WordPress에서 FAQ를 표시하는 방법
게시 됨: 2023-07-01o WordPress에 FAQ를 표시하시겠습니까? 웹사이트에 FAQ 또는 자주 묻는 질문을 표시하면 사용자가 귀하의 비즈니스 또는 귀하가 제공하는 서비스에 대해 더 잘 이해하는 데 도움이 됩니다. 오늘날 많은 고객 중심 비즈니스에서 사용하는 일반적인 관행입니다. WordPress에 FAQ를 추가하는 방법에 대한 단계별 가이드를 찾고 있다면 이 기사를 계속 읽으십시오.
그러나이 방법을 사용하기 전에 FAQ가 무엇이며 WordPress 사이트에 필요한 이유를 살펴 보겠습니다.
FAQ란 무엇입니까?
FAQ는 자주 묻는 질문을 의미합니다. 다음은 일반적인 질문과 관련 답변입니다. 일반적으로 웹사이트의 제품 페이지 및 고객 서비스 섹션에 있습니다. 그들은 빈번한 의심을 해결하고 사용자에게 관련 정보에 대한 빠른 액세스를 제공하는 것을 목표로 합니다.
이제 FAQ가 무엇인지 알게 되었습니다. 다음으로 웹사이트에 FAQ를 추가하는 것이 좋은 선택인 이유를 알아보겠습니다.
FAQ가 필요한 이유는 무엇입니까?
WordPress에 FAQ를 표시하는 데는 여러 가지 이유가 있습니다. 다음은 몇 가지 장점입니다.
- 더 나은 사용자 경험: 중앙 위치에서 질문과 답변을 제공하여 사용자 경험을 향상시킵니다. 장소에서 질문에 대한 답을 찾으면 만족도와 참여도가 높아집니다.
- 시간 및 리소스 절약: 사이트에서 FAQ를 사용하면 동일한 질문에 반복해서 답변할 필요가 없습니다.
- 신뢰 구축: WordPress 사이트에 FAQ를 표시하면 청중에게 유용한 정보를 제공하려는 정직성과 헌신을 보여줄 것입니다. 사용자의 질문을 예상하고 간단한 답변을 제공하면 사용자는 브랜드 또는 비즈니스에 대한 자신감과 신뢰를 얻을 수 있습니다.
- 효율적인 정보 액세스: FAQ를 통해 사용자는 일반적인 질문이나 문제에 대한 답변에 빠르고 쉽게 액세스할 수 있습니다. 사용자는 여러 페이지를 탐색하거나 지원 담당자에게 연락하지 않고도 필요한 정보를 찾을 수 있습니다.
- 최신 정보: 제품, 서비스 또는 정책 변경 사항을 반영하기 위해 자주 묻는 질문을 정기적으로 검토하고 업데이트하는 것을 항상 고려해야 합니다. 이를 통해 사용자는 항상 가장 정확한 최신 정보에 액세스할 수 있습니다.
- 유기적 검색에 적합: 자주 묻는 질문(FAQ) 페이지는 귀하의 비즈니스와 업계 또는 경쟁업체에 대한 질문에 답변할 수 있는 좋은 방법입니다. 귀하의 비즈니스에 대해 몰랐지만 귀하의 사이트에서 질문에 대한 답을 찾고 추가 정보를 찾기 위해 클릭한 사람들이 귀하의 비즈니스에 올 수 있습니다.
다음으로 기사의 핵심으로 이동하여 WordPress에서 FAQ를 추가하는 방법을 설명합니다.
WordPress에 FAQ를 추가하는 방법
WordPress에서 FAQ를 표시하는 방법에는 여러 가지가 있습니다.
- 전용 FAQ 플러그인 사용
- SEO 플러그인 사용
각 방법을 사용하여 WordPress에서 FAQ를 표시하는 방법을 살펴보겠습니다.
1) FAQ 플러그인을 사용하여 WordPress에 FAQ 표시
시중에는 많은 FAQ 플러그인이 있습니다. 이 기사에서 이미 최고의 FAQ 플러그인 중 일부를 다루었습니다. 이 자습서에서는 빠르고 쉬운 FAQ를 사용합니다.
1.1) 설치 및 활성화
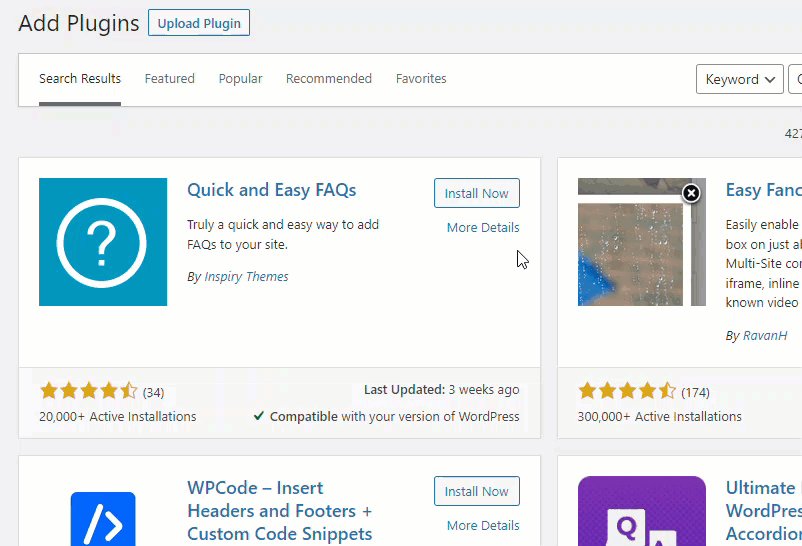
가장 먼저 해야 할 일은 빠르고 쉬운 FAQ WordPress 플러그인을 설치하고 활성화하는 것입니다. 관리자 패널에 로그인한 후 Plugins > Add New 로 이동합니다.
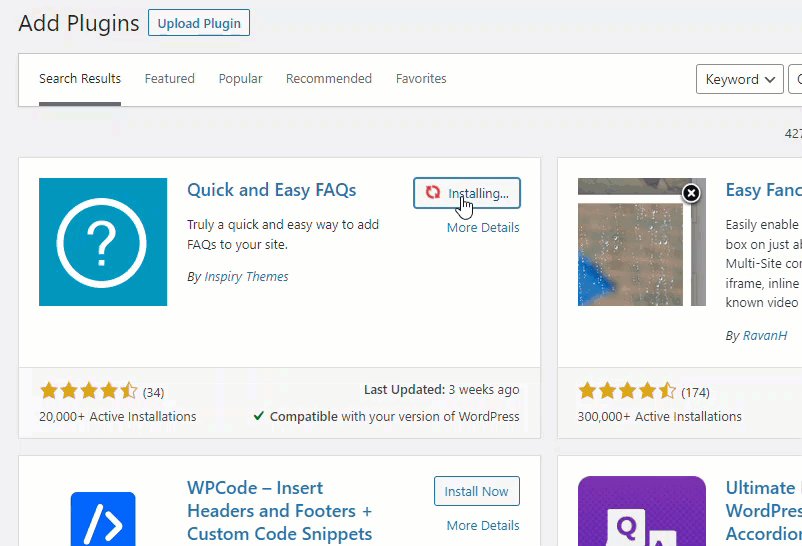
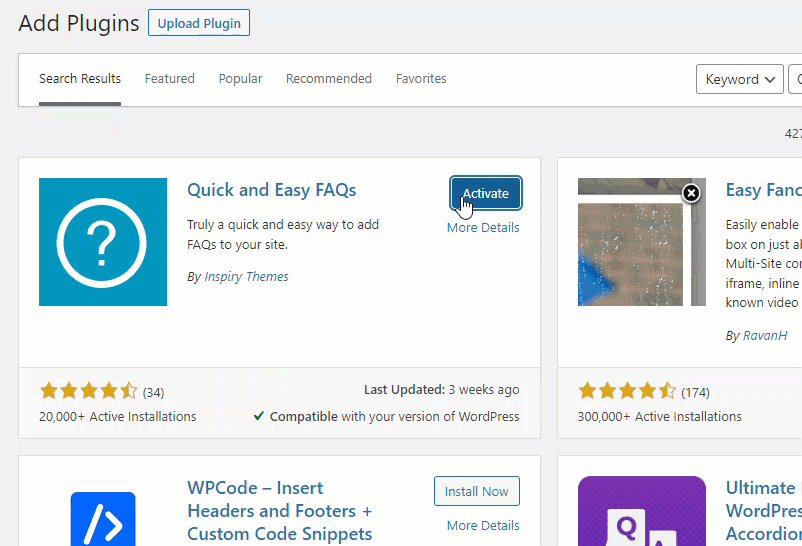
이제 빠르고 쉬운 FAQ를 검색하세요. 올바른 플러그인을 찾은 후 웹사이트에서 설치하고 활성화하십시오. 플러그인을 수동으로 설치하는 방법을 선호하는 경우 이 블로그 게시물을 확인하십시오.

