Elementor에서 WordPress 토글 콘텐츠를 디자인하는 방법
게시 됨: 2022-11-20여러 섹션이 있거나 옵션을 제공하는 콘텐츠를 표시하는 가장 좋은 방법은 무엇입니까?
예를 들어 가격 책정 페이지에는 월간, 연간 및 평생 거래와 같은 다양한 유형의 가격 체계가 포함될 수 있습니다. 이러한 모든 거래를 한 페이지에 표시하는 것은 고객에게 번거로울 수 있습니다. 그들은 콘텐츠를 소비하기 위해 긴 길을 아래로 스크롤해야 합니다.
그렇다면 필요한 모든 정보와 콘텐츠를 유지하면서 페이지를 깨끗하고 최소화하기 위해 어떻게 정렬하시겠습니까?
토글 콘텐츠가 구출되는 곳입니다. 스마트한 인터페이스로 대화형 콘텐츠를 만들 수 있습니다.
WordPress의 경우 토글 콘텐츠를 만드는 방법에는 여러 가지가 있습니다. 그러나 가장 쉬운 방법은 Elementor와 함께 제공됩니다. 이 기사에서는 Elementor를 사용하여 WordPress Toggle 콘텐츠를 만드는 단계를 안내합니다.
토글 콘텐츠란?
토글 기능을 사용하면 사용자가 웹 페이지에서 콘텐츠 가시성을 제어할 수 있습니다. 토글 콘텐츠는 일반적으로 웹 사이트에서 콘텐츠의 다른 버전이나 섹션을 표시하는 데 사용됩니다.
