Divi에서 결제 프로세스 탐색 메뉴를 디자인하는 방법
게시 됨: 2021-12-29성공적인 결제 프로세스를 통해 고객을 이끄는 것은 모든 온라인 상점의 도전적인 목표입니다. 따라서 웹사이트의 결제 프로세스를 최적화하여 고객이 더 쉽게 사용할 수 있도록 하는 데 도움이 됩니다. 탐색은 체크아웃 프로세스에서 중요한 역할을 하므로 여기에서 시작하는 것이 좋습니다. 맞춤형 체크아웃 프로세스 탐색 메뉴를 만드는 것은 UX 및 판매 전환을 높이는 좋은 방법입니다. 사용자가 원하는 곳으로 빠르게 이동할 수 있도록 도와줍니다. 또한 프로세스에서 그들이 어디에 있는지(그리고 어디로 가는지) 스포트라이트하는 데 사용할 수도 있습니다.
이 튜토리얼에서는 Divi에서 결제 프로세스 탐색 메뉴를 디자인하는 방법을 보여 드리겠습니다. 이 사용자 지정 메뉴를 사용하여 결제 프로세스에 가장 중요한 페이지(쇼핑, 장바구니, 결제 등)에서 UX를 향상할 수 있습니다. 이러한 종류의 메뉴는 무료 WooCommmerce 장바구니 및 체크아웃 페이지 템플릿 세트에서도 사용되었습니다.
시작하자.
엿보기
다음은 이 자습서에서 구축할 디자인을 간략하게 살펴보겠습니다.




이 체크아웃 프로세스 탐색 메뉴 디자인의 라이브 데모도 확인할 수 있습니다.
무료로 레이아웃 다운로드
이 튜토리얼의 레이아웃을 사용하려면 먼저 아래 버튼을 사용하여 다운로드해야 합니다. 다운로드에 액세스하려면 아래 양식을 사용하여 Divi Daily 이메일 목록에 가입해야 합니다. 신규 구독자는 매주 월요일에 더 많은 Divi 혜택과 무료 Divi 레이아웃 팩을 받게 됩니다! 이미 목록에 있는 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하기만 하면 됩니다. "재구독"되지 않거나 추가 이메일을 받지 않습니다.

무료로 다운로드
Divi 뉴스레터에 가입하면 최고의 Divi 랜딩 페이지 레이아웃 팩과 수많은 놀라운 무료 Divi 리소스, 팁 및 요령을 이메일로 보내드립니다. 따라하시면 금세 Divi 마스터가 되실 겁니다. 이미 구독한 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하여 레이아웃 팩에 액세스하십시오.
성공적으로 구독했습니다. 이메일 주소를 확인하여 구독을 확인하고 무료 주간 Divi 레이아웃 팩에 액세스하세요!
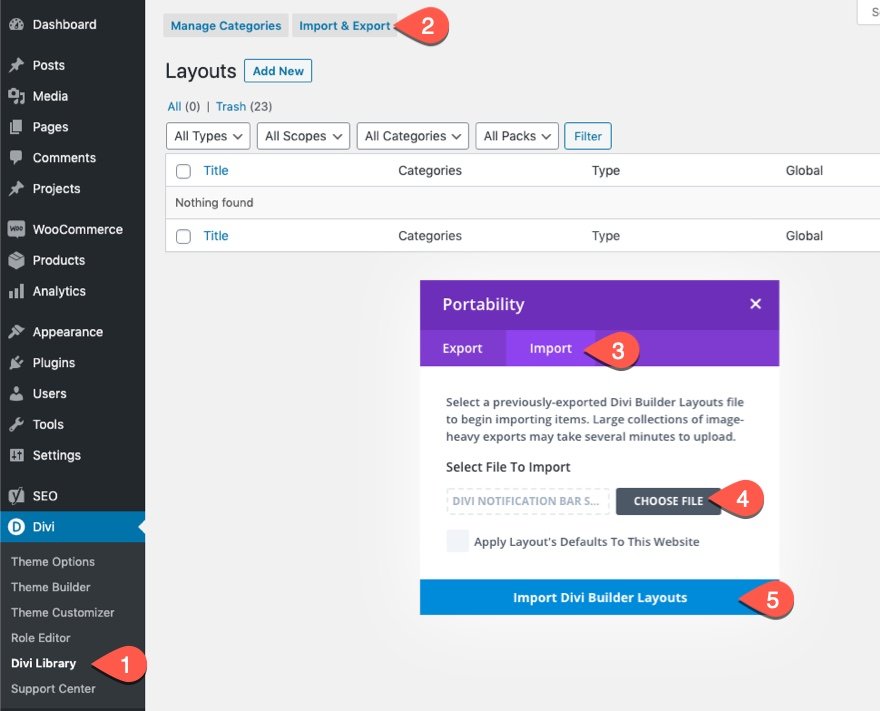
섹션 레이아웃을 Divi 라이브러리로 가져오려면 Divi 라이브러리로 이동하십시오.
가져오기 버튼을 클릭합니다.
이식성 팝업에서 가져오기 탭을 선택하고 컴퓨터에서 다운로드 파일을 선택합니다.
그런 다음 가져오기 버튼을 클릭합니다.

완료되면 레이아웃을 Divi Builder에서 사용할 수 있습니다.
이 체크아웃 프로세스 탐색 메뉴 디자인은 Divi용 무료 장바구니 및 체크아웃 페이지 템플릿 세트 중 하나에 포함되었습니다.
튜토리얼로 들어가 볼까요?
시작하는 데 필요한 것

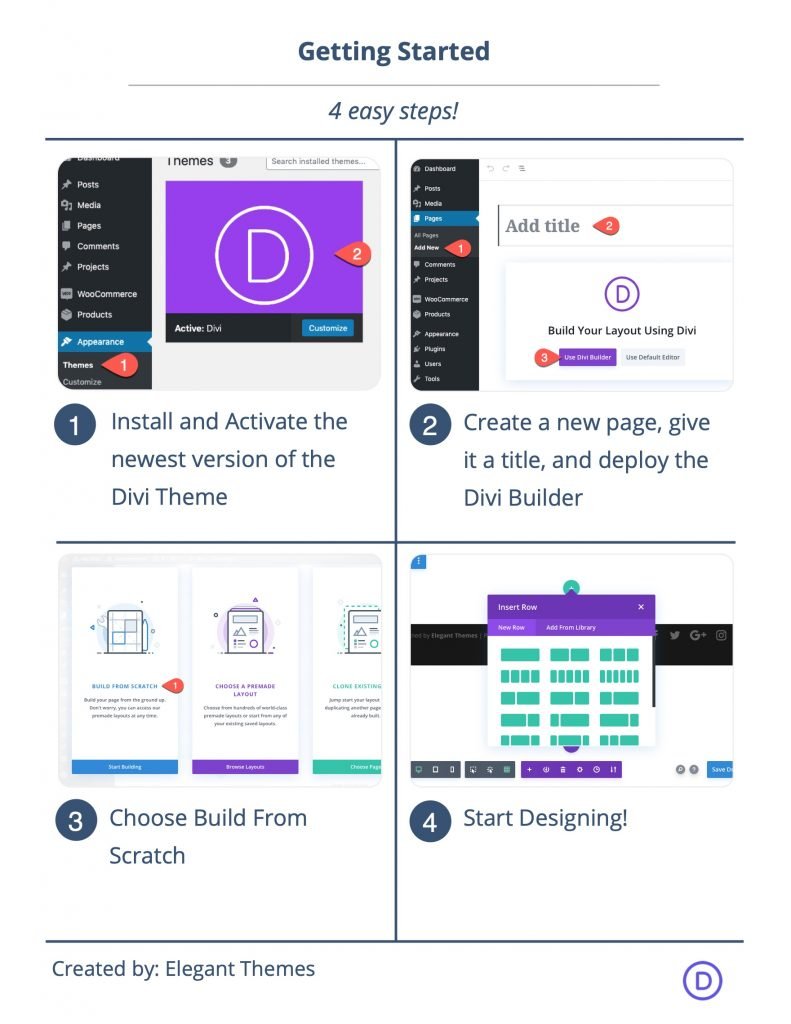
시작하려면 다음을 수행해야 합니다.
- 아직 설치하지 않았다면 Divi 테마를 설치하고 활성화하십시오.
- WordPress에서 새 페이지를 만들고 Divi Builder를 사용하여 프런트 엔드(비주얼 빌더)에서 페이지를 편집합니다.
- "처음부터 빌드" 옵션을 선택합니다.
그런 다음 Divi에서 디자인을 시작할 수 있는 빈 캔버스가 생깁니다.
Divi에서 장바구니 또는 체크아웃 페이지에 대한 체크아웃 프로세스 탐색 메뉴를 디자인하는 방법
섹션 및 행 생성
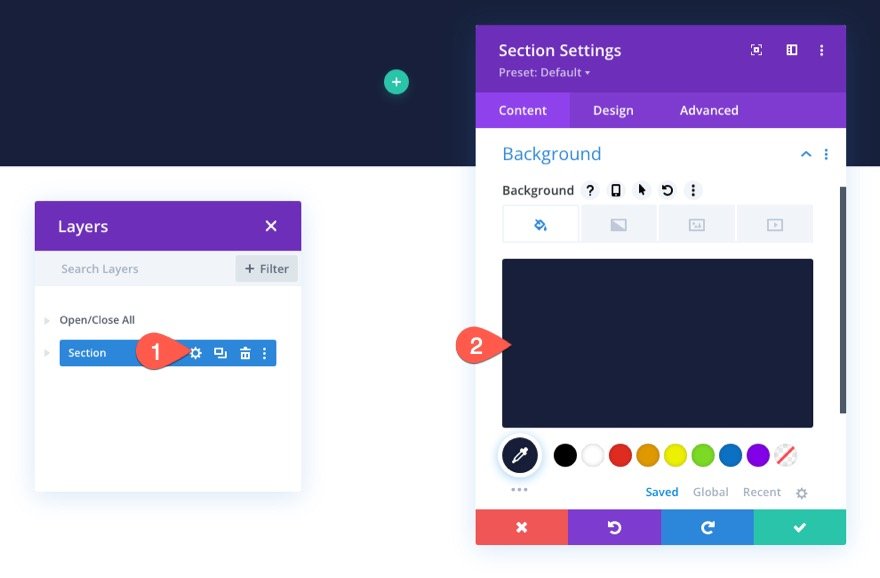
먼저 기존 일반 섹션에 배경색을 추가해 보겠습니다. 섹션 설정을 열고 다음을 추가합니다.
- 배경색: #171f3a

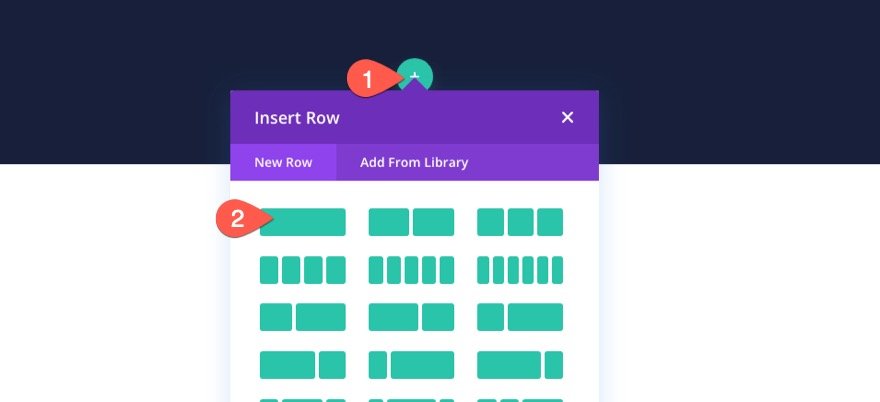
그런 다음 섹션에 1열 행을 추가합니다.

결제 프로세스 탐색 링크 생성
결제 프로세스 탐색 링크를 생성하기 위해 Shop 페이지, Cart 페이지 및 Checkout 페이지로 연결되는 3개의 블러브 모듈을 사용할 것입니다.
상점 탐색 링크 추가
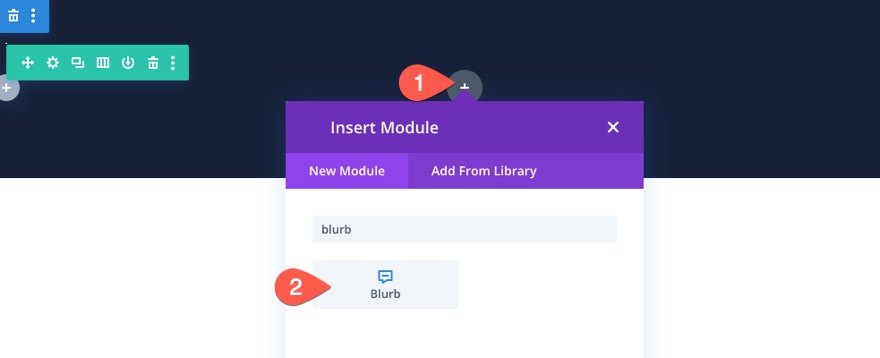
상점 탐색 링크를 만들려면 열에 새 광고 문구 모듈을 추가하세요.

