바닥 글을 설계하는 방법 (2025 튜토리얼)
게시 됨: 2025-02-03귀하의 웹 사이트 바닥 글은 저작권 정보를위한 장소 이상입니다. 브랜드 신뢰성을 높이고, 사용자 경험을 향상시키고, 조종하는 전환을위한 귀중한 도구 일 수 있습니다. 이 게시물에서는 사이트에 잘 설계된 바닥 글을 필요한 이유를 설명하고 모범 사례를 보여주고 Divi WordPress 테마를 사용하여 바닥 글을 설계하는 방법을 보여줍니다.
다이빙합시다.
- 1 웹 사이트 바닥 글은 무엇입니까?
- 1.1 바닥 글이 중요한 이유는 무엇입니까?
- 2 개의 필수 바닥 글 요소
- 2.1 1. 연락처 정보
- 2.2 2. 저작권 및 법률 정보
- 2.3 3. 내비게이션
- 2.4 4. Call to Action (CTA)
- 3 효과적인 바닥 글을위한 디자인 원칙
- 4 웹 사이트의 바닥 글을 디자인하는 방법
- 4.1 Divi 란 무엇입니까?
- 4.2 처음부터 바닥 글을 설계하는 방법
- 5 Divi로 웹 사이트의 바닥 글을 높이십시오
웹 사이트 바닥 글이란 무엇입니까?
모르는 사람들을 위해 웹 사이트 바닥 글은 사이트의 모든 페이지의 바닥에 나타나는 섹션입니다. 종종 간과되는 중요한 영역이지만 몇 가지 중요한 기능을 제공합니다. 바닥 글은 일반적으로 연락처 세부 정보, 저작권 및 법률 정보 및 소셜 미디어 링크와 같은 필수 정보를 포함합니다. 바닥 글은 겉보기에는 작지만 사용자 경험을 높이고 브랜드의 신뢰성을 향상 시키며 검색 엔진 최적화 (SEO)를 향상시키는 데 중요한 역할을합니다.
바닥 글이 중요한 이유는 무엇입니까?
바닥 글은 모든 웹 사이트의 성공에 중요한 역할을합니다. 그들은 중요한 정보의 허브 역할을하며 사용자 경험에 기여합니다. 효과적인 바닥기가 있어야하는 몇 가지 이유가 있습니다.
- 브랜드 강화 : 바닥 글은 일관되게 로고, 색상 및 글꼴을 표시하여 모든 페이지에서 브랜드 아이덴티티를 강화합니다.
- 연락처 정보 : 바닥 글의 쉽게 접근 할 수있는 연락처 세부 정보를 통해 방문자는 신속하고 쉽게 연락 할 수 있습니다.
- 법률 및 개인 정보 보호 정보 : 바닥 글은 중요한 법적 및 개인 정보 보호 정보를위한 중심 위치를 제공하여 투명성 및 규정 준수를 보장합니다.
- 향상된 사용자 경험 : 잘 조직 된 바닥 글은 중요한 페이지와 사이트 맵에 쉽게 액세스하여 전반적인 유용성을 향상시켜 사용자 탐색을 향상시킵니다.
- SEO 혜택 : 잘 설계된 바닥 글은 다른 웹 사이트 (백 링크)에 대한 귀중한 링크 및 소셜 미디어 프로파일을 포함하여 검색 엔진 순위 페이지 (SERP) 및 SEO의 배치 개선을 포함 할 수 있습니다.
필수 바닥 글 요소
잘 설계된 바닥 글은 단순한 각주 이상입니다. 필수 정보를 제공하고 사용자 경험을 향상 시키며 브랜드의 신뢰성을 높이는 귀중한 공간입니다.
1. 연락처 정보
바닥 글은 방문자가 귀하와 연결할 수있는 편리한 허브 여야합니다. 전화 번호를 포함하여 방문자가 전화, 이메일 주소 또는 문의 양식 및 물리적 주소가있는 경우 신체 주소를 권장합니다. 매력적이고 눈에 보이는 아이콘을 사용하여 소셜 미디어 프로필에 링크를 추가하는 것을 잊지 마십시오. 이것은 방문객들이 여러 가지 방법으로 당신과 연결하도록 권장합니다.
2. 저작권 및 법률 정보
투명성은 핵심이므로 바닥 글은 법적 및 개인 정보 보호 정보를 명확하게 설명해야합니다. 원래 콘텐츠를 보호하기위한 저작권 통지를 포함시킵니다. 개인 정보 보호 정책 및 서비스 약관에 대한 찾기 쉬운 링크를 제공합니다. 이것은 방문자와의 신뢰를 구축하고 데이터를 처리하는 방법을 이해하도록합니다. 해당되는 경우 특정 문제 나 한계를 해결하기 위해 면책 조항 또는 쿠키 정책을 포함하십시오.
3. 내비게이션
웹 사이트의 바닥 글을 디자인 할 때의 또 다른 중요한 구성 요소는 메뉴를 포함하는 것입니다. 탐색을 통해 사용자가 웹 사이트를 쉽게 탐색하고 방문자가 원하는 정보를 신속하게 찾을 수 있도록 도와줍니다. 블로그를 포함하여 사이트의 중요한 페이지에 대한 링크를 포함하는 것을 잊지 마십시오 (계획이있는 경우). 이를 통해 웹 사이트의 주요 영역에 쉽게 액세스 할 수 있습니다.
4. Call to Action (CTA)
마지막으로 바닥 글에 CTA를 추가하는 것을 고려하십시오. 독점 업데이트 및 제안을 받으려면 뉴스 레터를 구독하도록 권장하십시오. 이 공간을 사용하여 특정 제품이나 서비스를 홍보 할 수도 있습니다. 또는 eBook 또는 웹 세미나와 같은 귀중한 무료 리소스를 제공하여 방문자가 다음 단계를 수행하도록 유도하는 것을 고려하십시오.
효과적인 바닥기를위한 디자인 원리
웹 사이트의 바닥 글을 설계하기 시작하면 단순히 나열된 정보를 넘어서 생각해야합니다. 더 큰 목적을 염두에두고 효과를 내기 위해 몇 가지 주요 설계 원칙을 통합해야합니다.
- 간결하게 유지하십시오 : 바닥 글에 많은 양의 텍스트를 떨어 뜨리지 않으면 방문자를 압도 할 수 있습니다. 명확성을 우선시하고 혼란을 피하십시오.
- 가독성에 중점을 둡니다. 명확하고 읽기 쉬운 글꼴을 선택하십시오. 요소 사이에 충분한 간격을 사용하고 글꼴 크기가 쉽게 읽을 수 있는지 확인하십시오.
- 브랜드 일관성 유지 : 바닥 글은 나머지 웹 사이트와 동일한 모양과 느낌을 가져야합니다. 색상, 타이포그래피 및 로고를 일관되게 사용하여 브랜드 아이덴티티를 강화하십시오.
- 반응 형 : 웹 디자인 원칙은 사이트의 바닥 글을 포함하여 웹 사이트의 크기가 적절하게 크기를 조정해야합니다.
- 접근성 문제 : 바닥 글이 장애가있는 사용자를 포함한 모든 사용자를 위해 제작자가 설계되었는지 확인합니다. 적절한 제목 구조, 이미지에 대한 ALT 태그 및 충분한 색상 대비를 사용하십시오.
웹 사이트의 바닥 글을 디자인하는 방법
웹 사이트의 바닥 글을 디자인하는 방법에는 여러 가지가 있습니다. Figma, Framer 또는 Sketch와 같은 웹 디자인 도구는 디자인을위한 프로토 타입을 다림질하는 데 적합하거나 Divi와 같은 도구로 뛰어 들어 발자국을 실시간으로 디자인 할 수 있습니다. 이 튜토리얼의 경우 Divi를 사용하여 로고, 소셜 미디어 아이콘, 이메일 옵트 인 및 몇 가지 중요한 링크가있는 바닥 글을 몇 분만에 디자인하는 것이 얼마나 쉬운 지 보여줍니다.
Divi는 무엇입니까?

Divi는 시장에서 가장 강력한 WordPress 테마 중 하나입니다. 프론트 엔드, 무 코드 페이지 빌더와 웹 사이트의 모든 측면을 설계 할 수있는 능력을 갖춘 Divi는 모든 것을 수행 할 수있는 유연성과 디자인을 갖추고 있습니다. 직관적 인 시각적 빌더를 사용하면 코드를 작성하지 않고도 바닥 글을 포함한 멋진 웹 사이트를 쉽게 만들 수 있습니다.

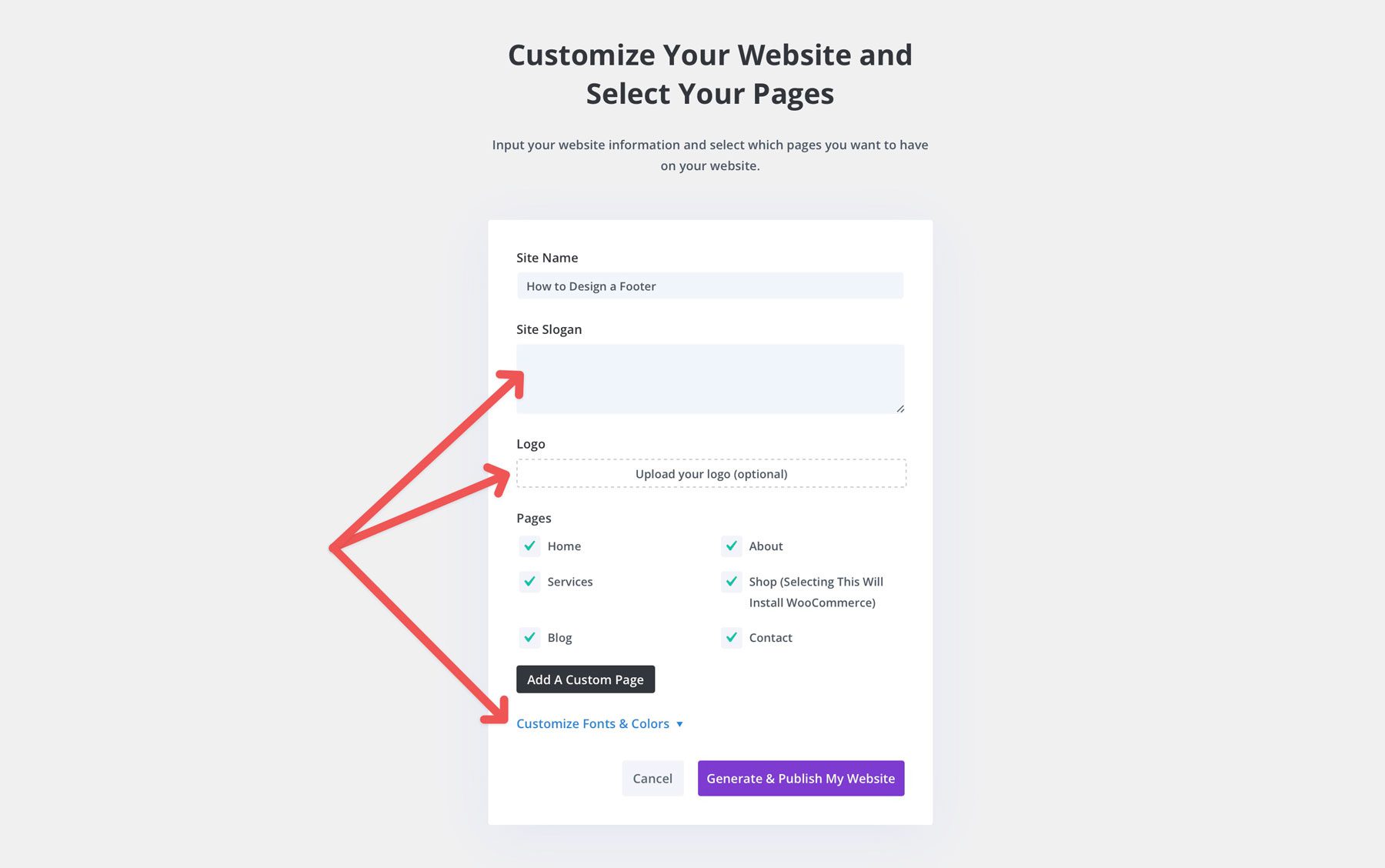
Divi에는 다양한 바닥 글 디자인을 포함하여 대규모 미리 메이드 레이아웃 라이브러리도 포함되어 있습니다. 이 미리 메이드 레이아웃은 디자인의 출발점이되어 영감을주고 귀중한 시간을 절약 할 수 있습니다. 레이아웃 외에도 Divi는 빠른 사이트를 제공하여 스타터 사이트 모음에서 전체 웹 사이트를 빠르게 생성 할 수있는 빠르고 쉬운 방법을 제공합니다. 이 프로세스에는 스타터 사이트를 선택하고 로고, 브랜드 색상 및 글꼴을 포함하여 비즈니스에 대한 정보를 Divi에 제공하는 것이 포함됩니다.

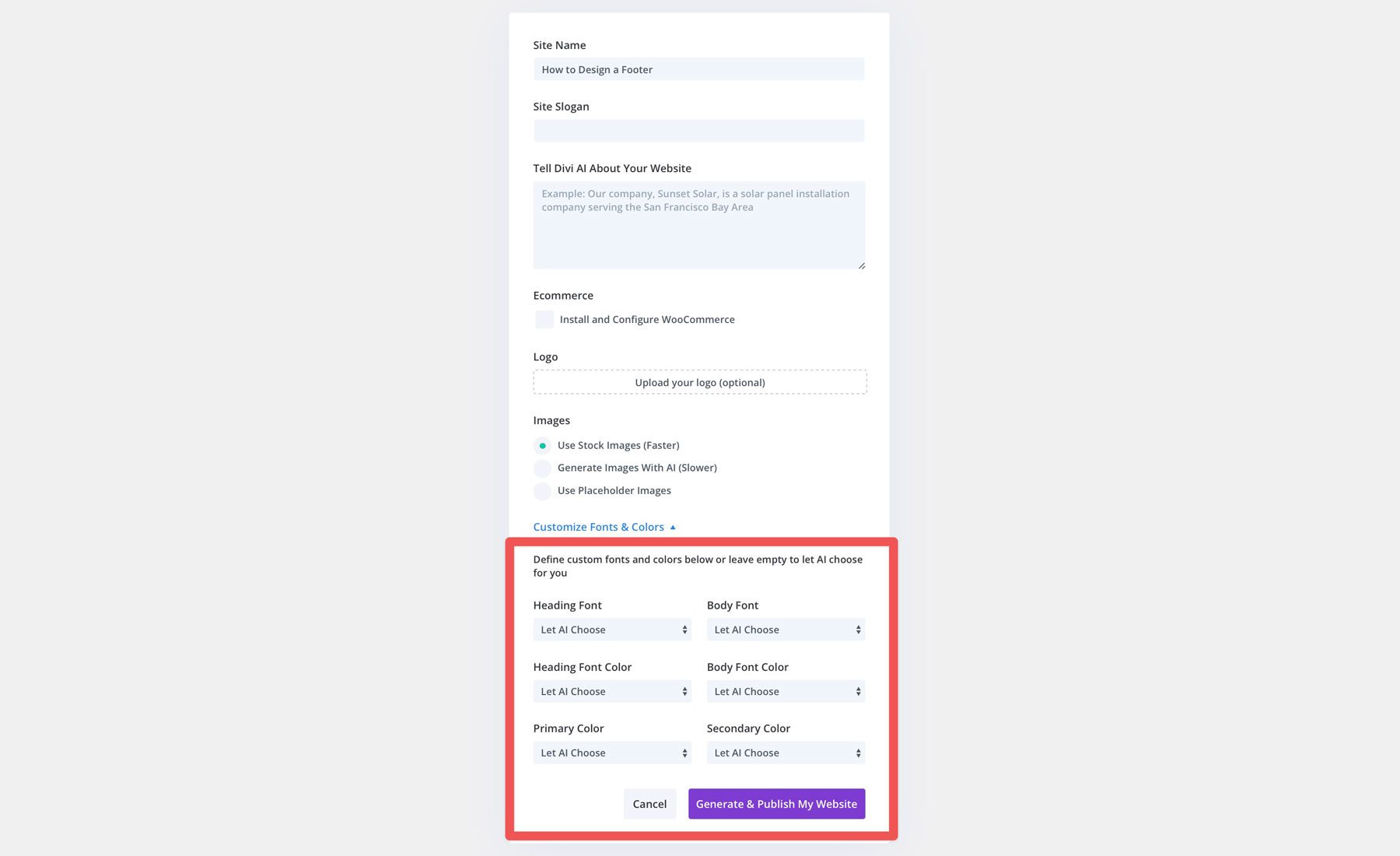
모든 웹 사이트 빠른 사이트에는 모든 핵심 웹 페이지, 테마 빌더 템플릿, 디자인 모듈 사전 설정 및 글로벌 스타일이 제공되어 전체 웹 사이트에서 디자인을 일관성있게 유지합니다. 스타터 사이트 외에도 Divi AI가 제공하는 AI 생성 웹 사이트를 선택할 수 있습니다. Divi AI를 사용하면 사이트에는 스타터 사이트가하는 모든 것이 포함되어 있지만 텍스트 프롬프트를 사용하여 작성하려는 사이트에 대한 설명을 작성할 수 있습니다. 브랜딩을 선택하거나 Divi AI가 생성하도록 허용 할 수도 있습니다.

divi를 얻으십시오
바닥 글을 처음부터 디자인하는 방법
Divi AI 또는 빠른 사이트를 사용하여 효과적인 바닥 글을 생성 할 수 있지만 비주얼 및 테마 빌더에서 처음부터 하나를 디자인 할 수 있습니다.
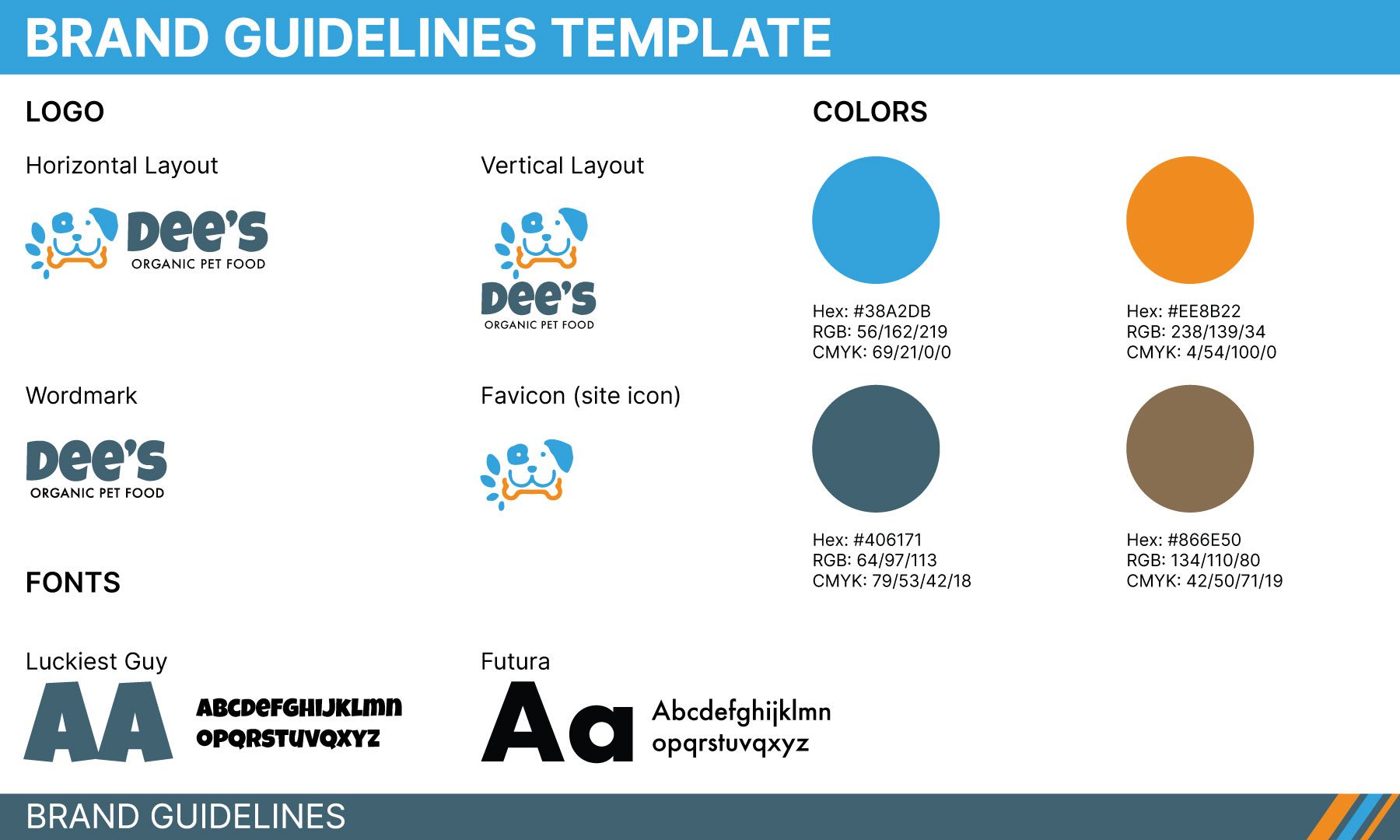
바닥 글을 설계하기 전에 아래 그림과 같은 브랜드 지침 템플릿을 갖는 것이 좋습니다. 이 템플릿을 사용하면 바닥 글을 설계 할 때 로고 가이드 라인, 브랜드 색상 및 글꼴로 시작할 수 있습니다. 앞으로이 템플릿을 가이드로 사용하겠습니다.

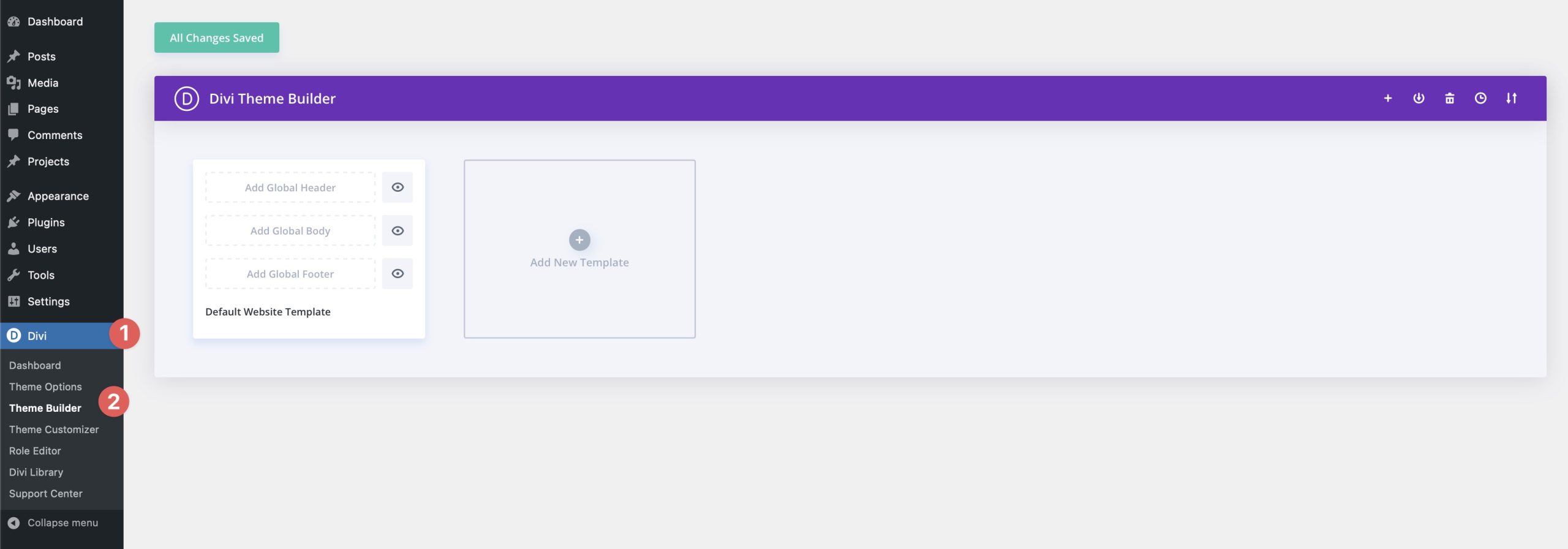
WordPress 웹 사이트에 로그인하여 Divi> 테마 빌더 로 이동하십시오.

