사이트에 WordPress 양식 항목을 표시하는 방법
게시 됨: 2022-06-14사이트의 프런트 엔드에 WordPress 양식 항목을 표시하시겠습니까?
프런트 엔드에 양식 항목을 표시하면 방문자에게 중요한 정보를 표시할 수 있습니다. 이를 사용하여 긍정적인 리뷰를 표시하고, 디렉토리를 만들고, 이벤트 캘린더를 표시하는 등의 작업을 수행할 수 있습니다.
이 기사에서는 사이트에 WordPress 양식 항목을 표시하는 방법을 보여줍니다.

프런트엔드에 WordPress 양식 항목을 표시하는 이유는 무엇입니까?
양식은 방문자와 연락을 유지하고, 피드백과 제안을 받고, 사용자가 문제를 해결하는 데 도움이 되는 등의 작업에 유용합니다. 방문자를 위해 WordPress 웹 사이트에 양식 항목을 표시하면 특정 상황에서 도움이 될 수 있습니다.
예를 들어 사용자가 온라인 양식을 통해 제출한 사용 후기 및 제품 리뷰를 표시할 수 있습니다. 이런 식으로 사회적 증거를 활용하여 브랜드 신뢰를 구축하고 전환을 높일 수 있습니다.
또한 양식 항목을 표시하여 비즈니스 디렉토리를 만들고, 사용자가 제출한 이벤트를 달력에 표시하고, 통계를 표시하고, 웹사이트의 온라인 양식을 통해 수집된 기타 중요한 정보를 표시할 수 있습니다.
그러나 기본적으로 사용자가 WordPress 웹사이트에서 양식을 제출하면 해당 항목은 비공개로 유지됩니다. WordPress 관리자 및 권한이 있는 다른 사용자만 양식 항목을 볼 수 있습니다.
Formidable Forms 및 WPForms를 사용하여 WordPress 웹 사이트의 프런트 엔드에 양식 항목을 표시하는 방법을 살펴보겠습니다. 아래 링크를 클릭하여 원하는 섹션으로 이동할 수 있습니다.
- 강력한 양식으로 WordPress 양식 항목 표시(쉬운 방법)
- WPForms를 사용하여 WordPress 양식 항목 표시(고급)
강력한 양식을 사용하여 WordPress 양식 항목 표시
WordPress에서 양식 항목을 표시하는 가장 쉬운 방법은 Formidable Forms를 사용하는 것입니다. 인기 있는 WordPress 문의 양식 플러그인이며 사용자 정의를 위한 많은 기능을 갖춘 올인원 양식 빌더를 제공합니다.
설문 조사, 퀴즈, 지불 양식 및 이벤트 캘린더, 디렉토리 및 계산기와 같은 고급 양식과 같은 모든 종류의 양식을 만들 수 있습니다.
먼저 사이트에 Formidable Forms 플러그인을 설치하고 활성화해야 합니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
이 튜토리얼에서는 Visual Views 애드온을 포함하고 있기 때문에 Formidable Forms Pro 버전을 사용할 것입니다.
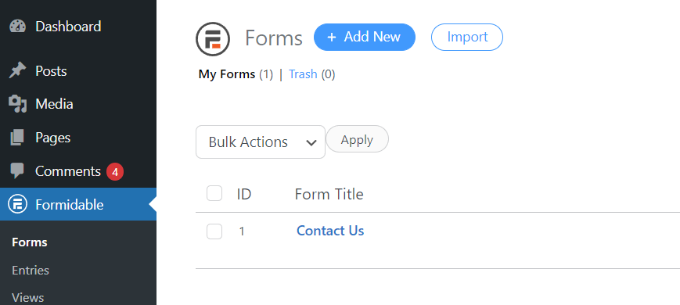
활성화되면 Formidable » Forms 로 이동하여 상단의 '+ 새로 추가' 버튼을 클릭할 수 있습니다.

