WordPress에 영양 성분 표시를 표시하는 방법
게시 됨: 2023-06-28WordPress에 영양 성분표를 표시하는 방법을 찾고 계십니까?
영양 성분표는 칼로리, 단백질, 지방, 탄수화물 등을 포함한 식품의 영양소 함량에 대한 정보를 제공합니다. 이러한 라벨은 사용자가 식단에 따라 더 나은 정보에 입각한 건강 결정을 내리는 데 도움이 됩니다.
이 기사에서는 WordPress에서 영양 성분 표시를 쉽게 추가하는 방법을 보여줍니다.

WordPress에 영양 성분 라벨을 추가하는 이유는 무엇입니까?
음식 블로거이거나 온라인 상점에서 식품을 판매하는 경우 조리법 및 제품과 함께 영양 성분표를 추가하면 식품 규제 요건을 준수하는 데 도움이 될 수 있습니다.
소비자에게 식사의 칼로리 함량, 탄수화물, 단백질 및 기타 영양소에 대해 알려줌으로써 소비자가 정보에 입각한 결정을 내릴 수 있도록 합니다.

예를 들어 레시피에 영양 성분표를 추가하면 당뇨병 환자가 설탕 섭취량을 모니터링하고 건강을 유지할 수 있습니다.
영양 사실 라벨을 추가하면 WordPress 블로그의 SEO 순위도 높일 수 있습니다. 이는 검색 엔진이 일반적으로 제품에 대한 관련 정보를 제공하여 사용자 경험을 향상시키는 웹사이트에 우선순위를 두기 때문입니다.
즉, WordPress에서 영양 사실 레이블을 쉽게 추가하는 방법을 살펴보겠습니다.
WordPress에 영양 성분 라벨을 추가하는 방법
Nutrifox를 사용하여 WordPress에 영양 성분 라벨을 쉽게 추가할 수 있습니다.
사용자가 식품 또는 조리법에 대한 영양 라벨을 만들고 사용자 정의할 수 있는 온라인 영양 라벨 생성기입니다.
Nutrifox로 영양 성분표 만들기
먼저, Nutrifox 웹사이트를 방문하여 화면 오른쪽 상단에 있는 '무료 평가판 시작' 버튼을 클릭하여 계정에 가입해야 합니다.
Nutrifox는 모든 사람에게 14일 평가판을 제공하며 그 이후에는 월 $9 또는 연간 $89의 비용이 청구됩니다.

계정을 만들면 'Welcome to Nutrifox' 페이지로 이동합니다.
여기에서 시작하려면 '첫 번째 레시피 만들기' 버튼을 클릭하기만 하면 됩니다.

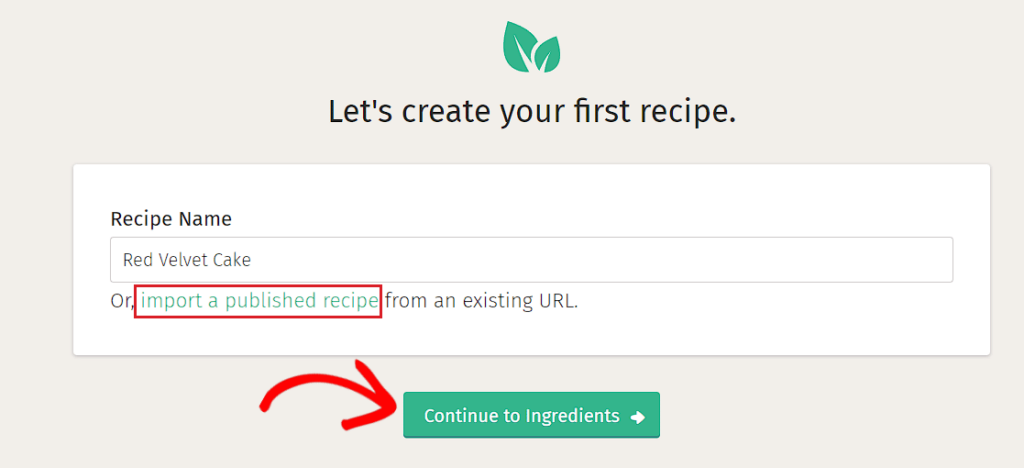
다음으로 만들려는 레시피의 이름을 입력해야 하는 새 화면으로 이동합니다.
레시피 이름을 추가했으면 '재료 계속하기' 버튼을 클릭하기만 하면 됩니다.
참고 : 원하는 경우 '게시된 레시피 가져오기' 링크를 클릭하여 WordPress 웹사이트에서 게시된 레시피를 Nutrifox로 가져올 수도 있습니다.

