사이드바에 WordPress 로그인 양식을 표시하는 방법
게시 됨: 2022-06-08매력적인 로그인 양식은 귀하의 사이트에 미적 외관을 제공하지만 동시에 액세스할 수 있어야 합니다. 실제로 일부 사용자는 사이드바에 로그인 양식을 사용하여 계정을 쉽게 생성할 수 있습니다.
일반적으로 사이드바 로그인 양식을 사용하면 다른 페이지와 콘텐츠에 더 쉽게 접근할 수 있습니다. 사이드바는 항상 옆의 세로 기둥에 위치한다는 고정관념이 있습니다. 사실이 아니지만 사이드바는 수평, 직사각형 또는 바닥글 섹션 위와 아래에서도 찾을 수 있습니다.
회원 사이트를 운영 중이고 특정 페이지 및 콘텐츠에 대한 높은 트래픽을 목표로 하는 경우 사이드바 로그인 양식을 활용해야 합니다.
이 기사에서는 사이드바에 WordPress 로그인 양식을 표시하는 방법을 소개합니다.
하지만 먼저 사이드바 로그인이 웹사이트에 어떻게 도움이 되는지 알아보겠습니다.
사이드바 로그인 양식이 WordPress 사이트에 어떻게 도움이 됩니까?
웹 디자인에서 사이드바는 공통 콘텐츠를 공유하지 않고도 사용자에게 중요한 정보를 제공하는 "필수" 항목입니다. 사이드바 로그인 양식을 첨부하면 사용자가 귀하의 사이트에 빠르게 액세스할 수 있습니다.
솔직히 이 폼이 계속 화면에 뜨는데 로그인 안하는게 짜증나네요. 어쨌든 방문자는 사이드바에 가입하거나 로그인하게 됩니다.
사이드바 로그인을 사용하면 놀랍게도 실제 페이지의 공간을 절약할 수 있습니다. 양식을 페이지에 직접 표시하는 대신 사이드바에 양식을 배치하여 공간을 더 절약할 수 있습니다. 페이지 레이아웃을 엉망으로 만들지 않는 것도 도움이 됩니다.
방문자가 놓칠 수 있는 사이드바 로그인으로 참여도를 높이는 이점은 말할 것도 없습니다. 방문자가 댓글 섹션에 참여하기를 원한다고 가정하면 로그인 정보를 입력해야 합니다. 이와 관련하여 다른 페이지에서 수행하는 대신 사이드바에서 로그인 작업을 수행하기만 하면 됩니다.
요약하자면, 사이드바 로그인 양식은 사용자가 귀하의 사이트에서 편리하게 액세스할 수 있고 우수한 경험을 제공합니다.
이제 WordPress 사이드바 로그인 양식 일러스트레이션에 등록하는 단계로 넘어갑니다.
사이드바에 로그인 양식을 표시하는 방법
사이드바에 로그인 양식을 표시할 수 있는 두 가지 플러그인 옵션이 제공됩니다. 우리는 지침을 짧고 읽기 쉽게 유지하려고 노력했습니다. 아래 지침을 따르고 완료하기만 하면 됩니다.
#1 사이드바 로그인 플러그인 사용하기
시작하려면 먼저 사이드바 로그인 플러그인을 설치하고 활성화해야 합니다.

활성화가 완료되면 WordPress 관리 대시보드에서 모양 > 위젯 으로 이동합니다.

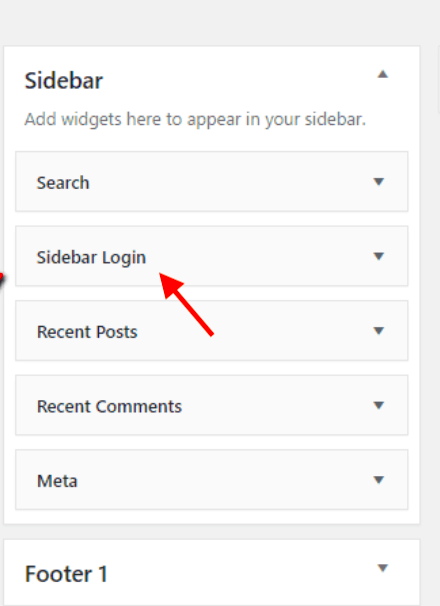
그런 다음 사이드바 로그인 위젯을 사이드바 위젯 영역으로 끌어다 놓습니다. WordPress 사이드바에 로그인 양식이 자동으로 추가됩니다. 양식 설정을 기본 설정에 맞게 사용자 정의하려면 위젯 설정 페이지 전체에서 이를 수행할 준비를 하십시오.

