WooCommerce에서 구매 후 설문조사를 쉽게 만드는 방법
게시 됨: 2023-06-30활성 고객으로부터 WooCommerce 스토어에 대한 유용한 피드백을 수집하는 가장 좋은 방법을 찾고 계십니까?
사용자 설문조사를 통해 귀중한 정보를 얻을 수 있으므로 이를 사용하여 데이터 기반 의사 결정을 내릴 수 있습니다. 예를 들어 판매 경로를 개선하는 방법이나 고객이 특정 제품을 구입한 이유를 찾는 데 도움이 될 수 있습니다.
이 기사에서는 WooCommerce에서 구매 후 설문조사를 쉽게 만드는 방법을 보여줍니다.

WooCommerce에서 구매 후 설문조사를 사용하는 이유는 무엇입니까?
WooCommerce 상점이 있는 경우 고객이 귀하의 제품과 온라인 상점에 대해 어떻게 생각하는지 궁금할 수 있습니다. 실제로 물어보지 않고는 쉽게 알 수 있는 방법이 없습니다.
운 좋게도 WordPress 설문 조사 플러그인을 사용하여 실제 사용자 피드백을 빠르고 쉽게 수집할 수 있습니다. 이 피드백은 모든 웹사이트 방문자의 행동 뒤에 있는 '이유'를 발견하는 데 도움이 됩니다. 이는 Google 애널리틱스만으로는 배울 수 없는 것입니다.
고객 설문조사를 만들 때 불필요한 질문을 추가하지 않도록 하세요. 귀하가 묻는 질문은 가장 귀중한 정보와 통찰력을 얻을 수 있어야 합니다.
다음은 결제 후 고객에게 물어볼 수 있는 몇 가지 질문의 예입니다.
- 고객이 된 지 얼마나 되었습니까?
- 어떻게 저희를 발견하셨습니까?
- 가격 책정 페이지가 이해하기 쉬웠습니까?
- 당사 제품 중 어떤 것을 사용해 보셨습니까?
- 저희 제품에 얼마나 만족하십니까?
- 고객 서비스에 연락해야 했습니까?
- 추가 의견이나 제안 사항이 있습니까?
WooCommerce 구매 후 사용자 피드백을 요청함으로써 판매 퍼널을 개선하여 사용자 경험을 향상하고 판매를 늘릴 수 있는 방법을 배우게 됩니다.
사용자 행동의 이유나 의도를 알면 방문자가 제품을 구매하거나 구매하지 않는 이유를 쉽게 파악할 수 있습니다.
그렇다면 WooCommerce에서 구매 후 설문조사를 쉽게 만드는 방법을 살펴보겠습니다. 두 가지 다른 방법을 다룰 것입니다.
- UserFeedback을 사용하여 구매 후 설문 조사 만들기
- WPForms를 사용하여 구매 후 설문 조사 만들기
방법 1: UserFeedback을 사용하여 구매 후 설문 조사 만들기
UserFeedback은 MonsterInsights 팀에서 제공하는 사용하기 쉬운 설문조사 플러그인입니다. 웹사이트 방문자에게 질문을 하고 실시간으로 피드백을 수집할 수 있습니다. 또한 주문 확인 페이지와 같은 특정 WooCommerce 페이지에 설문 조사를 쉽게 추가할 수 있습니다.
UserFeedback에는 구매 후 검토 템플릿이 포함되어 있어 설문 조사 작성을 시작할 수 있습니다. 또한 브랜드 및 사이트 디자인과 완전히 일치하도록 팝업 설문조사의 모양을 사용자 지정할 수 있습니다.
먼저 UserFeedback 플러그인을 설치하고 활성화해야 합니다. 단계별 지침을 보려면 WordPress 플러그인 설치 방법에 대한 자습서를 따르십시오.
참고: 시작하는 데 사용할 수 있는 무료 버전의 UserFeedback이 있습니다. 그러나 구매 후 설문조사를 작성하려면 Pro 버전의 기능이 필요합니다.
UserFeedback 플러그인 설정
플러그인이 활성화되면 설정 마법사가 자동으로 실행됩니다. '시작' 버튼을 클릭하여 설정을 시작합니다.

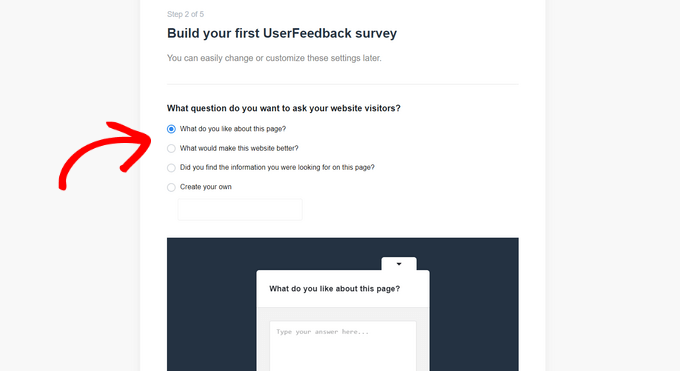
다음으로 플러그인이 무엇을 할 수 있는지 보여주기 위해 첫 번째 설문 조사를 작성하라는 메시지가 표시됩니다.
이 예시 설문조사를 사용하지 않을 것이므로 계속해서 기본 답변을 사용할 수 있습니다.

미리 작성된 몇 가지 질문 중에서 선택하거나 자신만의 질문을 만들 수 있습니다. 또한 언제든지 질문을 변경할 수 있습니다.
이 자습서에서는 계속하려면 '다음 단계' 버튼을 클릭하기만 하면 됩니다.

다음으로 라이선스 수준에 따라 특정 UserFeedback 기능을 활성화하는 옵션이 표시됩니다.
계속해서 원하는 기능이나 라이선스 수준에서 허용하는 기능을 활성화하십시오.

다 하셨다면 페이지 하단에 있는 '다음 단계' 버튼을 클릭하셔야 합니다.
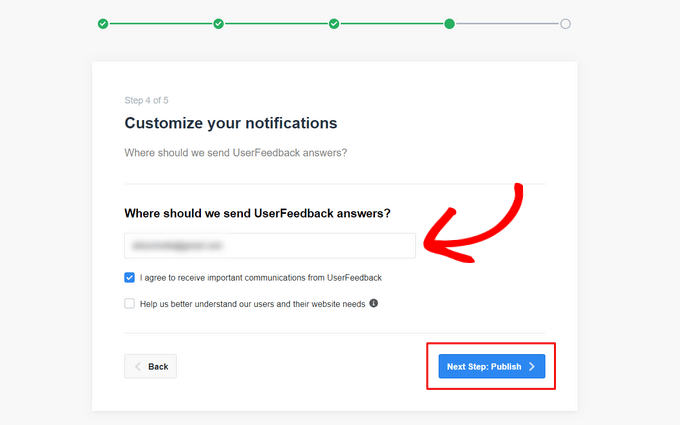
이제 설문 응답을 보낼 이메일 주소를 입력할 수 있습니다.

이 설문 조사를 사용하지 않을 것이므로 변경할 필요가 없으며 '다음 단계: 게시' 버튼을 클릭하기만 하면 됩니다.
설정 마법사의 마지막 단계에서 활성화한 기능과 애드온이 설치됩니다.

그런 다음 페이지 하단의 '대시보드로 나가기' 버튼을 클릭할 수 있습니다.
마법사로 만든 샘플 '첫 번째 설문 조사'가 표시됩니다.

