WordPress에서 브라우저 탭 알림을 쉽게 추가하는 방법
게시 됨: 2022-11-14웹사이트에 대한 브라우저 탭 알림을 추가하시겠습니까?
브라우저 탭 알림을 추가하면 사용자의 관심을 다시 끌 수 있고, 장바구니 포기율을 낮추고, 매출과 수익을 높일 수 있습니다.
이 기사에서는 WordPress에서 브라우저 탭 알림을 추가하는 방법을 보여줍니다.

브라우저 탭 알림이란 무엇입니까?
브라우저 탭 알림은 사용자가 브라우저에서 다른 사이트에 집중하고 있을 때 웹사이트의 탭에서 무언가를 변경하는 경우입니다.
WordPress 웹사이트에 브라우저 탭 알림 기능을 추가하면 사용자가 페이지를 떠나기 위해 다른 탭을 여는 순간 사용자의 주의를 끌 수 있습니다.
예를 들어 웹사이트의 파비콘을 변경하거나, 애니메이션을 적용하거나, 맞춤 메시지를 작성하거나, 탭을 깜박일 수 있습니다.
온라인 상점이 있는 경우 브라우저 탭 알림이 실제로 도움이 될 수 있습니다. 이러한 알림을 통해 주의가 산만해진 고객을 다시 불러오고 장바구니 포기율을 낮추며 고객 참여를 높일 수 있습니다.
이 기능을 사용하면 고객에게 장바구니 포기에 대해 알리거나 사이트에 관심을 돌려주면 할인을 제공할 수도 있습니다.
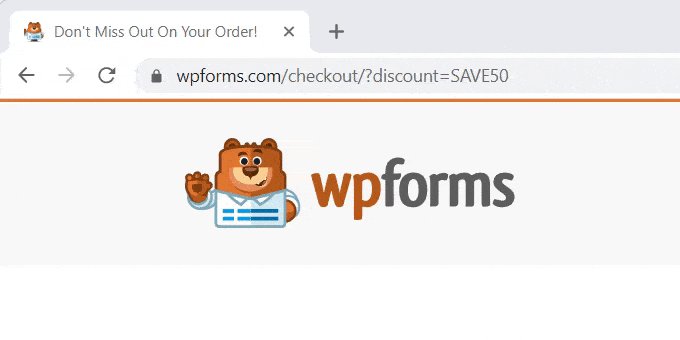
다음은 브라우저 탭 알림의 예입니다.

그렇게 말하면 WordPress에 세 가지 유형의 브라우저 알림을 추가하는 방법을 보여줍니다.
- WPCode를 설치하여 브라우저 탭 알림 추가
- 유형 1. 새 업데이트를 브라우저 탭 알림으로 표시
- 유형 2. 파비콘을 브라우저 탭 알림으로 변경
- 유형 3. 사이트 제목을 브라우저 탭 알림으로 변경
WPCode를 설치하여 브라우저 탭 알림 추가
WordPress에 사용자 지정 코드를 추가하여 사이트에 브라우저 탭 알림을 쉽게 추가할 수 있습니다. 일반적으로 테마의 functions.php 파일을 편집해야 하지만 작은 오류로도 웹 사이트가 중단될 수 있습니다.
그렇기 때문에 100만 개 이상의 웹사이트에서 사용되는 가장 안전하고 인기 있는 코드 스니펫 플러그인인 WPCode를 사용하는 것이 좋습니다.
먼저 무료 WPCode 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
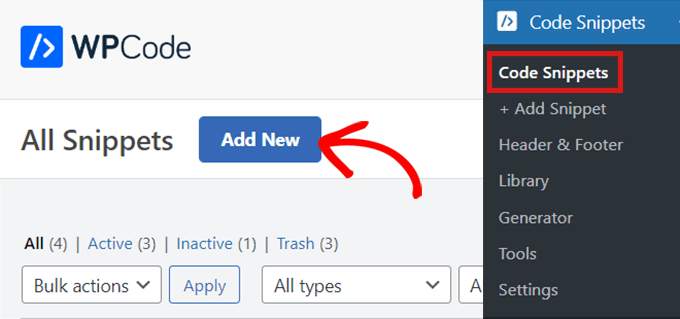
플러그인을 활성화한 후 WordPress 관리자 패널에서 Code Snippets » All Snippets 로 이동합니다.

