홈페이지 설계 방법 (2025 가이드)
게시 됨: 2025-02-05모든 홈페이지는 이야기를합니다. 일부는 청중을 잃고 잃어버린 반면, 다른 일부는 방문자를 첫 번째 스크롤에서 끌어 당깁니다. 비밀은 화려한 속임수 나 견고한 템플릿에 있지 않습니다. 사람들이 클릭하고 읽고 행동하는 것이 무엇인지 이해하는 것입니다.
최고의 홈페이지는 주요 디자인 요소를 공유하여 작동하게합니다. 이 조각들을 준비하여 캡처하고주의를 기울이는 홈페이지를 만드는 방법을 살펴 보겠습니다. 그 과정에서 우리는 Divi가 전체 과정을 얼마나 매끄럽게 만드는지 보여줍니다.
- 1 홈페이지가 중요한 이유
- 1.1 첫인상의 영향
- 훌륭한 홈페이지의 2 가지 요소
- 2.1 내비게이션을 안내합니다
- 2.2 변환하는 영웅 섹션
- 2.3 강력한 가치 제안
- 2.4 전략적 호출 항목 배치
- 2.5 신뢰 신호 및 사회적 증거
- 2.6 볼륨을 말하는 비주얼 디자인
- 3 일반적인 홈페이지 디자인 실수
- 3.1 과밀 한 페이지 레이아웃
- 3.2 일관되지 않은 브랜딩 요소
- 3.3 불분명 한 가치 제안
- 3.4 비 응답 모바일 디자인
- 3.5 느린 페이지 로딩 시간
- 3.6 제네릭 스톡 포토 그래피
- 3.7 무시 된 호출 계산 계층 구조
- 4 드래그, 드롭, 완료 : Divi로 홈페이지를 디자인하십시오
- 4.1 Divi AI : 모든 거래의 잭이지만 모두의 주인
- 4.2 제한에서 벗어나십시오
- 5 홈페이지 설계 방법 : 간단한 가이드
- 5.1 처음부터 시작 (가장 유연함)
- 5.2 템플릿 사용 (시간 절약)
- 5.3 AI를 사용하여 홈페이지 (가장 쉬운)
- 6 디자인을 넘어서 : 홈페이지 최적화
- 6.1 검색 엔진 자석 생성
- 6.2 과급 페이지 성능
- 6.3 분할 테스트 사용
- 6.4 사용자 동작 분석
- 7 첫인상을 분쇄하십시오
홈페이지가 중요한 이유
귀하의 홈페이지는 아마도 웹 사이트에서 가장 중요한 부분입니다. 상점, 회의실 및 엘리베이터 피치는 하나로 굴러갔습니다. 웹 주소에 입력하거나 검색 결과를 클릭하는지 여부에 관계없이 모든 방문객을 맞이하는 비즈니스의 얼굴로 생각하십시오.
대부분의 방문객들은 50 밀리 초 미만을 소비하여 고집하고 싶은지 결정합니다. 그 빠른 판단은 그들이 당신의 비즈니스에 대한 다른 모든 것을 보는 방식을 형성합니다. 잘 설계된 홈페이지는 좋아 보일뿐만 아니라 방문객들이 알아야 할 내용과 다음에 어디로 가야하는지 정확히 보여줍니다.
그러나 여기에 많은 웹 사이트 소유자가 놓친 것이 있습니다. 귀하의 홈페이지는 비즈니스에 대한 모든 세부 사항을 크램링하는 것과 다른 유형의 방문자가 목표를 안내하는 명확한 경로를 만드는 것에 대한 것입니다. 제대로 완료되면 캐주얼 브라우저를 관심있는 리드로 바꾸고 현재 고객이 필요한 것을 빨리 찾는 데 도움이됩니다.
첫인상의 영향
새로운 커피 숍에 들어가는 그림. 몇 초 안에, 당신은 음료를 마실 것인지 아니면 바로 걸어 갈 것인지 결정합니다. 귀하의 웹 사이트의 홈페이지는 모든 방문객에게 동일한 장 반응을 만듭니다.
| 방문자가 알아 차리는 것 | 왜 중요한가 | 결과 |
|---|---|---|
| 전반적인 모습 | 브랜드 톤을 설정합니다 | 신뢰성을 구축하십시오 |
| 쉬운 탐색 | 시간을 존중합니다 | 방문객을 계속 유지하십시오 |
| 명확한 메시지 | "왜 당신?" | 브라우저를 구매자로 변환합니다 |
좋은 디자인은 비즈니스에 대해 볼륨을 말합니다. 방문하는 웹 사이트에 대해 생각해보십시오. 그들은 당신이 좋아하는 현지 상점처럼 매력적이고 잘 조직 된 느낌입니다. 그러나 홈페이지가 지저분하거나 혼란 스러울 때 방문객들은 빨리 떠납니다.
좋은 소식은 다음과 같습니다. 훌륭한 첫인상을 만들기 위해 디자인 천재 일 필요는 없습니다. 방문자의 요구에 초점을 맞추고 명확하게 안내하며 빠른 방문이 더 길어지는 것을 지켜보십시오.
훌륭한 홈페이지의 요소
일부 홈페이지가 방문자와 즉시 클릭하는 동안 다른 홈페이지가 즉시 클릭하면 다른 홈페이지가 평평 해지는 이유는 무엇입니까? 첫 번째 스크롤에서 마지막 스크롤까지 - 차이를 만드는 요소를 분해합시다.
안내하는 탐색
좋은 웹 사이트 내비게이션은 잘 계획된 도로 여행처럼 작동합니다. 메인 메뉴는 우회없이 목적지를 방문해야합니다. 5-7 개의 명확한 메뉴 항목을 고수하십시오-방문자가 가장 많이 사용합니다. 한 번의 클릭으로 열린 깔끔한 드롭 다운 메뉴에 비슷한 페이지를 집어 넣으십시오. 최고의 내비게이션은 보이지 않는 느낌입니다. 각 링크는 도움이되는 곳으로 이어져야하며 모든 경로는 의미가 있어야합니다.

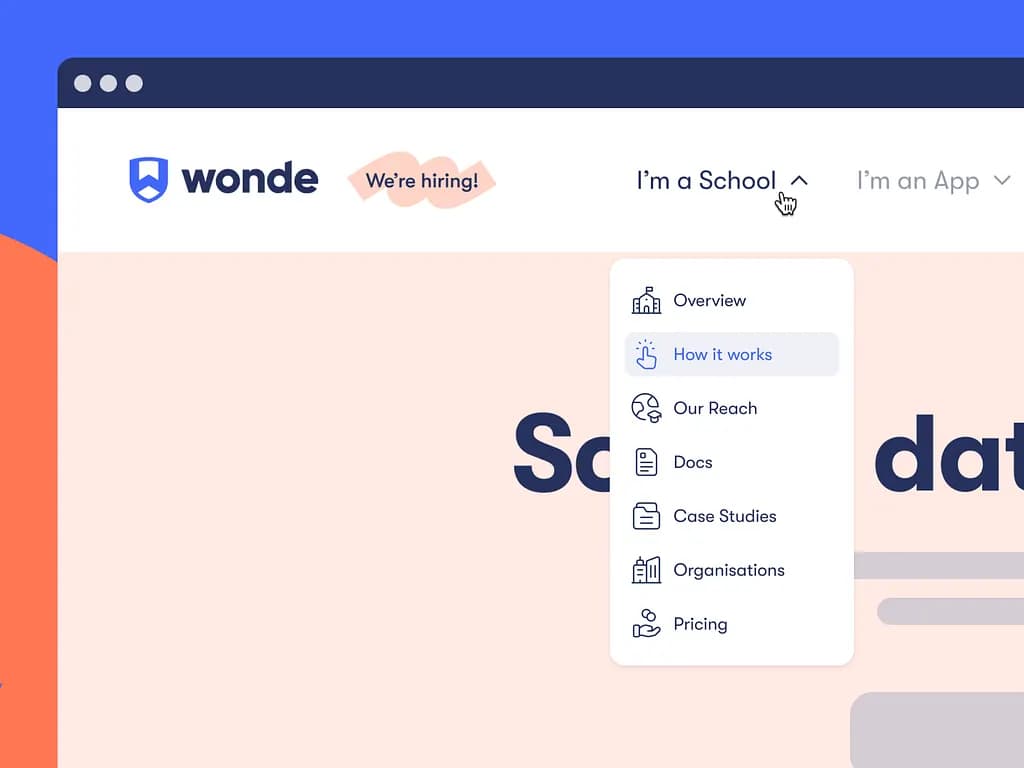
Wonde.com의 좋은 헤더 디자인의 예. Dribbble의 Anna Meleshina가 제공 한 이미지
가장 중요한 페이지를 먼저 놓고 레이블을 지우고 특히 잡지 나 전자 상거래 웹 사이트가있는 경우 빠른 찾기 검색 상자를 추가하십시오. 내비게이션이 제대로 작동하면 방문자는 외모를 덜하고 더 많은 시간을 할애합니다.
변환하는 영웅 섹션
당신의 영웅 섹션은 중요한 첫 초에 펀치를 포장해야합니다. 일반적인 환영 메시지를 건너 뛰십시오 - 대신 가장 강한 피치로 리드하십시오. 위대한 영웅 섹션은 방문자의 가장 큰 필요성과 말하는 명확한 헤드 라인을 결합하고 약속을 뒷받침하는 텍스트를 지원하고 눈에 띄는 하나의 견고한 콜 유도 버튼을 결합합니다.
재고 이미지 대신 작업이나 팀의 실제 사진을 사용하고 메시지가 이상적인 고객이 듣고 싶은 것과 일치하는지 확인하십시오. 최고의 영웅 섹션은 예쁘게 보이고 방문객들이 더 많은 것을 스크롤하기를 원하게 만듭니다.
설득력있는 가치 제안
가치 제안은 또 다른 태그 라인이나 슬로건이 아닙니다. 사람들이 다른 사람들을 선택해야합니다. 할머니가 이해할 수있는 평범한 말로 쓰십시오. 당신이 해결하는 문제 나 고객을 위해 더 나은 삶에 집중하십시오. 최고의 가치 제안은 당신의 가장 큰 힘을 취해 그것을 분명한 약속으로 바꿉니다.
어쩌면 소기업이 더 빨리 성장하거나 복잡한 기술을 모두에게 단순하게 만들 수 있도록 도와 줄 수 있습니다. 그것이 무엇이든간에, 방문객들이 놓칠 수없는 곳과 센터를 앞뒤로 넣으십시오. 빠른 예제 또는 당신의 요점을 증명하는 눈에 띄는 숫자로 백업하십시오.
전략적 호출 항목 배치
호출 버튼은 "여기를 클릭하십시오"라고 말하는 것보다 더 많은 작업을 수행해야합니다. 방문자의 여행에서 그들이 맞는 곳에 맞지 않는 곳에 두십시오. 방문자가 원하는 하나의 주요 액션으로 시작하여 그 버튼을 대비와 공백으로 돋보이게하십시오.