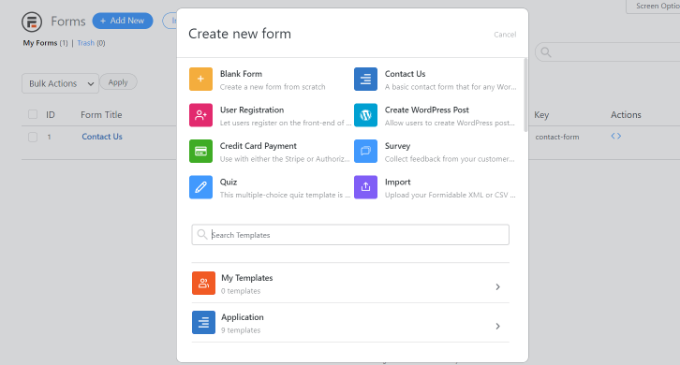
그런 다음 문의 양식, 사용자 등록 양식, 설문 조사 등과 같은 양식 유형을 선택하라는 팝업이 나타납니다.
원하는 양식 유형을 선택하십시오. 이 자습서를 위해 사용자로부터 평가를 수집하기 위해 문의 양식을 만듭니다.

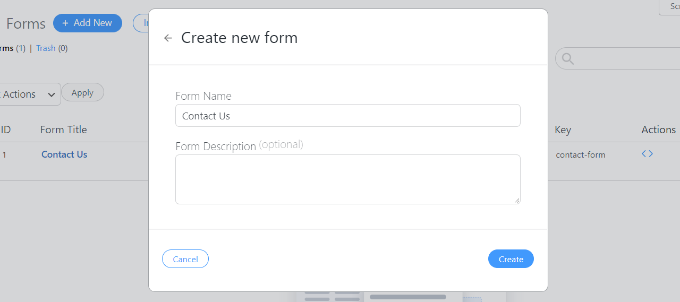
다음으로 양식 이름과 설명을 입력해야 합니다.
완료되면 '만들기' 버튼을 클릭하기만 하면 됩니다.

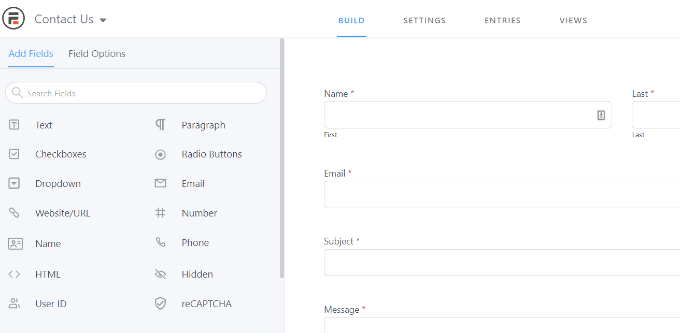
이제 양식 작성기를 사용하여 양식을 사용자 정의할 수 있습니다.
Formidable은 사용하기 매우 쉬운 드래그 앤 드롭 빌더를 제공합니다. 왼쪽에 있는 옵션에서 양식에 추가하려는 양식 필드를 선택하고 양식 템플릿에 배치하기만 하면 됩니다.

연락처 양식을 사용자 정의한 후 웹사이트의 아무 곳에나 포함시키십시오.
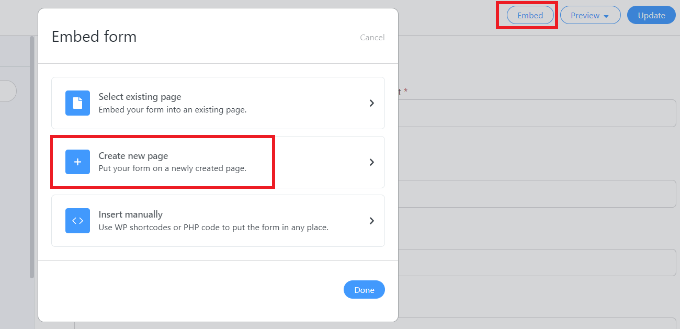
플러그인은 양식을 추가할 수 있는 여러 옵션을 제공합니다. 가장 쉬운 방법은 상단의 양식 작성기에서 '포함' 버튼을 클릭한 다음 기존 페이지를 선택하거나 새 페이지를 만들어 양식을 추가하는 것입니다.

