WordPress 사이트에서 평가 페이지를 디자인하는 방법
게시 됨: 2020-10-05잘 설계된 사이트는 때때로 잠재 고객에게 좋은 첫인상을 남기지 못합니다. 이 경우 웹사이트에 사용후기를 추가하면 웹사이트를 처음 탐색하는 사람들에게 더 신뢰할 수 있습니다.
리뷰 및 평가와 함께 사용 후기는 귀하가 합법적인 사업을 운영하고 있으므로 귀하가 제공하는 서비스에 대한 신뢰할 수 있는 공급업체임을 입증하는 데 도움이 됩니다.
이 기사에서는 몇 가지 간단한 단계를 통해 비즈니스 웹사이트에 대한 평가 페이지를 쉽게 디자인하는 방법을 보여줍니다. 여기서는 강력한 애드온 중 하나인 HappyAddons와 함께 Elementor를 사용합니다.
깊은 곳으로 뛰어들기 전에 약간의 빛을 살펴보자.
사용후기가 무엇인가요?

평가는 일반적으로 귀하의 제품/서비스를 사용한 이전 또는 흥미진진한 고객으로부터 제공되는 제3자 진술입니다. 제품 품질, 서비스 유형, 전문 분야 등에 대한 잠재적인 리드를 알려줍니다. 따라서 관심 있는 방문자에게 귀하가 신뢰할 만한 가치가 있음을 쉽게 확신시킬 수 있습니다.
고객 리뷰는 인용문, 짧은 비디오, 고객 인터뷰, 사례 연구, 성공 사례 등과 같은 다양한 형식으로 제공될 수 있습니다. 이것을 증언이라고 합니다. 아마도 인용문은 웹사이트 사용후기의 가장 일반적인 형식일 것입니다. 수집하기 쉽고 청중과 가장 관련이 있다고 느끼기 때문입니다.
웹사이트에서 평가가 얼마나 중요합니까?
고객 평가를 위한 전용 웹 페이지는 방문자의 신뢰를 얻을 수 있는 좋은 방법입니다. 그것은 당신이 당신의 제품과 서비스를 통해 제공하는 실제 가치를 나타냅니다. 이는 무엇보다도 지속 가능한 비즈니스와 강력한 고객 기반이 있다는 증거이기 때문입니다. 또한 일종의 온라인 사기가 아니라는 사실도 밝혔습니다.
또한 사람들은 비즈니스 담당자보다 실제 고객의 이야기를 듣고 싶어합니다. 따라서 이러한 평가는 추천처럼 작동하여 방문자에게 의심의 여지 없이 브랜드를 신뢰할 수 있다는 확신을 줍니다.
WordPress 웹사이트에 평가를 추가하는 방법

여기에서 Elementor 내에서 평가 페이지를 디자인하기 위한 기본 자습서 부분이 시작됩니다.
다음은 평가 페이지를 만들기 위한 전제 조건입니다.
- 워드프레스 사이트
- 엘리멘터(무료)
- HappyAddons(무료)
WordPress 사이트를 성공적으로 구성하고 Elementor 및 HappyAddons를 포함한 모든 필수 플러그인을 설치했다고 가정해 보겠습니다. Elementor를 처음 사용하는 경우 빠른 시작을 위해 이 Elementor 가이드를 확인하십시오.
먼저 WordPress 대시보드로 이동하여 새 페이지 추가를 클릭합니다. 이제 새 페이지에 제목을 추가하십시오. 그런 다음 "Elementor로 편집"이라는 파란색 버튼을 클릭하십시오. 바로 Elementor Interface로 이동합니다.
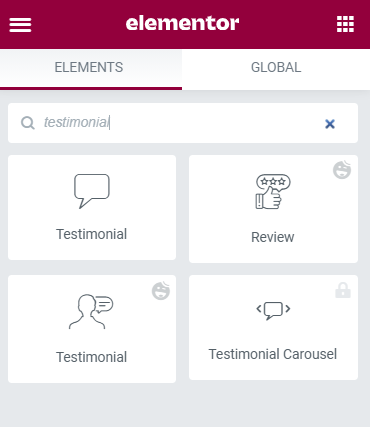
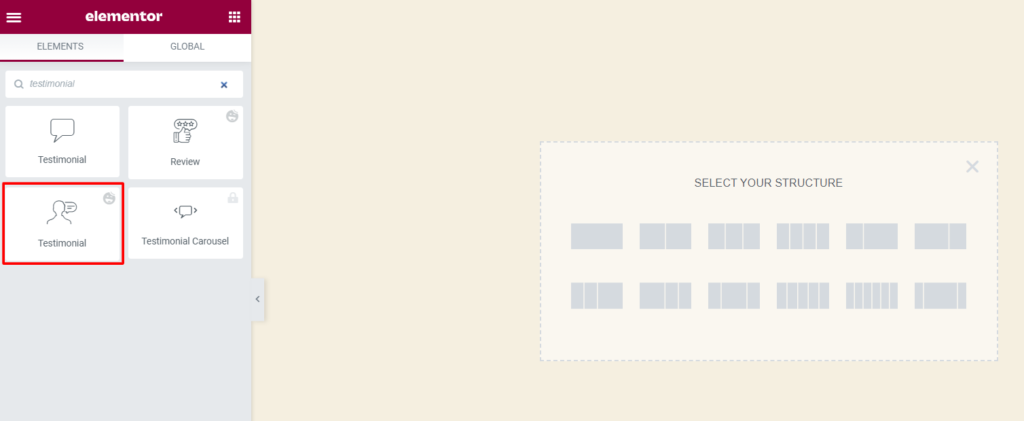
편집기에 들어가면 측면 패널 검색 창에서 평가 위젯을 검색하십시오. 그런 다음 위젯을 인터페이스로 끌어다 놓습니다.