1.2) 플러그인 구성
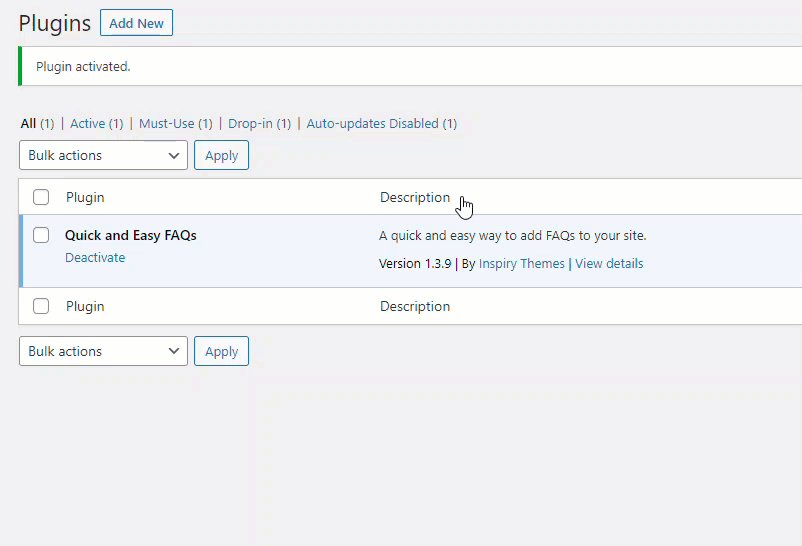
활성화 후 왼쪽에서 플러그인 설정을 볼 수 있습니다.