이제 플러그인의 Pro 기능을 잠금 해제할 수 있습니다. UserFeedback 플랜을 구매할 때 이메일로 받은 라이센스 키를 입력해야 합니다.
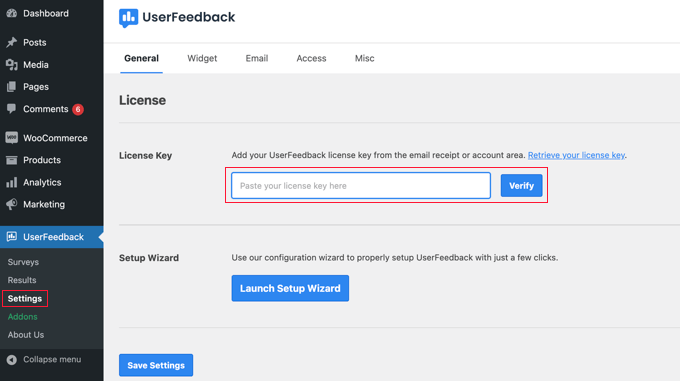
WordPress 관리 영역에서 UserFeedback » 설정 으로 이동해야 합니다. 그런 다음 라이센스 키를 필드에 붙여넣고 '확인' 버튼을 클릭하기만 하면 됩니다.

이 작업을 완료한 후 '설정 저장' 버튼을 클릭해야 합니다.
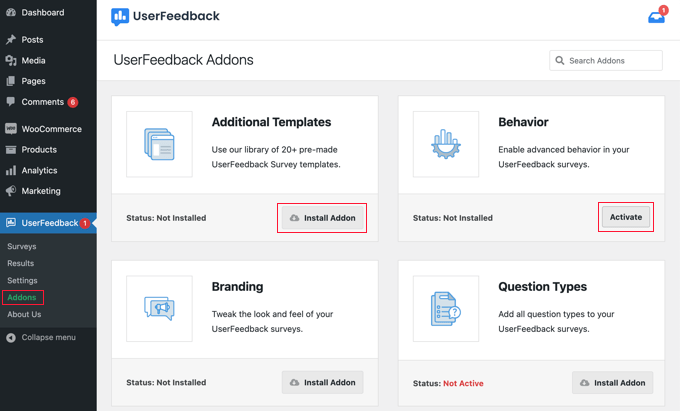
그런 다음 UserFeedback » Addons 페이지로 이동하여 Pro 기능을 활성화할 수 있습니다.
각 애드온에 대해 '애드온 설치' 버튼을 클릭한 다음 나타나는 '활성화' 버튼을 클릭해야 합니다.

추가 템플릿 애드온에는 구매 후 검토 템플릿이 포함되어 있고 질문 유형 애드온을 사용하면 별점 등을 추가할 수 있으므로 이는 중요합니다. 다른 애드온을 사용하면 설문 조사 양식을 추가로 사용자 정의할 수 있습니다.
이제 UserFeedback 플러그인과 해당 애드온을 성공적으로 설치했으므로 구매 후 설문조사를 만들 준비가 되었습니다.
UserFeedback을 사용하여 구매 후 설문 조사 만들기
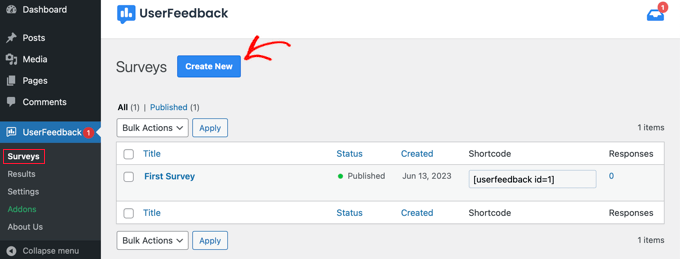
새 설문조사를 만들려면 UserFeedback » 설문조사 페이지로 돌아가서 '새로 만들기' 버튼을 클릭해야 합니다.

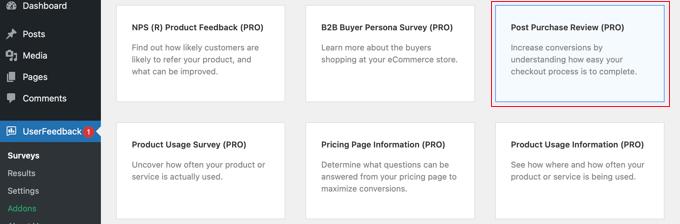
시작점으로 사용할 수 있는 수십 개의 설문조사 기본서식이 표시됩니다.
Post Purchase Review 템플릿을 찾을 때까지 아래로 스크롤한 다음 클릭해야 합니다.

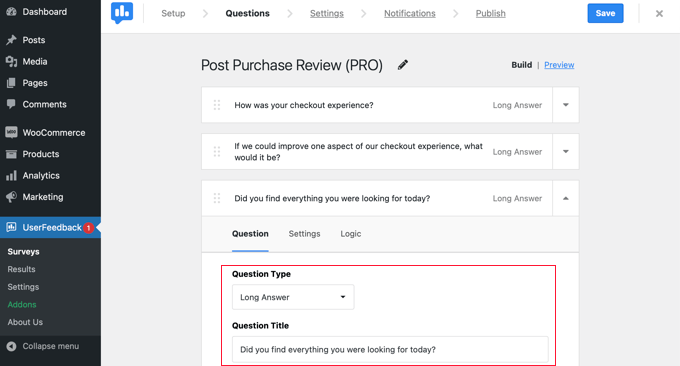
새로운 설문조사가 생성됩니다. 몇 가지 유용한 질문이 이미 추가되었습니다.
가리키고 클릭하기만 하면 질문의 유형과 제목을 변경할 수 있습니다.

각 질문에는 질문을 '필수'로 설정할 수 있는 설정 탭이 있습니다. 논리 탭을 사용하면 고객의 이전 답변을 기반으로 질문을 표시하거나 숨길 수 있습니다.
UserFeedback을 사용하면 무제한 질문을 하고 무제한 응답을 받을 수 있습니다. 객관식 및 자유 형식 질문을 포함하여 모든 유형의 질문을 할 수 있으며 이메일을 캡처하고 별점을 수집할 수도 있습니다.
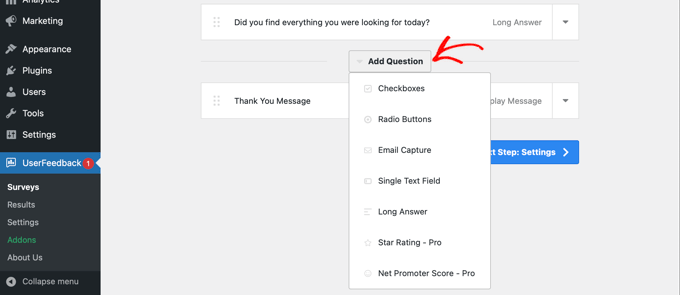
이 기사의 시작 부분에 나열된 몇 가지 질문을 추가할 수 있습니다. 설문조사에 질문을 추가하려면 마지막 질문 뒤에 있는 '질문 추가' 버튼을 클릭하기만 하면 됩니다.

드롭다운 메뉴에서 질문 유형을 선택하면 새 질문이 추가됩니다.
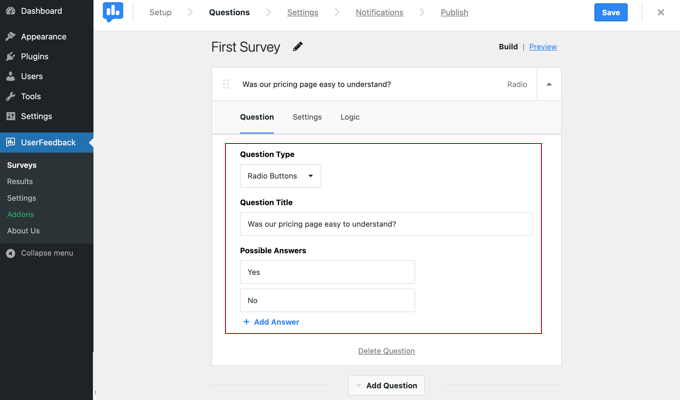
그런 다음 질문 제목을 추가할 수 있습니다. 질문 유형에 따라 확인란 또는 라디오 버튼 레이블 지정과 같은 다른 방식으로 질문을 사용자 정의할 수 있습니다.

