WordPress 블로그에 RSS 피드를 표시하는 방법
게시 됨: 2022-06-04WordPress 블로그에 다른 웹사이트의 RSS 피드를 표시하려고 합니까?
RSS를 사용하면 다른 사이트에서 콘텐츠를 자동으로 가져와 귀하의 사이트에 쉽게 표시할 수 있습니다. 이를 통해 사용자 참여를 높이고 웹사이트 트래픽을 늘리며 페이지 조회수를 늘릴 수 있습니다.
이 기사에서는 WordPress 블로그에 RSS 피드를 표시하는 방법을 보여줍니다.

WordPress 블로그에 RSS 피드를 표시하는 이유는 무엇입니까?
모든 WordPress 블로그에는 RSS 피드에 대한 지원이 내장되어 있습니다. 이를 통해 사용자는 Feedly와 같은 RSS 피드 리더를 사용하여 웹사이트에서 정기적인 업데이트를 받을 수 있습니다.
RSS 피드 통합을 사용하여 이메일 뉴스레터 및 푸시 알림을 통해 사용자에게 새 게시물 알림을 보낼 수도 있습니다.
블로그의 RSS 피드는 끝에 /feed/가 추가된 웹사이트 주소입니다.
https://www.yourwebsite.com/feed/
많은 사람들이 알지 못하는 것은 RSS를 사용하여 다른 웹사이트의 콘텐츠를 자신의 웹사이트로 가져올 수도 있다는 것입니다.
이를 통해 다른 웹사이트의 콘텐츠를 선별하고 Facebook, Instagram, Twitter 및 YouTube와 같은 소셜 미디어 웹사이트의 콘텐츠를 자동으로 표시할 수 있습니다. WordPress를 뉴스 수집기로 사용할 수도 있습니다.
즉, WordPress 블로그에 RSS 피드를 표시하는 방법을 살펴보겠습니다. 우리는 네 가지 방법을 다룰 것입니다:
- 위젯으로 RSS 피드 표시하기
- 플러그인으로 RSS 피드 표시하기
- 플러그인으로 소셜 미디어 피드 표시
- 코드를 사용하여 RSS 피드 표시
위젯으로 RSS 피드 표시하기
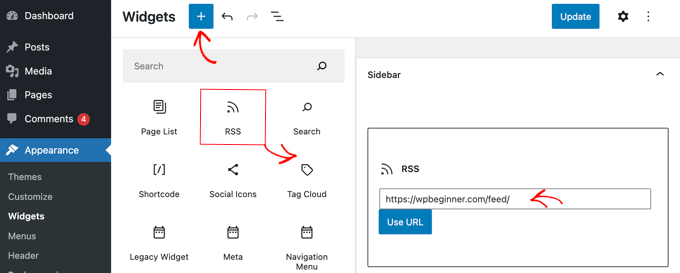
내장된 WordPress 위젯을 사용하여 WordPress 블로그에 RSS 피드를 표시할 수 있습니다. 모양 » 위젯 으로 이동한 다음 화면 상단에 있는 파란색 블록 삽입 버튼을 클릭하기만 하면 됩니다.

다음으로 RSS 위젯을 찾아 사이드바나 다른 위젯 준비 영역으로 끌어다 놓아야 합니다. 그런 다음 표시하려는 RSS 피드를 입력하거나 붙여넣기만 하면 됩니다.
이 자습서에서는 https://wpbeginner.com/feed/ 에 있는 WPBeginner의 RSS 피드를 추가합니다. 또한 제목 블록을 사용하여 제목을 추가합니다.
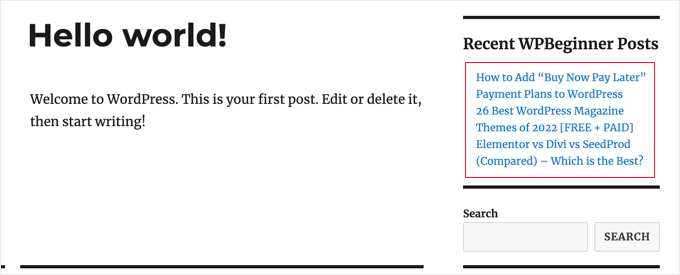
RSS 위젯이 테스트 WordPress 블로그에서 어떻게 보이는지 보여줍니다.

