WooCommerce에서 제품 카테고리 및 태그를 표시하는 방법
게시 됨: 2022-04-18WooCommerce에서 제품 카테고리를 표시하는 방법을 배우고 싶습니까?
WooCommerce 스토어에 제품 카테고리를 표시하면 사용자가 찾고 있는 것을 쉽게 안내하는 데 도움이 됩니다. 또한 상점을 깔끔하게 정리하여 보다 사용자 친화적인 모양과 느낌을 줄 수 있습니다.
이 기사에서는 WooCommerce에서 제품 카테고리와 태그를 표시하는 방법을 보여줍니다.
WooCommerce에 카테고리 및 태그를 추가하는 방법
WooCommerce에서 카테고리와 태그를 추가하는 것은 쉽습니다. 제품 목록을 만들 때나 WooCommerce 대시보드에서 새 카테고리와 태그를 추가할 수 있습니다.
WooCommerce 제품 카테고리 추가
WooCommerce에서 제품 카테고리 또는 하위 카테고리를 추가하려면 다음 단계를 따르세요.
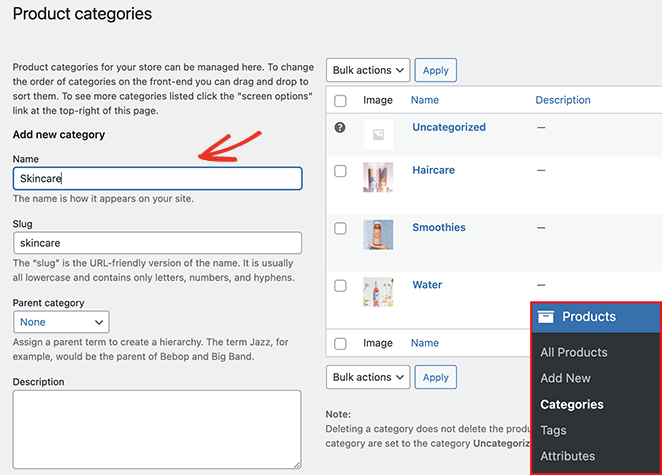
먼저 WordPress 관리 영역에서 제품 » 카테고리 로 이동합니다. 거기에서 제품 카테고리 정보를 입력하십시오.

다음을 포함할 수 있습니다.
- 이름
- 강타
- 상위 카테고리
- 설명
- 표시 유형(제품/하위 카테고리/모두)
- 썸네일
새 카테고리 추가 버튼을 클릭하여 목록에 카테고리 목록을 추가합니다.
WooCommerce 제품 태그 추가
다음 단계에 따라 WooCommerce에서 제품 태그를 추가할 수 있습니다.
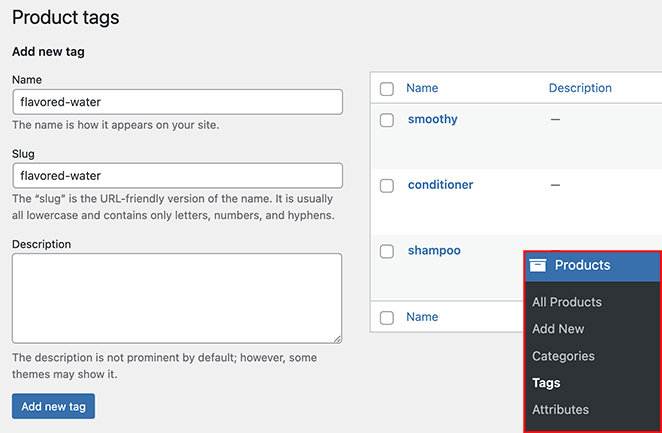
먼저 WordPress 관리 영역에서 제품 » 태그 로 이동합니다. 다음 페이지에서 다음 태그 정보를 입력할 수 있습니다.
- 이름
- 강타
- 설명

새 태그 추가 버튼을 클릭하여 목록에 태그를 추가합니다.
WooCommerce에서 제품 카테고리를 표시하는 방법
WooCommerce에 제품 카테고리와 태그를 추가하는 방법을 배운 후 온라인 상점에 어떻게 표시합니까? 상점의 여러 섹션에 WooCommerce 제품 카테고리와 태그를 표시하려면 아래 방법을 따르세요.
- WooCommerce에 카테고리 및 태그를 추가하는 방법
- WooCommerce 제품 카테고리 추가
- WooCommerce 제품 태그 추가
- WooCommerce에서 제품 카테고리를 표시하는 방법
- 홈페이지에 제품 카테고리 표시
- SeedProd로 쇼핑 페이지에 제품 카테고리 표시
- WooCommerce로 쇼핑 페이지에 카테고리 표시
- 쇼핑 페이지에 WooCommerce 하위 카테고리 표시
- 사이드바에 WooCommerce 제품 카테고리 표시
- 메뉴에 제품 카테고리 표시
홈페이지에 제품 카테고리 표시
먼저 WooCommerce 홈페이지에 상품 카테고리를 표시하는 방법을 살펴보겠습니다. WooCommerce는 홈페이지에 제품 카테고리를 표시하는 쉬운 방법을 제공하지 않습니다.
현재 옵션은 다음과 같습니다.
- WooCommerce 홈페이지 섹션이 포함된 WooCommerce 호환 WordPress 테마를 사용합니다.
- 테마를 편집하고 WooCommerce 제품 카테고리 단축 코드를 추가하십시오.
두 옵션 모두 많은 작업이 필요하므로 SeedProd와 같은 웹사이트 빌더를 사용하여 WooCommerce 스토어를 사용자 지정하는 것이 좋습니다.

