Elementor를 사용하여 WordPress에 이미지를 표시하는 방법: 창의적인 방법
게시 됨: 2023-03-07이미지가 모든 웹사이트의 중요한 구성 요소라는 것은 비밀이 아닙니다. 그것은 웹 사이트의 시각적 매력과 참여를 향상시킵니다. WordPress에서는 게시물과 페이지에 이미지를 삽입하는 것이 매우 쉽습니다.
이미지를 표시하는 한 가지 방법은 클래식 편집기에서 미디어를 추가하는 것입니다. 또 다른 방법은 Gutenberg 편집기에서 이미지 블록을 사용하는 것입니다. 두 경우 모두 스타일은 테마에 미리 정의되어 있습니다.
그러나 Elementor는 WordPress에 이미지를 표시할 때 유연성을 제공합니다. 웹 사이트에 이미지를 표시하는 다양한 창의적인 방법을 제공합니다. 더 중요한 것은 각 이미지 요소를 개별적으로 사용자 지정할 수 있다는 것입니다.
이미지 상자 , 이미지 갤러리 , 이미지 마스킹 과 같은 요소 사용
멋진 이미지 섹션을 만들 수 있습니다.
약간의 창의성과 세부 사항에 대한 주의를 기울이면 이러한 요소를 사용하여 웹 사이트를 군중에서 눈에 띄게 만들 수 있습니다.
이 기사에서는 웹 사이트에 이미지를 표시하기 위한 직관적이고 사용자 친화적인 인터페이스를 디자인하기 위해 Elementor를 사용하여 WordPress에 이미지를 표시하는 방법을 안내합니다.
웹 콘텐츠에 이미지가 중요한 이유
이미지를 볼 때 인간의 두뇌는 의식적인 노력 없이 자동으로 수신한 시각 정보를 분석하고 분류하기 시작합니다. 이 프로세스를 통해 콘텐츠를 더 쉽게 기억하고 기억할 수 있습니다.
게다가 사진은 웹 사이트의 시각적 매력을 향상시켜 방문자에게 콘텐츠를 더욱 매력적이고 매력적으로 만들 수 있습니다.
이미지가 웹 콘텐츠에 중요한 몇 가지 이유는 다음과 같습니다.
- 주의를 쉽게 사로잡음: 이미지를 사용하여 방문자의 관심을 끌고 콘텐츠로 끌어들일 수 있습니다. 이는 제품이나 서비스 판매를 목표로 하는 웹사이트에 특히 중요합니다.
- 신속한 정보 전달: 경우에 따라 이미지가 텍스트보다 빠르고 효과적으로 정보를 전달할 수 있습니다. 예를 들어 인포그래픽은 복잡한 정보를 간단하게 전달할 수 있습니다.
