WordPress 양식에 쿠폰 코드 필드를 쉽게 추가하는 방법
게시 됨: 2023-08-21WordPress 양식에 쿠폰 코드 필드를 추가하는 쉬운 방법을 찾고 계십니까?
양식에 쿠폰 코드 필드를 추가하면 고객에게 할인을 제공하고 판매가 부진한 기간 동안 매출을 늘릴 수 있습니다.
이 기사에서는 WordPress 양식에 쿠폰 코드 필드를 쉽게 추가하는 방법을 보여줍니다.

WordPress 양식에 쿠폰을 추가하는 이유는 무엇입니까?
WordPress 웹사이트의 양식에 쿠폰 코드 필드를 추가하면 사용자가 귀하로부터 구매하도록 유도할 수 있습니다.
예를 들어 레스토랑 주문 양식이 있는 경우 할인 쿠폰 코드를 추가하면 신규 고객을 유치하고 반복 구매를 유도하는 데 도움이 될 수 있습니다.
또한 쿠폰을 사용하여 온라인 상점에서 재고 정리 세일이나 신제품을 홍보하거나, 이벤트를 축하하거나, 충성도 높은 고객에게 보상할 수 있습니다.
또한 쿠폰 코드 필드를 사용하여 구독자로 가입한 고객에게 할인 코드를 제공함으로써 이메일 목록을 구축할 수도 있습니다.
그러면 WordPress 양식에 쿠폰 코드 필드를 쉽게 추가하는 방법을 살펴보겠습니다.
WordPress 양식에 쿠폰 코드 필드를 추가하는 방법
WPForms를 사용하여 WordPress 양식에 쿠폰 코드 필드를 쉽게 추가할 수 있습니다.
드래그 앤 드롭 빌더와 함께 제공되며 원하는 모든 종류의 양식을 매우 쉽게 만들 수 있는 시중 최고의 WordPress 문의 양식 플러그인입니다.
먼저 WPForms 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
참고: WPForms에는 무료 버전도 있습니다. 그러나 쿠폰 애드온을 잠금 해제하려면 유료 요금제가 필요합니다.
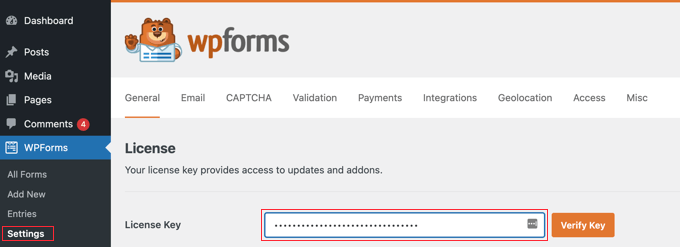
활성화되면 WordPress 관리 사이드바에서 WPForms » 설정 페이지로 이동하여 라이센스 키를 입력해야 합니다.
이 정보는 WPForms 웹사이트의 계정에서 얻을 수 있습니다.

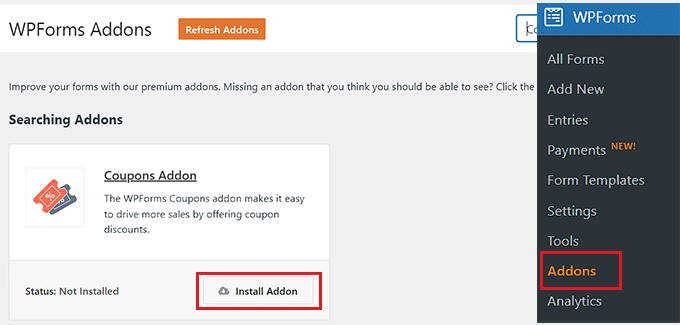
다음으로 WordPress 대시보드에서 WPForms » 애드온 페이지를 방문하여 쿠폰 애드온을 검색하세요.
그런 다음 '애드온 설치' 버튼을 클릭하여 웹사이트에 다운로드하고 활성화하세요.

