Elementor에서 가입 양식을 디자인하는 방법
게시 됨: 2024-05-17사람들이 귀하의 웹사이트에 등록하거나 뉴스레터를 구독하려면 가입 양식이 필요합니다. 그러나 일부 사업주에게는 수익성이 좋은 양식을 디자인하는 것이 어려운 것처럼 보일 수 있습니다.
나는 사람들이 형태를 기본 스타일로 유지하면서 형태를 더욱 매력적으로 만들 수 있는 기회가 있는 것을 종종 봅니다.
이 가이드에서는 사용자의 눈에 보기 좋게 가입 양식의 스타일을 지정하는 방법에 대한 단계별 프로세스를 보여 드리겠습니다.
우리는 목표를 달성하기 위해 두 가지 제품을 사용할 것입니다. 양식을 작성하기 위한 Fluent Forms와 양식 디자인을 위한 Elementor입니다.
1단계: Elementor 및 Fluent Forms 설치
Elementor는 인기 있는 페이지 빌더이며 광범위한 기능을 통해 디자인 목표를 달성할 수 있습니다. 이미 Elementor 사용자라면 Fluent Forms의 최상의 조합으로 쉽게 활용할 수 있습니다.
Fluent Forms는 Elementor와 긴밀한 관계를 맺고 있으므로 지구상에서 가장 인기 있는 페이지 빌더의 도움으로 양식 작성 여정을 향상시킬 수 있습니다.
하지만 WordPress 사이트에 Elementor가 없다면 지금 설치하는 것이 좋습니다. Fluent Forms의 스타일을 지정하기 위해 프로 버전을 다운로드할 필요는 없습니다. 하지만 고급 용도로 사용하고 싶다면 선택하세요.
마찬가지로 Fluent Forms의 무료 버전을 사용하여 Elementor와 함께 사용할 수 있습니다. 하지만 온라인 여행을 더 쉽고 효율적으로 만들어 줄 놀라운 기능을 많이 얻을 수 있으므로 프로 버전을 구입하는 것이 좋습니다.
2단계: Fluent Forms를 사용하여 가입 양식 만들기
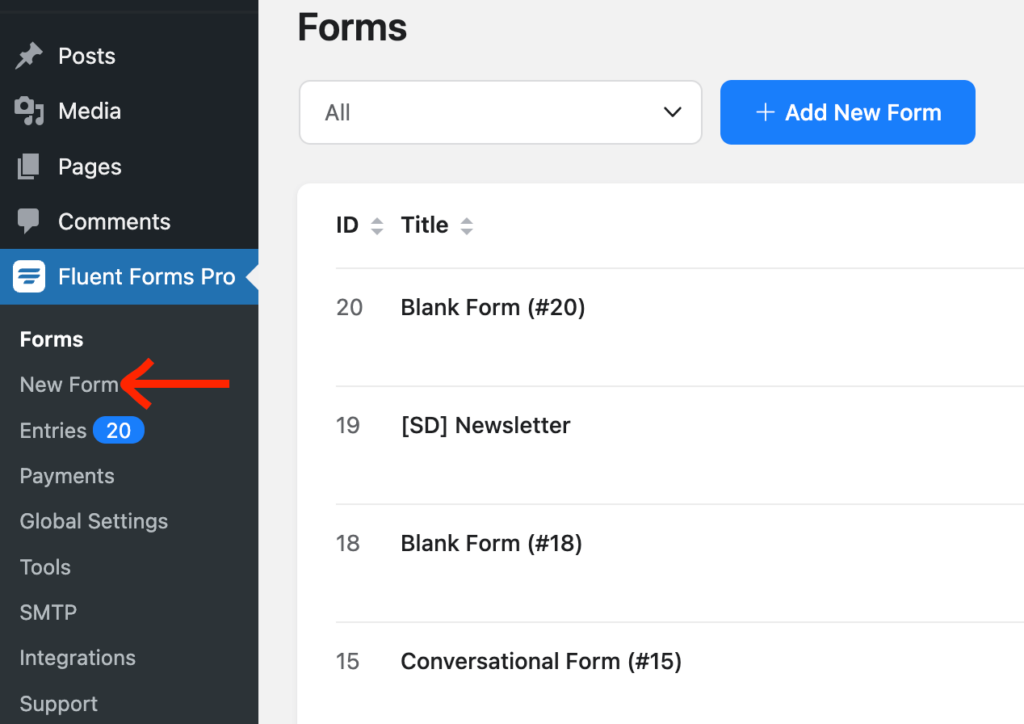
이제 가입 양식을 만들어 보겠습니다. 그렇게 하려면 WP 대시보드 왼쪽에서 Fluent Forms >> 새 양식 으로 이동하세요.

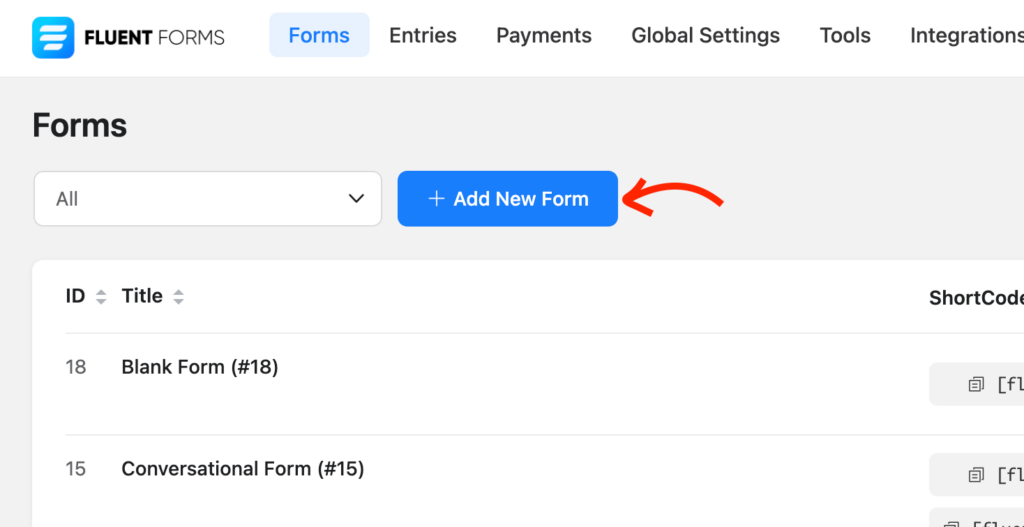
또는 양식 필터 섹션 근처에 있는 상단 버튼에서 이동할 수 있습니다.