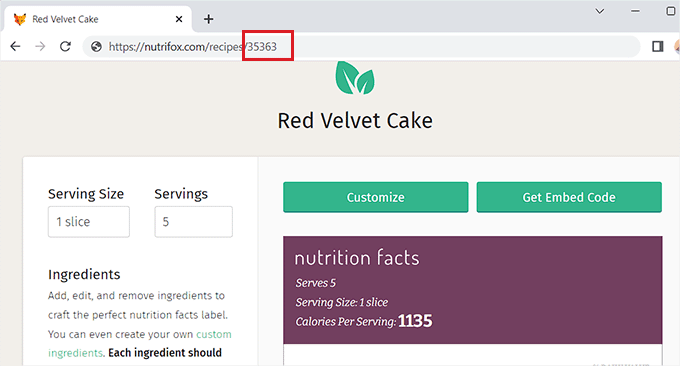
레시피를 생성할 새 화면으로 이동합니다. 여기에서 화면의 오른쪽 열에 있는 영양 성분표를 볼 수 있습니다.
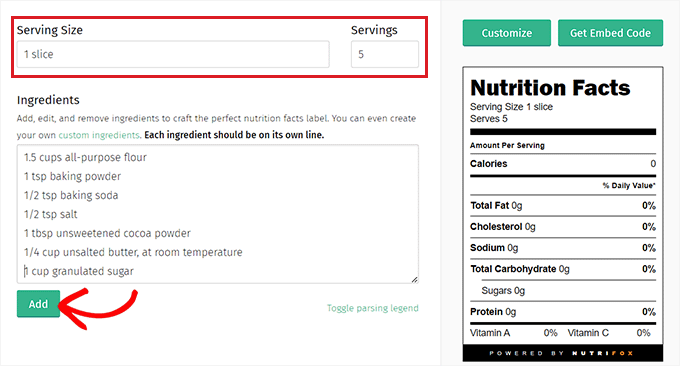
이제 서빙 크기 및 서빙 수에 대한 필드를 작성하여 시작할 수 있습니다.
예를 들어, 레드 벨벳 케이크 레시피를 작성하는 경우 서빙 크기로 슬라이스 1개를 추가해야 합니다. 그런 다음 '인분' 옵션에서 케이크에 들어갈 조각 수를 추가해야 합니다.
그런 다음 'Ingredients' 섹션에 레시피 재료를 입력하고 'Add' 버튼을 클릭하기만 하면 됩니다.