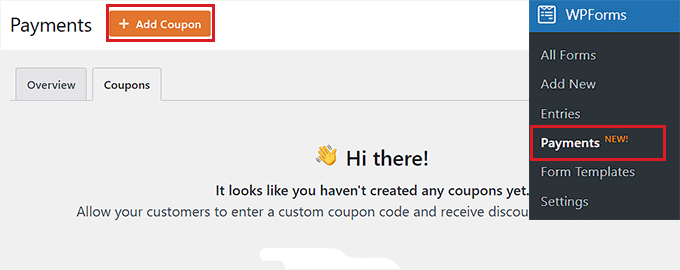
애드온이 활성화된 후 관리 영역에서 WPForms » 결제 페이지로 이동하여 '쿠폰' 탭으로 전환하세요.
여기에서 계속하려면 '+ 쿠폰 추가' 버튼을 클릭해야 합니다.

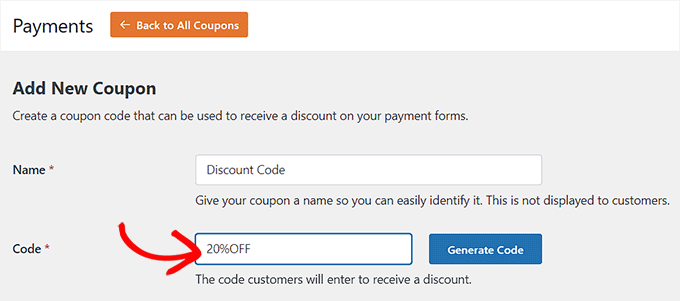
그러면 '새 쿠폰 추가' 페이지로 이동하여 쿠폰 이름을 입력할 수 있습니다. 이 이름은 사용자에게 표시되지 않으며 단지 참조용이라는 점에 유의하세요.
그런 다음 사용자가 웹사이트에서 할인을 받는 데 사용할 코드를 입력해야 합니다.
사용자 정의 코드를 생성하고 싶지 않은 경우 '코드 생성' 버튼을 클릭하면 WPForms가 코드를 생성할 수 있습니다.

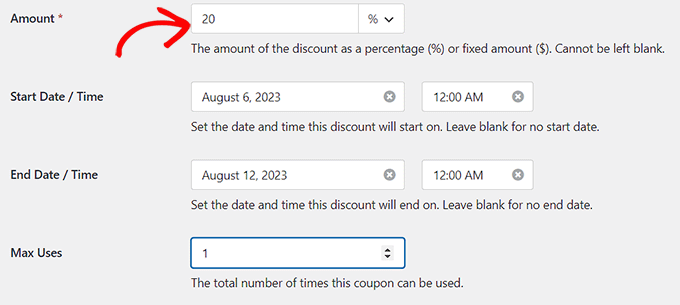
다음으로 '금액' 항목에 쿠폰 사용 시 고객에게 제공될 할인율이나 금액을 추가해야 합니다.
그런 다음 쿠폰 코드의 시작 날짜와 종료 날짜를 추가할 수도 있습니다. 예를 들어, 일주일 동안만 유효한 쿠폰을 생성하려는 경우 해당 날짜를 필드에 추가할 수 있습니다.
그런 다음 '최대 사용 횟수' 필드에 단일 사용자가 쿠폰 코드를 사용할 수 있는 최대 횟수를 추가해야 합니다.

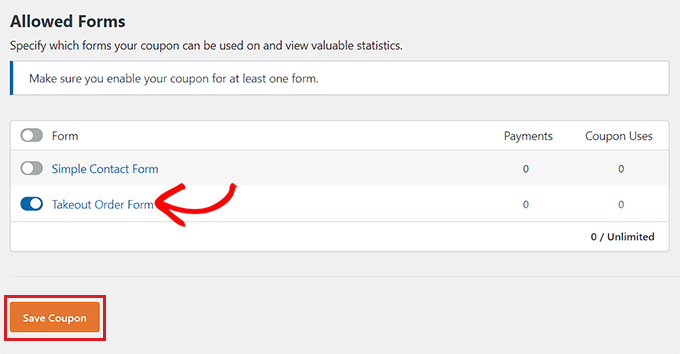
이제 페이지의 '허용된 양식' 섹션까지 아래로 스크롤해야 합니다. 여기에서 쿠폰 코드를 활성화하려는 양식 옆에 있는 스위치를 켜세요.
마지막으로 '쿠폰 저장' 버튼을 클릭하여 설정을 저장하세요.