기본 RSS 위젯에는 매우 기본적인 기능이 포함되어 있습니다. 예를 들어 썸네일, 소셜 버튼 또는 기타 사용자 정의를 추가할 수 없습니다. 이러한 추가 기능을 추가하려면 플러그인을 사용하는 것이 좋습니다.
플러그인으로 RSS 피드 표시하기
WP RSS Aggregator는 최고의 WordPress RSS 피드 플러그인입니다. 이를 통해 WordPress 블로그에 RSS 피드를 표시할 수 있으며 프리미엄 추가 기능을 구입하여 WordPress 블로그를 코딩 없이 콘텐츠 수집기로 전환할 수 있습니다.
가장 먼저 해야 할 일은 무료 WP RSS Aggregator 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
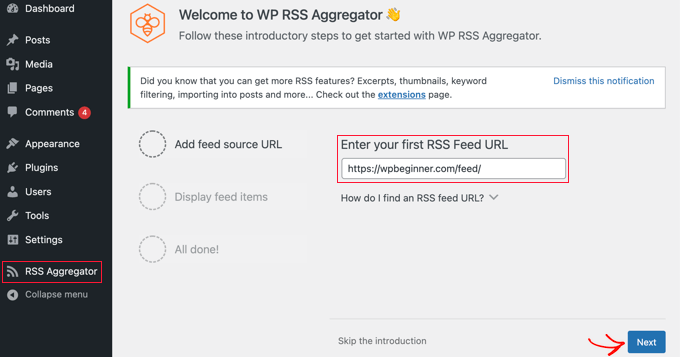
활성화하면 첫 번째 RSS 피드 URL을 추가하라는 메시지가 표시됩니다. 이 자습서에서는 https://wpbeginner.com/feed/ 를 추가합니다. 피드 URL을 입력했으면 페이지 하단의 '다음' 버튼을 클릭해야 합니다.

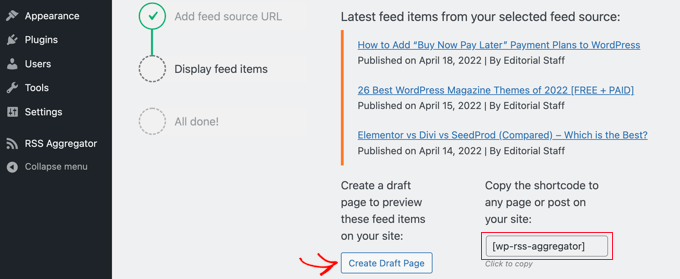
다음 페이지에는 링크한 RSS 피드의 최신 피드 항목이 표시됩니다.
'초안 페이지 만들기' 버튼을 클릭하여 피드를 새 페이지 초안에 추가하거나 오른쪽의 단축 코드를 사용하여 게시물, 페이지 또는 위젯 영역에 추가할 수 있습니다.

이 자습서에서는 '초안 페이지 만들기' 버튼을 클릭합니다. 페이지가 자동으로 생성되고 버튼 텍스트가 '페이지 미리보기'로 변경됩니다.
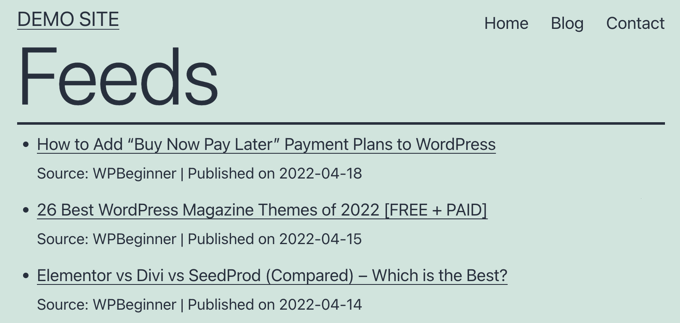
해당 버튼을 클릭하면 웹사이트에서 RSS 피드를 미리 볼 수 있습니다. 이것은 데모 웹사이트의 스크린샷입니다.

페이지에는 출처에 대한 정보 및 게시물이 게시된 날짜와 함께 피드의 최신 세 게시물에 대한 링크의 글머리 기호 목록이 표시됩니다.
이 플러그인은 프리미엄 애드온을 사용할 때 진정한 강자가 됩니다. 이를 통해 각 RSS 항목에 대해 별도의 게시물을 만들고 각 게시물의 전체 텍스트를 가져올 수 있습니다. 다른 것들은 RSS 항목의 키워드 필터링, 각 항목을 분류하는 기능 등을 허용합니다.

