WordPress에서 크기 조정된 이미지를 쉽게 제공하는 방법(단계별)
게시 됨: 2022-11-01WordPress 사이트에서 크기가 조정된 이미지를 제공하려고 합니까?
초보자는 크기에 신경 쓰지 않고 이미지를 업로드하여 웹사이트 속도를 늦추는 경우가 많습니다. 올바른 크기의 이미지를 제공하면 품질 저하 없이 WordPress 성능이 향상됩니다.
이 기사에서는 WordPress에서 크기가 조정된 이미지를 쉽게 제공하는 방법을 보여줍니다.

WordPress에서 크기 조정된 이미지를 제공하는 이유는 무엇입니까?
WordPress 웹사이트에는 블로그 게시물용 이미지, 썸네일, 페이지 헤더, 표지 이미지 등이 필요합니다.
테마에 따라 이러한 이미지는 특정 픽셀 수를 차지합니다. 예를 들어 추천 이미지는 680×382 픽셀, 축소판은 100×100 픽셀을 차지할 수 있습니다.
사이트에 필요한 올바른 크기에 맞게 크기가 조정된 이미지를 사용하는 것이 중요합니다. 예를 들어 추천 이미지가 680×382 픽셀을 차지하는 경우 정확히 그 크기로 저장해야 합니다.
그렇지 않으면 사이트 속도가 느려지거나 사용자 경험의 품질이 저하될 수 있습니다. 이에 대한 몇 가지 일반적인 이유는 다음과 같습니다.
- 방문자는 필요한 것보다 더 큰 파일을 다운로드해야 하므로 로드 시간이 늘어납니다.
- 허용된 공간보다 적은 수의 픽셀이 있는 이미지를 사용하는 경우 더 큰 크기로 표시할 때 이미지가 흐릿하게 보입니다.
- 웹사이트는 즉시 이미지 크기를 변경해야 합니다. 즉, 사용자에게 콘텐츠를 표시하려면 더 많은 프로세스를 실행해야 합니다.
그럼에도 불구하고 사용자에게 나쁜 경험을 제공하고 이미지 SEO에 부정적인 영향을 미칠 수도 있습니다.
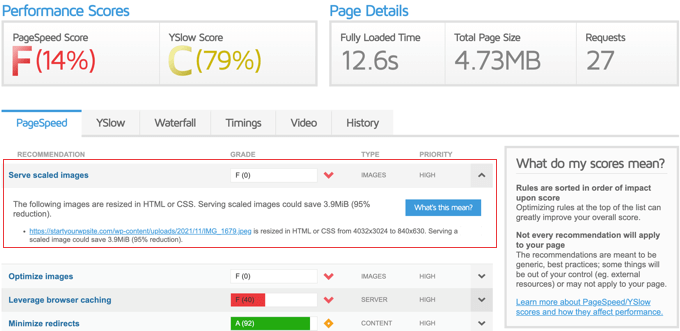
그렇기 때문에 GTMetrix 스캔을 사용하여 웹사이트 성능을 테스트하는 경우 웹사이트 속도를 높이기 위해 크기가 조정된 이미지를 제공하는 것이 좋습니다.

즉, WordPress에서 크기가 조정된 이미지를 쉽게 제공하는 방법을 살펴보겠습니다. 우리는 두 가지 방법을 다룰 것입니다:
- 방법 1: 플러그인으로 크기 조정된 이미지 제공
- 방법 2: 크기가 조정된 이미지를 수동으로 제공
방법 1: 플러그인으로 크기 조정된 이미지 제공
크기가 조정된 이미지를 제공하는 가장 간단한 방법은 웹사이트 이미지를 올바른 크기로 자동으로 표시하는 플러그인을 사용하는 것입니다. 이 방법은 가장 쉽지만 두 번째 방법만큼 유연성을 허용하지 않습니다.
무료 Optimole 플러그인은 최고의 WordPress 이미지 압축 플러그인 중 하나이며 자동으로 이미지 크기를 조정합니다. 그러나 월 방문자가 5,000명 이상이라면 프리미엄 버전이 필요합니다.
먼저 Optimole 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
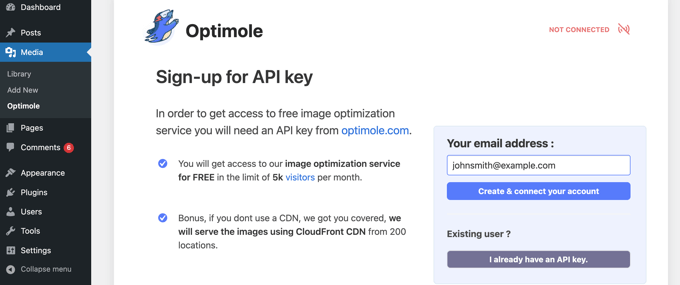
활성화하면 자동으로 미디어 » Optimole 페이지로 이동하여 API 키를 등록하거나 기존 API 키를 입력하라는 메시지가 표시됩니다. 이것은 매우 쉽습니다.