또는 WordPress 콘텐츠 편집기에서 Formidable Forms 블록 또는 단축 코드 블록을 사용하여 양식을 포함할 수도 있습니다.
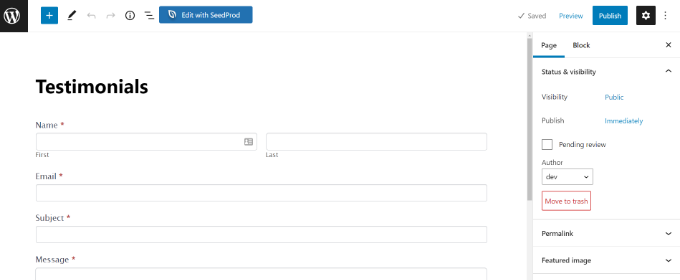
다음으로 페이지에 이름을 지정하고 미리 볼 수 있습니다.
모양에 만족하면 페이지를 게시하십시오.

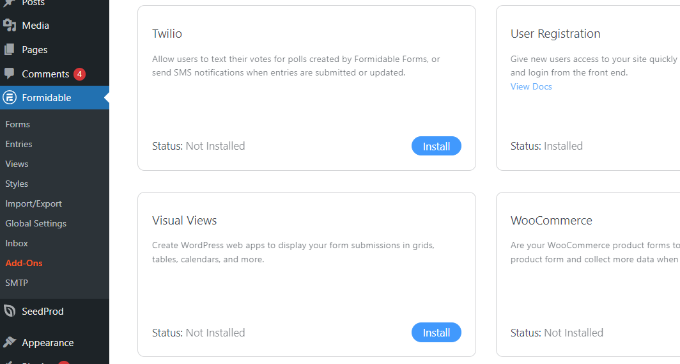
양식이 활성화되고 항목을 받기 시작하면 Formidable Forms에서 Visual Views 애드온을 설치하고 활성화해야 합니다.
그렇게 하려면 WordPress 대시보드에서 Formidable » Add-On 으로 이동하면 됩니다. 그런 다음 'Visual Views' 애드온까지 아래로 스크롤하고 '설치' 버튼을 클릭합니다.

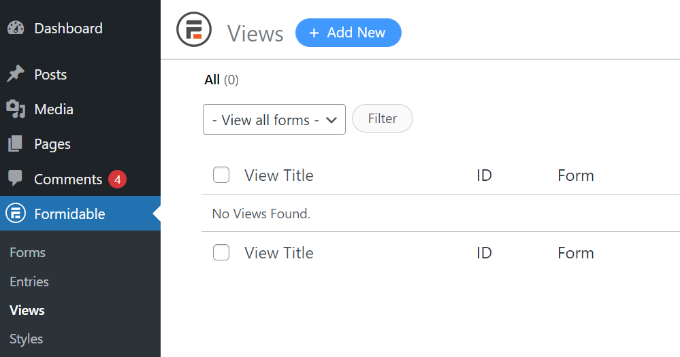
애드온이 활성화되면 WordPress 대시보드에서 강력한 » 보기 로 이동할 수 있습니다.
그런 다음 상단의 '+ 새로 추가' 버튼을 클릭하기만 하면 됩니다.

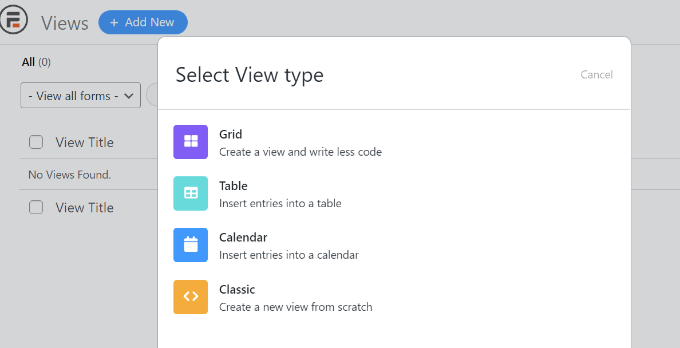
다음으로 보기 유형을 선택해야 하는 팝업 창이 나타납니다. 플러그인은 사용할 수 있는 그리드, 테이블, 캘린더 및 클래식 보기를 제공합니다.
이 자습서에서는 '격자' 보기를 사용하여 양식 항목을 표시합니다.

