WordPress에서 로컬로 Google 글꼴을 쉽게 호스팅하는 방법
게시 됨: 2022-05-05Google 글꼴은 웹사이트 내에서 사용할 수 있는 다양한 글꼴을 제공하므로 로컬에서 호스팅할 필요가 없습니다. 요즘 대부분의 테마에는 실제로 글꼴이 통합되어 있습니다. Google 글꼴을 통합하는 플러그인을 사용하여 웹사이트에 글꼴을 추가할 수도 있습니다. 이러한 시나리오에서 웹사이트는 Google 서버에서 글꼴을 요청합니다.
이 기사에서는 Google 글꼴이 무엇인지, 로컬에서 호스팅을 고려해야 하는 이유 및 WordPress 웹사이트 내에서 이를 달성하는 방법에 대해 설명합니다.
목차
구글 폰트란?
Google 글꼴을 로컬에서 호스팅해야 하는 이유
Google 글꼴을 로컬로 호스팅하는 방법
수동 방법을 사용하여 로컬에서 Google 글꼴 호스팅
플러그인을 사용하여 로컬에서 Google 글꼴 호스팅
테마 내에서 Google 글꼴 비활성화
결론
구글 폰트란?
Google 글꼴은 호환성에 최적화되고 Google이 소유한 오픈 소스 글꼴 모음입니다.
fonts.google.com에서 이러한 글꼴을 찾을 수 있습니다.

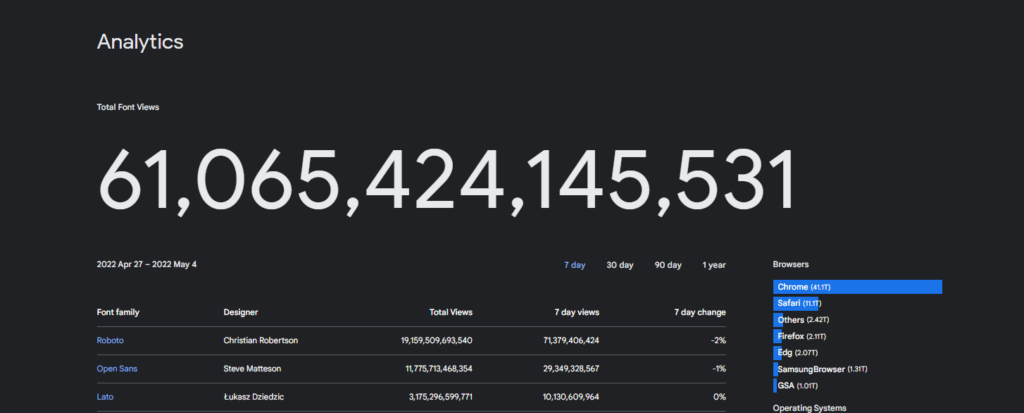
2010년 이 글꼴이 도입된 이후로 웹사이트에서 널리 사용되고 있습니다. 구글 글꼴 분석에 따르면 총 글꼴 조회수는 현재 61,065,424,145,531입니다.

