WordPress에 스마트 앱 배너를 쉽게 추가하는 방법
게시 됨: 2023-08-04WordPress에 스마트 앱 배너를 추가하시겠습니까?
스마트 배너는 모바일 앱을 홍보하고 방문자가 앱을 다운로드하도록 하는 쉬운 방법입니다. iOS 사용자가 이미 앱을 가지고 있는 경우 배너는 더 나은 사용자 경험을 위해 앱을 열도록 권장합니다.
이 기사에서는 WordPress에 스마트 앱 배너를 추가하는 방법을 보여줍니다.

WordPress에 스마트 앱 배너를 추가하는 이유는 무엇입니까?
많은 웹사이트 소유자는 방문자가 모바일에 최적화된 방식으로 콘텐츠를 탐색할 수 있는 동반 모바일 앱을 만듭니다.
이러한 앱은 모바일 장치용으로 설계되었기 때문에 더 나은 사용자 경험을 제공하는 경우가 많습니다. 모바일 푸시 알림을 사용하여 미리 알림, 개인화된 콘텐츠, 제안, 업데이트 등을 표시할 수도 있습니다. 이 모든 것은 더 많은 참여, 전환 및 판매를 의미합니다.
아직 모바일 앱이 없는 경우 WordPress 웹사이트를 모바일 앱으로 변환하는 방법에 대한 전체 가이드를 볼 수 있습니다.
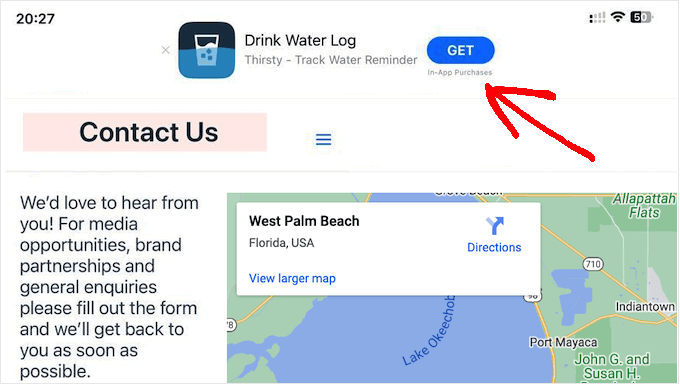
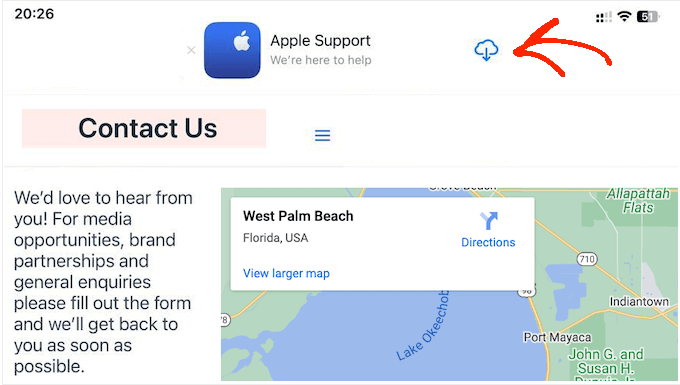
iPhone 및 iPad 사용자가 스마트 앱 배너를 사용하여 모바일 앱을 다운로드하도록 권장할 수 있습니다. iOS 사용자가 Safari 브라우저를 사용하여 사이트를 방문할 때 화면 상단에 표시되는 배너입니다.