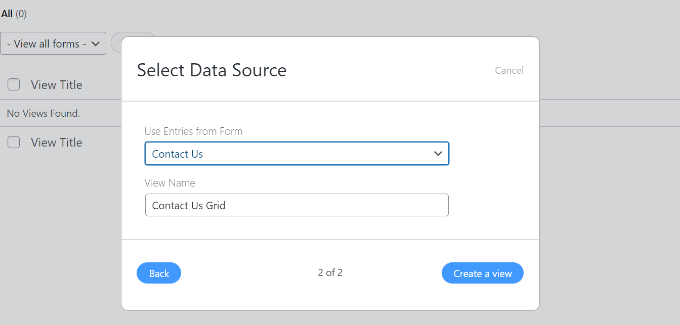
그런 다음 보기에 대한 데이터 소스를 선택해야 합니다.
계속해서 '양식의 항목 사용' 드롭다운 메뉴를 클릭하고 양식을 선택하십시오. 보기 이름을 입력하는 옵션도 있습니다.
데이터 소스를 선택한 후 '보기 만들기' 버튼을 클릭하기만 하면 됩니다.

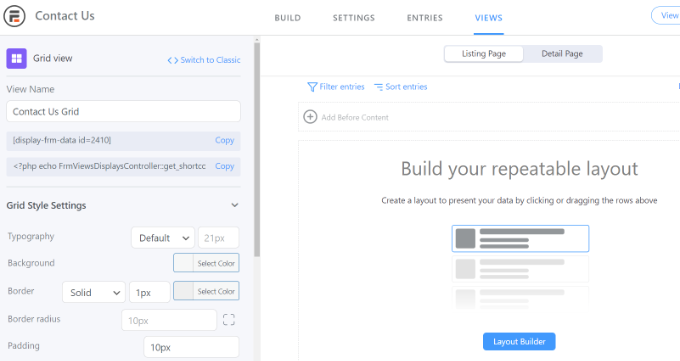
그러면 Formidable Forms에서 뷰 빌더가 시작됩니다.
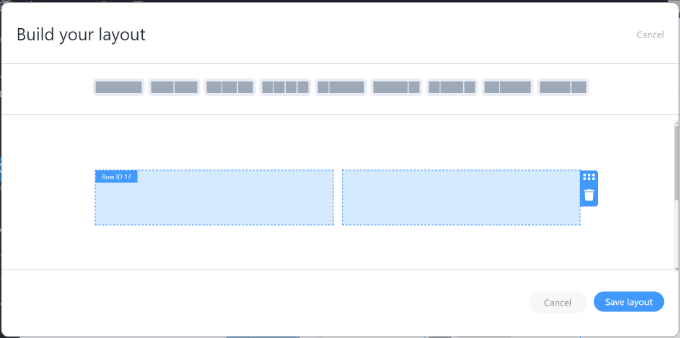
시작하려면 '레이아웃 빌더' 버튼을 클릭하세요.

다음으로 양식 항목을 표시할 레이아웃을 선택해야 합니다.
상단의 주어진 옵션에서 레이아웃을 선택하기만 하면 됩니다. 여러 레이아웃을 추가하여 양식 항목을 표시할 수 있습니다.

레이아웃을 선택한 후 '레이아웃 저장' 버튼을 클릭합니다.
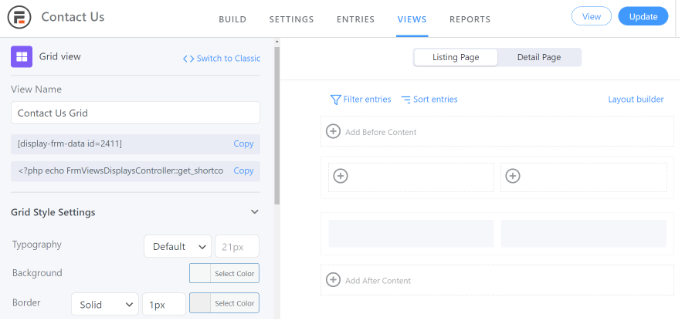
다음으로 '+' 버튼을 클릭하여 뷰 빌더에 콘텐츠를 추가할 수 있습니다. 양식 항목의 레이아웃을 사용자 정의하고 양식 항목 전후에 내용을 추가하는 옵션이 있습니다.
플러그인은 또한 왼쪽의 그리드 스타일 설정 패널에서 타이포그래피, 배경색, 테두리 등을 변경할 수 있는 옵션을 제공합니다.
사이트에 양식 항목을 표시할 때 필요한 보기 이름 필드 아래에 단축 코드도 표시됩니다.