이제 기본 설정에 따라 디자인을 사용자 정의해 보겠습니다.
평가 페이지 디자인에 이미지 삽입
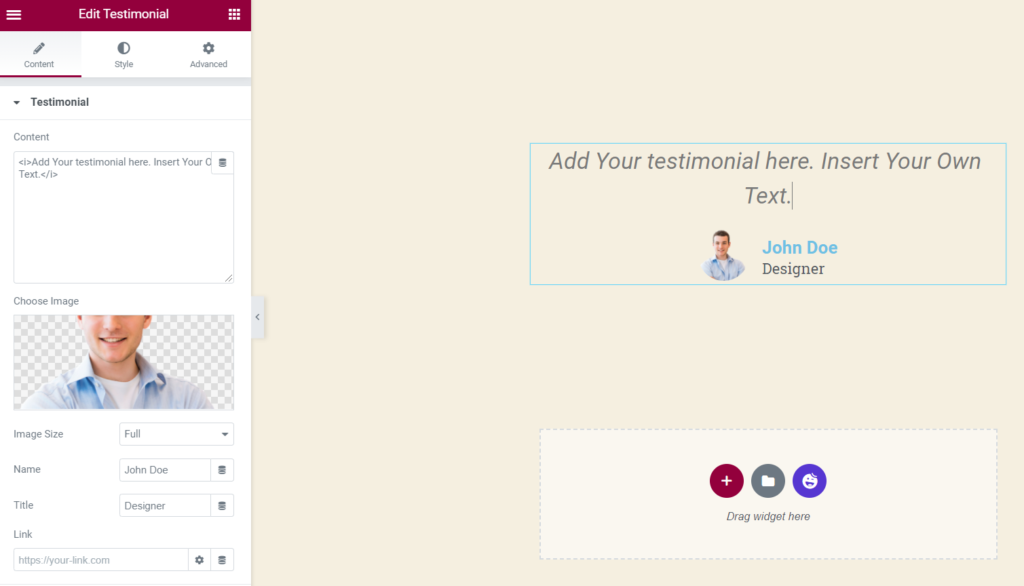
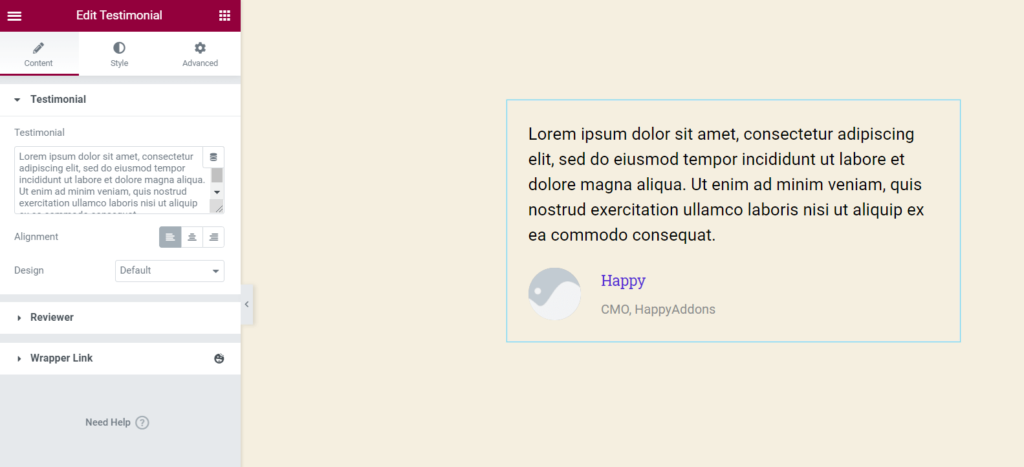
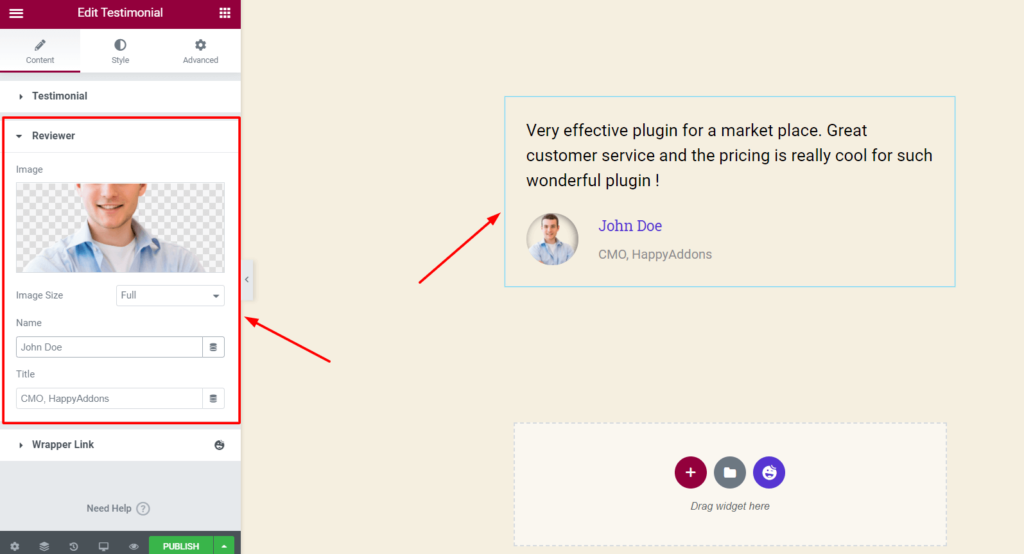
콘텐츠 탭에서 이미지를 추가하여 추천 디자인을 개인화하세요. 이미지 크기, 위치 및 정렬을 완전히 유연하게 지정할 수 있습니다. 또한 이미지의 사용자 정의 크기도 정의할 수 있습니다.

