Envira를 사용하여 반응형 WordPress 이미지 갤러리를 쉽게 만드는 방법
게시 됨: 2023-11-17내장된 기능에 몇 가지 중요한 기능이 부족하다는 사실을 찾기 위해 WordPress에서 이미지 갤러리를 만들어 보셨나요?
제공을 약속하는 여러 WordPress 갤러리 플러그인이 있지만 대부분은 사용하기 어렵고 웹 사이트를 매우 느리게 만듭니다. Envira를 사용하면 WordPress에서 아름다운 이미지 갤러리를 쉽게 만들 수 있습니다.
이 기사에서는 Envira Gallery를 사용하여 반응형 WordPress 이미지 갤러리를 쉽게 만드는 방법을 보여줍니다.

Envira 갤러리가 더 나은 이유는 무엇입니까?
사진이 많은 사진 사이트나 포트폴리오 사이트를 운영하신다면 이미지 갤러리를 만드는 데 따른 어려움을 이미 알고 계실 것입니다.
예를 들어 사이트 속도, 구성 부족, 브라우저 호환성, 장치 호환성 및 어려운 설정 문제가 발생할 수 있습니다.
다른 갤러리 플러그인과 달리 Envira는 매우 빠르면서도 반응형 디자인, 라이트박스 및 슬라이드쇼 기능, 드래그 앤 드롭 빌더, 템플릿, 비디오 지원 등의 기능을 갖추고 있습니다.
말할 것도 없이, 이미지를 보호하는 데 도움이 되는 보호, 모든 이미지를 정리하는 데 도움이 되는 태그, 딥 링크, 전체 화면 및 초대형 크기와 같은 다른 추가 기능도 있습니다. Envira는 Instagram, Dropbox, WooCommerce 및 Pinterest와 같은 다른 도구 및 플랫폼과도 쉽게 통합됩니다.
그러면 Envira를 사용하여 이미지 갤러리를 만드는 과정을 살펴보겠습니다.
Envira 갤러리를 사용하여 반응형 이미지 갤러리 추가
Envira Gallery는 시중에서 판매되는 WordPress용 최고의 이미지 갤러리 플러그인입니다.
이 튜토리얼에서는 Envira Gallery Pro 버전을 사용하여 더 많은 기능을 잠금 해제합니다. 이미지 갤러리를 만드는 데 사용할 수 있는 무료 버전의 Envira Gallery도 있습니다.

먼저 Envira Gallery 플러그인을 설치하고 활성화해야 합니다. 도움이 필요하시면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
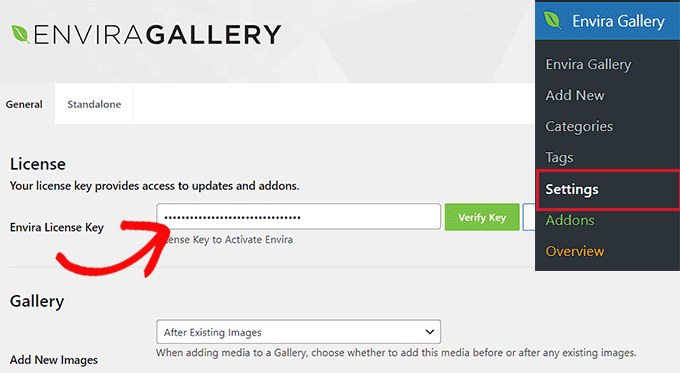
활성화되면 Envira 갤러리 » 설정 으로 이동하여 라이센스 키를 입력해야 합니다. Envira Gallery 계정 영역에서 라이선스 키를 찾을 수 있습니다.

간단히 키를 입력하고 '키 확인' 버튼을 클릭하세요.
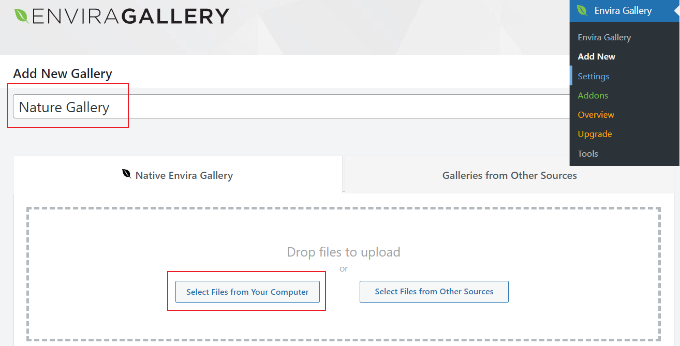
다음으로, 새 갤러리를 생성하려면 WordPress 대시보드에서 Envira 갤러리 » 새로 추가 로 이동해야 합니다.

