제휴 마케팅 웹사이트를 디자인하는 방법(단계별 가이드)
게시 됨: 2022-09-30제휴 마케팅은 온라인으로 돈을 버는 데 점점 더 인기 있는 방법이 되었습니다. Kinsta에 따르면 글로벌 제휴 마케팅 산업의 가치는 약 170억 달러 이며 계속해서 더 성장하고 있습니다.
제휴 사이트에 게시하는 콘텐츠 외에 가장 중요한 것은 웹사이트 디자인입니다. (사이트 디자인 및 사용자 경험에 대한 일부 데이터를 입력하십시오). 웹사이트의 멋진 외관과 함께 부드러운 사용자 경험을 보장해야 합니다.
이 심층 가이드를 통해 코딩 경험 없이 제휴 마케팅 웹사이트를 디자인하는 방법을 배우게 됩니다. 당신이 코더이든 코드 없는 사용자이든 상관없이 도움이 될 것입니다.
그 전에 제휴 마케팅의 몇 가지 기본 주제, 작동 방식 및 제휴 마케팅 웹 사이트를 만드는 방법을 다룰 것입니다. 글이 길어지겠습니다. 그럼 커피한잔 하시고 끝까지 읽어주세요.
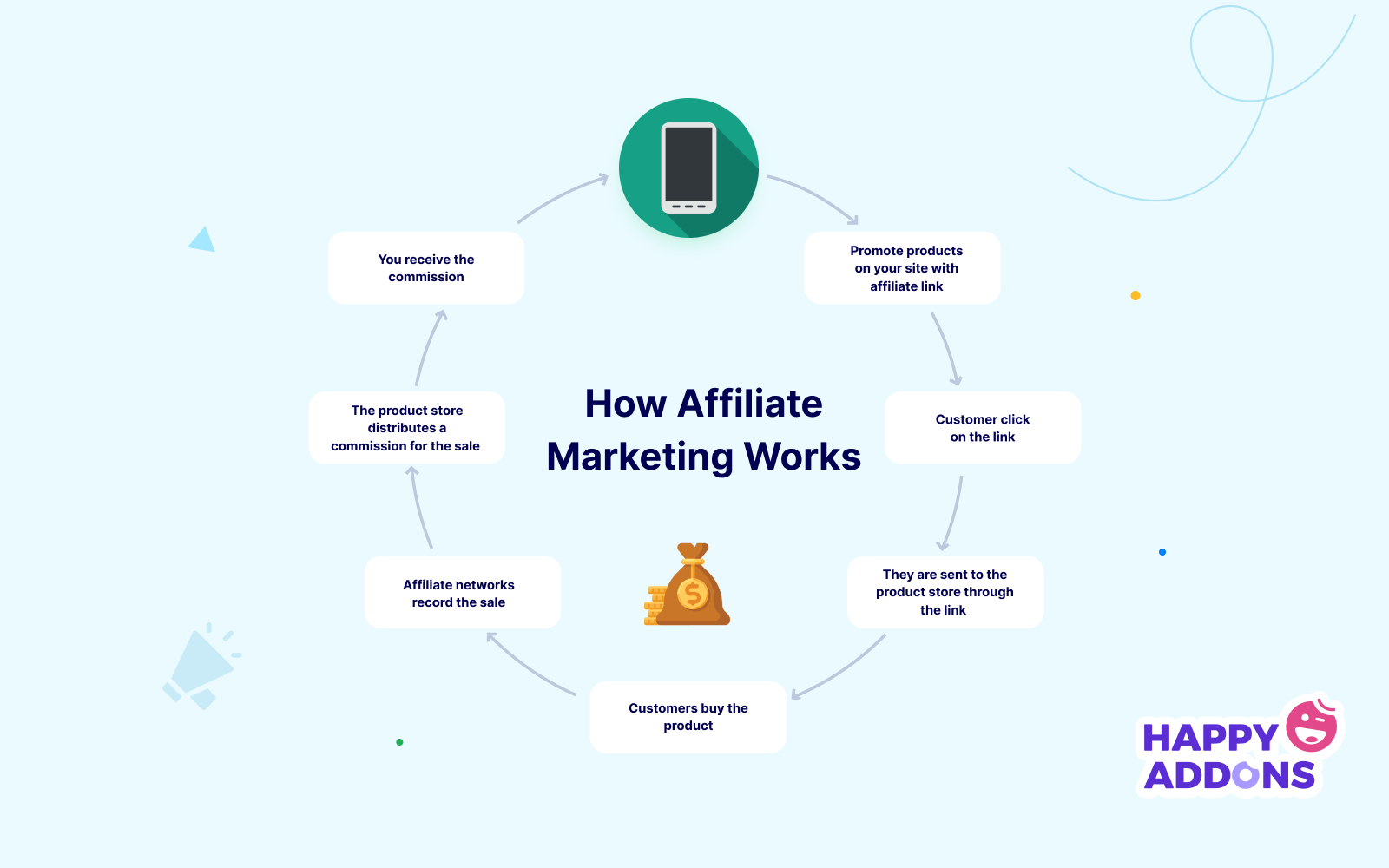
제휴 마케팅 웹사이트란 무엇이며 어떻게 작동합니까?
제휴 마케팅 웹사이트는 제휴 링크를 통해 제품 및 서비스를 홍보하기 위해 다른 브랜드 및 회사와 파트너 관계를 맺는 사이트입니다. 웹 방문자가 이러한 링크를 클릭하여 제품을 구매할 때 제휴 사이트는 수수료를 받습니다. 금액은 몇 센트에서 수백 달러에 이릅니다.

오늘날 제휴 마케터는 생계를 위해 브랜드 및 가맹점과의 파트너십 기회를 찾는 유일한 사람이 아닙니다. 수많은 브랜드는 또한 제품을 홍보하고 판매하기 위해 제휴 마케팅 담당자에게 의존합니다. Zippa에 따르면 제휴 마케팅은 모든 주요 브랜드 온라인 매출의 최대 25%를 차지합니다.
판매 비율은 이 모델의 유일한 수수료 체계가 아닙니다. 플랫폼에 따라 제휴 마케팅 담당자는 리드, 클릭 및 설치에 대한 보상도 받습니다.
처음부터 제휴 마케팅을 시작하는 방법

성공적인 제휴 마케팅 담당자가 되는 것은 처음에는 벅차게 보일 수 있습니다. 그러나 일단 그 과정을 알면 모든 것이 쉬울 것입니다. 제휴 마케팅 시작에는 5단계가 포함됩니다. 그들은:
- 틈새 시장을 선택하십시오
- 홍보할 제품을 결정
- 제휴 프로그램 가입
- 웹사이트 제작 및 디자인
- 제품에 대한 콘텐츠 게시
아래에서 이러한 단계와 여기에서 수행해야 할 작업에 대해 간략하게 논의해 보겠습니다.
1. 틈새 시장을 선택하십시오
제휴 마케팅에서 귀하의 수익 잠재력은 주로 귀하의 틈새 시장 선택에 달려 있습니다. 틈새 시장은 제품 가격 및 품질에 영향을 미치는 공통된 특성, 요구 사항 및 선호도를 가진 특정 또는 좁은 시장 부문을 나타냅니다. 웹에서 수많은 수익성 있는 틈새 시장을 찾을 수 있습니다.
그러나 임의의 틈새 시장을 선택하면 좋은 결과를 얻을 수 없습니다. 당신은 당신의 기술, 권위, 관심, 시장 동향 및 재정 목표의 균형을 유지해야 합니다. 아직 제공되지 않거나 경쟁이 낮은 틈새 시장을 선택하는 것이 좋습니다. 아래는 시장 경쟁이 낮은 수익성 있는 틈새 시장 목록입니다.
- 스킨 케어 제품
- 애완동물 용품
- 파티 용품
- 건강 및 피트니스 액세서리
- 가정 보안 도구
- 여행용 키트
- 스포츠 액세서리
- 가정 장식
- 전화 액세서리

2. 홍보할 제품 및 브랜드 결정
제휴 마케팅 담당자가 일반적으로 판매하도록 홍보하는 제품에는 세 가지 유형이 있습니다. 물리적 제품, 다운로드 가능한 제품 및 서비스입니다. 틈새 시장 선택에 따라 웹사이트에서 홍보할 제품을 선정해야 합니다.
실행 가능한 제품 아이디어를 얻으려면 소비자의 요구를 이해하고 경쟁업체의 웹사이트를 탐색하고 업계를 분석해야 합니다. 모든 제품의 재정적 잠재력을 평가하는 데 사용할 수 있는 몇 가지 무료 및 유료 도구가 있습니다. 예를 들어,
- 아마존에서 가장 많이 찾는 목록
- 구글 키워드 플래너
- 구글 트렌드
- 구글 SERP
참고: 제품을 선정하는 동안 판매할 온라인 브랜드 및 판매자 제품을 결정하십시오.
3. 제휴 프로그램 가입
오늘날 온라인 브랜드와 판매자는 두 가지 방식으로 제휴 프로그램을 유지합니다. 그들은 스스로 제휴 프로그램을 유지하거나 제휴 네트워크를 고용합니다. Amazon, Walmart, eBay, Alibaba 등은 자체 제휴 프로그램을 유지 관리하는 유명한 시장입니다.
아마존 제휴 프로그램 신청 방법을 확인하세요. 그러나 브랜드가 작거나 제품이 제한된 사람들은 공유 네트워크를 통해 제휴 프로그램을 유지합니다. 더 많은 잠재적인 제품을 찾기 위해 거기에 가입할 수도 있습니다. 가장 인기 있는 제휴 네트워크는 다음과 같습니다.
- ShareA세일
- 아마존 어소시에이츠
- 라쿠텐 마케팅
- 은행 클릭
- CJ 계열사
4. 제휴 마케팅을 위한 웹사이트 제작 및 디자인
제휴 웹사이트를 만드는 것은 오늘날 어려운 일이 아닙니다. WordPress는 원하는 모든 종류의 웹사이트를 만들 수 있는 강력한 무료 오픈 소스 웹 빌더입니다. 웹 사이트를 만드는 데는 여러 단계가 있습니다. 그들은:
- 도메인 이름 찾기
- 호스팅 계획이 있습니다.
- 웹 빌더 선택
- 테마 및 플러그인 설치
- 필요한 페이지 만들기

