Divi를 위한 WooCommerce 장바구니 흐름 타임라인을 설계하는 방법
게시 됨: 2023-02-01WooCommerce는 WordPress에서 가장 사랑받는 전자 상거래 플러그인 중 하나입니다. 이를 지원하기 위해 Divi는 기본 WooCommerce 페이지 디자인을 더 잘 제어할 수 있는 몇 가지 새로운 Woo 중심 모듈을 출시했습니다. 오늘 포스트에서는 Divi를 위한 WooCommerce 카트 타임라인 개발을 통해 작업할 것입니다. 이 타임라인에서는 사용자 여정의 시각적 표현을 만들 것입니다. 우리는 사용자가 상점에서 계산대로 이동하는 방법을 시각적으로 보여주고 싶습니다.
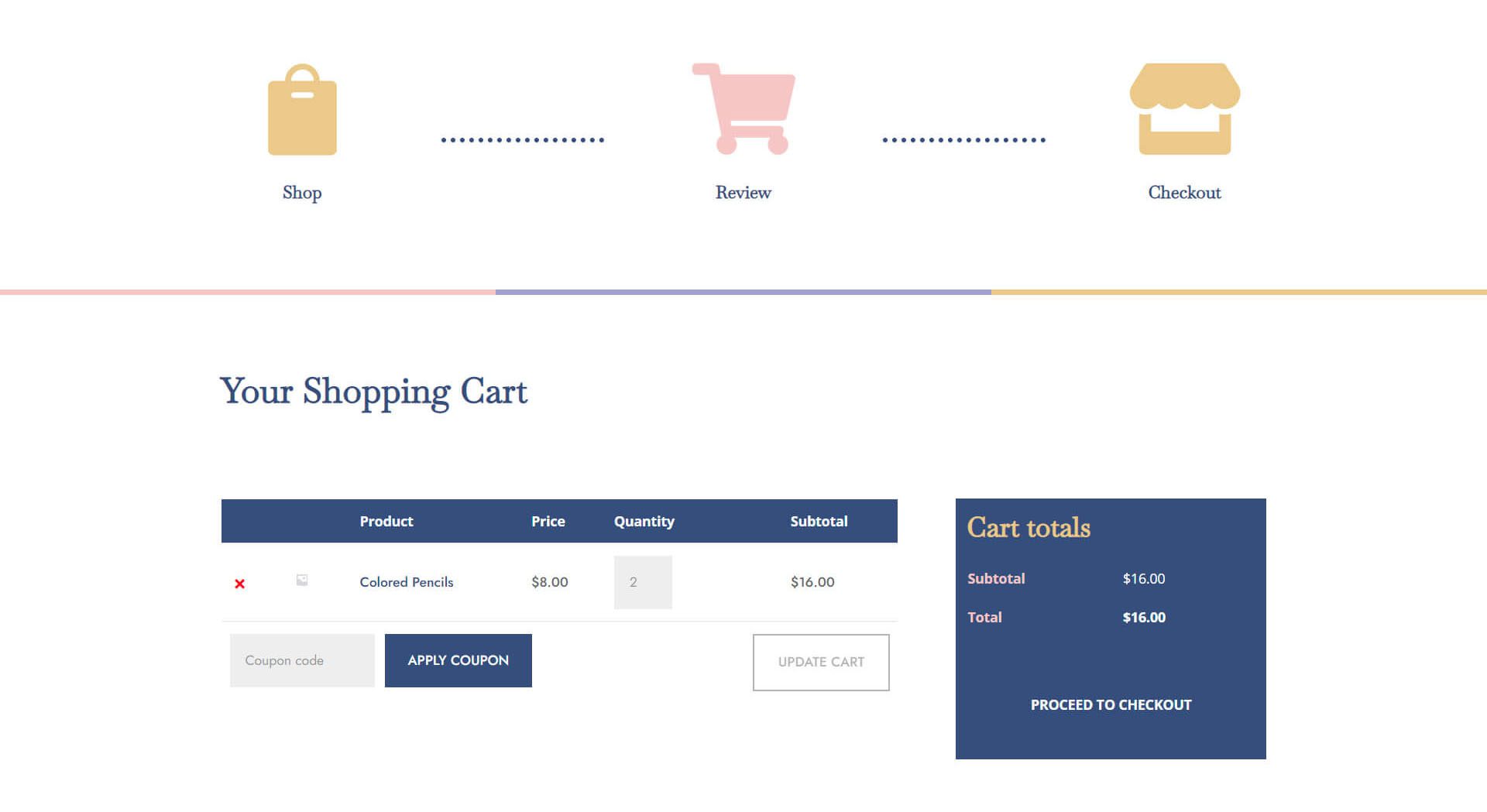
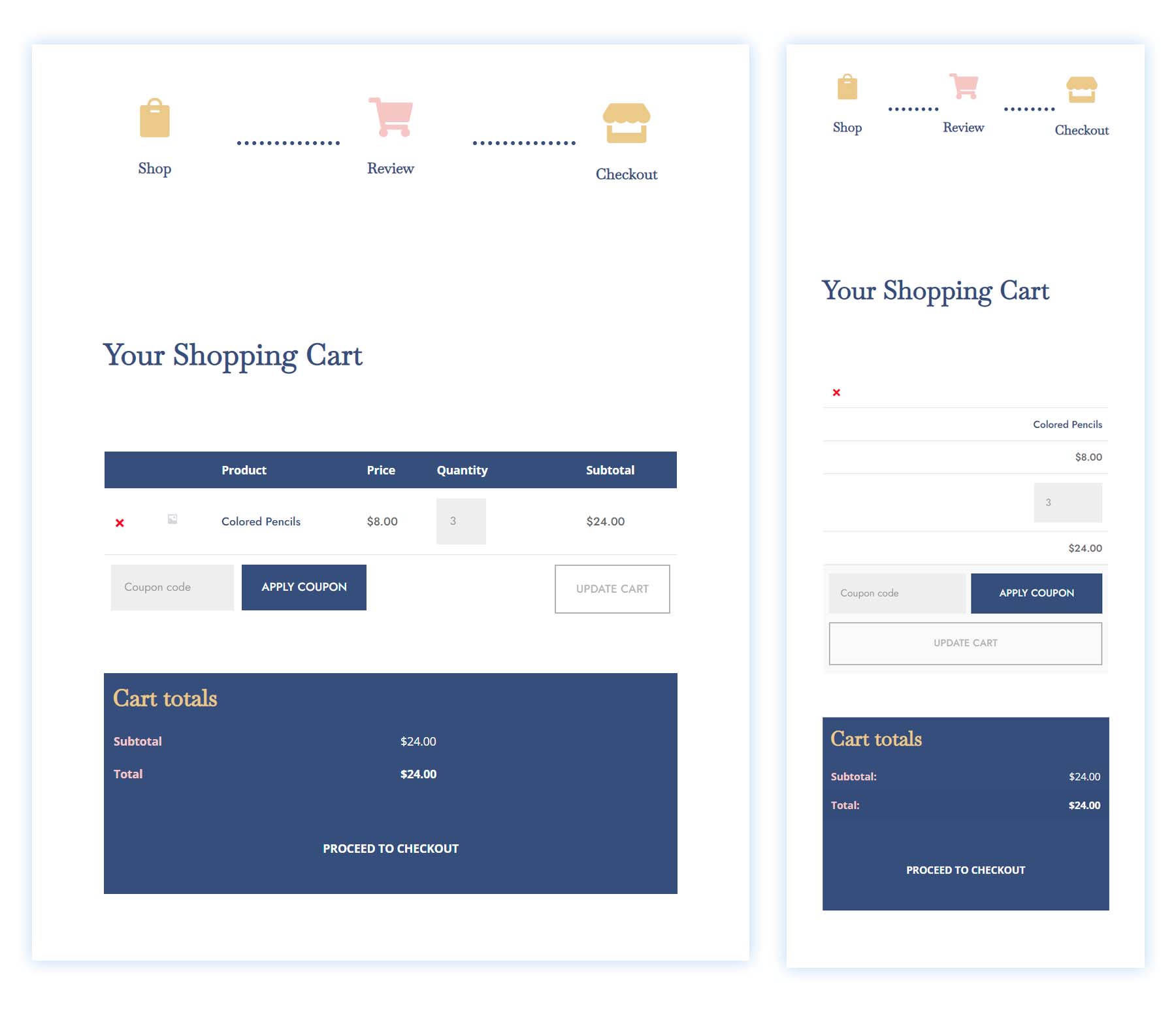
카트 페이지 템플릿
데스크톱 보기

태블릿 및 모바일 보기

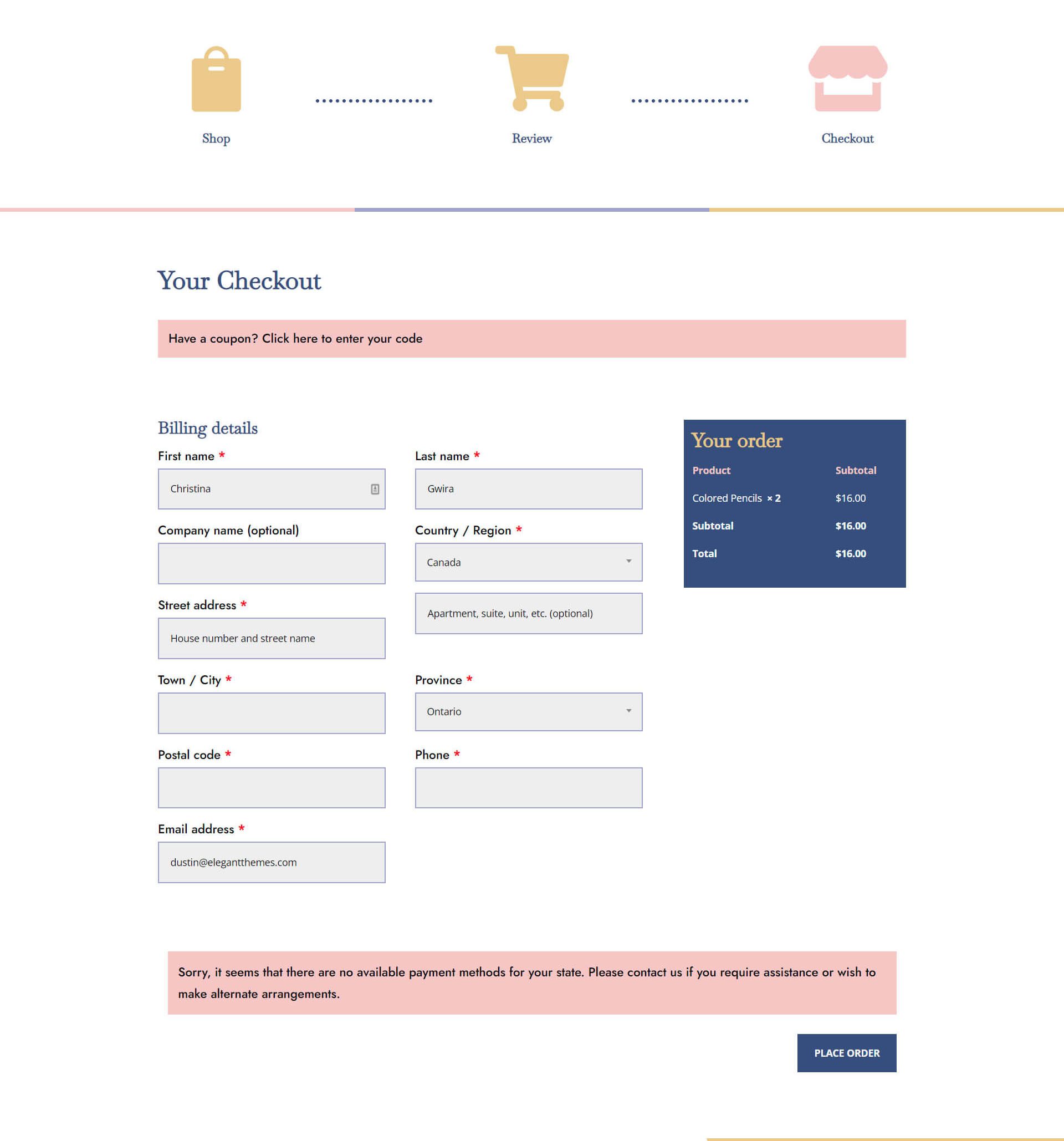
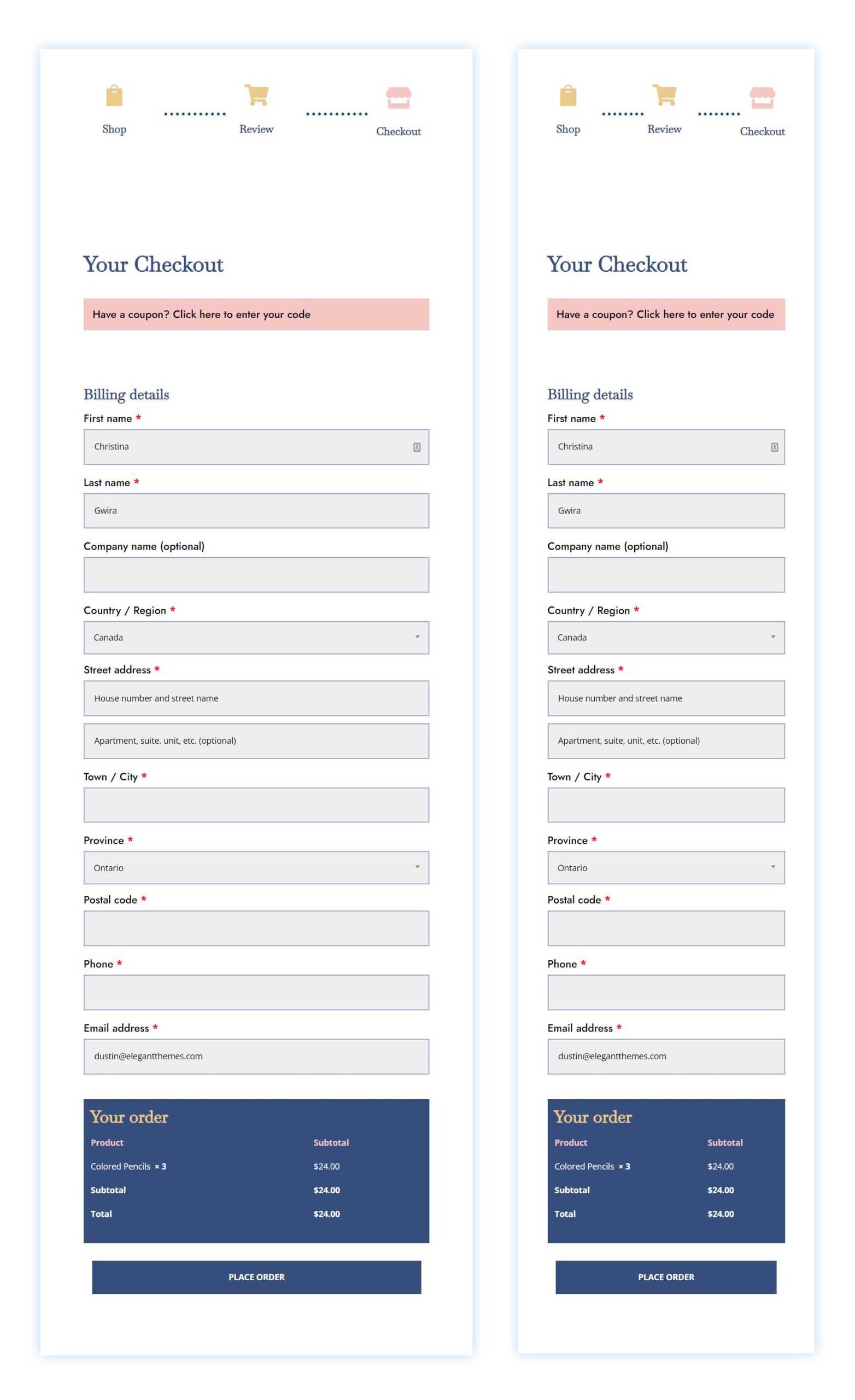
결제 페이지 템플릿

태블릿 및 모바일 보기

카트 및 체크아웃 템플릿을 무료로 다운로드하세요.
무료 장바구니 및 체크아웃 템플릿을 사용하려면 먼저 아래 버튼을 사용하여 템플릿을 다운로드해야 합니다. 다운로드에 액세스하려면 아래 양식을 사용하여 뉴스레터를 구독해야 합니다. 신규 가입자는 매주 월요일 더 많은 Divi 장점과 무료 Divi 레이아웃 팩을 받게 됩니다! 이미 목록에 있는 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하십시오. "재구독"되거나 추가 이메일을 받지 않습니다.

무료로 다운로드
Divi 뉴스레터에 가입하면 궁극의 Divi 랜딩 페이지 레이아웃 팩 사본과 수많은 기타 놀라운 무료 Divi 리소스, 팁 및 요령을 이메일로 보내드립니다. 따라하시면 곧 Divi 마스터가 될 것입니다. 이미 구독 중인 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하여 레이아웃 팩에 액세스하십시오.
성공적으로 구독했습니다. 구독을 확인하고 무료 주간 Divi 레이아웃 팩에 액세스하려면 이메일 주소를 확인하세요!
장바구니 및 체크아웃 템플릿 다운로드 및 설치 방법
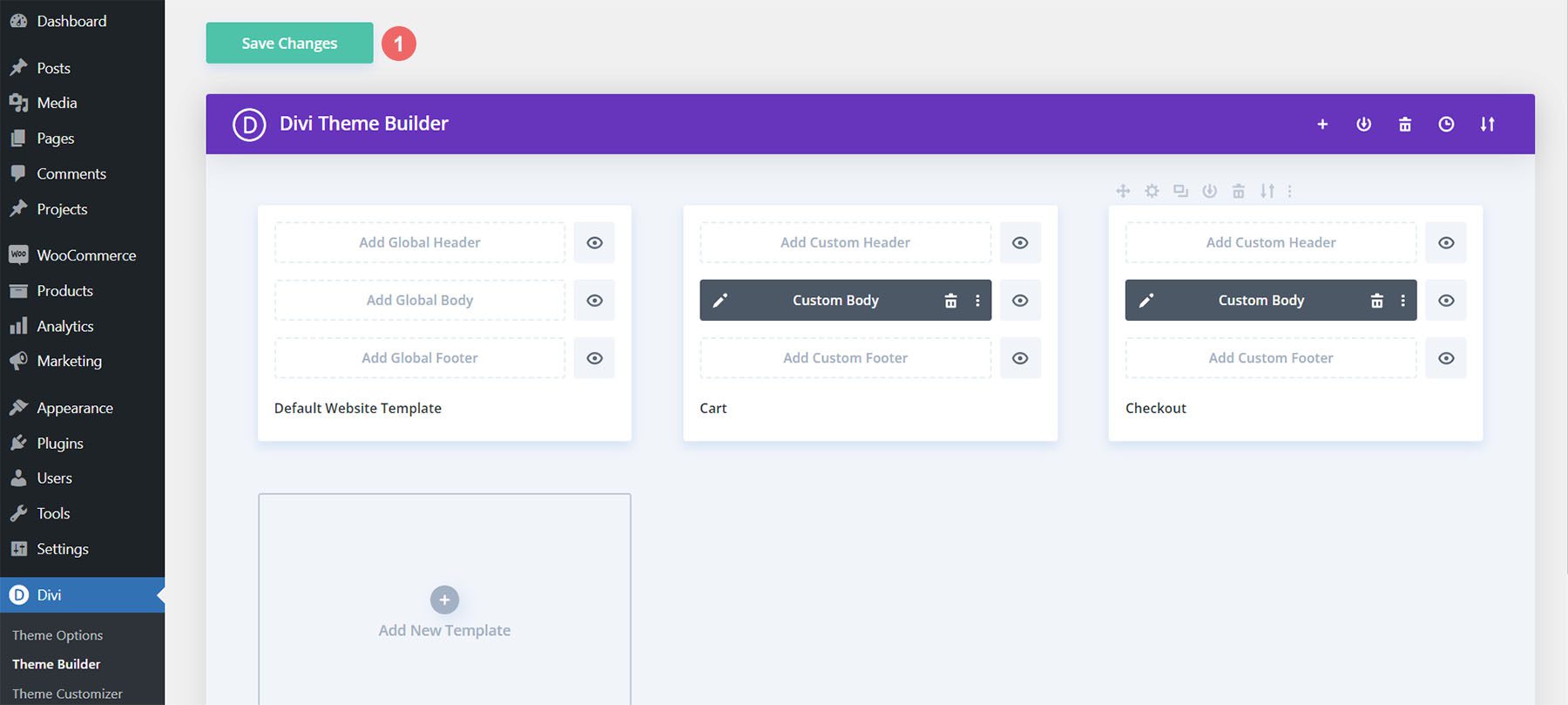
Divi 테마 빌더로 이동
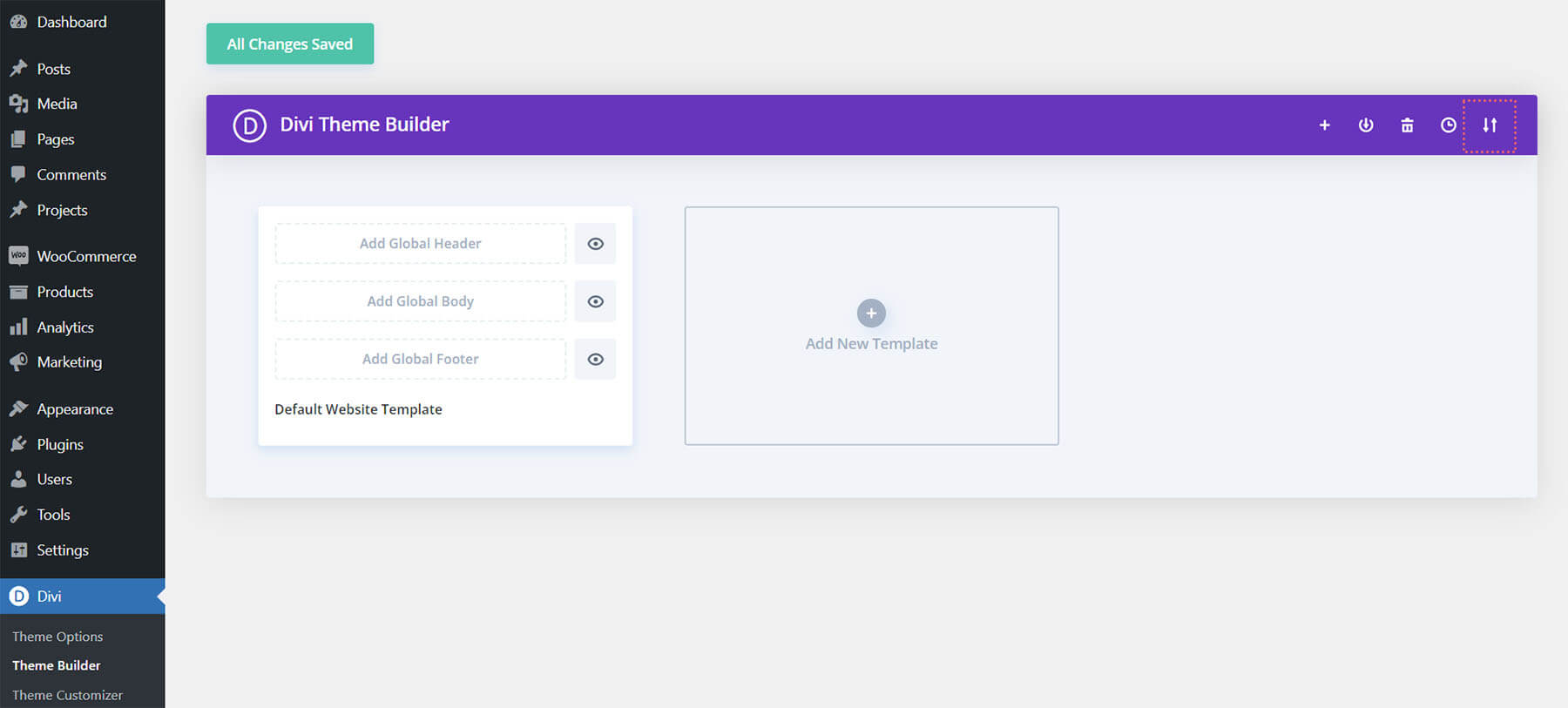
템플릿을 업로드하려면 WordPress 웹사이트의 백엔드에서 Divi Theme Builder로 이동합니다.

