WordPress 사이드바 위젯에 Instagram 사진을 표시하는 방법
게시 됨: 2023-03-03Instagram 사진을 WordPress 사이드바에 표시하시겠습니까?
Instagram 게시물은 웹사이트에 훌륭한 콘텐츠를 제공합니다. Instagram 피드를 생성하면 Instagram 계정을 홍보하면서 사이트를 신선하고 흥미롭게 유지할 수 있습니다.
이 기사에서는 Instagram 사진과 비디오를 WordPress 사이드바 위젯에 표시하는 방법을 보여줍니다.

WordPress 사이트에 Instagram 피드를 추가하는 이유는 무엇입니까 ?
월간 활성 사용자가 10억 명 이상인 Instagram은 제품, 서비스 및 블로그 게시물을 홍보하기에 좋은 곳입니다.
업계에 따라 Instagram은 소셜 미디어 전략의 가장 중요한 부분일 수도 있습니다. 예를 들어 Instagram은 최고의 패션 블로그, 요리, 라이프스타일 및 사진 웹사이트에서 특히 인기가 있습니다.
그러나 사람들이 귀하의 웹사이트만 방문하는 경우 귀하의 Instagram 게시물을 볼 수 없습니다. 이로 인해 Instagram을 팔로우하고 사진과 비디오에 참여하는 것이 어려울 수 있습니다.
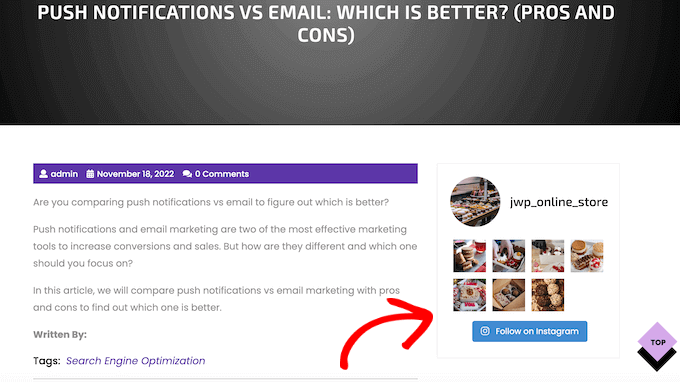
그렇게 말하면 WordPress 웹 사이트에 Instagram 피드를 추가하는 것이 좋습니다. 최신 게시물을 보여줌으로써 매력적이고 눈길을 끄는 방식으로 Instagram 계정을 홍보할 수 있습니다.
이렇게 하면 Instagram 페이지에 더 많은 트래픽이 발생하고 방문자가 댓글을 남기고 '공유' 버튼을 클릭하는 등 게시물과 상호작용하도록 유도할 수 있습니다.
또한 새 Instagram 게시물을 만들 때마다 피드가 자동으로 업데이트되므로 웹사이트를 최신 상태로 유지하는 좋은 방법입니다.
즉, WordPress 사이드바 위젯에 Instagram 사진을 쉽게 표시하는 방법을 살펴보겠습니다.
Instagram 사진 플러그인을 설치하는 방법
WordPress 사이드바 또는 유사한 위젯에 Instagram 사진을 표시하는 가장 좋은 방법은 Smash Balloon Social Photo Feed를 사용하는 것입니다. 이 무료 플러그인을 사용하면 하나 이상의 Instagram 계정의 사진을 완전히 사용자 지정 가능한 피드에 표시할 수 있습니다.
피드를 생성한 후 단축 코드 또는 블록을 사용하여 사이드바에 피드를 추가할 수 있습니다.

이 가이드에서는 Instagram 피드를 삽입하는 데 필요한 모든 기능이 포함된 무료 버전의 Smash Balloon을 사용합니다. 그러나 해시태그 피드를 표시하고 WordPress에 Instagram 쇼핑 가능 이미지를 추가하는 등의 기능을 제공하는 Pro 버전도 있습니다.
시작하기 전에 Instagram 계정을 Facebook 페이지에 연결해야 합니다. 개인 Instagram 계정이 있는 경우 Smash Balloon이 자동으로 Instagram 약력과 머리글을 표시할 수 있도록 비즈니스 계정으로 전환할 수도 있습니다.
이 두 가지 작업을 수행하는 방법에 대한 단계별 지침은 게시물 끝에 있는 FAQ 섹션을 확인하십시오.
준비가 되면 Smash Balloon Social Photo Feed 플러그인을 설치하고 활성화하십시오. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
Instagram 계정을 WordPress에 연결하는 방법
플러그인을 활성화한 후 Instagram 계정을 WordPress에 연결할 차례입니다. Instagram 피드 » 설정 으로 이동한 다음 '새로 추가'를 클릭하세요.

Smash Balloon Pro를 사용하면 태그가 지정된 게시물 및 해시태그에서 피드를 만들거나 YouTube, Facebook 및 Twitter를 비롯한 다양한 웹사이트의 콘텐츠로 소셜 담벼락을 만들 수도 있습니다.
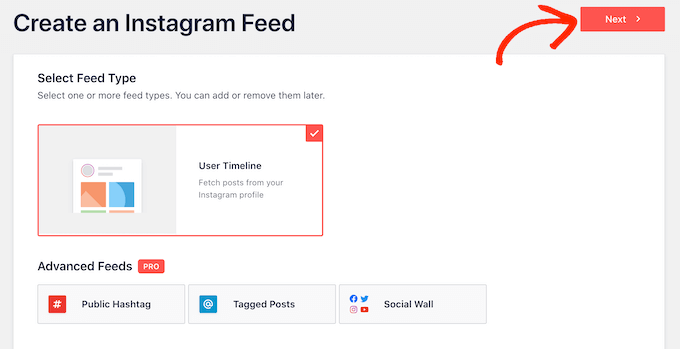
무료 버전을 사용하고 있으므로 '사용자 타임라인'을 선택한 후 '다음'을 클릭하십시오.

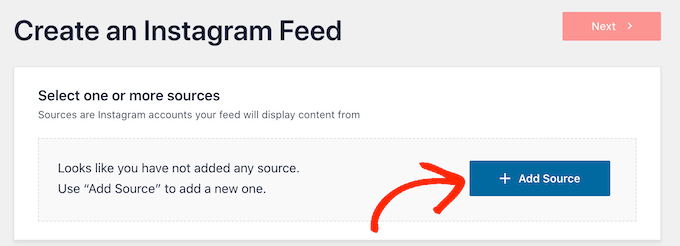
그런 다음 사진을 가져올 Instagram 계정을 선택해야 합니다.
시작하려면 '소스 추가'를 클릭하십시오.