여기에서 상단에 갤러리 이름을 입력한 다음 '컴퓨터에서 파일 선택' 버튼을 클릭하여 갤러리에 이미지를 업로드할 수 있습니다.
Envira Gallery를 사용하면 갤러리의 다른 소스에서 이미지를 선택할 수도 있습니다. 간단히 WordPress 미디어 라이브러리에 사진을 업로드하고 갤러리에 사용할 수 있습니다.
Envira 갤러리에서 이미지 갤러리 설정 편집
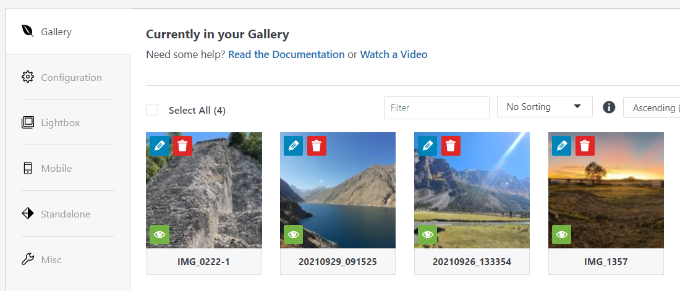
이미지를 선택하면 이미지 썸네일을 볼 수 있습니다.

표시하려는 순서대로 이미지를 끌어서 놓는 것만으로 이미지를 재정렬할 수 있습니다.
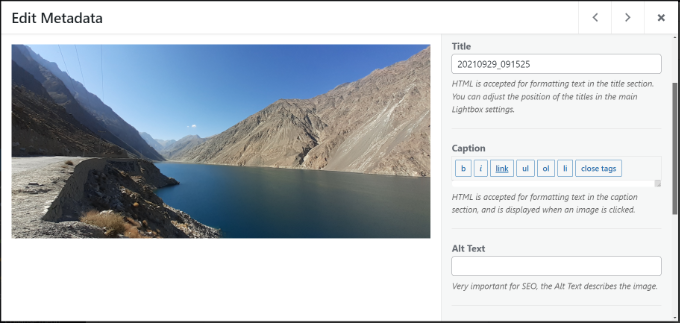
연필 아이콘을 클릭하면 더 많은 옵션이 표시됩니다. 예를 들어 제목 및 대체 태그와 같은 이미지 메타데이터를 삽입할 수 있습니다.
Envira Gallery를 사용하면 이미지 제목에 HTML을 추가할 수 있습니다. 이미지 하이퍼링크 필드에 페이지나 웹사이트에 대한 링크를 추가할 수도 있습니다.

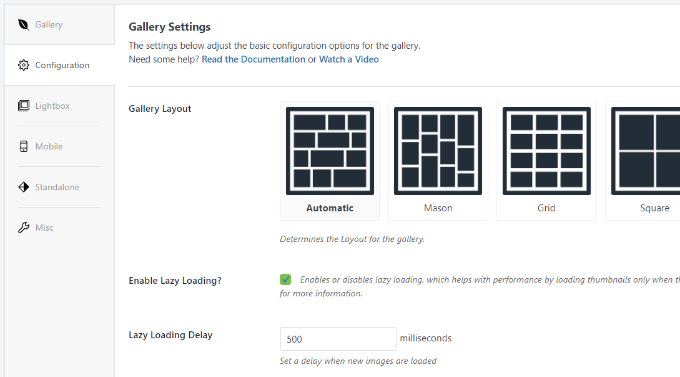
메타데이터에 만족하면 구성 탭을 클릭하여 이미지 갤러리 설정을 구성할 수 있습니다.
이 특정 갤러리를 표시하는 방법을 선택할 수 있습니다. 예를 들어, 지연 로딩 및 지연 로딩 지연을 활성화하는 다양한 갤러리 레이아웃이 있습니다.

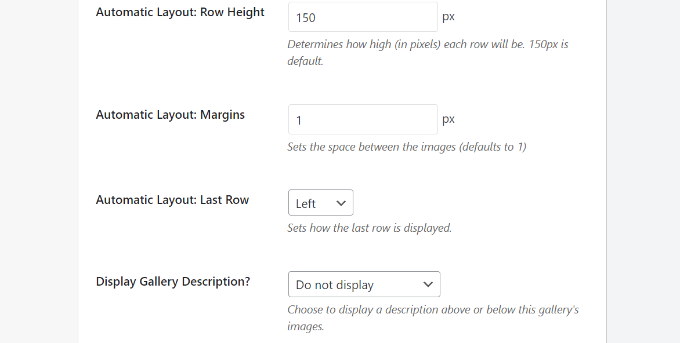
아래로 스크롤하면 더 많은 설정이 표시됩니다.
Envira Gallery를 사용하면 행 높이와 여백을 변경하고, 이미지 갤러리 설명을 표시하고, 이미지 크기 및 크기를 편집하는 등의 작업을 수행할 수 있습니다.