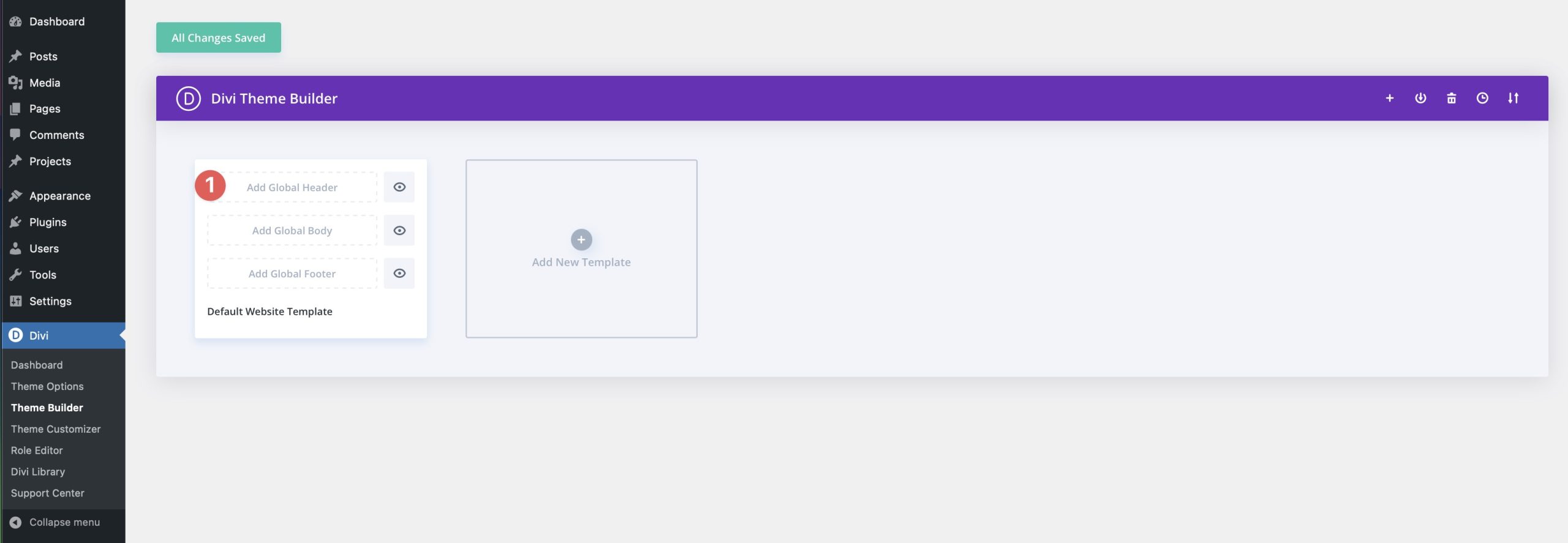
그런 다음 글로벌 바닥 글을 추가 한 다음 글로벌 바닥 글을 빌드하여 테마 빌더를 시작하십시오.

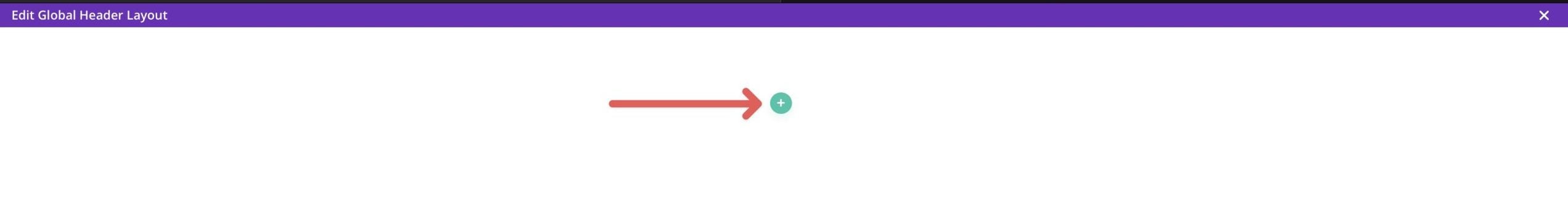
테마 빌더가 시작되면 빈 슬레이트가 만날 것입니다. 녹색 아이콘을 클릭하여 바닥 글에 행을 추가하여 시작하십시오.

다음으로 사용 가능한 옵션에서 3 열 레이아웃을 선택하십시오.

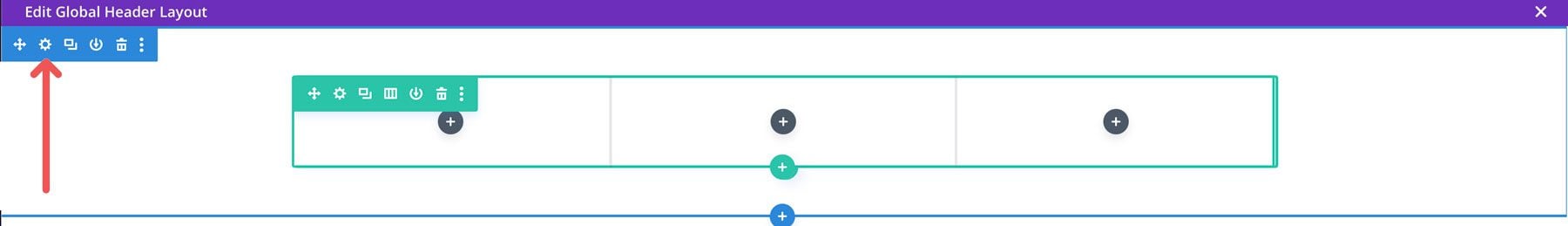
콘텐츠를 추가하기 전에 섹션에 배경색을 추가해야합니다. 이렇게하려면 섹션의 왼쪽 상단에있는 기어 아이콘 (설정)을 클릭하십시오.

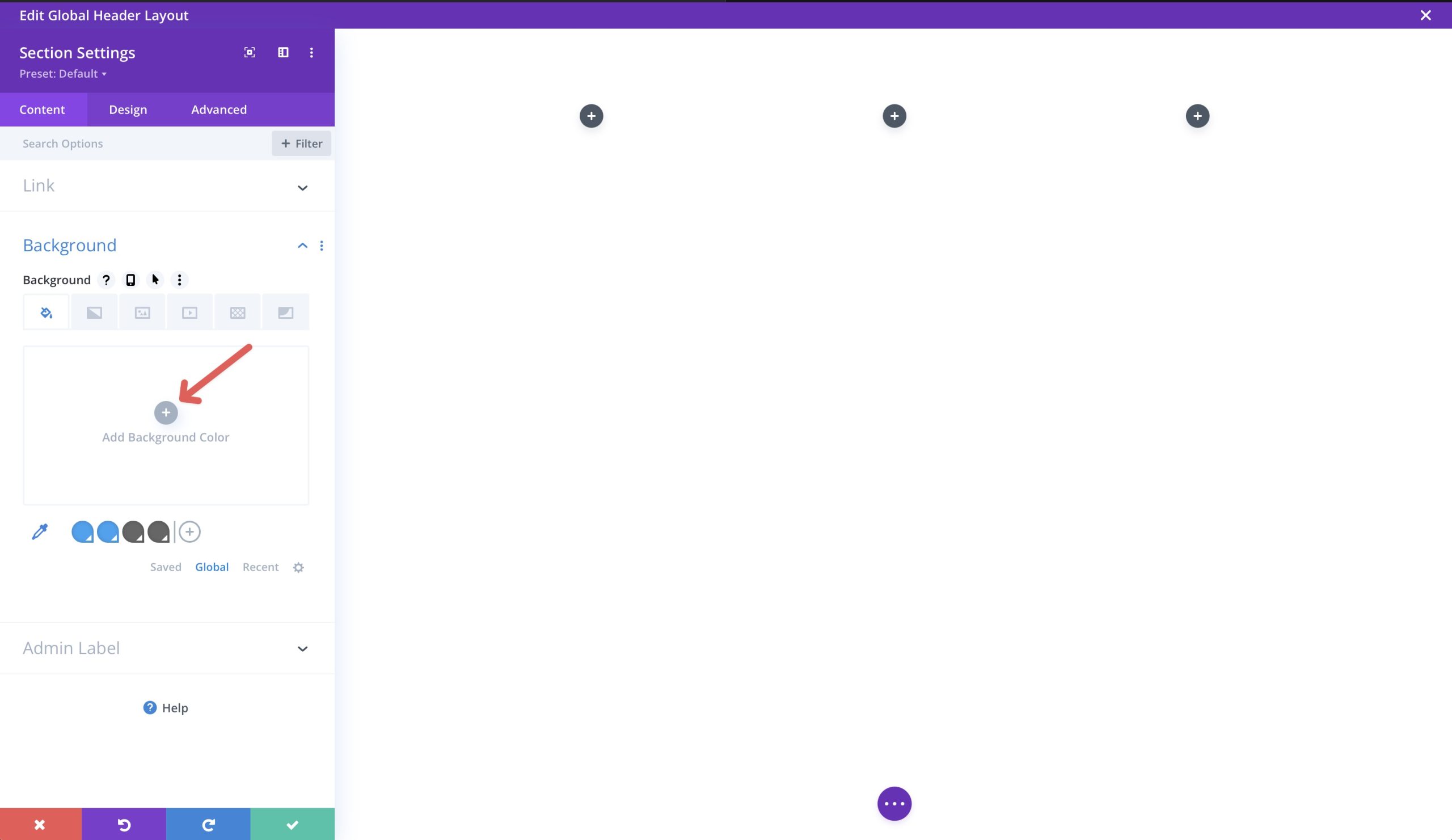
클릭 + 배경 색상을 추가하여 섹션의 배경색을 선택하십시오.

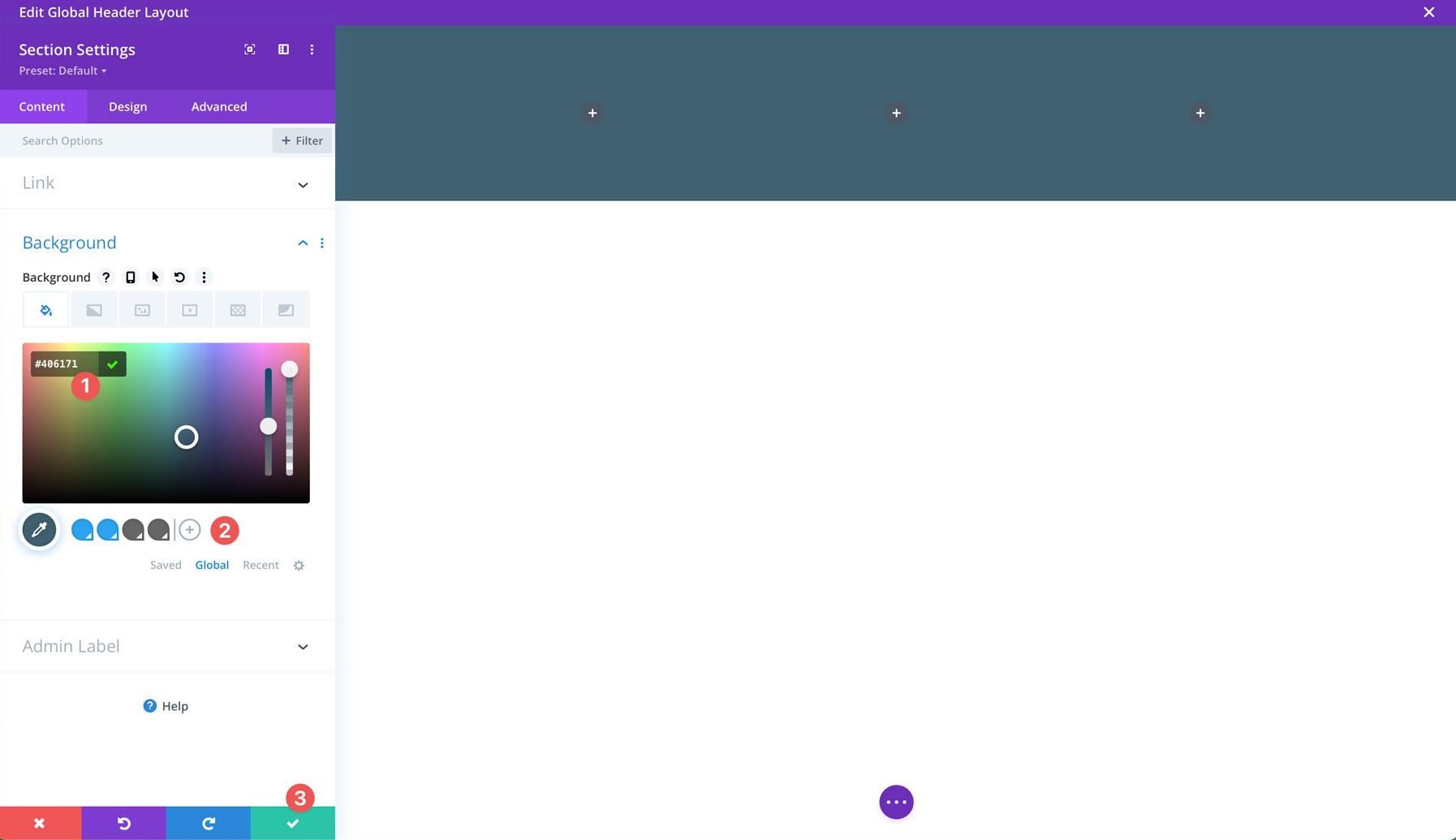
#406171을 색상으로 사용하십시오. 색상을 전역으로 저장하려면 + 아이콘을 클릭하여 추가하십시오. 배경색을 추가하면 녹색 버튼을 클릭하여 저장하십시오.

로고를 추가하십시오
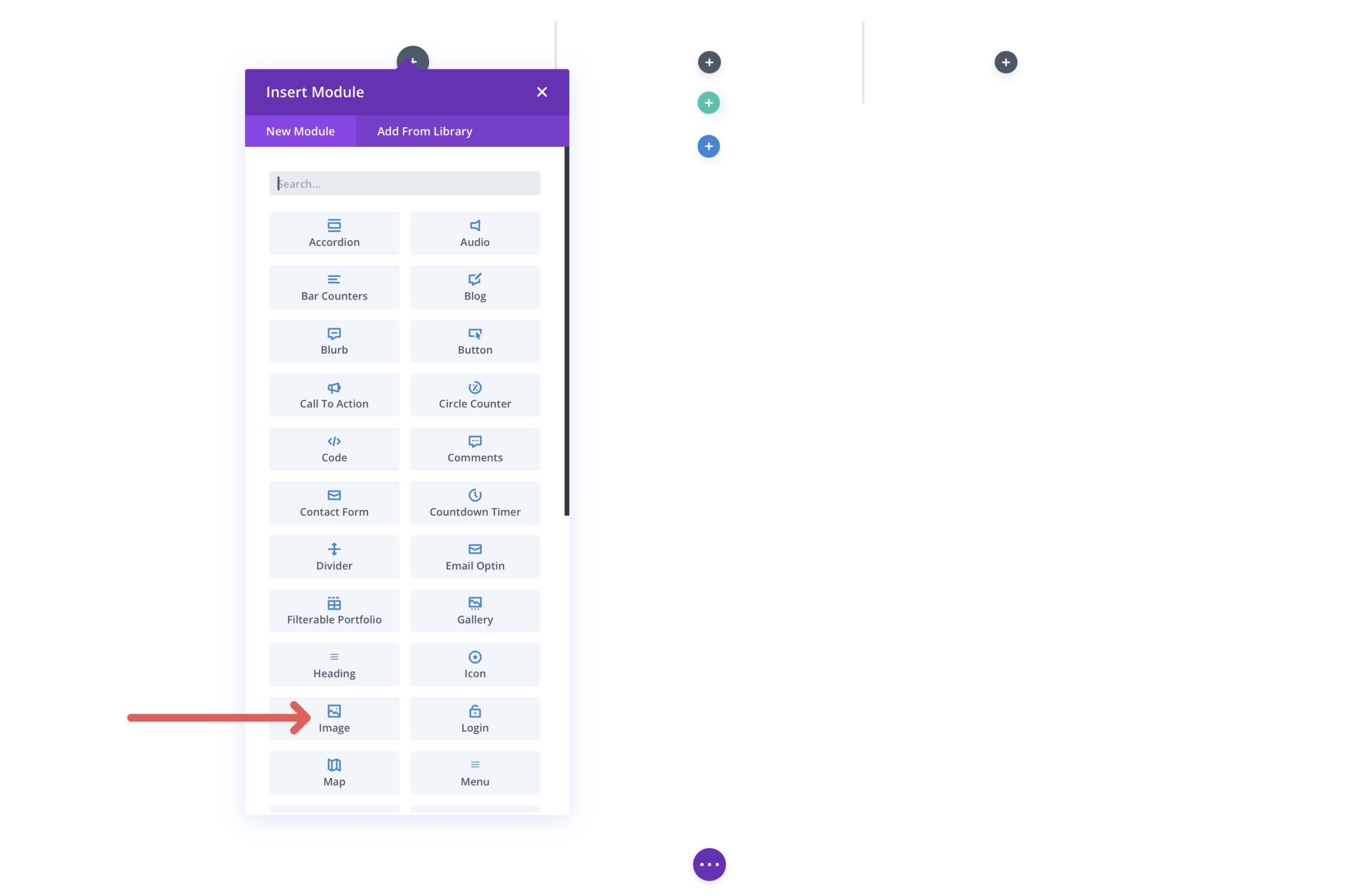
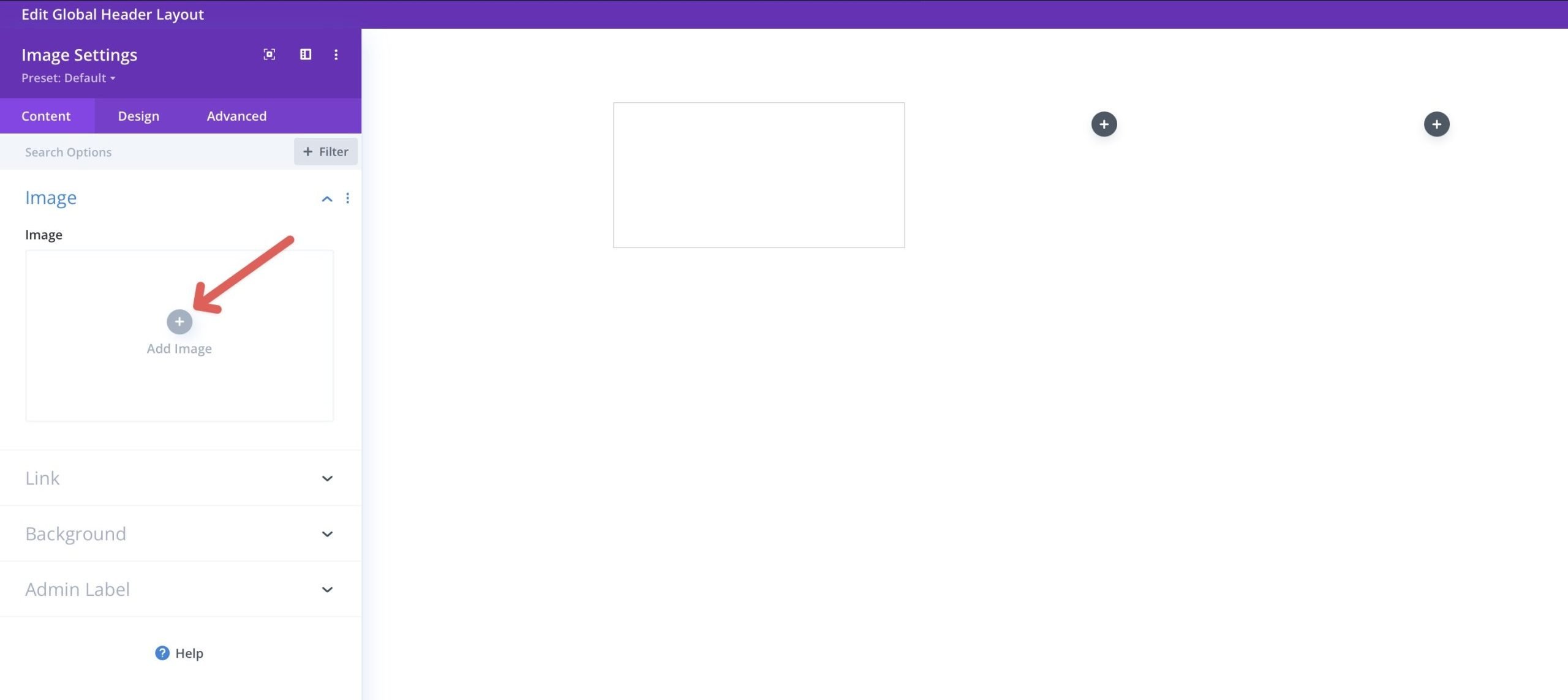
행 구조가 제자리에 있으면 컨텐츠를 추가 할 차례입니다. 행의 첫 번째 열에 이미지 모듈을 추가하여 시작하십시오.

이미지 모듈의 설정 활성으로 로고를 업로드하려면 이미지를 선택하십시오 .