글로벌 기본 웹사이트 템플릿 업로드
그런 다음 오른쪽 상단에 두 개의 화살표가 있는 아이콘이 표시됩니다. 아이콘을 클릭합니다.

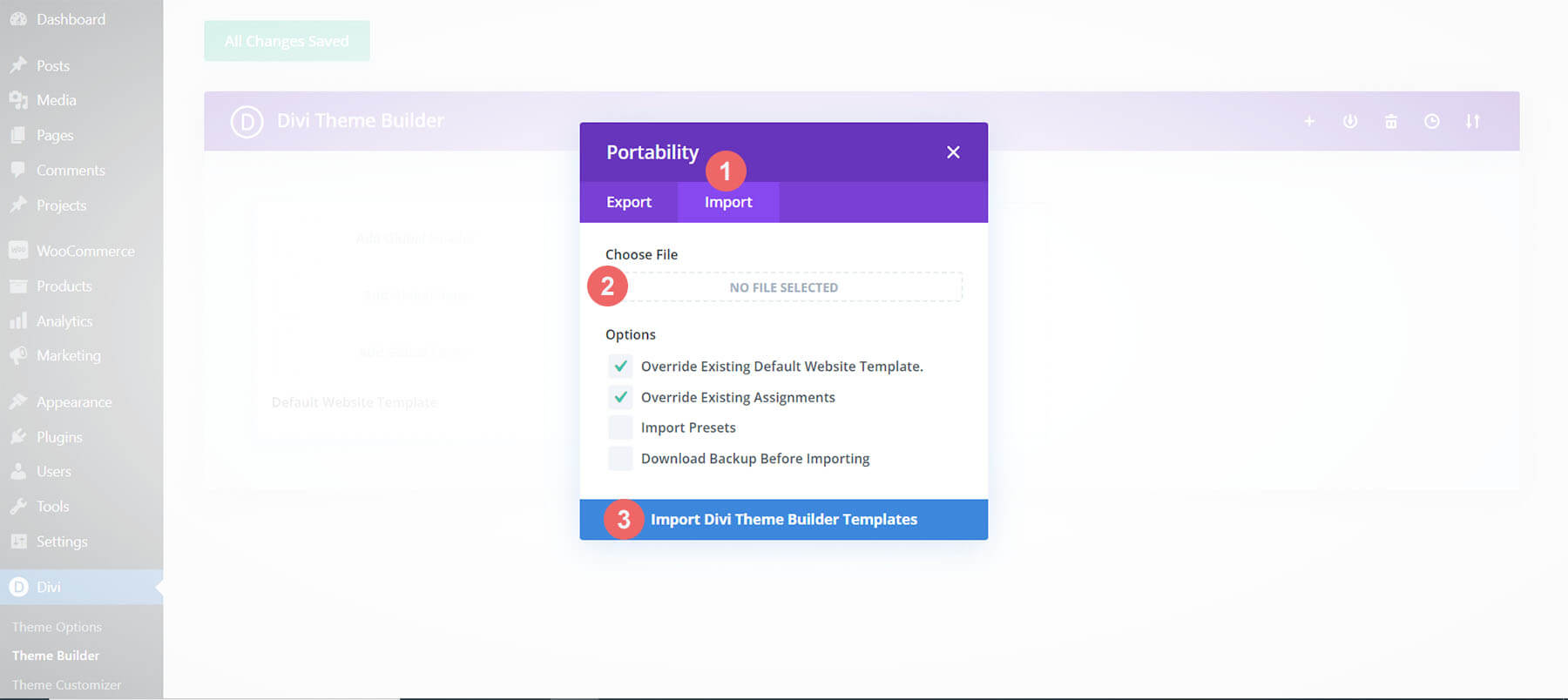
가져오기 탭으로 이동하여 이 게시물에서 다운로드할 수 있었던 JSON 파일을 업로드하고 'Import Divi Theme Builder Templates'를 클릭합니다.

Divi 테마 빌더 변경 사항 저장
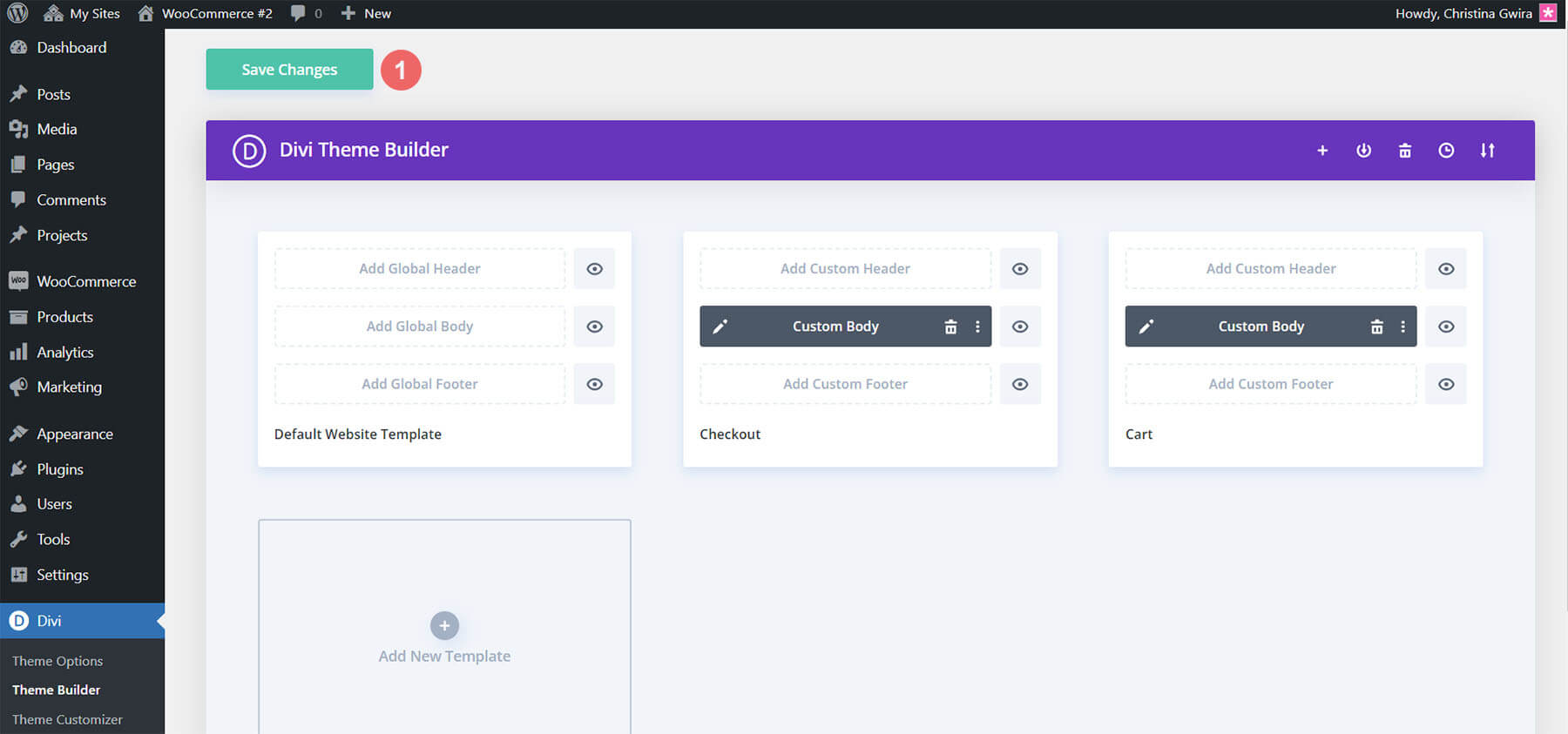
파일을 업로드하면 새 카트, 체크아웃 및 쇼핑 템플릿이 표시됩니다. 템플릿을 활성화하려는 즉시 Divi Theme Builder 변경 사항을 저장하십시오.

처음부터 WooCommerce 카트 타임라인을 만드는 방법
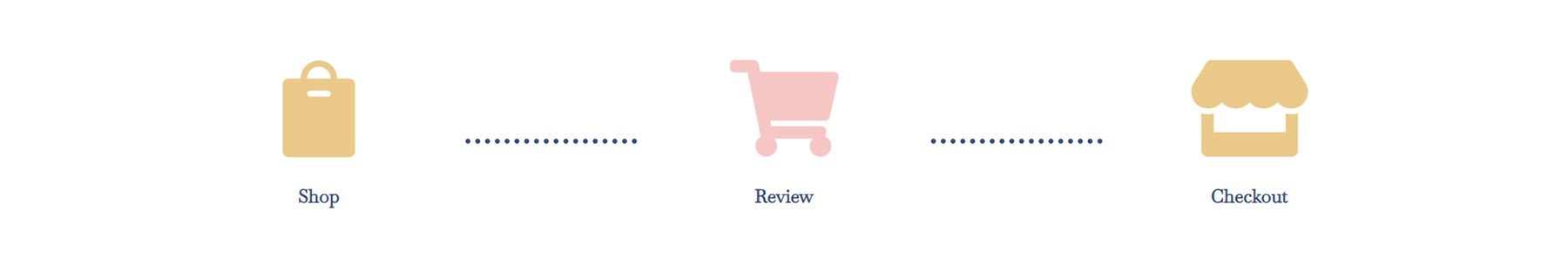
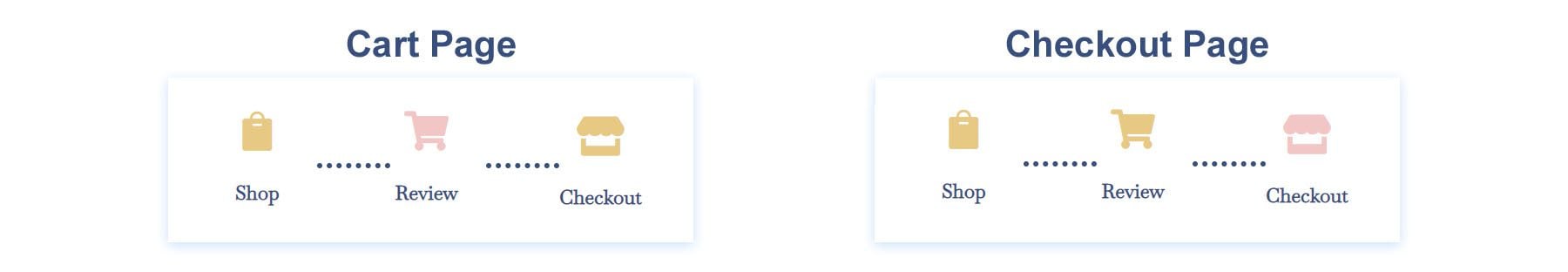
좀 더 도전하고 싶다면 블로그 게시물의 다음 부분에서 Divi용 WooCommerce 카트 타임라인을 다시 만드는 방법을 보여줍니다. 이 자습서의 단계를 사용하여 자신의 카트 타임라인을 사용자 지정할 수 있습니다. 다음 WooCommerce 및 Divi 프로젝트의 영감으로 사용하십시오! 우리가 만들 WooCommerce 장바구니 타임라인은 다음과 같습니다.
장바구니 페이지

결제 페이지

이 Divi용 Woocommerce 카트 타임라인은 모바일에서도 반응합니다. 모바일 장치에서 가로 타임라인으로 유지됩니다.

이제 구축할 항목에 대한 시각적 가이드가 있으므로 시작하겠습니다!
Divi 테마 빌더 설정
WooCommerce의 카트 및 체크아웃 페이지에 영향을 미치기 위해 이러한 템플릿을 만들 것입니다. 따라서 Divi Theme Builder에서 작업을 시작합니다.

장바구니 템플릿 만들기
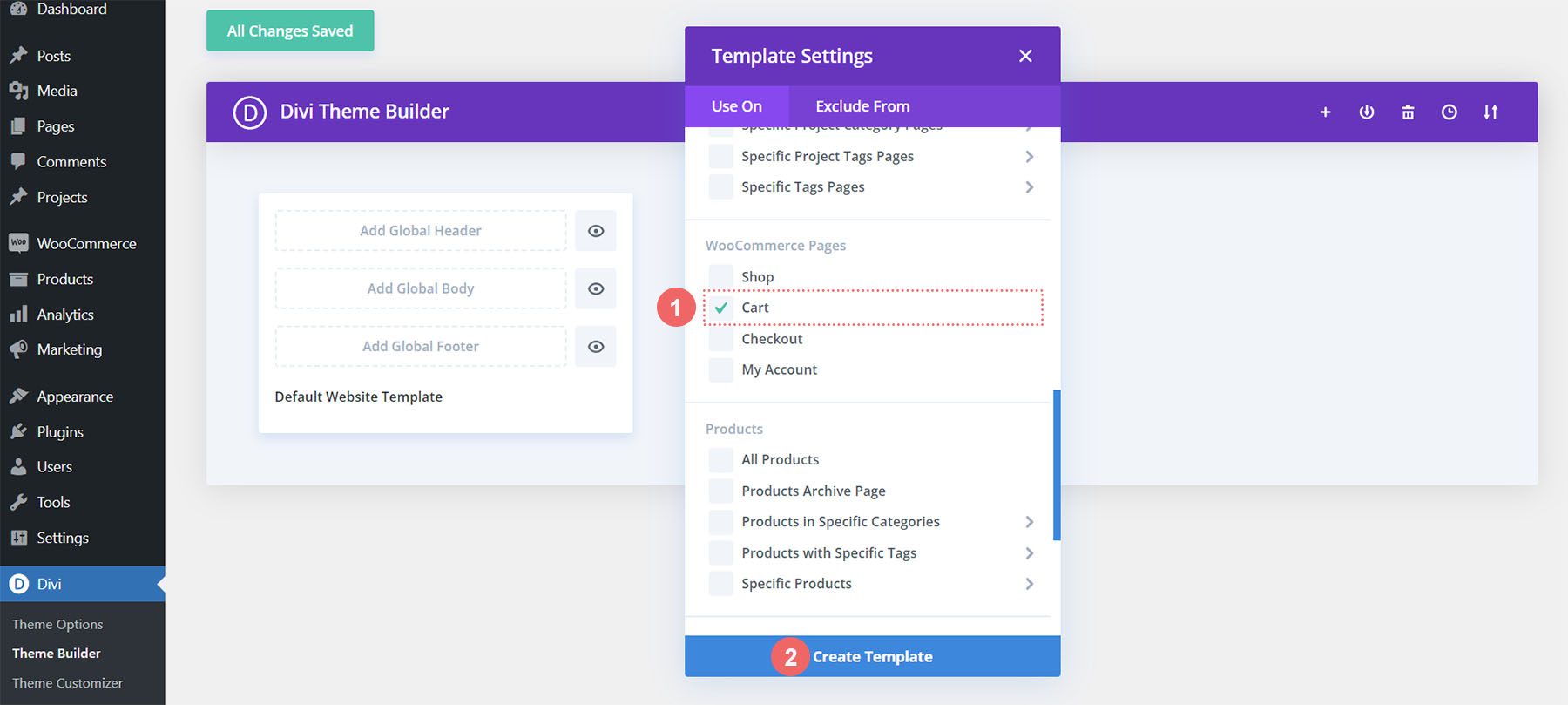
새 템플릿 추가 카드 에서 더하기 아이콘을 클릭합니다 .

그런 다음 새 템플릿 작성 을 선택 합니다.

그런 다음 생성 중인 새 템플릿에 첨부할 수 있는 모든 다양한 할당의 모달 상자가 표시됩니다. 우리의 경우 WooCommerce 상점의 장바구니 페이지에 대한 템플릿을 만들 것입니다. 따라서 모달 상자를 아래로 스크롤 하고 WooCommerce 제목 아래 에서 카트를 선택 합니다. 선택한 후 템플릿 만들기 를 클릭 합니다. 이렇게 하면 새로 만든 템플릿을 장바구니 페이지에 할당합니다.

결제 템플릿 만들기
결제 템플릿을 생성하기 위해 동일한 단계를 거칩니다. 새 템플릿 추가 카드 에서 더하기 아이콘을 클릭합니다 .

다시 Build New Template 을 선택 합니다.

체크아웃 페이지 의 경우 모달 상자를 아래로 스크롤 하고 WooCommerce 제목 아래 에서 체크아웃을 선택 해야 합니다. 선택한 후 템플릿 만들기 를 클릭 합니다.
템플릿 및 할당 저장
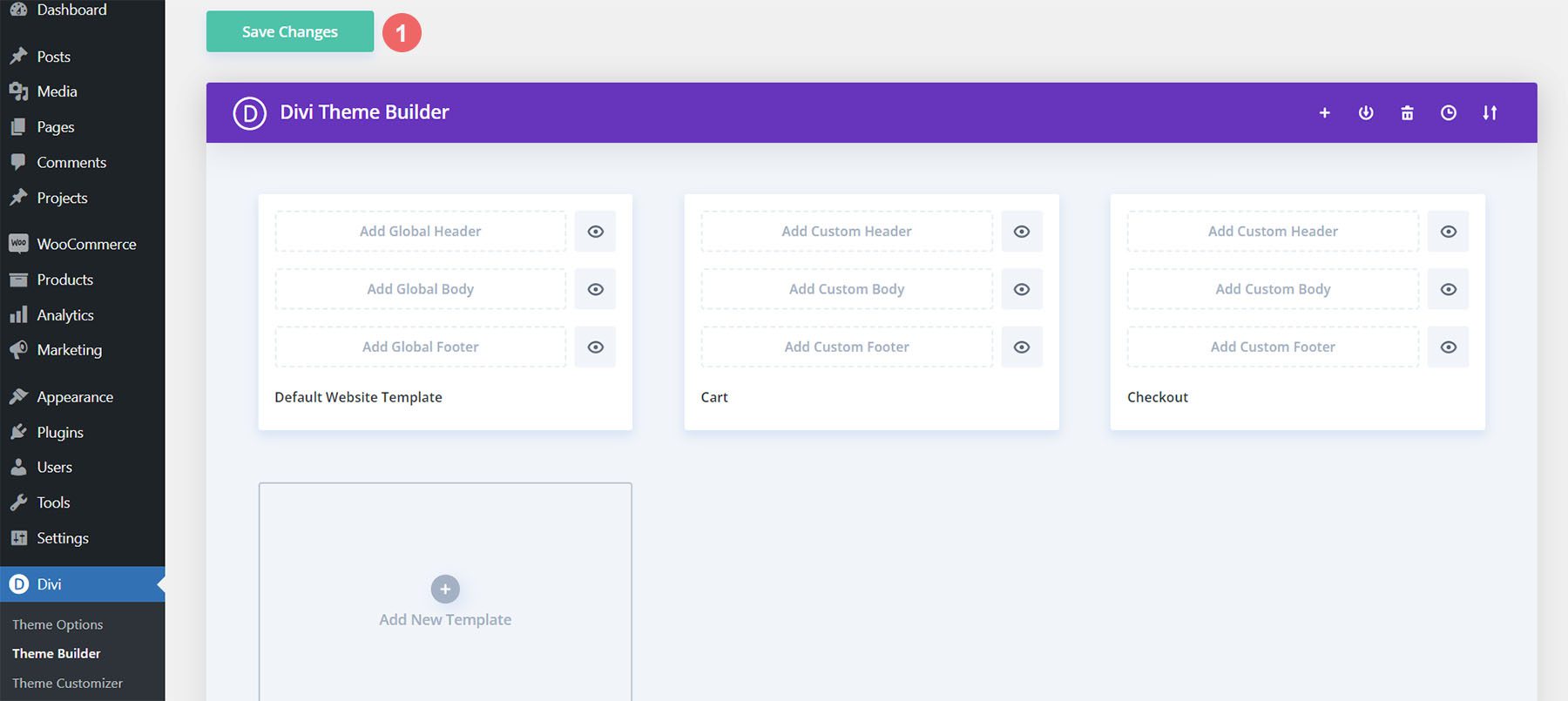
카트 및 결제 템플릿이 생성되었으므로 이제 저장할 수 있습니다. Divi Theme Builder 상단 에 있는 녹색 변경 사항 저장 버튼을 클릭합니다 .