콘텐츠 설정
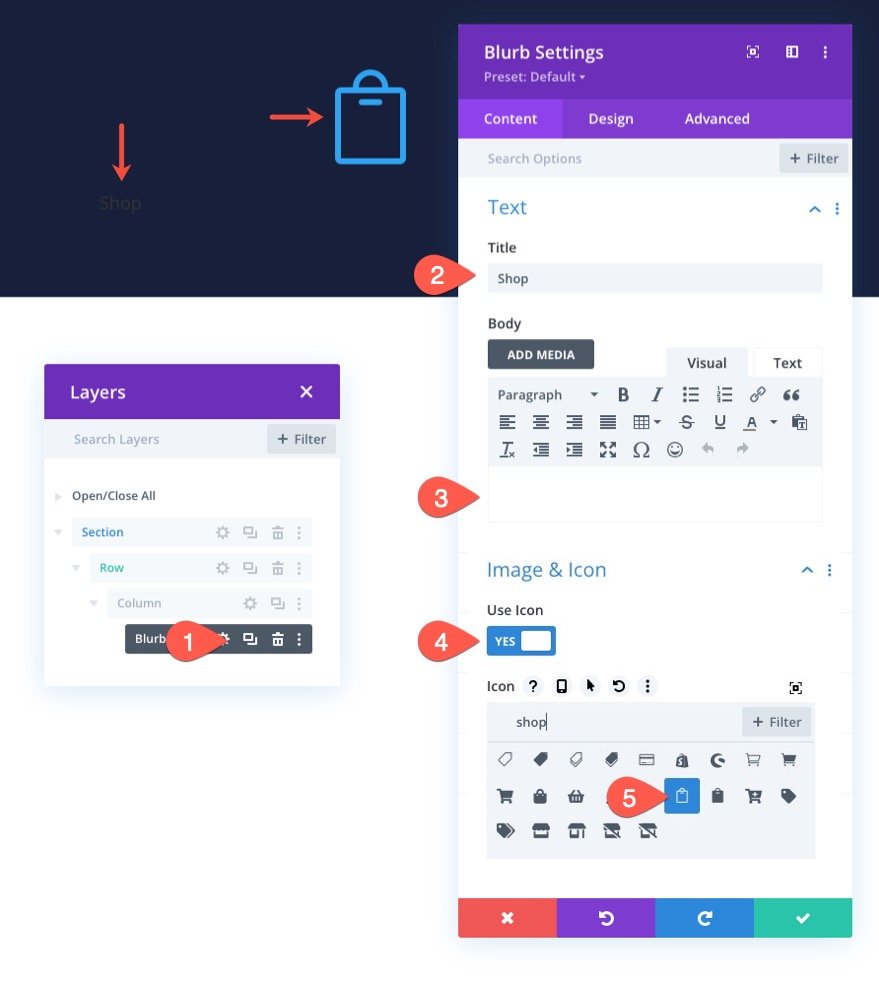
광고 설정에서 다음과 같이 콘텐츠를 업데이트합니다.
- 제목: 상점
- 아이콘 사용: 예
- 아이콘: 스크린샷 참조
- 모듈 링크 URL: 상점 페이지 링크

디자인 설정
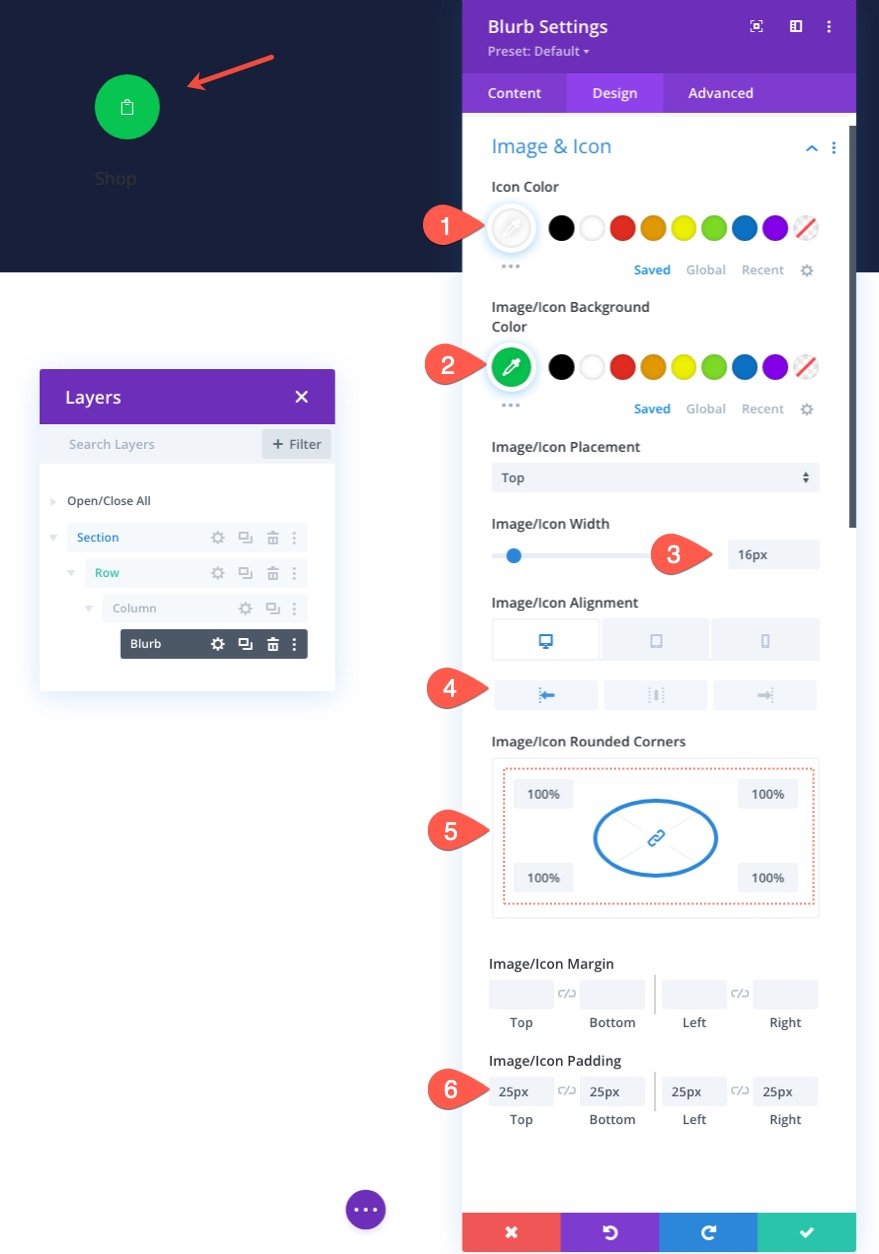
디자인 탭에서 다음을 업데이트합니다.
- 아이콘 색상: #fff
- 이미지/아이콘 배경색: #08c451
- 이미지/아이콘 너비: 16px
- 이미지/아이콘 정렬: 왼쪽(데스크탑), 가운데(태블릿 및 휴대폰)
- 이미지/아이콘 둥근 모서리: 100%
- 이미지/아이콘 패딩: 25px(위, 아래, 왼쪽, 오른쪽)

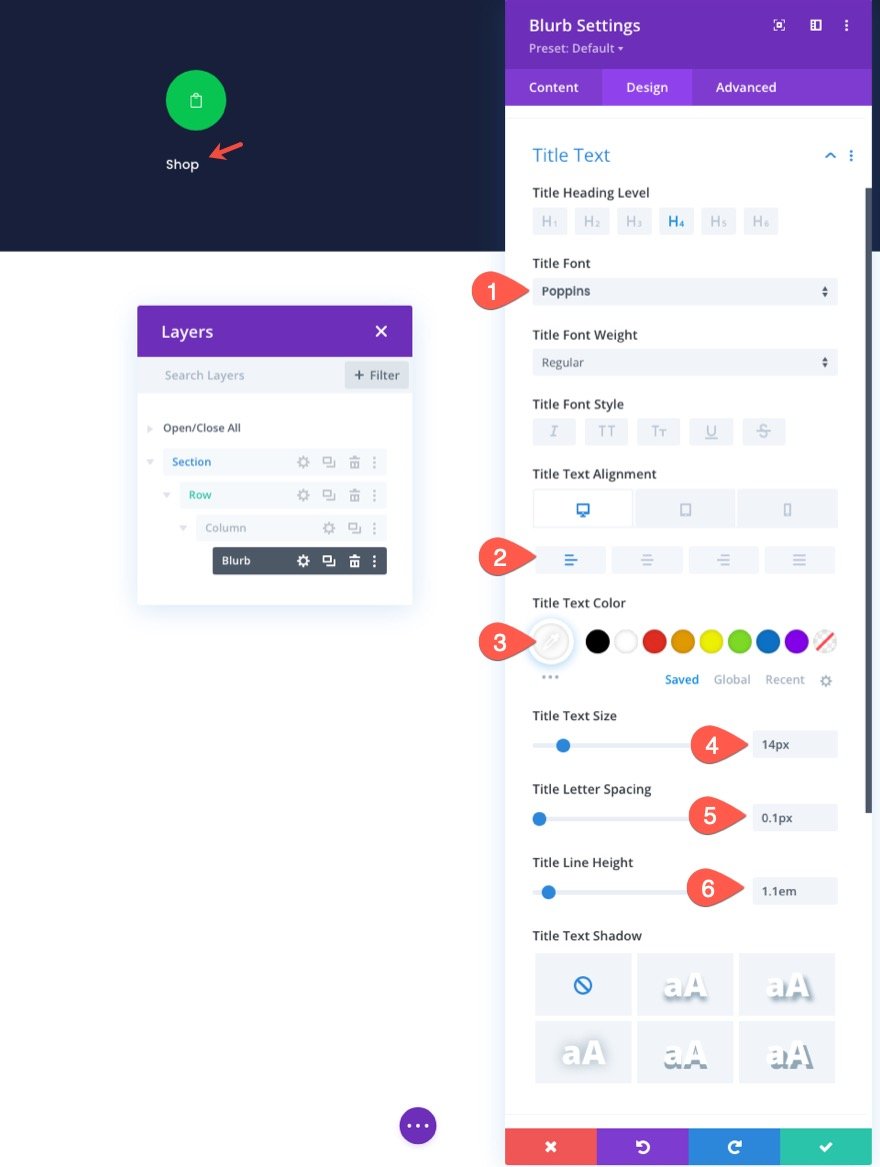
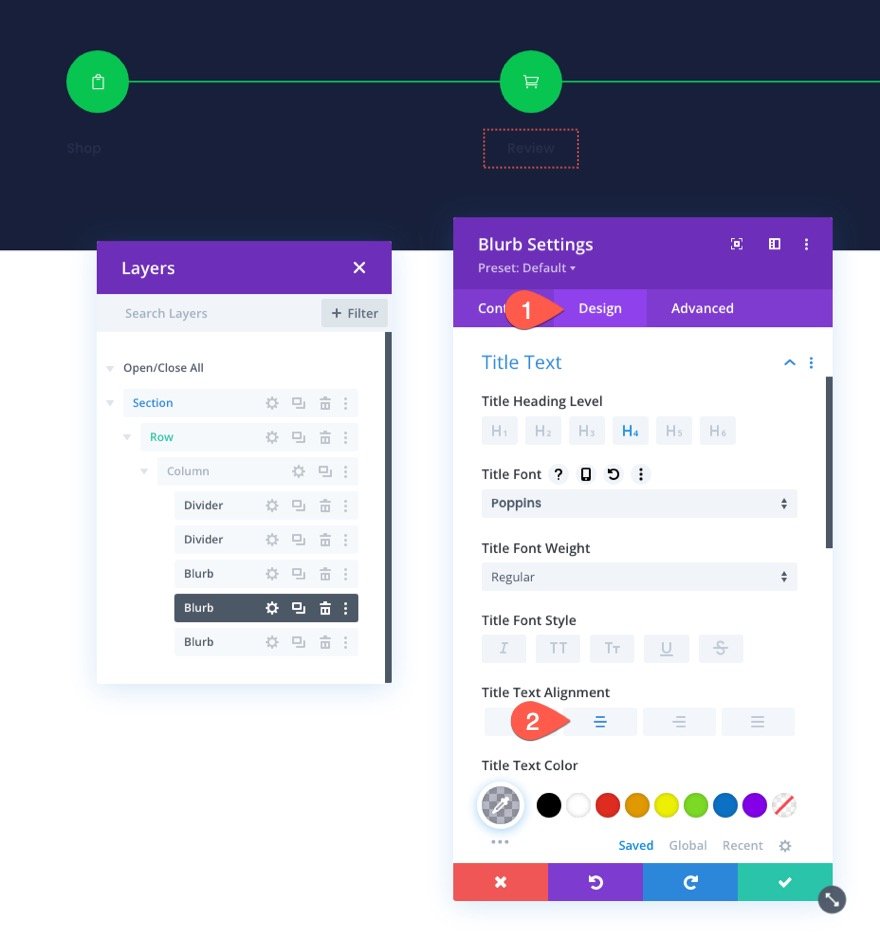
아이콘 디자인이 완료되면 다음과 같이 제목 텍스트를 업데이트합니다.
- 제목 글꼴 Poppins
- 제목 텍스트 정렬: 왼쪽(데스크탑), 가운데(태블릿 및 휴대폰)
- 제목 텍스트 색상: #fff
- 제목 텍스트 크기: 14px
- 제목 문자 간격 0.1px
- 제목 줄 높이: 1.1em

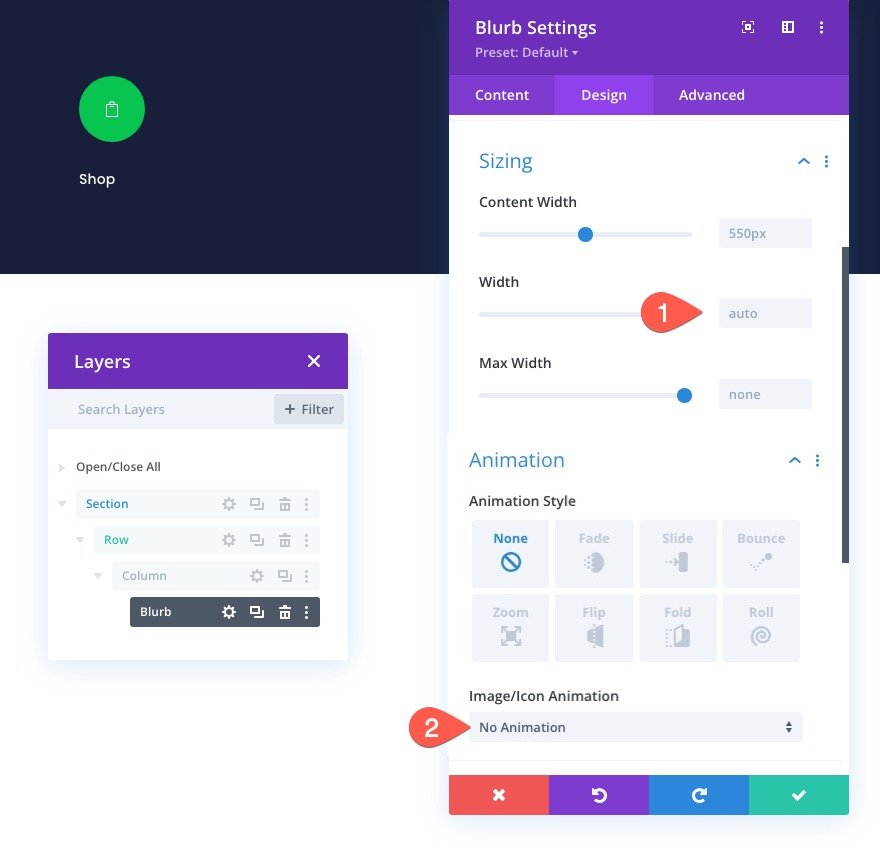
그런 다음 너비를 업데이트하고 기본 애니메이션을 비활성화합니다.
- 너비: 자동
- 이미지/아이콘 애니메이션: 애니메이션 없음

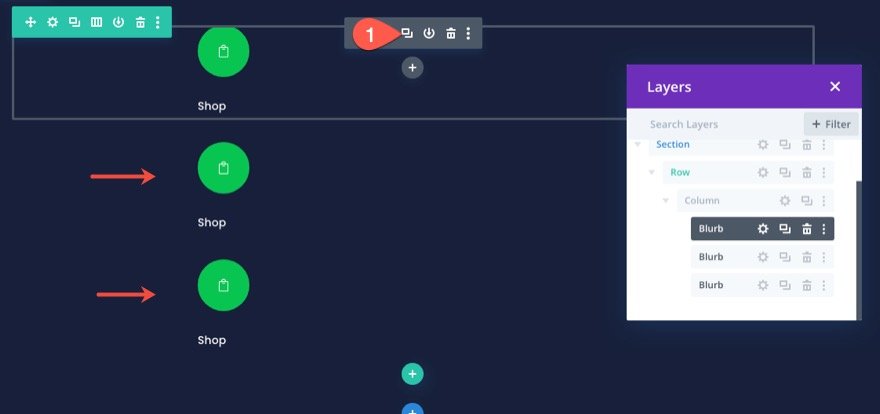
더 많은 탐색 링크를 만들기 위해 Blurb 복제
디자인 프로세스의 속도를 높이려면 광고를 두 번 복제하여 총 3개의 광고 문구(또는 탐색 링크)가 되도록 합니다.