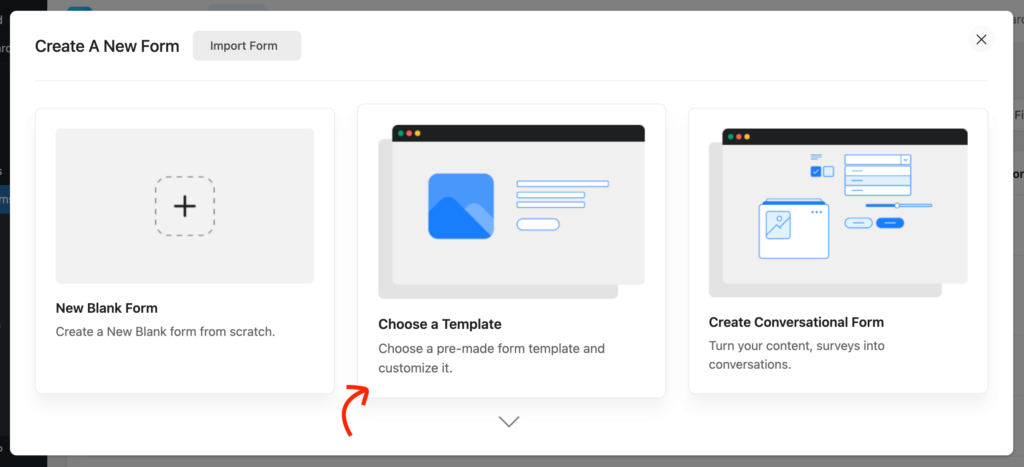
나열된 옵션 중 하나를 선택하십시오.
- 새로운 빈 양식
- 템플릿 선택
- 대화 양식 만들기

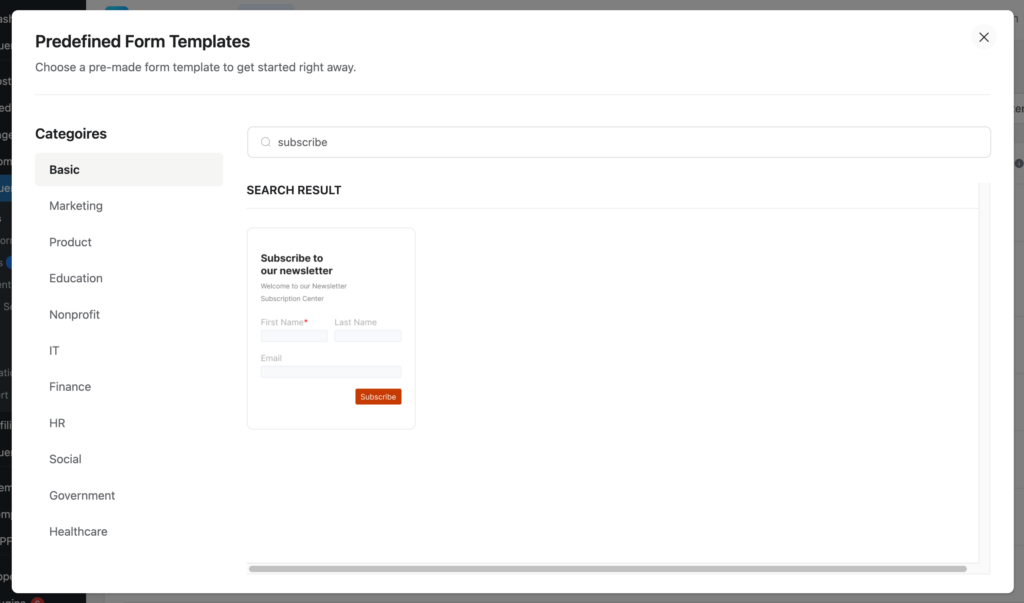
미리 작성된 템플릿을 선택하면 목록에서 구독 양식을 사용할 수 있습니다.

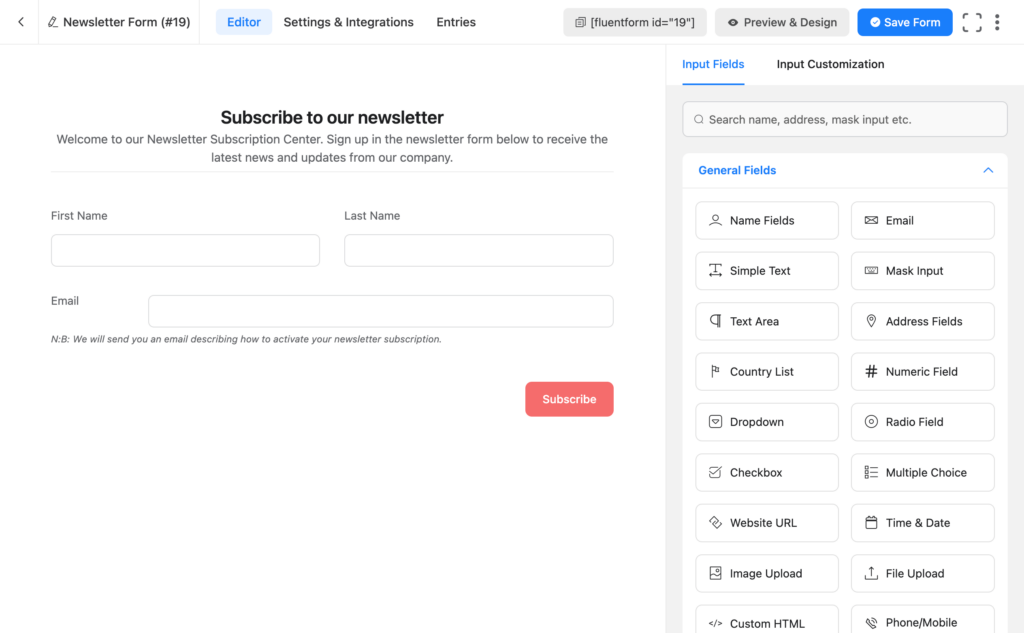
그런 다음 Fluent Forms 편집기로 이동합니다. 양식에 이름을 지정하고 필드 추가/제거를 시작하세요. 드래그하거나 해당 필드를 클릭하면 됩니다.