이러한 추가 기능을 사용하면 이 플러그인을 자동 블로깅에 사용할 수 있습니다. 그러나 주의해야 합니다. 타사 웹사이트에서 전체 콘텐츠를 스크랩하면 저작권 위반 및 법적 문제가 발생할 수 있습니다.
플러그인으로 소셜 미디어 피드 표시
WordPress 블로그에 소셜 미디어 피드를 추가하면 팔로어를 늘리고 소셜 참여를 개선하며 기존 콘텐츠를 풍부하게 만들 수 있습니다.
Smash Balloon은 WordPress를 위한 최고의 소셜 미디어 피드 플러그인이며 175만 명이 넘는 사용자가 신뢰합니다.

실제로 WordPress 블로그에서 Facebook, Instagram, Twitter 및 YouTube의 사용자 지정 피드를 쉽게 만들고 표시할 수 있는 플러그인의 조합입니다.
WordPress에 Facebook 소셜 미디어 피드 추가
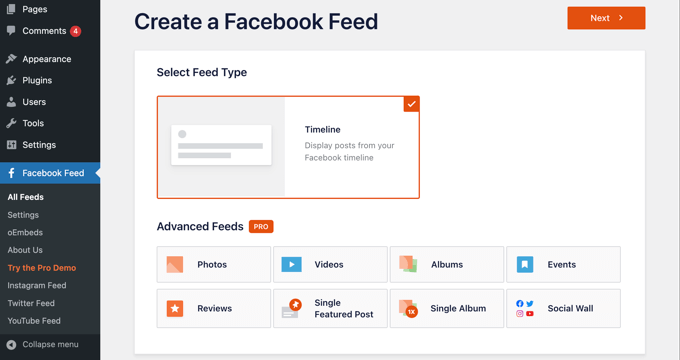
Smash Balloon Custom Facebook Feed 플러그인을 설치하고 활성화하여 Facebook 피드를 사이트에 추가할 수 있습니다.
기본 Facebook 피드를 만들 수 있는 무료 버전도 있지만 사진, 앨범 등을 포함하는 것과 같은 고급 기능이 모두 포함되어 있지는 않습니다.
Smash Balloon을 사용하면 여러 Facebook 페이지의 피드를 결합하고 코딩 없이 Facebook 피드의 모양을 사용자 지정할 수 있습니다.

자세한 내용은 WordPress에서 맞춤형 Facebook 피드를 만드는 방법에 대한 가이드를 참조하세요.
WordPress에 Instagram 소셜 미디어 피드 추가
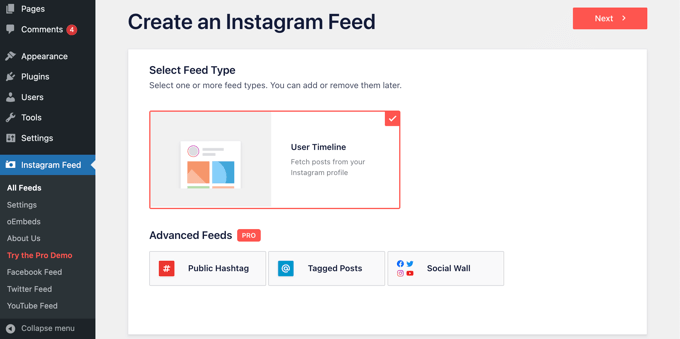
Smash Balloon Instagram Feed는 WordPress용 최고의 Instagram 피드 플러그인입니다. 플러그인의 프로 및 무료 버전을 사용할 수 있습니다.
이 플러그인을 사용하면 해시태그 또는 계정별로 Instagram 콘텐츠를 표시할 수 있습니다. 댓글과 좋아요 수를 표시하고 라이트박스 팝업 등을 포함할 수도 있습니다.

WordPress에서 맞춤형 Instagram 피드를 만드는 방법에 대한 자세한 가이드에서 플러그인 사용 방법을 배울 수 있습니다.
WordPress에 Twitter 소셜 미디어 피드 추가
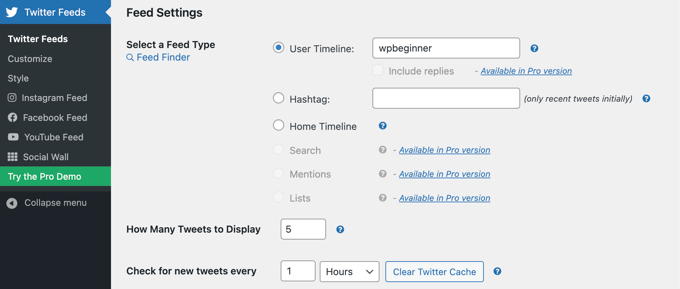
Smash Balloon Custom Twitter Feeds는 WordPress용 최고의 Twitter 피드 플러그인이며 프로 버전과 무료 버전이 있습니다.
플러그인을 사용하면 웹사이트에 머무르는 동안 여러 Twitter 피드 표시, 응답, 좋아요, 리트윗, 라이트박스에 전체 트윗 표시 등의 작업을 수행할 수 있습니다.