'새로 추가' 버튼을 클릭하면 '스니펫 추가' 페이지로 이동합니다.
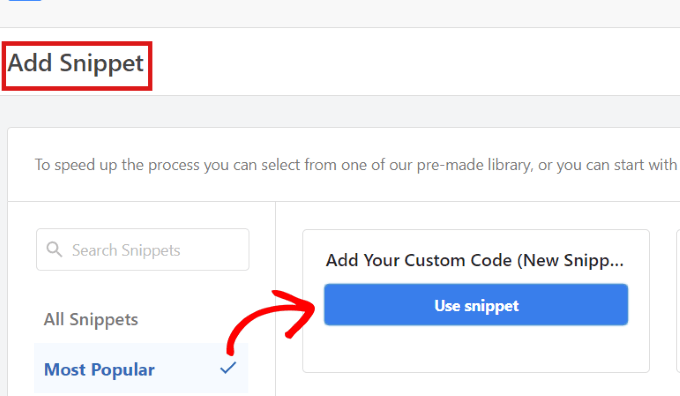
이제 '맞춤 코드 추가(새 스니펫)' 옵션 위로 마우스를 이동하고 그 아래에 있는 '스니펫 사용' 버튼을 클릭합니다.

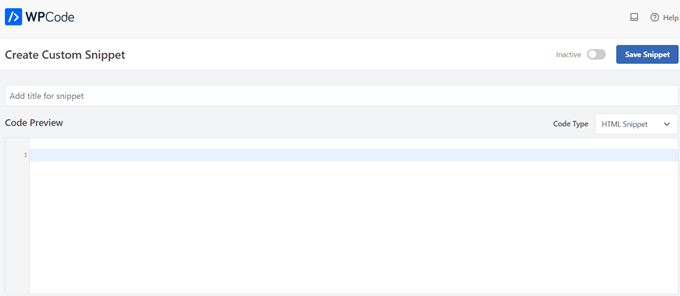
그러면 플러그인이 '맞춤 스니펫 만들기' 페이지로 이동합니다.
어떤 유형의 브라우저 탭 알림을 사용하든 이 페이지를 사용하여 아래 코드를 입력하게 됩니다.

유형 1. 새 업데이트를 브라우저 탭 알림으로 표시
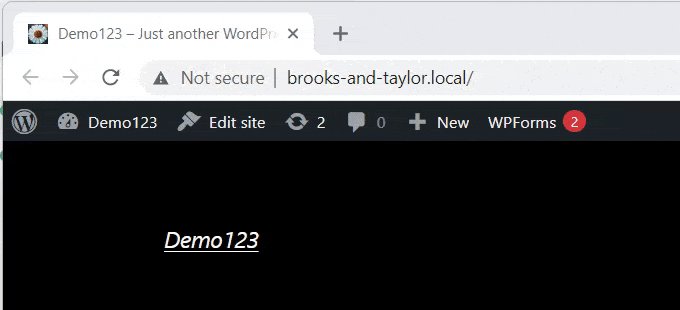
아래 코드를 사용하면 사이트에 게시되는 새로운 업데이트에 대해 사용자에게 알림이 전송됩니다. 누락된 새 항목의 수를 알려주는 숫자가 탭에 나타납니다.
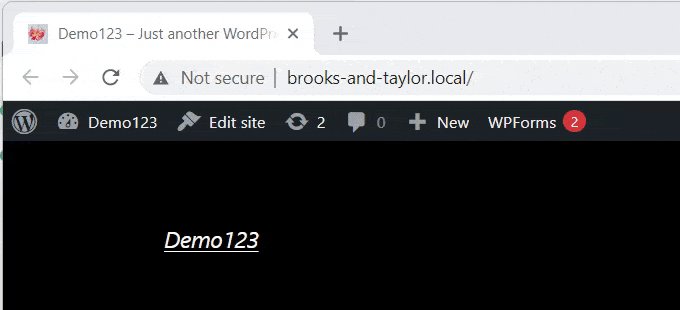
예를 들어 온라인 상점이 있고 재고에 새 제품을 추가한 경우 사용자는 추가된 새 제품 수를 나타내는 숫자로 브라우저 탭 알림을 보게 됩니다.
아래 이미지에서 이를 확인할 수 있습니다.