콘텐츠 탭 안에 이름, 제목 및 링크도 삽입할 수 있는 옵션이 있습니다.
스타일 탭을 사용하여 Outlook 증폭
콘텐츠 탭의 모든 콘텐츠를 커스터마이징한 후 다음 단계로 넘어갑니다. 스타일 탭에서 다음을 수행할 수 있습니다.
- 평가 설명, 이름 및 명칭을 위한 텍스트 색상 및 타이포그래피 변경
- 이미지 크기를 수정하고 테두리 유형, 반경, 색상 등을 정의합니다.

평가 페이지 디자인에 고급 기능 적용
고급 탭에는 여백, 패딩, 위치 등을 조정하는 다양한 사용자 정의 옵션이 있습니다. CSS 코딩에 익숙하다면 거기에서 바로 자신의 CSS 코드 스니펫을 포함할 수 있습니다.
Happy Elementor 애드온으로 더 많은 디자인 도구 살펴보기
풍부한 기능의 Elementor 애드온인 HappyAddons를 사용하여 평가 페이지 디자인을 보다 정교하게 수행할 수 있습니다. 또한 순식간에 평가 페이지를 디자인할 수 있는 전용 위젯이 있습니다.
그러나 HappyAddon의 공식 사이트에서 아름다운 추천 디자인을 찾을 수 있습니다. Elementor 사이트에서 이러한 디자인을 복사하여 붙여넣기만 하면 사용할 수 있습니다. HappyAddons가 수많은 HappyAddons 데모에서 직접 웹사이트에 미리 만들어진 디자인을 가져올 수 있는 유연성을 제공하기 때문입니다.

매우 쉽게 평가 페이지 디자인을 사용자 정의하십시오
Elementor 사이트에 HappyAddons를 성공적으로 설치했는지 확인하십시오. 그런 다음 다른 WordPress 플러그인처럼 활성화하십시오. 이것은 실제로 몇 초만 필요합니다. 이제 다음 단계에 따라 평가 섹션을 디자인하십시오.
1단계: 평가 위젯 드래그 앤 드롭
먼저 Elementor 편집기에서 섹션을 연 다음 HappyAddons의 평가 위젯을 검색하십시오. 그리고 이 요소를 디자인에 포함시키십시오.