토글 콘텐츠를 사용하면 콘텐츠의 한 부분만 뷰포트에 표시되고 다른 부분은 탭이나 제목 아래에 표시됩니다. 사용자가 탭을 클릭하면 그 아래의 콘텐츠만 표시됩니다.
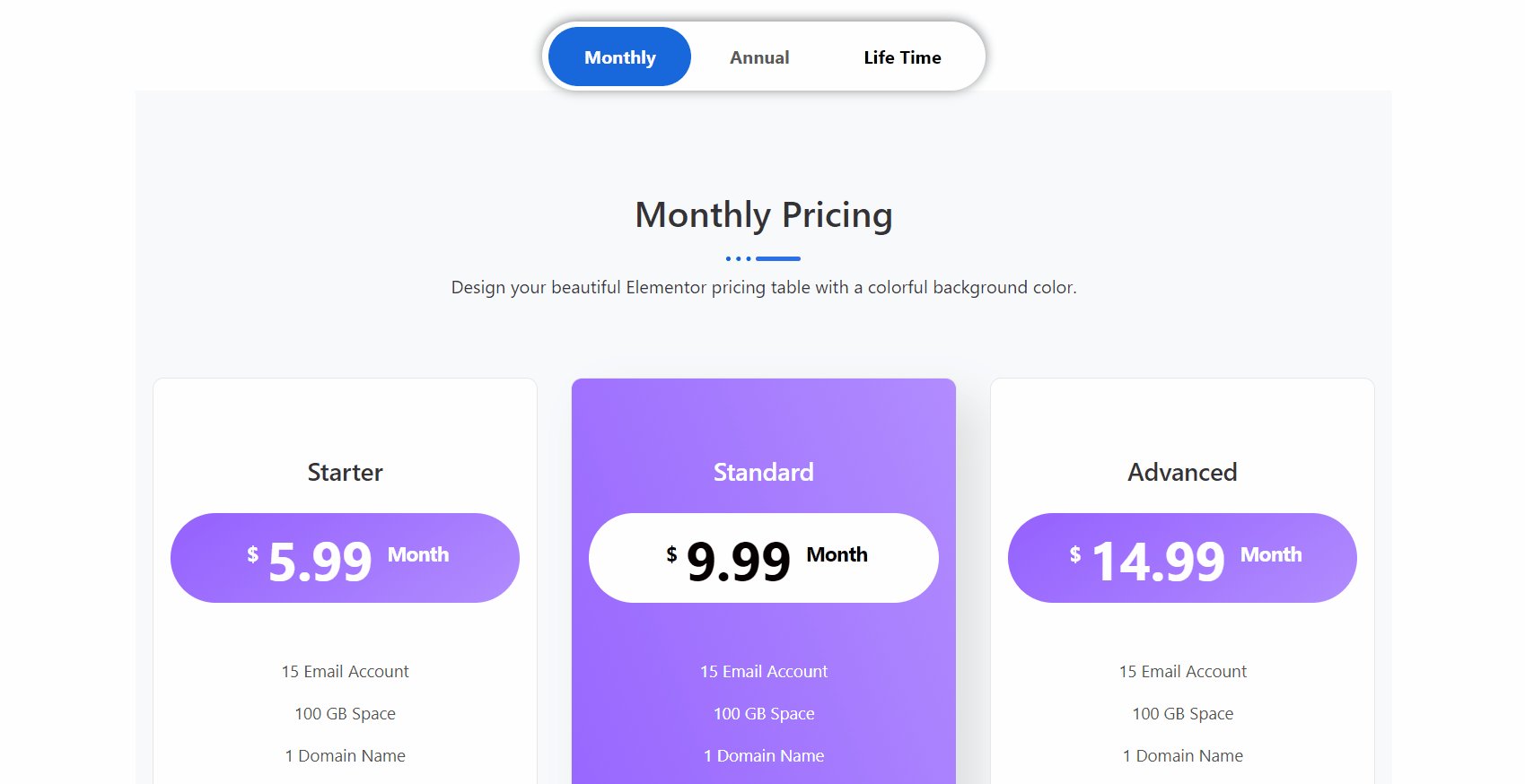
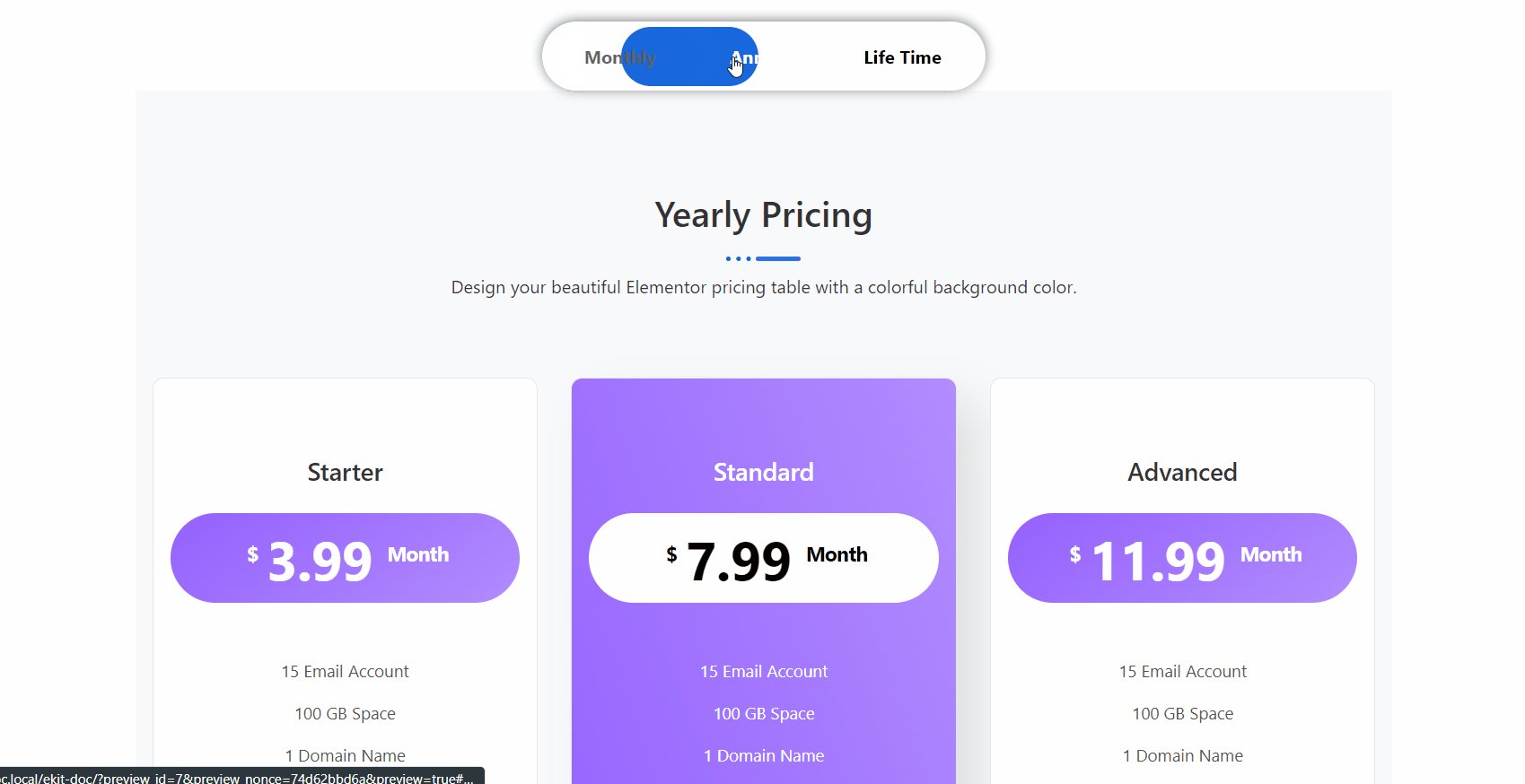
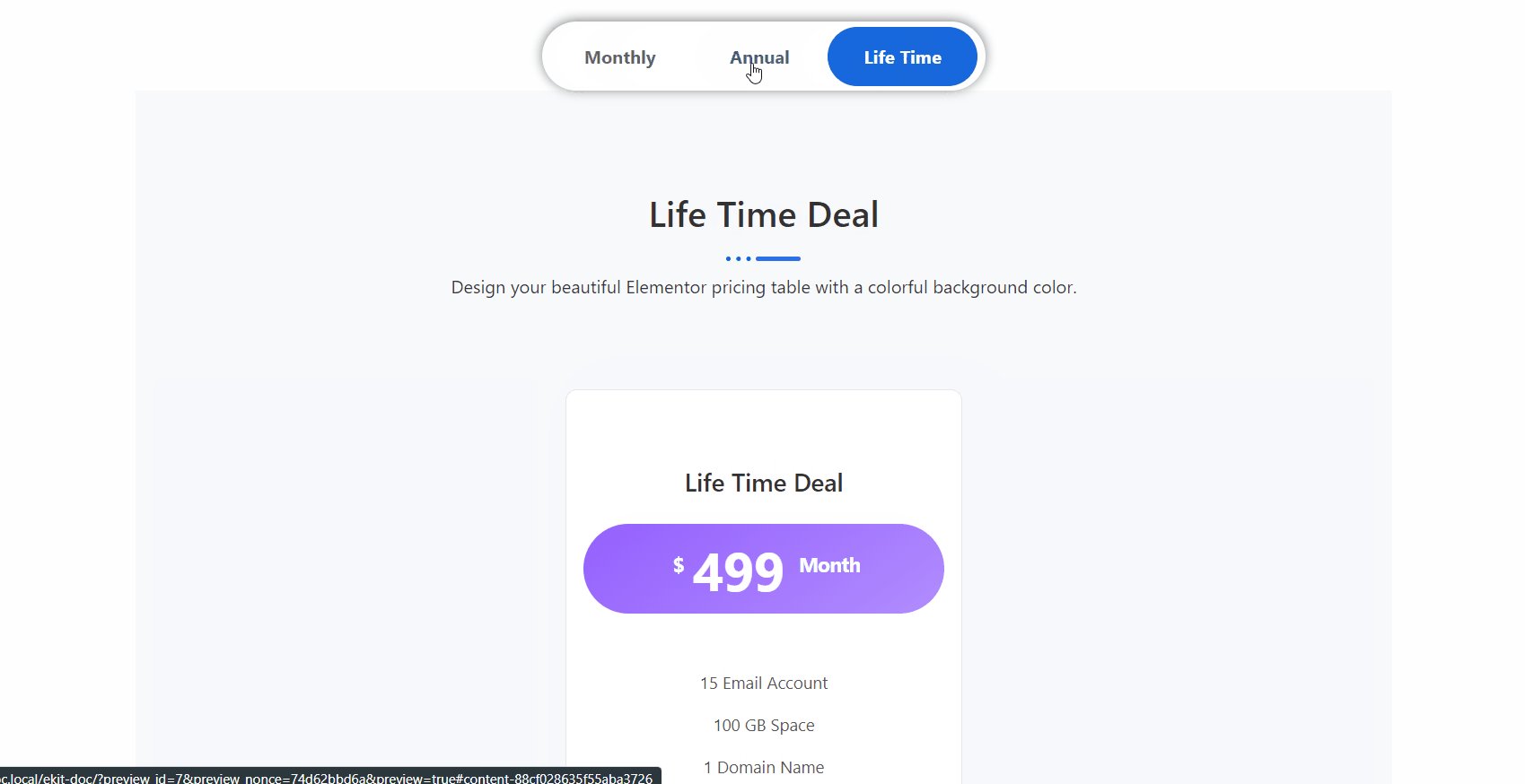
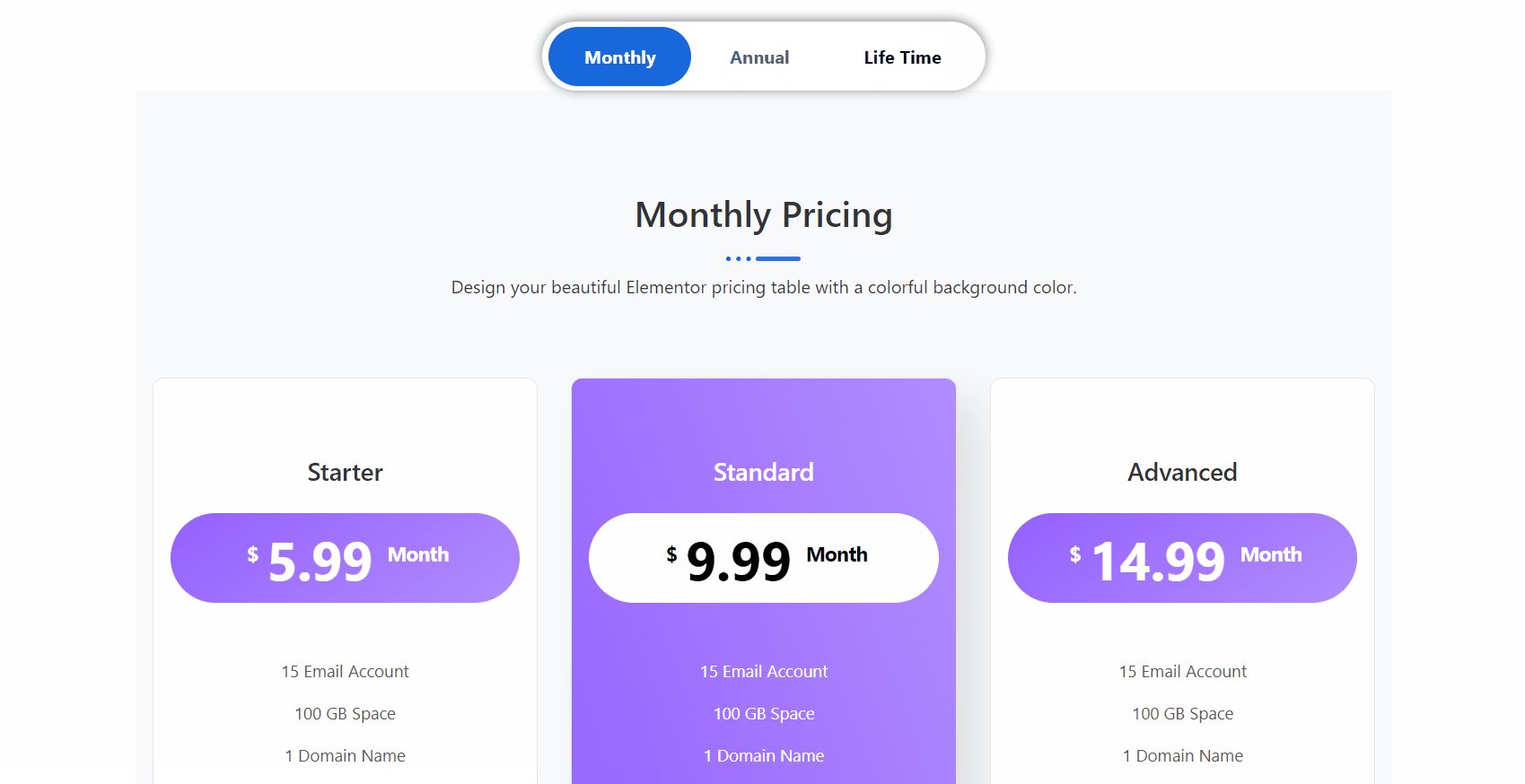
예를 들어 월간 및 연간 두 가지 가격 거래가 있는 가격 책정 페이지가 있습니다. 토글 콘텐츠를 사용하는 경우 거래 중 월별 또는 연간 거래 중 하나만 화면에 표시됩니다.