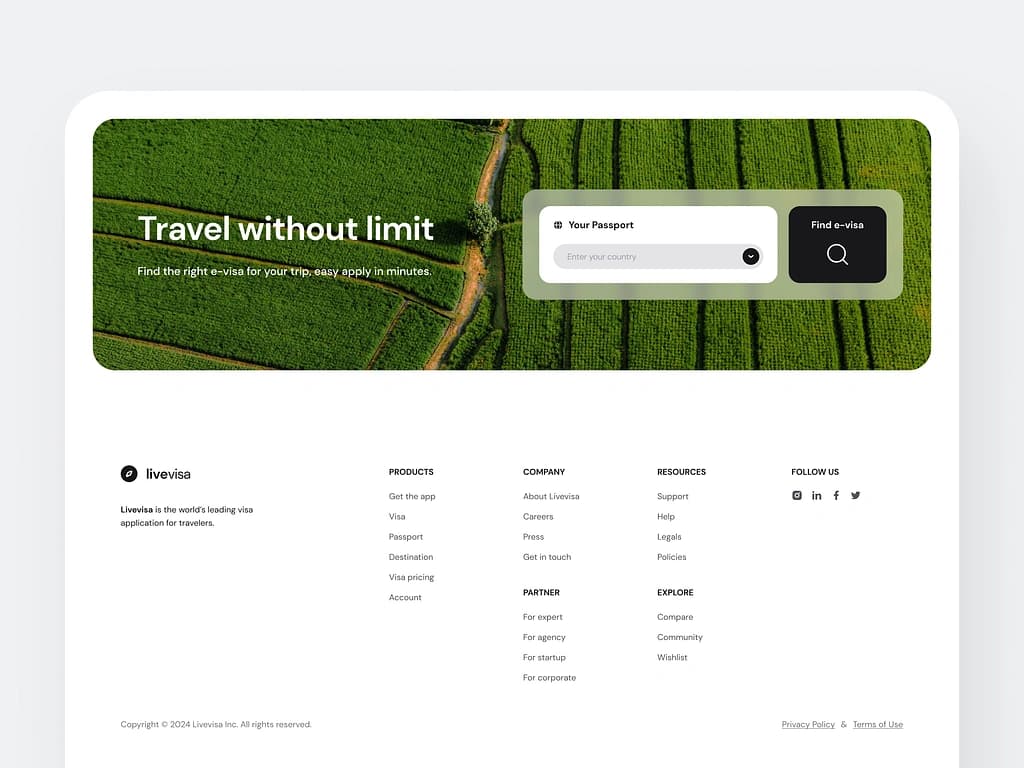
Dribbble의 Louis Nguyen의 좋은 CTA의 예
2 차 CTA를 백업 옵션으로 추가하지만 주요 목표와 시각적으로 다르게 유지하십시오. 가장 좋은 버튼은 방문자에게 다음에 일어날 일을 알려주는 액션 단어를 사용합니다.“무료 평가판 시작”은“제출”보다 더 잘 작동합니다. 방문자가 조치를 취할 준비가 된 페이지를 통해 자연스럽게 공간을 공급하십시오.
신호와 사회적 증거를 신뢰합니다
사람들은 다른 사람들이 자신에 대해 말하는 것보다 당신에 대해 말하는 것을 신뢰합니다. 홈페이지 전체에 증거를 뿌린 방문객에게 좋은 손에있는 것을 보여줍니다. 클라이언트 로고, 실제 평가, 검토 점수, 사례 연구 스 니펫 및 결과를 보여주는 단단한 숫자 등 다양한 유형의 신뢰 건축업자를 혼합하십시오.
증언과 함께 실제 고객 사진을 사용하여 짧고 구체적으로 유지하십시오. 해당 분야와 관련된 상, 인증 또는 미디어 언급을 포함시킵니다. 방문자에게 중요한 진정한 관련 증거로 약속을 백업하십시오. 가짜처럼 보이는 재고 사진과 일반적인 따옴표를 피하십시오.
볼륨을 말하는 시각적 디자인
잘 생각한 디자인은 좋은 이야기처럼 페이지를 통해 방문객을 끌어 당깁니다. 콘텐츠 주위에 충분한 호흡 공간을 남겨 두십시오. 혼잡 한 페이지는 사람들이 빨리 클릭 할 수 있도록합니다. 브랜드 색상을 고수하지만 배 밖으로 가지 마십시오. 2 ~ 3 개의 주요 색상은 무지개보다 더 잘 작동합니다.
함께 연주하는 글꼴을 선택하여 모든 사람이 화면에서 쉽게 읽을 수 있도록하십시오. 공간을 채우는 것이 아니라 스토리를 말하는 데 도움이되는 사진과 그래픽을 추가하십시오. 방문자가 홈페이지를 스크롤하면 각 섹션이 다음 섹션으로 자연스럽게 흘러 들어갑니다. 최고의 디자인은 방해가되지 않고 메시지를 빛나게합니다.
일반적인 홈페이지 디자인 실수
가장 예쁜 홈페이지조차도 흔들리는 땅에 지어지면 실패 할 수 있습니다. 디자인을 시작하기 전에 방문자를 깨진 링크보다 빠르게 바꿀 수있는 함정을 살펴 보겠습니다.
과밀 한 페이지 레이아웃
대부분의 홈페이지 레이아웃은 감동하기 위해 너무 열심히 노력하기 때문에 실패합니다. 웹 사이트 소유자는 정어리와 같은 페이지를 채우는 헤드 라인, 이미지 및 버튼을 모든 공간 픽셀에 포장합니다. 해당 분야의 최고 웹 사이트를 살펴보십시오. 빈 공간을 어떻게 사용하는지 주목하십니까? 그것은 사고가 아닙니다.
홈페이지에는 숨을 쉴 수있는 공간이 필요합니다. 애플과 같은 브랜드를 생각하십시오. 하나의 강력한 메시지를 선택하고 눈에 띄게하십시오.
모든 것을 중요하게 만들려고 할 때 아무것도 없습니다. 필요하다고 생각하는 것의 절반을 제거한 다음 다시 반으로 시작하십시오. 남은 것은 일반적으로 방문자에게 가장 중요한 것입니다.
일관되지 않은 브랜딩 요소
홈페이지는 일관된 스타일을 유지해야합니다. 다양한 섹션에서 다른 글꼴을 사용하지 않거나 버튼 스타일을 변경하거나 로고와 충돌하는 색상을 선택하십시오. 이러한 작은 오류는 빠르게 축적됩니다. 브랜드는 위에서 아래로 견고하게 느껴야합니다.
핵심 디자인 요소를 선택하고 고수하십시오. 즉, 동일한 버튼 스타일을 사용하여 제목을 일관되게 유지하고 모든 섹션에서 색 구성표를 유지하는 것을 의미합니다. 브랜딩이 꾸준히 유지되면 방문객들은 당신을 더 신뢰합니다. 그들은 이유를 알지 못할 수도 있지만 느낄 것입니다.
불분명 한 가치 제안
많은 홈페이지는 그들이 제공하는 내용을 중심으로 춤을 추고 있습니다. “우리는 혁신적인 솔루션을 활용하십시오”또는“디지털 경험 혁신”은 인상적으로 보일지 모르지만 방문객들은 고무 공보다 더 빨리 튀어 나옵니다.
귀하의 가치 제안은 단단하고 빠르게 타격을 입어야합니다. 사람들에게 당신이하는 일과 당신이 누구를 도울 것인지 정확하게 말하십시오. “우리는 소기업이 90 일 만에 매출을 두 배로 늘립니다.”매번 기업 전문 용어를 이겼습니다. 유행어를 건너 뛰고 결과에 집중하십시오. 방문자는 스크롤 휠에 도달하기 전에 제공하는 내용을 이해해야합니다.
비 반응성 모바일 디자인
전화 화면은 이제 웹 트래픽을 배제하지만 일부 홈페이지는 여전히 모바일 사용자가 나중에 생각하는 것으로 간주합니다. 사람들이 휴대 전화를 탐색하는 방법을보십시오. 빠른 휴식 시간 동안 걷기, 멀티 태스킹 또는 따라 잡는 방법을 지켜보십시오. 홈페이지는 노트북에서처럼 전화기에서 부드럽게 작동해야합니다.
즉, 축소없이 읽을 수있는 텍스트, 엄지 손가락에 충분히 큰 버튼 및 작은 화면에서 의미가있는 메뉴를 의미합니다. 방문자가 옆으로 스크롤하도록하는 넓은 테이블과 거대한 이미지를 건너 뜁니다. 모바일 디자인이 클릭되면 트래픽 통계에이를 보여줍니다. 이탈률이 떨어지고 참여가 점프됩니다.
느린 페이지로드 시간
3 초 - 방문객이 떠나기 전에 그게 전부입니다. 부피가 큰 이미지, 무거운 애니메이션 및 너무 많은 플러그인은 홈페이지를 느린 크롤러로 바꿉니다. 멋진 비디오 배경과 이미지 슬라이더는 디자인 단계에서 시원 해 보일 수 있지만 종종 실제 변환 살인자. 로드 속도는 특히 모바일 네트워크에서 그 어느 때보 다 중요합니다.
이미지 크기를 확인하고 불필요한 스크립트를 줄이고 홈페이지 속도를 정기적으로 테스트하십시오. 완벽한 영웅 이미지가로드되는 동안 방문자는 기다리지 않을 것입니다. 백 버튼을 누르고 대신 경쟁 업체를 시도합니다.
일반적인 스톡 포토 그래피
양복을 입은 사람들의 스톡 사진은 악수를하거나 랩톱을 쳐다보고 있습니다.이 진부한 사람들은 홈페이지가 수천 명의 다른 사람들과 혼합됩니다. 방문자는 1 마일 떨어진 곳에서 쿠키 커터 이미지를 발견 할 수 있습니다.

