WordPress에서 이미지 첨부 페이지를 비활성화하는 방법
게시 됨: 2023-05-09WordPress에서 이미지 첨부를 비활성화하는 데 문제가 있습니까? 당신은 혼자가 아닙니다. 많은 블로거와 웹 사이트 소유자가 동일한 문제를 겪었습니다.
WordPress 사이트에 이미지를 업로드하면 이미지 첨부 페이지가 생성됩니다. 이러한 페이지에는 콘텐츠가 없는 경우가 많습니다. 즉, SEO 노력에 도움이 되지 않으며, 더 나아가 메인 페이지에서 주의를 끌 수 있습니다.
WordPress를 사용하는 경우 검색 엔진 크롤러가 주요 콘텐츠에 집중할 수 있도록 첨부 파일 페이지를 비활성화하십시오.
이 게시물은 워드프레스에 이미지 첨부 페이지가 존재하는 이유와 이것이 SEO 순위에 미치는 영향, 빠르고 쉽게 비활성화하는 방법에 대한 것입니다.
이미지 첨부를 완전히 비활성화하지 않으려는 경우 대체 솔루션을 찾을 수도 있습니다. 사진 첨부 파일을 제거할 준비가 되었으면 시작하겠습니다!
WordPress에서 이미지 첨부 페이지를 비활성화해야 하는 이유는 무엇입니까?
WordPress에서 이미지 첨부 페이지를 비활성화하면 웹사이트의 SEO 및 사용자 경험을 개선하는 데 도움이 됩니다.
그렇게 함으로써 콘텐츠 중복을 방지하고, 사이트 로드 시간을 줄이고, 방문자가 첨부 파일 페이지에서 길을 잃지 않고 사이트에 계속 참여할 수 있습니다.
다음은 이러한 페이지를 비활성화하는 것을 고려해야 하는 몇 가지 이유입니다.
1. 이미지 보호: 일부는 첨부 페이지를 사용하여 이미지의 전체 스크린샷을 찍거나 불법 다운로드합니다. 첨부 페이지를 비활성화하면 이미지 도난을 방지할 수 있습니다.
2. 성능 향상: 이미지 첨부 페이지는 사이트 속도를 크게 저하시켜 성능을 저하시키고 사용자 경험에 영향을 줄 수 있습니다. 비활성화하면 사용자가 웹 사이트에서 필요한 콘텐츠에 빠르게 액세스할 수 있습니다.
3. 대역폭 사용량 감소: 이미지 첨부 페이지를 제거하면 웹사이트에서 대역폭을 적게 사용하여 보다 효율적인 호스팅 패키지와 향상된 로딩 속도로 이어집니다.
4. 향상된 보안: 이미지 첨부 페이지를 제거하면 해커가 해당 페이지의 취약점을 이용하는 것을 방지하여 보안을 강화할 수 있습니다.
5. SEO 개선: 이미지 첨부 페이지가 없으면 검색 엔진 크롤러가 웹사이트의 더 중요한 페이지에 집중하여 SEO 점수를 높일 수 있습니다.
WordPress에서 이미지 첨부 페이지를 비활성화하면 사이트의 전반적인 성능을 개선하고, 대역폭 사용량을 줄이고, 보안을 강화하고, SEO를 높일 수 있습니다.
이러한 모든 이점을 통해 WordPress 사이트의 이미지 첨부 페이지를 끄는 것을 고려해 볼 가치가 있습니다.
WordPress에서 이미지 첨부 페이지를 비활성화하는 방법(3가지 방법)
이미지 첨부 페이지가 WordPress 웹사이트에 나타나지 않도록 하려면 다음 세 가지 방법을 따르십시오.
여기에는 functions.php 파일에 코드를 추가하거나 WPShield Content Protector 플러그인을 사용하여 첨부 파일 URL을 상위 게시물로 리디렉션하고 이미지를 보호하는 것이 포함됩니다. 각 방법은 효과적이고 구현하기 쉽습니다.
방법 1: 플러그인을 사용하여 WordPress에서 이미지 첨부 페이지 비활성화
WordPress에서 웹 사이트 게시물에 첨부된 이미지를 비활성화하는 것이 목표입니까? 그렇다면 가장 편리한 방법은 작업을 수행할 플러그인을 얻는 것입니다. 이 섹션에서는 이를 수행하는 방법을 보여줍니다.