5. 제휴 플러그인 설치
플러그인을 사용하지 않고 제휴 웹사이트를 실행할 수 있습니다. 이 경우 수동으로 제휴 링크를 추가하고 확인해야 합니다. 그러나 사이트가 커지고 무수한 제품 링크로 포화되면 수동으로 관리하기가 쉽지 않습니다.
이것이 처음부터 웹 사이트에 제휴 플러그인을 설치하는 것이 더 나은 이유입니다. 고려할 수 있는 최고의 제휴 플러그인은 다음과 같습니다.
- ThristyAffiliates
- WZone
- AAWP
- 우커머스(무료)
6. 콘텐츠 게시 시작
마지막으로 제휴 웹사이트에 제품에 대한 의미 있는 콘텐츠를 게시해야 합니다. Google과 같은 검색 엔진이 웹 페이지를 크롤링하여 검색 엔진 결과 페이지에 표시하도록 합니다. 제휴 마케팅 담당자가 가장 많이 게시하는 세 가지 유형의 콘텐츠가 있습니다. 그들은:
- 사용법 매뉴얼
- 제품 리뷰
- 제품 비교
콘텐츠를 작성할 때 검색량이 많은 키워드를 포함해야 합니다.
제휴 마케팅 웹사이트를 단계별로 디자인하는 방법

사이트가 준비되면 디자인을 살펴봐야 합니다. 코드가 없는 사용자라면 웹사이트를 디자인하려면 코딩 기술이 필요하거나 전문 디자이너를 고용해야 한다고 생각할 수 있습니다. 하지만 걱정할 필요는 없습니다.
Elementor 및 HappyAddons 플러그인을 사용하면 처음부터 멋진 제휴 웹사이트를 만들 수 있습니다. 이를 위해서는 둘 다 강력한 드래그 앤 드롭 페이지 빌더이기 때문에 코딩 경험이 필요하지 않습니다.
HappyAddons는 강력한 Elementor 애드온입니다. 각 위젯에는 100개 이상의 위젯과 수십 가지의 고유한 기능이 있어 웹 디자인을 한 단계 끌어올릴 수 있습니다. 둘 다 무료 및 프로 버전을 사용할 수 있습니다. 여기에서는 이러한 플러그인을 사용하여 제휴 마케팅 웹사이트를 디자인하는 방법을 설명합니다.
참고: 튜토리얼을 시작하기 전에 기본 웹 디자인 원칙을 살펴보십시오.
디자인 프로젝트의 전제 조건
- 엘리멘터
- 엘리멘터 프로
- 해피애드온
- HappyAddons 프로
이러한 플러그인이 웹사이트에 설치되어 있는지 확인하십시오. 그런 다음 아래에 설명된 단계를 따르십시오.
01단계: Elementor Canvas에서 홈 페이지 열기
제휴 웹사이트를 디자인한다는 것은 페이지를 디자인하는 것을 의미합니다. 제휴 웹사이트에는 전자상거래 웹사이트와 유사한 유형의 페이지가 필요하지 않습니다. 홈 페이지와 블로그 페이지만 있으면 충분 합니다. 원하는 경우 정보 및 개인 정보 보호 정책 페이지와 같은 추가 페이지를 추가할 수 있습니다.
귀하의 페이지가 수정되기를 바랍니다. 이제 Elementor로 홈페이지를 디자인해 봅시다. Elementor Canvas에서 엽니다.
02단계: 템플릿 가져오기
측면 Elementor 패널에서 수많은 위젯을 찾을 수 있습니다. 그것들을 사용하여 처음부터 홈페이지를 디자인할 수 있습니다. 하지만 시간이 많이 걸리는 과정이 될 것입니다. 라이브러리 섹션에서 미리 만들어진 템플릿을 사용하고 해당 부분을 사용자 정의하여 가능한 한 가장 빠른 시간에 페이지를 준비할 수 있습니다.
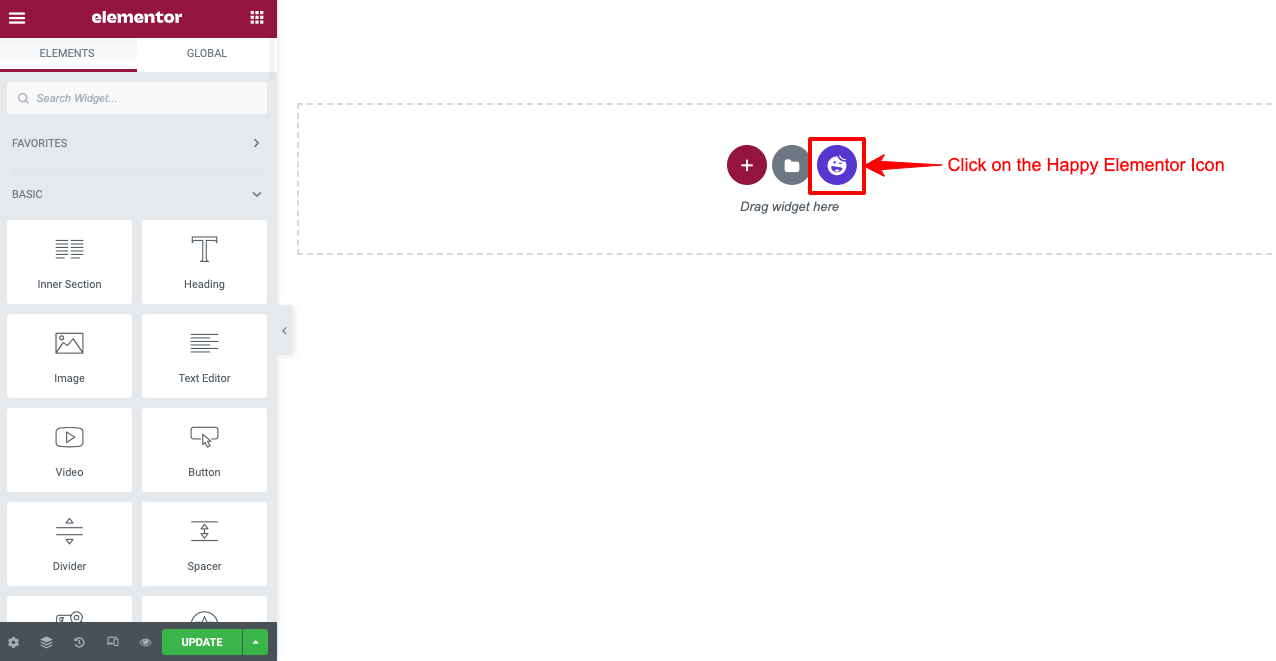
- 행복한 Elementor 아이콘을 클릭하십시오