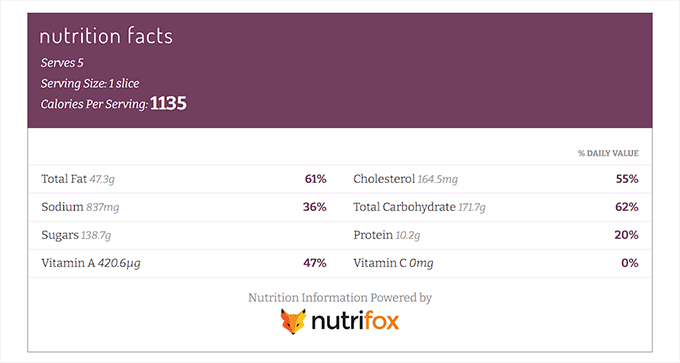
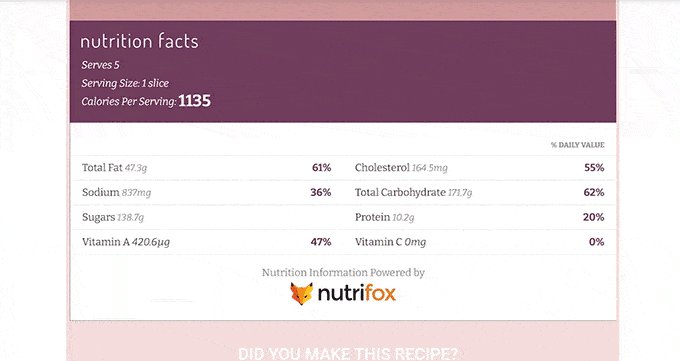
레시피가 추가되면 영양 성분표가 자동으로 업데이트됩니다.
영양 성분표 맞춤화
이제 팩트 라벨의 스타일을 지정하려면 오른쪽 열의 '사용자 지정' 버튼을 클릭해야 합니다.
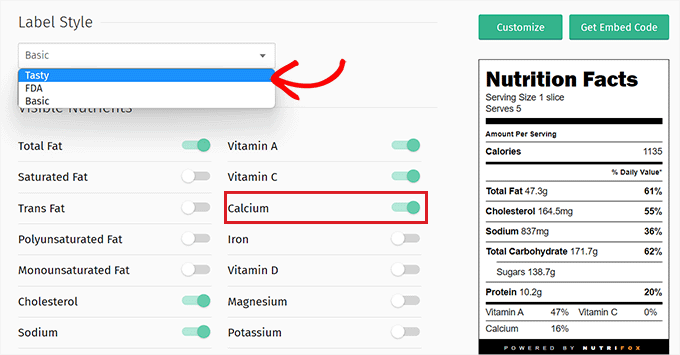
여기에서 드롭다운 메뉴에서 '레이블 스타일'을 선택합니다. 'Tasty', 'FDA' 또는 'Basic'을 선택할 수 있습니다.
그런 다음 이러한 옵션 옆에 있는 스위치를 전환하여 영양 성분표에 표시할 영양소를 선택할 수도 있습니다.
예를 들어 식사 중 칼슘 비율을 표시하려면 '칼슘' 옵션 옆에 있는 스위치를 토글해야 합니다.

영양 사실 라벨에 만족하면 라벨의 내용을 복사해야 합니다.
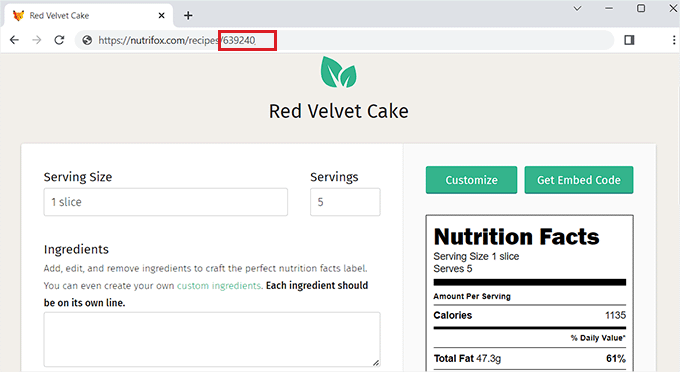
영양 성분표에 만족하면 Nutrifox 웹사이트 URL에서 해당 ID를 복사해야 합니다.
이 레이블 ID는 팩트 레이블을 WordPress 웹사이트에 삽입할 수 있는 4~5자리 숫자입니다.