최고의 WordPress 콘텐츠 보호기 플러그인인 WPShield 콘텐츠 보호기 플러그인을 사용하여 첨부 페이지에 대한 이미지 링크를 제거할 수 있습니다.
이 콘텐츠 보호기는 단순히 이미지 첨부 페이지를 비활성화하는 것보다 훨씬 더 많은 일을 한다는 점을 언급할 가치가 있습니다. 웹 사이트 콘텐츠를 보호하고 비활성화된 JavaScript로부터 보호하거나 오른쪽 클릭 메뉴를 제한하는 데 도움이 될 수 있습니다.
플러그인으로 이미지 첨부 페이지를 비활성화하려면 다음 단계를 따르십시오.
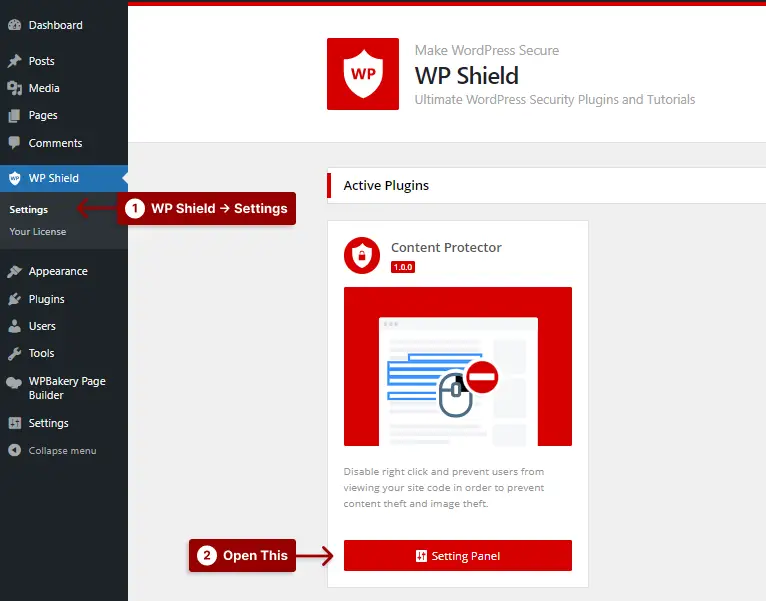
1단계: WP Shield Content Protector를 설치합니다.
2단계: WP Shield → 설정 으로 이동합니다.

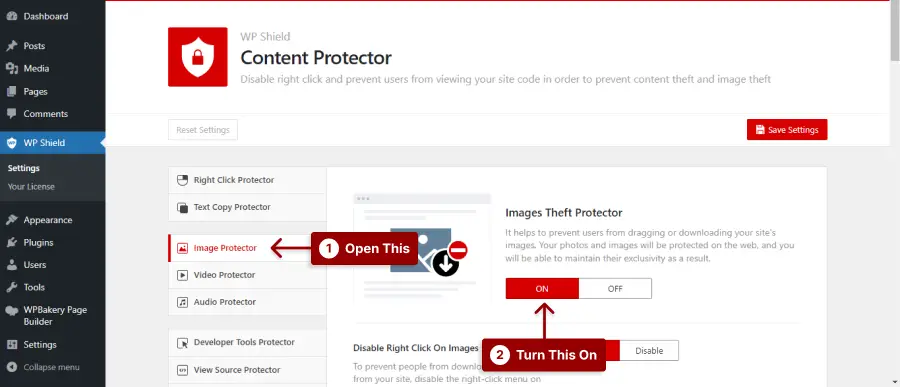
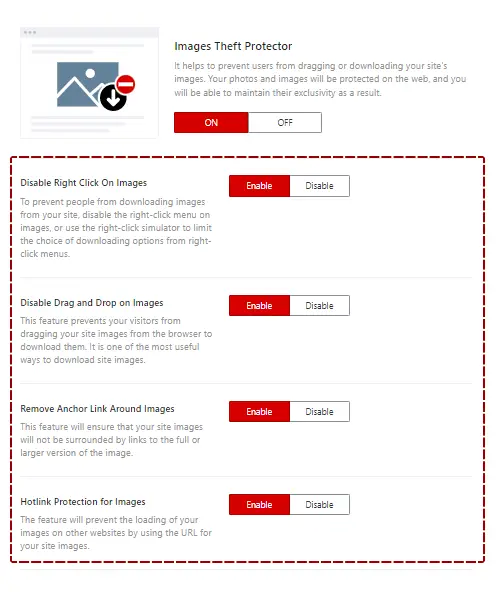
3단계: Image Protector 로 이동하여 Images Theft Protector를 켭니다.