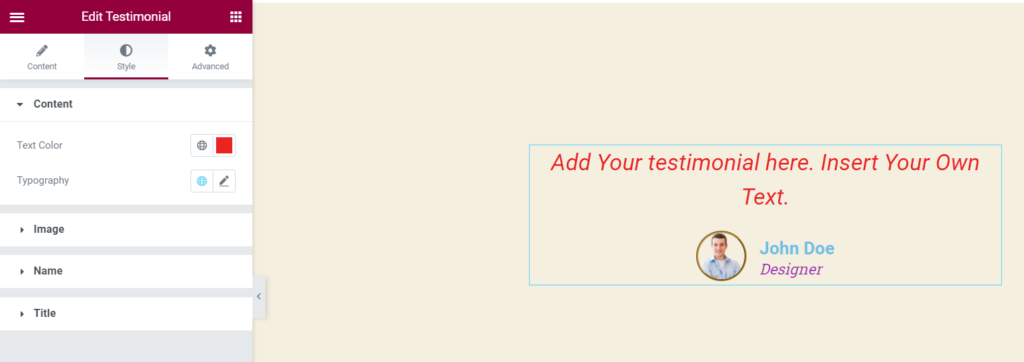
위젯을 추가하면 아래 스크린샷과 같은 편집 패널이 표시됩니다.

여기에서 이미지, 설명, 리뷰어 이름 및 직위를 추가할 수 있습니다.

편집기 패널에서 이미지 크기, 레이아웃, 정렬 등을 편집할 수도 있습니다.

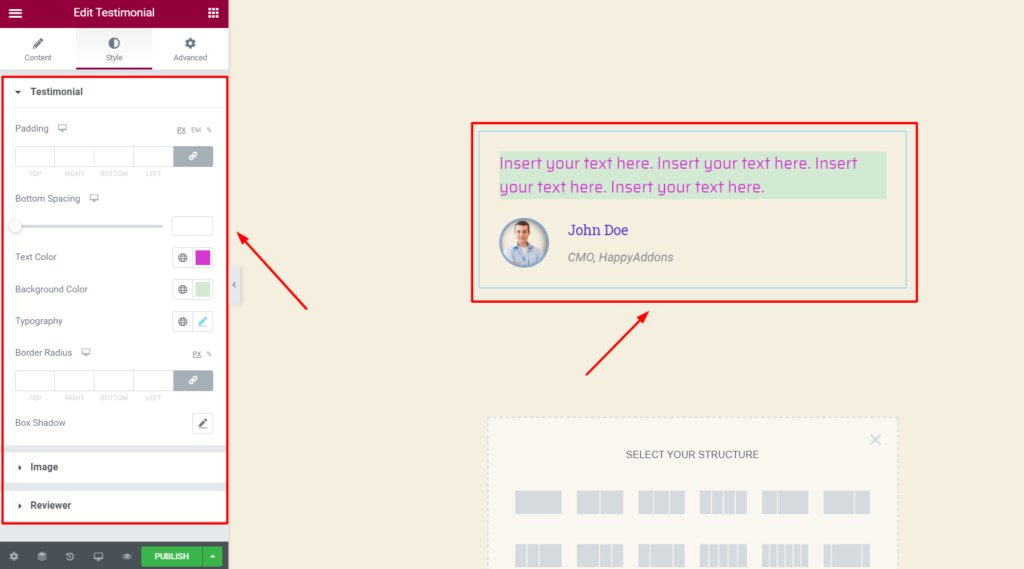
2단계: '평가' 섹션 디자인
그런 다음 스타일 탭을 클릭하고 자신만의 방식으로 디자인을 사용자 정의합니다. 여기에서 테두리 디자인, 이미지 표현, 텍스트 색상, 타이포그래피 등 원하는 모든 것을 수정할 수 있습니다.

3단계: 디자인에 고유한 터치 부여
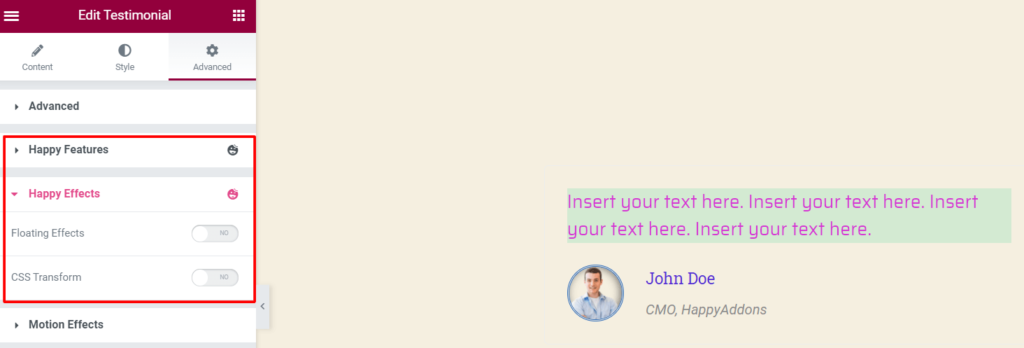
이제 앞으로 이동하여 고급 탭을 확인하십시오. 이 고급 섹션에는 디자인을 한 단계 끌어올릴 수 있는 뛰어난 기능이 많이 포함되어 있습니다.