섹션 나누기 필드를 사용자 정의하여 사용자 정의 텍스트를 추가할 수 있습니다. 빈 양식으로 시작하는 경우 설명의 일부와 함께 제목을 제공할 수 있는 사용자 정의 HTML 필드를 선택하세요.
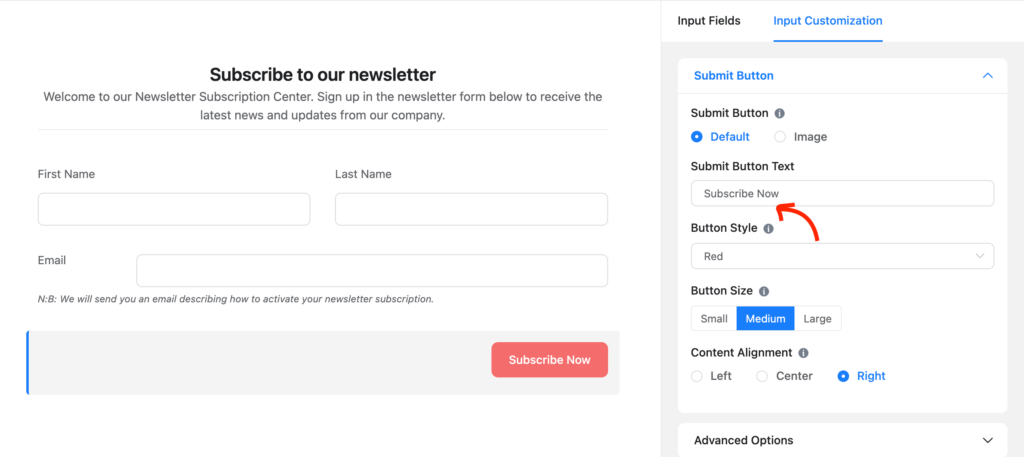
제출 버튼 텍스트를 맞춤설정하여 더욱 개인화해 보겠습니다. 편집기에서 버튼을 클릭하면 오른쪽 패널에서 편집 옵션을 볼 수 있습니다.

3단계: 이메일 마케팅 도구와 연결
구독 양식을 마케팅 플랫폼과 연결하지 않으면 무엇이 좋을까요?
연락처 목록 작성부터 추가 커뮤니케이션에 이르기까지 CRM 연결은 많은 이점을 제공합니다. Fluent Forms가 수많은 CRM 및 이메일 마케팅 통합을 제공한다는 것은 축복입니다.
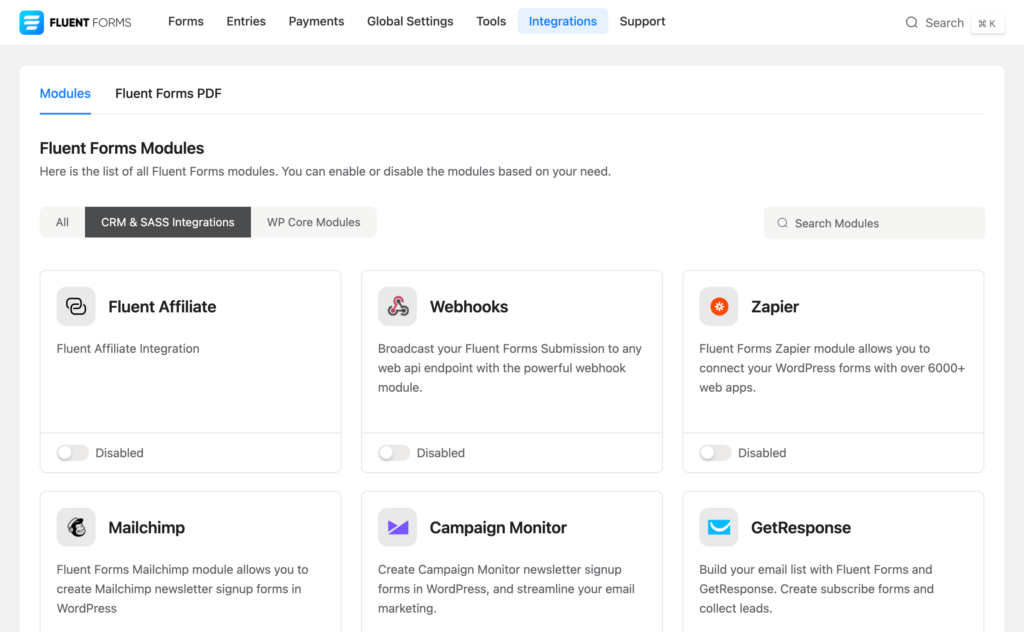
Fluent Forms 드롭다운 아래 또는 상단 표시줄에서 통합 으로 이동하세요. 이제 CRM & SASS 통합 탭을 클릭하고 원하는 플랫폼을 찾으세요. 검색창을 이용해도 됩니다.

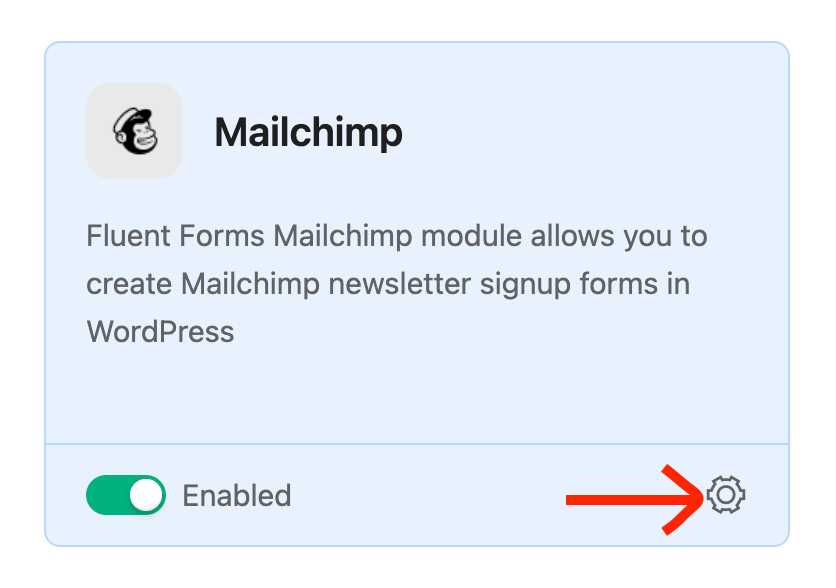
이제 토글 버튼을 켜서 도구를 활성화하십시오. 도구를 활성화한 직후 오른쪽 하단에 설정 아이콘이 나타나는 것을 볼 수 있습니다. 아이콘을 클릭하시면 설정페이지로 이동됩니다.