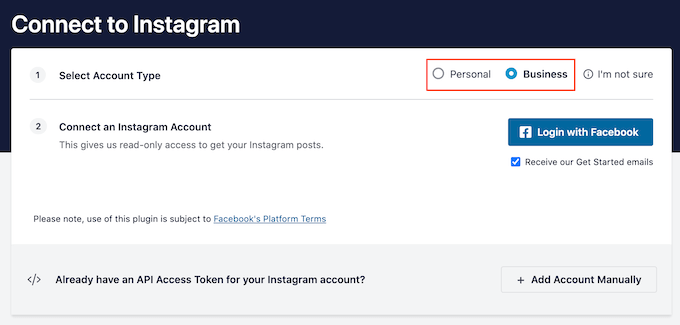
다음 화면에서 개인 또는 비즈니스 Instagram 계정의 사진을 표시할지 여부를 선택합니다.
'개인' 옆의 확인란을 선택하면 Smash Balloon은 기본적으로 헤더에 Instagram 아바타와 약력을 포함하지 않습니다. 그러나 언제든지 플러그인 설정에서 수동으로 아바타와 약력을 추가할 수 있습니다.

'개인' 또는 '비즈니스'를 선택한 후 'Facebook으로 로그인'을 클릭합니다.
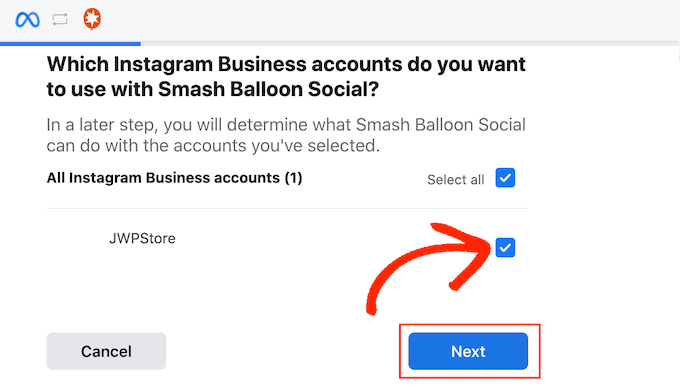
이제 사용하려는 인스타그램 계정을 확인하고 '다음'을 클릭합니다.

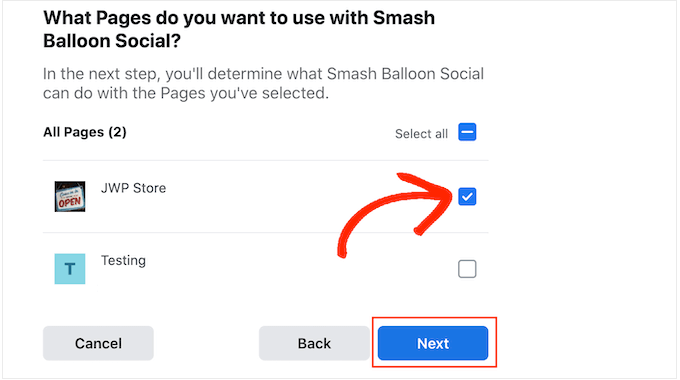
그런 다음 Instagram 계정에 연결된 Facebook 페이지 옆의 확인란을 선택합니다.
완료되면 '다음'을 클릭하십시오.

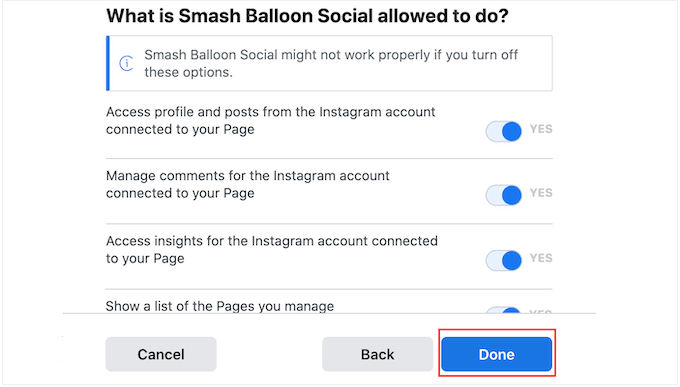
Smash Balloon은 이제 액세스할 수 있는 모든 정보와 수행할 수 있는 작업을 나열하는 팝업을 표시합니다.
인스타그램 계정에 대한 Smash Balloon의 액세스를 제한하려면 스위치 중 하나를 클릭하여 '예'에서 '아니오'로 바꿉니다. 이는 WordPress 블로그 또는 웹사이트에 삽입할 수 있는 사진 및 비디오에 영향을 미칠 수 있다는 점에 유의하십시오.
따라서 모든 스위치를 활성화된 상태로 두는 것이 좋습니다.
준비가 되면 '완료'를 클릭하십시오.

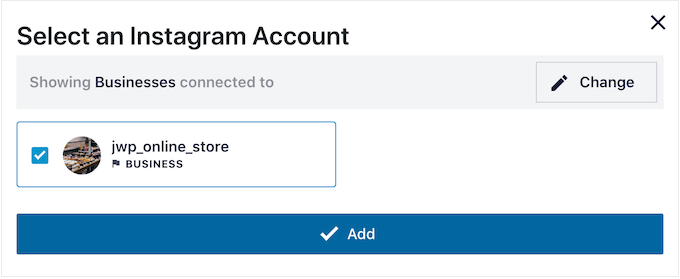
방금 WordPress에 연결한 Instagram 계정이 있는 팝업이 표시됩니다.
계정 옆의 확인란을 선택한 다음 '추가'를 클릭하십시오.

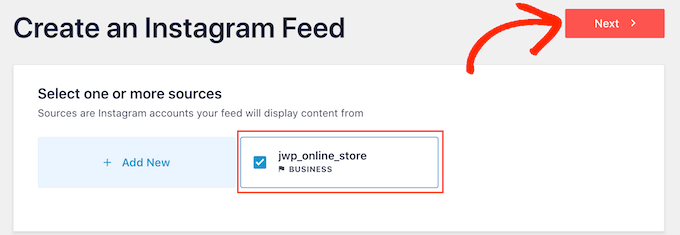
Smash Balloon은 이제 자동으로 Instagram 피드 » 모든 피드 로 돌아갑니다.
피드를 만들려면 Instagram 계정 옆에 있는 확인란을 선택하기만 하면 됩니다. 그런 다음 '다음'을 클릭합니다.

플러그인은 이제 귀하의 웹사이트에 대한 Instagram 사진 피드를 만든 다음 Smash Balloon 편집기에서 해당 피드를 엽니다.
Instagram 사진 피드를 사용자 지정하는 방법
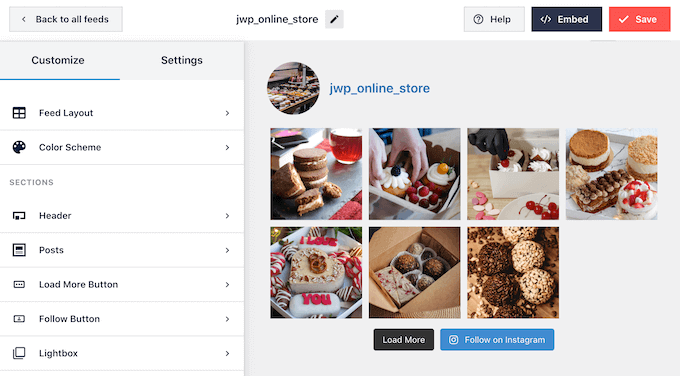
편집기를 사용하여 웹사이트에서 Instagram 사진이 어떻게 보이는지 미세 조정할 수 있습니다.
오른쪽에 Instagram 사진 피드의 미리보기가 표시됩니다. 왼쪽에는 사진 피드를 사용자 지정하는 데 사용할 수 있는 모든 설정이 있습니다.