- 단조로움 깨기: 큰 텍스트 블록은 지루하고 단조롭게 읽을 수 있습니다. 이미지는 긴 텍스트를 분리하고 콘텐츠에 대한 관심을 다시 불러일으키는 데 도움이 될 수 있습니다.
- 기억에 오래 지속되는 흔적을 남깁니다. 인간의 두뇌는 시각적 정보를 텍스트나 구두 정보보다 훨씬 빠르게 처리하고 장기간 유지할 수 있습니다.
- 콘텐츠를 공유하기 쉽게 만듭니다. Facebook 및 Instagram과 같은 소셜 미디어 플랫폼은 매우 시각적이며 사진은 종종 텍스트보다 공유하기 쉽습니다. 웹사이트에 고품질 이미지를 포함하면 방문자가 소셜 미디어에서 콘텐츠를 공유할 가능성이 높아집니다.
- 브랜드 인지도: 이미지는 브랜드와 관련된 로고 또는 기타 시각적 요소를 표시하여 브랜드를 강화하는 데 도움이 될 수 있습니다.
WordPress에 이미지를 추가하는 방법(기본 방법)
WordPress에서 이미지를 표시하는 가장 기본적인 방법은 미디어 라이브러리에 이미지를 추가하고 기본 스타일로 표시하는 것입니다.
WordPress 미디어 라이브러리에 이미지를 추가하려면:
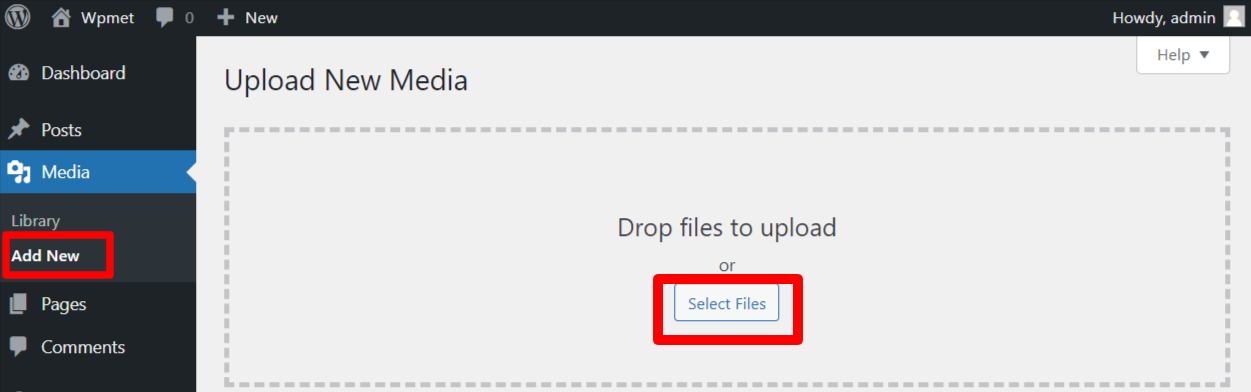
WordPress에 로그인하고 Media > Add New 로 이동한 다음 컴퓨터에서 이미지를 선택하여 미디어 라이브러리에 업로드합니다.

이제 WordPress에 이미지를 표시하는 것은 사용 중인 기본 편집기에 따라 다릅니다.
구텐베르크 편집자:
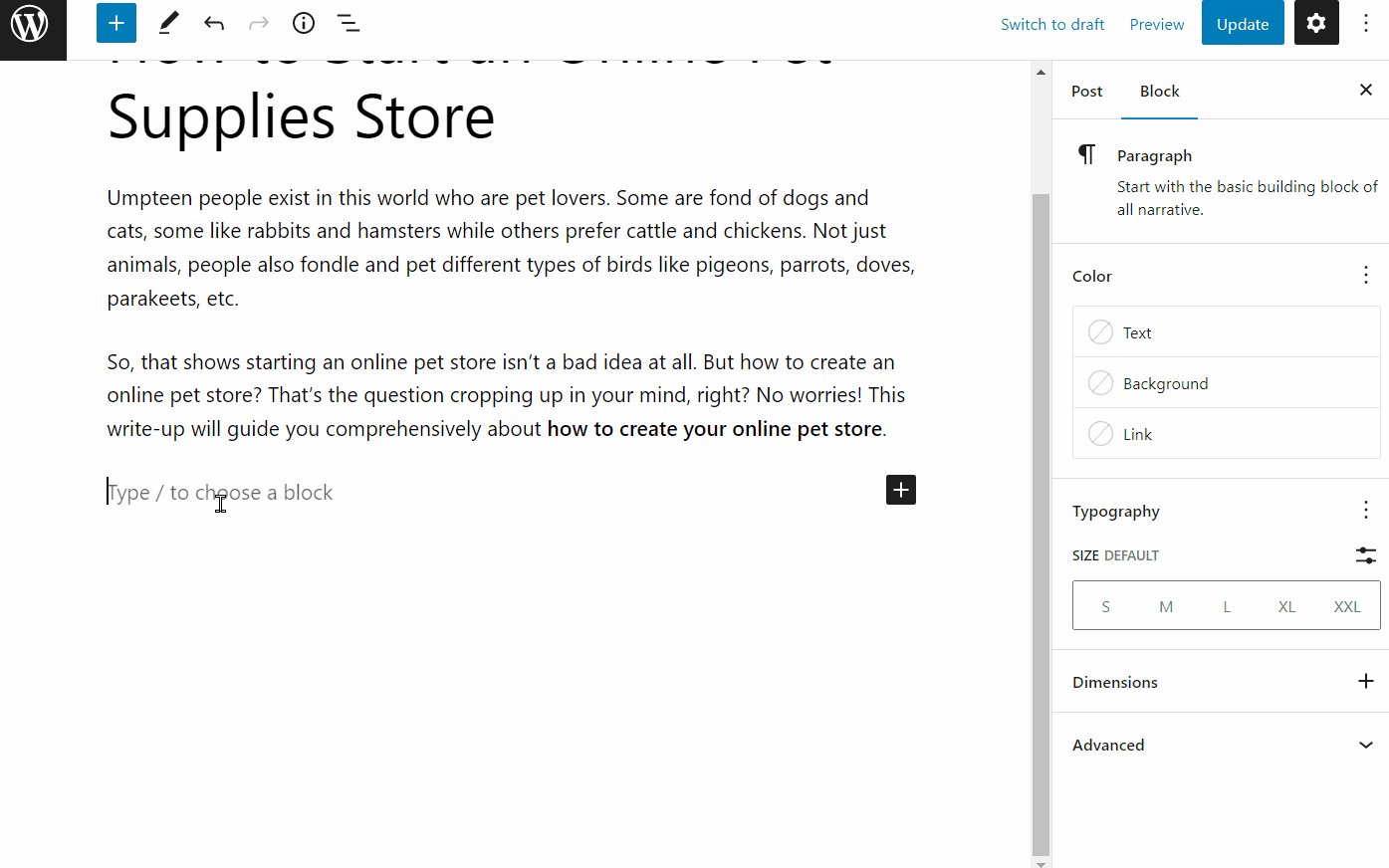
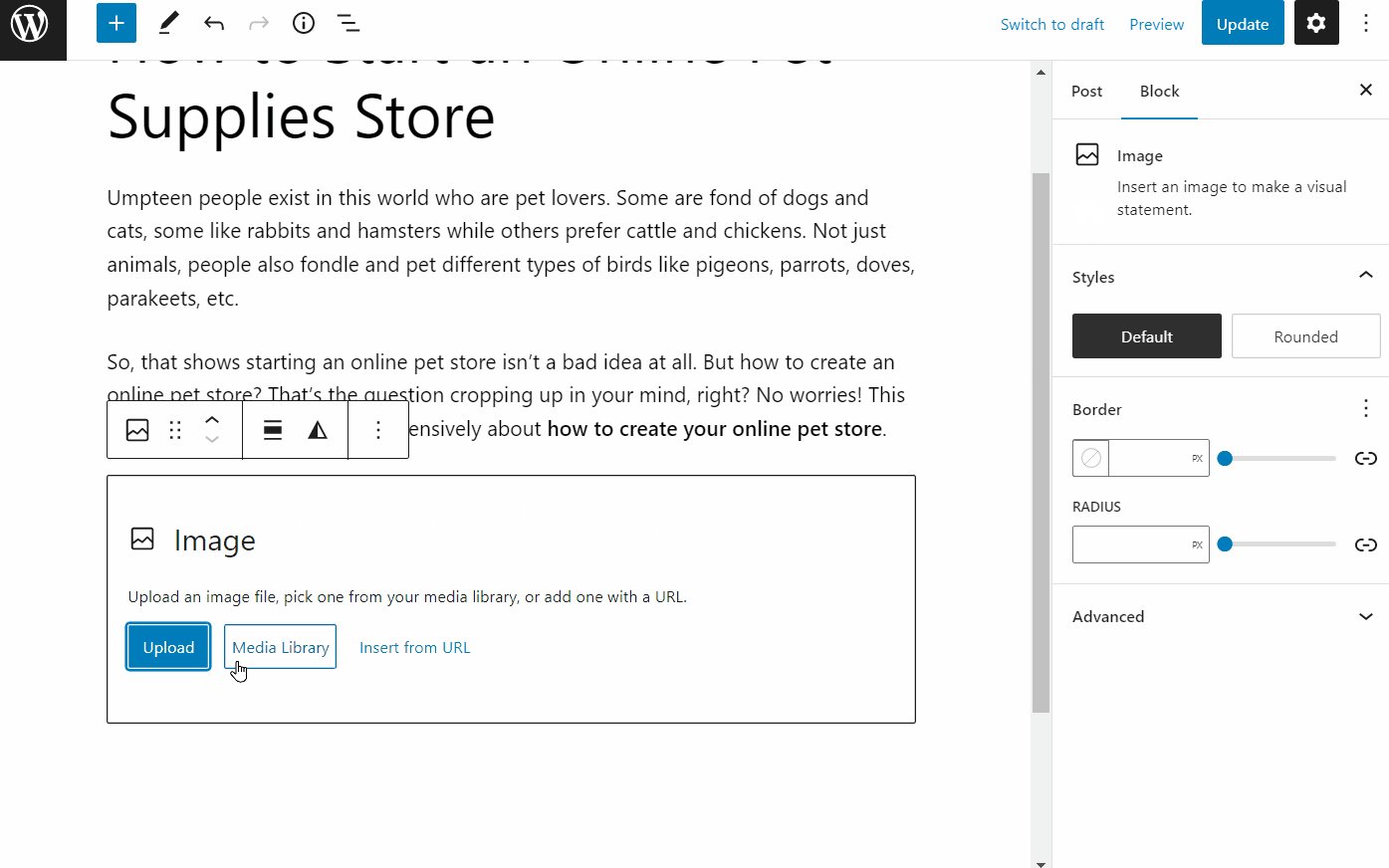
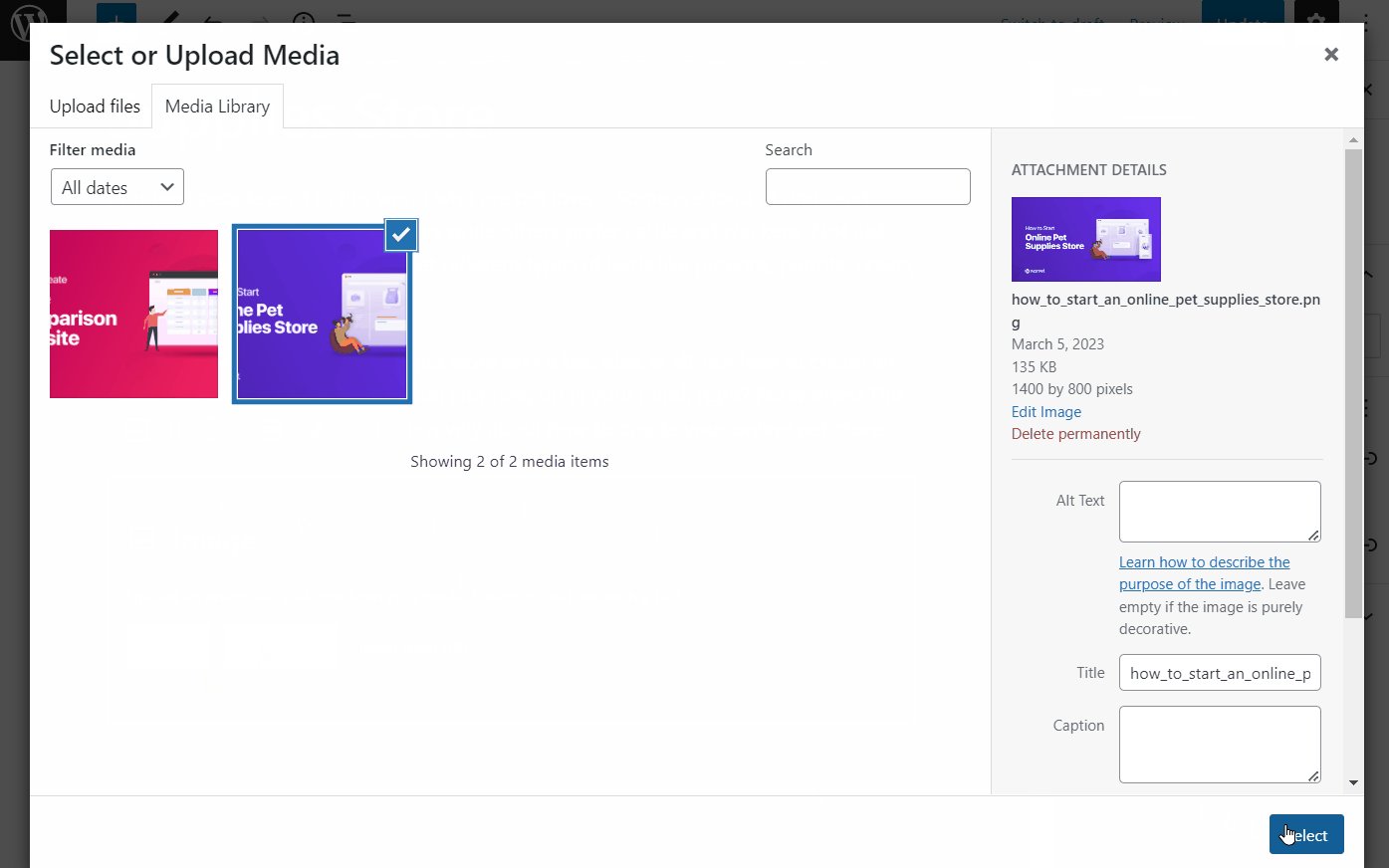
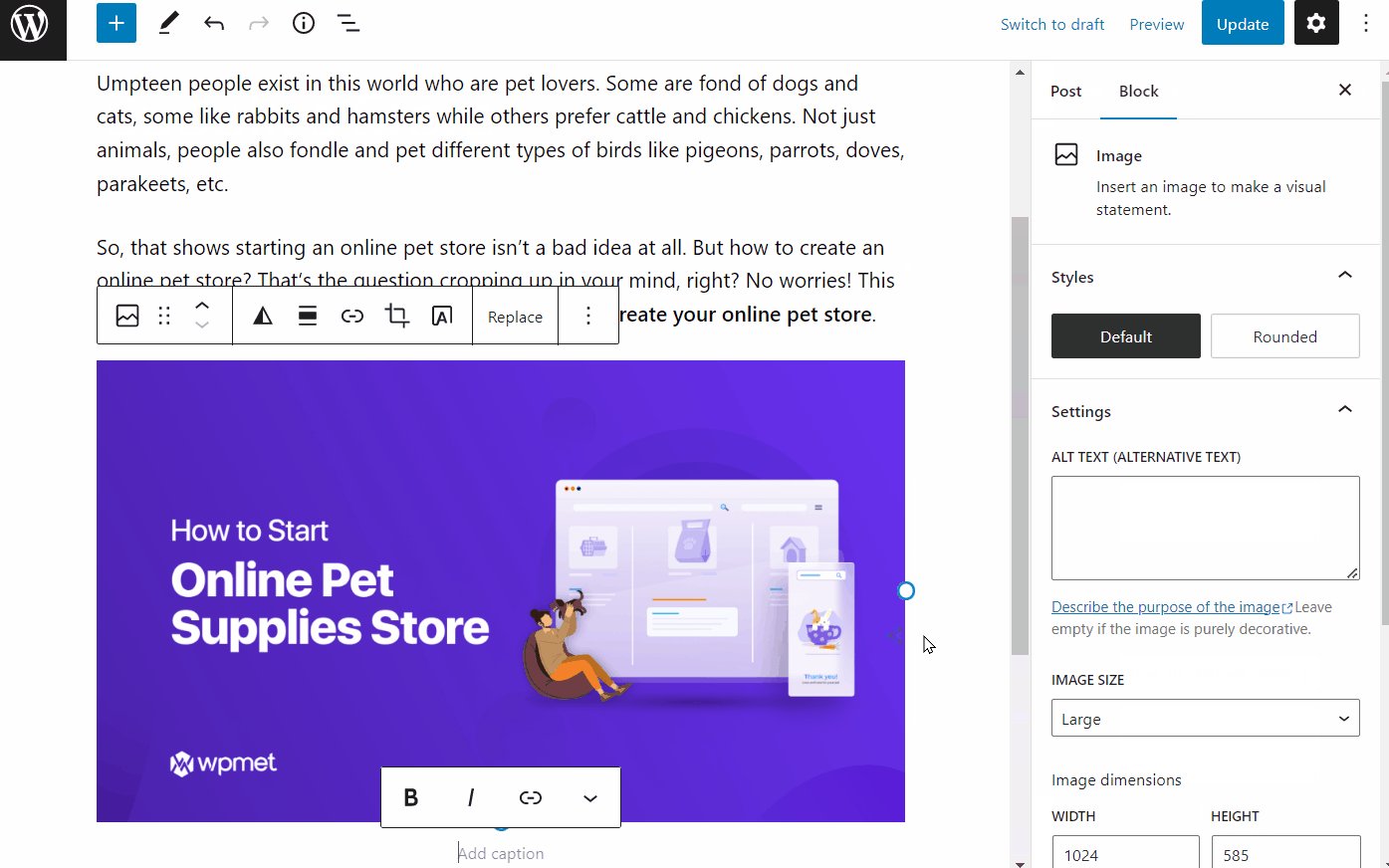
WordPress 기본 Gutenberg 일명 블록 편집기에서 이미지 블록을 사용하여 이미지를 표시할 수 있습니다. 이를 위해 편집기를 열고 이미지를 표시하기 위해 원하는 위치에 이미지 블록을 추가합니다. 그런 다음 미디어 라이브러리에서 이미지를 업로드하거나 선택합니다.