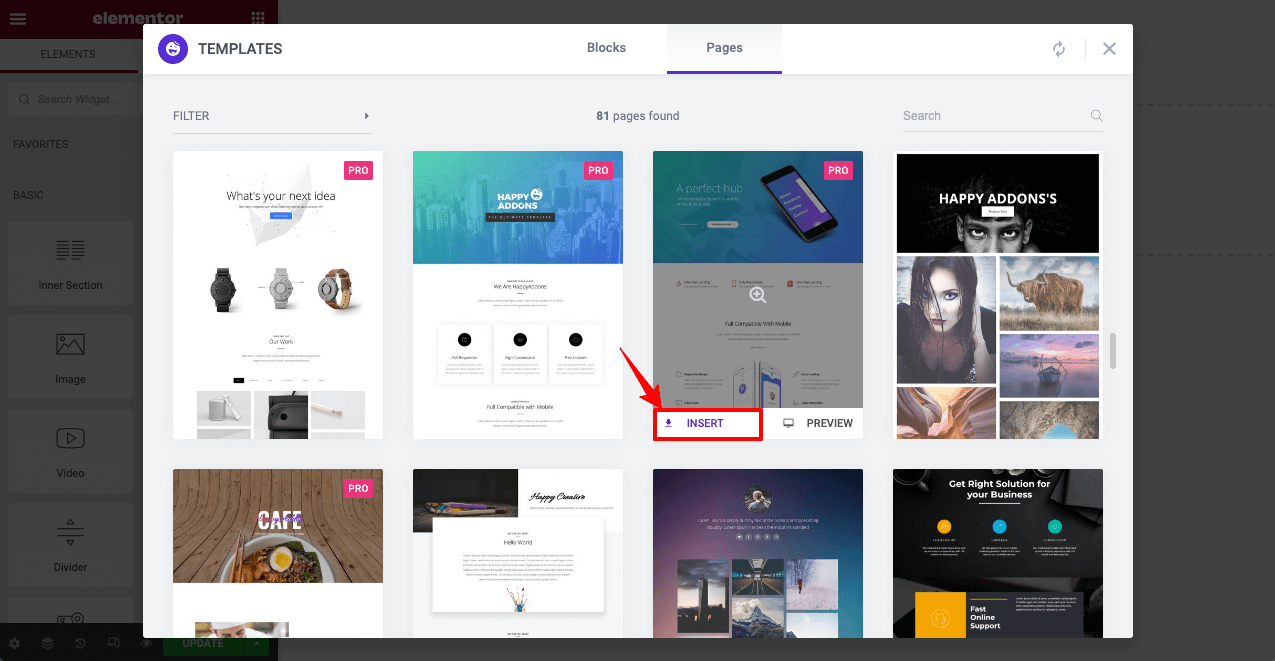
- 이 섹션에서 많은 기성 템플릿을 얻을 수 있습니다.
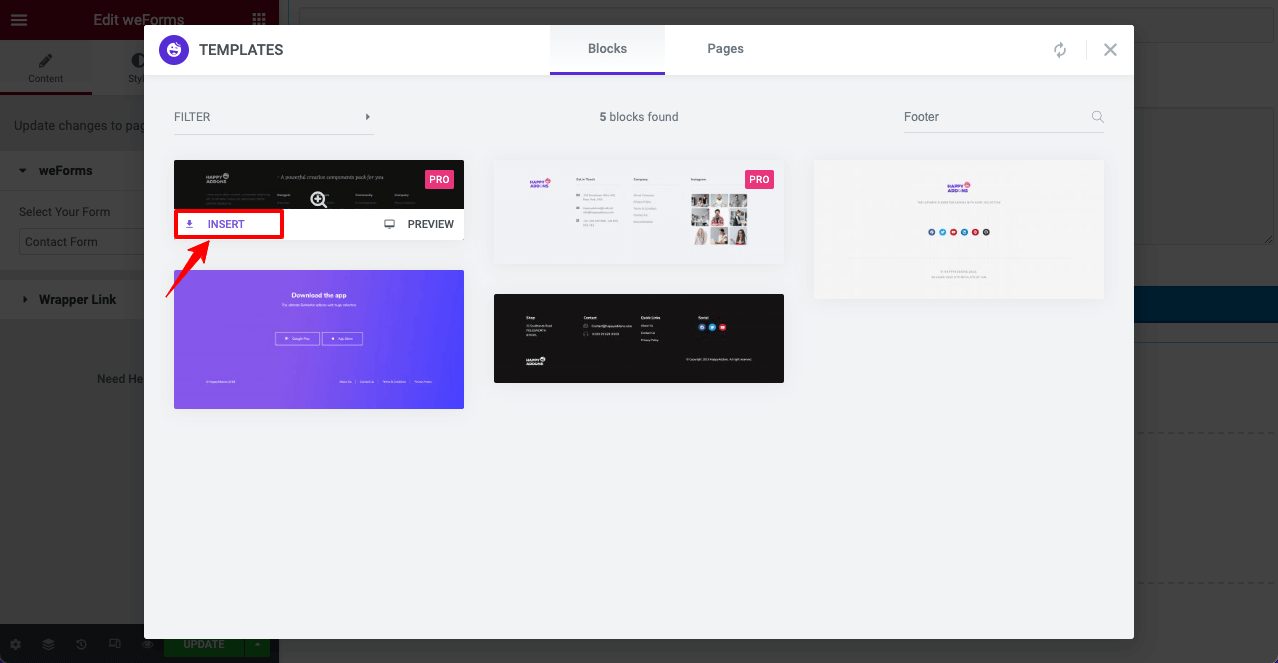
- 마음에 드는 템플릿을 선택하세요.
- 삽입 버튼을 클릭합니다.
참고: 튜토리얼의 제휴 틈새 시장이 모바일 액세서리라고 가정합니다. 따라서 틈새 시장에 가까운 템플릿을 선택합니다.

캔버스에 가져온 템플릿이 표시됩니다. 다음으로, 제품 및 틈새 선택과 관련되도록 다양한 섹션을 사용자 정의해야 합니다.
03단계: 영웅 섹션 사용자 지정
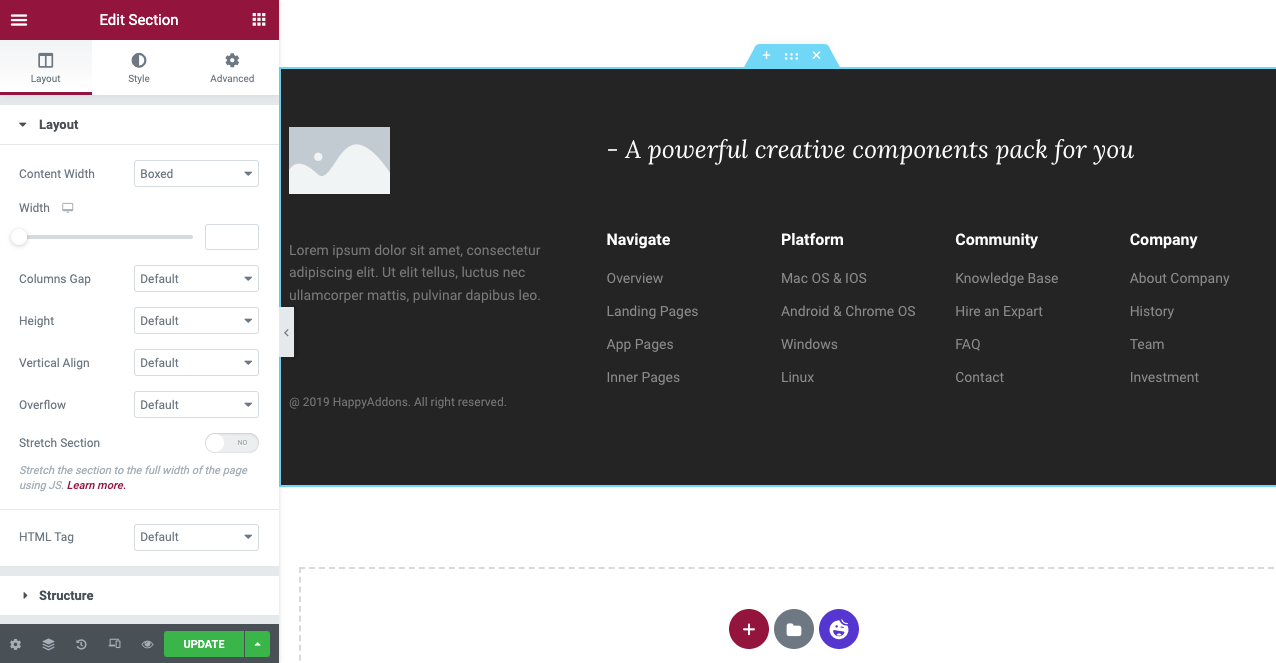
레이아웃, 스타일 및 고급 옵션을 사용하여 영웅 섹션을 사용자 지정할 수 있습니다. 예를 들어, 이 섹션의 높이를 변경하고, 텍스트를 다시 쓰고, 사진을 변경하고, 버튼 이름을 바꾸고, 링크를 추가할 수 있습니다. 다음 비디오에서 영감을 얻을 수 있습니다.
원하는 경우 영웅 섹션에서 요소를 추가하거나 삭제할 수 있습니다.
- 요소를 삭제하려면 요소 위에 커서를 놓고 > 마우스 오른쪽 버튼을 클릭하고 > 삭제를 클릭합니다.
- 요소를 추가하려면 위젯을 원하는 섹션으로 끌어다 놓습니다.
만드는 방법은 아래 동영상을 참조하세요.
04단계: 헤더 섹션 만들기
헤더 섹션에는 로고, 탐색 메뉴 및 특별 홍보 메시지가 포함됩니다. 헤더 섹션은 항상 영웅 섹션 위에 옵니다.
# 내비게이션 메뉴 생성
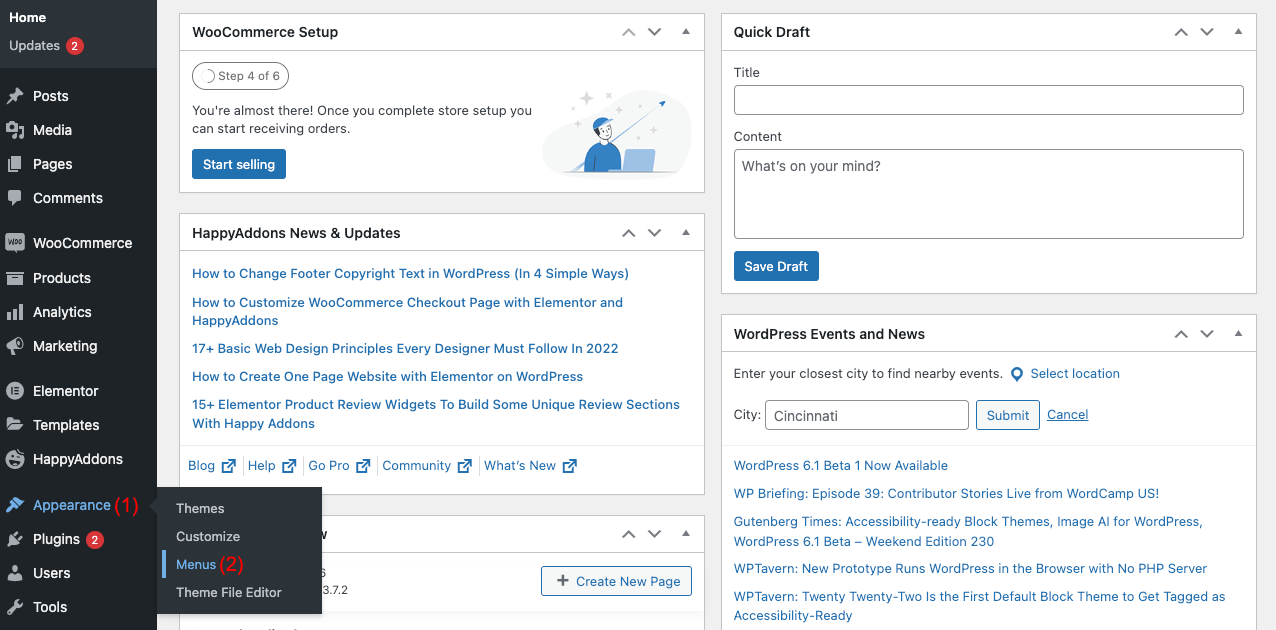
- 탐색 메뉴를 만들려면 모양 > 메뉴 로 이동합니다.