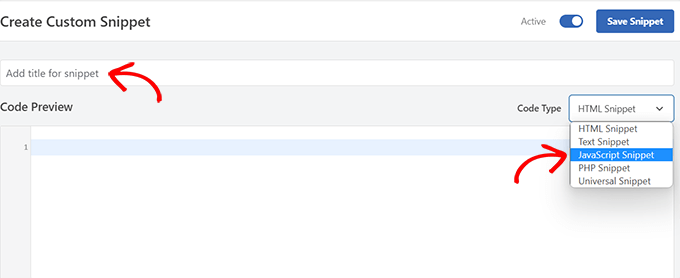
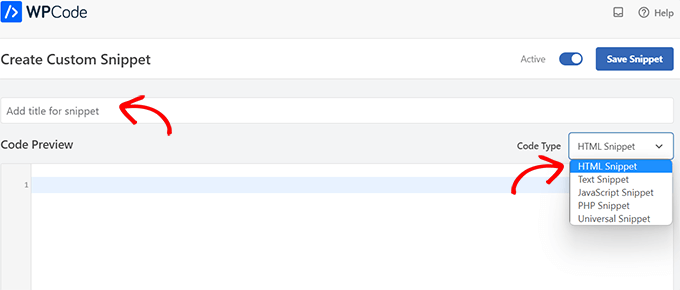
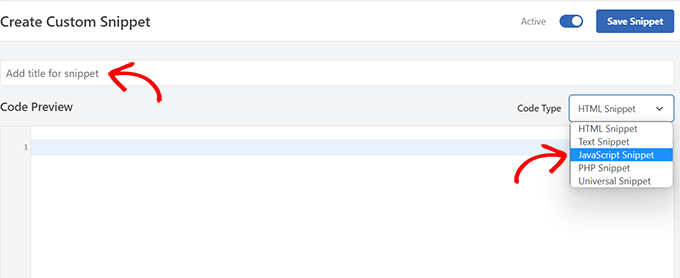
'맞춤 스니펫 만들기' 페이지에 있으면 스니펫 이름을 지정해야 합니다. 코드를 식별하는 데 도움이 되는 모든 것을 선택할 수 있습니다. 이것은 당신만을 위한 것입니다.
다음으로 오른쪽 드롭다운 메뉴에서 '코드 유형'을 선택합니다. 이것은 JavaScript 코드이므로 'JavaScript Snippet' 옵션을 클릭하기만 하면 됩니다.

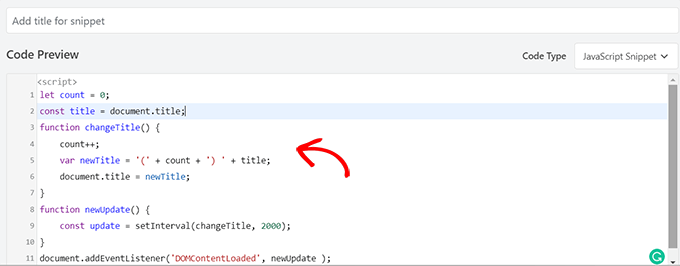
그런 다음 다음 코드 스니펫을 '코드 미리보기' 영역에 복사하여 붙여넣기만 하면 됩니다.
let count = 0;
const title = document.title;
function changeTitle() {
count++;
var newTitle = '(' + count + ') ' + title;
document.title = newTitle;
}
function newUpdate() {
const update = setInterval(changeTitle, 2000);
}
document.addEventListener('DOMContentLoaded', newUpdate );

코드를 붙여넣은 후 '삽입' 섹션까지 아래로 스크롤합니다. '자동 삽입'과 '단축 코드'의 두 가지 옵션이 있습니다.
'자동 삽입' 옵션을 선택하기만 하면 사이트에 코드가 자동으로 삽입되고 실행됩니다.
단축 코드를 추가한 특정 페이지에만 새 업데이트를 표시하려는 경우 '단축 코드' 방법을 사용할 수 있습니다.

옵션을 선택했으면 페이지 상단으로 돌아갑니다.
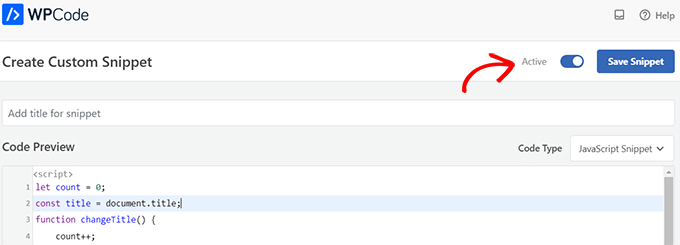
오른쪽 상단의 '비활성'에서 '활성'으로 전환한 다음 '스니펫 저장' 버튼을 클릭하면 됩니다.

