브라우저 탭에서 WordPress 아이콘을 쉽게 제거하는 방법
게시 됨: 2022-11-24웹사이트의 브라우저 탭에서 WordPress 아이콘을 제거하시겠습니까?
WordPress 아이콘을 제거하면 자신만의 사이트 아이콘을 디자인하고 고객 사이에서 브랜드 인지도를 높일 수 있으므로 매우 유용할 수 있습니다.
이 기사에서는 브라우저 탭에서 WordPress 아이콘을 쉽게 제거하는 방법을 보여줍니다.

브라우저 탭에서 워드프레스 아이콘을 제거해야 하는 이유
브라우저 탭의 WordPress 아이콘은 웹 사이트를 일반적이고 전문적이지 않게 보이게 할 수 있습니다. 대부분의 사용자는 브라우저에 많은 탭이 열려 있어 웹사이트 제목이 숨겨집니다.
웹사이트 제목이 숨겨져 있으면 사용자가 사이트를 즉시 인식할 수 없습니다. 탭에 WordPress 로고만 있으면 사용자는 다른 많은 사이트 중에서 귀하의 사이트를 식별할 수 없습니다.
브라우저 탭에서 워드프레스 아이콘을 제거하고 파비콘(사이트 아이콘이라고도 함)을 추가하면 자신의 브랜드를 사용하고 방문자에게 사이트를 보다 사용자 친화적으로 만들 수 있습니다.
파비콘은 브라우저에서 웹사이트 제목 옆에 표시되는 작은 이미지입니다.

favicon은 사용자가 웹 사이트를 즉시 인식하고 여러 탭 사이를 효율적으로 전환하는 데 도움이 됩니다. 더 자주 방문하는 방문자는 브라우저에서 작은 이미지에 대한 즉각적인 인식을 구축할 수도 있습니다.
브라우저 탭에서 WordPress 아이콘을 제거하는 방법
워드프레스 아이콘을 제거하고 그 자리에 파비콘을 추가하는 과정은 매우 쉽습니다. 브라우저 탭에서 WordPress 아이콘을 제거하는 데 사용할 수 있는 세 가지 방법이 있습니다.
오늘은 세 가지 방법을 모두 살펴보고 자신에게 맞는 방법을 선택할 수 있습니다.
- 방법 1. 플러그인 없이 워드프레스 아이콘 제거하기
- 방법 2. 플러그인을 사용하여 WordPress 아이콘 제거
방법 1. 플러그인 없이 워드프레스 아이콘 제거하기
WordPress 6.1부터 WordPress 기본 테마는 전체 사이트 편집기와 함께 제공됩니다. WordPress 사이트에서 블록 테마를 사용하여 WordPress 아이콘을 제거하는 경우에도 이 방법을 사용할 수 있습니다.
이 튜토리얼을 작성하는 시점에서 기본 WordPress 6.1 테마 Twenty Twenty-Three에는 WordPress 로고에서 파비콘을 변경하는 사이트 아이콘 블록이 없습니다.
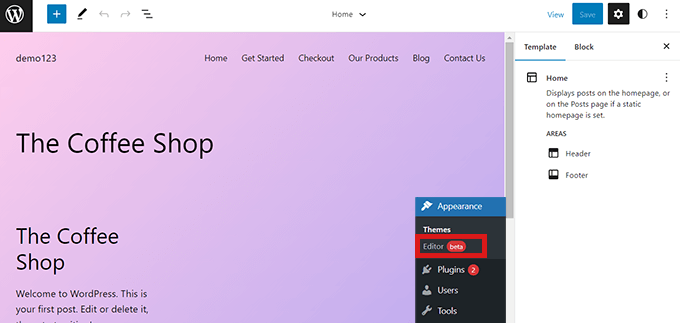
WordPress 관리 대시보드에서 모양 » 편집기 로 이동하면 전체 사이트 편집기가 열리지만 여기에서 파비콘을 변경하거나 브라우저 탭에서 WordPress 아이콘을 제거할 수 없습니다.