이러한 설정의 대부분은 자명하지만 몇 가지 핵심 영역을 빠르게 다룰 것입니다.
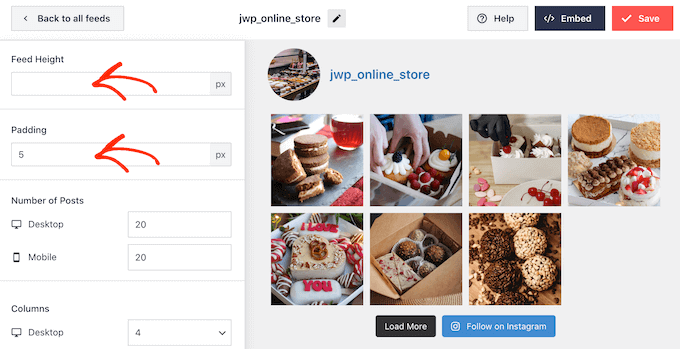
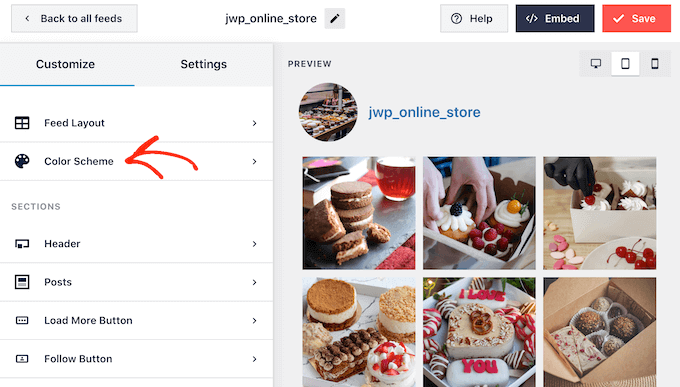
시작하려면 왼쪽 메뉴에서 '피드 레이아웃'을 선택하여 피드 레이아웃을 변경하고 패딩을 추가할 수 있습니다. 변경하면 미리보기가 자동으로 업데이트되므로 다양한 설정을 시도하여 Instagram 사진 피드에 가장 적합한 것을 확인할 수 있습니다.

기본적으로 Smash Balloon은 데스크톱 컴퓨터와 모바일 장치에서 동일한 수의 게시물을 표시합니다.
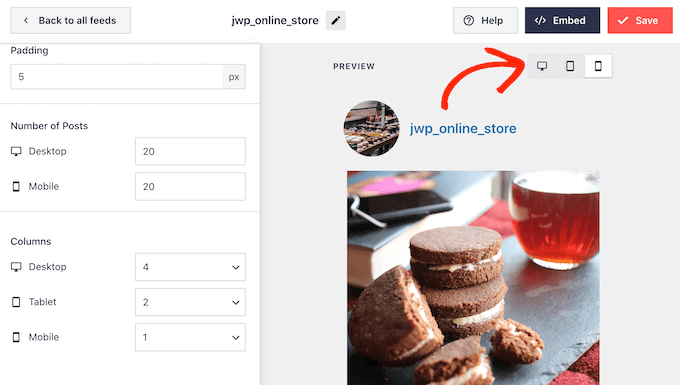
오른쪽 상단 모서리에 있는 일련의 버튼을 사용하여 데스크탑 컴퓨터, 태블릿 및 스마트폰에서 Instagram 피드가 어떻게 보이는지 미리 볼 수 있습니다. 다양한 레이아웃을 테스트하여 방문자가 사용하는 장치에 관계없이 멋지게 보이는 Instagram 피드를 만들 수 있습니다.

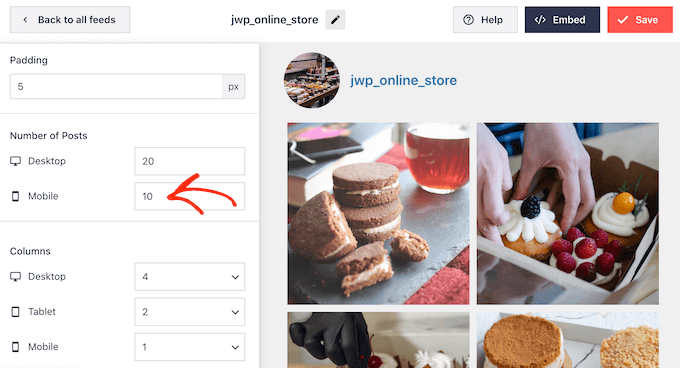
스마트폰과 태블릿은 일반적으로 화면이 더 작고 처리 능력이 낮기 때문에 모바일 장치에서 더 적은 수의 사진과 비디오를 표시하는 것이 좋습니다.
이렇게 하려면 '게시물 수' 아래의 '모바일' 입력란에 다른 숫자를 입력하기만 하면 됩니다.

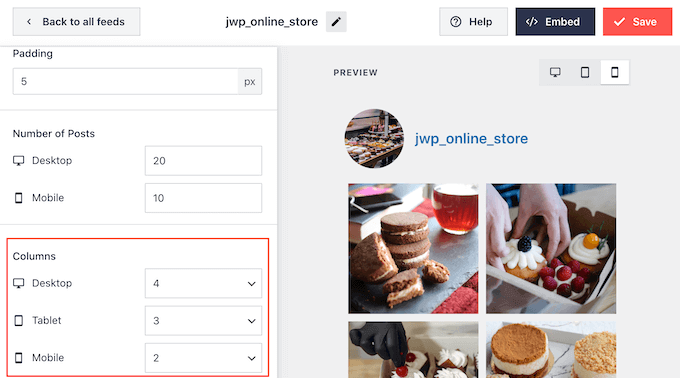
기본적으로 Facebook 피드는 데스크톱 컴퓨터에 비해 스마트폰 및 태블릿에서 더 적은 수의 열을 표시합니다. 이렇게 하면 사진과 비디오를 작은 화면에 편안하게 맞출 수 있습니다.
WordPress 웹사이트의 모바일 버전을 테스트한 후 스마트폰 및 태블릿에서 열이 표시되는 방식이 마음에 들지 않을 수 있습니다. 이 경우 '열' 섹션에서 숫자를 변경하여 더 적은 수의 열을 표시할 수 있습니다.

