WordPress의 SEO 제목에 이모티콘을 쉽게 추가하는 방법
게시 됨: 2023-09-19WordPress의 SEO 제목에 이모티콘을 추가하려고 하시나요?
블로그 게시물의 클릭률(CTR)을 높이면 트래픽과 수익에 큰 영향을 미칠 수 있습니다. 이모티콘은 시각적으로 매력적이며 페이지를 돋보이게 합니다.
이 게시물에서는 검색 결과에서 눈에 띄고 웹사이트에 더 많은 트래픽을 유도할 수 있도록 WordPress의 SEO 제목에 이모티콘을 추가하는 방법을 보여 드리겠습니다.

SEO 제목에 이모티콘을 추가하는 이유는 무엇입니까?
이모티콘은 감정, 사물, 활동 및 기타 개념을 전달하는 데 사용되는 작은 디지털 아이콘입니다. 텍스트를 대체하거나 메시지를 강화하여 더 많은 의미를 부여할 수 있습니다.
단어로 가득 찬 페이지에서는 다채롭고 밝은 이모티콘이 페이지를 돋보이게 합니다.
이모티콘을 사용하면 페이지에 관심을 끌고 브랜드를 더욱 인간적으로 보이게 만들어 타겟 고객의 관심을 끌고 클릭률을 높일 수 있습니다.
CTR을 높이는 것이 Google에서 순위를 높이는 데 도움이 된다는 보장은 없지만 웹사이트로 더 많은 트래픽을 유도하는 것은 항상 좋은 일입니다.
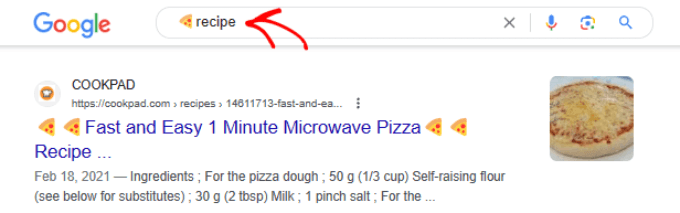
그것이 유일한 이유는 아닙니다. 검색 엔진은 이모티콘을 사용한 검색어도 지원합니다. Google 검색창에 '🍕recipe'를 입력해 보세요.