팁: 페이지 상단의 '미리보기' 링크는 양식을 미리 볼 뿐만 아니라 색상을 사용자 정의할 수도 있습니다.
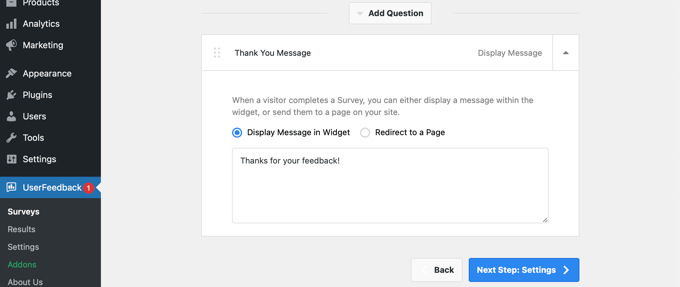
사용자 정의 감사 메시지를 작성하고 제출 후 사용자를 리디렉션할 수도 있습니다.

설문조사 질문 편집을 마쳤으면 '다음 단계: 설정' 버튼을 누르기만 하면 됩니다. 설문조사를 더욱 맞춤화할 수 있는 설정 페이지가 열립니다.
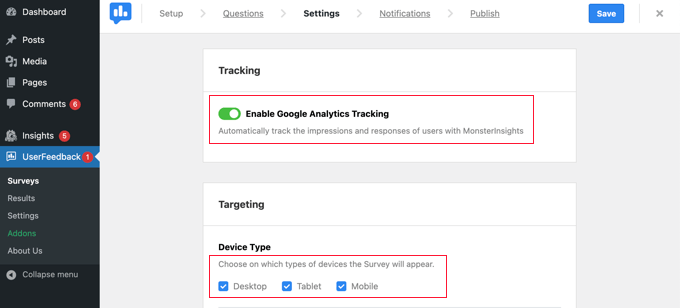
MonsterInsights가 설치된 경우 '추적' 섹션에서 Google Analytics 추적을 활성화 또는 비활성화할 수 있습니다.
다음으로 '타겟팅' 섹션에서 설문조사를 표시할 장치 및 페이지 유형을 선택할 수 있습니다. 모든 장치 유형에서 설문조사를 표시하거나 데스크톱 및 모바일 사용자를 대상으로 하는 다양한 설문조사를 만들 수 있습니다.

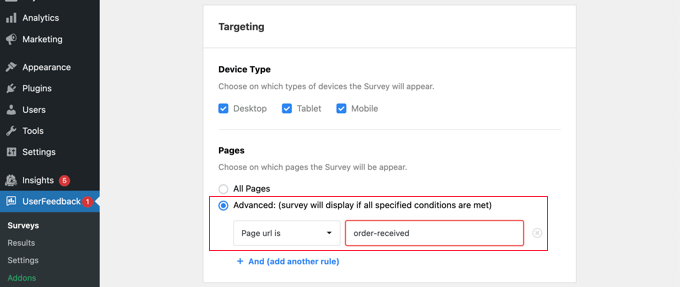
그런 다음 페이지 설정 영역까지 아래로 스크롤할 수 있습니다. 이는 설문조사가 표시되는 위치를 선택할 수 있기 때문에 중요합니다.
기본 설정은 '모든 페이지'입니다. 이렇게 하면 온라인 상점의 모든 페이지에 설문 조사가 표시됩니다. 그러나 우리는 고객이 구매한 후에만 설문 조사를 원합니다.
이 경우 결제 후 표시되는 주문 확인 페이지에 설문 조사를 표시해야 합니다. 이 페이지는 WooCommerce 감사 페이지라고도 합니다.
이 페이지를 타겟팅하려면 드롭다운 메뉴에서 '페이지 URL'을 선택해야 합니다. 그런 다음 다음 필드에 '주문 접수'를 입력해야 합니다.

이는 설정이 부분 URL과 일치하기 때문에 작동합니다. 전체 URL은 거래할 때마다 변경되지만 항상 '주문 접수'라는 문자가 포함됩니다.
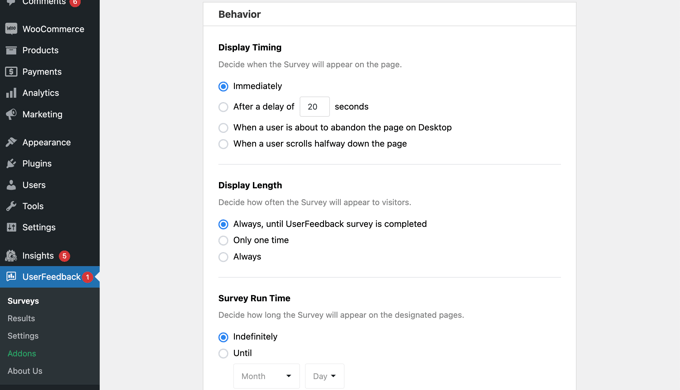
'동작' 섹션까지 아래로 스크롤할 수도 있습니다. 여기에서 다음과 같은 설정을 구성할 수 있습니다.
- 디스플레이 타이밍 – 설문조사가 페이지에 나타날 때.
- 표시 길이 – 웹사이트 방문자에게 설문조사가 표시되는 빈도입니다.
- 설문 실행 시간 – 설문이 지정된 페이지에 표시되는 시간입니다.

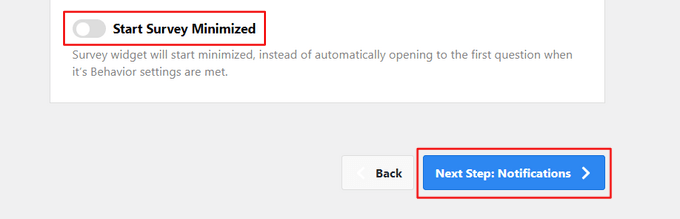
또한 '최소화된 설문 조사 시작' 옵션을 활성화하거나 비활성화할 수 있습니다.
이렇게 하면 첫 번째 질문이 자동으로 열리는 대신 눈에 잘 띄지 않는 버전의 설문조사가 표시됩니다.

설정 변경을 마치면 '다음 단계: 알림' 버튼을 클릭할 수 있습니다.
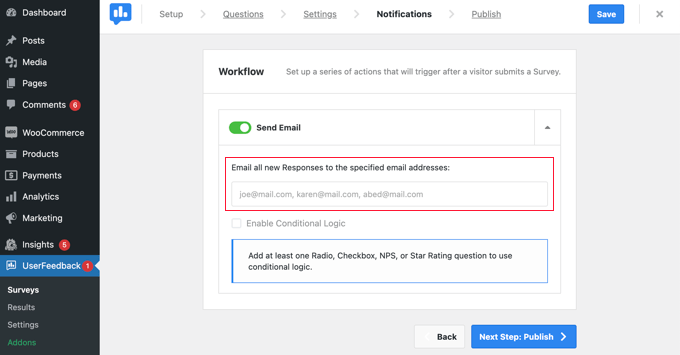
그러면 설문조사에 대한 각각의 새로운 응답이 포함된 이메일을 자신에게 보내도록 선택할 수 있는 알림 페이지로 이동합니다. '이메일 보내기' 토글을 켠 상태로 두고 하나 이상의 이메일 주소를 입력하기만 하면 됩니다.