WooCommerce Cart Flow 타임라인 구축을 시작하겠습니다.
카트 페이지 템플릿 설정
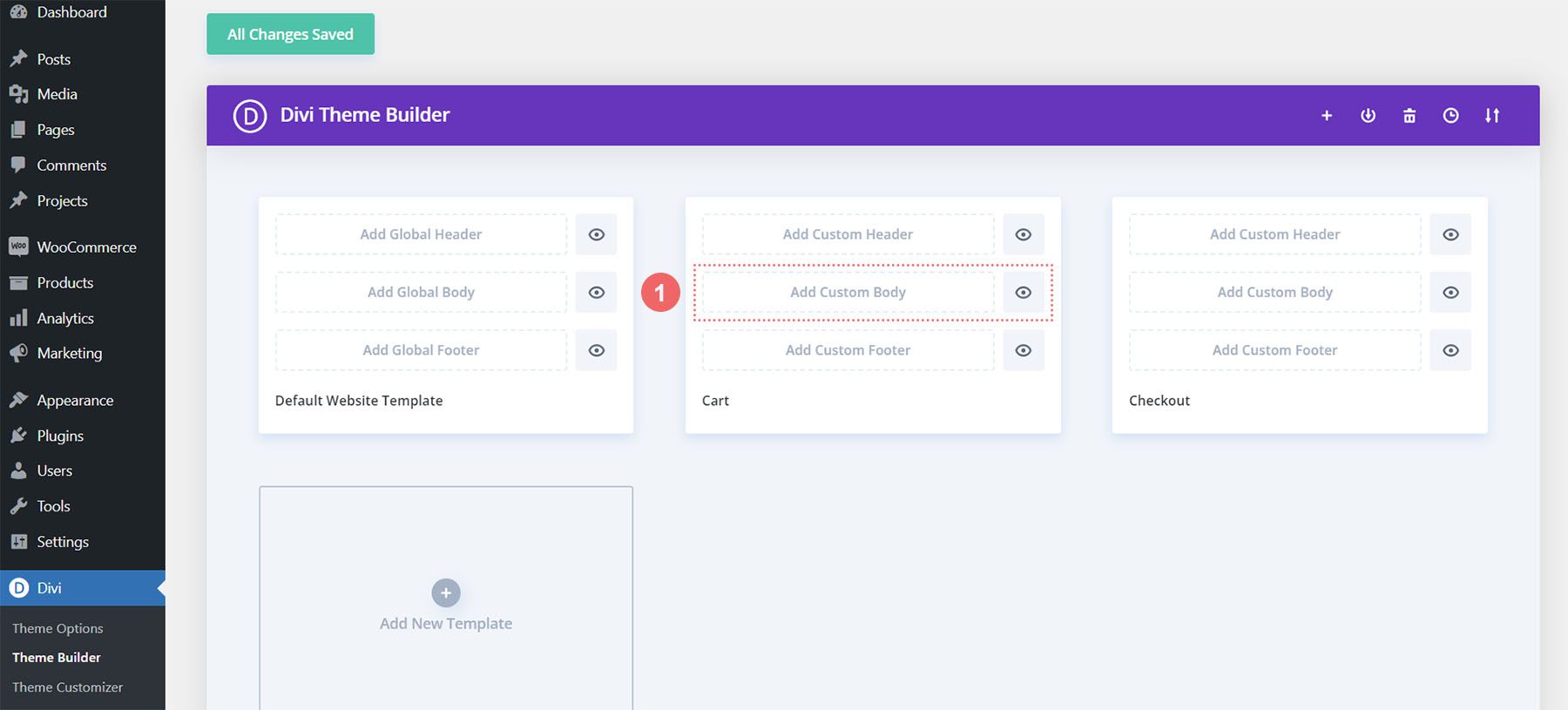
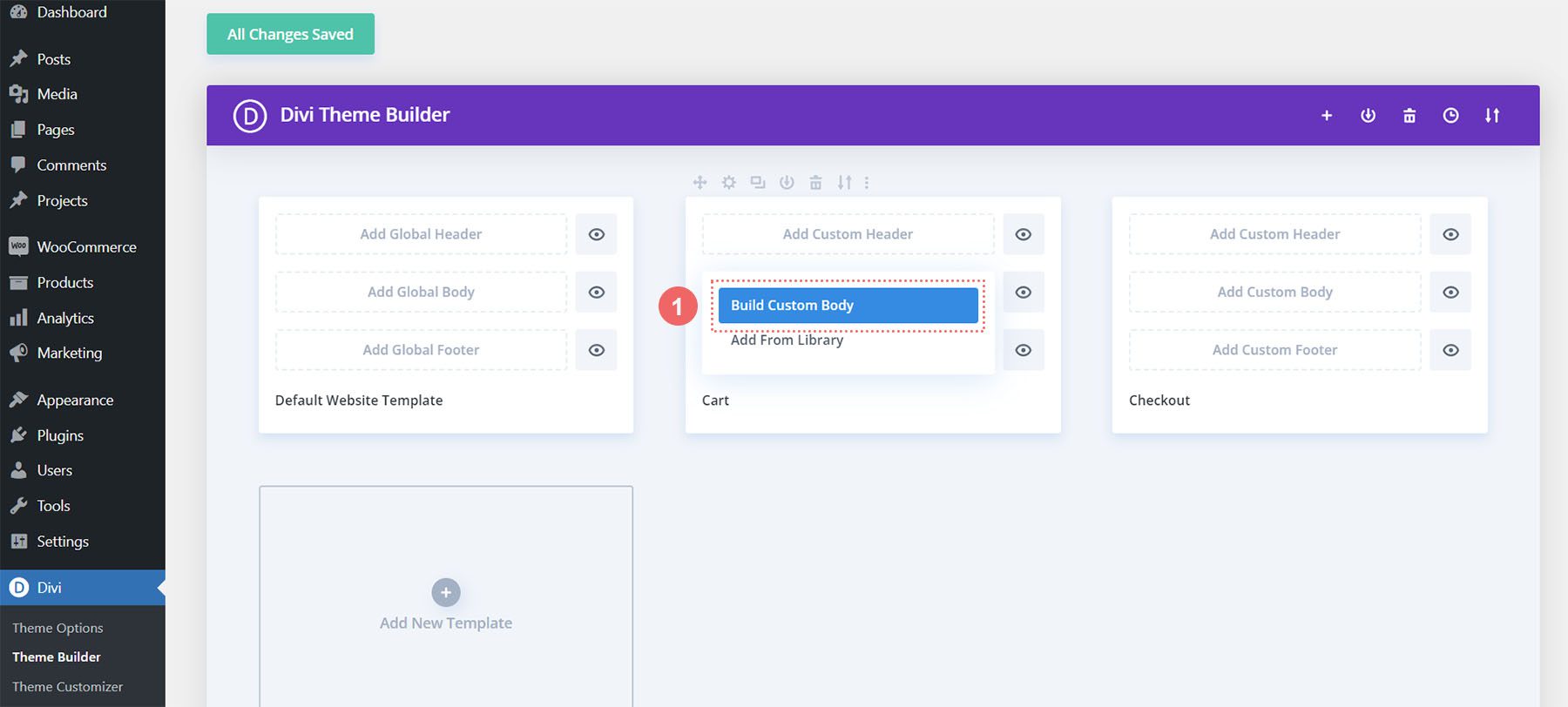
이제 재미가 시작됩니다! 장바구니 페이지에 대한 장바구니 흐름 타임라인을 만들기 시작하겠습니다. 이를 위해 방금 생성한 Cart 템플릿 내 에서 Add Custom Body 버튼을 클릭합니다 .

이러한 템플릿과 할당을 생성할 때와 유사하게 모달 상자에 나타나는 Build Custom Body 버튼을 클릭합니다 .

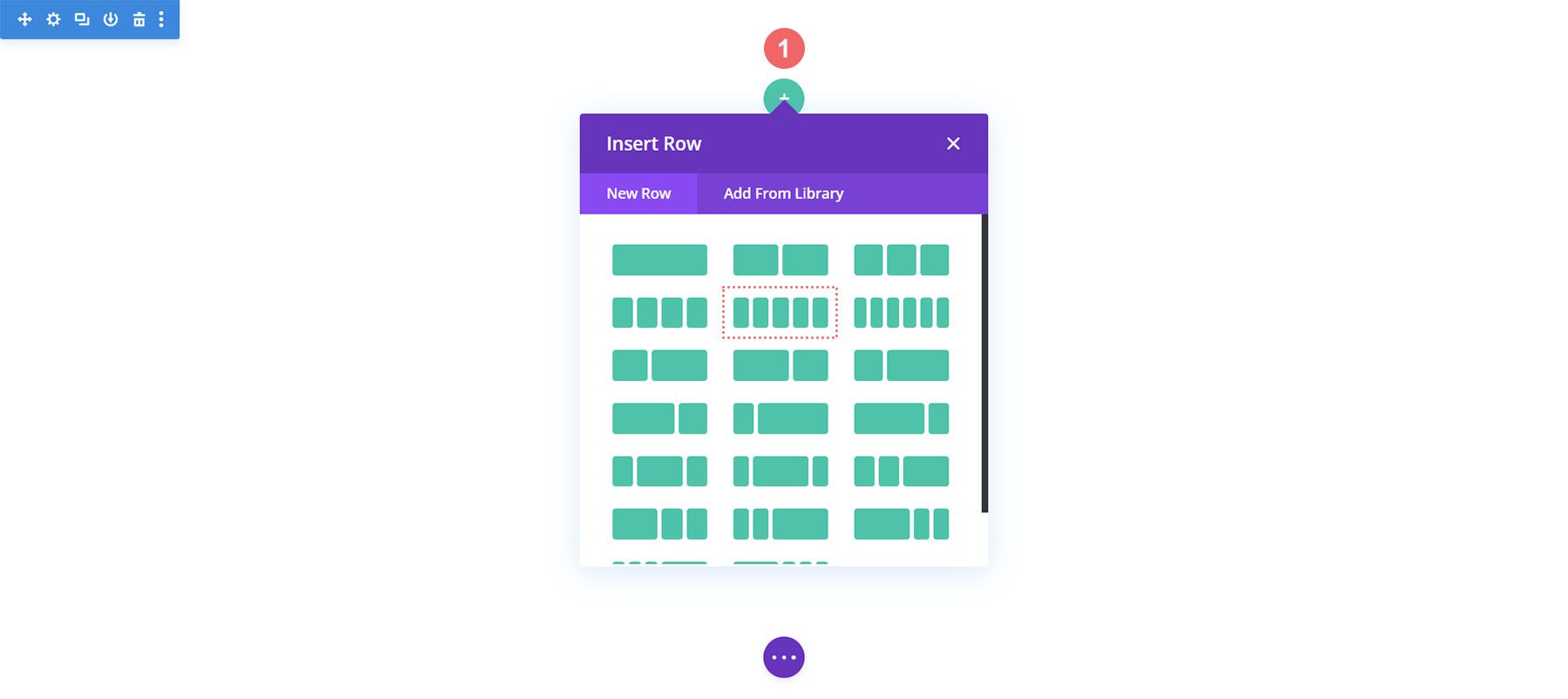
새 섹션 및 행 추가
이제 Divi Builder에 있으므로 새 행을 추가할 것입니다. 이 행에는 5개의 열이 있습니다.

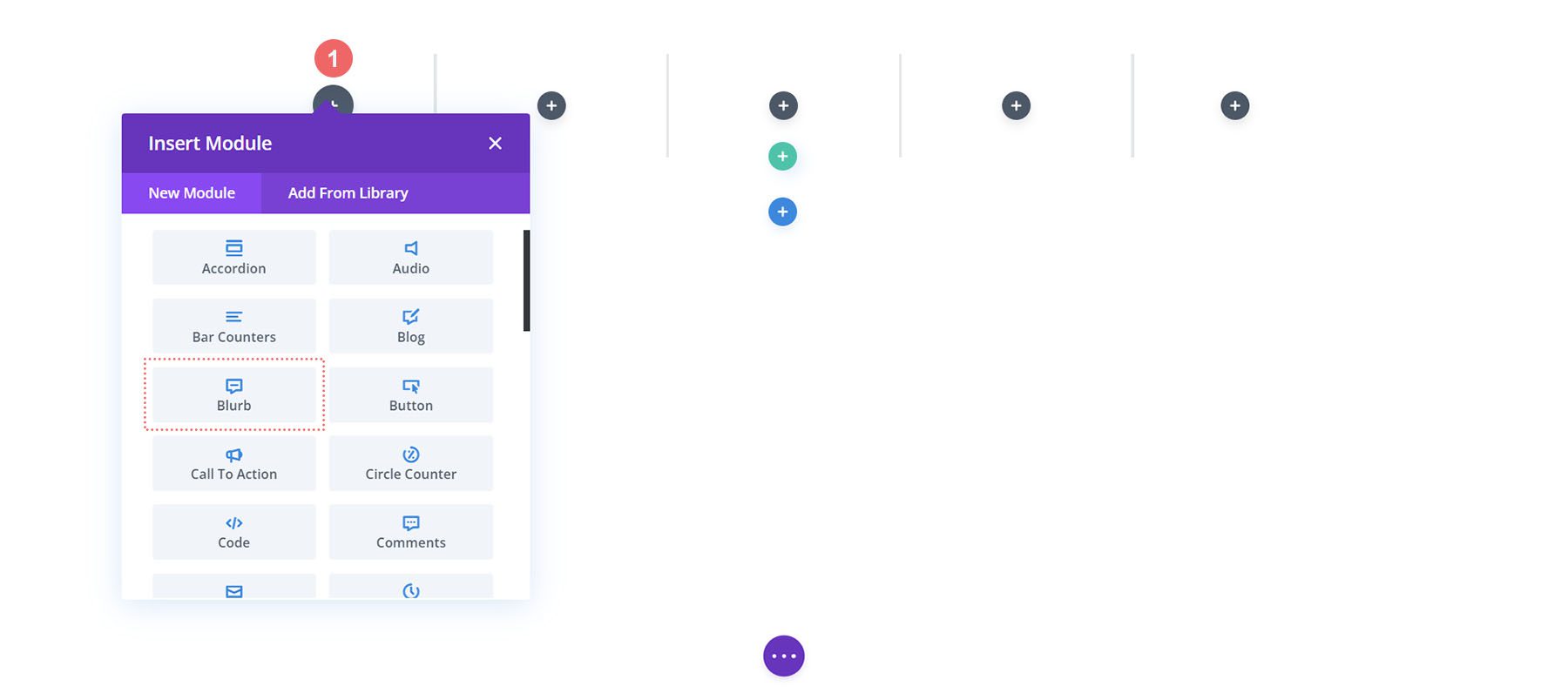
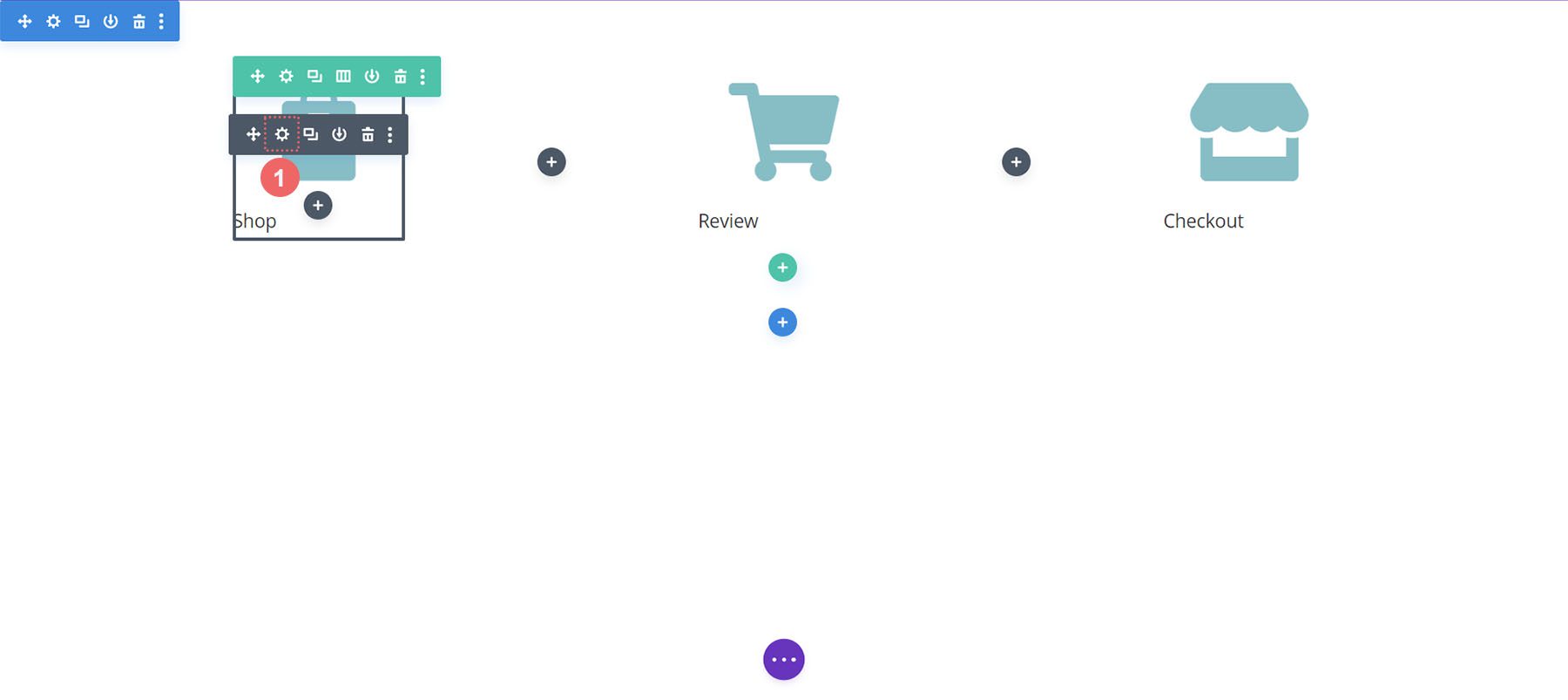
Blurb 모듈 추가
새 행의 열 1, 3 및 5에 3개의 Blurb 모듈을 추가합니다.