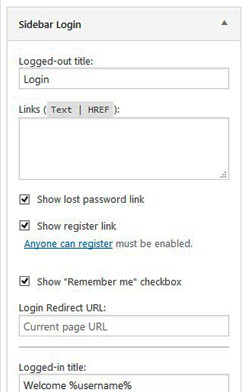
사용자 지정 링크 또는 로그아웃한 제목 등 선택할 수 있는 옵션이 많이 있습니다. 또한 사용자가 로그인할 때 볼 수 있는 로그인 제목이 있습니다. 사용자의 편의를 위해 기억하기 버튼을 활성화하여 액세스당 로그인 정보를 저장합니다.

사용자 정의가 당신을 잘 대우한다면 "저장" 버튼을 클릭하고 사이드바 로그인을 작동시키는 것을 잊지 마십시오.
#2 WPForms 플러그인 사용하기
사이드바 로그인이 기억하기 옵션을 활성화하는 동안 WPForms 플러그인은 사용자의 편의를 위해 Forgotten Password 를 제공합니다. 즉, 로그인 양식에 비밀번호 분실 링크를 추가하여 사용자가 비밀번호를 빠르게 복구할 수 있도록 할 수 있습니다. 이 플러그인은 사이드바 및 바닥글 표시줄을 포함하여 어디서나 로그인 양식을 표시하는 데 훨씬 더 유연합니다. 이 플러그인의 설정 프로세스는 매우 간단합니다.
항상 그렇듯이 사용자 정의하기 전에 플러그인을 설치하고 활성화하십시오.


그런 다음 "WPForms"를 클릭하고 새로 추가 를 선택합니다.
설정 화면이 나타나면 양식의 이름을 지정해야 합니다.
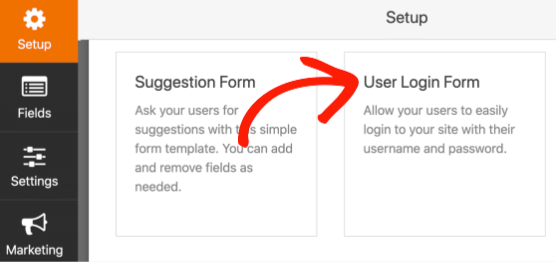
아래로 스크롤하여 사용자 로그인 양식 템플릿을 선택합니다.

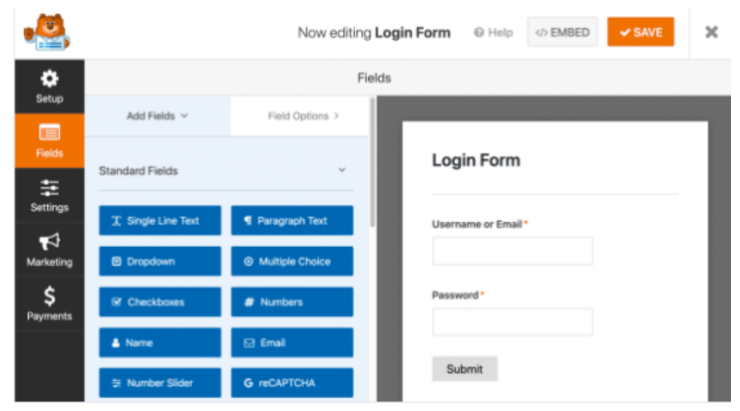
이 단계에서 일부 사용자 정의 설정과 함께 양식 작성기에 로그인 양식이 표시됩니다.