- 탐색 메뉴에 이름을 지정하고 메뉴 만들기 버튼을 클릭합니다.
- 메뉴 섹션에 표시할 페이지를 선택합니다.
- 해피 메뉴 아이콘을 토글합니다.
- 메뉴 저장 버튼을 클릭합니다.
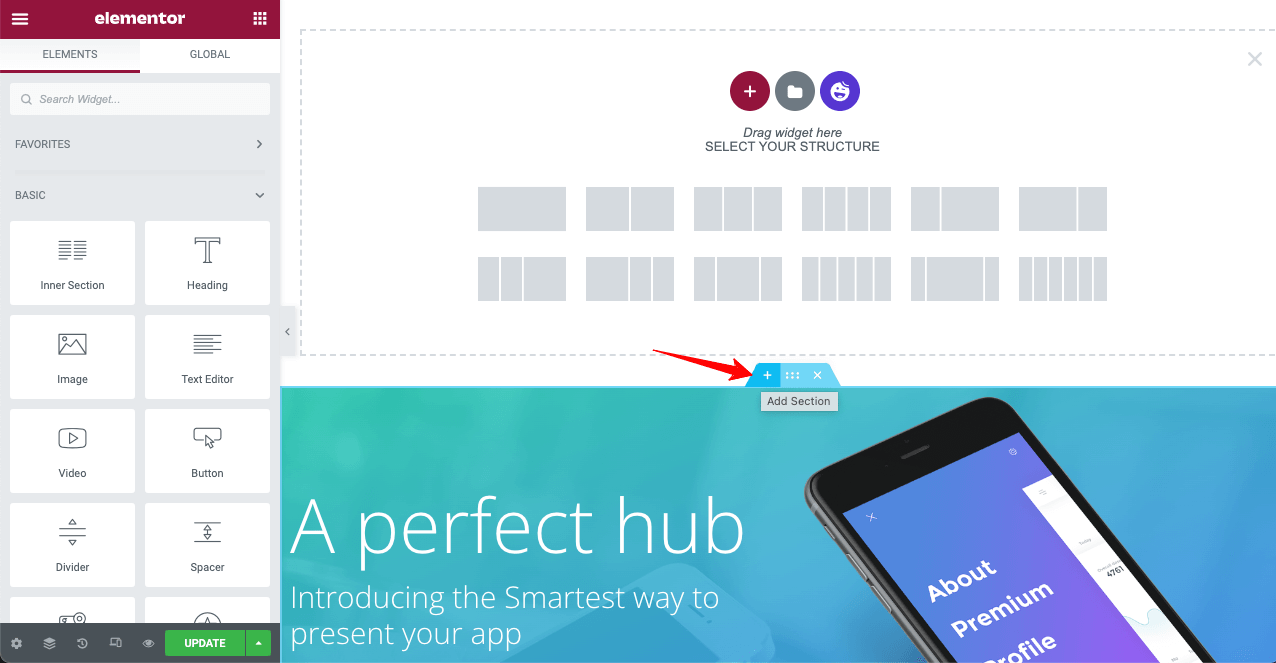
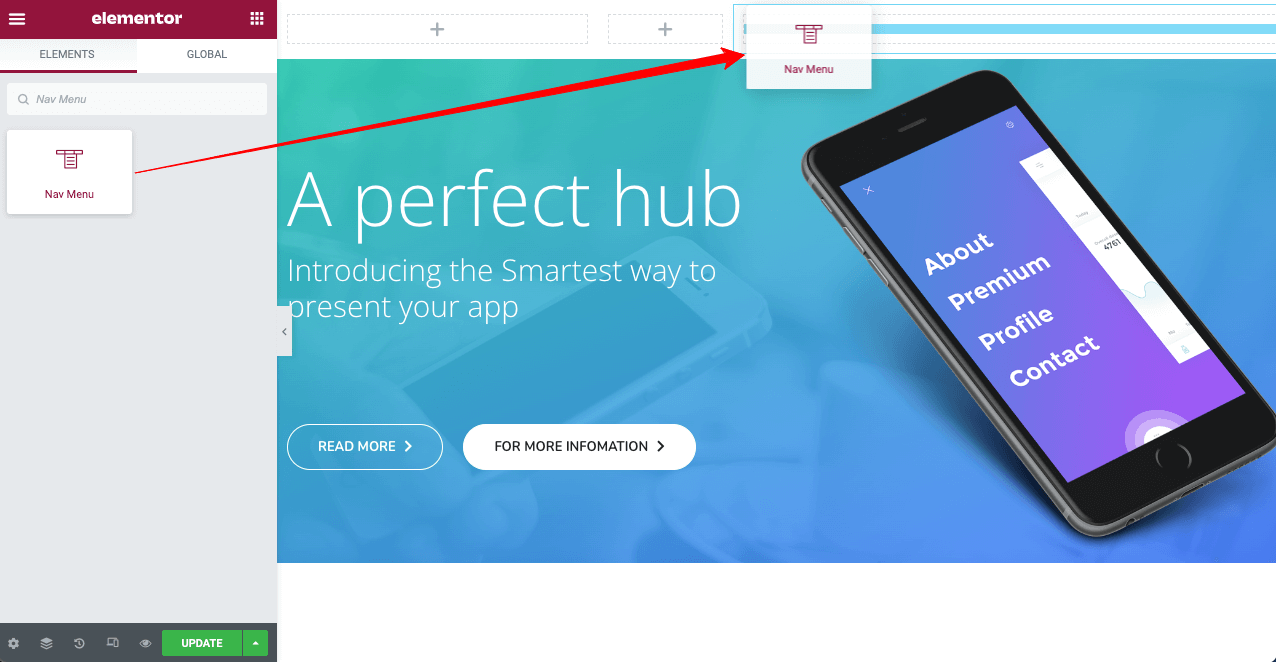
- 그런 다음 Elementor Canvas로 이동하여 섹션 추가 버튼을 클릭하여 영웅 섹션 위에 새 영역을 만듭니다.

- 새로 생성된 영역에 탐색 메뉴 위젯을 끌어다 놓습니다.