방문자가 특정 방식으로 질문에 응답할 때 이메일 알림을 트리거하도록 조건부 로직을 활성화할 수도 있습니다.
예를 들어 사용자가 '콜백을 원하십니까?'라고 표시된 상자를 선택한 경우에만 이메일을 받고 싶을 수 있습니다.
이것이 작동하려면 설문조사에 라디오, 체크박스, NPS 또는 별 등급 질문이 있는 질문이 하나 이상 포함되어야 합니다.
그런 다음 '다음 단계: 게시' 버튼을 클릭하여 계속 진행합니다.
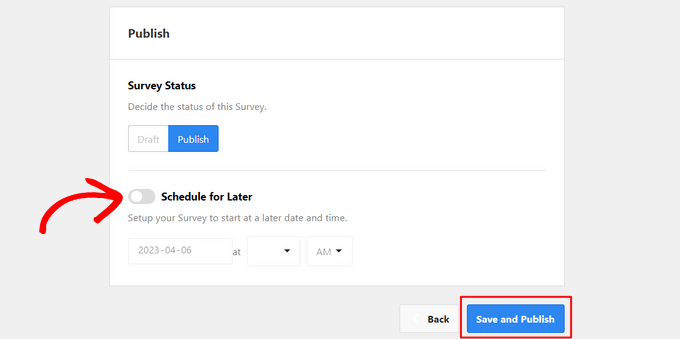
설문조사 게시
마지막으로 나중에 설문 조사를 예약하는 옵션이 있습니다.
설문조사를 즉시 게시할 준비가 되었으면 '저장 및 게시' 버튼을 클릭하십시오.

그게 다야! 설문 조사 양식을 성공적으로 만들었습니다.
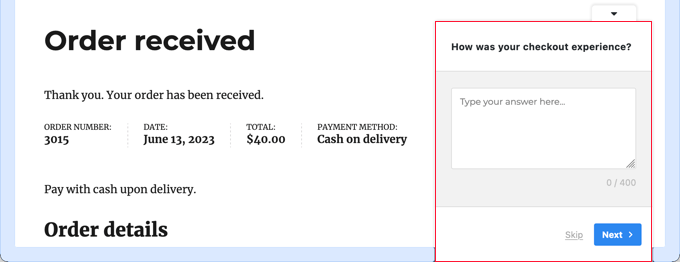
이제 고객이 매장에서 상품을 구매하면 주문 확인 페이지에 설문조사가 표시됩니다.

팁: WooCommerce에 로그인하면 고객 설문조사가 표시되지 않을 수 있습니다. 새 시크릿 창이나 다른 웹 브라우저에서 온라인 스토어를 열어야 합니다.
설문 조사 양식 결과 보기
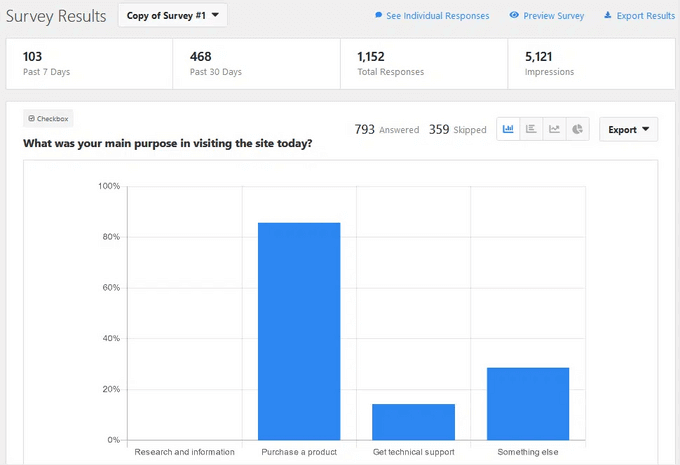
응답을 받기 시작하면 읽기 쉬운 보고서를 사용하여 WordPress 관리 대시보드에서 바로 응답을 분석할 수 있습니다.
UserFeedback » 결과 로 이동하여 총 응답, 노출 수 및 자세한 내용을 확인하십시오.

방법 2: WPForms를 사용하여 구매 후 설문 조사 만들기
WPForms는 시장에서 가장 우수한 WordPress 문의 양식 플러그인입니다. 강력한 설문조사 및 설문조사 애드온이 함께 제공되어 참여도가 높은 설문조사 양식을 빠르게 만들 수 있습니다.
설문조사 및 설문조사 애드온을 조건부 논리, 다중 페이지 양식, 사용자 지정 알림, 이메일 통합 등과 같은 강력한 WPForms 기능과 결합할 수 있습니다.
참고: WPForms Surveys 및 Polls 애드온이 포함되어 있으므로 Pro 플랜이 필요합니다. WPBeginner 사용자는 WPForms 쿠폰을 사용하여 모든 WPForms 라이선스에 대해 50% 할인을 받을 수 있습니다.
WPForms 플러그인 설정
가장 먼저 해야 할 일은 WPForms 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
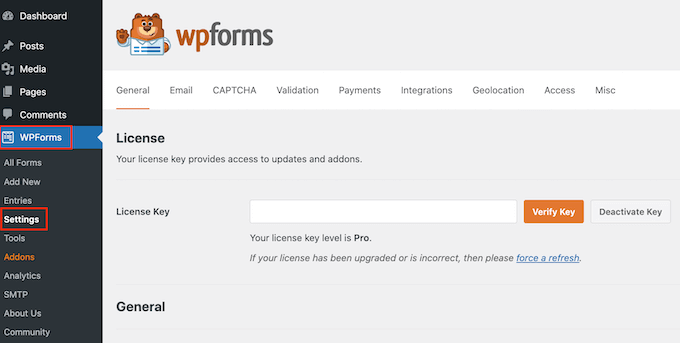
플러그인이 활성화되면 WPForms » 설정 페이지로 이동하여 라이선스 키를 입력해야 합니다. 이 정보는 WPForms 웹사이트의 계정에서 찾을 수 있습니다.

'키 확인' 버튼을 클릭하는 것을 잊지 마십시오.
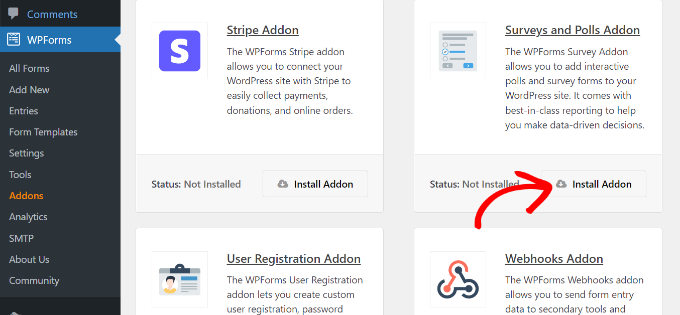
완료하면 WPForms » 애드온 페이지로 이동하여 Surveys and Polls 애드온까지 아래로 스크롤해야 합니다.
계속해서 '설치' 애드온 버튼을 클릭하여 애드온을 설치하고 활성화합니다.

이제 구매 후 설문 조사 양식을 만들 준비가 되었습니다.

WPForms를 사용하여 구매 후 설문 조사 만들기
새 양식을 만들려면 WPForms»새로 추가 페이지를 방문해야 합니다. 이렇게 하면 WPForms 양식 작성기 인터페이스가 시작되고 미리 작성된 다른 양식 템플릿 중에서 선택할 수 있습니다.
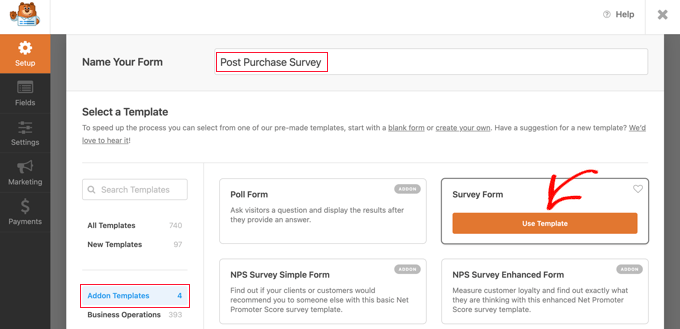
먼저 페이지 상단에 설문 조사 양식의 제목을 제공해야 합니다.
그런 다음 템플릿을 선택해야 합니다. Surveys and Polls 애드온과 호환되는 템플릿을 나열하려면 '애드온 템플릿'을 클릭하여 시작하십시오.