그 완벽한 사무실 샷과 무대 팀 회의는 당신의 이야기를 들려주지 않습니다. 그들은 단지 공간을 채 웁니다. 실제 팀, 작업 공간 또는 제품의 실제 사진은 최고의 재고 사진이 구매할 수있는 최고의 신뢰를 구축합니다. 깨끗한 배경의 간단한 제품 샷조차도 그 광택이 있지만 가짜 대안을 이겼습니다.
무시 된 호출 계층 계층
일부 홈페이지는 색종이와 같은 CTA를 산란하여 방문객이 무언가를 클릭하기를 바라고 있습니다. 다른 사람들은 콘텐츠 계층 아래에서 가장 중요한 행동을 묻습니다. 페이지의 모든 버튼은주의를 끌기 위해 경쟁하며 모든 것이 "클릭"을 외치면 아무것도 눈에 띄지 않습니다.
홈페이지에는 명확한 행동 계층이 필요합니다. 하나의 주요 목표를 골라서 해당 버튼을 돋보이게하고 CTA를 지원하는 CTA가 뒷좌석을 차지하게하십시오. 대화처럼 버튼을 생각하십시오. 각 버튼은 페이지의 해당 시점에서 이해해야합니다.
드래그, 드롭, 완료 : Divi로 홈페이지를 디자인하십시오
웹 디자인은 학습 코드 나 기본 템플릿을 사용하는 것 사이를 선택해야 할 때부터 먼 길을 왔습니다. 이제 홈페이지 아이디어를 묘사 할 때 정확히 생명을 불어 넣을 수 있으며 Divi는이 과정이 빌딩 블록을 가지고 노는 것처럼 느껴집니다.

당신은 원하는 곳에 정확히 어디에있을 때까지 요소를 가리키고, 클릭하고, 드래그하여 완벽한 웹 사이트 홈페이지를 만들 수 있습니다. 숨겨진 메뉴 나 복잡한 설정이 없으며, 필요한 모든 것은 화면에 바로 있습니다.
다른 디자인 도구는 소수의 옵션을 제공 할 수 있지만 Divi는 전체 도구 상자를 열어줍니다. 200 개가 넘는 즉시 사용 가능한 모듈과 예상 할 수있는 모든 핵심 디자인 기능이 제공됩니다. 이것은 당신이 생각할 수있는 홈페이지 레이아웃을 만들 수 있음을 의미합니다. 첫 번째 홈페이지를 만들 든 백분의 일이든, 눈에 띄는 모든 것을 찾을 수 있습니다.
처음부터 시작하면 창의성을 불러 일으키는 대신 동결 할 수 있습니다. 이것이 Divi가 2,000 개가 넘는 즉시 사용 가능한 디자인을 제공하는 이유입니다.

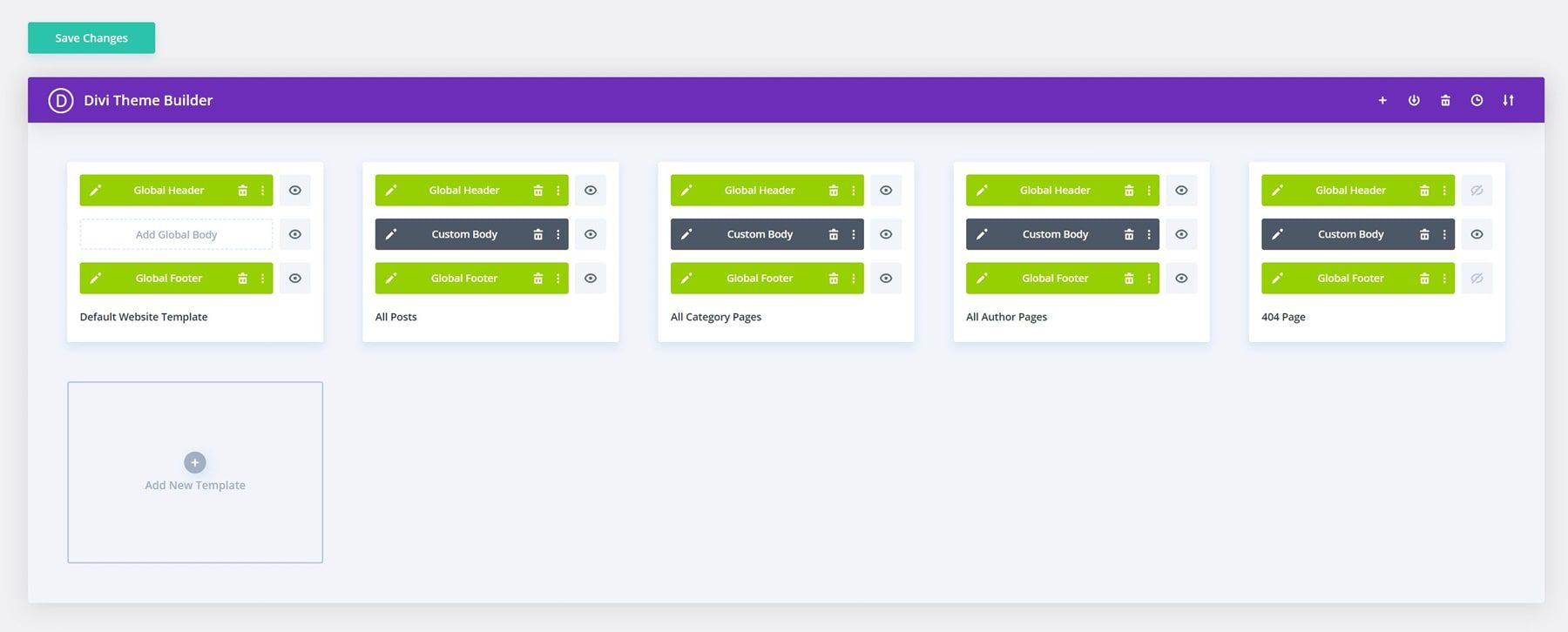
테마 빌더를 사용하면 사이트의 다양한 부분에 대한 템플릿을 설계 할 수 있습니다. 사용자 정의 헤더 및 바닥 글, 제품 페이지의 레이아웃, 블로그 템플릿, 카테고리 아카이브 및 404 페이지를 만들 수 있습니다. 어디로 가는지 결정하면 Divi는 당신을 위해 그것을 일어날 것입니다.

Divi를 시험해보십시오
Divi ai : 모든 거래의 잭이지만 모두의 주인
처음부터 좌절하지 않습니까? 드릴을 알고 있습니다 - 글쓰기 도구, 사진 검색, 디자인 아이디어를 찾는 도구 사이를 전환합니다. Divi ai는 모든 것을 바꿉니다.
방문자와 연결되는 홈페이지 콘텐츠를 쓰고 싶습니까? 비즈니스에 대해 이야기하면 자연스럽게 들리는 헤드 라인 및 제품 설명을 작성하는 데 도움이됩니다. 여기에는 쿠키 커터 텍스트가 없습니다. 홈페이지는 재미있는 스타트 업이든 노련한 프로이든 목소리로 말할 것입니다.
아마도 팀 샷에는 부스트가 필요하거나 지루한 스톡 이미지가 붙어있을 수도 있습니다. 그들을 Divi ai에 넣고 당신이 무엇을 말하는지 말해주십시오. 당신이 그것을 알기 전에, 당신은 날카 롭고 당신의 브랜드에 맞는 사진을 가질 것입니다.
홈페이지에 새 섹션을 추가하는 것은 쉽습니다. 고객이 연락 할 수있는 장소가 필요하십니까? 아니면 최고의 일을 과시 할 곳? Divi ai에게 원하는 것을 말하면 설정과 함께 바이올린을 사용하지 않고 사이트의 모습에 맞게 만들어집니다.
이제 도구로 씨름하는 데 더 적은 시간을 소비하고 비즈니스를 성장시키는 데 더 많은 시간을 할애 할 수 있습니다. 그렇게 간단합니다.
Divi AI로 워크 플로를 업그레이드하십시오
한계에서 벗어나십시오
WordPress와 Divi는 땅콩 버터와 젤리처럼 함께 일합니다. Divi는 귀하의 사이트를 멋지게 보이게하지만 WordPress는 손가락 끝에 수천 개의 플러그인을 사용하여 가능성의 세계를 열어줍니다.
귀하의 사이트가 Google에서 더 높은 것으로 나타나기를 원하십니까? SEO 플러그인을 추가하십시오. 멤버십을 판매 할 준비가 되셨습니까? 그것에 대한 플러그인도 있습니다. 당신이 당신의 사이트를 위해 꿈꾸는 것은 아마도 그것을 할 수있는 방법이있을 것입니다.
가장 중요한 부분? 모든 것이 작동합니다. 새로운 기능을 추가 할 때 속도가 느려지기 시작하는 다른 웹 사이트 빌더와 달리 Divi는 75 개가 넘는 다른 도구로 훌륭하게 재생됩니다. 필요한만큼 플러그인을 쌓아 올리십시오. 사이트는 원활하게 실행됩니다.