방문자는 배너를 클릭하여 App Store에서 앱을 다운로드할 수 있습니다. 방문자에게 이미 앱이 있는 경우 배너에서 대신 앱을 열도록 요청합니다. 이러한 방식으로 더 많은 다운로드와 참여를 얻을 수 있습니다.
방문자가 Apple 이외의 장치나 다른 웹 브라우저를 사용하는 경우 WordPress는 자동으로 배너를 숨깁니다.
예를 들어 다음 이미지는 Chrome 모바일 브라우저에서 동일한 웹사이트를 보여줍니다.
그렇게 말하면서 WordPress에 스마트 앱 배너를 추가하는 방법을 살펴보겠습니다. 아래의 빠른 링크를 사용하여 사용하려는 방법으로 바로 이동하십시오.
- 방법 1: WPCode 사용(WordPress 전체에 스마트 앱 배너 표시)
- 방법 2: 스마트 앱 배너 사용(특정 페이지 및 게시물에 배너 추가)
- WordPress에 스마트 앱 배너 추가에 대한 FAQ
방법 1: WPCode 사용(WordPress 전체에 스마트 앱 배너 표시)
WordPress 웹사이트에 스마트 앱 배너를 추가하는 가장 쉬운 방법은 WPCode를 사용하는 것입니다. 이 무료 플러그인을 사용하면 한 줄의 코드를 사용하여 모든 페이지와 게시물에 동일한 배너를 표시할 수 있습니다.
이를 염두에 두고 단일 iOS 애플리케이션을 홍보하려는 경우 WPCode가 완벽한 선택입니다. 그러나 다른 페이지에 다른 배너를 표시하려면 대신 방법 2를 사용하는 것이 좋습니다.
WordPress에 사용자 지정 코드를 추가할 때 일부 가이드에서 사이트의 functions.php 파일을 편집하도록 요청할 것입니다. 작은 오타나 실수라도 일반적인 WordPress 오류를 일으키거나 사이트에 액세스할 수 없게 만들 수 있으므로 권장하지 않습니다.
WPCode를 사용하면 위험 없이 WordPress에 사용자 지정 코드를 추가할 수 있습니다. 버튼 클릭으로 코드 스니펫을 활성화 및 비활성화할 수도 있습니다.
먼저 무료 WPCode 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 초보자 가이드를 참조하십시오.
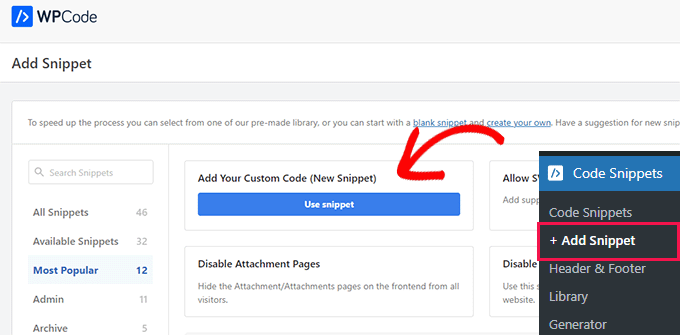
활성화되면 Code Snippets » Add Snippet 으로 이동합니다. 그런 다음 '맞춤 코드 추가(새 스니펫)' 옵션에서 '스니펫 사용' 버튼을 클릭합니다.

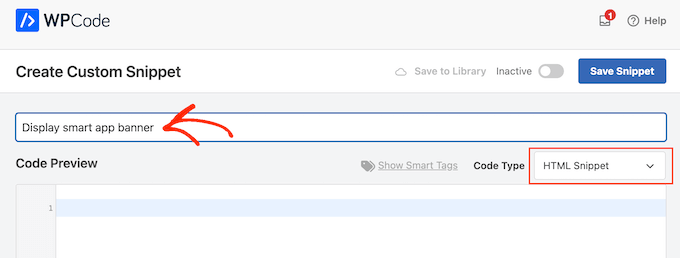
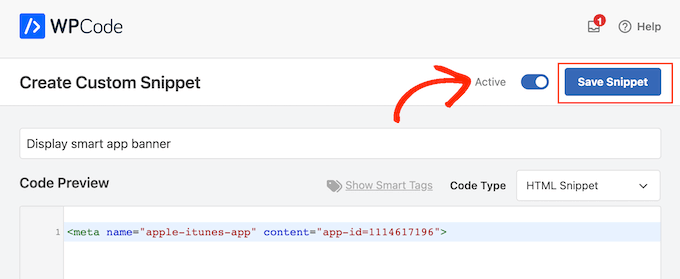
이렇게 하면 코드 스니펫의 이름을 입력할 수 있는 '맞춤 스니펫 만들기' 페이지로 이동합니다. 이것은 참고용이므로 원하는 것을 사용할 수 있습니다.
그런 다음 '코드 유형' 드롭다운을 열고 'HTML 스니펫'을 선택합니다.