다음은 우리가 사용할 각 Blurb 모듈의 내용입니다.
첫 번째 소개 문구(열 1)
- 제목: 쇼핑
- 본문: 비워두세요
- 아이콘 사용: 예
- 아이콘: 아래 스크린샷 참조
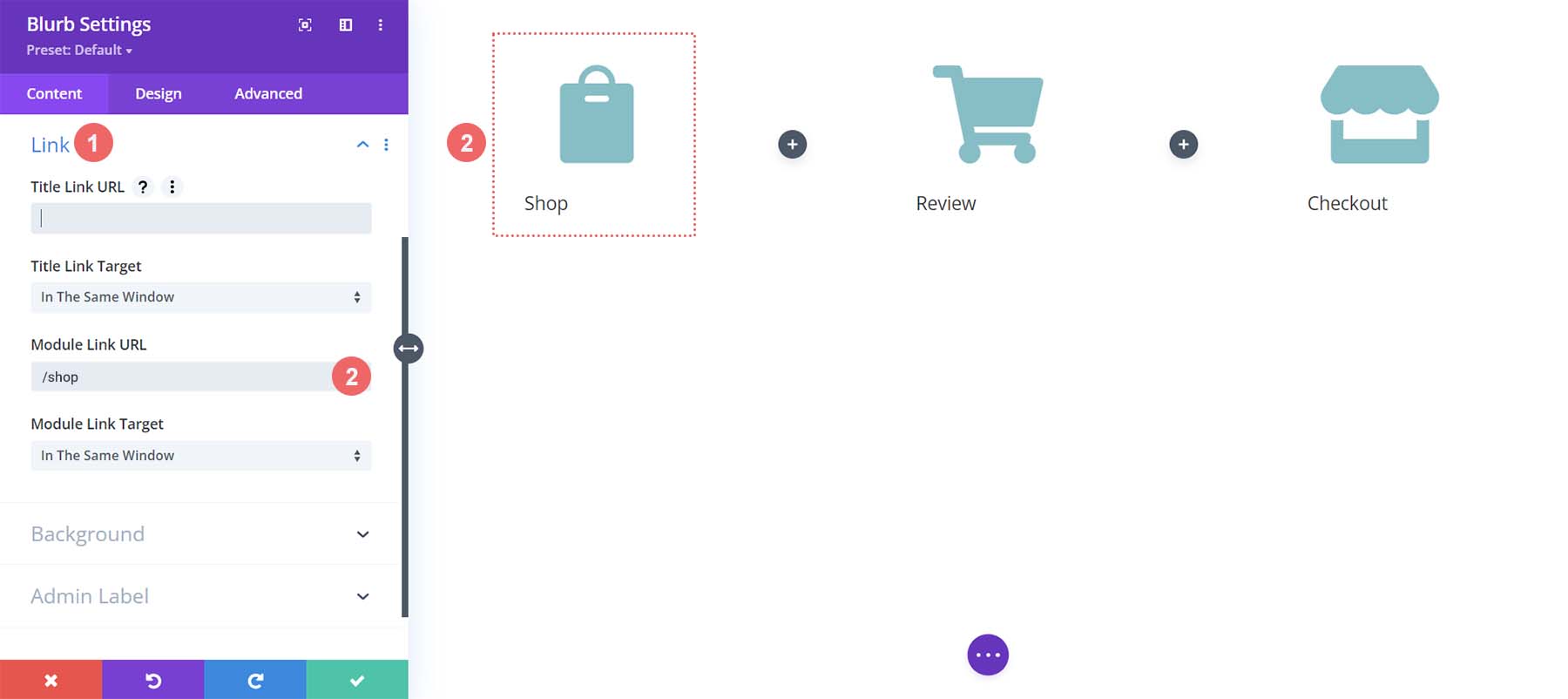
- 모듈 링크 URL: /shop(또는 상점 페이지에 대한 사용자 지정 링크)
두 번째 문구(3열)
- 제목: 리뷰
- 본문: 비워두세요
- 아이콘 사용: 예
- 아이콘: 아래 스크린샷 참조
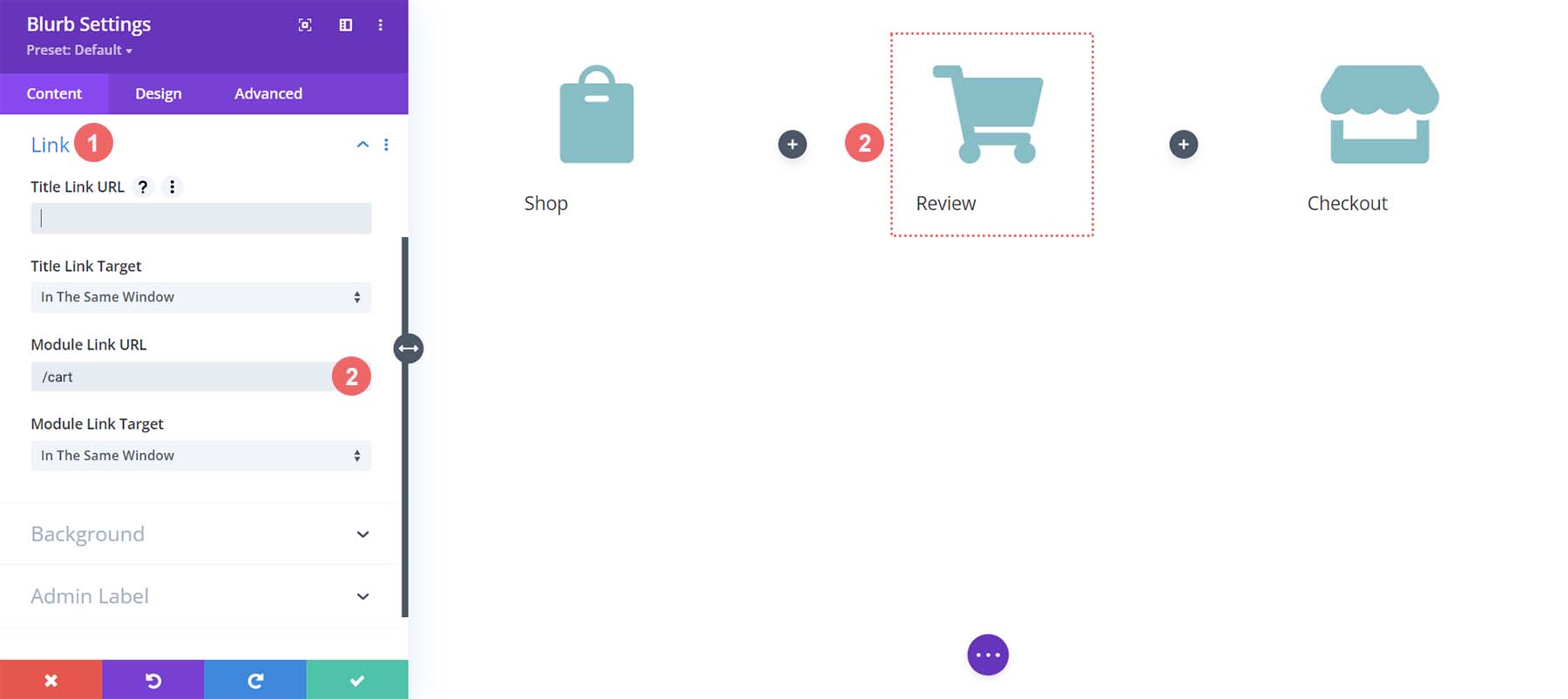
- 모듈 링크 URL: /cart(또는 장바구니 페이지에 대한 사용자 지정 링크)
세 번째 문구(5열)
- 제목: 체크아웃
- 본문: 비워두세요
- 아이콘 사용: 예
- 아이콘: 아래 스크린샷 참조
- 모듈 링크 URL: /checkout(또는 체크아웃 페이지에 대한 사용자 지정 링크)
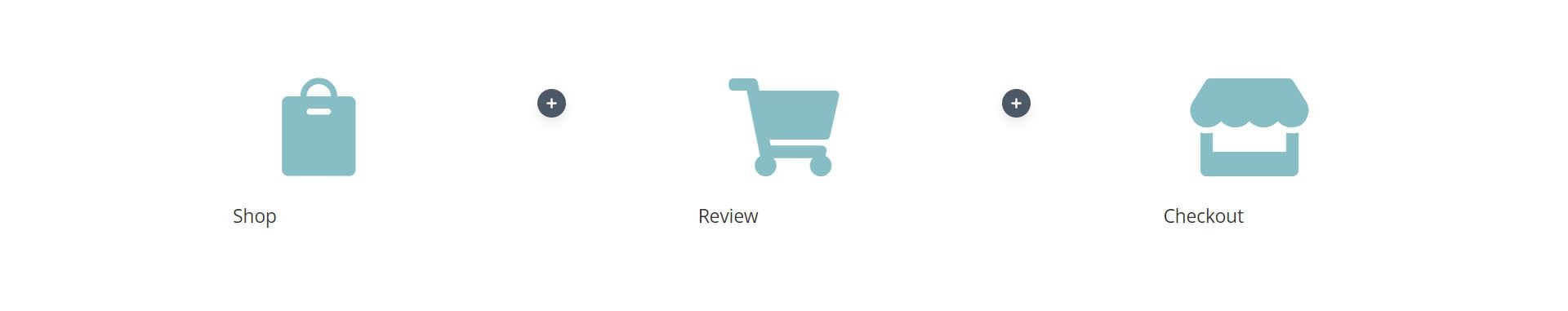
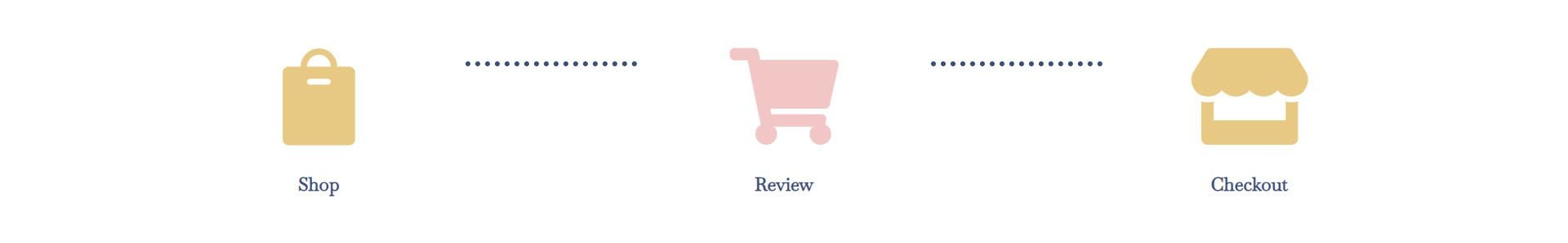
이제 WooCommerce 타임라인은 이 시점에서 다음과 같이 표시됩니다.

Blurbs에 링크 추가
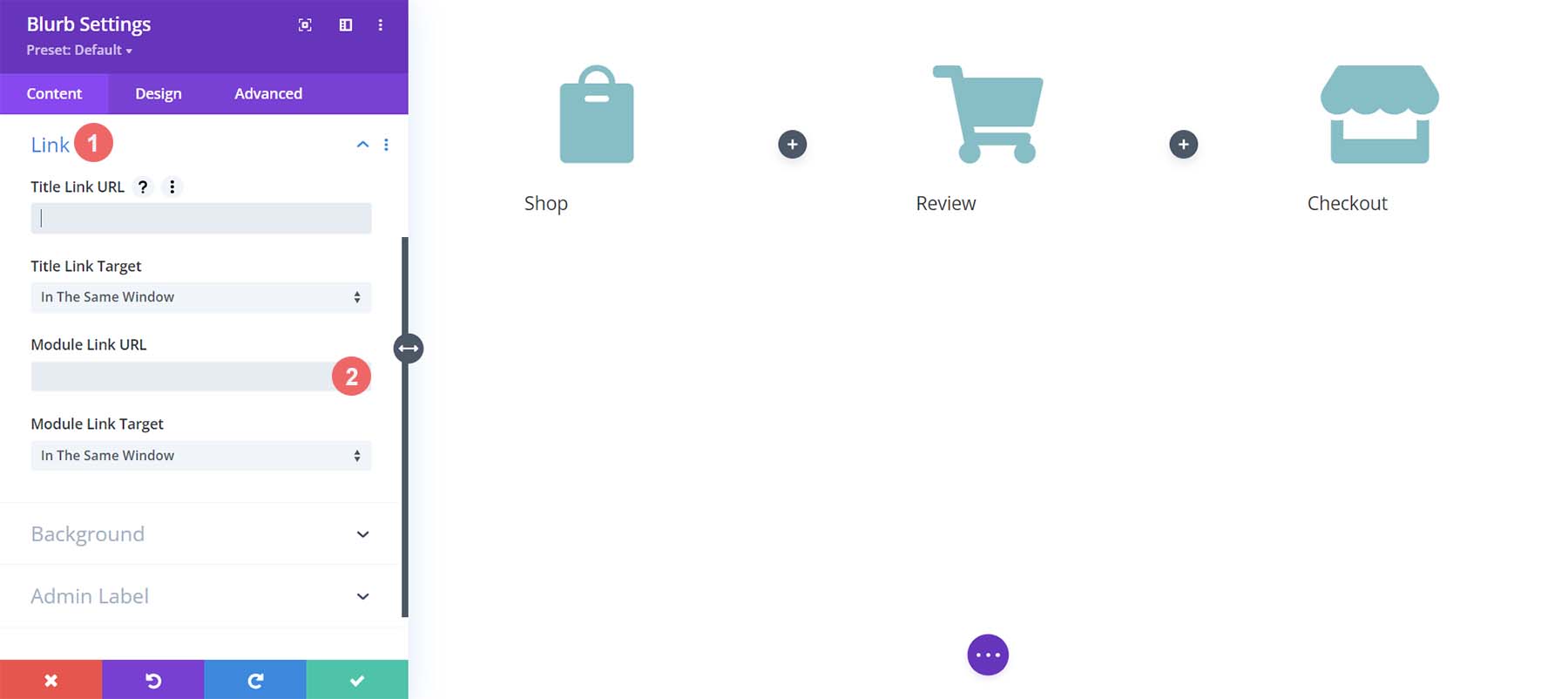
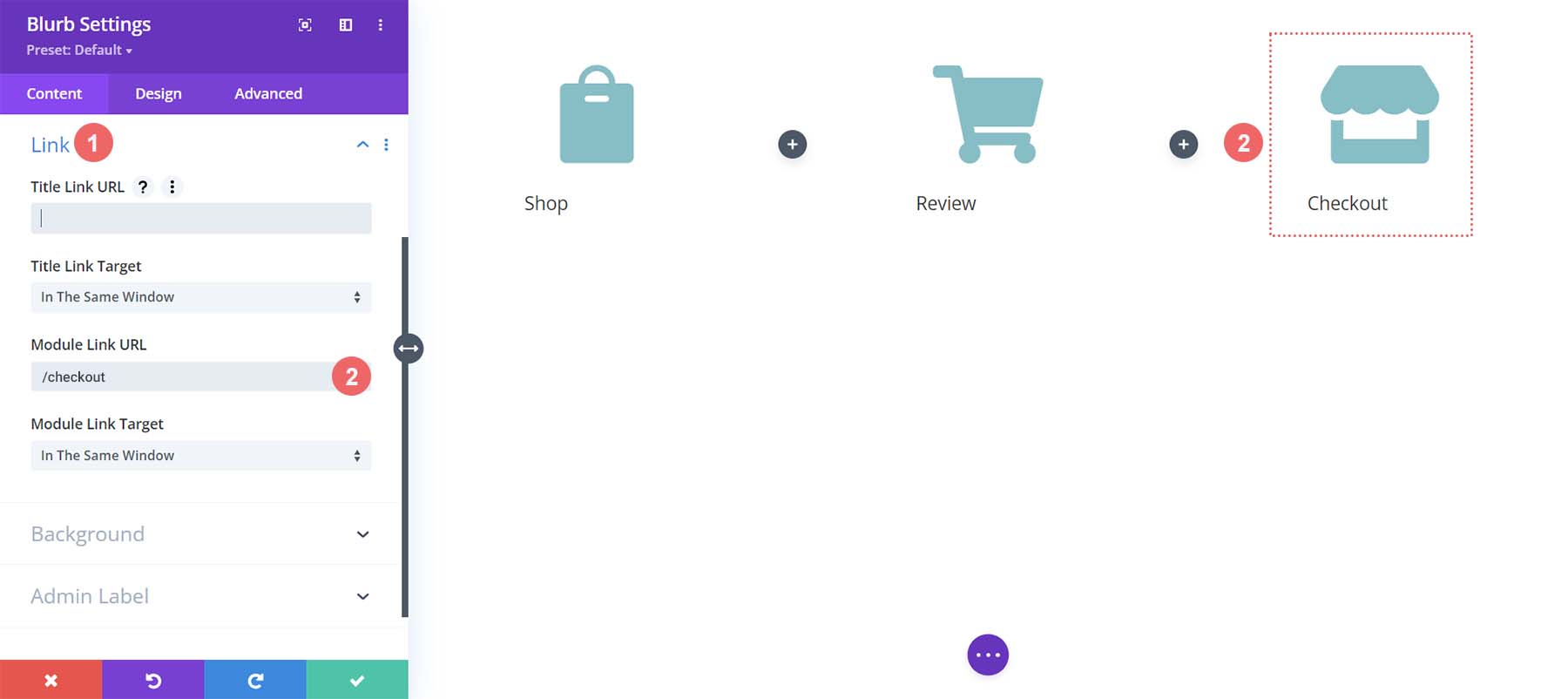
카트 및 체크아웃 페이지용 템플릿을 만들 때 고객이 어느 페이지에 방문하든 쉽게 액세스할 수 있는 Blurb 모듈이 필요합니다. WooCommerce 타임라인의 핵심 기능은 최종 사용자(귀하의 고객)가 체크아웃 프로세스의 다양한 단계 사이를 쉽게 이동할 수 있다는 것입니다. 사이트의 기본 상점, 장바구니 및 체크아웃 페이지에 대한 링크를 추가하기 위해 먼저 첫 번째 문구인 상점 의 모듈 설정을 입력합니다 .

모듈의 설정 상자가 나타나면 링크 제목까지 아래로 스크롤합니다. 모듈 링크 URL 상자에 링크를 추가할 것입니다. 이렇게 하면 귀하의 사용자 정의 클릭 위치에 관계없이 – Blurb 제목이든 아이콘 자체든 – 탐색해야 하는 페이지로 이동하게 됩니다.

표준 WooCommerce 페이지에 대한 링크를 각 Blurb 모듈에 추가할 것입니다. WooCommerce 설치에서 이러한 페이지에 대한 사용자 정의 링크를 만든 경우 그에 따라 링크를 조정하십시오. 먼저 Shop Blurb Module부터 시작합니다. 모듈 링크 URL에 /shop을 입력합니다. WooCommerce 상점 페이지의 기본 URL입니다. 이 URL을 변경한 경우 대신 여기에 사용자 정의 URL을 입력하십시오.


녹색 확인 표시 버튼을 클릭 하여 변경 사항을 저장합니다. 다음으로 리뷰 추천서 모듈로 이동합니다. 이 모듈은 카트 페이지에 대한 링크 역할을 합니다. 다시 링크 탭으로 이동 한 다음 모듈 링크 URL /cart 를 모듈 URL에 추가합니다 .

마지막 Blurb 모듈인 Checkout Blurb Module 의 경우 기본 WooCommerce 체크아웃 페이지 링크인 /checkout에 연결됩니다.

스타일 문구 모듈
다음으로 추가된 Blurb 모듈의 스타일을 지정하기 시작합니다. 모듈에서 호버 스타일을 사용할 것입니다. 이는 WooCommerce 카트 타임라인의 사용자 경험(UX)에 도움이 됩니다. 현재 있는 페이지를 나타내는 Blurb 모듈이 다른 색상이 되기를 원합니다. 또한 아이콘 위에 마우스를 올려 놓고 색상을 변경할 때 아이콘이 확대되기를 원합니다.
Blurb 모듈 스타일링
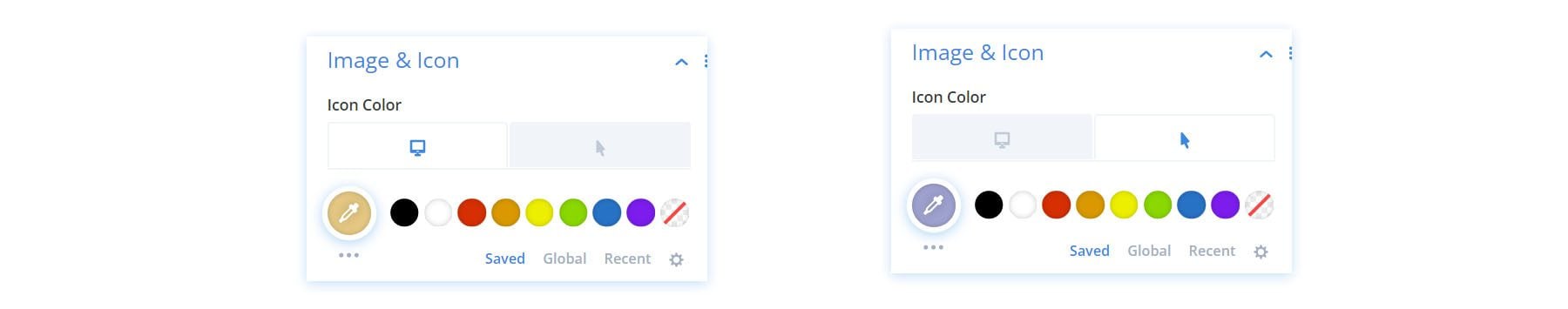
- 아이콘 색상: #eac989
- 호버 아이콘 색상: #9fa2ce
- 텍스트 정렬: 가운데