클래식 편집기:
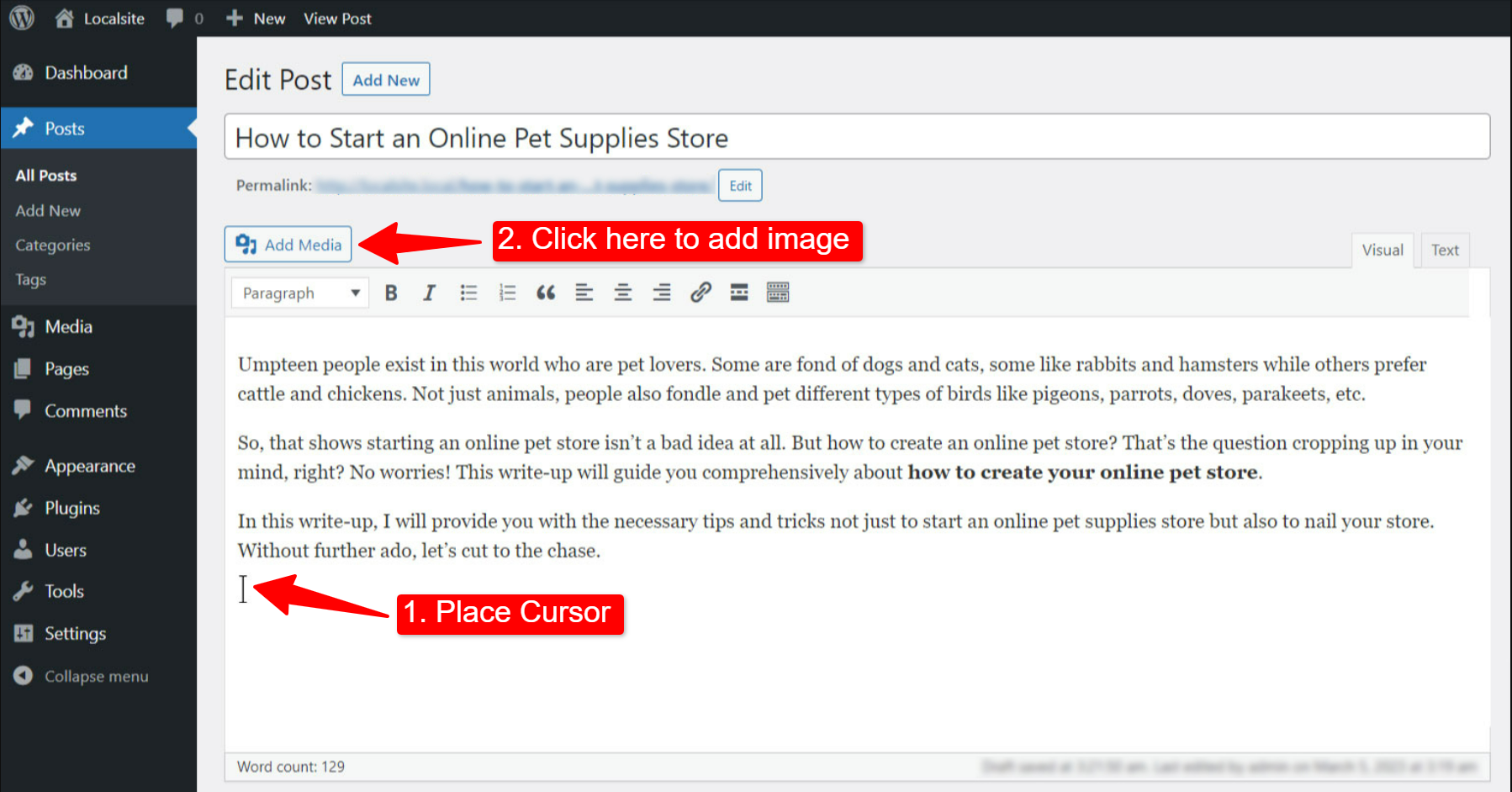
이전 클래식 편집기를 사용하는 경우 편집기에서 페이지 또는 게시물을 연 다음 이미지를 표시하려는 게시물/페이지에 마우스 커서를 놓습니다. 그런 다음 미디어 추가 버튼을 클릭하고 미디어 라이브러리에서 이미지를 선택합니다.

Elementor를 사용하여 WordPress에 이미지를 표시하는 방법(고급 방법)
이제 비주얼을 표시하는 고급 방법을 원하는 경우 Elementor 페이지 빌더로 전환할 수 있습니다. Elementor를 사용하면 이미지 위젯을 사용하여 웹 사이트 이미지를 창의적으로 보여줄 수 있습니다.
다음 단계로 나아가는 ElementsKit Elementor 애드온에는 가장 사용자 정의 가능한 기능으로 이미지를 스타일리시하게 표시할 수 있는 여러 위젯이 함께 제공됩니다. ElementsKit에는 Elementor Image Box, Image Gallery, Image Swap 등과 같은 위젯이 함께 제공됩니다. 이러한 위젯은 사진을 스타일리시하게 표시할 수 있는 다양한 옵션을 제공합니다.
다음은 이러한 위젯을 활용하여 WordPress에 이미지를 표시하고 사이트를 더욱 생동감 있게 만드는 방법에 대한 데모입니다.
ElementsKit 설치
고급 이미지 기능을 사용하려면 WordPress 사이트에 ElementsKit Lite 및 ElementsKit Pro 플러그인을 설치해야 합니다.
다음은 ElementsKit 플러그인을 설치하는 문서입니다.
플러그인을 설치한 후 위젯을 사용하여 WordPress에 이미지를 표시할 수 있습니다.
방법 1: 세련된 이미지 상자에 사진 표시
ElementsKit Image Box 위젯을 사용하여 이미지와 텍스트의 조합으로 섹션을 강조 표시할 수 있습니다. 제목 및 설명과 같은 텍스트가 있는 이미지를 표시할 수 있습니다. 이러한 스타일은 주로 주력 제품, 서비스 또는 기능을 강조하는 데 사용됩니다.
기능 사용 방법: ElementsKit > Widget에서 Image Box 위젯을 활성화합니다.
다음은 Elementor용 ElementsKit 이미지 상자 위젯을 사용하는 방법입니다.