이제 FAQ 작성을 시작할 수 있습니다. 그렇게 하려면 새로 추가 를 클릭하십시오.

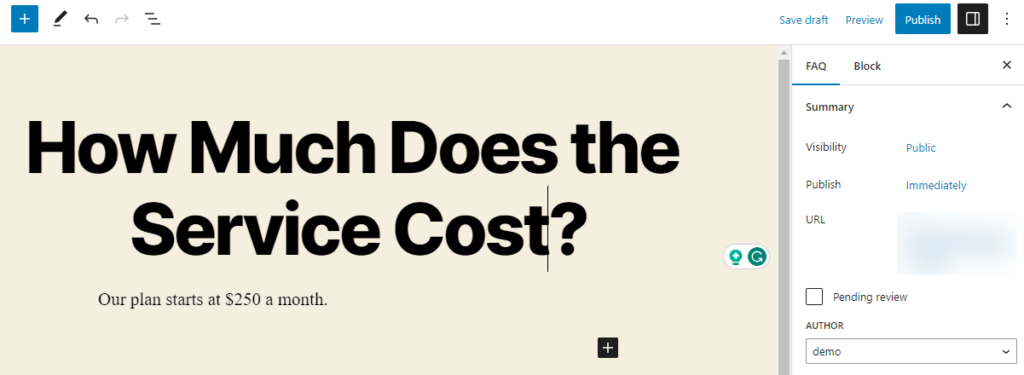
다음으로 편집기에서 질문과 답변을 추가합니다. FAQ를 완료한 후 저장할 수 있습니다.

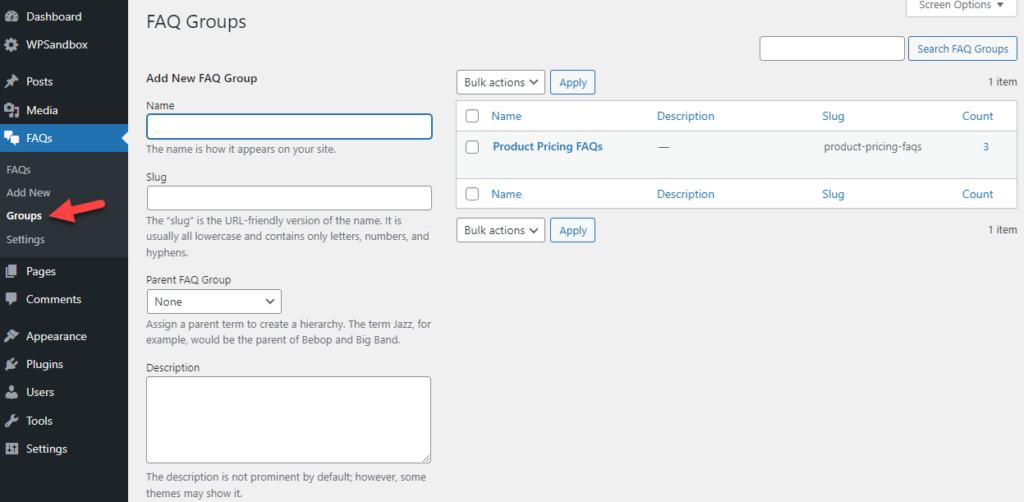
체크아웃할 가치가 있는 또 다른 옵션은 그룹입니다.