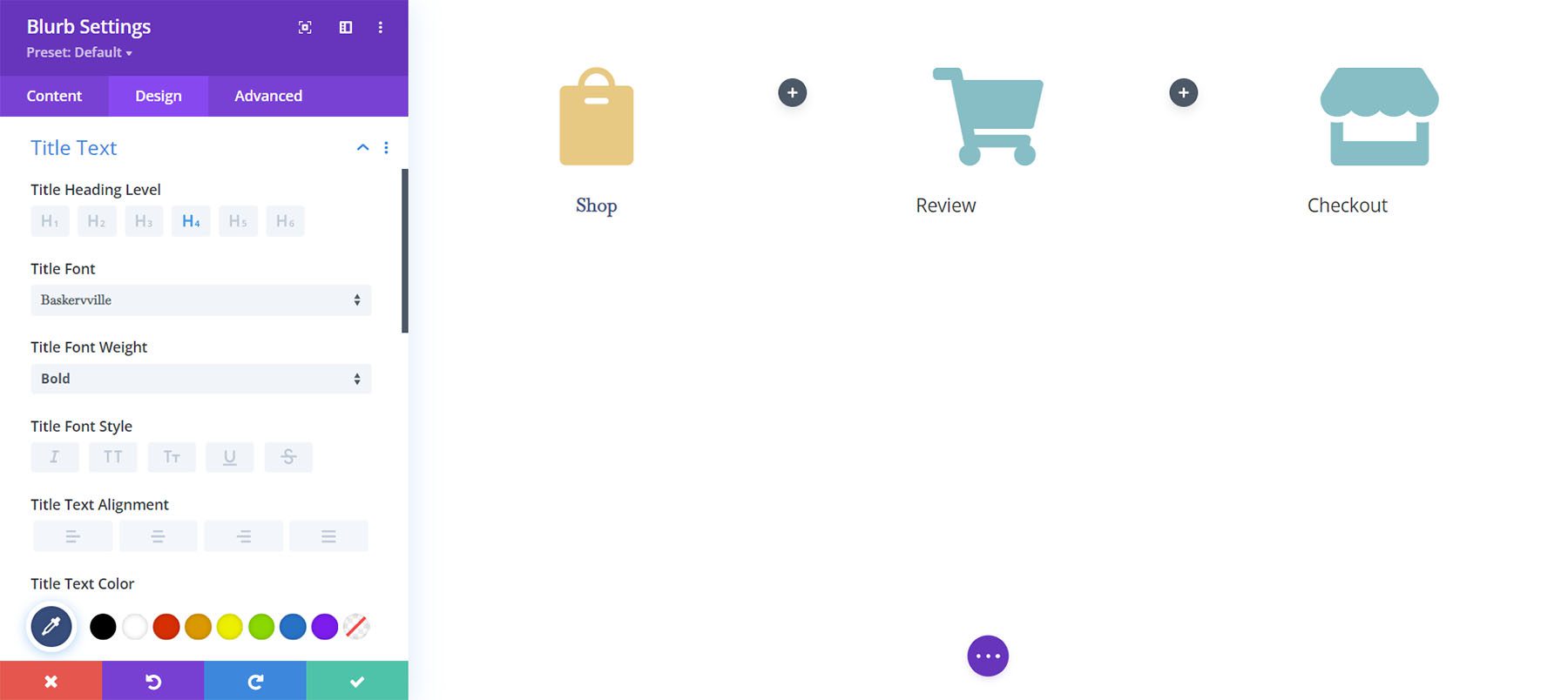
- 제목 텍스트:
- 제목 표제 텍스트: H4
- 제목 글꼴: Baskerville
- 제목 글꼴 두께: Bold
- 제목 텍스트 색상: #354e7c

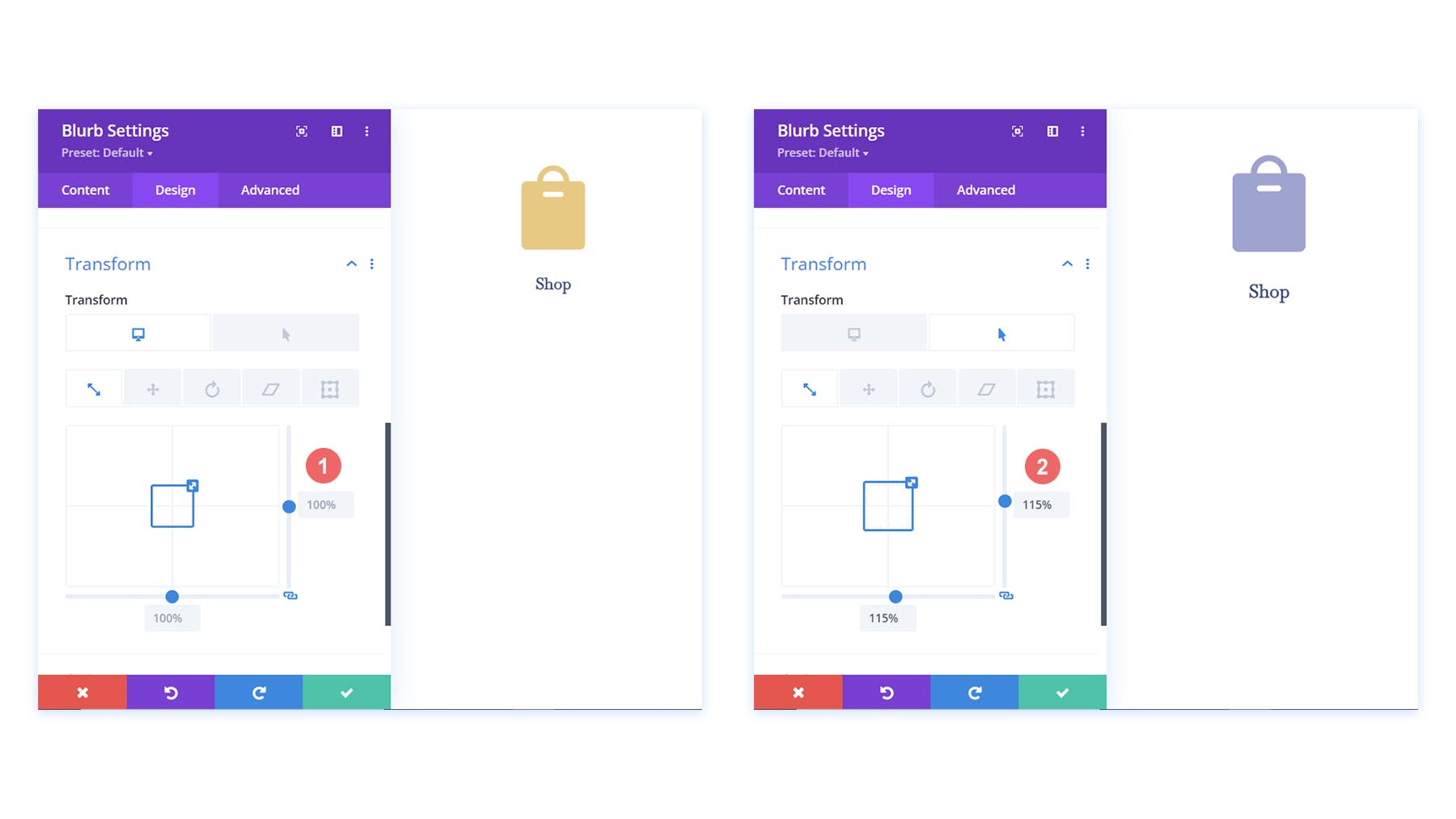
변환:
- 변환 배율(데스크탑): 100%
- 변형 배율(호버): 115%

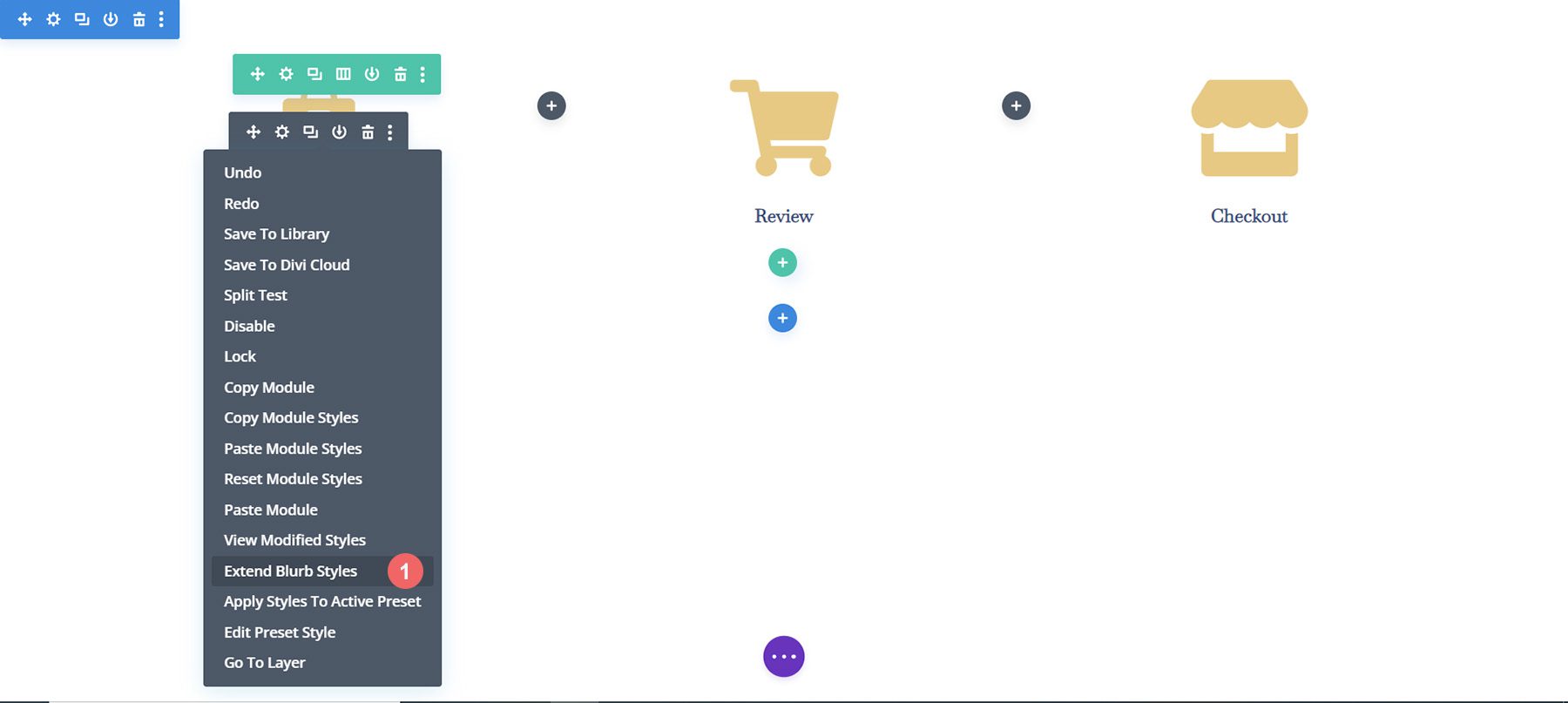
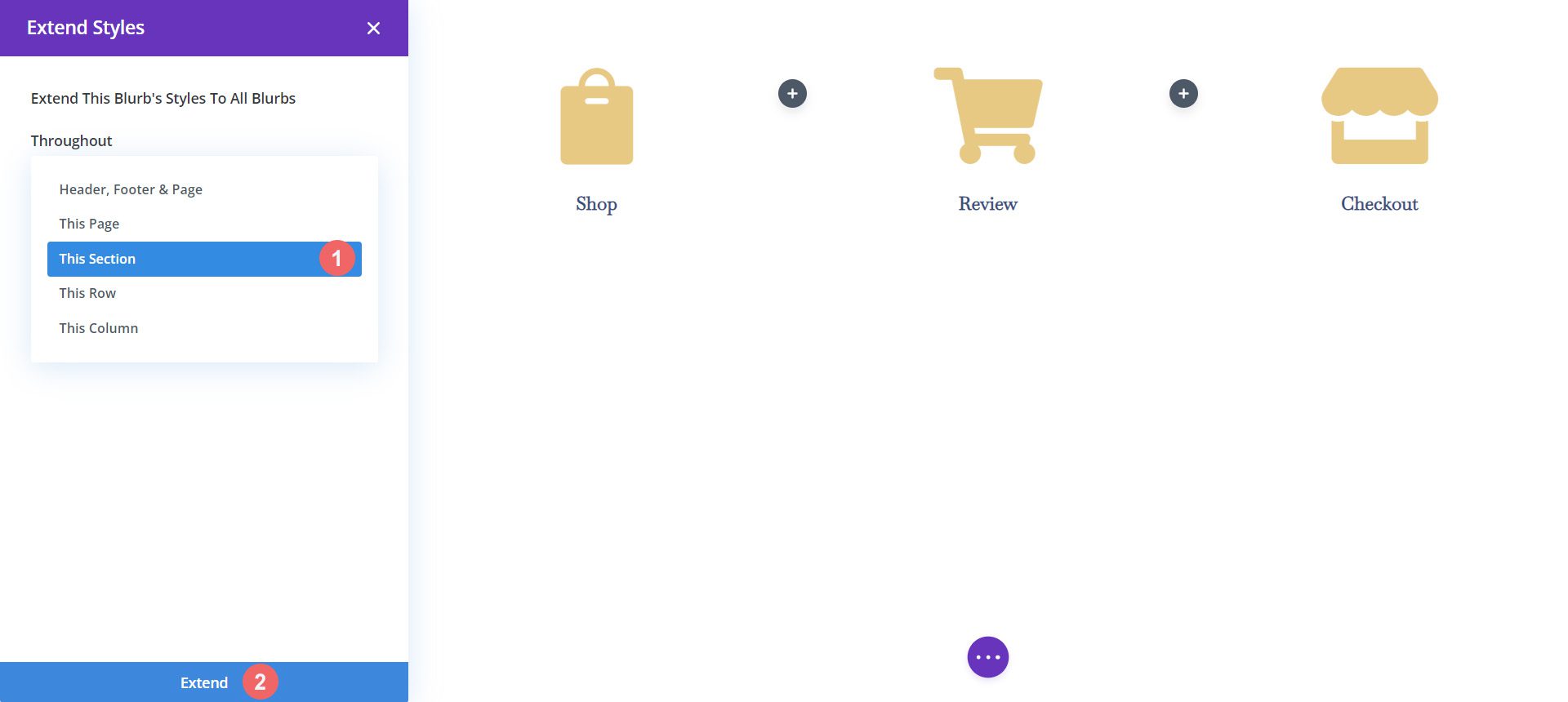
첫 번째 Blurb 모듈에 대한 디자인 설정을 설정한 후 행의 다른 Blurb 모듈로 확장할 것입니다.

섹션 내의 Blurb 모듈에만 스타일을 확장하려고 합니다. 이미 콘텐츠가 있는 페이지에서 작업하는 경우 특히 주의해야 합니다.

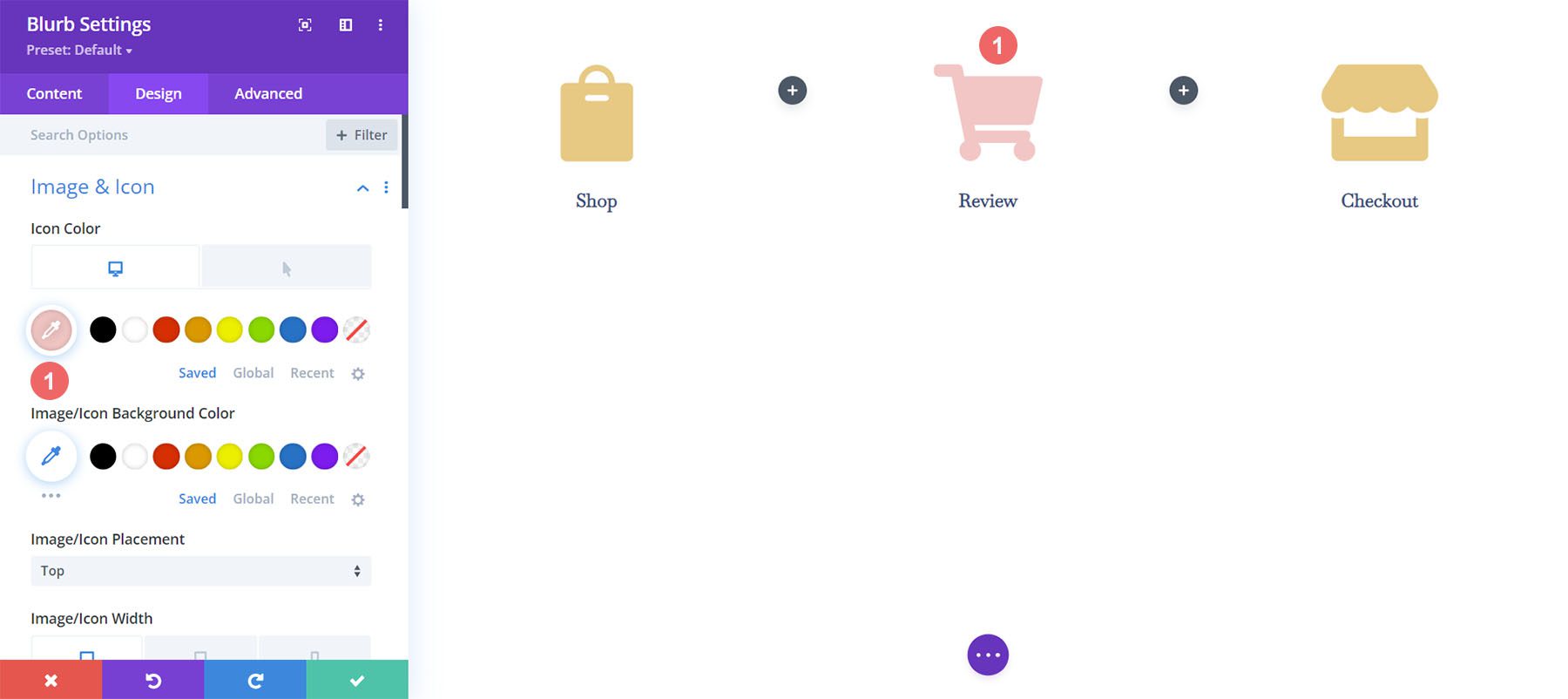
Cart Blurb 모듈 스타일 지정
체크아웃 프로세스의 여러 단계를 나타내기 위해 사용자가 있는 현재 단계에 다른 아이콘 색상을 지정합니다. 예를 들어 카트 페이지에 있는 경우 프로세스의 카트 단계를 참조하는 Blurb 모듈의 색상을 변경합니다.

카트 페이지 추천서 모듈:
- 아이콘 색상(데스크톱): #f6c6c5
- 아이콘 색상(마우스 오버): #9fa2ce
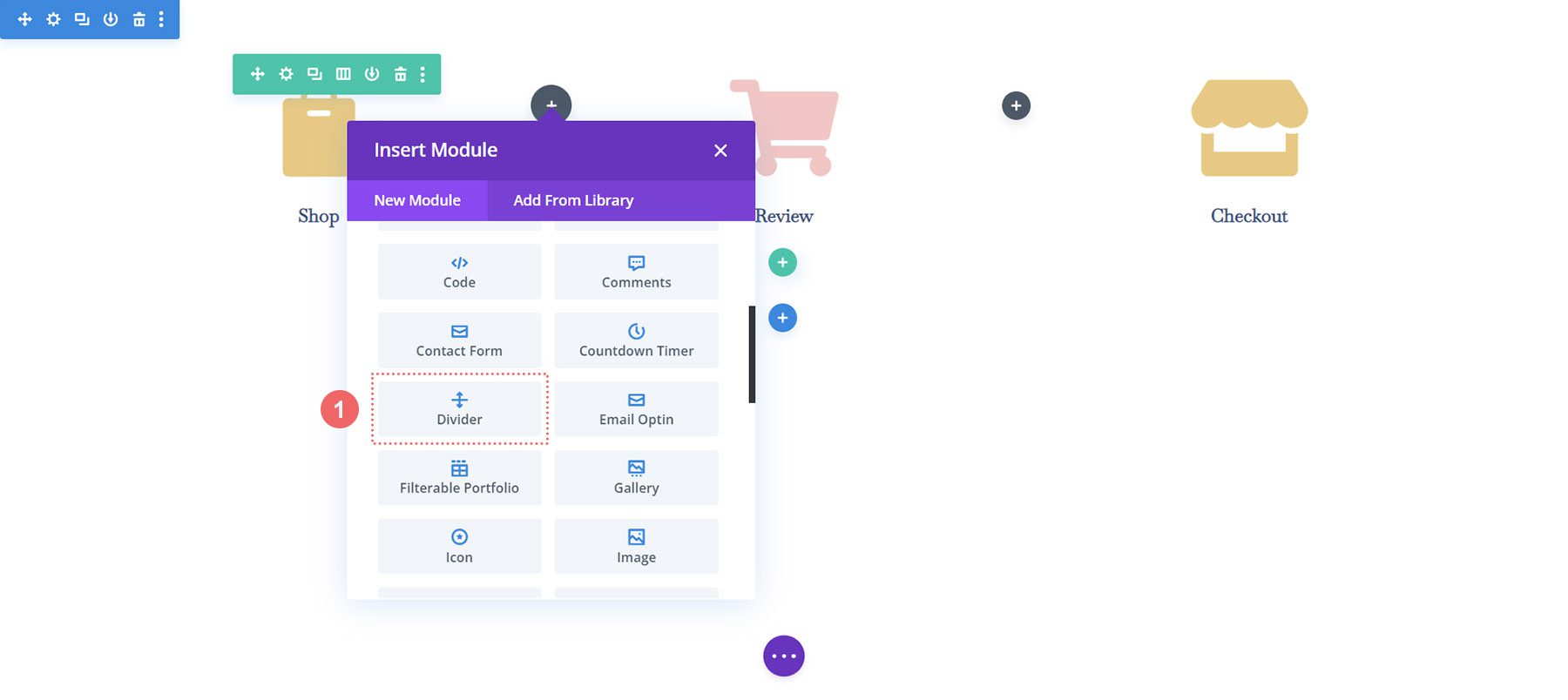
타임라인 디바이더 추가
Blurb 모듈을 만들고 스타일을 지정한 후에는 Divider 모듈을 추가하고 스타일을 지정하기 시작합니다. 행의 2열과 4열에서 Divider Module을 사용합니다.