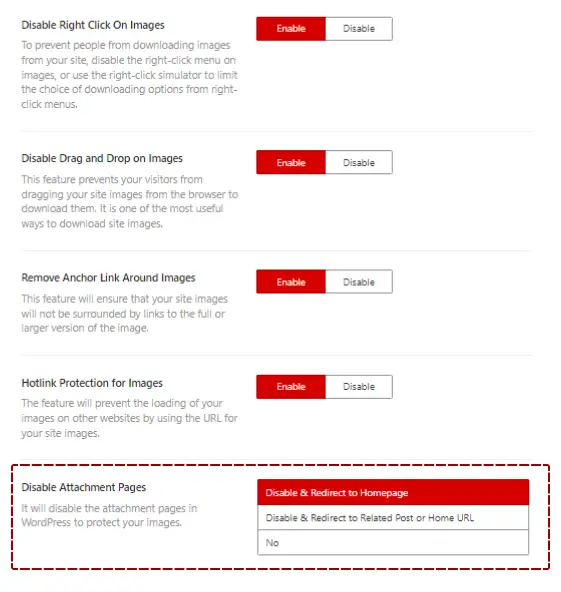
4단계: 첨부 페이지 비활성화 섹션에서 옵션을 선택합니다.

필요에 맞는 옵션을 켭니다.
1. 비활성화 및 홈페이지로 리디렉션: 이 옵션은 누군가 이미지 첨부 페이지로 이동하면 사용자를 홈페이지로 리디렉션합니다.
2. 비활성화 및 관련 게시물 또는 홈 URL로 리디렉션: 누군가가 첨부 파일 페이지를 클릭하면 이미지가 있는 게시물로 리디렉션되거나 게시물이 없는 경우 홈페이지로 리디렉션됩니다.
WP Shield Content Protector는 또한 오른쪽 클릭, 핫링크, 끌어서 놓기 등을 비활성화하여 이미지를 보호하는 데 도움을 줄 수 있습니다.
방법 2: 첨부 파일 페이지에서 이미지 다운로드를 비활성화하지 않고 보호
WordPress에서 이미지를 보호할 때 첨부 파일 페이지를 비활성화하는 것이 유일한 옵션은 아닙니다. 대신 WP Shield Content Protector를 사용하여 사진을 보호할 수 있습니다.

이 콘텐츠 보호기는 이미지, 비디오, 오디오 등에 대한 많은 보호 기능을 제공할 수 있습니다. 따라서 안전한 사용자 친화적인 웹 사이트를 원한다면 WPShield Content Protector가 안전한 선택입니다.
이미지를 보호하려면 다음 단계를 따르십시오.
1단계: WP Shield Content Protector를 설치합니다.
2단계: WP Shield → 설정 으로 이동합니다.
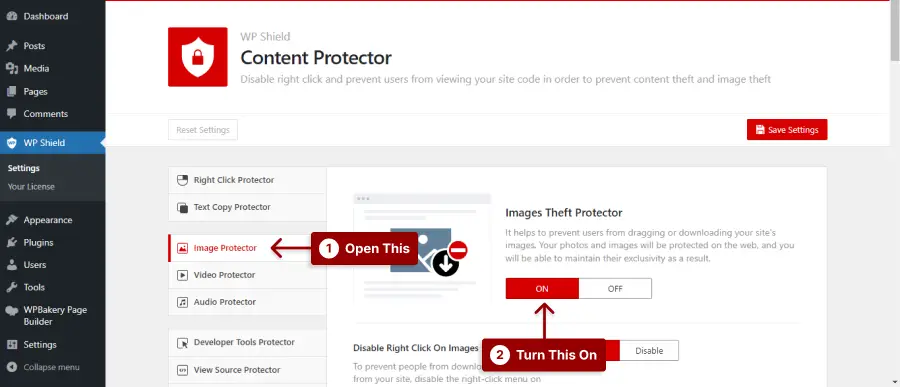
3단계: Image Protector 및 Images Theft Protector 로 이동합니다.