여기서 특정 통합의 설정을 볼 수 있습니다. (CRM) API 설정에서 키를 제공해야 합니다. 도구에 대한 계정이 없는 경우 계정을 개설하고 API 관련 세부정보를 제공할 수 있습니다.
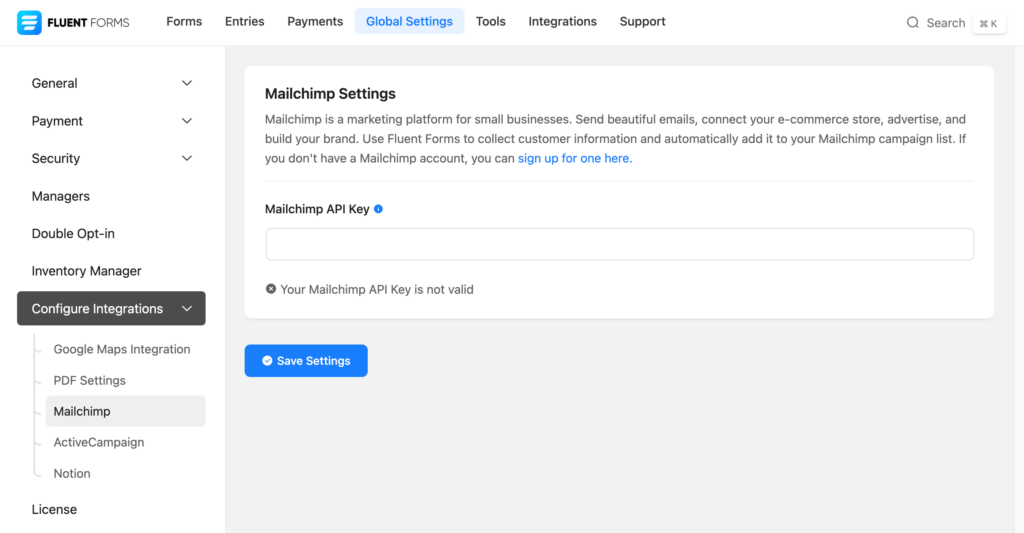
여기서는 Mailchimp를 사용한 프로세스를 보여드리겠습니다. 당신이 좋아하는 도구를 선택할 수 있습니다. 어쨌든 여기에 API 키를 입력하세요. Mailchimp 대시보드에서 키를 얻을 수 있습니다.

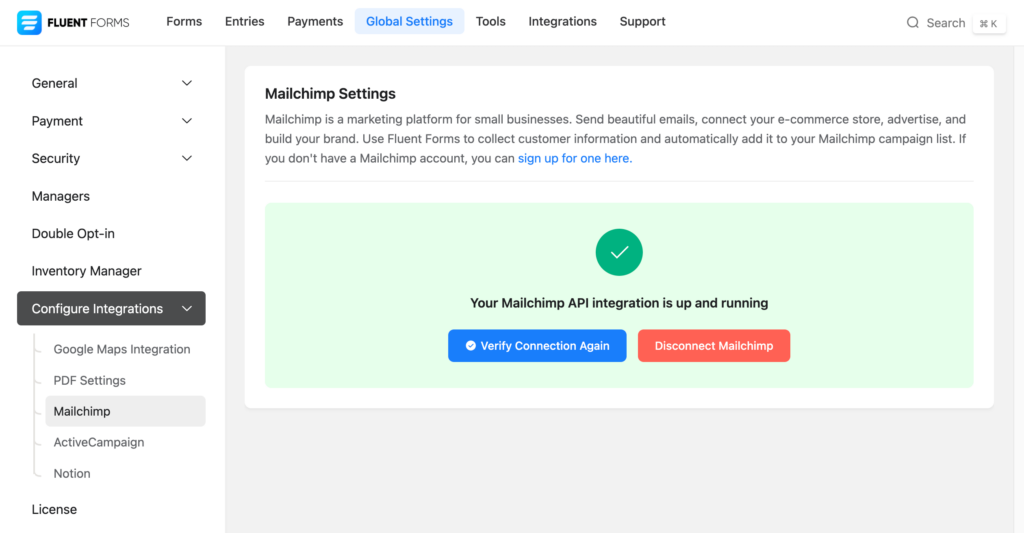
키 삽입 후 설정 저장 버튼을 클릭하세요. API가 작동하는지 여부를 확인할 수 있습니다.

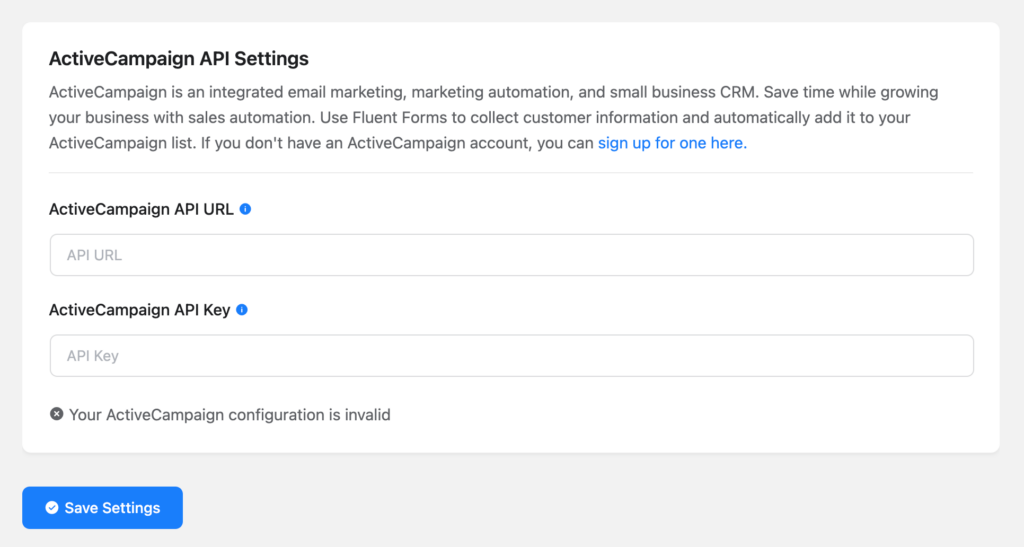
대부분의 경우 ActiveCampaign에 대해 아래 표시된 것과 같이 API URL과 API 키를 모두 제공해야 합니다.