SeedProd는 WordPress를 위한 최고의 웹사이트 빌더입니다. 코드 없이 전체 WooCommerce 웹사이트, 방문 페이지 및 맞춤형 WordPress 테마를 만들 수 있습니다.
수백 개의 기성 템플릿 중에서 선택하고 끌어서 놓기 페이지 빌더에서 쉽게 사용자 정의할 수 있습니다. SeedProd는 몇 번의 클릭으로 WooCommerce 콘텐츠를 사이트에 추가할 수 있는 많은 블록과 섹션을 제공합니다.
SeedProd를 사용하여 홈페이지에 제품 카테고리를 추가하려면 다음 단계를 따르십시오.
1단계. SeedProd 설치 및 활성화
시작하려면 SeedProd 플러그인을 다운로드하고 WordPress 웹사이트에 설치하고 활성화하십시오. 도움이 필요한 경우 WordPress 플러그인 설치에 대한 이 가이드를 따를 수 있습니다.
참고: WooCommerce 기능에 액세스하려면 SeedProd Elite 플랜 이 필요합니다.
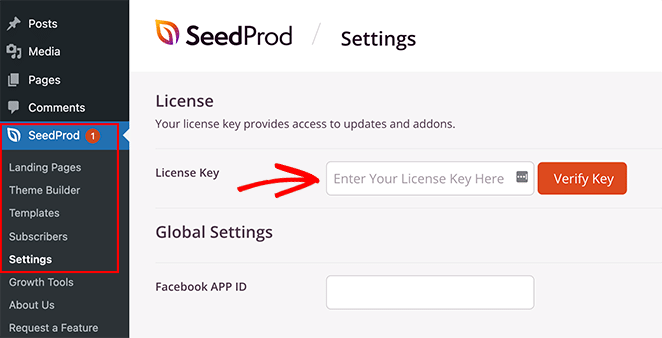
그런 다음 SeedProd » 설정 으로 이동하여 라이선스 키를 입력하고 키 확인 을 클릭합니다. 그렇게 하면 선택한 계획의 기능이 잠금 해제됩니다.

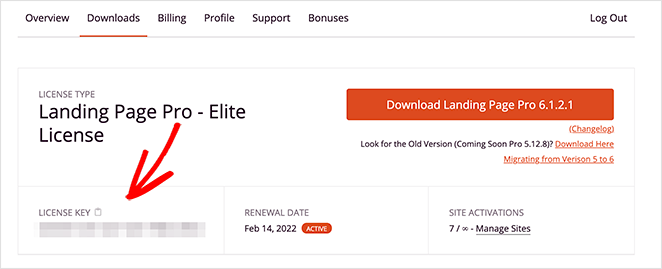
다운로드 탭의 SeedProd 계정 영역에서 라이선스 키를 찾을 수 있습니다.

2단계. 맞춤형 WooCommerce 테마 만들기
다음 단계는 WooCommerce 사이트에 대한 사용자 정의 테마를 만드는 것입니다. 그러면 SeedProd의 강력한 비주얼 편집기로 웹사이트의 모든 부분을 사용자 지정할 수 있습니다.
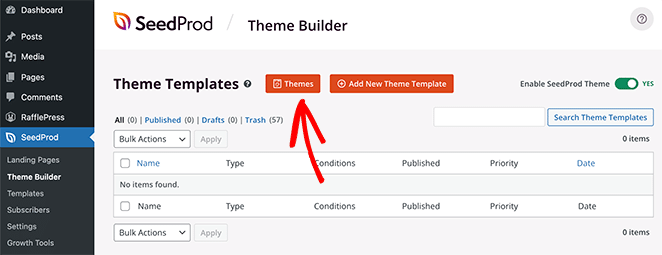
그렇게 하려면 SeedProd » 테마 빌더 로 이동하여 테마 버튼을 클릭합니다.