질문이 있습니까? 당신은 결코 혼자입니다. 76,000 명 이상의 사용자가 팁을 공유하고 최신 디자인을 과시하는 Divi Facebook 커뮤니티에 뛰어 들었습니다. 특별한 것이 필요하십니까? Divi Marketplace는 Divi 사이트를 위해 만들어진 엑스트라로 가득 차 있습니다. 즉, 즉시 사용 가능한 디자인에서부터 Divi Inside 및 Out을 아는 사람들이 만든 강력한 애드온에 이르기까지 강력합니다.
Divi 회원이 되십시오
홈페이지 설계 방법 : 간단한 가이드
유망한 홈페이지 디자인에 대해 논의합시다. Divi를 사용하여 프로세스를 안내하지만 다른 것을 사용하는 경우 걱정하지 마십시오.이 팁을 사용하면 어떤 빌더를 선택하든 더 나은 홈 페이지를 만드는 데 도움이됩니다.
처음부터 시작 (가장 유연함)
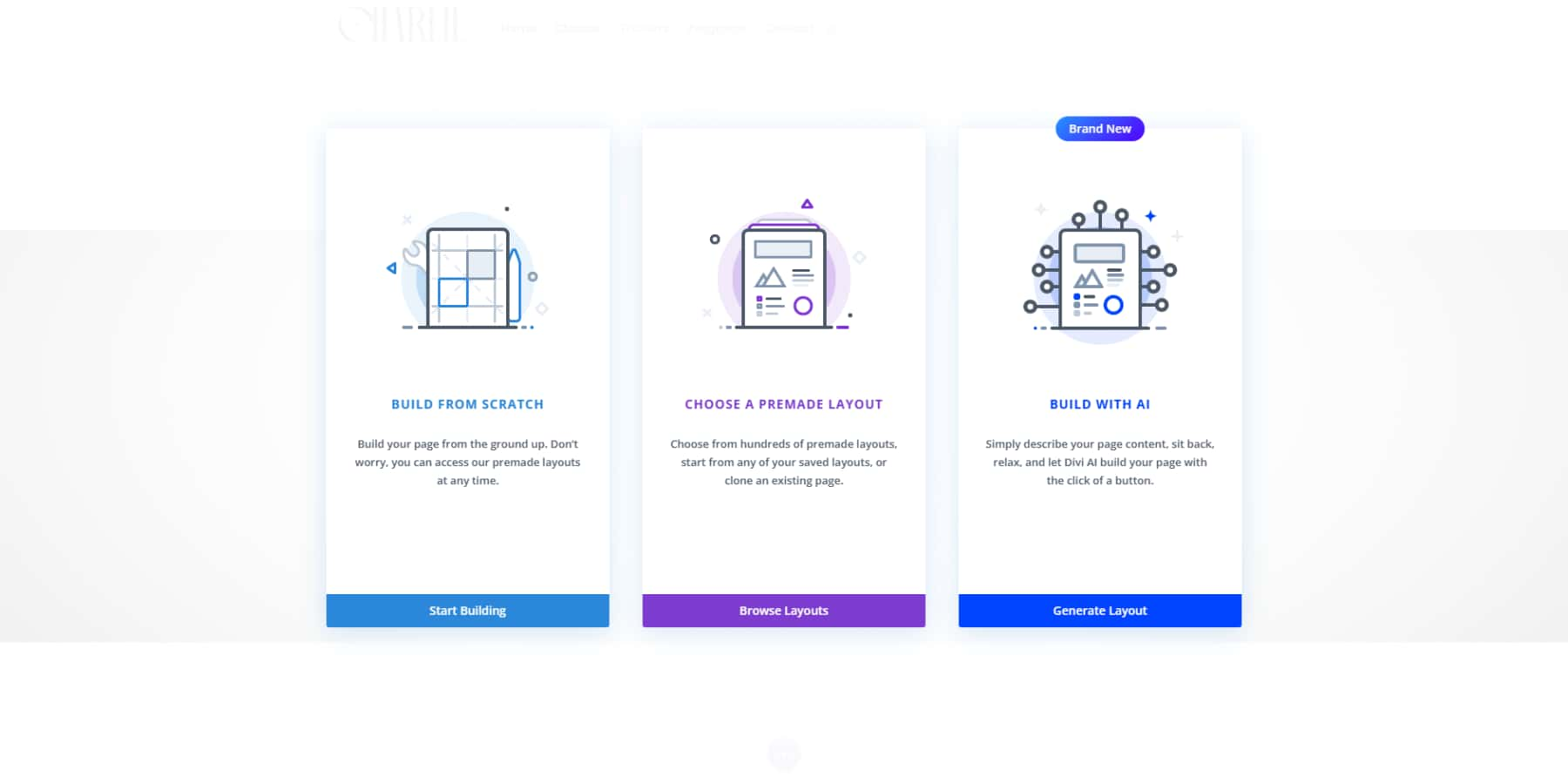
처음부터 시작하는 것은 아마도 가장 쉬운 방법 일 것입니다. 새 페이지를 추가하고 Divi Builder를 열고 "Build From Schiter"를 치고 새로운 시작을 시작하십시오.

그 첫인상에 대해 이야기합시다. 귀하의 홈페이지에는 강력한 오프너가 필요합니다. 우리는 이것을 영웅 섹션이라고합니다. 전체 너비 헤더를 잡고 최고의 1 라이너를 떨어 뜨린 다음 사람들에게 다음에 무엇을 해야하는지 알려주는 버튼을 붙입니다. 화려하고 명확하고 직접적인 것은 없습니다.

대부분의 사람들은 그들이 당신을 믿을 수 있다는 것을 알고 싶어합니다. 당신이 함께 일한 회사의 로고를 던지거나 더 나은 아직도, 당신의 행복한 고객이 간단한 평가 슬라이더와 대화 할 수 있도록하십시오.
주요 서비스를 간단하게 유지하십시오. 아이콘이 장착 된 작은 블러 브 모듈은 매력처럼 3-4 개의 줄을 맞추기 위해 3 ~ 4 개로 작동합니다. 더 말할 필요가 있습니까? 토글 모듈을 사용하면 사람들이 클릭하여 페이지를 어수선하지 않고 추가 세부 사항을 읽을 수 있습니다.
Divi는 200 개가 넘는 모듈로 가득 차 있지만 미치지 마십시오. 필요한 것을 골라 내고 섹션 사이에 호흡 공간을 추가하고 항상 휴대 전화에서 어떻게 보이는지 확인하십시오. 우리를 믿으십시오 - 모바일 조회수는 까다로울 수 있습니다.