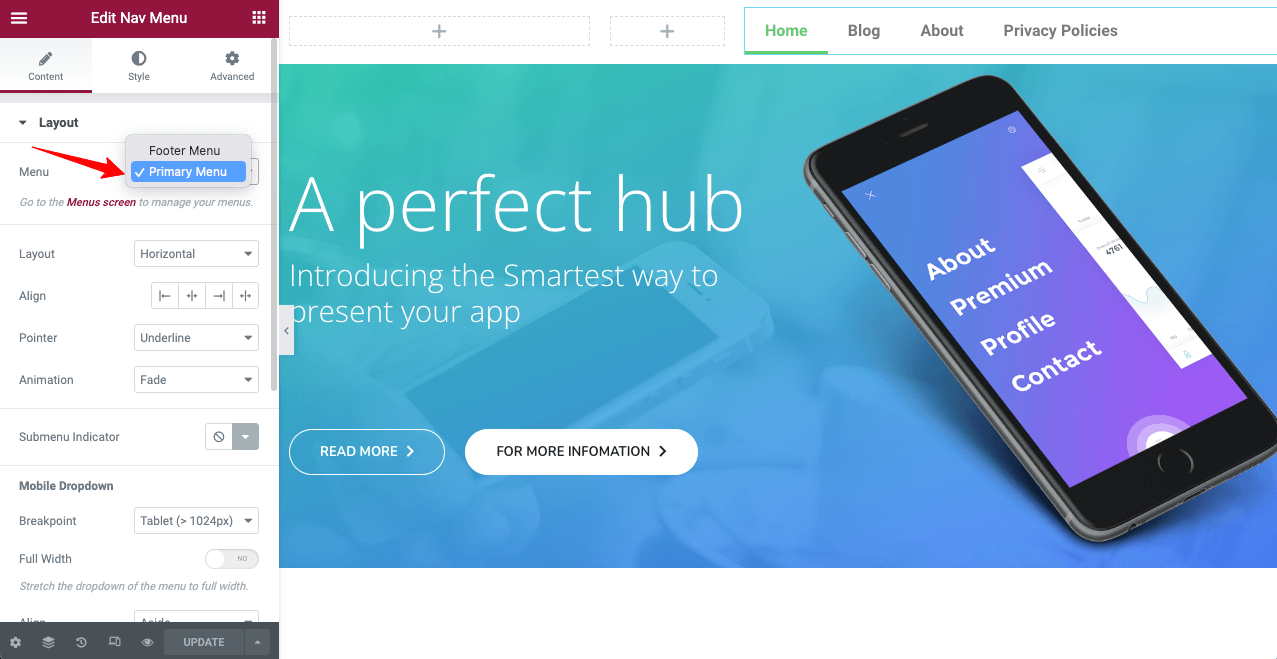
- 레이아웃 섹션에서 방금 만든 메뉴를 선택합니다. 화면에 탐색 메뉴가 표시됩니다. 콘텐츠, 스타일 및 고급 옵션을 사용하여 사용자 지정할 수 있습니다.

# 로고 추가
원하는 대로 헤더 섹션에 활자체 또는 이미지 기반 로고를 추가할 수 있습니다. 처음에는 적절한 위젯을 캔버스에 끌어다 놓기만 하면 됩니다. 이 튜토리얼에서는 사진 기반 로고를 추가합니다.
05단계: 최고의 읽기 블로그 콘텐츠 표시
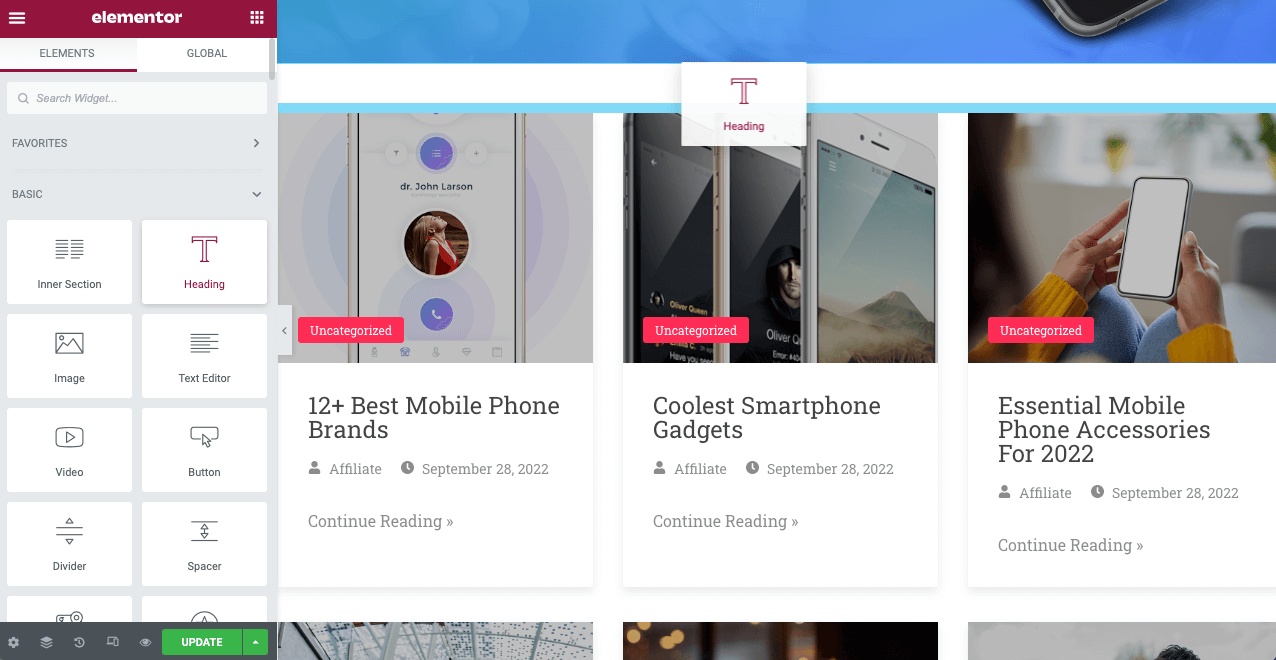
일부 상위 제휴 사이트를 탐색하면 대부분의 사이트가 홈 페이지에 최고의 읽기 블로그를 표시하는 것을 볼 수 있습니다. Elementor를 사용하여 매우 간단하게 수행할 수 있습니다. 캔버스에 포스트 그리드 위젯을 끌어다 놓기만 하면 됩니다.
게시된 모든 블로그 게시물이 화면에 표시됩니다. Elementor 패널에서 페이지당 게시물 수를 변경할 수 있습니다. 해보자
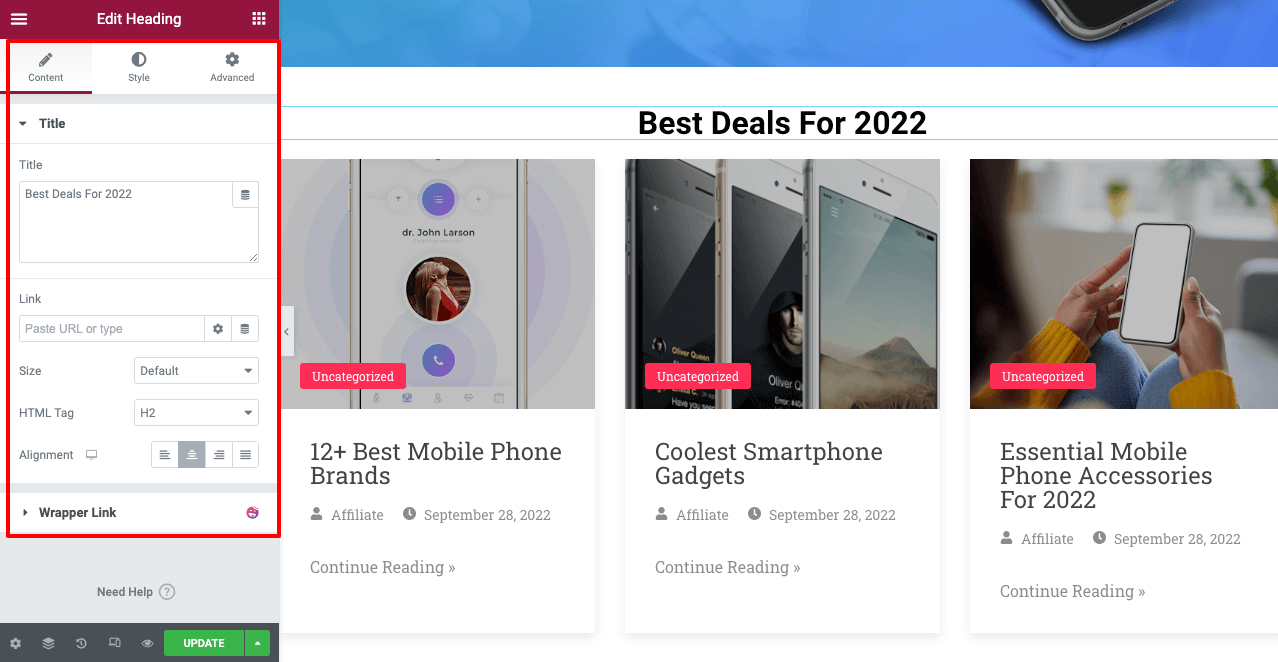
다음으로, 제목 위젯을 사용하여 섹션의 제목을 추가할 수 있습니다.

콘텐츠, 스타일 및 고급 섹션과 옵션을 사용하여 제목을 사용자 지정할 수 있습니다.