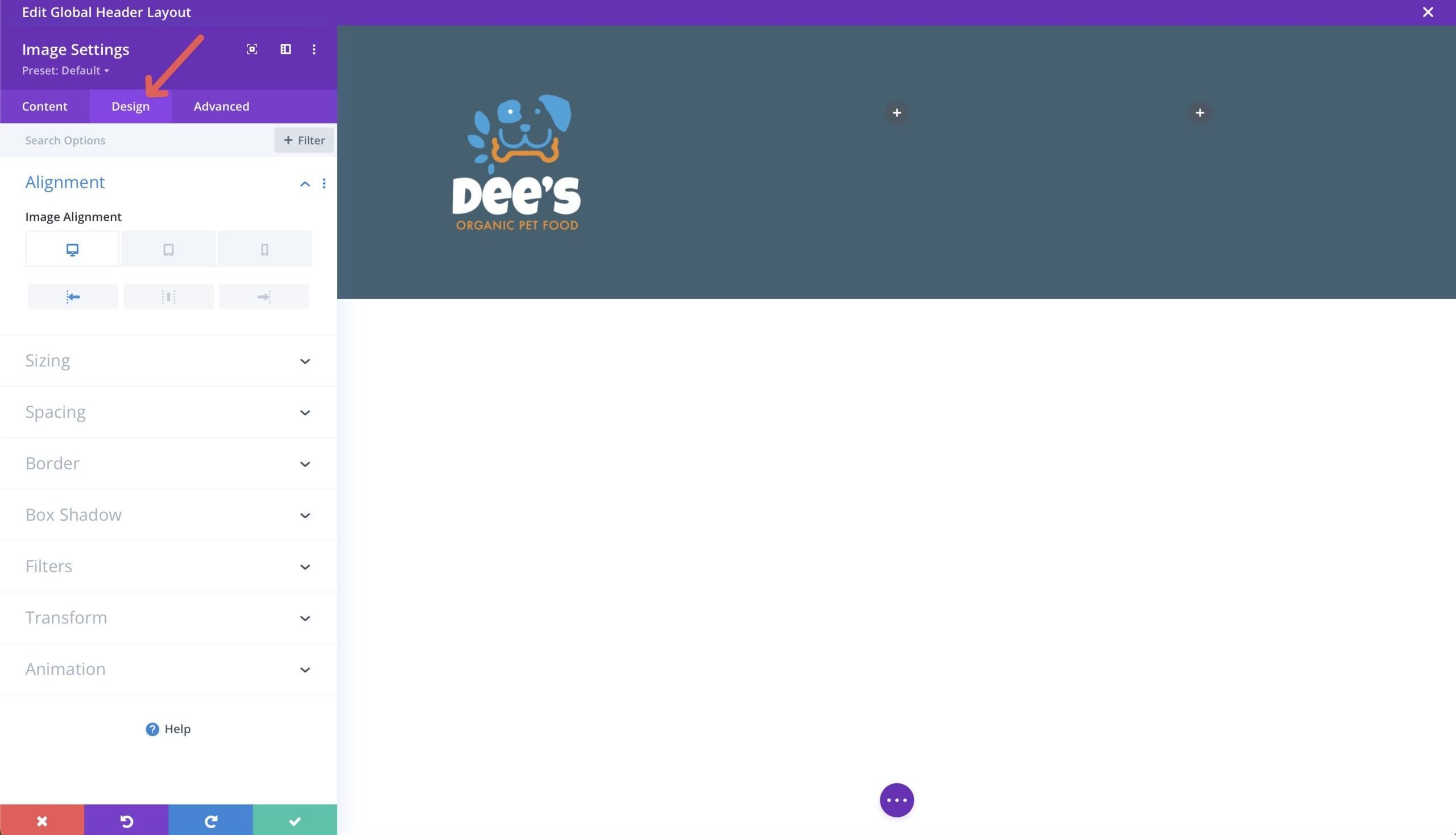
로고가 업로드되면 몇 가지 변경을해야하므로 디자인 탭을 클릭하여 시작하십시오.

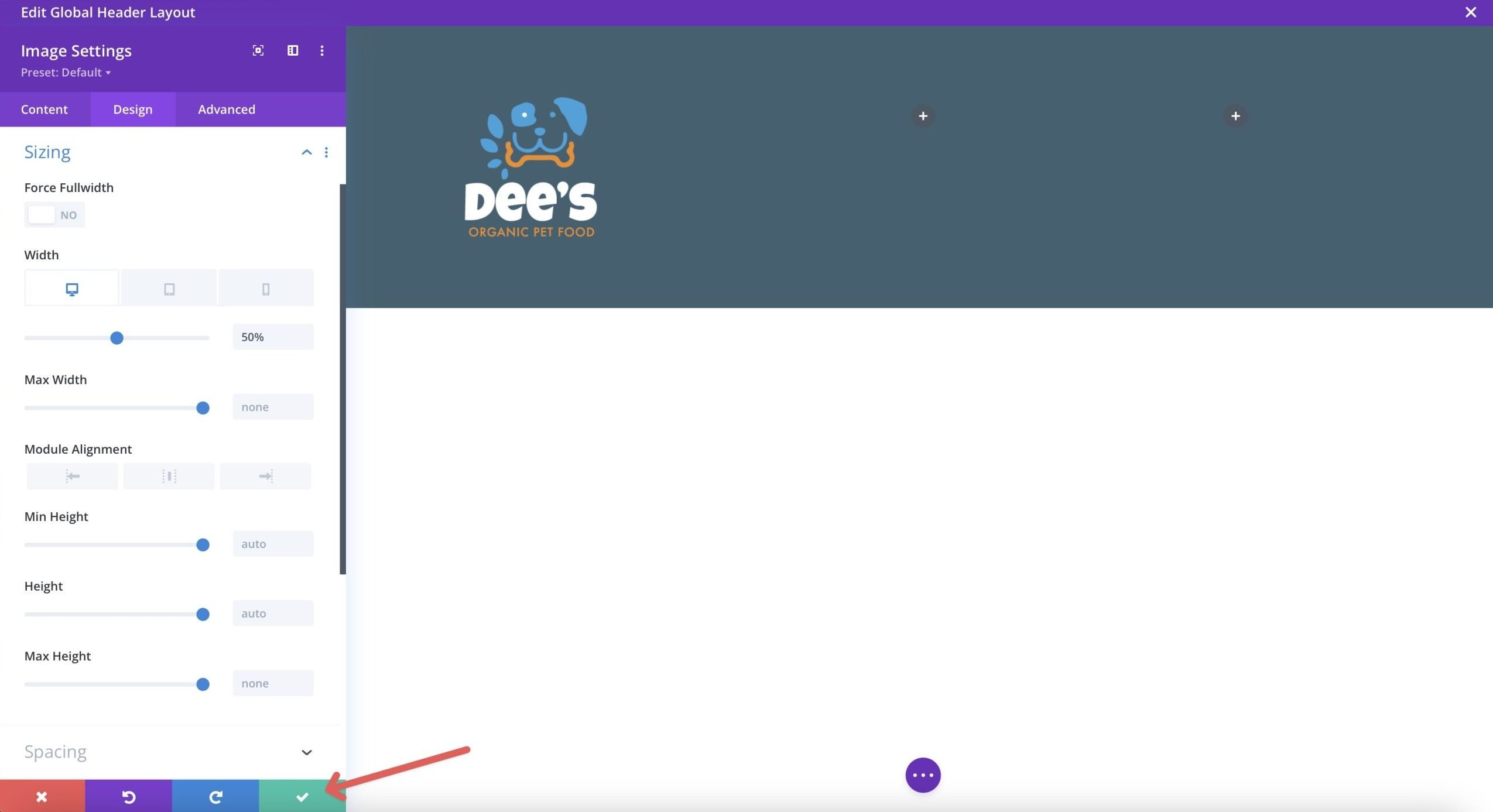
정렬 드롭 다운 메뉴에서 이미지 정렬을 데스크탑의 왼쪽 으로 설정하고 태블릿 및 모바일 중심을 설정하십시오. 그런 다음 사이징 탭을 클릭하고 데스크톱 및 태블릿의 경우 너비를 50% , 모바일의 경우 40% 로 설정하십시오.
완료되면 녹색 버튼을 클릭하여 모듈을 저장하십시오.

소셜 미디어 아이콘을 추가하십시오
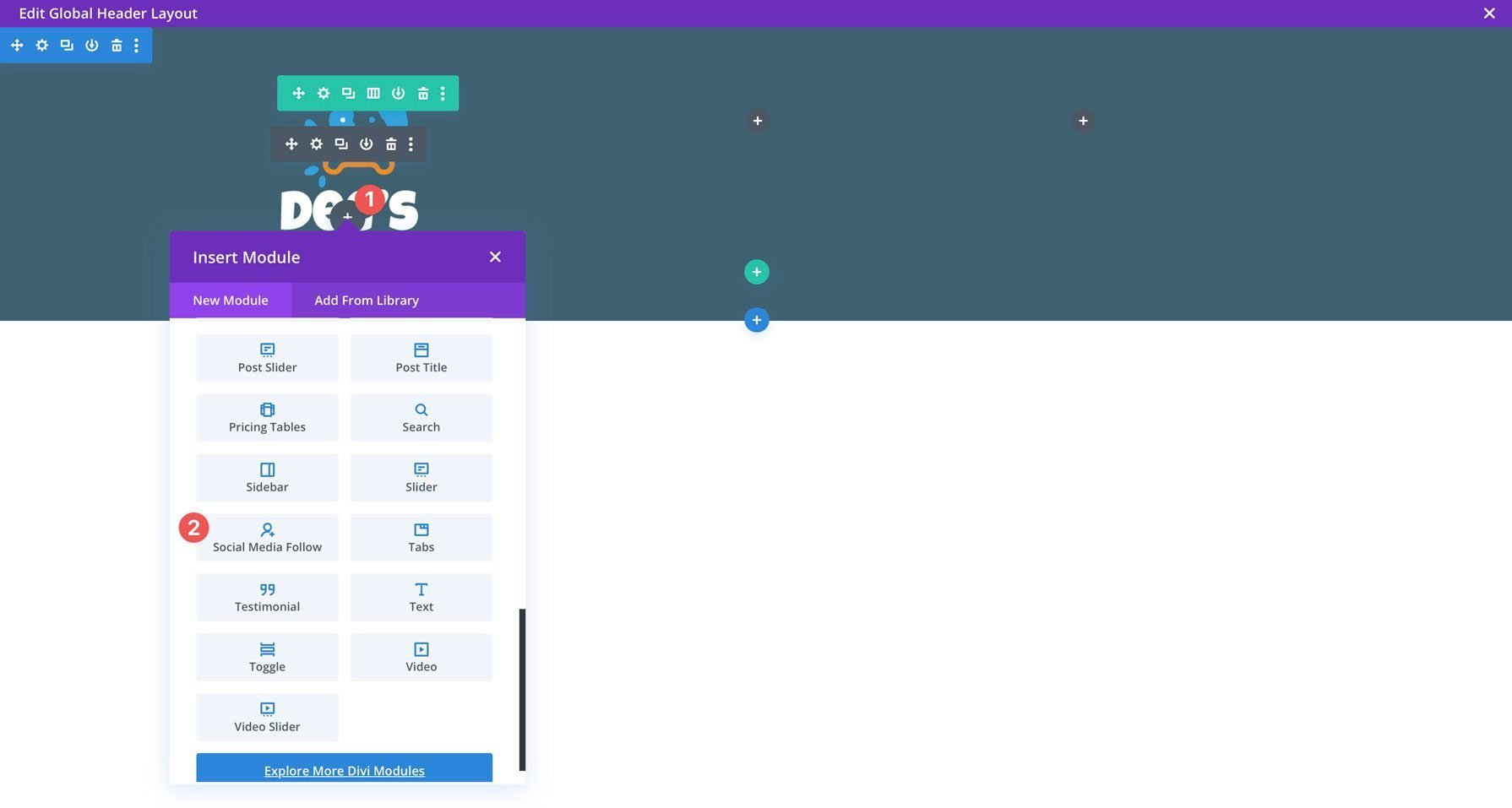
로고 아래의 그레이 + 아이콘을 클릭하여 새 모듈을 추가하고 소셜 미디어 다음 모듈을 선택하십시오.

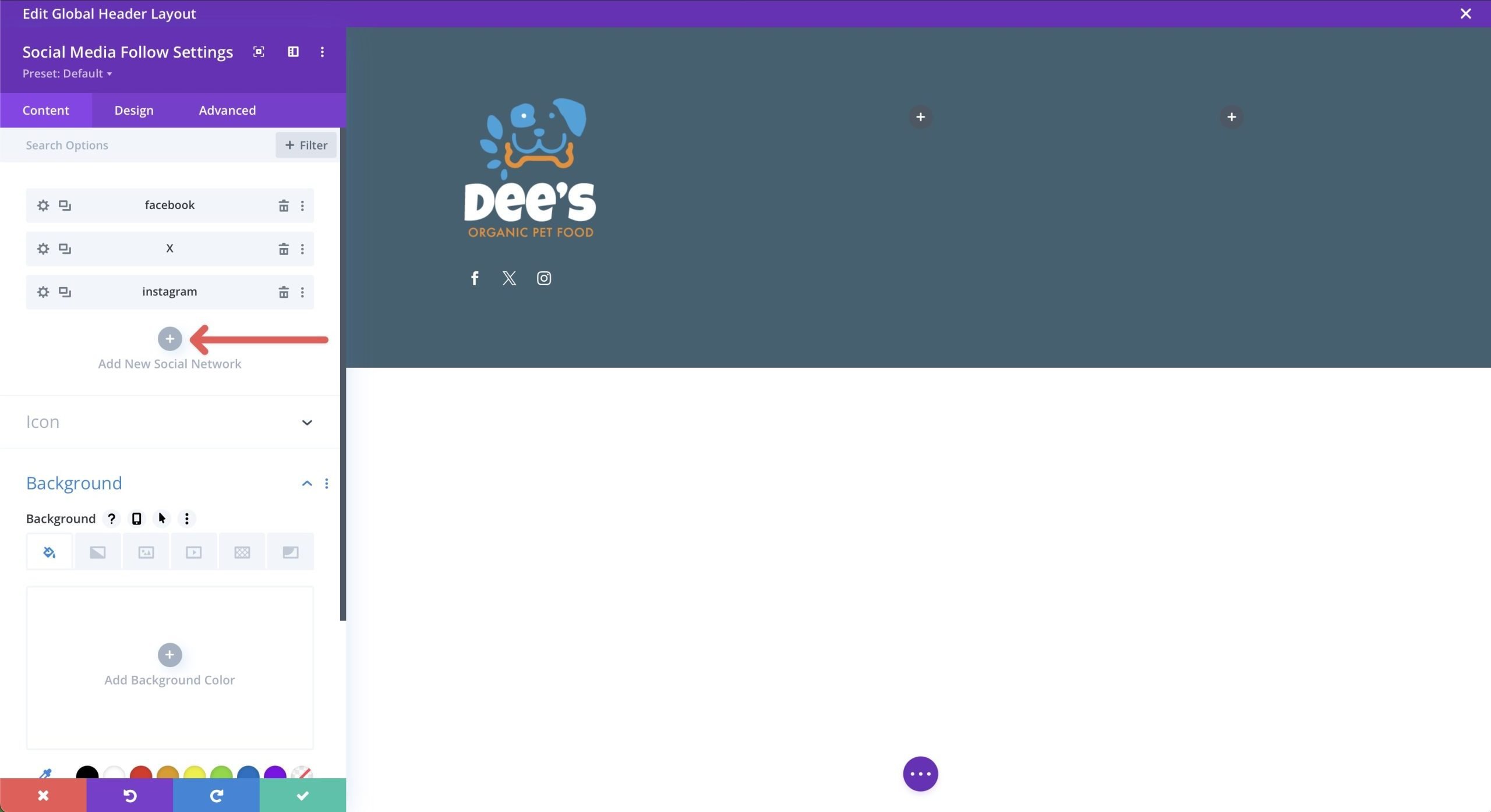
모듈 설정을 활성화하면 새 소셜 네트워크 버튼 + 를 클릭하여 선택한 소셜 미디어 플랫폼을 추가하십시오. 이 튜토리얼의 경우 Facebook, X 및 Instagram을 추가하겠습니다.

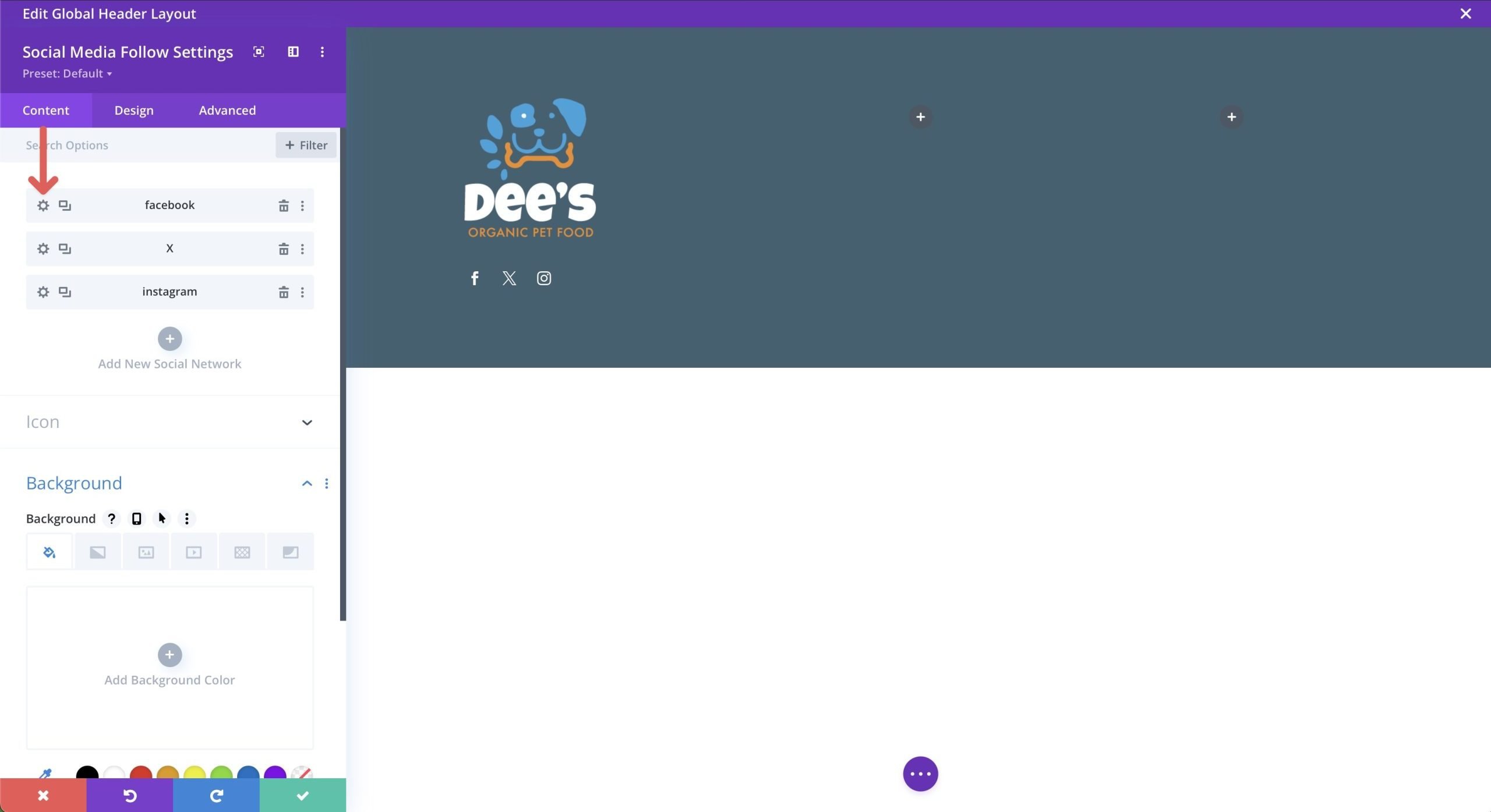
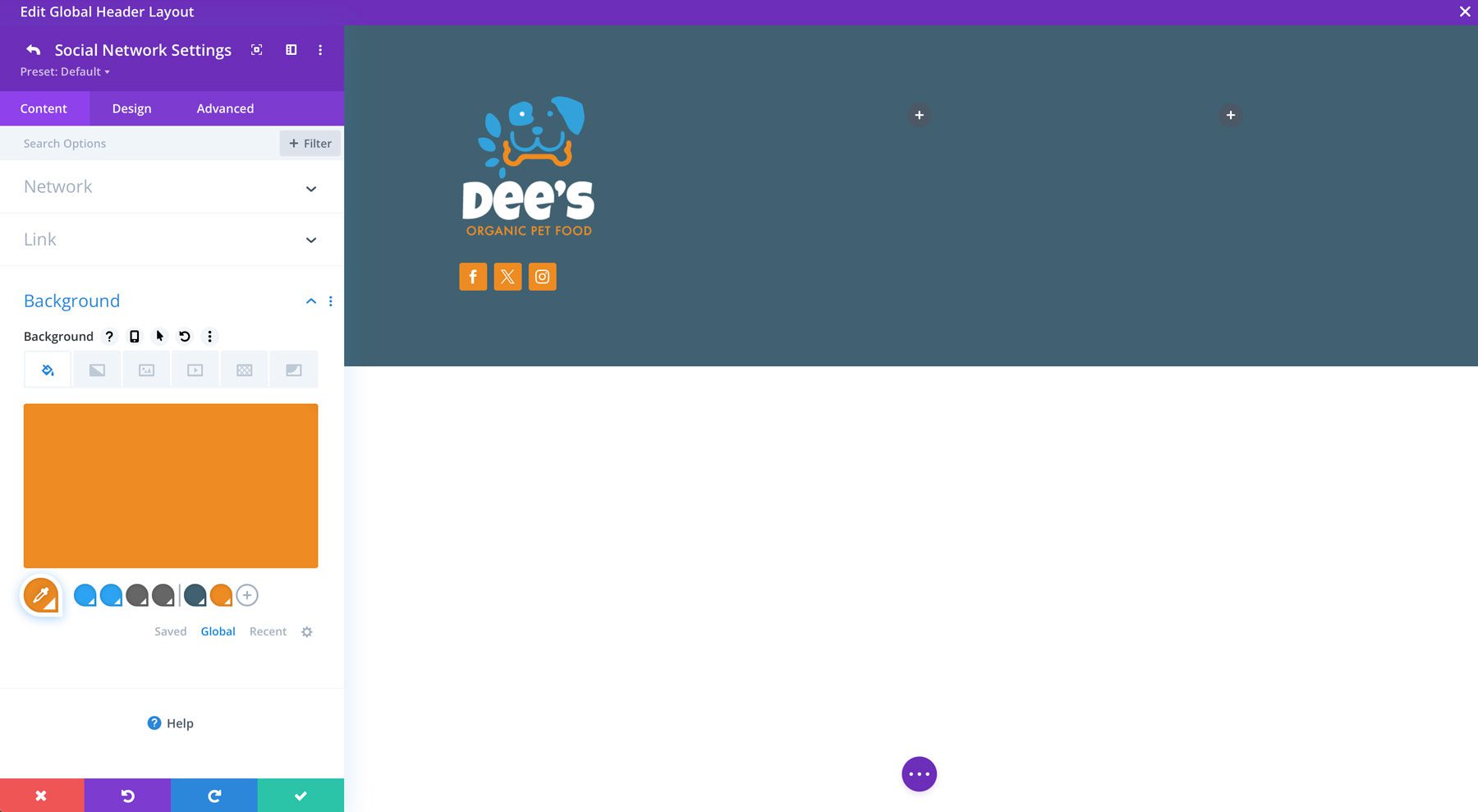
각 소셜 미디어 플랫폼에 배경을 추가하려면 기어 아이콘을 클릭하여 편집하십시오.

배경색에는 #EE8B22를 사용하십시오. 이 단계를 반복하여 X와 Instagram의 아이콘을 편집하십시오.