영상
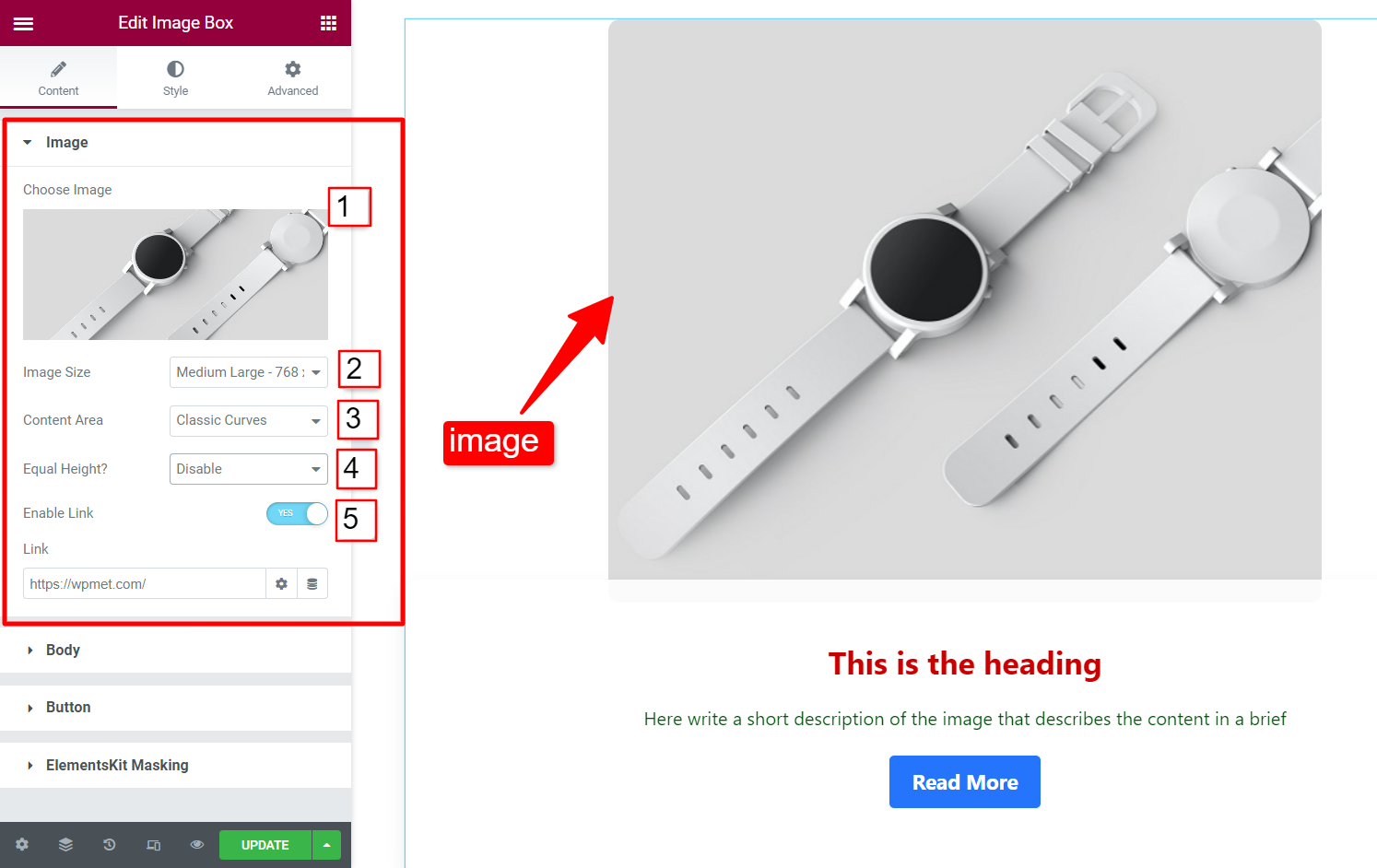
이미지 섹션에서 이미지와 모양을 사용자 지정할 수 있습니다.
- 이미지 선택: 미디어 라이브러리에서 이미지를 선택하거나 업로드합니다.
- 이미지 크기: 이미지의 크기를 설정합니다.
- 콘텐츠 영역: 주어진 옵션에서 콘텐츠 영역의 스타일을 선택할 수 있습니다.
- 동일 높이: 이미지와 콘텐츠 영역의 동일 높이를 활성화하거나 비활성화합니다.
- 링크 활성화: 링크를 활성화하여 이미지를 앵커 섹션으로 사용할 수 있습니다. 활성화되면 이미지에 대한 링크를 추가합니다.

몸
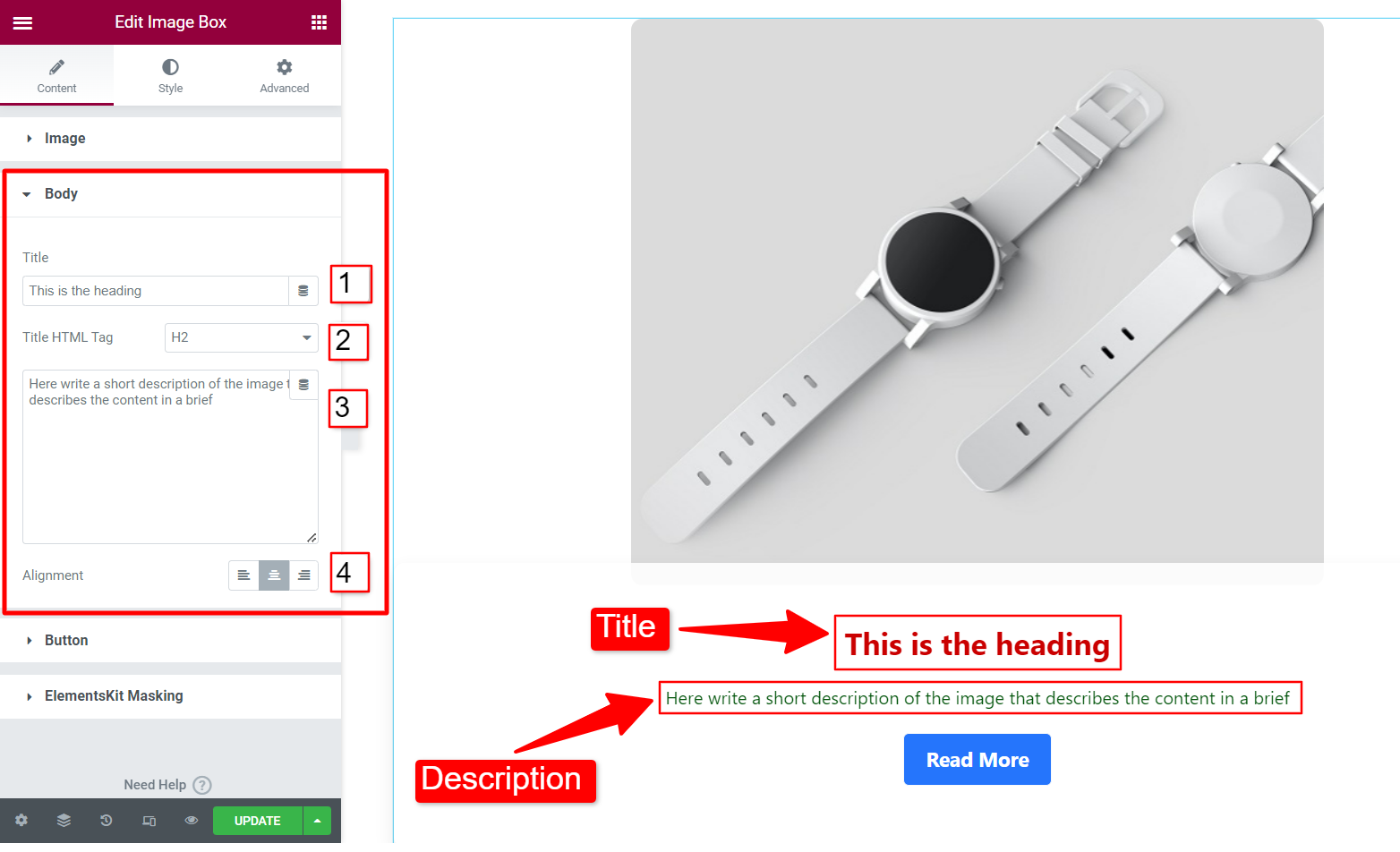
본문 섹션에서 Elementor 이미지 상자에 모든 텍스트를 추가할 수 있습니다. 여기에는 제목, 설명, 제목 HTML 태그 및 텍스트 정렬이 포함됩니다.
- 제목: 이 필드에 제목 텍스트를 추가합니다.
- 제목 HTML 태그: 제목에 사용할 HTML 태그를 선택합니다(H1, H2, H3, div, span, 단락 등).
- 설명: 이 필드에 콘텐츠에 대한 간단한 설명을 추가합니다.
- 정렬: 이미지, 제목, 설명 및 버튼의 텍스트 정렬을 설정합니다.

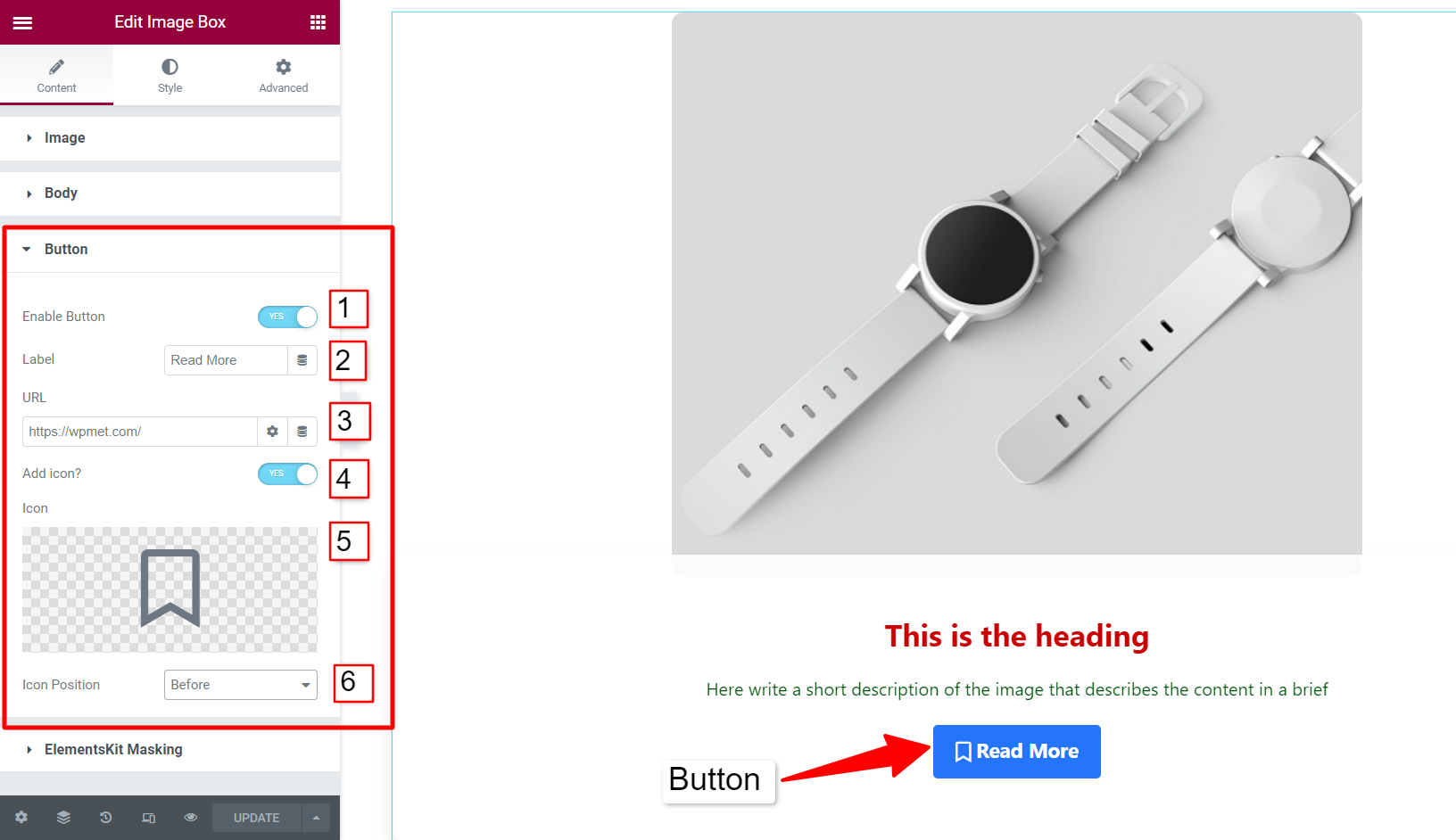
단추
Elementor 이미지 상자에 CTA 버튼을 추가할 수 있는 옵션이 있습니다. 그에 대한,
- 버튼 활성화: 이미지 상자에 버튼을 추가하려면 이 옵션을 활성화합니다.