이것은 확실히 시간이 지남에 따라 이러한 글꼴의 엄청난 사용을 의미하며 Roboto 글꼴이 실제로 보기 측면에서 선두를 달리고 있습니다.
Google 글꼴을 로컬에서 호스팅해야 하는 이유
Google 글꼴에 대한 요청은 Google 서버로 이루어지기 때문에 웹사이트 내에서 이러한 글꼴을 잠재적으로 사용하고 있다면 서버에 대한 요청이 많을 것입니다. 그러면 HTTP 요청 수로 인해 웹 사이트가 약간 느려집니다.
이러한 경우 GTMetrix, PageSpeed Insights 및 Pingdom과 같은 도구를 사용하여 사이트를 테스트할 때 Google 글꼴에 플래그가 지정되어 점수와 로드 시간이 단축될 수 있습니다.
따라서 HTTP 요청 트래픽을 줄이고 전체 사이트 성능을 높이는 데 도움이 되도록 서버에 필요한 글꼴을 호스팅하는 것이 중요합니다.
또한 글꼴을 로컬로 호스팅하려면 웹사이트에 CDN을 사용하는 것이 좋습니다. CDN을 사용하지 않으면 웹사이트 속도에 부정적인 영향을 줄 수 있습니다.
Google 글꼴을 로컬로 호스팅하는 방법
플러그인을 사용하거나 수동으로 WordPress 사이트 내에서 로컬로 Google 글꼴을 호스팅할 수 있습니다. 우리는 두 가지 방법을 모두 사용하여 이것이 어떻게 달성 가능한지 살펴볼 것입니다.
수동 방법을 사용하여 로컬에서 Google 글꼴 호스팅
수동 방법을 사용하여 이러한 글꼴을 로컬로 호스트하려면 다음 단계를 수행해야 합니다.
1. 글꼴 다운로드
글꼴 파일을 다운로드하려면 먼저 fonts.google.com으로 이동하여 원하는 글꼴을 검색합니다. 여기 예제에서는 Open Sans를 사용할 것입니다.
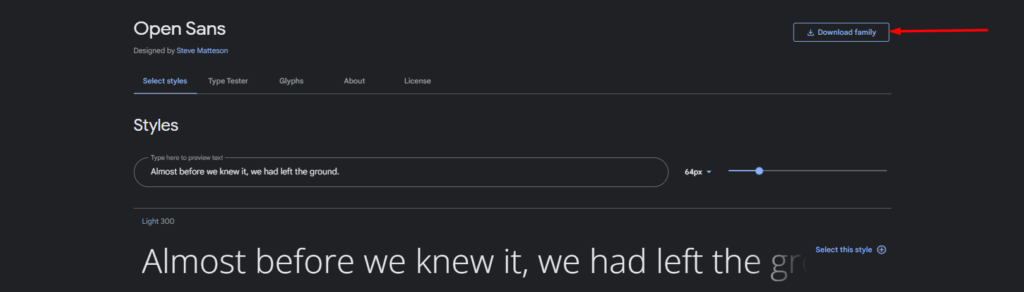
그것을 식별하면 "패밀리 다운로드"버튼을 클릭하십시오.

그러면 모든 글꼴 스타일과 두께가 포함된 zip 파일이 컴퓨터에 다운로드됩니다.
2. 파일 추출
다음으로 zip 파일을 추출하고 필요하지 않은 파일을 삭제해야 합니다. 우리의 경우 OpenSans-Regular 및 OpenSans-Bold만 필요합니다.

3. 트루타입 글꼴 파일 변환
현재 사용 중인 글꼴은 TTF(TrueType 글꼴 형식)입니다. 형식별 압축을 위해 WOFF(Web Open Font Format)로 변환해야 합니다.
이를 위해 cloudconvert 또는 convertio와 같은 선호하는 도구를 사용할 수 있습니다.
파일을 변환하면 .woff 파일 형식을 컴퓨터에 다운로드할 수 있습니다.

4. 서버의 사이트 파일에 액세스 하고 글꼴 디렉토리를 설정합니다.
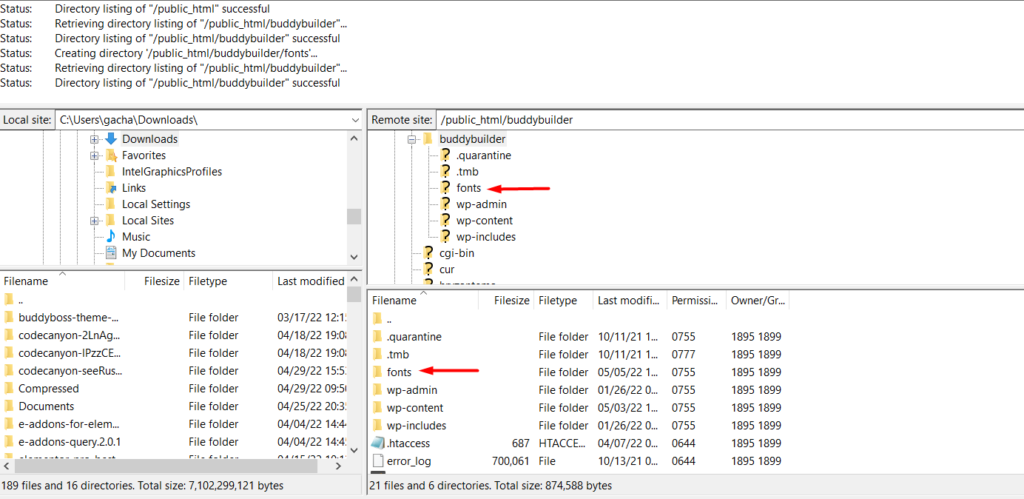
사이트 파일에 액세스하려면 cPanel과 같은 호스팅 패널에 로그인하거나 Filezilla와 같은 FTP 소프트웨어를 사용해야 합니다.
이 작업이 완료되면 사이트 파일의 루트 내에 "글꼴" 디렉터리가 아직 없으면 만듭니다.