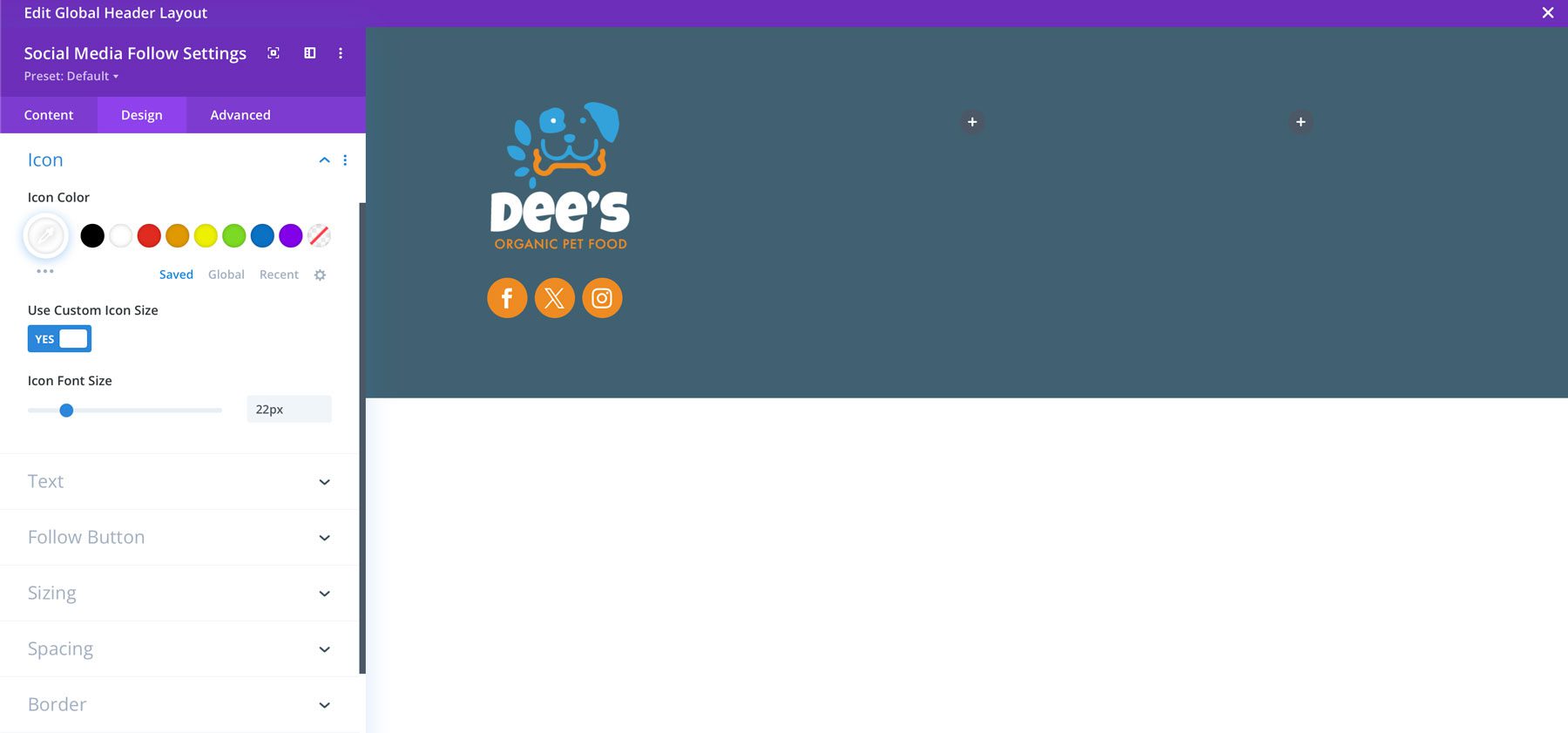
다음으로 디자인 탭으로 바꾸고 다음 설정을 추가하십시오.
- 모듈 정렬 : 왼쪽 (데스크탑), 센터 (테이블 및 모바일)
- 아이콘 색상 : #ffffff
- 사용자 정의 아이콘 크기를 사용하십시오 : 예
- 사용자 정의 아이콘 크기 : 20px
- 테두리 둥근 모서리 : 100px
완료되면 아이콘이 아래 이미지처럼 보일 것입니다.

제목 모듈을 추가하십시오
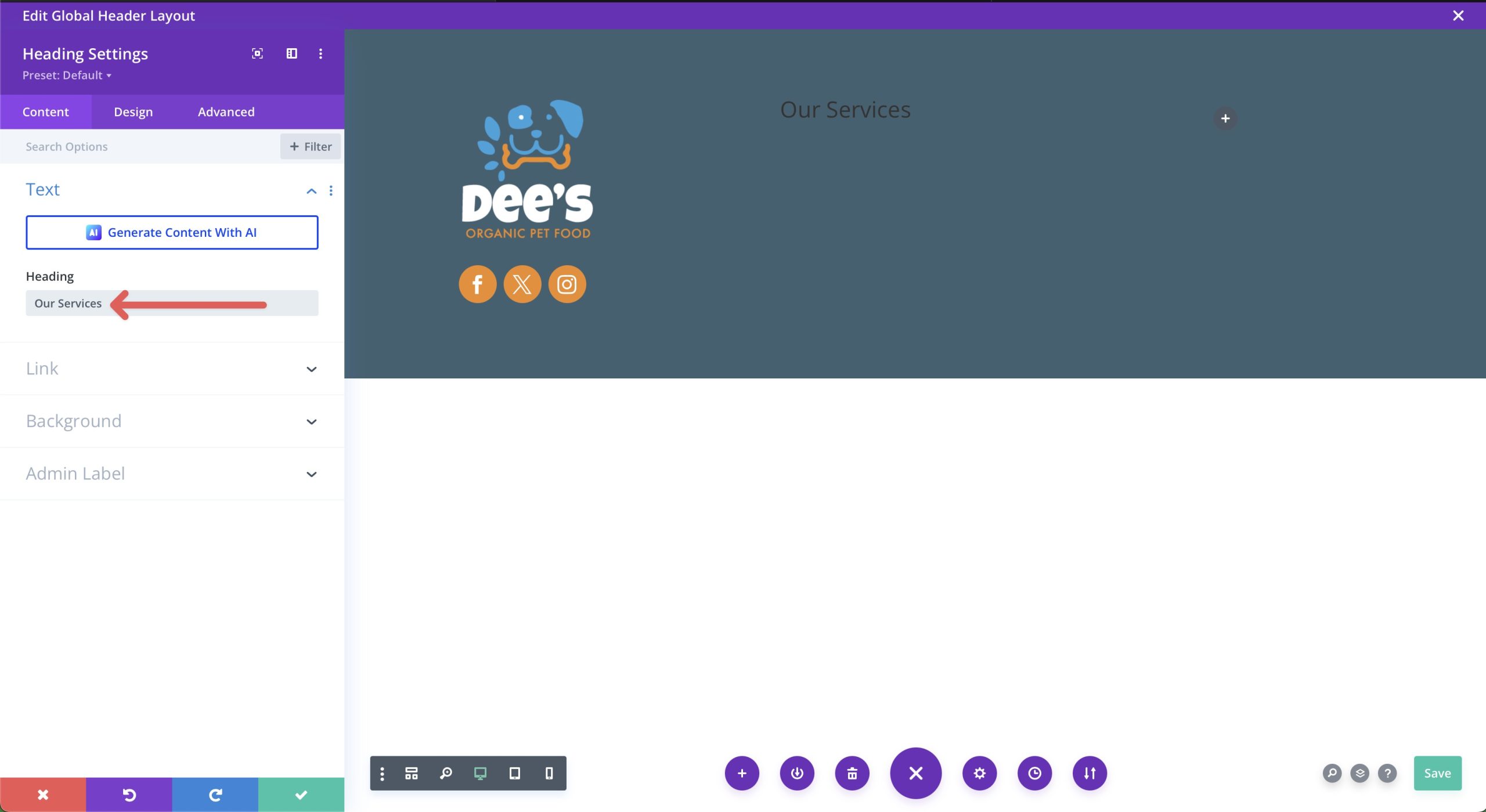
다음으로 두 번째 열에 제목 모듈을 추가합니다. 그레이 +아이콘을 클릭하고 제목 모듈을 선택하여 추가하십시오. 대화 상자가 나타날 때 제목 필드에 서비스를 작성하십시오.


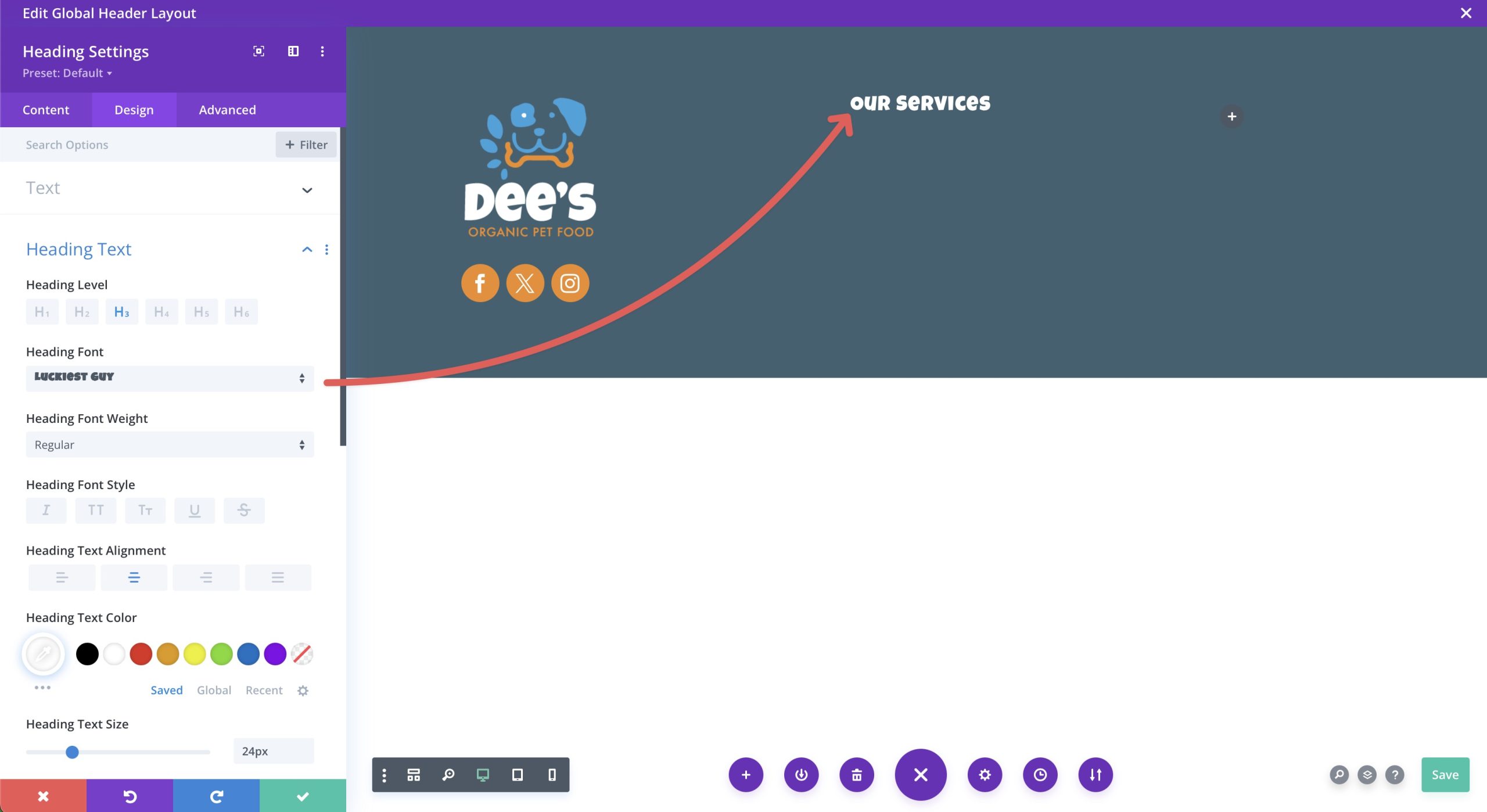
디자인 탭을 클릭하고 다음 설정을 추가하십시오.
- 제목 수준 : H3
- 제목 글꼴 : 가장 운이 좋은 사람
- 제목 텍스트 정렬 : 센터
- 제목 텍스트 색상 : #ffffff
- 제목 텍스트 크기 : 24px
- 제목 편지 간격 : 1px
모든 설정이 마련되면 제목은 아래 이미지처럼 보일 것입니다.

텍스트 모듈을 추가하십시오
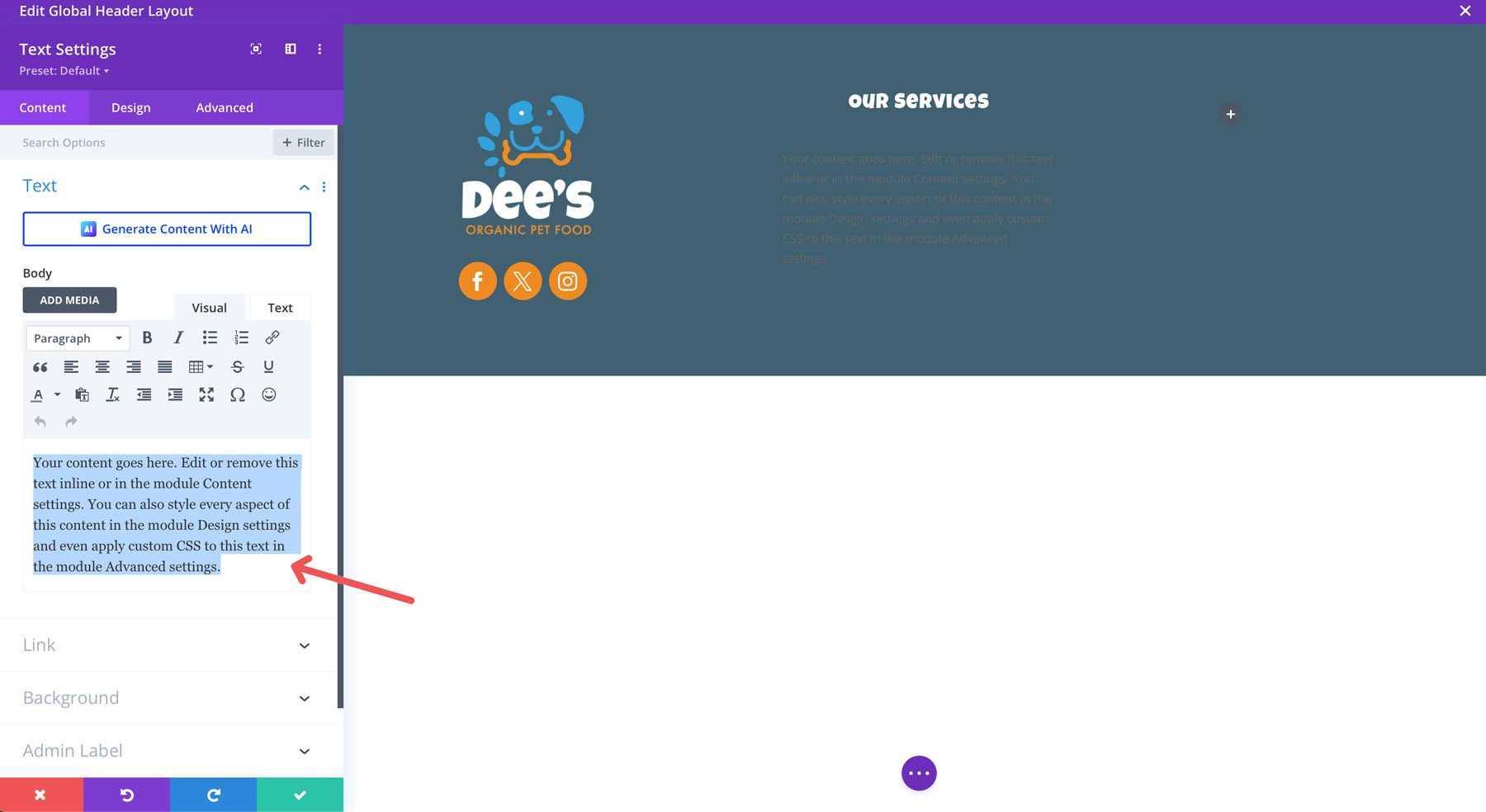
다음으로 제목 모듈 아래에 텍스트 모듈을 추가하여 두 번째 열에 중요한 링크를 표시합니다. Divi는 기본적으로 자리 표시 자 텍스트를 모듈에 추가하므로 새 텍스트를 추가하기 전에 해당 삭제해야합니다.

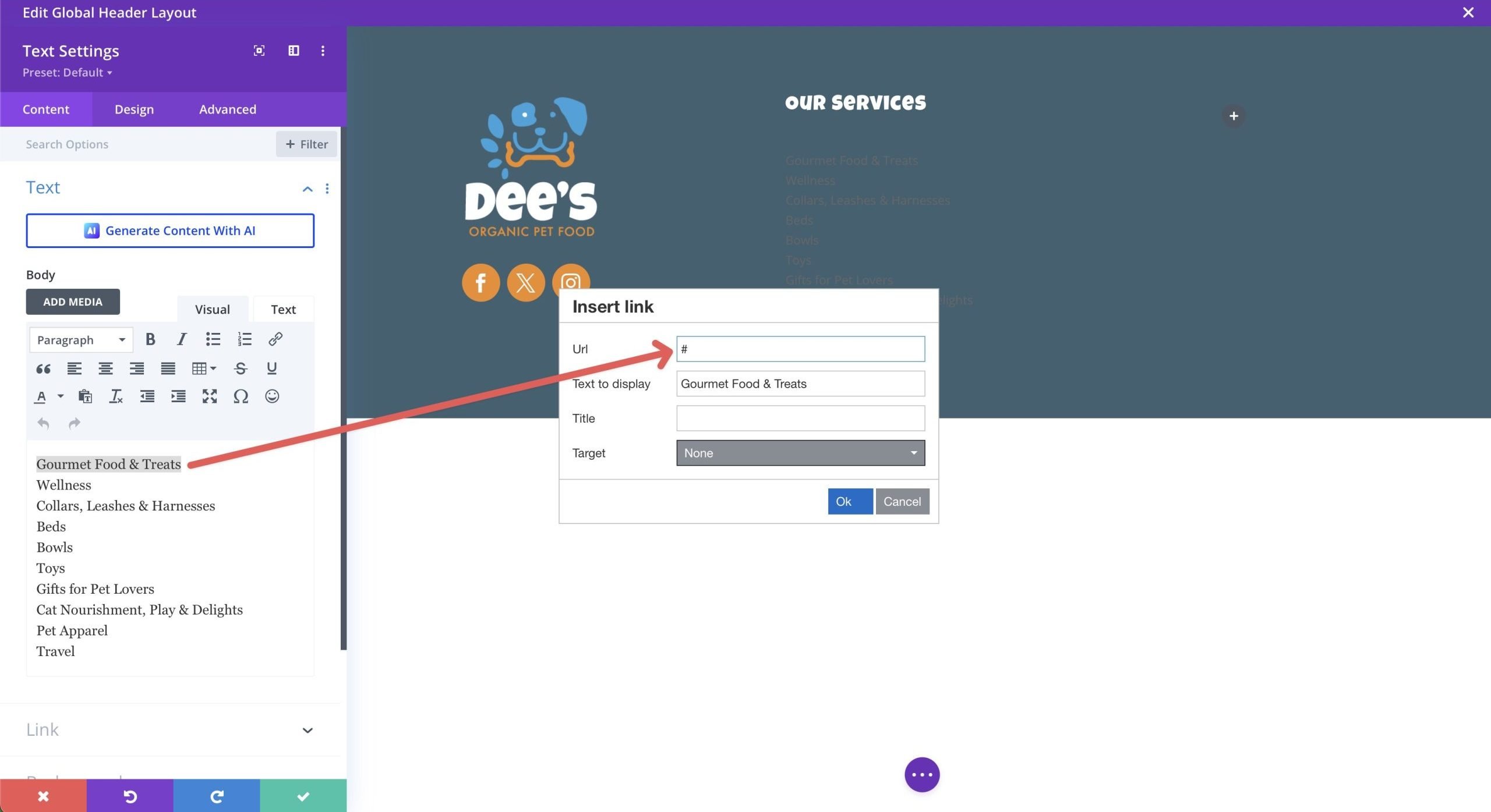
여기서 메뉴 모듈을 사용할 수 있지만 텍스트 모듈을 사용하고 각 텍스트 라인에 링크를 추가하는 것이 더 합리적입니다. 애완 동물 사료 사이트 용 바닥 글 을 만들기 때문에 애완 동물 사료 및 간식, 웰빙, 장난감, 가죽 끈 등과 같이 사용자에게 가장 유익한 내부 페이지에 대한 중요한 링크를 포함시킬 것입니다. 각 링크.