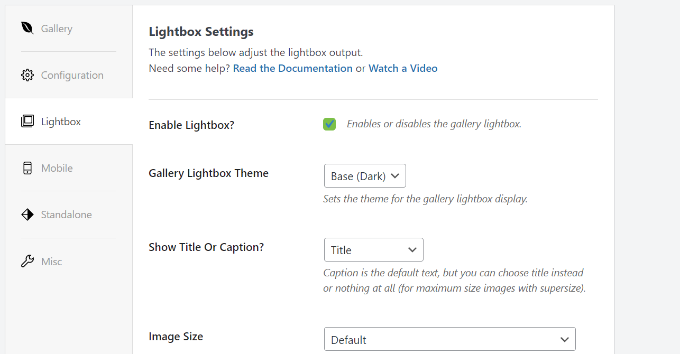
다음으로 라이트박스 탭으로 전환하여 클릭 시 전체 이미지를 표시하는 데 사용되는 라이트박스에 대한 설정을 구성할 수 있습니다.

테마 선택, 캡션 또는 제목 표시, 이미지 크기 표시, 화살표 표시 활성화, 라이트박스 갤러리 도구 모음 숨기기 또는 표시, 라이트박스 열기 및 닫기 효과 선택 등의 옵션이 있습니다.

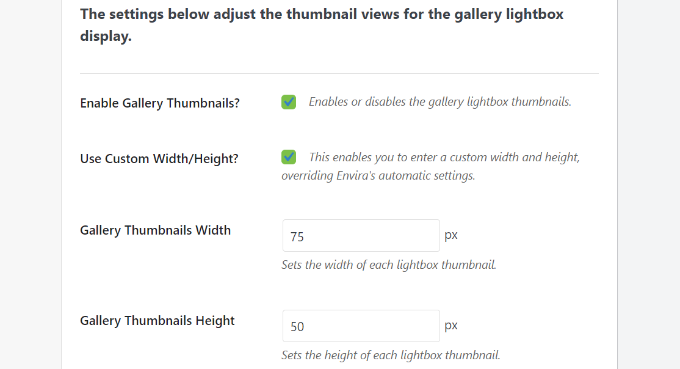
라이트박스 설정을 구성한 후 라이트박스 탭 하단에서 썸네일 섹션까지 아래로 스크롤하세요.
이러한 축소판은 사용자가 이미지를 클릭하면 라이트박스 아래에 나타납니다. 사용자는 썸네일 이미지를 클릭하여 갤러리를 탐색할 수 있습니다.

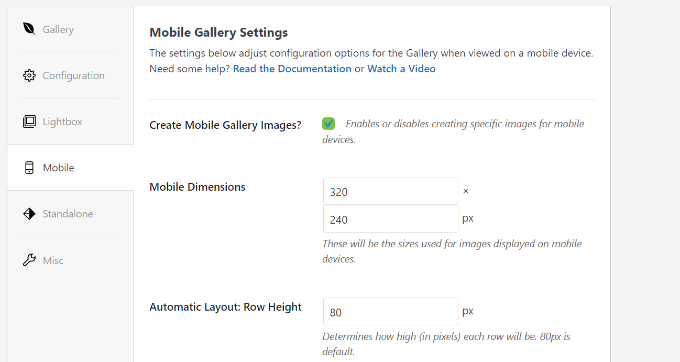
Envira Gallery를 사용하면 갤러리가 모바일에서 표시되는 방식에 대한 설정을 변경할 수도 있습니다.
모바일 탭으로 전환하고 모바일 반응형 갤러리 이미지 생성, 모바일 크기 편집, 행 높이 조정, 제목 활성화 등의 옵션을 활성화하면 됩니다.

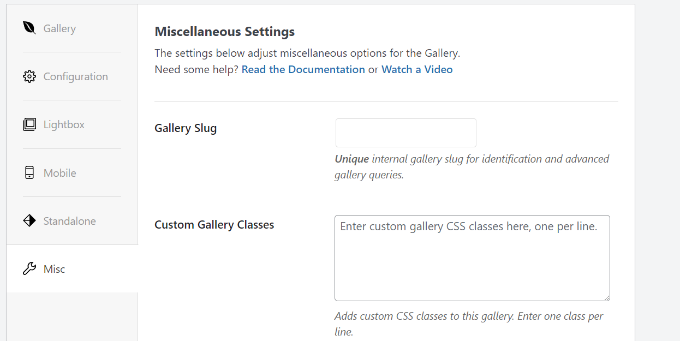
마지막으로 기타 탭으로 이동하여 이미지 갤러리에 대한 추가 설정을 볼 수 있습니다.
예를 들어 갤러리 슬러그 변경, 사용자 정의 CSS 입력, 갤러리 가져오기 등의 옵션이 있습니다.