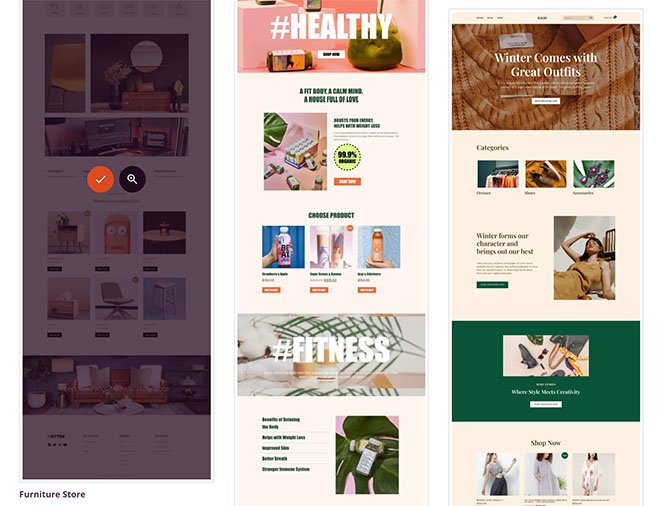
이 화면에 전문 WordPress 테마 라이브러리가 표시됩니다. 개발자를 고용하지 않고도 멋진 웹사이트를 만들 수 있는 훌륭한 방법이며 처음부터 시작할 필요가 없습니다.
원하는 테마 위로 마우스를 가져간 다음 확인 표시 아이콘을 클릭하기만 하면 됩니다.

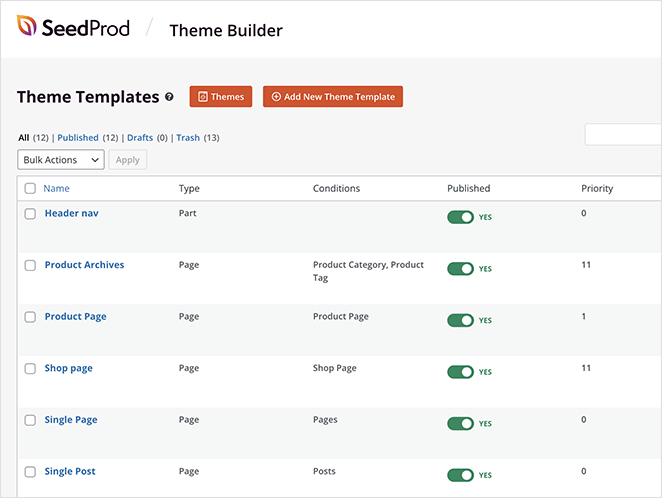
SeedProd는 테마에 대한 모든 다른 템플릿을 자동으로 생성하고 테마 빌더 대시보드에 나열합니다. 거기에서 비주얼 편집기의 각 템플릿을 사용자 정의할 수 있습니다.

3단계. WooCommerce 홈페이지 사용자 지정
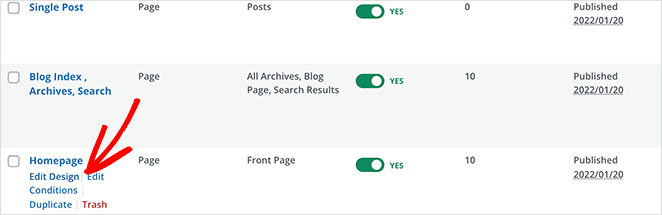
WooCommerce 홈페이지에 카테고리를 표시하려면 홈페이지 템플릿을 편집해야 합니다. 목록에서 템플릿을 찾고 "디자인 편집" 링크를 클릭하여 SeedProd의 페이지 빌더에서 엽니다.

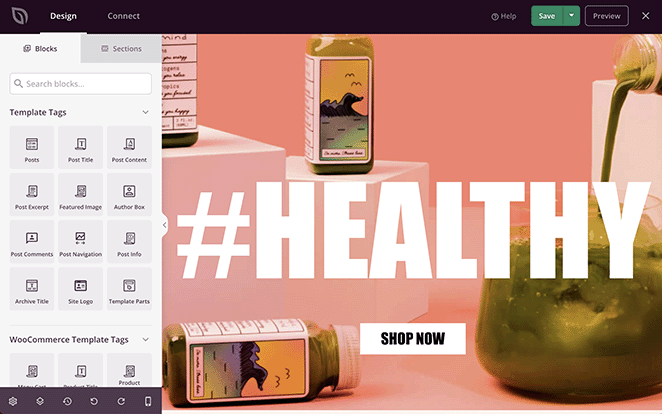
SeedProd로 홈페이지를 사용자 정의하는 것은 매우 쉽습니다. 왼쪽에는 블록과 섹션이 있고 오른쪽에는 실시간 미리보기가 있습니다.