[img.gif]
사용자가 월간 탭을 클릭하면 월간 거래가 표시됩니다. 마찬가지로 연간 탭을 열면 연간 거래가 표시됩니다.
WordPress에서 고급 Elementor 토글 콘텐츠를 만드는 단계별 가이드
많은 WordPress 토글 플러그인을 사용할 수 있지만 WordPress에서 고급 Elementor 토글 버튼을 만드는 가장 쉬운 방법은 ElementsKit과 함께 제공됩니다!
ElementsKit의 고급 토글 위젯은 WordPress 토글 콘텐츠에 추가 기능을 추가합니다. 가장 많은 사용자 정의 옵션을 사용하여 콘텐츠를 보다 세련된 방식으로 표시할 수 있습니다.
다음은 ElementsKit의 Advanced Toggle 위젯을 사용하여 정교한 WordPress 토글 콘텐츠를 만드는 방법입니다.
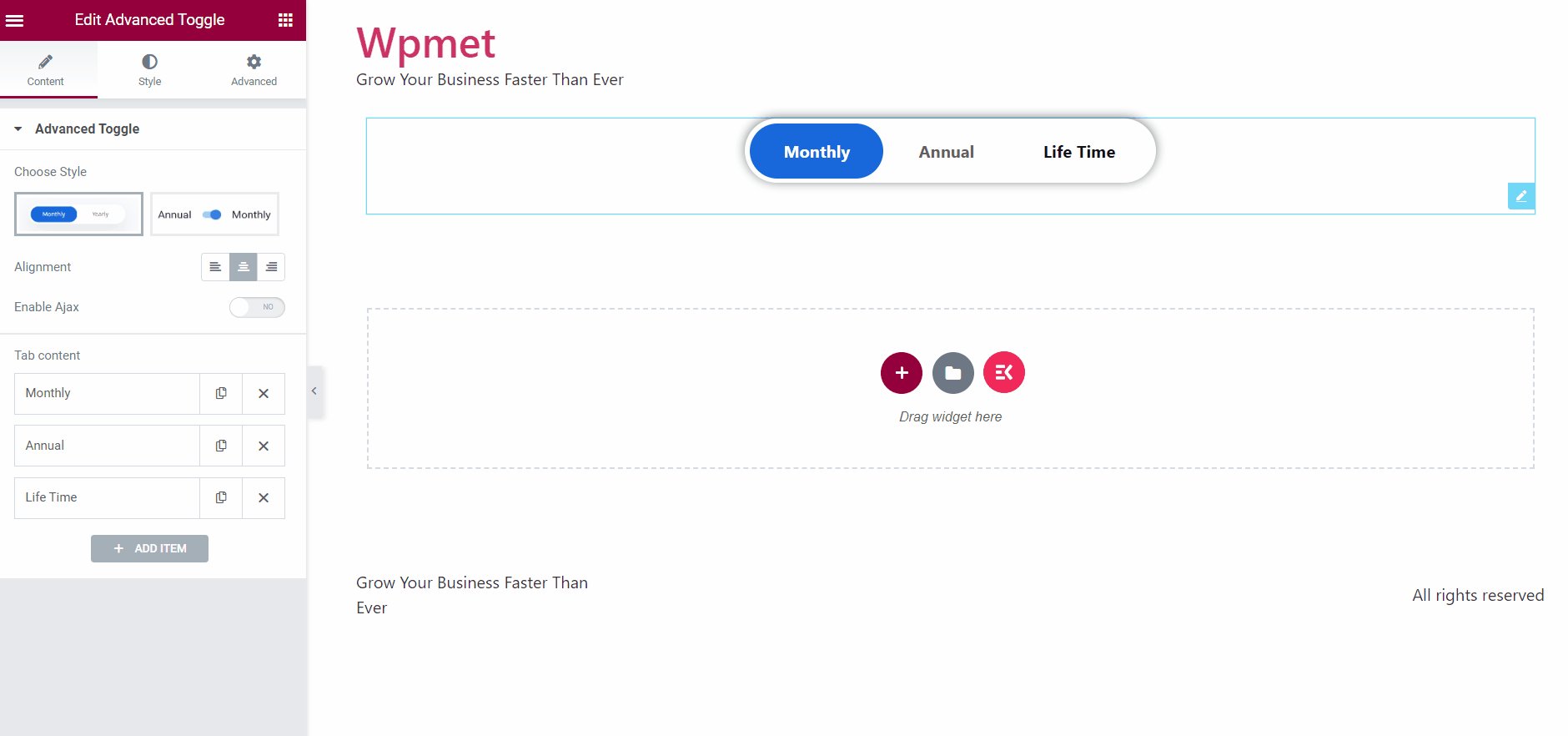
1단계: Elementor 토글 버튼의 스타일 선택
고급 토글 위젯을 사용하려면 먼저 위젯을 Elementor 디자인으로 끌어다 놓습니다. 그런 다음 토글 콘텐츠를 설정하고 스타일을 사용자 지정할 수 있습니다.