두 개의 추가 FAQ를 섹션으로 그룹화해야 하는 경우 그룹화 옵션을 사용할 수 있습니다. 이 기능은 단일 페이지에 여러 FAQ를 표시할 때 유용합니다.
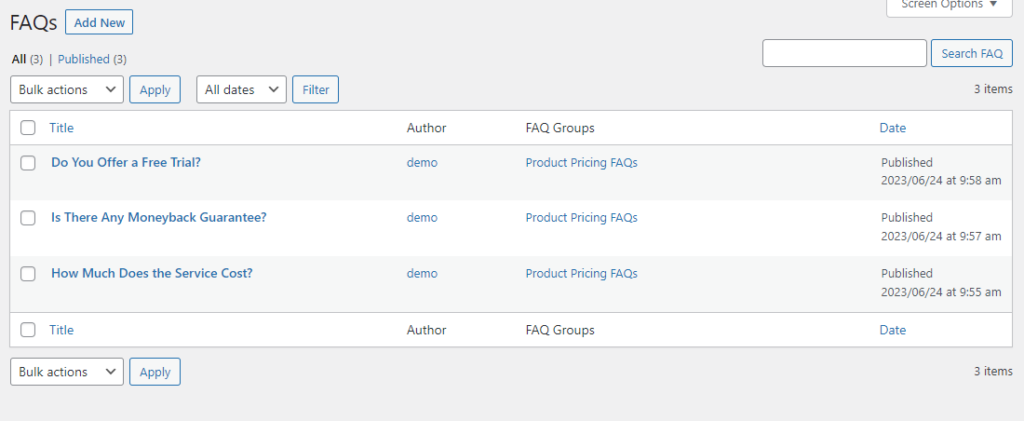
이제 표시해야 하는 만큼의 FAQ를 만드세요.

생성한 모든 그룹을 더 깊이 있고 사용자 정의하려면 이 섹션을 확인하십시오.

1.3) 퍼가기 FAQ
다음으로 페이지나 게시물에 FAQ를 삽입할 차례입니다. FAQ를 표시하는 데 사용할 수 있는 세 가지 스타일이 있습니다.
- 목록 스타일
- 스타일 전환
- 필터링 가능한 토글 스타일
가장 좋은 점은 웹 사이트에 FAQ를 삽입하기 위해 코드를 사용하거나 템플릿 파일을 편집할 필요가 없다는 것입니다. 플러그인은 구텐베르크에 최적화되어 있으므로 플러그인과 함께 전용 블록을 사용하여 FAQ를 표시할 수 있습니다.

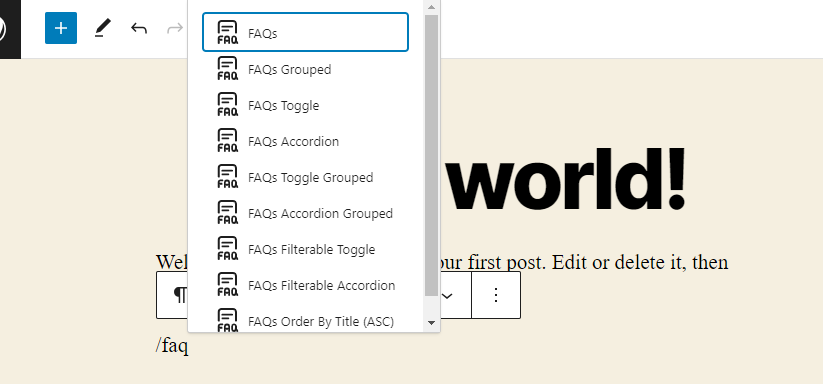
단일 FAQ를 표시하려면 FAQ 블록으로 충분합니다. 반면에 목표가 그룹에 할당된 일련의 FAQ를 표시하는 것이라면 그룹화된 블록을 선택합니다. 요구 사항에 따라 스타일을 선택할 수 있습니다. 이 경우 아코디언 스타일의 그룹화된 FAQ를 사용합니다.

이제 플러그인은 편집기에 사용자 지정 단축 코드를 추가합니다.

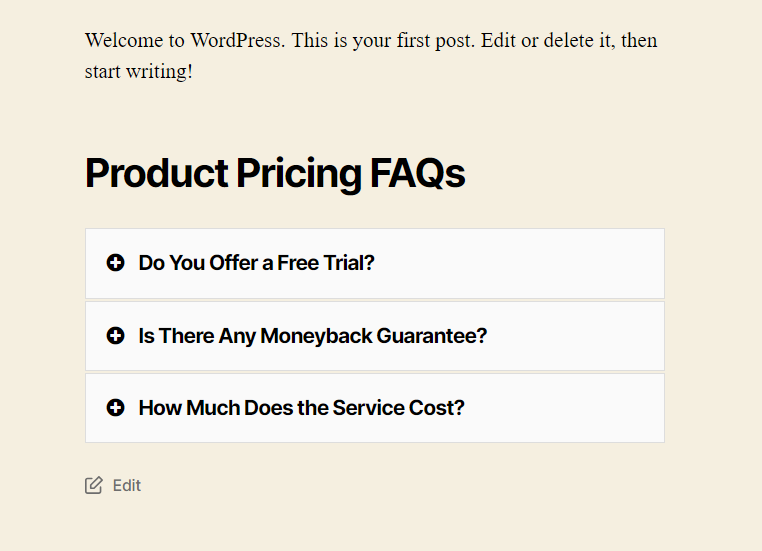
프런트 엔드에서 게시물을 확인하면 라이브 결과를 볼 수 있습니다.