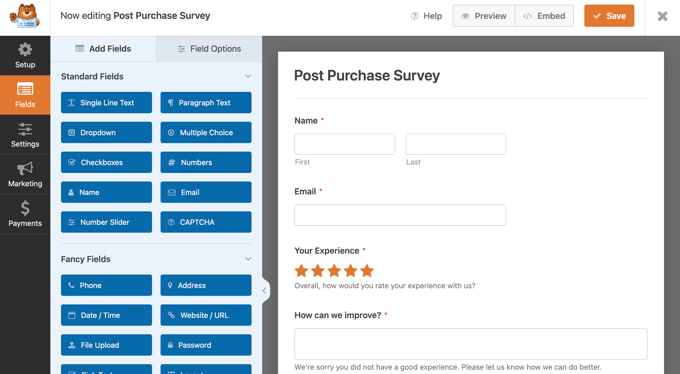
그런 다음 설문조사 양식 템플릿에서 '템플릿 사용' 버튼을 클릭해야 합니다. 이렇게 하면 여러 필드가 이미 추가된 샘플 고객 피드백 양식 템플릿이 로드됩니다.
필드를 가리키고 클릭하여 편집하거나 드래그 앤 드롭으로 재정렬하거나 양식에서 제거할 수 있습니다. 왼쪽 열에서 새 양식 필드를 추가할 수도 있습니다.

WPForms는 드롭다운, 라디오 버튼, 확인란, 리커트 척도, 텍스트 입력, 등급 척도 등을 포함하여 일반적으로 사용되는 모든 양식 필드를 지원합니다. 이를 통해 대화형 설문 조사 양식을 매우 쉽게 만들 수 있습니다.
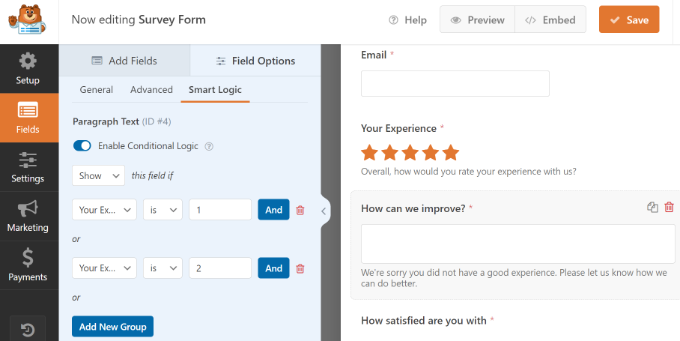
양식에 이미 내장된 몇 가지 조건부 논리가 있습니다. 예를 들어, '어떻게 개선할 수 있습니까?' 필드는 사용자가 '내 경험' 필드에서 별 1개 또는 2개를 선택한 경우에만 나타납니다.

'어떻게 개선할 수 있습니까?'를 선택하면 이를 확인할 수 있습니다. 필드를 선택한 다음 위 이미지와 같이 왼쪽의 '필드 옵션' 탭을 클릭합니다.
일부 고객이 온라인 스토어에 로그인하면 사용자 프로필에서 일부 정보를 자동으로 입력하여 고객의 삶을 더 쉽게 만들 수 있습니다.
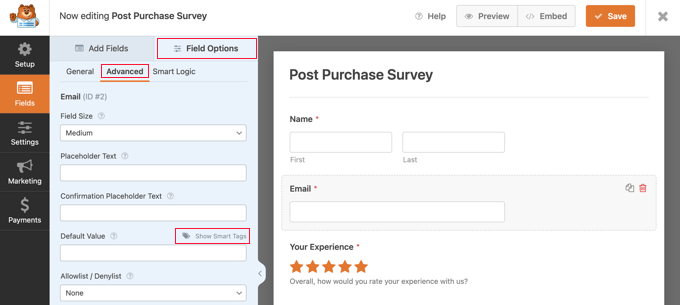
예를 들어 이메일 주소를 자동으로 채우려면 이메일 필드를 클릭한 다음 왼쪽의 '필드 옵션' 탭을 클릭해야 합니다. 여기에서 '고급' 탭을 클릭하면 고급 필드 옵션이 표시됩니다.

이메일 필드의 기본값을 설정할 수 있는 필드가 있습니다.
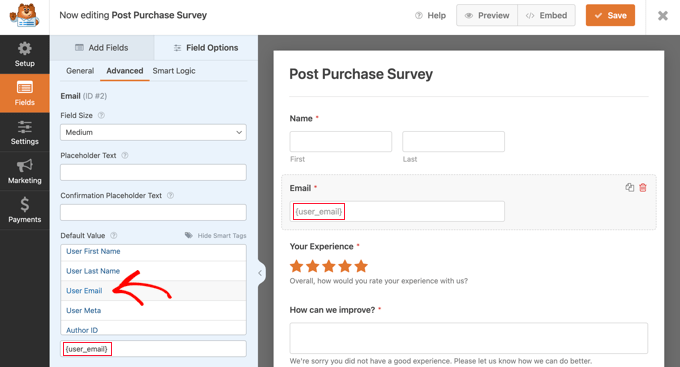
'스마트 태그 표시'를 클릭하면 해당 프로필의 정보를 자동으로 입력할 수 있습니다.

이제 '사용자 이메일 목록' 옵션을 클릭하기만 하면 {user_email} 스마트 태그가 필드에 입력됩니다. 로그인한 사용자의 이메일 주소가 자동으로 추가됩니다.
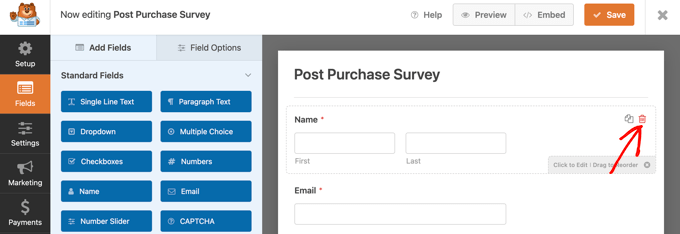
양식에서 필요하지 않은 필드를 쉽게 제거할 수도 있습니다.
예를 들어 '이름' 필드를 제거하려면 마우스로 해당 필드를 가리킨 다음 필드 오른쪽 상단에 나타나는 빨간색 휴지통 아이콘을 클릭해야 합니다.

이 문서의 시작 부분에 나열한 것과 같은 질문을 더 추가하려면 새 필드를 페이지로 드래그한 다음 사용자 지정하면 됩니다.
양식을 만든 후에는 페이지 상단의 주황색 '저장' 버튼을 클릭하여 양식 설정을 저장해야 합니다.
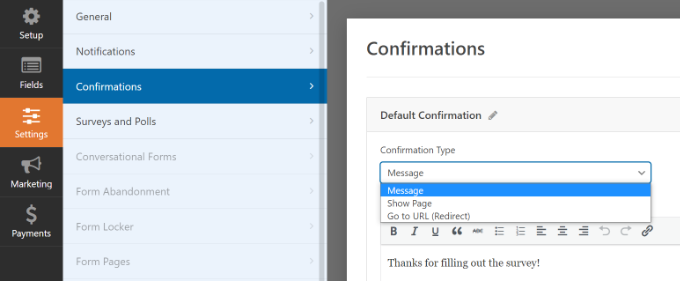
다음으로 설정 탭으로 이동하여 WPForms 양식 작성기에서 '확인'을 선택할 수 있습니다.