WordPress 게시물에 영양 성분 라벨 추가
레이블 ID를 복사한 후 WordPress 웹사이트의 대시보드로 이동합니다.
거기에 있으면 Nutrifox WP 커넥터 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
이 플러그인은 Gutenberg 편집기에 'Nutrifox label' 블록을 추가하여 조리법과 함께 영양 사실 라벨을 표시할 수 있습니다.
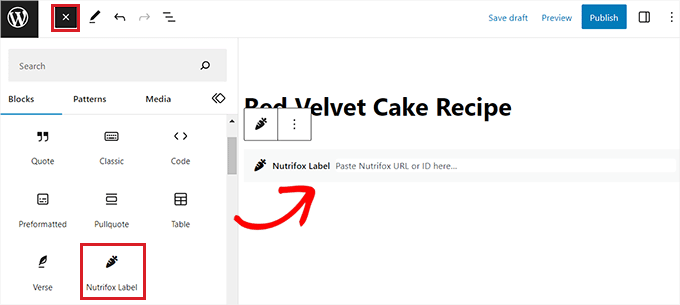
플러그인이 활성화되면 팩트 레이블을 추가하려는 페이지나 게시물을 엽니다. 다음으로 화면 왼쪽 상단의 '+' 버튼을 클릭하여 '뉴트리폭스 라벨' 블록을 찾아야 합니다.
블록을 추가할 때 이전에 복사한 Nutrifox 레이블 ID를 블록에 붙여넣기만 하면 됩니다.

마지막으로 '게시' 또는 '업데이트' 버튼을 클릭하여 변경 사항을 저장하십시오.

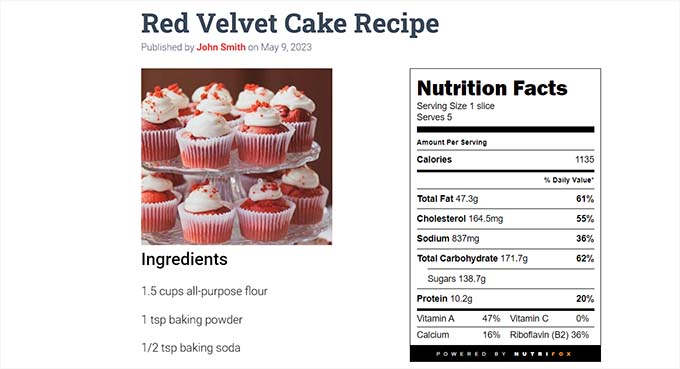
이제 웹사이트를 방문하여 실제 영양 성분표를 확인할 수 있습니다.

보너스: 맛있는 레시피를 사용하여 음식 블로그를 최적화하고 영양 성분 라벨을 추가하세요.
Tasty Recipes는 레시피 SEO를 위해 음식 블로그를 최적화할 수 있는 훌륭한 WordPress 레시피 플러그인입니다. 또한 레시피 카드의 디자인과 레이아웃을 조정할 수 있습니다.
또한 레시피 카드를 Nutrifox와 통합하여 레시피와 함께 영양 성분 라벨을 추가할 수 있습니다.
먼저 Tasty Recipes 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 가이드를 확인하세요.
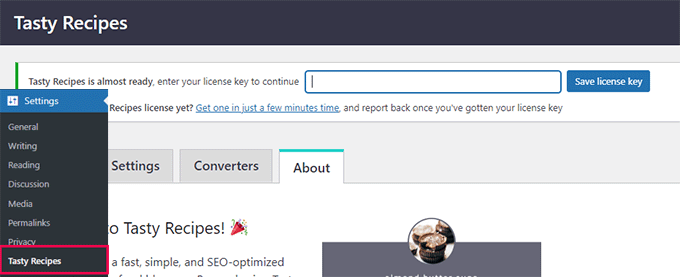
활성화되면 설정 » Tasty Recipes 페이지로 이동하여 라이선스 키를 입력합니다. Tasty Recipes 계정 페이지에서 라이센스 키를 얻을 수 있습니다.