갤러리를 내보내고 이미지를 복사할 수도 있습니다.
갤러리 설정에 만족하면 '게시' 버튼을 눌러 이 갤러리를 사용할 수 있도록 해야 합니다.

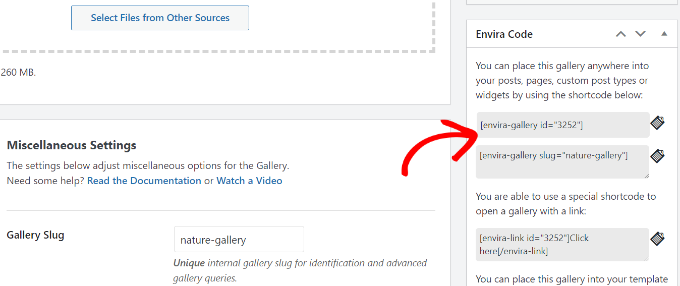
게시한 후에는 갤러리를 표시하기 위해 게시물, 페이지 또는 위젯에 삽입할 수 있는 단축 코드를 볼 수 있습니다.
자세한 내용은 WordPress에 단축 코드를 추가하는 방법에 대한 가이드를 참조하세요.

WordPress의 게시물이나 페이지에 직접 갤러리 추가하기
이제 Envira Gallery를 사용하여 이미지 갤러리를 만들었으므로 다음 단계는 이를 블로그 게시물이나 랜딩 페이지에 추가하는 것입니다.
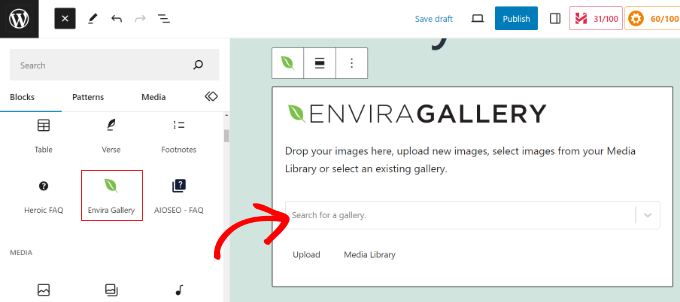
WordPress 콘텐츠 편집기에 들어가면 '+' 버튼을 클릭하여 Envira 갤러리 블록을 추가합니다.

블록을 추가한 후 Envira 갤러리 블록의 드롭다운 메뉴를 클릭하여 갤러리를 선택하기만 하면 됩니다.
그러면 블록 편집기에서 이미지 갤러리의 미리보기를 볼 수 있습니다. 모양이 만족스러우면 게시물이나 페이지를 게시하기만 하면 됩니다. 그런 다음 웹사이트를 방문하여 반응형 이미지 갤러리가 실제로 작동하는 모습을 볼 수 있습니다.

WordPress에서 Envira 갤러리 사용에 대한 보너스 팁
Envira Gallery에는 기능을 확장하고 더 많은 기능을 추가하는 프리미엄 애드온도 함께 제공됩니다.
예를 들어, Envira Gallery를 사용하여 이미지를 마우스 오른쪽 버튼으로 클릭하지 않도록 설정하면 이미지 도난을 방지할 수 있습니다. 또는 워터마킹 애드온을 사용하여 갤러리의 이미지에 워터마크를 추가하세요.
Envira Gallery를 WooCommerce와 통합하여 멋진 제품 이미지 갤러리를 만들 수도 있습니다. 이렇게 하면 맞춤형 제품 이미지를 다양한 레이아웃으로 표시할 수 있는 유연성이 향상됩니다.
태그를 사용하여 갤러리를 구성하고 필터링 가능한 포트폴리오를 만들 수도 있습니다. 이는 갤러리가 여러 개 있고 사용자가 관심 있는 항목을 더 쉽게 정렬할 수 있도록 하려는 경우 매우 유용합니다.
이 기사가 Envira를 사용하여 WordPress에서 반응형 이미지 갤러리를 만드는 데 도움이 되기를 바랍니다. WordPress SEO에 대한 최종 가이드와 팟캐스트를 시작하는 방법을 보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 튜토리얼을 볼 수 있는 YouTube 채널을 구독해 주세요. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