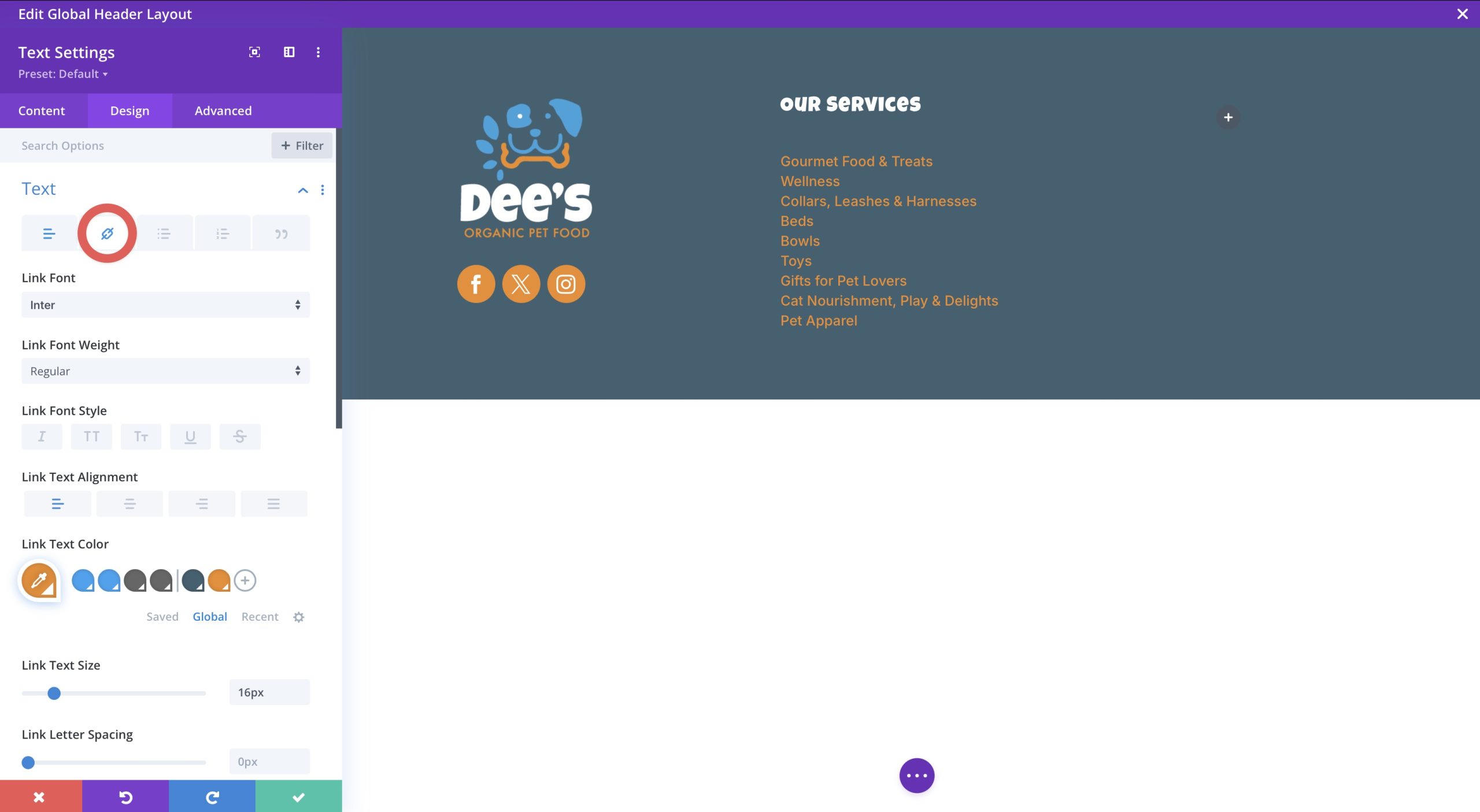
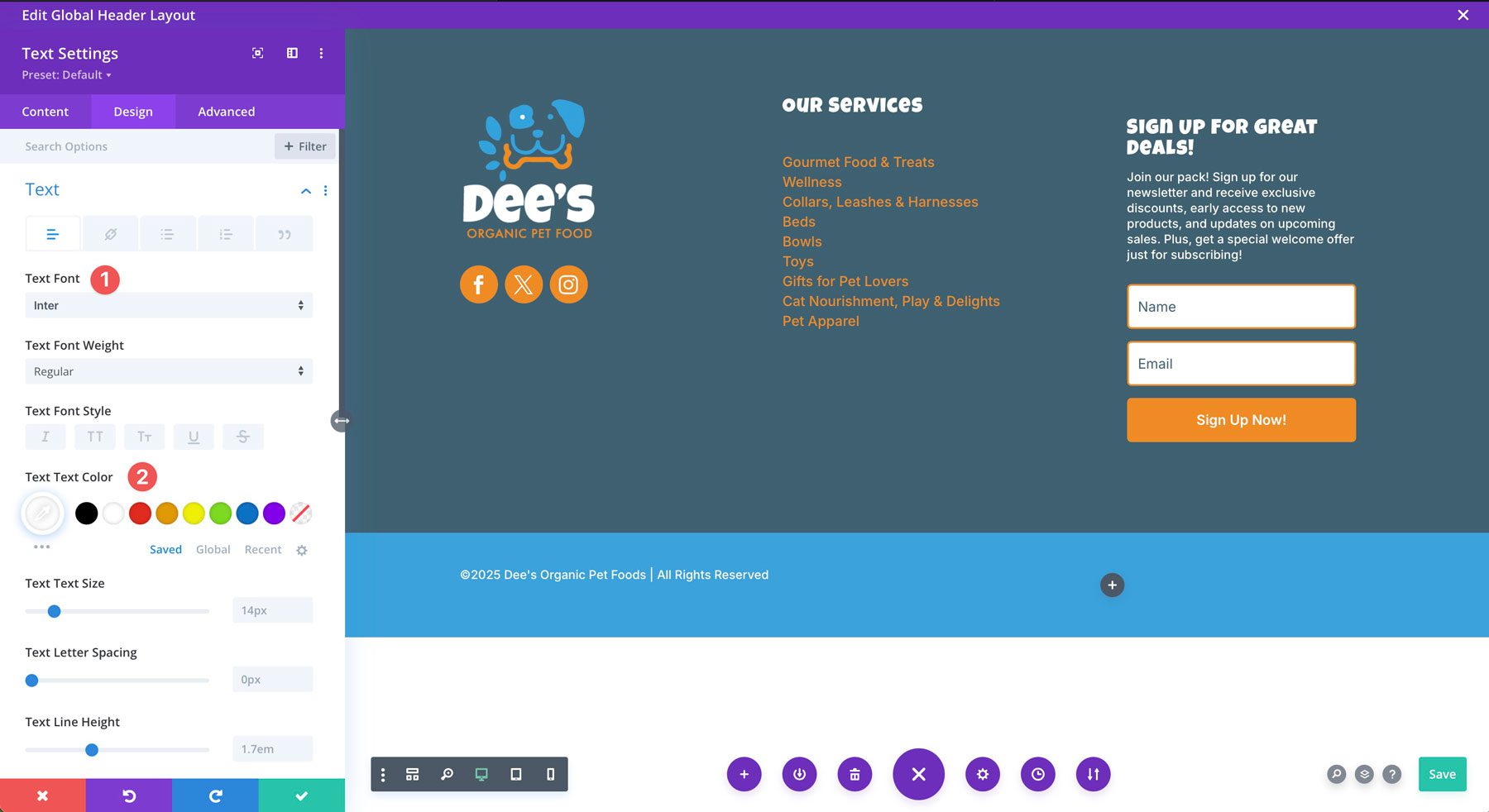
링크가 제자리에 있으면 디자인 탭을 클릭하고 텍스트 링크 메뉴 아래에 다음 설정을 추가하십시오.

- 텍스트 글꼴 : 인터
- 링크 텍스트 정렬 : 왼쪽 (데스크탑), 센터 (태블릿 및 모바일)
- 링크 텍스트 색상 : #EE8B22
- 링크 텍스트 크기 : 16px
- 링크 라인 높이 : 1.3em
이메일 옵트 인 모듈을 추가하십시오
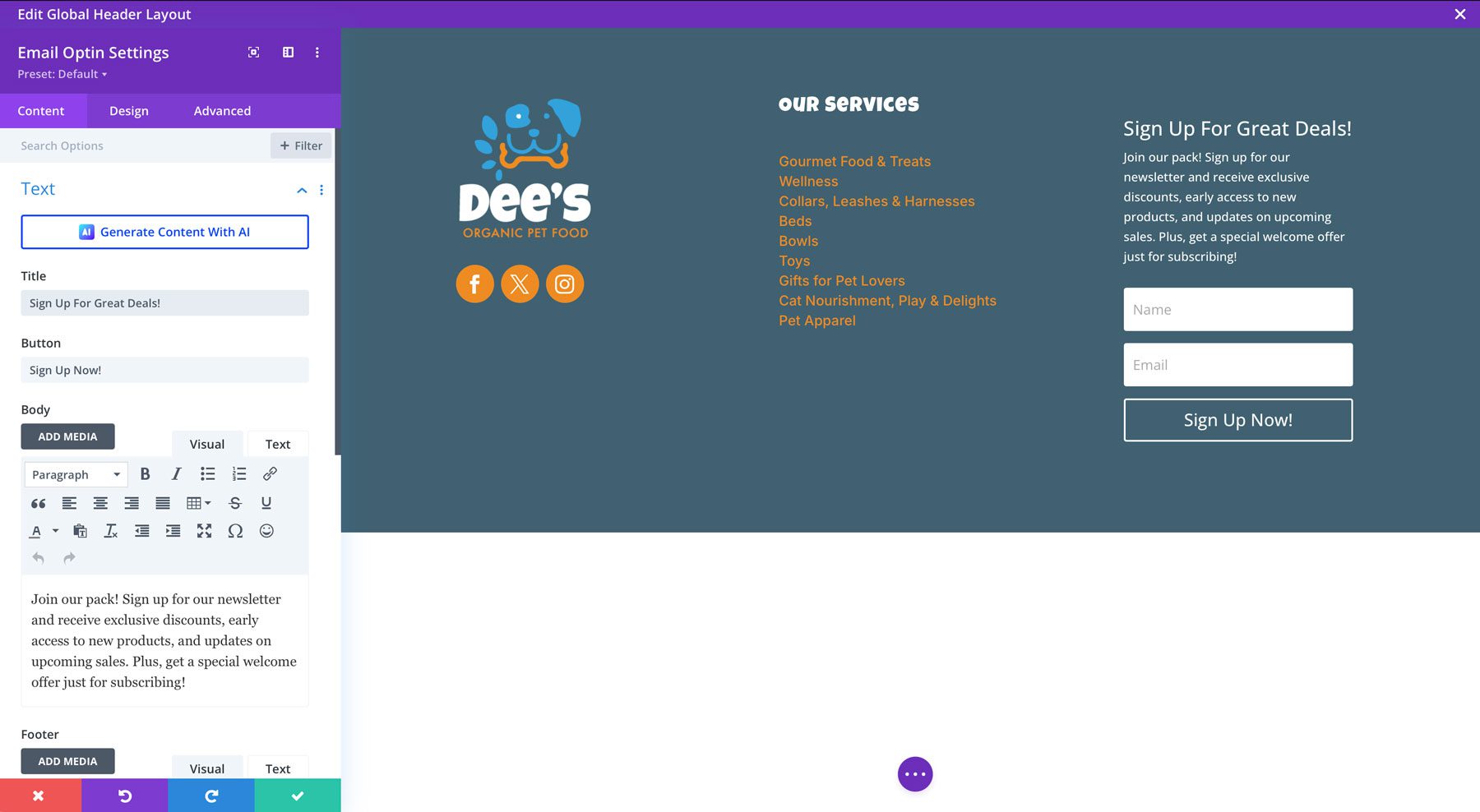
세 번째 열에서는 사용자 데이터를 캡처하기위한 이메일 옵트 인 모듈을 추가합니다. 아이디어는 잠재 고객이 뉴스 레터에 가입하여 신제품 및 서비스에 대한 업데이트를 받도록하는 것입니다.
컨텐츠 탭에서 다음 설정을 추가하십시오.

- 제목 : 큰 거래에 가입하십시오!
- 버튼 : 지금 가입하십시오!
- 바디 : 우리 팩에 가입하세요! 뉴스 레터에 가입하고 독점 할인, 신제품에 대한 조기 액세스 및 다가오는 판매 업데이트를 받으십시오. 또한 구독을위한 특별한 환영 제안을 받으십시오!
- 이메일 계정 : MailChimp, ActiveCampaign, HubSpot 등을 포함한 20 개 이상의 이메일 제공 업체 중 하나를 선택하십시오. 옵트 인 구성에 도움이 필요한 경우이 게시물을 확인하십시오.
- 필드 : 토글 단일 이름 필드를 YES 로 사용하십시오
- 성공 조치 : 메시지를 표시하거나 다른 URL로 리디렉션하도록 선택하십시오.
- 배경 : 투명
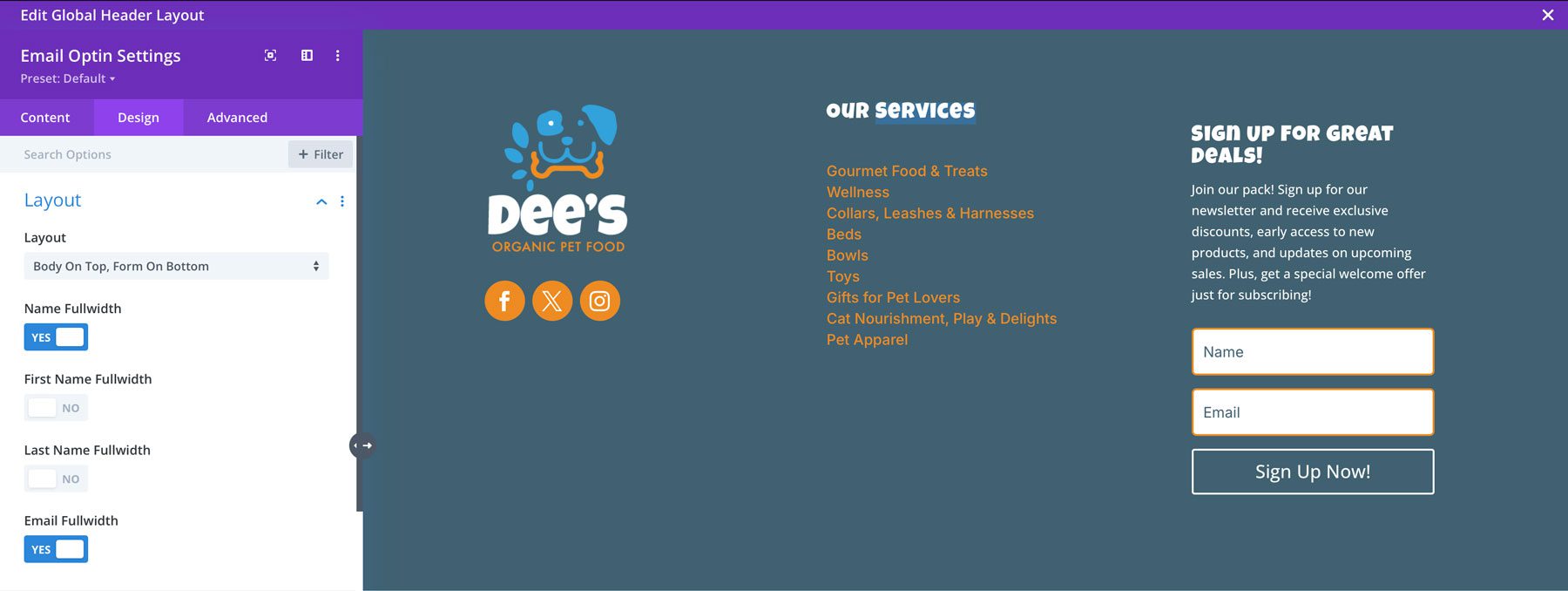
설계 탭에서 다음 레이아웃 설정을 추가하십시오.

- 레이아웃 : 상단의 바디, 맨 아래에 형태
- 이름 fullwidth : yes로 전환하십시오
- 이메일 fullwidth : yes로 전환하십시오
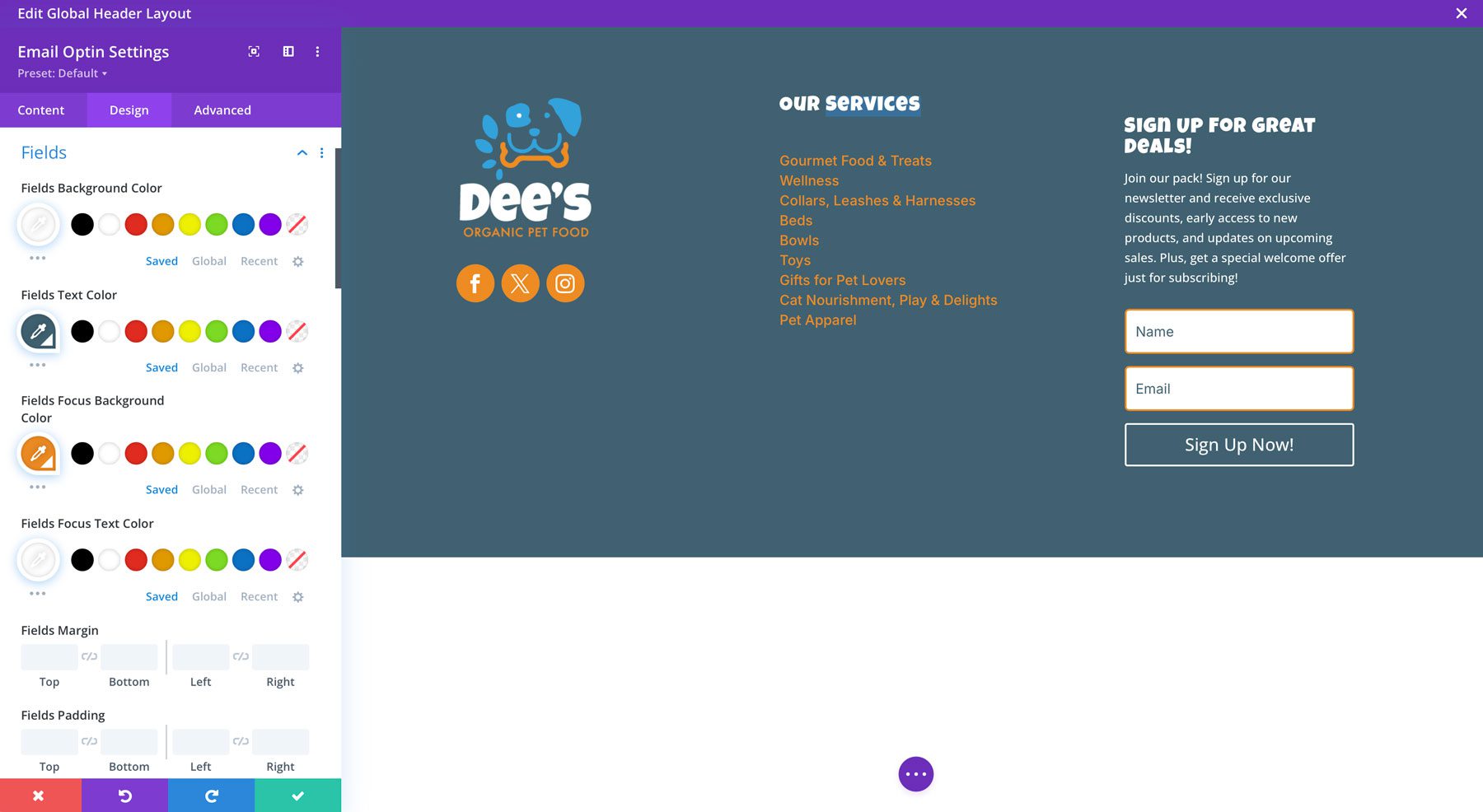
필드 설정 :

- 배경 색상 : #ffffff
- 필드 텍스트 색상 : #406171
- 필드 초점 배경색 : #eE8B22
- 필드 포커스 텍스트 색상 : #ffffff
- 필드 글꼴 : Inter
- 둥근 모서리 : 5px
- 필드 테두리 너비 : 2px
- 필드 테두리 색상 : #EE8B22
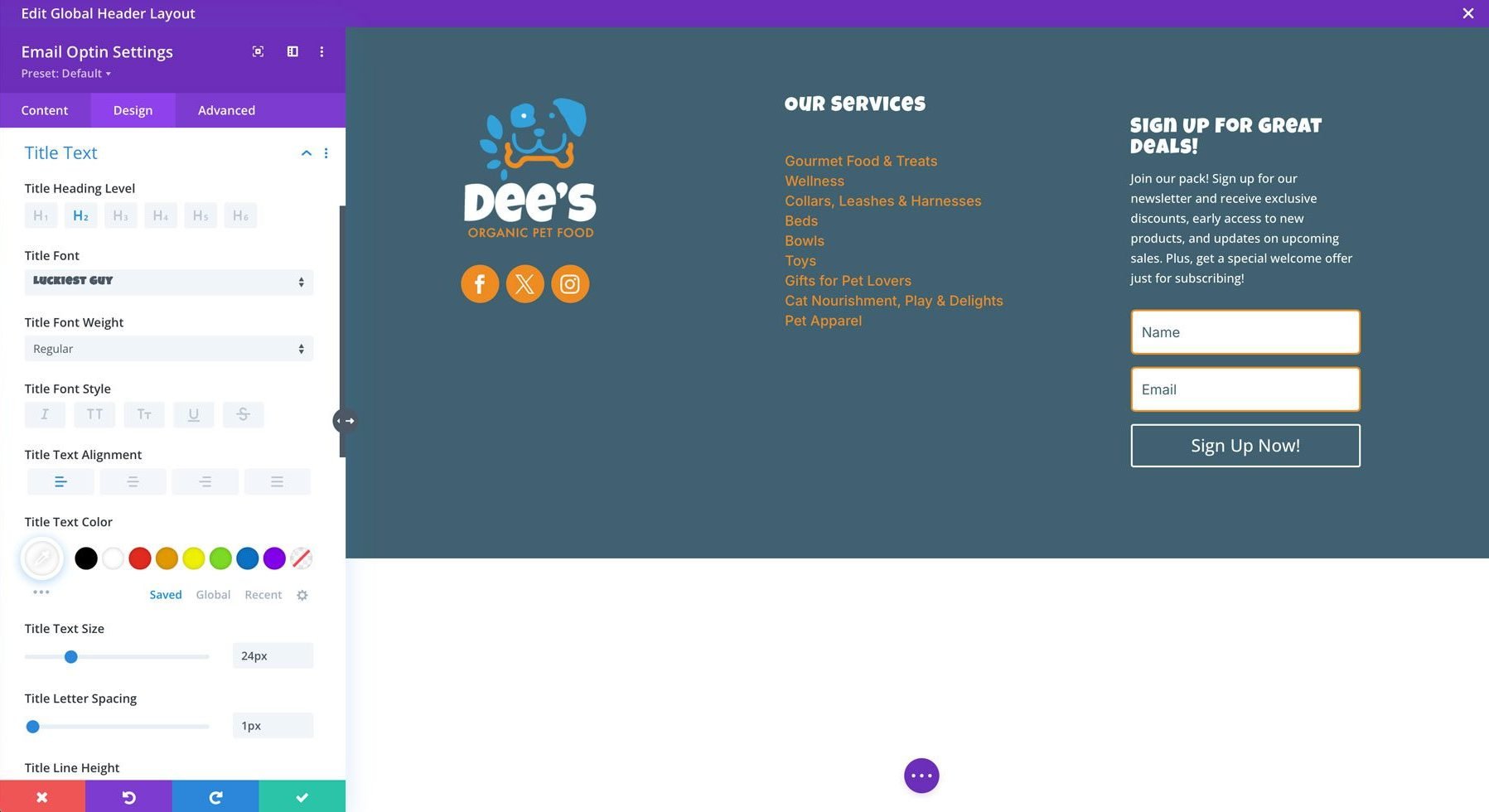
제목 텍스트 설정 :

- 타이틀 글꼴 : 가장 운이 좋은 사람
- 제목 텍스트 정렬 : 왼쪽
- 제목 텍스트 색상 : #ffffff
- 제목 텍스트 크기 : 24px
- 제목 편지 간격 : 1px
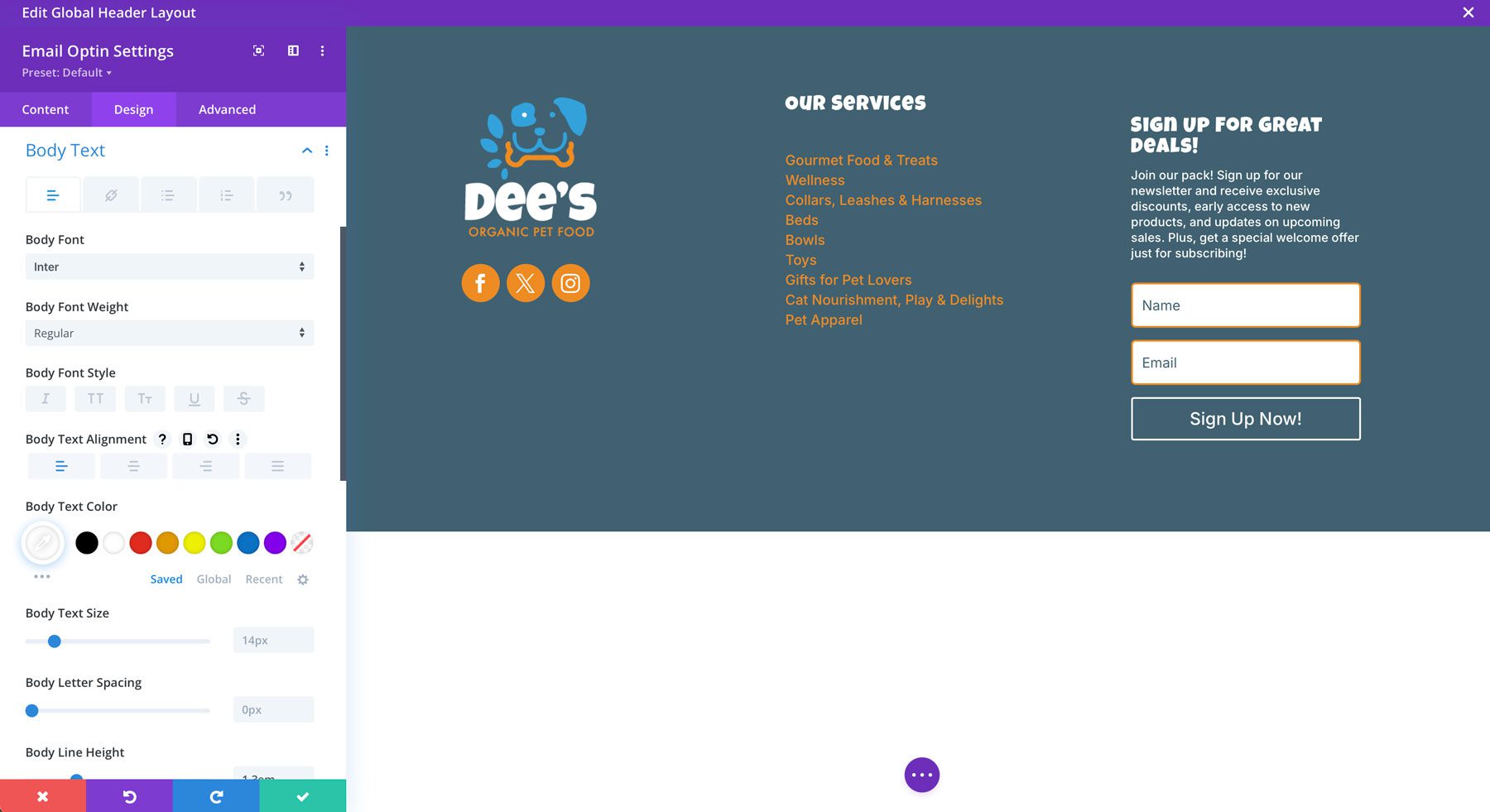
바디 텍스트 설정 :