첫 번째 및 세 번째 탐색 링크 배치
탐색 메뉴의 첫 번째 및 세 번째 광고 문구는 절대 위치를 갖습니다. 이렇게 하면 모바일에 쌓이지 않고 제자리에 머물 수 있습니다.
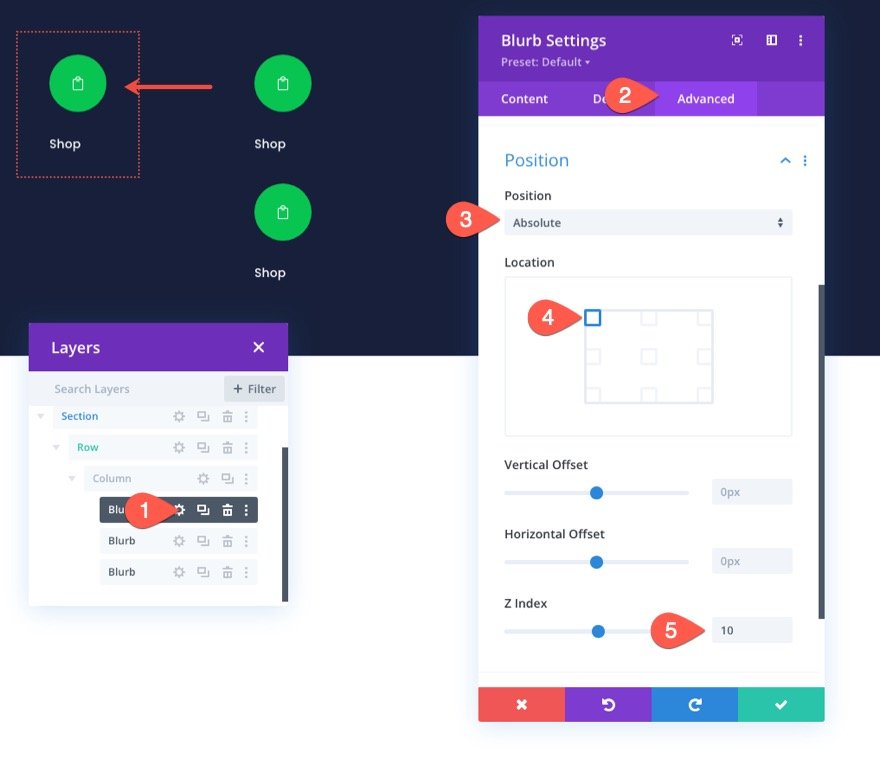
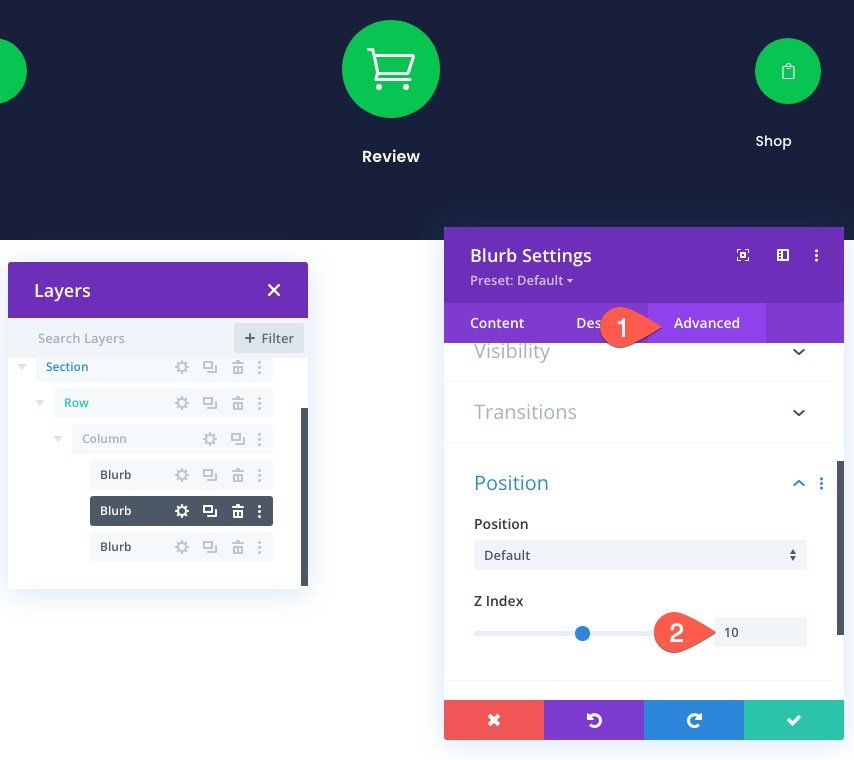
첫 번째 광고 문구의 위치를 지정하려면 광고 문구 설정을 열고 다음을 업데이트하세요.
- 위치: 절대
- 위치: 왼쪽 상단
- Z 인덱스: 10
참고: 추가 z 인덱스는 나중에 추가할 구분선 앞에 광고 문구를 유지하는 데 중요합니다.

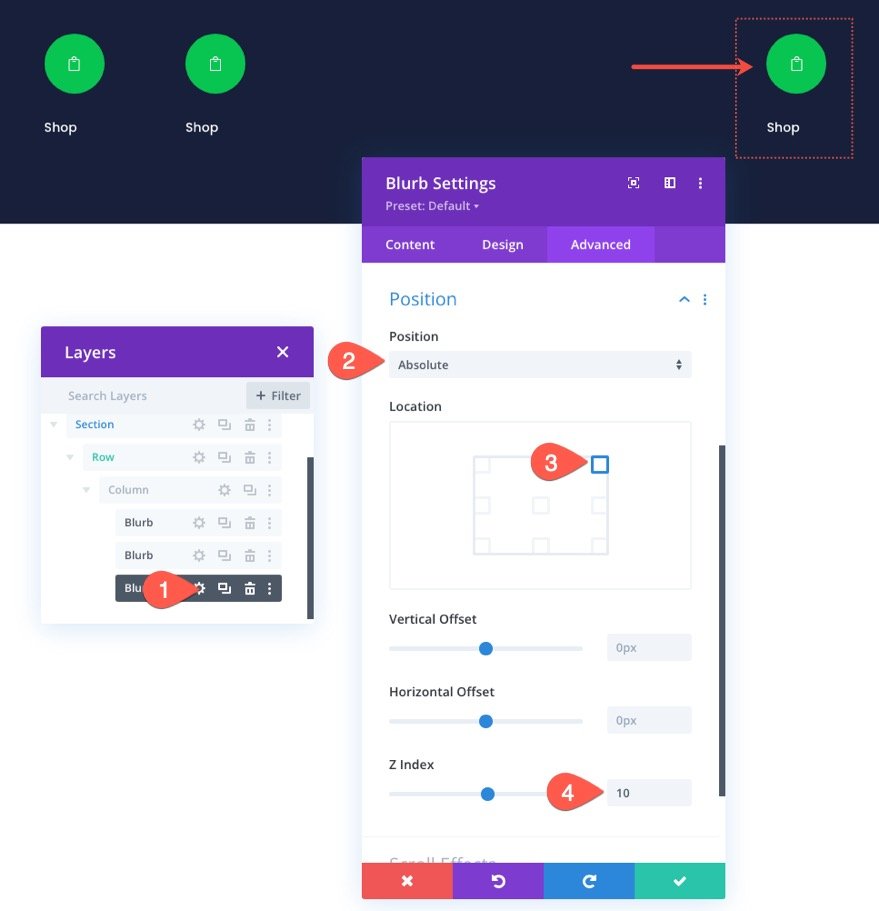
세 번째 광고 문구의 위치를 지정하려면 세 번째 광고 문구에 대한 설정을 열고 다음을 업데이트하세요.
- 위치: 절대
- 위치: 오른쪽 상단
- Z 인덱스: 10

장바구니/검토 탐색 링크 사용자 지정
중간 광고 문구는 카트 탐색 링크가 될 것입니다.
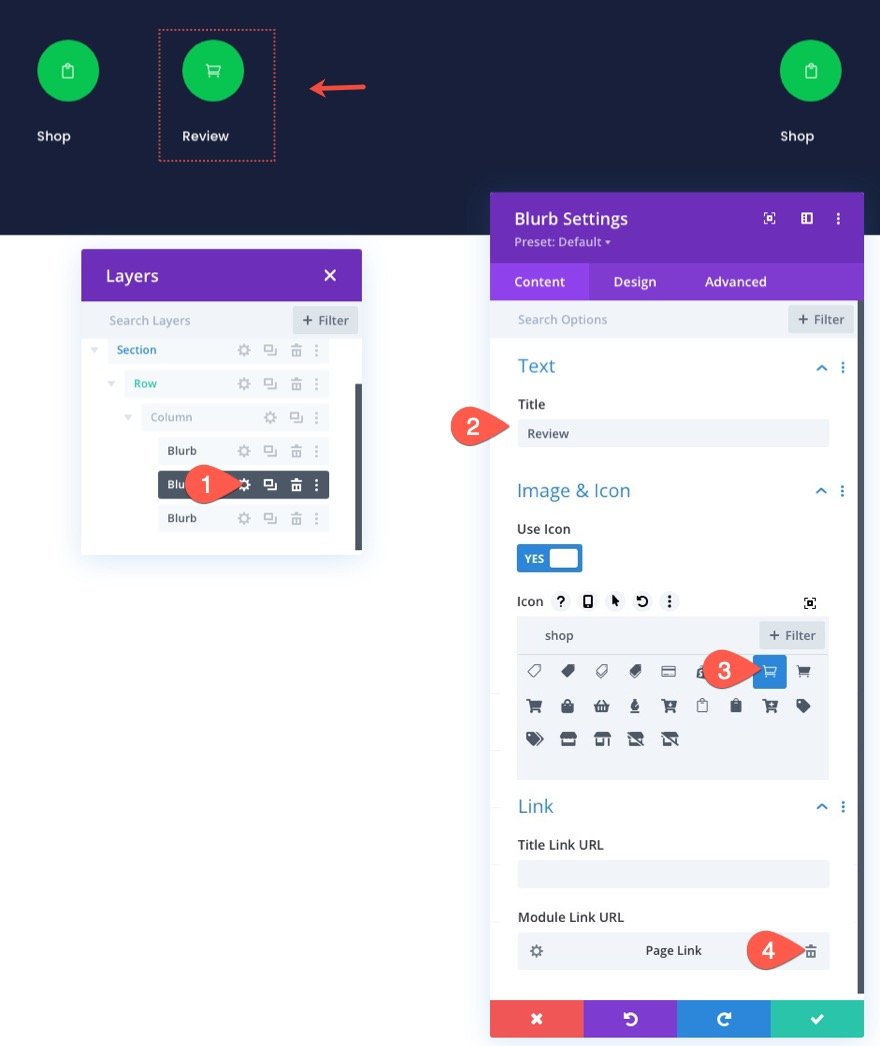
두 번째/중간 광고에 대한 설정을 열고 다음과 같이 콘텐츠를 업데이트합니다.
- 제목: 리뷰
- 아이콘 사용: 예
- 아이콘: 스크린샷 참조
- 모듈 링크 URL: 장바구니 페이지 링크

이 디자인에서 장바구니 페이지의 탐색 메뉴를 디자인하고 있으므로 사용자가 결제 프로세스에서 자신이 어디에 있는지 알 수 있도록 이 광고 문구를 눈에 띄게 만들 것입니다.
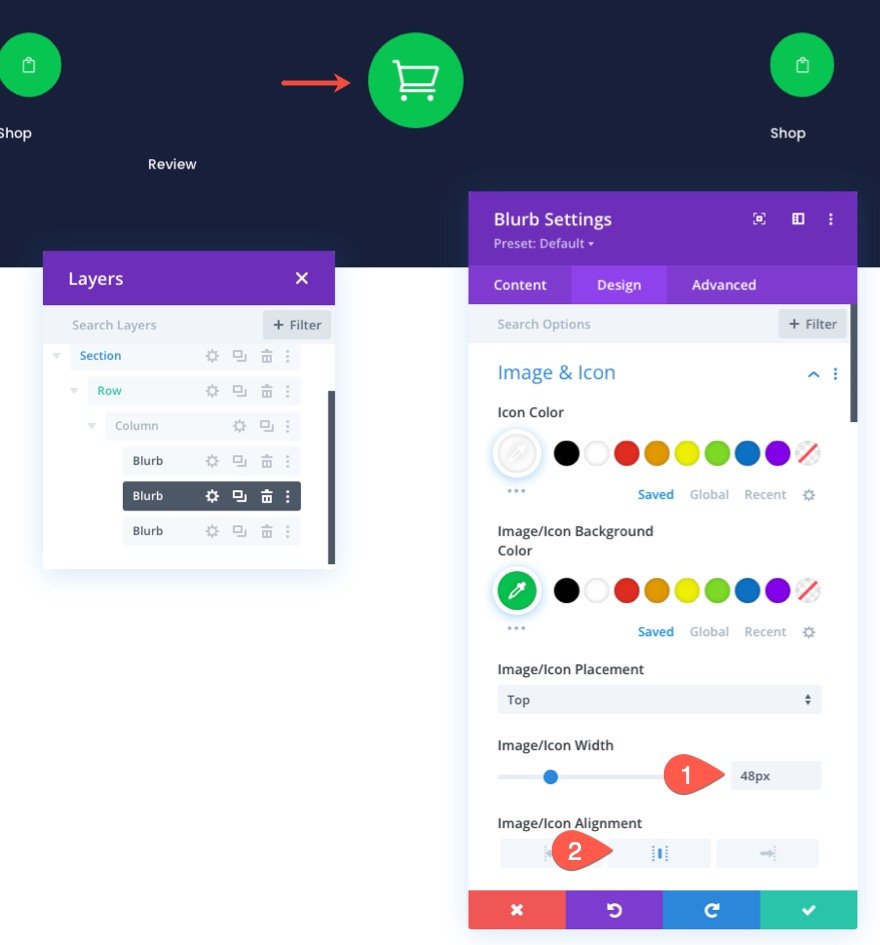
디자인 설정에서 다음을 업데이트합니다.
- 이미지/아이콘 크기: 48px
- 이미지/아이콘 정렬: 중앙