페이지에 콘텐츠 블록을 추가하는 것은 드래그 앤 드롭만큼 간단합니다. 그런 다음 요소를 클릭하여 콘텐츠 및 스타일 설정을 편집할 수 있습니다.
SeedProd를 사용하여 홈페이지에 제품 카테고리를 표시하는 방법에는 두 가지가 있습니다.
- 카테고리별 제품 표시
- WooCommerce 제품 카테고리 위젯 추가
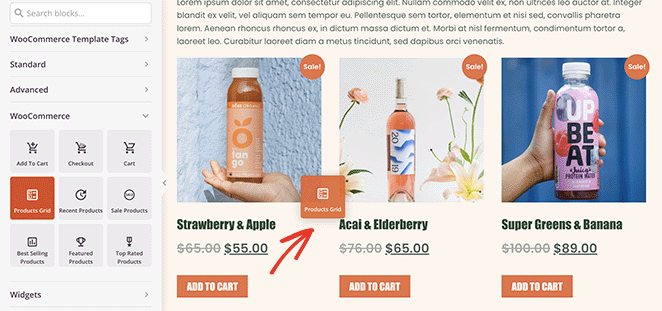
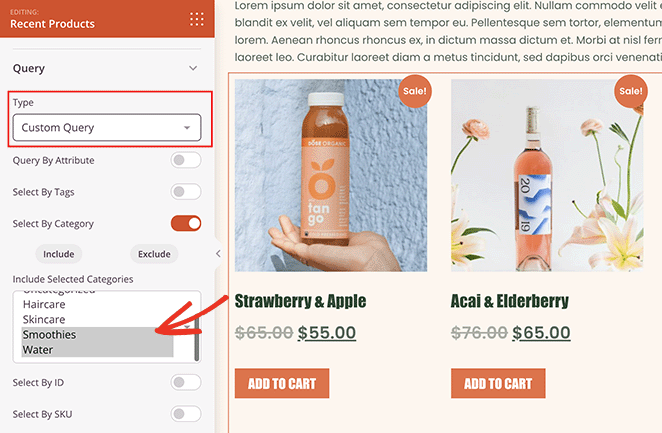
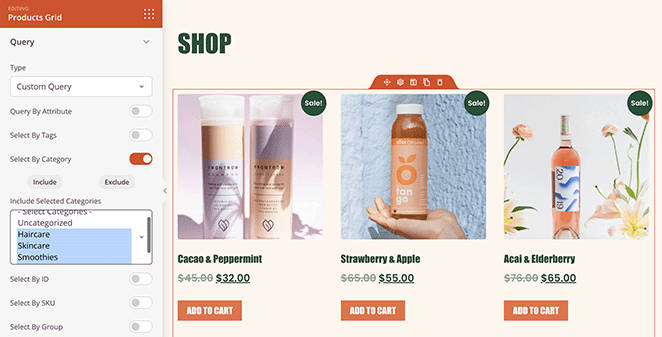
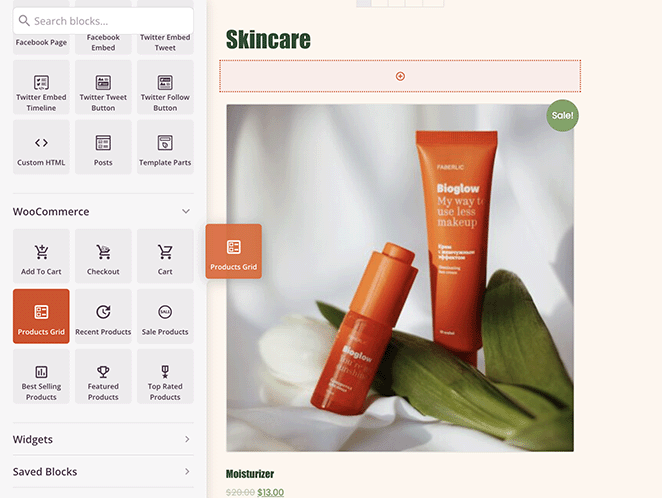
첫 번째 솔루션을 사용하려면 WooCommerce 블록 섹션에서 Products Grid 블록을 찾으세요. 그런 다음 블록을 홈페이지의 섹션이나 행으로 드래그하십시오.

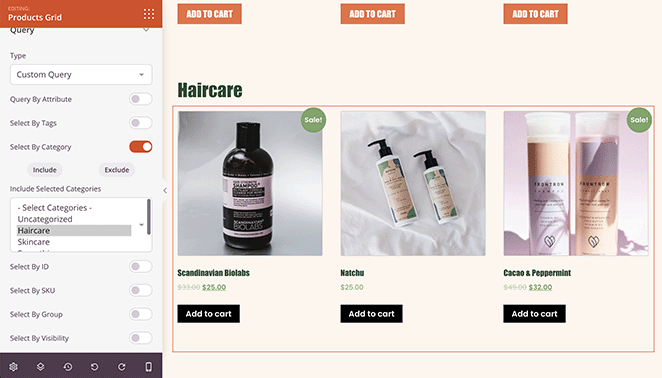
제품 그리드를 클릭하여 왼쪽에 있는 설정 패널을 엽니다. 해당 패널의 유형 드롭다운 메뉴에서 "사용자 지정 쿼리"를 선택하고 "카테고리별 선택" 토글을 활성화합니다.