06단계: 블로그 게시물 섹션 추가
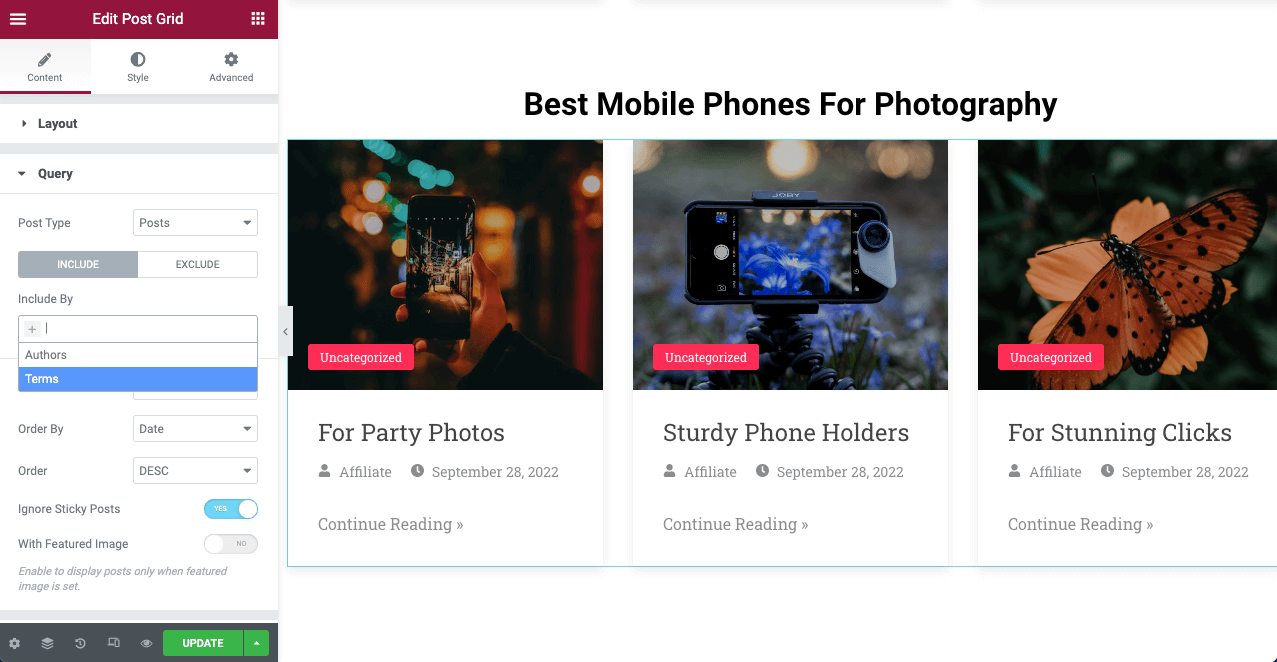
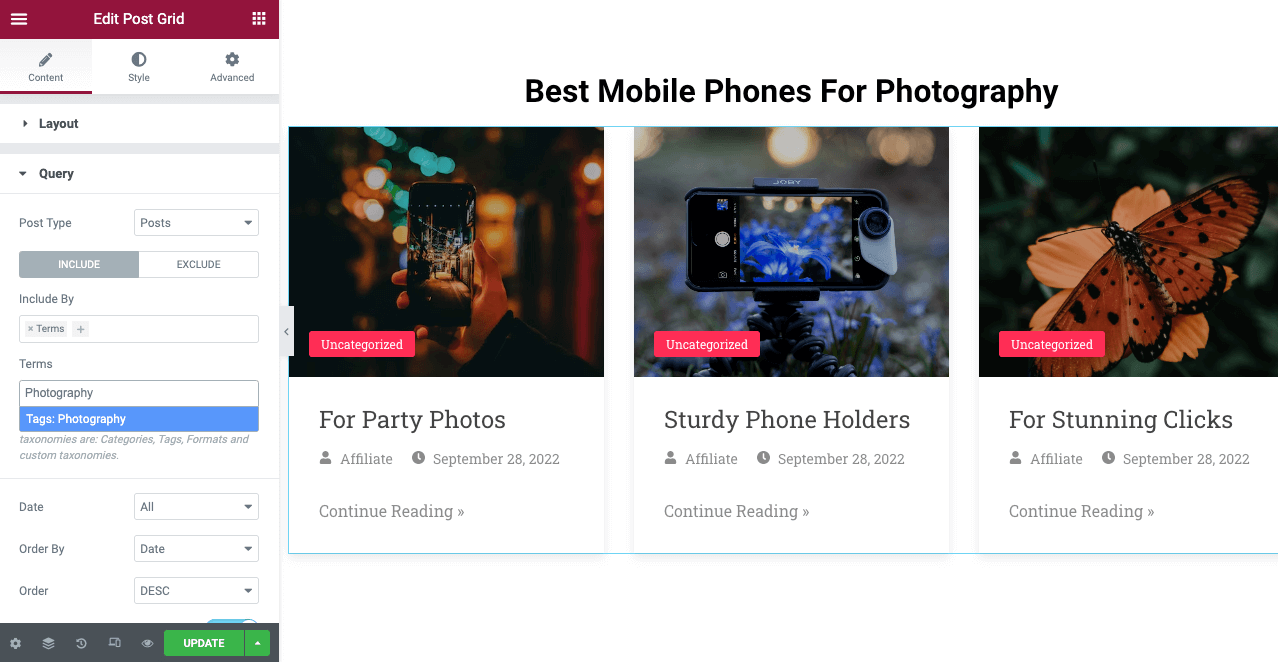
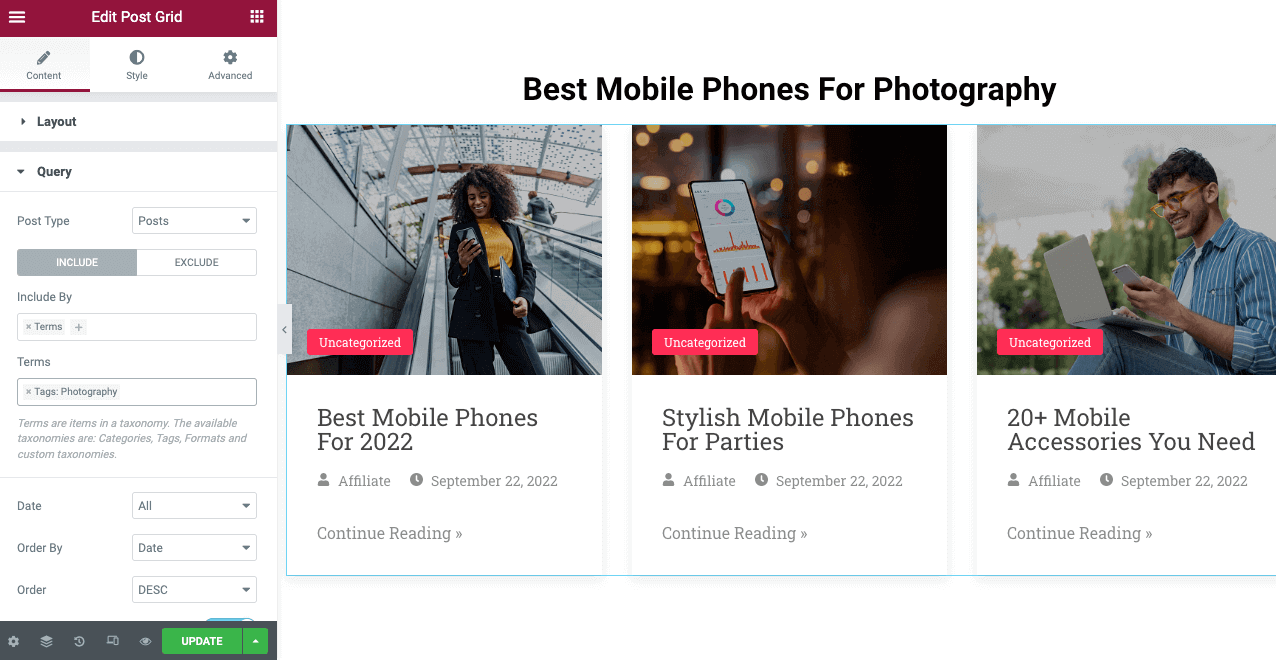
같은 방법으로 더 많은 블로그 섹션을 만들 수 있습니다. 그러나 다른 섹션에 다른 게시물을 표시하려면 태그 또는 카테고리 이름으로 지정해야 합니다. 그렇지 않으면 유사한 게시물이 모든 섹션에 표시됩니다.
- 다른 섹션에 다른 게시물을 표시하려면 콘텐츠 > 쿼리 로 이동합니다.
- 포함 기준 옵션에서 용어 를 선택합니다.

- 이 사진에 표시된 상자에 블로그 태그 또는 카테고리 이름을 입력합니다.

- 태그 또는 카테고리 이름별로 변경된 블로그 게시물을 볼 수 있습니다.