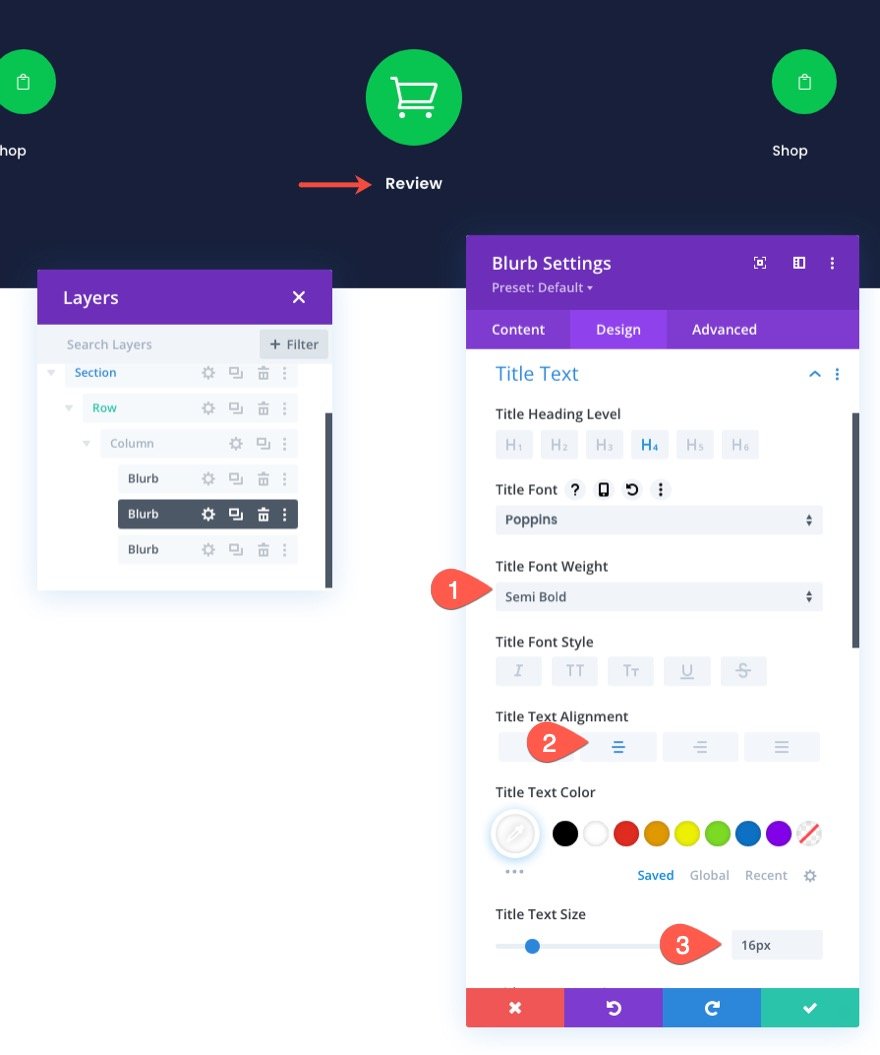
- 제목 글꼴 두께: 반 굵게
- 제목 텍스트 정렬: 가운데
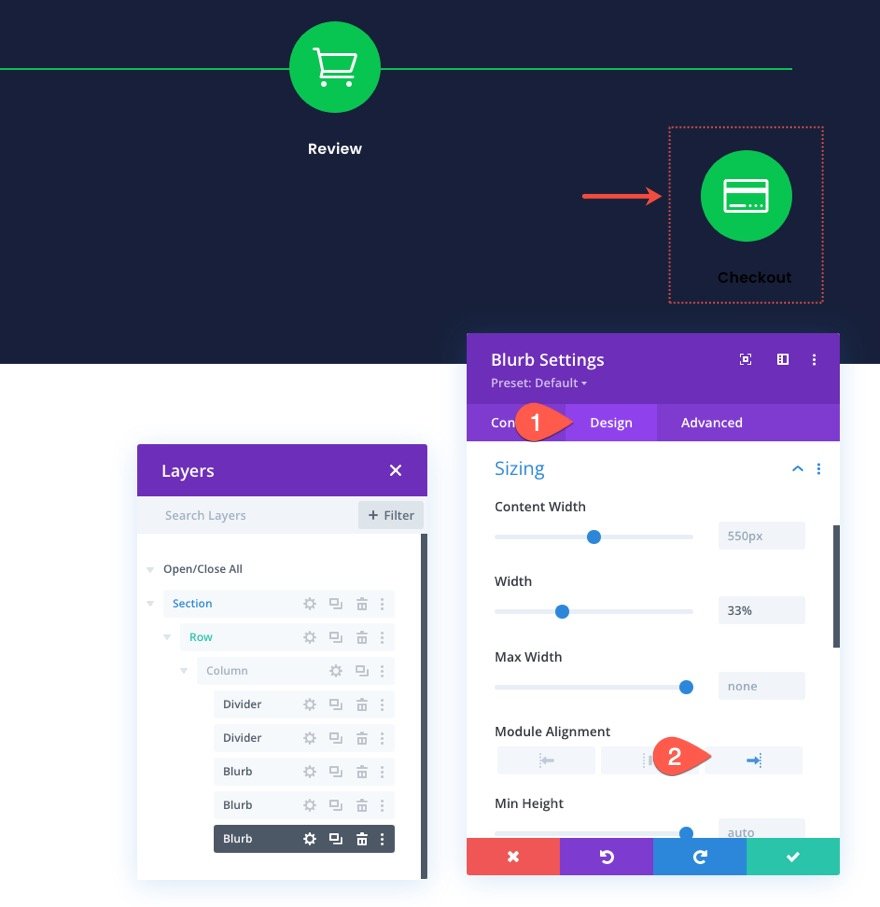
- 제목 텍스트 크기: 16px

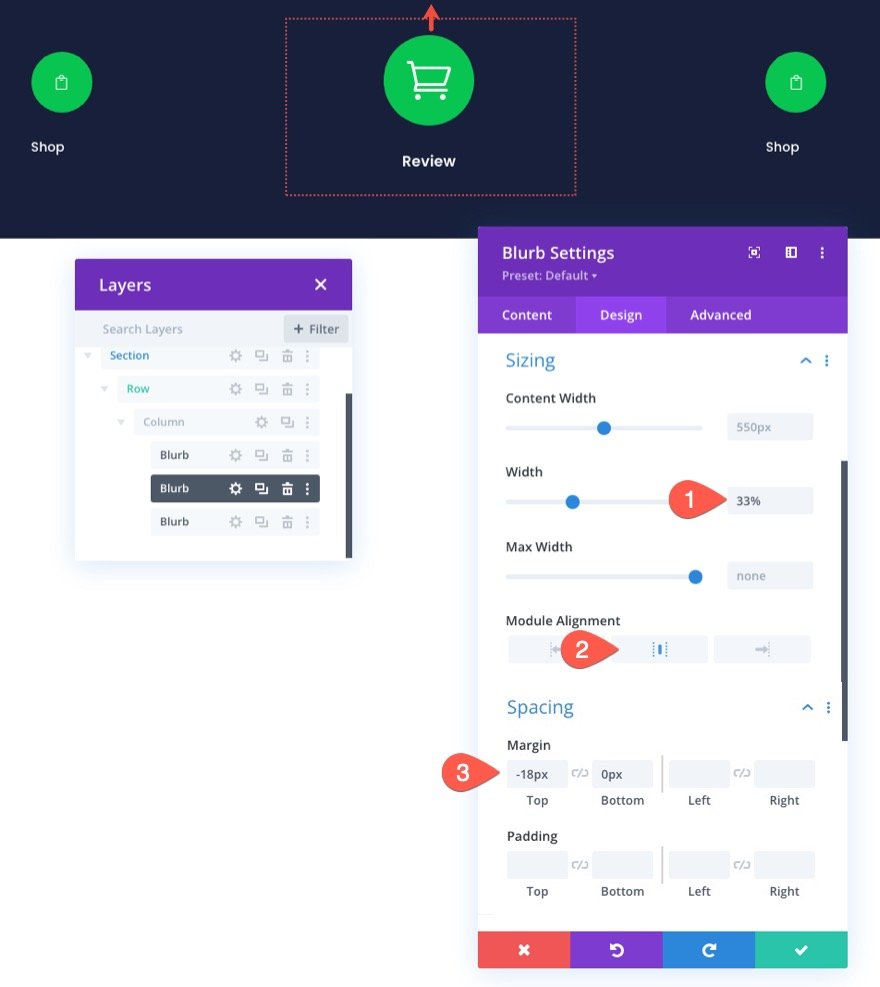
다음으로 크기와 간격을 다음과 같이 업데이트합니다.
- 폭: 33%
- 모듈 정렬: 중앙
- 여백: -18px 상단, 0px 하단

또한 Z 인덱스가 10 값으로 업데이트되었는지 확인하십시오.
- Z 인덱스: 10

Checkout 탐색 링크 사용자 정의
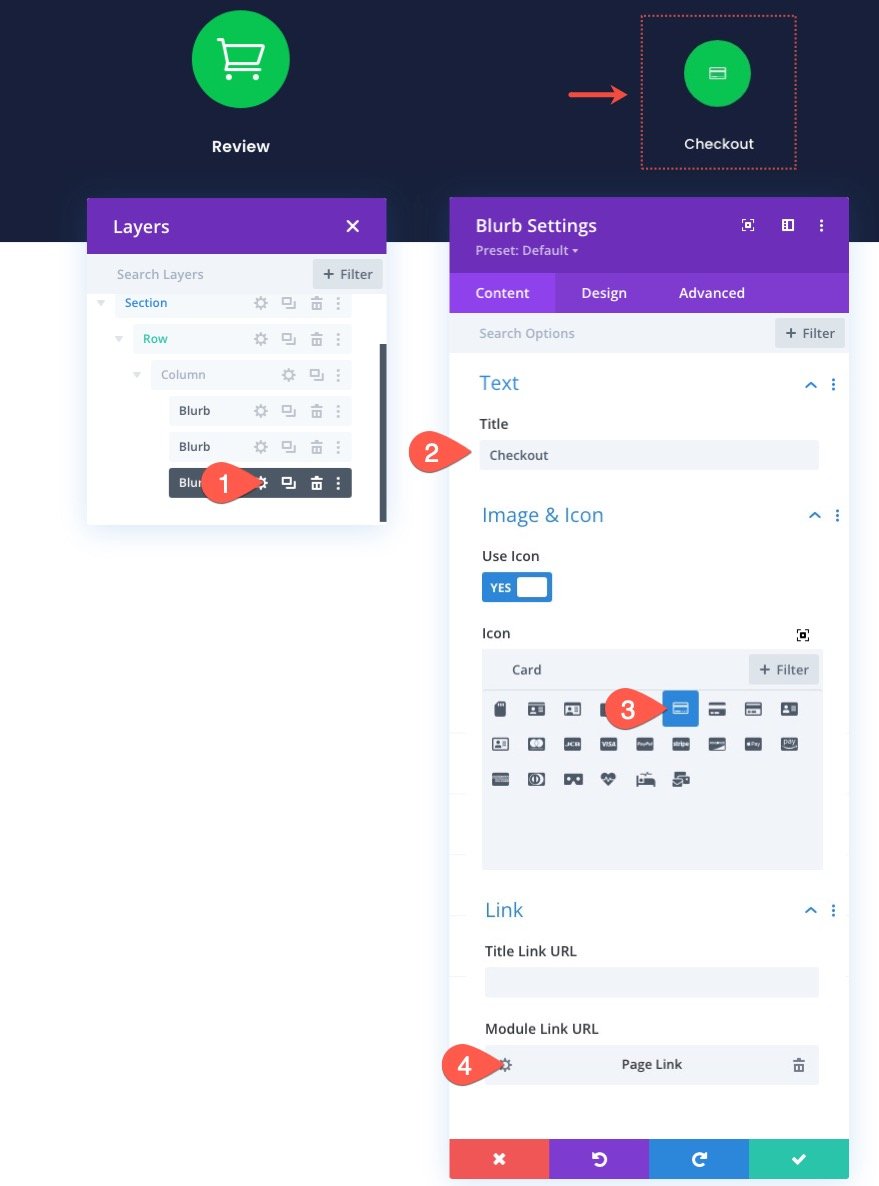
결제 탐색 링크를 사용자 지정하려면 세 번째 광고 문구에 대한 설정을 열고 다음과 같이 콘텐츠를 업데이트합니다.
- 제목: 체크아웃
- 아이콘 사용: 예
- 아이콘: 스크린샷 참조
- 모듈 링크 URL: 체크아웃 페이지 링크