필요한 정보를 모두 입력한 후 설정 저장 버튼을 클릭하세요.

4단계: Elementor로 페이지 생성 및 편집
글쎄, 새 페이지를 만들 필요는 없습니다. 기존 페이지에 가입 양식을 삽입할 수 있습니다. 하지만 일을 단순하게 유지하기 위해 새 페이지로 이동하겠습니다.
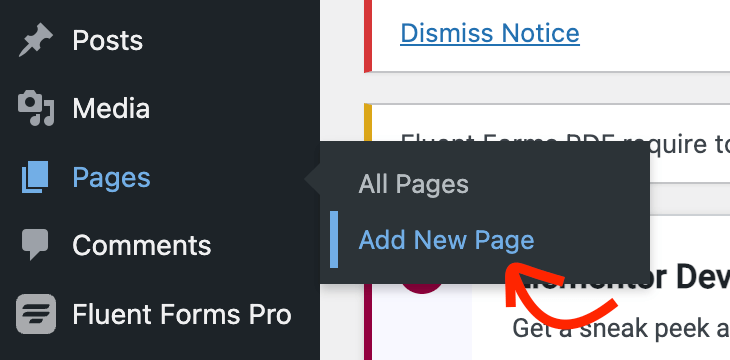
WordPress 대시보드에서 페이지 >> 새 페이지 추가 로 이동하세요.

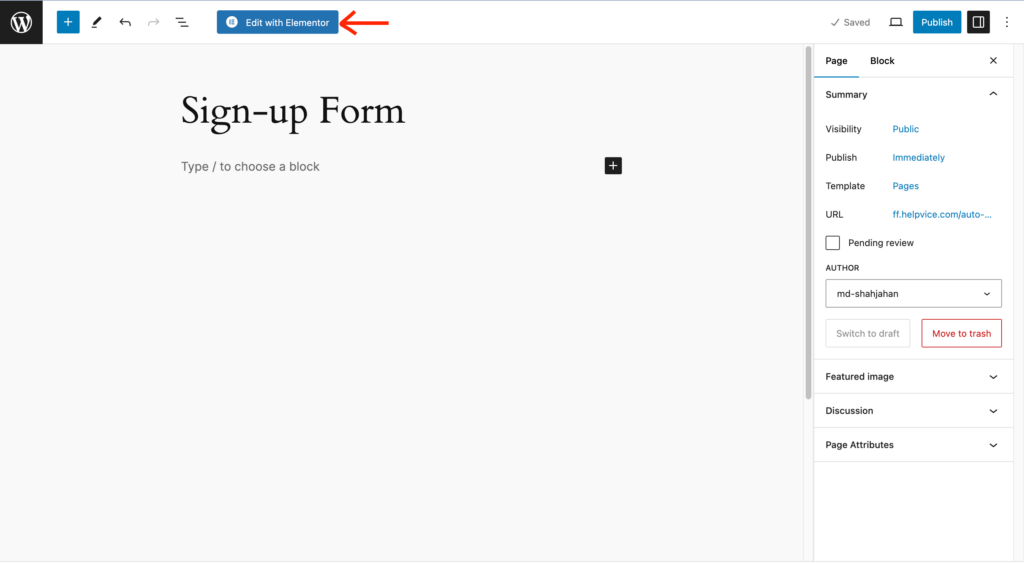
블록 편집기 내부에 있을 때 Elementor로 편집 버튼을 클릭하세요.

이제 Elementor 편집기가 표시됩니다. 도구를 로드한 후 드래그 앤 드롭 빌더이므로 쉽게 랜딩 페이지를 디자인할 수 있습니다.
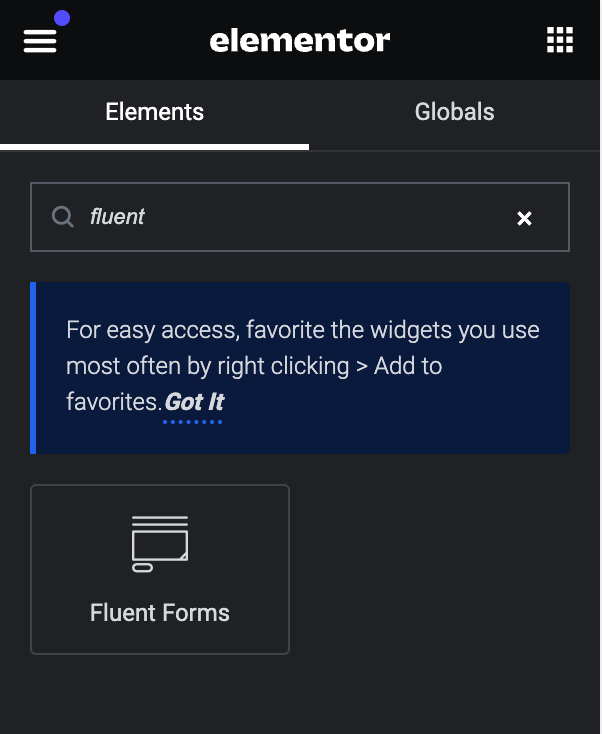
그러나 이제 Fluent Forms Elementor Widget을 사용하여 양식을 사용자 정의하겠습니다. 위젯을 찾으려면 상단 검색 표시줄에서 Fluent Forms로 검색하세요.

Fluent Forms 위젯이 화면에 나타납니다. 드롭다운 섹션을 클릭하면 모든 양식이 여기에 표시됩니다. 이제 사용하려는 양식을 선택하십시오.