여기에서 Elementor 위젯에 표시 조건을 적용할 수 있는 행복한 기능을 찾을 수 있습니다. Happy Effects라는 또 다른 놀라운 기능. 이 기능을 사용하면 모든 Elementor 위젯에 대한 멋진 애니메이션을 만들 수 있습니다. 탐험할 것이 훨씬 더 많습니다.
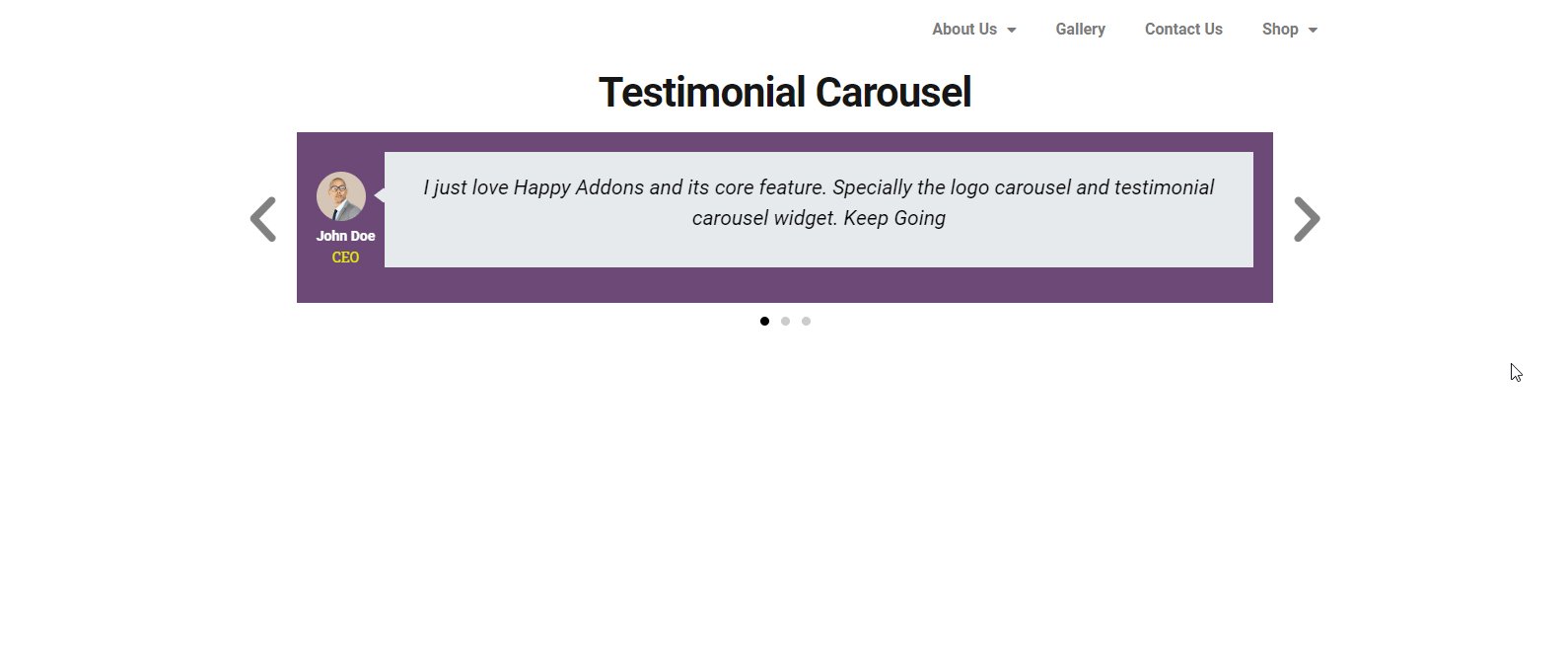
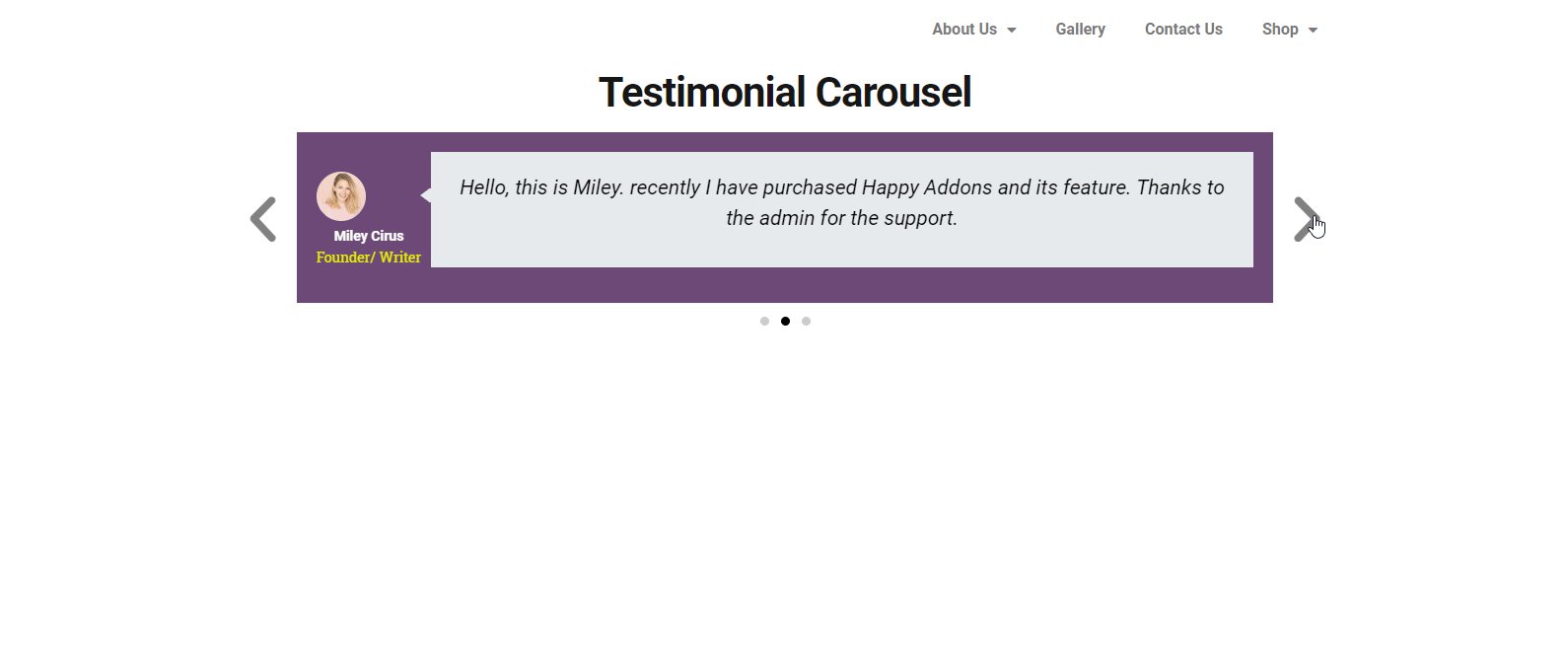
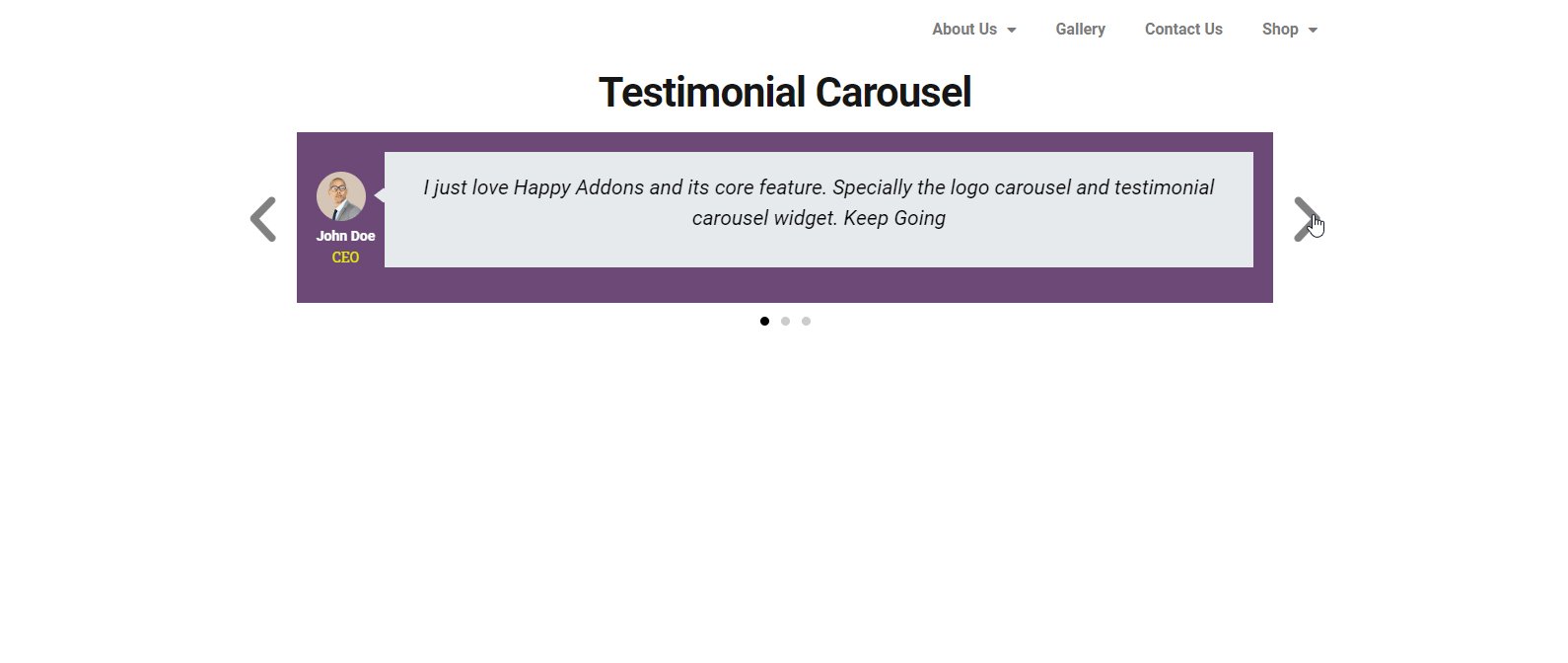