그리드에 표시할 카테고리의 제품을 선택할 수 있습니다. Shift 버튼을 누른 상태에서 여러 범주를 선택할 수 있습니다.
이제 선택한 카테고리의 제품만 홈페이지에 표시됩니다.
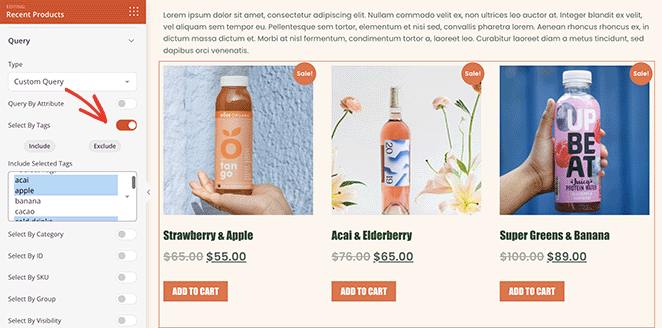
유사한 단계를 따라 태그별로 제품만 출력할 수 있습니다. "태그별 선택" 옵션을 토글하고 옵션에서 포함할 태그를 선택하기만 하면 됩니다.

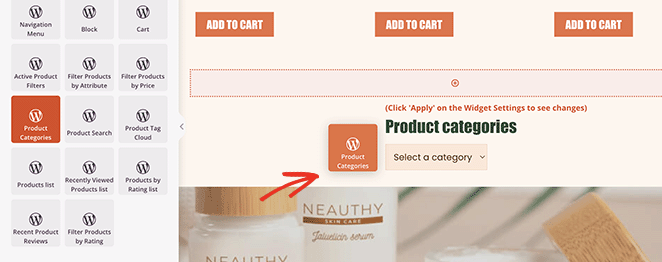
제품 카테고리 위젯을 포함하여 SeedPod의 비주얼 편집기에서 기본 WooCommerce 위젯을 사용할 수도 있습니다.

그렇게 하려면 위젯 블록 섹션으로 이동하여 "제품 카테고리" 위젯을 찾으십시오. 그런 다음, 홈페이지 디자인에 끌어다 놓습니다.

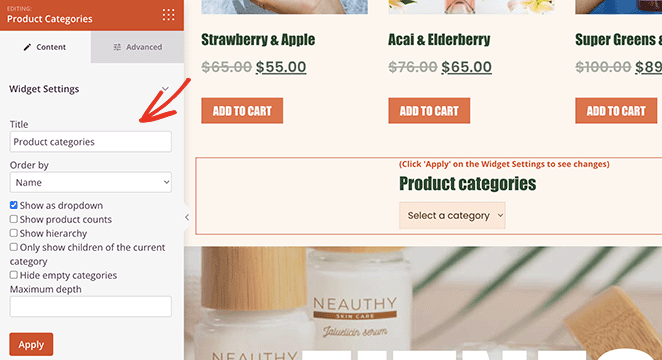
위젯을 클릭하면 다음을 수행할 수 있습니다.
- 위젯 제목 선택
- 이름으로 카테고리 주문하기
- 드롭다운으로 표시
- 제품 개수 표시
- 계층 표시
- 그리고 더

고급 탭에서 위젯 스타일 옵션을 제어할 수도 있습니다.
4단계. 나머지 WooCommerce 스토어 사용자 지정
이제 WooCommerce 테마의 다른 템플릿을 편집할 수 있습니다.
다음은 도움이 될 몇 가지 지침입니다.
- WordPress 헤더를 사용자 정의하는 방법
- 사용자 정의 단일 게시물 템플릿을 만드는 방법
- 맞춤형 WooCommerce 결제 페이지를 만드는 방법
- WordPress에 장바구니를 추가하는 방법
이 기사의 나머지 부분을 읽고 사이드바 및 탐색 메뉴에 제품 카테고리를 표시하는 방법을 배울 수도 있습니다.
5단계. WooCommerce 테마 게시
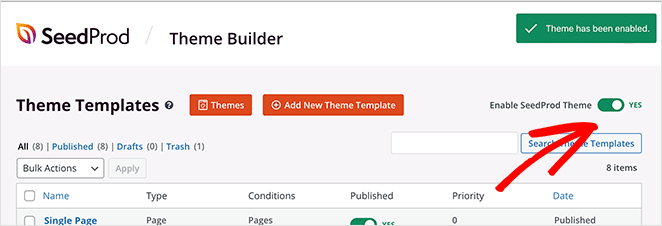
테마가 마음에 들면 SeedProd » 테마 빌더 로 이동하고 오른쪽 상단 모서리에서 SeedProd 테마 활성화 토글을 "켜기" 위치로 돌립니다.

이제 홈페이지가 어떻게 보이는지 미리 볼 수 있습니다.