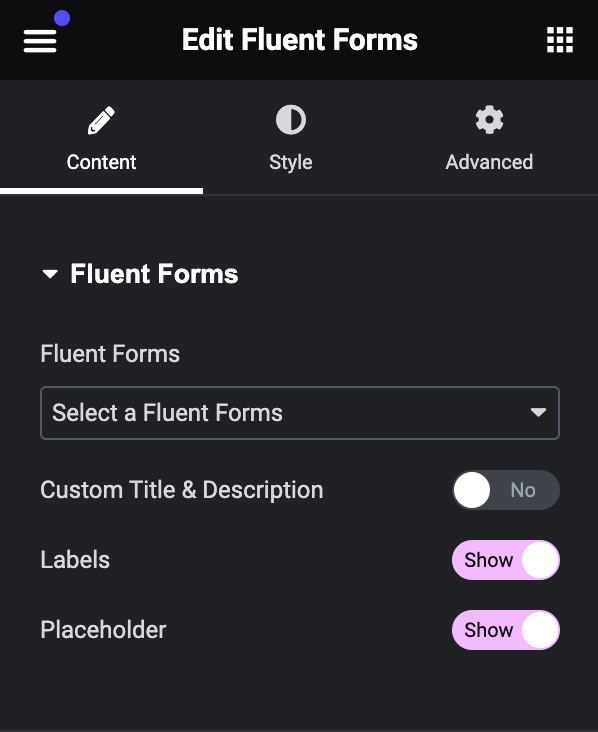
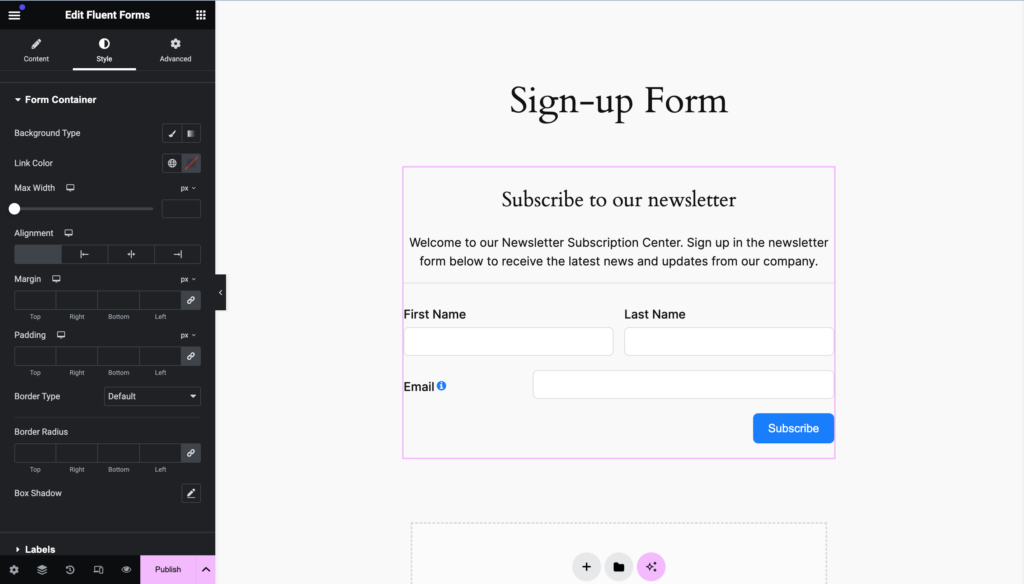
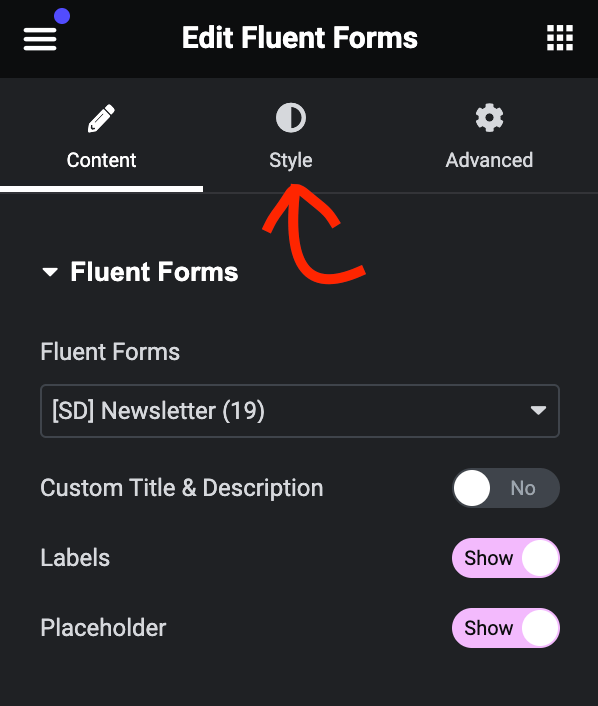
이제 양식이 편집기에 나타납니다. Elementor 편집기의 왼쪽 패널에서 스타일 탭을 클릭합니다.

이 탭에는 다양한 스타일로 양식을 사용자 정의할 수 있는 다양한 옵션이 표시됩니다. 예를 들어 배경 유형, 링크 색상, 텍스트 색상, 타이포그래피 등을 변경할 수 있습니다.

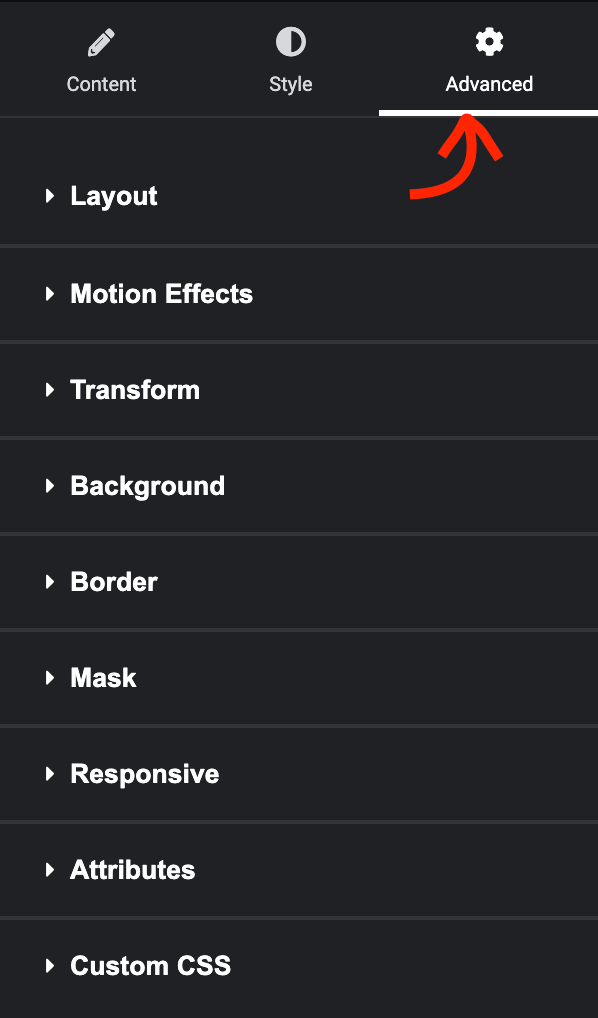
마지막 탭은 컨테이너 변경에 도움이 되는 다양한 스타일이 포함된 고급 탭 입니다.