잊어버린 비밀번호 링크를 추가하려면 비밀번호 필드 로 이동하십시오.
필드 추가 탭에서 설명 에 이 코드를 붙여넣습니다.
비밀번호를 잊으셨습니까? 재설정하려면 <a href={url_lost_password} >여기를 클릭</a>하세요.WPForms는 데이터베이스 연결을 처리하므로 다른 작업을 수행할 필요가 없습니다.
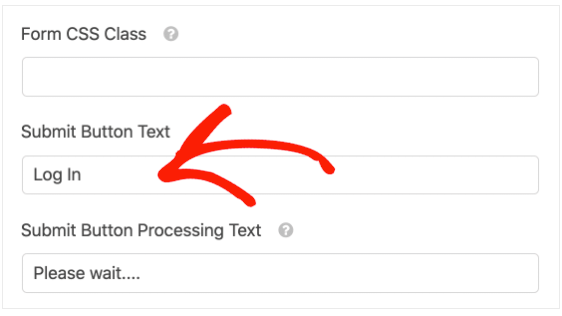
버튼 양식과 사용자가 리디렉션되는 페이지를 제어하려면 양식 작성기의 왼쪽에 있는 설정 으로 이동하기만 하면 됩니다.
일반 탭이 있으며 예를 들어 제출 버튼 텍스트를 로그인으로 변경할 수 있습니다. 또한 Submit Button Processing Text에서 메시지를 사용자 정의하려는 모든 것을 입력할 수 있습니다. 이것은 사용자가 요청 상태를 볼 수 있으므로 도움이 될 것입니다.

사용자 정의가 만족스러우면 확인 을 클릭하여 로그인 양식이 어떻게 생겼는지 검토하십시오. 그런 다음 양식 빌더 상단에서 저장 을 클릭하십시오.
다음 단계는 사이드바에 로그인 양식을 삽입하는 것입니다.
먼저 WordPress 관리 대시보드 아래의 모양 으로 이동하고 위젯 을 선택합니다.
거기에 메인 사이드바 드롭다운이 표시되고 "+" 버튼을 클릭하여 WPForms를 검색합니다.
위젯 영역에 WPForms를 추가합니다. 사용자 로그인 양식과 같은 드롭다운 메뉴에서 사이드바에 추가할 양식을 선택합니다.
그런 다음 라이브로 만들기 전에 양식을 미리 볼 수 있습니다.
오른쪽 상단에서 업데이트 를 클릭하여 사이드바에 로그인 양식 추가를 완료합니다.
다음은 임베디드에서 사이드바에 표시되는 로그인 양식의 예입니다.
바닥글 표시줄에 로그인 양식을 만들고 싶다면? 걱정하지 마세요. WPForm은 그렇게 할 준비가 되어 있습니다.
또한 모양에서 위젯을 선택합니다. 아래로 스크롤하여 바닥글 막대 섹션을 찾습니다. 바닥글 메뉴를 확장하고 "+"를 누른 다음 위와 같은 단계를 반복합니다. 쉬워보이죠?
사이드바 로그인 양식을 사용해 보셨습니까?
이 두 플러그인에서 사이드바에 WordPress 로그인 양식을 표시하는 것을 선호합니까?
물론 둘 다 사이드바 로그인 양식을 사용자 지정하고 표시하는 간단한 솔루션을 제공합니다. 사이드바 로그인 플러그인을 사용하면 로그아웃 또는 로그인한 제목을 사용자 정의할 수 있지만 WPForms를 사용하면 잊어버린 비밀번호 링크를 추가하고 로그인 처리 메시지를 사용자 정의할 수 있습니다. 어떤 플러그인을 선택하든 어느 것도 당신을 실망시키지 않을 것입니다.
사이트 및 특정 페이지에 대한 사이드바 로그인 양식이 있으면 사용자에게 유리합니다. 로그인 페이지로 리디렉션하지 않고 사이드바 내에서 로그인할 수 있습니다. 이것은 또한 실제 페이지를 위한 공간을 절약하는 데 도움이 됩니다. 즉, 사이드바 로그인이 많은 공간을 차지하거나 페이지 레이아웃과 테마를 엉망으로 만들지 않습니다. 따라서 사이드바 로그인 양식을 사용하면 사이트에 더 쉽게 액세스할 수 있고 스마트한 레이아웃으로 돌아갑니다.
우리의 지침에 따라 사이드바에 WordPress 로그인 양식을 표시하는 방법을 배우지 않고 기다리고 있는 것은 무엇입니까?