마지막으로 사람들이 쉽게 연락 할 수 있도록하십시오. 하단의 간단한 연락 양식 또는 "Let 's Talk"버튼은 작업을 잘합니다.
템플릿 사용 (시간 절약)
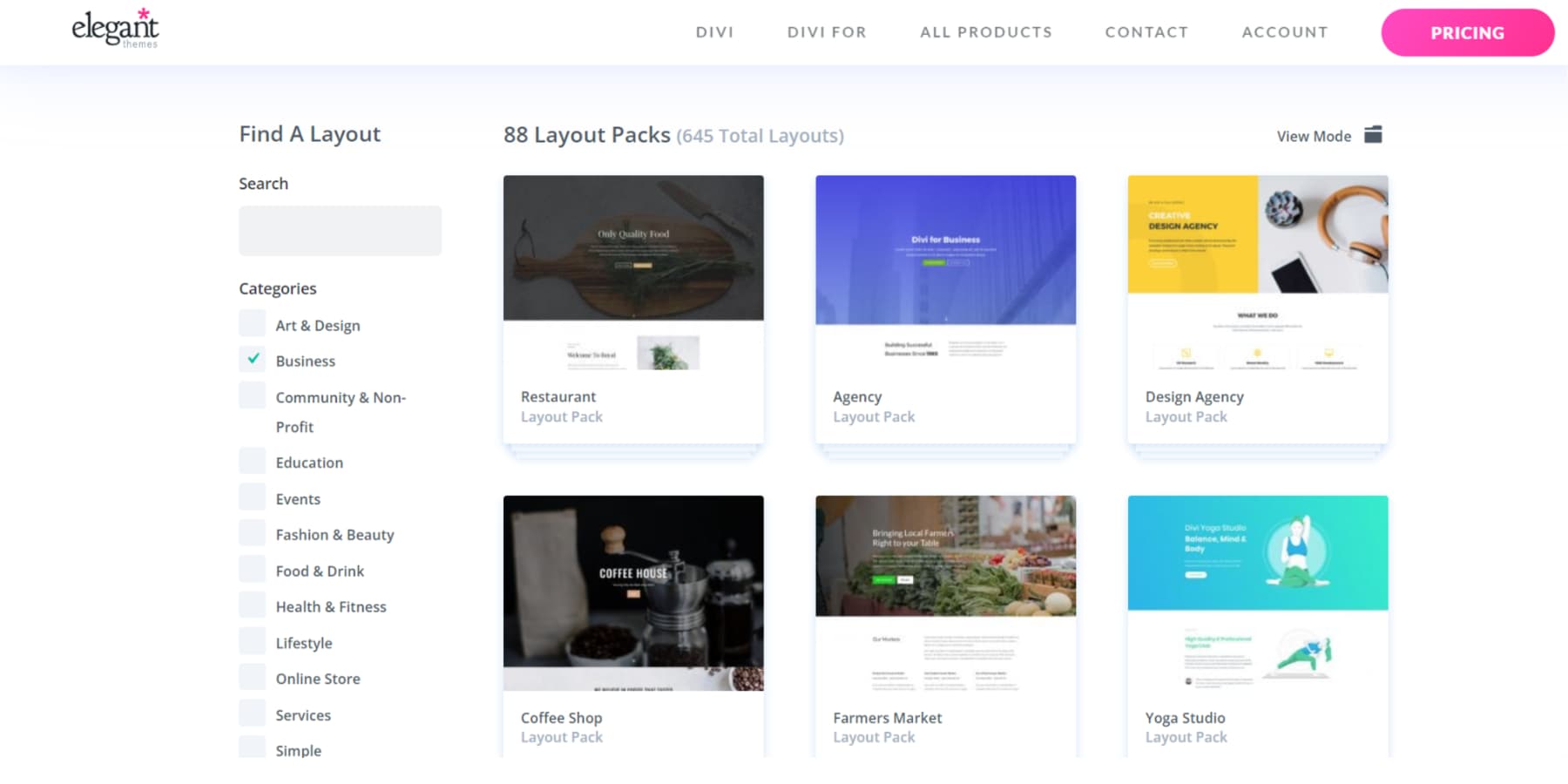
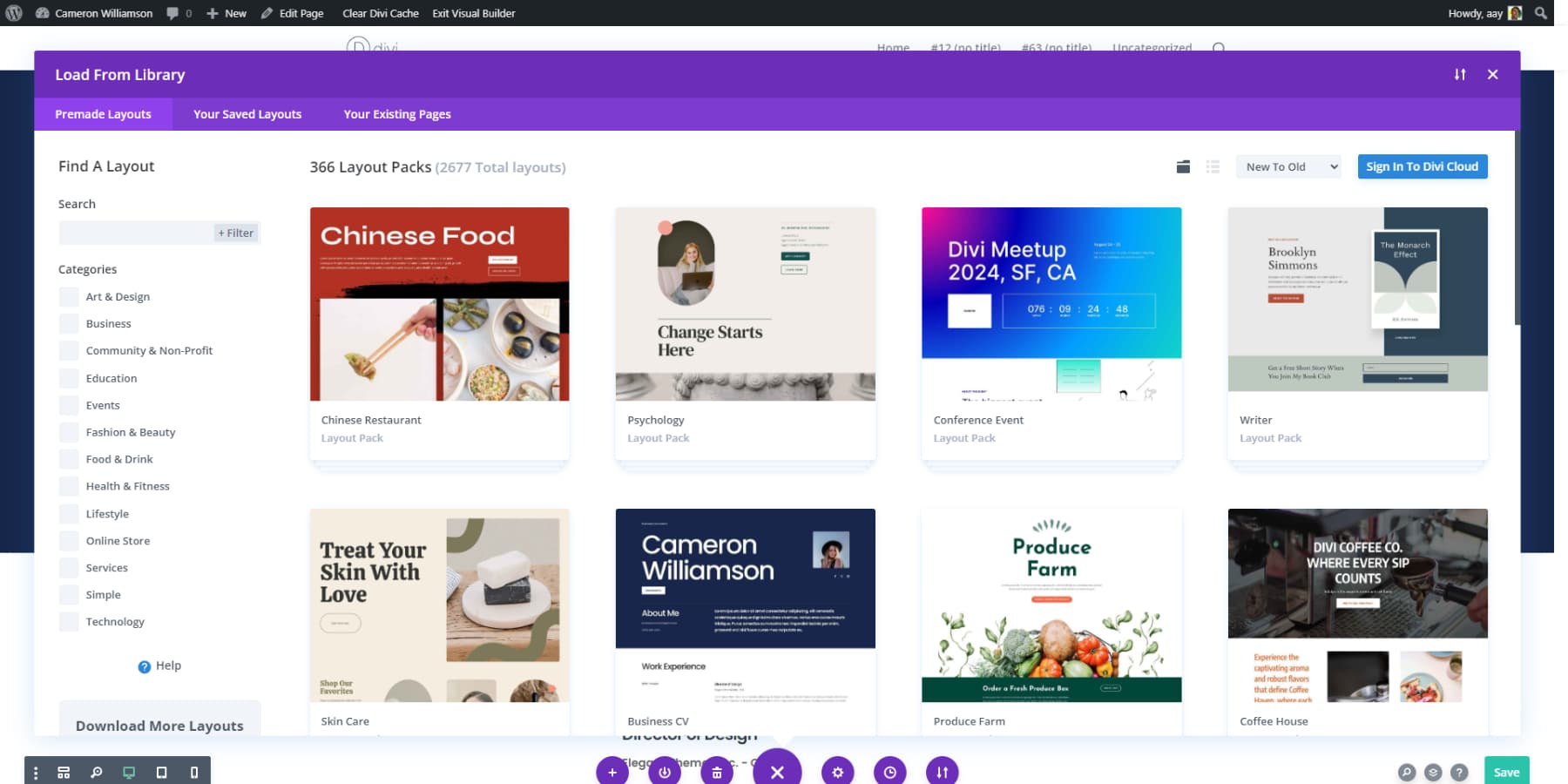
Divi의 디자인 라이브러리는 완벽한 페이지 레이아웃을 산들 바람으로 만듭니다. 건축업자는 수백 개의 즉시 사용 가능한 디자인을 손가락 끝에 바로 넣습니다. 빠른 필터와 편리한 검색 바는 옵션 페이지를 끝없이 스크롤하지 않고 필요한 것을 정확하게 찾을 수 있도록 도와줍니다.

레이아웃은 상상할 수있는 모든 산업을 포함합니다. 식당 주인은 메뉴 섹션으로 포장 된 음식 및 음료 디자인을 탐색 할 수 있습니다. 비즈니스 웹 사이트는 팀 갤러리와 함께 전문 레이아웃을받습니다. 아티스트와 디자이너는 작업 센터 단계를 세우는 포트폴리오 레이아웃을 찾을 수 있습니다.
무대 뒤에서 Divi의 도서관에는 300 개가 넘는 완전한 웹 사이트 팩과 2,000 개 이상의 개별 레이아웃이 있습니다. 각각은 웹 사이트가 작동하는 이유를 이해하는 전문가 디자인 팀에서 나옵니다. 우리는 모든 기술적 세부 사항을 처리했습니다. 즉, 휴대 전화, 태블릿 및 컴퓨터에서 모든 레이아웃을 테스트하여 사이트가 어디에서나 완벽 해 보일 수 있도록했습니다. 좋아하는 디자인을 선택하고 비전에 맞게 사용자 정의하십시오.
시장에서 더 많은 옵션
Divi Marketplace는 신선한 아이디어에 영감을주는 다양한 전문 테마와 확장을 제공합니다. 우리 시장에서 가장 인기있는 아동 테마를 탐색합시다.
굴곡

Divi Flexile을 사용하면 코드가 필요하지 않고도 모든 유형의 웹 사이트를 쉽게 만들 수 있습니다. 20 개가 넘는 홈페이지 레이아웃, 25 개의 내부 페이지 및 70 개의 헤더 및 바닥 글을 즐기십시오. 제품, 카트 및 체크 아웃 템플릿과 40 개의 영웅 섹션 및 WooCommerce 통합이 있습니다. 원 클릭 데모 가져 오기를 사용하여 신속하게 시작하고 설계 유연성을 위해 100 개 이상의 디비 라이브러리 요소를 탐색하십시오. 무제한 웹 사이트에서 사용할 수 있으며 $ 19에만 사용할 수 있습니다.
굴곡을 얻으십시오
Divi Cart Pro

Divi Cart Pro는 Divi의 프리미엄 전자 상거래 아동 테마로 $ 39에 구입할 수 있습니다. 그것으로, 당신은 미니 카트, 맞춤형 상점, 제품 회전 목마 및 카테고리의 4 가지 기본 모듈을 얻을 수 있습니다. 여기에는 10 개가 넘는 홈페이지 레이아웃, 10 개의 제품 페이지 레이아웃 및 20 개의 섹션 레이아웃이 포함됩니다. 카트 및 체크 아웃 템플릿을 쉽게 사용자 정의 할 수 있습니다. 테마는 반응이 좋고 다국어 사이트를 지원하며 WooCommerce와 완벽하게 통합됩니다. 타사 플러그인없이 여러 매장을 만들 수 있습니다.
Divi Cart Pro를 얻으십시오
아반티

Avanti를 사용하면 Woocommerce와 통합 된 다양한 틈새 시장에 대해 60 페이지가 넘는 다목적 디비 아동 테마를 얻을 수 있습니다. 4 개의 맞춤형 슬라이드 인, 2 개의 플립 박스 및 30 개 이상의 미리 빌드 요소를 즐기려면 참여 및 설계 유연성을 높이십시오. 원 클릭 데모 가져 오기 도구로 쉽게 설치하십시오. 단 35 달러에 무제한 웹 사이트 사용 및 지원 및 업데이트에 대한 1 년 가입을받습니다.
Avanti를 얻으십시오
피닉스 슈퍼 테마

피닉스 슈퍼 테마를 사용하면 태블릿과 모바일 장치에 적합한 현대적이고 아름답게 반응이 좋은 디자인을 얻을 수 있습니다. 깨끗한 선, 공백 및 견고한 타이포그래피에 중점을 두어 사이트를 시각적으로 매력적으로 만듭니다. 어떤 화면에서도 멋지게 보이는 것을 알고 멋진 웹 사이트를 쉽게 만들 수 있습니다. 이 테마는 $ 99로 제공되며 디자인 요구에 맞는 기능이 풍부한 솔루션을 제공합니다.
피닉스 슈퍼 테마를 얻으십시오
몰티