스타일을 전환하여 브랜드와 웹사이트 디자인에 맞는 스타일을 확인할 수 있습니다.
그게 다야!
이것이 작업에 대한 전용 FAQ 플러그인을 사용하는 방법입니다. 다음 섹션에서는 전용 SEO 플러그인을 사용하여 웹사이트에 FAQ를 추가하는 방법을 보여줍니다.
2) SEO 플러그인을 사용하여 WordPress에 FAQ 표시
FAQ는 SEO 향상에 크게 도움이 될 수 있으므로 대부분의 SEO 플러그인이 이 기능을 제공합니다. 예를 들어 Rank Math, Yoast 및 All In One SEO Pack과 같은 플러그인은 이 기능을 제공합니다.

SEO 플러그인을 사용하여 웹사이트에 FAQ를 표시하는 방법을 살펴보겠습니다. 이 자습서에서는 Rank Math를 사용합니다. 따라서 가장 먼저 할 일은 Rank Math를 설치하고 활성화하는 것입니다.

처음 사용자를 위한 Rank Math 구성에 대한 자세한 가이드가 있습니다. 따라서 플러그인 설정에 대한 단계별 가이드가 필요하면 확인하십시오.
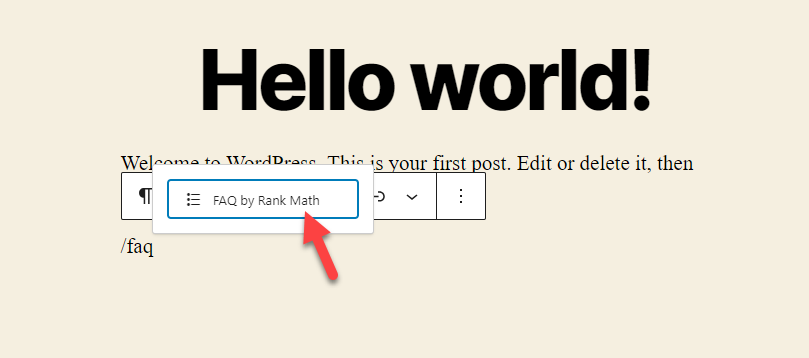
구성을 완료하면 FAQ 추가를 시작할 수 있습니다. FAQ를 표시해야 하는 페이지 또는 게시물로 이동합니다. 다음으로 Rank Math 블록으로 FAQ를 검색합니다.

차단 설정에 FAQ 편집기가 표시됩니다.

설정에서 FAQ를 추가할 수 있습니다. 추가가 완료되면 게시 또는 업데이트를 클릭하십시오.

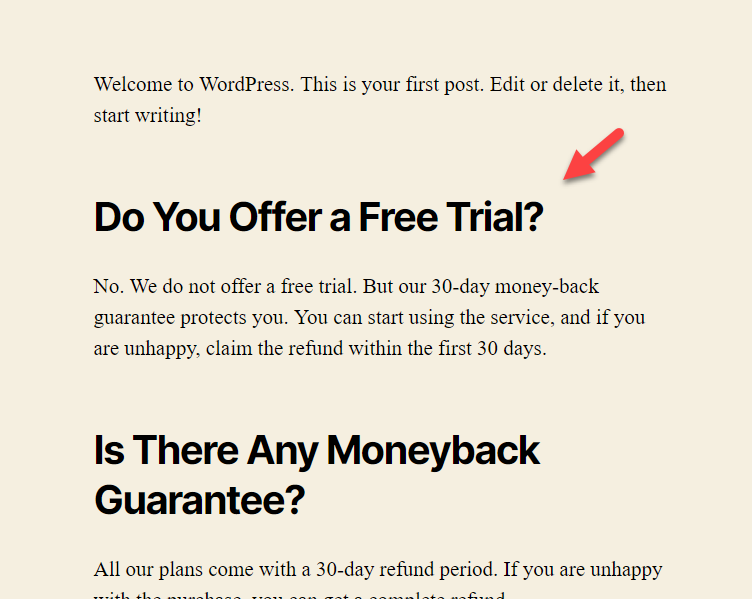
이제 프런트 엔드에서 페이지/게시물을 확인합니다.