- 레이블: CTA의 목적을 나타내는 버튼 레이블(텍스트)을 추가합니다.
- URL: 방문자가 클릭하면 리디렉션할 페이지 링크를 입력합니다.
- 아이콘 추가: 버튼 레이블이 있는 아이콘을 표시하려면 이 기능을 활성화하십시오.
- 아이콘: Elementor 아이콘 라이브러리에서 아이콘을 선택합니다.
- 아이콘 위치: 아이콘이 버튼 텍스트 앞 또는 뒤에 있는지 여부를 선택합니다.

다음으로 스타일 탭에서 색상, 배경, 타이포그래피 등을 포함하여 Elementor 이미지 상자의 모양을 사용자 정의할 수 있습니다.
클래식 곡선 섹션에서 콘텐츠 영역의 너비와 여백을 조정할 수 있습니다. 그런 다음 패딩과 불투명도를 변경하여 이미지의 스타일을 지정합니다.
또한 색상, 타이포그래피, 배경색 등을 변경하여 제목 및 설명 텍스트 모양을 사용자 지정할 수 있습니다. 또한 단추 스타일과 해당 속성을 가진 해당 아이콘을 조정합니다.
비디오를 시청하여 ElementsKit Image Box 위젯에 대한 자세한 정보를 얻으십시오.