다음 단계에서는 애플리케이션의 ID를 알아야 합니다.
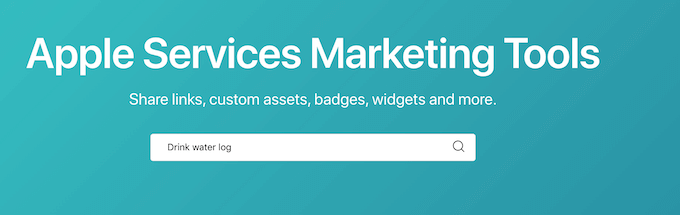
이 정보를 얻으려면 새 브라우저 탭을 열고 Apple 서비스 마케팅 도구 페이지로 이동하십시오. 여기에 홍보하려는 애플리케이션의 이름을 입력하고 '검색' 아이콘을 클릭합니다.

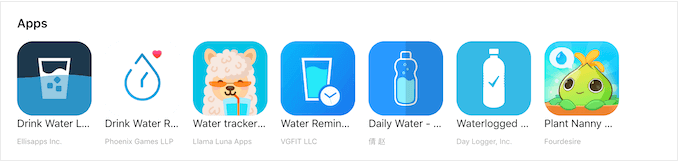
검색어와 일치하는 모든 iOS 앱을 보려면 '앱' 섹션으로 스크롤하면 됩니다.
여기에서 홍보할 앱을 찾아 클릭하세요.

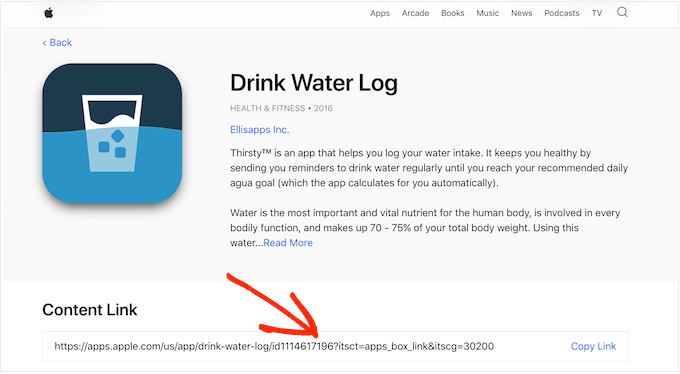
화면 하단에 '콘텐츠 링크'가 표시됩니다.
앱 ID는 id와 ? 사이의 값입니다. 다음 단계에서 이 정보가 필요하므로 이 탭을 열어 두거나 앱 ID를 기록해 두십시오.

이제 앱 ID가 있으므로 WordPress 대시보드로 다시 전환하십시오. 이제 다음 스니펫을 코드 편집기에 추가하여 앱 ID를 이전 단계에서 얻은 정보로 바꿀 수 있습니다.
<meta name="apple-itunes-app" content="app-id=12345678">
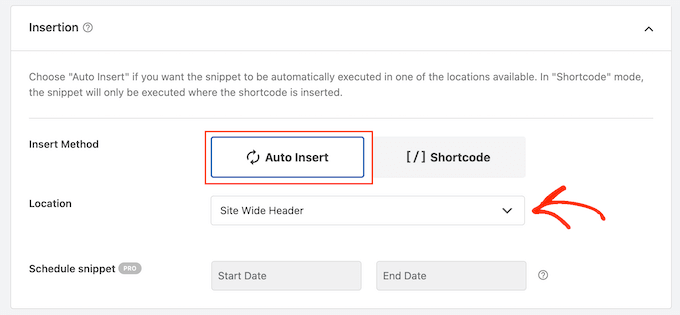
완료되면 '삽입' 상자로 스크롤해야 합니다. 아직 선택하지 않은 경우 '자동 삽입'을 클릭한 다음 드롭다운 메뉴에서 '사이트 전체 헤더'를 선택합니다.