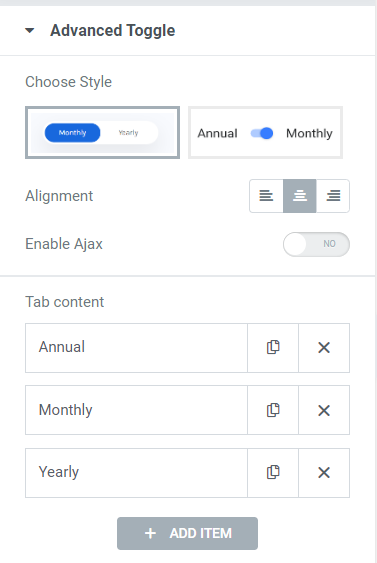
ElementsKit 고급 토글 위젯에는 두 가지 스타일의 버튼이 있습니다. 스타일이 다를 뿐만 아니라 기능도 다릅니다.
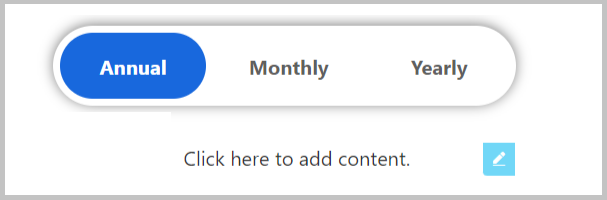
스타일 1을 사용하면 여러 탭을 표시할 수 있습니다. 해당 탭에서 토글 콘텐츠를 추가할 수 있습니다. 표시할 옵션이 여러 개인 경우 이 스타일을 선택할 수 있습니다.


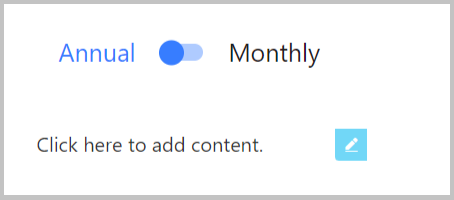
스타일 2는 전통적인 토글 버튼으로 두 콘텐츠 사이를 전환하는 것입니다. 이 스타일을 선택 하면 처음 두 탭만 표시 됩니다. 두 콘텐츠 사이를 전환하는 일반적인 토글 버튼이 나타납니다.
이 자습서에서는 스타일 1을 사용하여 더 많은 사용자 정의 옵션을 보여줍니다.
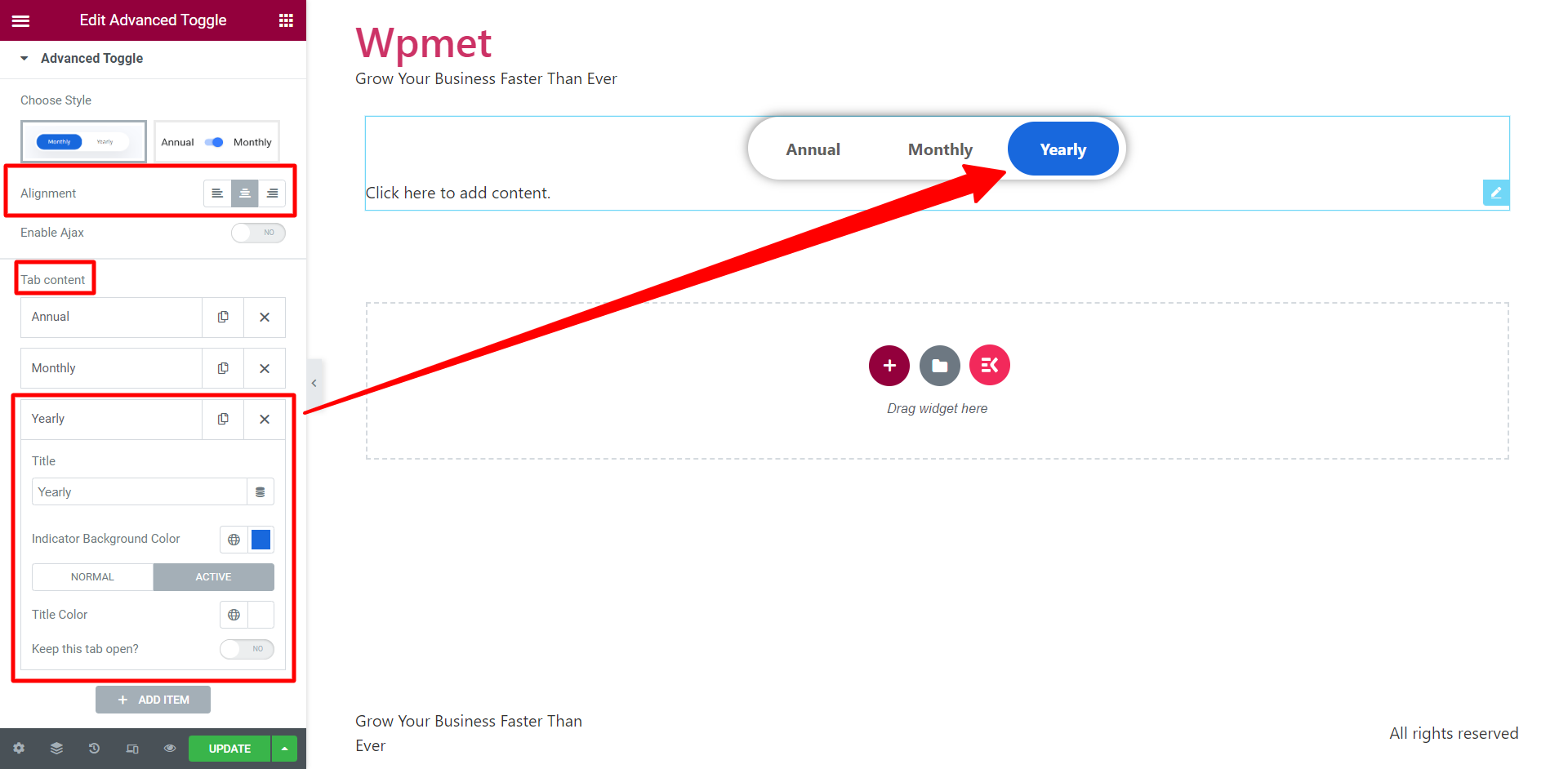
2단계: WordPress의 토글 메뉴에 탭 추가
ElementsKit 고급 토글 위젯을 사용하여 클릭 한 번으로 탭을 추가할 수 있습니다. 새 탭을 추가하려면 항목 추가 버튼을 클릭하십시오. 각 탭 콘텐츠에 대해 각 탭에 대한 제목 , 표시기 배경색 , 일반 제목 색상 및 호버 효과를 개별적으로 설정할 수 있습니다. 또한 탭을 기본적으로 표시하려면 Keep this tab open 기능을 활성화하면 됩니다.