이메일 주소가 정확한지 확인한 다음 '계정 만들기 및 연결' 버튼을 클릭하세요. 그러면 Optimole에 대한 연결이 자동으로 발생합니다. 다른 웹사이트를 방문하거나 키를 수동으로 붙여넣을 필요도 없습니다.
이제 Optimole이 백그라운드에서 이미지를 최적화하기 시작합니다. 각 방문자의 장치와 브라우저에 맞는 이미지 크기를 자동으로 선택하고 빠른 Optimole Cloud Service CDN에서 이미지를 제공합니다.

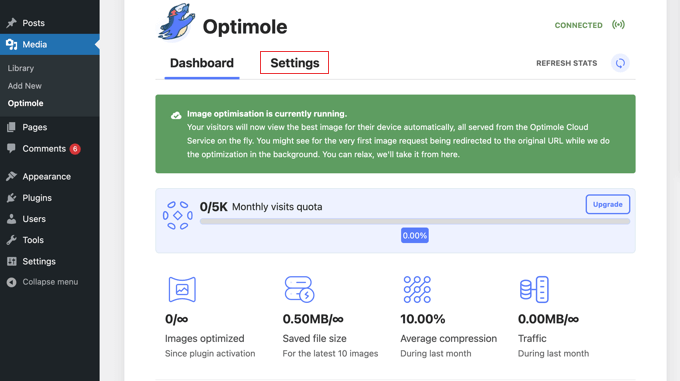
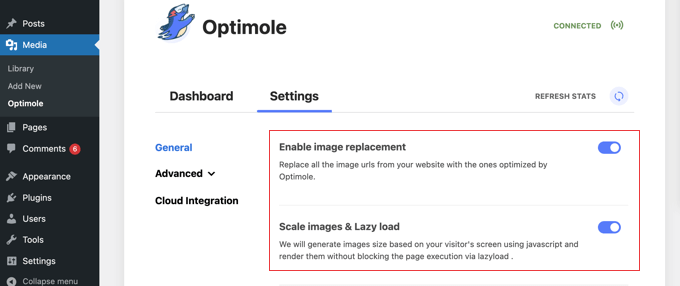
설정 탭을 클릭하면 게시물과 페이지의 이미지가 Optimole에 의해 최적화되고 크기가 조정된 이미지로 자동 교체되는 것을 볼 수 있습니다.
이것은 CDN을 통해 이루어지기 때문에 즉석에서 수행되지 않습니다. 즉, 사이트의 성능이 저하되지 않습니다.

또한 플러그인은 지연 로드를 활성화했습니다. 즉, 현재 표시되지 않는 페이지의 이미지는 필요할 때까지 로드되지 않습니다. 이것은 페이지 로드 시간을 줄이고 웹사이트 성능을 향상시키는 또 다른 효과적인 방법입니다.
이러한 설정은 대부분의 웹사이트에서 잘 작동합니다. 그러나 '고급' 메뉴의 설정을 사용하여 Optimole을 추가로 사용자 정의하여 웹사이트에 가장 적합한 것이 무엇인지 확인할 수 있습니다.
설정을 변경한 경우 페이지 하단의 '변경 사항 저장' 버튼을 클릭하는 것을 잊지 마십시오.
방법 2: 크기가 조정된 이미지를 수동으로 제공
플러그인 없이 이미지 크기를 조정할 수도 있습니다. 이를 수행하는 세 가지 방법이 있습니다. 이미지 편집 소프트웨어, WordPress 미디어 라이브러리의 이미지 편집 기능을 사용하거나 WordPress 미디어 설정에서 값을 변경하는 것입니다.