여기에서는 여백, 패딩, 정렬, 배경, 애니메이션 등을 포함한 수많은 설정을 얻을 수 있습니다.
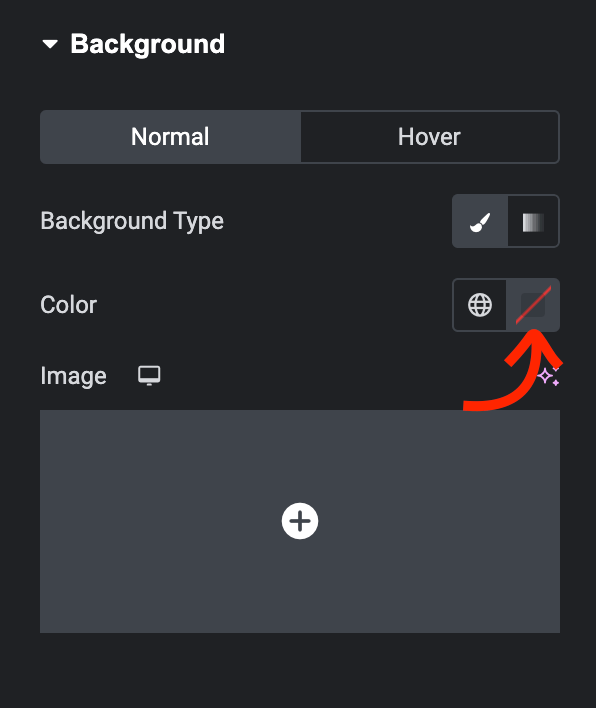
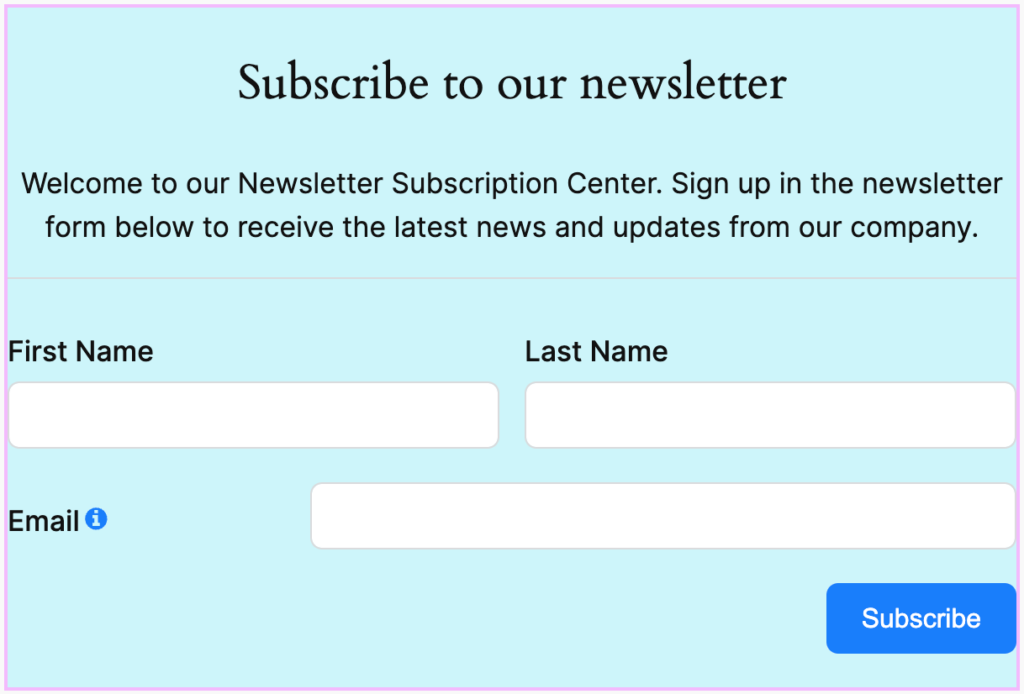
양식의 배경색을 변경하는 방법을 보여 드리겠습니다. 그렇게 하려면 배경 섹션을 클릭하면 몇 가지 추가 옵션이 표시됩니다.
간단하게 유지하면서 웹사이트 테마에 어울리는 깔끔한 색상을 추가하고 싶습니다. 오른쪽의 색상 선택 아이콘을 클릭하세요.

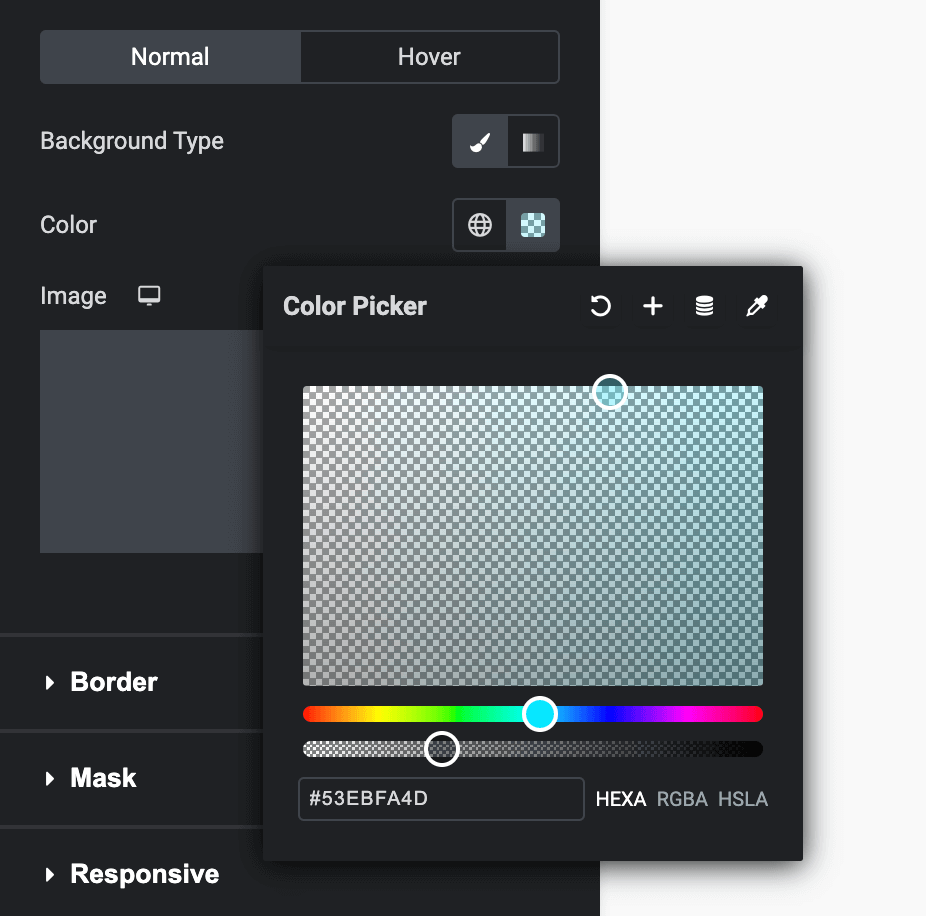
이제 색상 선택 도구를 사용하여 색상을 선택할 수 있습니다. 편의를 위해 선택 도구를 페이지의 여러 부분으로 이동하고 올바른 색상을 선택할 수 있습니다.