게다가 토글 탭의 정렬 을 오른쪽, 왼쪽 또는 가운데로 설정할 수 있습니다. Ajax 활성화 옵션도 사용할 수 있습니다.

3단계: Elementor에서 WordPress 토글 콘텐츠를 추가하는 방법은 무엇입니까?
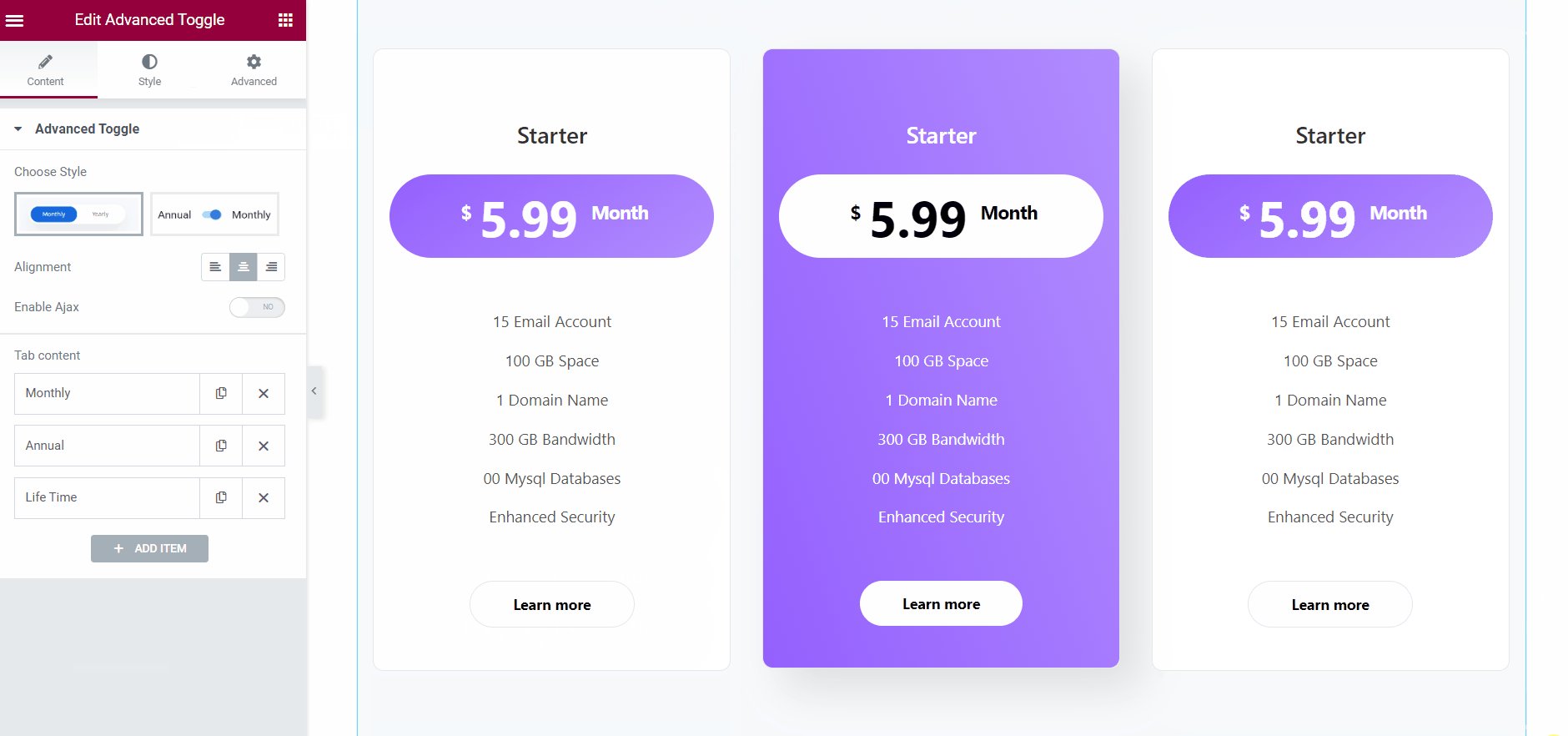
콘텐츠 생성 프로세스는 이것을 " 고급 " 토글 위젯으로 만듭니다. Elementor 편집기를 종료하지 않고도 문자 그대로 각 탭의 콘텐츠를 디자인할 수 있습니다. 이것은 토글 버튼을 편집하고 있는 동일한 페이지 내에서 콘텐츠를 만들고 사용자 지정할 수 있으므로 큰 이점을 제공합니다.