Google은 최고의 피자 레시피 페이지나 정확한 '🍕' 이모티콘이 포함된 페이지를 찾는 것을 좋아하므로 '🍕' 이모티콘이 포함된 몇 가지 검색결과를 찾을 수 있습니다.
SEO 제목에 이모티콘을 사용하는 방법
이모티콘이 오해의 소지가 있거나 스팸성으로 보일 경우 클릭률과 SEO에 부정적인 영향을 미칠 수 있습니다.
제목 전체에 이모티콘을 삽입하기 전에 따라야 할 몇 가지 기본 규칙이 있습니다.
- 청중을 고려하십시오. 의심할 여지없이 이모티콘은 다른 틈새 시장보다 일부 틈새 시장에서 더 잘 작동합니다. 예를 들어, 여름에 만들 수 있는 최고의 칵테일 레시피 페이지에 이모티콘을 포함하는 것이 적절할 수 있습니다. 하지만 건강 관리와 관련된 페이지에 하트나 주사기를 추가하면 브랜드 평판이 손상될 수 있습니다.
- 단어를 대체하기 위해 이모티콘을 사용하지 마세요. 이모티콘이 얼마나 명확하거나 설명적인지는 중요하지 않습니다. 사용자는 이모티콘을 듣는 대신 이모티콘의 의미를 해석해야 하므로 단어를 대체해서는 안 됩니다.
- 명확한 이모티콘 사용: 사람들이 오해할 수 있는 모호한 이모티콘을 사용하지 마세요. 대신 모든 청중에게 널리 알려진 간단한 내용을 고수하십시오.
- 밝은 배경과 어두운 배경 모두에서 작동하는 이모티콘을 사용하세요. 밝은 배경에 밝은 이모티콘을 사용하지 마세요. 예를 들어 노란색 손 이모티콘은 흰색 손 이모티콘보다 밝은 배경에서 더 잘 작동합니다. Google의 기본 결과 배경은 흰색이므로 이는 SEO 제목에 특히 중요합니다.
이제 이모티콘을 책임감 있게 사용하는 방법을 알았으므로 웹 페이지에서 이모티콘을 사용할 준비가 되었습니다.
SEO 제목에 이모티콘을 추가하는 방법을 살펴보겠습니다.
SEO 제목에 이모티콘을 추가하는 방법
좋은 플러그인이 있으면 제목에 이모티콘을 추가하는 것이 매우 쉽습니다. 그것이 없으면 올바른 이모티콘 코드를 찾기 위해 인터넷을 뒤져야 하므로 프로세스가 지나치게 복잡해집니다.
SEO 제목에 이모티콘을 추가하는 첫 번째 단계는 무료 All in One SEO 플러그인을 사용하는 것입니다.
AIOSEO는 페이지 내 분석을 제공하므로 블로그를 최적화하여 검색 결과에서 더 높은 순위를 얻을 수 있습니다. 내장된 이모티콘 선택기를 사용하여 SEO 제목에 이모티콘을 추가할 수도 있습니다.
AIOSEO에는 SEO 체크리스트 도구, 링크 도우미 및 웹사이트를 최적화하여 순위를 높이는 데 사용할 수 있는 기타 여러 기능도 함께 제공됩니다.
AIOSEO 플러그인을 설치하여 시작하세요. 자세한 내용을 보려면 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 따르세요.
완료되면 블로그 게시물과 페이지를 편집하고 SEO 제목에 이모티콘을 추가할 수 있습니다.
S EO 제목 편집
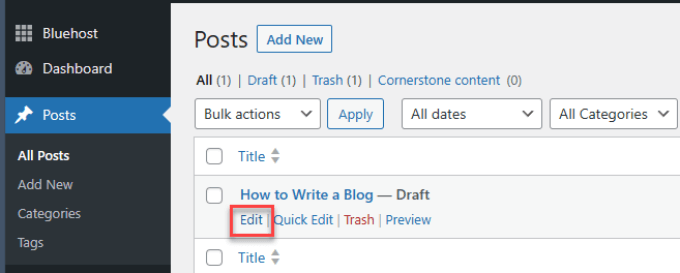
AIOSEO 플러그인을 사용하면 메타데이터 최적화가 매우 간단해집니다. WordPress 관리 대시보드의 왼쪽 메뉴에서 게시물 을 선택합니다.
WordPress 블로그의 페이지에서도 이 작업을 수행할 수 있지만, 이 튜토리얼에서는 예제로 게시물을 편집하겠습니다.

업데이트하려는 블로그 게시물을 찾으세요. 그런 다음 '수정' 링크를 클릭하세요. 블록 및 클래식 편집기를 모두 활성화한 경우 둘 중 하나가 작동합니다.

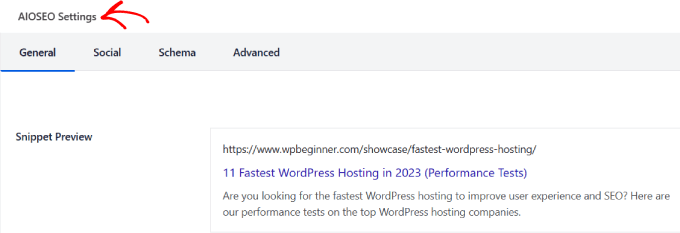
'AIOSEO 설정'이 나올 때까지 WordPress 콘텐츠 편집기를 아래로 스크롤하세요. 탭.
여기에서 게시물 제목 필드를 편집할 수 있습니다.

이모티콘을 선택하고 추가하세요
이제 메타데이터에 이모티콘을 추가할 준비가 되었습니다. 그렇게 하려면 AIOSEO 설정 아래로 조금 더 스크롤하세요.
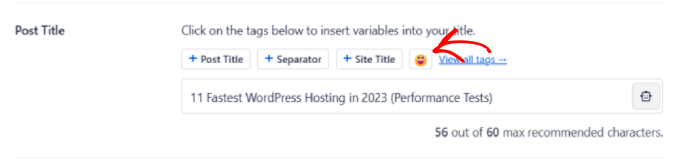
게시물 제목 아래에서 각 필드의 태그 옆에 있는 이모티콘 아이콘을 클릭하세요.

