WordPress에서 마지막 수정 날짜를 표시하고 변경하는 방법(단계별)
게시 됨: 2022-06-10WordPress의 게시물에 마지막 수정 날짜를 표시하시겠습니까?
몇 년 전에 작성했더라도 콘텐츠가 신선하고 업데이트된 것처럼 보이기를 원합니다. 마지막 수정 날짜를 표시하면 검색 엔진 순위를 높이고 독자들과 신뢰를 구축하는 데 도움이 됩니다.
이 튜토리얼에서는 WordPress에서 게시물의 마지막 수정 날짜를 쉽게 표시하고 변경하는 방법을 알려줍니다.
목차:
- 마지막으로 수정한 WordPress 날짜 표시
- 마지막 수정 날짜 변경
- 블로그 게시물에 날짜를 넣어야 하는 이유
- 블로그 게시물의 게시 날짜 수정
마지막으로 수정한 WordPress 날짜 표시
검색 엔진은 새롭거나 최근에 업데이트된 콘텐츠를 찾습니다. 특히 기술이나 비즈니스와 같이 빠르게 변화하는 산업 분야의 독자들도 마찬가지입니다. 방문자가 5년 전에 작성된 게시물을 본다면 더 최신 정보를 찾아 사이트를 떠날 가능성이 더 큽니다. 물론 이탈 의도 팝업으로 이러한 반송 중 일부를 포착할 수 있습니다. 그러나 처음부터 사이트에 더 오래 머물도록 설득하지 않으시겠습니까?
이를 수행하는 한 가지 방법은 게시 날짜와 함께 마지막 수정 날짜를 표시하는 것입니다. 방문자는 콘텐츠가 업데이트되어 더욱 안정적임을 확인할 수 있습니다.
프런트 엔드에서 WordPress는 나중에 게시물을 업데이트하더라도 게시물이 처음 게시된 날짜로 기본 설정됩니다. 이 게시 날짜를 변경하려면 게시물을 게시 취소한 후 다시 게시해야 합니다. 더 쉬운 방법이 있습니다!
WordPress에서 마지막 수정 날짜를 표시하는 2가지 방법을 살펴보겠습니다.
- 방법 1: 코드를 사용하여 마지막 수정 날짜 표시
- 방법 2: 플러그인을 사용하여 마지막 수정 날짜 표시
WordPress에서 마지막 수정 날짜를 표시하는 가장 좋은 방법은 무엇입니까?
방법 1은 생각보다 쉽습니다. 방법 1의 코드를 직접 작성할 필요는 없지만 기술 지침을 따르는 것이 편해야 합니다. 또한 타사 플러그인이 필요하지 않습니다. 이렇게 하면 사이트 로드 시간을 개선하고 호환성 문제를 줄일 수 있습니다.
코드를 전혀 엉망으로 만들고 싶지 않다면 방법 2가 완벽한 솔루션입니다. 플러그인을 사용하면 마지막으로 수정한 날짜 설정을 쉽게 구성할 수 있습니다. 테마, 플러그인 및 WordPress 버전과 호환되는 플러그인을 선택하는 것을 잊지 마십시오.
방법 1: 코드를 사용하여 마지막 수정 날짜 표시
첫 번째 방법은 functions.php 파일이나 사이트별 플러그인에 코드 스니펫을 추가하는 것입니다.
테마를 업데이트하거나 다른 테마로 변경하면 functions.php 파일에 추가된 코드가 손실된다는 점에 유의하십시오. 그래서 우리는 사이트별 플러그인을 사용하는 것을 좋아합니다.
추가해야 하는 코드는 다음과 같습니다.
function wpb_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
$custom_content .= '
<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>
';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'wpb_last_updated_date' );
도움이 더 필요하면 이 훌륭한 단계별 가이드를 따라 사이트별 플러그인을 만드세요. 생각보다 어렵지 않습니다. 약속합니다!
방법 2: 플러그인을 사용하여 마지막 수정 날짜 표시
마지막 수정 날짜를 표시하는 데 사용할 수 있는 미리 만들어진 플러그인도 있습니다. 우리가 추천하는 것은 무료로 사용할 수 있고 높은 평가를 받는 WP Last Modified Info입니다.