준비가 되면 페이지 상단으로 스크롤하여 '비활성' 스위치를 '활성'으로 전환합니다.
마지막으로 '스니펫 저장' 버튼을 클릭하여 변경 사항을 저장하십시오.

이제 스마트 앱 배너가 WordPress 웹사이트에 나타납니다.
WordPress에서 스마트 앱 배너 코드를 테스트하는 방법
스마트 앱 배너를 테스트하는 가장 좋은 방법은 Safari 모바일 앱을 사용하여 iOS 기기에서 웹사이트를 방문하는 것입니다. 실제로 데스크톱에서 WordPress 사이트의 모바일 버전을 보려고 해도 스마트 앱 배너가 나타나지 않습니다.
코드 스니펫이 작동하는지 빠르게 확인해야 하는 경우 한 가지 해결 방법은 브라우저의 검사 도구를 사용하는 것입니다. 이를 통해 사이트의 <head> 섹션에 <meta name> 코드가 삽입되었는지 여부를 확인할 수 있으며 예상대로 작동하고 있음을 알 수 있습니다.
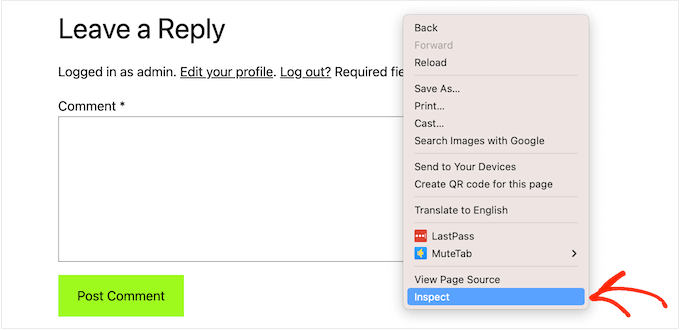
이렇게 하려면 WordPress 블로그의 페이지나 게시물로 이동합니다. 그런 다음 페이지의 아무 곳이나 마우스 오른쪽 버튼으로 클릭하고 '검사'를 선택합니다.

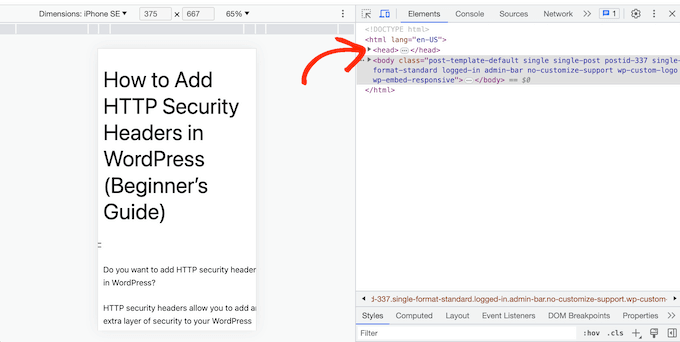
새 패널이 열리고 사이트의 모든 코드가 표시됩니다.
<head> 섹션을 찾고 해당 화살표를 클릭하여 펼치기만 하면 됩니다.

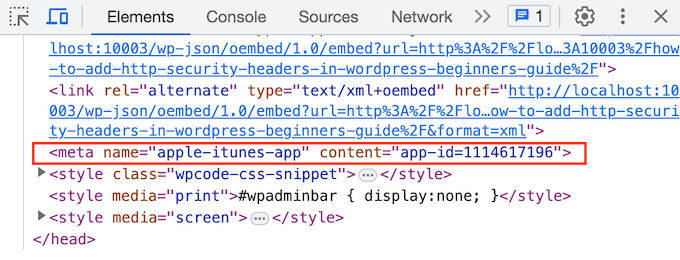
이제 이전 단계에서 추가한 <meta name="apple-itunes-app"> 코드를 찾습니다.
이 코드가 보이면 스마트 앱 배너가 iOS 장치에 표시되어야 합니다.