여기에서 사용자가 설문 조사 양식을 제출할 때 메시지 또는 페이지를 표시할지 또는 사용자를 URL로 리디렉션할지 여부를 선택할 수 있습니다.
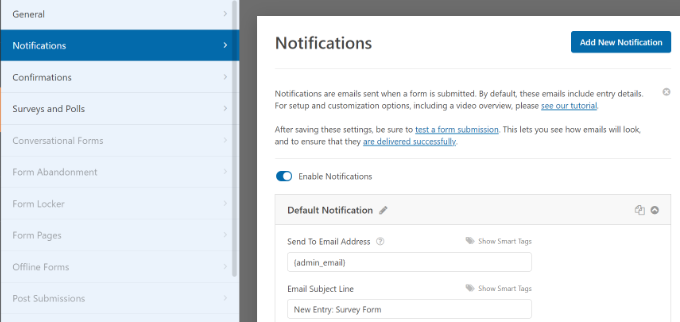
그 외에도 WPForms 알림 탭을 사용하면 사용자가 설문 조사를 작성할 때 이메일 알림을 받을 수 있도록 알림 설정을 편집할 수 있습니다.

이제 닫기 버튼을 클릭하여 양식 작성기를 종료할 수 있습니다.
사용자 지정 감사 페이지에 설문 조사 양식 추가
사용자 정의 WooCommerce 감사 페이지를 만드는 데 어려움을 겪었다면 단축 코드 또는 블록을 사용하여 구매 후 설문 조사를 쉽게 추가할 수 있습니다.
참고: 기본 감사 페이지를 사용하든 사용자 지정 페이지를 사용하든 관계없이 플러그인을 사용하여 설문 조사를 팝업으로 표시할 수도 있습니다. 자세한 내용은 다음 섹션을 참조하십시오.
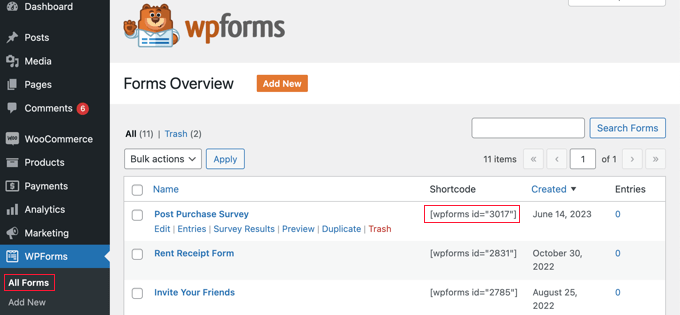
WPForms » All Forms 페이지를 방문하면 필요한 단축 코드를 찾을 수 있습니다.

그런 다음 WordPress에서 단축 코드를 추가하는 방법에 대한 가이드를 따라 단축 코드를 사용하여 사용자 지정 감사 페이지에 양식을 추가할 수 있습니다.
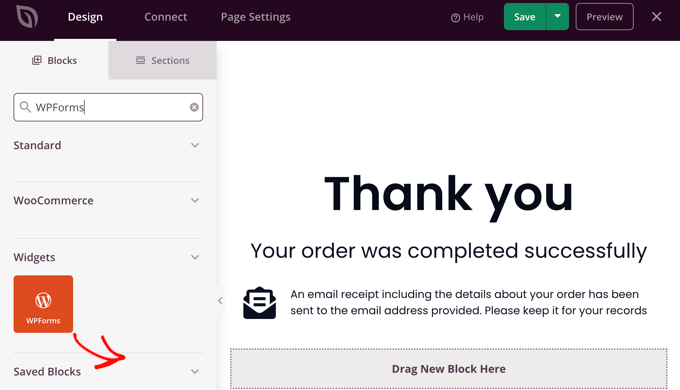
또는 블록 편집기 또는 SeedProd와 같은 페이지 빌더 플러그인을 사용하여 사용자 지정 감사 페이지를 만든 경우 WPForms 위젯을 페이지로 드래그한 다음 드롭다운 메뉴에서 방금 만든 설문 조사 양식을 선택하기만 하면 됩니다.

사용자 지정 감사 페이지를 저장하면 고객이 체크아웃한 후 설문 조사를 볼 수 있습니다.
OptinMonster를 사용하여 설문 조사 팝업 자동 표시
방법 1의 UserFeedback 플러그인에서 발생하는 것과 유사하게 주문 확인 페이지에 설문 조사 팝업이 자동으로 표시되도록 하는 것을 선호할 수 있습니다.
가장 먼저 해야 할 일은 무료 OptinMonster 플러그인을 설치하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
참고: 이 자습서에서는 필요한 모든 작업을 수행하는 무료 OptinMonster 플러그인을 사용합니다. 그러나 Growth 구독을 통해 OptinMonster의 프리미엄 버전은 WooCommerce와 훨씬 더 강력하게 통합됩니다.
활성화되면 OptinMonster 설정 마법사가 시작됩니다.
화면의 지시에 따라 웹사이트에 OptinMonster를 설정하고 무료 계정을 만드십시오.

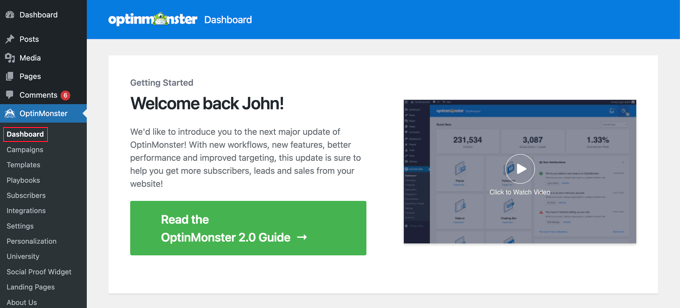
설정을 완료하면 OptinMonster 대시보드에서 자신을 찾을 수 있습니다.
환영 메시지, OptinMonster 사용자 가이드 링크 및 시작하는 데 도움이 되는 비디오가 표시됩니다.

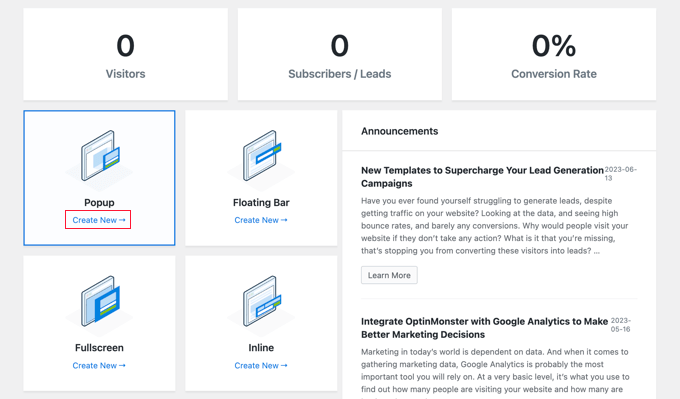
이제 새 팝업을 만들 수 있는 상자를 찾을 때까지 아래로 스크롤해야 합니다.
'새로 만들기' 링크를 클릭하기만 하면 됩니다.