이 플러그인을 사용하여 마지막으로 수정한 정보를 표시하는 방법은 다음과 같습니다.
1단계: 플러그인 설치
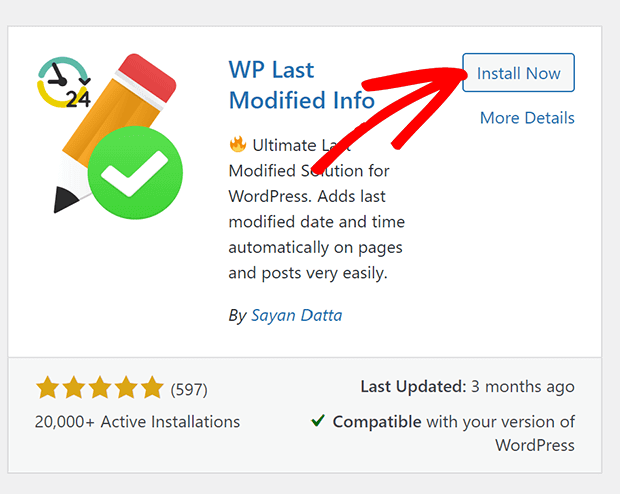
WordPress 플러그인 저장소에서 무료로 WP Last Modified Info를 다운로드할 수 있습니다. 플러그인 » 새로 추가로 이동합니다.

WP Last Modified Info를 검색하고 지금 설치 를 클릭합니다.


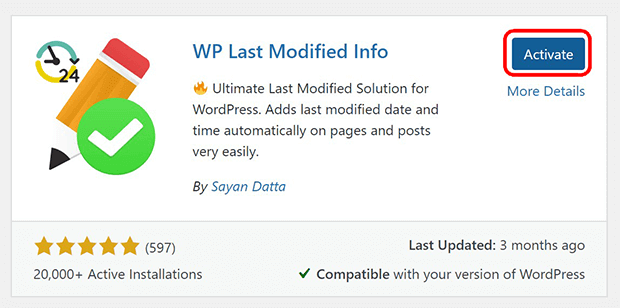
플러그인을 설치했으면 활성화를 클릭합니다.

2단계: 마지막 수정 날짜 구성
WordPress 대시보드에서 설정 » WP 마지막 수정 정보로 이동합니다.
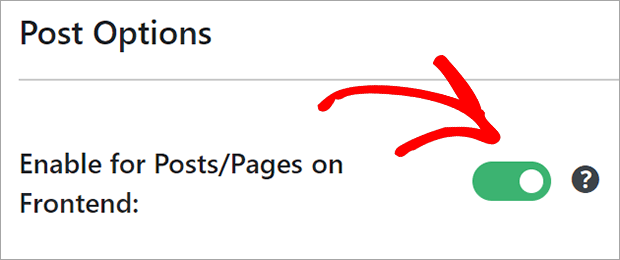
먼저 프론트엔드의 게시물/페이지 활성화 스위치를 켭니다. 그러면 게시물에 마지막으로 수정한 날짜가 표시되기 시작합니다.

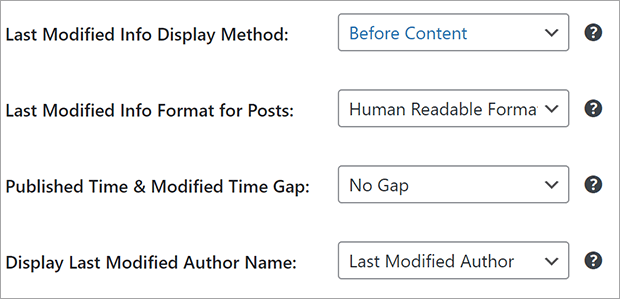
다음 설정을 구성합니다.
- 표시 방법: 마지막 수정 날짜는 콘텐츠 앞이나 뒤에 가거나 게시 날짜를 완전히 바꾸거나 단축 코드를 사용하여 수동으로 삽입할 수 있습니다.
- 형식: 기존 형식은 실제 마지막 수정 날짜를 표시하지만 사람이 읽을 수 있는 형식은 몇 시간, 며칠 또는 몇 주 전으로 변환합니다.