변경한 내용이 만족스러우면 '사용자 정의' 링크를 클릭하십시오.
이렇게 하면 기본 Smash Balloon 편집기로 돌아가서 다음 설정 화면인 'Color Scheme'을 탐색할 수 있습니다.

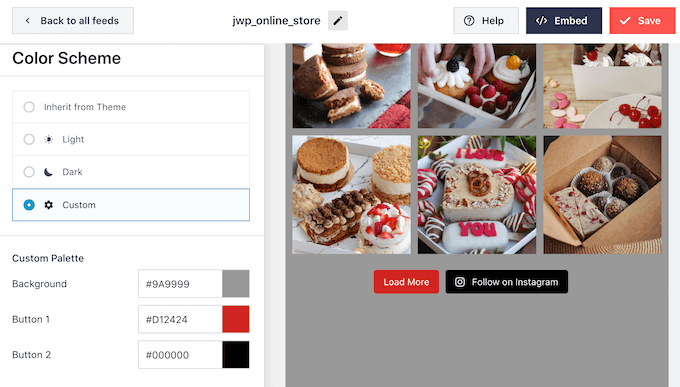
기본적으로 Smash Balloon은 WordPress 테마에서 상속된 색 구성표를 사용하지만 사용할 수 있는 'Light' 및 'Dark' 테마도 있습니다.
또 다른 옵션은 '사용자 지정'을 선택한 다음 컨트롤을 사용하여 배경색 변경, 버튼 색상 편집, 텍스트 색상 변경 등을 통해 자신만의 색 구성표를 만드는 것입니다.

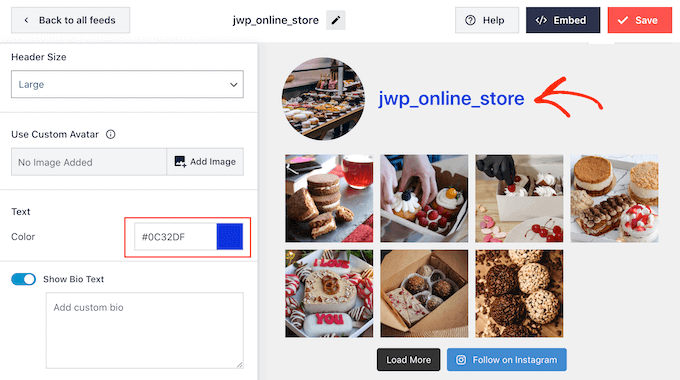
기본적으로 Smash Balloon은 Instagram 프로필 사진과 페이지 이름인 헤더를 피드에 추가합니다. 이 섹션의 모양을 변경하려면 왼쪽 메뉴에서 '헤더'를 클릭하십시오.
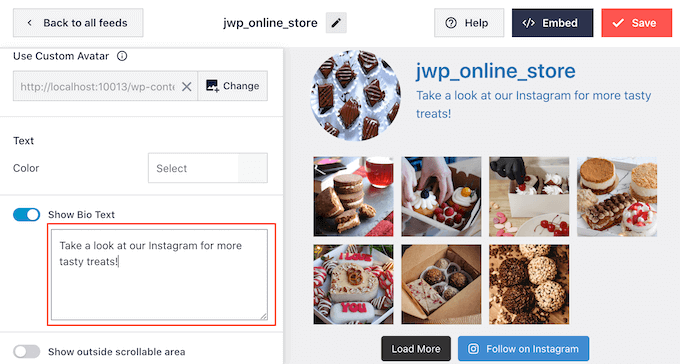
이 화면에서 헤더의 크기와 색상을 변경하고 Instagram 약력을 표시하거나 숨길 수 있습니다.

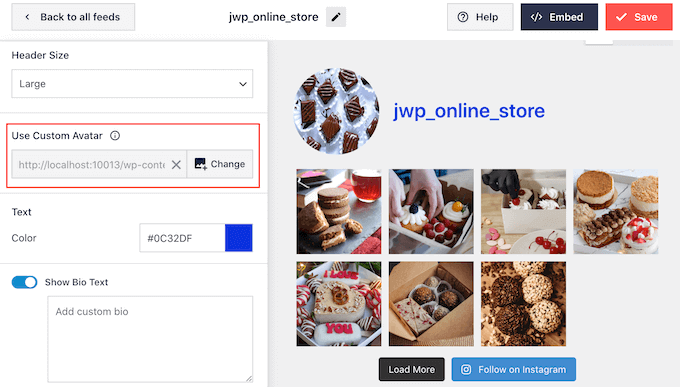
때로는 다른 프로필 사진을 보여주고 싶을 수도 있습니다. 예를 들어 Instagram 아바타가 WordPress 테마와 충돌할 수 있습니다.
이렇게 하려면 '맞춤 아바타 표시'에서 '이미지 추가'를 클릭하기만 하면 됩니다.
그런 다음 WordPress 미디어 라이브러리에서 이미지를 선택하거나 컴퓨터에서 새 사진을 업로드할 수 있습니다.

마찬가지로 다른 약력을 보여줄 수 있습니다. 예를 들어 Instagram 피드를 소개하거나 사람들이 더 훌륭한 콘텐츠를 위해 나를 팔로우하도록 권장할 수 있습니다.
Instagram 약력을 교체하려면 '사용자 지정 약력 추가' 상자에 입력하기만 하면 됩니다.

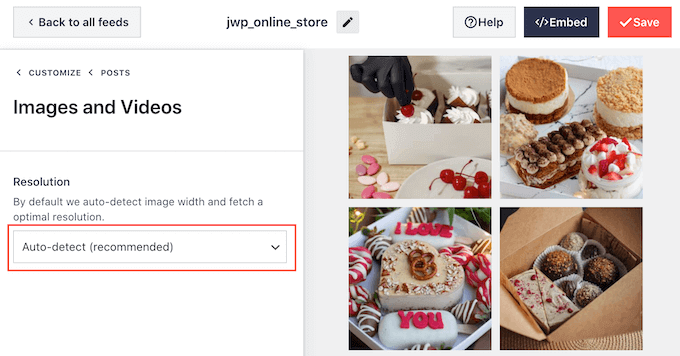
Smash Balloon은 Instagram 사진을 자동으로 분석하여 최상의 해상도로 표시합니다. 이러한 기본 설정을 사용하는 것이 좋지만 이미지를 더 크게 또는 더 작게 만들 수 있습니다.
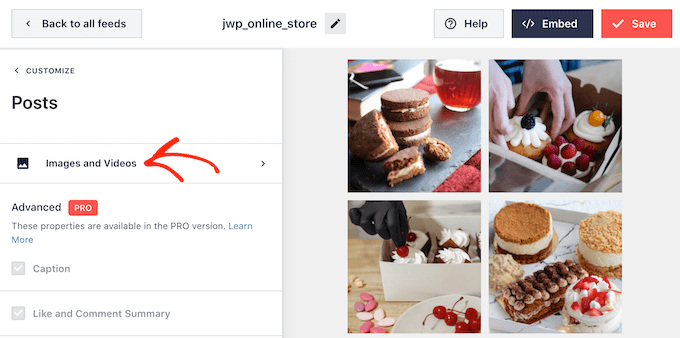
이미지 크기를 변경하려면 왼쪽 메뉴에서 '게시물'을 클릭하세요. 그런 다음 '이미지 및 동영상' 옵션을 선택합니다.