SeedProd로 쇼핑 페이지에 제품 카테고리 표시
홈페이지 외에도 SeedProd를 사용하여 WooCommerce 쇼핑 페이지에 카테고리를 표시할 수 있습니다.
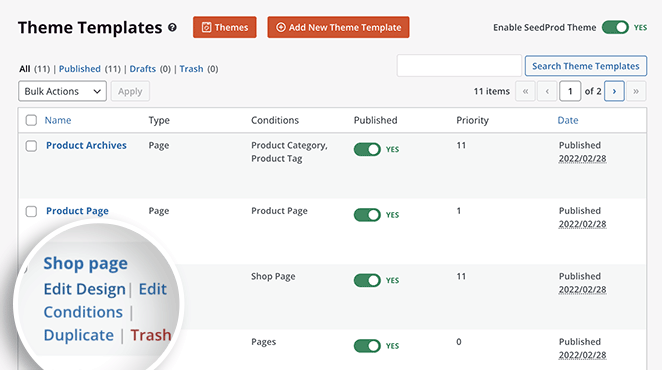
그렇게 하려면 SeedProd » 테마 빌더 로 이동하여 "쇼핑 페이지" 템플릿에서 디자인 편집을 클릭합니다.

이제 페이지가 비주얼 편집기에서 열리고 상점 페이지 디자인을 사용자 정의할 수 있습니다. 카테고리별로 제품을 표시하려면 이전 방법의 단계를 따르세요.

또는 각 제품 범주에 대해 별도의 그리드를 생성할 수 있습니다. 예를 들어, 음료용 그리드 하나, 헤어 케어용 그리드 하나 등을 가질 수 있습니다.

이전 방법을 사용하여 홈페이지의 목록이나 드롭다운 메뉴에 제품 카테고리를 표시할 수도 있습니다.
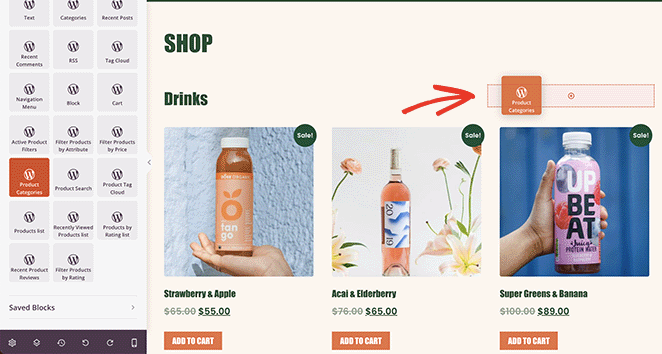
쇼핑 페이지에 새 열을 추가하고 "제품 카테고리" 위젯 위로 드래그하기만 하면 됩니다.

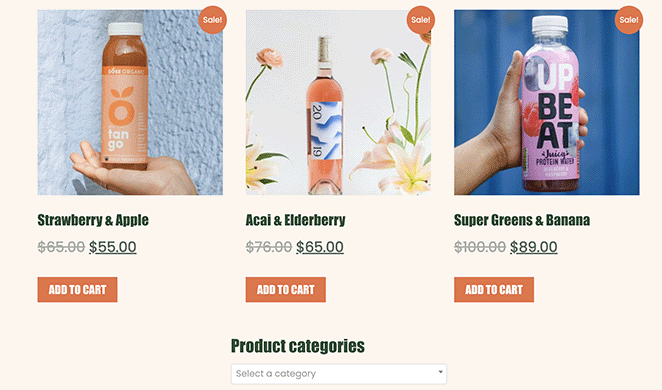
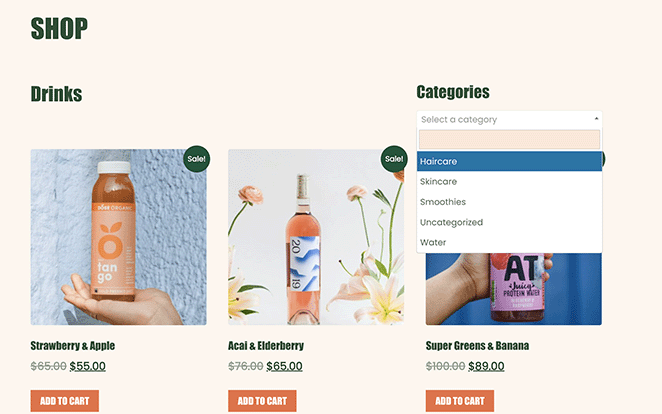
다음은 실시간으로 표시되는 방법의 예입니다.