기존 형식을 선택하는지 사람이 읽을 수 있는 형식을 선택하는지에 따라 구성할 다른 설정이 표시됩니다.
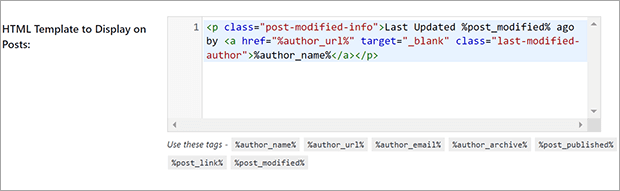
형식에 맞게 HTML 템플릿의 복사본을 수정할 수도 있습니다.
기존 형식은 다음과 같이 더 좋아 보입니다 . [날짜]에 [작성자]가 마지막으로 업데이트함
그러나 사람이 읽을 수 있는 형식은 다음과 같이 더 적합합니다. Last updated [time elapsed] ago by [author]

완료되면 설정 저장 을 클릭해야 합니다.
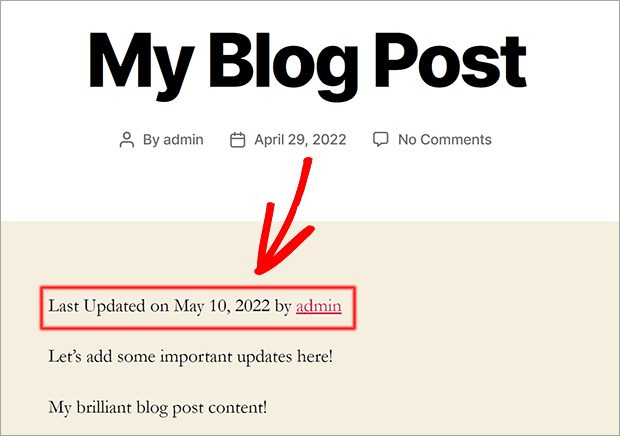
이제 모든 게시물에 마지막 수정 날짜가 표시됩니다!
마지막 수정 날짜 변경
위에 표시된 방법 중 하나를 사용하면 게시물에 마지막 수정 날짜가 자동으로 표시됩니다.
그러나 때때로 수정 날짜를 변경하고 싶지 않을 수 있습니다. 예를 들어, 작은 교정 수정을 수행하는 경우 업데이트라고 하는 것이 오해의 소지가 있는 것처럼 보일 수 있습니다. 오래된 게시물을 다시 분류하면 기술적으로 업데이트로 간주됩니다. 그러나 게시물 카테고리를 변경했다고 해서 해당 게시물을 모두 "업데이트됨"으로 표시할 필요는 없을 것입니다.
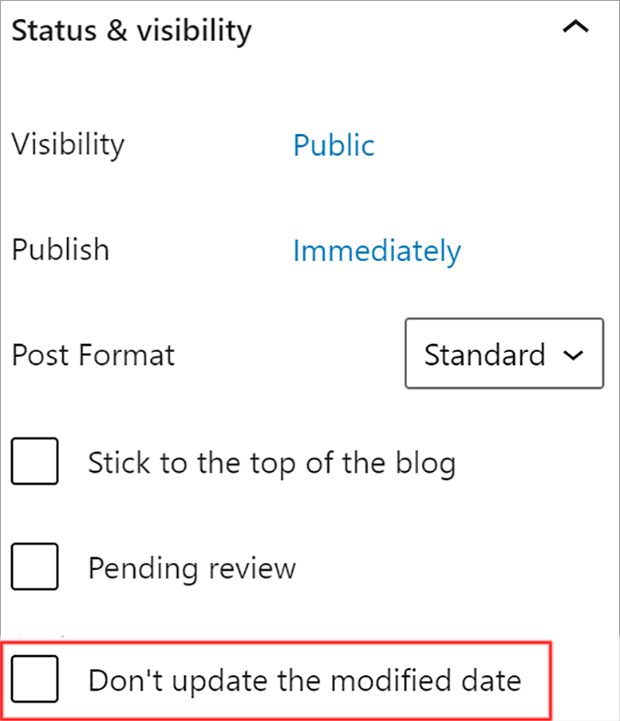
다행히 작은 업데이트나 약간의 조정을 수행할 때 마지막 수정 날짜를 "고정"할 수 있습니다.
최고의 SEO 플러그인 AIOSEO는 사이트의 검색 순위를 관리할 수 있을 뿐만 아니라 게시물 수정 날짜가 변경되는 것을 방지할 수도 있습니다.