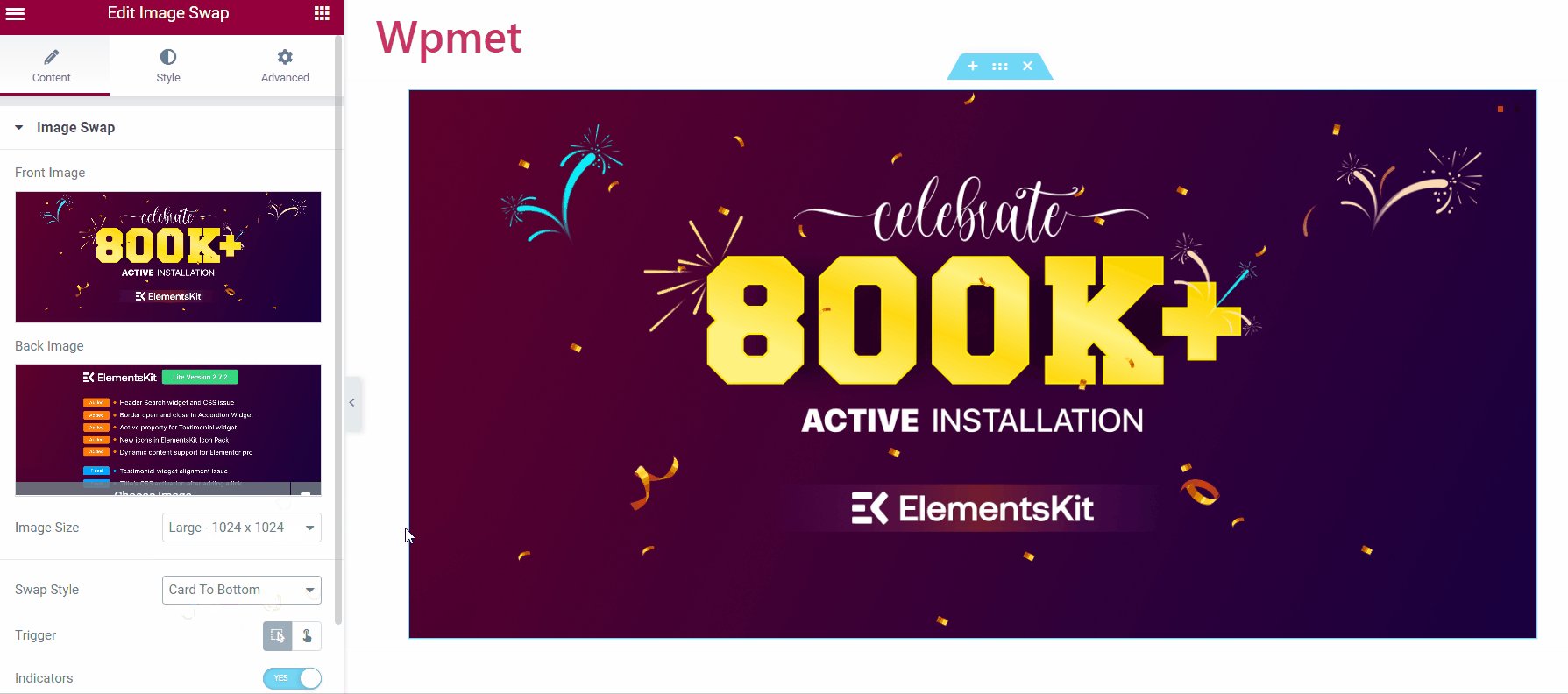
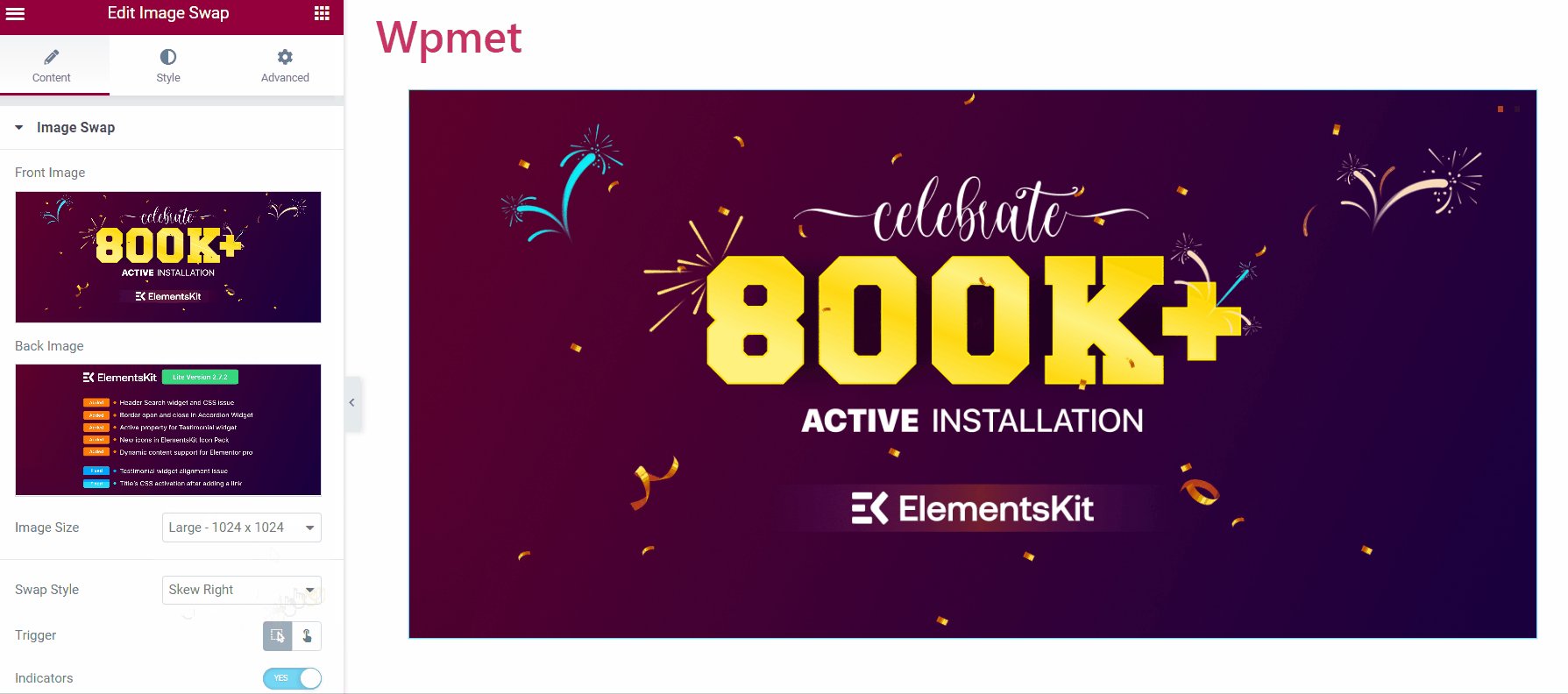
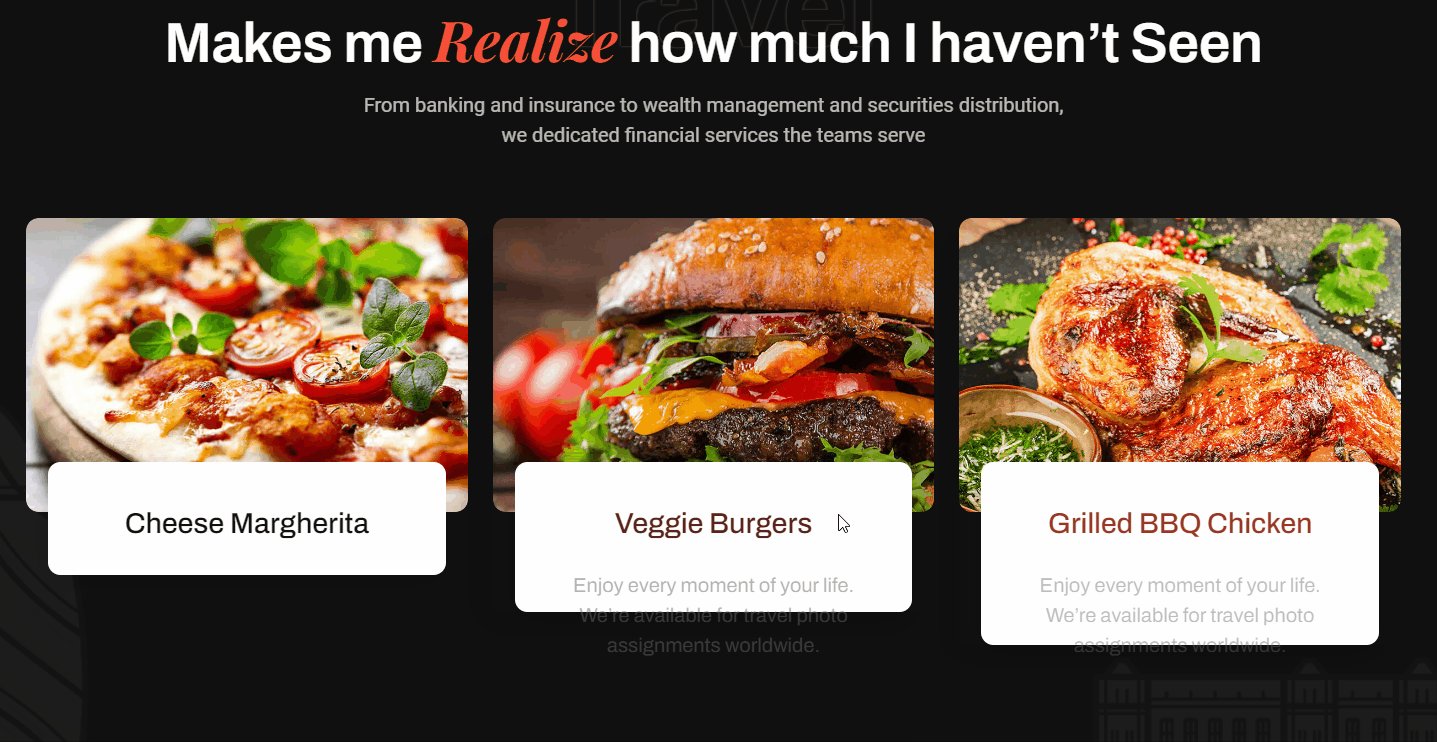
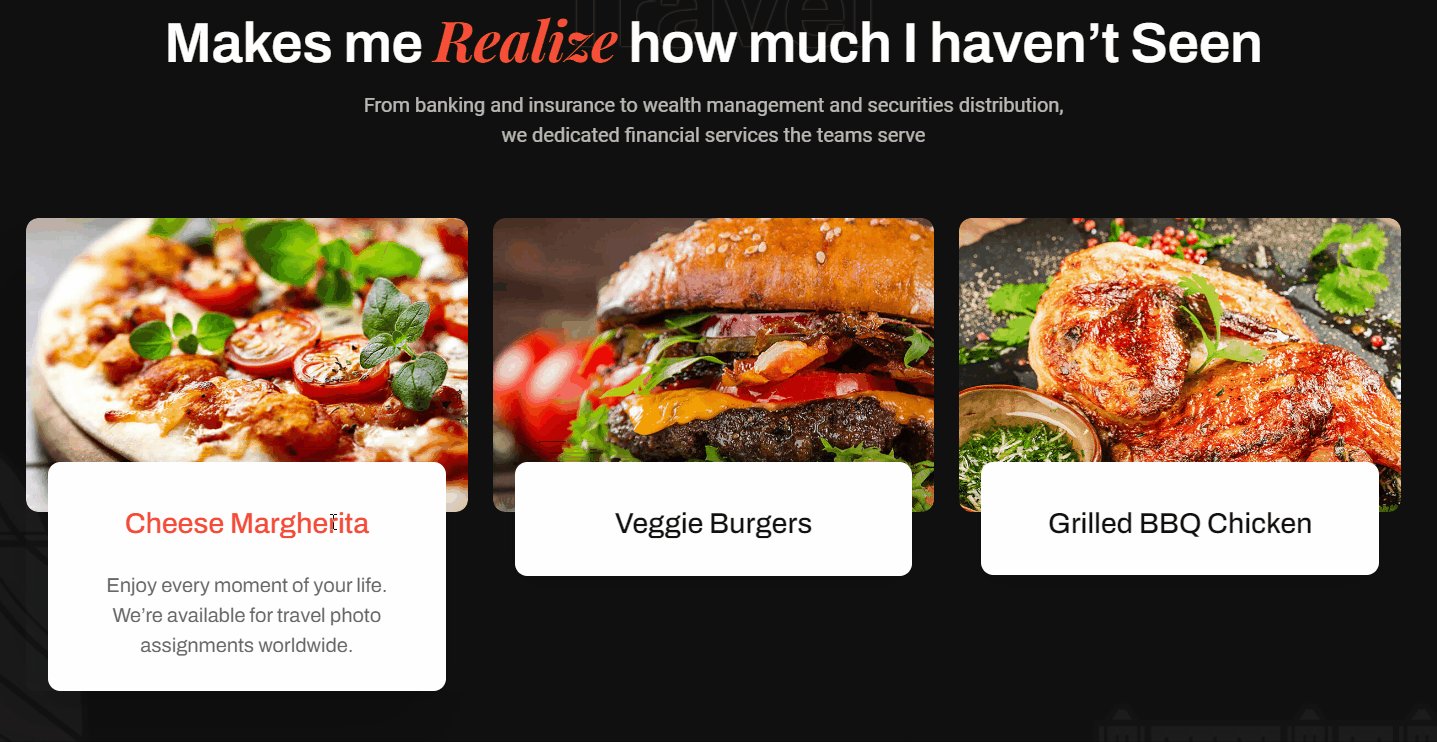
방법 2: 교체 애니메이션으로 두 개의 이미지 표시
이미지 교체는 방문자가 이미지를 가리키거나 클릭할 때 교체되는 두 개의 대체 이미지를 한 위치에 표시하는 세련된 방법입니다. ElementsKit Image Swap 위젯에는 웹 사이트를 시각적으로 더욱 매력적으로 만드는 수십 가지 놀라운 효과가 함께 제공됩니다.

첫 번째 이미지는 시선을 사로잡는 표지 이미지로, 두 번째 이미지는 필요한 정보를 제공하는 등 이 기능을 사용할 수 있습니다.
이 기능을 사용하려면: ElementsKit > Widget에서 Image Swap 위젯을 활성화합니다.