그리드 스타일 설정 패널에는 더 많은 고급 옵션이 있습니다. 고급 설정에서 항목 수, 페이지 크기 등을 제한할 수 있습니다.
보기를 사용자 정의했으면 상단의 '업데이트' 버튼을 클릭하는 것을 잊지 마십시오.
다음으로 WordPress 웹사이트에 양식 항목을 표시해야 합니다. 그렇게 하려면 보기 이름 아래에 제공된 단축 코드를 복사하십시오.
단축 코드는 다음과 같습니다.
[display-frm-data id=2410]
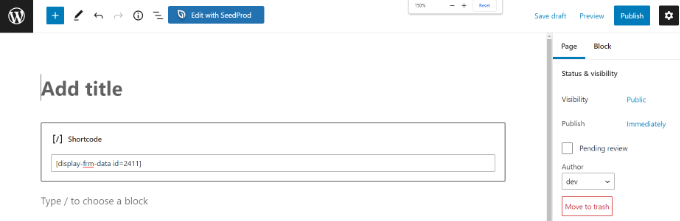
그런 다음 양식 항목을 표시하려는 게시물이나 페이지로 이동합니다. 콘텐츠 편집기에서 '단축 코드' 블록을 추가하기만 하면 됩니다.

이제 단축 코드 블록에 앞에서 복사한 단축 코드를 입력합니다.
그런 다음 페이지를 미리 보고 게시할 수 있습니다.

이제 웹사이트를 방문하여 작동 중인 양식 항목을 볼 수 있습니다.
데모 웹사이트에서 보이는 모습은 다음과 같습니다.

WPForms를 사용하여 WordPress 양식 항목 표시
WordPress 웹 사이트의 프런트 엔드에 양식 항목을 표시하는 또 다른 방법은 WPForms를 사용하는 것입니다. 그러나 이 방법은 코드 편집이 필요하며 코딩에 대한 지식이 있는 고급 사용자에게 권장됩니다.
WPForms는 WordPress를 위한 최고의 연락처 양식 플러그인이며 끌어서 놓기 양식 빌더를 사용하여 다양한 유형의 양식을 만들 수 있습니다.
WordPress 대시보드에서 양식 항목을 보려면 WPForms Pro 버전이 필요합니다. 무료로 사용할 수 있는 WPForms Lite 버전도 있습니다. 이 버전은 모든 양식 항목에 대한 이메일 알림을 보냅니다.
먼저 WPForms 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
다음으로 WPForms를 사용하여 온라인 양식을 만들어야 합니다. WordPress에서 연락처 양식을 만드는 방법에 대한 단계별 가이드를 확인할 수 있습니다.