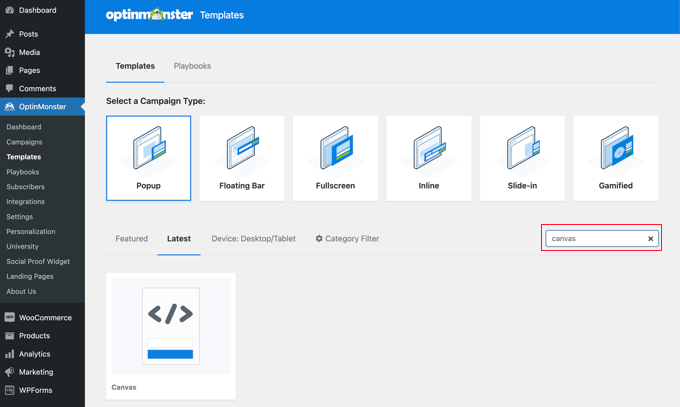
이제 팝업 템플릿 모음이 표시됩니다. 팝업에는 구매 후 설문조사만 포함되므로 최소한의 캔버스 템플릿을 사용합니다.
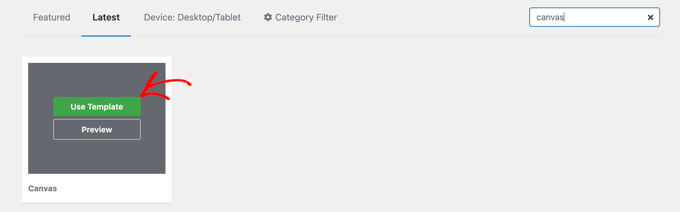
검색 필드에 '캔버스'를 입력하여 이 템플릿을 찾을 수 있습니다.

캔버스 템플릿 위로 마우스를 가져가면 두 개의 버튼이 나타납니다.
'템플릿 사용' 버튼을 클릭하여 팝업을 생성할 수 있습니다.

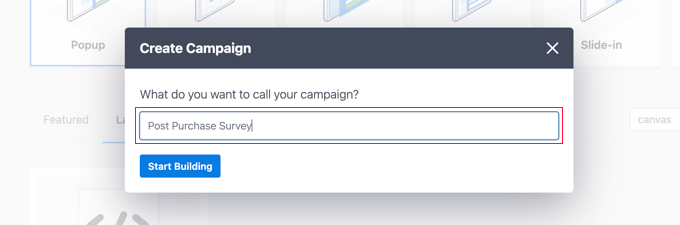
캠페인 이름을 지정하라는 팝업이 표시됩니다.
'Post Purchase Survey'를 입력하고 'Start Building' 버튼을 클릭하면 됩니다.

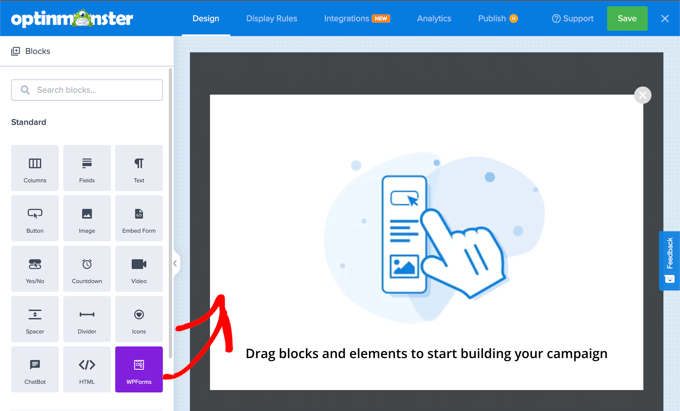
선택한 템플릿으로 OptinMonster 빌더가 열립니다. 오른쪽에서 팝업 미리보기를 볼 수 있고 왼쪽에는 팝업에 추가할 수 있는 블록이 있습니다.
WPForms 블록을 찾아 페이지로 드래그해야 합니다.

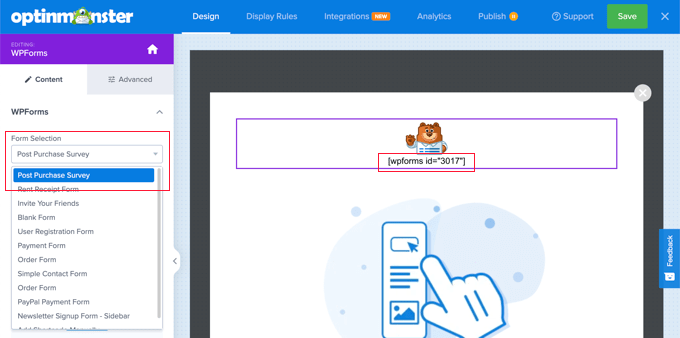
이제 추가할 설문 조사를 선택할 수 있습니다.
이전에 생성한 WPForms 구매 후 설문 조사의 이름을 클릭하기만 하면 됩니다. WPForms 단축 코드가 팝업에 추가됩니다.

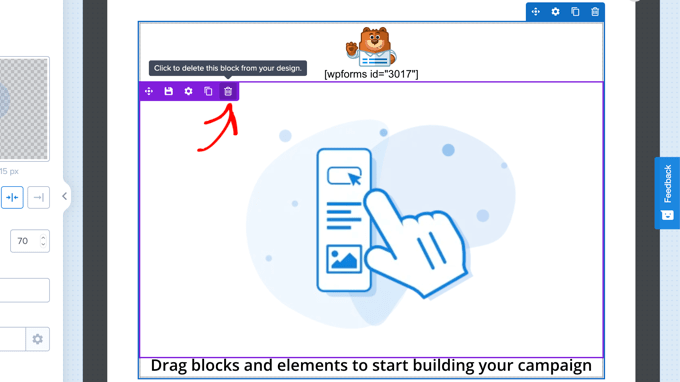
페이지에 여전히 자리 표시자 이미지와 텍스트 블록이 있습니다. 안전하게 삭제할 수 있습니다.
이미지 위로 마우스를 가져가면 보라색 도구 모음이 나타납니다. 휴지통 아이콘을 클릭하여 이미지를 삭제할 수 있습니다. 삭제를 확인하라는 메시지가 표시됩니다.

같은 방법으로 '블록 및 요소를 드래그하여 캠페인 구축을 시작하세요'라는 텍스트 블록을 삭제할 수 있습니다.
완성된 팝업에는 WPForms 단축 코드만 포함되어야 합니다. 화면 상단의 '저장' 버튼을 클릭하여 작업을 저장하기에 좋은 때입니다.

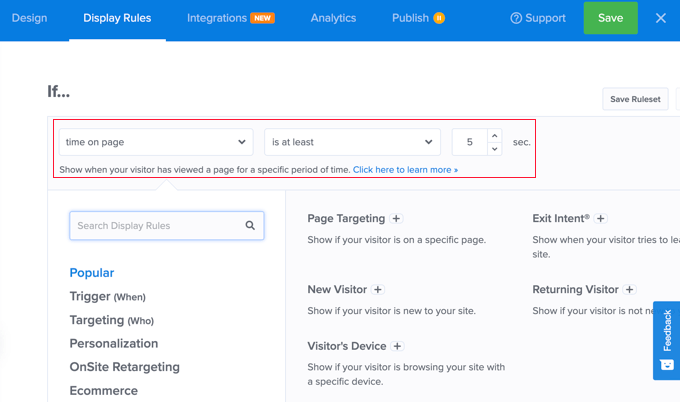
다음 작업은 '표시 규칙' 탭을 클릭하고 팝업이 표시되는 방법과 위치를 설정하는 것입니다.
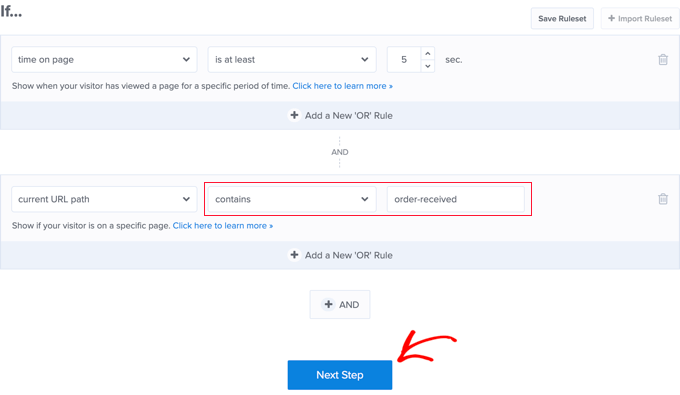
첫 번째 규칙은 팝업이 표시되는 시기를 결정합니다. 기본값은 5초 동안 페이지에 있었던 후입니다. 이것은 대부분의 온라인 상점에서 작동하지만 원하는 경우 값을 변경할 수 있습니다.