체크아웃 페이지는 체크아웃 프로세스의 다음 단계이므로 흐릿한 색 구성표를 적용할 것입니다.
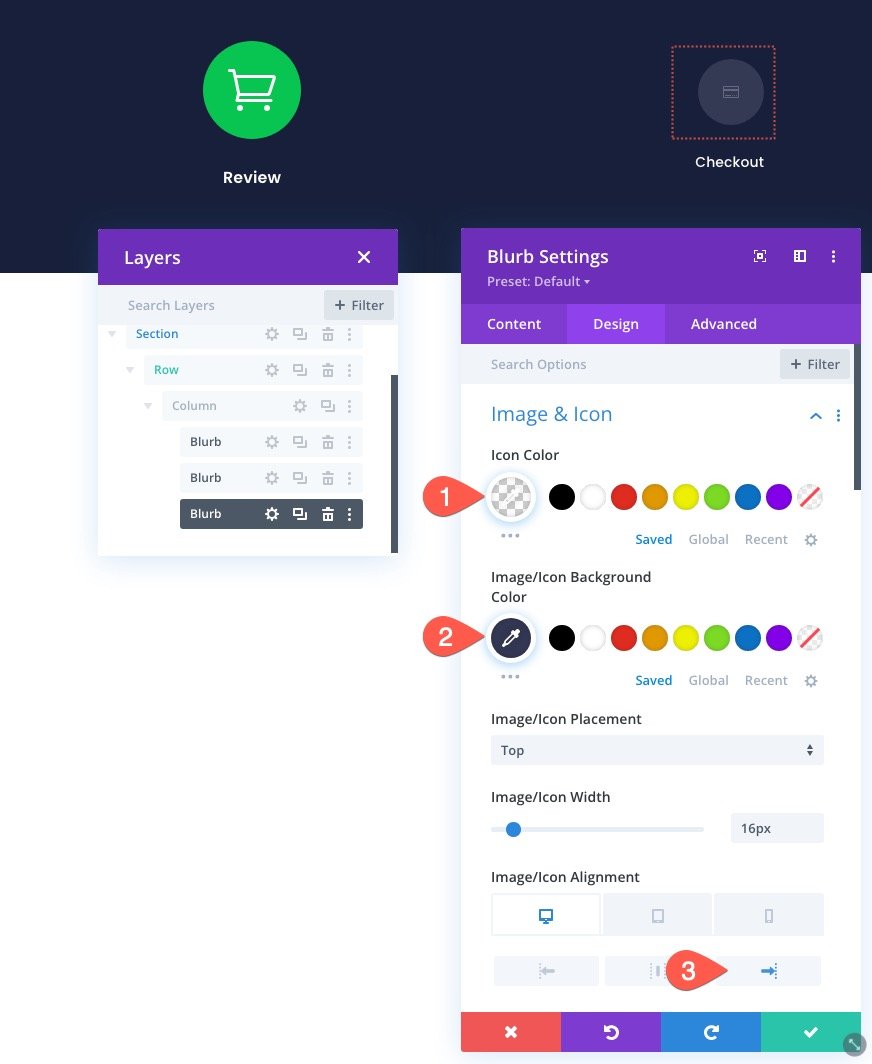
디자인 탭에서 다음을 업데이트합니다.
- 아이콘 색상: rgba(255,255,255,0.24)
- 이미지/아이콘 배경색: #343854
- 이미지/아이콘 정렬: 오른쪽(데스크톱), 가운데(태블릿 및 휴대폰)

- 제목 텍스트 정렬: 오른쪽(데스크톱), 가운데(태블릿 및 휴대폰)
- 제목 텍스트 색상: #343854

진행 상황을 보여주기 위해 구분선 만들기
이제 체크아웃 프로세스 탐색 링크가 준비되었으므로 체크아웃 프로세스의 진행 상황을 보여주기 위해 구분선을 추가할 준비가 되었습니다.
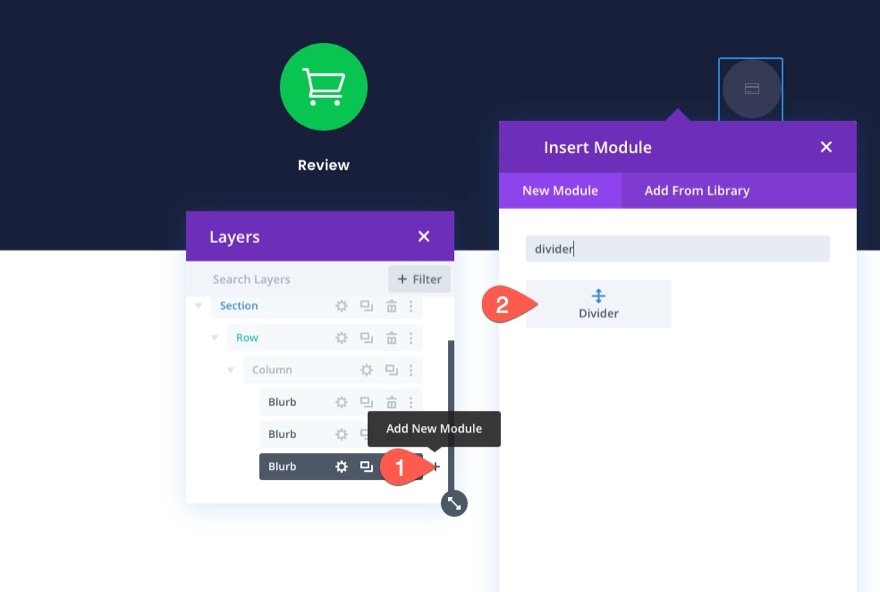
세 번째 광고 문구 모듈 아래에 새 구분선 모듈을 추가합니다.

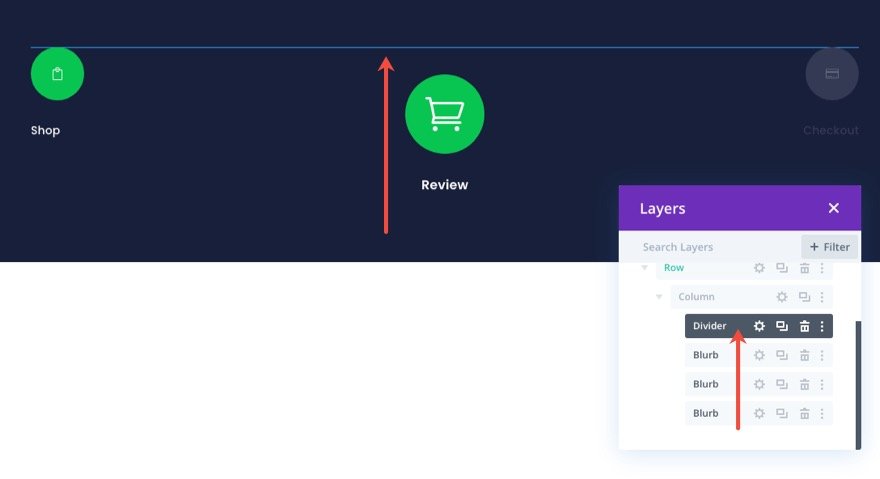
그런 다음 레이어 보기/모달을 사용하여 구분선을 다른 블러브 위로 끕니다.

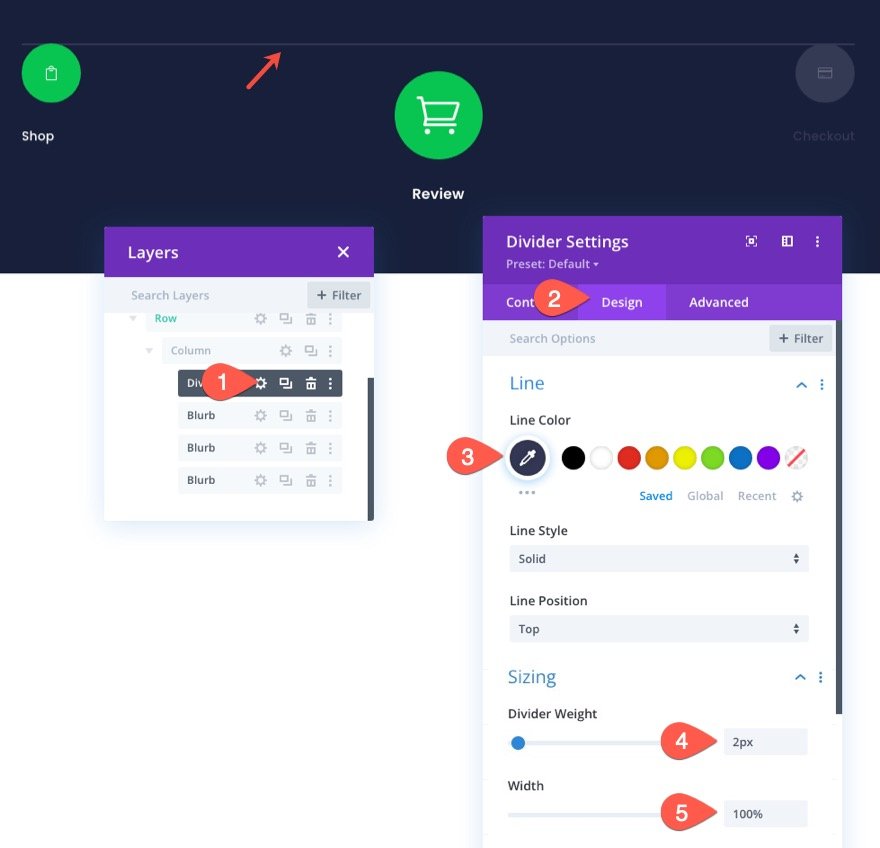
그런 다음 디바이더 설정을 열고 다음 디자인 설정을 업데이트합니다.
- 선 색상: #343854
- 디바이더 무게: 2px
- 폭: 100%

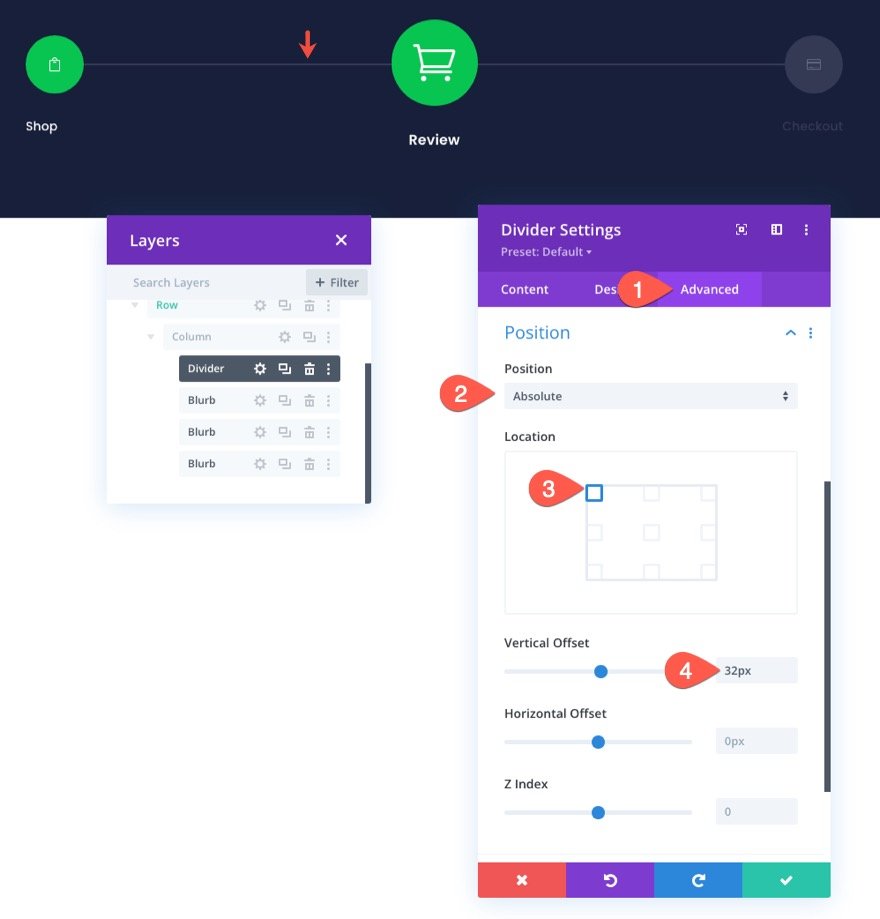
고급 탭에서 구분선을 다음과 같이 배치합니다.
- 위치: 절대
- 위치: 왼쪽 상단
- 수직 오프셋: 32px

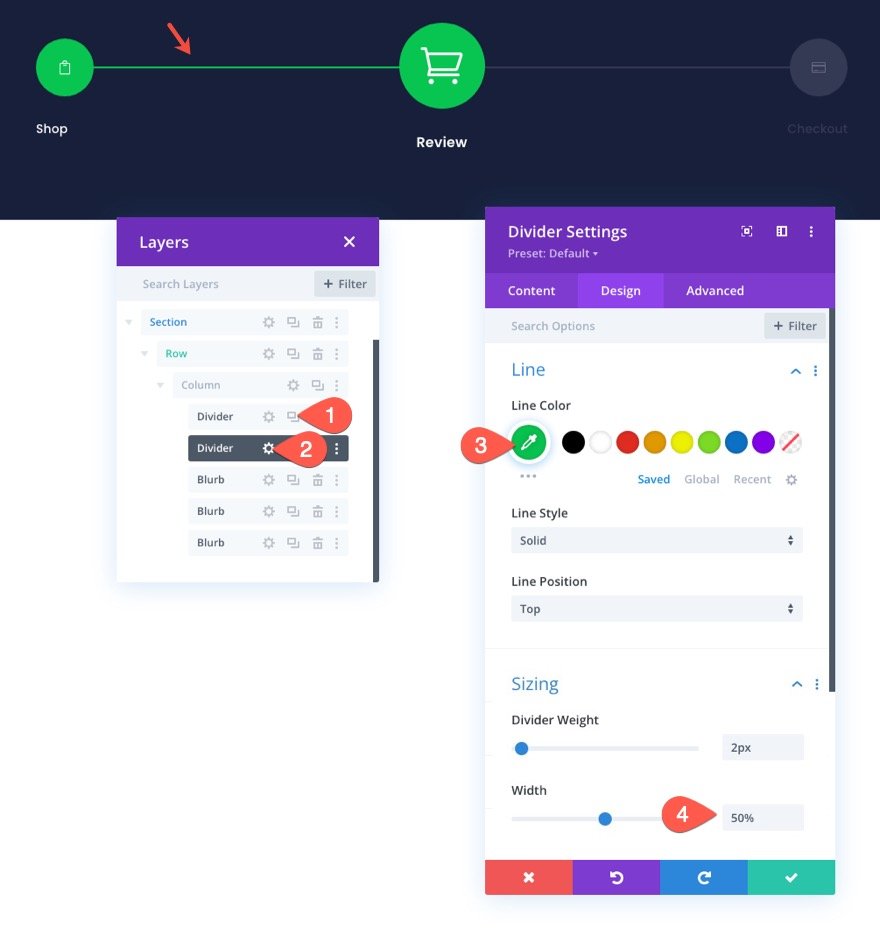
첫 번째 구분선이 준비되면 두 번째 구분선을 추가할 준비가 됩니다. 이 선은 처음 두 광고문안을 연결하는 첫 번째 구분선 부분을 강조 표시합니다. 이것은 진행률 표시줄처럼 체크아웃 프로세스의 진행 상황을 보여주는 데 도움이 됩니다.
두 번째 구분선을 추가하려면 기존 구분선을 복제하고 다음 디자인 설정을 업데이트합니다.
- 선 색상: #08c451
- 폭: 50%