WooCommerce로 쇼핑 페이지에 카테고리 표시
일부 웹사이트 소유자는 제품 태그 및 카테고리를 표시하기 위해 새 테마를 만드는 것을 원하지 않을 수 있습니다. 이 경우 WooCommerce의 기본 상점 설정을 사용하여 카테고리를 출력할 수 있습니다.
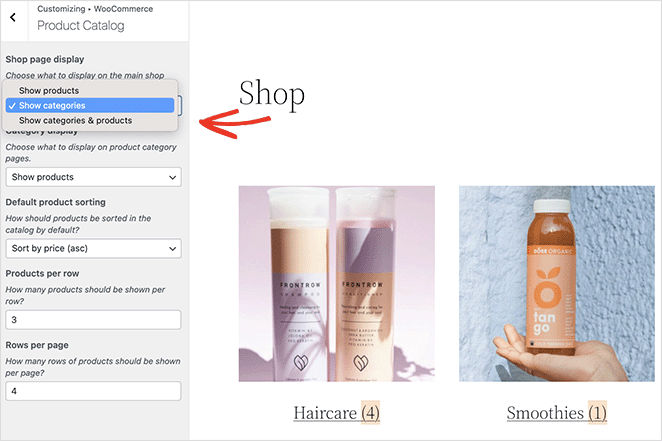
모양 » 사용자 정의로 이동한 다음 WooCommerce 및 제품 카테고리를 클릭하십시오.
"쇼핑 페이지 표시"라는 제목 아래에서 카테고리 표시를 선택합니다.

쇼핑 페이지에 WooCommerce 하위 카테고리 표시
WooCommerce의 기본 설정을 사용하여 쇼핑 페이지에 하위 카테고리를 표시할 수도 있습니다.
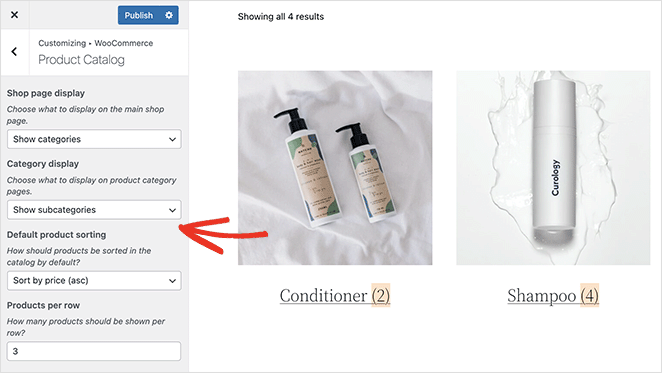
그렇게 하려면 모양 » 사용자 정의 » WooCommerce » 제품 카탈로그로 이동하고 "카테고리 표시" 제목 아래의 드롭다운 메뉴에서 "하위 카테고리 표시"를 선택합니다.

변경 사항을 저장하려면 게시 버튼을 클릭하는 것을 잊지 마십시오.
사이드바에 WooCommerce 제품 카테고리 표시
웹사이트 사이드바에 제품 카테고리를 추가하면 쇼핑객이 필요한 것을 빠르게 찾을 수 있습니다. 운 좋게도 SeedProd를 사용하면 WordPress에 사용자 정의 사이드바를 쉽게 추가할 수 있습니다.
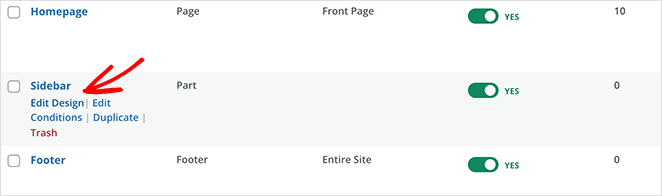
SeedProd로 사이드바를 사용자 정의하고 제품 카테고리를 표시하려면 SeedProd » 테마 빌더 로 이동하여 사이드바 템플릿을 엽니다.

제품 그리드 블록 위로 드래그하고 쿼리 표시 옵션을 사용자 지정하여 한 범주 또는 태그의 제품을 표시할 수 있습니다.

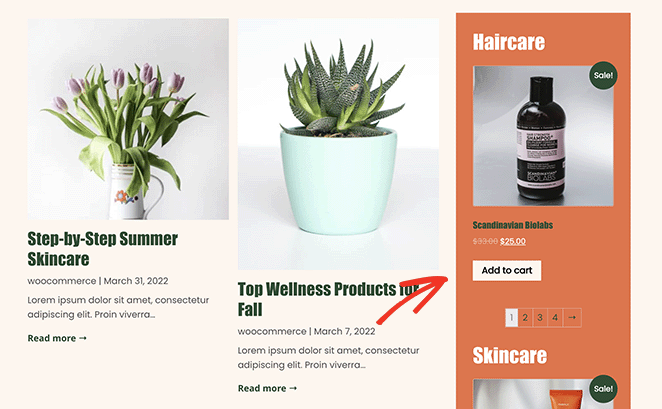
이 예에서는 2개의 Product Grid 블록을 사용하여 블로그 사이드바에 2개의 다른 카테고리를 표시했습니다.