스타일 타임라인 디바이더
다음으로 분할기 모듈에 스타일을 추가합니다.
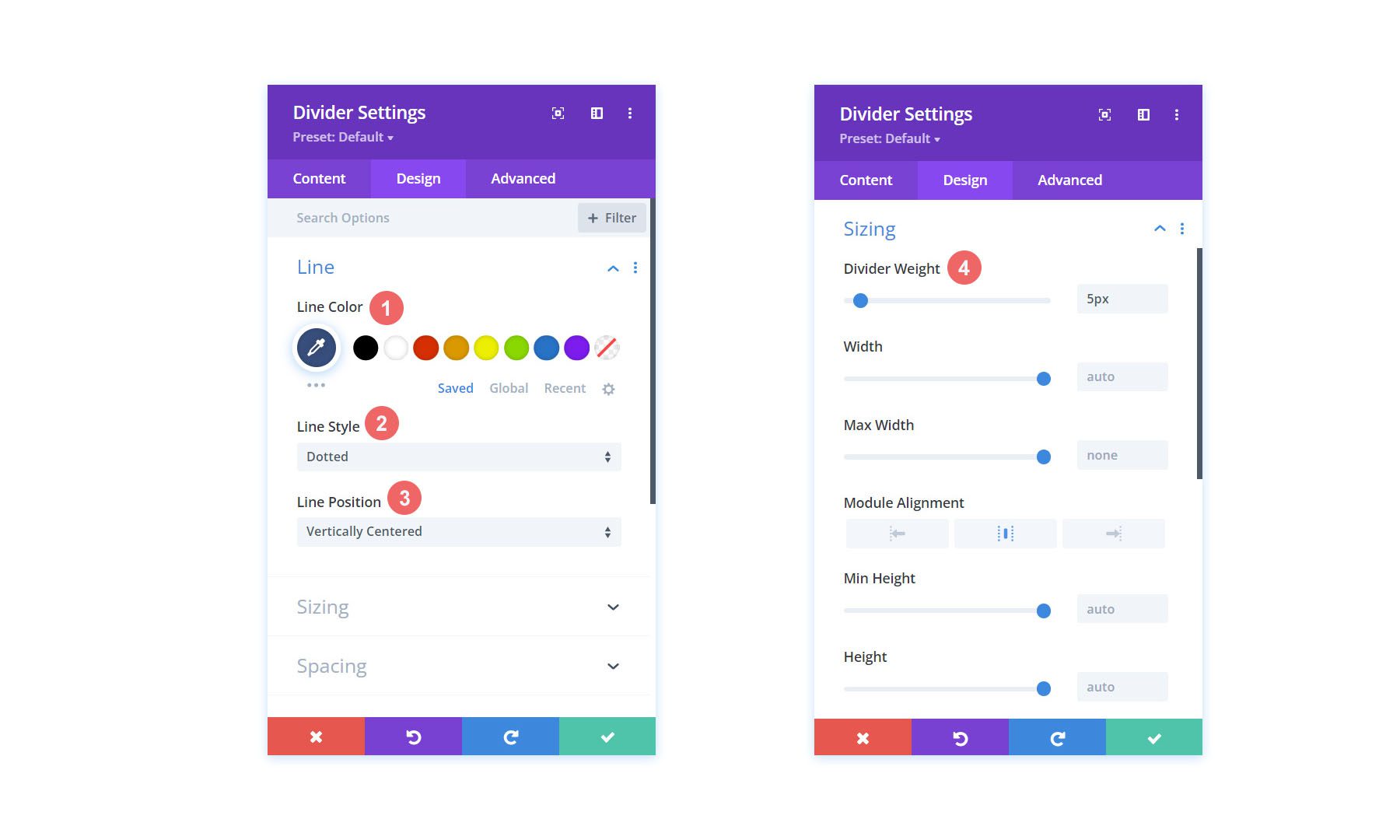
구분선 설정
시계:
- 쇼 디바이더: 예
라인:
- 선 색상: #354e7c
- 선 스타일: 점선
- 라인 위치: 수직 중앙
사이징
- 분배기 무게: 5px

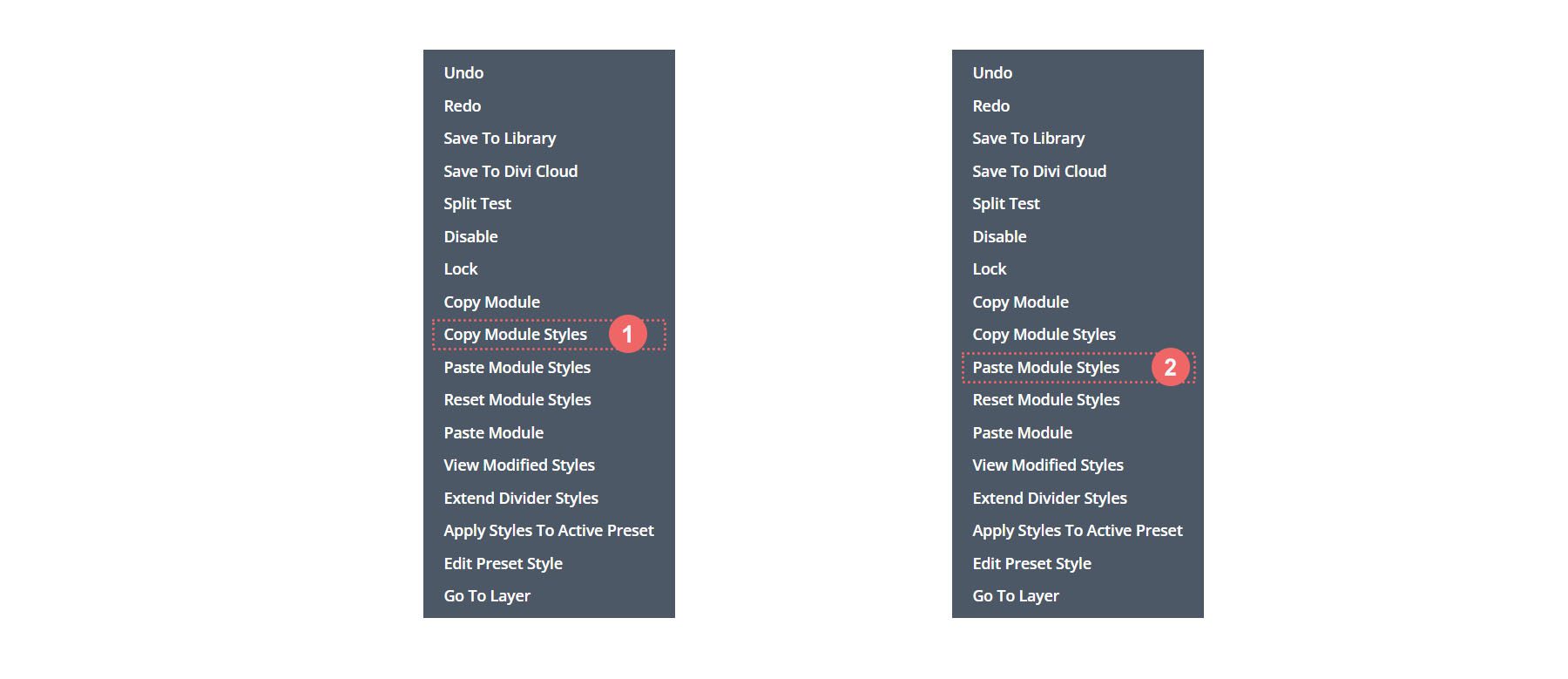
또 다른 정말 멋진 Divi 기능을 사용하여 이 Divider Module의 스타일을 행 내의 다른 모듈에 복사하여 붙여넣어 보겠습니다. 먼저 완성된 Divider Module 을 마우스 오른쪽 버튼으로 클릭합니다 . 두 번째로 모듈 설정 복사를 클릭합니다 . 다음으로 현재 스타일이 지정되지 않은 Divider Module을 마우스 오른쪽 버튼으로 클릭합니다 . 마지막으로 모듈 설정 붙여넣기를 클릭합니다 . 절약한 시간은 얻은 시간입니다!

사용자 지정 CSS 추가
현재 WooCommerce 장바구니 타임라인은 다음과 같습니다.

분할기 모듈이 올바르게 정렬되고 타임라인 모듈이 모바일 반응형이 되도록 행에 일부 CSS를 추가할 것입니다.

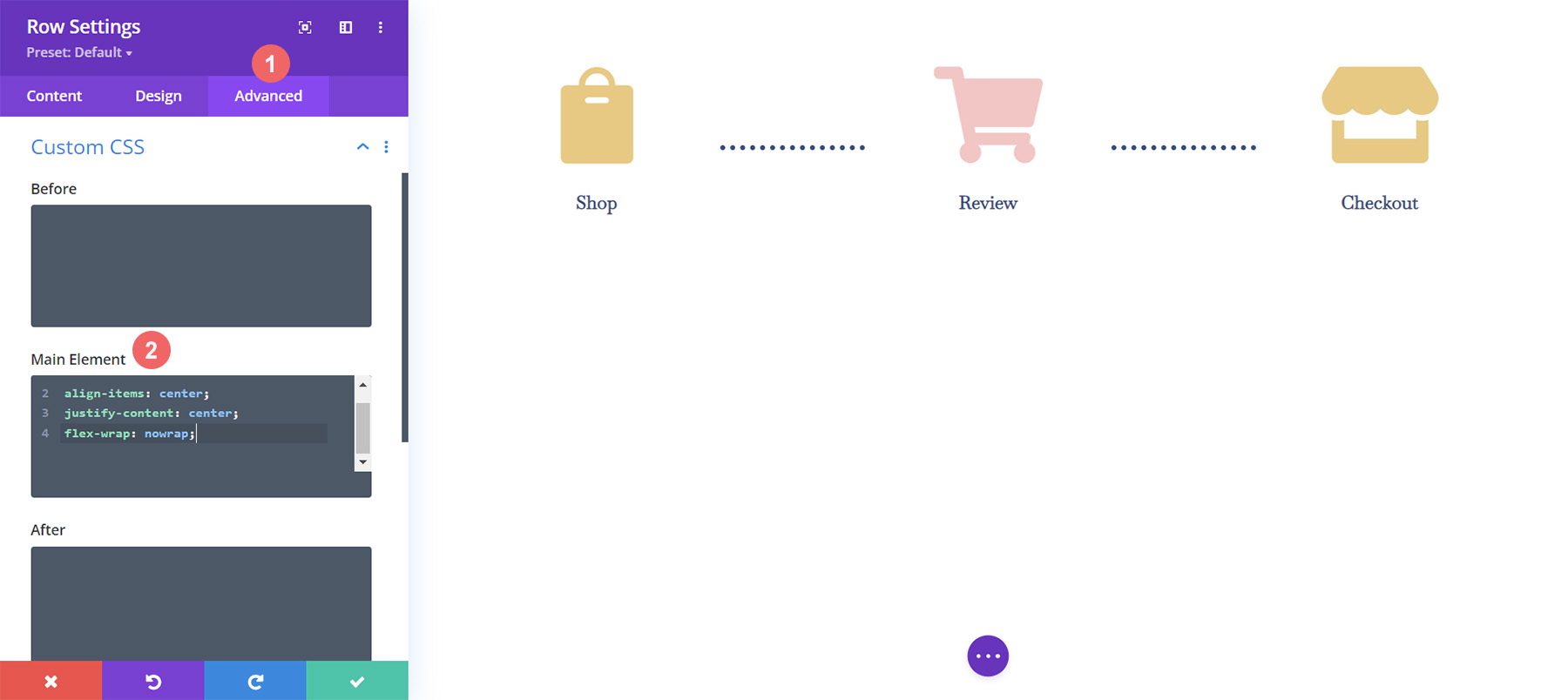
사용자 지정 CSS를 추가하려면 먼저 WooCommerce 장바구니 타임라인에 대한 행 설정을 입력 해야 합니다. 다음으로 고급 탭 을 선택합니다 . 마지막으로 Main Element에 다음 CSS를 추가합니다.
맞춤 CSS:
display:flex; align-items: center; justify-content: center; flex-wrap: nowrap;
이것을 행 설정에 추가했으면 녹색 확인 표시를 클릭하여 설정을 저장합니다.
모바일 대응을 위한 최종 커스터마이징
Divi의 놀라운 이점 중 하나는 다양한 요소를 매우 깊이 사용자 정의할 수 있다는 사실입니다. 행의 마지막 열에 있는 마지막 Blurb 모듈을 마지막으로 편집해야 합니다. 이 변경 사항은 모바일 및 작은 화면에서 더 잘 보이도록 도와줍니다. Divi를 통해 우리의 스타일을 세분화할 수 있다는 사실은 우리의 작업이 우리 웹사이트뿐만 아니라 고객에게도 좋게 보이도록 보장합니다.

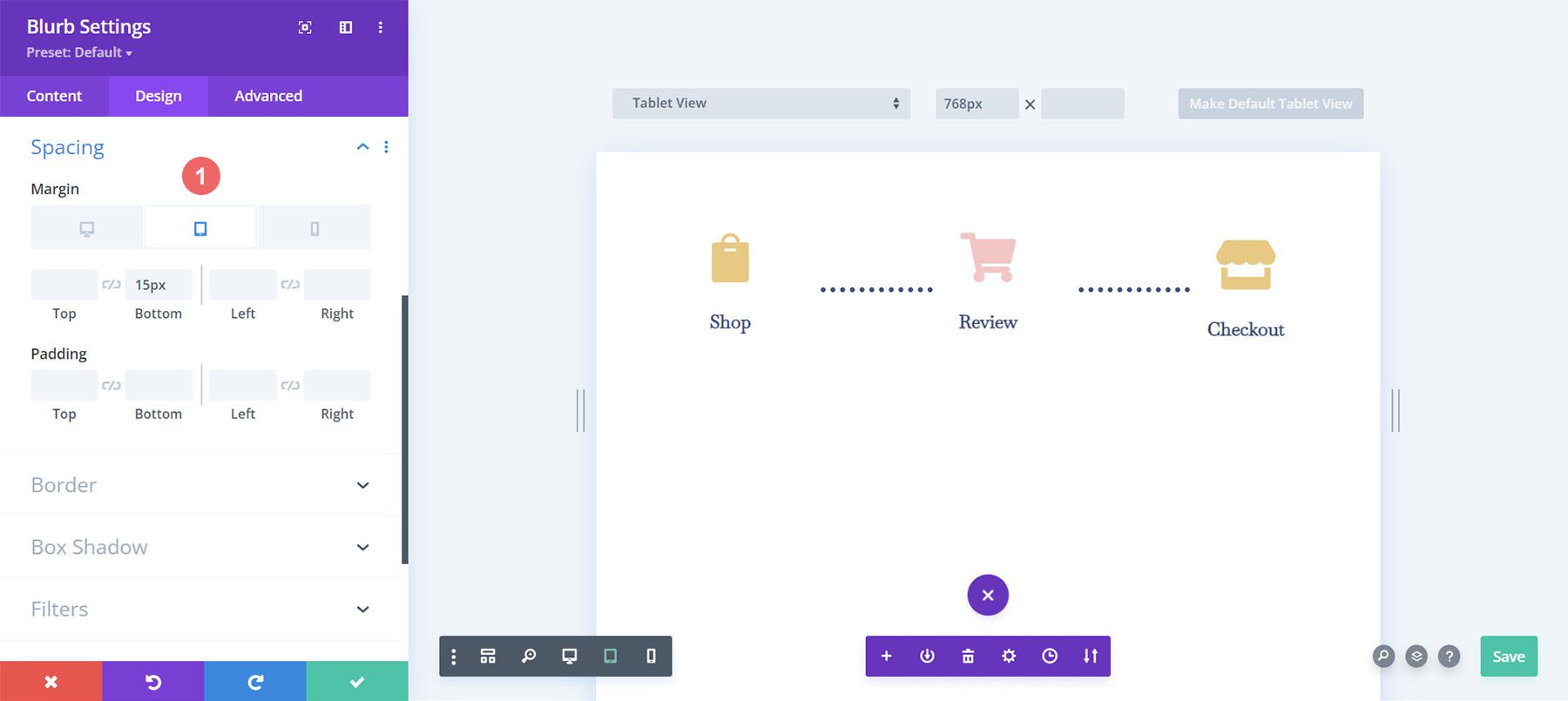
모바일에서 마지막 열이 다른 Blurb 모듈보다 약간 낮다는 점에 유의하십시오. 우리는 그것을 바꿀 것입니다! 이를 위해 세 번째이자 마지막 모듈에 대한 설정을 입력합니다 . 다음으로 Spacing > Margin 으로 이동합니다. 데스크탑 보기를 위한 여백을 남겨두겠습니다. 그러나 태블릿의 경우 15px의 하단 여백을 추가할 예정입니다.

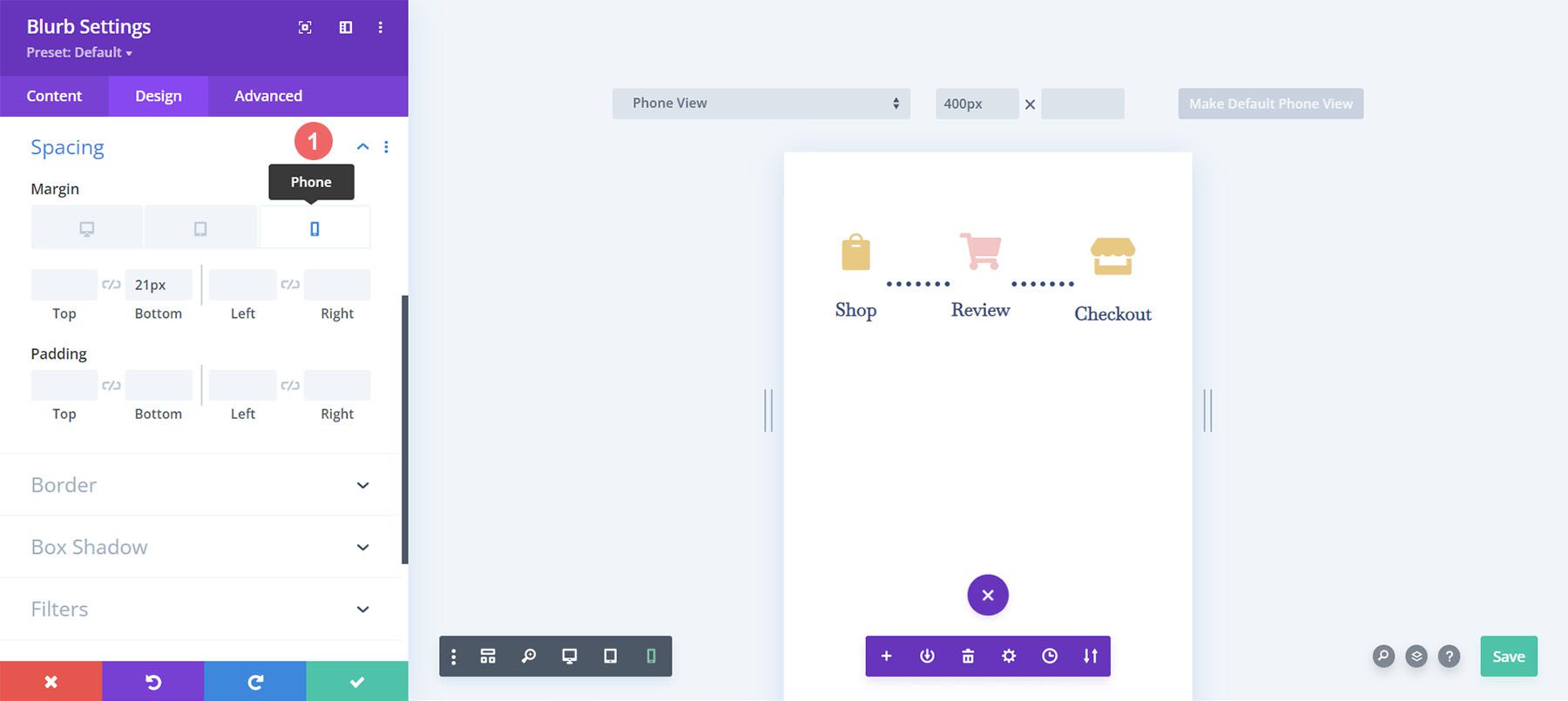
마지막으로 모바일 장치를 위해 21px의 하단 여백을 추가할 것입니다.

이제 우리는 쇼핑에서 결제까지 사용자를 안내하는 데 사용할 수 있는 진정한 모바일 반응형 Woocommerce 카트 타임라인을 갖게 되었습니다.
결제 페이지 설정
카트 페이지에서 WooCommerce 카트 흐름 타임라인의 기반을 설정했습니다. 그러나 결제 페이지 템플릿에 수행한 작업을 추가하여 타임라인을 완료해야 합니다. 우리는 결제 페이지 프로세스를 더 쉽게 만드는 데 도움이 되는 오른쪽 클릭 메뉴인 Divi의 OG 기능을 사용할 것입니다. 시작하자!
카트 페이지에서 WooCommerce 카트 흐름 타임라인 복사
장바구니 페이지로 돌아가겠습니다. 그러나 본체용 Divi Builder에는 들어가지 않을 것입니다.