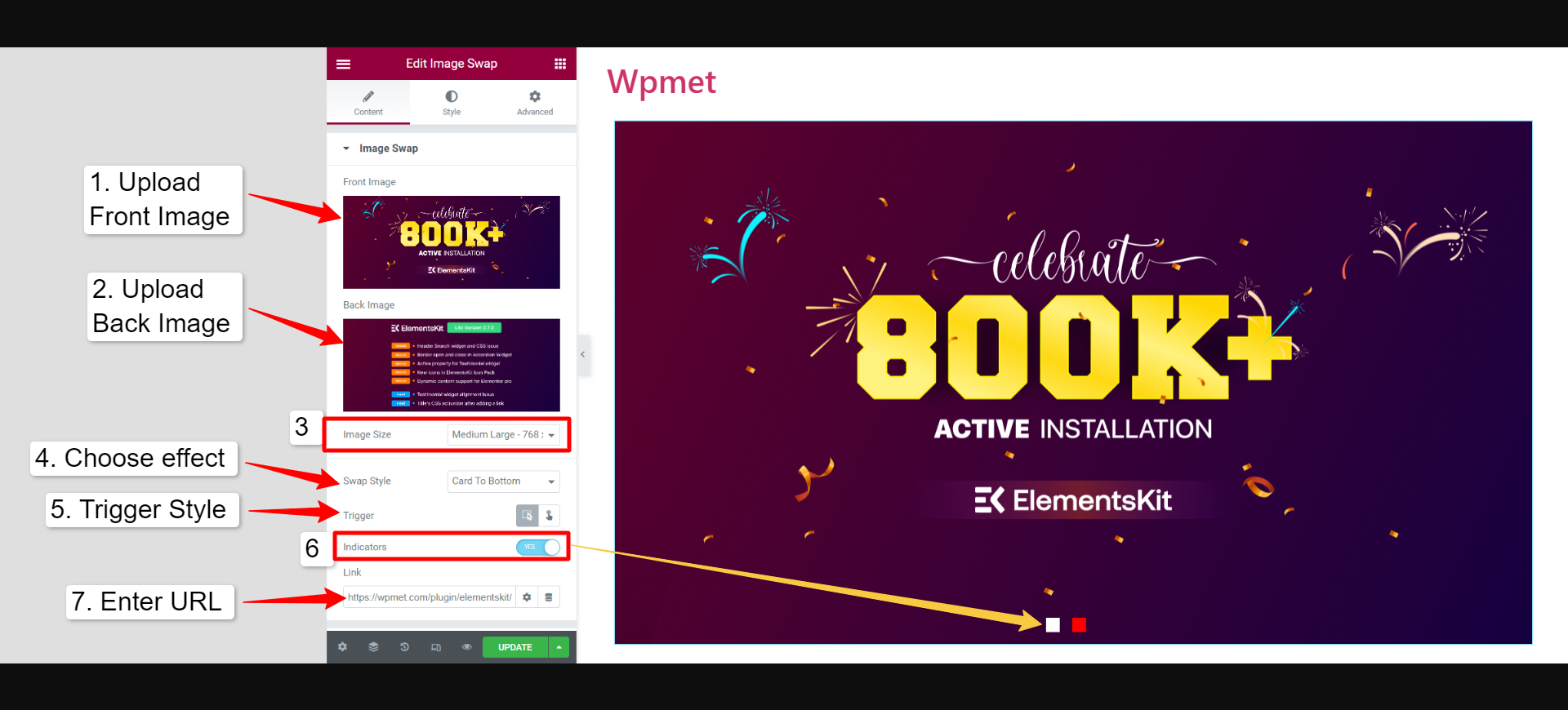
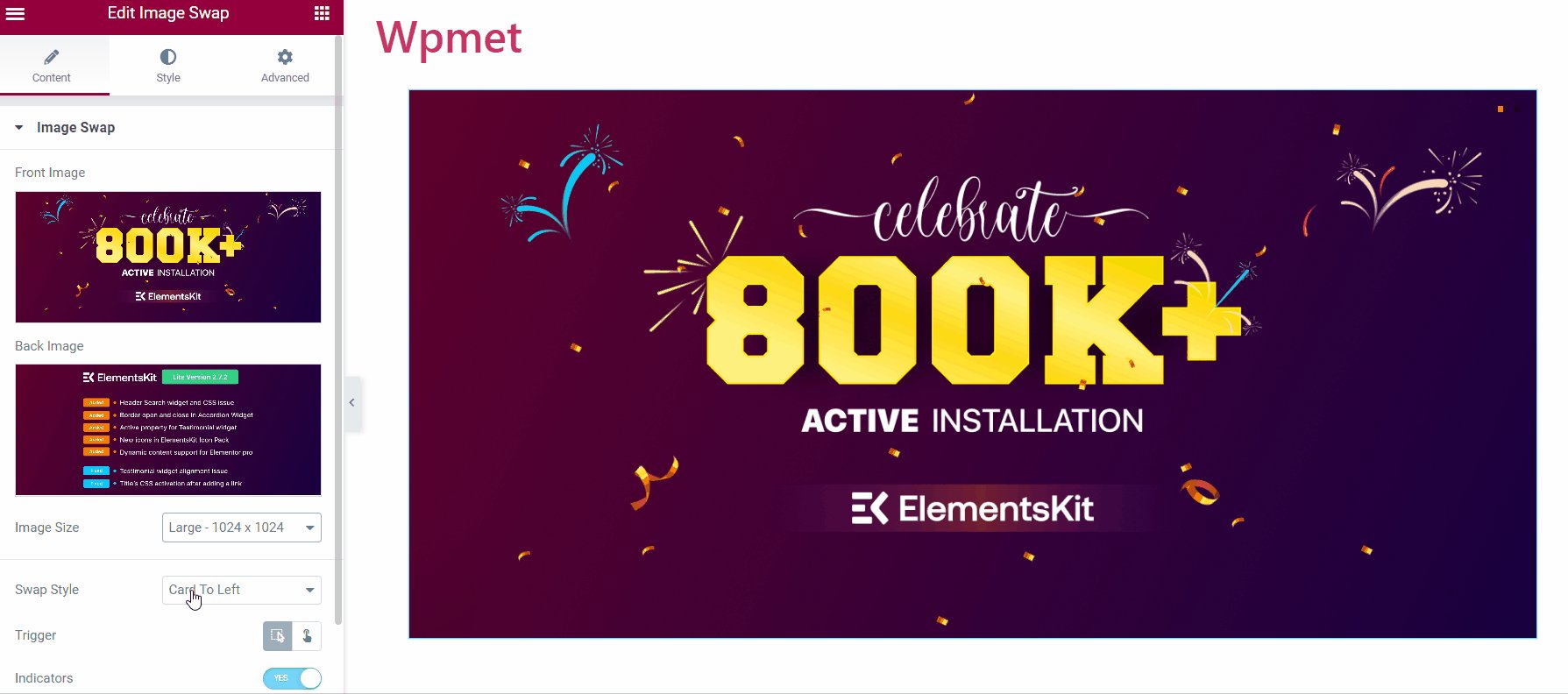
Elementor용 ElementsKit Image Swap 위젯을 사용하는 방법은 다음과 같습니다.

- 전면 이미지: 웹 브라우저에서 페이지가 로드될 때 기본적으로 나타나는 이미지입니다.
- 뒷면 이미지 : 방문자가 이미지에 마우스를 올리거나 클릭하는 등의 행동을 할 때 나타나는 이미지입니다.
- 이미지 크기: 두 이미지의 이미지 크기를 설정합니다.
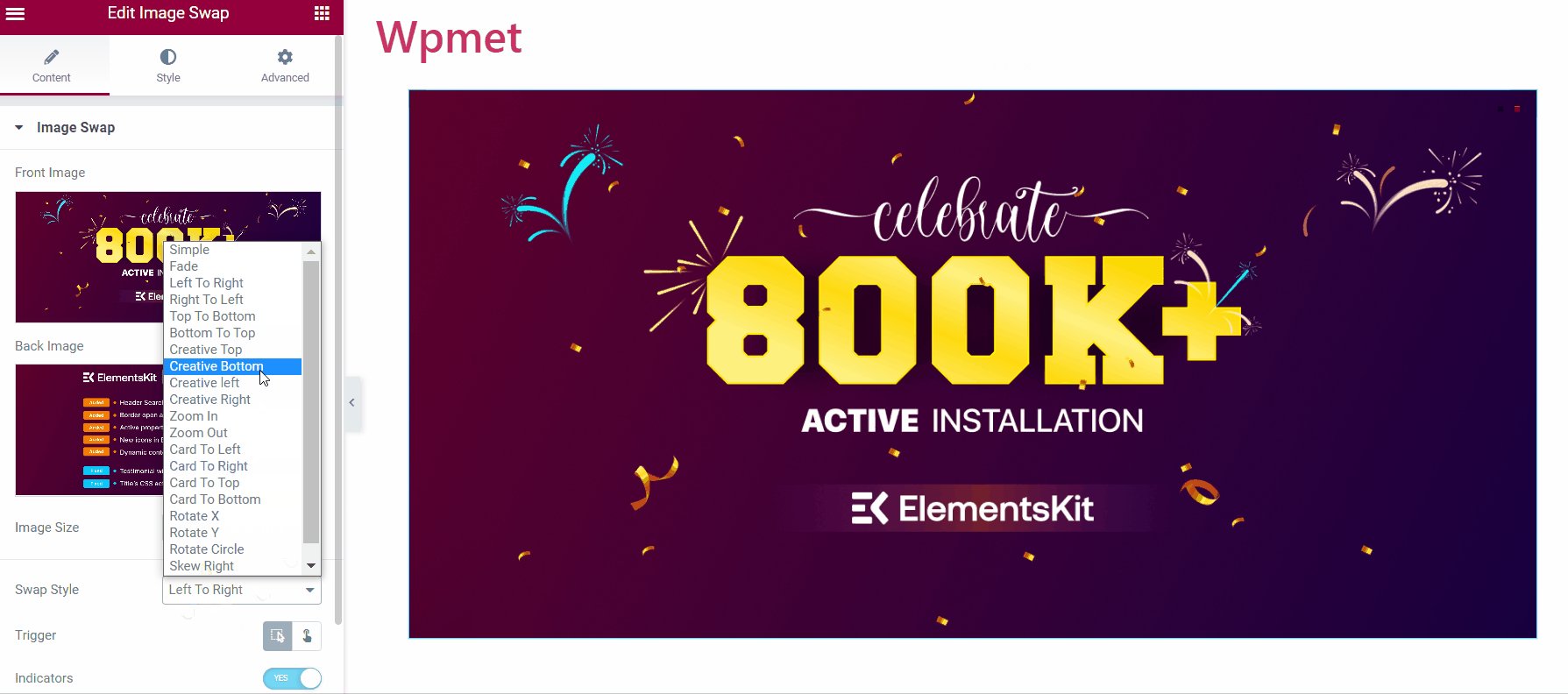
- 스왑 스타일: ElementsKit 이미지 스왑 위젯으로 21가지 스왑 효과를 사용할 수 있어 웹 디자인을 방문자에게 더욱 매력적으로 만들 수 있습니다.

- Tigger: 여기에서 호버 또는 클릭 동작 중에서 선택하여 스왑 이미지를 트리거할 수 있습니다.
- 표시기: 이것은 내비게이터로 작동하여 어떤 이미지가 쇼에 있고 어떤 이미지가 배경인지를 나타냅니다.
- 링크: 원하는 경우 이미지를 페이지에 연결할 수 있습니다.
스타일 탭에서 스왑 애니메이션 지속 시간의 이미지 높이와 지속 시간을 조정할 수 있습니다. 표시기를 활성화하면 위치를 변경하고 크기와 색상을 사용자 지정할 수 있습니다.