작업이 완료되면 사용자 지정 코드 스니펫이 사이트에 추가되고 작업이 시작됩니다.
유형 2. 파비콘을 브라우저 탭 알림으로 변경
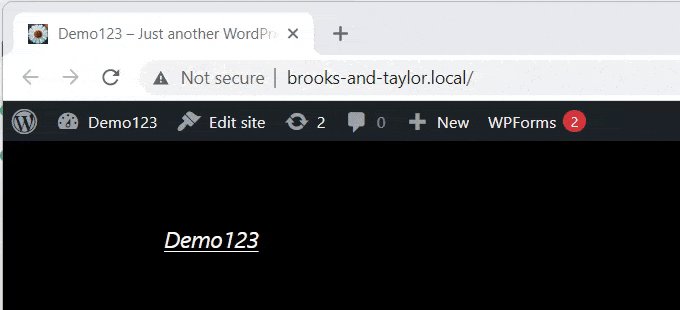
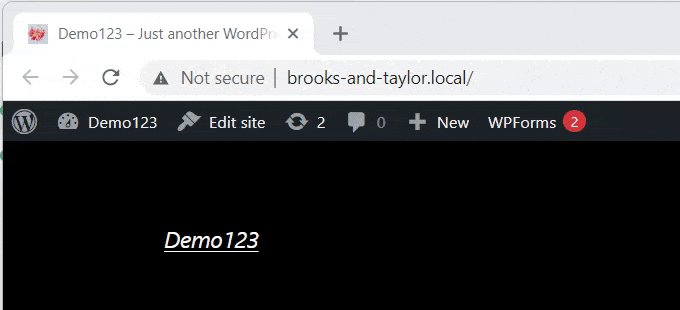
이 방법을 사용하면 사용자가 다른 탭으로 이동할 때 사이트의 브라우저 탭에 다른 파비콘이 표시됩니다.
파비콘은 웹 브라우저에 표시되는 작은 이미지입니다. 대부분의 기업은 더 작은 버전의 로고를 사용합니다.

이제 브라우저 탭에서 파비콘을 변경하기 위해 WPCode 플러그인을 사용합니다.
먼저 워드프레스 관리자 패널에서 코드 스니펫 » 모든 스니펫 으로 이동한 다음 '새로 추가' 버튼을 클릭합니다.
다음으로 '사용자 지정 코드 추가(새 스니펫)' 옵션 위로 마우스를 가져간 다음 그 아래에 있는 '스니펫 사용' 버튼을 클릭하십시오.
그러면 '맞춤 스니펫 만들기' 페이지로 이동합니다. 코드 조각의 제목을 입력하여 시작할 수 있습니다.

이제 오른쪽 드롭다운 메뉴에서 '코드 유형'을 선택하기만 하면 됩니다. 이 코드 스니펫의 경우 'HTML 스니펫' 옵션을 선택해야 합니다.

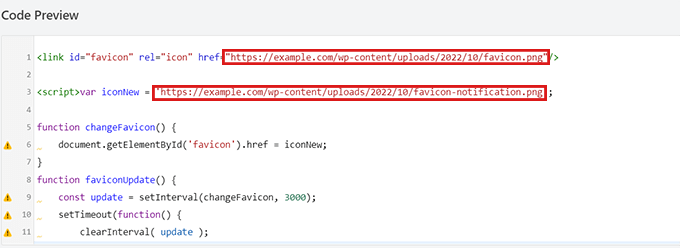
그런 다음 '코드 미리보기'에 다음 코드를 복사하여 붙여넣기만 하면 됩니다.
<link id="favicon" rel="icon" href="https://example.com/wp-content/uploads/2022/10/favicon.png"/>
<script>var iconNew = 'https://example.com/wp-content/uploads/2022/10/favicon-notification.png';
function changeFavicon() {
document.getElementById('favicon').href = iconNew;
}
function faviconUpdate() {
const update = setInterval(changeFavicon, 3000);
setTimeout(function() {
clearInterval( update );
}, 3100);
}
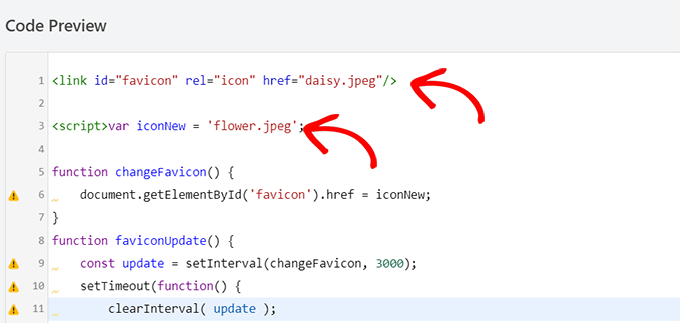
코드를 붙여넣은 후 코드에서 예제 favicon 링크를 제거하고 자신의 이미지로 바꾸십시오.