이미지 편집 소프트웨어로 이미지 크기 조정
Adobe Photoshop 또는 Affinity Photo와 같은 컴퓨터의 사진 편집 소프트웨어를 사용하여 웹 사이트에 업로드하기 전에 이미지를 올바른 크기로 조정할 수 있습니다.
소프트웨어를 사용하면 이미지에 대한 올바른 픽셀 수를 선택하고 원하는 파일 형식과 작은 파일 크기로 저장할 수 있습니다.
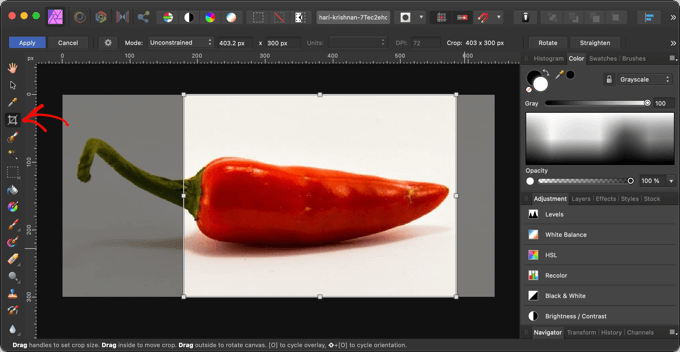
예를 들어, 다음은 Affinity Photo의 자르기 도구를 보여주는 스크린샷입니다.

처음부터 이미지 크기를 올바르게 지정하는 것 외에도 이미지를 업로드하기 전에 웹사이트 속도가 느려지지 않도록 할 수 있는 다른 작업이 있습니다.
자세한 내용은 웹 성능을 위해 이미지를 최적화하는 방법에 대한 가이드를 참조하세요.
WordPress 미디어 라이브러리에서 이미지 크기 조정
워드프레스에서 기본적인 이미지 편집이 가능하다는 사실을 알고 계셨나요? WordPress의 '이미지 편집' 기능을 사용하면 이미지를 자르고, 회전하고, 뒤집고, 크기를 조정할 수 있습니다.
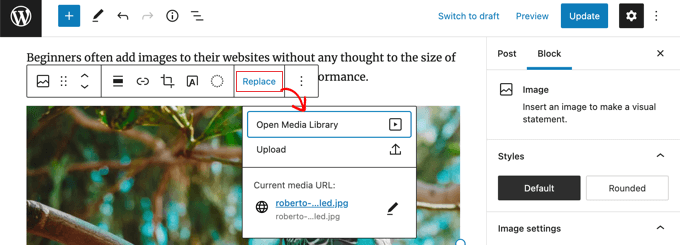
글이나 페이지를 수정할 때 수정하려는 이미지를 클릭해야 합니다. 그런 다음 '바꾸기' 버튼을 클릭한 다음 메뉴에서 '미디어 라이브러리 열기'를 선택해야 합니다.

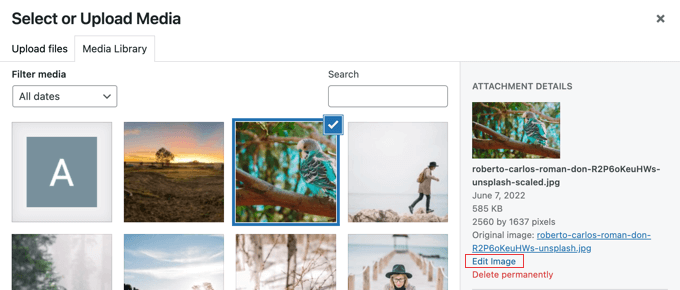
그러면 이미지가 선택된 WordPress 미디어 라이브러리가 열립니다.
오른쪽에는 이미지에 대한 대체 텍스트, 제목, 캡션 및 설명을 추가할 수 있는 영역이 있습니다. '이미지 편집' 링크도 있습니다.
해당 링크를 클릭하면 '이미지 편집' 페이지로 이동합니다.