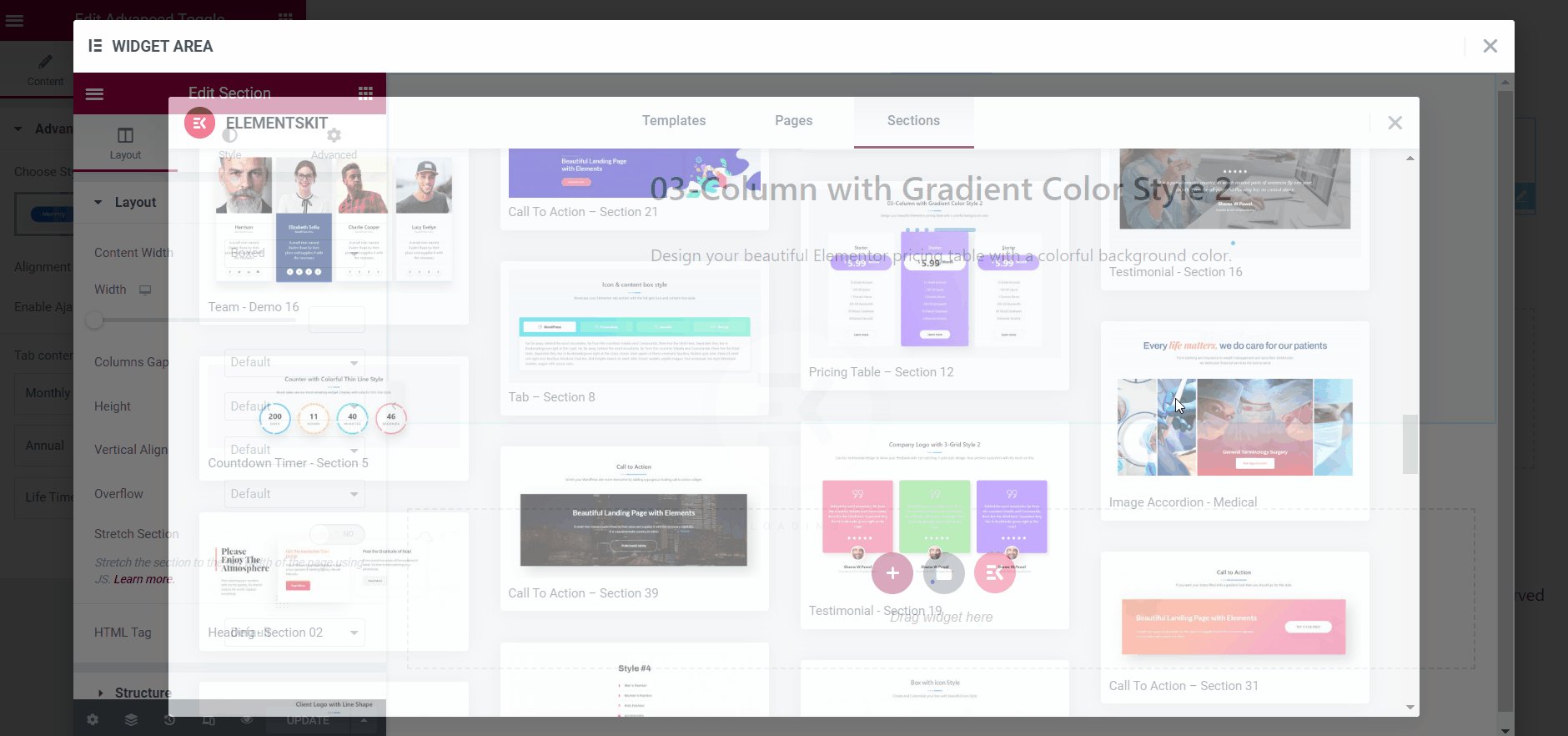
토글 콘텐츠를 생성하려면 토글 버튼 아래의 콘텐츠 섹션을 클릭하십시오 . 화면에 위젯 영역 이 나타납니다. 이 인터페이스에서 모든 Elementor 및 ElementsKit 요소를 사용하여 토글 콘텐츠를 디자인할 수 있습니다. 자신만의 디자인을 만들 거나 저장된 템플릿을 사용할 수 있습니다 . 게다가 ElementsKit 템플릿 라이브러리를 사용하여 멋진 WordPress 토글 콘텐츠를 만들 수 있습니다.