파비콘으로 선택한 이미지는 WordPress 사이트의 미디어 라이브러리에 이미 업로드되어 있어야 합니다.
그렇지 않으면 코드가 작동하지 않고 파비콘이 정상적으로 표시됩니다.

새 파비콘에 링크를 붙여넣은 후 '삽입' 섹션까지 아래로 스크롤합니다. 여기에서 '자동 삽입'과 '단축 코드'의 두 가지 옵션을 찾을 수 있습니다.
모든 페이지에 코드를 자동으로 삽입하려면 '자동 삽입' 옵션을 선택할 수 있습니다.

특정 페이지에서만 파비콘을 변경하려면 '단축 코드' 옵션을 선택하고 사이드바 위젯이나 콘텐츠 편집기 하단과 같은 단축 코드가 활성화된 영역에 붙여넣습니다.
그런 다음 페이지 상단으로 이동하여 오른쪽 상단의 '비활성'에서 '활성'으로 전환한 다음 '스니펫 저장' 버튼을 클릭하세요.
그 후 파비콘이 브라우저 탭 알림으로 변경되기 시작합니다.
유형 3. 사이트 제목을 브라우저 탭 알림으로 변경
방문자의 관심을 다시 끌기 위해 사이트 제목을 변경하려는 경우 이 방법을 사용할 수 있습니다.
이 코드 스니펫을 사용하면 사용자가 브라우저에서 다른 탭으로 전환할 때 사이트 제목이 눈길을 끄는 메시지를 표시하도록 변경됩니다.

WPCode 플러그인을 사용하여 사이트 제목을 브라우저 탭 알림으로 변경할 것입니다.
'맞춤 스니펫 만들기' 페이지로 이동하려면 코드 스니펫 » 모든 스니펫 으로 이동하고 '새로 추가' 버튼을 클릭하기만 하면 됩니다.
그런 다음 위의 예와 같이 '사용자 지정 코드 추가' 옵션을 선택하기만 하면 됩니다.
이제 '맞춤 스니펫 만들기' 페이지에 있으므로 코드 스니펫의 제목을 입력하여 시작합니다.
다음으로 오른쪽 드롭다운 메뉴에서 '코드 유형'을 선택해야 합니다. 이것은 JavaScript 코드이므로 'JavaScript Snippet' 옵션을 클릭하기만 하면 됩니다.

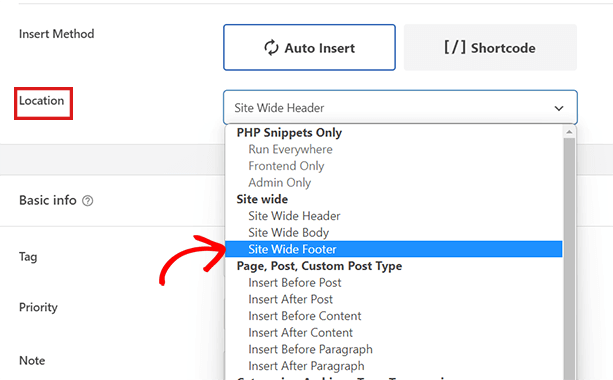
그런 다음 '위치' 옵션까지 아래로 스크롤하고 그 옆에 있는 드롭다운 메뉴를 클릭합니다.
드롭다운 메뉴에서 '사이트 전체 바닥글' 옵션을 클릭하기만 하면 됩니다.