방법 2: 스마트 앱 배너 사용(특정 페이지 및 게시물에 배너 추가)
경우에 따라 특정 페이지 및 게시물에서만 앱을 홍보하고 싶을 수 있습니다. 예를 들어 배너가 기본 클릭 유도문안을 방해할 수 있으므로 일반적으로 판매 페이지와 랜딩 페이지에 스마트 앱 배너를 표시하지 않습니다.
웹 사이트의 다른 부분에 다른 배너를 표시할 수도 있습니다. 예를 들어 제휴 마케팅 담당자인 경우 홍보하려는 앱 목록이 있을 수 있습니다.
이 경우 Smart App Banner 플러그인을 사용하는 것이 좋습니다. 이 플러그인을 사용하면 다른 페이지에 다른 배너를 표시하고 해당 배너에 제휴 데이터를 포함할 수 있습니다. 이러한 기능은 제휴 마케터를 위한 훌륭한 플러그인입니다.
먼저 스마트 앱 배너 플러그인을 설치하고 활성화해야 합니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
활성화되면 특정 페이지나 게시물, WordPress 홈페이지 또는 전체 웹사이트에 앱 배너를 추가할 수 있습니다.
시작하려면 앱의 설정을 살펴보겠습니다. 여기에서 모든 페이지와 게시물에 배너를 추가하거나 홈페이지에만 스마트 앱 배너를 추가할 수 있습니다.
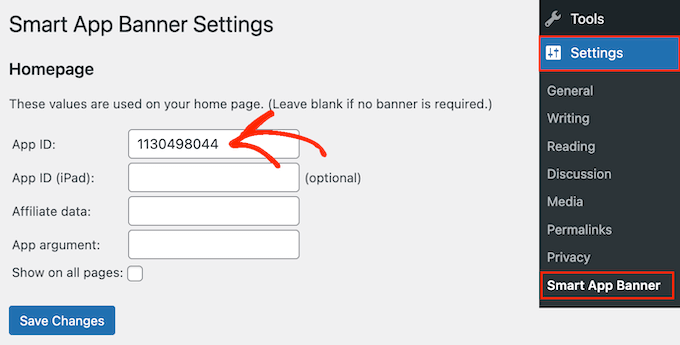
시작하려면 설정 » 스마트 앱 배너 로 이동하여 '앱 ID' 필드에 애플리케이션 값을 입력합니다.

방법 1에서 설명한 것과 동일한 프로세스에 따라 이 정보를 얻을 수 있습니다.
제휴 마케팅을 사용하여 온라인 블로깅으로 돈을 벌고 있다면 '제휴 데이터' 필드에 제휴 토큰을 입력할 수 있습니다. 정보는 다를 수 있으므로 제휴 포털에 로그인하거나 파트너와 대화하여 올바른 토큰을 받아야 할 수 있습니다.
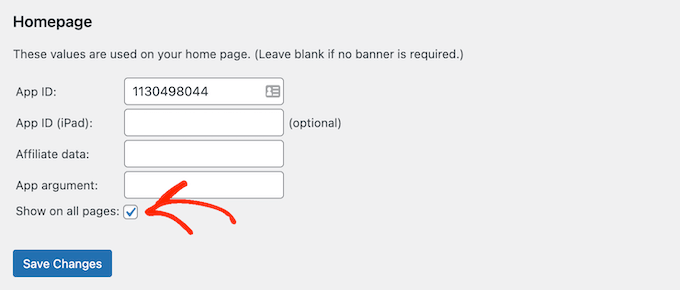
그런 다음 '모든 페이지에 표시' 확인란을 선택하거나 선택하지 않은 상태로 둘 수 있습니다. 체크박스를 선택하지 않은 상태로 두면 앱 배너가 홈페이지에만 표시됩니다.