이 플러그인을 사용하여 WordPress에 Twitter 피드를 추가하는 방법에 대한 자세한 내용은 WordPress에 트윗을 포함하는 방법에 대한 가이드를 참조하세요.
WordPress에 YouTube 소셜 미디어 피드 추가
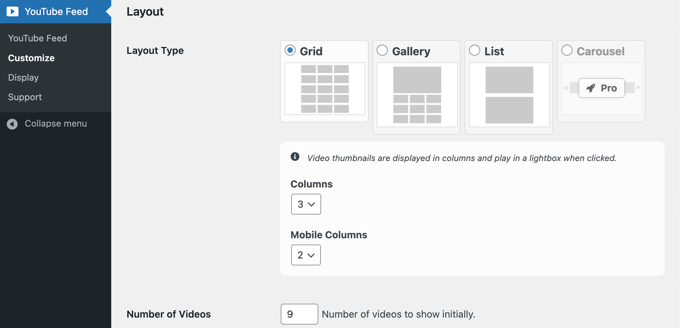
Smash Balloon의 YouTube 피드는 WordPress에서 사용할 수 있는 최고의 YouTube 소셜 미디어 플러그인이며 플러그인의 프로 및 무료 버전이 있습니다.
플러그인을 사용하면 모든 채널에서 사용자 지정 가능한 갤러리를 만들고, 라이브 스트리밍을 추가하고, 고급 검색 쿼리를 사용하여 사용자 지정 피드를 만드는 등의 작업을 할 수 있습니다.
다양한 레이아웃 템플릿에서 선택하여 비디오 피드의 모양을 변경할 수도 있습니다.

자세한 지침은 WordPress에서 YouTube 갤러리 만들기에 대한 가이드를 참조하세요.
코드를 사용하여 RSS 피드 표시
코드를 사용하면 WordPress 내장 기능을 사용하여 블로그에 RSS 피드를 표시할 수 있습니다.
선택한 WordPress 파일에 다음 코드를 붙여넣기만 하면 됩니다. 이를 위해 사용자 정의 페이지를 만드는 것이 좋습니다.
<h2><?php _e( 'Recent news from Some-Other Blog:', 'my-text-domain' ); ?></h2>
<?php // Get RSS Feed(s)
include_once( ABSPATH . WPINC . '/feed.php' );
// Get a SimplePie feed object from the specified feed source.
$rss = fetch_feed( 'https://www.wpbeginner.com/feed/' );
if ( ! is_wp_error( $rss ) ) : // Checks that the object is created correctly
// Figure out how many total items there are, but limit it to 5.
$maxitems = $rss->get_item_quantity( 5 );
// Build an array of all the items, starting with element 0 (first element).
$rss_items = $rss->get_items( 0, $maxitems );
endif;
?>
<ul>
<?php if ( $maxitems == 0 ) : ?>
<li><?php _e( 'No items', 'my-text-domain' ); ?></li>
<?php else : ?>
<?php // Loop through each feed item and display each item as a hyperlink. ?>
<?php foreach ( $rss_items as $item ) : ?>
<li>
<a href="<?php echo esc_url( $item->get_permalink() ); ?>"
title="<?php printf( __( 'Posted %s', 'my-text-domain' ), $item->get_date('j F Y | g:i a') ); ?>">
<?php echo esc_html( $item->get_title() ); ?>
</a>
</li>
<?php endforeach; ?>
<?php endif; ?>
</ul>
1행의 제목, 7행의 피드 URL, 12행에 표시할 항목 수 및 기타 원하는 설정을 변경하여 이 코드를 사용자 정의할 수 있습니다.
이 튜토리얼이 WordPress 블로그에 RSS 피드를 표시하는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 최고의 도메인 이름 등록 기관을 비교하거나 WordPress로 온라인 블로깅으로 돈을 버는 입증된 방법 목록을 확인하고 싶을 수도 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