자세히 알아보려면 이 AIOSEO 전체 리뷰를 확인하고 검색을 위해 콘텐츠 최적화를 시작하는 방법을 알아보세요.
블로그 게시물에 날짜를 넣어야 하는 이유
콘텐츠가 특정 이벤트나 프로모션과 연결되지 않은 경우에도 항상 게시물에 날짜를 표시하는 것이 가장 좋습니다. 요즘은 정보가 빠르게 변하고 최근에 업데이트된 내용이 더 신뢰가 가는 경우가 많습니다.

블로그 게시물의 게시 날짜 수정
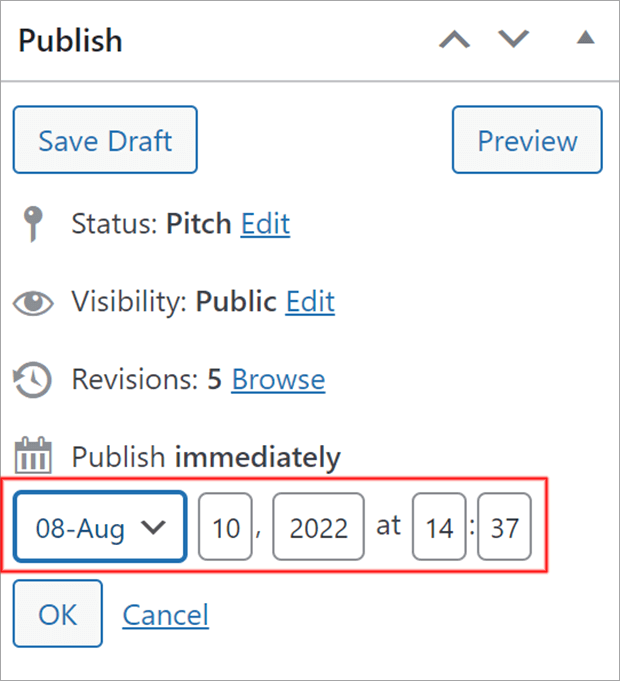
WordPress의 블로그 게시물에서 실제 게시 날짜를 변경합니다. 이는 아카이브 페이지에서 게시물의 위치를 변경해야 하는 경우에 유용할 수 있습니다. 게시물은 소급되거나 미리 예약될 수 있습니다. WordPress 대시보드의 오른쪽에 있는 게시 설정 상자에서 게시 날짜를 편집할 수 있습니다.

이제 WordPress에서 마지막 수정 날짜를 표시하고 변경하는 방법을 알게 되었습니다.
블로그 방문자를 더 늘리려면 푸시 알림을 만들어 트래픽을 늘리는 방법을 확인하십시오.
이 기사가 마음에 드셨나요? 그렇다면 더 많은 무료 WordPress 팁을 보려면 Facebook 및 Twitter에서 우리를 팔로우하십시오.