Molti를 사용하면 최신 및 다목적 디자인을 사용하여 다양한 비즈니스 웹 사이트를 쉽게 만들 수 있습니다. 6 개의 헤더 및 바닥 글 디자인과 함께 22+ 아름답게 제작 된 페이지에 액세스 할 수 있습니다. 완전 반응 형 레이아웃은 귀하의 사이트가 모든 장치에서 멋지게 보이도록합니다. 한 번의 클릭만으로 데모를 가져 와서 악센트 색상을 쉽게 변경하여 시간을 절약 할 수 있습니다. 컨설팅 또는 전자 상거래와 같은 사이트에 적합한 멋진 애니메이션과 다재다능한 기능을 즐기십시오. 가격은 $ 25입니다.
Molti를 얻으십시오
Divi에서 템플릿을 사용하는 방법
Divi에서 템플릿이나 레이아웃을 사용하는 세 가지 방법이 있습니다.
- 미리 메이드 레이아웃을 직접로드하십시오 : 새 페이지를 추가하고 'Divi Builder 사용'을 클릭하십시오. 시각적 편집기가 열리면 세 가지 선택이 표시됩니다. 미리 메이드 레이아웃을 선택하십시오. Divi의 컬렉션을 탐색하고 좋아하는 것을 선택한 다음 편집을 시작하십시오. 그게 다야.
- 마켓 플레이스에서 수입 : 시장이나 블로그에서 레이아웃 팩이 있습니까? 먼저 다운로드 된 파일을 압축 해제하십시오. Divi → Divi Library로 가서 가져 오기 및 수출 옵션을 찾으십시오. 전체 레이아웃이나 원하는 부품 만 가져올 수 있습니다. 가져 오면 시각적 빌더를 열고 '미리 메이드 레이아웃 선택'을 선택하고 '저장된 레이아웃'에서 디자인을 찾으십시오.
- 어린이 테마 사용 : 일부 마켓 플레이스 레이아웃은 어린이 테마로 제공됩니다. 이것들을 사용하려면 모양 → 테마 → 새 테마를 추가하고 자식 테마 파일을 업로드하십시오. 이 프로세스는 다른 WordPress 테마를 설치하는 것과 마찬가지로 작동합니다.
Divi Pro로 시간과 비용을 절약하십시오
좋아하는 모든 웹 사이트를 Divi Cloud로 한 지점에 보관하십시오. 헤더, 바닥 글, 레이아웃 - 모두 정리하고 사용할 준비를 유지하십시오. 팀과 디자인을 공유하거나 다른 사이트에서 사용해야합니까? Divi Cloud는이를 완벽하게 처리합니다.
Divi Pro에 강화하면 더 많은 가능성이 열립니다. Lightning-Fast 지원으로 VIP 치료를받을 수 있습니다. 우리 팀은 30 분, 낮 또는 밤 이내에 응답합니다. 또한 마켓 플레이스 케이크에서 10%를 절약하고 Divi 팀을 통해 타기 위해 최대 4 명의 팀원을 데려 오십시오. 갑판에 더 많은 손이 필요하십니까? 한 달에 1.50 달러에 추가 팀원을 추가하십시오.
Pro 패키지에는 Divi AI 및 무제한 클라우드 스토리지가 포함됩니다. 모두 함께 묶으면 모든 것을 따로 구매하는 것과 비교하여 약 200 달러를 절약 할 수 있습니다.
Divi Pro를 얻으십시오
Divi 빠른 사이트
더 빠른 옵션을 원하십니까? 스타터 사이트를 확인하십시오. 이것들은 단지 템플릿이 아닙니다. 각 템플릿에는 맞춤형 사진과 다른 곳에서는 찾을 수없는 오리지널 아트 워크가 있습니다.
Divi → Divi Quick Sitees 탭으로 이동하고 "새 사이트 생성"버튼을 클릭하고 "미리 만든 스타터 사이트 사용"을 선택하고 디자인을 탐색하고 브랜드에 적합한 느낌을 선택하십시오. 기본 세부 사항을 떨어 뜨리고 색상 및 글꼴 (선택 사항)을 선택하고 Divi 빠른 사이트가 그 일을하도록하십시오. 커피를 마치기 전에 완전한 웹 사이트를 준비 할 수 있습니다.
가장 중요한 부분? 모든 것이 색 구성표에서 글꼴에 이르기까지 완벽한 조화로 작동합니다. 사이트가 실시되면 다른 Divi 사이트와 마찬가지로 뛰어 들어 조정할 수 있습니다.
AI를 사용하여 홈페이지 (가장 쉬운)
웹 사이트를 구축 할 때 몇 주간의 일을 의미했는지 기억하십니까? 더 이상. Divi Quick Sites와 Divi AI를 사용하면 점심 식사 전에 홈페이지를 만들 수 있습니다.
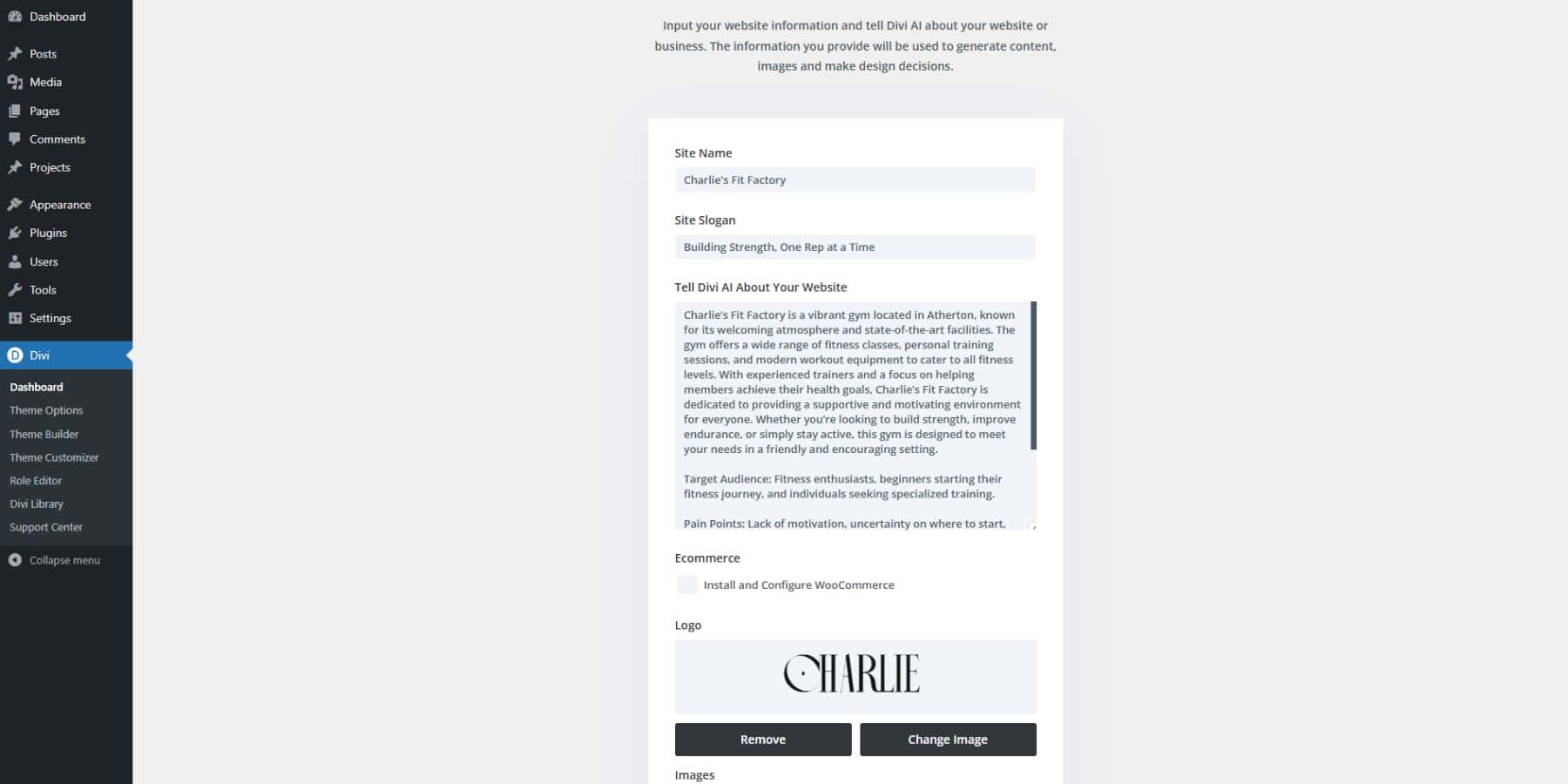
Divi Dashboard로 넘어 가서 "새 사이트 생성"을 클릭하십시오. 그런 다음 AI 옵션으로 사이트를 생성하고 비즈니스에 대한 자세한 내용을 알려주십시오. 세부 사항이 많을수록 좋습니다. 이 경로에 대한 Divi AI 구독이 필요합니다. 예를 들어:
사이트 이름 : Charlie 's Fit Factory
현장 슬로건 : 건물 강도, 한 번에 한 번의 반복
그런 다음 웹 사이트 필드에 대한 Tell Divi AI에서 :
Charlie 's Fit Factory는 Atherton에 위치한 활기찬 체육관으로 환영하는 분위기와 최첨단 시설로 유명합니다. 체육관은 다양한 피트니스 수업, 개인 교육 세션 및 최신 운동 장비를 제공하여 모든 피트니스 수준을 수용 할 수 있습니다. 숙련 된 트레이너와 회원들이 건강 목표를 달성하도록 돕는 데 중점을 두어 Charlie 's Fit Factory는 모든 사람에게 지원적이고 동기 부여 환경을 제공하기 위해 최선을 다하고 있습니다. 힘을 키우거나 지구력을 향상 시키거나 단순히 활동적인 상태를 유지하려는이 체육관은 친절하고 고무적인 환경에서 귀하의 요구를 충족 시키도록 설계되었습니다.
대상 청중 : 피트니스 애호가, 피트니스 여행을 시작하는 초보자 및 전문 교육을 원하는 개인.
고통 : 동기 부족, 시작 장소에 대한 불확실성, 체력 목표 달성을위한지도가 필요합니다.
우리가 제공하는 것 : 포괄적 인 피트니스 프로그램, 최첨단 장비, 인증 된 개인 트레이너, 그룹 수업 및 영양 상담.
호출 문의 : 무료 평가판 수업에 가입하십시오.