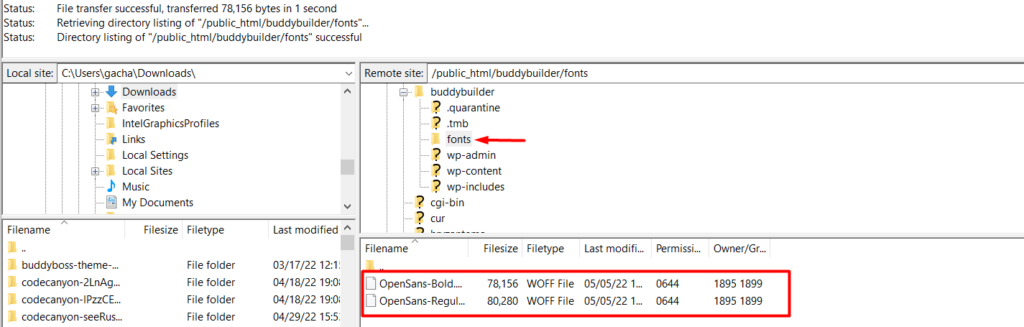
5. Google 글꼴 업로드

방금 만든 "글꼴" 디렉터리 내에서 .woff 글꼴 파일을 업로드합니다.

6. 테마 CSS에 글꼴 통합
@font-face 메소드를 사용하여 테마 CSS에 글꼴을 추가할 수 있습니다. 이렇게 하려면 WordPress 대시보드에 액세스하고 모양 > 사용자 정의 > 추가 CSS 섹션으로 이동합니다.

다음으로 추가 CSS 섹션에 아래 CSS 코드를 추가합니다.
@font-face { font-family: 'OpenSans-Regular'; src: url('https://yoururl/fonts/OpenSans-Regular.woff') format('woff'); font-weight: normal; font-style: normal; } @font-face { font-family: 'OpenSans-Bold'; src: url('https://yoururl/fonts/OpenSans-Bold.woff') format('woff'); font-weight: normal; font-style: normal; }yoururl을 실제 URL로 바꾸고 글꼴 패밀리를 글꼴의 실제 글꼴 패밀리로 바꿔야 합니다. 이 작업이 완료되면 변경 사항을 저장합니다.
7. 웹사이트의 섹션이나 콘텐츠에 글꼴 적용
웹사이트 내의 섹션이나 콘텐츠에 글꼴을 적용하려면 사용자 정의 CSS를 사용해야 합니다. 예를 들어 다음 CSS 코드를 추가하여 글꼴을 사용하여 사이트에 단락을 포함할 수 있습니다.
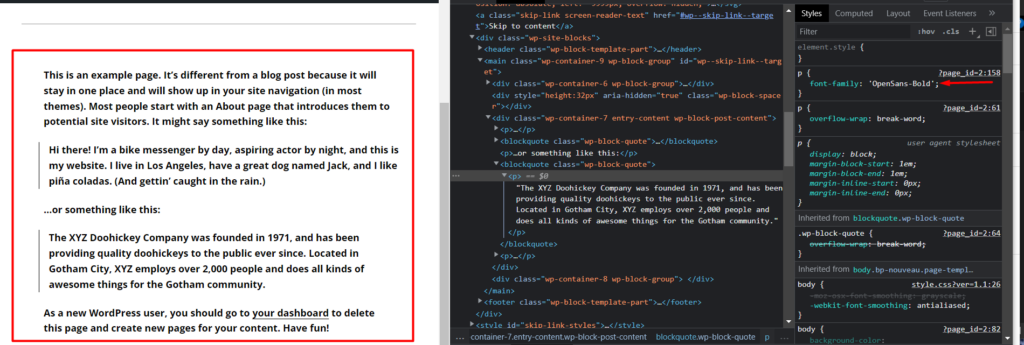
p { font-family: 'OpenSans-Bold'; }이제 사이트에 액세스하면 글꼴이 단락에 적용된 것을 알 수 있습니다. 아래는 샘플 스크린샷입니다.

