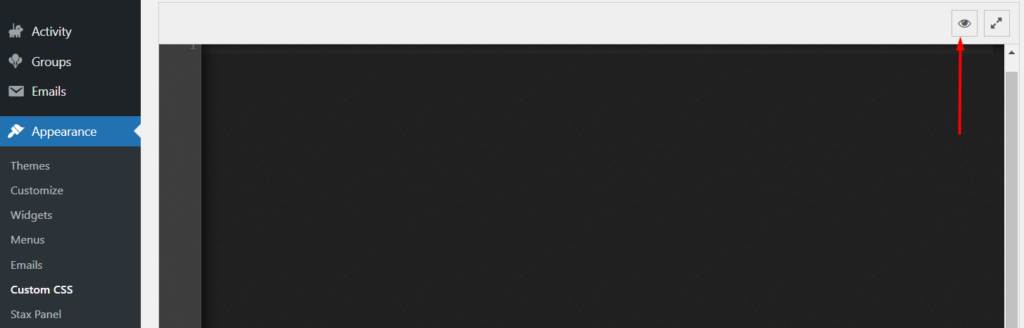
비주얼 편집기도 사용하려면 아래 강조 표시된 눈 아이콘을 클릭해야 합니다.

간단한 사용자 정의 CSS

Simple Custom CSS 플러그인은 웹사이트 관리자가 웹사이트에 Custom CSS를 추가할 수 있게 해주는 가볍고 사용하기 쉬운 플러그인입니다.
플러그인을 설치하면 모양 > 사용자 정의 CSS 섹션으로 이동해야 합니다.

다음으로 렌더링된 편집기 내에서 사용자 정의 CSS를 추가하십시오. 다음은 이에 대한 샘플 그림입니다.

이 작업이 완료되면 "사용자 정의 CSS 업데이트" 버튼을 클릭하여 변경 사항을 저장합니다.
CSS 변경 사항이 적용되지 않는 일반적인 이유
경우에 따라 웹 사이트에 추가한 사용자 정의 CSS가 항상 적용되지 않을 수 있습니다. 다음과 같은 여러 가지 이유로 인해 발생할 수 있습니다.
1. 캐싱
캐싱 플러그인이 설치된 경우 사이트의 다양한 자산이 캐싱될 수 있습니다. 따라서 사용자 정의 CSS를 저장한 후 사이트 캐싱을 지우거나 사용할 수 있는 캐싱 플러그인을 비활성화하는 것이 중요합니다.
호스팅 공급자가 서버 캐싱을 지원하는 경우 서버 수준에서 캐싱을 사용할 수도 있습니다. 이러한 경우 호스트가 캐싱을 비활성화하도록 하거나 이에 대한 옵션이 제공되는 경우 호스팅 패널에서 이를 수행하도록 하는 것이 중요합니다.
2. 구문 오류
CSS 구문 오류는 일반적으로 CSS 코드의 실수입니다. 예를 들어 누락된 콜론, 세미콜론 또는 잘못된 속성 철자가 있을 수 있습니다.
CSS 코드에 이러한 오류가 없는지 확인하는 것이 중요합니다. CSS 유효성 검사 서비스와 같은 CSS 유효성 검사기를 사용하여 CSS 유효성 검사를 수행할 수 있습니다.
3. CSS 특수성
CSS Specificity는 기본적으로 동일한 요소를 대상으로 하는 CSS 규칙이 있는 경우 어떤 CSS가 우선하는지 결정합니다.
예를 들어 버튼의 색상을 변경하는 두 개의 CSS 코드가 있다고 가정해 보겠습니다. 여기서 코드 중 하나는 ID를 사용하여 스타일을 지정하고 다른 하나는 클래스를 사용합니다.
#stx-btn-text { color: #000000; } .stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000; }ID 선택기가 있는 CSS 코드가 사용됩니다. 이는 ID 선택자가 클래스보다 특이성이 높기 때문입니다. 위의 경우 적용되는 색상은 검정색(#000000)입니다.
그러나 CSS 특성을 재정의하기 위해 속성 값 뒤에 !important 규칙을 사용할 수 있습니다. 예를 들어, 여기의 경우 클래스가 있는 코드에 !important 규칙을 적용하면 해당 CSS 코드가 적용되며 이 경우 색상은 빨간색(#ff0000)이 됩니다.
.stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000 !important; }그러나 !important 규칙은 드물게 사용해야 합니다(정말 필요한 경우에만). 그 이유 중 하나는 규칙이 여러 인스턴스의 요소에 적용되는 경우 스타일을 적용할 때 혼동을 일으킬 수 있고 문제를 디버그하기가 상당히 어려울 수 있기 때문입니다.
결론
WordPress 사이트 내에서 사용자 정의 CSS를 식별하고 추가하는 방법을 이해하면 사이트 소유자에게 매우 도움이 될 수 있습니다. 이것의 장점 중 하나는 사이트를 디자인하는 데 걸리는 시간을 줄이는 것입니다. 또한 사소한 CSS 사용자 정의를 위해 개발자를 아웃소싱할 필요성을 제거하는 데도 도움이 됩니다.
이 가이드가 사용자 정의 CSS를 추가하는 데 도움이 되었기를 바랍니다. 여기에서 CSS에 대해 자세히 알아볼 수 있습니다. 제안, 질문 또는 의견이 있으면 아래의 의견 섹션에서 자유롭게 제기하십시오.