이제 드롭다운 메뉴를 사용하여 축소판, 중간 및 전체 크기 중에서 선택할 수 있습니다.
결과가 마음에 들지 않으면 언제든지 이 화면으로 돌아와 드롭다운 메뉴에서 '자동 감지(권장)'를 선택할 수 있습니다.

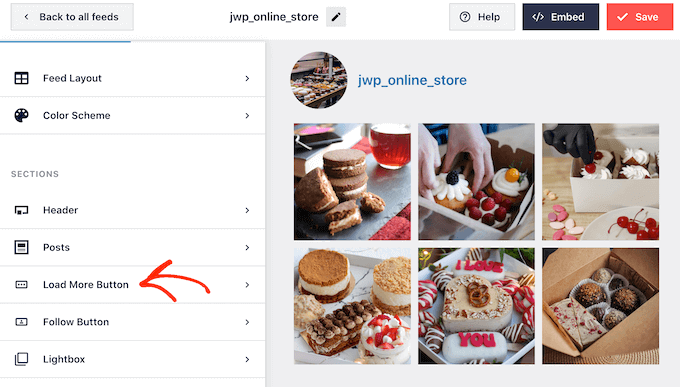
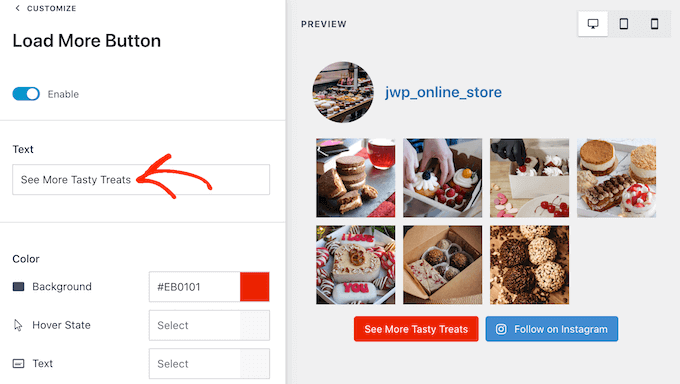
기본적으로 Smash Balloon은 Instagram 피드 하단에 '더 보기' 버튼을 추가하여 방문자가 더 많은 사진과 동영상을 스크롤할 수 있도록 합니다.

매우 중요한 버튼이므로 왼쪽 메뉴에서 '추가 버튼 로드' 옵션을 선택하여 사용자 정의할 수 있습니다.

여기에서 배경 색상, 텍스트 색상 및 호버 상태를 변경하여 '더 보기 로드'를 돋보이게 할 수 있습니다.
'텍스트' 필드에 입력하여 버튼의 레이블을 변경할 수도 있습니다.

또 다른 옵션은 '활성화' 토글을 클릭하여 버튼을 완전히 제거하는 것입니다. 이러한 방식으로 웹 사이트에서 볼 수 있는 게시물 수를 제한하여 사람들이 Instagram을 방문하도록 장려할 수 있습니다.
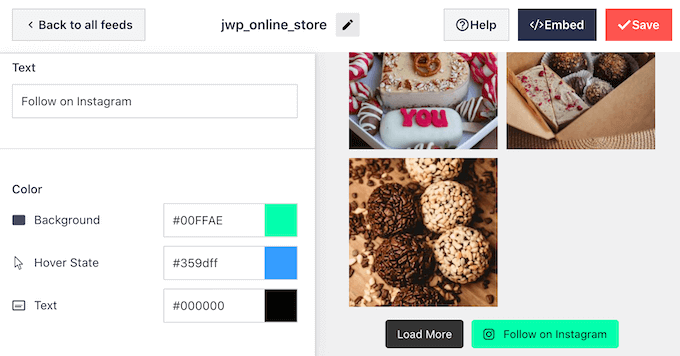
방문자가 보는 것이 마음에 들면 Smash Balloon이 자동으로 추가하는 'Follow on Instagram' 버튼을 사용하여 Instagram에서 귀하를 팔로우하기로 결정할 수 있습니다.
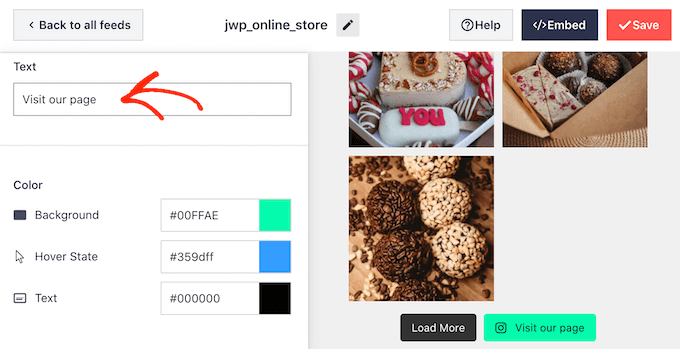
이를 염두에 두고 왼쪽 메뉴에서 '팔로우 버튼'을 선택하여 버튼을 돋보이게 할 수 있습니다.
여기에서 버튼의 배경색, 호버 상태 및 텍스트 색상을 변경할 수 있습니다.

기본적으로 버튼에는 일반 'Follow on Instagram' 레이블이 있습니다.
'텍스트' 필드에 입력하여 자신의 메시지로 바꿀 수 있습니다.

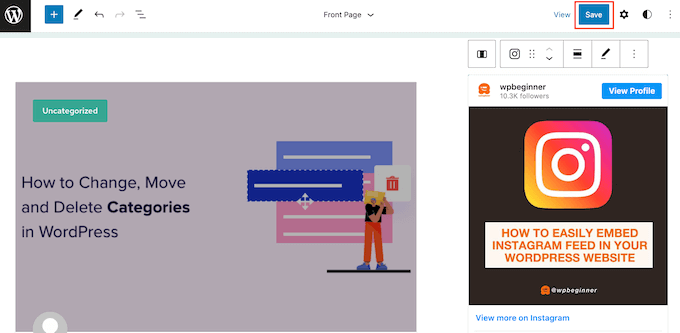
Instagram 피드 모양이 만족스러우면 '저장'을 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오. 이제 WordPress 사이드바 위젯에 Instagram 피드를 추가할 준비가 되었습니다.
WordPress 사이드바 위젯에 Instagram 사진을 추가하는 방법
Instagram 피드 블록을 사용하여 피드를 사이드바 또는 유사한 섹션에 추가할 수 있습니다.
Smash Balloon을 사용하여 하나 이상의 피드를 만든 경우 피드의 코드를 알아야 합니다.
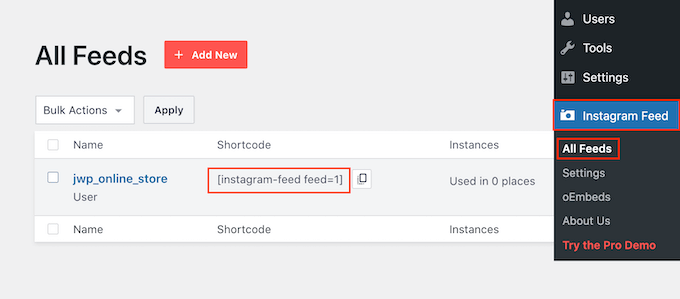
Instagram » 모든 피드 로 이동한 다음 '단축 코드' 열의 값을 복사하세요.
다음 이미지에서는 instagram-feed feed=1 사용해야 합니다.