따라서 아래 URL을 복사하여 브라우저에 붙여넣어 테마 사용자 지정 프로그램을 열 수 있습니다.
https://example.com/wp-admin/customize.php
'example.com'을 자신의 사이트 도메인 이름으로 바꿔야 합니다.
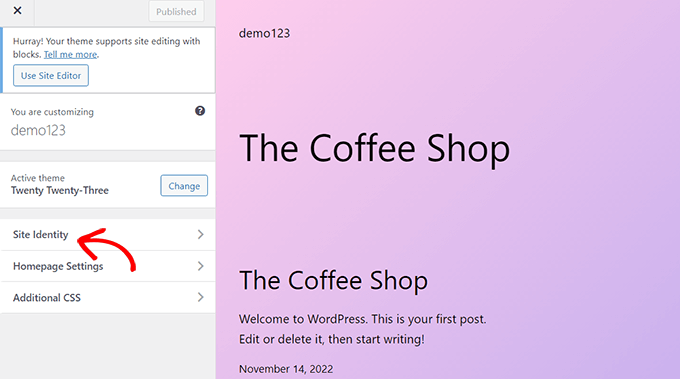
이 URL은 Theme Customizer로 이동합니다. 여기에서 '사이트 ID' 탭을 클릭하기만 하면 됩니다.

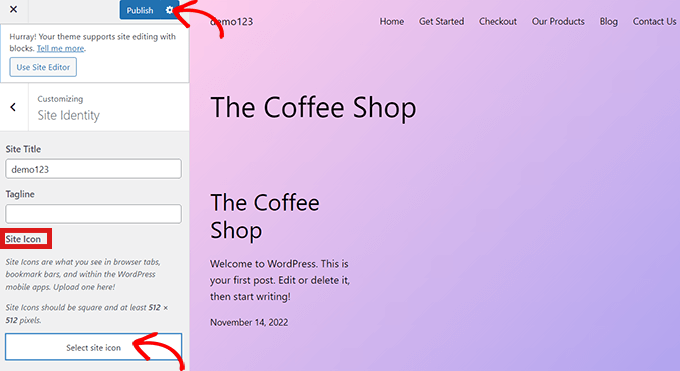
이제 '사이트 ID' 페이지에서 '사이트 아이콘' 섹션까지 아래로 스크롤합니다.
'사이트 아이콘 선택' 버튼을 클릭하면 WordPress 미디어 라이브러리가 열립니다.

이제 브라우저 탭에서 워드프레스 아이콘을 대체하기 위해 파비콘으로 사용할 이미지를 선택할 수 있습니다.

favicon을 만드는 방법에 대한 자세한 내용은 WordPress에서 favicon을 추가하는 방법에 대한 기사를 확인할 수 있습니다. 파비콘으로 사용하기로 선택한 이미지가 권장 크기를 초과하면 WordPress에서 해당 이미지를 자를 수 있습니다.
선택에 만족하면 상단의 '게시' 버튼을 클릭하기만 하면 됩니다.
축하합니다! 브라우저 탭에서 WordPress 아이콘을 성공적으로 제거하고 자신의 아이콘으로 교체했습니다.
전체 사이트 편집 없이 테마에서 WordPress 아이콘 제거
FSE 이외의 테마를 사용하는 경우 모양 » 사용자 지정에서 테마 사용자 지정 프로그램으로 직접 이동하여 브라우저 탭에서 WordPress 아이콘을 제거할 수 있습니다.
전체 사이트 편집기를 지원하지 않는 사이트에서 WordPress 테마 사용자 지정 프로그램을 사용하면 파비콘, 타이포그래피, 기본 색상, 바닥글 등과 같은 사이트 세부 정보를 변경할 수 있습니다.
Theme Customizer에서 'Site Identity' 탭을 클릭합니다. 과정은 위에서 보여드린 과정과 동일합니다. 선택한 사이트 아이콘을 업로드하기만 하면 WordPress 아이콘을 제거할 수 있습니다.
선택에 만족하면 '게시' 버튼을 클릭하여 변경 사항을 저장하면 됩니다.
방법 2. 플러그인을 사용하여 WordPress 아이콘 제거
플러그인을 사용하여 WordPress 아이콘을 제거하고 파비콘으로 바꿀 수도 있습니다. 이 튜토리얼에서는 Heroic Favicon Generator 플러그인을 사용합니다.
많은 사람들이 자신의 웹사이트에 파비콘을 추가하는 데 사용하는 잘 알려진 플러그인입니다.