WordPress 양식에 쿠폰 코드 추가
이제 쿠폰 코드 필드를 추가하려는 양식을 열어야 합니다.
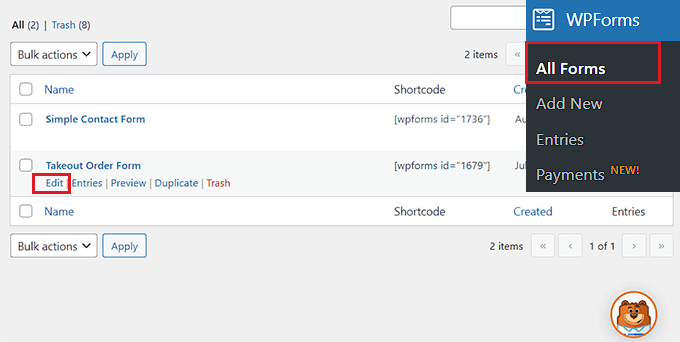
이렇게 하려면 WordPress 대시보드에서 WPForms » 모든 양식 페이지를 방문하여 쿠폰 필드를 추가하려는 양식 아래의 '편집' 링크를 클릭하세요.

그러면 양식 작성기에서 양식이 시작됩니다. 이 튜토리얼에서는 테이크아웃 주문 양식에 쿠폰 코드 필드를 추가하겠습니다.
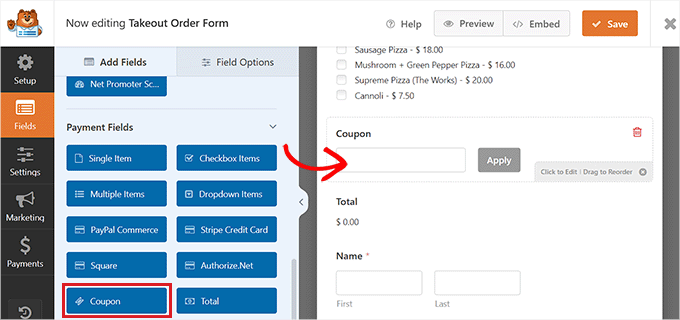
여기에서는 왼쪽 열에 사용 가능한 필드가 있고 화면 오른쪽에 양식 미리보기가 표시됩니다. 쿠폰 필드를 양식에 끌어서 놓기만 하면 됩니다.

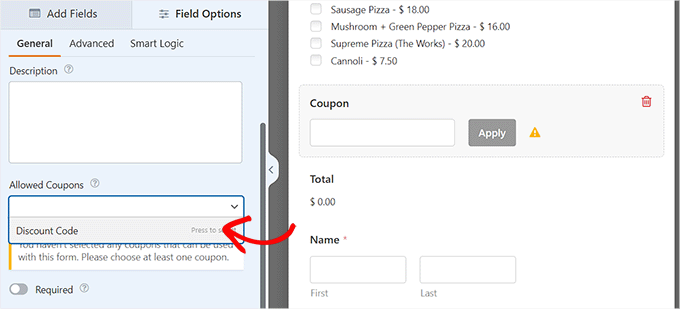
이 작업을 완료한 후에는 해당 필드를 클릭하여 왼쪽 열에서 해당 설정을 열어야 합니다.
다음으로, '허용된 쿠폰' 드롭다운 메뉴에서 앞서 생성한 쿠폰을 선택하세요.

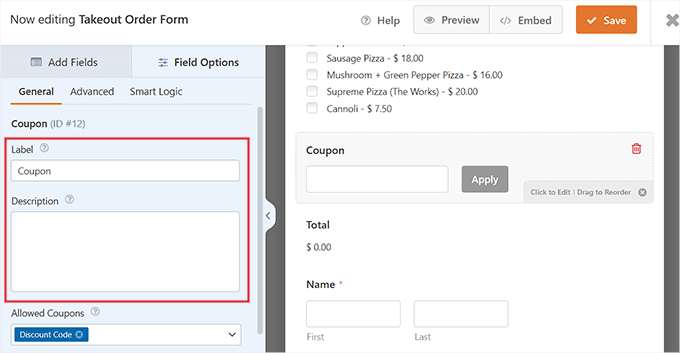
그런 다음 쿠폰 필드에 라벨이나 설명을 추가하고 '필수' 스위치를 켤 수도 있습니다.
이렇게 하면 사용자는 쿠폰 코드를 입력하지 않고는 양식을 제출할 수 없습니다.