색상을 선택하면 양식의 배경이 변경된 것을 확인할 수 있습니다. 만족스러우면 그 색상을 유지하세요. 그렇지 않으면 완벽하게 일치할 때까지 커서를 이동하십시오.

또 다른 점은 양식 필드가 컨테이너에 매우 가깝다는 점입니다. 주위에 약간의 공간을 주면 쉽게 변경할 수 있습니다.
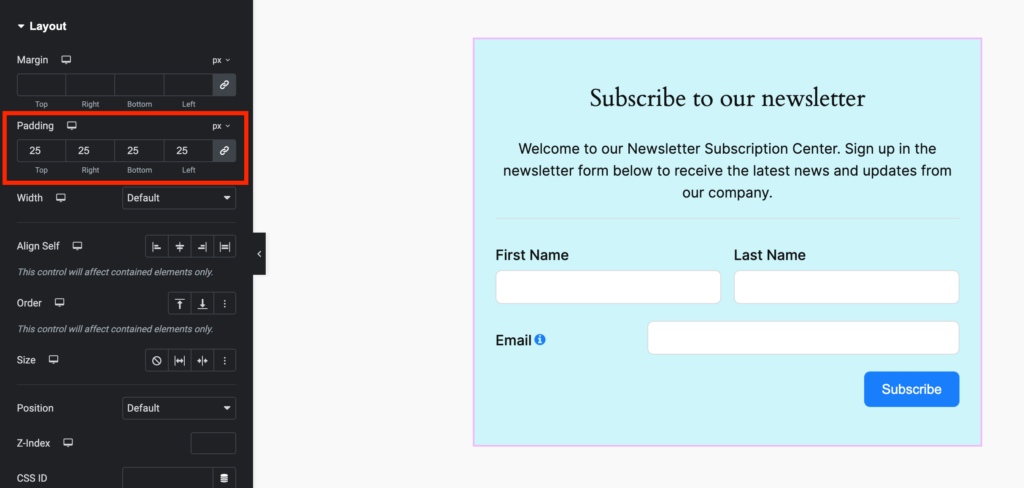
고급 패널에서 레이아웃 탭으로 이동합니다. 여기에서 여백 및 패딩에 대한 설정을 볼 수 있습니다. 패딩을 추가하고 즉시 차이점을 살펴보겠습니다.

Elementor가 양식 스타일을 사용자 정의하기 위해 어떻게 작동하는지 이해할 수 있도록 간단한 단계 하나를 설명했습니다. 양식에 시각적으로 매력적인 모습을 제공하기 위해 모든 설정을 자유롭게 돌아다닐 수 있습니다.
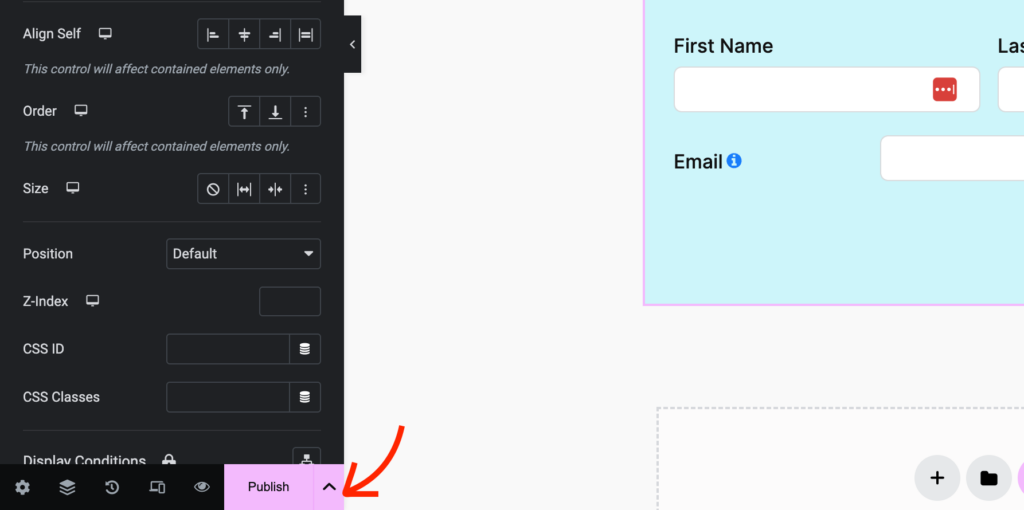
완료되면 왼쪽 하단에서 게시 버튼을 클릭하세요. 게시된 페이지를 미리 볼 것인지 묻는 메시지가 나타납니다.

그게 다야. 이제 Fluent Forms를 사용하여 쉽게 양식을 만들고 Elementor를 사용하여 사용자 정의하는 방법을 알았습니다. Fluent Forms와 Elementor는 어떤 요구에도 맞는 뛰어난 양식을 디자인할 수 있는 뛰어난 콤보입니다. 눈에 띄는 형태를 디자인하는 데에는 제한이 없습니다!