메뉴에 제품 카테고리 표시
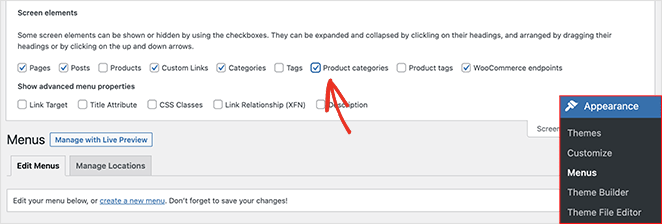
WooCommerce 메뉴에 제품 카테고리를 추가하는 것만큼이나 쉽습니다. 모양 » 메뉴로 이동한 다음 오른쪽 상단 모서리에 있는 화면 옵션 탭을 클릭합니다.

해당 패널에서 "제품 카테고리" 확인란을 클릭합니다. 그러면 메뉴 화면에 모든 WooCommerce 카테고리가 표시됩니다.
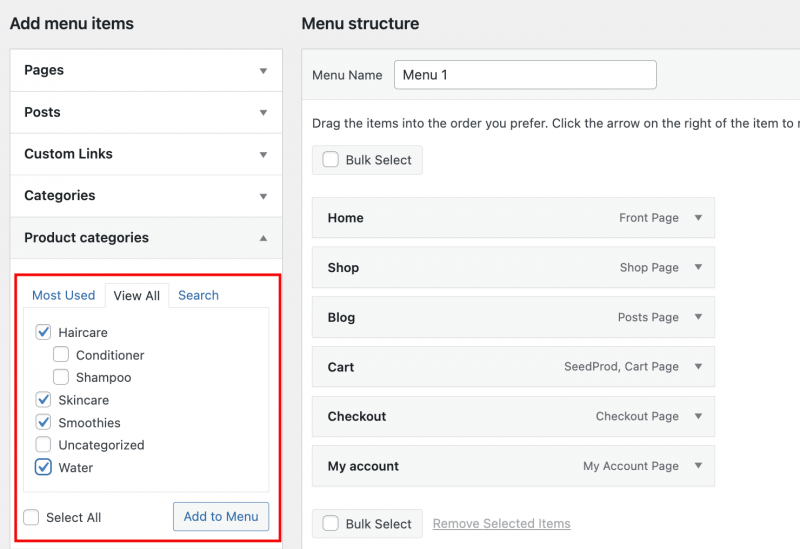
그런 다음 "제품 카테고리" 탭을 열고 메뉴에 추가할 모든 카테고리를 선택한 다음 메뉴에 추가 버튼을 클릭합니다.

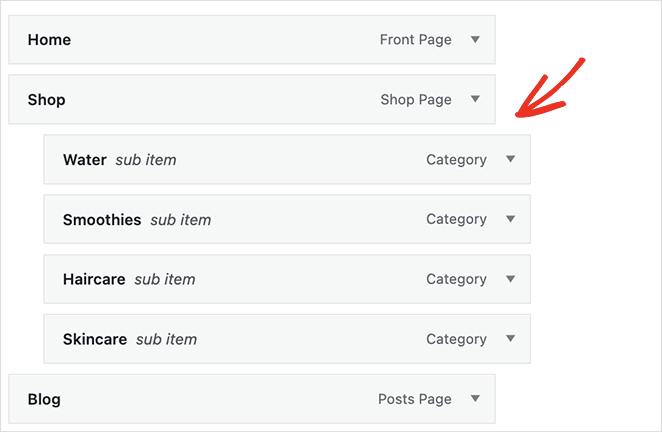
그런 다음 드래그하여 메뉴에서 위치를 변경할 수 있습니다. 예를 들어 카테고리의 드롭다운 메뉴를 표시하기 위해 쇼핑 페이지 아래에 배치할 수 있습니다.

계속 진행하기 전에 메뉴를 저장하는 것을 잊지 마십시오.
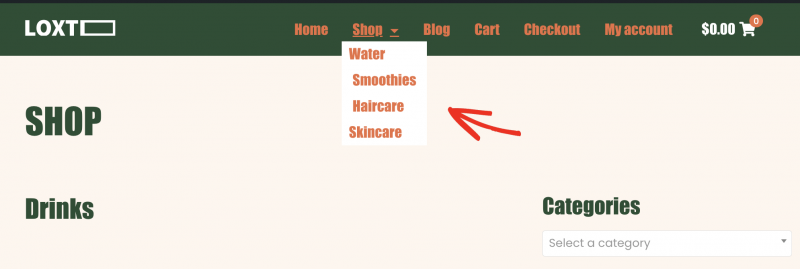
이제 웹사이트의 홈페이지를 방문하여 WooCommerce 탐색 메뉴에서 제품 카테고리를 볼 수 있습니다.

당신은 그것을 가지고 있습니다!
이 기사가 WooCommerce에서 제품 카테고리를 표시하고, 제품 태그를 표시하고, 제품 페이지를 사용자 정의하는 방법을 배우는 데 도움이 되었기를 바랍니다.
아직 사이트에서 작업 중이라면 WooCommerce에 곧 출시될 페이지를 추가하는 방법에 대한 이 가이드를 좋아할 것입니다.
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.