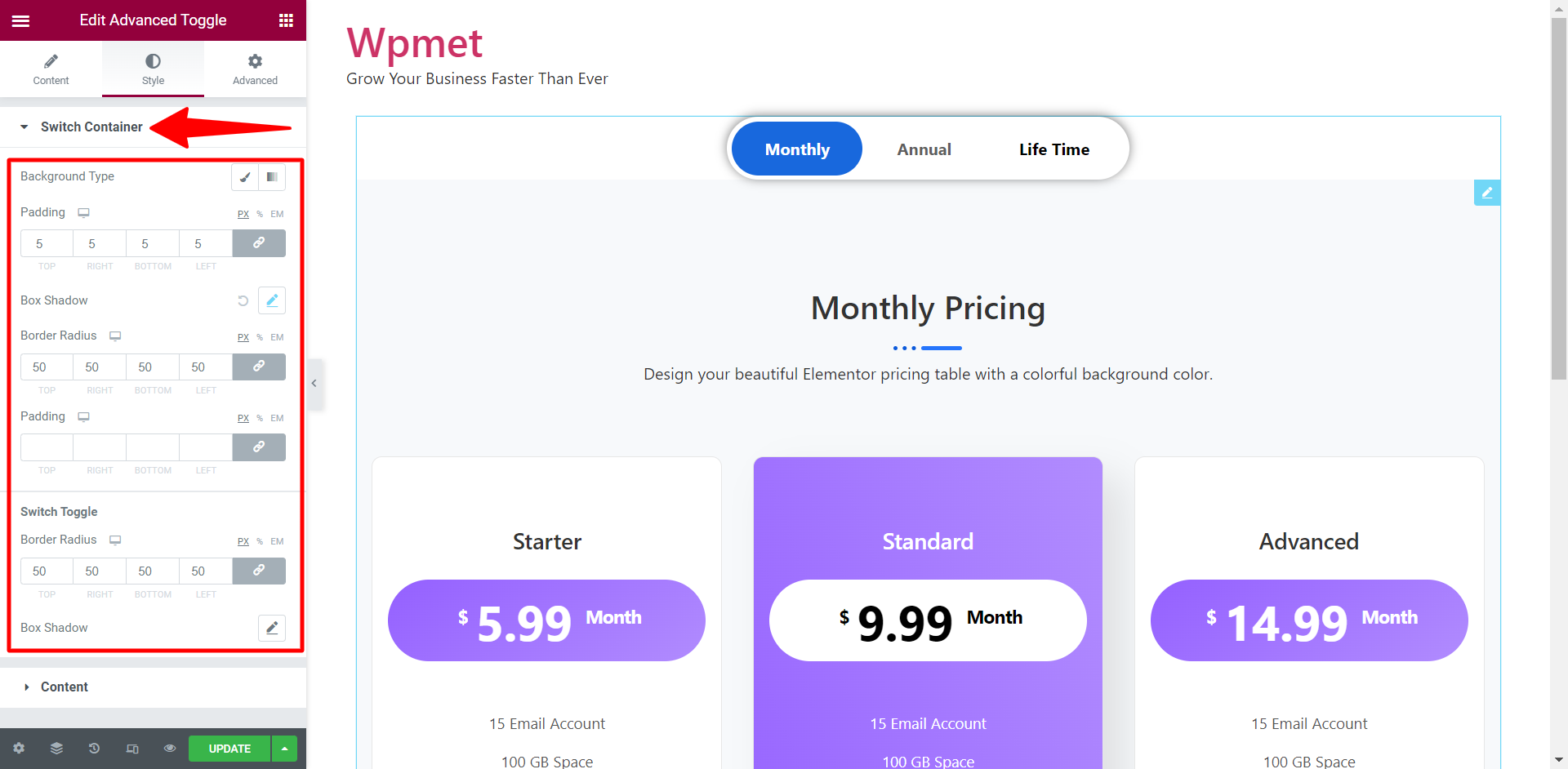
4단계: ElementsKit으로 Elementor 토글 버튼 사용자 지정
ElementsKit을 사용하면 Elementor 토글 버튼을 쉽고 유연하게 사용자 정의할 수 있습니다. Switch Container 섹션 (Style 탭 아래)에서 토글 버튼의 배경 유형 을 선택한 다음 padding , box shadow style 및 border-radius 를 설정할 수 있습니다.

토글 스위치 의 경우 테두리 반경 및 상자 그림자를 설정하는 옵션도 사용할 수 있습니다.
또한 콘텐츠 섹션에서 토글 탭 제목의 타이포그래피 를 설정할 수 있습니다.
이거 야! 이제 토글 콘텐츠가 준비되었습니다. 이제 토글 콘텐츠를 추가하여 웹 디자인을 더욱 세련되고 동적으로 만들 수 있습니다.

자세히 알아보려면 ElementsKit 고급 토글 위젯을 사용하는 방법에 대한 전체 문서를 읽어보세요.
Elementor 토글 버튼을 만들기 위해 ElementsKit을 선택해야 하는 이유는 무엇입니까?
사용 가능한 모든 WordPress 토글 플러그인 중에서 ElementsKit을 선택하는 이유는 무엇입니까? 한 줄 대답은 모든 고급 기능을 갖춘 고급 토글 위젯입니다.
자세히 설명하자면 ElemensKit에는 고급 콘텐츠 생성 기능이 있습니다. 대부분의 Elementor 토글 위젯은 두 콘텐츠 사이에서만 토글할 수 있는 옵션을 제공합니다. ElementsKit을 사용하는 동안 특정 스타일로 원하는 만큼 토글 콘텐츠를 만들 수 있습니다. 또한 동일한 편집기에서 Elementor 토글 버튼과 토글 콘텐츠를 만들 수 있습니다. 이로 인해 WordPress 토글 콘텐츠 생성이 그 어느 때보다 쉬워졌습니다. 게다가 미리 만들어진 템플릿도 사용할 수 있습니다.
Elementor에서 WordPress 토글 콘텐츠를 만들기 위해 ElementsKit Advanced Toggle Widget을 선택하는 이유는 다음과 같습니다.
- 고급 콘텐츠 제작.
- 무제한의 토글 콘텐츠를 추가합니다.
- 편집기를 종료하지 않고도 토글 버튼을 만들고 토글 콘텐츠를 한 곳에서 디자인할 수 있습니다.
- Elementor로 정교한 토글 콘텐츠를 디자인하세요.
- 사용자를 위해 섹션을 대화식으로 만듭니다.
- 참여도를 높이기 위해 스크롤 시간을 줄입니다.
간단히 말해서
WordPress 토글 콘텐츠는 웹 사이트에서 사용자 경험을 향상시키는 좋은 방법입니다. 토글을 사용하면 웹사이트의 모양과 느낌을 변경하여 보다 상호 작용할 수 있습니다.
토글 컨텐츠를 생성하는 동안 ElementsKit은 가장 유연하고 고급 기능을 제공합니다. 위의 가이드를 따랐다면 Elementor 토글 버튼을 쉽게 만들 수 있을 것입니다.