4단계: Image Theft Protector 섹션에서 필요에 따라 조정할 수 있는 4가지 보안 프로토콜을 사용하여 웹사이트의 이미지를 쉽게 보호할 수 있습니다.

필요에 맞는 옵션을 켭니다.
1. 이미지에서 오른쪽 클릭 비활성화: 이미지를 보호하기 위해 사용자가 허가 없이 사진을 다운로드할 수 없도록 사진을 마우스 오른쪽 버튼으로 클릭하는 것을 허용하지 않을 수 있습니다.
2. 이미지에서 끌어서 놓기 비활성화: 이 옵션은 모든 이미지에서 끌어서 놓기를 비활성화합니다. 일부는 끌어서 놓기 기능을 사용하여 사진을 다운로드하거나 허가 없이 다른 리소스에 업로드할 수 있습니다.
3. 이미지 주위의 앵커 링크 제거: 일부 테마는 이미지 주위에 라이트박스 링크 또는 첨부 파일 링크를 추가합니다. 이 옵션은 사진을 둘러싼 모든 링크를 완전히 제거합니다.
4. 이미지에 대한 핫링크 보호: 일부 웹사이트 소유자는 다른 웹사이트의 이미지를 자신의 웹사이트에 iframe으로 사용합니다. 이렇게 하면 사진과 호스트 리소스를 모두 훔칠 수 있습니다. 이 옵션은 웹사이트에서 이미지 핫링크를 비활성화합니다.
보안 플러그인을 사용하는 것보다 이미지를 안전하게 유지하면서도 방문자에게 이미지를 제공하는 더 좋은 방법은 없습니다.
방법 3: 플러그인 없이 WordPress에서 이미지 첨부 페이지 비활성화
또한 테마의 functions.php 파일에 추가하여 첨부 파일 페이지를 홈페이지 또는 상위 게시물로 리디렉션하는 사용자 지정 기능을 추가할 수도 있습니다(제공하는 테마를 사용하는 경우 하위 테마에 추가하는 것이 좋습니다). 어린이 테마.)
플러그인 없이 WordPress에서 이미지 첨부 페이지를 비활성화하려면 다음 단계를 따르십시오.
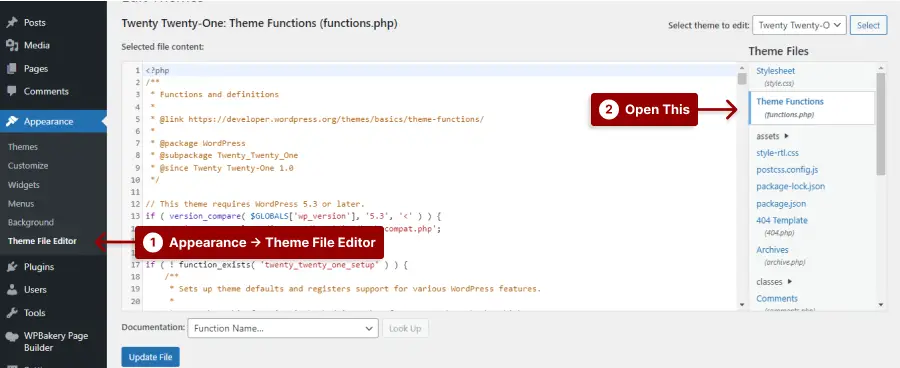
1단계: 모양 → 테마 파일 편집기 로 이동합니다.
2단계: 테마 기능 열기 .

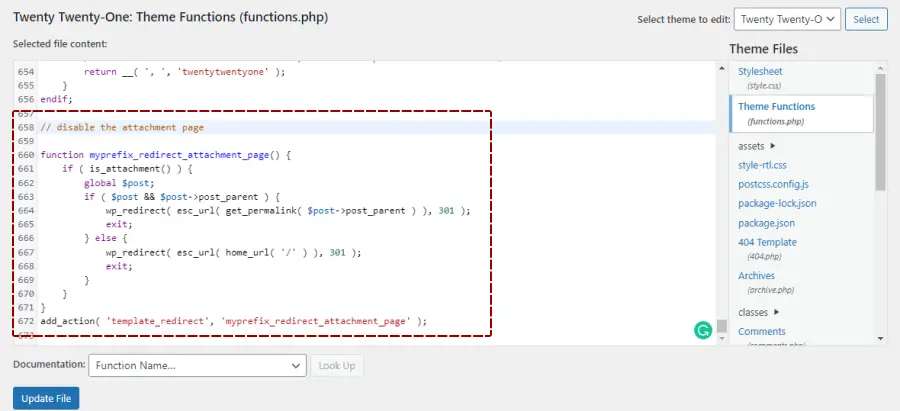
3단계: 다음 코드를 붙여넣고 파일 업데이트를 누릅니다.