- 바디 글꼴 : 인터
- 신체 텍스트 정렬 : 왼쪽
- 바디 텍스트 색상 : #ffffff
- 바디 라인 높이 : 1.3em
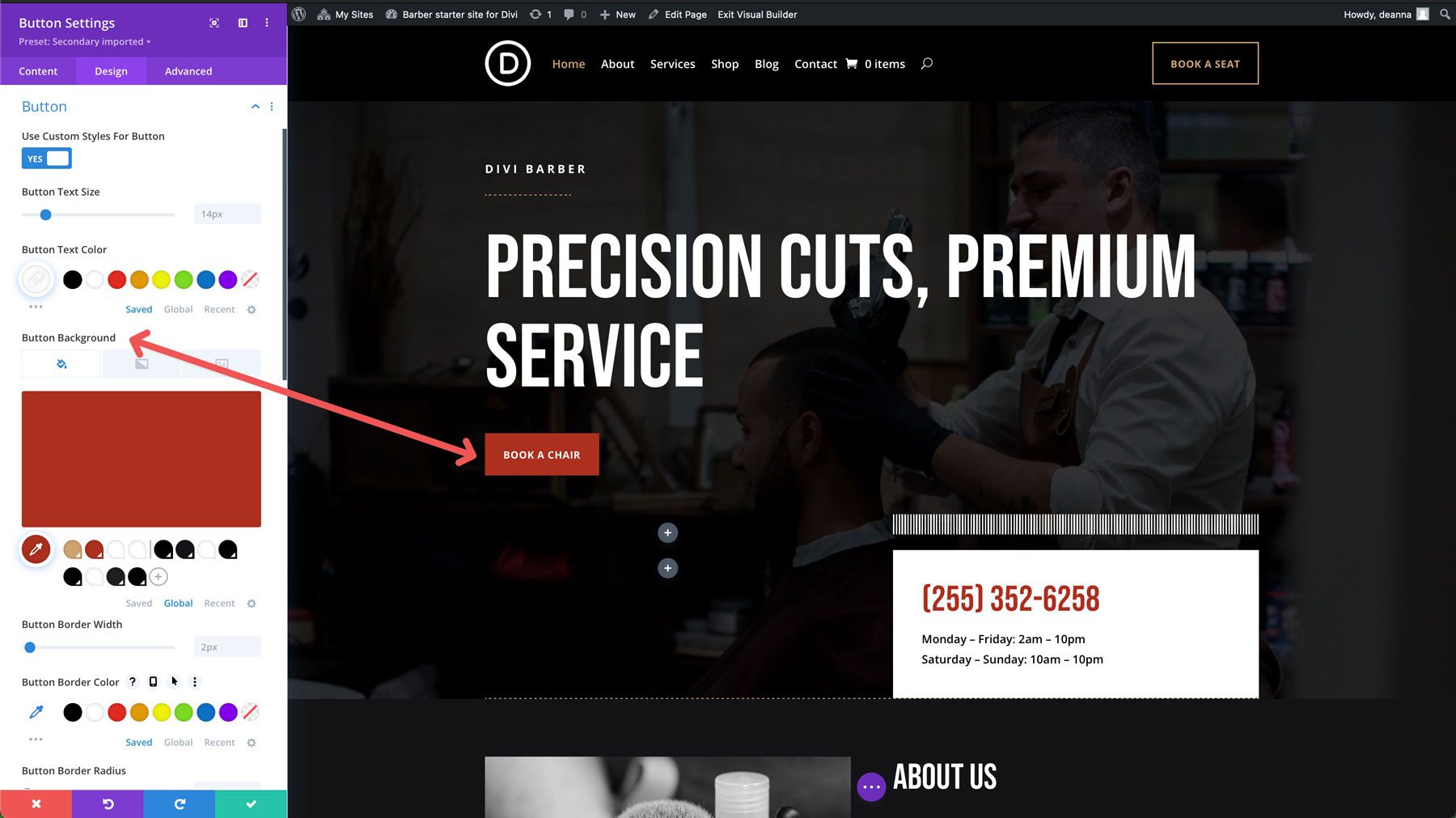
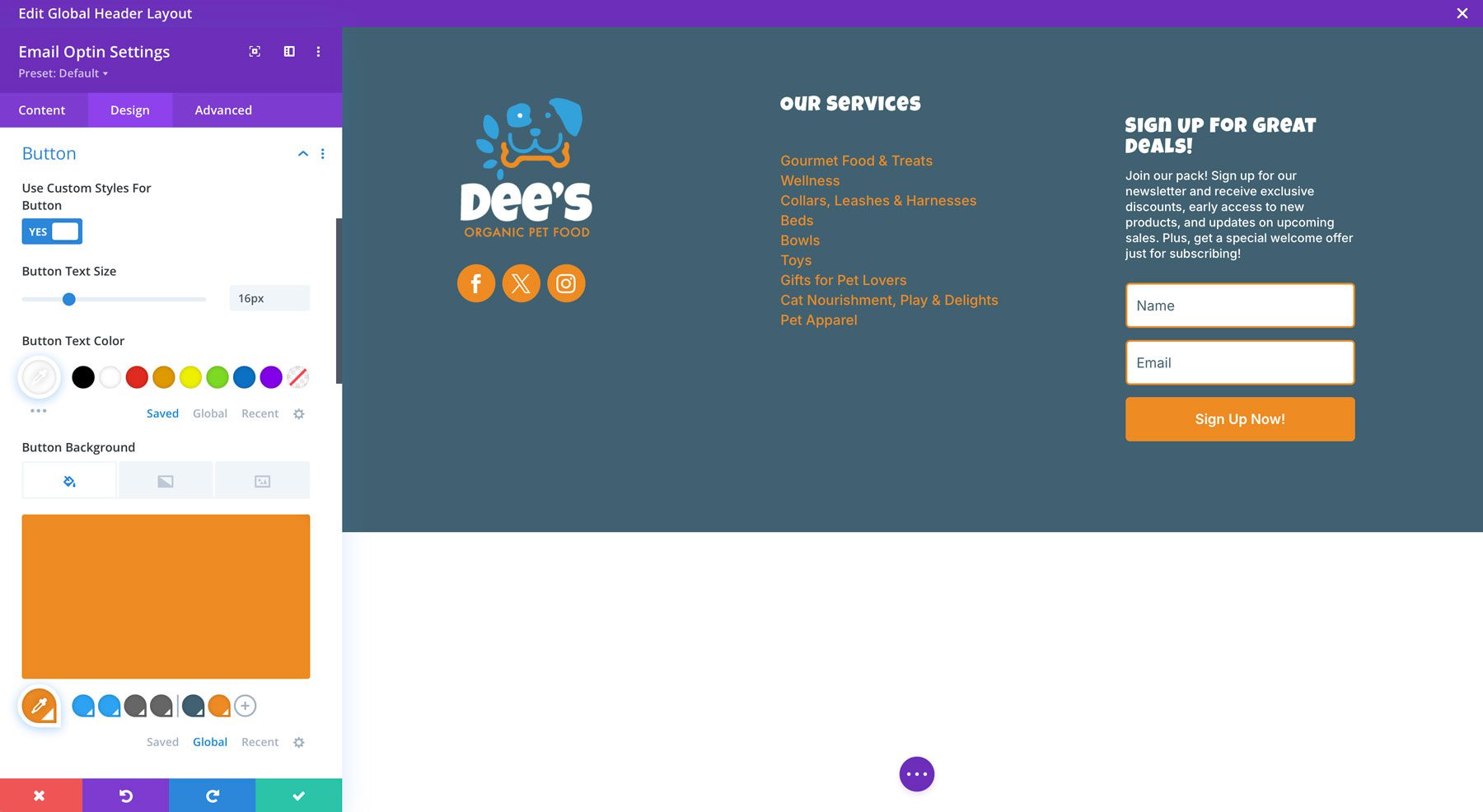
버튼 설정 :

- 버튼에 맞춤형 스타일을 사용하십시오 : 예로 전환하십시오
- 버튼 텍스트 크기 : 16px
- 버튼 텍스트 색상 : #ffffff
- 버튼 배경 : #EE8B22
- 버튼 테두리 너비 : 0px
- 버튼 테두리 반경 : 5px
- 버튼 글꼴 : 인터
- 버튼 글꼴 무게 : Semibold
- 표시 버튼 아이콘 : 아니요
- 버튼 패딩 : 12px (상단 및 하단)
새 섹션을 추가하십시오
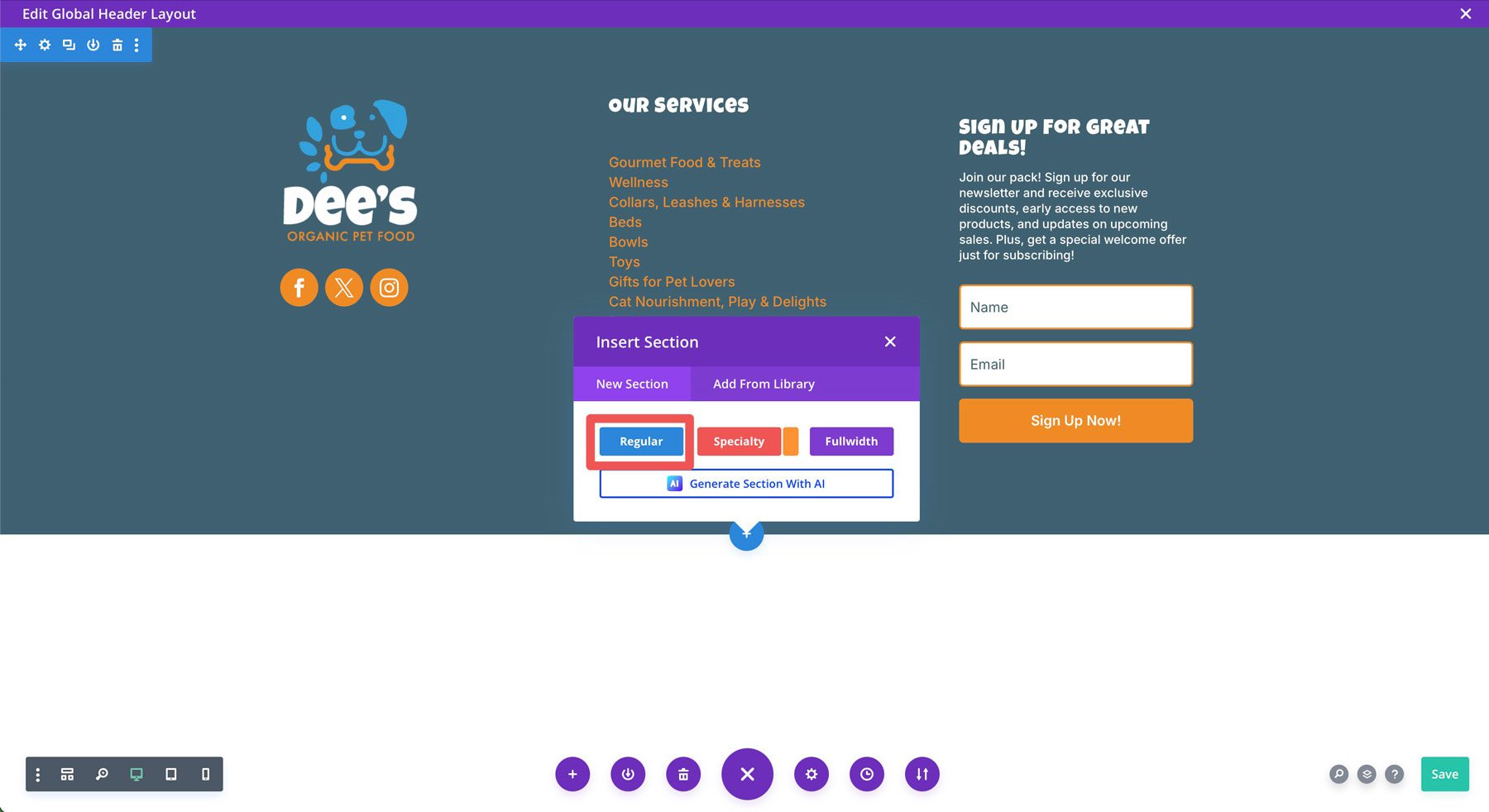
마지막으로, 저작권 정보에 대한 새 섹션과 바닥 글에 서비스 약관 메뉴를 추가해야합니다. 기존 섹션에서 파란색 아이콘을 클릭하고 일반 섹션을 선택하십시오.

1/3 +/2/3 열 행을 선택하십시오.

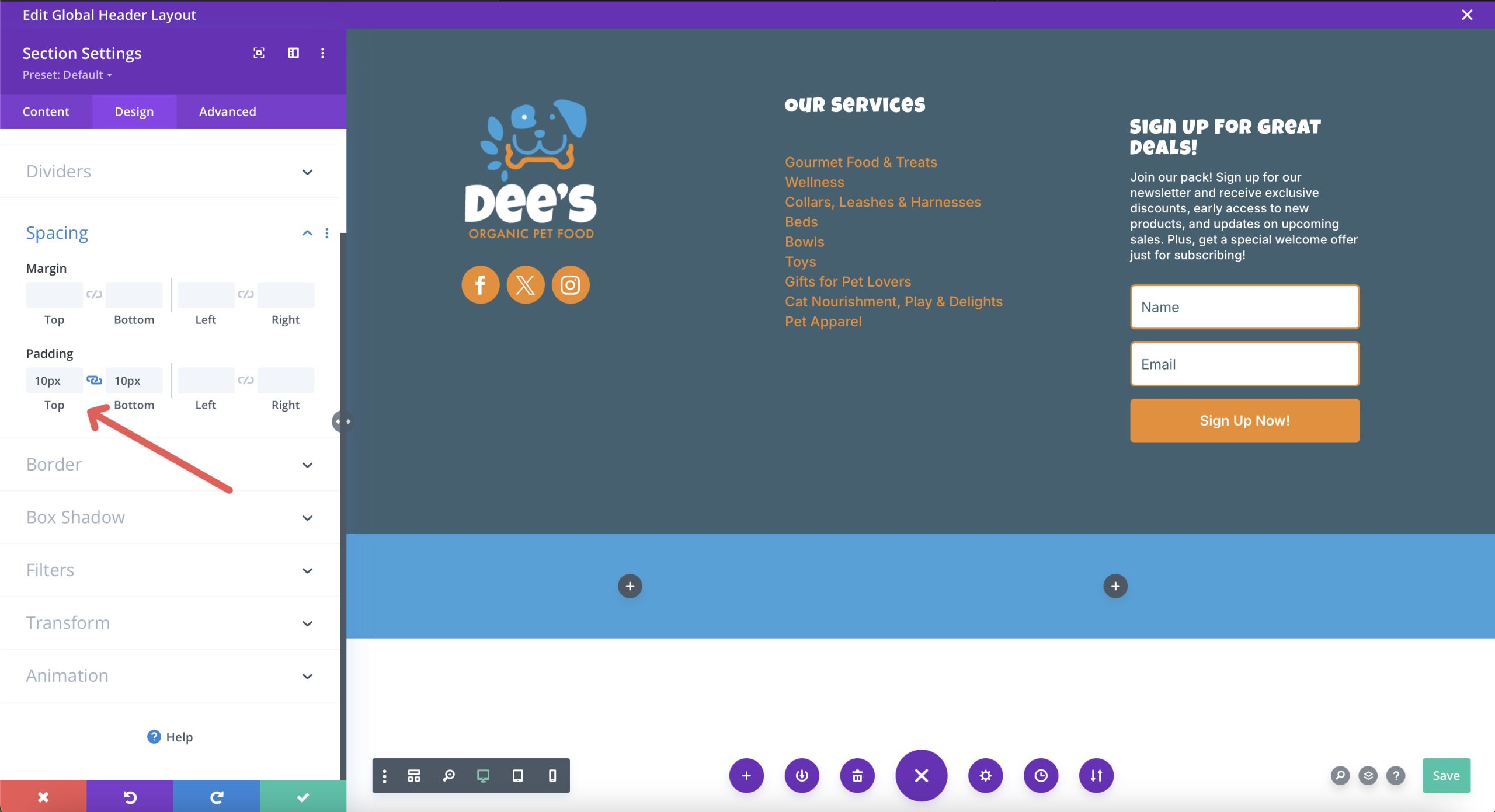
섹션의 배경색을 #38A2DB 및 간격 (디자인 탭의)으로 설정 한 다음 10px 상단 및 하단으로 설정 한 다음 변경 사항을 저장하십시오.

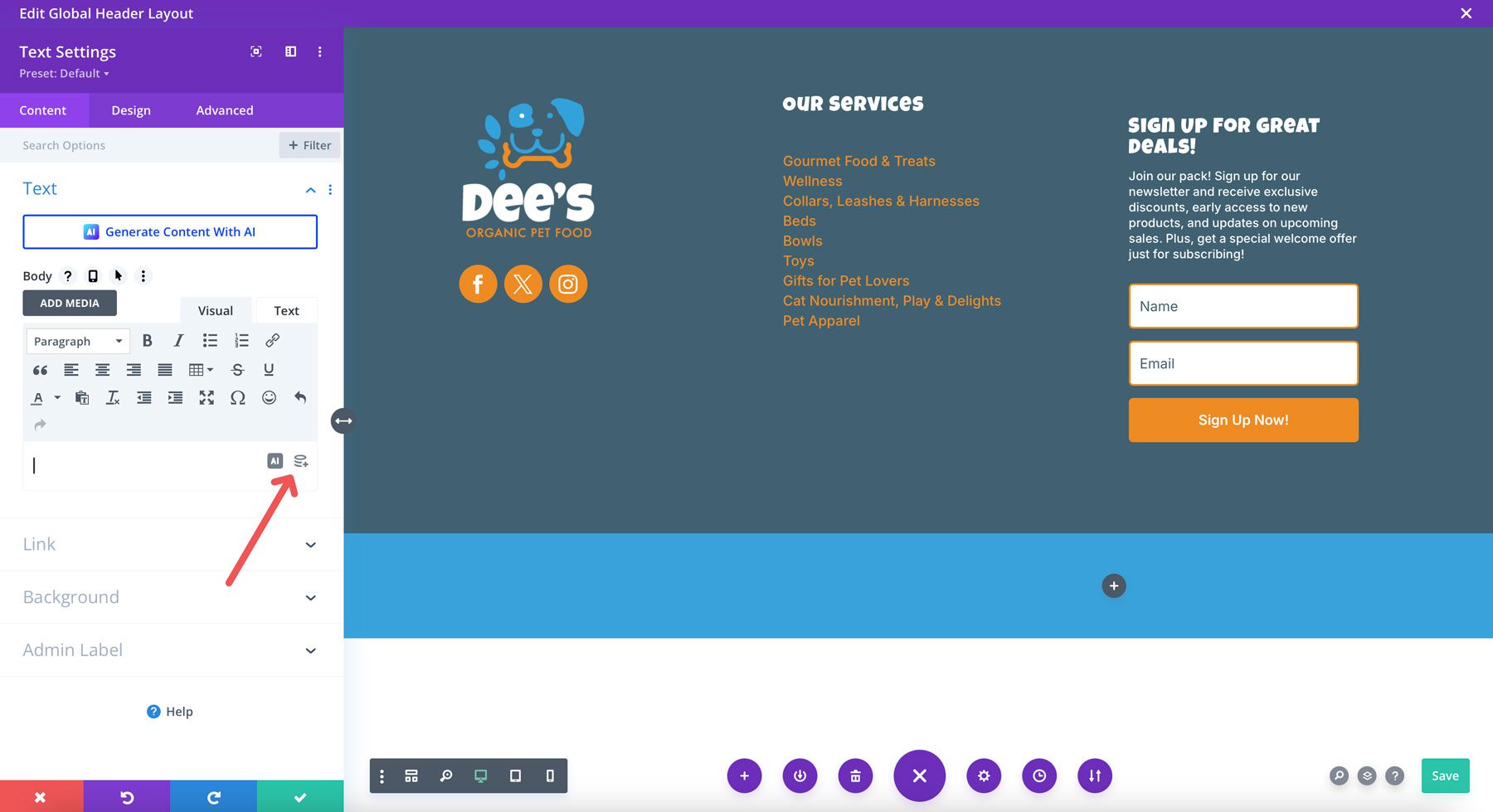
왼쪽 열에 텍스트 모듈을 추가하십시오. 본문에 텍스트를 추가하는 대신 동적 콘텐츠 아이콘을 클릭하십시오. 수동으로 변경하지 않고 매년 업데이트되도록 저작권 정보를 여기에 추가하겠습니다.