여기에서 이미지의 크기를 조정하거나 자를 때 유용한 이미지 미리보기, 편집 버튼 및 기타 여러 옵션을 찾을 수 있습니다.
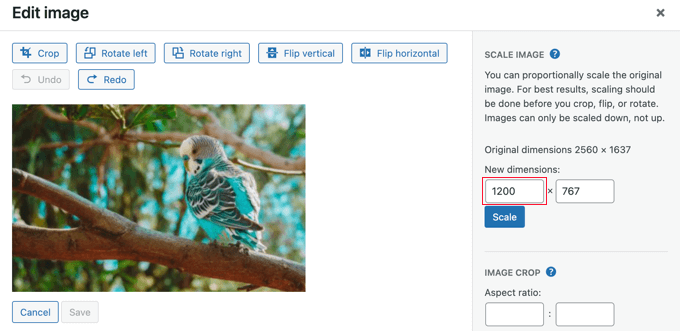
이미지의 크기를 조정하려면 오른쪽의 이미지 크기 조정에서 '새 치수' 값 중 하나를 변경하기만 하면 됩니다.

예를 들어, 이 이미지는 2560×1637 픽셀의 매우 큰 해상도를 가지고 있습니다. 첫 번째 '이미지 크기 조정' 필드에 입력하여 너비를 1200픽셀로 줄일 수 있습니다.
이미지의 높이 값이 자동으로 변경되어 이미지의 비율을 유지하기 때문에 변경해야 하는 것은 너비입니다.
그런 다음 'Scale' 버튼을 클릭하여 이미지의 해상도를 변경합니다.
WordPress에서만 이미지를 축소할 수 있습니다. 이미지 크기를 늘려서 이미지를 더 크게 만들 수 없습니다.
자세한 지침은 WordPress에서 기본 이미지 편집을 수행하는 방법과 WordPress 게시물 축소판을 자르고 편집하는 방법에 대한 가이드를 참조하세요.
미디어 설정에서 이미지 크기 조정
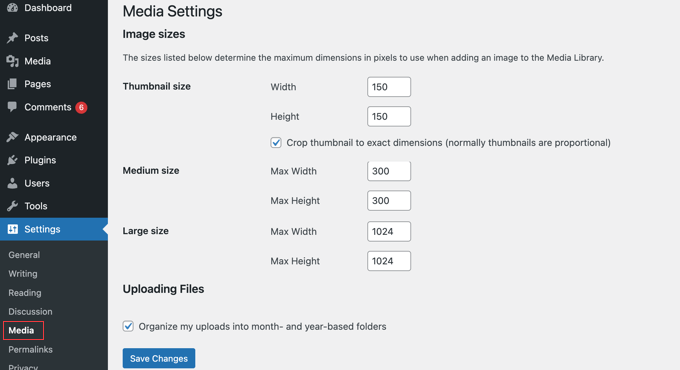
웹사이트에 이미지를 업로드하면 WordPress는 자동으로 다양한 크기의 복사본을 여러 개 만듭니다. WordPress 관리 영역의 설정 » 미디어 페이지를 방문하여 이러한 크기를 사용자 정의할 수 있습니다.

여기에서 축소판, 중간 및 큰 이미지 크기의 크기를 쉽게 변경할 수 있습니다.
일부 웹사이트에서는 썸네일, 중형 및 대형보다 더 많은 이미지 크기가 필요할 수 있습니다. WordPress에서 추가 이미지 크기를 만드는 방법에 대한 가이드를 따라 이러한 크기를 만드는 방법을 배울 수 있습니다.
기본 이미지 크기를 변경하거나 추가 이미지 크기를 생성하면 새 이미지만 영향을 받습니다. 기존 이미지의 이미지 크기를 다시 생성해야 합니다.
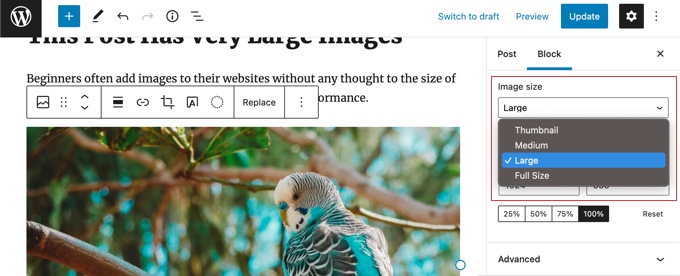
게시물이나 페이지에 이미지를 추가할 때 페이지 왼쪽의 차단 설정에서 이미지 크기를 선택할 수 있습니다.

이 튜토리얼이 WordPress에서 크기 조정된 이미지를 제공하는 방법을 배우는 데 도움이 되었기를 바랍니다. 방문 페이지를 만드는 방법을 배우거나 WordPress용 소셜 미디어 플러그인 목록을 확인하고 싶을 수도 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