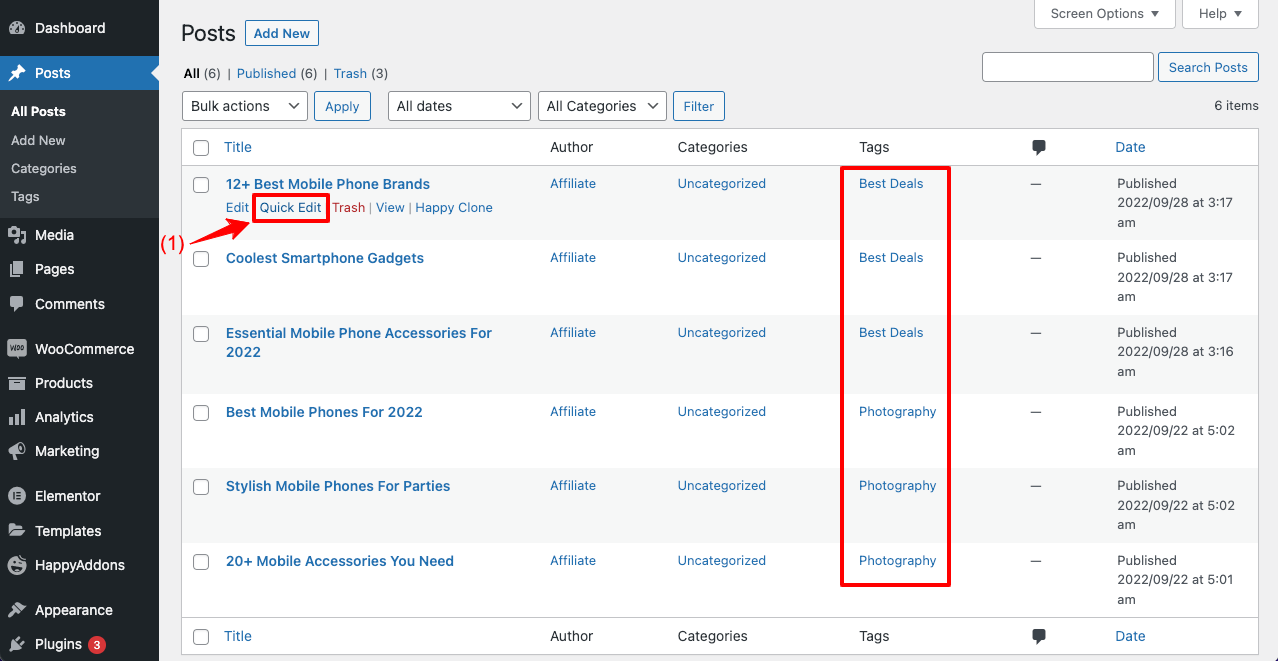
참고: 그 전에 백엔드에서 게시물에 태그를 지정해야 합니다. 먼저 게시물 섹션으로 이동합니다. 빠른 편집 버튼을 클릭합니다. 태그 옵션이 표시됩니다. 완료되면 업데이트 버튼을 클릭합니다.


07단계: 구독 양식 추가
구독 양식은 방문자의 이메일 주소와 연락처 정보를 수집하여 방문자를 리드로 전환하는 데 도움이 될 수 있습니다. 정기적으로 뉴스레터와 홍보 메시지를 보낼 수 있습니다. HappyAddons는 모든 인기 있는 양식 빌더와 통합되어 있습니다.

생성하려는 양식이 무엇이든 먼저 양식 빌더 플러그인을 설치하고 백엔드에서 원하는 대로 양식을 생성하십시오. 여기에서는 weForms 플러그인을 사용하여 양식을 작성합니다.

양식 작성이 완료되면 Elementor Canvas로 돌아갑니다.
- weForms 위젯 드래그 앤 드롭
- 생성한 양식 선택
캔버스에 양식이 표시되는 것을 볼 수 있습니다. 그런 다음 Elementor 패널에서 스타일을 지정하고 사용자 지정할 수 있습니다.
08단계: 바닥글 추가
기성품 바닥글 템플릿을 사용하여 시간을 절약할 수 있습니다. 템플릿 라이브러리를 방문하여 원하는 템플릿을 선택하고 끝에 있는 INSERT 버튼을 클릭합니다.

이제 위에서 말한 대로 로고, 새 텍스트, 블로그 링크, 페이지 링크 및 소셜 미디어 페이지를 추가할 수 있습니다.

09단계: 모바일 반응형으로 만들기
오늘날 모든 웹사이트의 트래픽 중 50% 이상이 모바일 및 태블릿 장치에서 생성됩니다 . 웹 페이지가 모바일 장치에 최적화되어 있지 않으면 매일 많은 트래픽을 잃을 수 있습니다. Happy Elementor를 사용하면 모바일 친화적인 제휴 사이트를 매우 쉽게 만들 수 있습니다.
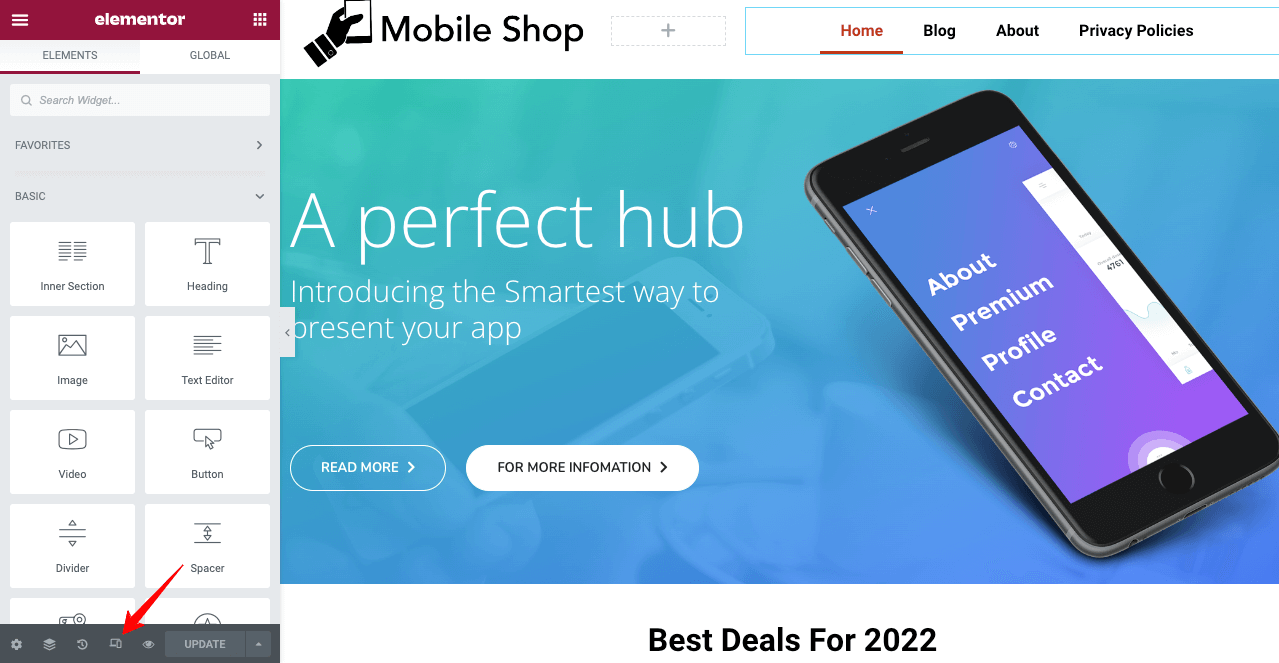
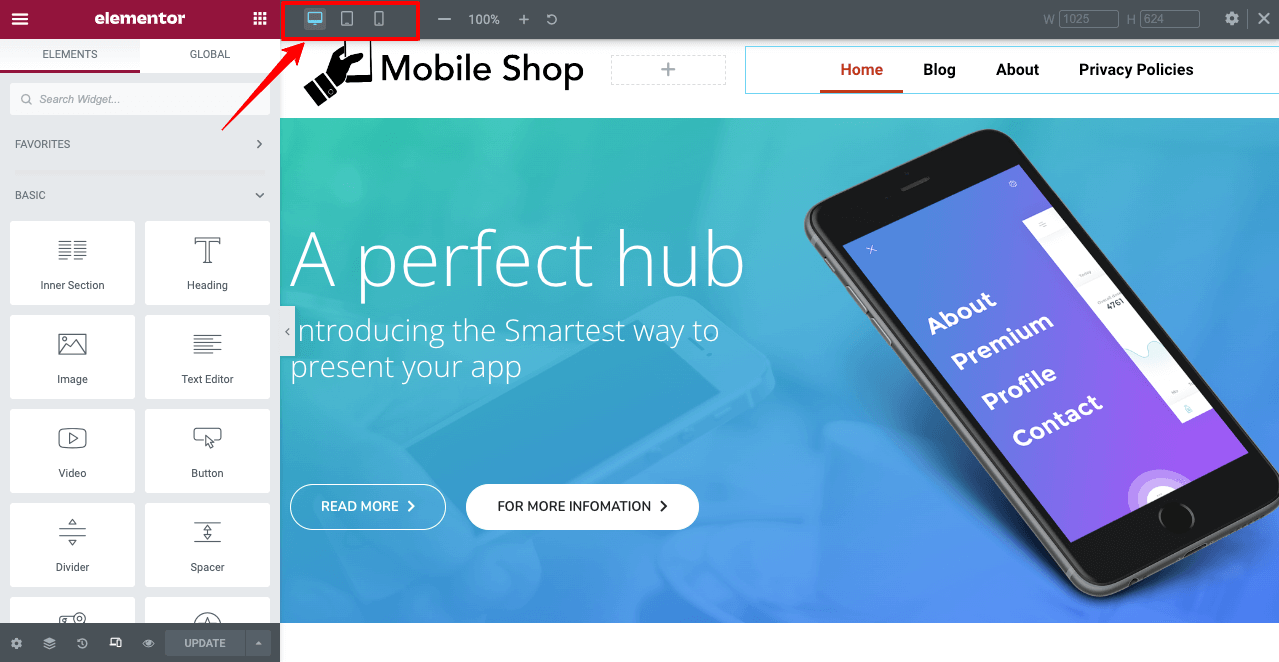
- Elementor 패널 하단에서 모바일 반응 모드를 클릭합니다.