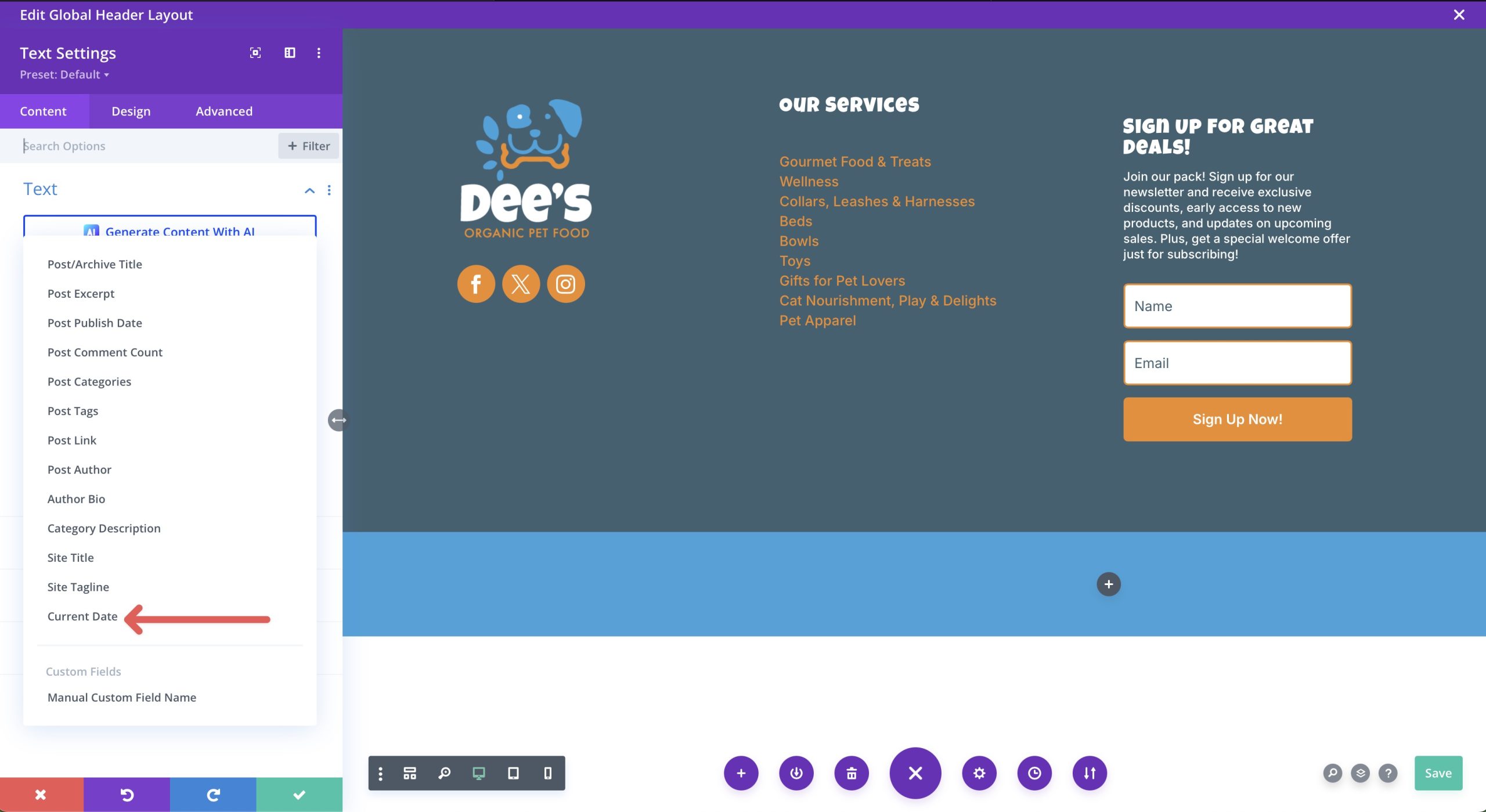
대화 상자가 나타나면 옵션 목록에서 현재 날짜를 선택하십시오.

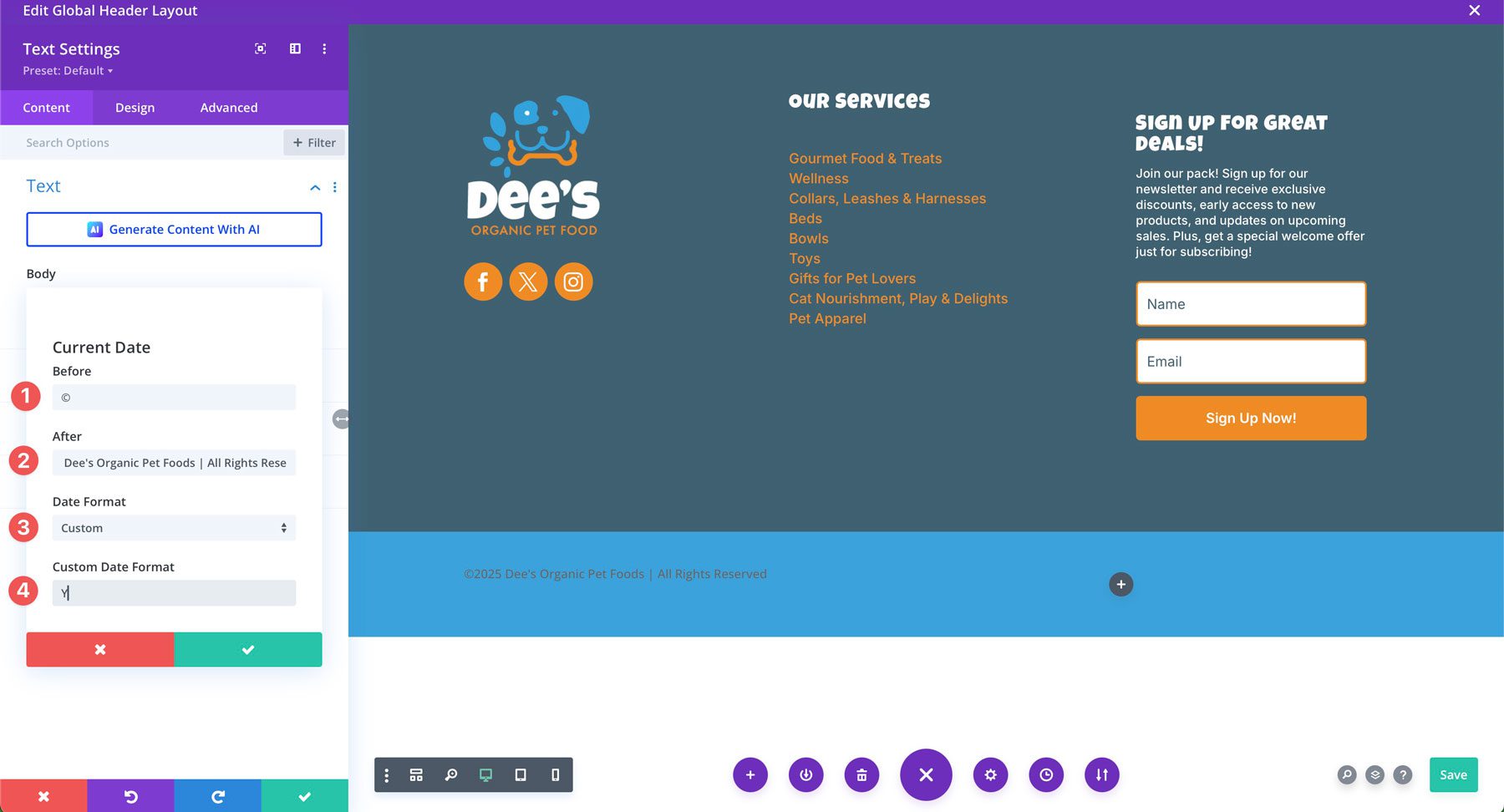
텍스트 대화 상자가 나타나면 다음 설정을 입력합니다.

- 전 : 저작권 기호 (키보드의 옵션 + g)
- 후 : 비즈니스 이름. 텍스트를 입력하기 전에 공간을 남겨 두십시오!
- 날짜 형식 : 사용자 정의
- 맞춤 날짜 형식 : y
디자인 탭으로 향하기 전에 변경 사항을 저장하여 텍스트를 스타일링하십시오. 디자인 탭에서 텍스트 #ffffff를 만들고 글꼴 패밀리를 인터 로 변경하는 것을 제외하고는 모든 설정을 기본 설정에 두십시오.

메뉴 모듈을 추가하십시오
바닥 글에 추가 할 마지막 모듈은 메뉴 모듈입니다. 새 섹션의 오른쪽 열에 추가하겠습니다. 모양> 메뉴로 탐색하여 미리 메뉴를 만들어야합니다. 이 바닥 글 메뉴에는 개인 정보 보호 정책 또는 이용 약관 페이지와 같은 사이트의 법적 정보가 포함되어야합니다.
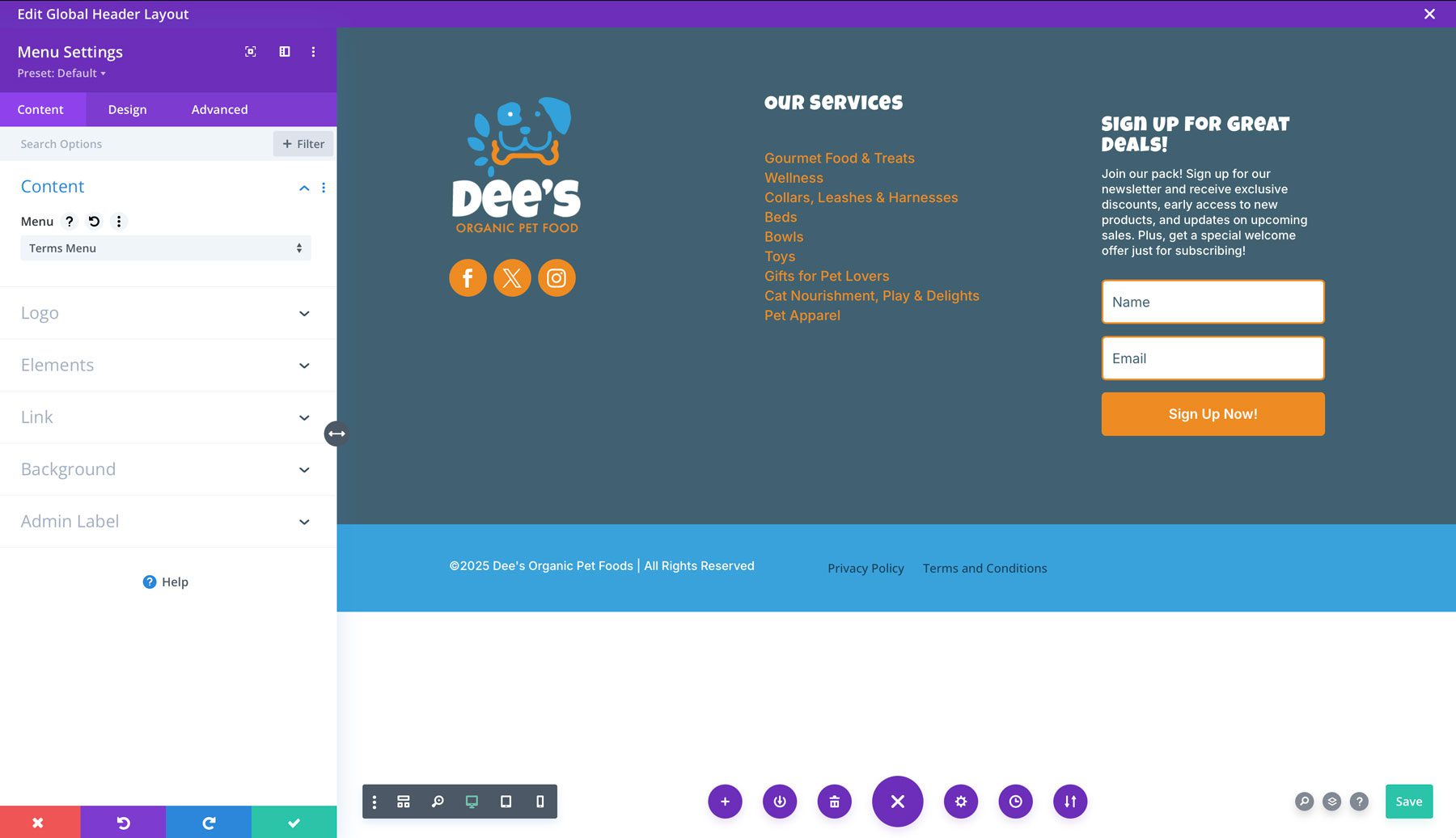
메뉴 모듈 설정이 활성화되면 다음 옵션을 선택하십시오.

- 메뉴 : 법률 정보 메뉴를 선택하십시오
- 배경 : 투명
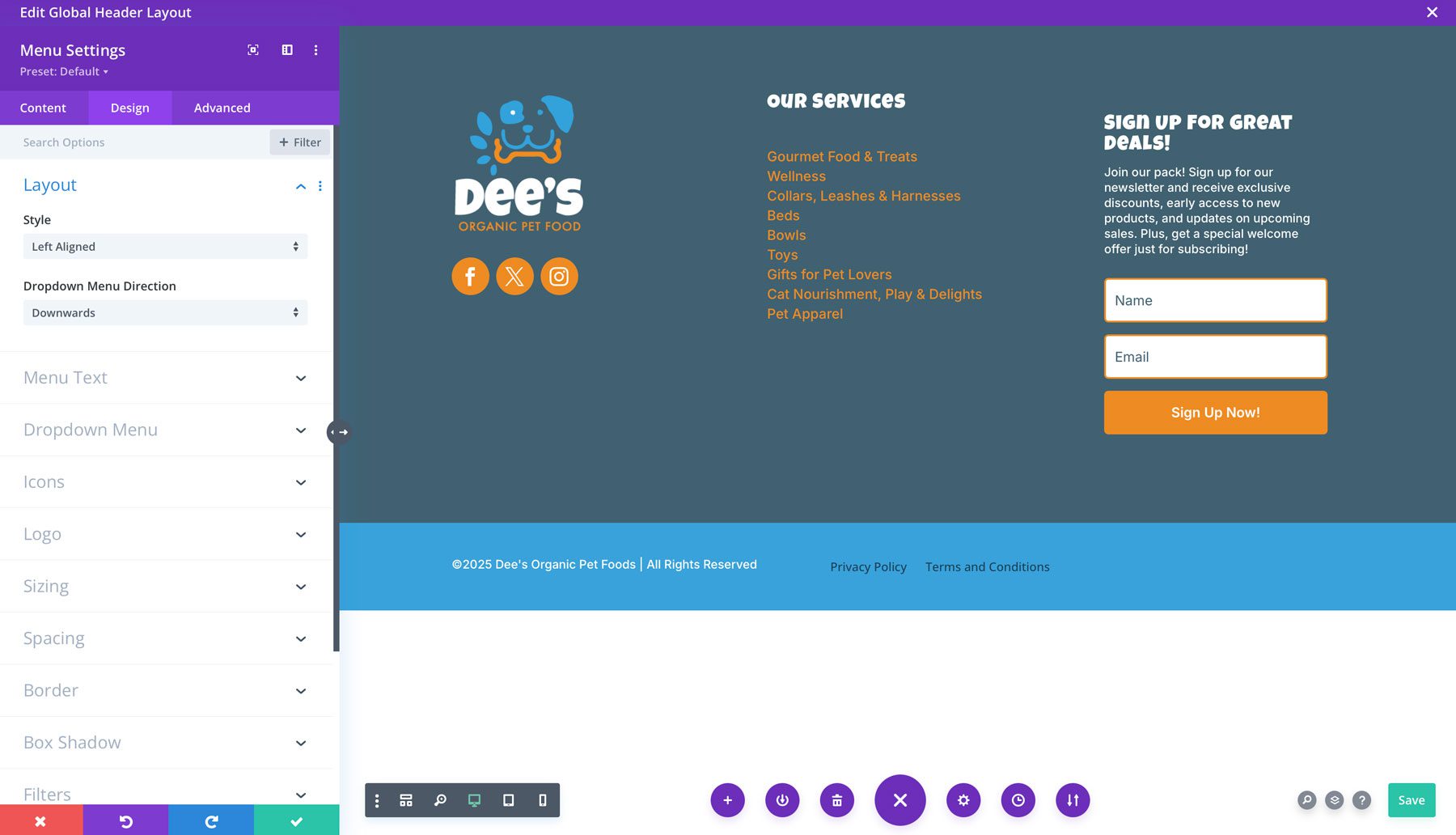
설계 설정에서 다음 설정을 선택하십시오.
공들여 나열한 것:

- 스타일 : 왼쪽 정렬
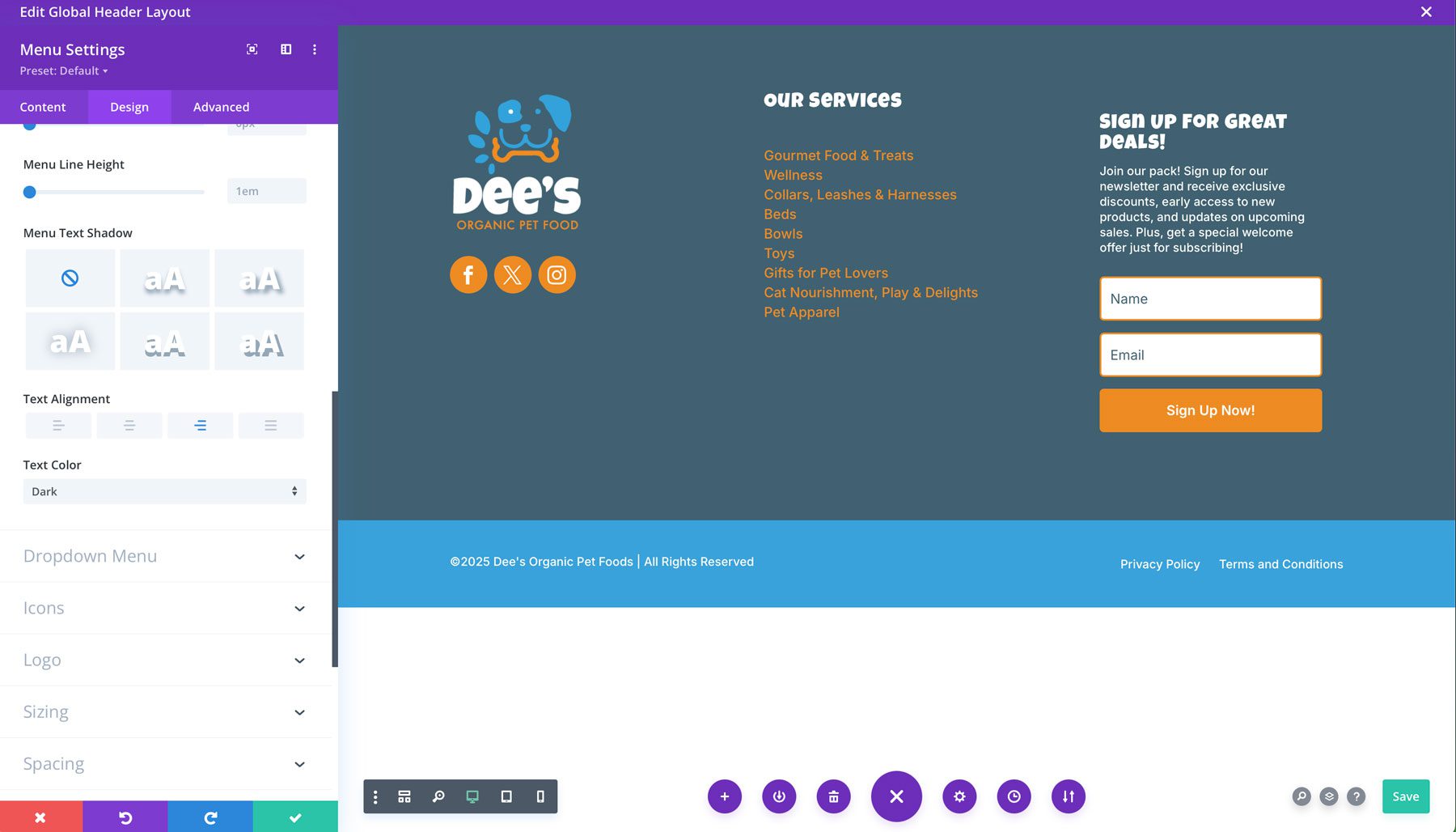
메뉴 텍스트 :

- 활성 링크 색상 : #ffffff
- 메뉴 글꼴 : 인터
- 메뉴 텍스트 색상 : #ffffff
- 텍스트 정렬 : 맞습니다
드롭 다운 메뉴 설정 :
메뉴에 하위 메뉴 링크가 없기 때문에 여기에서 변경해야 할 사항은 몇 가지가 있습니다. 이 설정은 사람들이 스마트 폰이나 태블릿에서 사이트를 볼 때 메뉴의 모바일 버전에만 적용됩니다.

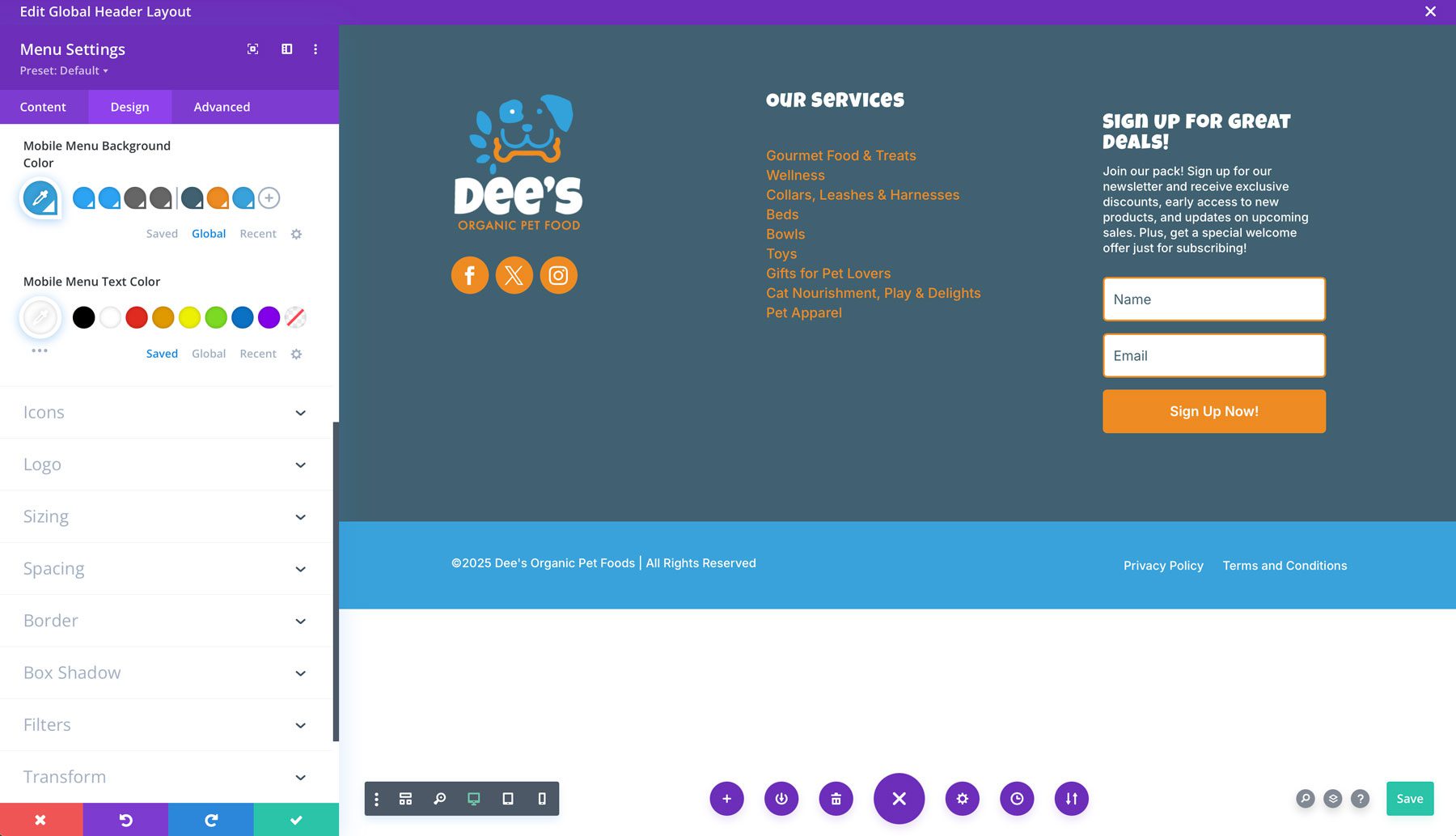
- 모바일 메뉴 배경색 : #38A2DB
- 모바일 메뉴 텍스트 색상 : #ffffff
마지막으로 아이콘 탭 아래의 햄버거 메뉴 아이콘 색상을 #ffffff 로 변경하십시오.