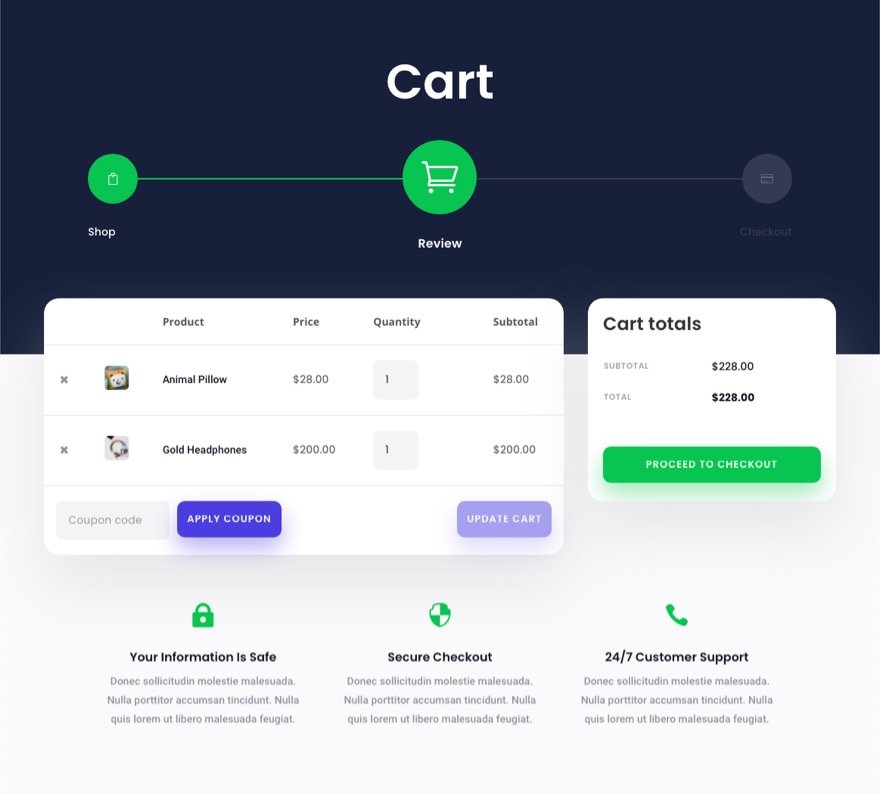
장바구니 페이지 탐색 메뉴의 최종 결과
모두 완료되었습니다. 이제 데스크탑과 모바일에서 결과를 살펴보십시오.


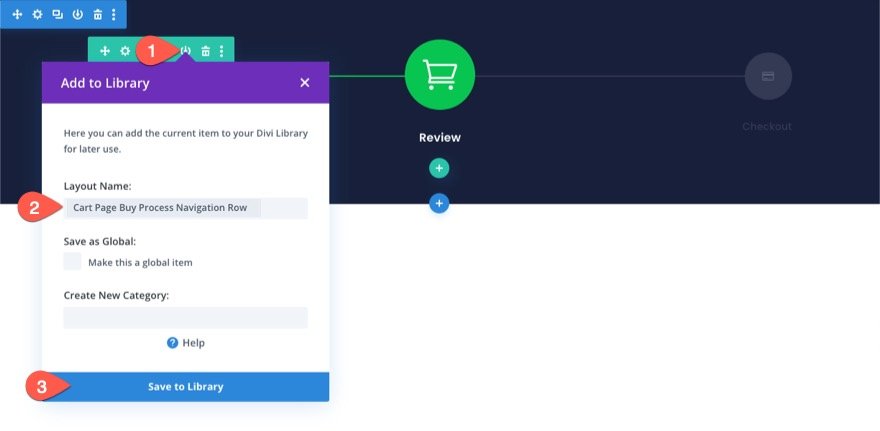
Divi 라이브러리에 행 저장
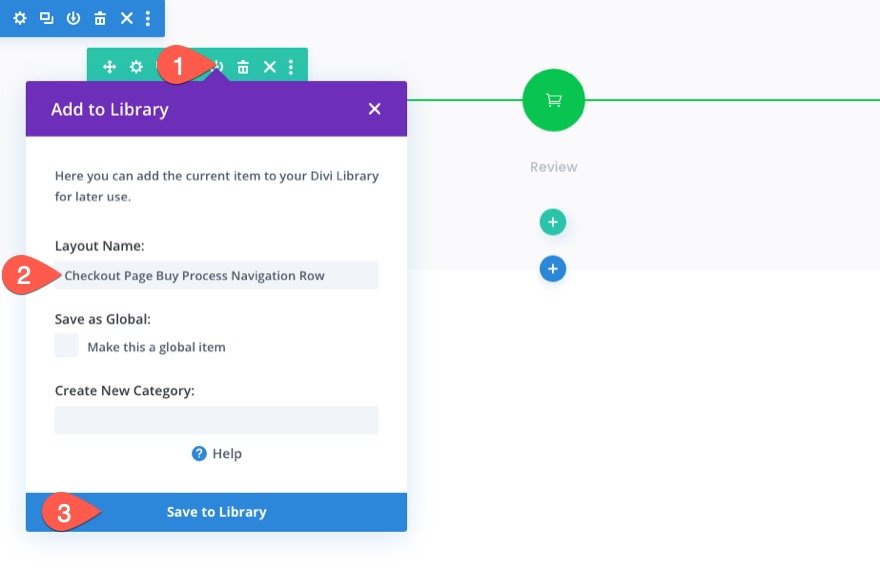
앞으로 이 체크아웃 프로세스 탐색 메뉴를 체크아웃 페이지나 템플릿에 추가할 수 있기를 원하기 때문에 Divi 라이브러리에 저장하는 것이 중요합니다. 이 예에서는 행을 라이브러리에 저장합니다. 그렇게 하려면 행 위로 마우스를 가져갈 때 라이브러리에 저장 아이콘을 클릭합니다. 라이브러리에 추가 모달에서 레이아웃 이름을 추가하고 라이브러리에 저장을 클릭합니다.

결제 페이지의 탐색 디자인 변경
장바구니 페이지 탐색 메뉴가 라이브러리에 저장되면 디자인을 조정하여 체크아웃 페이지에 대한 탐색 메뉴를 만들 수 있습니다. 우리는 동일한 콘텐츠와 링크를 유지하기를 원합니다. 그러나 우리는 체크아웃 프로세스의 새로운 진행 상황을 반영하도록 디자인을 변경하고 싶습니다.
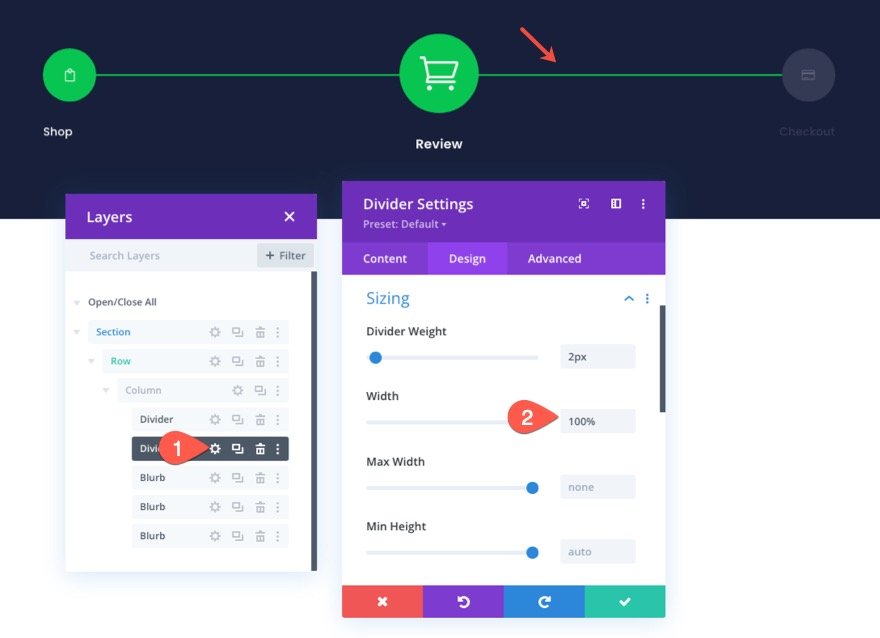
구분선 진행 업데이트
체크아웃 탐색 링크로의 진행을 완료하도록 구분선을 업데이트하려면 두 번째 구분선에 대한 설정을 열고 너비를 100% 값으로 업데이트합니다.
- 폭: 100%

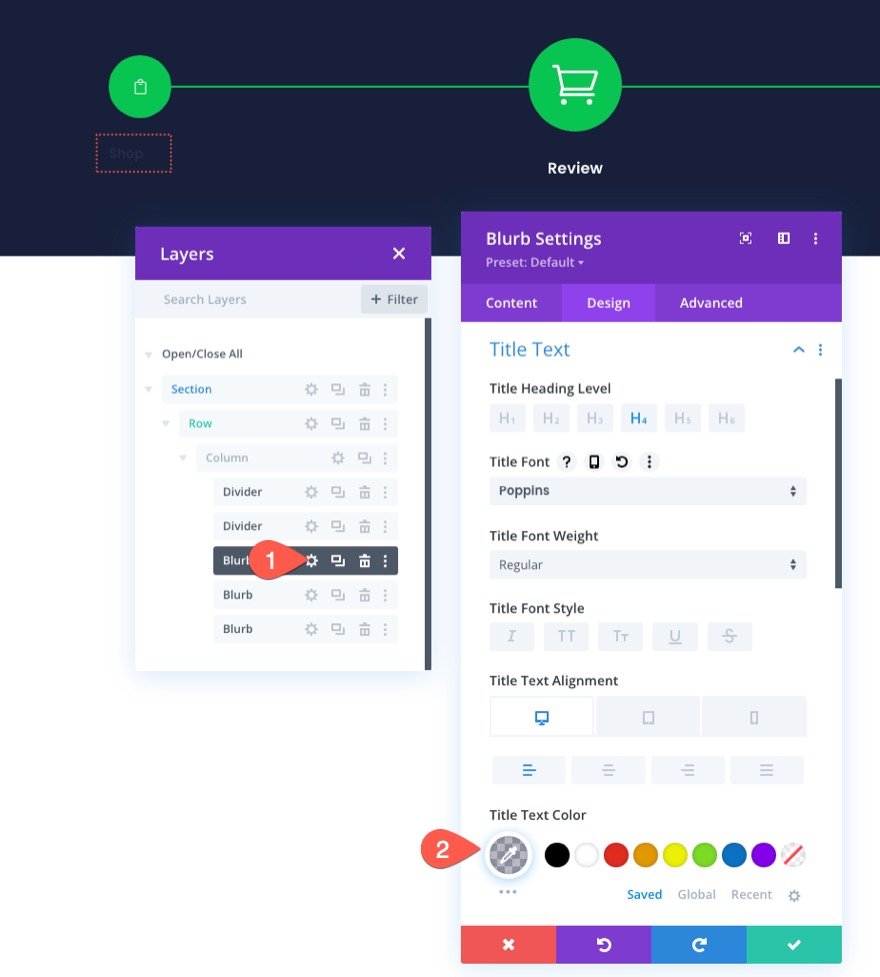
상점 탐색 링크 업데이트
이것을 추가할 체크아웃 페이지는 밝은 배경을 가지므로 각 탐색 링크에 대해 더 어두운 제목 텍스트를 원합니다.
이렇게 하려면 왼쪽의 "쇼핑" 문구 설정을 열고 제목 텍스트 색상을 업데이트합니다.
- 제목 텍스트 색상: rgba(64,71,104,0.36)

Checkout 탐색 링크 업데이트
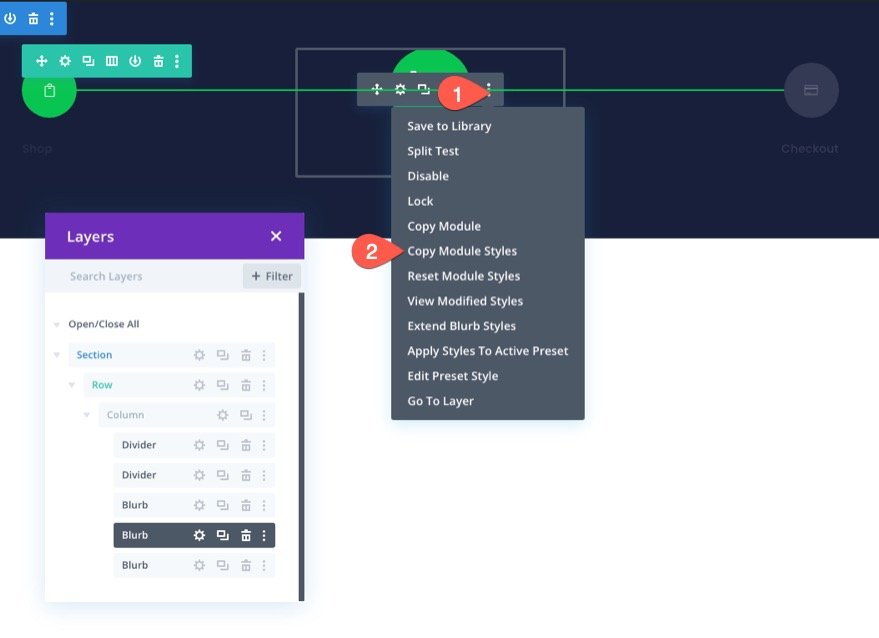
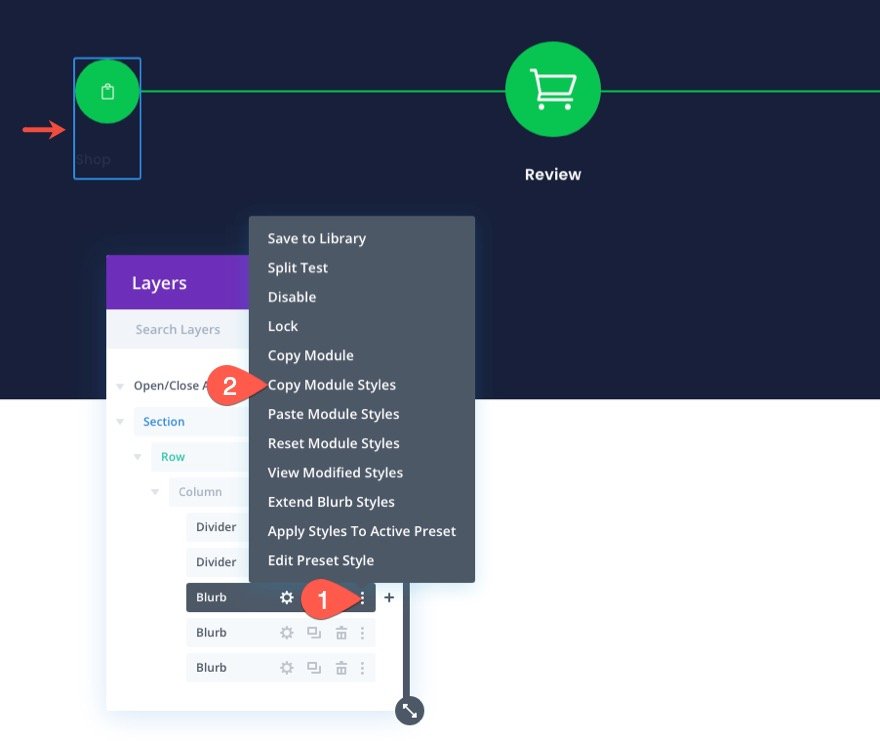
결제 탐색 링크의 디자인을 업데이트하려면 중간 광고 문구(장바구니/리뷰 링크)의 모듈 스타일을 복사하십시오.