- 상단에서 다른 장치 모드를 클릭합니다.

- 필요한 경우 다른 장치 모드에서 필요한 조정을 수행하십시오.
따라서 Happy Elementor를 사용하여 제휴 사이트의 홈페이지 디자인을 완료할 수 있습니다. Elementor 패널에서 적절한 위젯을 사용하여 더 많은 요소를 포함할 수 있습니다. 같은 방법으로 다른 페이지(블로그, 정보 및 개인 정보 보호 정책)도 디자인할 수 있습니다.
제휴 웹사이트를 디자인하는 것은 큰 프로젝트입니다. 블로그 포스트를 통해 웹 디자인 프로젝트의 모든 부분을 설명하기는 어렵습니다. 나머지 작업을 수행할 수 있는 가이드를 제공하려고 했습니다. 나머지는 스스로 계속할 수 있기를 바랍니다.
그러나 문제가 발생하면 아래 메시지 또는 의견을 보내주십시오. 저희 팀에서 곧 회신해 드리겠습니다.
보너스 포인트: 제휴 마케팅 웹사이트를 홍보하는 방법

제휴 마케팅 웹사이트를 홍보한다는 것은 방문자가 있다는 것을 의미합니다. 웹사이트의 트래픽을 두 가지 방법으로 늘릴 수 있습니다. 유기적 방법과 유료 광고를 통한 방법입니다. 전자 상거래 웹사이트인 경우 처음부터 유료 광고를 실행할 수 있습니다. 그러나 제휴 사이트이므로 처음에는 유기적 트래픽을 찾아야 합니다.
정기적으로 일정량의 트래픽이 발생하기 시작하면 특별한 경우에 유료 광고를 구현할 수 있습니다. 비용과 수입 간의 편안한 균형을 유지하는 데 도움이 됩니다. 다음 접근 방식은 귀하의 제휴 웹사이트로 유기적인 트래픽을 얻는 데 도움이 될 수 있습니다.
ㅏ. 유용한 블로그 게시물 게시
블로깅은 모든 웹사이트에 유기적인 트래픽을 유도하는 가장 효과적인 방법입니다. 멋진 블로그 게시물을 작성하려면 먼저 청중에 대해 알고, 문제를 식별하고, 솔루션을 커버하고, 서면으로 좋은 검색량으로 키워드를 최적화해야 합니다. 유용한 블로그 게시물을 작성하는 방법을 확인하십시오.
비. 비디오 콘텐츠 게시
긴 글을 읽는 것보다 동영상 콘텐츠를 보는 것을 좋아하는 사용자가 많이 있습니다. YouTube, Facebook, TikTok 및 Instagram에 짧은 길이와 중간 길이의 비디오 클립을 게시하여 홍보하는 제품에 더 많은 인상을 줄 수 있습니다.
씨. 뉴스레터 보내기
이메일 마케팅은 현재 온라인 비즈니스에서 가장 효과적인 마케팅 방법입니다. 뉴스레터 보내기는 이메일 마케팅의 일부입니다. 구독 양식을 통해 수집한 이메일 ID로 유용한 뉴스레터를 보내면 전환율을 높일 수 있습니다.

디. 게스트 게시물
귀하의 제휴 사이트가 새로운 것이라면 낮은 도메인 권한으로 인해 처음에 SERP에 자리를 잡는 데 어려움을 겪을 것입니다. 인기 있는 웹사이트에 게스트 게시를 통해 양질의 백링크를 관리할 수 있습니다. 검색 엔진에 대한 도메인 권한과 가시성을 향상시킵니다. 그러나 게스트 게시 비용이 너무 많이 드는 경우 나중에 일시 중지할 수 있습니다.
이자형. 소셜 미디어에서 콘텐츠 공유
소셜 미디어는 제휴 웹사이트로 트래픽을 유도하는 또 다른 강력한 플랫폼입니다. Facebook, Twitter, Pinterest와 같은 인기 있는 소셜 미디어에서 유익한 블로그 게시물과 방문 페이지를 공유할 수 있습니다. 사용자가 게시물을 클릭하고 싶어하도록 해시태그(#)와 눈에 띄는 문구를 추가하세요.
제휴 마케팅 웹사이트를 디자인하는 방법에 대한 FAQ
여기에서는 제휴 마케팅 웹사이트를 디자인하는 방법에 대해 가장 자주 묻는 질문에 대한 답변을 제공합니다.
제휴 웹사이트의 수익은 얼마입니까?
이 질문에 대한 답은 주로 트래픽 흐름, 틈새 시장 범위, 제품 카테고리 등에 따라 달라집니다. 1,000명 이상의 월 방문자가 있는 새로운 제휴 사이트는 일반적으로 매월 $100-$200를 벌고 있습니다. 그러나 시간이 지남에 따라 트래픽 수준이 증가하면 평균 월 수입이 증가합니다.
참고로 www.flippa.com 및 www.empireflippers.com을 방문할 수 있습니다. 다양한 틈새 시장의 수많은 제휴 웹사이트의 수입을 볼 수 있습니다.
제휴 마케팅 웹 사이트 비용은 얼마입니까?
제휴 프로그램, 제품 유형, 제품 가격, 수수료 비율 등과 같은 여러 요소에 따라 다릅니다. 각 제휴 플랫폼에는 마케터를 위한 거의 별도의 정책 세트가 있습니다. 예를 들어 Amazon이 제휴 마케터에게 분배하는 수수료는 아래와 같습니다.
아마존 게임 - 20%
럭셔리 뷰티, 아마존 익스플로러 – 10%
신발, 핸드백 및 액세서리 - 4%
사무용품 - 4%
주방 – 4.50%
제휴 마케팅 웹사이트를 구축하는 데 비용이 얼마나 드나요?
오늘날, $100 이내에서 제휴 마케팅 웹사이트를 구축하는 것이 가능합니다. 처음에는 도메인과 호스팅이 주요 비용이 됩니다. 무료 플러그인(WooCommerce)으로 초기 활동을 계속할 수 있습니다.
수많은 제휴 제품 링크로 사이트가 커지고 수익을 올리기 시작하면 프리미엄 플러그인 및 추가 기능으로 사이트를 업그레이드할 수 있습니다.
Amazon 계열사가 되기 위한 요구 사항은 무엇입니까?
아마존 계열사가 되기 위한 몇 가지 필수 요건이 있습니다. 그들은:
1. 자원이 풍부한 원본 블로그 게시물을 10개 이상 게시해야 합니다.
2. 최근 10개의 게시물은 신청 후 60일 이내에 게시되어야 합니다.
3. 신청 웹사이트는 소셜 미디어 페이지가 설정되어 있어야 합니다.
4. Amazon은 현재 Facebook, Twitter, Instagram, Tik Tok 및 Twitch.tv를 허용합니다.
5. 소셜 미디어 페이지에는 최소 500명의 유기적 팔로워가 있어야 합니다.
6. 지원서가 승인된 후 180일 이내에 최소 3건의 매출이 있어야 합니다.
귀하의 웹사이트가 180일 이내에 최소 3번의 판매를 달성하지 못하면 귀하의 아마존 제휴 멤버십이 취소됩니다.
애드센스로 제휴 마케팅 웹사이트에서 수익을 창출할 수 있습니까?
애드센스는 웹 방문자에게 광고를 게재하여 무료로 간편하게 수익을 창출할 수 있는 방법입니다. 방문자가 웹사이트 광고를 클릭하면 Google과 같은 검색 엔진이 비용을 지불합니다.
그것이 제휴 사이트인지 여부는 중요하지 않습니다. 트래픽을 유도하는 유용한 콘텐츠가 있는 경우 Google은 광고를 게시할 웹사이트를 선택합니다.
제휴 마케팅 웹사이트를 디자인하는 방법에 대한 최종 요약
매력적인 디자인 없이는 웹사이트가 경쟁이 치열한 시장에서 두각을 나타내기가 매우 어렵습니다. 이 블로그가 이 장벽을 극복하는 데 도움이 되었기를 바랍니다. 사이트가 WordPress에 있고 Elementor 및 HappyAddons 플러그인이 있는 경우 웹 디자이너가 필요하지 않습니다. 원하는 대로 사이트에 특수 효과와 사용자 정의 풍미를 추가할 수 있습니다.
마지막으로, 제휴 마케팅 캠페인을 시작할 생각이라면 지금이 적기입니다. 제휴 마케팅을 많이 추천하는 이유는 큰 선행 투자가 필요하지 않기 때문입니다. 그러나 시간이 지남에 따라 수많은 소프트 스킬을 키우고 수동 소득원을 구축하는 데 도움이 될 것입니다.
이 기사가 충분히 도움이 되었기를 바랍니다. 이와 같은 흥미로운 기사를 더 갖고 싶다면 구독하고 Facebook 및 Twitter 페이지를 팔로우하여 정기적인 업데이트를 받으세요.
뉴스레터 구독
Elementor에 대한 최신 뉴스 및 업데이트 받기