플러그인을 사용하여 로컬에서 Google 글꼴 호스팅
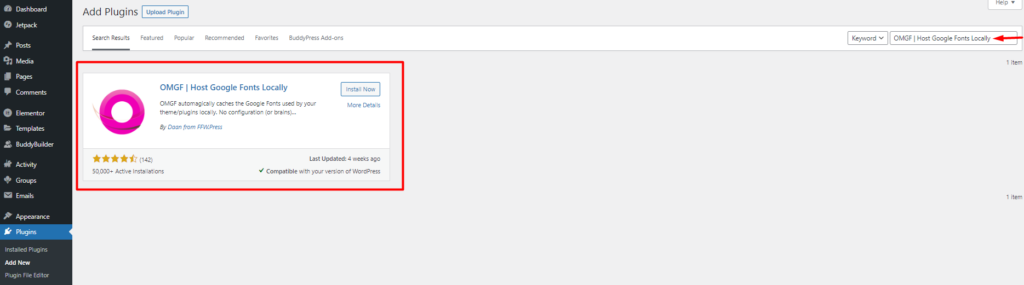
이 방법에서는 OMGF | Google Fonts Locally 플러그인을 호스팅합니다. 플러그인을 설치하려면 WordPress 대시보드에서 플러그인 > 새로 추가 섹션으로 이동하여 플러그인을 검색합니다.

"지금 설치" 버튼을 클릭하여 플러그인 설치를 진행하고 활성화합니다.
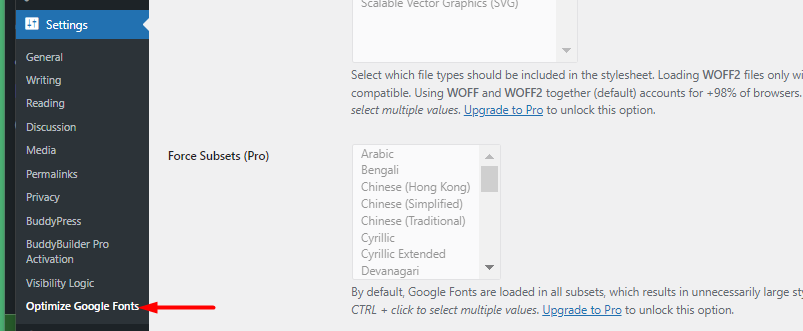
이 작업이 완료되면 설정 > Google 글꼴 최적화 섹션으로 이동합니다.

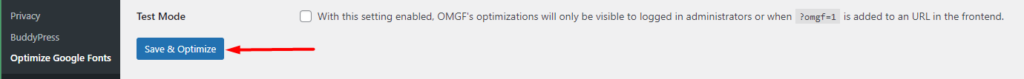
글꼴 최적화 탭에서 "저장 및 최적화" 버튼을 클릭합니다.

이 작업이 완료되면 이제 Google 글꼴이 로컬로 호스팅됩니다.
테마 내에서 Google 글꼴 비활성화
글꼴을 로컬로 호스팅할 때 이전에 통합된 글꼴을 비활성화해야 합니다. 사용 중인 테마에 따라 이에 대한 다양한 접근 방식이 있습니다. 일부 테마의 경우 Google 글꼴 로드를 비활성화하는 옵션이 있습니다.
다른 방법은 Google 글꼴 비활성화 및 제거 플러그인을 사용하는 것입니다. 그러나 플러그인은 모든 테마 및 플러그인에서 작동하지 않을 수 있습니다. 대부분의 경우 기본 WordPress 테마에서만 작동합니다.
다른 테마에서는 테마 코드를 사용자 지정하고 Google 글꼴 통합을 제거해야 합니다. 이런 일이 발생하면 테마 개발 팀에 문의하는 것이 좋습니다.
결론
글꼴을 로컬로 호스팅하는 것은 WordPress 사이트 내에서 구현하는 복잡한 작업이 되어서는 안 됩니다. Google 글꼴을 로컬로 호스팅하는 것과 함께 제공되는 최적화 및 페이지 속도 이점을 고려하면 확실히 고려해야 할 사항입니다.