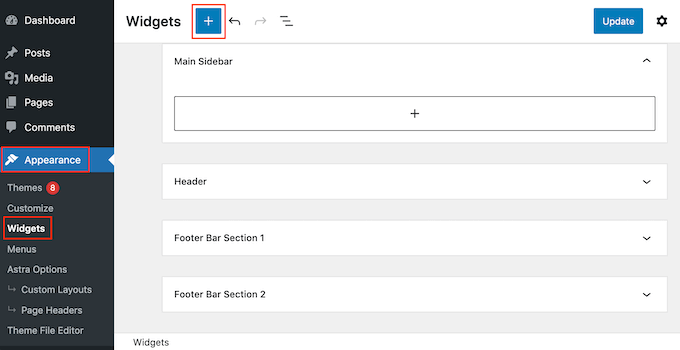
완료되면 WordPress 대시보드에서 Appearance » Widgets 로 이동합니다.
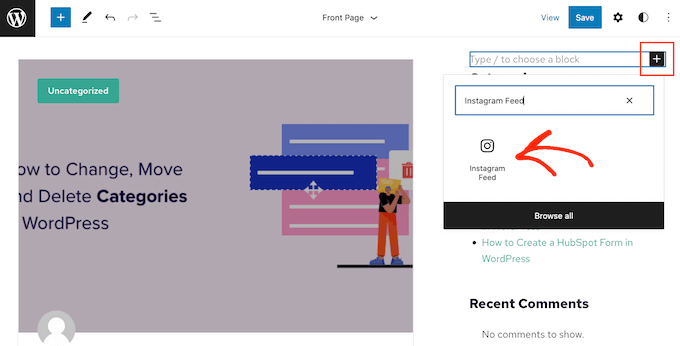
그런 다음 파란색 '+' 버튼을 클릭합니다.

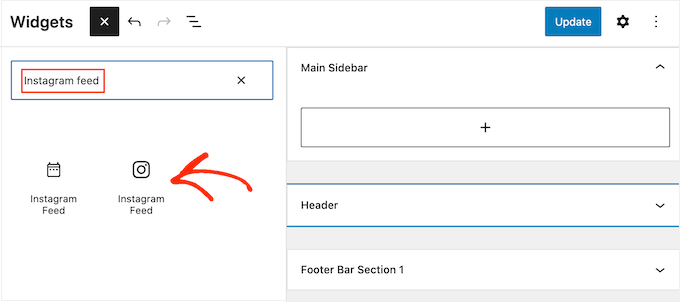
검색창에 'Instagram Feed'를 입력하고 표시되면 올바른 위젯을 선택하세요.
WordPress에는 Instagram 위젯이 내장되어 있으므로 공식 Instagram 로고가 표시된 위젯을 선택해야 합니다.

그런 다음 사이드바 또는 유사한 섹션과 같이 Instagram 피드를 표시하려는 영역으로 위젯을 드래그하기만 하면 됩니다.
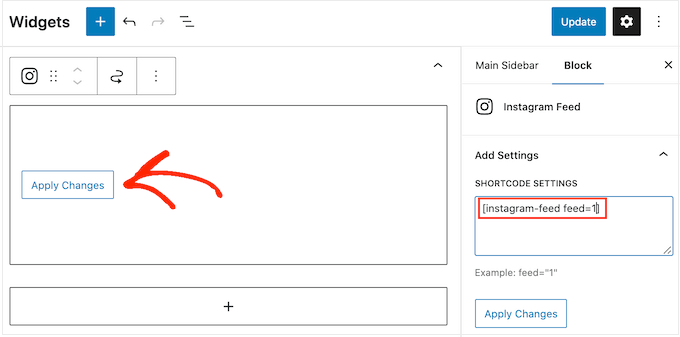
Smash Balloon을 사용하여 만든 피드 중 하나가 위젯에 자동으로 표시됩니다.
대신 다른 피드를 표시하려면 '단축 코드 설정' 상자에 피드의 단축 코드를 입력한 다음 '변경 사항 적용'을 클릭하십시오.

이제 '업데이트' 버튼을 클릭하여 위젯을 활성화할 수 있습니다. 자세한 내용은 WordPress에서 위젯을 추가하고 사용하는 방법에 대한 단계별 가이드를 참조하세요.
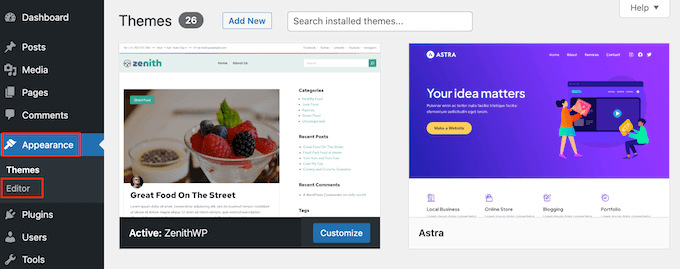
블록 지원 테마를 사용하는 경우 전체 사이트 편집기를 사용하여 사이드바에 Instagram 피드를 추가할 수 있습니다. 시작하려면 Appearance » Editor 로 이동하십시오.

편집기에서 사이드바 섹션을 클릭하여 선택한 다음 '+' 버튼을 클릭하십시오.
그런 다음 'Instagram Feed'에 입력을 시작하고 표시되면 올바른 블록을 선택할 수 있습니다.

기본적으로 전체 사이트 편집기는 Smash Balloon을 사용하여 만든 Instagram 피드 중 하나를 표시합니다. 다른 피드를 표시하려면 위에서 설명한 동일한 프로세스에 따라 단축 코드를 추가하기만 하면 됩니다.
Instagram 피드 모양이 만족스러우면 '저장'을 클릭하여 변경 사항을 적용하세요.
WordPress에 특정 Instagram 사진을 표시하는 방법
웹사이트에 특정 Instagram 게시물을 표시하고 싶을 때가 있습니다. 이것은 가장 인기 있는 사진, 상시 게시글 또는 현재 진행 중인 소셜 미디어 콘테스트일 수 있습니다.