양식 항목을 가져오기 시작하면 테마의 functions.php 파일이나 사이트별 플러그인에 다음 코드를 입력해야 합니다. 자세한 내용은 WordPress에서 사용자 지정 코드를 쉽게 추가하는 방법에 대한 가이드를 참조하세요.
/**
* Custom shortcode to display WPForms form entries in table view.
*
* Basic usage: [wpforms_entries_table id="FORMID"].
*
* Possible shortcode attributes:
* id (required) Form ID of which to show entries.
* user User ID, or "current" to default to current logged in user.
* fields Comma separated list of form field IDs.
* number Number of entries to show, defaults to 30.
*
* @link https://wpforms.com/developers/how-to-display-form-entries/
*
* Realtime counts could be delayed due to any caching setup on the site
*
* @param array $atts Shortcode attributes.
*
* @return string
*/
function wpf_entries_table( $atts ) {
// Pull ID shortcode attributes.
$atts = shortcode_atts(
[
'id' => '',
'user' => '',
'fields' => '',
'number' => '',
'type' => 'all' // all, unread, read, or starred.
],
$atts
);
// Check for an ID attribute (required) and that WPForms is in fact
// installed and activated.
if ( empty( $atts['id'] ) || ! function_exists( 'wpforms' ) ) {
return;
}
// Get the form, from the ID provided in the shortcode.
$form = wpforms()->form->get( absint( $atts['id'] ) );
// If the form doesn't exists, abort.
if ( empty( $form ) ) {
return;
}
// Pull and format the form data out of the form object.
$form_data = ! empty( $form->post_content ) ? wpforms_decode( $form->post_content ) : '';
// Check to see if we are showing all allowed fields, or only specific ones.
$form_field_ids = isset( $atts['fields'] ) && $atts['fields'] !== '' ? explode( ',', str_replace( ' ', '', $atts['fields'] ) ) : [];
// Setup the form fields.
if ( empty( $form_field_ids ) ) {
$form_fields = $form_data['fields'];
} else {
$form_fields = [];
foreach ( $form_field_ids as $field_id ) {
if ( isset( $form_data['fields'][ $field_id ] ) ) {
$form_fields[ $field_id ] = $form_data['fields'][ $field_id ];
}
}
}
if ( empty( $form_fields ) ) {
return;
}
// Here we define what the types of form fields we do NOT want to include,
// instead they should be ignored entirely.
$form_fields_disallow = apply_filters( 'wpforms_frontend_entries_table_disallow', [ 'divider', 'html', 'pagebreak', 'captcha' ] );
// Loop through all form fields and remove any field types not allowed.
foreach ( $form_fields as $field_id => $form_field ) {
if ( in_array( $form_field['type'], $form_fields_disallow, true ) ) {
unset( $form_fields[ $field_id ] );
}
}
$entries_args = [
'form_id' => absint( $atts['id'] ),
];
// Narrow entries by user if user_id shortcode attribute was used.
if ( ! empty( $atts['user'] ) ) {
if ( $atts['user'] === 'current' && is_user_logged_in() ) {
$entries_args['user_id'] = get_current_user_id();
} else {
$entries_args['user_id'] = absint( $atts['user'] );
}
}
// Number of entries to show. If empty, defaults to 30.
if ( ! empty( $atts['number'] ) ) {
$entries_args['number'] = absint( $atts['number'] );
}
// Filter the type of entries all, unread, read, or starred
if ( $atts['type'] === 'unread' ) {
$entries_args['viewed'] = '0';
} elseif( $atts['type'] === 'read' ) {
$entries_args['viewed'] = '1';
} elseif ( $atts['type'] === 'starred' ) {
$entries_args['starred'] = '1';
}
// Get all entries for the form, according to arguments defined.
// There are many options available to query entries. To see more, check out
// the get_entries() function inside class-entry.php (https://a.cl.ly/bLuGnkGx).
$entries = wpforms()->entry->get_entries( $entries_args );
if ( empty( $entries ) ) {
return '<p>No entries found.</p>';
}
ob_start();
echo '<table class="wpforms-frontend-entries">';
echo '<thead><tr>';
// Loop through the form data so we can output form field names in
// the table header.
foreach ( $form_fields as $form_field ) {
// Output the form field name/label.
echo '<th>';
echo esc_html( sanitize_text_field( $form_field['label'] ) );
echo '</th>';
}
echo '</tr></thead>';
echo '<tbody>';
// Now, loop through all the form entries.
foreach ( $entries as $entry ) {
echo '<tr>';
// Entry field values are in JSON, so we need to decode.
$entry_fields = json_decode( $entry->fields, true );
foreach ( $form_fields as $form_field ) {
echo '<td>';
foreach ( $entry_fields as $entry_field ) {
if ( absint( $entry_field['id'] ) === absint( $form_field['id'] ) ) {
echo apply_filters( 'wpforms_html_field_value', wp_strip_all_tags( $entry_field['value'] ), $entry_field, $form_data, 'entry-frontend-table' );
break;
}
}
echo '</td>';
}
echo '</tr>';
}
echo '</tbody>';
echo '</table>';
$output = ob_get_clean();
return $output;
}
add_shortcode( 'wpforms_entries_table', 'wpf_entries_table' );
웹사이트에 사용자 정의 코드를 추가한 후 양식 항목을 표시하려면 페이지나 게시물에 다음 단축 코드를 입력해야 합니다.
[wpforms_entries_table id="FORMID"]
FORMID를 양식의 ID로 바꾸면 됩니다.
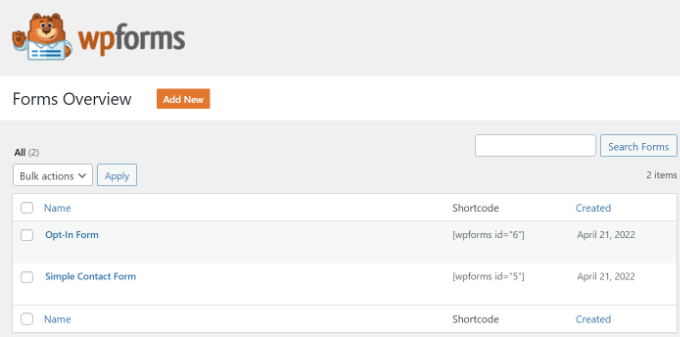
WPForms » All Forms 로 이동한 다음 Shortcode 열을 보면 양식 ID를 찾을 수 있습니다.