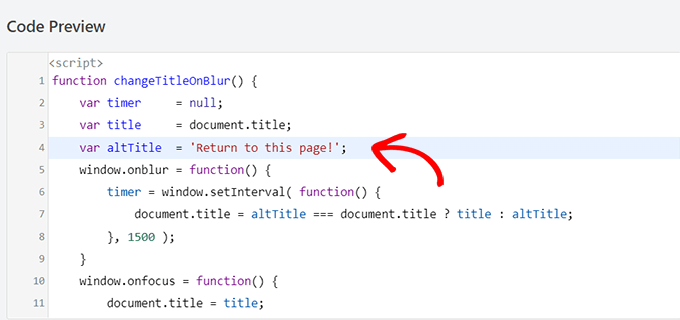
그런 다음 '코드 미리보기'에 다음 코드 스니펫을 복사하여 붙여넣기만 하면 됩니다.
function changeTitleOnBlur() {
var timer = null;
var title = document.title;
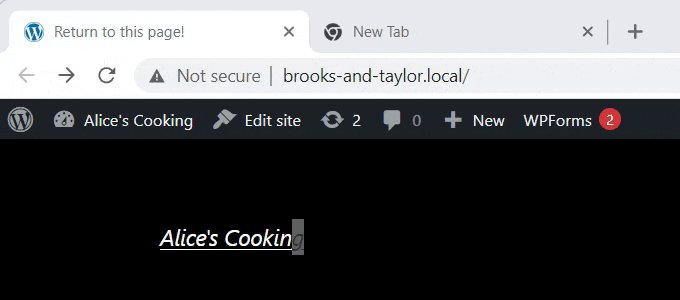
var altTitle = 'Return to this page!';
window.onblur = function() {
timer = window.setInterval( function() {
document.title = altTitle === document.title ? title : altTitle;
}, 1500 );
}
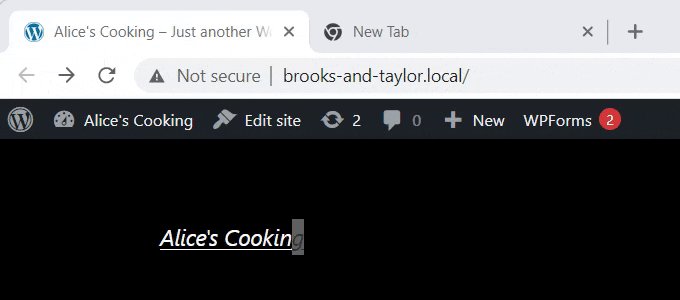
window.onfocus = function() {
document.title = title;
clearInterval(timer);
}
}
changeTitleOnBlur();
코드를 붙여 넣으면 이제 코드를 편집하고 코드의 브라우저 탭에 표시하려는 메시지를 간단히 작성할 수 있습니다.
원하는 메시지를 작성하려면 var altTitle = 'Return to this page!'; 브라우저 탭 알림에 대한 메시지가 포함된 자리 표시자 텍스트를 제거합니다.

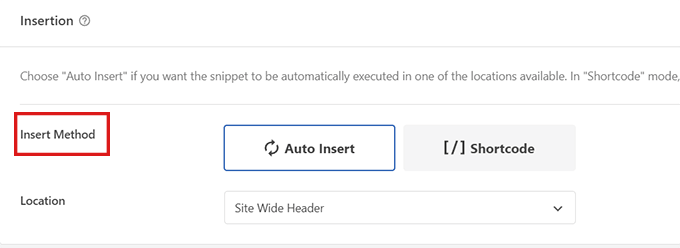
그런 다음 '삽입' 섹션까지 아래로 스크롤하면 '자동 삽입'과 '단축 코드'라는 두 가지 삽입 방법이 있습니다.
'자동 삽입' 옵션을 클릭하면 모든 페이지에서 브라우저 탭 알림이 활성화됩니다. 그러나 특정 페이지에만 눈길을 끄는 메시지를 표시하려면 '단축 코드' 옵션을 선택할 수 있습니다.

예를 들어 웹사이트에서 장바구니 포기율을 낮추기 위해 '장바구니에 추가' 페이지에만 이 코드를 추가할 수 있습니다.
이 경우 단축 코드 옵션을 선택할 수 있습니다.
그 후에 남은 것은 페이지 상단으로 이동하여 '비활성'에서 '활성'으로 전환한 다음 '스니펫 저장' 버튼을 클릭하는 것입니다.

그게 다야! 이제 브라우저 탭 알림이 사이트를 떠나는 사용자에게 알립니다.
이 기사가 WordPress에서 브라우저 탭 알림을 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress 사이트에 웹 푸시 알림을 추가하는 방법에 대한 자습서를 보고 사이트를 성장시키기 위해 꼭 필요한 WordPress 플러그인의 최고 선택을 확인하고 싶을 수도 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