그런 다음 'Tasty Recipes' 페이지의 'Design' 탭으로 전환하면 됩니다.
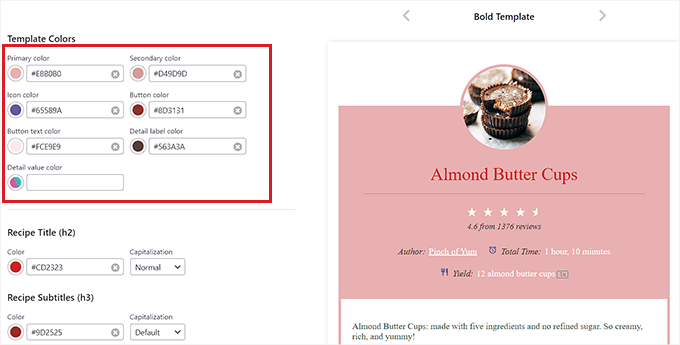
여기에서 오른쪽의 미리보기 열에서 레시피 카드의 디자인 템플릿을 선택할 수 있습니다.
화면 왼쪽의 화면 설정을 사용하여 템플릿을 추가로 사용자 지정할 수도 있습니다.

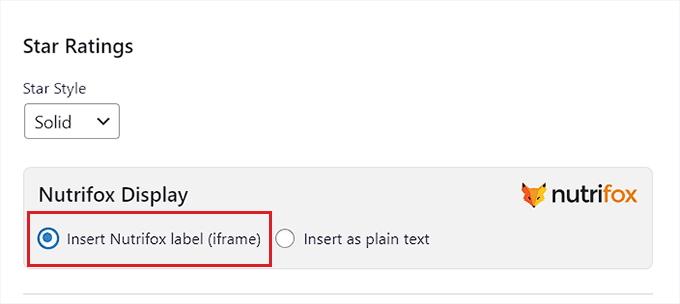
레시피 카드 템플릿을 디자인했으면 'Nutrifox 디스플레이' 섹션까지 아래로 스크롤하여 'Nutrifox 라벨 삽입(iframe)' 옵션이 선택되어 있는지 확인합니다.
'일반 텍스트로 삽입' 옵션을 선택하면 영양 성분표에 대한 세부 정보를 수동으로 입력해야 합니다.
선택 사항에 만족하면 '변경 사항 저장' 버튼을 클릭하여 설정을 저장하는 것을 잊지 마십시오.

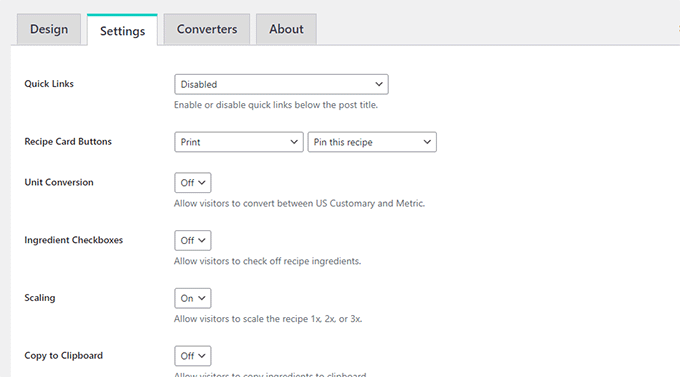
그런 다음 상단의 '설정' 탭으로 전환하여 플러그인 옵션을 구성합니다.
여기에서 레시피에 표시할 버튼을 선택하고, 재료 옆에 확인란을 표시하고, 사용자가 단위를 변환하고 다양한 서빙 크기에 맞게 레시피를 확장할 수 있습니다.
또한 사용자가 한 번의 클릭으로 재료를 복사하고 레시피를 다른 곳에 붙여넣도록 허용할 수도 있습니다.
마지막으로 '변경 사항 저장' 버튼을 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.

