WordPress에 최근 게시물을 표시하는 방법
게시 됨: 2021-04-10많은 WordPress 사용자는 웹사이트에 최근 게시물을 표시하기를 원합니다. 내부 연결과 사용자 참여 모두에 도움이 될 수 있는 가장 기본적인 것과 같습니다.
최근 게시물은 웹사이트의 많은 부분에 표시될 수 있습니다. 인터넷에서 찾을 수 있는 다양한 옵션이 있습니다. 오늘은 단계별 가이드와 함께 최근 게시물을 표시하는 가장 쉬운 방법을 보여 드리겠습니다.
WordPress에 최근 게시물을 표시하고 싶은 이유는 무엇입니까?

Google에서 검색하면 방문자가 웹사이트에 머무는 시간을 늘리는 방법에 대한 수백 가지 가이드를 찾을 수 있습니다. 사람들은 요즘 웹사이트에 더 이상 머물지 않습니다.
실제로 연구에 따르면 55%의 사람들이 웹페이지에 머문 시간은 15% 미만입니다.
방문자의 참여를 유지하려면 웹사이트의 여러 측면에서 결합된 노력이 필요합니다. 그러나 시작하는 가장 쉬운 방법 중 하나는 페이지에 최근 게시물을 표시하는 것입니다. 웹 페이지에 최근 게시물 위젯이 있으면 어떻게 될까요? 방문자가 현재 페이지 확인을 마치거나 떠나려고 하면 웹사이트에서 방문자를 조금 더 오래 유지할 수 있습니다.
그래서 오늘 우리는 WordPress 웹 사이트에 최근 게시물을 표시하는 방법에 대해 몇 가지 방법에 대해 이야기할 것입니다.
WordPress에 최근 게시물을 표시하는 방법: 4가지 쉬운 방법

최근 게시물을 표시하려는 위치에 따라 WordPress 웹사이트에서 최근 게시물을 표시하는 방법에는 여러 가지가 있습니다. 그러나 오늘 우리는 웹사이트에 최근 게시물을 표시하는 가장 쉬운 방법 4가지에 대해 이야기할 것입니다. 이러한 방법을 사용하면 웹사이트의 거의 모든 곳에서 최근 게시물을 표시할 수 있습니다.
- Gutenberg 블록을 사용하여 최근 게시물 표시
- WordPress 최근 게시물 위젯 사용
- 플러그인을 사용하여 최근 게시물 표시
- 단축 코드를 사용하여 최근 게시물 표시
이제 웹 사이트에 최근 게시물을 표시하는 첫 번째 방법부터 시작하겠습니다.
Gutenberg 블록을 사용하여 최근 게시물 표시
구텐베르크에는 웹사이트의 최근 게시물을 표시하는 블록이 내장되어 있습니다. 최신 게시물 블록을 사용하면 모든 페이지 또는 게시물 내부에 최근 게시물을 표시할 수 있습니다.
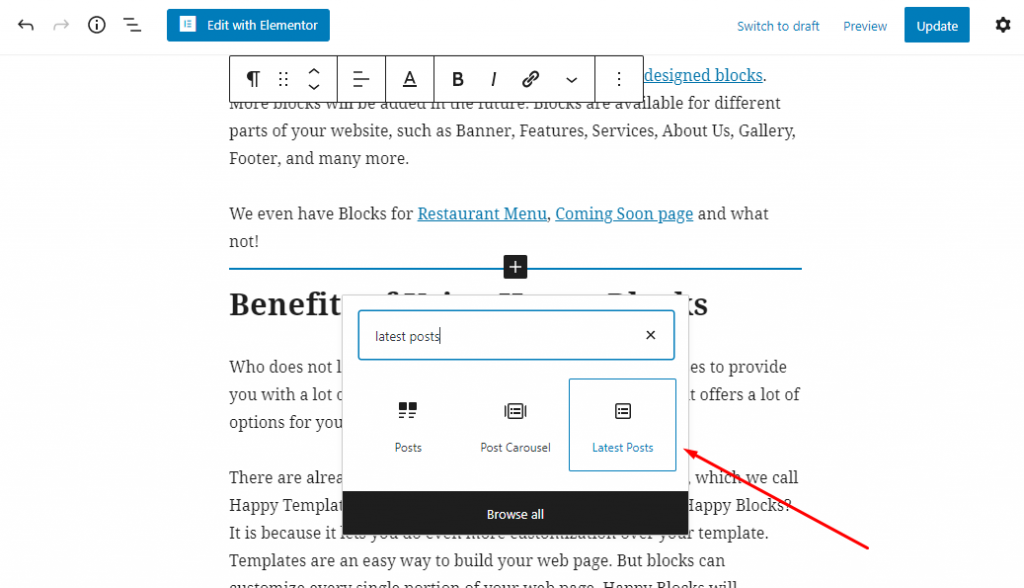
이렇게 하려면 (+) 버튼을 클릭하여 블록을 삽입한 다음 "최신 게시물"을 검색하십시오.