배너 설정이 마음에 들면 '변경 사항 저장' 버튼을 클릭하기만 하면 됩니다.
대신 특정 페이지 및 게시물에 스마트 앱 배너를 추가하시겠습니까? 이를 통해 웹 사이트에서 배너가 표시되는 위치를 정확하게 제어할 수 있습니다.
예를 들어 제휴 마케팅 담당자인 경우 여러 페이지에서 다양한 앱을 홍보한 다음 Google 애널리틱스를 사용하여 가장 많은 전환이 발생하는 배너를 확인할 수 있습니다.
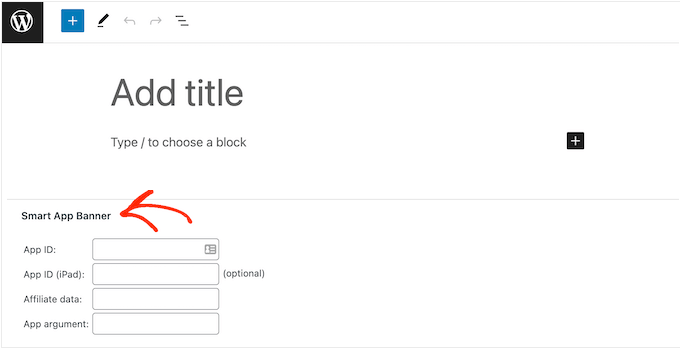
이렇게 하려면 배너를 추가하려는 페이지나 게시물을 열기만 하면 됩니다. 이제 WordPress 콘텐츠 편집기에서 새로운 '스마트 앱 배너' 섹션을 찾으십시오.

여기에서 위에서 설명한 동일한 프로세스에 따라 앱 ID 및 선택적 제휴 정보를 추가하기만 하면 됩니다.
입력한 정보에 만족하면 '업데이트' 또는 '게시'를 클릭하여 변경 사항을 적용하십시오.

그런 다음 이 단계를 반복하여 더 많은 WordPress 게시물 및 페이지에 스마트 앱 배너를 추가할 수 있습니다.
WordPress에 스마트 앱 배너 추가에 대한 FAQ
이 가이드에서는 특정 게시물 및 페이지 또는 전체 WordPress 웹 사이트에서 모바일 앱을 홍보하는 방법을 보여주었습니다.
여전히 질문이 있는 경우 WordPress 웹사이트에 스마트 배너를 추가하는 방법에 대한 최고의 FAQ는 다음과 같습니다.
스마트 앱 배너란?
스마트 앱 배너는 Safari 웹 브라우저 상단에 표시되며 사용자에게 앱을 열거나 Apple App Store에서 다운로드할 수 있는 옵션을 제공합니다.
Apple에서 만든 스마트 앱 배너는 많은 iOS 사용자가 인식하는 일관된 디자인을 가지고 있습니다. iOS 6 이상을 실행하는 iPhone 및 iPad를 사용하는 사람들에게만 나타납니다.
데스크톱에서 내 스마트 앱 배너를 볼 수 없는 이유는 무엇입니까?
사이트의 모바일 버전을 보더라도 스마트 앱 배너는 데스크톱 컴퓨터에 나타나지 않습니다.
작동 중인 배너를 보려면 Safari 모바일 앱을 사용하여 iPhone 또는 iPad에서 사이트를 방문해야 합니다.
내 iPhone 또는 iPad에서 스마트 앱 배너를 볼 수 없는 이유는 무엇입니까?
스마트 앱 배너는 Safari 모바일 앱을 사용할 때 iOS 6 이상을 실행하는 장치에만 나타납니다. 스마트 앱 배너가 보이지 않으면 먼저 iOS와 Safari 모바일 앱의 최신 버전이 있는지 확인해야 합니다.
스마트 앱 배너는 또한 장치가 앱을 지원할 수 있는지 여부와 해당 앱이 사용자 위치에서 사용 가능한지 감지합니다. 스마트 앱 배너가 표시되지 않으면 장치가 이러한 검사 중 하나에 실패했을 수 있습니다.
Safari에서 스마트 앱 배너가 사라진 이유는 무엇입니까?
'x' 버튼을 클릭하여 배너를 닫으면 기본적으로 다시 나타나지 않습니다.
모바일 장치에 따라 개인 브라우저 탭을 열거나 캐시 또는 쿠키를 지우거나 다른 작업을 수행하여 설정을 재설정해야 할 수 있습니다.
이 기사가 WordPress에 스마트 앱 배너를 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress 사이트에 웹 푸시 알림을 추가하는 방법에 대한 가이드 또는 최고의 WordPress 팝업 플러그인에 대한 전문가 선택을 참조할 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