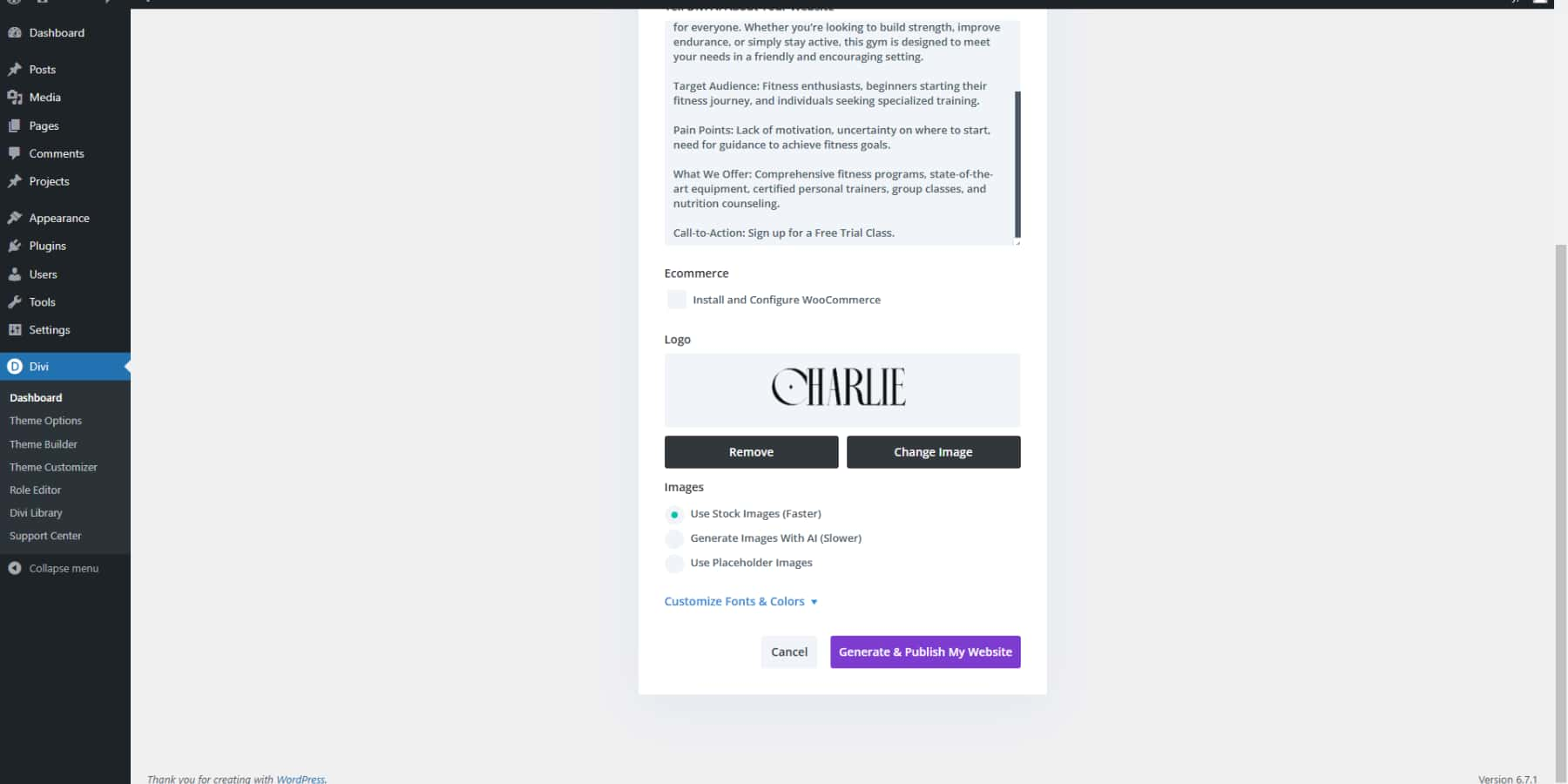
판매 할 제품이 있습니까? WooCommerce 설치 옵션을 선택하면 상점 페이지도 설정됩니다. 다음으로, 이미지. Divi Quick Sites 옵션을 선택하여 Unsplash의 거대한 컬렉션에서 완벽한 것을 만들거나 Divi가 사용자 정의 이미지를 올리도록 할 수 있습니다. 이미 이미지가있는 경우 "자리 표시 자 사용"옵션을 선택할 수도 있습니다.

다음으로 색상과 글꼴로 연주 할 수 있습니다. 원하는 것을 알고 있다면 직접 선택하거나 Divi가 승리 조합을 제안하자. 어떻게 보이는지에 만족하면“Generate & Publish”를 치고 마법이 일어나는 것을 지켜보십시오.
몇 분 후, 당신은 당신의 홈페이지 봄에 생명을 볼 수 있습니다.
어쩌면 시내에 아늑한 커피 숍을 운영하거나 다음 큰 기술 스타트 업을 시작할 수도 있습니다. 스토리에 관계없이 Divi Quick Sites가 올바르게 얻을 수 있습니다. 커피 숍은 회사 로봇처럼 들리지 않으며 스타트 업은 캐주얼 블로그처럼 읽지 않습니다.
옳지 않은 것? 괜찮아요. 시각적 빌더를 사용하여 모든 것이 원하는 곳이 될 때까지 조정하십시오.
당신의 주머니에 전문 웹 디자이너가있는 것으로 생각하십시오 - 번개 속도로 일하지만 여전히 샷을 호출 할 수있는 사람.
또한 AI로 추가 섹션을 디자인하려면 새 섹션 추가 버튼 (Blue +)을 클릭하고 AI로 섹션을 선택하십시오. Divi ai가 당신을 위해 섹션을 하나로 묶을 때 설명하고 시청하십시오.
설계 너머 : 홈페이지 최적화
아름다운 디자인은 시선을 사로 잡지만 스마트 최적화로 인해 붙어 있습니다. 다음은 홈페이지를 검색 엔진과 방문객 모두가 좋아하는 전환 강국으로 바꾸는 방법입니다.
검색 엔진 자석 생성
홈페이지는 방문자와 검색 엔진을위한 두 가지 언어를 사용해야합니다. 방문자가 콘텐츠를 스캔하는 동안 Google은 귀하가 제공하는 내용을 이해하기 위해 크롤링합니다. 좋은 SEO는 사람들이 당신과 같은 비즈니스를 검색 할 때 나타나도록 도와줍니다.
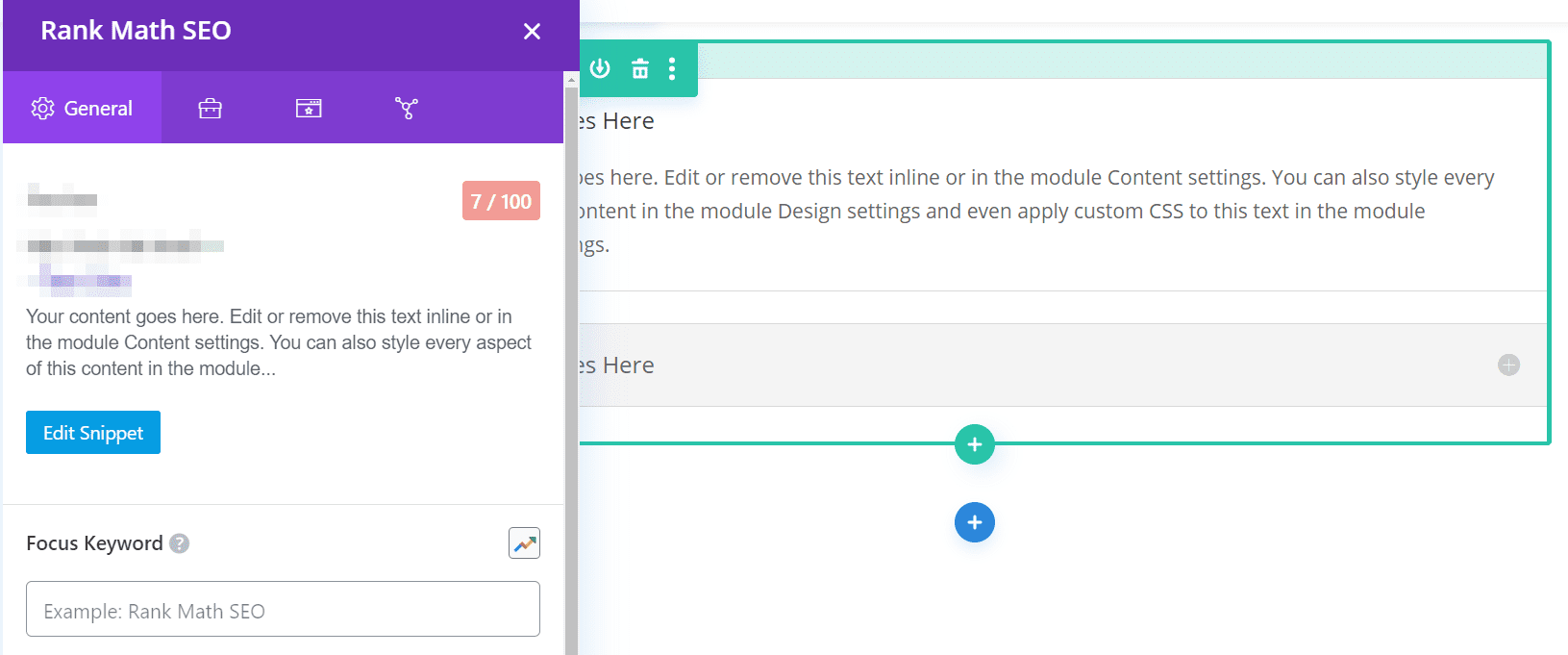
Semrush와 같은 키워드 연구 도구를 사용하면 잠재 고객이 Google에 유형되는 정확한 단어를 찾는 데 도움이됩니다. 이러한 키워드를 알고 나면 Divi AI는 자연스럽게 컨텐츠를 짜는 데 도움이 될 수 있습니다. 페이지가 올바른 SEO 마크에 도달했는지 확인하고 싶으십니까? RANKMATH는 Divi의 시각적 빌더에 바로 연결됩니다. 작업하는 동안 SEO 전문가가 어깨 너머로 보는 것과 같습니다. 이 WordPress 플러그인은 페이지를 작성할 때 무엇을 해결 해야하는지 정확히 보여줍니다.