거기에서 모든 FAQ를 볼 수 있습니다. 기본적으로 사용자 지정 디자인은 없습니다. t 약간의 CSS 코드로 부품을 더 잘 디자인할 수 있습니다.
이렇게 하면 SEO 플러그인을 사용하여 WordPress에 FAQ를 추가할 수 있습니다.
3) 프로그래밍 방식으로 WordPress에 FAQ 표시
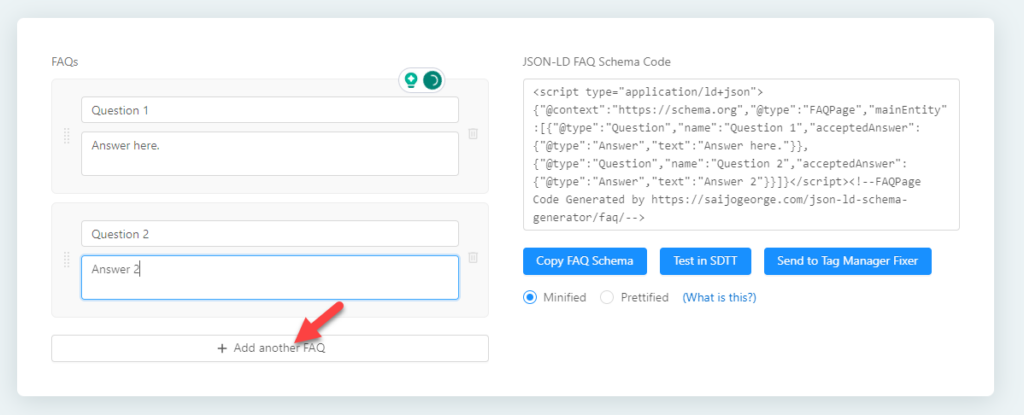
이는 WordPress 웹사이트에 FAQ를 추가할 수 있는 다른 방법입니다. 방법은 다음과 같습니다. 가장 먼저 해야 할 일은 이 웹사이트로 이동하여 질문과 답변을 입력하는 것입니다.

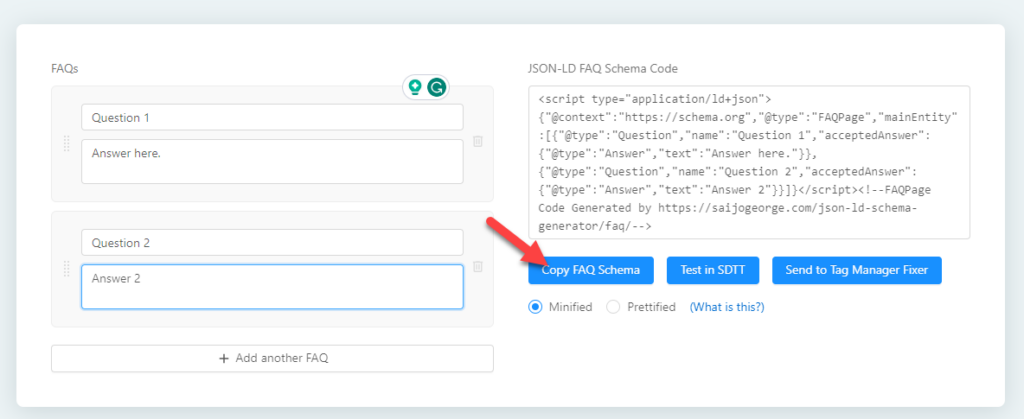
질문과 답변을 추가했으면 FAQ 스키마 코드를 복사합니다.

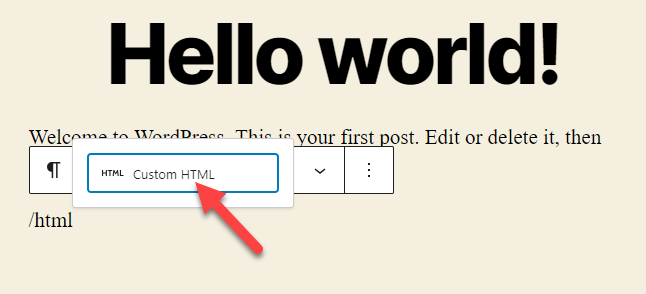
다음으로 Gutenberg 편집기를 열고 사용자 지정 HTML 블록을 추가해야 합니다.

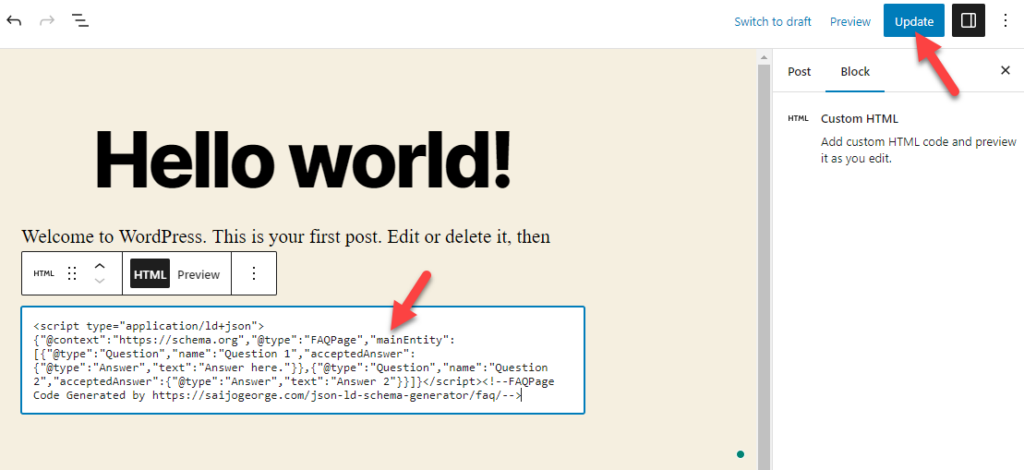
다음으로 앞서 복사한 HTML 코드를 붙여넣고 게시물을 업데이트합니다.