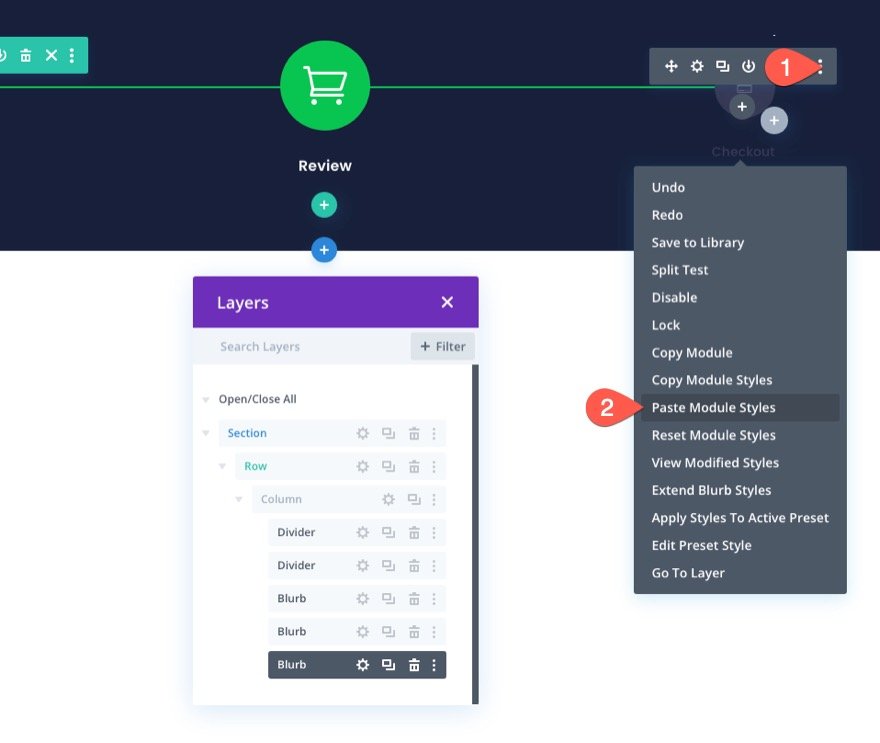
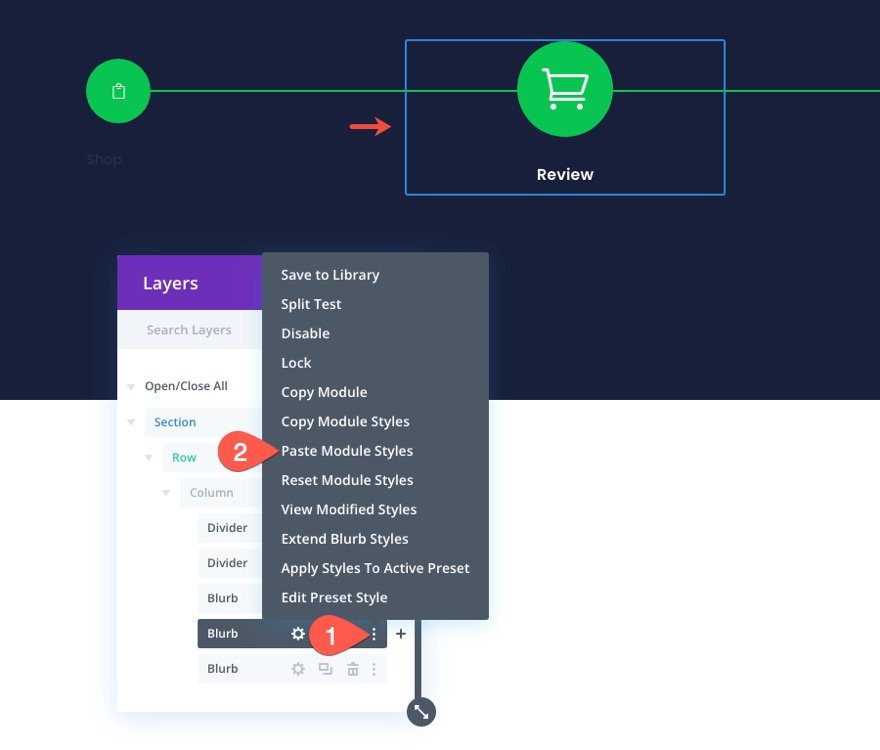
그런 다음 모듈 스타일을 오른쪽의 "Checkout" 문구에 붙여 넣습니다.

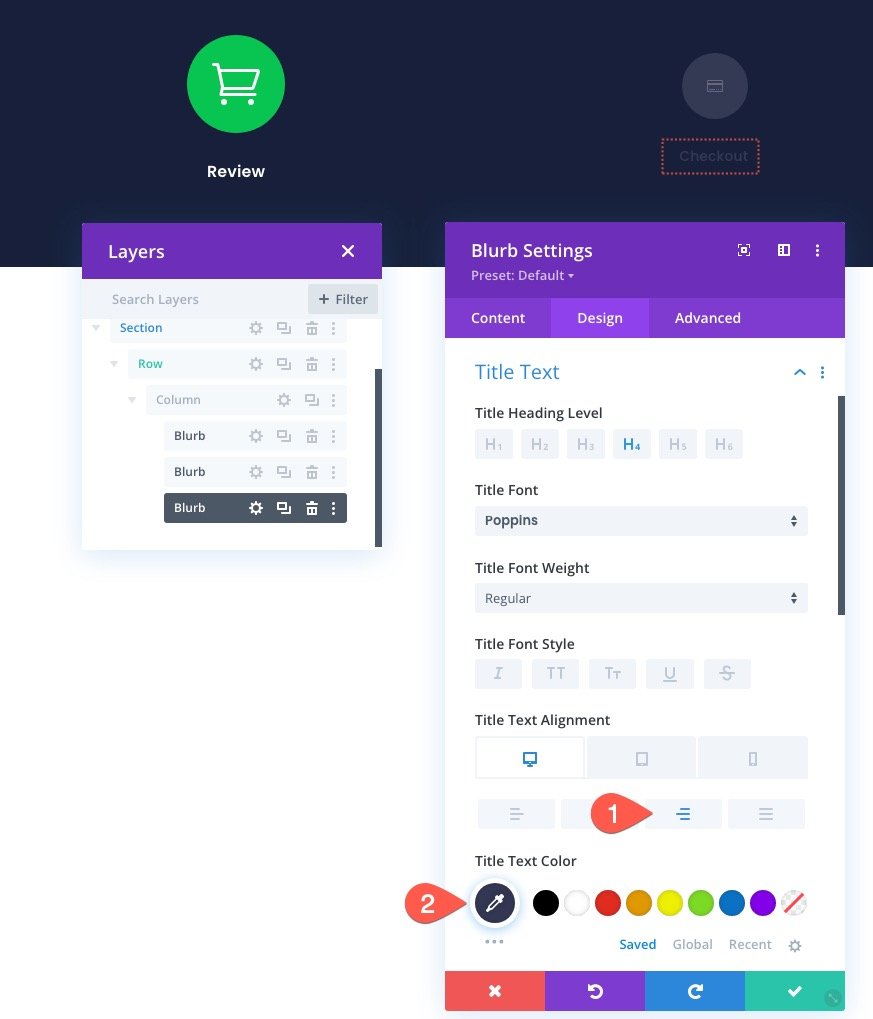
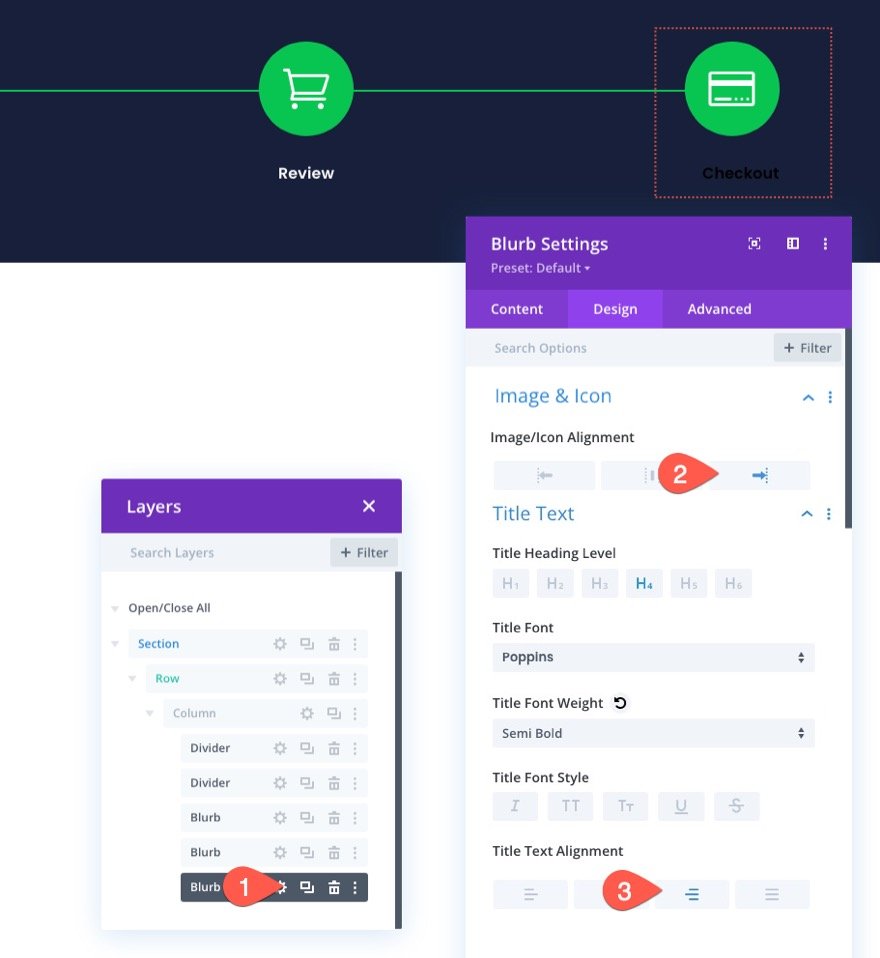
"Checkout" 문구의 설정을 열고 다음을 업데이트하십시오.
- 이미지/아이콘 정렬: 오른쪽
- 제목 텍스트 정렬: 오른쪽

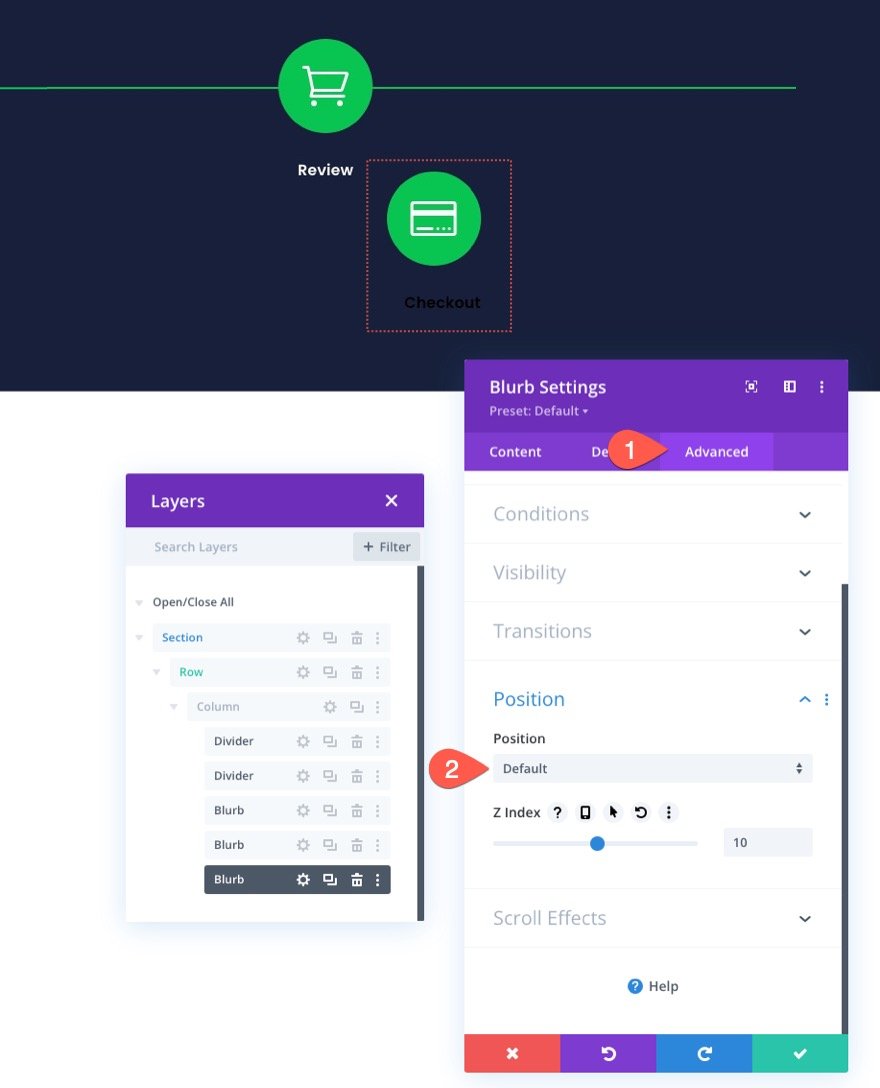
중간 광고 문구의 스타일이 이제 이 광고 문구를 차지하지만, 광고 문구는 여전히 절대 위치를 가집니다.
고급 탭에서 위치를 다시 기본값으로 변경합니다. (이렇게 하면 중간 광고 문구에 절대 위치를 제공할 때까지 기존 모듈 아래에 모듈이 드롭됩니다.)