또한 입증 된 홈페이지 SEO 팁을 사용해보십시오.
- 메인 키워드를 헤드 라인에 넣으십시오
- 설명적인 ALT 텍스트로 이미지의 이름을 지정하십시오
- 명확한 제목을 사용하여 콘텐츠를 분해하십시오
- 사람들이 클릭하는 메타 설명을 작성하십시오
수퍼 충전 페이지 성능
빠른 홈페이지는 방문객들을 행복하고 Google을 웃게 만듭니다. Divi의 Visual Builder는 무대 뒤에서 무거운 리프팅을 수행합니다. 각 페이지가 필요한 것만 디자인하고로드하는 동안 깨끗한 코드를 생성합니다. Builder의 동적 모듈 프레임 워크 및 중요한 CSS 기능은 홈페이지가 처음부터 번개로로드된다는 것을 의미합니다.
속도를 더욱 밀고 싶습니까? WP Rocket과 Divi를 페어링하여 콘텐츠를 캐시하고 ewww 이미지 최적화제를 사용하여 품질을 잃지 않고 큰 사진을 축소하십시오. SiteGroun 기억하십시오 - 매 초마다. 1 초 지연으로 인해 전환의 7%가 소요될 수 있습니다.
빠른 속도 부스터 :
- 헤더 이미지를 압축하십시오
- 브라우저 캐싱을 활성화합니다
- 빠른 호스팅 계획을 선택하십시오
- 사용하지 않은 플러그인을 제거하십시오
- 리디렉션을 최소화하십시오
분할 테스트 사용
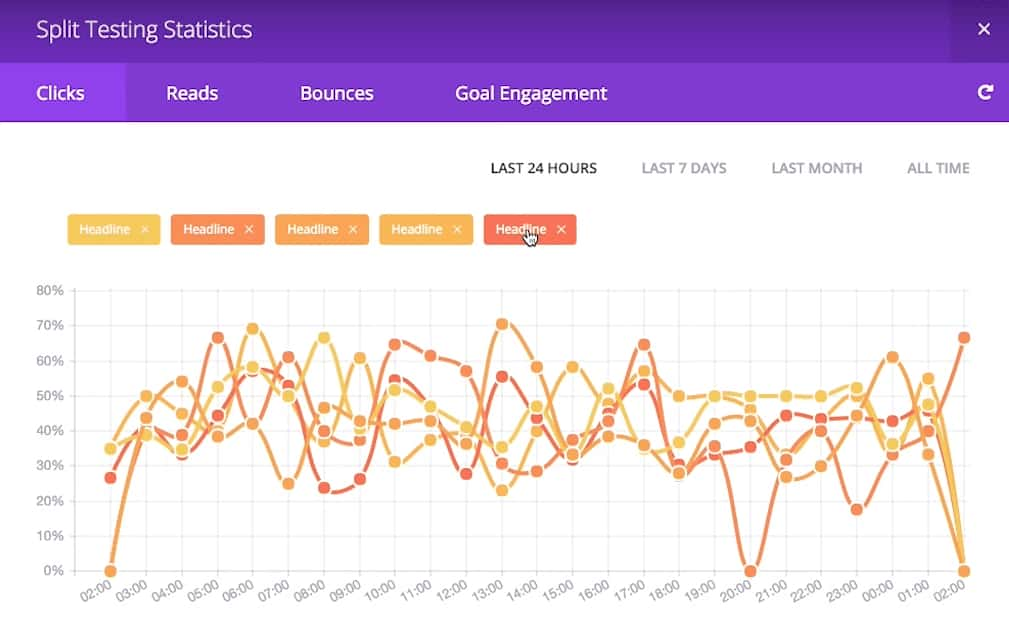
왜 어떤 웹 사이트가 사람들이 클릭하게 만드는 이유를 정확히 알고있는 것 같습니까? 그들은 아마도 스플릿 테스트를 사용하고 있습니다. 다른 방문자에게 홈페이지의 두 가지 버전을 보여주고 어느 것이 더 잘 작동하는지 확인합니다. 그것은 두 개의 아이스크림 맛을 갖고 고객이 자신이 좋아하는 것뿐만 아니라 그들이 구매하는 것을 선호하는 것을 알려주는 것과 같습니다.
Divi는 이러한 실험을 Divi Leads라는 내장 도구로 간단하게 만듭니다. 비디오 배경이 정적 이미지를 능가하는지 테스트하고 싶습니까? 또는 "무료 평가판 시작"이 "지금 시도"보다 더 잘 작동하는 경우? Visual Builder에서 두 버전을 모두 작성하고 Divi는 각각 방문자를 1 ~ 절반으로 표시합니다. 클릭, 가입, 판매 등 모든 것을 추적하고 어떤 버전이이기는 지 알려줍니다. 추측하지 않고 방문자가 선호하는 것에 대한 명확한 데이터 만 있습니다.

사용자 행동을 분석하십시오
분할 테스트는 효과가있는 것을 보여 주지만 분석은 이유를 알려줍니다. 방문자가 홈페이지를 통해 움직이는 것을 보면 다른 방법으로는 눈치 채지 못하는 패턴을 발견 할 수 있습니다. 아마도 사람들은 최상의 기능을 지나서 바로 스크롤하거나 페이지의 반쯤 갇히게됩니다. 이러한 통찰력은 깨진 내용을 수정하는 데 도움이됩니다.
Hotjar와 같은 도구는 히트 맵 및 세션 녹음을 통해 방문자가 홈페이지와 상호 작용하는 방법을 보여줍니다. 그들이 클릭 한 곳, 얼마나 멀리 스크롤하고, 실제 방문의 녹음을 볼 수 있습니다. Google 웹 로그 분석을 WordPress 대시 보드에 가져 오는 MonsterInsights와 쌍을 이루면 전체 사진을 얻을 수 있습니다.
이 도구는 모바일 메뉴가 작동하는지 또는 호출 항목 버튼이 잘못된 지점에 있는지 여부를 결정하는 것과 같이 복잡한 데이터를 명확한 작업으로 바꿉니다. 실제 데이터에 의해 안내되는이 사소한 수정 사항은 좋은 홈페이지를 위대한 홈페이지로 바꿀 수 있습니다.
첫인상을 분쇄하십시오
완벽한 홈페이지를 구축하는 것은 공식을 따르고 방문자에게 말하고 결과를 이끌어내는 경험을 만드는 것에 대한 공식을 따르는 것보다 적습니다. 이 가이드 전체에서, 우리는 홈페이지가 작동하는 필수 요소, 일반적인 함정 및 입증 된 전략을 탐구했습니다.
진정한 마법은 올바른 도구를 비전과 결합 할 때 발생합니다.
| 도구 | 목적 | |
|---|---|---|
| 디비 | 다목적 WordPress 테마 및 페이지 빌더 | 얻다 |
| Divi ai | AI 기반 디자인 어시스턴트 | 얻다 |
| 디비 클라우드 | 설계 자산 저장 | 얻다 |
| 디비 팀 | 팀 협업 | 얻다 |
| Divi VIP | 빠른 지원 응답 시간 + 시장 구매에 대한 할인 | 얻다 |
| 디비 프로 | 위의 모든 부분은 하나로 묶여 있습니다 (최대 $ 200) | 얻다 |
| semrush | SEO 연구 도구 | 얻다 |
| 순위 | SEO 플러그인 | 얻다 |
| WP 로켓 | 캐싱 플러그인 | 얻다 |
| ewww | 이미지 최적화 | 얻다 |
| 현장 | 웹 호스팅 | 얻다 |
| hotjar | 분석 도구 | 얻다 |
| Monsterinsights | 분석 플러그인 | 얻다 |
헤드 스타트를 찾고 계십니까? 우리의 마켓 플레이스는 거의 모든 산업과 스타일을 위해 설계된 전문 테마를 제공합니다.
| 도구 | 특징 | |
|---|---|---|
| 굴곡 | 20 개 이상의 레이아웃이있는 다목적 하위 테마 | 얻다 |
| Divi Cart Pro | WooCommerce 매장에 가장 적합한 어린이 테마 | 얻다 |
| 아반티 | 60 페이지 이상의 다목적 아동 테마 | 얻다 |
| 피닉스 슈퍼 테마 | 현대 반응 형 아동 테마 | 얻다 |
| 몰티 | 22 페이지 이상의 비즈니스 아동 테마 | 얻다 |
그러나 훌륭한 디자인에는 탄탄한 기초가 필요합니다. Divi는 Siteground의 강력한 호스팅과 쌍을 이루면 완벽하게 수행하는 멋진 홈페이지가 있습니다. 당신의 완벽한 홈페이지는 몇 번의 클릭만으로 불과합니다. Divi 's는 당신이 그것을하기 위해 필요한 모든 것을 얻습니다.
오늘 Divi를 얻으십시오