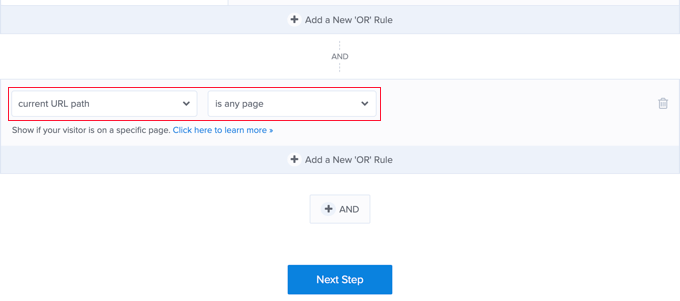
이제 'AND' 레이블 바로 아래에 있는 두 번째 규칙까지 아래로 스크롤해야 합니다.
기본값은 WordPress 웹사이트의 모든 페이지에 팝업을 표시하는 것입니다. 주문 확인 페이지에 구매 후 설문조사만 표시되도록 변경해야 합니다.

이렇게 하려면 '모든 페이지' 드롭다운 메뉴를 클릭하고 대신 '포함'을 선택해야 합니다.
또 다른 필드가 나타나며 여기에 '주문 접수'를 입력해야 합니다.

이 규칙은 확인 페이지 URL과 일치합니다. URL은 거래할 때마다 변경되지만 항상 '주문 접수'라는 문자가 포함됩니다.
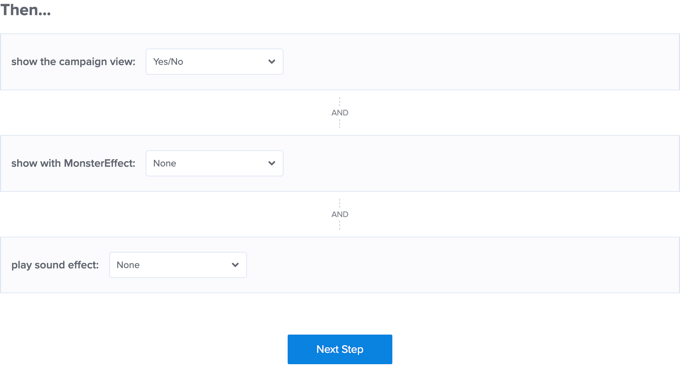
이제 '다음 단계' 버튼을 클릭하여 이 두 규칙의 조건이 충족될 때 어떤 일이 발생하는지 결정할 수 있습니다.

여기서 기본 설정은 효과나 소리 없이 팝업을 표시합니다. 효과나 사운드를 추가하려면 드롭다운 메뉴를 사용하세요.
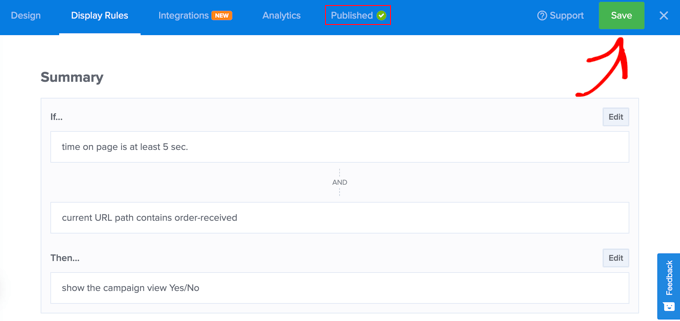
완료되면 '다음 단계' 버튼을 클릭해야 합니다. 방금 만든 표시 규칙의 요약이 표시됩니다.

설정을 저장하려면 '저장' 버튼을 클릭해야 합니다.
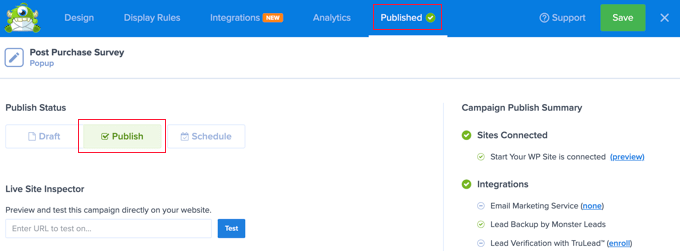
마지막으로 화면 상단의 '게시' 탭을 클릭한 후 '게시 상태' 아래의 '게시' 버튼을 클릭하면 됩니다. 이렇게 하면 온라인 상점에서 팝업이 실시간으로 푸시됩니다.

이제 오른쪽 상단 모서리에 있는 'X' 아이콘을 클릭하여 OptinMonster 빌더를 닫을 수 있습니다.
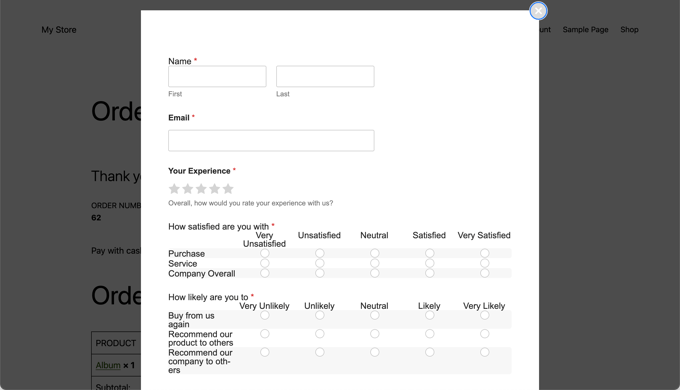
이제 고객은 체크아웃을 마칠 때마다 구매 후 설문조사를 볼 수 있습니다. 데모 스토어에서는 다음과 같이 표시됩니다.

설문 조사 양식 결과 보기
WPForms는 조사 결과를 아름다운 차트와 그래프로 보여줍니다. 설문 조사 결과를 인쇄하고 즐겨 사용하는 스프레드시트 소프트웨어로 내보낼 수도 있습니다.
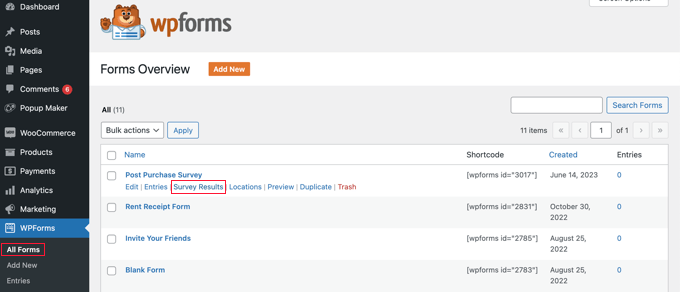
설문조사 결과를 보려면 WPForms » 모든 양식 페이지를 방문하여 설문조사 양식 아래의 '설문조사 결과' 링크를 클릭해야 합니다.

결과 페이지에서 설문조사 응답이 대화형 차트와 표로 표시되는 것을 볼 수 있습니다.
단일 질문 및 전체 설문 조사에 대한 응답을 내보낼 수 있습니다.

상단에는 다른 차트 유형 및 내보내기 옵션으로 전환하는 옵션이 표시됩니다.
개별 설문 조사 결과를 JPEG, PDF 및 인쇄 형식으로 저장하여 프레젠테이션 슬라이드, 블로그 게시물 또는 소셜 미디어에서 쉽게 공유할 수 있습니다.
이 튜토리얼이 WooCommerce에서 구매 후 설문 조사를 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 WooCommerce에서 스마트 쿠폰을 만드는 방법에 대한 가이드 또는 매장에 가장 적합한 WooCommerce 플러그인에 대한 전문가 선택을 참조할 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