디자인 탭에서 모듈 정렬을 업데이트합니다.
- 모듈 정렬: 오른쪽

장바구니 검토 탐색 링크 만들기
결제 탐색 링크가 완료되면 중간 안내문(카트/리뷰 탐색 링크)을 업데이트할 수 있습니다. 디자인 프로세스의 속도를 높이려면 왼쪽에 있는 "쇼핑" 문구의 모듈 스타일을 복사하세요.

그런 다음 모듈 스타일을 중간 "검토" 문구로 넘깁니다.

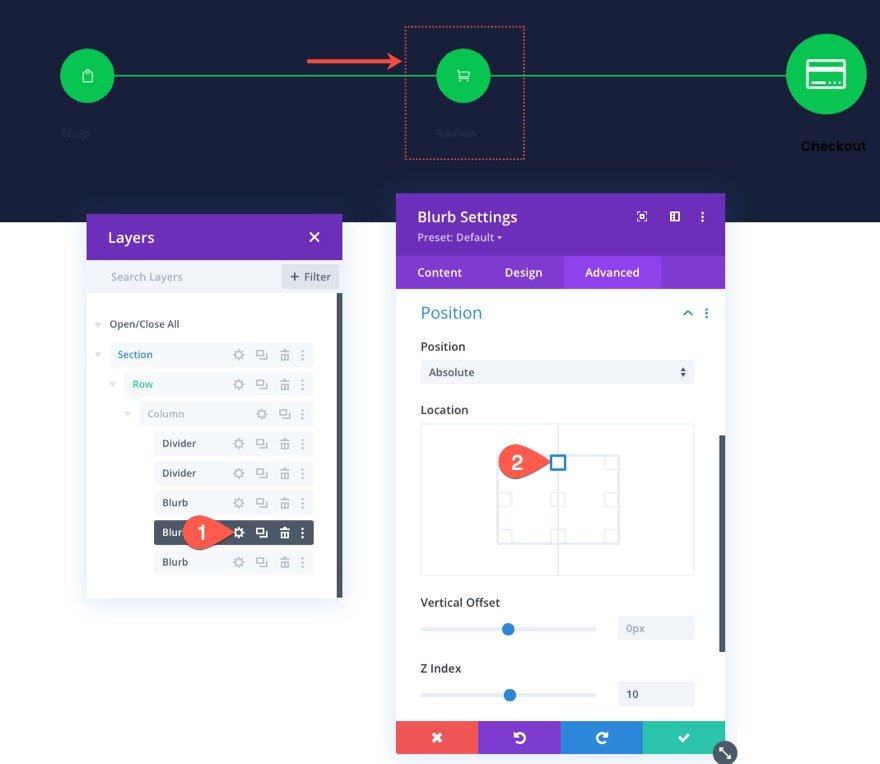
완료되면 "검토" 문구가 왼쪽의 "쇼핑" 모듈 바로 위에 배치됩니다. 레이어 모달을 사용하여 "검토" 광고 설정을 선택하고 다음과 같이 위치 위치를 업데이트합니다.
- 위치: 상단 중앙

중간 광고문안 업데이트를 완료하려면 다음을 업데이트하십시오.
- 제목 텍스트 정렬: 가운데

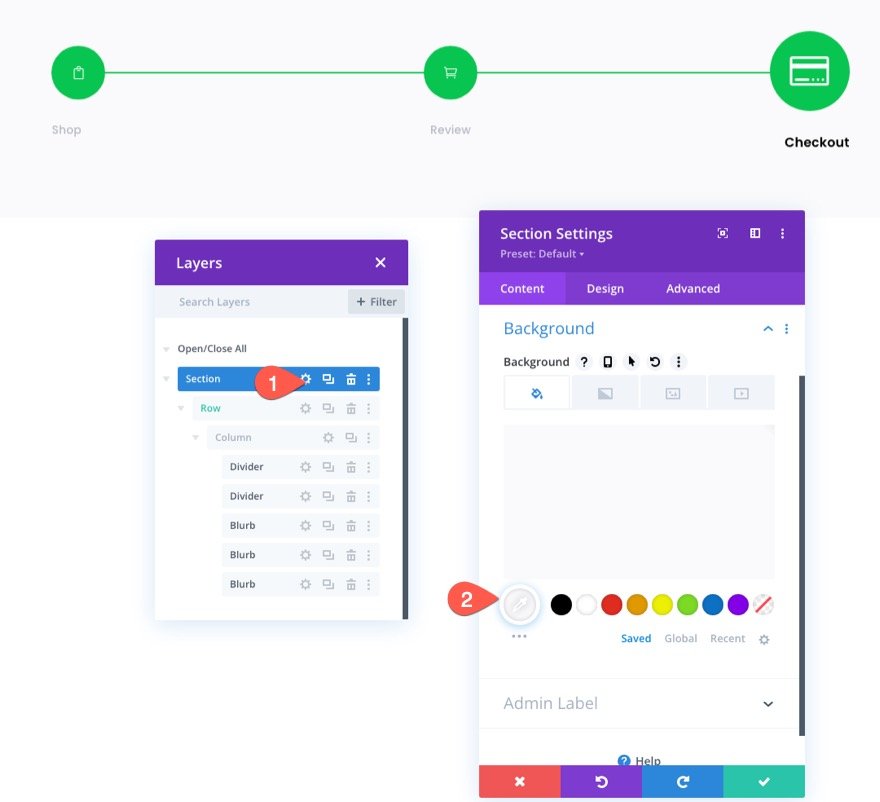
섹션 배경
밝은 배경의 체크아웃 페이지에서 탐색 메뉴가 어떻게 표시되는지 정확하게 반영하려면 다음과 같이 섹션 배경색을 업데이트하십시오.
- 배경색: #fafafb

Divi 라이브러리에 행 저장
장바구니 페이지 탐색 메뉴와 마찬가지로 이 체크아웃 페이지 탐색 메뉴를 나중에 사용할 수 있도록 Divi 라이브러리에 저장할 수 있습니다.
계속해서 행 메뉴의 라이브러리에 저장 아이콘을 사용하여 메뉴가 포함된 행을 라이브러리에 저장하십시오.

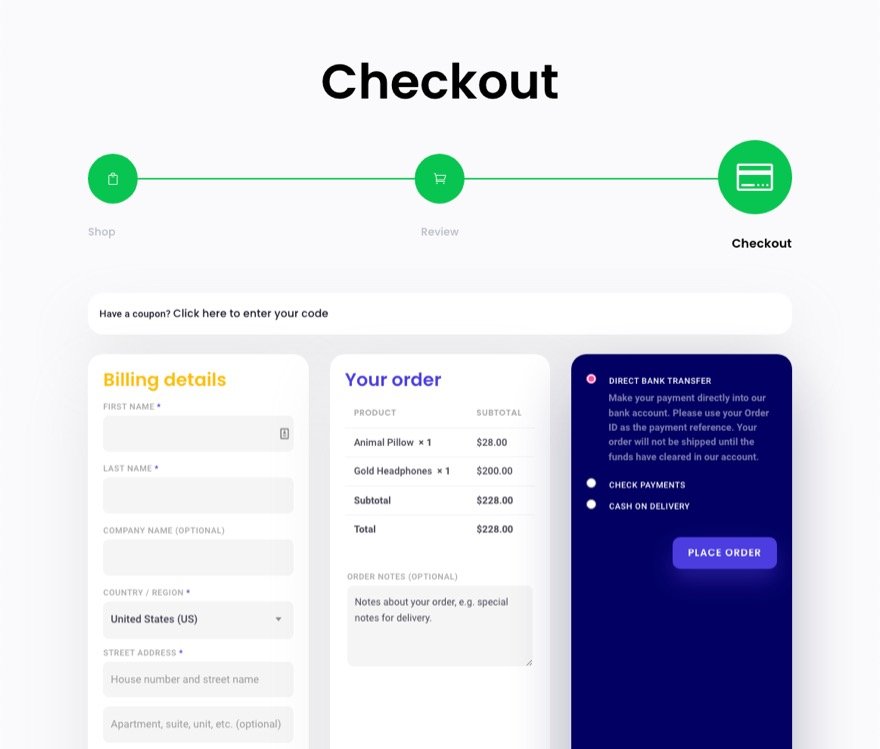
결제 페이지 탐색 메뉴의 최종 결과
다음은 결제 프로세스의 최종 진행 상황을 정확하게 반영하는 결제 페이지 탐색 메뉴의 최종 결과입니다.


장바구니 및 결제 페이지 또는 템플릿에 결제 프로세스 탐색 메뉴 추가
이제 두 가지 버전의 체크아웃 프로세스 탐색 메뉴가 라이브러리에 저장되었으므로 원하는 페이지나 템플릿에 추가할 수 있습니다.
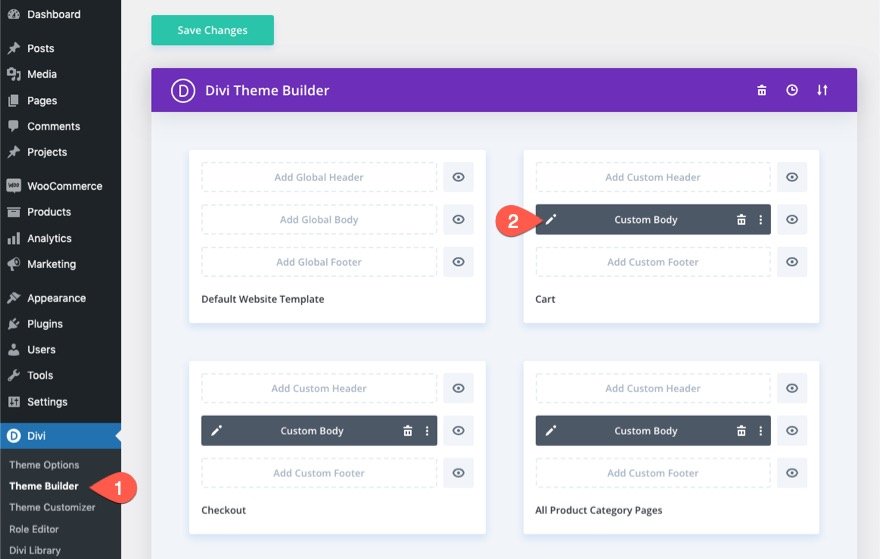
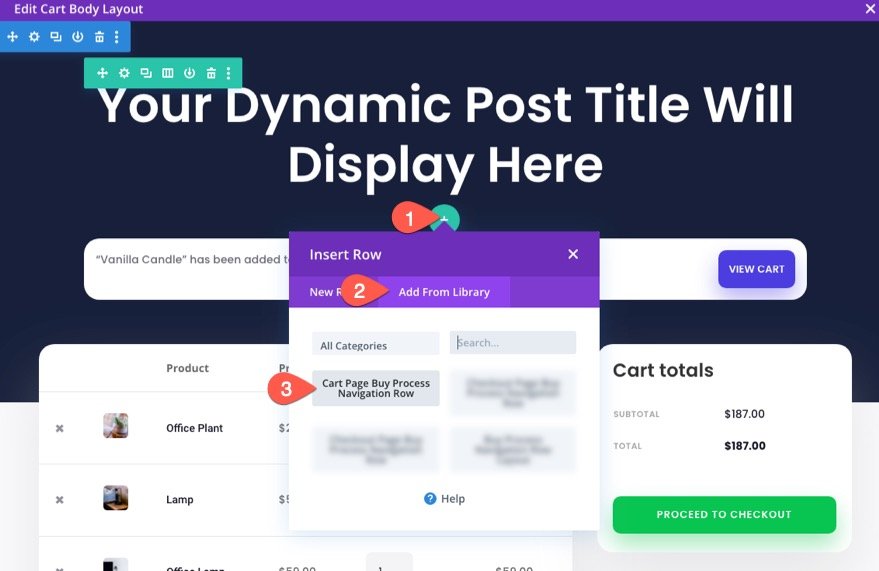
예를 들어 WooCommerce 장바구니 템플릿에 체크아웃 프로세스 탐색 메뉴를 추가하려면 테마 빌더로 이동하여 장바구니 템플릿의 본문 레이아웃을 클릭하여 편집합니다.

탐색 메뉴를 라이브러리의 행으로 저장했으므로 탐색 메뉴를 업로드하려면 템플릿에 새 행을 추가해야 합니다. 따라서 행에 대한 지점을 찾고 클릭하여 새 행을 추가하십시오. 행 삽입 모달에서 라이브러리에서 추가 탭을 클릭하고 목록에서 저장된 행을 선택합니다.

동일한 프로세스를 반복하여 Checkout 페이지 템플릿에도 탐색 메뉴를 추가할 수 있습니다.

최종 결과
이 체크아웃 프로세스 탐색 링크가 완전히 디자인된 템플릿에서 어떻게 보이는지 확인하십시오. 이 디자인은 Divi용 무료 장바구니 및 체크아웃 페이지 템플릿 세트에도 포함되어 있습니다.


마지막 생각들
결제 프로세스 탐색 메뉴는 웹사이트의 훌륭한 자산이 될 수 있습니다. 또한 Divi를 사용하면 필요한 모든 사용자 지정 기능을 사용하여 처음부터 완전히 구축할 수 있습니다. 또한 레이아웃을 라이브러리에 저장하여 몇 번의 클릭만으로 원하는 페이지나 템플릿에 메뉴를 추가할 수 있습니다. 바라건대, 이것은 당신이 다음 프로젝트를 위해 하나를 만들고 체크아웃 프로세스를 통해 더 많은 고객을 유치하는 데 영감을 줄 것입니다.
댓글로 여러분의 의견을 기다리겠습니다.
건배!