먼저 Heroic Favicon Generator 플러그인을 설치하고 활성화하기만 하면 됩니다.
자세한 내용은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
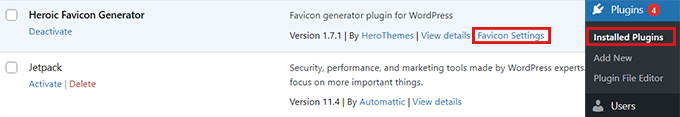
플러그인이 활성화된 후 플러그인 » 설치된 플러그인으로 이동하여 'Favicon 설정' 옵션을 클릭합니다.

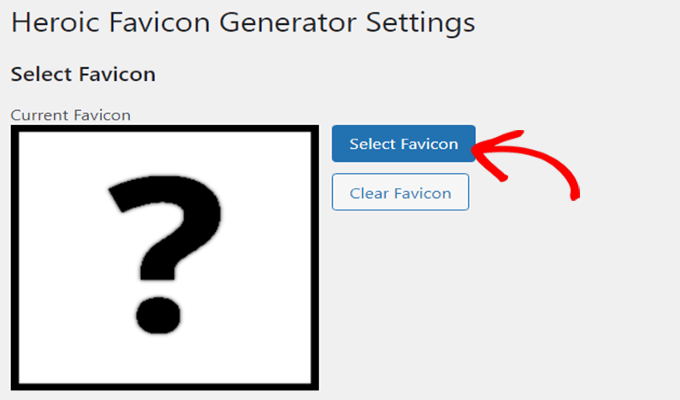
그러면 'Heroic Favicon 생성기 설정' 페이지로 이동합니다. 여기에서 '파비콘 선택' 옵션 아래의 '파비콘 선택' 버튼을 클릭하기만 하면 됩니다.
그러면 WordPress 미디어 라이브러리가 열립니다. 이제 파비콘으로 사용하려는 이미지를 선택하고 업로드할 수 있습니다.

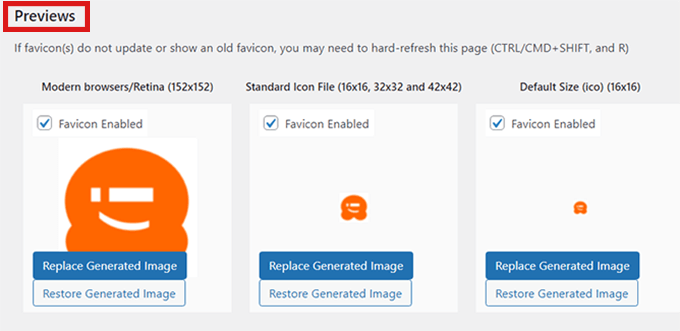
파비콘을 업로드한 후 '미리보기' 섹션으로 스크롤하여 웹사이트에서 파비콘이 어떻게 보이는지 확인할 수 있습니다.
만족스러우면 아래로 스크롤하여 '변경 사항 저장' 버튼을 클릭하십시오.

WordPress 아이콘을 성공적으로 제거하고 그 자리에 파비콘을 추가했습니다.
이 기사가 브라우저 탭에서 WordPress 아이콘을 제거하는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 최고의 WordPress SEO 가이드를 보고 순위를 개선하고 블로그를 WordPress.com에서 WordPress.org로 쉽게 이동하는 방법에 대한 기사를 확인하고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