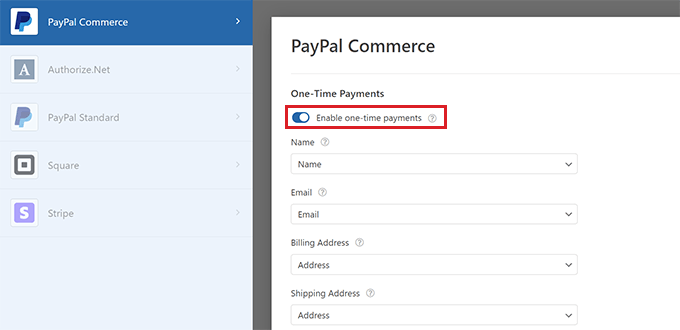
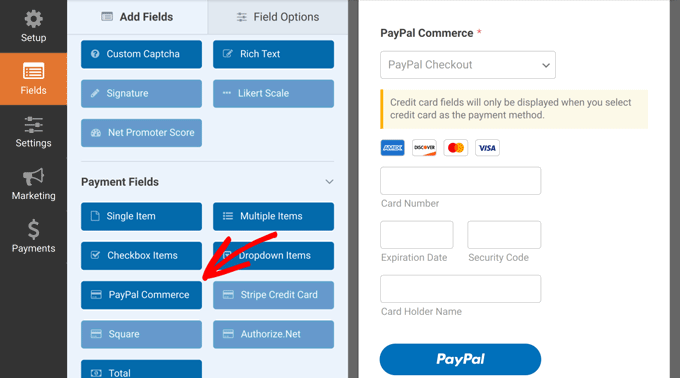
그런 다음 '결제' 탭으로 전환하여 설정을 구성하세요. WPForms를 사용하면 Stripe, PayPal, Authorize.net 등과 같은 인기 있는 게이트웨이에서 쉽게 결제를 수락할 수 있습니다.

여러분이 해야 할 일은 원하는 게이트웨이에 대한 애드온을 활성화한 다음 스위치를 토글하여 양식 작성기에서 활성화하는 것뿐입니다.
더 자세한 지침을 보려면 결제 옵션이 포함된 WordPress 양식을 만드는 방법에 대한 튜토리얼을 참조하세요.

그런 다음 '필드' 탭으로 다시 전환하고 선택한 결제 게이트웨이의 필드를 양식에 끌어다 놓습니다.
이제 사용자가 할인 쿠폰 코드를 적용한 후 WPForms에서 직접 결제를 수락할 수 있습니다.

작업이 완료되면 상단의 '저장' 버튼을 클릭하여 설정을 저장하세요.
페이지/게시물에 WordPress 양식 추가
이제 WordPress 페이지나 게시물에 쿠폰 코드가 포함된 테이크아웃 양식을 추가할 차례입니다. 쿠폰 코드 필드를 추가한 양식이 이미 웹사이트의 페이지/게시물에 게시된 경우 자동으로 업데이트된다는 점을 명심하세요.
그러나 아직 양식을 추가하지 않은 경우 WordPress 대시보드에서 기존 또는 새 페이지/게시물을 엽니다.
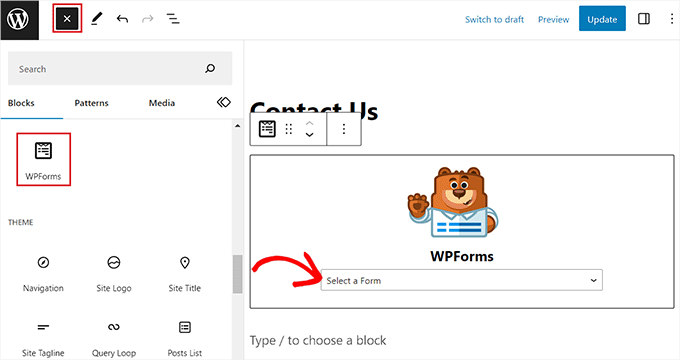
여기에서 '+' 버튼을 클릭하여 블록 메뉴를 열고 WPForms 블록을 추가하세요.
그런 다음 블록 내부의 드롭다운 메뉴에서 쿠폰 코드 필드가 있는 양식을 선택해야 합니다.