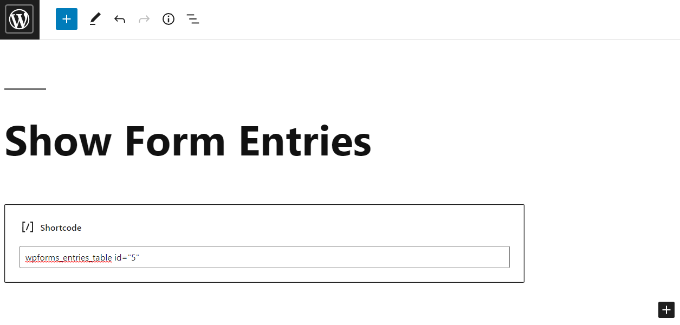
단축 코드를 추가하려면 새 페이지를 만들거나 기존 페이지를 편집하기만 하면 됩니다.
다음으로 'Shortcode' 블록을 추가합니다.

블록을 추가한 후 단축 코드를 입력하기만 하면 됩니다.
이제 WordPress 페이지를 미리 보고 상단의 '게시' 버튼을 클릭합니다.

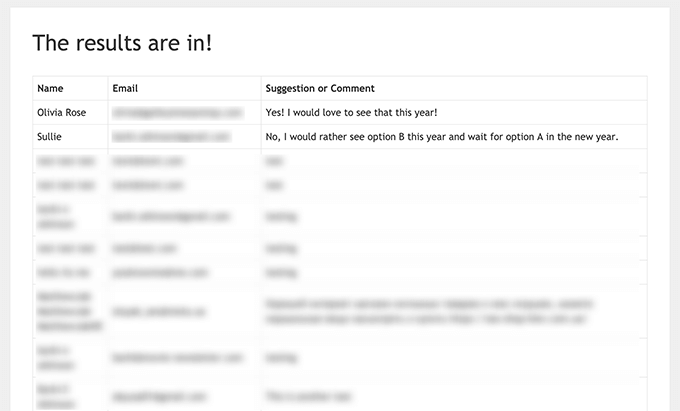
프론트 엔드에서 양식 항목의 미리보기는 다음과 같습니다.

필요에 따라 사용자 정의 CSS 스타일을 사용하여 디스플레이를 추가로 사용자 정의할 수 있습니다.
이 기사가 사이트에 WordPress 양식 항목을 표시하는 방법을 배우는 데 도움이 되었기를 바랍니다. 맞춤형 WordPress 테마를 만드는 방법에 대한 가이드나 소규모 비즈니스를 위한 최고의 라이브 채팅 소프트웨어에 대한 전문가 비교도 볼 수 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