블록을 추가하면 사용자 정의할 수 있는 많은 설정이 있습니다. 다음은 수행할 수 있는 몇 가지 작업입니다.
- 헤드라인만 표시하거나 내부 내용의 일부만 표시하도록 결정할 수 있습니다(표시할 단어 수를 설정할 수도 있음).
- 작성자 이름과 게시 날짜도 표시할 수 있습니다.
- 게시물의 특징 이미지를 표시할 수도 있습니다.
- 선택한 카테고리의 게시물만 표시할 수 있습니다.
- 마지막으로 표시할 게시물 수를 정확히 설정할 수 있습니다.
분명히 Gutenberg의 사용하기 쉬운 블록 자체에는 최근 게시물을 표시할 때 요구 사항을 충족할 수 있는 충분한 옵션이 있습니다.
WordPress 최근 게시물 위젯 사용
웹사이트에 최근 게시물을 표시하는 또 다른 기본 방법에 대해 이야기해 보겠습니다. 지금 이야기할 방법은 아마도 WordPress 웹사이트에 최근 게시물을 표시하는 가장 쉬운 방법일 것입니다. 예, 최근 게시물에 대한 WordPress 위젯에 대해 이야기하고 있습니다.
사이드바, 바닥글 또는 WordPress에서 위젯을 추가할 수 있는 모든 위치에 최근 게시물을 추가할 수 있습니다. 프로세스는 간단하며 다른 위젯을 추가하는 것과 같습니다.
WordPress 최근 게시물 위젯을 사용하려면 아래 프로세스를 따르세요.
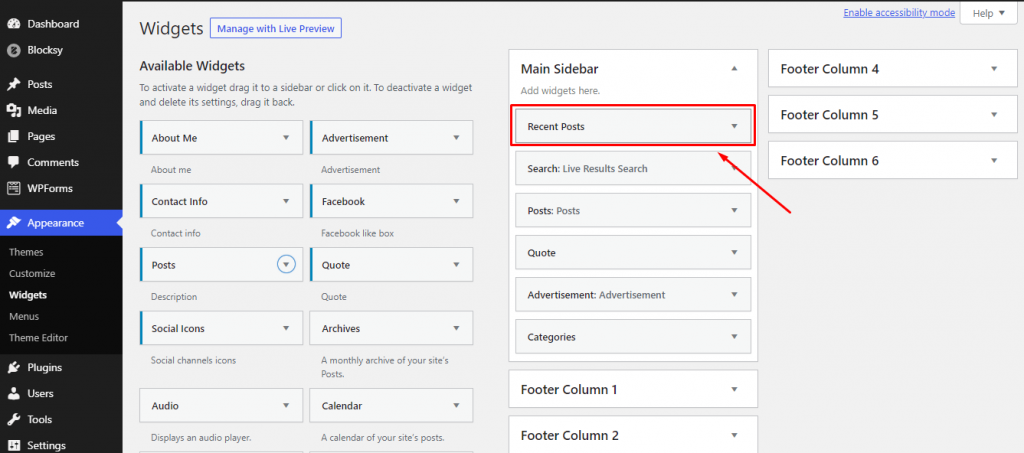
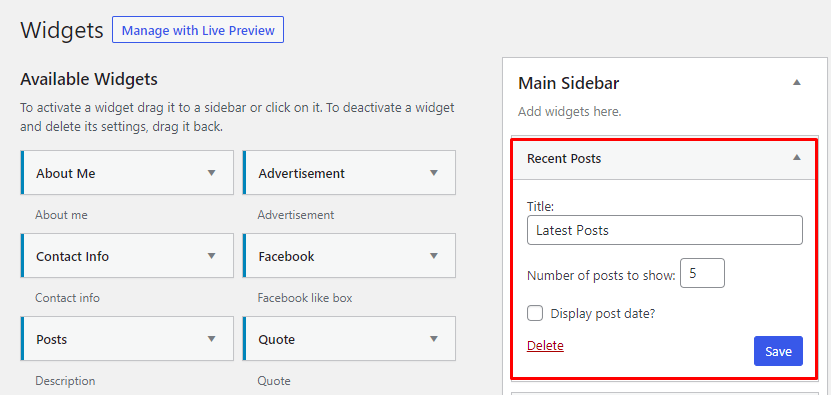
1단계: WordPress 관리 대시보드에 로그인하고 모양 > 위젯으로 이동합니다.
2단계: 이제 최근 게시물 위젯을 원하는 위치로 끌어다 놓습니다.