업데이트 후 프런트 엔드에서 게시물을 확인할 수 있습니다. 눈에 띄는 변경 사항이 표시되지 않습니다.

그러나 FAQ 스키마가 올바르게 추가되었습니다. 여기에서 스키마 유효성 검사 도구를 사용하여 동일한 내용을 확인할 수 있습니다. 게시물의 URL을 입력했으면 확인합니다.

그게 다야!
이것은 WordPress에서 FAQ를 표시하고 유효성을 검사하는 방법입니다.
보너스: "FAQ" 페이지 생성 및 표시
자주 묻는 질문을 처리하기 위해 전용 FAQ 플러그인이나 코드를 사용할 필요가 없다면 이 방법을 확인하십시오. 이 방법을 사용하면 전용 FAQ 페이지를 만들고 여기에 질문과 답변을 추가하고 기본 메뉴 또는 바닥글에서 페이지에 연결할 수 있습니다.
따라서 새 페이지를 만들어 프로세스를 시작하십시오.

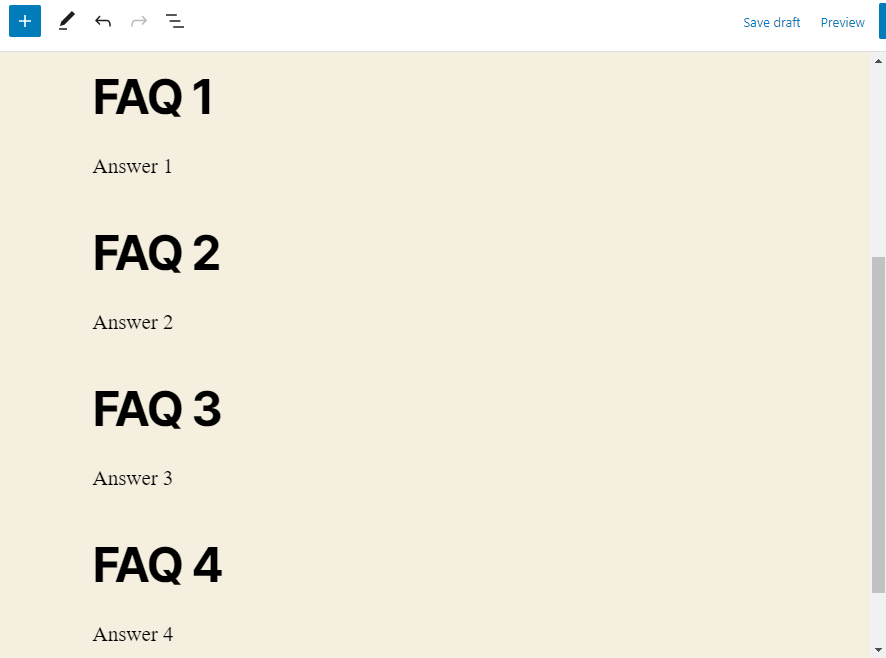
이제 페이지에 질문과 답변을 추가합니다. 질문에 H2 또는 H3를 사용할 수 있습니다. 이렇게 하면 질문이 콘텐츠의 나머지 부분에서 눈에 띄게 됩니다.