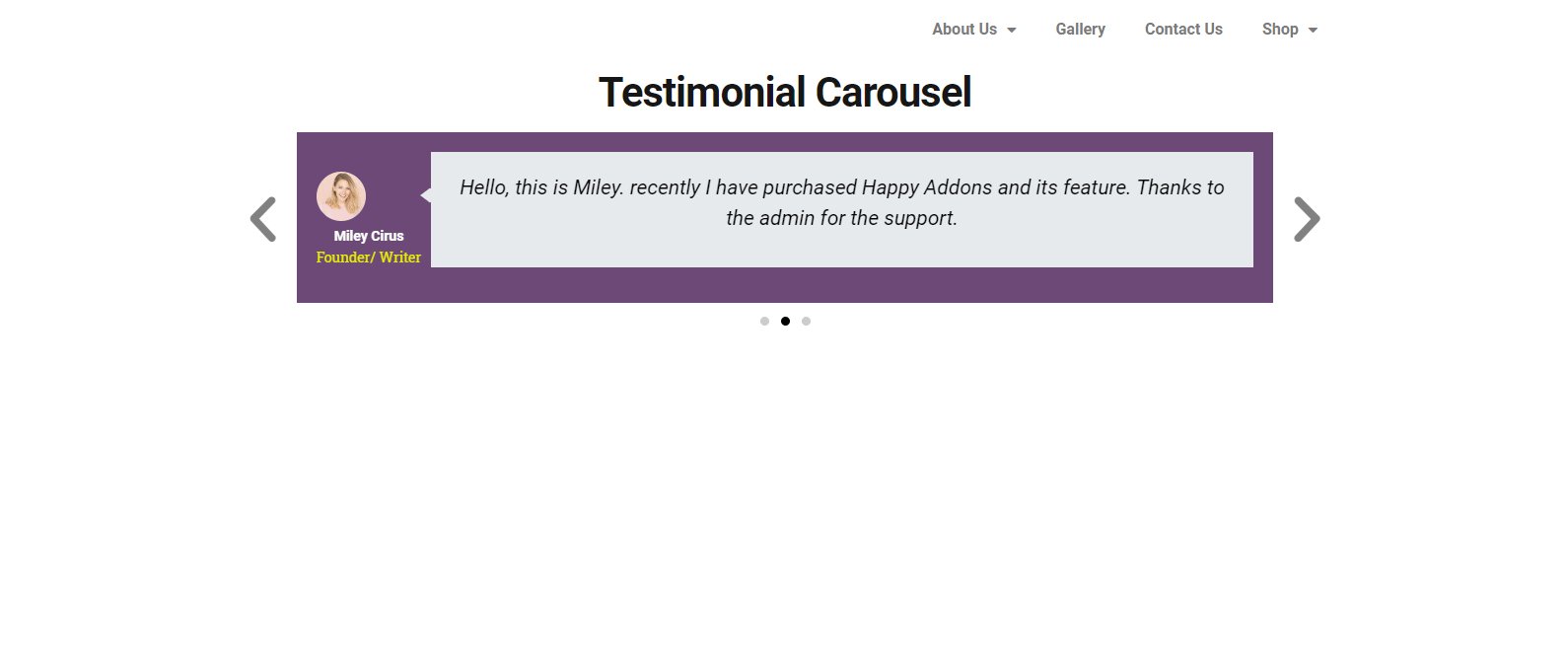
보너스: 평가 캐러셀(Pro)을 사용하여 페이지 디자인을 아름답게
평가 회전 목마는 귀하의 디자인에 독특한 모양을 부여하고 평가를 아름다운 회전 목마에 표시하여 다른 사람과 눈에 띄게 만듭니다. 위에서 언급한 것과 같은 방식으로 이 위젯을 얻을 수 있습니다. 그런 다음 편집기 패널에서 사용 가능한 디자인 도구를 사용하여 요구 사항에 따라 디자인을 사용자 정의합니다.