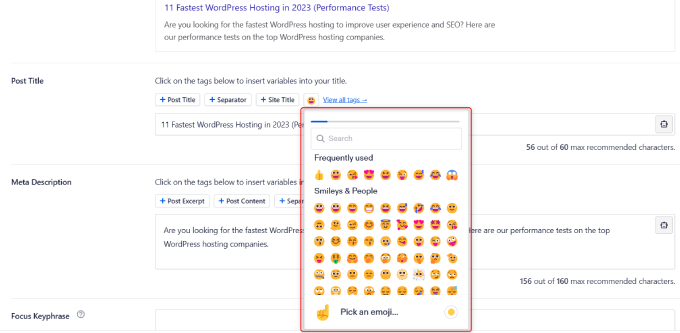
선택할 수 있는 다양한 이모티콘이 포함된 창이 열립니다.
원하는 이모티콘을 탐색하여 선택하거나, 검색창을 사용하여 원하는 이모티콘을 찾으세요.

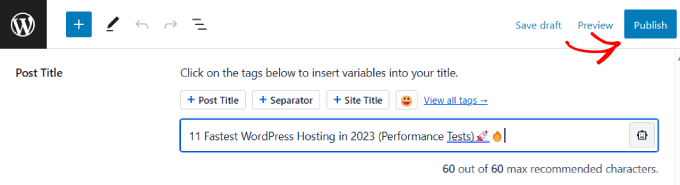
마지막으로 '업데이트/게시'를 누르세요.
그러면 해당 이모티콘이 SEO 제목에 표시되고 검색 결과에도 표시됩니다.

이제 원하는 이모티콘을 선택하면 끝입니다! 축하합니다. SEO 제목에 이모티콘이 추가되었습니다!
자주 묻는 질문
이제 SEO 제목에 이모티콘을 추가하는 방법을 알았으므로 이모티콘을 효과적으로 사용하여 WordPress 웹사이트를 개선하는 방법에 대해 몇 가지 질문이 더 있을 수 있습니다.
HTML 제목에 이모티콘을 어떻게 추가합니까?
HTML 제목에 이모티콘을 추가하려면 제목 태그 내에서 직접 이모티콘용 유니코드 문자 코드를 사용할 수 있습니다. 이모티콘 유니코드 참조를 제공하는 다양한 웹사이트에서 이러한 코드를 찾을 수 있습니다. 사용하려는 이모티콘을 찾은 다음 유니코드 코드를 복사하세요.
<title> 태그 안에 이모티콘의 유니코드 문자 코드를 포함할 수 있습니다. 코드 &#x 뒤에 이모티콘 코드를 사용해야 합니다. 예를 들어 유니코드 코드 U+1F60A를 사용하여 웃는 얼굴 이모티콘(😊)을 추가하려면 😊를 사용합니다.
이모티콘이 SEO에 영향을 미치나요?
Google은 제목을 포함하여 SEO 페이지에 이모티콘을 사용할 수 있지만 어떤 식으로든 검색 순위에 도움이 되거나 해를 끼치지 않는다고 말합니다. 그러나 이모티콘은 클릭률을 향상시켜 SEO 활동에 간접적으로 도움이 됩니다.
이모티콘은 브랜드를 인간미 있게 만들 수 있으며, 사용자가 사이트에서 더 많은 시간을 보내거나 콘텐츠와 상호 작용하는 경우 이러한 신호를 통해 검색 순위가 높아질 수 있습니다.
이모티콘은 제목 앞이나 뒤에 오나요?
대부분의 이모티콘은 일반적으로 텍스트 뒤에 와야 하며 앞에 와서는 안 됩니다. 사람들이 먼저 메시지를 받기를 원합니다. 제목 앞에 이모티콘을 사용하면 특히 스크린 리더를 사용하는 모든 사람에게 좋지 않은 사용자 경험을 제공할 수 있습니다.
이 기사가 WordPress SEO 제목에 이모티콘을 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 초보자를 위한 최고의 WordPress SEO 가이드와 모든 웹사이트에 가장 유용한 WordPress 플러그인을 읽어볼 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 튜토리얼을 볼 수 있는 YouTube 채널을 구독해 주세요. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