3단계 : 최근 게시물 위젯을 클릭하면 위젯 이름과 표시할 게시물 수를 추가할 수 있습니다.

이것이 기본 최근 게시물 위젯으로 할 수 있는 거의 전부입니다. 따라서 기본 방법이 기능이 충분하지 않은 경우 타사 플러그인을 선택하여 최근 게시물을 표시할 수도 있습니다. 아래는 그렇게 하는 방법입니다.

플러그인을 사용하여 최근 게시물 표시
최근 게시물을 표시하는 기본 방법의 대안이 필요하다고 생각한다면 WordPress 저장소에 혼동을 줄 수 있는 플러그인이 충분합니다.
그러나 튜토리얼에서는 최신 게시물을 표시하기 위해 최고의 플러그인 중 하나를 사용하기로 선택했습니다. Kybernetic Services에서 개발한 플러그인은 썸네일이 포함된 최근 게시물 위젯이라고 합니다. 흥미로운 점은 이 플러그인이 기본 최근 게시물 위젯 위에 구축되었으며 단순히 기능을 추가한다는 것입니다. 이제 튜토리얼로 넘어갑시다.
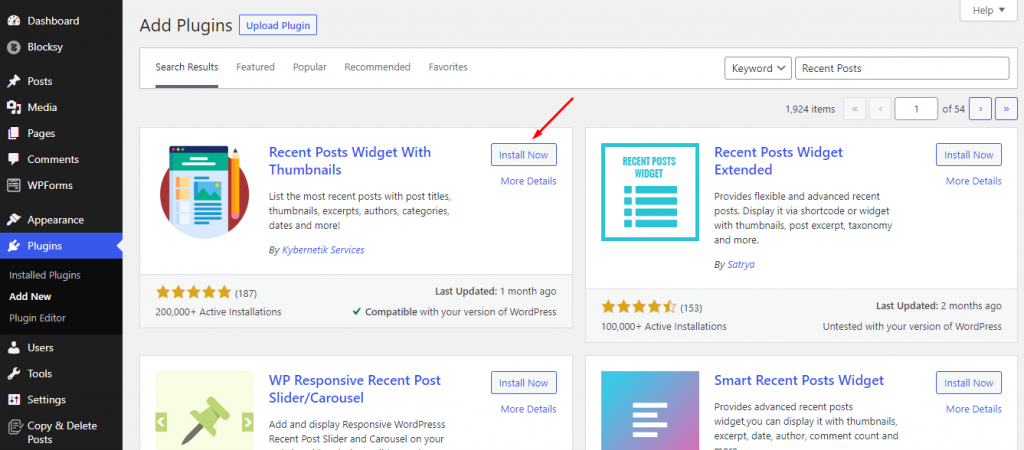
1단계: 먼저 WordPress 관리자 대시보드에 로그인하고 플러그인 > 새로 추가 로 이동합니다.
2단계: 이제 최근 게시물 이라는 용어로 검색합니다. 원하는 플러그인을 찾으면 설치하고 활성화하십시오.