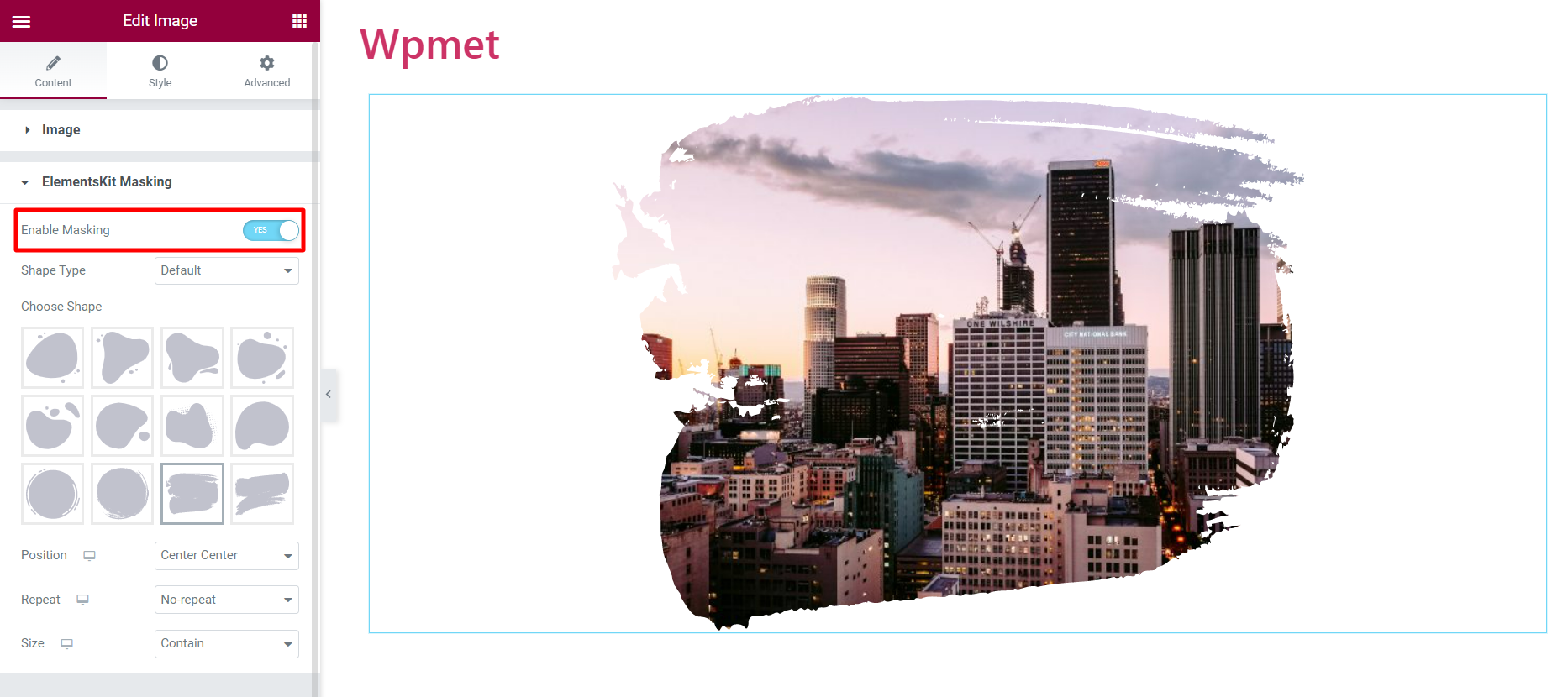
방법 3: 이미지 마스킹으로 웹사이트 이미지에 고유한 모양 제공
독특한 모양의 이미지로 웹 사이트를 생동감 있게 만드는 독특한 방법입니다. 이미지 마스킹 기능은 전통적인 모양의 이미지를 보다 매력적인 이미지로 변환합니다. WordPress에서 Elementor를 사용하면 마스킹이 매우 쉽습니다.
Elementor용 ElementsKit에는 이미지용 마스킹 모듈이 함께 제공됩니다. 이 모듈은 이미지와 관련된 Elementor의 모든 요소에 사용할 수 있습니다. Elementor 편집기에서 ElementsKit Masking을 활성화 하고 미리 로드된 모양에서 모양을 선택합니다. 이미지에 사용자 지정 모양을 추가할 수도 있습니다.

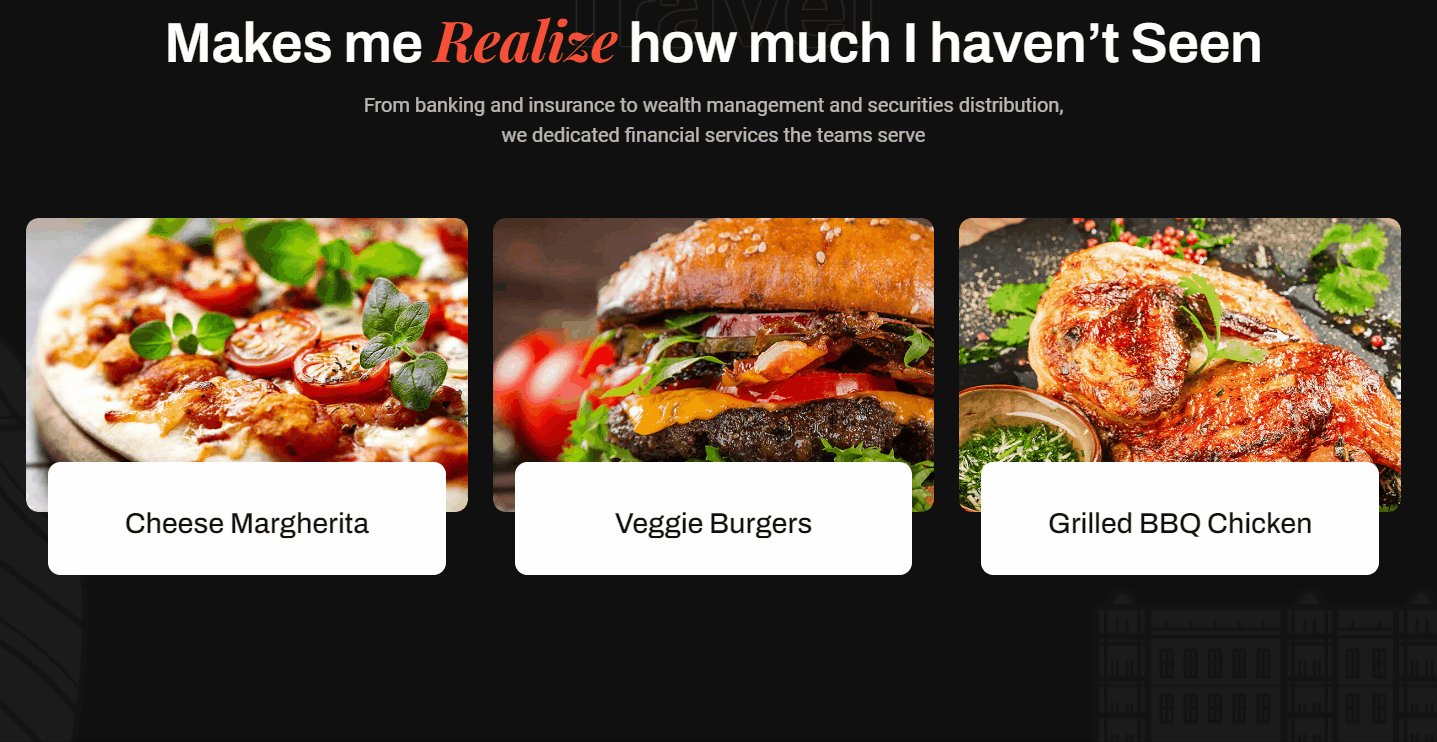
방법 4: 갤러리에서 이미지 표시
Elementor는 우아한 갤러리에서 여러 이미지를 보여줄 수 있는 좋은 방법을 제공합니다. Elemntor의 기본 갤러리 위젯은 이미지를 추가하고, 이미지 크기를 설정하고, 이미지의 간격 및 테두리와 같은 기본 사항을 사용자 지정할 수 있는 전통적인 접근 방식으로 작동합니다.
그러나 ElementsKit 이미지 갤러리 위젯에는 더 유연한 옵션이 있습니다. 위젯을 사용하면 설명이 있는 레이아웃을 사용자 지정하고, 갤러리에 필터를 추가하고, 썸네일, 오버레이, 이미지 및 필터의 모든 측면을 개별적으로 추가할 수 있습니다.
이미지 갤러리 위젯에 대해 자세히 알아보고 당사 블로그에서 웹사이트 디자인을 개선할 수 있는 방법에 대해 알아보세요.

마무리
전반적으로 Elementor는 WordPress에 이미지를 표시하는 여러 가지 방법을 제공합니다. Elementor의 기능을 최대한 활용하려면 ElementsKit을 추가하는 것이 좋습니다.
ElementsKit에는 다양한 방법과 스타일이 있습니다. 제목과 설명이 있는 이미지를 표시하는 이미지 상자; 두 개의 이미지를 번갈아 표시하는 이미지 교체; 또한 더 많은 옵션을 제공하는 이미지 갤러리 및 이미지 마스킹 위젯이 있습니다.
이러한 각 요소는 고유한 기능과 사용자 지정 옵션을 제공하므로 웹 사이트에 대한 매력적이고 시각적으로 매력적인 콘텐츠를 만들 수 있습니다.
이것이 유용하다고 생각되면 ElementsKit에 더 많은 것이 있습니다. Elementor 애드온에는 가장 많은 기능과 옵션을 갖춘 웹 사이트를 만들고 디자인하는 데 도움이 되는 수십 가지 요소가 더 있습니다.