과거에는 oEmbed라는 프로토콜을 사용하여 Instagram 게시물을 WordPress에 쉽게 삽입할 수 있었습니다. 그러나 Facebook은 oEmbed 작동 방식을 변경하여 더 이상 Instagram 사진을 WordPress에 쉽게 포함할 수 없습니다.
좋은 소식은 Smash Balloon이 Facebook 및 Instagram oEmbed 문제를 해결할 수 있다는 것입니다. 이를 통해 페이지, 게시물 또는 사이드바와 같은 위젯 준비 영역에 특정 Instagram 게시물을 쉽게 삽입할 수 있습니다.
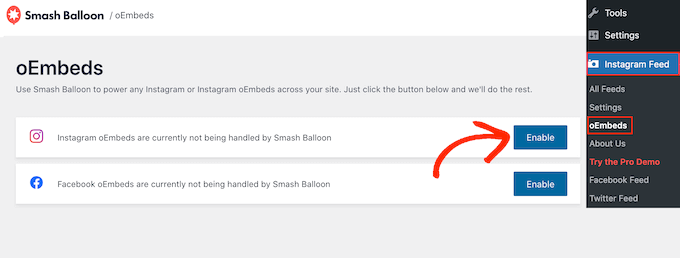
이 기능을 활성화하려면 Instagram Feed » oEmbeds 로 이동하면 됩니다. 그런 다음 '활성화' 버튼을 클릭할 수 있습니다.

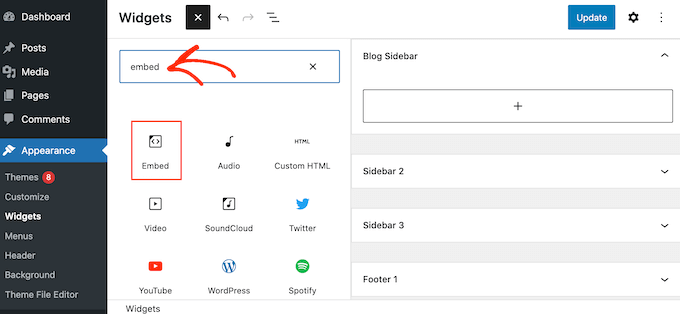
그런 다음 모양 » 위젯 으로 이동하여 파란색 '+' 버튼을 클릭합니다.
검색창에 '삽입'을 입력하여 올바른 블록을 찾습니다.

'임베드' 블록이 나타나면 사진을 표시할 영역으로 드래그합니다.
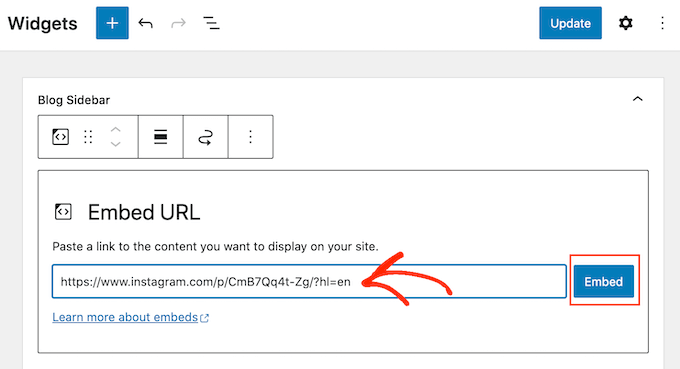
'삽입' 필드에 웹사이트에 표시하려는 Instagram 게시물의 URL을 붙여넣기만 하면 됩니다. 그런 다음 '삽입'을 클릭합니다.

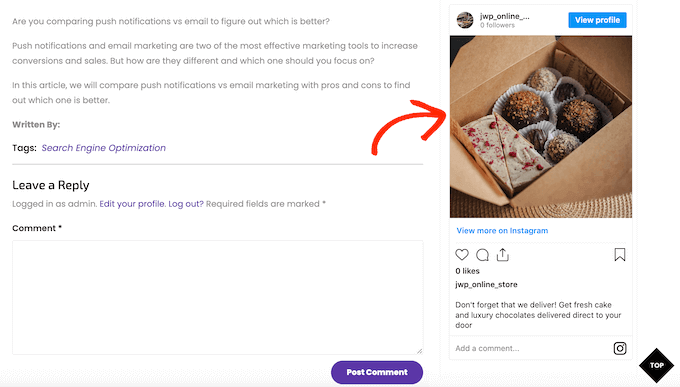
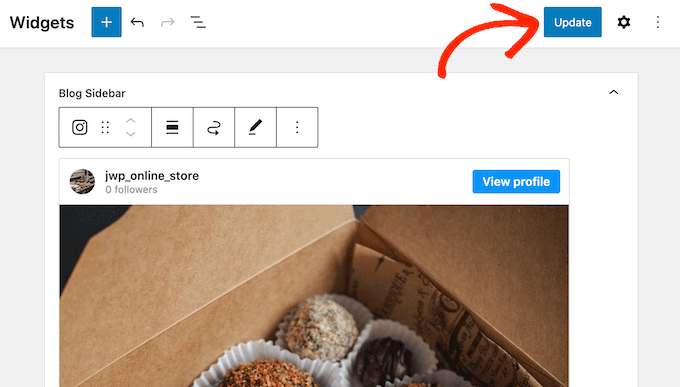
WordPress는 이제 특정 Instagram 게시물을 표시합니다.
모양이 만족스러우면 '업데이트'를 클릭하여 게시하세요.

이제 웹 사이트를 방문하면 Instagram 게시물이 실시간으로 표시됩니다.
차단 가능 테마를 사용하는 경우 전체 사이트 편집기를 사용하여 특정 Instagram 게시물을 추가해야 합니다.
이렇게 하려면 Smash Balloon의 oEmbed 기능을 활성화하고 위에서 설명한 것과 동일한 프로세스에 따라 Instagram 게시물의 URL을 가져오기만 하면 됩니다.
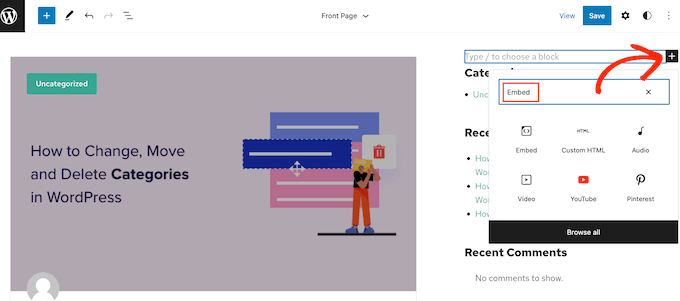
그런 다음 WordPress 대시보드에서 Appearance » Editor 로 이동하여 전체 사이트 편집기를 엽니다. 전체 사이트 편집기에 들어가면 사이드바 섹션에서 '+' 버튼을 클릭한 다음 '삽입'을 입력합니다.