그런 다음 '업데이트' 또는 '게시' 버튼을 클릭하여 설정을 저장하세요.
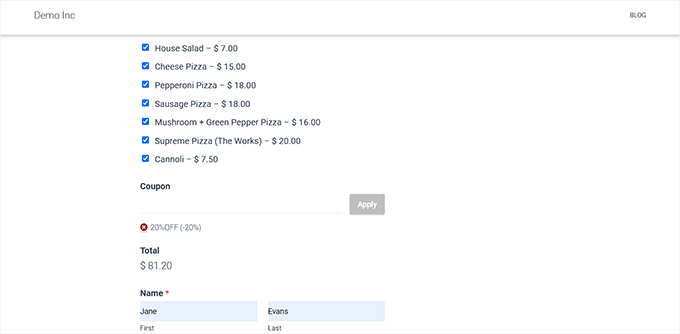
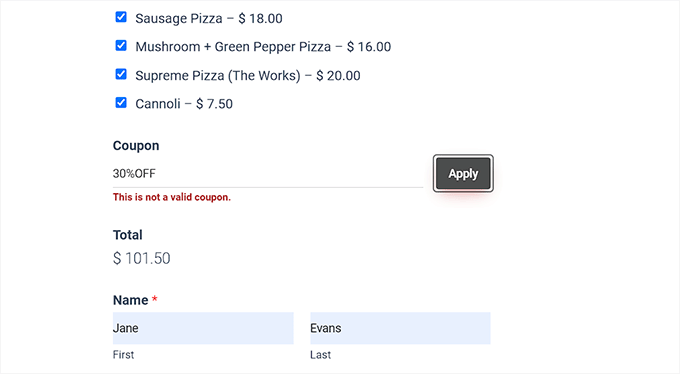
이제 WordPress 사이트를 방문하여 실제 쿠폰 필드가 포함된 양식을 볼 수 있습니다.

쿠폰 오류에 대한 메시지 추가
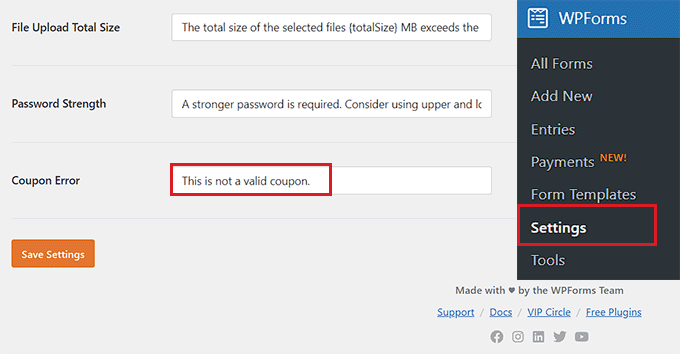
잘못된 쿠폰 코드를 입력한 사용자에게 메시지를 표시하려면 WordPress 대시보드에서 WPForms » 설정 페이지를 방문해야 합니다.
여기에서 '유효성 검사' 탭으로 전환하고 '쿠폰 오류' 옵션까지 아래로 스크롤하세요. 그 후, 잘못된 코드를 입력했을 때 사용자에게 표시될 문장을 입력하세요.

완료한 후 '설정 저장' 버튼을 클릭하여 변경 사항을 저장하세요.
이제 사용자가 잘못된 쿠폰 코드를 입력하면 오류 메시지가 표시됩니다.