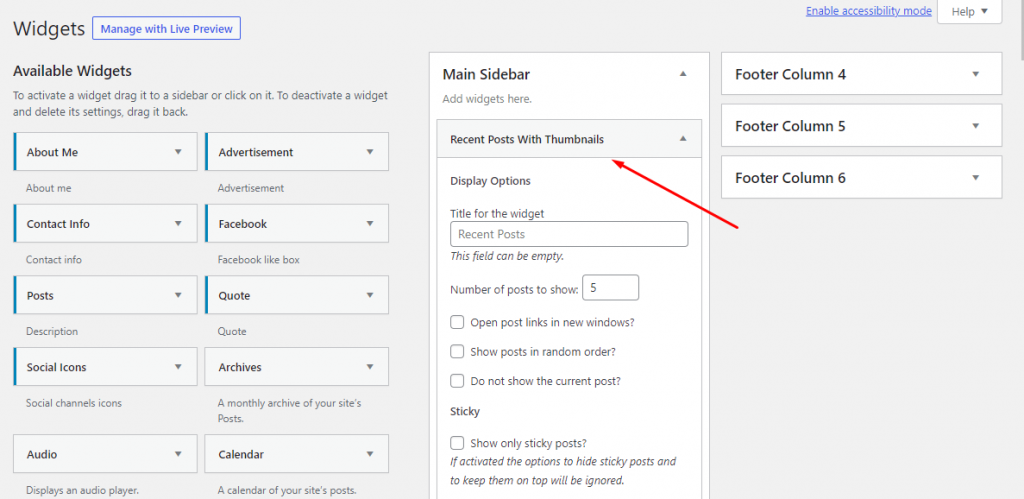
3단계: 플러그인을 활성화하면 모양 > 위젯 으로 이동합니다. 여기 에 썸네일이 포함된 최근 게시물 이라는 옵션이 있습니다.
4단계: 위젯을 사이드바, 바닥글 또는 필요한 곳으로 끕니다. 이제 클릭하면 최근 게시물이 어떻게 표시되고 표시되는지 사용자 지정할 수 있는 다양한 옵션을 찾을 수 있습니다.