당신은 또한 읽을 수 있습니다: 평가 회전 목마를 사용하여 웹 사이트 디자인을 개선하는 방법.
웹사이트 평가 모범 사례 및 팁
고객 평가는 단순히 모든 비즈니스, 서비스 또는 제품에 대한 정직한 리뷰입니다. 고객에 대한 신뢰 구축과 개선에 압도적입니다.
개인 및 비즈니스 웹사이트를 만들고 있다고 가정해 보겠습니다. 당신의 고객은 별 5개 등급과 당신이 그들에게 가장 적합한 이유를 설명하는 메시지를 줄 수 있습니다. 이는 방문자가 귀하와 협력하는 데 영향을 미칠 수 있습니다. 또한 리뷰를 통해 개선 사항이나 요구 사항을 제안할 수 있습니다. 다음 마케팅 전략을 계획하는 데 도움이 될 것입니다. 따라서 모두에게 윈-윈 상황입니다!
웹사이트 추천의 유형

고객 평가는 다양한 형식으로 나타날 수 있으며 일반적인 패턴은 다음과 같습니다.
인용문: 이러한 평가는 종종 귀하가 그들에게 최고인 이유와 귀하가 고객에게 제공하는 혜택을 강조합니다.
동료 검토: 동료 검토는 종종 잠재 고객에게 귀하의 활동에 대한 동기를 부여합니다. 대상 고객과의 더 많은 참여를 관리합니다.
개인 리뷰: 사용자가 피드백으로 사용하는 시간이 거의 들지 않는 소셜 미디어의 개인 리뷰입니다. 생각보다 영향력이 너무 큽니다. 이 소셜 미디어 분야에서 사람들은 당신이 만족할 때 리뷰를 작성하고 충성도를 표시합니다.
인플루언서 후기: 소셜 인플루언서가 리뷰를 해준다면 그것은 마법입니다. 인플루언서의 평가 자체가 귀하의 서비스 또는 제품에 대한 광고 및 품질 증명입니다.