마무리 터치 추가
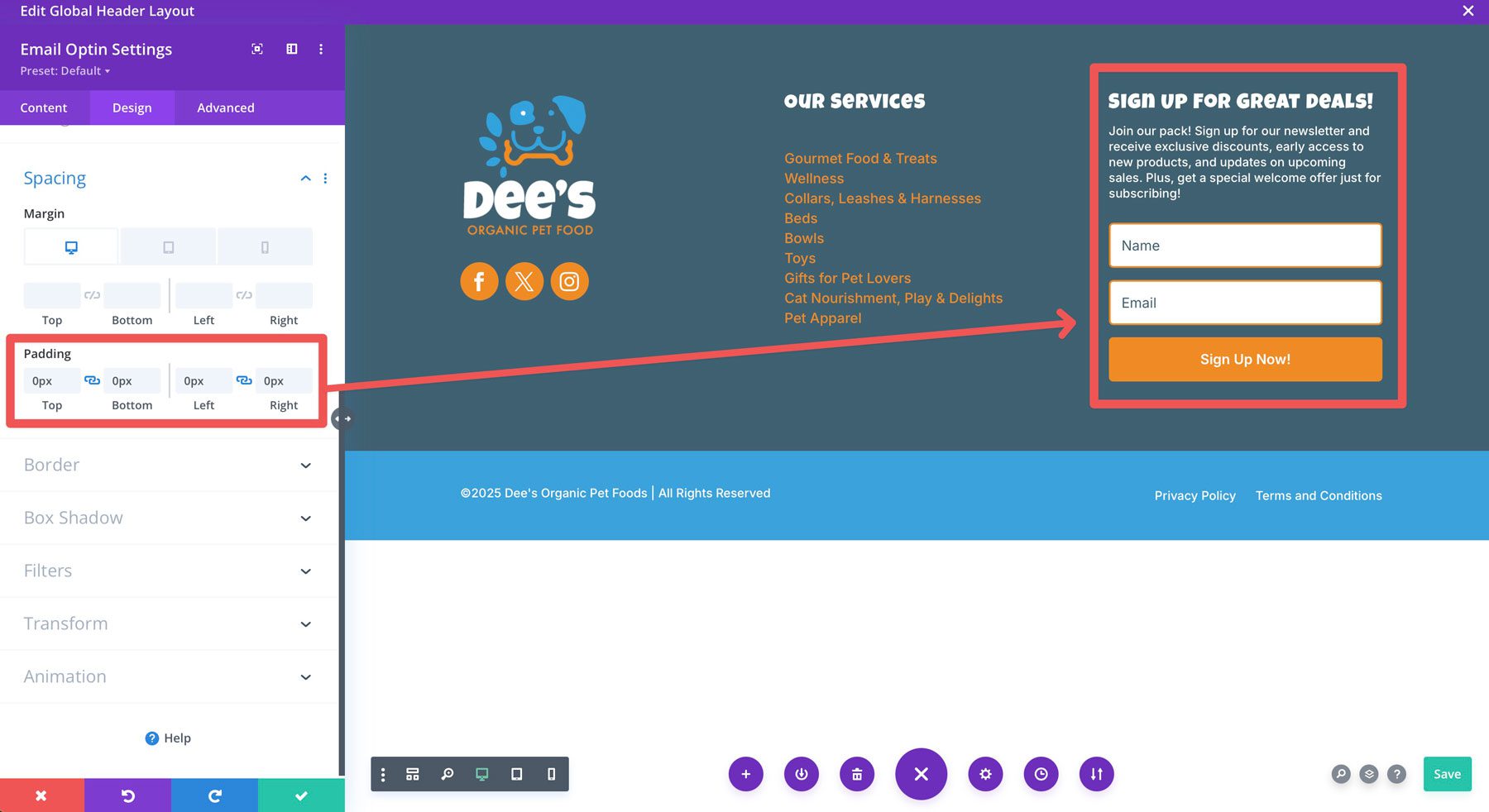
바닥 글 디자인이 완성되었으므로 우리가해야 할 몇 가지 길 잃은 수정 사항이 있습니다. 알다시피, 이메일 옵트 인 모듈의 제목은 인접 열의 서비스 메뉴와 잘 맞지 않습니다. Divi가 기본적으로 일부 패딩을 추가하기 때문입니다. 이 문제를 해결하려면 이메일 옵션 모듈 설정을 열고 디자인 탭으로 이동하십시오. 간격 드롭 다운 메뉴에서 0px 패딩을 상단 및 하단에 추가하여 왼쪽 및 오른쪽에 추가하여 어색한 간격을 제거합니다.

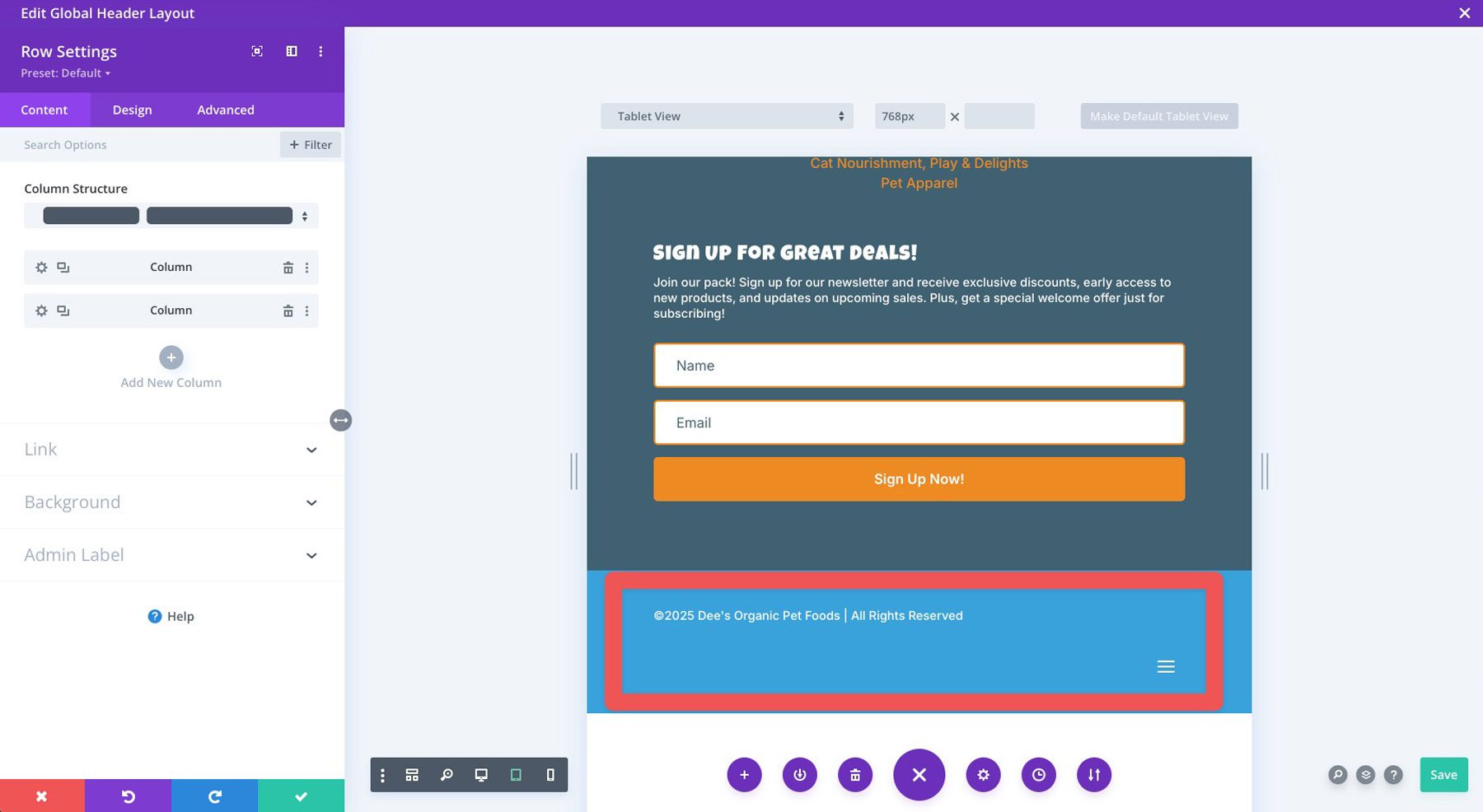
마지막으로, 저작권 정보와 법적 메뉴가 데스크탑에서 정렬되지만 작은 화면에 정렬되지는 않습니다.

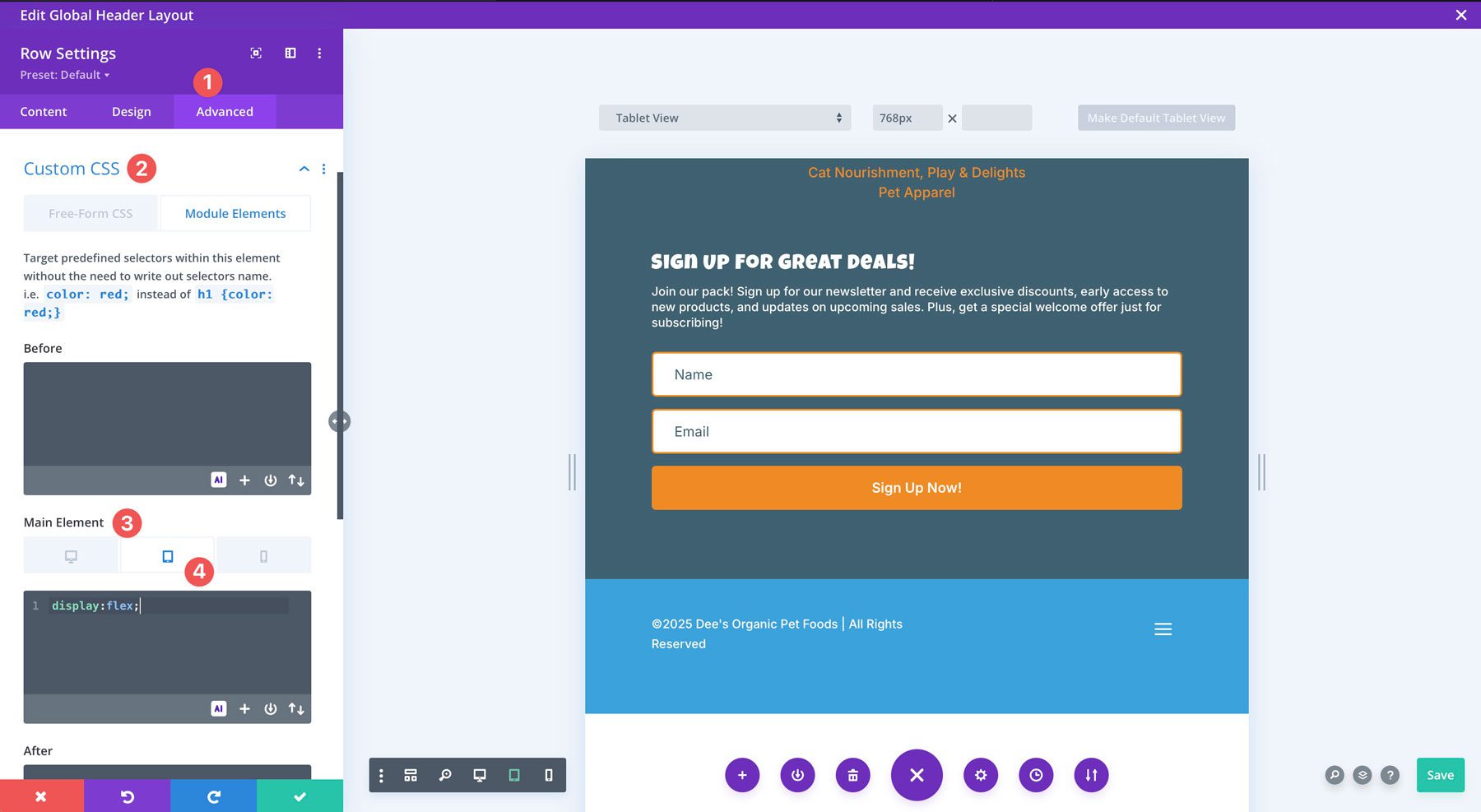
이 문제를 해결하려면 행의 고급 탭을 클릭하십시오. 사용자 정의 CSS에서 기본 요소를 선택하고 응답 형 설정으로 이동하십시오. CSS 필드에서 태블릿에 대해 다음을 추가하십시오.
display:flex;

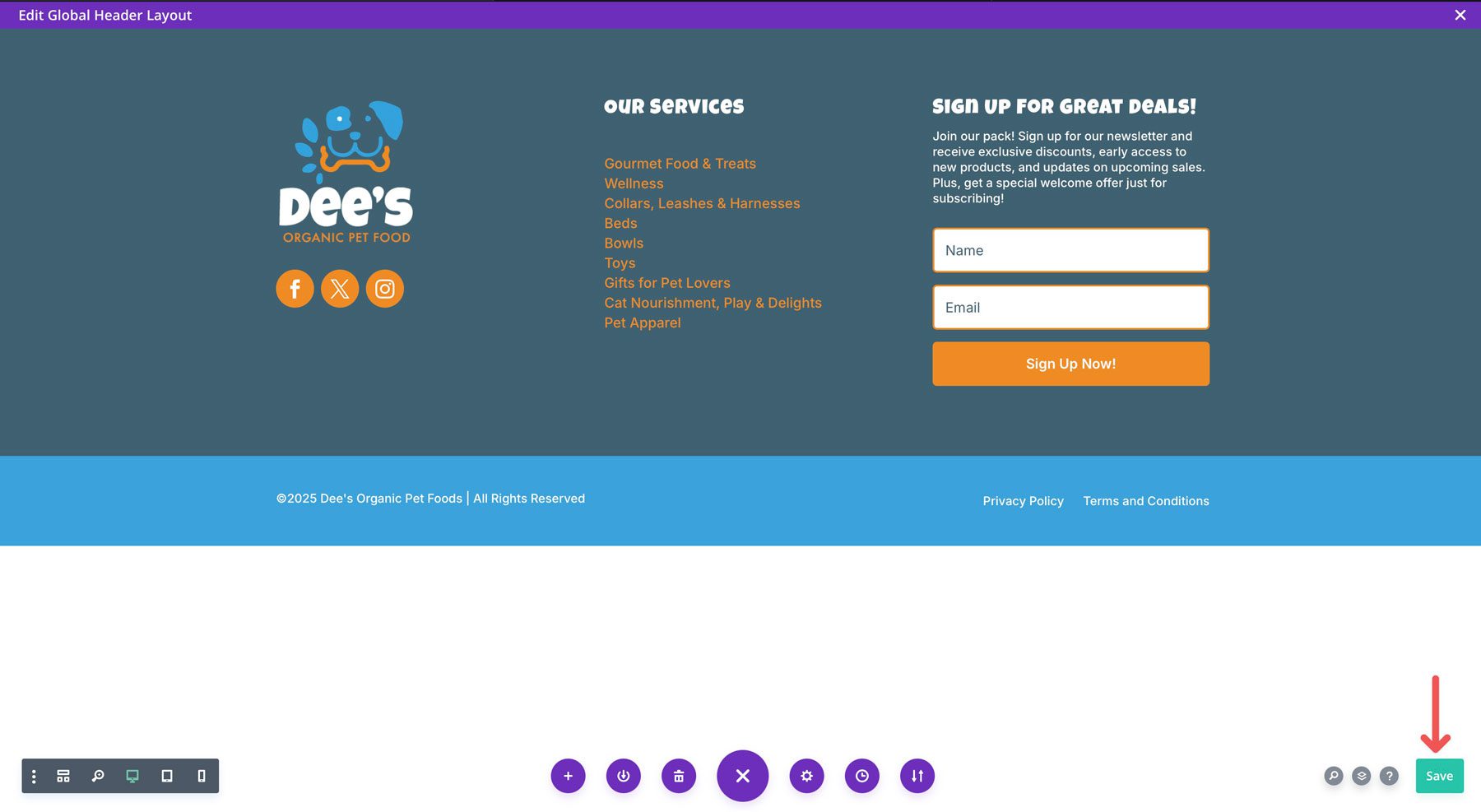
변경 사항을 완료하면 녹색 저장 버튼을 클릭하여 바닥 글을 저장하십시오.

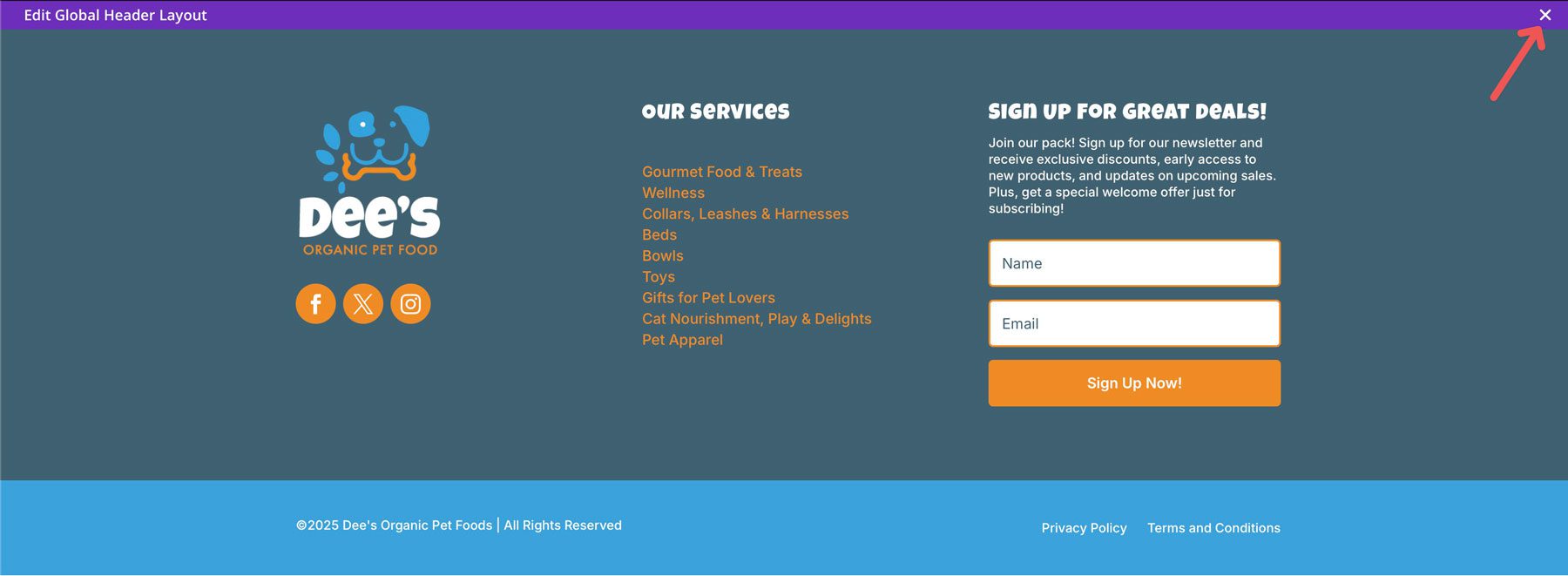
종료하려면 테마 빌더의 오른쪽 상단에있는 X를 클릭하십시오.

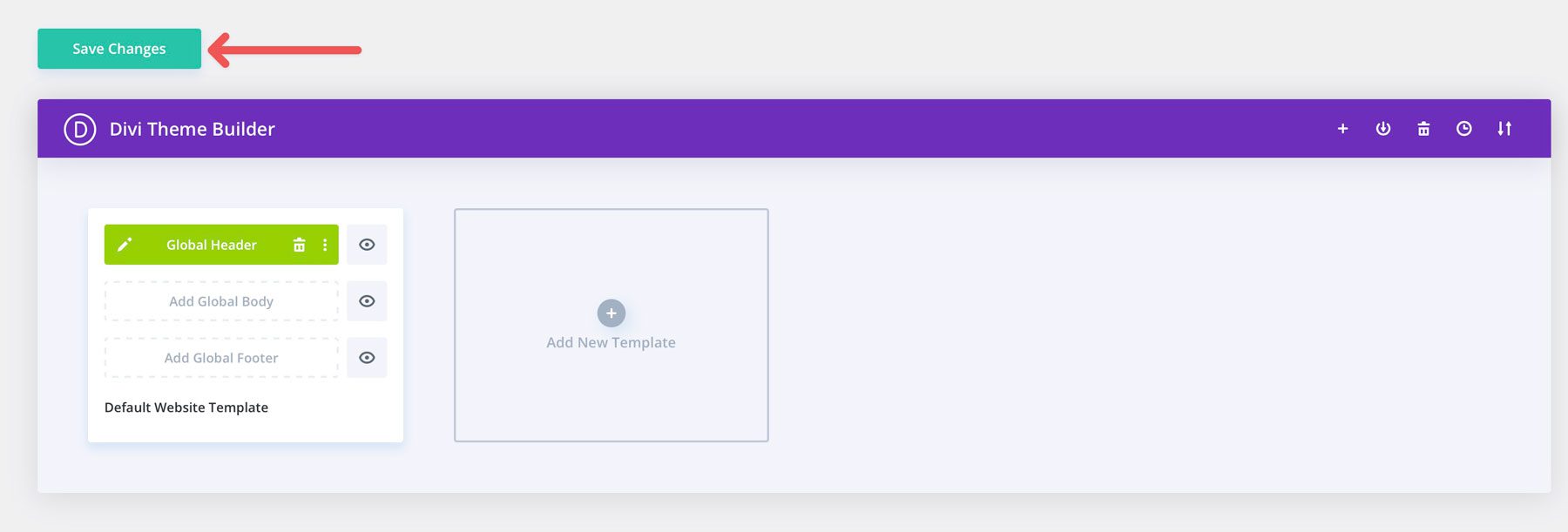
마지막으로 바닥 글을 생중계하려면 변경 사항 저장 버튼을 클릭하십시오.

보시다시피 Divi는 몇 분 안에 웹 사이트 바닥 글을 쉽게 설계 할 수 있도록합니다.
Divi로 웹 사이트의 바닥 글을 높이십시오
잘 설계된 웹 사이트 바닥 글은 단순한 사후 생각 이상입니다. 중요한 정보, 브랜드 강화 및 전반적인 사용자 경험을위한 귀중한 부동산을 제공하는 성공적인 웹 사이트의 중요한 부분입니다. 가독성, 브랜드 일관성 및 SEO가 풍부한 컨텐츠와 같은 주요 디자인 원칙을 통합하면 방문자에게 효과적으로 서비스를 제공하고 온라인 존재를 향상시키는 바닥 글을 설계 할 수 있습니다. Divi와 같은 도구로 아름답고 기능적인 바닥 글을 디자인하는 것은 매우 쉽습니다. 이 단계를 수행하면 필요에 맞는 바닥 글을 만들고 청중에게 지속적인 인상을 남길 수 있습니다.
우리는 진정한 힘을 이해하는 데 도움이되는 Divi 테마의 모든 기능을 보여주는 편리한 테이블을 만들었습니다.
| 디비 | ||
|---|---|---|
| 시작 가격 | 연간 $ 89 | 방문하다 |
| 무료 레이아웃 | 2600+ | 자세히 알아보십시오 |
| 디자인 모듈 | 200 | 자세히 알아보십시오 |
| Divi 빠른 사이트 | 스타터 사이트 또는 AI 생성 웹 사이트 | 자세히 알아보십시오 |
| 시각적 빌더 | 드래그 앤 드롭 페이지 빌더 | 자세히 알아보십시오 |
| 테마 빌더 | 전체 사이트 편집 기능 | 자세히 알아보십시오 |
| 전자 상거래 통합 | 20+ WooCommerce-특이 적 모듈 | 자세히 알아보십시오 |
| 테마 통합 | Divi는 인기있는 WordPress 플러그인과 통합됩니다 | 자세히 알아보십시오 |