WPForms로 쿠폰 사용 추적
WPForms를 사용하면 할인을 받기 위해 쿠폰이 사용된 횟수도 추적할 수 있습니다. 이를 통해 쿠폰 코드와 할인이 판매 촉진에 효과적인지 여부를 확인할 수 있습니다.
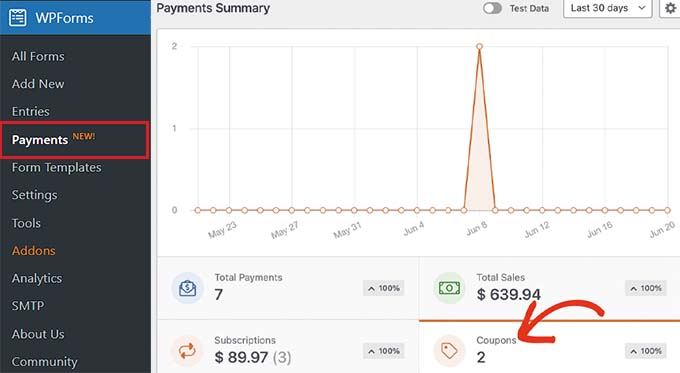
쿠폰 사용량을 보려면 WordPress 관리 사이드바에서 WPForms » 결제 페이지를 방문하세요.

WordPress 사이트의 '개요' 탭에서 쿠폰 사용 요약 차트를 볼 수 있습니다.
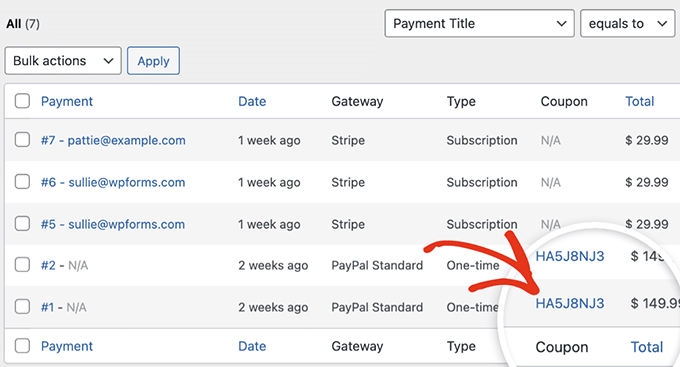
여기에서 '총 결제' 탭을 클릭하면 개별 결제를 확인하고 사이트에서 쿠폰 코드를 사용한 고객을 확인할 수도 있습니다.

이는 쿠폰 코드 필드를 추가한 것이 더 많은 수익을 창출하는 데 도움이 되었는지, 캠페인이 성공적인지 여부를 결정하는 데 도움이 됩니다.
보너스: WordPress에서 쿠폰 사용에 대한 추가 팁
쿠폰 마케팅은 더 많은 매출을 얻고 고객 충성도를 높이는 가장 효과적인 방법 중 하나입니다. WordPress 양식에 쿠폰 필드를 추가하는 것 외에도 쿠폰을 사용하여 신제품, 재고 정리 세일, 특별 이벤트 등을 홍보할 수도 있습니다.
이를 위해 온라인 상점에서 다양한 거래를 생성할 수 있는 최고의 WordPress 쿠폰 코드 플러그인인 고급 쿠폰 플러그인을 사용할 수 있습니다.
WooCommerce와 쉽게 통합되며 쿠폰 URL, 예약 쿠폰, 자동 적용 쿠폰, 배송 쿠폰, 대량 쿠폰과 같은 기능을 제공합니다.

또한 OptinMonster를 사용하여 웹사이트 방문자를 고객으로 전환하는 쿠폰 팝업을 만들 수도 있습니다.
할인 쿠폰 코드로 매력적인 팝업을 디자인할 수 있는 최고의 리드 생성 및 전환 최적화 도구입니다.

이 전략은 장바구니 포기율을 회복하고 브랜드 인지도를 높이며 전환율을 높이는 데 도움이 될 수 있습니다. 더 자세한 지침을 보려면 WordPress에서 쿠폰 팝업을 만드는 방법에 대한 튜토리얼을 참조하세요.
이 기사가 WordPress 양식에 쿠폰 코드 필드를 쉽게 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 WordPress에서 자동 쿠폰을 보내는 방법에 대한 초보자 가이드와 최고의 WooCommerce 회전식 쿠폰 플러그인에 대한 전문가 추천에 관심이 있으실 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 튜토리얼을 볼 수 있는 YouTube 채널을 구독해 주세요. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