인터뷰: 까다롭습니다. 하지만 인터뷰를 통해 고객의 성공담처럼 이야기로 표현하면 브랜드 인지도가 크게 높아집니다. 간단한 스토리텔링 영상이나 작은 콘텐츠로도 충분합니다.
참조: 만족한 사람들은 귀하의 서비스에 대해 커뮤니티를 참조하거나 만족 정도에 대한 메시지를 제공합니다. 그것은 미래의 고객에게 영향을 미칩니다. 추천은 사람들의 구매에 영향을 미칩니다.
비디오 평가: 사람들은 그들이 당신에게서 얻는 것에 압도되고 너무 흥분할 때만 이 평가를 합니다. 대부분의 사람들은 호텔, 자연 명소, 해변, 공원 등 여행 및 관광 산업과 관련된 비즈니스 및 서비스에 대한 평가를 제공합니다.
뛰어난 웹 평가 페이지를 디자인하기 위한 팁
- 방문자가 평가 페이지에서 필터를 사용하도록 허용
- 최대한 많은 평가를 받을 수 있도록 페이지를 최대한 단순하게 디자인하십시오.
- 소셜 미디어 평가를 수용하는 디자인
- 쓰기 옵션과 함께 서비스에 대한 평가(예: 별 5개) 옵션을 사용하세요.
- 실제 이미지, 로고 또는 사람 얼굴 포함
- 고품질 이미지 사용
- 고객 사진을 가능한 잘 보이게 넣으십시오.
매력적인 방식으로 평가 페이지를 디자인하십시오.
웹사이트를 만드는 것은 몇 년 전만 해도 조금 복잡했습니다. 그러나 오늘날에는 개발자를 고용하지 않고 혼자서 모든 작업을 수행할 수 있을 정도로 쉬워졌습니다. WordPress는 Elementor와 같은 이 이벤트 페이지 빌더를 이 개념을 더욱 확장합니다. 10분 이내에 꿈의 웹사이트를 구축할 수 있습니다.
그러나 평가는 고객을 위해 하는 전문성과 고객이 보답하는 감사의 증거입니다. 그렇기 때문에 비즈니스 웹 사이트의 필수적인 부분입니다. Elementor를 사용하면 매우 쉽게 평가 페이지를 디자인할 수 있습니다. 또한 HappyAddons를 추가하면 디자인을 완전히 제어하고 무한한 디자인 가능성을 얻을 수 있습니다.
바로 거기에서 평가 페이지 디자인을 시작하고 혼란이 있으면 알려주십시오. 댓글로 물어보세요!