function myprefix_redirect_attachment_page() { if ( is_attachment() ) { global $post; if ( $post && $post->post_parent ) { wp_redirect( esc_url( get_permalink( $post->post_parent ) ), 301 ); exit; } else { wp_redirect( esc_url( home_url( '/' ) ), 301 ); exit; } } } add_action( 'template_redirect', 'myprefix_redirect_attachment_page' ); 
WordPress에서 이 방법을 사용하면 플러그인 없이 이미지로 URL 리디렉션하는 것이 간단합니다. 이 코드는 첨부 페이지에 액세스하는 모든 방문자를 대신 이미지가 업로드된 게시물이나 페이지로 리디렉션합니다.
새로운 기능을 테스트하십시오. 이미지 첨부 페이지를 클릭하면 이미지가 업로드된 페이지 또는 게시물로 리디렉션됩니다.
중요 참고 사항: WordPress에서 플러그인 없이 사진 첨부 페이지를 쉽게 비활성화할 수 있습니다. 몇 줄의 코드만 있으면 방문자가 가장 중요한 것에 집중할 수 있지만 안전한 방법이 아니며 해킹하기 쉽다는 점에 유의해야 합니다! 가장 좋은 방법은 사이트 콘텐츠를 보호하기 위한 15가지 보호 장치가 있는 WPShield Content Protector를 사용하는 것입니다.
자주하는 질문
이미지 첨부 페이지는 WordPress 웹사이트에 업로드된 단일 이미지를 표시하는 웹 페이지입니다. 이 페이지는 WordPress에 의해 자동으로 생성되며 게시물 또는 갤러리의 이미지를 클릭하여 액세스할 수 있습니다.
이미지 첨부 페이지를 비활성화하면 콘텐츠를 더 적은 수의 페이지에 통합하고 중복 콘텐츠를 줄이며 검색 엔진이 가장 관련 있는 페이지만 인덱싱하도록 하여 WordPress 웹사이트의 SEO를 개선할 수 있습니다.
테마의 functions.php 파일에 코드 스니펫을 추가하거나 이 기능을 처리하는 WPShield Content Protector와 같은 플러그인을 설치하여 WordPress에서 이미지 첨부 페이지를 비활성화할 수 있습니다.
이미지 첨부 페이지를 비활성화해도 웹사이트의 기존 콘텐츠나 SEO에 영향을 미치지 않습니다. 그러나 웹사이트에 있는 일부 이미지의 URL이 변경될 수 있으므로 첨부 파일 페이지로 들어오는 모든 링크가 적절한 상위 게시물 또는 페이지로 리디렉션되도록 적절한 리디렉션을 설정하는 것이 중요합니다.
결론
WordPress에서 이미지 첨부 페이지를 비활성화하는 방법은 이 블로그 게시물에서 논의되었습니다. 이러한 페이지를 비활성화하는 것은 웹 사이트가 최대한의 잠재력을 발휘하고 방문자를 안전하게 보호하기 위해 취할 수 있는 필수 단계입니다.
페이지 비활성화와 관련된 단계를 살펴보고 몇 가지 이점을 강조했습니다.
이미지 첨부 페이지를 비활성화하는 가장 좋은 방법은 WPShield Content Protector와 같은 플러그인을 사용하는 것입니다. 이 플러그인은 이미지와 콘텐츠가 완전히 안전한지 확인합니다.
학습 과정에서 필요할 수 있는 어떤 방식으로든 도움을 드릴 수 있어 기쁩니다. 질문이나 우려 사항이 있는 경우 아래에 의견을 남겨주십시오.
이 주제와 관련된 더 많은 정보는 BetterStudio의 블로그에서 확인할 수 있습니다. 또한 소셜 미디어 계정에서 최신 업데이트와 동영상을 팔로우하고 싶으시면 기꺼이 연락드리겠습니다.