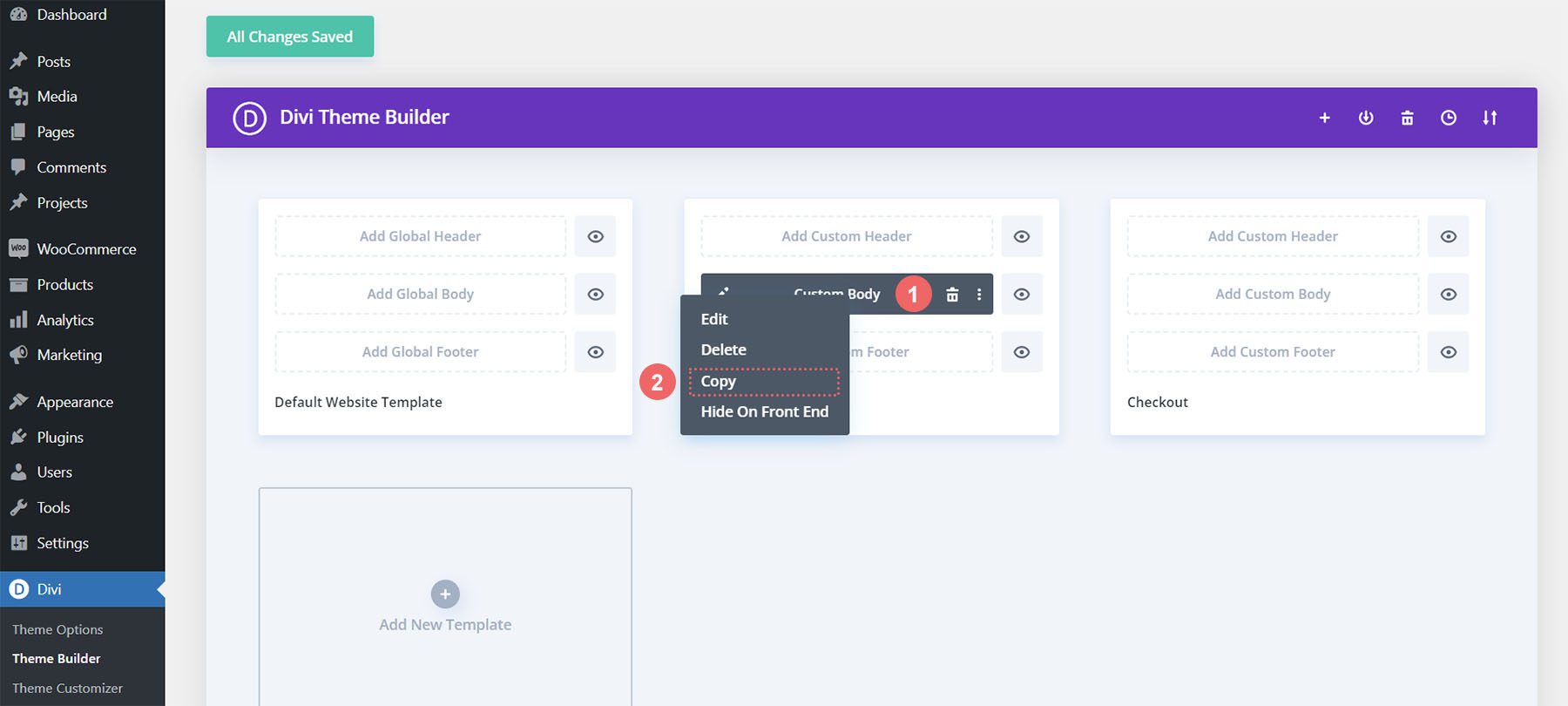
카트 템플릿 의 사용자 지정 본문을 마우스 오른쪽 버튼으로 클릭합니다 . 그런 다음 오른쪽 클릭 메뉴에서 복사 옵션을 클릭합니다.

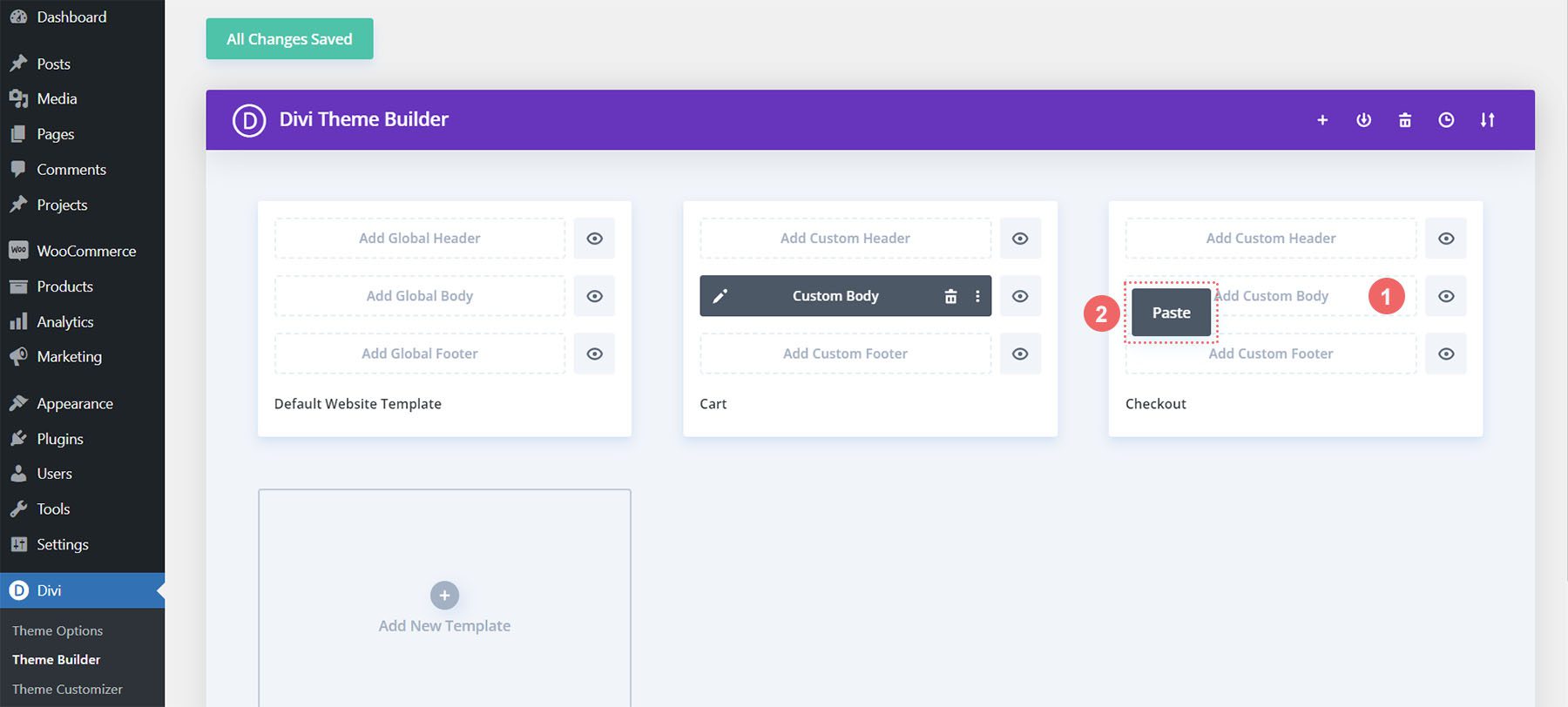
카트 템플릿 내에서 수행한 작업을 복사했으므로 이제 이를 체크아웃 템플릿에 붙여넣습니다. 이를 위해 체크아웃 페이지 템플릿 내 에서 Add Custom Body 버튼을 마우스 오른쪽 버튼으로 클릭합니다 . 이 작업을 완료하면 메뉴에 붙여넣기 옵션이 표시됩니다. 붙여넣기를 클릭하여 카트 페이지 템플릿에서 체크아웃 페이지 템플릿으로 사용자 지정 본문을 복사합니다 .

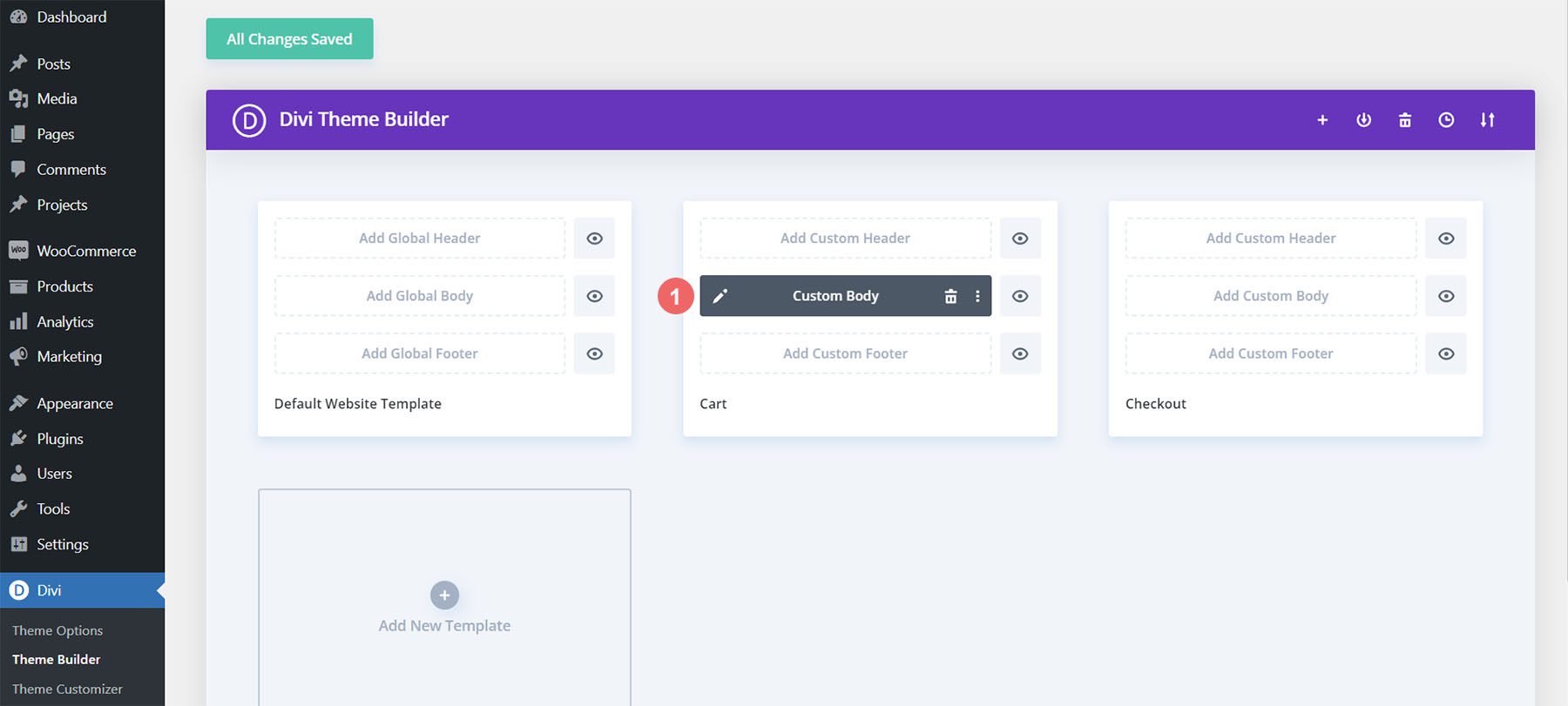
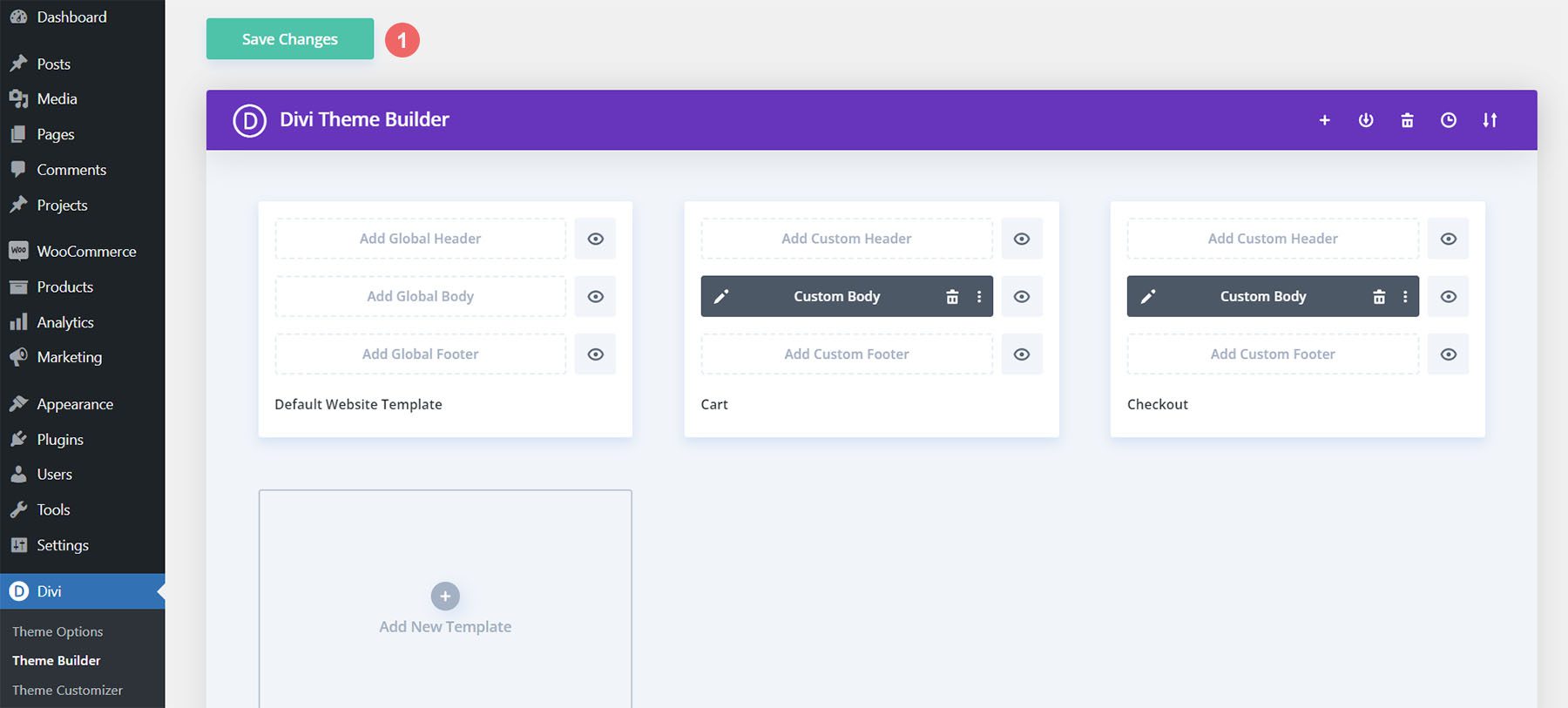
이제 카트와 체크아웃 페이지 템플릿 모두에 사용자 지정 본문이 있음을 알 수 있습니다. 이렇게 하면 웹 디자인 프로세스에서 시간을 절약할 수 있습니다. 감사합니다, Divi 결제 템플릿 내에서 변경 사항을 저장하려면 빌더 상단에 있는 녹색 변경 사항 저장 버튼을 클릭합니다 .

결제 페이지 템플릿 업데이트
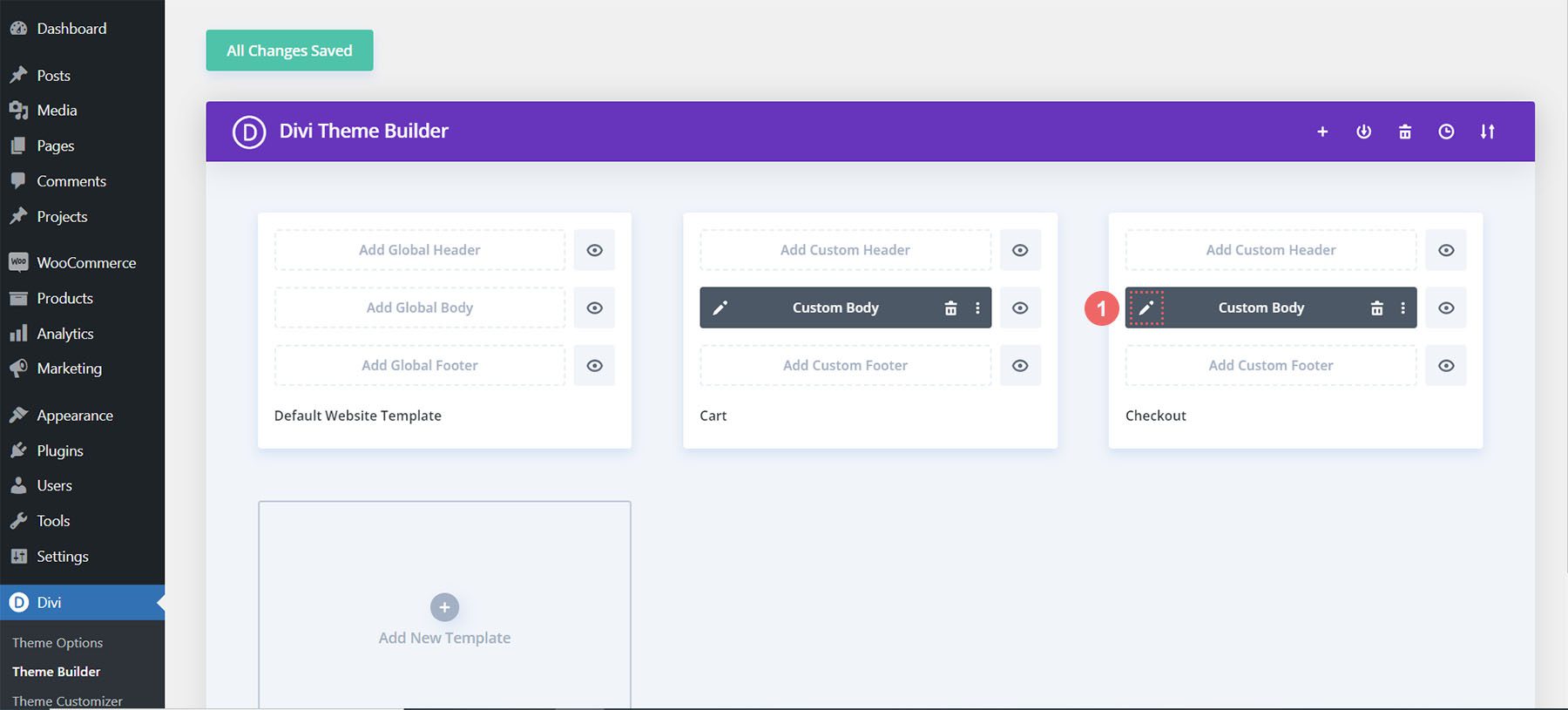
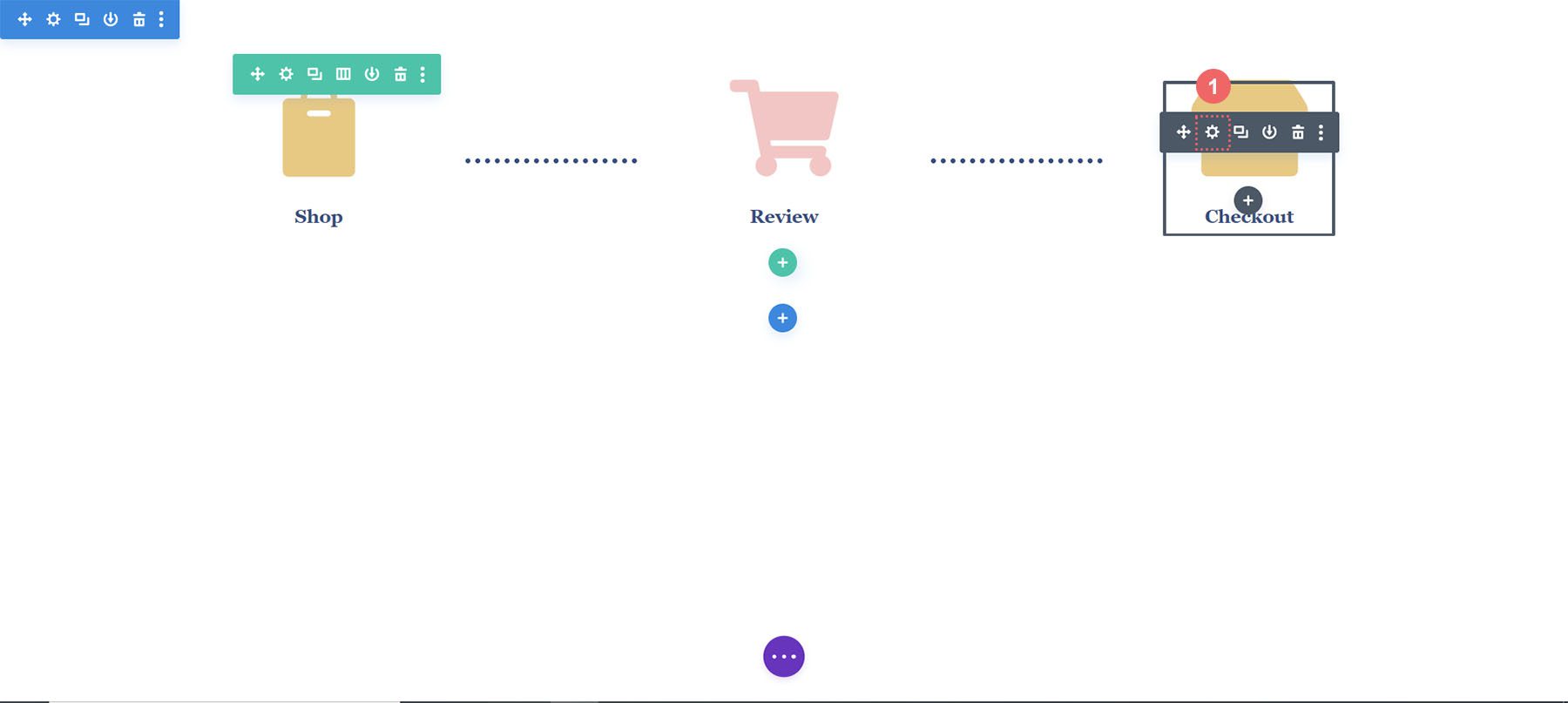
이제 디자인 프로세스에서 시간을 단축했으므로 체크아웃 페이지를 최종 편집하여 프로젝트의 나머지 부분과 잘 작동하는지 확인하겠습니다. 먼저 연필 아이콘을 클릭하여 체크아웃 페이지 템플릿의 Custom Body를 편집합니다 .