질문과 답변이 끝나면 페이지를 게시합니다. 다음으로 해야 할 일은 페이지의 링크를 기본 메뉴 또는 바닥글에 추가하는 것입니다. 이 경우 웹사이트 헤더에 추가하겠습니다.
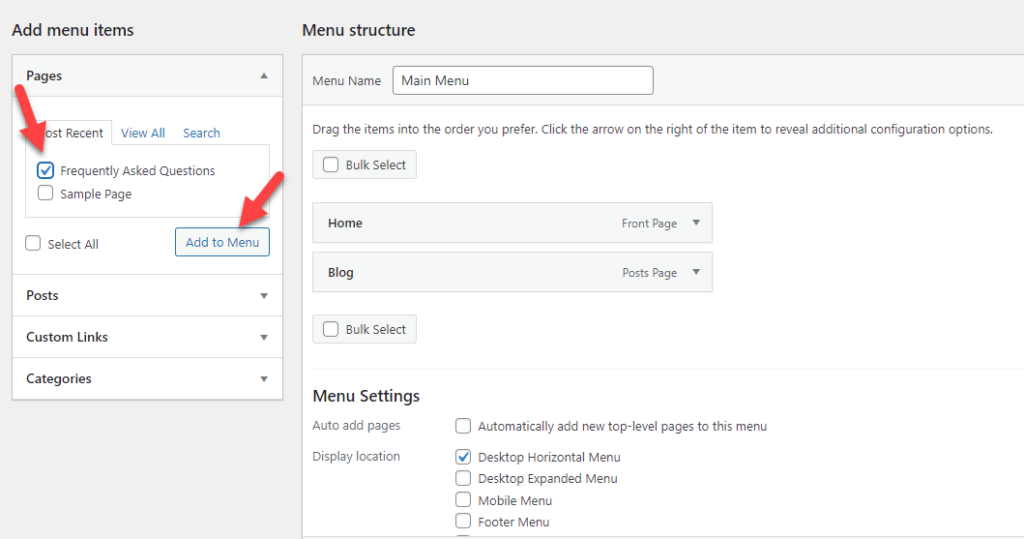
이제 모양 > 메뉴 로 이동합니다. 그런 다음 페이지를 선택하고 메뉴에 추가합니다.

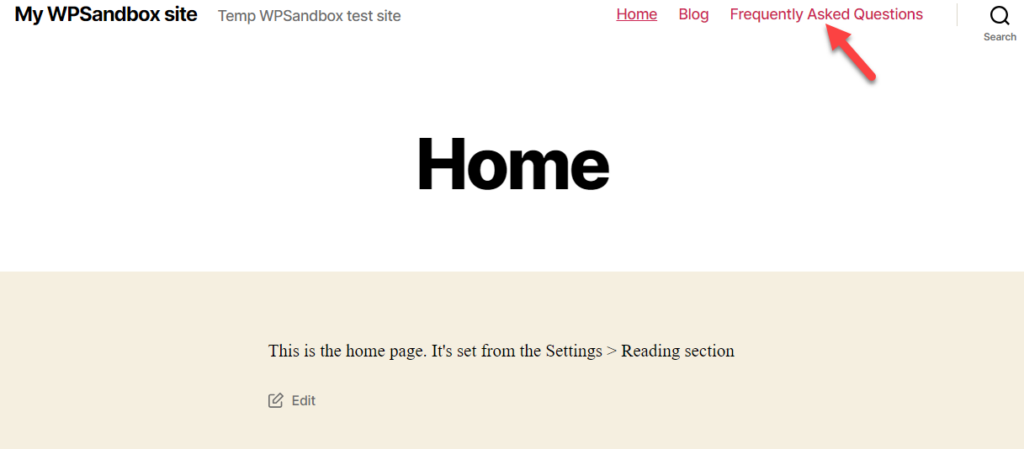
메뉴를 업데이트했으면 프런트 엔드에서 웹 사이트를 확인하십시오. 기본 메뉴에 FAQ 페이지가 표시됩니다.

이 방법은 WordPress에서 FAQ를 표시하는 가장 쉬운 방법 중 하나이지만 몇 가지 제한 사항도 있습니다.
결론
WordPress에 FAQ를 표시하면 웹 사이트에 상당한 이점을 제공하고 사용자 경험을 향상시킬 수 있습니다.
FAQ 섹션에 전용 플러그인을 사용하든 SEO 플러그인을 사용하든 목표는 동일하게 유지됩니다. 그러나 플러그인을 사용하면 프로세스가 간소화되고 FAQ를 생성, 분류 및 사용자 지정하는 데 도움이 됩니다. 플러그인의 다양한 사용자 지정 옵션은 FAQ 섹션이 웹사이트의 디자인 및 브랜딩과 일치하도록 합니다.
반면 웹사이트에 FAQ 섹션을 표시하지 않고 스니펫이 있는지 확인해야 하는 경우 코딩 방법이 적합합니다.
그러나 간단한 프로세스이므로 플러그인을 사용하여 WordPress에 FAQ를 표시하는 것이 좋습니다. 이렇게 하면 FAQ에 대해 여러 그룹을 추가하고 번거로움 없이 표시할 수 있습니다.
그렇다면 WordPress 사이트에서 FAQ를 사용합니까?
WordPress에서 FAQ를 표시하는 데 사용하는 방법이 무엇이든 아래 댓글 섹션에 알려주십시오. 확인해야 할 몇 가지 추가 기사는 다음과 같습니다.
- WooCommerce에서 사용자 지정 사이드바를 만드는 방법
- 최고의 WordPress 구문 형광펜 플러그인
- WordPress 이미지에서 오른쪽 클릭을 비활성화하는 방법
