WordPress에서 이모티콘을 비활성화하는 방법(단계별)
게시 됨: 2023-02-26WordPress 사이트에서 이모티콘을 비활성화하려고 합니까?
이모티콘은 느낌이나 감정을 표현하는 데 사용되는 작은 아이콘입니다. WordPress는 이모티콘 지원을 추가하기 위해 추가 CSS 및 JavaScript 파일을 로드하며 일부 사용자는 성능과 속도를 개선하기 위해 이를 제거할 수 있습니다.
이 기사에서는 WordPress에서 이모티콘을 쉽게 비활성화하는 방법을 보여줍니다.

이모티콘이란 무엇입니까?
이모티콘은 인터넷에서 사용되는 작은 아이콘 또는 스마일리입니다.
일본에서 유래한 이모지는 유니코드 문자 집합으로 발전했으며 이제 데스크톱 컴퓨터와 iOS 및 Android 모바일 장치에서 지원됩니다.
이모지 기능은 WordPress 4.2에서 처음 도입되었으며 이 기능을 추가한 주된 이유는 중국어, 일본어 및 한국어 문자 집합에 대한 기본 지원을 추가하기 위해서였습니다.

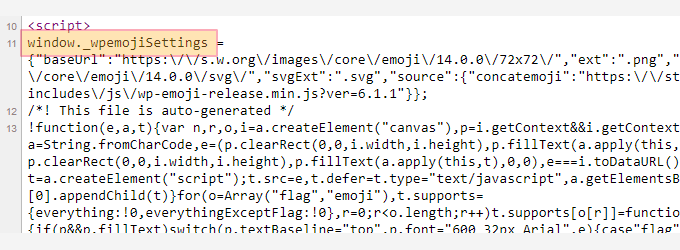
기본적으로 WordPress는 이모티콘 지원을 추가하기 위해 추가 JavaScript 파일과 일부 CSS를 로드합니다.
웹 사이트의 소스 코드를 보거나 검사 도구를 사용하여 확인할 수 있습니다.

그러나 일부 사이트 소유자는 추가 코드 및 스크립트를 다운로드하지 않음으로써 WordPress 속도 및 성능을 향상시키기 위해 이 추가 이모티콘 지원을 비활성화할 수 있습니다.
참고: WordPress에서 이모티콘 비활성화는 WordPress에서 이모티콘을 처리하기 위해 사용하는 추가 검사 및 스크립트를 비활성화하는 것을 의미합니다. 사이트에서 계속 Emoji를 사용할 수 있으며 Emoji를 지원하는 브라우저에서 계속 Emoji를 표시할 수 있습니다.
그런 다음 WordPress에서 Emoji 지원을 쉽게 비활성화하는 방법을 살펴 보겠습니다.
- 방법 1. 코드를 사용하여 WordPress에서 이모티콘 비활성화
- 방법 2. 플러그인을 사용하여 WordPress에서 이모티콘 비활성화
방법 1. 코드를 사용하여 WordPress에서 이모티콘 비활성화
이 방법의 경우 사용자 지정 코드 스니펫을 사용하여 WordPress에서 이모티콘 지원을 비활성화합니다.
이 코드 스니펫을 WordPress 테마의 functions.php 파일 또는 사이트별 플러그인에 추가할 수 있습니다. 그러나 코드의 작은 오류로 인해 웹 사이트가 쉽게 손상되어 액세스할 수 없게 될 수 있습니다.
이를 방지하려면 WPCode를 사용하는 것이 좋습니다. WordPress를 위한 최고의 코드 스니펫 플러그인이며 사이트를 손상시키지 않고 사용자 지정 코드를 사이트에 추가하는 가장 안전한 방법을 제공합니다.
먼저 WPCode 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
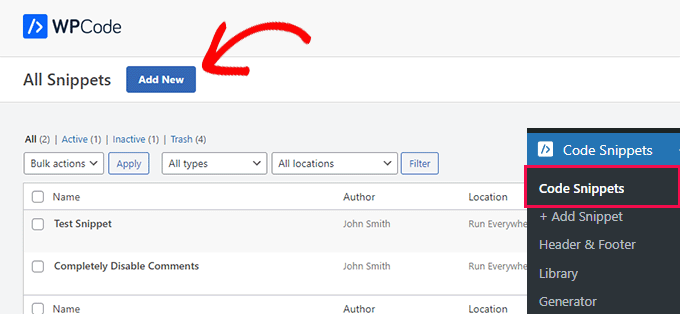
활성화 후 워드프레스 관리 대시보드에서 코드 스니펫 » 모든 스니펫 페이지로 이동하기만 하면 됩니다.
여기에서 상단의 '새로 추가' 버튼을 클릭해야 합니다.

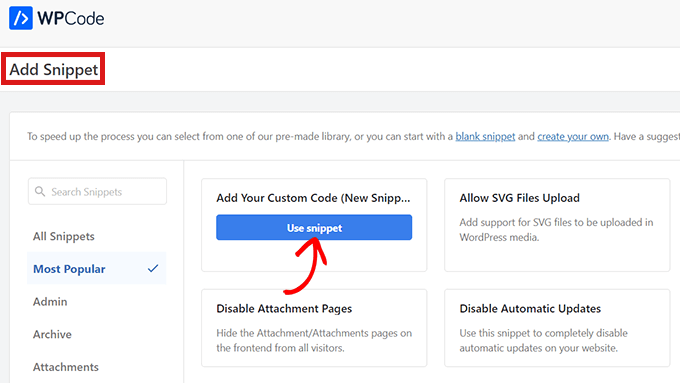
이렇게 하면 '스니펫 추가' 페이지로 이동합니다.
여기에서 마우스를 '맞춤 코드 추가(새 스니펫)' 옵션으로 가져간 다음 '스니펫 사용' 버튼을 클릭합니다.