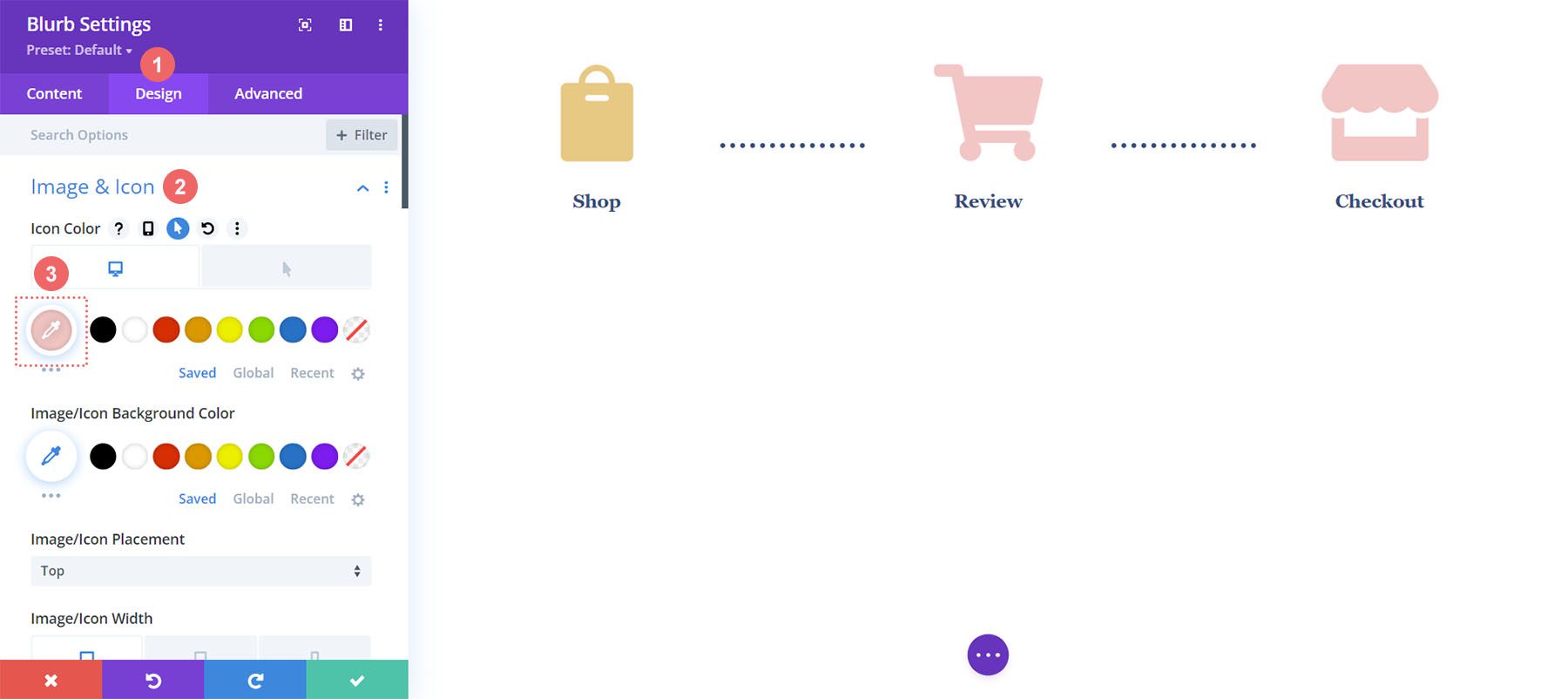
스타일 결제 아이콘
결제 아이콘의 스타일을 지정해 보겠습니다. 톱니바퀴 아이콘을 클릭 하면 체크아웃 아이콘의 모듈 설정이 열립니다.

Module Settings 모듈 의 Design 탭으로 이동합니다 . 이미지 및 아이콘 제목을 클릭합니다 . 아이콘 색상을 편집할 예정입니다. 이와 같이 스포이드 아이콘을 클릭하고 16진수 코드 #f6c6c5 를 입력합니다 . 이렇게 하면 아이콘이 현재 페이지를 나타내는 데 사용하는 분홍색이 됩니다.

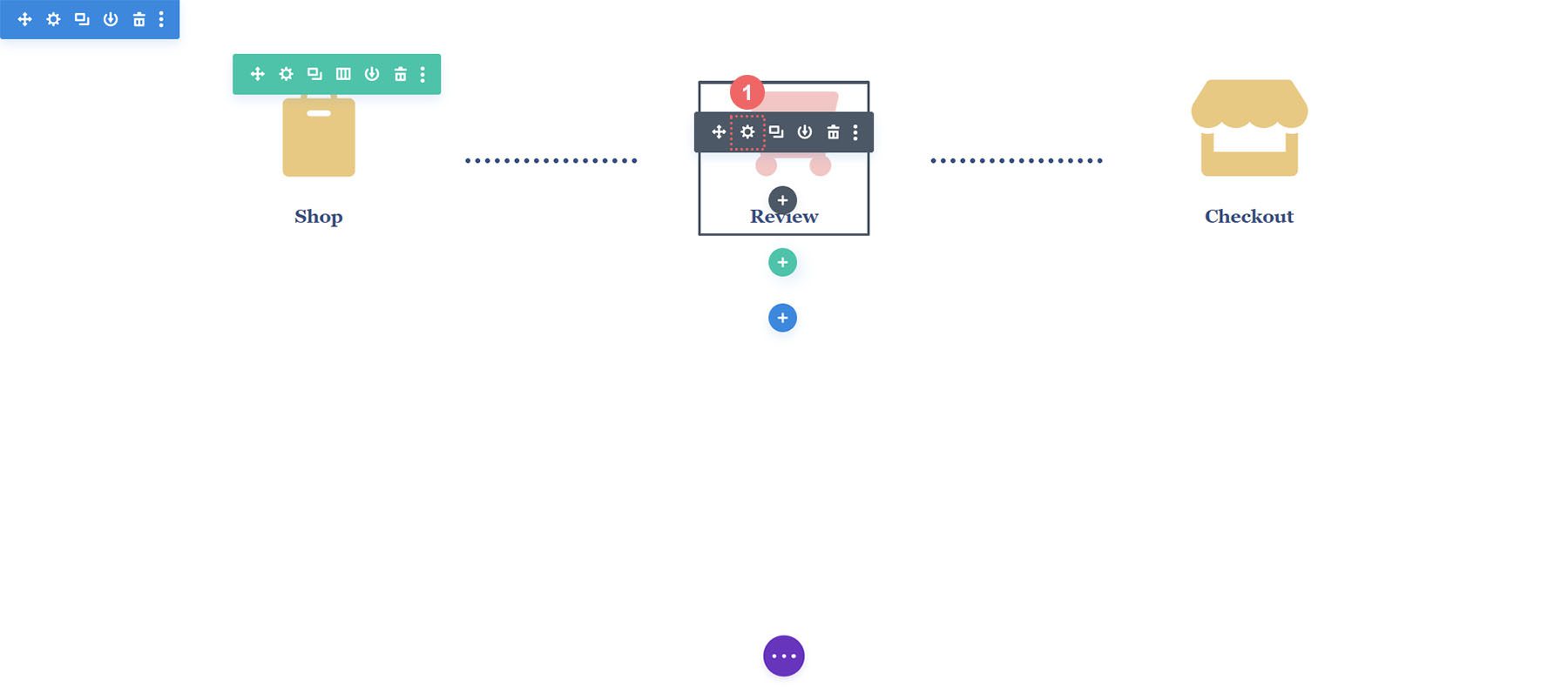
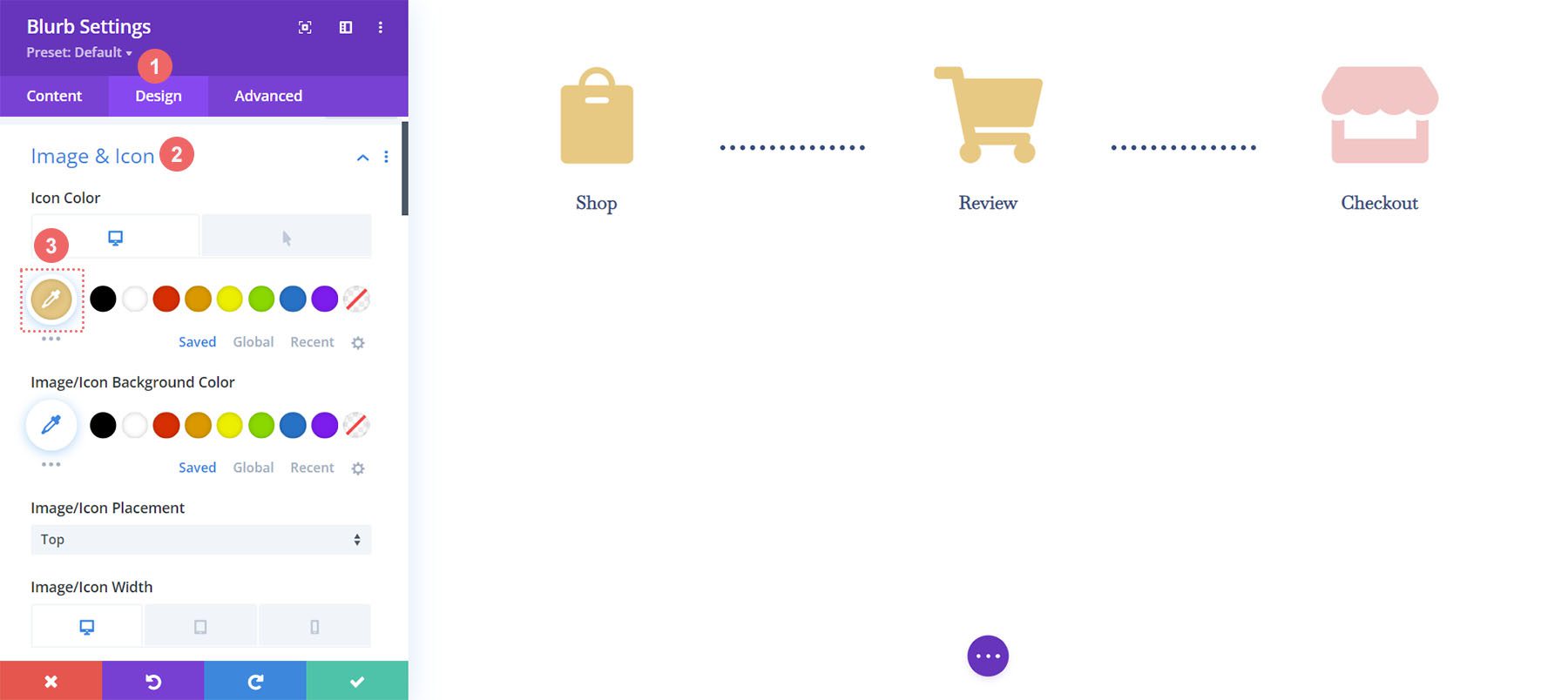
카트 아이콘 업데이트
돌아가서 카트 아이콘의 아이콘 색상을 업데이트해야 합니다. 이를 위해 모듈의 모듈 설정으로 돌아가겠습니다. 다음 으로 장바구니 아이콘의 톱니바퀴 아이콘을 클릭합니다 .

다시 모듈 설정 의 디자인 탭으로 이동합니다 . 그런 다음 이미지 및 아이콘 제목 아래 에서 스포이드 도구 를 클릭합니다 . 다음으로 16진수 코드 #eac989를 추가합니다.

Divi Builder를 종료한 후에는 설정과 모든 노력을 저장해야 합니다 .

함께 모아서
이 튜토리얼에서는 카트 타임라인 구축에 중점을 두었지만 템플릿을 완성하는 데 사용되는 다른 WooCommerce 모듈이 있습니다. 이 튜토리얼에서는 무료 Divi Toy Store 레이아웃 팩을 스타일링 영감으로 사용했습니다. 상점을 완성하기 위해 각 템플릿 페이지에 추가해야 하는 다른 WooCommerce 모듈은 다음과 같습니다.
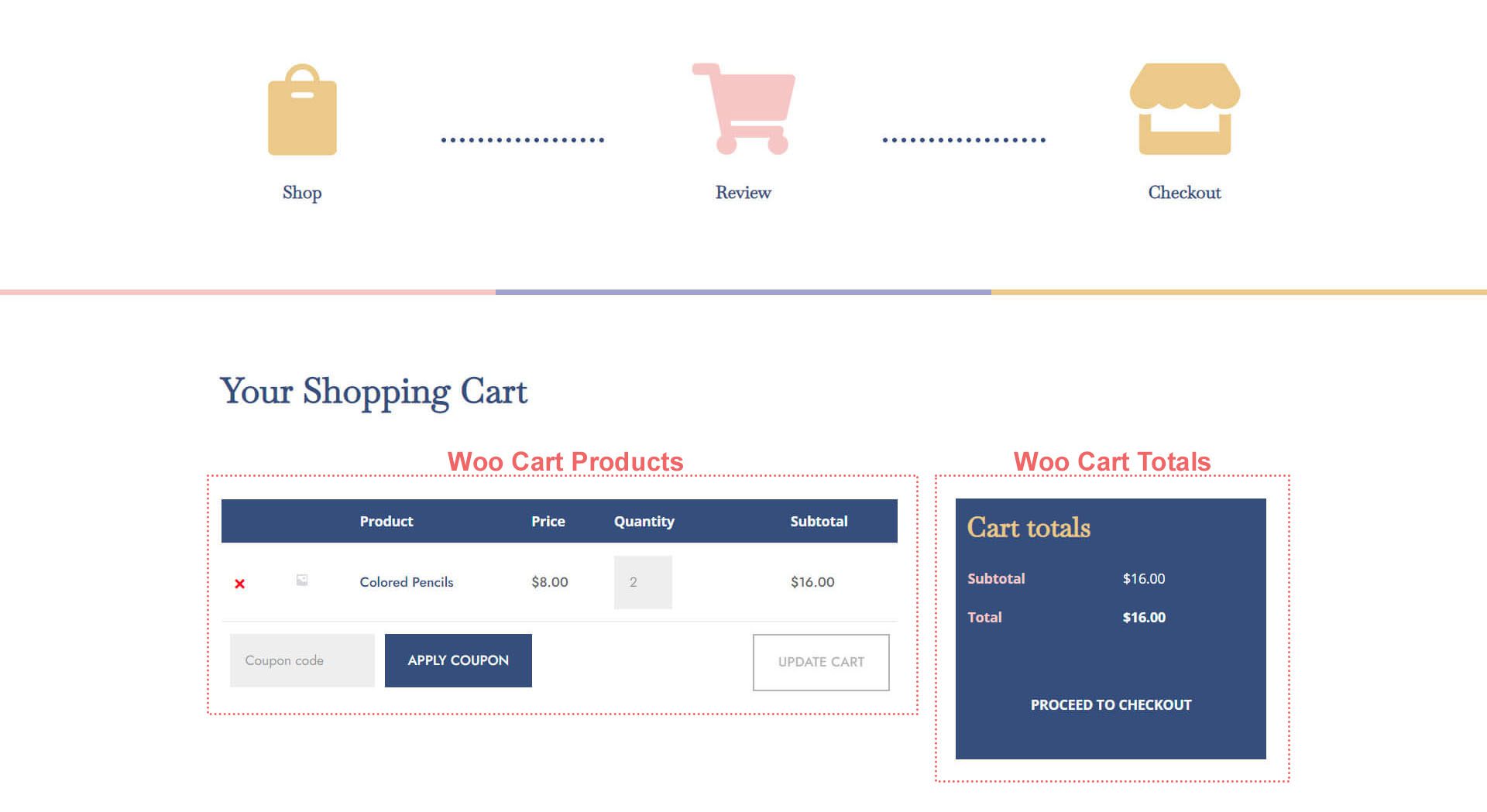
카트 페이지 템플릿
- Woo Cart Products: WooCommerce 카트가 표시됩니다.
- Woo Cart Totals: 이 모듈을 사용하여 소계, 세금 등을 보여줍니다.

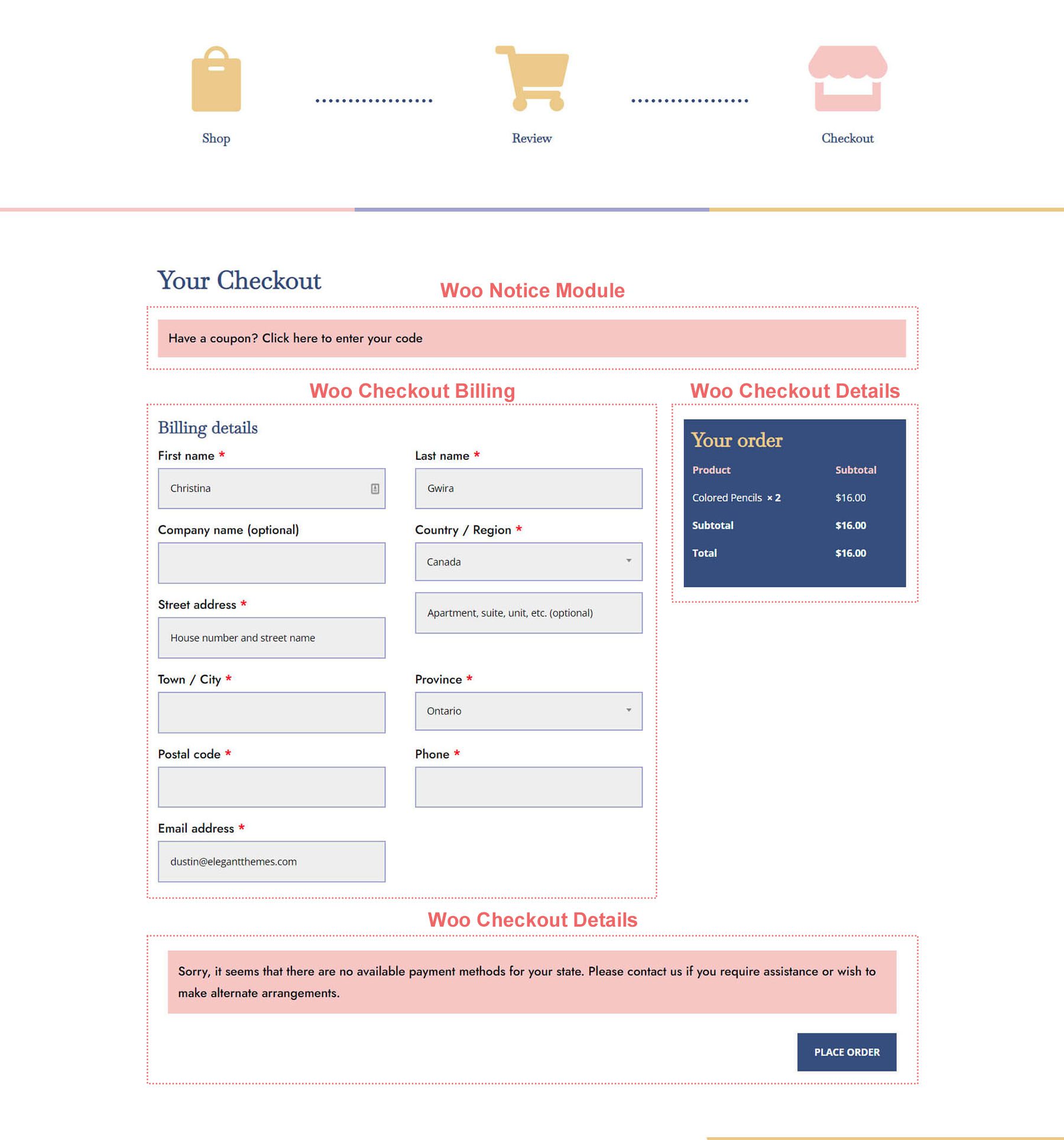
결제 페이지 템플릿
- Woo 알림 모듈: 체크아웃과 관련된 오류, 정보 또는 알림을 표시하기 위해 이 모듈을 사용합니다.
- Woo Checkout Billing: 이 모듈은 고객의 청구 세부 정보를 색칠합니다.
- Woo Checkout Details: 카트 합계와 달리 이 모듈은 실제 제품 이름, 수량 등을 표시합니다.
- Woo Checkout Billing: 사용 가능한 결제 방법을 표시하기 위해 체크아웃 페이지에 이 모듈을 추가했습니다.

결론적으로
카트 타임라인이 있으면 고객이 매장에서 수행하는 프로세스를 시각적으로 표현할 수 있습니다. Divi를 사용하면 WooCommerce 상점에 추가된 작품을 사용자 지정하고 만들 수 있습니다. Divi는 여기에서 배운 내용을 자신의 클라이언트 및 개인 웹사이트에 적용할 수 있는 도구를 제공합니다. 야생에서 이 튜토리얼을 사용한다면 여러분의 의견을 듣고 싶습니다!