WordPress 게시물에 레시피 카드 및 영양 성분 라벨 추가
레시피 카드와 영양 성분표를 웹사이트에 추가하려면 WordPress 관리 사이드바의 블록 편집기에서 새 게시물 또는 기존 게시물을 열어야 합니다.
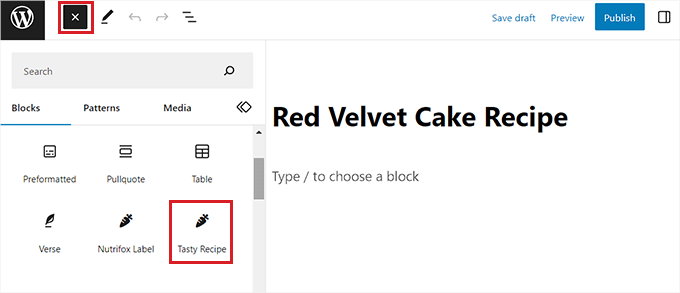
거기에 있으면 화면 왼쪽 상단 모서리에 있는 '+' 버튼을 클릭하고 'Tasty Recipe' 블록을 찾으세요.

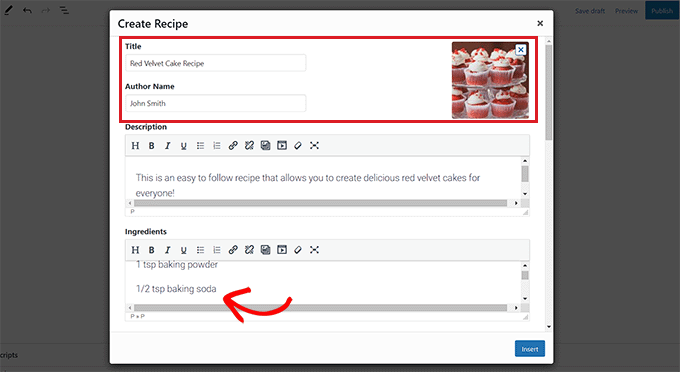
블록을 추가하면 블록 편집기에서 '레시피 만들기' 팝업이 열립니다. 여기에서 레시피 카드의 제목, 설명, 이미지 및 작성자 이름을 추가하여 시작할 수 있습니다.
다음으로 레시피의 재료를 'Ingredients' 섹션에 입력하고 'Instructions' 섹션에서 사용자가 따라야 할 지침을 추가합니다.

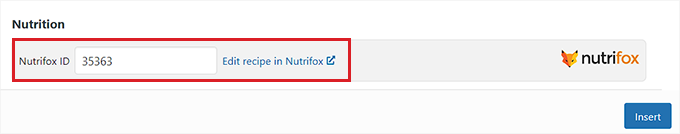
그런 다음 '영양' 섹션까지 아래로 스크롤하면 영양 사실 라벨에 대한 라벨 ID를 추가해야 합니다.
이를 위해서는 Nutrifox 웹사이트를 방문하여 레시피와 통합하려는 영양 성분표를 열어야 합니다.
거기에 있으면 웹 사이트의 URL에서 레이블 ID를 얻을 수 있습니다. URL 끝에 4~5자리 숫자가 표시됩니다.

간단히 복사하고 WordPress 대시보드로 돌아갑니다.
다음으로 라벨 ID를 'Nutrifox ID' 상자에 붙여넣어야 합니다. 완료되면 '삽입' 버튼을 클릭하여 레시피 카드를 블록 편집기에 추가하십시오.

마지막으로 '업데이트' 또는 '게시' 버튼을 클릭하여 변경 사항을 저장합니다.
이제 웹사이트를 방문하여 영양 성분표가 통합된 레시피 카드를 확인할 수 있습니다.

이 기사가 WordPress에서 영양 사실 레이블을 표시하는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 WordPress에 SEO 친화적인 레시피 스키마를 추가하는 방법에 대한 튜토리얼과 레시피 블로그를 위한 최고의 WordPress 테마에 대한 최고의 선택을 보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