4단계: 옵션 조정이 완료되면 저장을 클릭합니다.
이 플러그인은 많은 옵션을 제공하지만 실제로 원하는 위치에 위젯을 추가할 수는 없습니다. 위젯의 기본 장소 세트에만 위젯을 추가할 수 있습니다. 따라서 원하는 곳에 최근 게시물 을 표시하려면 구텐베르그 블록에 의존해야 합니다. 하지만 Gutenberg를 사용하지 않고 대신 Classic Editor를 사용한다면 어떻게 될까요?
단축 코드를 사용하여 최근 게시물 표시
이 방법은 (i) 여전히 클래식 편집기를 사용하고 (ii) 구텐베르크의 최신 게시물 블록과 같은 옵션이 필요한 경우에 적합합니다.
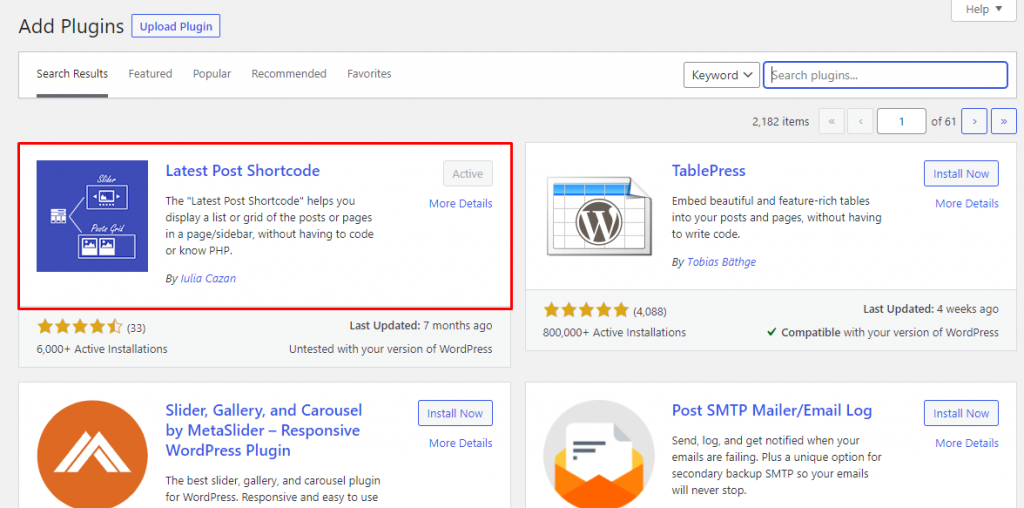
이를 위해서는 플러그인도 필요합니다. 이 경우 Iulia Cazan의 Latest Post Shortcode 라는 플러그인을 사용합니다. 플러그인을 사용하면 게시물 또는 페이지 내에 단축 코드를 추가하여 최근 게시물을 표시할 수 있습니다. 어떻게 작동하는지 봅시다.
1단계: 위에서 이미 언급한 단계에 따라 플러그인을 설치합니다.

2단계: 새 게시물/페이지를 생성하거나 이미 존재하는 게시물/페이지에 입장합니다. 이제 다음 단축 코드 줄을 클래식 편집기에 붙여넣습니다.
[latest-selected-content limit="4" type="post" display="title,content-small" chrlimit="50" image="full" elements="0" css="two-columns" taxonomy="category" term="samples" orderby="dateA"]원하는대로 코드를 편집할 수 있습니다. 콘텐츠 제한 , chrlimit (표시하려는 문자 수와 유사), 이미지 크기 , 범주 , 정렬 등을 변경하는 것과 같습니다.
원하는 곳 어디에서든 원하는 만큼 숏코드를 사용할 수 있습니다. 일부 기능이 누락되었지만 Gutenberg 최신 게시물 과 거의 유사하게 작동합니다.
마무리
청중의 참여를 유도하는 게임입니다. 당신이 그렇게 하지 않으면 경쟁자가 그렇게 할 것입니다. 페이지에 최근 게시물을 표시하는 것은 웹사이트에서 청중을 더 오랫동안 유지하는 훌륭한 방법이 될 수 있습니다.
이 게시물에서는 WordPress 사이트에 최근 게시물을 표시하는 4가지 쉬운 방법을 제시했습니다. 그 중 몇 개는 플러그인의 도움이 필요하지만 몇 개는 필요하지 않습니다. 가장 바람직하다고 생각하는 것을 선택하면 청중이 웹사이트에 계속 빠져들게 하는 데 확실히 도움이 될 것입니다.
WordPress 게시물에 예상 게시물 읽기 시간을 자동으로 표시하는 방법을 확인하십시오!
받은 편지함에서 더 많은 유용한 기사를 보려면 뉴스레터를 구독하십시오.