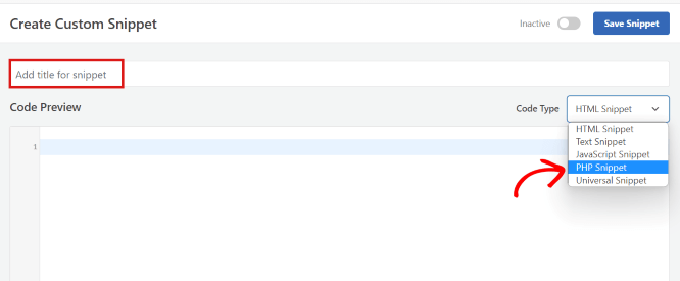
이렇게 하면 '맞춤 스니펫 만들기' 페이지로 이동합니다. 코드 조각의 이름을 입력하여 시작할 수 있습니다. 당신이 좋아하는 무엇이든 될 수 있습니다.
그런 다음 오른쪽 모서리에 있는 드롭다운 메뉴에서 '코드 유형'으로 'PHP 스니펫'을 선택해야 합니다.

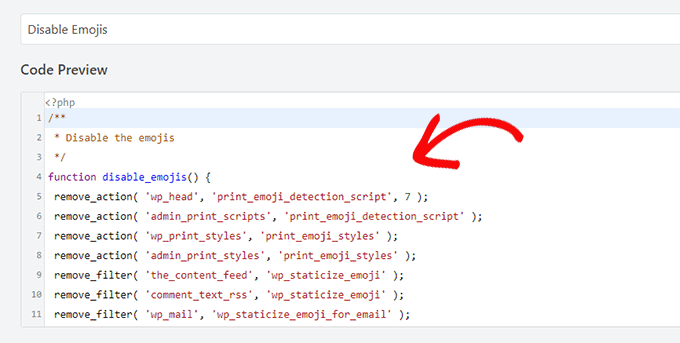
이제 '코드 미리보기' 상자에 다음 코드를 복사하여 붙여넣기만 하면 됩니다.

/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
/**
* Remove emoji CDN hostname from DNS prefetching hints.
*
* @param array $urls URLs to print for resource hints.
* @param string $relation_type The relation type the URLs are printed for.
* @return array Difference betwen the two arrays.
*/
function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) {
/** This filter is documented in wp-includes/formatting.php */
$emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );
$urls = array_diff( $urls, array( $emoji_svg_url ) );
}
return $urls;
}

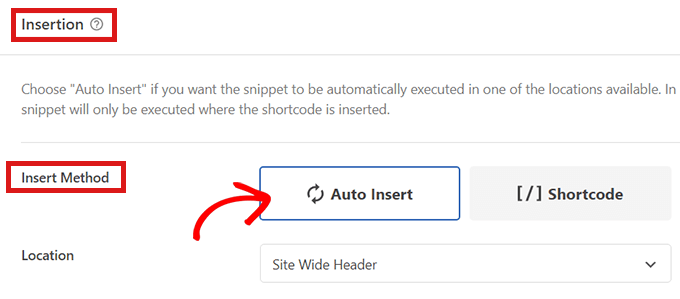
그런 다음 '삽입' 섹션까지 아래로 스크롤하여 코드 삽입 방법을 선택합니다.
활성화 시 사이트에서 코드가 자동으로 실행될 수 있도록 '자동 삽입' 모드를 선택하기만 하면 됩니다.

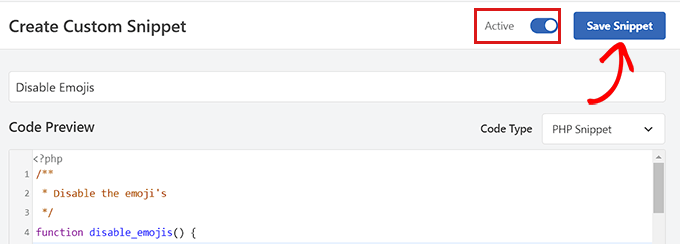
이제 페이지 상단으로 돌아가 오른쪽의 스위치를 '비활성'에서 '활성'으로 전환합니다.
마지막으로 '스니펫 저장' 버튼을 클릭하여 맞춤 코드 스니펫을 저장합니다.

그게 다야 WordPress에서 이모티콘을 성공적으로 비활성화했습니다.
방법 2. 플러그인을 사용하여 WordPress에서 이모티콘 비활성화
이 방법에서는 플러그인을 사용하여 WordPress에서 Emojis를 비활성화합니다.
먼저 Disable Emojis 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
플러그인은 기본적으로 작동하며 구성할 설정이 없습니다.
활성화되면 WordPress 사이트에서 이모티콘 지원이 자동으로 비활성화됩니다.
이 기사가 WordPress 사이트에서 Emojis를 비활성화하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress에서 사용자 지정 Facebook 피드를 만드는 방법에 대한 가이드와 WordPress 사이트에 웹 푸시 알림을 추가하는 방법에 대한 기사를 확인할 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