오른쪽 블록이 나타나면 클릭하여 사이드바에 추가합니다.
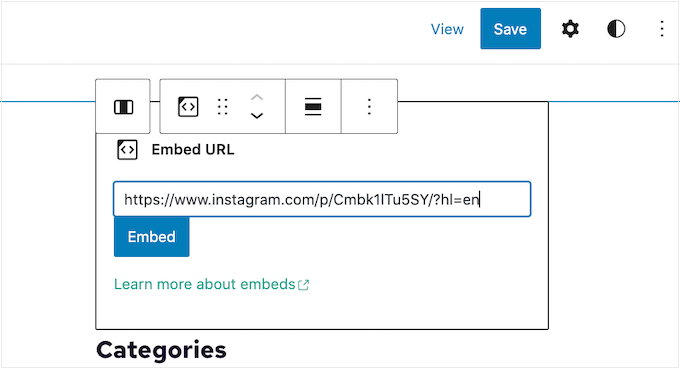
그런 다음 삽입하려는 게시물의 URL을 추가하고 '삽입' 버튼을 클릭하면 됩니다.

이제 전체 사이트 편집기에 Instagram 게시물이 표시됩니다.
모양이 만족스러우면 '저장'을 클릭하여 이 사진이나 동영상을 차단이 활성화된 사이드바에 게시하세요.

WordPress에 Instagram 게시물 표시에 대한 FAQ
Smash Balloon을 사용하면 맞춤형 Instagram 피드를 쉽게 만들거나 WordPress 웹사이트에 특정 Instagram 게시물을 표시할 수도 있습니다.
즉, WordPress에 Instagram 게시물을 표시하는 것과 관련하여 가장 자주 묻는 질문이 있습니다.
인스타그램 비즈니스 계정은 어떻게 만드나요?
Smash Balloon은 개인 또는 비즈니스 Instagram 계정의 사진을 표시할 수 있습니다.
그러나 Smash Balloon은 개인 Instagram 계정에서 Instagram 아바타와 약력을 자동으로 가져올 수 없습니다. 대신 플러그인 설정에서 수동으로 아바타와 약력을 추가해야 합니다.
즉, 개인 또는 비즈니스 계정이 있는지 확인한 다음 필요한 경우 비즈니스 계정으로 전환할 수 있습니다.
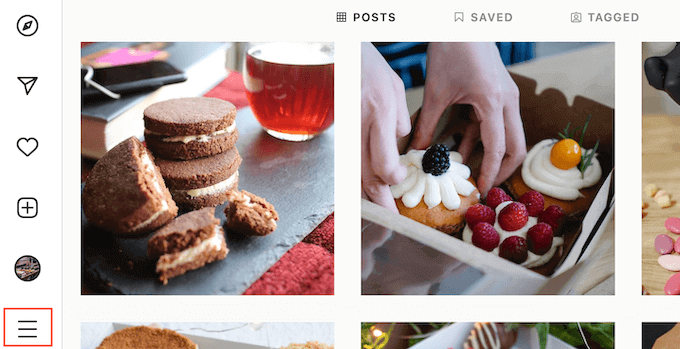
이렇게 하려면 Instagram 계정을 방문하여 사이드 메뉴에서 줄이 그어진 아이콘을 클릭하기만 하면 됩니다.

그런 다음 '설정'을 클릭합니다.
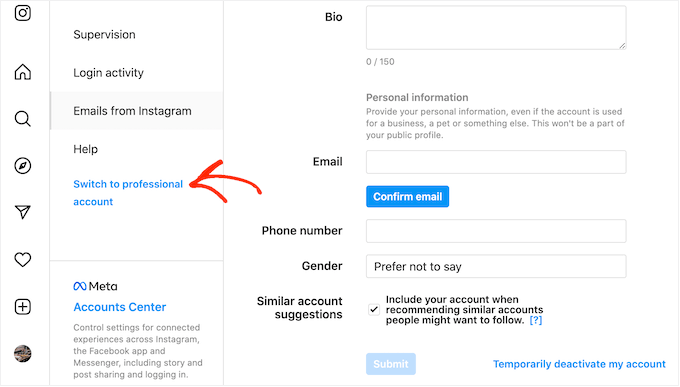
비즈니스 계정이 없는 경우 이 화면에는 마지막 옵션으로 '프로페셔널 계정으로 전환'이 표시됩니다.

현재 개인 계정이 있고 비즈니스 계정으로 전환하려면 이 링크를 클릭하기만 하면 됩니다.
Facebook 페이지를 Instagram 계정에 어떻게 연결합니까?
WordPress에 Instagram 사진을 표시하려면 먼저 Instagram 계정을 Facebook 페이지에 연결해야 합니다.
이렇게 하려면 사용하려는 Facebook 페이지로 이동한 다음 왼쪽 메뉴에서 '설정'을 클릭합니다.
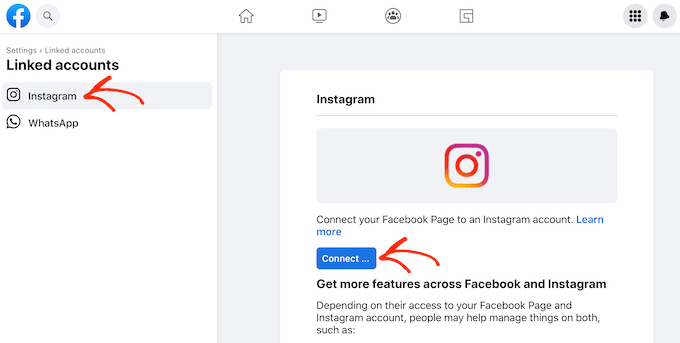
그런 다음 '연결된 계정'을 클릭합니다. 이제 'Instagram'을 선택하고 '연결' 버튼을 클릭할 수 있습니다.

Facebook은 이제 수행할 수 있는 모든 작업과 액세스할 수 있는 정보를 표시합니다.
마음에 든다면 '연결' 버튼을 클릭하세요.

귀하의 Facebook 페이지를 관리하는 사람들이 귀하의 Instagram 메시지를 보고 응답할 수 있다는 점에 유의하십시오. 이를 중지하고 메시지를 비공개로 유지하려면 슬라이더를 클릭하여 비활성화하십시오.
다음 화면으로 이동할 준비가 되면 '확인'을 클릭합니다.

Instagram 사용자 이름과 비밀번호를 입력할 수 있는 팝업이 열립니다.
그런 다음 '로그인' 버튼을 클릭합니다.

잠시 후 Instagram과 Facebook 계정이 연결되었다는 메시지가 표시됩니다.
이 기사가 Instagram 사진을 WordPress 사이드바 위젯에 표시하는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 WordPress에서 사용자 지정 Facebook 피드를 만드는 방법에 대한 가이드를 보거나 WordPress 및 WooCommerce용 사회적 증거 플러그인 전문가 선택을 참조할 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
